So testen Sie Webhooks von öffentlichen APIs in der lokalen Entwicklung
Veröffentlicht: 2022-08-26
Webhooks sind ein Mechanismus zum Empfangen von Benachrichtigungen über Ereignisse von unterschiedlichen Systemen, ohne dass diese kontinuierlich abgefragt werden müssen. Sie werden auch als Reverse-APIs bezeichnet und können als Bereitstellung von „API-Spezifikationen“ angesehen werden, die das verbrauchende System implementieren muss. Eine der Herausforderungen bei der Arbeit mit Webhooks ist das Testen des Codes, den Sie schreiben, um Webhooks in Ihrer lokalen Entwicklungsumgebung zu verarbeiten. In diesem Artikel zeige ich Ihnen einige der Möglichkeiten, Webhooks lokal zu testen.
Wie funktionieren Webhooks?
Da die Welt immer stärker vernetzt wird, wird es wahrscheinlicher, dass Ihre Anwendung Informationen von anderen Systemen erhalten muss. Eine Möglichkeit, dies zu tun, besteht darin, das andere System regelmäßig abzufragen, um zu sehen, ob neue Informationen verfügbar sind, aber Sie müssten sehr häufig abfragen, um annähernd Echtzeitdaten zu erhalten. Ein effizienterer Weg, dies zu tun, ist die Verwendung von Webhooks.
Ein Webhook ist im Wesentlichen eine HTTP-Anforderung, die vom Quellsystem an eine registrierte URL im Zielsystem gesendet wird. Programmiertechnisch kann man sich Webhooks als Implementierung des Observer Pattern vorstellen. Hier registriert sich das verbrauchende System, um über Ereignisse im Quellsystem benachrichtigt zu werden, indem es einen Endpunkt oder eine URL registriert.
Die meisten Quellsysteme unterstützen Sicherheitsmaßnahmen, z. B. die Möglichkeit, bei der Registrierung eines Endpunkts die Standardauthentifizierung oder die Authentifizierung mit Bearer-Token zu konfigurieren. Wenn ein Ereignis eintritt, für das sich ein System zur Benachrichtigung registriert hat, sendet das Quellsystem eine HTTP-Anfrage an den registrierten Endpunkt mit einer Nutzlast, die Informationen zu dem Ereignis enthält.
Webhooks werden von modernen Webanwendungen häufig verwendet. Zum Beispiel:
- Paypal verwendet Instant Payment Notifications (IPNs), bei denen es sich im Wesentlichen um Webhooks handelt, um Benachrichtigungen zu senden, wenn eine Zahlung eingeht.
- GitHub verwendet Webhooks, um CI/CD-Systeme zu informieren, wenn ein Push-Ereignis auftritt.
- Slack implementiert eingehende Webhooks, die es jedem System ermöglichen, Nachrichten zu senden, die an ausgewählte Slack-Kanäle veröffentlicht werden.
Arbeiten mit Webhooks
Wie bereits erwähnt, können Webhook-URLs als umgekehrte APIs betrachtet werden, die das konsumierende System implementieren muss. Typischerweise werden Webhook-Anfragen verarbeitet, indem Code in einer Programmiersprache wie PHP geschrieben wird. Bevor Sie Code schreiben, um Informationen zu verarbeiten, die über einen Webhook gesendet werden, müssen Sie genau wissen, wie die Nutzdaten aussehen. Sobald Sie Code zur Verarbeitung der Nutzlast geschrieben haben, müssen Sie testen können, ob Ihr Code das tut, was er tun soll, wenn er den Webhook empfängt, z. B. den richtigen Statuscode zurückgeben.
Inspizieren von Payloads und Webhook-Tests
Mit Tools wie Request Bin können Sie einen öffentlich zugänglichen Endpunkt erstellen, den Sie in Ihrem Quellsystem konfigurieren können. Immer wenn ein Ereignis eintritt, für das Sie sich registriert haben, sendet das Quellsystem eine HTTP-GET- oder POST-Anforderung an Ihren Bin, sodass Sie die Nutzlast überprüfen können. Mit Request Bin können Sie auch Elemente wie Kopfzeilen anzeigen, was das Debuggen und die Fehlerbehebung erleichtert. Um zu sehen, wie das funktioniert, gehen Sie zu „Request Bin“ und klicken Sie auf den Link „Stattdessen öffentlichen Bin erstellen“ . Ihnen wird eine URL angezeigt, die Sie als Endpunkt in Ihrem Quellsystem konfigurieren können.
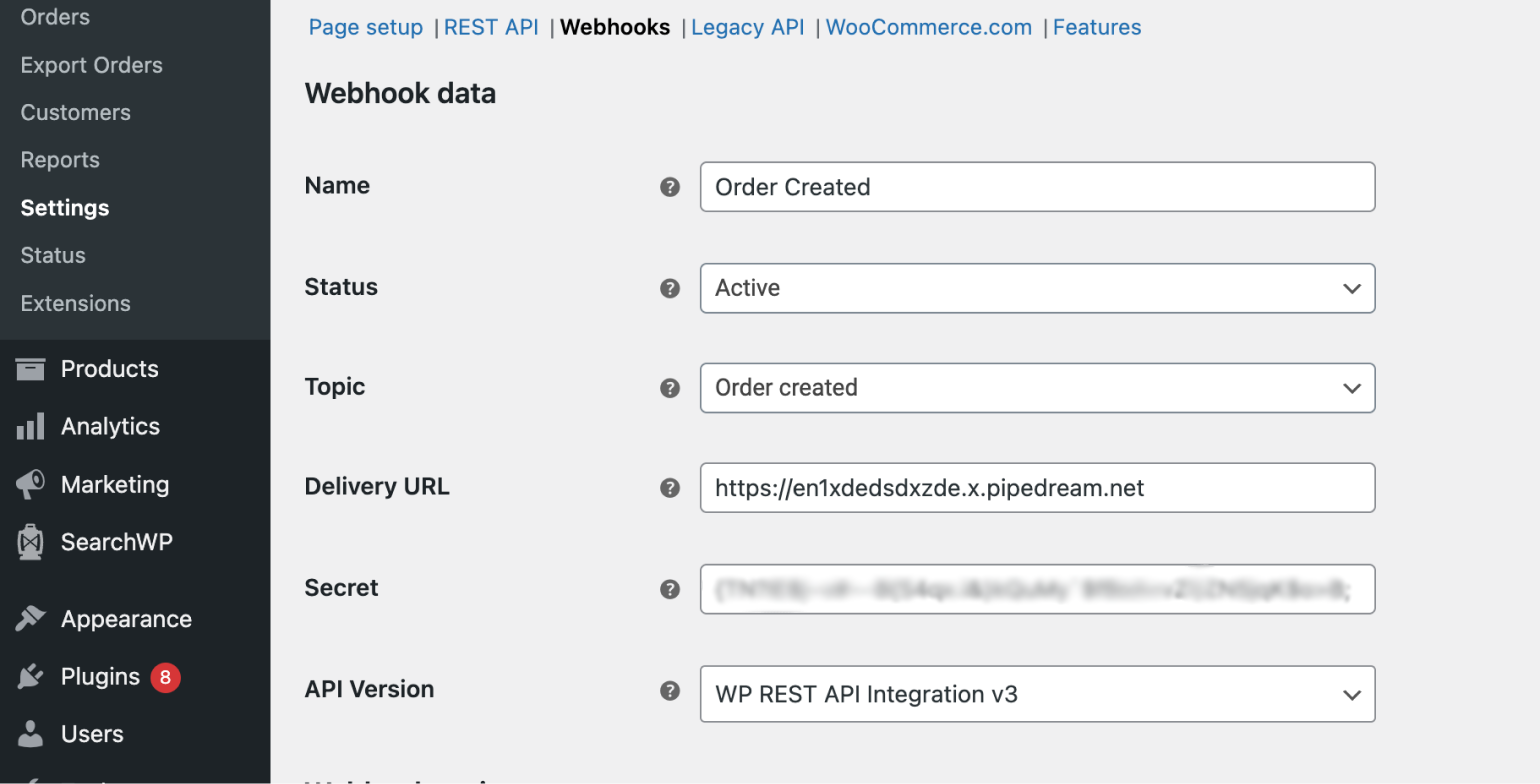
Zum Beispiel habe ich meiner WooCommerce-Site einen Webhook hinzugefügt, indem ich die in der WooCommerce-Dokumentation beschriebenen Schritte befolgt habe. In das Feld „Delivery URL“ habe ich die URL eingegeben, die mir der Request Bin präsentiert hat.

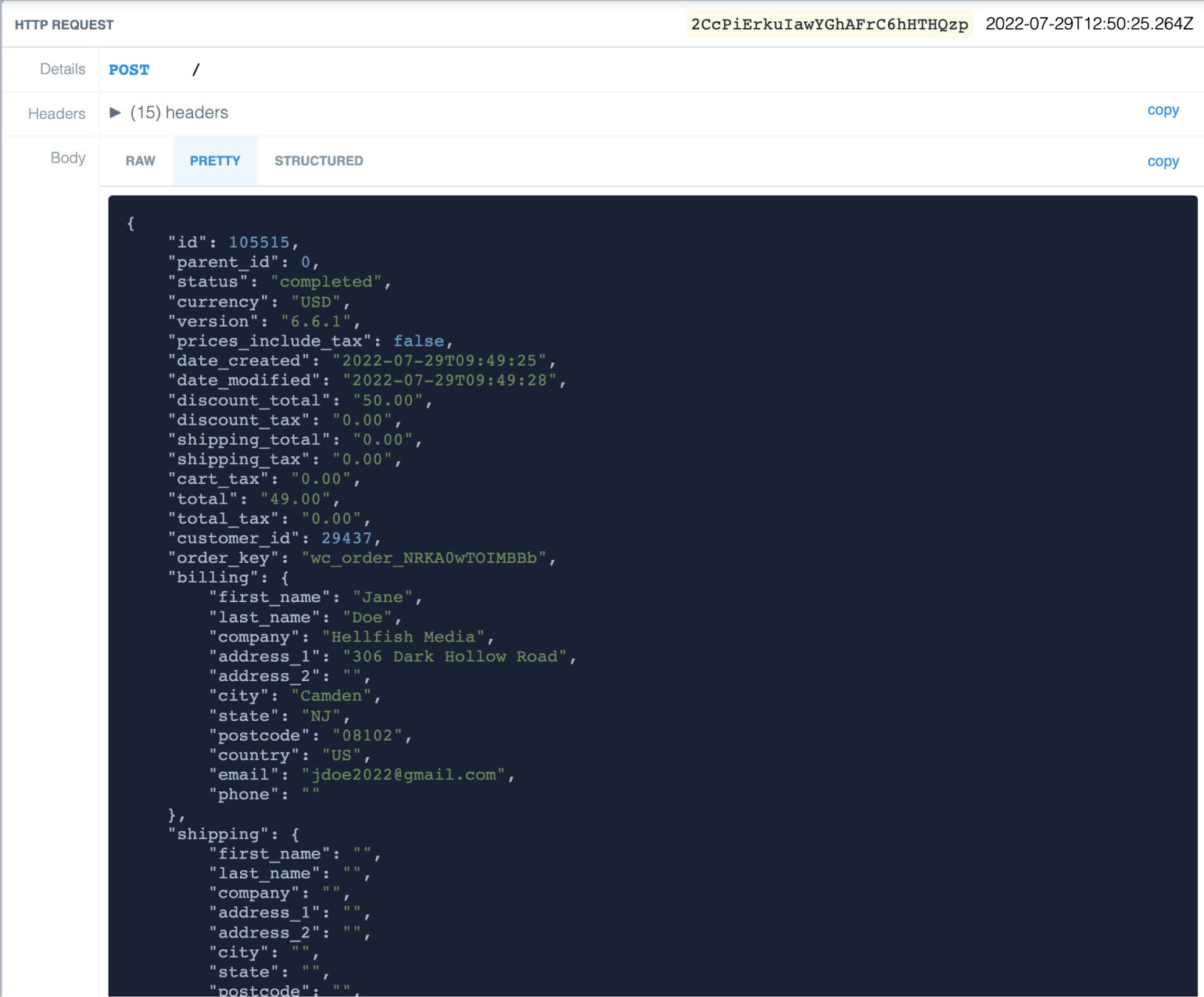
Als ich eine Bestellung erstellte, sendete WooCommerce eine HTTP-Anfrage an den konfigurierten Endpunkt und ich konnte die Nutzlast sofort überprüfen, indem ich auf die URL meines Behälters in „Request Bin“ zugriff.

Normalerweise möchten Sie keinen öffentlichen Papierkorb erstellen, da jeder, der die URL des Papierkorbs hat, darauf zugreifen kann. Normalerweise ist es besser, einen privaten Papierkorb zu erstellen, wofür Sie ein Konto bei Pipedream erstellen müssen.
Webhooks lokal empfangen
Bevor Sie Code bereitstellen, der Webhooks verarbeitet, müssen Sie Ihren Code in Ihrer Entwicklungsumgebung testen. Dazu müssen Sie in der Lage sein, Ihren lokalen Endpunkt als öffentliche URL bereitzustellen, die Sie als Ziel-URL in dem System konfigurieren können, das die Webhooks sendet. Dafür stehen Ihnen einige Tools zur Verfügung.
Verfügbarmachen lokaler Endpunkte mit ngrok
Das wohl am weitesten verbreitete Tool, um einen lokalen Endpunkt dem Internet zugänglich zu machen, ist ngrok. Um ngrok verwenden zu können, müssen Sie ein kostenloses Konto erstellen.
Die Installation von ngrok ist ziemlich einfach. Gehen Sie zur Download-Seite, holen Sie sich die entsprechende Binärdatei für Ihr Betriebssystem, entpacken Sie sie und kopieren Sie sie in ein Verzeichnis auf Ihrem Pfad. Auf einem Mac können Sie alternativ Homebrew verwenden, um ngrok zu installieren:
braue installiere ngrok/ngrok/ngrok
Der nächste Schritt nach der Installation von ngrok ist das Hinzufügen eines Authentifizierungstokens. Sobald Sie ein Konto erstellt und sich angemeldet haben, können Sie Ihr Token erhalten, indem Sie Ihr Dashboard besuchen.
ngrok config add-authtoken (Token)
Jetzt können Sie Ihre lokale Endpunkt-URL mit ngrok verfügbar machen. Angenommen, Sie haben eine Webanwendung, die auf Port 80 ausgeführt wird. Geben Sie in Ihrem Terminal ngrok http 80 . Ihre Ausgabe sollte wie folgt aussehen:
ngrok (Strg+C zum Beenden)
Besuchen Sie http://localhost:4040/, um Ihre Anfragen zu überprüfen, wiederzugeben und zu ändern
Sitzungsstatus online
Konto Sanjucta Ghose (Plan: Kostenlos)
Version 3.0.6
Region Asien-Pazifik (ap)
Latenz 89ms
Webschnittstelle http://127.0.0.1:4040
Weiterleitung https://deec-110-227-84-74.ap.ngrok.io -> http://localhost:80
Verbindungen ttl opn rt1 rt5 p50 p90
0 0 0,00 0,00 0,00 0,00
Sie haben jetzt eine öffentlich zugängliche URL, https://deec-110-227-84-74.ap.ngrok.io , die Sie beim Konfigurieren Ihres Webhook als Ziel-URL verwenden können.

Ngrok bietet Schalter und Optionen, mit denen Sie konfigurieren können, wie es funktioniert. Mit ngrok -help können Sie sehen, welche Optionen verfügbar sind.
Verwenden von ngrok mit virtuellen Hosts
Es ist wahrscheinlich, dass Sie Ihre lokale Site über einen virtuellen Host bedienen, einen Mechanismus, der es Ihnen ermöglicht, mehrere Domains von einem einzigen Webserver aus zu bedienen. Webserver implementieren dies normalerweise, indem sie den Host-Header der HTTP-Anforderung prüfen, um festzustellen, welche Website bedient werden soll. Um eine Site verfügbar zu machen, die über einen virtuellen Host bereitgestellt wird, müssen Sie ngrok bitten, den Host-Header aller getunnelten Anforderungen neu zu schreiben, damit er mit den Erwartungen Ihres Webservers übereinstimmt. Angenommen, Sie haben eine lokale Site, die unter http://hellfishmedia.test . Um diese Seite anzuzeigen, könnten Sie den folgenden Befehl verwenden:
ngrok http --host-header=hellfishmedia.test 80
Verwenden von ngrok mit WordPress
Wenn die URL, die Sie mit ngrok verfügbar machen möchten, ein WordPress-Endpunkt ist, beschreibt die Dokumentation einige Dinge, die Sie tun müssen, um sicherzustellen, dass sie funktioniert.
Verwenden von ngrok mit Laravel Valet
Sie müssen ngrok nicht separat installieren, wenn Sie ein macOS-Benutzer sind und Laravel Valet als lokale Entwicklungsumgebung verwenden. Valet wird mit einer Kopie von ngrok geliefert, die es verwendet, um öffentlich zugängliche URLs anzuzeigen. Sie können einfach zu Ihrem Site-Verzeichnis navigieren und den valet share Befehl verwenden, um eine öffentlich zugängliche URL zu erhalten.
Sie müssen den Domänennamen angeben, wenn Sie den valet share Befehl verwenden, wenn Sie Ihre Site einer Domäne zugeordnet haben, die sich vom Namen des Site-Verzeichnisses unterscheidet. Wenn Sie beispielsweise den valet link hellfishmedia , um Ihre Website unter http://hellfishmedia.test verfügbar zu machen, sollten Sie auch den folgenden Befehl verwenden, um eine öffentlich zugängliche URL zu erhalten:
Valet-Aktie hellfishmedia
Verwenden von Local als Ihre lokale Entwicklungsumgebung
Local by WP Engine ist eine sehr beliebte lokale Entwicklungsumgebung für WordPress-Entwickler. Local macht es sehr einfach, einen lokalen Endpunkt mithilfe der Live-Links-Funktion verfügbar zu machen, ohne dass zusätzliche Software erforderlich ist.
Alternativen zu ngrok
Es gibt mehrere Alternativen zu ngrok, mit denen Sie einen lokalen Endpunkt für das Internet verfügbar machen können. Zwei davon habe ich unten ausprobiert.
Lokaltunnel
Localtunnel ist eine Open-Source-Alternative, mit der Sie einen lokalen Endpunkt verfügbar machen können, ohne ein Konto erstellen zu müssen. Sie müssen jedoch Node.js installiert haben.
Um Localtunnel zu installieren, verwenden Sie den Befehl:
npm install -g localtunnel
Führen Sie den folgenden Befehl auf dem Terminal aus, um eine Anwendung verfügbar zu machen, die auf localhost:80 ausgeführt wird:
lt --port 80
Wenn Ihre lokale Anwendung über einen virtuellen Host unter http://hellfishmedia.test wird, können Sie den Schalter localhost verwenden
lt --port 80 --localhost hellfishmedia.test
Pagekite
Pagekite ist ein weiterer Dienst, mit dem Sie einen lokalen Endpunkt verfügbar machen können. Es ist in Python geschrieben und erfordert, dass Sie Python auf Ihrem System installiert haben. Angenommen, Sie verwenden einen Mac und haben Python 3.x installiert, können Sie schnell loslegen, indem Sie Folgendes auf Ihrem Terminal eingeben:
curl -O https://pagekite.net/pk/pagekite.py
Dadurch wird das Programm pagekite.py für Sie abgerufen. Danach können Sie Ihren ersten „Drachen“ mit dem folgenden Befehl erstellen und (Ihr Name) durch den Namen ersetzen, den Sie zur Identifizierung Ihres Drachens verwenden möchten:
python3 pagekite.py 80 (deinname).pagekite.me
Sie werden aufgefordert, Ihre E-Mail-Adresse einzugeben, um ein Konto zu erstellen, wenn Sie diesen Befehl zum ersten Mal ausführen. Wenn Sie diesen Befehl ausführen, müssen Sie sich anschließend bei Ihrem Konto anmelden, indem Sie Ihr Passwort eingeben. Der obige Befehl macht localhost:80 unter (yourname).pagekite.me .
Um Ihre lokale Website, die unter hellfishmedia.test läuft, über einen virtuellen Host verfügbar zu machen, können Sie den folgenden Befehl verwenden:
pagekite.py deliciousbrains.test:80 (deinname).pagekite.me +rewritehost
Fazit
Webhooks sind eine praktische und mittlerweile fast allgegenwärtige Methode für Systeme, über HTTP zu kommunizieren. Als Entwickler müssen Sie in der Lage sein, die Nutzlast zu überprüfen, um Webhooks zu verarbeiten, und hier sind Dienste wie Request Bin praktisch. Das Testen des Webhook-Verarbeitungscodes bedeutet, dass Sie Ihren lokalen Endpunkt für das Internet verfügbar machen müssen. Dies wird durch eine Vielzahl von Diensten ermöglicht, darunter ngrok, Localtunnel und Pagekite.
Mussten Sie jemals Code schreiben, um Webhooks zu verarbeiten? Wenn ja, mit welchen Tools haben Sie Ihre Webhooks getestet? Lass es mich in den Kommentaren wissen.
