Zehn Möglichkeiten, die Geschwindigkeit Ihres WooCommerce-Shops zu verbessern
Veröffentlicht: 2021-06-01Stellen Sie sich vor, Sie sind ein Käufer und suchen nach einer Geschenkschachtel mit Pralinen. Eine der Websites, auf die Sie stoßen, scheint ewig zu brauchen, um jede Seite zu laden, und es wird schnell frustrierend, das zu finden, wonach Sie suchen. Also, was machst du? Sie verlassen und gehen zu einem anderen Geschäft.
Dies ist das perfekte Beispiel dafür, warum die Geschwindigkeit von E-Commerce-Websites so wichtig ist. Wenn Kunden nicht in Ihrem Geschäft navigieren und nicht sofort finden können, wonach sie suchen (innerhalb von zwei Sekunden, um genau zu sein), kaufen sie woanders ein. Das bedeutet, dass Sie Kunden verlieren, die Ihre Produkte gekauft hätten. Und wer will das?
Werfen wir einen Blick darauf, wie schnell Ihre Website geladen wird und wie Sie die Geschwindigkeit Ihres Online-Shops verbessern können.
Website-Geschwindigkeit messen
Beginnen Sie damit, zu verstehen, wie Ihre Website derzeit funktioniert. Es gibt eine Vielzahl von Tools, die Ihnen dabei helfen, darunter:
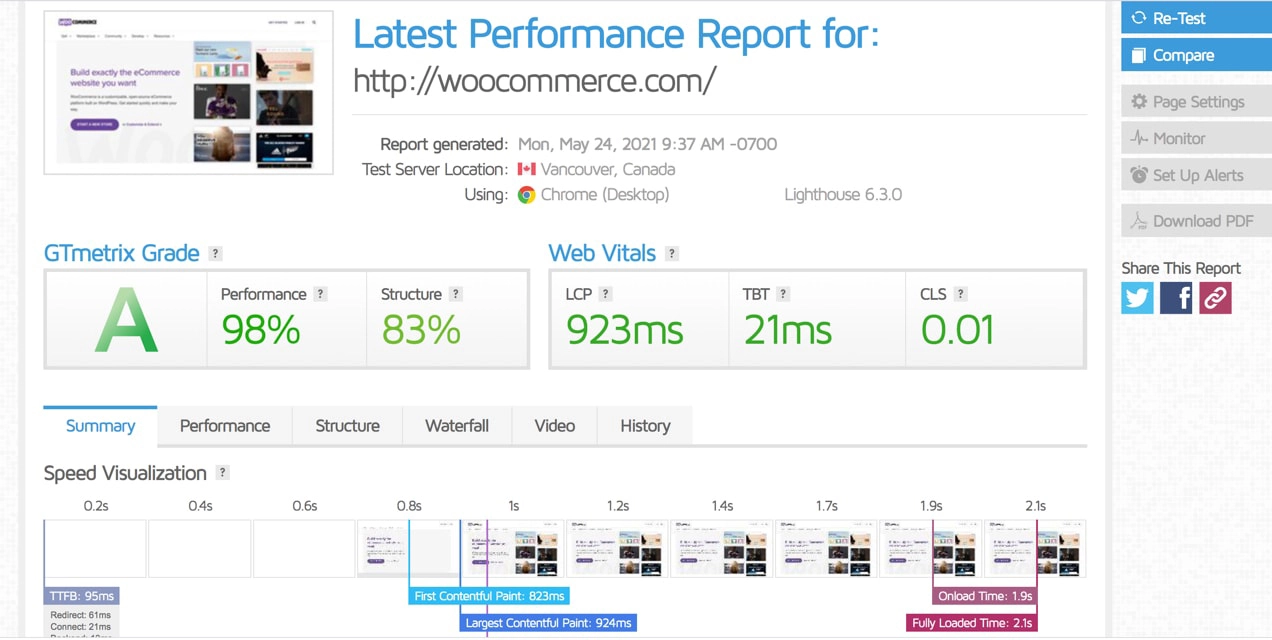
- GTMetrix. Dies liefert einen Leistungswert, schlüsselt Metriken wie „Vollladezeit“ auf und bietet detaillierte Empfehlungen für Geschwindigkeitsverbesserungen.
- Pingdom Website-Geschwindigkeitstest. Dies bietet eine einfachere, direktere Benutzeroberfläche sowie wichtige Metriken wie Ladezeit und Seitengröße. Sie können auch einen Standort auswählen, von dem aus getestet werden soll.
- PageSpeed-Einblicke. Dies zeigt Ergebnisse direkt von Google, aufgeteilt zwischen Mobilgeräten und Desktops.

Um die genauesten Ergebnisse zu erhalten, testen Sie mit mehreren Tools. Dies gibt Ihnen eine gute Vorstellung davon, wie schnell Ihre Website geladen wird, und ermöglicht es Ihnen zu sehen, wie Ihre Optimierung die Ladezeit verbessert.
Tipps für einen schnellen E-Commerce-Shop
1. Beginnen Sie mit einem hochwertigen Host
Ihr Host stellt die Geschwindigkeitsgrundlage für Ihre gesamte Website bereit, daher ist es wichtig, einen zu wählen, der sich auf die Leistung konzentriert. Suchen Sie nach Funktionen wie:
- Serverseitiges Caching
- Genügend Ressourcen für die Anforderungen Ihrer Website, wie Bandbreite und RAM
- Hochleistungs-SSD-Laufwerke
- Aktualisierte Software, wie PHP und MYSQL
Wenn Sie einen Shared-Hosting-Plan haben, werden in vielen Fällen Tausende von Websites auf demselben Server gestapelt und verwenden dieselben Ressourcen. Wählen Sie einen Hosting-Anbieter, der die Anzahl der Sites auf jedem Server begrenzt, oder erwägen Sie ein Upgrade auf einen VPS oder einen dedizierten Plan, damit Sie Ihren eigenen Serverplatz haben.
Sie sind sich nicht sicher, wo Sie anfangen sollen? Schauen Sie sich unsere empfohlenen Gastgeber an.
2. Wählen Sie ein schnelles, zuverlässiges Design
Je komplexer ein Design ist, desto mehr Code wird auf Ihrer Website installiert und desto langsamer wird Ihre Website geladen. Dies gilt insbesondere, wenn Sie ein Design verwenden, das Plugins oder Seitenersteller enthält.
Das soll nicht heißen, dass Sie kein „schweres“ Thema verwenden sollten – Sie benötigen möglicherweise zusätzliche Funktionen oder Designtools – aber es ist wichtig, die Vor- und Nachteile abzuwägen. Bei vielen Themen können Sie auch Funktionen deaktivieren, die Sie nicht verwenden, was eine großartige Möglichkeit ist, Ihre Website-Anforderungen mit Geschwindigkeitsbedenken in Einklang zu bringen.
Woher wissen Sie, ob ein Thema schnell ist? Versuchen Sie, die Demoseiten mit den zuvor erwähnten Geschwindigkeitstools auszuführen, oder lesen Sie Kundenrezensionen, um zu sehen, was echte Benutzer zu sagen haben.

Das Storefront -Thema ist ein ausgezeichneter Ausgangspunkt. Es ist einfach und schnell, aber gleichzeitig intuitiv und flexibel.
3. Beschränken Sie die von Ihnen verwendeten Plugins
Plugins sind einer der größten Vorteile von WordPress, da sie endlose Flexibilität ermöglichen. Dies bedeutet jedoch nicht, dass Sie alle installieren sollten.
Plugins können die Geschwindigkeit beeinflussen durch:
- Senden zusätzlicher HTTP-Anforderungen. Viele Plugins fügen Ihrer Website zusätzliche Javascript- oder CSS-Dateien hinzu, erhöhen die Anzahl der an Ihren Server gesendeten HTTP-Anfragen und verlangsamen somit Ihren Shop.
- Datenbankabfragen hinzufügen. Viele Plugins ziehen Informationen aus Ihrer Datenbank, um Elemente im Frontend anzuzeigen, was die Last auf Ihrem Server erhöht.
- Aufnahme von Hosting-Ressourcen. Je mehr Plugins Sie haben, desto mehr Serverressourcen verwenden Sie. Und wenn Sie die zugewiesenen Ressourcen Ihres Hosting-Plans überschreiten, wird Ihre Ladezeit darunter leiden.

Aber es geht nicht nur um die Anzahl der Plugins, die Sie installieren – es gibt keine richtige oder falsche Anzahl –, es geht auch um die Qualität. Wählen Sie Plugins, die mehrere Funktionen erfüllen, überprüfen Sie Bewertungen auf Informationen zur Geschwindigkeit, stellen Sie sicher, dass sie regelmäßig aktualisiert werden, und installieren Sie Optionen aus zuverlässigen Quellen (wie dem WordPress.org-Repository oder dem offiziellen WooCommerce Marketplace).
Und wenn Sie eine Vorstellung davon haben möchten, wie sich ein bestimmtes Plugin auf Ihre Website auswirkt, versuchen Sie, den P3 Plugin Performance Profiler herunterzuladen.
4. Halten Sie WordPress, Themes und Plugins auf dem neuesten Stand
WordPress Core-, Theme- und Plugin-Updates enthalten oft mehr als nur coole neue Funktionen oder Sicherheitspatches. In vielen Fällen verbessern sie mit optimiertem Code sogar die Geschwindigkeit Ihrer Website.

Stellen Sie sicher, dass Sie Updates jedes Mal durchführen, wenn sie verfügbar sind. Wenn Sie nicht häufig nachsehen möchten, können Sie die automatischen Updates in Ihren WordPress-Einstellungen aktivieren.
5. Komprimieren Sie Ihre Bilder
Bilder gehören zu den schwersten und am schwierigsten zu handhabenden Dateien für Ihren Server, daher sollten Sie sie so klein wie möglich machen. Es ist jedoch auch wichtig, die Bildqualität mit der Größe in Einklang zu bringen. Sie wollen schließlich keine unscharfen Produktbilder! Hier sind einige gute Schritte:
- Wählen Sie das richtige Format. Sofern Ihr Bild keinen transparenten Hintergrund hat, ist es normalerweise am besten, JPEG-Dateien hochzuladen, die kleiner sind.
- Verwenden Sie nur die Größe, die Sie benötigen. Wenn der Bereich, den Sie ausfüllen, nur 500 Pixel breit ist, laden Sie kein 2000 Pixel breites Bild hoch.
- Führen Sie das Bild durch einen Kompressor. Bildkomprimierer entfernen Ihre Bilder von unnötigen Daten und Informationen und reduzieren so ihre Dateigröße. Plugins wie EWWW Image Optimizer und Smush erledigen das automatisch für Sie. Wenn Sie einen Mac verwenden, können Sie Ihre Bilder vor dem Hochladen über ImageOptim laufen lassen.
Lesen Sie unseren Beitrag über die Optimierung von E-Commerce-Bildern für noch mehr Details.
6. Erwägen Sie das Lazy Loading von Bildern
Wenn Sie längere Seiten oder viele Bilder auf Ihrer Website haben, sollten Sie erwägen, das verzögerte Laden von Bildern zu aktivieren. Diese Funktion verzögert automatisch das Laden von Bildern, bis ein Website-Besucher nach unten scrollt, wo sie auf der Seite erscheinen. Das bedeutet, dass Ihre Kunden nicht herumsitzen und warten müssen, bis alle Ihre Medien geladen sind, bevor sie Ihre Inhalte konsumieren (oder Ihre Produkte kaufen!)
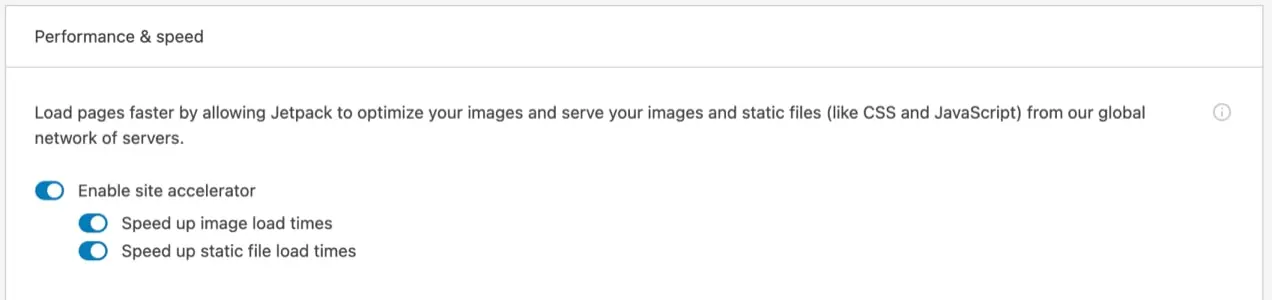
Es stehen eine Vielzahl von Tools zur Verfügung, darunter die kostenlose Lazy-Loading-Funktion von Jetpack, die mit nur einem Klick aktiviert werden kann.
7. Installieren Sie ein Caching-Plugin
Jedes Mal, wenn jemand Ihren Shop besucht, muss sein Browser alle Daten Ihrer Website laden: Bilder, Videos, Javascript, CSS usw. Je nach Größe Ihrer Website kann dies eine Weile dauern! Aber wenn Sie das Caching aktivieren, speichert ihr Browser eine Kopie Ihrer Site-Dateien, sodass sie bei ihrer Rückkehr viel schneller geladen werden.
Einige Hosting-Anbieter bieten dies auf Serverebene an, aber Sie können auch ein Plugin wie WP Super Cache verwenden.
8. Richten Sie ein CDN ein
Ein Content Delivery Network (CDN) ist ein Netzwerk aus weltweit verteilten Servern. Es lädt Bilder, Videos und andere Assets von Ihrer Website herunter und stellt sie über sein eigenes Netzwerk bereit, wodurch Ihr Server entlastet wird.
Dies ist zwar eine großartige Lösung für jedes Geschäft, aber besonders nützlich, wenn Sie international verkaufen. Wenn sich Ihr Server beispielsweise in New York befindet und jemand aus Indien zu Besuch kommt, wird Ihre Website normalerweise von diesem New Yorker Server geladen. Aber ein CDN lädt Ihre Website von dem Server, der jedem einzelnen Kunden am nächsten ist. Dies bedeutet, dass jeder einzelne Besucher das optimale Geschwindigkeitserlebnis erhält.

CDNs können schwierig einzurichten sein, besonders wenn Sie nicht damit vertraut sind. Jetpack bietet jedoch eine hervorragende Option für Bilder, Videos, Javascript- und CSS-Dateien, die Sie mit einem einzigen Klick aktivieren können.
9. Verhindern Sie Brute-Force-Angriffe
Brute-Force-Angriffe treten auf, wenn Hacker mithilfe von Bots versuchen, auf Ihre Website zuzugreifen. Sie können Tausende von Benutzernamen- und Passwortkombinationen pro Minute ausprobieren!
Aber warten Sie – das klingt nach einem Sicherheitsproblem, nicht nach einem Geschwindigkeitsproblem.
Ja, es wirkt sich definitiv auf die Sicherheit aus, aber wenn so viele Anmeldeversuche pro Minute stattfinden, kann dies Ihren Server enorm belasten und die Dinge dramatisch verlangsamen. Zum Glück ist es einfach, Brute-Force-Angriffe zu verhindern. Alles, was Sie tun müssen, ist die kostenlose Brute-Force-Angriffsschutzfunktion von Jetpack zu aktivieren.
10. Aktualisieren Sie Ihre PHP-Version und erhöhen Sie Ihr Speicherlimit
Sie möchten die von Ihnen verwendete PHP-Version (die Programmiersprache, in der WordPress geschrieben ist) aus demselben Grund aktualisieren, aus dem Sie Themes und Plugins aktualisieren möchten. Jedes Update ist schneller als das letzte und kann die Leistung Ihrer Website steigern.
Ihr Host bestimmt die von Ihnen verwendete PHP-Version, und Sie können sie normalerweise in Ihrem Hosting-Kontrollfeld ändern, obwohl die genauen Schritte von Ihrem Anbieter abhängen. Oder wenden Sie sich einfach an den Kundendienst und bitten Sie ihn, dies für Sie zu tun.
Die Mindestanforderungen für WordPress PHP findest du hier. Beachten Sie, dass wir empfehlen, ein vollständiges Backup Ihrer Website zu erstellen, bevor Sie Ihre PHP-Version aktualisieren und alles testen, um sicherzustellen, dass es ordnungsgemäß funktioniert.
Was ist nun mit Ihrem Speicherlimit?
Ihrer Website wird von Ihrem Hosting-Provider eine bestimmte Menge an Speicher zugewiesen. Abhängig von Ihrer spezifischen Website können Sie diese Grenze jedoch überschreiten (z. B. empfiehlt WooCommerce ein Minimum von 128 MB).
In vielen Fällen können Sie Ihr Speicherlimit in Ihrem Hosting-Kontrollfeld erhöhen (siehe unsere Anleitung dazu), aber wenn nicht, können Sie sich jederzeit an Ihren Hosting-Provider wenden.
Verpassen Sie keine wertvollen Verkäufe
Das Letzte, was Sie wollen, ist, Verkäufe von Personen zu verlieren, die Ihre Produkte kaufen wollten. Aber wenn Ihre Website zu langsam lädt, dann ist das eine sehr gute Möglichkeit.
Alles, was Sie brauchen, sind ein paar einfache Schritte, um die Geschwindigkeit Ihres Online-Shops dramatisch zu verbessern. Warten Sie nicht, bis es zu spät ist – fangen Sie noch heute an!
