So testen Sie WooCommerce-Bestellungen: 3 Methoden
Veröffentlicht: 2021-06-01Möchten Sie erfahren, wie Sie eine Testbestellung in WordPress aufgeben? In diesem Leitfaden zeigen wir Ihnen verschiedene Methoden zum Testen von WooCommerce-Bestellungen in Ihrem Geschäft.
Wenn Sie einen E-Commerce-Shop haben, in dem Sie Produkte und Dienstleistungen verkaufen, ist das Testen von Bestellungen sehr wichtig, um sicherzustellen, dass die Transaktionen und Zahlungen wie erwartet funktionieren. Das Problem ist, dass Ihre Website live sein muss, bevor Sie Bestellungen richtig testen können.
In dieser Anleitung zeigen wir Ihnen verschiedene Methoden zum Testen von Bestellungen in WooCommerce. Aber bevor wir lernen, wie das geht, wollen wir besser verstehen, warum Sie Ihre Bestellungen und Transaktionen testen sollten.
Warum sollten Sie Bestellungen in Ihrem Shop testen?
Wenn Sie einen Online-Shop oder eine Website zum Verkauf von Produkten erstellen, ist einer der größten Vorteile die einfache Zahlung durch Online-Transaktionen. Diese Transaktionen sind sowohl für den Verkäufer als auch für den Käufer sicher und bequem.
Aber um sicherzustellen, dass der Prozess reibungslos abläuft, müssen Käufer zuerst eine Bestellung aufgeben, um ein Produkt zu kaufen. Aus diesem Grund müssen Sie auch sicherstellen, dass alle in Ihrem WooCommerce-Shop aufgegebenen Bestellungen problemlos abgeschlossen werden. Gelingt dies nicht, laufen Sie nicht nur Gefahr, das Vertrauen Ihrer Kunden zu verlieren, sondern es drohen auch rechtliche Schritte.
Die gute Nachricht ist, dass Sie all dies verhindern können, indem Sie Ihre WooCommerce-Bestellungen mit verschiedenen Methoden und Zahlungsgateways testen . Auf diese Weise finden Sie Bugs und Fehler im Zusammenhang mit der Bestellung, bevor Ihre Website live geht. Sie können alle Probleme beheben, müssen sich keine Sorgen machen, das Vertrauen Ihrer Kunden zu verlieren, und vermeiden in Zukunft viele Kopfschmerzen.
Jetzt, da wir ein besseres Verständnis dafür haben, wie wichtig es ist, WooCommerce-Bestellungen zu testen, sehen wir uns an, wie es geht.
So testen Sie WooCommerce-Bestellungen
Es gibt 3 Möglichkeiten, WooCommerce-Bestellungen in WordPress zu testen:
- Plugins verwenden
- Aus dem WooCommerce-Dashboard (Schecks aktivieren)
- Echte Transaktionen + Rückerstattung
Werfen wir einen Blick auf jede Methode.
HINWEIS : Bevor Sie beginnen, vergewissern Sie sich, dass Sie WooCommerce richtig eingerichtet haben.
1. Testen Sie WooCommerce-Bestellungen mit einem Plugin
Eine der einfachsten Möglichkeiten, WooCommerce-Bestellungen zu testen, ist die Verwendung eines Plugins. Alles, was Sie tun müssen, ist eines der folgenden Tools zu installieren, abhängig von den von Ihnen verwendeten Zahlungs-Gateways. In diesem Abschnitt zeigen wir Ihnen, wie Sie dies mit jedem dieser Plugins tun können.
Wenn Sie das Plugin verwenden möchten, müssen Sie es nur installieren und aktivieren, indem Sie es entweder herunterladen oder über das WordPress-Dashboard selbst. Weitere Informationen finden Sie bei Bedarf in unserem Leitfaden zur manuellen Installation eines WordPress-Plugins.
1.1. WooCommerce Stripe Payment Gateway

WooCommerce Stripe Payment Gateway ist ein WordPress-Plugin, mit dem Sie Stripe in WooCommerce integrieren können. Da Stripe eines der beliebtesten Zahlungsgateways ist, kann dieses Tool für Online-Shops mit Kunden aus der ganzen Welt sehr hilfreich sein. Darüber hinaus enthält es Funktionen zum Testen von WooCommerce-Bestellungen in Ihrem Online-Shop.
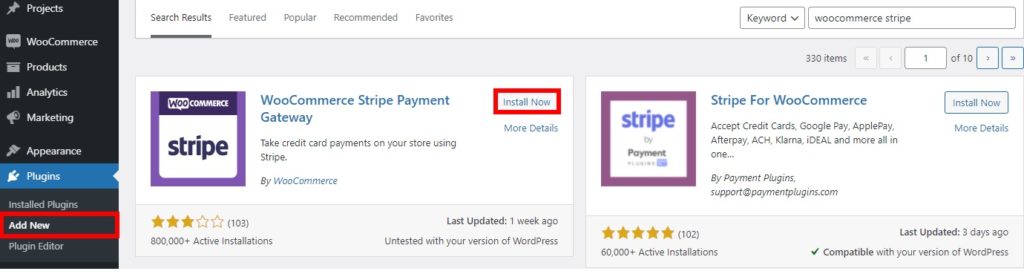
Da es sich um ein WordPress-Plugin handelt, müssen Sie es zuerst installieren und aktivieren. Gehen Sie zu Plugins > Neu hinzufügen und suchen Sie nach „WooCommerce Stripe Payment Gateway“. Klicken Sie dann auf Jetzt installieren und aktivieren Sie das Plugin.

1.1.1. Integrieren Sie WooCommerce mit Stripe für den Testmodus
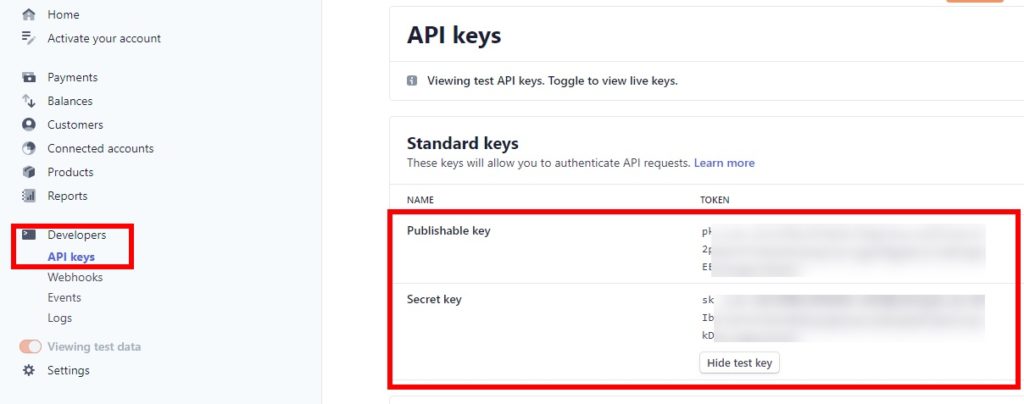
Nachdem Sie das Plugin erfolgreich installiert und aktiviert haben, müssen Sie es für den Testmodus einrichten und Ihre API-Schlüssel erhalten. Dazu müssen Sie zu Ihrem Stripe-Konto gehen und die Entwickler > API-Schlüssel öffnen.
Hier sehen Sie die veröffentlichbaren und geheimen Schlüssel Ihres Stripe-Kontos. Kopieren Sie beide Schlüssel.

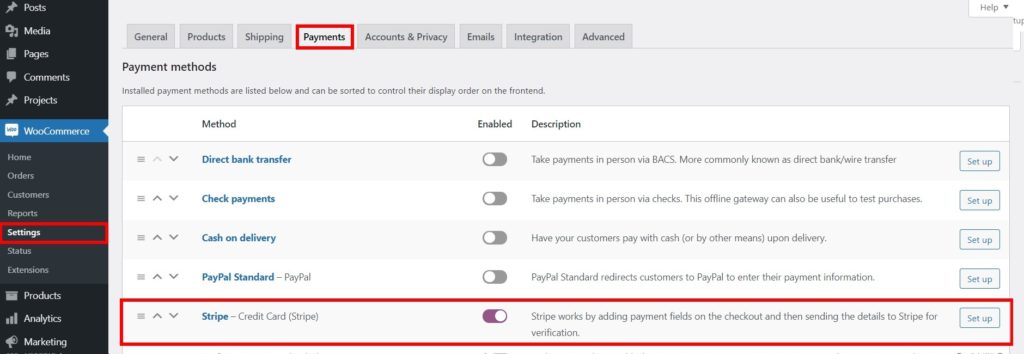
Gehen Sie danach zu WooCommerce > Einstellungen und öffnen Sie die Registerkarte Zahlungen in Ihrem WordPress-Dashboard. Sie sehen alle für Ihre Website verfügbaren Zahlungsmethoden. Aktivieren Sie den Umschalter für die Zahlungsmethode Stripe – Kreditkarte und klicken Sie auf Einrichten .
Wenn Sie Stripe bereits eingerichtet haben, brauchen Sie nur auf die Schaltfläche Verwalten zu klicken.

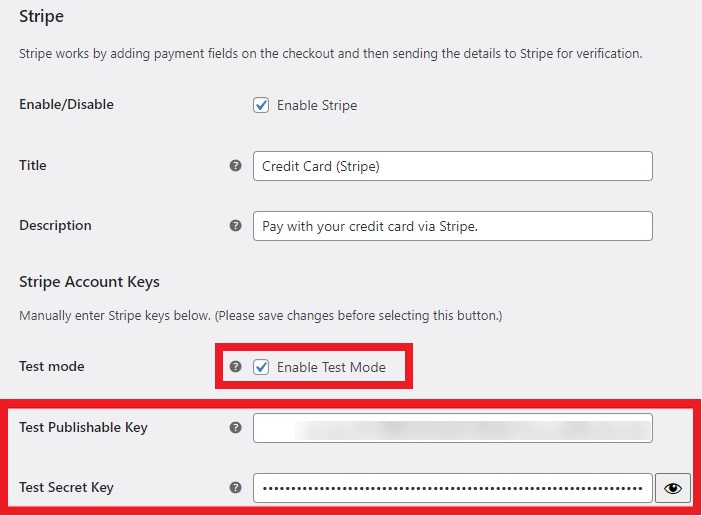
Sie werden zu den Stripe-Optionen für WooCommerce weitergeleitet. Aktivieren Sie hier die Option „Testmodus aktivieren“ und fügen Sie die veröffentlichbaren und geheimen Schlüssel, die Sie gerade aus dem Stripe-Dashboard kopiert haben, in „Test Publishable Key“ bzw. „ Test Secret Key “ ein.

Klicken Sie danach auf Änderungen speichern .
1.1.2. Testen Sie die WooCommerce-Bestellungen mit Stripe
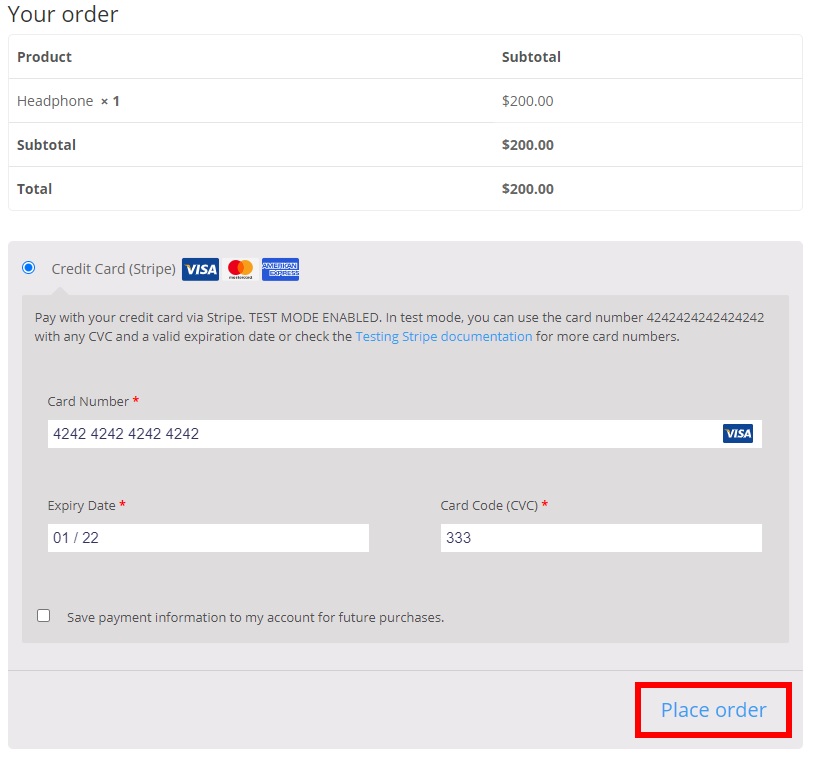
Nachdem Sie Stripe für den Testmodus eingerichtet haben, ist es an der Zeit, Ihre WooCommerce-Bestellungen zu testen. Gehen Sie dazu zum Frontend Ihrer Website und kaufen Sie ein beliebiges Produkt. Fügen Sie ein beliebiges Produkt in den Warenkorb und gehen Sie zur Checkout-Seite. Fügen Sie alle erforderlichen Rechnungsdetails hinzu und fügen Sie dann auch die Kreditkartendaten für Stripe hinzu.
Da dies nur ein Test ist, können Sie einfach alle gültigen Informationen dafür eingeben. Für die Kreditkarte können Sie beispielsweise „4242424242424242“ eingeben. Ebenso können Sie ein beliebiges gültiges Datum und einen CVC-Code eingeben.
Nachdem Sie alle Informationen ausgefüllt haben, klicken Sie auf Bestellung aufgeben , um fortzufahren.

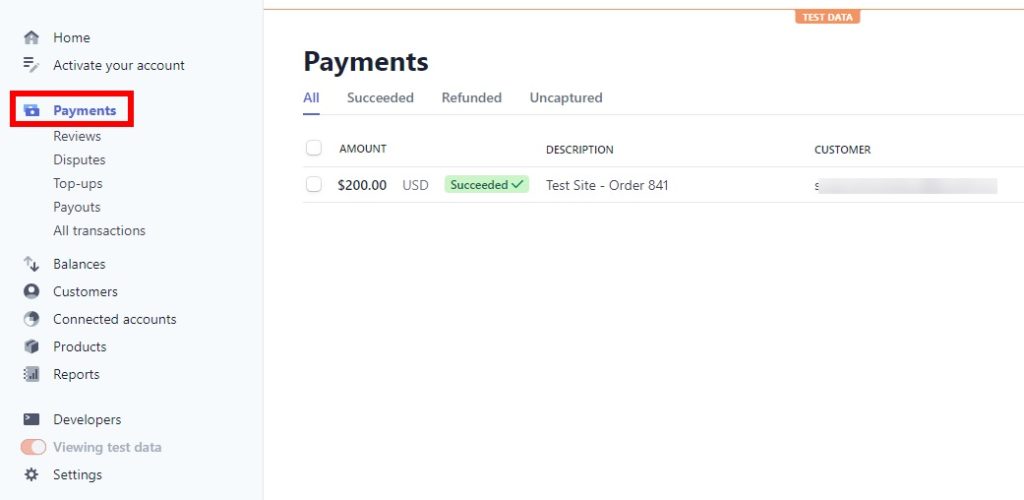
Gehen Sie nun zu Ihrem Stripe-Dashboard und öffnen Sie die Registerkarte Zahlungen . Sie sollten die Bestellung sehen, die Sie gerade aufgegeben haben. Wenn dies der Fall ist, bedeutet dies, dass die über Stripe bezahlten Bestellungen einwandfrei funktionieren, sodass Sie mit dem Verkauf Ihrer Produkte mit Stripe als Zahlungsgateway beginnen können.

Um Ihre Website live zu schalten, gehen Sie zu WooCommerce > Einstellungen und öffnen Sie die Registerkarte Zahlungen in Ihrem WordPress-Dashboard. Verwalten Sie dann das Stripe – Kreditkarten- Gateway, deaktivieren Sie die Option „Testmodus aktivieren“ und geben Sie die erforderlichen Details ein. Wenn Sie fertig sind, denken Sie daran, die Änderungen zu speichern.
Weitere Informationen dazu finden Sie in unserer ausführlichen Anleitung zur Integration von WooCommerce mit Stripe.
1.2. WC-Ordnungstest

Wenn Sie möchten, dass ein Plugin den Checkout-Prozess in Ihrem WooCommerce-Shop überprüft, ist der WC Order Test eine ausgezeichnete Wahl für Sie. Es ist ein einfaches und benutzerfreundliches Tool, für das keine API-Schlüssel oder Zahlungs-Gateways eingerichtet werden müssen. Alles, was Sie tun müssen, ist das Plugin zu installieren und zu aktivieren und die Testoption zu aktivieren, um die WooCommerce-Bestellungen zu testen.
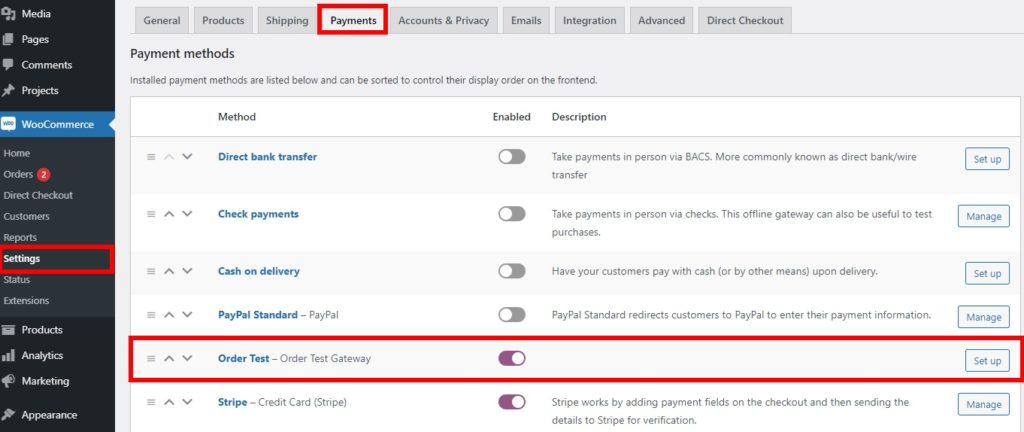
Gehen Sie danach zu WooCommerce > Einstellungen und öffnen Sie die Registerkarte Zahlungen . Hier sehen Sie, dass es eine neue Zahlungsgateway-Option namens Order Test – Order Test Gateway gibt. Aktivieren Sie es und klicken Sie auf Einrichten .

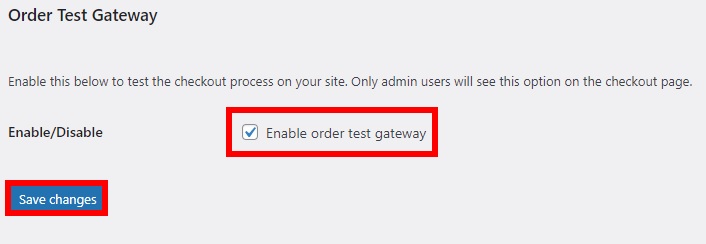
Bei diesem Test-Gateway gibt es nur eine Option, die darin besteht, das Bestell-Test-Gateway zu aktivieren. Aktivieren Sie das Kontrollkästchen für diese Option und klicken Sie auf Änderungen speichern .

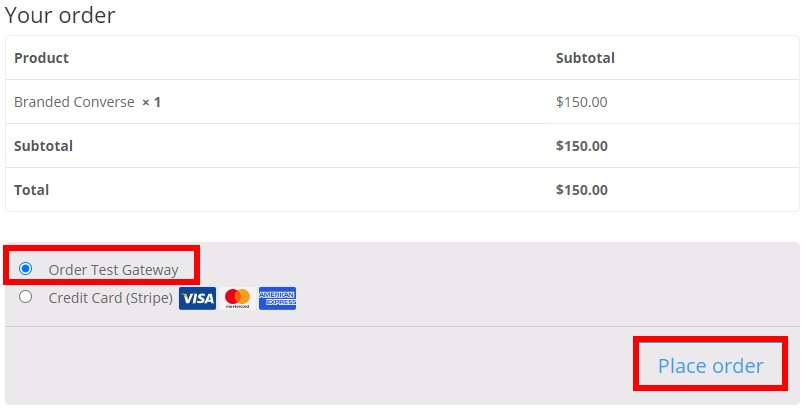
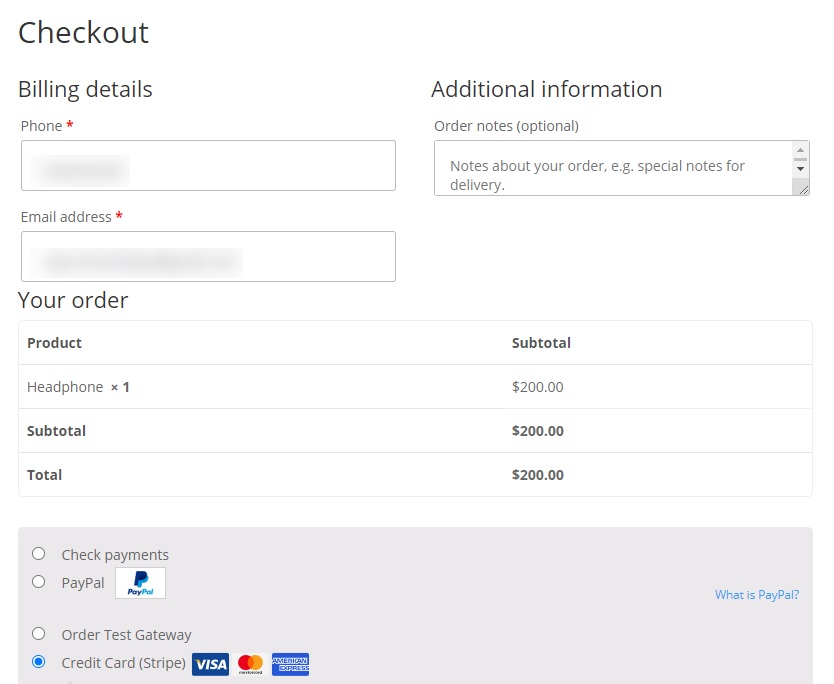
Jetzt können Sie die Bestellungen für Ihre Produkte testen. Gehen Sie zum Frontend Ihres Shops, fügen Sie eines Ihrer Produkte in den Warenkorb und gehen Sie zur Kasse. Füllen Sie alle erforderlichen Rechnungsinformationen aus und unten auf der Seite können Sie die Option für Order Test Gateway sehen.
Beachten Sie, dass diese Option nur verfügbar ist, wenn Sie als Administrator angemeldet sind. Wählen Sie es aus und klicken Sie auf Bestellung aufgeben, um fortzufahren.

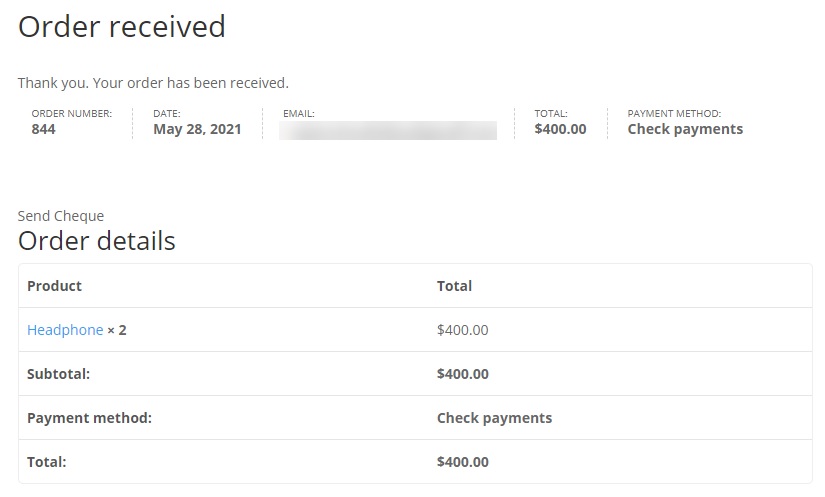
Danach wird angezeigt, dass Ihre Bestellung zusammen mit allen erforderlichen Bestelldetails eingegangen ist. Überprüfen Sie die Informationen, um sicherzustellen, dass sie korrekt sind. Wenn dies der Fall ist, bedeutet dies, dass Ihre WooCommerce-Bestellungen gut funktionieren.
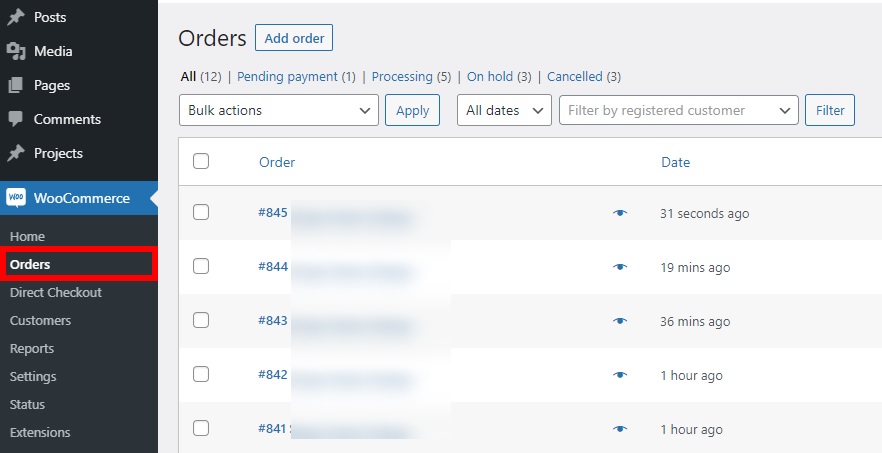
Außerdem können Sie es überprüfen, indem Sie zu WooCommerce > Bestellungen gehen. Achte nur darauf, dass du die Bestellnummer richtig notierst, damit sie leichter zu finden ist.
1.3. PayPal (PayPal-Sandbox)

PayPal ist eines der beliebtesten Zahlungsgateways, das Sie einfach in eine WordPress-Website integrieren und zum Testen von WooCommerce-Bestellungen verwenden können.
PayPal ist standardmäßig in WooCommerce mit PayPal Standard enthalten, aber um Testbestellungen aufzugeben, benötigen Sie ein PayPal-Sandbox-Konto von der PayPal-Entwickler-Website.
1.3.1. Was ist ein PayPal-Sandbox-Konto?
Eine Sandbox ist eine Testumgebung, die von einem System (vorzugsweise Software) kostenlos zur Verfügung gestellt wird. Es ermöglicht Ihnen, verschiedene Funktionen des Systems zu erstellen oder zu testen, bevor Sie sie auf Ihrer Website live schalten. Dies hilft Ihnen, Probleme zu finden und zu beheben, um sicherzustellen, dass alles ordnungsgemäß funktioniert.
PayPal stellt Ihnen auch eine Sandbox zum Testen auf Ihrer Website zur Verfügung, aber um sie zu verwenden, müssen Sie ein Sandbox-Konto von ihrer Entwickler-Website erstellen. Bevor Sie also WooCommerce-Bestellungen in Ihrem Shop testen können, sehen wir uns an, wie Sie das PayPal-Sandbox-Konto erstellen.
1.3.2. Erstellen Sie ein PayPal-Sandbox-Konto
Rufen Sie die offizielle PayPal-Entwickler-Website auf und melden Sie sich mit Ihrem PayPal-Konto an. Danach werden Sie zum PayPal-Entwickler-Dashboard weitergeleitet.
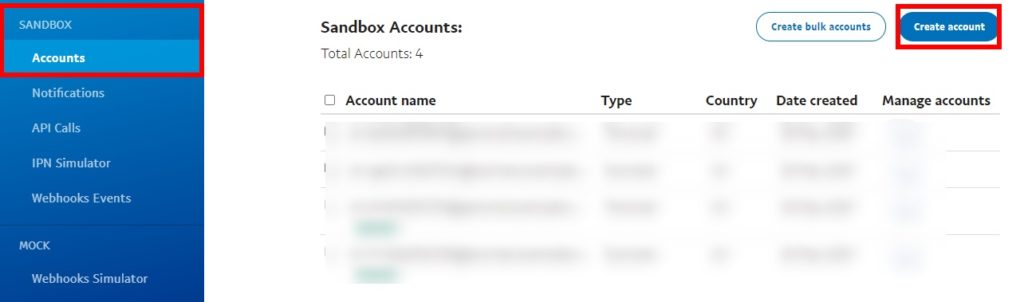
Gehen Sie hier zu Sandbox > Konten und drücken Sie Konto erstellen .

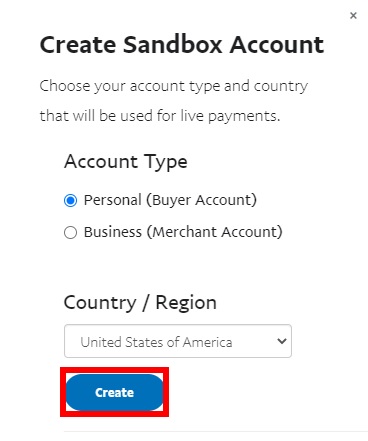
Es erscheint ein Popup, in dem Sie gefragt werden, ob Sie ein Geschäftskonto (Händler) oder ein persönliches Konto (Käufer) zusammen mit Land/Region wünschen. Zu Testzwecken benötigen wir sowohl die E-Mail-Adresse des Händlers als auch die des Käufers. Wenn Sie also zuerst das Geschäftskonto auswählen, wählen Sie Ihr Land/Ihre Region aus und klicken Sie auf Erstellen . Wiederholen Sie dann den Vorgang und erstellen Sie ein persönliches Sandbox-Konto.
HINWEIS : Stellen Sie sicher, dass das Land/die Region mit der Standardwährung Ihres Shops übereinstimmt, um zu vermeiden, dass Bestellungen auf ausstehende Zahlungen gesetzt werden.

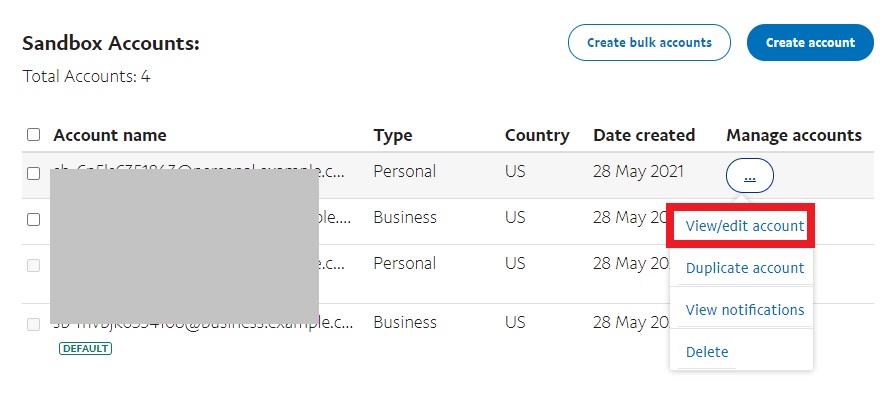
Klicken Sie danach auf die Schaltfläche Optionen im Abschnitt Konten verwalten für das neu erstellte Sandbox-Konto und wählen Sie Konto anzeigen/bearbeiten aus.

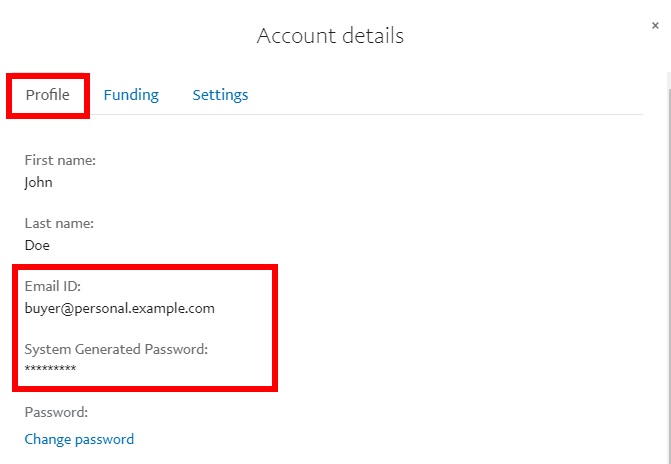
Es zeigt Ihnen alle Kontodetails des Sandbox-Kontos. Auf der Registerkarte Profil sehen Sie die E-Mail-Adresse und das Passwort sowohl des Käufer- als auch des Händlerkontos. Kopieren Sie sowohl E-Mail-IDs als auch Passwörter und legen Sie sie an einem geeigneten Ort ab, da Sie sie zum Testen der WooCommerce-Bestellungen in den kommenden Schritten benötigen.

1.3.3. Aktivieren Sie die PayPal-Sandbox
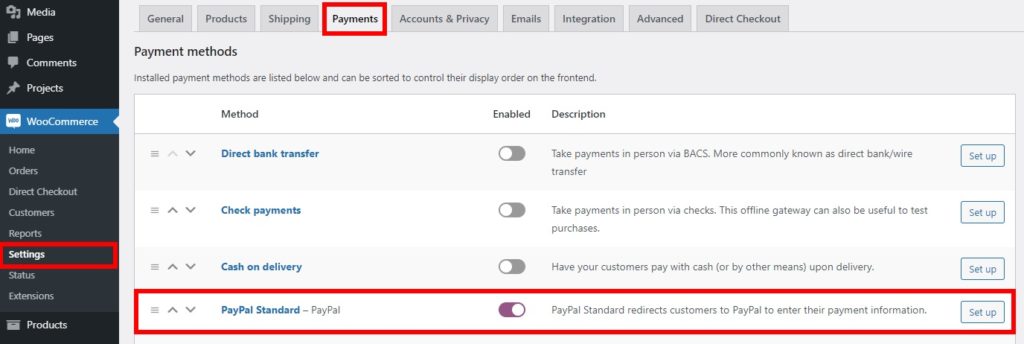
Gehen Sie nun zu WooCommerce > Einstellungen und öffnen Sie die Zahlungen . Aktivieren Sie dann das PayPal Standard -Gateway und klicken Sie auf Einrichten, wenn Sie PayPal noch nicht für Ihre Website eingerichtet haben. Wenn Sie PayPal bereits eingerichtet haben, drücken Sie auf Verwalten .

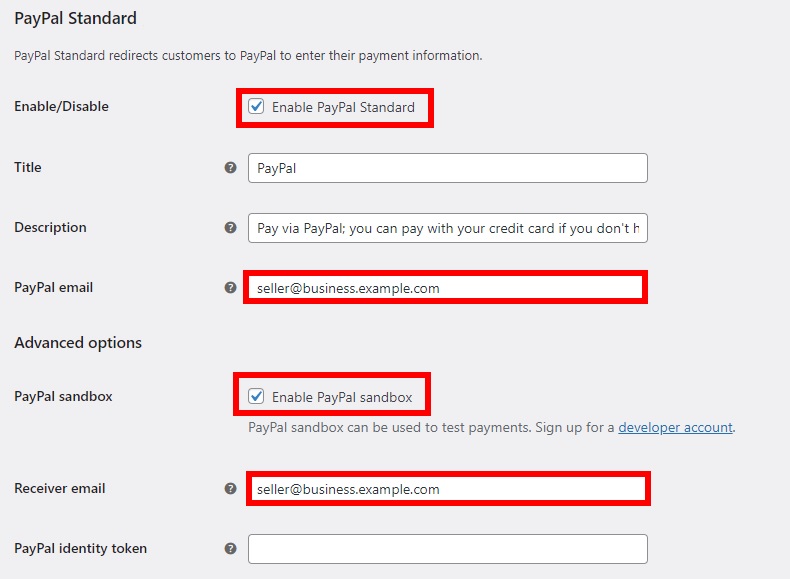
Zuerst müssen Sie PayPal Standard aktivieren, aktivieren Sie also die Option PayPal Standard aktivieren und fügen Sie die PayPal-Geschäfts- (Händler-) E-Mail-Adresse der PayPay-E-Mail und der Empfänger-E-Mail hinzu. Aktivieren Sie abschließend die Option PayPal-Sandbox aktivieren und speichern Sie die Änderungen.


1.3.4. Testen Sie die WooCommerce-Bestellungen mit PayPal
Jetzt können Sie die Bestellung mit PayPal Sandbox von Ihrer Website aus testen. Sie müssen entweder fortfahren, indem Sie Ihren öffentlichen Online-Shop in einem anderen Webbrowser oder auf einem Inkognito-Tab öffnen.
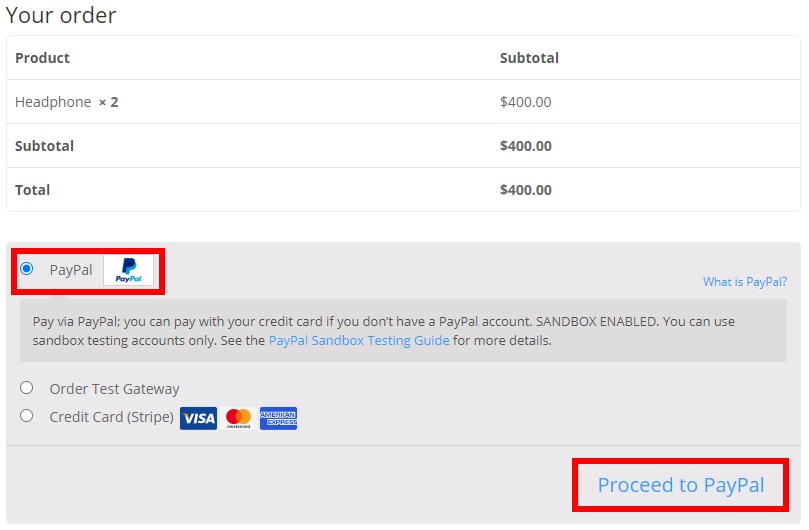
Legen Sie dann ein beliebiges Produkt in den Warenkorb und gehen Sie zur Kasse. Nachdem Sie alle erforderlichen Rechnungsdaten eingegeben haben, wählen Sie PayPal als Zahlungsmethode aus und klicken Sie auf Weiter zu PayPal , um mit der Zahlung fortzufahren.

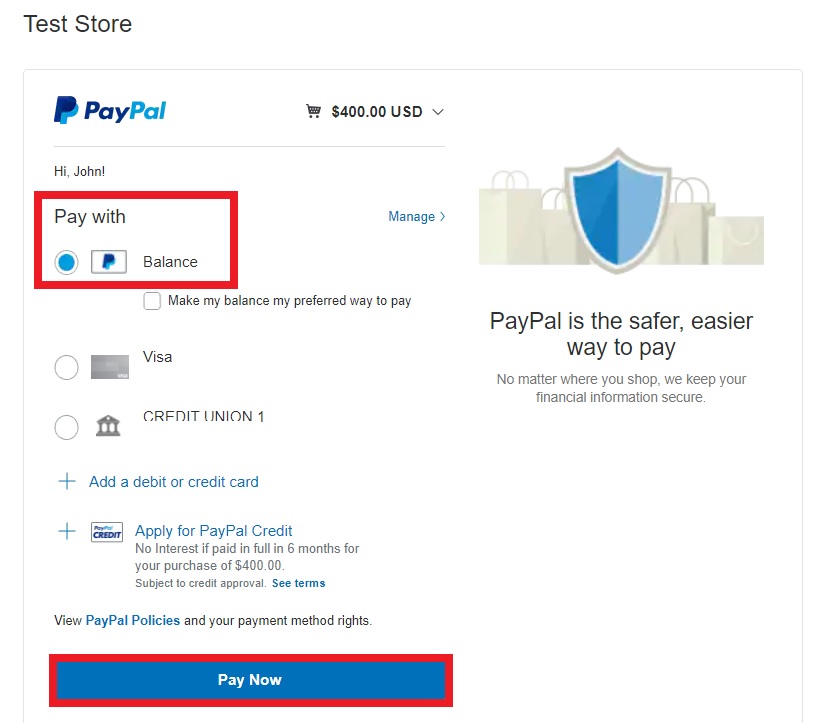
Da Sie den Sandbox-Modus ausführen, werden Sie zur Bestätigung der Bestellung auf die PayPal-Sandbox-Website weitergeleitet. Geben Sie die E-Mail-Adresse des persönlichen (Käufer-)Sandbox-Kontos ein und melden Sie sich bei PayPal an.
Wählen Sie dann Mit PayPal-Guthaben bezahlen und drücken Sie auf Jetzt bezahlen, um mit dem Sandbox-Käuferkonto zu bezahlen.

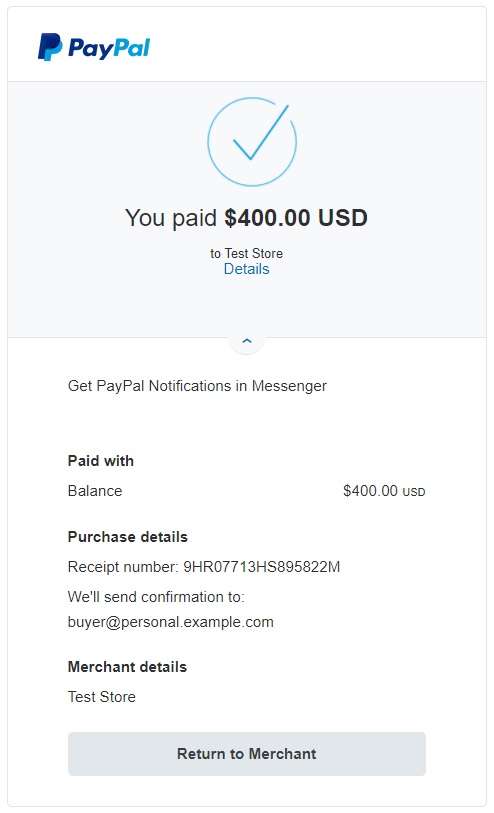
Sie sehen einen Bildschirm, der Ihre Zahlung bestätigt und dass Ihre Bestellung aufgegeben wurde.

Um sicherzustellen, dass alles richtig funktioniert, können Sie sich mit dem Sandbox-Händlerkonto bei der PayPal-Sandbox anmelden und den Abschnitt „ Letzte Aktivität “ auf Ihrem Dashboard überprüfen. Wenn Sie dort die neue Transaktion sehen, bedeutet dies, dass alles korrekt funktioniert und Sie Live-Transaktionen für Ihre Website über PayPal verwenden können.
Gehen Sie dazu in Ihrem WordPress-Dashboard zu WooCommerce > Einstellungen > Zahlungen und klicken Sie auf Verwalten für PayPal Standard. Deaktivieren Sie dann die Option PayPal Sandbox aktivieren , geben Sie die erforderlichen Details für Ihr eigenes PayPal-Konto ein und speichern Sie die Änderungen.
So können Sie Ihre WooCommerce-Bestellungen mit PayPal testen!
Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Integration von WooCommerce mit PayPal.
2. Testen Sie WooCommerce-Bestellungen über das WooCommerce-Dashboard
Wenn Sie keine Plugins installieren oder Testmodi aktivieren möchten, besteht die einfachste Methode zum Erstellen von Testaufträgen darin, Prüfungen über das WooCommerce-Dashboard zu aktivieren.
Schecks werden normalerweise für physische Transaktionen als einfache Alternative zu Bargeld verwendet, sodass bei diesem Vorgang keine Online-Transaktionen stattfinden.
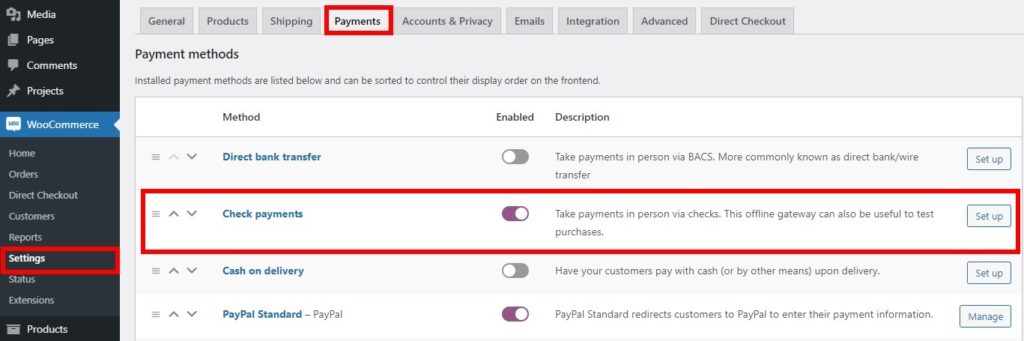
Um Schecks zu aktivieren, gehen Sie in Ihrem WordPress-Dashboard zu WooCommerce > Einstellungen und öffnen Sie die Registerkarte Zahlungen . Aktivieren Sie dort den Schalter für Scheckzahlungen und drücken Sie Einrichten oder Verwalten , wenn Sie zuvor Schecks in Ihrem Geschäft verwendet haben.

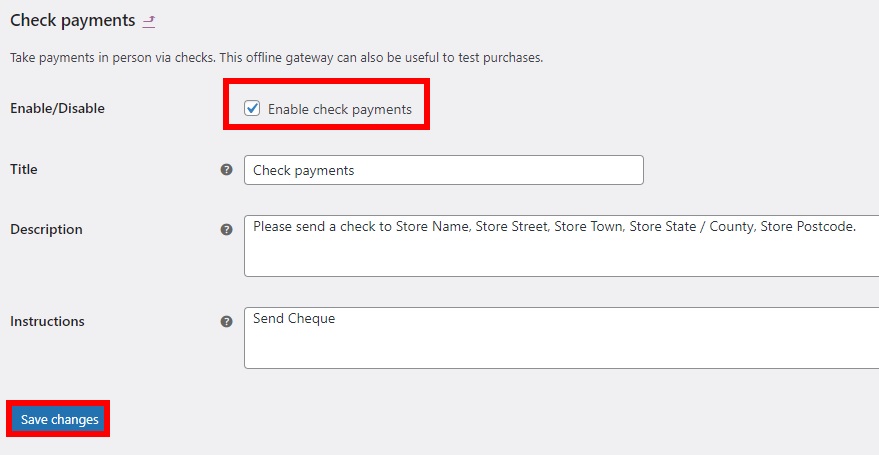
Aktivieren Sie das Kontrollkästchen, um die Scheckzahlungen zu aktivieren, und geben Sie die erforderlichen Details für Titel, Beschreibung und Anweisungen ein, falls erforderlich. Drücken Sie dann auf Änderungen speichern .

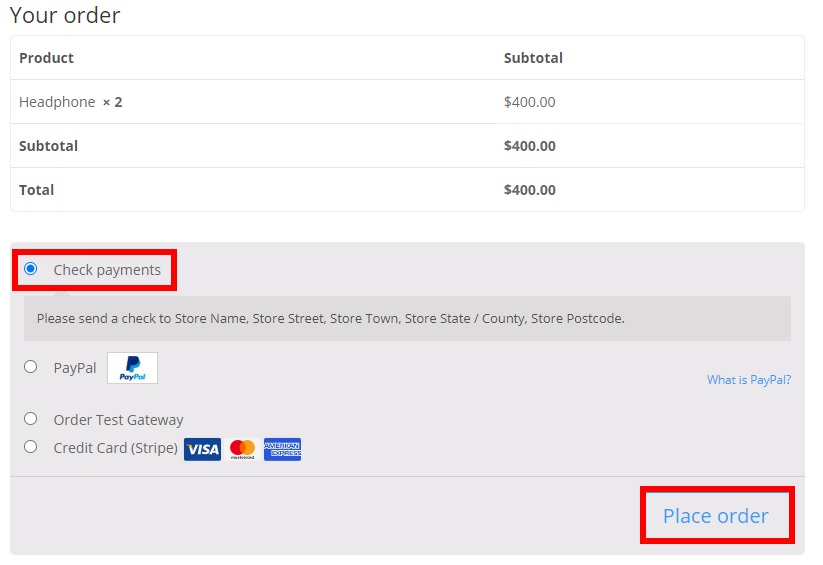
Gehen Sie nun zum Frontend Ihres Shops, fügen Sie ein Produkt in den Warenkorb und gehen Sie zur Checkout-Seite. Geben Sie die erforderlichen Rechnungsdaten ein, wählen Sie Scheckzahlung als Zahlungsmethode aus und drücken Sie Bestellung aufgeben, um Ihren Kauf zu bestätigen.

Sie werden zu Ihrer aufgegebenen Bestellung weitergeleitet. Wie bereits erwähnt, beinhaltet dieser Vorgang keine Online-Transaktion. Wenn Sie also sehen können, dass Ihre Bestellung erfolgreich mit den richtigen Details eingegangen ist, funktionieren Ihre Bestellungen und Transaktionen ohne Probleme auf Ihrer Website.

3. Testen Sie WooCommerce-Bestellungen mit echten Transaktionen und Rückerstattungen
Wenn Sie Ihre Zeit nicht mit Testmodi, Plugins oder zusätzlichen Zahlungsmethoden verbringen möchten, können Sie WooCommerce-Bestellungen auch mit echten Transaktionen testen. Das bedeutet, dass Sie eine echte Transaktion von Ihrem eigenen Konto durchführen und dann eine Rückerstattung leisten, sobald die Bestellung bestätigt wurde.
Es ist jedoch erwähnenswert, dass wir diesen Ansatz nicht empfehlen, da er ein höheres Risiko beinhaltet. Auch wenn Sie mit dieser Methode fortfahren möchten, empfehlen wir Ihnen , dies nur zu tun, wenn Sie der Eigentümer der Website sind und möchten, dass Ihr Online-Shop sofort online geht. Denken Sie daran, dass Sie bei Fehlern oder Problemen mit Ihren Website-Bestellungen Ihre Zahlung möglicherweise erst zurückerhalten, wenn sie behoben sind. Es ist also besser, ein Produkt mit einem sehr niedrigen Preis oder zu Testzwecken kostenlos hinzuzufügen.
Standardmäßig können Sie entweder eine direkte Banküberweisung oder PayPal verwenden, wenn Sie ein PayPal-Konto haben. Wenn Sie Stripe bereits eingerichtet haben, können Sie es ebenfalls verwenden.
Lassen Sie uns nun ohne weiteres Umschweife sehen, wie Sie Bestellungen in WooCommerce mit echten Transaktionen testen können.
3.1. Machen Sie eine echte Transaktion
Um eine echte Transaktion durchzuführen, gehen Sie zu WooCommerce > Einstellungen und öffnen Sie die Registerkarte Zahlungen . Wählen Sie das Zahlungsgateway aus, das Sie verwenden möchten, aktivieren Sie es und klicken Sie für die ausgewählte Zahlungsmethode auf die Schaltfläche Einrichten oder Verwalten .
Für dieses Tutorial verwenden wir Stripe, da es eines der einfachsten Zahlungsgateways zum Testen von Bestellungen ist, aber der Prozess ist unabhängig vom gewählten Zahlungsgateway ähnlich.
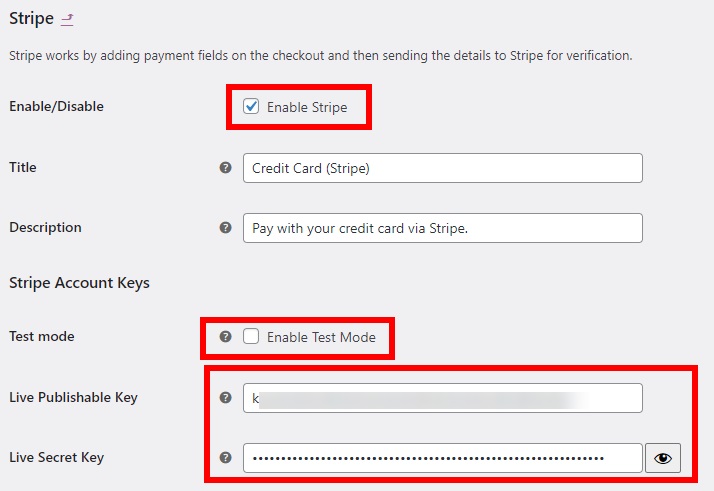
Als wir uns für Stripe entschieden haben, kreuzen wir die Option Stripe aktivieren an, um es als unser Zahlungsgateway zu aktivieren. Fügen Sie dann die API-Schlüssel von Ihrem Stripe-Konto hinzu, wie in der Stripe-Gateway-Plugin-Methode und anderen Details für Ihr Konto gezeigt. Da wir Live-Transaktionen testen werden, stellen Sie sicher, dass Sie die Option Testmodus aktivieren deaktivieren .

Gehen Sie nun zum Frontend Ihres Shops und fügen Sie ein Produkt zum Warenkorb hinzu. Auch hier empfehlen wir Ihnen, ein sehr günstiges oder kostenloses Produkt hinzuzufügen. Gehen Sie dann zur Checkout-Seite und fügen Sie Ihre Rechnungsdaten hinzu.
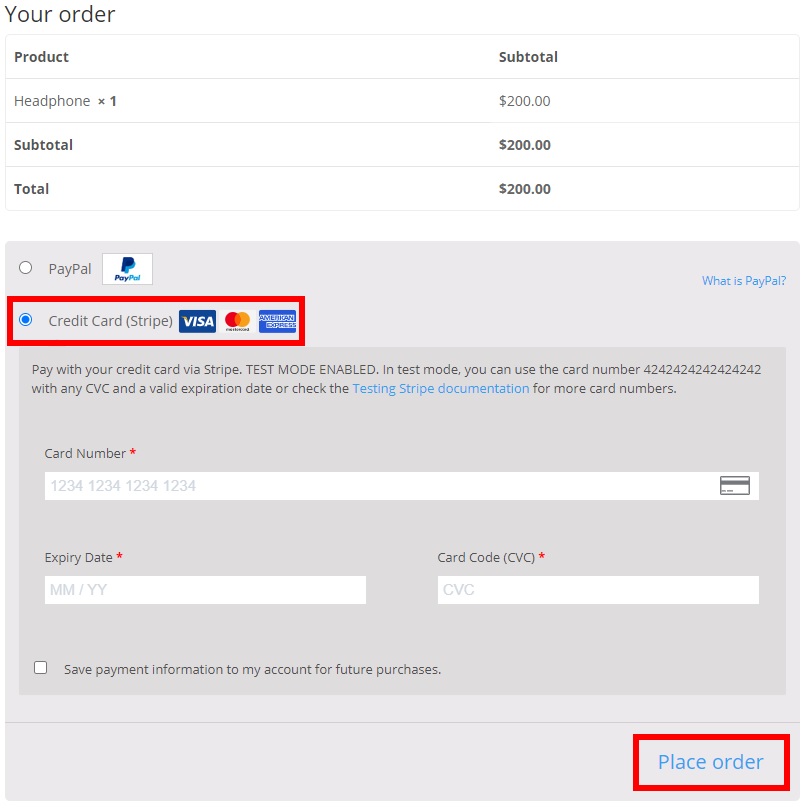
Wählen Sie abschließend das Zahlungsgateway aus, das Sie verwenden möchten. In diesem Fall verwenden wir Stripe. Fügen Sie alle erforderlichen Informationen hinzu und geben Sie die Bestellung auf .

Wenn Sie mit allen korrekten Informationen auf die Bestellseite weitergeleitet werden, bedeutet dies, dass Ihre Bestellungen und Transaktionen auf Ihrer Website einwandfrei funktionieren und Sie mit dem Verkauf von Produkten in Ihrem Geschäft beginnen können.
3.2. Testen Sie Rückerstattungen für die echte Transaktion
Die eigentliche Transaktion, die Sie gerade getätigt haben, bestand darin, die WooCommerce-Bestellungen zu testen. Um Ihre Zahlung zurückzuerhalten, müssen Sie sich selbst eine Rückerstattung gewähren. Um den Prozess zu vereinfachen, stellen Sie sicher, dass Sie Ihre Bestell-ID/Nummer notieren.
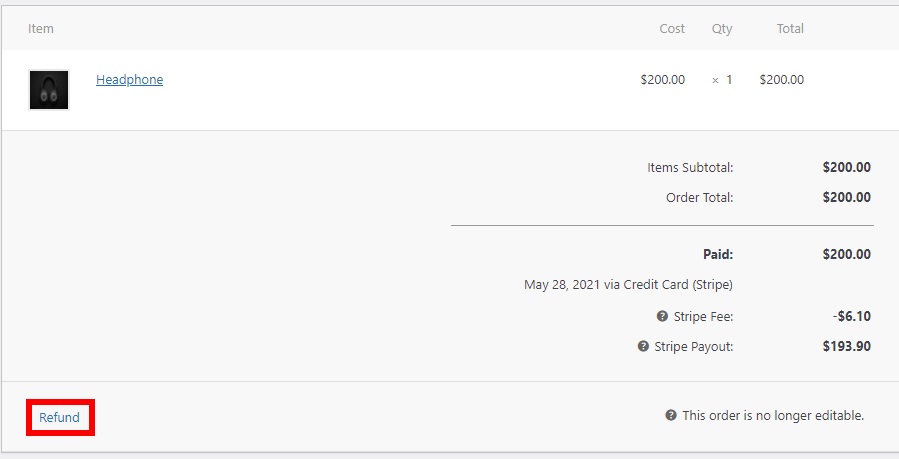
Um Ihre Rückerstattung zu erhalten, gehen Sie zu WooCommerce > Bestellungen und klicken Sie auf die Bestellung, die Sie gerade aufgegeben haben, und stellen Sie sicher, dass die Bestell-ID mit der Bestellung übereinstimmt, die Sie gerade aufgegeben haben.

Klicken Sie im Abschnitt Artikel auf die Schaltfläche Rückerstattung .

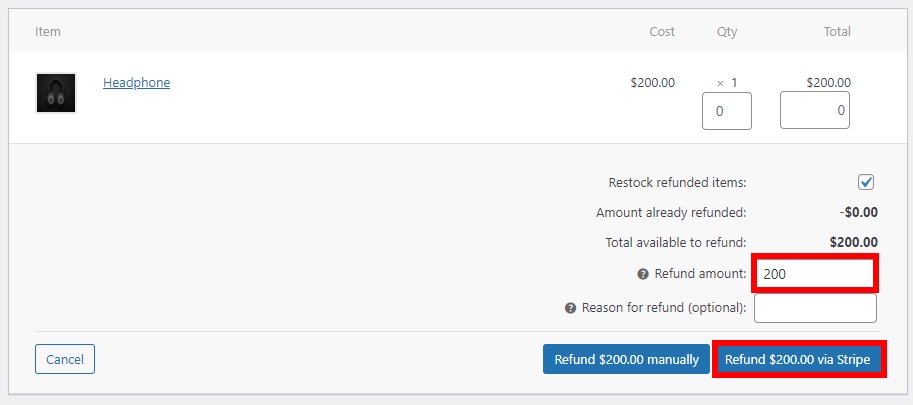
Geben Sie danach den gesamten Rückerstattungsbetrag ein und wählen Sie Rückerstattung über Stripe , um die Rückerstattung abzuschließen.

Die endgültige Schaltfläche für die Rückerstattung hängt von dem Zahlungsgateway ab, das Sie verwendet haben. Wenn Sie beispielsweise PayPal verwendet haben, lautet die Option Rückerstattung über PayPal .
Wenn die Zahlung auf Ihr Konto zurückerstattet wird, können Sie sicher sein, dass sowohl die Live-Transaktionen als auch die Rückerstattungen in Ihrem WooCommerce-Shop einwandfrei funktionieren.
Denken Sie daran, dass einige Zahlungs-Gateways einige Stunden oder Tage brauchen können, um die Rückerstattung zu bearbeiten, sodass Sie möglicherweise warten müssen, bis Sie Ihr Geld zurückerhalten.
Bonus-Tipp: Checkout-Felder deaktivieren, um WooCommerce-Bestellungen schnell zu testen
Wenn Sie die WooCommerce-Bestellung testen, müssen Sie möglicherweise die Rechnungs- oder Versanddetails während des Bezahlvorgangs hinzufügen. Wenn Sie mehrere Tests durchführen, kann dies lästig sein und Sie verlieren wertvolle Zeit, da Sie jedes Mal die Details eingeben müssen. In diesem Abschnitt zeigen wir Ihnen, wie Sie beim Testen von Bestellungen unnötige Felder während des Bezahlvorgangs deaktivieren können, um Zeit zu sparen.
Der beste Weg, Checkout-Felder zu entfernen, ist die Installation des WooCommerce Direct Checkout- Plugins. Es ist ein Freemium-Plugin, das viele Funktionen hat, um den Checkout zu verwalten und die Konversionsrate zu steigern. Um Checkout-Felder zu deaktivieren, können Sie die kostenlose Version verwenden.

Gehen Sie in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen und suchen Sie nach WooCommerce Direct Checkout . Installieren und aktivieren Sie es dann.
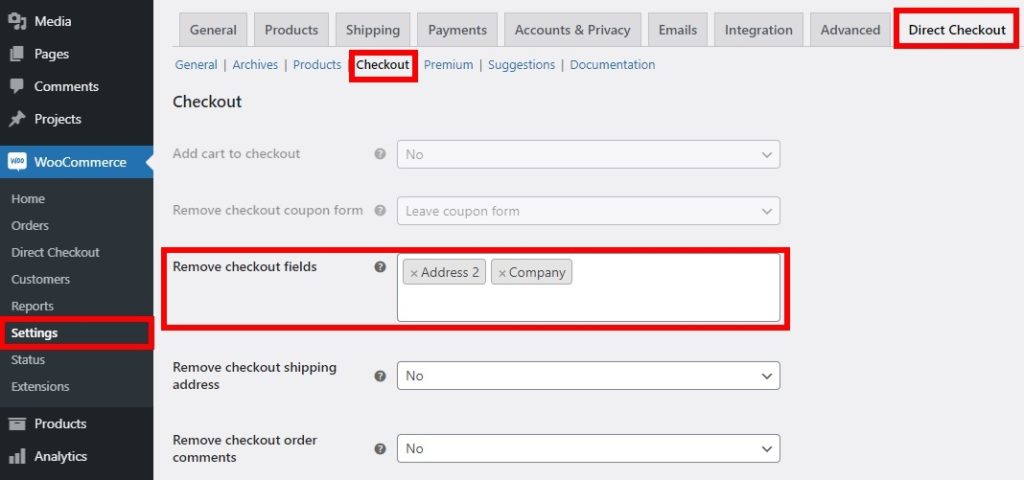
Gehen Sie danach zu WooCommerce > Einstellungen und öffnen Sie unter Direct Checkout die Registerkarte Checkout . Hier können Sie die Felder auswählen, die Sie von der Checkout-Seite entfernen möchten. Wählen Sie die Felder, die Sie entfernen möchten, im Feld Checkout-Felder entfernen aus, um den Testprozess zu beschleunigen und die Änderungen zu speichern .

Überprüfen Sie nun Ihren Shop vom Frontend aus und Sie werden sehen, dass die Checkout-Felder nicht auf der Checkout-Seite angezeigt werden. Auf diese Weise können Sie nur wenige Felder auf der Checkout-Seite ausfüllen und viel Zeit beim Testen von WooCommerce-Bestellungen sparen.

Wenn Sie mit dem Testen fertig sind, denken Sie daran, die Felder hinzuzufügen, die Sie auf der Checkout-Seite einfügen möchten, bevor Sie Ihren Shop live schalten.
Die meisten Benutzer verlassen ihren Warenkorb während des Bezahlvorgangs, weil der Vorgang zu langwierig und kompliziert ist. Wir empfehlen daher, den Bezahlvorgang so einfach wie möglich zu halten, um die Konversionsraten zu erhöhen. Weitere Informationen dazu finden Sie in unserer Anleitung zum Entfernen von Checkout-Feldern.
Fazit
Alles in allem ist es eine gute Idee, Testbestellungen aufzugeben, bevor Ihr Shop live geht, um sicherzustellen, dass der Checkout-Prozess reibungslos verläuft und es keine Probleme gibt. Durch das Testen von Bestellungen wird sichergestellt, dass jede Transaktion korrekt registriert wird, Ihre Kunden Ihrem Service vertrauen und Sie Reklamationen und Rückerstattungen vermeiden.
In diesem Leitfaden haben wir Ihnen verschiedene Methoden zum Testen von WooCommerce-Bestellungen gezeigt. Sie sind alle effektiv und erledigen die Arbeit, also wählen Sie diejenige, die Ihren Anforderungen und dem von Ihnen verwendeten Zahlungsgateway am besten entspricht.
Der einfachste Weg, Bestellungen zu testen, besteht darin, Prüfungen im WooCommerce-Dashboard zu aktivieren. Alternativ können Sie je nach verwendetem Zahlungsgateway dedizierte Plugins verwenden und Testmodi aktivieren. Schließlich können Sie echte Transaktionen verwenden und die Zahlung dann sofort zurückerstatten. Dies ist die riskanteste Methode, daher empfehlen wir sie nicht.
Wir hoffen, dass Sie diese Anleitung hilfreich fanden und WooCommerce-Bestellungen problemlos testen können.
Weitere Anleitungen zur Verbesserung Ihres Shops finden Sie in diesen Beiträgen:
- WooCommerce-Schaltfläche „In den Warenkorb“ funktioniert nicht? Wie man es repariert!
- Fügen Sie dem WooCommerce Checkout bedingte Felder hinzu
- So exportieren Sie Bestellungen in WooCommerce
