So richten Sie Stripe-Zahlungen für WordPress ein
Veröffentlicht: 2022-05-05Was ist Stripe für WordPress?
Stripe ist eine E-Commerce-Lösung, die an PayPal erinnert und sich auf Open-Source-Entwicklertools und APIs konzentriert. Mit diesen Tools können Unternehmen schnell einzigartige, benutzerdefinierte Implementierungen in ihre WordPress-Websites integrieren. Dank dieser Flexibilität gibt es viele Möglichkeiten, mit Stripe ein nahtloses E-Commerce-Erlebnis auf Ihrer WordPress-Seite anzubieten.
Das Stripe-Plug-in kann kostenlos eingerichtet werden und berechnet pro Transaktion, anstatt eine Abonnementgebühr zu verlangen. Es bietet eine sichere Möglichkeit, sowohl einmalige als auch wiederkehrende Zahlungen in seinem Kerndienst zu akzeptieren. Stripe unterstützt auch Apple Pay und speichert sogar Kundeninformationen sicher, sodass Benutzer dieselbe Karte bei zukünftigen Transaktionen problemlos wiederverwenden können.
Die WordPress-Integration mit Stripe wird normalerweise mithilfe von Plugins erreicht, die die Stripe-APIs enthalten. Jedes Plugin ist jedoch einzigartig und bietet etwas andere Funktionen. Ihre Laufleistung kann je nach ausgewähltem Drittanbieter-Plugin variieren – überprüfen Sie also, ob alle benötigten Funktionen in Ihre gewählte Lösung integriert sind.
Um Stripe auf Ihrer WordPress-Seite zu verwenden, müssen Sie zunächst sicherstellen, dass SSL für die Domain eingerichtet ist, von der Sie verkaufen möchten. Dies ist eine Voraussetzung für alle Stripe-Benutzer, um die Sicherheit der Käufer zu schützen.
So richten Sie Stripe für WordPress ein
Um Stripe zu WordPress hinzuzufügen, müssen Sie ein vorhandenes WordPress Stripe-Plugin verwenden oder Ihr eigenes von Grund auf neu erstellen. Plugins sind WordPress-Zusatzfunktionen, die die Kernfunktionen und -funktionen erweitern.
Plugins sind WordPress-Zusatzfunktionen, die die Kernfunktionen und -funktionen erweitern. Um Stripe zu WordPress hinzuzufügen, müssen Sie ein vorhandenes Stripe-Plugin verwenden oder Ihr eigenes von Grund auf neu erstellen.
In den meisten Situationen ist die Verwendung eines Plugins, das von einem vertrauenswürdigen Entwickler oder einer vertrauenswürdigen Agentur erstellt wurde, die beste Wahl. Wenn Sie andererseits ein Entwicklungsteam haben und Ihr Unternehmen sehr spezifische Anforderungen hat, könnte das Erstellen eines benutzerdefinierten Plugins der richtige Weg sein.
Wenn Sie sich für ein vorhandenes Plugin entscheiden, werden Sie feststellen, dass mehrere eine Plattform namens WooCommerce beinhalten. Dies ist eine beliebte E-Commerce-Lösung für WordPress und erleichtert die Einrichtung eines Online-Shops. Es lohnt sich, einen Blick darauf zu werfen, da es Plugins gibt, mit denen Sie Stripe verwenden können, um Zahlungen über Ihren WooCommerce-Shop automatisch zu akzeptieren, mit einer kleinen bis gar keinen zusätzlichen Einrichtung in Stripe selbst.
Nachdem Sie nun wissen, wonach Sie suchen, sehen wir uns an, wie Sie das Stripe-Zahlungsgateway auf verschiedene Arten in WordPress integrieren können.
So richten Sie Stripe-WordPress-Plugins ein
Viele Stripe-WordPress-Plugins werden von Drittentwicklern erstellt, die weder Stripe noch WordPress repräsentieren. Daher ist es besonders wichtig, ein Plugin zu wählen, das von einem vertrauenswürdigen Entwickler oder einer vertrauenswürdigen Agentur erstellt und gewartet wird. Um eines dieser Plugins zu verwenden, benötigen Sie ein Stripe-Konto und Ihre API-Schlüssel.
Wenn Sie nach einem WordPress-Plugin suchen, folgen Sie diesen Schritten:
- Melden Sie sich bei WordPress an und gehen Sie zu Ihrem Dashboard.
- Wählen Sie auf der linken Seite Plugins > Neu hinzufügen aus.
- Suchen Sie in der oberen rechten Ecke des Bildschirms nach Ihrem gewünschten E- Commerce-Plugin .
So richten Sie Stripe für WooCommerce ein

WooCommerce ist eine der beliebtesten E-Commerce-Plattformen im Internet. Es ist ein leistungsstarkes, kostenloses WordPress-Plugin, mit dem Sie Inventar, Verkäufe und mehr verwalten können. Die Macher von WooCommerce bieten ein kostenloses Stripe-Integrations-Plugin an, das im WordPress-Verzeichnis als WooCommerce Stripe Payment Gateway verfügbar ist. Sie können Stripe mit WooCommerce in vier Schritten einrichten.
Schritt 1
Um mit diesem Tool zu beginnen, müssen Sie zunächst WooCommerce selbst installieren und einrichten, falls Sie es noch nicht haben . Laden Sie das WooCommerce-Plugin herunter, indem Sie im Abschnitt Plugins > Neu hinzufügen Ihres WordPress-Dashboards nach „WooCommerce“ suchen .

Schritt 2
Sobald Sie WooCommerce zum Laufen gebracht haben , müssen Sie auch das Plug-in WooCommerce Stripe Payment Gateway herunterladen und installieren . Suchen Sie dieses Plugin, indem Sie nach Namen suchen (wie Sie es in Schritt 1 getan haben).
Schritt 3
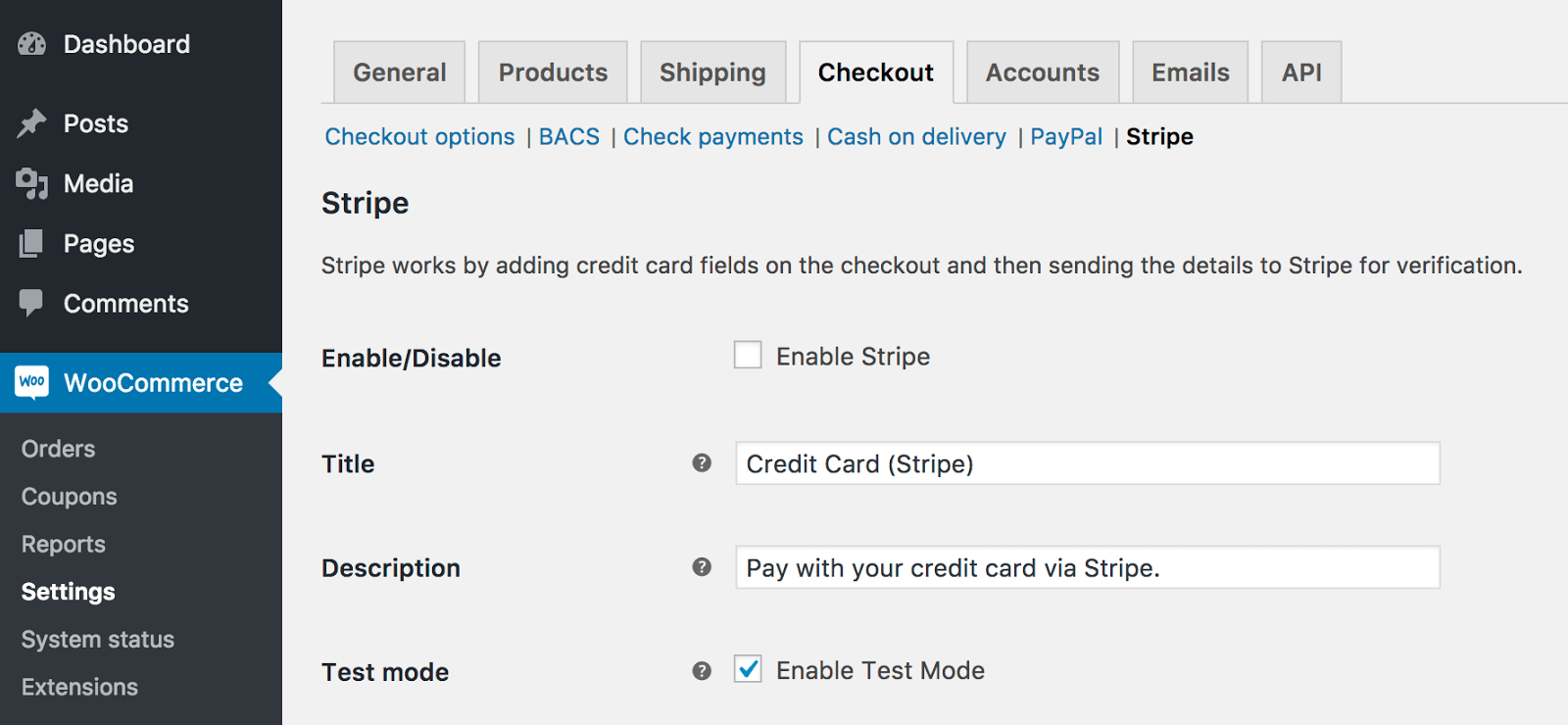
Gehen Sie als Nächstes zu WooCommerce > Einstellungen und klicken Sie auf die Registerkarte Kasse. Im Untermenü sollten Sie am Ende Stripe verfügbar sehen:

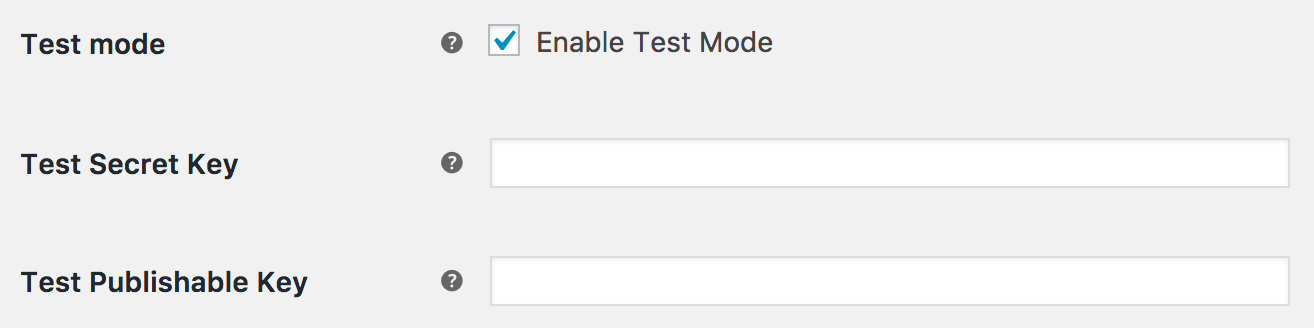
Aktivieren Sie das Kontrollkästchen, um Stripe zu aktivieren, und fügen Sie dann Ihre Stripe - API-Schlüssel in die entsprechenden Felder ein. Sie finden Ihre API-Schlüssel im Stripe-Dashboard :

In diesem Abschnitt können Sie auch Stripe Checkout aktivieren. Wenn Sie diese Option auswählen, sehen Kunden beim Auschecken das Zahlungsformular von Stripe mit einer Schaltfläche zum Bezahlen und einem modalen Kreditkartenzahlungsformular (anstelle der herkömmlichen Kreditkartenfelder). Klicken Sie nun auf Änderungen speichern.
Schritt 4
Navigieren Sie schließlich zur Registerkarte Checkout-Optionen (oben blau aufgeführt). Unten in diesem Abschnitt sehen Sie „Sicheres Auschecken erzwingen“. Da das Stripe-WordPress-Plugin keine Kreditkarten ohne SSL-Zertifikat akzeptieren kann , sollten Sie diese Option aktivieren.
Wenn Sie fertig sind, klicken Sie auf Änderungen speichern. Das ist es! Die Stripe-Integration ist abgeschlossen. WooCommerce erledigt den Rest automatisch für Sie.
WP Einfache Bezahlung
WP Simple Pay ist ein eigenständiges Plug-in, mit dem Sie Stripe integrieren können, ohne dass eine andere E-Commerce-Plattform erforderlich ist , und es ist sowohl in einer kostenlosen als auch in einer kostenpflichtigen Version erhältlich . Sobald Sie es aktiviert haben, können Sie Shortcodes überall auf Ihrer WordPress-Seite verwenden, um Ihre Waren und Dienstleistungen über Stripe zu verkaufen. Dieser Ansatz ist ideal für diejenigen mit einfachen E-Commerce-Anforderungen oder die WooCommerce nicht verwenden möchten.
Der Einstieg in WP Simple Pay ist ein Kinderspiel. So integrieren Sie Stripe mithilfe des Simple Pay-Plugins in WordPress:
Schritt 1
Suchen Sie im WordPress-Dashboard im Abschnitt Neues Plugin hinzufügen nach WP Simple Pay. Laden Sie es herunter und installieren Sie es.
Schritt 2
Navigieren Sie nach der Installation des Plugins zum Admin-Menü von Simple Pay Lite , um auf die Einstellungen zuzugreifen. Geben Sie Ihre Stripe-API-Schlüssel in die entsprechenden Felder ein.
Wenn Sie bereit sind, Stripe live zu schalten, können Sie die Live-Modus-Einstellung von „Aus“ auf „Ein“ ändern. Drücken Sie vorerst Änderungen speichern.
Schritt 3
Klicken Sie oben auf die Registerkarte Standardeinstellungen und richten Sie Ihre Website ein. Auf dieser Registerkarte können Sie Ihre Website benennen, die Standardwährung auswählen, Weiterleitungs-URLs hinzufügen und vieles mehr.
Speichern Sie Ihre Änderungen und Sie sind fertig! Sie können jetzt Shortcode verwenden, um überall auf Ihrer WordPress-Website eine einfache Zahlungsschaltfläche hinzuzufügen .
