Die 17 besten Lehrer-Websites (Beispiele) 2022
Veröffentlicht: 2022-12-30Möchten Sie einige der besten Lehrer-Websites sehen, weil Sie sich inspirieren lassen möchten?
Aus diesem Grund haben wir über 50 Websites und Blogs von Pädagogen überprüft und die Branche gründlich untersucht, um die besten zu finden.
Niemand will eine langweilige Seite!
Und deshalb helfen Ihnen diese, Ihre Kreativität auszuleben und Ideen für den Aufbau einer erfolgreichen Seite zu bekommen.
Denken Sie daran, dass Sie ein WordPress-Design für Bildungszwecke verwenden oder einen Website-Builder für Lehrer auswählen können, um Ihre Online-Präsenz SCHNELL zu gestalten.
Beispiele für die besten Websites für Lehrer und Erzieher
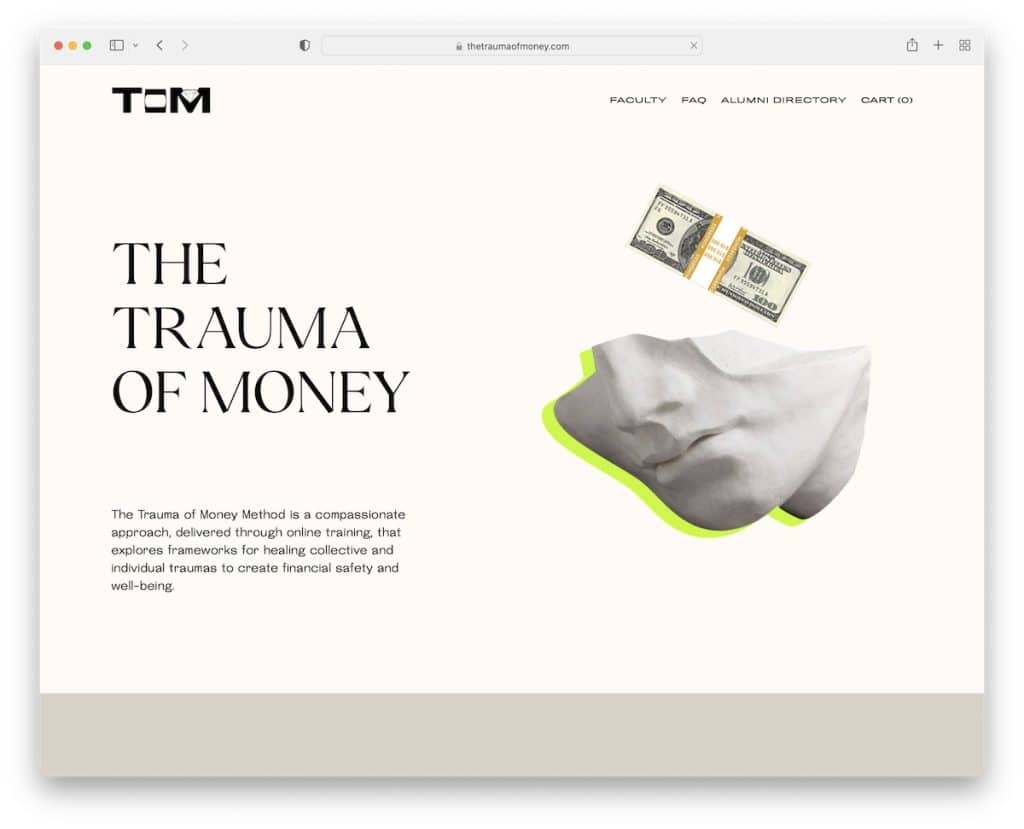
1. Das Trauma des Geldes
Gebaut mit : Squarespace

The Trauma Of Money bietet ein sauberes und minimalistisches responsives Webdesign mit einzigartigen Elementen, die das Gesamterlebnis aufpeppen.
Die Website hat eine sehr lange Homepage, ist aber mit verschiedenen Abschnitten abgeleitet, wobei genügend Leerraum verwendet wird, um eine gute Lesbarkeit zu gewährleisten.
Was uns wirklich gefällt, ist die Art und Weise, wie sie die beiden von ihnen angebotenen Registrierungen mit einem integrierten Scrollsegment vergleichen.
Hinweis : Streben Sie nach Einfachheit, wenn Sie eine lange Homepage mit vielen Inhalten erstellen möchten.
Möchten Sie Ihre Seite mit Squarespace erstellen? Dann sollten Sie sich unsere Beispielliste für Squarespace-Websites nicht entgehen lassen.
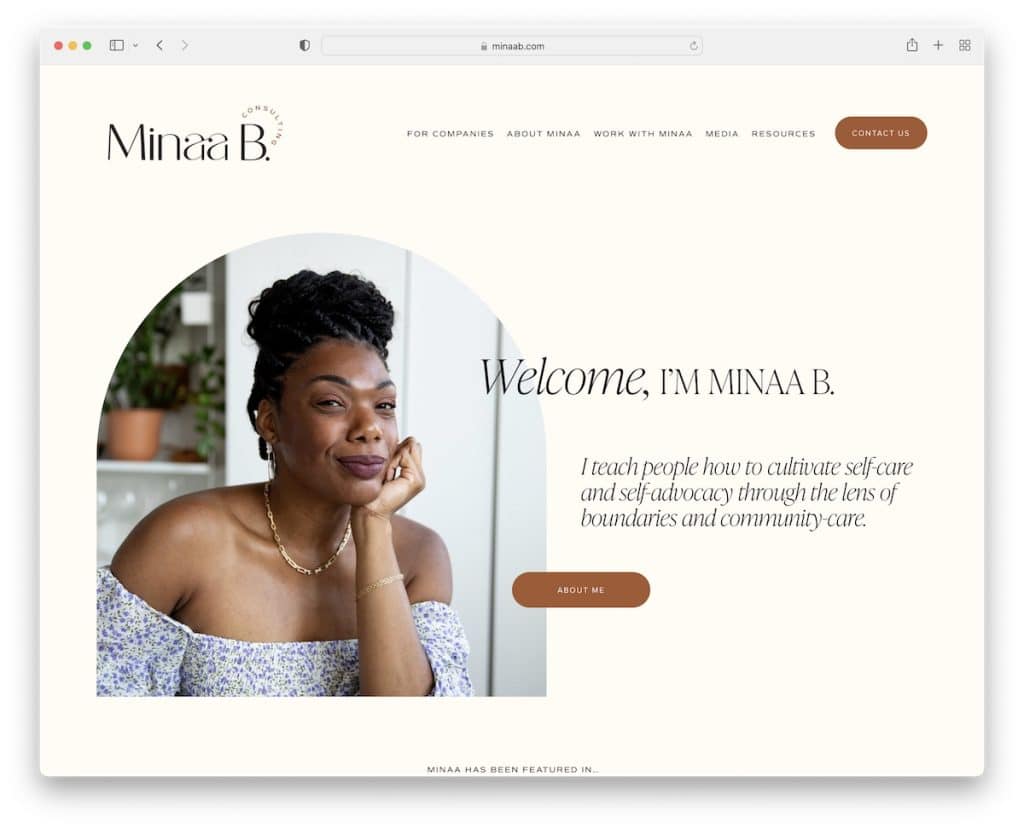
2. Minaa B
Gebaut mit : Squarespace

Minaa B ist eine Lehrer-Website mit einem wunderschönen Design, das minimalistisch und dennoch kreativ ist. Der Heldenbereich enthält Minaas Bild mit Text und einen Call-to-Action (CTA)-Button zu ihrer About-Seite.
Die Seite enthält auch Logos vieler Behörden, was eine großartige Strategie ist, um Glaubwürdigkeit aufzubauen. Außerdem hilft der integrierte Instagram-Feed Minaa B, der Seite mehr Inhalt hinzuzufügen und gleichzeitig das Profil zu erweitern.
Hinweis : Das Hinzufügen von Logos beliebter Medien-Websites, auf denen Sie erwähnt/erwähnt werden, steigert das Potenzial.
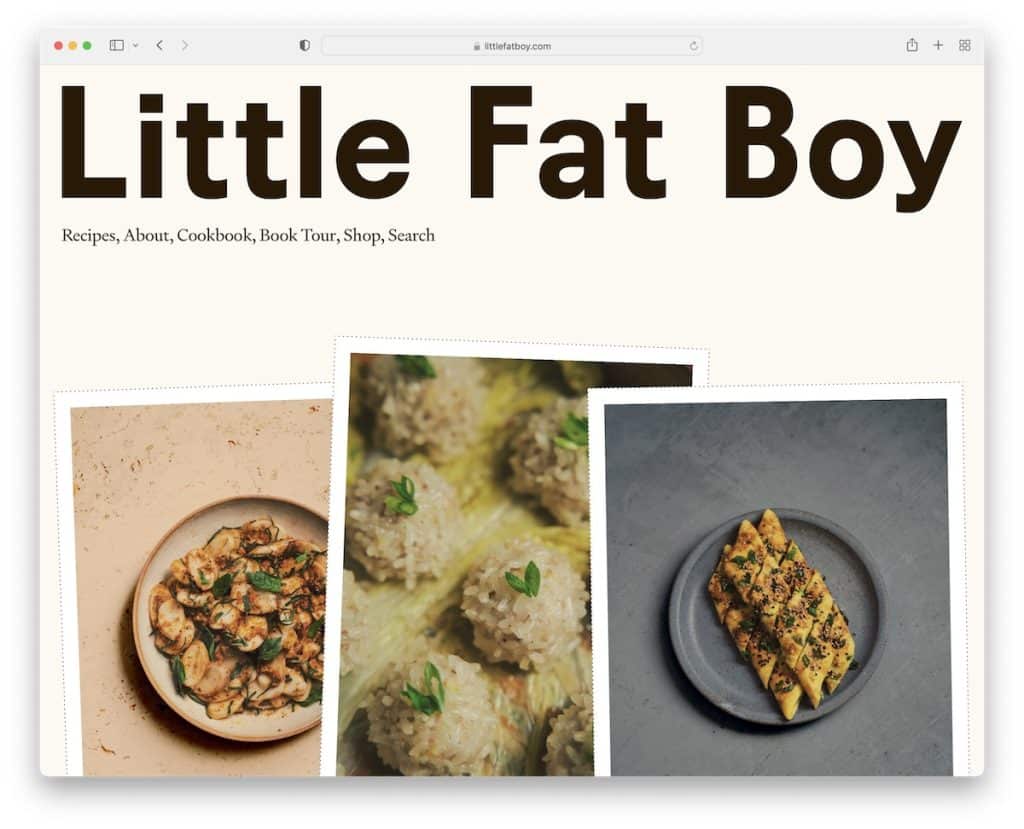
3. Kleiner dicker Junge
Gebaut mit : Kirby

Little Fat Boy hat ein auffälliges Website-Design mit großen Bildern, um das Engagement auf einem Allzeithoch zu halten.
Der Header-Bereich ist einer der interessanteren, die wir beim Kuratieren dieser Sammlung gesehen haben (der oben auf dem Bildschirm schwebt). Es hat einen sehr großen Titel/Site-Namen mit Menüpunkten, die durch ein Komma getrennt sind (es fühlt sich nicht wie eine Navigationsleiste an).
Darüber hinaus behält die Fußzeile den gleichen sauberen Stil mit dem Newsletter-Anmeldeformular und den Links zu sozialen Medien.
Hinweis : Verwenden Sie große Bilder, um den Besucher beim Betrachten des Inhalts zu beschäftigen.
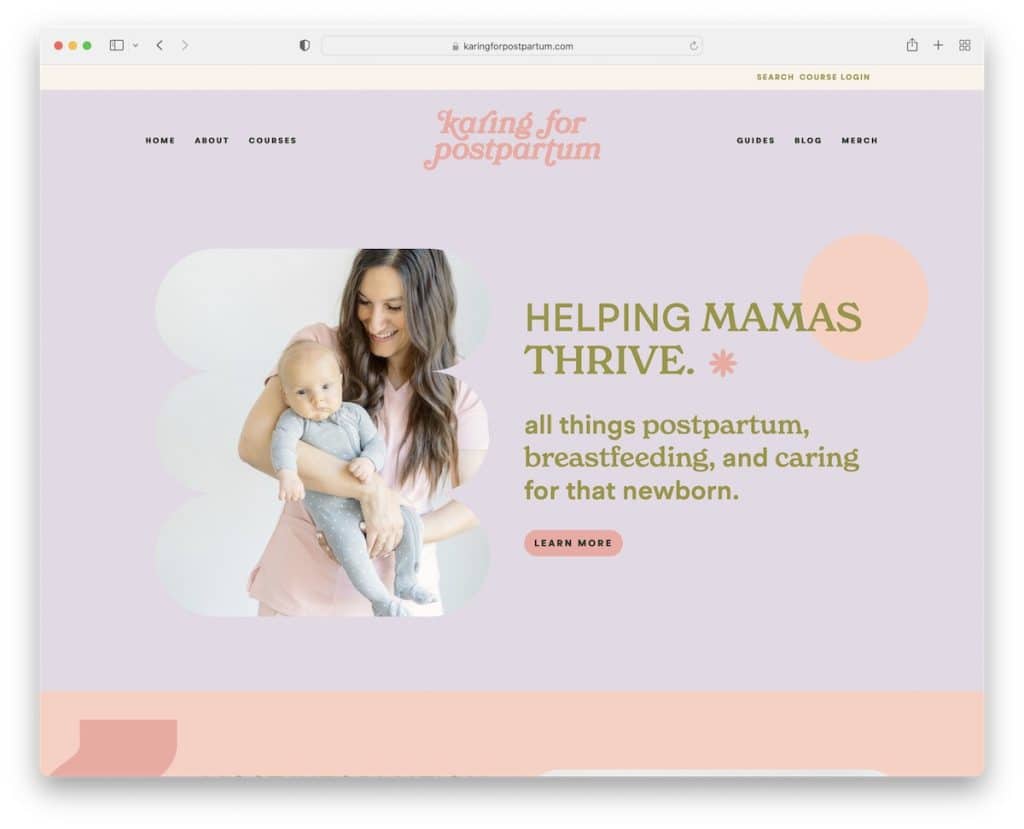
4. Fürsorge für die Zeit nach der Geburt
Gebaut mit : Squarespace

Die Lehrer-Website von Karing For Postpartum hat einen schönen femininen Stil mit vielen kreativen Elementen, aber gerade genug, um die Ablenkung auf ein Minimum zu beschränken.
Die Kopfzeile besteht aus einem zentrierten Logo, Links/Rechts-Navigationslinks und einer oberen Leiste mit Such- und Konto-Login-Schaltflächen.
Uns gefällt auch der integrierte Testimonial-Slider, der sich hervorragend für den Aufbau von Social Proof eignet.
Hinweis : Das Hinzufügen von Erfahrungsberichten und Rezensionen ist ein Muss, wenn Sie Dienstleistungen und Produkte anbieten.
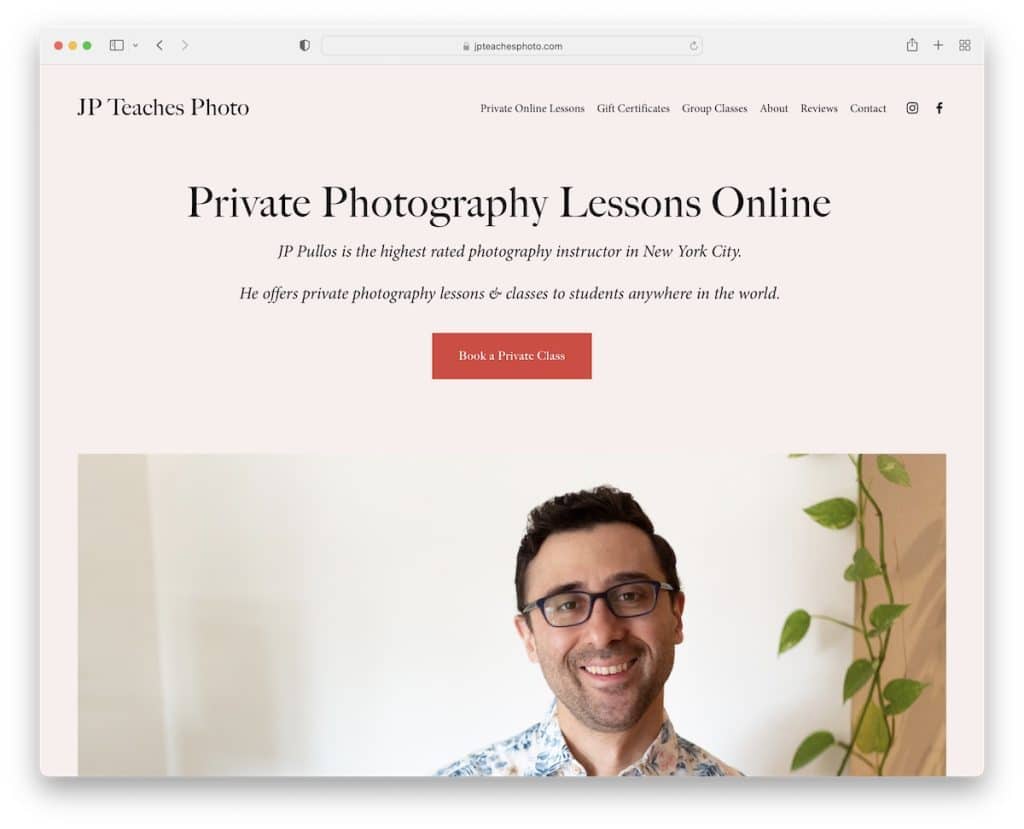
5. JP lehrt Foto
Gebaut mit : Squarespace

Anstatt mit einem Bild und dann Text über dem Falz zu beginnen, macht JP Teaches Photo es umgekehrt. Dadurch kann JP einen CTA-Button weiter oben auf der Seite einfügen, was zu einer höheren Klickrate beiträgt.
Und die Verwendung von großen Bildern und Typografie stellt sicher, dass jeder ein angenehmes Erlebnis beim Durchsuchen der Inhalte hat, bevor er einen Privatunterricht bucht.
Hinweis : Beginnen Sie Ihre Homepage mit einem Titel, Text und CTA, um mehr Besucher zum Handeln zu bewegen.
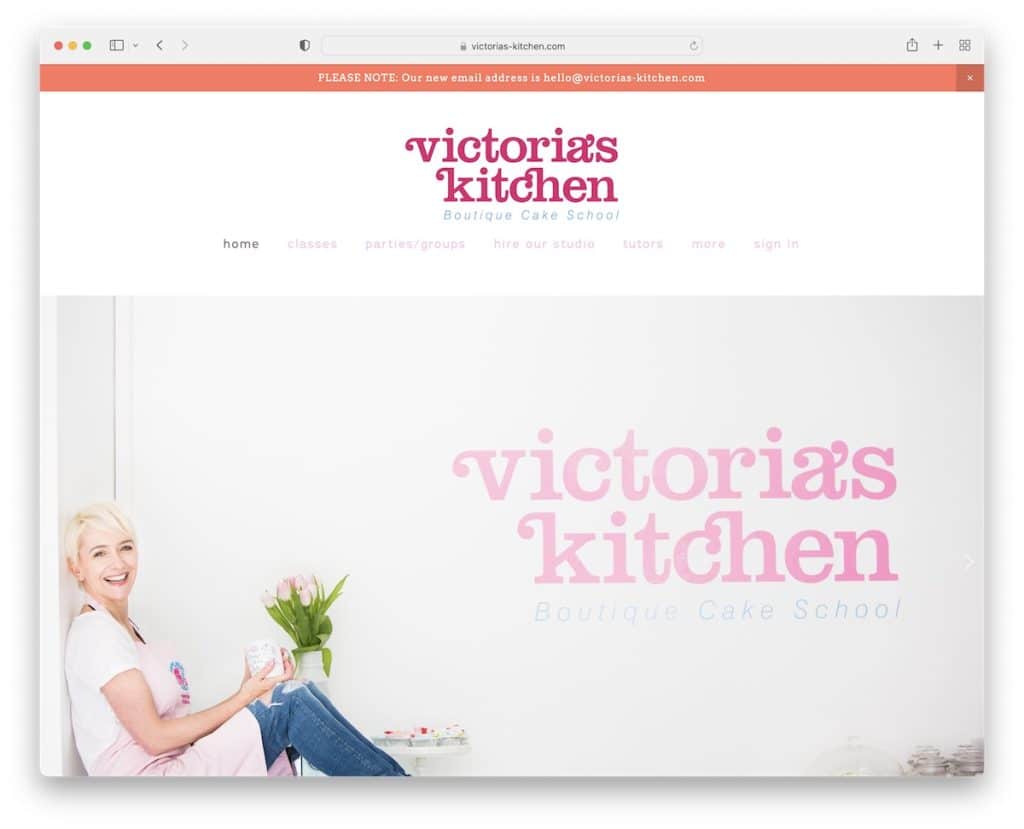
6. Victorias Küche
Gebaut mit : Squarespace

Victoria's Kitchen hat eine Benachrichtigung in der oberen Leiste (die Sie durch Drücken von „x“ schließen können), gefolgt von einer Kopfzeile mit einem Dropdown-Menü und einem Schieberegler (der keine CTAs oder anklickbaren Folien enthält).
Die Website dieses Lehrers mischt weiße und rosa Farben sehr gut, um ihr ein sprudelnderes Gefühl zu verleihen. Die Fußzeile hat ein Menü mit einem Auszug, Kontaktdaten und Google Maps mit dem Standort.
Hinweis : Möchten Sie, dass Ihre Kunden Sie leichter finden? Integrieren Sie Google Maps in Ihre Website.
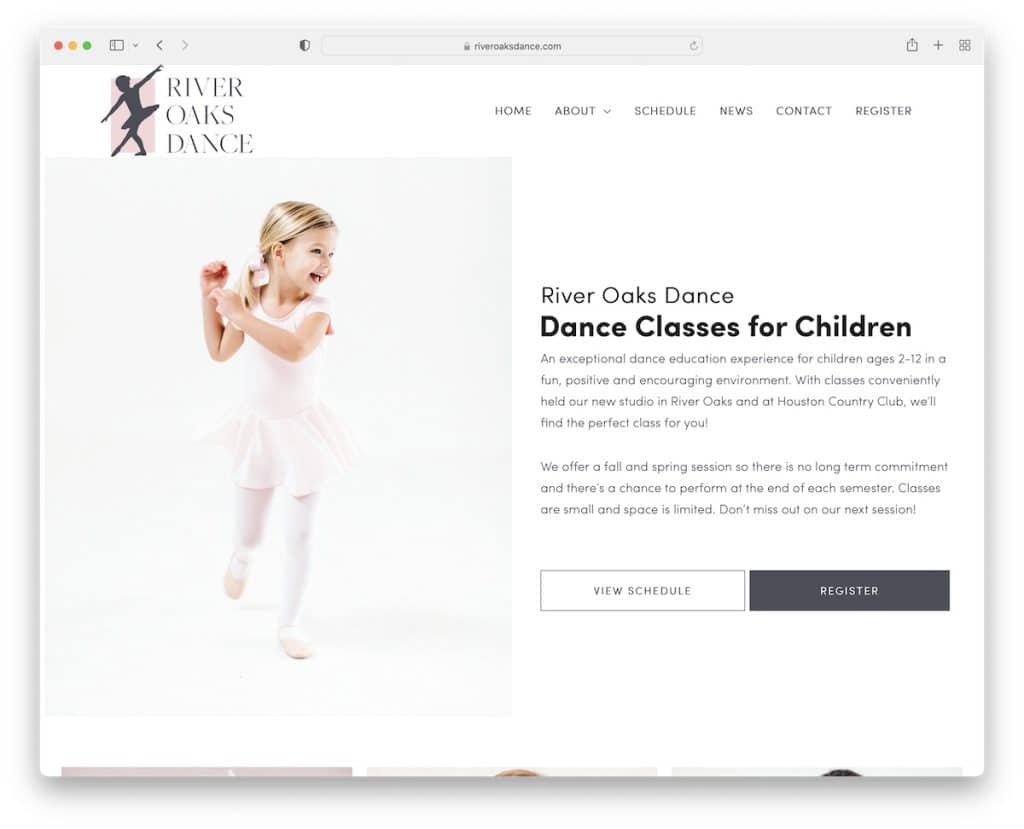
7. River Oaks-Tanz
Gebaut mit : Elementor

Der Heldenbereich von River Oaks Dance hat ein geteiltes Bildschirm-ähnliches Design mit einem Bild auf der linken Seite und Text und CTAs auf der rechten Seite. Dies ermöglicht es ihnen, den Besucher sofort über das zu informieren, was sie anbieten.
Weitere coole Ergänzungen der Website sind das eingebettete YouTube-Video und der Blog mit Neuigkeiten.
Die Kopf- und Fußzeile behalten die gleiche Hintergrundfarbe wie die Basis, nur dass die Fußzeile mit einer Linie getrennt ist (für ein saubereres Aussehen).
Hinweis : Mischen Sie Bild- und Videoinhalte auf Ihrer Website, um potenziellen Kunden/Kunden mehr Gründe zu geben, mit Ihnen zusammenzuarbeiten.
Sie könnten auch daran interessiert sein, unseren Elementor-Test zu lesen, um alle Vor- und Nachteile dieses epischen WordPress-Seitenerstellungs-Plugins zu erfahren.
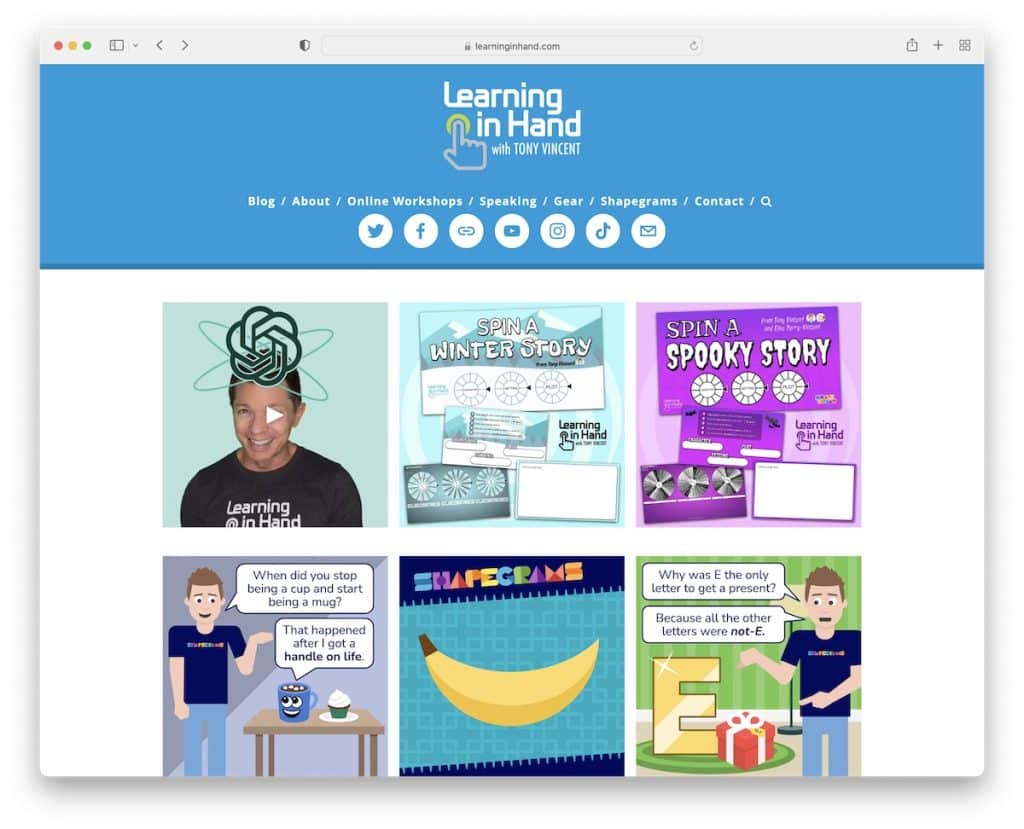
8. Lernen in der Hand
Gebaut mit : Squarespace

Die Titelseite von Learning In Hand ist anders als alle anderen, die wir beim Überprüfen der besten Lehrer-Websites gesehen haben.
Während es eine Kopf- und eine Fußzeile hat, enthält die Basis neben einem TikTok- und einem Twitter-Post einen Instagram-Grid-Feed.
Alle weiteren nützlichen Informationen erreichen Sie über die Navigationsleiste oder die Suche, die sich überraschenderweise auf einer neuen Seite öffnet.
Hinweis : Sie wissen nicht, was Sie Ihrer Homepage hinzufügen sollen? Verwenden Sie Social-Media-Inhalte, um der Welt zu zeigen, wie gesellig Sie sind.
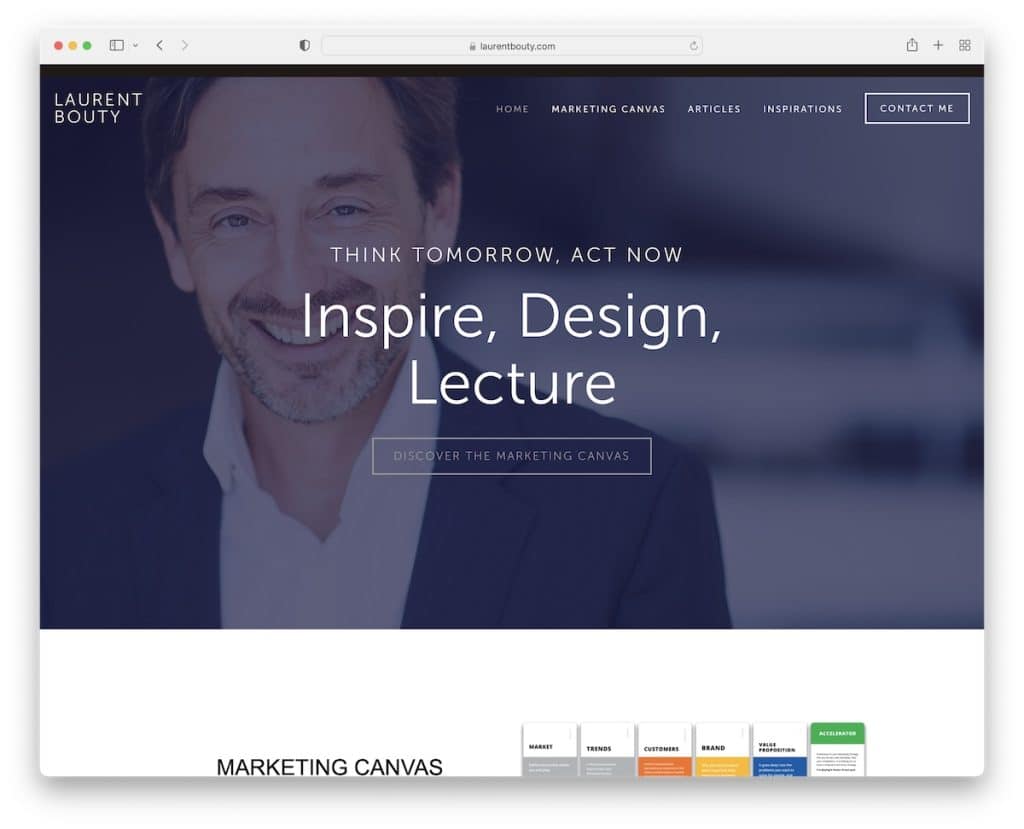
9. Laurent Bouty
Gebaut mit : Squarespace

Die Website von Laurent Bouty ist etwas einfach, mit einem professionellen Touch, der seine Dienste hervorragend bewirbt.

Der Heldenbereich enthält ein großes Hintergrundbild von sich selbst mit einer transparenten Kopfzeile, Text und einem CTA-Button.
Direkt darunter ist ein cooles GIF, das seinen Marketingansatz darstellt. Aber das ist nicht das einzige bewegliche Element; Sie finden auch einen Schieberegler und das Karussell der neuesten Beiträge.
Hinweis : Verwenden Sie eine transparente Kopfzeile/ein transparentes Menü, damit die Website glatter aussieht.
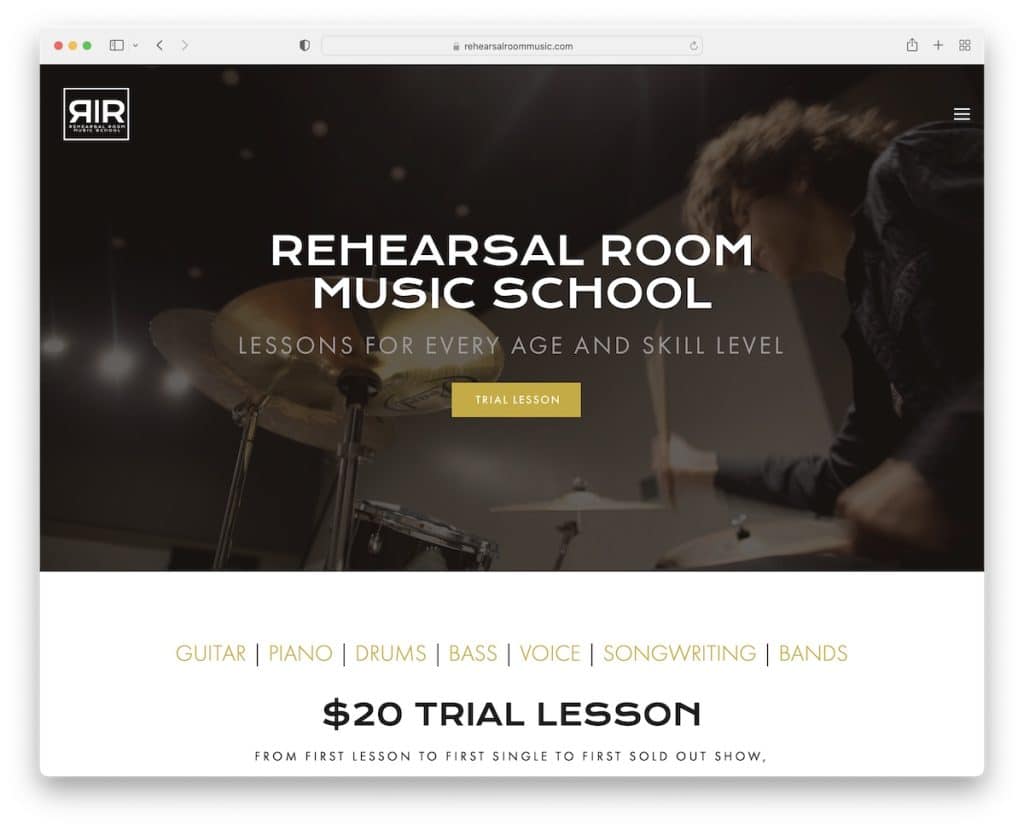
10. Proberaummusik
Gebaut mit : Squarespace

Proberaummusik hat eine der minimalistischeren Kopfzeilen mit einem Hamburger-Symbol, das ein Off-Canvas-Menü enthüllt (Folien von rechts).
Während der Heldenbereich für eine Probestunde wirbt, können Sie auch etwas Spezifischeres auswählen, indem Sie auf die Links darunter klicken.
Aber es gibt auch ein Probestundenformular auf der Homepage, damit der Schüler keine neue Seite öffnen muss.
Hinweis : Stellen Sie sicher, dass der potenzielle Student das Bewerbungsformular so einfach und schnell wie möglich findet.
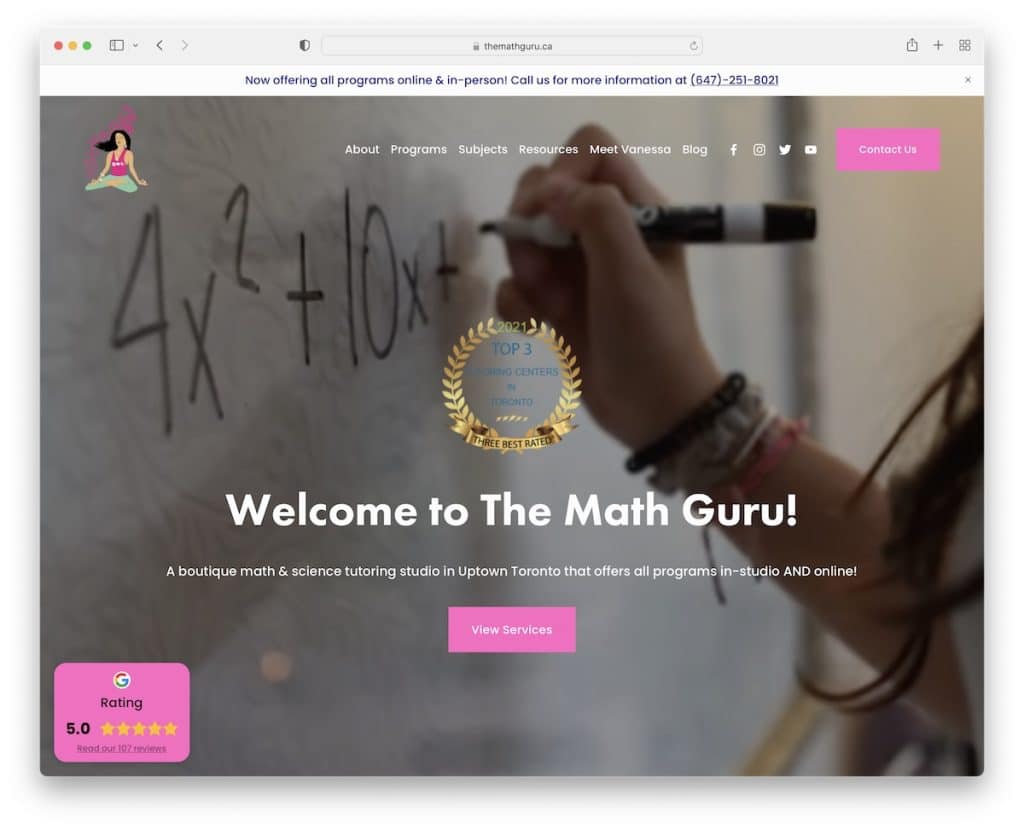
11. Der Mathe-Guru
Gebaut mit : Squarespace

Der Mathe-Guru weckt mit einem Vollbild-Videohintergrund sofort das Interesse aller. Sie verwenden auch einen CTA, um Dienste und eine Benachrichtigung in der oberen Leiste mit Kontaktdetails anzuzeigen.
Was The Math Guru auch gut macht, ist die Verwendung eines Sticky-Widgets in der unteren linken Ecke, das die Google-Rezensionen präsentiert.
Hinweis : Verwenden Sie ein Bewertungssystem eines Drittanbieters und betten Sie es in Ihre Website ein.
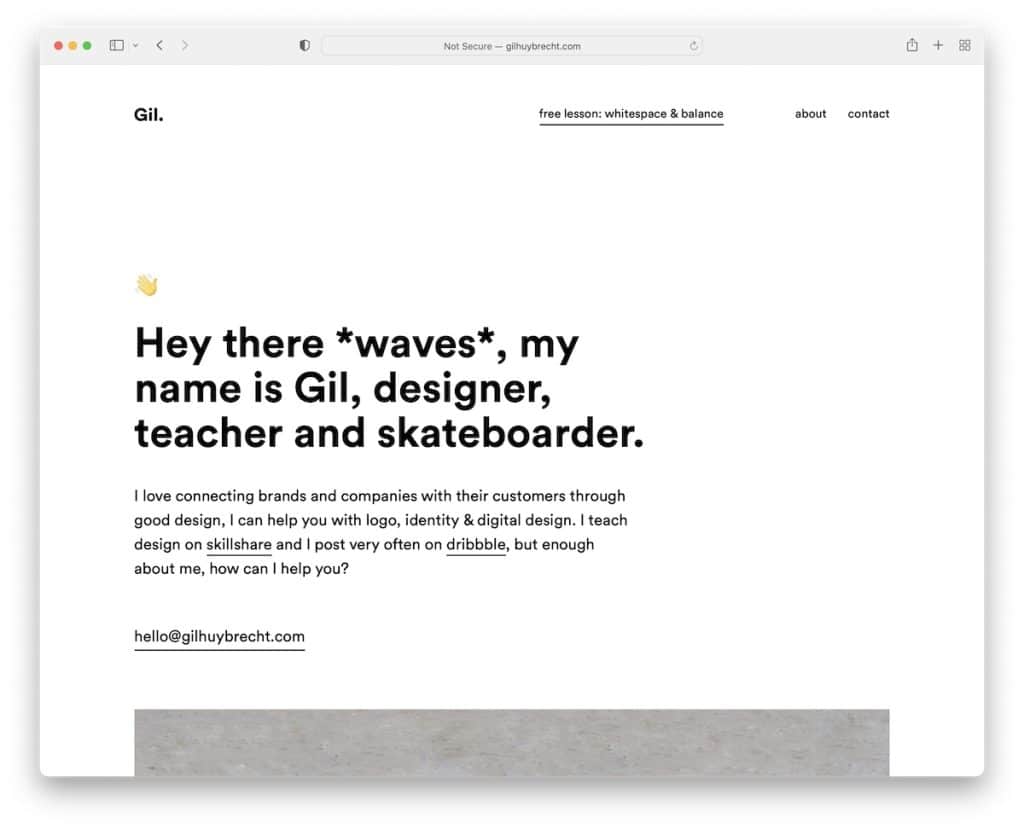
12. Gil
Gebaut mit : Webflow

Gils Lehrer-Website verwendet keinen Fluff, sondern kommt direkt auf den Punkt mit einem winkenden Hand-Emoji, einem Titel und Text, der Links und eine anklickbare E-Mail verwendet.
Außerdem finden Sie zwei der Fallstudien und Links zu seinen Skillshare-Kursen. Neben der Homepage ist die einzige andere Seite die Seite über mich.
Hinweis : Verwenden Sie Emojis auf Ihrer Website und verleihen Sie Ihrer Seite eine persönliche Note.
Vergiss nicht, dir die besten Websites anzusehen, die mit der Plattform von Wix erstellt wurden.
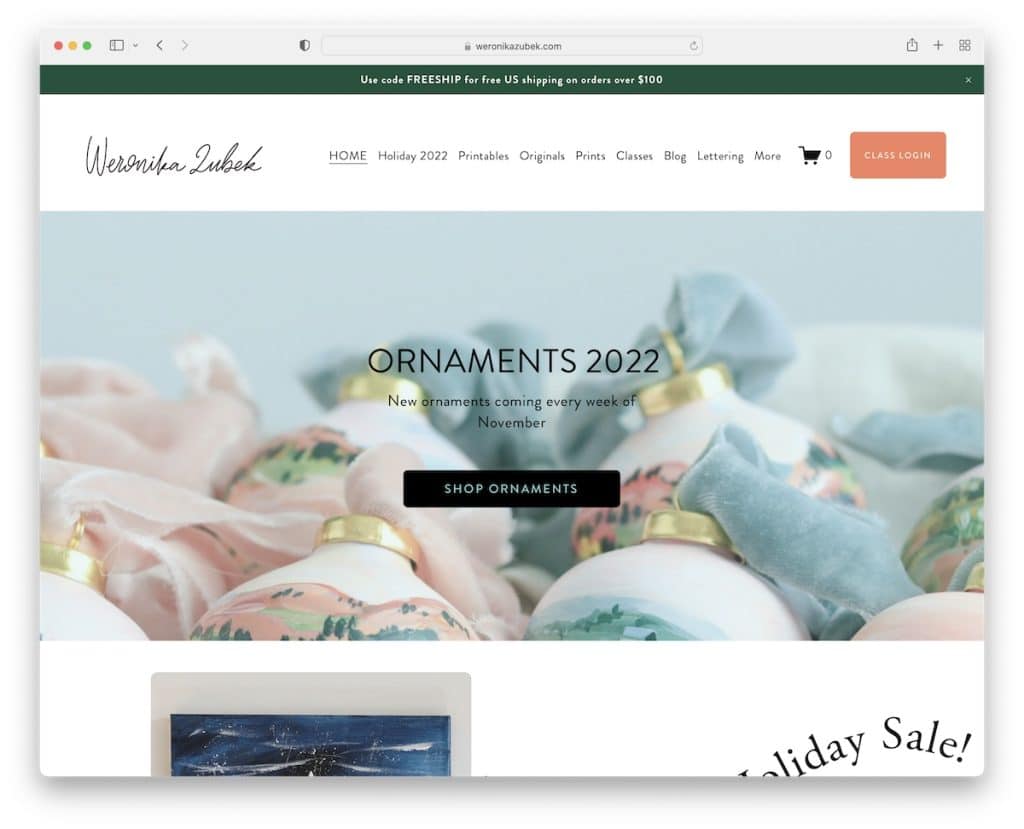
13. Weronika Zubek
Gebaut mit : Squarespace

Die Seite von Weronika Zubek ist ein hervorragendes Beispiel für eine vielbeschäftigte Lehrerin, die weit mehr tut als „nur“ zu unterrichten.
Die Website verwendet eine Benachrichtigung in der oberen Leiste, die Sie schließen können, wenn Sie nicht interessiert sind. Die Navigationsleiste ist einfach, mit einem Dropdown-Menü für eine verfeinerte Suche. Praktisch ist auch der CTA-Button in der Navbar für den Klassen-Login.
Die Kopfzeile ist klebrig, sodass Besucher auf alle Abschnitte und Klassen zugreifen können, ohne nach oben scrollen zu müssen.
Hinweis : Steigern Sie die Benutzererfahrung mit einem schwebenden Header/Menü.
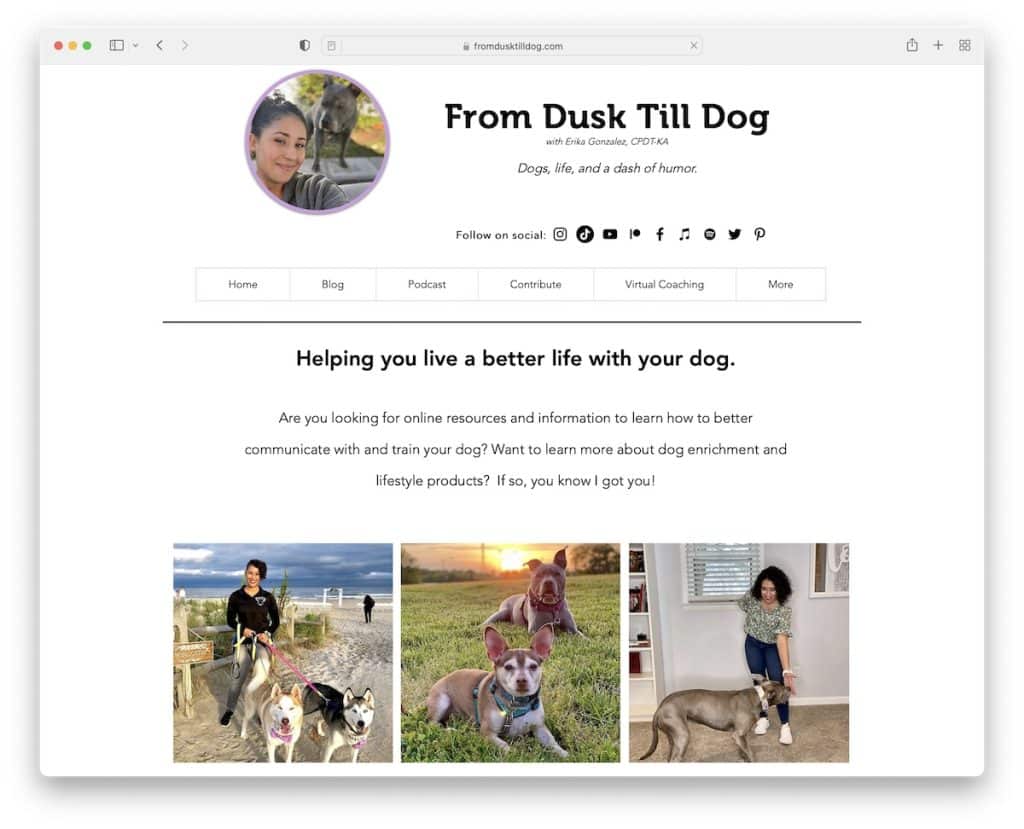
14. Von der Abenddämmerung bis zum Hund
Gebaut mit : Wix

From Dusk Till Dog verwendet auf unkonventionelle Weise einen Kopfbereich, einschließlich ihres Bildes, Textes, sozialer Symbole und nur dann Menüelemente, die sich wie Registerkarten anfühlen.
Und selbst wenn die Website dieses Lehrers ziemlich textlastig ist, ist das Browsen und Anzeigen von Inhalten sehr angenehm.
Zuletzt fügte Erika mehrere Zertifikatslogos vor der Fußzeile für alle hinzu, die einen Nachweis benötigen.
Hinweis : Fügen Sie Ihr Zertifikat an einer gut sichtbaren Stelle hinzu (am besten auf der Startseite oder im Fußbereich „global“).
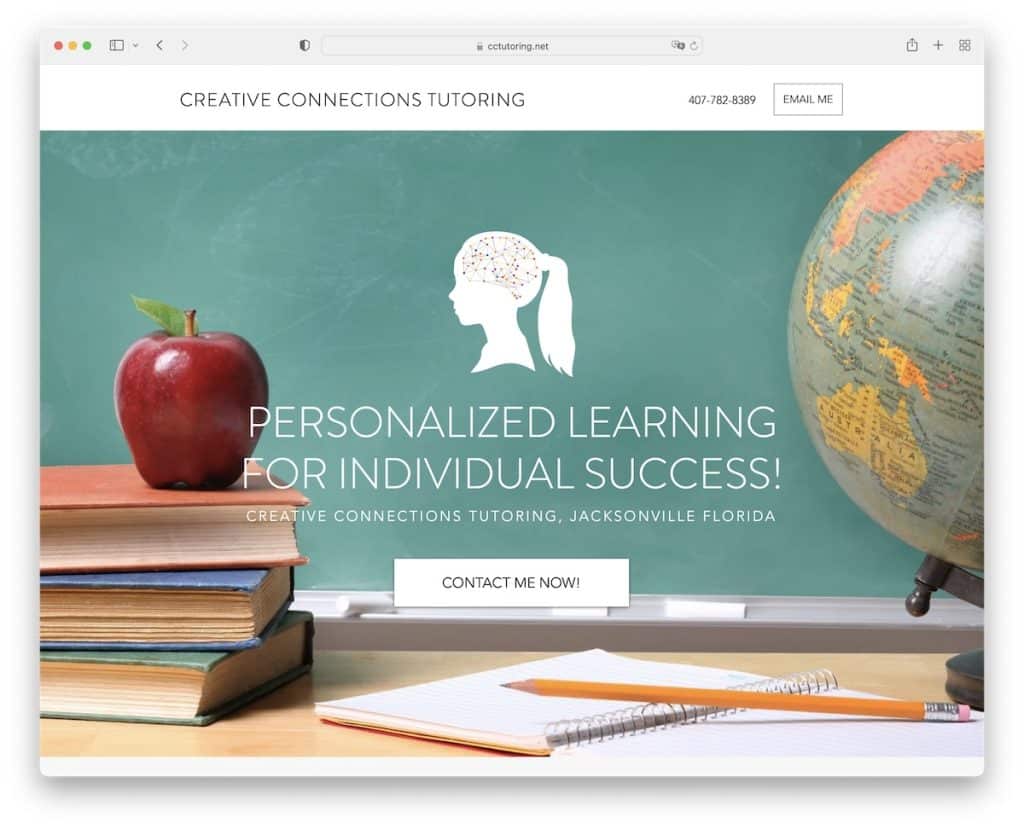
15. Nachhilfe für kreative Verbindungen
Gebaut mit : Wix

Creative Connections Tutoring ist eine Zielseiten-Website mit einer minimalistischen Kopfzeile, die ein Textlogo, eine Telefonnummer und eine anklickbare Schaltfläche „E-Mail an mich“ enthält.
Das Heldenbild verfügt über einen Parallax-Effekt, Text und eine Kontakt-CTA-Schaltfläche. Außerdem finden Sie Rubriken zu Leistungen, Themen, Herangehensweise und Biographie.
Hinweis : Das Erstellen einer Zielseite ist eine großartige Möglichkeit, alles mit ein paar Scrolls voneinander zu enthüllen.
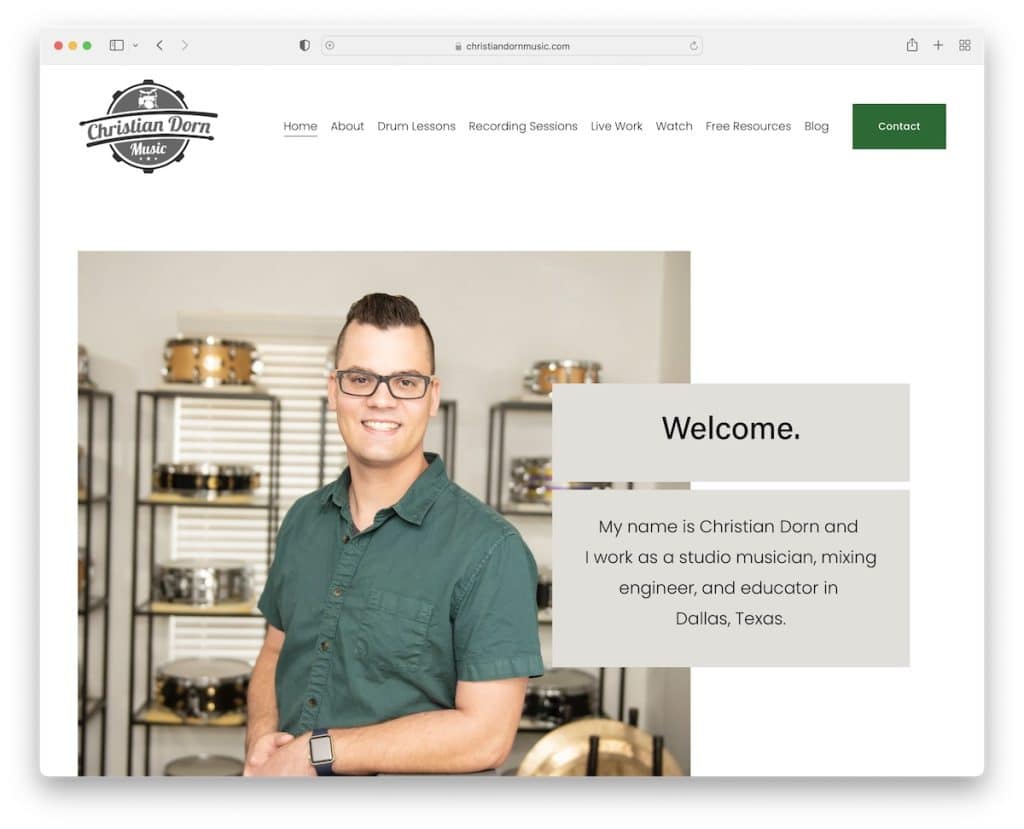
16.Christian Dorn
Gebaut mit : Squarespace

Die Lehrer-Website von Christian Dorn verwendet einen sauberen Header, ein Heldenbild und einen Begrüßungstext, der in einem einzigen Satz sagt, worum es ihm geht.
Die Navigationsleiste verfügt über ein Dropdown-Menü und eine CTA-Schaltfläche für den Kontakt.
Christian hat auch einen speziellen Abschnitt erstellt, um eine ausführlichere Präsentation seiner Dienstleistungen zu erstellen, die beide CTAs enthalten, um eine Unterrichtsstunde oder einen Mietvertrag zu vereinbaren.
Hinweis : Seien Sie so transparent wie möglich, wenn Sie eine Präsentation Ihrer Dienstleistungen erstellen (wir empfehlen sogar, Preise hinzuzufügen).
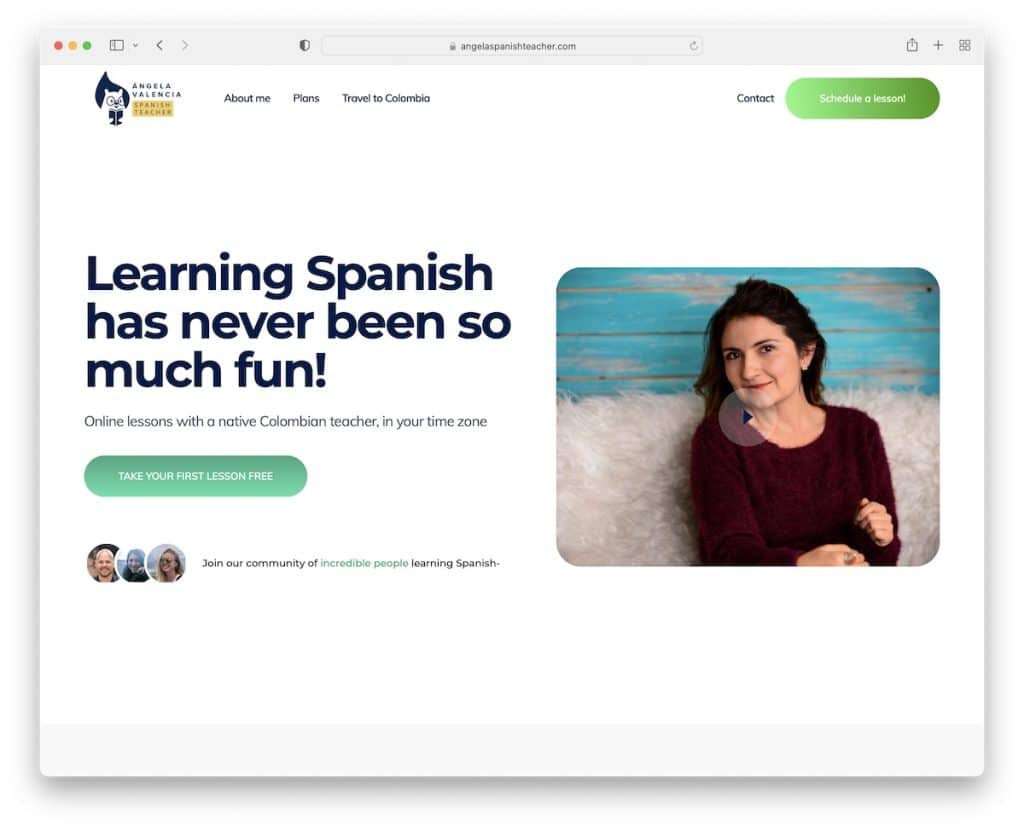
17. Angela Valencia
Gebaut mit : Webflow

Die Seite von Angela Valencia ist minimalistisch und modern mit einer sehr mobilen Atmosphäre. Die Website verwendet Animationen, eine coole Prozesszeitleiste, Schülerberichte und lädt Inhalte auf eine Schriftrolle.
Das einzige einzigartige Merkmal von Angelas Lehrer-Website ist das schwebende Popup-Widget in der unteren linken Ecke, das für eine kostenlose Unterrichtsstunde wirbt. Aber es gibt auch einen Online-Buchungskalender kurz vor dem Fußbereich.
Hinweis : Verwenden Sie ein Online-Buchungssystem, um Unterrichtsstunden zu planen.
