Verwenden von SVG-Dateien in WordPress
Veröffentlicht: 2020-11-18Wenn Sie regelmäßig mit Websites arbeiten, sind Sie vielleicht auf SVG-Dateien gestoßen und haben vielleicht versucht, SVG-Dateien mit Ihrer WordPress-Website zu verwenden. Wir sagen „erprobt“, weil die Verwendung von SVG-Dateien mit WordPress normalerweise schwierig sein kann! In diesem Artikel werden wir uns ansehen, was genau SVG-Dateien sind, warum Sie sie vielleicht verwenden möchten und wie Sie sie heute auf Ihrer WordPress-Website implementieren können.
Lass uns anfangen!
Was ist eine SVG-Datei?
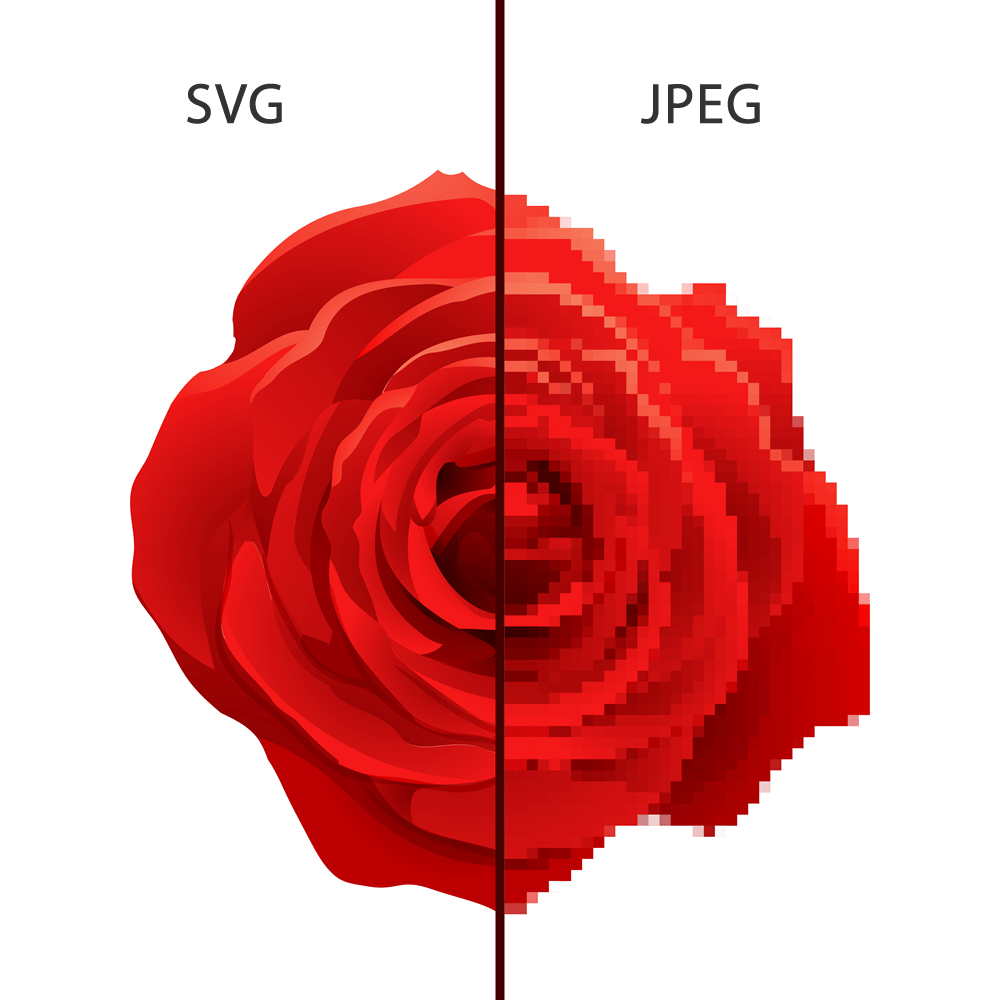
SVG steht für „Scalable Vector Graphics“. Diese Arten von Bilddateien unterscheiden sich von den gebräuchlicheren Bildformaten wie JPEGs, PNGs und GIFs, die auf Pixeln basieren. Ein SVG-Bild hingegen wird mathematisch mithilfe von Vektoren gezeichnet und gehört als solches zu einer Gruppe von Bildern, die als „Vektorgrafiken“ bezeichnet werden.
Sie haben wahrscheinlich Websites gesehen, deren Bilder körnig oder verpixelt aussehen. Oder vielleicht haben Sie versucht, eine JPEG-Datei zu vergrößern (zum Beispiel) und festgestellt, dass Ihr Bild körniger zu werden scheint, je mehr Sie zoomen. Dies kann wirklich frustrierend sein, da die einzige Möglichkeit, dies zu beheben, darin besteht, entweder a) herauszuzoomen oder b) eine Version des Bildes mit höherer Auflösung zu finden, mit der Sie arbeiten können.
SVG-Dateien, die mit anderen vektorbasierten Grafiken gemeinsam sind, leiden nicht unter diesem „Pixel“-Problem, da jeder Teil des Bildes unter Verwendung einer zweidimensionalen Karte erstellt wird, die definiert, wie das Bild aussieht. Aus diesem Grund können Sie SVG-Dateien unbegrenzt skalieren und sie sehen immer klar und scharf aus.
Dies macht sie ideal für Websites, da es egal ist, auf welcher Bildschirmauflösung das Bild angezeigt wird – es sieht immer gut aus.

Diese Skalierbarkeit ohne Auflösungsverlust ist einer der Gründe, warum SVG-Dateien für Bilder immer beliebter für die Verwendung auf Websites werden. Sie werden häufig feststellen, dass Websites ihr Logo jetzt als SVG-Datei hochladen, und viele andere Grafiken auf Websites werden ebenfalls im SVG-Format hinzugefügt. Und da SVG-Dateien in XML-Sprache codiert sind, bedeutet dies, dass sie technisch mit einem Texteditor bearbeitet und auch von Suchmaschinen leicht indiziert werden können.
Es gibt viel zu mögen, aber gibt es auch Nachteile?
SVG-Dateien und WordPress
SVG-Dateien haben eine große Schwäche … Sicherheit. SVG-Dateien sind eigentlich unsicher und werden daher von WordPress als „unsicher“ behandelt. Warum ist das so?
SVG-Dateien werden tatsächlich in einem Dokumentformat gespeichert, nicht in einem Bildformat. Aus diesem Grund ist es technisch möglich, JavaScript in die Datei einzubetten. Dieses JavaScript kann dann vom Browser des Endbenutzers ausgeführt werden. Eindeutig schlechte Nachrichten, wenn das JavaScript bösartiger Natur ist.
Es gibt auch weitere SVG-Sicherheitslücken. Die Tatsache, dass der Browser das XML-Markup parsen muss, um die Vektorgrafik anzuzeigen, macht ihn anfällig für böswillige Verwendung, wie z. B. den Zugriff auf nicht autorisierte Benutzerdaten, das Auslösen von Brute-Force-Angriffen oder Cross-Scripting-Angriffen.
Aus prosaischerer Sicht erhöht die Tatsache, dass alle Benutzer in WordPress Zugriff auf die Medienbibliothek haben, das Risiko, dass jemand, der sich der möglichen Gefahren von SVG-Dateien nicht bewusst ist, eine unsichere SVG-Datei auf eine Website hochlädt.
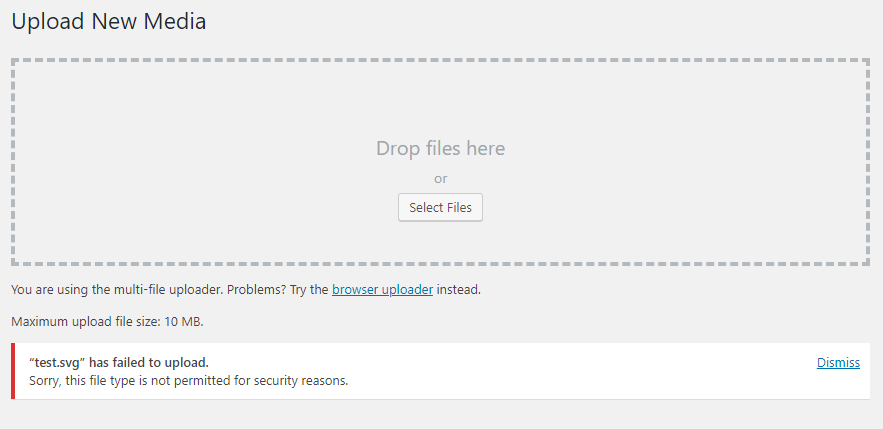
Aufgrund dieser Probleme lässt WordPress das Hochladen von SVG-Dateien standardmäßig nicht zu. Sofern Ihr Server nicht so konfiguriert wurde, dass er SVG-Dateien akzeptiert, haben Sie möglicherweise die folgende Meldung gesehen, nachdem Sie versucht haben, eine SVG-Datei in die WordPress-Medienbibliothek hochzuladen.

So verwenden Sie SVG-Dateien in WordPress
Es ist wichtig zu beachten, dass SVG-Dateien und WordPress vollständig kompatibel sind. Der einzige wirkliche Grund, warum Sie standardmäßig keine SVG-Dateien hochladen können, sind die Sicherheitsbedenken im Zusammenhang mit diesen Dateitypen.
Solange Sie sich der Sicherheitsauswirkungen der Verwendung von SVG-Dateien bewusst sind und geeignete Überprüfungen durchführen, um sicherzustellen, dass kein bösartiger Code auf Ihre WordPress-Website hochgeladen wird, können Sie SVG-Dateien auf Ihrer WordPress-Website verwenden.
Bereinigen Ihrer SVG-Dateien
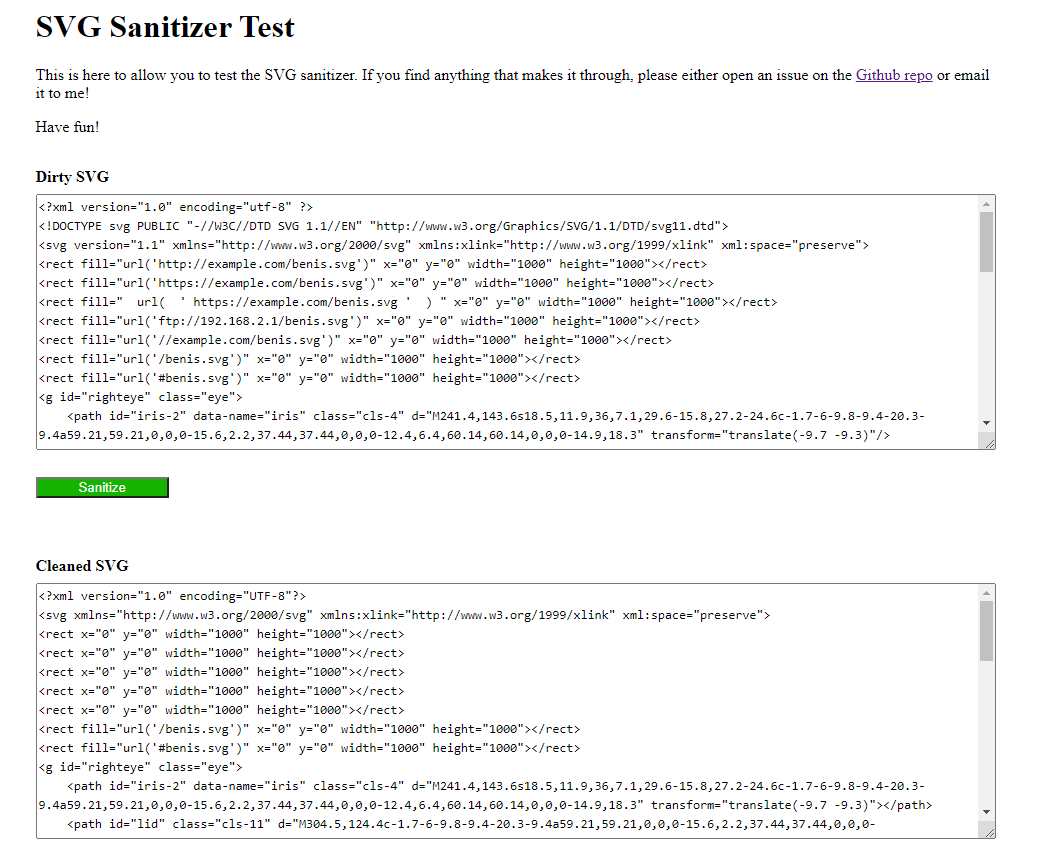
Wie bereits erwähnt, ist es wichtig sicherzustellen, dass alle SVG-Dateien, die auf Ihre Website hochgeladen werden, keinen schädlichen Code enthalten. Dazu sollten SVG-Dateien zunächst „bereinigt“ werden. Der einfachste Weg, dies zu tun, ist die Verwendung eines SVG-Plugins auf Ihrer WordPress-Website (mehr dazu später), aber wenn Sie dies manuell tun möchten, können Sie einen Online-Sanitizer wie SVG Santizer Test verwenden, der von Darryll Doyle, einem WordPress-Entwickler, bereitgestellt wird .
Laden Sie den Inhalt der SVG-Datei in den Online-Santitizer hoch, der den Code durchläuft und eine „gesäuberte“ Version ausgibt, die einsatzbereit ist.

Wenn der Code jetzt fertig ist, können Sie ihn über ein Code-Snippet direkt in WordPress einfügen.

In Wirklichkeit werden Sie es wahrscheinlich einfacher finden, ein Plugin zu verwenden, um mit SVG-Dateien umzugehen, besonders wenn Sie viele davon verwenden werden. Glücklicherweise gibt es ein paar ausgezeichnete Optionen zur Verfügung.
Sicheres SVG

Safe SVG ist ein Plugin, das von Darryll Doyle entwickelt wurde (der auch die oben verlinkte SVG Sanitizer-Website erstellt hat). Dieses Plugin wird als „der beste Weg, SVG-Uploads zuzulassen“ beschrieben und bietet eine Zwei-in-Eins-Funktionalität, indem es a) WordPress so konfiguriert, dass SVG-Dateien zugelassen werden, und b) Ihre SVG-Dateien beim Hochladen bereinigt, um sicherzustellen, dass sie sicher verwendet werden können.
Sobald das Plugin installiert und aktiviert ist, können Sie direkt mit dem Hochladen von SVG-Dateien zur Verwendung auf Ihrer WordPress-Website beginnen. Wie bereits erwähnt, werden diese Dateien bereinigt, bevor sie der Medienbibliothek hinzugefügt werden, sodass Sie kein Risiko eingehen sollten, Ihre Website versehentlich mit Malware zu infizieren.
Es gibt auch eine kostenpflichtige Version des Plugins, die einige zusätzliche Optionen im Zusammenhang mit der Bildoptimierung und der Benutzerbeschränkung beim Hochladen bietet.
SVG-Unterstützung

Wie bei Safe SVG können Sie mit der SVG-Unterstützung SVG-Dateien einfach und sicher in Ihre Medienbibliothek hochladen und sie wie jedes andere Bild verwenden.
Wenn Sie installieren/aktivieren und im Admin-Menü zu Einstellungen->SVG-Unterstützung gehen, finden Sie dessen Einstellungen, in denen Sie das Hochladen auch nur auf Administratoren beschränken und das Styling der SVG-Dateien verbessern können, indem Sie den erweiterten Modus aktivieren und einige öffnen Source-Tools zum Animieren und Optimieren Ihrer SVG-Dateien.
Code-Auszug
Wenn Sie die SVG-Unterstützung aktivieren möchten, ohne ein Plugin zu verwenden, können Sie dies tun, indem Sie die Datei functions.php Ihres aktiven Designs bearbeiten. Öffnen Sie die Datei mit Ihrem bevorzugten Texteditor und fügen Sie dann den folgenden Code hinzu:
//add SVG to allowed file uploads function add_file_types_to_uploads($file_types){ $new_filetypes = array(); $new_filetypes['svg'] = 'image/svg+xml'; $file_types = array_merge($file_types, $new_filetypes ); return $file_types; } add_action('upload_mimes', 'add_file_types_to_uploads');Sobald dies erledigt ist, sollten Sie in der Lage sein, SVG-Dateien in die Medienbibliothek hochzuladen. Denken Sie einfach an die Sicherheitsprobleme im Zusammenhang mit SVG-Dateien und stellen Sie sicher, dass Sie Ihre Dateien zuerst bereinigen.
SVG und CSS
Wenn Sie eine SVG-Datei als Logo auf Ihrer Website verwenden, wird diese direkt als <img>-Tag angewendet.

Wenn Sie die Größe Ihrer Logodatei über CSS ändern, sehen Sie, wie das Bild so groß skaliert werden kann, wie Sie es benötigen. Wir haben die Größe in der Demo unten natürlich übertrieben (es ist unwahrscheinlich, dass Sie einen so großen Baumstamm wollen!), Aber Sie verstehen schon.

SVG-Dateien können nicht nur für Logos verwendet werden. Sie könnten zum Beispiel eine SVG-Datei als Hintergrundbild im Footer Ihrer Website verwenden. Einige Demo-Codes, die verwendet werden könnten, um dies zu erreichen, werden unten gezeigt (vergessen Sie natürlich nicht, die Domäne und den Pfad zu Ihrem Bild zu ändern).
footer { background: url(http://YOURDOMAIN.com/wp-content/uploads/PATH-TO-YOUR-SVG/FILENAME.svg) no-repeat right; background-size: 240px; }Das Spannende an SVG-Dateien ist, dass es egal ist, wie groß oder klein das Bild sein soll, es wird immer klar und scharf aussehen.
Die Browserunterstützung für SVG-Dateien ist heutzutage ziemlich universell. Eine bemerkenswerte Ausnahme ist der Internet Explorer 8, aber da er derzeit nur von 0,3 % der Benutzer weltweit verwendet wird, ist er möglicherweise nicht von großer Bedeutung.
Wenn Sie Schwierigkeiten haben, den richtigen Code für die Verwendung von SVG-Dateien über CSS auf Ihrer Website zu generieren, sehen Sie sich diesen kostenlosen URL-Encoder für SVG an. Es ist ein großartiges Tool und konvertiert Ihren SVG-Code mit minimalem Aufwand Ihrerseits einfach in CSS-fähig.
Fazit
SVGs sind eine großartige Lösung, wenn Sie sicherstellen möchten, dass Grafiken auf Ihrer Website scharf sind und großartig aussehen, egal auf welchem Bildschirm sie angezeigt werden. Sie in Ihrer WordPress-Installation zu aktivieren ist einfach, wenn Sie ein SVG-Plugin verwenden, und kann die Dinge beim Entwerfen reaktionsschneller Websites wirklich beschleunigen, da ein Bild für alle Bildschirmgrößen verwendet werden kann.
Der einzige Nachteil von SVG-Dateien ist wirklich das Sicherheitsrisiko, das sie darstellen. Die Verwendung eines Plugins, das diese bereinigt, reduziert das Risiko jedoch erheblich und sollte Sie wirklich nicht davon abhalten, sie zu verwenden.
