Svelte vs. React: Funktionen, Leistung und mehr
Veröffentlicht: 2023-02-25Im gegenwärtigen Ökosystem der Webentwicklung werden JavaScript-Frameworks von fast allen Webentwicklern verwendet, um ihren Entwicklungsprozess einfacher und produktiver zu gestalten. Aber da sich die von uns verwendete Technologie ständig verbessert, entwickeln sich auch die Frameworks weiter, wobei bessere, einfachere und manchmal sogar komplexere Frameworks veröffentlicht werden.
Bei so vielen Auswahlmöglichkeiten kann es wirklich schwierig werden, das beste Framework für Ihre Bedürfnisse auszuwählen.
In diesem Artikel werden wir über zwei der größten JavaScript-Frameworks von heute sprechen: Svelte vs. React. Wir werden sie direkt vergleichen und die Vor- und Nachteile jedes Frameworks auflisten, um Ihnen bei der Auswahl eines von ihnen zu helfen.
Was ist Svelte?
Svelte ist ein Framework zum Erstellen schneller, flexibler und kybernetisch erweiterter Webanwendungen. Es ist auch bekannt als das „beliebteste JavaScript-Framework“ mit den „zufriedensten Entwicklern“ und rühmt sich mit mehr als 60.000 Sternen im GitHub-Repository.
Svelte-Anwendungen und -Komponenten werden in .svelte- Dateien definiert, bei denen es sich um HTML-Dateien handelt, die um eine Templating-Syntax erweitert wurden, die JSX ähnelt.
Geschichte
Svelte entstand aus Ractive.js, das vom Schöpfer von Svelte selbst entwickelt wurde: Rich Harris. Svelte wurde als Nachfolger von Ractive entwickelt. Die erste Version von Svelte, die 2016 veröffentlicht wurde, war im Grunde Ractive, aber mit einem Compiler.
Der Name „Svelte“ wurde von Rich Harris und seinen Mitarbeitern bei The Guardian gewählt. Im Laufe der Zeit lernten immer mehr Entwickler Svelte kennen und interessierten sich dafür. Bis 2019 war Svelte zu einem vollwertigen Tool zum Erstellen von Web-Apps mit TypeScript-Unterstützung out of the box geworden.
Das Web-Framework SvelteKit wurde 2020 angekündigt und trat 2021 in die Beta-Phase ein.
Hauptmerkmale
Svelte ist ein radikal neuer Ansatz zur Erstellung von Benutzeroberflächen. Während herkömmliche Frameworks wie React und Vue den Großteil ihrer Arbeit im Browser erledigen, verlagert Svelte diese Arbeit in einen Kompilierungsschritt , der beim Erstellen Ihrer App stattfindet.
Svelte wandelt Ihre App zur Erstellungszeit in ideales JavaScript um , anstatt Ihren Anwendungscode zur Laufzeit zu interpretieren . Dies bedeutet, dass Sie nicht die Leistungskosten der Abstraktionen des Frameworks zahlen und beim ersten Laden Ihrer App keine Strafe zahlen.
Sie können Ihre gesamte App mit Svelte erstellen oder sie schrittweise zu einer vorhandenen Codebasis hinzufügen. Sie können Komponenten auch als eigenständige Pakete versenden, die überall funktionieren, ohne den Overhead der Abhängigkeit von einem herkömmlichen Framework.
Vor- und Nachteile von Svelte
Wie bei jedem Framework hat Svelte sowohl Vor- als auch Nachteile. Es ist wichtig, das Gesamtbild zu verstehen, bevor Sie sich Svelte vs. React widmen.
Werfen wir einen Blick auf die Vor- und Nachteile, die Svelte Entwicklern bietet.
Vorteile von Svelte
Hier sind einige der wichtigsten Vorteile der Verwendung von Svelte:
- Kein virtuelles DOM: Svelte ist ein Compiler und hat keine Verwendung für ein virtuelles DOM. Svelte ist ein Compiler, der zur Erstellungszeit weiß, wie sich die Dinge in Ihrer App ändern könnten, anstatt darauf zu warten, die Arbeit zur Laufzeit zu erledigen. Dies ist ein sehr wichtiger Vorteil von Svelte gegenüber anderen Web-Frameworks.
- Weniger Boilerplate: Die Reduzierung der zu schreibenden Codemenge ist ein erklärtes Ziel von Svelte. Svelte hilft Ihnen, Benutzeroberflächen mit einem Minimum an Aufwand zu erstellen, was die Lesbarkeit des Codes verbessert, indem Dinge wie bessere Reaktivität, Bindungen und Top-Level-Elemente implementiert werden, über die wir später in diesem Artikel sprechen werden.
- Wirklich reaktiv: Svelte ist eine Sprache für sich und hat standardmäßig die Reaktivität aktiviert. Es sind keine speziellen Codezeilen erforderlich, um Ihren Code reaktiv zu machen, jede Variable, die Sie deklarieren, ist standardmäßig reaktiv. Svelte unterstützt auch abgeleitete Deklarationen und Anweisungen, die bei Zustandsänderungen berechnet werden.
- Einfacher zu erlernen: Svelte bietet eine Hybridsprache, die aus Vanilla-HTML, CSS und JavaScript/TypeScript besteht. Es ist nicht erforderlich, neue Konzepte oder spezielle Syntax wie JSX zu lernen, was das Erlernen erleichtert. Die Dokumentation von Svelte ist sehr einfach zu befolgen und enthält ein detailliertes integriertes Tutorial.
Nachteile von Svelte
Dies sind die Hauptnachteile der Verwendung von Svelte:
- Relativ kleineres Ökosystem: Als neues Framework hat Svelte im Vergleich zu Frameworks wie React noch kein sehr großes Ökosystem um sich herum, was bedeutet, dass Sie nicht so viele Bibliotheken und Tools im Zusammenhang mit Svelte finden werden wie für React.
- Einzigartige UX: Obwohl Svelte HTML, CSS und JavaScript/TypeScript verwendet, führt es einzigartige Elemente ein, die sich von der Funktionsweise der meisten anderen Frameworks unterscheiden. Wenn Sie an JSX gewöhnt sind und versuchen, auf Svelte umzusteigen, werden Sie möglicherweise einige Macken finden, wie das anders verwendete Schlüsselwort export und die Verwendung von
on:clickanstelle vononClick.
Was ist Reagieren?
React ist eines der allerersten und älteren Web-Frameworks im JavaScript-Ökosystem und das beliebteste und am weitesten verbreitete Web-Framework von heute. Es bietet eine Möglichkeit, interaktive Benutzeroberflächen einfach und effizient zu erstellen.
React verwendet JSX, um Anwendungen zu erstellen, und hat eine riesige Anzahl von Bibliotheken, die darum herum gebaut wurden, was es zu einem sehr zuverlässigen Framework macht.
Geschichte
React wurde 2013 von Meta als Tool zum Erstellen einer dynamischen Schnittstelle für verschiedene Websites entwickelt. Das virtuelle DOM, das eine Darstellung von DOM-Elementen ist, die mit React-Komponenten erstellt wurden, ist die Grundlage von React.
Seitdem hat es sich weiterentwickelt und enthält unzählige neue Funktionen, um die Webentwicklung für die gesamte JavaScript-Community zu vereinfachen.
Hauptmerkmale
Nachdem Sie nun eine gute Vorstellung davon haben, was React ist, werfen wir einen Blick auf einige der wichtigsten Funktionen, die es so beliebt gemacht haben.
JSX
React wurde auf der Grundlage der Tatsache entwickelt, dass die Rendering-Logik mit anderer UI-Logik (Ereignisse, Zustandsverwaltung) gekoppelt und gemeinsam verwaltet werden sollte. Aus diesem Grund verwendet React JSX ( JavaScript XML), anstatt Technologien (HTML und JavaScript in separate Dateien) zu trennen. Mit JSX können Sie Markup in JavaScript schreiben , wodurch Sie die Superkraft erhalten, Logik und Markup einer Komponente in einer einzigen .jsx- Datei zu schreiben.
Komponentenbasiert
In React bauen wir gekapselte Komponenten, die ihren eigenen Zustand verwalten, und setzen sie dann zusammen, um komplexe UIs zu erstellen. Da die Komponentenlogik in JavaScript statt in Vorlagen geschrieben ist, können wir problemlos reichhaltige Daten durch unsere App leiten und den Status aus dem DOM heraushalten.
Deklarativ
React macht es schmerzlos, interaktive Benutzeroberflächen zu erstellen. Wir können einfache Ansichten für jeden Status in unserer Anwendung entwerfen, und React aktualisiert und rendert effizient genau die richtigen Komponenten, wenn sich unsere Daten ändern.
Vor- und Nachteile von React
React hat wie Svelte einige Vor- und Nachteile, die Sie kennen sollten, bevor Sie es als Framework auswählen.
Vorteile von React
Hier sind die wichtigsten Vorteile, die mit der Verwendung von React einhergehen:
- Wiederverwendbarkeit des Codes: React verwendet Komponenten für die Entwicklung, und die meisten dieser Komponenten sind wiederverwendbar und können mithilfe von Requisiten nach Bedarf geändert werden.
- Effiziente SEO-Optimierung: Suchmaschinen haben im Allgemeinen Probleme, Anwendungen mit schwerem JavaScript zu lesen. React überwindet dieses Problem, was für Entwickler für die einfache Navigation auf verschiedenen Suchmaschinen hilfreich ist. React-Apps können auf dem Server ausgeführt werden, und das virtuelle DOM wird gerendert und als normale Seite an den Browser zurückgegeben.
- Großes Ökosystem: Als eines der ältesten Web-Frameworks hat React im Vergleich zu den neueren ein sehr großes Ökosystem. Dies bedeutet, dass React-Benutzern viele Ressourcen zur Verfügung stehen, zusammen mit viel entwicklungsbezogener Hilfe.
- Bibliotheken: Da React über ein großes Ökosystem verfügt, bedeutet dies auch, dass viele Entwickler Tools und Bibliotheken rund um React erstellen. Die Community veröffentlicht kontinuierlich großartige Projekte, die regelmäßig von Millionen von React-Entwicklern verwendet werden.
Nachteile von React
Einige der Nachteile von React sind:

- Schwierige Lernkurve: Wie wir bereits früher gesehen haben, verwendet React JSX – eine sehr neue Technologie, die für neue Entwickler entwickelt wurde, die gerade erst mit React beginnen. Viele Entwickler mögen JSX wegen seiner steileren und schwierigeren Lernkurve nicht.
- Einschränkungen als Bibliothek: React ist eine Bibliothek und kein echtes Web-Framework, was bedeutet, dass es nicht mit den erforderlichen Funktionen und wichtigen Entwicklungstools vorkonfiguriert geliefert wird. Darüber hinaus setzt dies die App Sicherheits- und Konsistenzbedenken aus, und Entwickler müssen sich auf die Kontinuität externer Bibliotheken verlassen, um sicherzustellen, dass ihre React-App jederzeit ordnungsgemäß funktioniert.
- Schlechte Dokumentation: React verfügt über keine ordnungsgemäße Dokumentation, da es in der React-Umgebung ständig Aktualisierungen gibt, die schwer nachzuverfolgen sind. Aus diesem Grund kann es für Anfänger schwierig sein, mit React zu beginnen.
Svelte vs. React: Kopf-an-Kopf-Vergleich
Jetzt, da wir die grundlegenden Funktionen, Vor- und Nachteile beider Web-Frameworks kennen, können wir sie direkt vergleichen, um zu dem Schluss zu kommen, welches besser ist und welches Sie verwenden sollten.
Popularität
Wenn es um Popularität geht, gibt es derzeit kein anderes Framework, das React übertreffen kann. React ist seit State of JavaScript 2021 das beliebteste Web-Framework-Tool, was im Vergleich zu Svelte recht vernünftig ist, da React seit 2013 im JavaScript-Ökosystem vertreten ist und ihm einen Vorteil gegenüber einem neu entwickelten Framework wie Svelte verschafft.

Skalierbarkeit und Erweiterbarkeit
Sowohl Svelte als auch React sind skalierbare und stabile produktionsorientierte Frameworks. Aber wenn es um Erweiterbarkeit geht, hat React dank seines riesigen Ökosystems und der Community, die darum herum arbeitet, möglicherweise einen kleinen Vorteil gegenüber Svelte.
Wie wir oben gesehen haben, gibt es unzählige externe Bibliotheken und Tools, die für React entwickelt wurden, was React erweiterbarer macht als Svelte und sein relativ kleines Ökosystem.
Geschwindigkeit und Leistung
Wenn es um Leistung und Geschwindigkeit geht, kann Svelte React in nichts nachstehen. Wie wir bereits gesehen haben, erledigt Svelte die meiste Arbeit im Kompilierschritt, anstatt sie im Browser zu erledigen, was React tut. Dies verbessert die Leistung erheblich und beschleunigt die Serverstartzeiten.
Das nächste, was Svelte einen Leistungsschub verleiht, ist die Tatsache, dass es kein Virtual DOM verwendet. Laut Svelte ist Virtual DOM zwar schneller als Real DOM, aber langsam. Svelte hat auch einen ausführlichen Artikel darüber auf ihrer Website, den Sie vielleicht lesen möchten.
Syntax und Lernkurve
Sowohl Svelte als auch React folgen einer komponentenbasierten Entwicklungsarchitektur, aber der Unterschied liegt in der Tatsache, dass React JSX verwendet, während Svelte eine eigene Sprache ist, die aus den drei Standardsprachen HTML, CSS und JavaScript besteht.
Darüber hinaus ist Svelte-Code viel leichter lesbar und enthält keinen unnötigen Code. Die Tatsache, dass Svelte standardmäßig wirklich reaktiv ist, gibt ihm in diesem Fall einen Vorteil gegenüber React.
Apropos leichtes Lernen, Svelte hat gegenüber React wieder einen Vorteil – der Grund dafür ist, dass die meisten Entwickler HTML, CSS und JavaScript bereits fließend beherrschen, bevor sie anfangen, ein Framework zu verwenden. Da React JSX verwendet, finden viele Entwickler es zu komplex und schwieriger zu verstehen.
Bibliotheksgröße
In Bezug auf die Größe der Bibliotheken ist Svelte leichter, da seine verkleinerte und GZipped-Version nur 1,7 KB groß ist. React hingegen ist fast 44,5 KB klein und GZipped (sowohl React als auch ReactDOM zusammen).
Wie Sie sehen können, ist Svelte fast 22-mal leichter als React, was auch bedeutet, dass Svelte-Apps standardmäßig schneller geladen werden als React-Apps.
Wenn Sie nach noch mehr Geschwindigkeit suchen, sollten Sie Ihre Wahl für Hosting-Plattformen sorgfältig abwägen, da die falsche Sie auf mehr Weise kosten kann als eine. Die Anwendungshosting-Dienste von Kinsta richten sich an Entwickler, die eine einfache Bereitstellung und Verwaltung zu geringen Kosten suchen, ohne auf Geschwindigkeit oder Sicherheit verzichten zu müssen. Von Anfang bis Ende dauert die Bereitstellung der Svelte- und React-App über das MyKinsta-Dashboard nur wenige Minuten.
Ökosystem und Dokumentation
Wir haben oben bereits gesehen, dass React ein viel größeres Ökosystem als Svelte hat, da es eines der ältesten Web-Frameworks im JavaScript-Ökosystem ist. Das bedeutet, dass das Erhalten von Support, Code-Hilfe und das Auffinden von Ressourcen bei der Verwendung von React viel einfacher ist als bei Svelte.
Wenn es jedoch um Dokumentation geht, übertrifft Svelte React. Svelte-Dokumente sind einige der besten eigenständigen Ressourcen zum Erlernen von Svelte – es gibt sogar ein integriertes interaktives Tutorial.
React hingegen hat eine vergleichsweise schlechte Dokumentation, und was sie haben, ist nicht interaktiv. Das React-Team arbeitet jedoch an der Veröffentlichung neuer Dokumente, die sich jetzt in der Beta-Phase befinden und sehr bald veröffentlicht werden.
Beschäftigungsmöglichkeiten
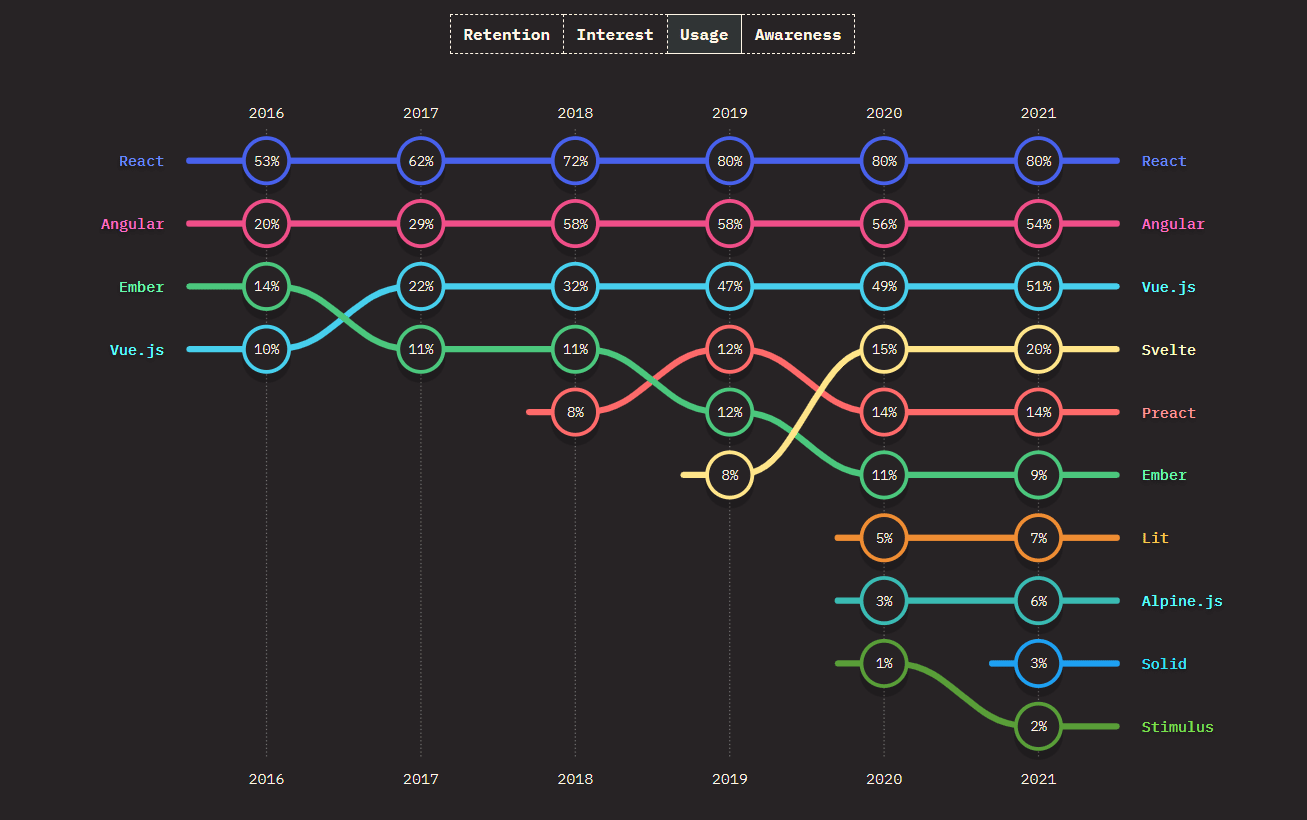
Laut The State of JavaScript 2021 steht React sowohl in der Bekanntheits- als auch in der Nutzungsrangliste auf Platz eins, während Svelte auf Platz vier liegt.
Wir können deutlich sehen, dass es hier eine große Lücke zwischen React und Svelte gibt, was auch bedeutet, dass es mehr Möglichkeiten für die Arbeit in React als in Svelte gibt.
Wenn Sie ein neuer Entwickler sind, empfehlen wir Ihnen, mit React zu beginnen, um Ihre Chancen auf eine Anstellung zu erhöhen.
Dynamisches Styling
Sowohl React als auch Svelte unterstützen dynamisches Styling, aber der Unterschied besteht darin, dass React Inline-Styling über JSX unterstützt. In Svelte platzieren wir die Stile in separaten <style></style> -Blöcken in unserer Komponentendatei.
Zusammenfassung
Sowohl React als auch Svelte sind hervorragende Frameworks zum Erstellen großartiger Benutzeroberflächen – je nach Anwendungsfall – und jedes hat seine eigenen Vor- und Nachteile. Sie sollten in der Lage sein zu entscheiden, welches Ihren Bedürfnissen am besten entspricht, basierend auf dem Vergleich, den wir hier dargelegt haben.
Wenn Sie ein Anfänger sind, der nur Ihre Fähigkeiten verbessern möchte, sollten Sie Svelte unbedingt ausprobieren. Wenn es um Leistung und Zufriedenheit geht, übertrifft Svelte React in jeder Hinsicht.
Aber wenn Sie ein erfahrener Entwickler sind und bereits auf festem Boden stehen, wäre React die beste Wahl für Sie, da es über ein riesiges Ökosystem verfügt, in dem es viel einfacher ist, Ressourcen zu finden und Unterstützung zu erhalten. Für einen Entwickler, dessen erste Priorität es ist, eine Anstellung zu finden, ist React die beste Wahl, mit einem ständigen Fluss von Stellenangeboten vom Junior-Entwickler bis zum Senior-Entwickler und darüber hinaus.
Unabhängig davon, für welche der beiden Technologien Sie sich entscheiden, besteht Ihr nächster Schritt darin, einen Host für Ihre Anwendung auszuwählen. Für eine schnelle Bereitstellung über GitHub, blitzschnelle Geschwindigkeiten und erstklassige Sicherheit, schau dir die Anwendungs-Hosting-Lösungen von Kinsta an. Für jedes Projekt gibt es einen Plan, der rund um die Uhr von unserem Team erfahrener Entwickler unterstützt wird.
Welches zwischen Svelte und React willst du als nächstes verwenden und was wirst du bauen? Wir würden gerne davon hören! Teilen Sie im Kommentarbereich unten.
