So gestalten Sie Mailchimp-Formulare in WordPress [2 Methoden!]
Veröffentlicht: 2023-03-02Möchten Sie Mailchimp-Formulare in WordPress gestalten? Dieser Leitfaden zeigt dir, dass das Gestalten eines Mailchimp-Anmeldeformulars einfach sein kann! Hier ist, wie es geht.

Ungefähre Lesezeit : 5,5 Minuten
Sind Sie es leid, einen einfachen Weg zu finden, Ihr Mailchimp-Formular in WordPress zu gestalten?
Wir verstehen. Sie suchen und suchen, finden aber nicht viele Möglichkeiten. Besonders diejenigen, die nicht erwarten, dass Sie wissen, wie man codiert.
Und das ist frustrierend.
Aber es muss nicht sein. Tatsächlich kann es Spaß machen, den Stil deines Mailchimp-Formulars zu entwerfen .
Dieser Beitrag zeigt Ihnen also zwei Möglichkeiten, Ihr Mailchimp-Einbettungsformular zu gestalten: mit Mailchimp und Formidable Forms.
Lass uns anfangen.
- So stylen Sie Formulare mit Mailchimp
- 1. So stylen Sie Formulare mit Mailchimp
- 2. Gestalten Sie Ihre Formulare mit einem Formularersteller
- 1. So stylen Sie Formulare mit Mailchimp
So stylen Sie Mailchimp-Formulare in WordPress
Die Formulare von Mailchimp sehen toll aus, sind aber etwas einfach.
Und die Anpassung an Ihre Website ist eine hervorragende Möglichkeit, sie hervorzuheben.
Es gibt also drei Möglichkeiten, Ihr Mailchimp-Formular in WordPress zu gestalten:
- Mailchimp-Styling verwenden
- Verwenden Sie einen Formularersteller
Da beide funktionieren, zeigen wir Ihnen, wie es geht.
1. So stylen Sie Formulare mit Mailchimp
Das Gestalten von Mailchimp-Formularen mit ihrer Methode kann kompliziert sein.
Und das liegt daran, dass Sie mindestens einen Code kennen müssen, um zu beginnen. Sonst kann es schnell unübersichtlich werden. Daher empfehlen wir diese Methode Personen, die sich ihrer Programmierfähigkeiten sicher sind.
Um mit der Anpassung Ihres Formulars zu beginnen, gehen Sie zu Ihrem Mailchimp-Konto und gehen Sie zu Zielgruppe → Anmeldeformulare → Eingebettete Formulare .
Fühlen Sie sich frei, Ihre Formularfelder anzupassen, indem Sie ein Feld für E-Mail-Adresse, Vorname oder Nachname hinzufügen.
Wenn Sie fertig sind, klicken Sie auf Weiter .
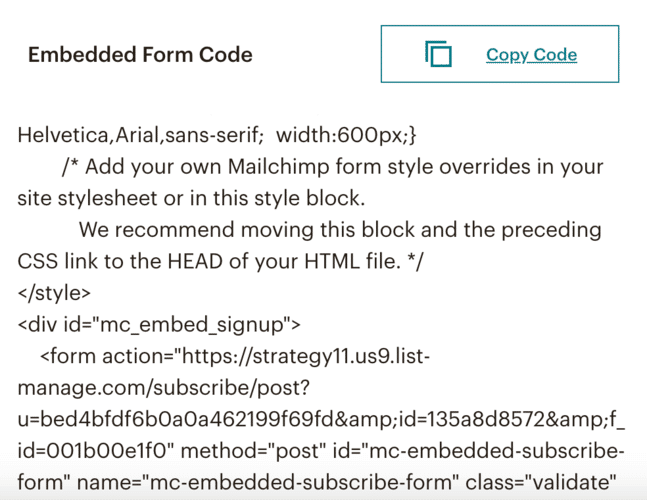
Als Nächstes sehen Sie einen HTML-Code, den Sie kopieren und auf Ihrer Website einfügen können, um Ihr Formular anzuzeigen.

Wenn Sie das Aussehen dieses Formulars anpassen möchten, müssen Sie den Code Ihres Formulars anpassen.
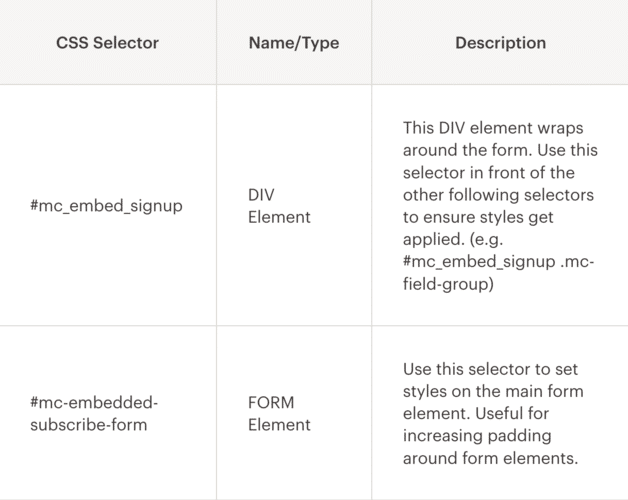
Aber manchmal müssen Sie die CSS-Hooks von Mailchimp verwenden. Und Mailchimp hat über 30 davon, wie mc-embedded-subscribe-form oder mc-embed signup.

Wenn Sie mit CSS vertraut sind und diese Hooks verwenden, können Sie mit Ihren Formularen eine Menge tun.
Passen Sie Eingabefelder, Ihre Senden-Schaltfläche und alle Formularaktionen an, indem Sie diesen Code in einen Editor einfügen und ändern.
Ändern Sie die Hintergrundfarbe Ihres Formulars
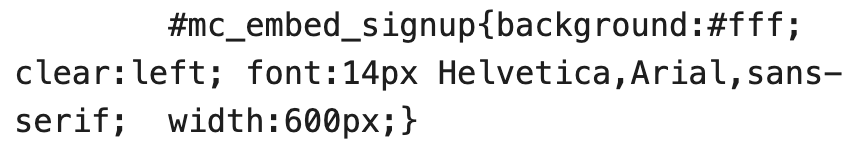
Um den Hintergrund Ihres Formulars zu ändern, müssen Sie auf den Code <div id=“mc_embed_signup“> abzielen.
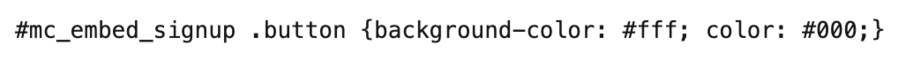
In Ihrem Stilabschnitt sehen Sie also einen Code:

Sie können diesen Code ändern, um den Hintergrund Ihres Formulars anzupassen. Sie können beispielsweise den Hintergrund ändern: #fff in Hintergrund: #000 , um den Hintergrund in Schwarz zu ändern.

Aber jetzt ist der Text nicht mehr sichtbar. Sie können also Farbe hinzufügen: #fff, um sie in Weiß zu ändern.

Jetzt sieht Ihr Formular noch besser aus!
Fühlen Sie sich frei, mit der Anpassung herumzuspielen, um zu sehen, ob Sie zu Ihrer WordPress-Site passen!
Anpassen Ihres Senden-Buttons
Sehen wir uns nun an, wie Sie Ihren Submit-Button ändern können.
Sie müssen also auf <input type="submit"> abzielen. Aber wir müssen es anders machen als Ihr Formularhintergrund.
Gehen Sie zu Ihrem Abschnitt <style> und fügen Sie Code für Ihre Mailchimp-Formularstilüberschreibungen hinzu:

Dadurch wird der Hintergrund Ihrer Schaltfläche weiß und Ihr Text schwarz.

Und jetzt fängt Ihre Form an, zusammenzukommen!
Sie können Ihr Formular weiter anpassen, indem Sie auf CSS-Hooks wie die mc-field-groups und den <input type=”email”>-Code abzielen.
Wenn Sie Ihre Mailchimp-Formulare jedoch einfacher gestalten möchten, sehen Sie sich die folgende Methode an.
2. Gestalten Sie Ihre Formulare mit einem Formularersteller
Die Verwendung von benutzerdefiniertem CSS ist großartig, um Ihnen die Kontrolle über das Design Ihres Formulars zu geben.
Wenn Sie wissen, wie man codiert.
Wenn Sie jedoch eine viel einfachere Option wünschen, empfehlen wir Formidable Forms .
Formidable ist der fortschrittlichste Formularersteller von WordPress, der das Anpassen Ihres Formulars zum Kinderspiel macht. Egal, ob es sich um ein Kontaktformular oder ein Mailchimp-Popup handelt, Formidable ist für Sie da.
Außerdem ist es mit seiner Mailchimp-Integration und einem großartigen Visual Form Styler der perfekte Mailchimp-Kontaktformular-Builder.
Also, Formidable installieren und aktivieren, dann legen wir los.
Holen Sie sich Ihren Mailchimp-Formular-Styler!
Und es gibt nur ein paar Schritte, um es zu erledigen:
- Verbinden Sie Mailchimp und Formidable
- Erstellen Sie Ihr Formular
- Passen Sie das Design an
- Zeigen Sie Ihr Formular an

1. Verbinden Sie Mailchimp und Formidable
Gehen Sie in Ihrem WordPress-Dashboard zu Formidable → Add-Ons , suchen Sie das Mailchimp- Add-On und installieren und aktivieren Sie es.


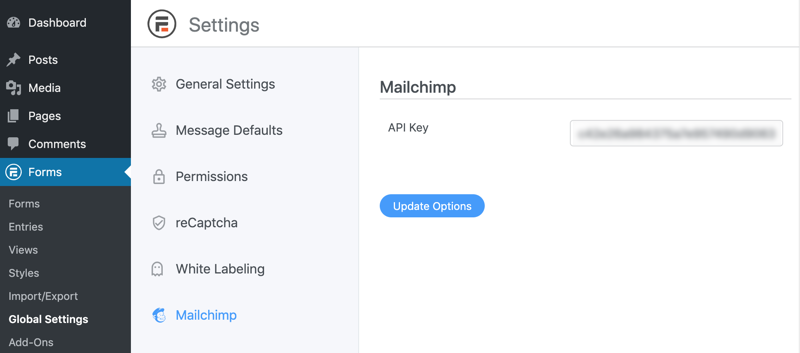
Gehen Sie als Nächstes zu Formidable → Global Settings → Mailchimp .
Sie können Ihren Mailchimp-API-Schlüssel eingeben, um sich mit Ihrem Mailchimp-Konto zu verbinden.

Jetzt, da Ihr Mailchimp-Konto verbunden ist, ist es an der Zeit, Ihr Formular zu erstellen!
2. Erstellen Sie Ihr Formular
Um mit der Erstellung Ihres Formulars zu beginnen, gehen Sie zu Formidable → Forms , und klicken Sie auf Neu hinzufügen .
Wählen Sie als Nächstes eine der vielen Vorlagen von Formidable oder ein leeres Formular aus, um von vorne zu beginnen.
Benennen Sie dann Ihr Formular und klicken Sie auf Erstellen .
Das Plugin führt Sie zu seinem Drag-and-Drop-Formularersteller, wo Sie mit der Erstellung Ihres Formulars beginnen können.
Fühlen Sie sich frei, das Formular anzupassen, indem Sie E-Mail-, Namens- und Textfelder an Ihre Bedürfnisse anpassen.
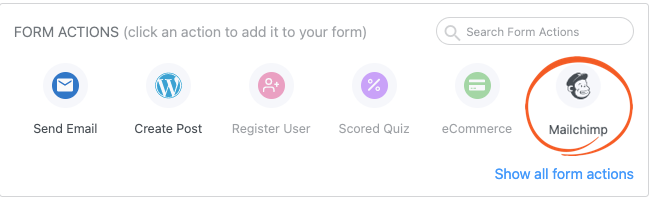
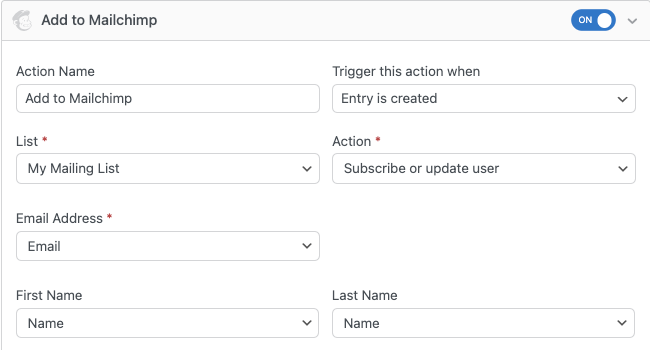
Wenn Sie fertig sind, klicken Sie auf Aktualisieren , um Ihre Änderungen zu speichern, gehen Sie zu Einstellungen → Aktionen & Benachrichtigungen und klicken Sie auf Mailchimp .

Unten wird eine Mailchimp-Aktion angezeigt, und Sie können Ihre Mailchimp-Einstellungen anpassen.

Sobald Sie sie eingestellt haben, klicken Sie auf Aktualisieren , um Ihre Änderungen zu speichern. Das Hinzufügen eines Mailchimp-Abonnenten zu Ihrer E-Mail-Liste ist jetzt so einfach wie das Ausfüllen Ihres Formulars.
Jetzt ist es an der Zeit, Ihr Formular anzupassen. Gehen wir also zur Registerkarte Stil .
3. Passen Sie das Design an
Der Visual Form Styler von Formidable macht das Anpassen eines schönen Formulars für jeden einfach.
Keine Notwendigkeit, CSS-Hooks zu codieren oder zu verwenden. Klicken Sie einfach auf und passen Sie die Einstellungen in der Seitenleiste an.
Sie sehen also einige Optionen auf der Registerkarte „Stil“ von Formidable.
Sie können eine der vorgefertigten Designvorlagen von Formidable auswählen, um Zeit zu sparen, oder mit der Gestaltung Ihrer eigenen beginnen.
Um eine anzupassen, klicken Sie auf die drei Punkte auf der Vorlage und dann auf Bearbeiten .
Im Styler von Formidable können Sie Ihr Formular an Ihre Bedürfnisse anpassen.
Ändern Sie Schriftgröße, Randradius, Farben – alles, was Sie sehen, können Sie anpassen.
Sie können mit Ihrem Formular kreativ werden und es einzigartig für Ihre Website machen.
Hier ist zum Beispiel ein Formular, das wir für eine von uns verwendete Test-Website erstellt haben!
Der Styler von Formidable macht es Ihnen leicht, egal ob Anfänger oder Experte.
Spielen Sie also mit den Einstellungen herum und machen Sie das Formular zu Ihrem eigenen.
Stellen Sie nur sicher, dass Sie auf Aktualisieren klicken, wenn Sie fertig sind, um Ihre Änderungen zu speichern.
Lassen Sie uns nun dieses Formular anzeigen.
4. Zeigen Sie Ihr Formular an
Gehen Sie zunächst zu dem Beitrag oder der Seite, auf der Sie Ihr Mailchimp-Formular hinzufügen möchten.
Fügen Sie als Nächstes einen neuen WordPress-Block hinzu, suchen Sie dann nach dem Formidable Forms- Block und fügen Sie ihn hinzu.

Wählen Sie dann Ihr Formular aus dem Dropdown-Menü aus und Sie sehen Ihr Formular.
Klicken Sie zuletzt auf Aktualisieren , um die Änderungen zu speichern, und Ihr Formular ist live!
Wir haben Ihnen gesagt, dass Formidable das Beste für einfache Formulare für Mailchimp ist!
Mit nur wenigen einfachen Schritten haben Sie Ihr individuelles Formular fertig.
Kein Code, kein Ärger – einfach Formularerstellung.
Holen Sie sich Ihren Mailchimp-Formular-Styler!
Wie werden Sie Mailchimp-Formulare in WordPress gestalten?
Das Anpassen Ihres Mailchimp-Anmeldeformulars in WordPress ist der beste Weg, um Ihre Formulare hervorzuheben.
Und heute haben Sie zwei verschiedene Möglichkeiten kennengelernt, eingebettete Formulare für Mailchimp anzupassen – mit Code und mit Formidable Forms. Welche Sie wählen, hängt davon ab, wie Sie sich mit Code auskennen, obwohl wir Formidable auch dann empfehlen, wenn Sie ein erfahrener Programmierer sind.
Wenn Sie sich immer noch fragen, warum Formidable die beste Wahl ist, sehen Sie sich diesen Beitrag an, warum es das beste WordPress-Plugin für Mailchimp-Anmeldeformulare ist.
Sie werden nicht enttäuscht sein.
Wenn Sie bereit sind, loszulegen, besuchen Sie unsere Preisseite und schnappen Sie sich einen unserer hervorragenden Pläne.
Folgen Sie uns zu guter Letzt auf Facebook, Twitter und YouTube, um weitere tolle Tipps und Tricks zu Mailchimp zu erhalten!
Lesen Sie mehr über Mailchimp und Formidable!
Wussten Sie, dass Formidable Forms eines der schnellsten WordPress-Formularerstellungs-Plugins ist, die heute verfügbar sind? Wenn Sie es noch nicht verwenden, beginnen Sie mit unserem kostenlosen Plugin oder der voll ausgestatteten Pro-Version!

 So fügen Sie ein Mailchimp-Popup zu WordPress hinzu [Zwei einfache Möglichkeiten!]
So fügen Sie ein Mailchimp-Popup zu WordPress hinzu [Zwei einfache Möglichkeiten!] So erstellen Sie ein Mailchimp-Popup in WordPress (Eine einfache Anleitung)
So erstellen Sie ein Mailchimp-Popup in WordPress (Eine einfache Anleitung) Sie benötigen dieses Mailchimp-Anmeldeformular-WordPress-Plugin jetzt
Sie benötigen dieses Mailchimp-Anmeldeformular-WordPress-Plugin jetzt