So erstellen Sie Textanimationen in WordPress (einfache Schritte)
Veröffentlicht: 2022-08-04Möchten Sie Animationen in WordPress hinzufügen?
Animationen sind eine hervorragende Möglichkeit, die Aufmerksamkeit Ihres Publikums zu erregen, indem Sie es auf hilfreiche Inhalte und wesentliche Elemente wie Call-to-Action-Schaltflächen, Testimonials und Anmeldeformulare lenken.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie Textanimationen auf Ihrer WordPress-Website erstellen.
Was sind animierte Texteffekte und warum werden sie verwendet?
Animierte Texteffekte sind CSS-Animationen für die Überschriften Ihrer Website und andere textbasierte Inhalte. Sie ermöglichen Ihnen das Hinzufügen von Übergangseffekten und Animationsstilen wie Hüpfen, Scrollen und Gleiten, um die Aufmerksamkeit auf wichtige Informationen auf Ihrer Website zu lenken.
Sie können Textanimationen in WordPress verwenden, um:
- Heben Sie Angebote in Ihrer Preistabelle hervor
- Produkteigenschaften animieren
- Erstellen Sie aufmerksamkeitsstarke Schlagzeilen
- Aufmerksamkeit auf Call-to-Action-Buttons (CTA) lenken
- Und mehr.
Viele Websites verwenden Seitenanimationen und Übergänge für das Scrollen von Seiten. Beispielsweise können Sie Text-Widgets so animieren, dass sie „platzen“, wenn Benutzer die Seite nach unten scrollen.
Da CSS3-Animationen schneller sind als Flash oder Videos, laden sie schnell und werden von den meisten modernen Webbrowsern unterstützt. Sie lassen sich mit einem WordPress-Animations-Plugin auch viel einfacher zu Ihrer Website hinzufügen.
Lassen Sie uns vor diesem Hintergrund untersuchen, wie Sie animierte Texteffekte in WordPress erstellen.
So fügen Sie animierte Texteffekte in WordPress hinzu: 2 Möglichkeiten
Es gibt mehrere Möglichkeiten, Animationen zu WordPress hinzuzufügen. Sie können ein WordPress-Plugin verwenden oder manuell CSS-Effekte hinzufügen.
Da das manuelle Erstellen von Texteffekten für Anfänger eine Herausforderung darstellt, zeigen wir Ihnen, wie Sie Textanimationen mit einem WordPress-Seitenersteller und einem kostenlosen WordPress-Animations-Plugin erstellen.
- Methode 1. Erstellen Sie animierte Schlagzeilen mit SeedProd
- Schritt 1. Installieren und aktivieren Sie das SeedProd-Plugin
- Schritt 2. Wählen Sie eine Zielseitenvorlage aus
- Schritt 3. Passen Sie den Inhalt Ihrer Zielseite an
- Schritt 4. Fügen Sie den animierten Schlagzeilen-Block hinzu
- Schritt 5. Konfigurieren Sie Ihre Einstellungen
- Schritt 6. Veröffentlichen Sie Ihre Zielseite
- Methode 2. Hinzufügen von Textanimationen mit Animate It! CSS-Plugin
Methode 1. Erstellen Sie animierte Schlagzeilen mit SeedProd

Für die erste Methode verwenden wir SeedProd, den besten Website-Builder für WordPress. Mit dem visuellen Drag-and-Drop-Seitenersteller und dem animierten Headline-Block können Sie mit wenigen Klicks aufregende Übergangseffekte hinzufügen.
Mit SeedProd können Sie benutzerdefinierte WordPress-Designs und ansprechende Layouts erstellen, ohne Code schreiben oder einen Entwickler einstellen zu müssen. Es enthält leistungsstarke Inhaltsblöcke zum Anpassen von Seiten, WooCommerce-Unterstützung für E-Commerce-Shops und lässt sich nahtlos in beliebte WordPress-Plugins integrieren.
Darüber hinaus ist dieses Plugin leichtgewichtig und frei von Aufblähungen, wodurch sichergestellt wird, dass Ihre Seitenladezeiten schnell und benutzerfreundlich sind.
Befolgen Sie die nachstehenden Schritte, um Textanimationen in WordPress mit SeedProd zu erstellen.
Schritt 1. Installieren und aktivieren Sie das SeedProd-Plugin
Gehen Sie zunächst zur SeedProd-Preisseite und wählen Sie eine Lizenz aus. Wir empfehlen SeedProd Pro wegen seiner erweiterten Funktionen.
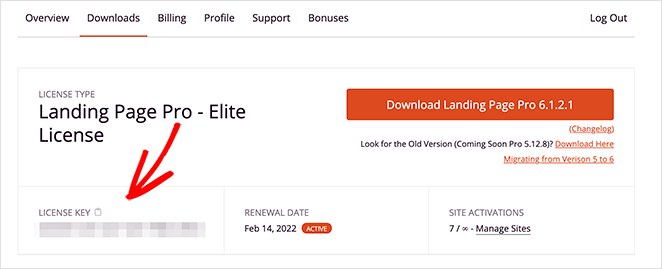
Melden Sie sich danach in Ihrem SeedProd-Kontobereich an und laden Sie das Plugin herunter. Gleichzeitig können Sie Ihren Lizenzschlüssel unter dem Reiter „Downloads“ kopieren.

Als nächstes installieren Sie das Plugin und aktivieren es auf Ihrer WordPress-Seite. Wenn Sie Hilfe benötigen, können Sie diesen Schritten folgen, um ein WordPress-Plugin zu installieren.
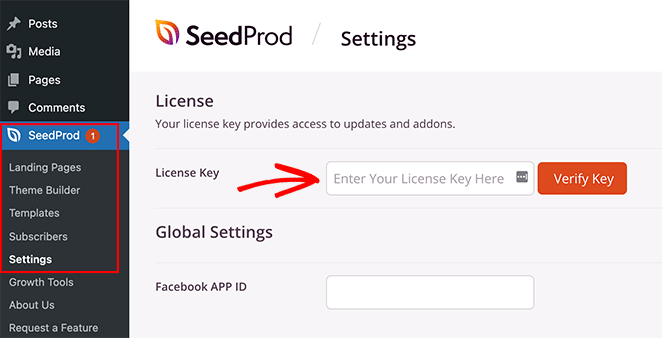
Navigieren Sie nach der Aktivierung von SeedProd zu SeedProd » Einstellungen , geben Sie Ihren Lizenzschlüssel ein und klicken Sie auf die Schaltfläche Verify Key .

Sie können jetzt mit dem Erstellen einer Seite mit Animationseffekten beginnen.
Schritt 2. Wählen Sie eine Zielseitenvorlage aus
Sie können SeedProd verwenden, um eine einzelne WordPress-Seite, ein WordPress-Theme oder eine Zielseite mit seinem visuellen Editor zu erstellen. Für diese Anleitung fügen wir Textanimationen zu einer Verkaufszielseite hinzu.
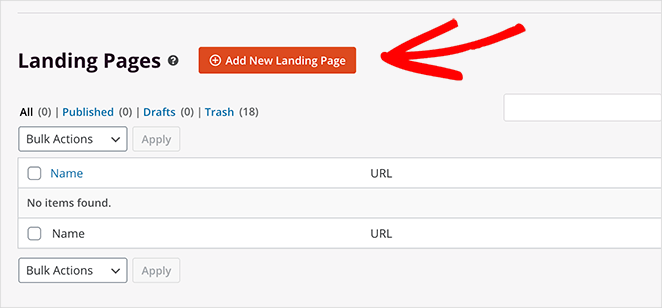
Zuerst müssen Sie zu SeedProd » Landing Pages gehen und auf die Schaltfläche Neue Landing Page hinzufügen klicken.

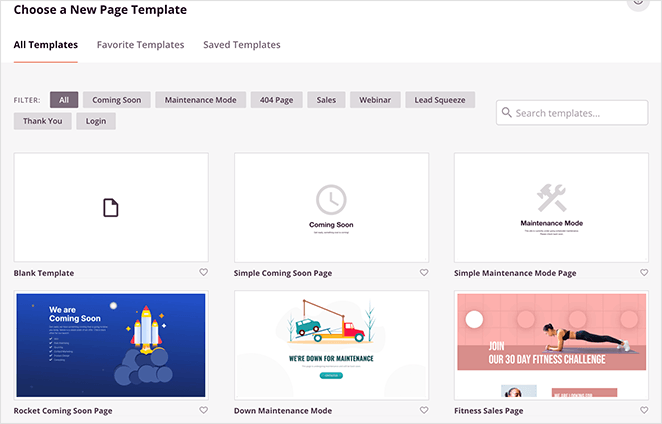
Hier können Sie aus über 180 responsiven Zielseitenvorlagen für Mobilgeräte wählen.

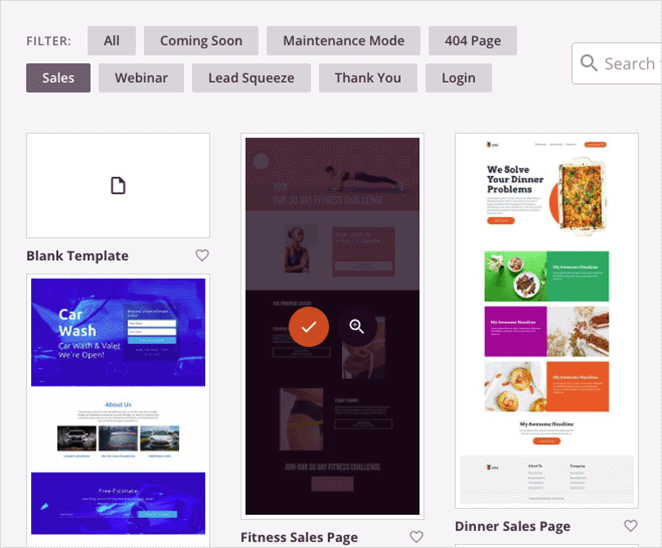
Da wir eine Verkaufsseite erstellen, klicken Sie auf die Registerkarte „ Verkäufe “, um die verschiedenen Vorlagen für Verkaufsseiten anzuzeigen. Wenn Sie eine Vorlage finden, die Ihnen gefällt, bewegen Sie den Cursor, bis Sie den Bild-Hover-Effekt sehen, und klicken Sie auf das orange Häkchen-Symbol.

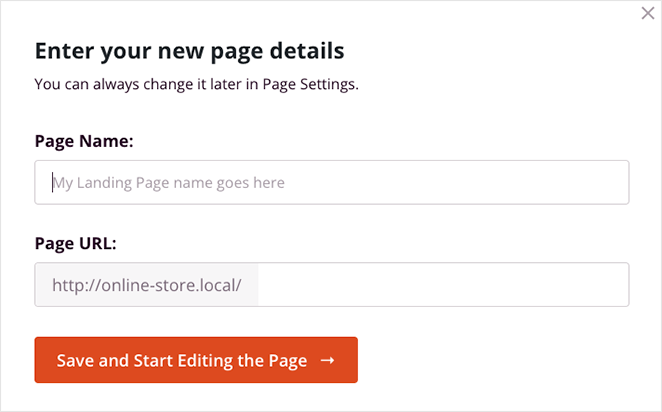
Als Nächstes sehen Sie ein Popup-Fenster, in dem Sie den Namen Ihrer Zielseite und URL-Informationen hinzufügen können. Klicken Sie danach auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen .

Schritt 3. Passen Sie den Inhalt Ihrer Zielseite an
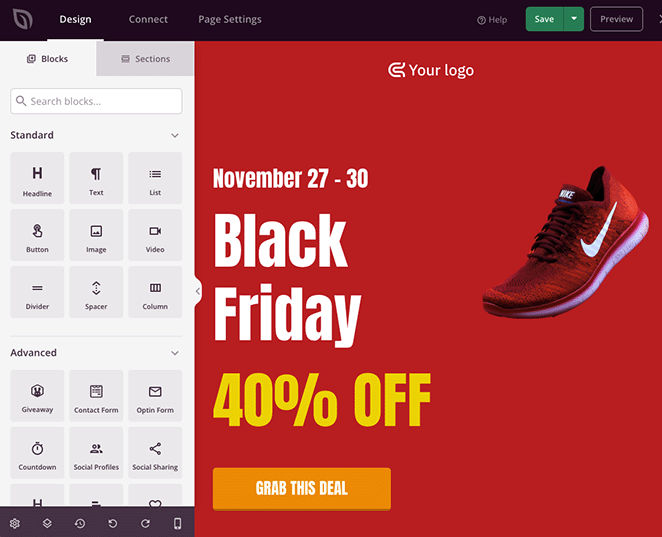
Ihre Zielseitenvorlage wird nun im visuellen Drag-and-Drop-Editor von SeedProd geöffnet. Hier können Sie den Inhalt und das Design anpassen und weitere Seitenelemente hinzufügen.

Sie können beispielsweise Ihr benutzerdefiniertes Logo hinzufügen, indem Sie auf den aktuellen Bildblock klicken und eine Datei aus Ihrer WordPress-Medienbibliothek oder Ihrem Computer hochladen.

Sie können Ihre CTA-Schaltflächen auch mit verschiedenen Farben, Texten und Stilen bearbeiten, indem Sie darauf klicken und das Bedienfeld „Erweiterte Einstellungen“ auf der linken Seite aufrufen.

Das Hinzufügen neuer Elemente ist genauso einfach. Sie können einen Block aus dem Blockbereich auf der linken Seite ziehen und auf Ihrem Design ablegen. Ein Countdown-Timer kann Ihrer Seite beispielsweise Dringlichkeit verleihen und die Benutzer zum Handeln ermutigen, aus Angst, etwas zu verpassen.

Nachdem Sie Ihre Anpassungen vorgenommen haben, sehen wir uns als Nächstes an, wie Sie Ihren Anzeigentiteltext animieren.

Schritt 4. Fügen Sie den animierten Schlagzeilen-Block hinzu
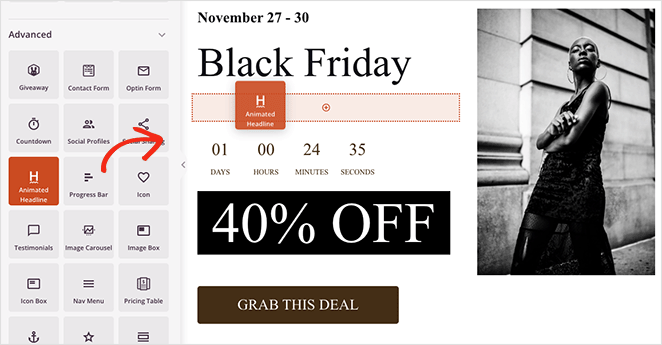
Angenommen, Sie möchten die Hauptüberschrift auf Ihrer Zielseite animieren. Dazu müssen Sie den animierten Headline -Block finden und ihn auf Ihr Seitendesign ziehen.

Wenn Sie auf den Block klicken, um seine Einstellungen anzuzeigen, sehen Sie zwei Möglichkeiten, Ihre Überschrift zu animieren:
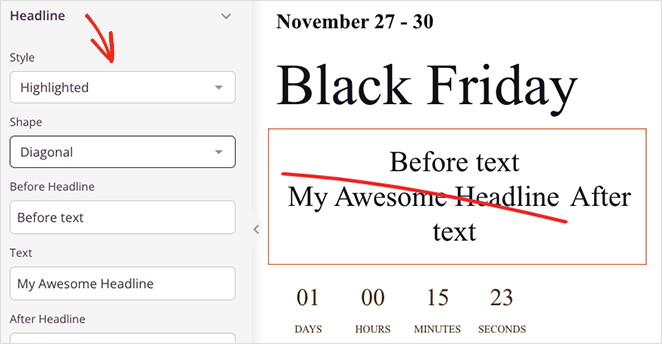
- Hervorgehoben
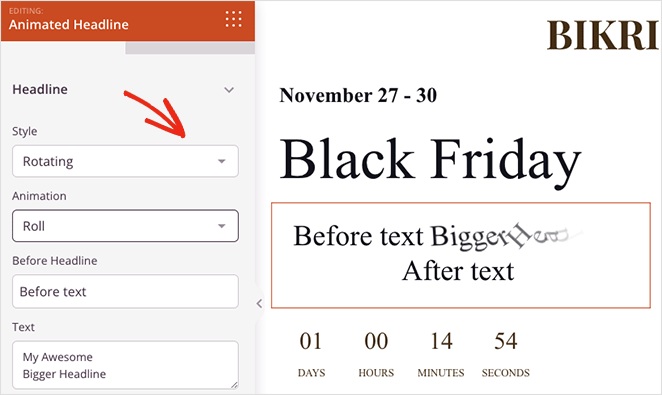
- Rotierend
Der Hervorgehoben -Stil fügt Ihrem Text eine Formanimation hinzu, mit Formen wie:

- Kreis
- Lockig
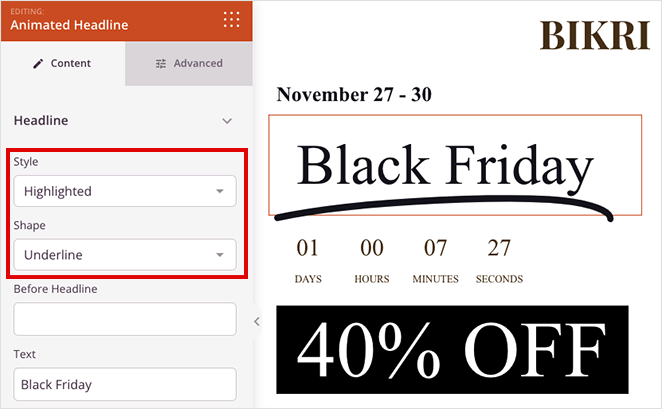
- Unterstreichen
- Doppelt
- Doppelt unterstrichen
- ZipZag unterstreichen
- Diagonale
- Durchgestrichen
- X
Im Gegensatz dazu fügt der Rotationsstil Übergangseffekte zu Ihrer Überschrift hinzu, darunter:

- Tippen
- Klipp
- Flip
- Prallen
- Rollen
- Zoomen
- Verblassen
- Lichtgeschwindigkeit
- Herunterrutschen
Darüber hinaus können Sie Text vor und nach Ihrem animierten Text hinzufügen, Endlosschleifen aktivieren, die Animationsdauer ändern und die Ausrichtung, Schriftarten und Überschriftenebene anpassen.
In unserem Beispiel verwenden wir die Form „Unterstrichen“ aus dem hervorgehobenen Dropdown-Menü.

Wenn Sie mit Ihren animierten Texteffekten zufrieden sind, klicken Sie oben rechts auf die Schaltfläche Speichern .

Schritt 5. Konfigurieren Sie Ihre Einstellungen
Der nächste Schritt besteht darin, Ihren E-Mail-Marketingdienst zu verbinden und Ihre Zielseiteneinstellungen zu konfigurieren.
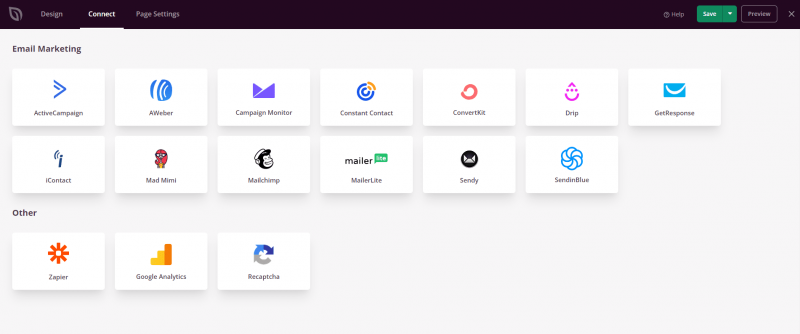
SeedProd bietet direkte Integrationen mit vielen beliebten E-Mail-Anbietern, darunter Constant Contact, Mailchimp und mehr. Sie können eine auswählen, indem Sie oben auf Ihrem Bildschirm auf die Registerkarte Verbinden klicken.

Sehen Sie sich die Dokumentation zur E-Mail-Integration an, um Hilfe bei der Verbindung mit Ihrem spezifischen Anbieter zu erhalten.
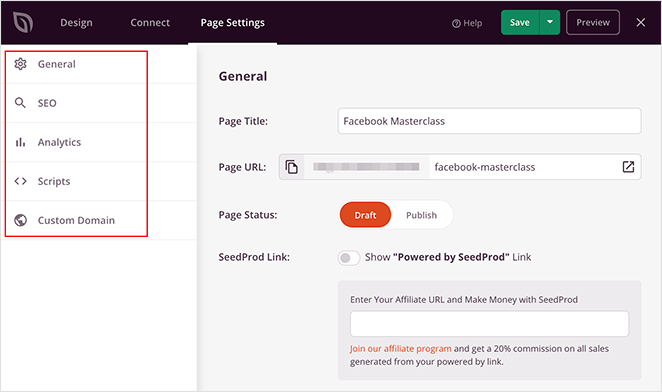
Klicken Sie als Nächstes auf die Registerkarte Seiteneinstellungen, wo Sie Einstellungen wie Ihren Seitennamen, Ihre URL und On-Page-SEO bearbeiten und eine Verbindung zu einem Google Analytics-Plug-in herstellen können.

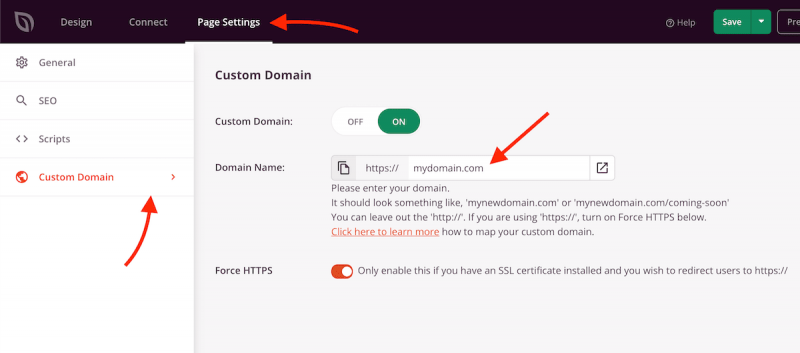
Sie können auch die Domain-Mapping -Funktion von SeedProd verwenden, um Ihrer Zielseite einen benutzerdefinierten Domainnamen zu geben. Dies ist eine hervorragende Möglichkeit, mehrere Zielseiten mit eindeutigen Domains in einer einzigen WordPress-Installation zu haben.

Vergessen Sie nicht, auf Speichern zu klicken, bevor Sie mit dem nächsten Schritt fortfahren.
Schritt 6. Veröffentlichen Sie Ihre Zielseite
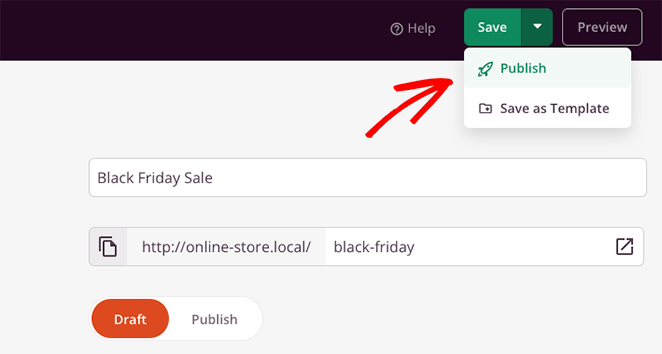
Wenn Sie mit Ihrem Design zufrieden sind, klicken Sie auf das Dropdown-Menü auf der Schaltfläche Speichern und wählen Sie Veröffentlichen aus.

Sie können jetzt Ihre Seite anzeigen und Ihre Textanimationen in Aktion sehen.

Methode 2. Hinzufügen von Textanimationen mit Animate It! CSS-Plugin
Für die folgende Methode verwenden wir ein kostenloses WordPress-Animations-Plugin, um Ihrer Website animierte Texteffekte hinzuzufügen. Dies ist eine gute Lösung, wenn Sie den klassischen WordPress-WYSIWYG-Editor anstelle eines Seitenerstellers oder des WordPress-Blockeditors verwenden.

Installieren und aktivieren Sie zuerst das Animate It! Plugin auf Ihrer WordPress-Website. Es sollte sofort einsatzbereit sein, ohne dass Sie Einstellungen konfigurieren müssen.
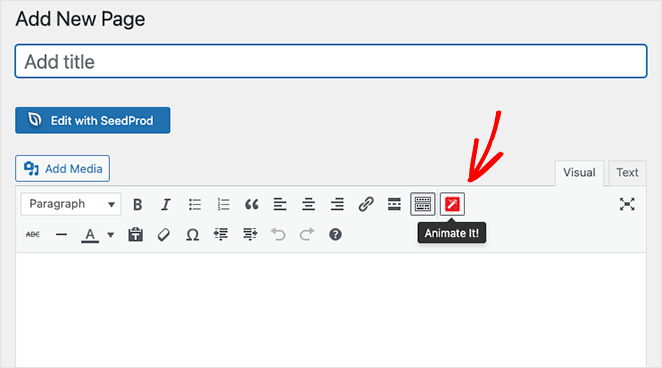
Erstellen Sie als Nächstes eine neue Seite, und Sie sehen eine neue Schaltfläche im WordPress-Editor: Animate It!

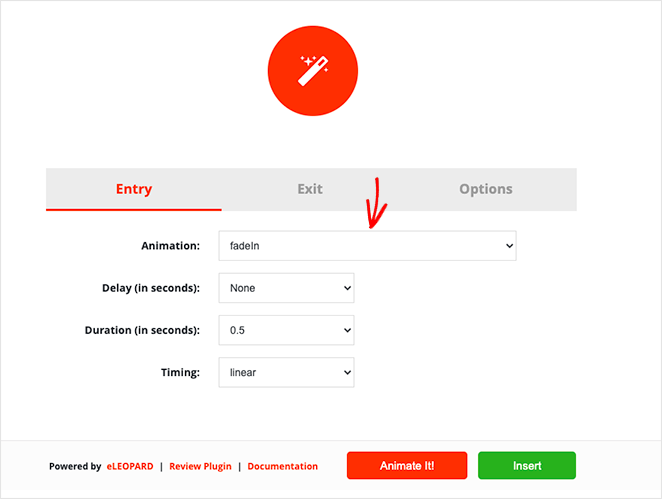
Durch Klicken auf die Schaltfläche öffnet sich ein Popup-Fenster, in dem Sie einen Animationsstil auswählen können. Es stehen viele Animationsstile zur Auswahl, also finden Sie im Dropdown-Menü einen, der Ihnen gefällt.

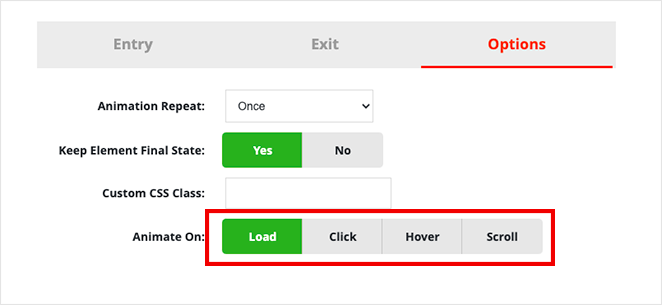
Danach können Sie die Verzögerung und Dauer auswählen und wann die Animation erscheinen soll. Sie können die Animation auch beim Laden, Klicken, Bewegen oder Scrollen ausführen.

Wenn Sie mit den Einstellungen zufrieden sind, klicken Sie auf die Schaltfläche Animieren, um eine Vorschau der Animation anzuzeigen.
Klicken Sie anschließend auf die Schaltfläche Einfügen , um die Animation zu Ihrem Beitrag oder Ihrer Seite hinzuzufügen. Das Plugin fügt einen Shortcode mit etwas Dummy-Inhalt in den Post-Editor ein.

Sie können diesen Inhalt anpassen und durch Ihre Überschriften, Bilder und benutzerdefinierten Text ersetzen.

Jetzt können Sie Ihre Änderungen veröffentlichen und Ihren animierten Text live auf Ihrer WordPress-Site anzeigen.
Das ist alles für jetzt.
Wir hoffen, Sie fanden dieses Tutorial zum Erstellen von Textanimationen in WordPress hilfreich. Vielleicht gefällt Ihnen auch diese Anleitung zum Erstellen einer dynamischen Zielseite in WordPress.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.

