Top 3 Svelte Static Site Generators für maximale Leistung
Veröffentlicht: 2023-03-21In den letzten Jahren haben Static Site Generators (SSGs) bei Entwicklern aufgrund ihrer Einfachheit, Geschwindigkeit und Sicherheitsvorteile einen Anstieg der Popularität erfahren. Sie werden häufig für Blogs, Dokumentationen, Portfolios und E-Commerce-Websites verwendet.
In diesem Artikel werfen wir einen genaueren Blick auf mehrere Static-Site-Generatoren, die Svelte verwenden, und erörtern, warum sie ein Game-Changer für Ihre nächsten Webentwicklungsprojekte sein könnten.
Was ist ein Svelte Static Site Generator?
Ein Generator für statische Websites ist ein Tool, das eine Website generiert, die aus statischen HTML-, CSS- und JavaScript-Dateien besteht.
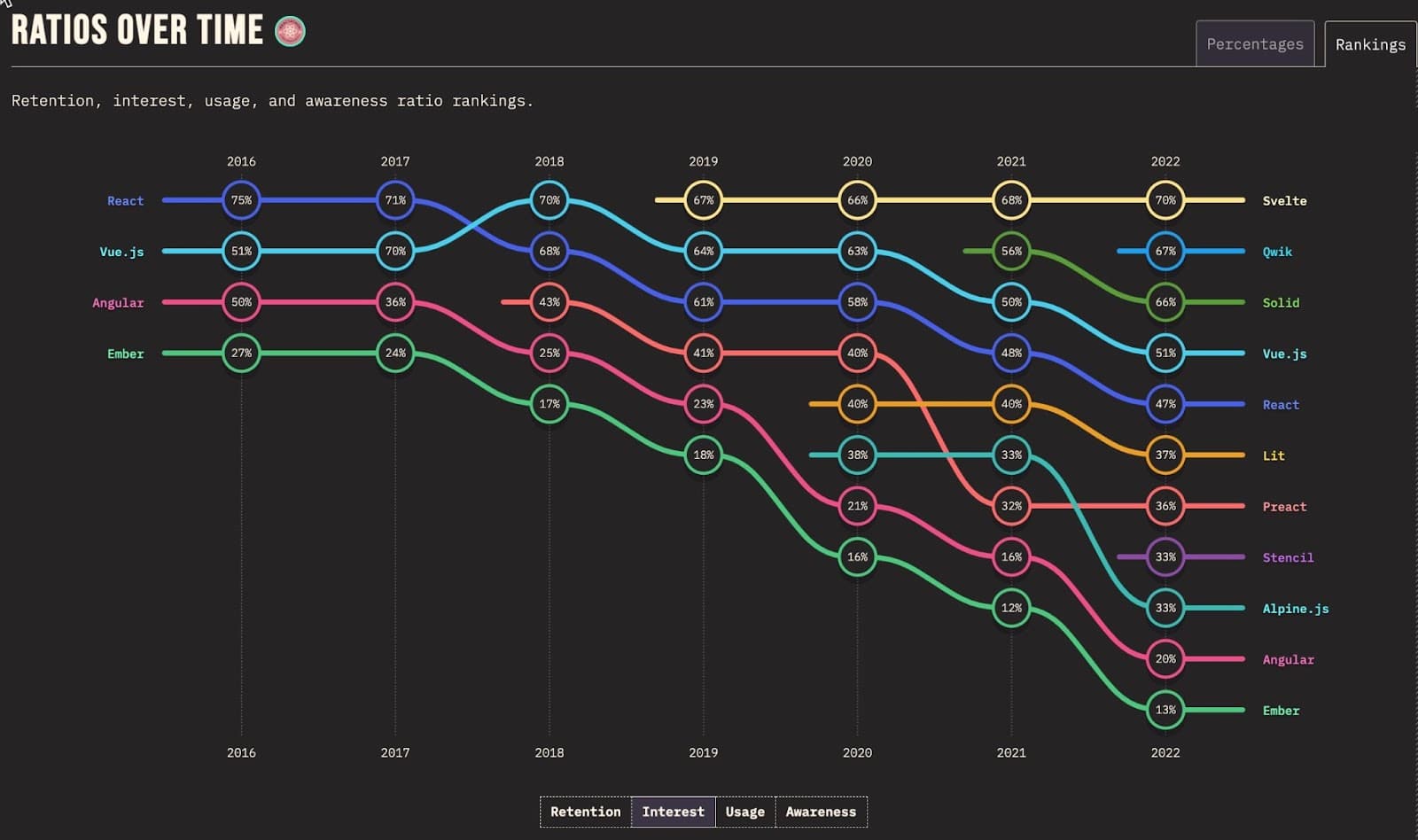
Svelte ist ein modernes JavaScript-Framework, das bei Entwicklern aufgrund seines einzigartigen Ansatzes zum Erstellen von Webanwendungen große Anerkennung gefunden hat.

Es unterscheidet sich von anderen JavaScript-Frameworks wie React und Vue, da es Code zur Erstellungszeit und nicht zur Laufzeit kompiliert.
Wie Sie sich vorstellen können, generiert ein statischer Website-Generator, der Svelte verwendet, alle erforderlichen HTML-, CSS- und JavaScript-Dateien zur Erstellungszeit – was es Entwicklern ermöglicht, schnelle und effiziente Websites zu erstellen, die einfach zu warten und zu aktualisieren sind.
Vorteile und Anwendungsfälle von Static-Site-Generatoren, die Svelte verwenden
Es gibt mehrere Gründe, warum sich Entwickler für die Verwendung eines Svelte SSG für ihre Webentwicklungsprojekte entscheiden könnten. Hier sind einige der wichtigsten Vorteile:
- Geschwindigkeit: Da kein Server erforderlich ist, um Seiten spontan zu generieren, können statische Websites fast sofort geladen werden – insbesondere für Websites wie E-Commerce- oder Nachrichten-Websites.
- Sicherheit: Es gibt keine Datenbank oder serverseitigen Code, der gehackt werden kann, was es zu einer guten Wahl für Websites macht, die sensible Daten oder Transaktionen verarbeiten.
- Skalierbarkeit: Da es keinen serverseitigen Code gibt, gibt es keine Engpässe oder Einschränkungen, um die man sich Sorgen machen müsste.
- Entwicklererfahrung : Mit Funktionen wie dem Neuladen von Hot-Modulen, serverseitigem Rendering und automatischem Code-Splitting ist es für Entwickler einfacher, ihre Sites zu erstellen, zu testen und bereitzustellen.
Anwendungsfälle für Svelte Static Site Generators
Svelte SSGs können für eine Vielzahl von Webentwicklungsprojekten verwendet werden. Hier sind einige Anwendungsfälle mit konkreten Beispielen:
- Persönliche Blogs: SSGs wie SvelteKit und Elder.js eignen sich hervorragend zum Erstellen persönlicher Blogs. Sie bieten integrierte Unterstützung für Markdown und Code-Syntax-Hervorhebung, was das Erstellen und Veröffentlichen von Blog-Beiträgen vereinfacht.
- Unternehmenswebsites: Astro eignet sich gut zum Erstellen von Unternehmenswebsites, da es Funktionen wie serverseitiges Rendering, automatische Seitengenerierung und dynamische Routen bietet.
- E-Commerce-Sites: Svelte SSGs können verwendet werden, um schnelle und effiziente E-Commerce-Sites zu erstellen, da sie eine großartige Benutzererfahrung bieten.
- Dokumentationsstellen: Svelte SSGs sind auch ideal für den Bau von Dokumentationsstellen.
- Interaktive Webanwendungen: Mit Astro können Sie interaktive Webanwendungen erstellen.
Top 3 Svelte statische Site-Generatoren
Bevor wir einige dieser statischen Website-Generatoren überprüfen, sollten Sie verstehen, dass SSGs immer statische Dateien generieren, die Sie online hosten müssten, damit Ihre Benutzer Zugriff auf die Website haben.
Mit Kinsta kannst du deine statische Website über unsere Application Hosting-Lösung hosten, die dir Skalierbarkeit, Zuverlässigkeit und Sicherheit bietet. Wir arbeiten derzeit daran, neue, dedizierte Hosting-Dienste für statische Websites hinzuzufügen, mit denen Sie Ihre SSGs effizienter bereitstellen und Ihre Inhalte noch schneller bereitstellen können.
Lassen Sie uns nun einige der besten statischen Site-Generatoren untersuchen, die Svelte verwenden, und was sie auszeichnet.
1. SvelteKit

SvelteKit ist ein beliebtes SSG, das auf dem Svelte-Framework aufbaut und die einzigartigen Funktionen von Svelte nutzt, wie zum Beispiel:
- Compiler-basierter Ansatz
- Reaktive Updates
- Komponentenbasierte Architektur
- Kleinere Bündelgrößen
- Leicht zu lernen
Es wurde vom Svelte-Team gebaut und gilt aus folgenden Gründen als eines der besten SSGs, die Svelte verwenden:
- SvelteKit verfügt über integrierte serverlose Funktionen, mit denen Sie Ihrer Website ganz einfach Backend-Funktionen hinzufügen können. Beispielsweise könnten Sie eine serverlose Funktion verwenden, um Formularübermittlungen zu verarbeiten, Zahlungen zu verarbeiten oder mit einer Datenbank zu interagieren.
- SvelteKit teilt Ihre Anwendung automatisch in Code auf, was bedeutet, dass es nur den Code lädt, der für jede Seite benötigt wird. Dies führt zu schnelleren Ladezeiten und einer besseren Leistung.
- SvelteKit kann Daten für eine Seite vorab abrufen, bevor sie geladen wird, was bedeutet, dass die Seite schneller gerendert werden kann.
- SvelteKit verfügt über ein integriertes Routing, das die Erstellung komplexer mehrseitiger Anwendungen vereinfacht.
SvelteKit wird von vielen beliebten Websites verwendet, darunter Yarn und Brilliant. Wenn Sie nach einem Svelte SSG suchen, ist SvelteKit definitiv einen Versuch wert. Schauen Sie sich unbedingt die offizielle Dokumentation an, die eine umfassende Dokumentation zu den ersten Schritten und mehr enthält.
So stellen Sie eine statische SvelteKit-Site auf Kinsta bereit

Du kannst eine statische SvelteKit-Site auf Kinsta einrichten, indem du unser Schnellstartbeispiel forkst und es auf unserem Anwendungshosting bereitstellst. Dadurch erhalten Sie eine URL, die Ihre statische SvelteKit-Site innerhalb von Minuten lädt.
2. Astro

Astro ist ein moderner Static-Site-Generator, der eine flexible und effiziente Möglichkeit bietet, statische Websites zu erstellen. Es wurde entwickelt, um schnell, leicht und benutzerfreundlich zu sein, was es zu einer großartigen Wahl für Entwickler macht, die leistungsstarke und einfach zu wartende Websites erstellen möchten.

Astro basiert auf einem komponentengesteuerten Entwicklungsmodell, das es einfach macht, wiederverwendbare Komponenten zu erstellen und deren Zustand und Datenfluss zu verwalten. Sie haben auch die Möglichkeit, Ihre bevorzugten Frontend-Frameworks wie Svelte, React und Vue zu verwenden, um Komponenten zu erstellen, die Sie einfach in Astro-Seiten und -Vorlagen integrieren können.
Es verwendet auch die Island-Architektur, einen einzigartigen Ansatz, der Seiten und Komponenten in isolierte „Inseln“ aus Code (CSS, JavaScript und HTML) trennt.
Astro gibt Ihnen auch Zugriff auf so viele Integrationen, wie zum Beispiel:
- MDX-Integration
- Bildoptimierung Integration
- Rückenwind-Integration
- Sitemap-Integration
Astro wird von vielen beliebten Websites wie The Guardian Engineering verwendet. Sie können sich andere beliebte Plattformen ansehen, die sie auf ihrer Showcase-Seite verwenden.
Die Dokumentation für Astro enthält detaillierte Informationen zur Verwendung des Frameworks, einschließlich seiner Integration mit dem Svelte-Framework.
So stellen Sie eine astrostatische Site auf Kinsta bereit

Sie können ganz einfach eine Astro-Website einrichten, indem Sie Kintas Hello-World-Quickstart-Beispiel auf GitHub verzweigen. Stellen Sie es dann auf dem Anwendungshosting von Kinsta bereit, das Ihnen eine eindeutige URL zur Verfügung stellen würde.
3. Elder.js

Elder.js ist ein statischer Website-Generator, der mit Blick auf SEO entwickelt wurde. Ein kleines Team von SEOs und Entwicklern hat es von Grund auf neu konzipiert, um die einzigartigen Herausforderungen und Komplexitäten beim Aufbau von Flaggschiff-SEO-Websites mit über 100.000 Seiten zu lösen.
Eines der Hauptmerkmale von Elder.js ist seine Fähigkeit, nahtlos mit Svelte zusammenzuarbeiten, was Entwicklern die Möglichkeit gibt, wiederverwendbare UI-Komponenten zu erstellen und sie über mehrere Seiten oder sogar Projekte hinweg zu verwenden.
Elder.js kann nicht nur in Svelte integriert werden, sondern hat auch andere interessante Funktionen:
- Elder.js verwendet einen hochgradig optimierten Build-Prozess, der so viele CPU-Kerne wie möglich verwendet, was ihn unglaublich schnell und effizient macht. Laut ihrer Dokumentation kann es beispielsweise mit nur einer 4-Kern-VM in nur 8 Minuten eine datenintensive Website mit 18.000 Seiten erstellen.
- Mit Elder.js haben Entwickler die vollständige Kontrolle darüber, wie sie Daten abrufen, vorbereiten und manipulieren, bevor sie sie an ihre Svelte-Vorlage senden.
- Elder.js unterstützt eine Reihe von offiziellen und Community-Plugins, die einer Website hinzugefügt werden können, um ihre Funktionalität zu erweitern.
- Elder.js unterstützt Shortcodes, bei denen es sich um intelligente Platzhalter handelt, die für zukunftssichere Inhalte verwendet werden können, unabhängig davon, ob sie sich in einem CMS oder in statischen Dateien befinden. Diese Shortcodes können asynchron sein, was es einfach macht, dynamische Inhalte auf einer Website einzufügen.
- Elder.js ermöglicht es Entwicklern, nur die Teile des Clients zu hydrieren, die interaktiv sein müssen, wodurch die Größe der Nutzlast reduziert und die Leistung der Website verbessert wird.
Weitere Informationen finden Sie in der offiziellen Elder.js-Dokumentation.
So stellen Sie eine statische Elder.js-Site auf Kinsta bereit

Du kannst eine statische Elder.js-Site auf Kinsta einrichten, indem du unser Schnellstartbeispiel forkst und es auf unserem Anwendungshosting bereitstellst. Dadurch erhalten Sie eine URL, die Ihre statische Website innerhalb von Minuten lädt.
So wählen Sie den besten Svelte Static Site Generator für Ihre Website aus
Bei der Auswahl des besten Svelte SSG gibt es ein paar Dinge zu beachten:
Projektanforderungen
Daran sollten Sie zuerst denken, bevor Sie sich für einen Svelte SSG entscheiden oder eine Entscheidung treffen.
Fragen Sie sich, welche Art von Website Sie erstellen möchten, wie komplex sie sein wird und welche Features und Funktionen sie benötigen wird. Dies wird Ihnen helfen, Ihre Optionen einzugrenzen.
Entwicklererfahrung
Suchen Sie immer nach einem SSG mit Funktionen, die ein großartiges Entwicklererlebnis bieten, wie z. B. ein integrierter Entwicklungsserver, Hot-Reloading und klare Dokumentation. Dies trägt dazu bei, den Entwicklungsprozess nahtlos und effizient zu gestalten, sodass Sie Ihre Website schneller und mit weniger Frustration erstellen können.
Gemeinschaftliche Unterstützung
Schließlich ist es wichtig, das Niveau der verfügbaren Community-Unterstützung zu berücksichtigen. Finden Sie eine Svelte SSG mit einer engagierten Community, die Ihnen bei Bedarf Hilfe und Unterstützung bieten kann. Auf diese Weise erhalten Sie Antworten auf Ihre Fragen und können Probleme beheben, die beim Erstellen Ihrer Website auftreten.
Zusammenfassung
Static Site Generators (SSGs) werden aufgrund ihrer Geschwindigkeit, Einfachheit und verbesserten Sicherheit immer beliebter. Sie sind besonders nützlich zum Erstellen von Websites, die keine dynamischen Inhalte oder Funktionen von einem Server benötigen.
Die Verwendung von Svelte-basierten SSGs könnte Ihnen noch mehr Vorteile bringen, da sie zusätzliche Funktionen aus dem Svelte-Framework bieten, einschließlich einer kleineren Bundle-Größe und einem schnellen Rendern. Infolgedessen sind Svelte-basierte SSGs eine ausgezeichnete Wahl für die Erstellung statischer Websites, die schnell geladen werden und effizient arbeiten.
Du kannst deine statische Website kostenlos mit Kinstas Application Hosting hosten und, wenn es dir gefällt, ein Upgrade auf unseren Hobby-Tier-Plan durchführen.
Erwägen Sie, einen statischen Site-Generator auszuprobieren, der Svelte für Ihr nächstes Projekt verwendet? Hast du jemals einen benutzt? Lass es uns in den Kommentaren wissen!
