So beheben Sie den Fehler „style.css nicht gefunden“ im Jahr 2024
Veröffentlicht: 2024-02-17Es irritiert jeden, wenn wir eine Datei auf eine WordPress-Website hochladen und eine Fehlermeldung auftritt, die besagt, dass das Paket nicht installiert werden konnte.
Dem Theme fehlt das Stylesheet style.css. Dieser Fehler tritt beim Hochladen einer Theme- oder Plugin-Datei auf. Es ist einer der am häufigsten auftretenden Fehler.
Dafür gibt es bestimmte Gründe, auf die wir hier im Detail eingehen. Außerdem erfahren Sie, wie Sie diesen Fehler vermeiden können. Dieser Blog wird Ihnen weiterhelfen.
Obwohl dieser Fehler behebbar ist, kann es auch sein, dass das Problem an einer Stelle liegt, die nicht zurückverfolgt werden kann. Wir werden alle Fälle sehen und den besten Weg finden, das Problem zu lösen.
Lass uns anfangen,
Inhaltsverzeichnis
Warum tritt der Fehler „style.css nicht gefunden“ auf?
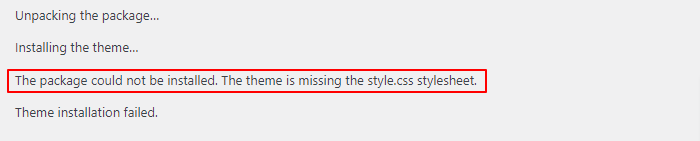
Dieser Fehler tritt hauptsächlich beim Hochladen von Designdateien auf.

So sieht es aus.
Dies sind die Gründe, die zu dem Fehler geführt haben.
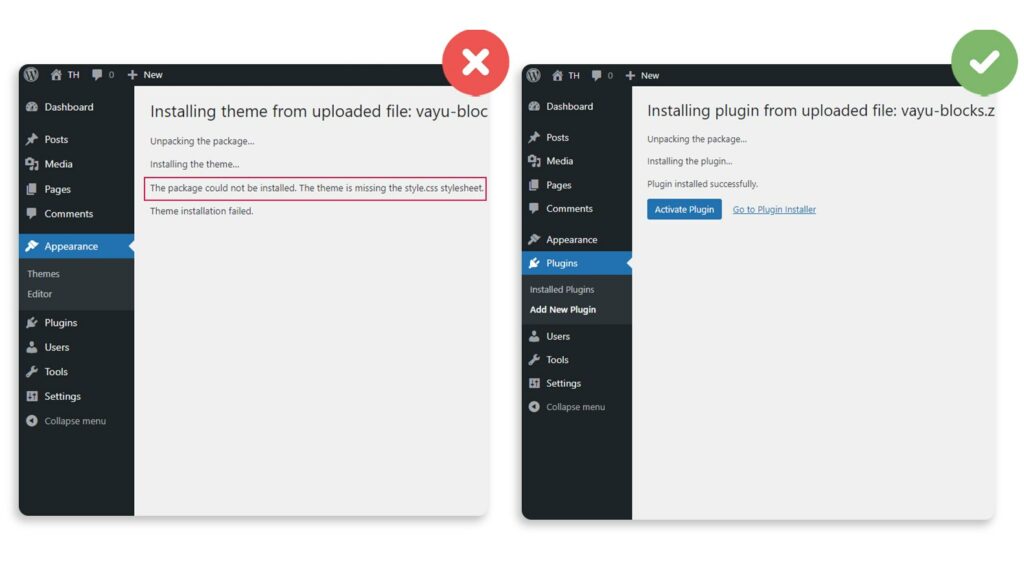
Beheben Sie das Problem in 2 Schritten

Im ersten Bild habe ich das Plugin in die Theme-Datei hochgeladen. Das Dashboard hat also einen Fehler angezeigt.
Im anderen Bild wird das Plugin zu den Plugins hochgeladen und es wurde hochgeladen. Nach erfolgreichem Hochladen können Sie das Plugin aktivieren.
Das Problem wurde also gelöst, indem man einfach den richtigen Weg verstand.
Kompatibilität mit WordPress
Es handelt sich um ein häufiges Problem, das zu Fehlern führt. Stellen Sie daher sicher, dass die Datei, die Sie hochladen, mit der aktuellen WordPress-Version kompatibel ist.
Änderung in der Datei
Die Datei wurde möglicherweise geändert und einige Dateien sind möglicherweise falsch platziert. Während Sie die Datei sehen, ist es möglich, dass Sie versehentlich einige Ordner geändert haben.
Die Datei muss mit dem Original identisch sein, damit sie effektiv ausgeführt werden kann. Änderungen an der Datei sind nicht zulässig.
Schlechte Installation
Eine häufige Ursache für diesen Fehler ist eine fehlerhafte Installation. Dies geschieht, wenn ein Benutzer ein Plugin oder eine andere Datei zum Theme oder ein Theme oder eine andere Datei zum Plugin hochlädt.
Beim Hochladen sollten wir also sicher sein, dass die Datei, die wir hochladen, richtig ist.
So beheben Sie den Fehler „style.css nicht gefunden“.
Einige Abhilfemaßnahmen können Ihnen helfen, den Fehler zu vermeiden.
Laden Sie die richtige Datei hoch
Wenn Sie eine Datei installieren oder kaufen, enthält die Datei auch zahlreiche Dateien, darunter Dokumentation, Lizenz, Symbol und mehr. Möglicherweise müssen Sie die richtige installierbare Datei finden, die wie theme.zip aussieht.
Es werden nur ZIP-Dateien in das Dashboard hochgeladen.
Laden Sie das gleiche Child-Theme hoch
Wenn ein Benutzer ein untergeordnetes Thema hochlädt, kann es sein, dass er versehentlich ein untergeordnetes Thema eines anderen Themas hochlädt. Dann tritt dieser Fehler auf.
Es ist zu beachten, dass das Child-Theme mit dem Parent-Theme identisch sein sollte.
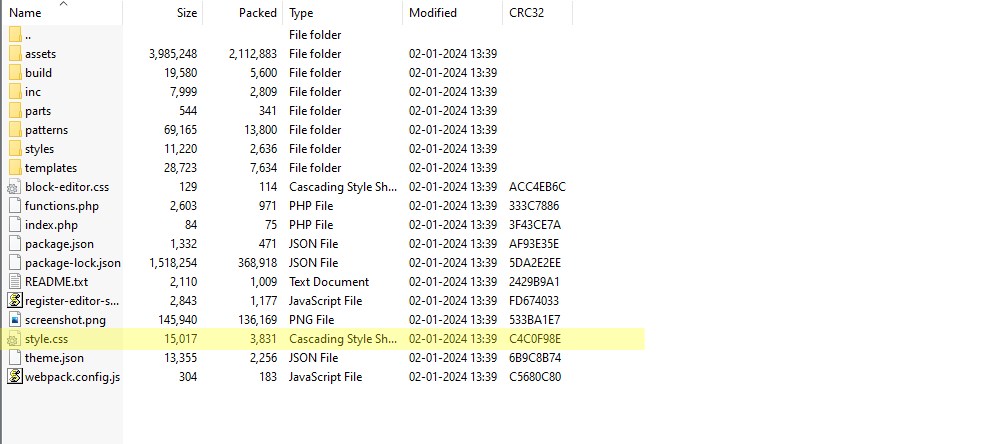
Speicherort der Datei „style.css“.
Stellen Sie sicher, dass sich die Style.css-Datei am richtigen Speicherort befindet.

Im Bild oben sehen Sie den Speicherort der Datei Style.css. Es sollte sich im Stammordner befinden. Sie können sehen, dass es sich um denselben Ordner handelt, in dem sich auch die Datei „functions.php“ befindet.

Laden Sie nur die WordPress-Datei hoch
Auch hier kann die Kompatibilität ein Problem sein. Stellen Sie sicher, dass die Datei, die Sie hochladen, unabhängig davon, ob es sich um ein Theme oder ein Plugin handelt, mit WordPress kompatibel ist.
Wenn ein Benutzer beispielsweise eine Designdatei von einer Website heruntergeladen hat, die für ein anderes CRM als WordPress erstellt wurde, und sie in das WordPress-Dashboard hochlädt, tritt dieser Fehler auf.
Sie können dies vermeiden, indem Sie bestätigen, dass die Datei für WordPress erstellt wurde.
Kontaktieren Sie den Autor
Nachdem der Fehler behoben wurde, können Sie den Autor um Unterstützung bitten. Das Support-Team wird sich mit dem Problem befassen und Ihnen weiterhelfen.
Wenn es Fehler gäbe, die behoben werden könnten, würden Sie diese erhalten und das Problem wäre behoben.
Suchen Sie nach einer Alternative
Wenn das Problem trotz der Bemühungen nicht gelöst werden kann, können Sie nach einer anderen Datei suchen, die Ihre Wahl ersetzen kann.
Es gibt viele alternative Themes und Plugins, die stattdessen verwendet werden können.
Wie erkennt man, dass es sich bei der Datei um ein Theme oder Plugin handelt?
Manchmal sind Benutzer aufgrund des gleichen Namens verwirrt und laden die falsche Datei auf die Website hoch, und dann tritt ein Fehler auf. Um dies zu vermeiden, können Sie die Datei erkennen und die richtige Datei hochladen.
Um die Datei zu kennen. Sie müssen diese Schritte befolgen.
Öffnen Sie die Zip-Datei.

Sie können hier die Datei style.css sehen, was bedeutet, dass es sich um eine Designdatei handelt. Nur Designdateien enthalten die Datei style.css.
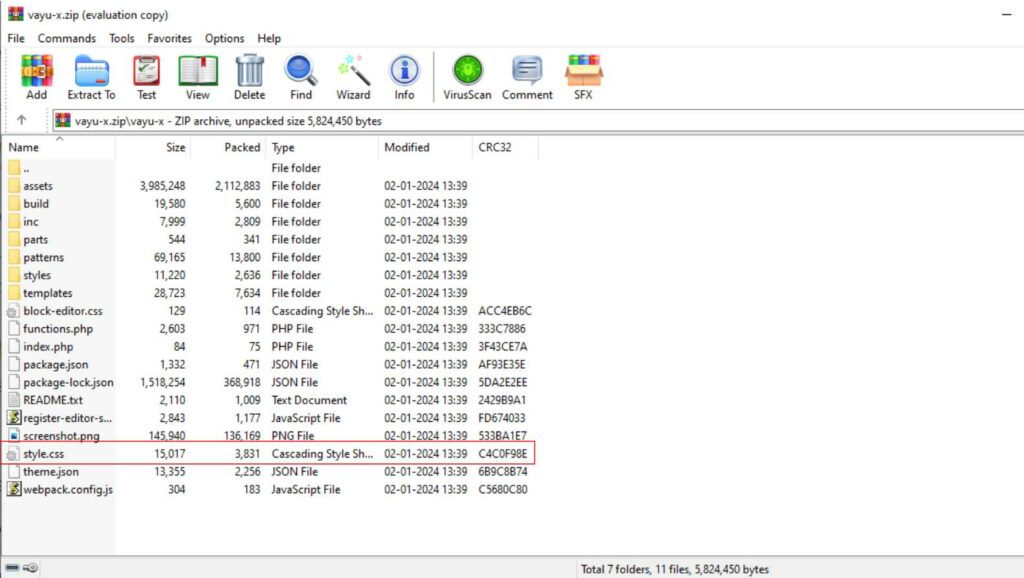
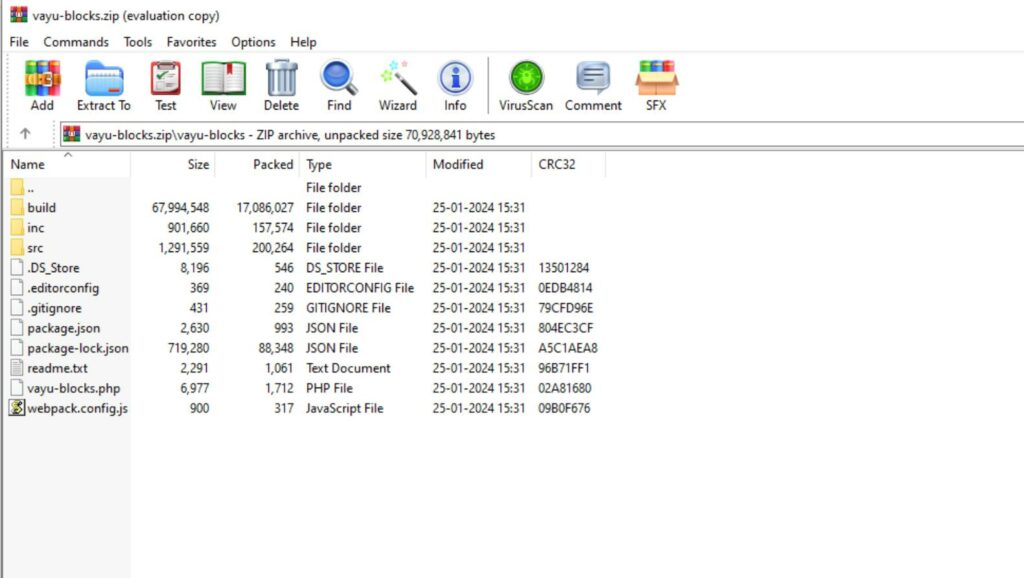
Auf der anderen Seite sehen wir uns die ZIP-Datei des Plugins an.

Dies ist die ZIP-Datei eines Plugins, in dem die Datei style.css fehlt. Sie können erkennen, dass es sich um eine Plugin-Datei handelt, wenn keine style.css-Datei vorhanden ist.
Video-Tutorial zur Behebung des Style.css-Fehlers
FAQ
F. Was ist ein style.css- Fehler?
Antwort. Dies ist ein WordPress-Fehler, der den meisten Benutzern beim Hochladen eines Themes oder Plugins in das Dashboard auftritt.
F. Gibt es Methoden, um den style.css- Fehler zu vermeiden oder zu beheben?
Antwort. Es gibt mehrere Möglichkeiten, den Fehler zu beheben. In diesem Blog erfahren Sie, wie Sie den Fehler beheben.
F. Ist style.css ein kritischer Fehler?
Antwort. Nein, das ist kein schwerwiegender Fehler, über den man sich Sorgen machen müsste. Es kann leicht behoben werden.
F. Was passiert, wenn eine Methode nicht funktioniert und ich nur dasselbe Thema benötige?
Antwort. Wenn Sie ein Theme benötigen und nichts hilft, den Fehler zu beheben, ist möglicherweise die style.css beschädigt oder nicht richtig gestaltet. Sie können den Autor kontaktieren und das Problem besprechen.
Abschluss
Ich denke, Sie werden sich beim nächsten Mal, wenn Sie auf diesen Fehler stoßen, keine Sorgen machen. Sieht gut aus.
Dieser Blog kann lebensrettend sein, wenn Sie mit diesem Fehler konfrontiert sind und nicht die richtige Lösung zur Behebung erhalten haben. Machen Sie sich keine Sorgen, wir haben viele Blogs, um WordPress-Fehler zu beheben.
Da es sich hierbei nicht um einen kritischen Fehler handelt, der leicht behoben werden kann, können Sie eine der oben genannten Methoden anwenden. Wenn das Problem jedoch nicht behoben wird, liegt möglicherweise irgendwo ein Problem vor, das nicht erreicht werden kann. Dann müssen Sie möglicherweise eine alternative Datei verwenden.
Ich hoffe, dieser Blog wird Ihnen helfen. Wenn Sie dennoch Fragen oder Vorschläge haben, lassen Sie es mich im Kommentarbereich wissen.
Sie können unseren YouTube-Kanal abonnieren. Dort laden wir auch tolle Inhalte hoch. Folgen Sie uns auch auf Facebook und Twitter .
Mehr sehen
- Über 200 Website-Vorlagen und -Designs (kostenlos und Premium) 2024
- Die 9 häufigsten WordPress-Fehler und Anleitung zu deren Behebung im Jahr 2024
- Fehler „WordPress-Speicher erschöpft“ behoben! Hier ist, wie.
- So beheben Sie „Aktualisierung fehlgeschlagen. „Die Antwort ist keine gültige JSON-Antwort“ in WordPress
- 5 Lösungsmöglichkeiten: „Dieser Dateityp ist aus Sicherheitsgründen leider nicht zulässig“-Fehler in WordPress
