Die 60/30/10-Regel hat unsere Website-Designs unendlich besser gemacht
Veröffentlicht: 2023-04-10Hey, liebe WordPress-Entwickler und -Vermarkter, bist du auf der Suche nach einem Designprinzip, das deine Website in ein visuell beeindruckendes Meisterwerk verwandeln kann?
Während ich selbst an einem Website-Redesign-Projekt arbeitete, stolperte ich über die mächtige 60/30/10-Regel – eine einfache, aber höchst effektive Technik, um ausgewogene und harmonische Farbschemata zu erstellen.
Erkunden Sie mit mir die 60/30/10-Regel, ihre Vorteile und wie Sie sie anwenden können, um Ihr Website-Design zu verbessern. Ich werde auch reale Beispiele von Websites teilen, die diese Regel perfekt umgesetzt haben, und WordPress-Tools und Plugins vorschlagen, die Ihnen helfen, die 60/30/10-Regel mit Leichtigkeit umzusetzen.
Lassen Sie uns also in die Welt der Farbharmonie und -balance eintauchen.
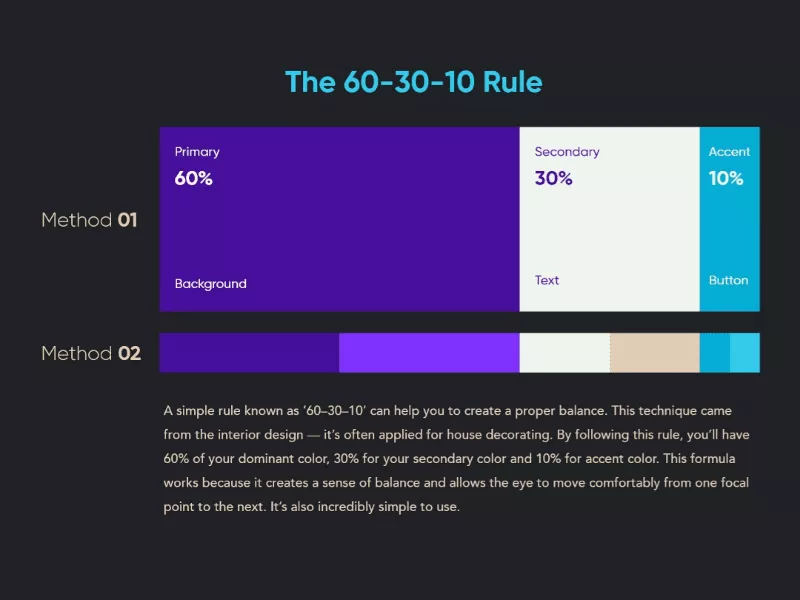
Was ist die 60/30/10-Regel?
Die 60/30/10-Regel ist ein bewährtes Prinzip im Design, das vorschlägt, die Farbnutzung in drei verschiedene Proportionen zu unterteilen:
60 % für die dominante Farbe, 30 % für die Sekundärfarbe und 10 % für die Akzentfarbe.
Die Regel fördert ein optisch ansprechendes Gleichgewicht in Ihrem Design und schafft eine Hierarchie, die das Auge des Benutzers durch den Inhalt führt.
Es stammt ursprünglich aus der Welt der Innenarchitektur, wurde aber im Webdesign mit großer Wirkung angewendet.

Vorteile der Anwendung der 60/30/10-Regel
Es ist schwierig, eine Website zu entwerfen, die den Besuchern in Erinnerung bleibt. Die Menschen sind online so vielen Inhalten ausgesetzt, dass wir alle um ein bisschen ihrer Aufmerksamkeit kämpfen.
Aber wie oft haben Sie eine Marke oder ein Unternehmen nur anhand ihres Farbschemas erkannt?
Deshalb ist es so wichtig, die Farbe in Ihrem Design richtig hinzubekommen.
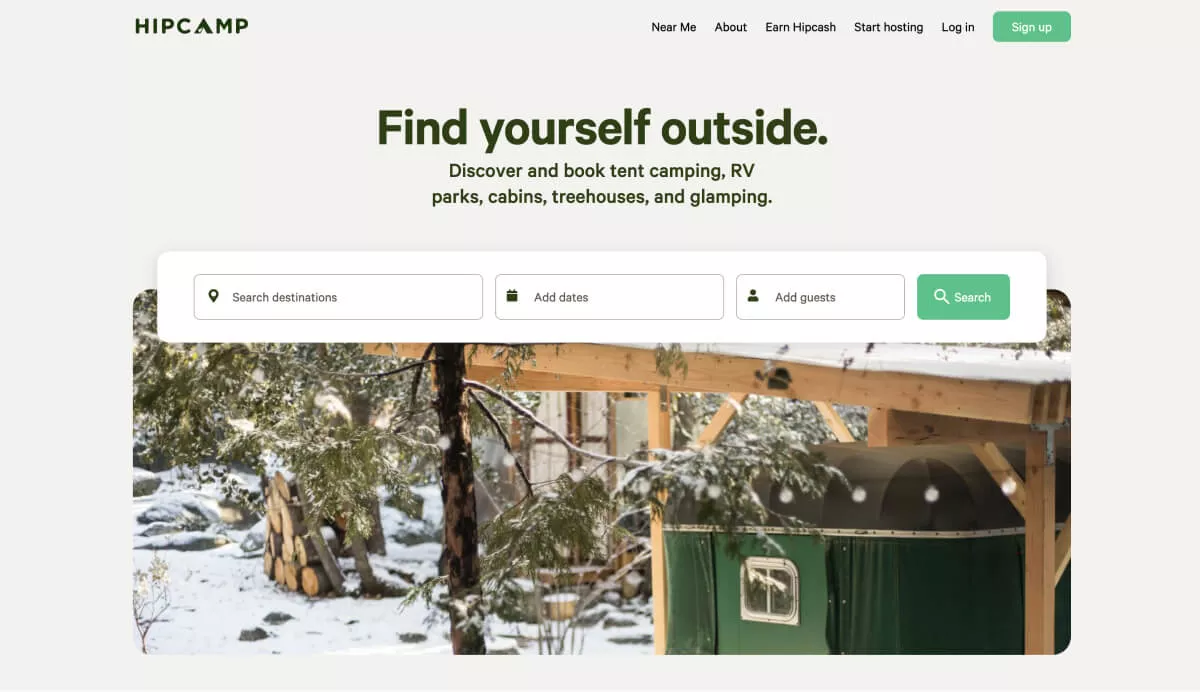
Schauen wir uns als Beispiel die Website von Hipcamp an.

Verbesserung der visuellen Attraktivität
Ein ausgewogenes Farbschema verbessert den ästhetischen Wert Ihrer Website, macht sie attraktiver für Benutzer und hinterlässt einen bleibenden Eindruck.
Hipcamp tut dies mit seinem hellgrauen Hintergrund und grünen Akzenten, die die Natur darstellen, sowie einer Bildsprache, die zum Thema und zur Farbgebung passt.
Verbesserung der Benutzererfahrung
Eine klare Hierarchie und visuelle Struktur erleichtern Benutzern die Navigation und das Auffinden von Informationen auf Ihrer Website, reduzieren Frustration und verbessern ihr Gesamterlebnis.
Beachten Sie, wie Ihre Augen auf den „Find yourself outside“-Text stoßen, der Ihnen sagt, warum Sie hier sind, und der sich durch die grüne Farbe und den fettgedruckten Text abhebt. Sie folgen dann der Seite bis zum kleineren Text und weiter zum Suchfeld, was die von Ihnen gewünschte Aktion ist.
Stärkung der Markenidentität
Die konsistente Verwendung von Farben stärkt Ihr Markenimage und hilft Benutzern, Ihre Website und Ihr Unternehmen zu erkennen, wodurch Vertrauen und Loyalität gesteigert werden.
Wie ich oben erwähnt habe, wird das Grün aus ihrem Logo im gesamten Haupttext verwendet und stellt eine Verbindung zur naturorientierten Identität der Marke her.
Steigerung des Benutzerengagements
Eine optisch ansprechende Website ermutigt Benutzer, Ihre Inhalte weiter zu erkunden und sich mit ihnen zu beschäftigen, was zu mehr Conversions und Einnahmen führt.
In Anlehnung an die obige Benutzererfahrung führt Sie die Website sanft in die Suchfelder und lädt Sie ein, sich damit zu beschäftigen.
Vereinfachung von Designentscheidungen
Die 60/30/10-Regel bietet einen klaren Rahmen, um Designentscheidungen zu treffen, den Prozess zu rationalisieren und die Wahrscheinlichkeit von Designinkonsistenzen zu verringern.
Die Designer der Hipcamp-Website hätten problemlos mehrere Farben verwenden können, um ihre Website einzigartiger erscheinen zu lassen, aber sie hielten sie einfach, sauber und konsistent.
So wenden Sie die 60/30/10-Regel in Ihrem Website-Design an
Ich habe festgestellt, dass die Annäherung an die Regel in 3 Schritten mir geholfen hat, den Prozess zu vereinfachen, von der Farbauswahl bis zur Fertigstellung des gesamten Website-Designs.
1. Wählen Sie die Farbpalette und wenden Sie Proportionen an
Die 60%
Beginnen Sie mit der Auswahl einer dominanten Akzentfarbe, die Ihre Marke repräsentiert. Dies wird für große Bereiche wie Hintergründe verwendet, daher ist es normalerweise weiß, schwarz oder Variationen von beidem.
Die 30%
Die Sekundärfarbe sollte die dominante Farbe ergänzen, ohne hervorzustechen. Es könnte in Bereichen wie Kopfzeilen und Seitenleisten verwendet werden.
Die 10%
Schließlich ist die Akzentfarbe die Farbe, die den Blick der Besucher dorthin lenkt, wo wir sie auf der Seite haben möchten. Denken Sie an Call-to-Action-Elemente oder wichtigen Text.
Denken Sie bei diesen Entscheidungen an die Zugänglichkeit der Website. Stellen Sie sicher, dass die von Ihnen gewählten Farben einen ausreichenden Kontrast für die Lesbarkeit aufweisen.
Sie können die Farbtheorie und Tools wie Coolors oder Adobe Color verwenden, um Ihre Auswahl zu treffen.
2. Testen und anpassen
Überprüfen Sie Ihr Design und passen Sie bei Bedarf die Farbproportionen an.
Sammeln Sie Feedback von Benutzern und Kollegen, um sicherzustellen, dass Ihr Design optisch ansprechend und einfach zu navigieren ist.
Ein weiterer guter Tipp, den ich vor Jahren von einem Designer bekam, war, aufzustehen, zwei Meter vom Bildschirm zurückzutreten und sich Ihre Arbeit noch einmal anzusehen.
Fallen die richtigen Bereiche und Farben auf?
3. Bleiben Sie konsequent
Wenden Sie die 60/30/10-Regel konsequent auf Ihrer gesamten Website an, um Ihre Markenidentität zu stärken und ein einheitliches Benutzererlebnis zu bieten.
Über Ihre Website hinaus hilft es noch mehr, dieselbe Regel auf Ihr anderes Marketingmaterial anzuwenden.
Haftungsausschluss
Wenn Ihre Website viele Bilder enthält, ist es schwieriger, diese Regel effektiv anzuwenden. In diesem Fall hilft das Festhalten an einer neutraleren Farbpalette, die Akzentfarbe besser hervorzuheben.

Beispiele aus der Praxis
Sobald Sie es in der realen Welt implementiert sehen, werden Sie verstehen, warum es so effektiv ist und wie sehr es Ihrem nächsten Website-Design zugute kommen kann.
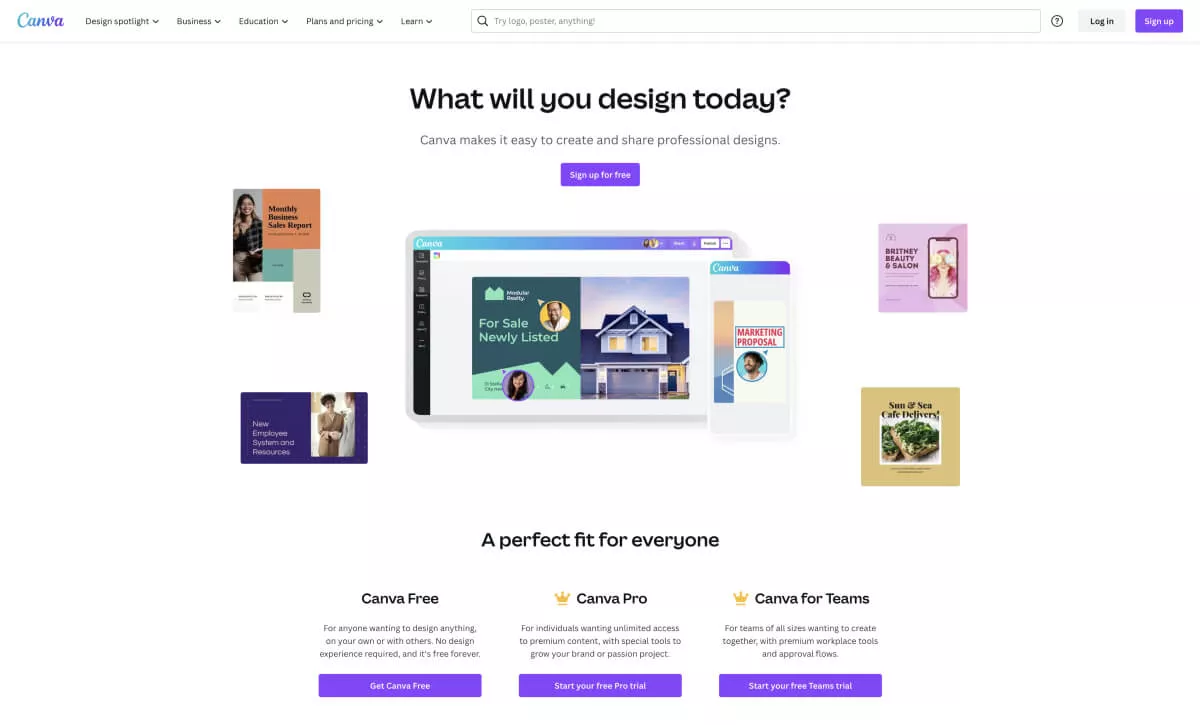
Leinwand

Da Canva selbst ein Designtool ist, würde man erwarten, dass es das richtig macht, und sie werden nicht enttäuscht.
Sie haben Weiß als 60 % dominante Farbe und Lila als 10 % Akzentfarbe. Die anderen 30 % sind blau, aber sie haben es verwendet, um ihren Designs Tiefe zu verleihen, indem sie den Blauton auf verschiedenen Seiten und in verschiedenen Abschnitten variiert haben.
Alice schreibt Kopie

Die Alice Writes Copy-Website ist ein perfektes Beispiel für die 60/30/10-Regel, die mit einer Strategie für dunklere Farben umgesetzt wird. Dunkelblau stellt die zu 60 % dominierende Farbe dar, wobei Grau die Sekundärfarbe und Pfirsich die herausragende Akzentfarbe ist.
Bemerkenswert ist hier, dass der Designer, obwohl das Bild einen großen Teil des Heldenbereichs einnimmt, die Farbbalance auf der Seite beibehalten hat, indem er hellere, natürliche Farben im Foto verwendet hat.
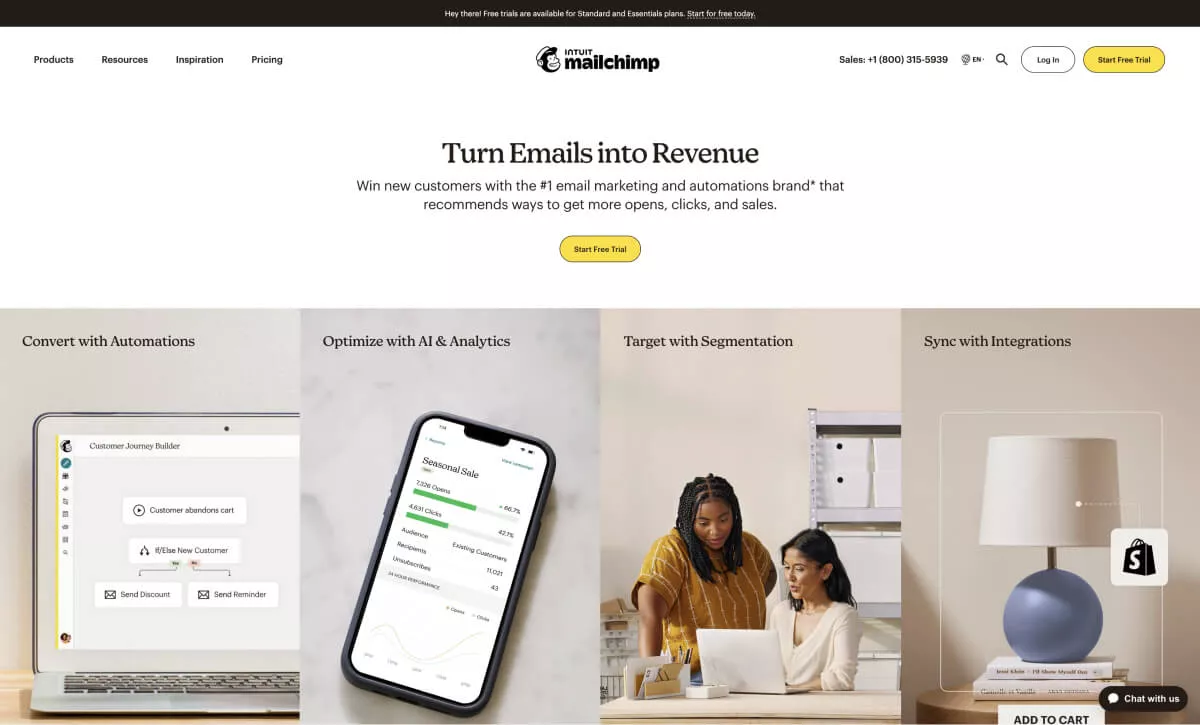
MailChimp

MailChimp ist eine Website, die viele von uns besucht haben, und obwohl die Meinungen über ihren Service unterschiedlich sind, können wir ihr Homepage-Design nicht bemängeln. Beachten Sie, dass Weiß den größten Teil des Heldenabschnitts ausmacht, wobei die natürlichen Töne der Bilder unten die sekundäre „Farbe“ und Gelb die Akzentfarbe sind.
Noch einmal, obwohl die Bilder einen großen Teil des Designs ausmachen, ist keines der verwendeten Fotos aufdringlich. Vielmehr fügen sie sich perfekt in das Design ein und ergänzen die restlichen Farben.
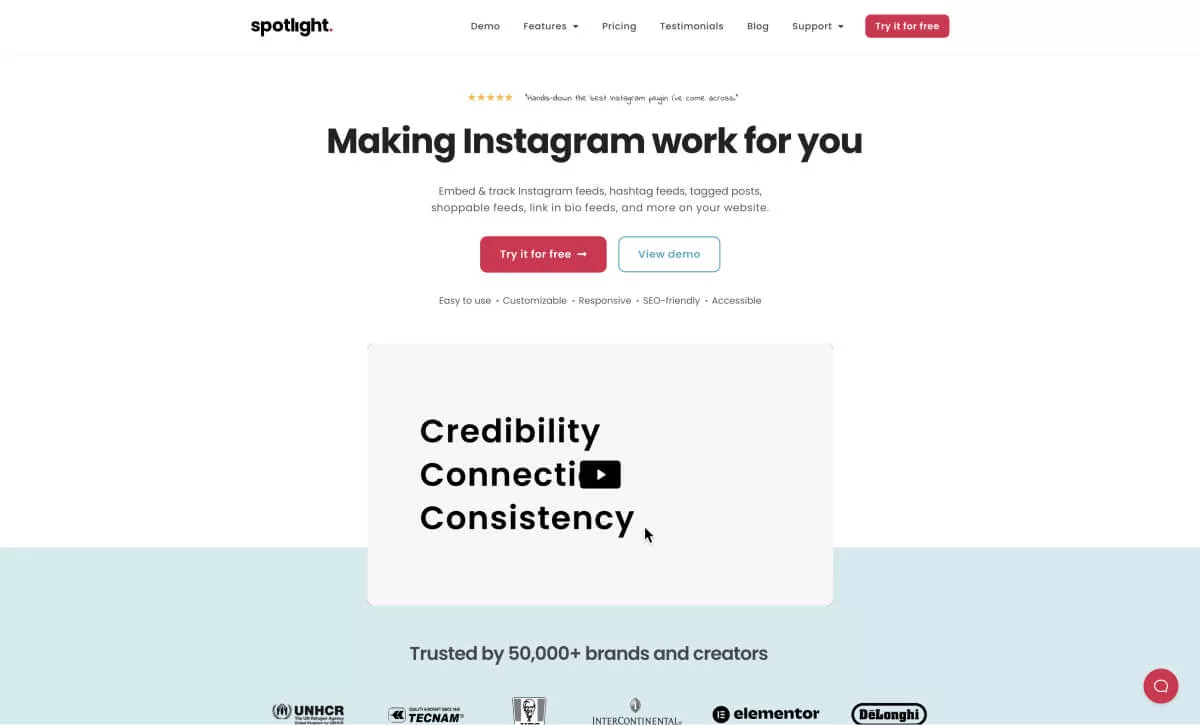
Scheinwerfer

Okay, das ist ein voreingenommenes Beispiel, da Spotlight unser eigenes WordPress-Plugin ist und wir seine Website intern entworfen haben. Aber dennoch ist es ein großartiges Beispiel für diese Regel in Aktion.
Weiß bleibt die beliebteste 60-prozentige dominante Farbe, während wir ein helles Blau für die 30-prozentige Sekundärfarbe und das Markenrot als 10-prozentige Akzentfarbe verwendet haben.
Erneuern Sie Ihre Website mit der 60/30/10-Regel
Du denkst vielleicht, dass du nicht deine gesamte WordPress-Seite neu gestalten möchtest, was verständlich ist, aber es gibt immer noch Möglichkeiten, die 60/30/10-Regel auf dein bestehendes Design anzuwenden.
Wenn Sie einen Website-Builder wie Elementor verwenden, ist die Option „Globale Farben“ eine großartige Möglichkeit, ein Farbschema anzupassen, ohne die Layouts selbst zu berühren.
Gleiches gilt für Beaver Builder mit seiner Farbpalette und für GeneratePress mit seinen Global Colors. Dasselbe gilt für fast alle Seitenersteller und Block-Plugins.
Wenn Sie kein Block-Plugin oder Seitenersteller verwenden und keinen CSS-Code anfassen möchten, sollten Sie sich unseren CSS Hero-Test ansehen.
Zusammenfassung: Meistern Sie die 60/30/10-Regel
Indem Sie die 60/30/10-Regel in Ihr Website-Design integrieren, können Sie die visuelle Attraktivität, das Benutzererlebnis und die Gesamteffektivität erheblich verbessern.
Befolgen Sie die in diesem Artikel beschriebenen Richtlinien und nutzen Sie die empfohlenen Tools und WordPress-Plugins, um beeindruckende, ausgewogene und ansprechende Websites zu erstellen.
Wenn Sie mehr über die 60/30/10-Regel und andere Designstrategien erfahren möchten, sollten Sie sich einige der Videos auf YouTube ansehen oder sich für Designkurse auf Websites wie Udemy oder Skillshare anmelden.
Wenn Sie schließlich auch UIs für Produkte entwerfen, kann die Regel auch dort angewendet werden. Sehen Sie sich das Beispiel im Video unten an.
Vergessen Sie nicht, andere Ressourcen auf WPMayor zu erkunden, wie diese Anleitung zum Klonen des Designs einer Website.
Jetzt ist es an der Zeit, zu experimentieren und zu iterieren, bis Sie die perfekte Farbbalance für Ihre Website erreicht haben.
