Die 8 besten Plugins für Divi 2019
Veröffentlicht: 2019-04-25Das Divi-Thema ist eines der besten verfügbaren visuellen Builder-WordPress-Themen, und obwohl das Kern-Framework mit ausgeklügeltem Design erstellt und geliefert wird, gibt es einige Rückschläge, die besonders neue Divi-Benutzer erleben können.
Der modulare Drag-and-Drop-Builder macht das Entwerfen und Anpassen von Webelementen zum Kinderspiel, aber erfahrenere Divi-Webdesigner verlassen sich oft auf die Magie von CSS, PHP und manchmal auch jQuery, um ein Web-Build von der Masse abzuheben.
Wenn Sie neu bei Divi, WordPress oder der Welt des Webdesigns im Allgemeinen sind, sind Sie höchstwahrscheinlich nicht mit Code vertraut. Wenn ja, nähern Sie sich einem Web-Build möglicherweise mit einem Gefühl der Beklommenheit. Wenn das nach Ihnen klingt, haben Sie keine Angst …
Es gibt eine Reihe von fachmännisch entwickelten Plugins von Drittanbietern, die explizit für das Divi-Thema entwickelt wurden, um Benutzern aller Erfahrungsstufen dabei zu helfen, ihre Web-Builds zu meistern, ohne sich jemals Gedanken über das Herumspielen mit Codezeilen machen zu müssen.
Neben dem Design und der Entwicklung einer Website ist es auch wichtig, die Marketingbemühungen einer Marke nach dem Aufbau im Auge zu behalten. Damit gibt es eine Reihe von Divi-spezifischen Plugins, die entwickelt wurden, um Ihnen zu helfen, zusätzliche Kommunikationsmittel wie E-Mail-Kampagnen und Social-Media-Plattformen von Ihrer Website aus einzurichten und zu optimieren.
Um Ihnen sowohl in den Phasen des Designs, der Entwicklung als auch der Website-Verwaltung und -Wartung nach dem Start zu helfen, haben wir eine Liste der 8 besten Plugins für Divi zusammengestellt, um Sie und Ihre Bemühungen bei der Webentwicklung zu unterstützen.
Egal, ob Sie eine Website für Ihre eigene Marke, Ihr eigenes Unternehmen oder Ihren Blog erstellen oder große Mengen an Builds für Ihre Kunden erstellen, diese 8 Divi-Plug-ins in Ihrem Webentwicklungs-Toolkit werden ohne Zweifel Ihren Arbeitsablauf optimieren und Ihnen sparen Zeit und helfen, Kernprozesse für Sie zu automatisieren.
1. Divi-Schalter
Erhalten Sie die volle Kontrolle über das Erscheinungsbild Ihrer Website Über 50 Schalter, um Ihre Divi-Website vollständig anzupassen!

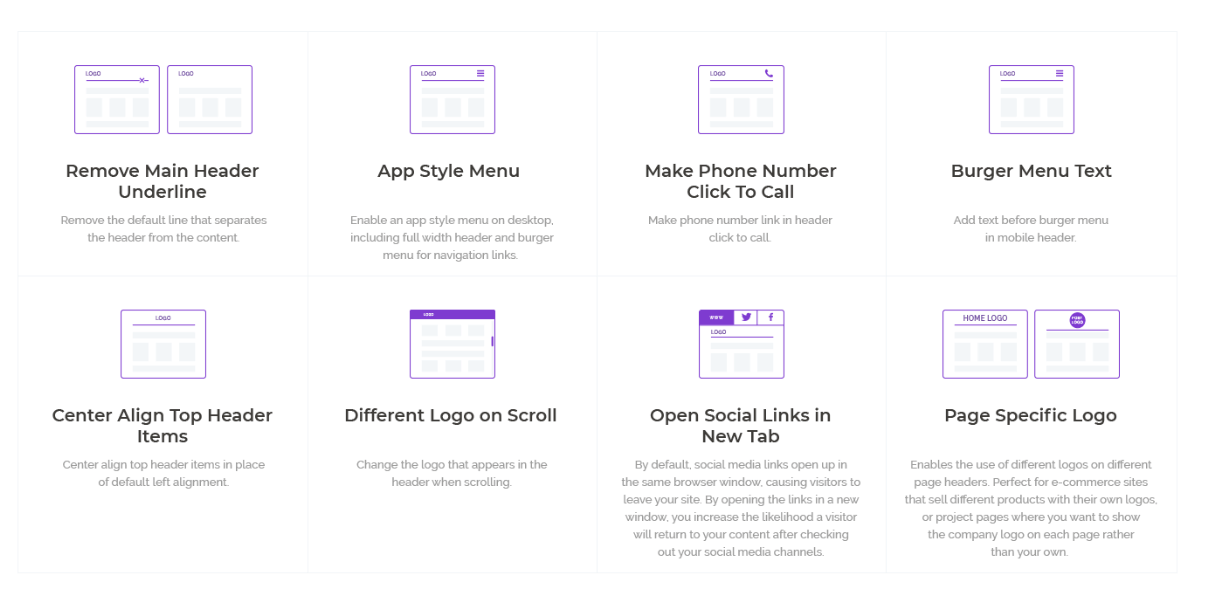
Divi Switch von Divi Space wird seit langem als eines der beliebtesten Divi-Plugins angekündigt. Divi Switch gibt einem Webbenutzer die Möglichkeit, wirklich wirkungsvolle Änderungen an einer Website vorzunehmen. Wo eine scheinbar einfache Website-Bearbeitung tatsächlich Stunden der Recherche und des Code-Testens in Anspruch genommen hätte, bietet Divi Switch über fünfzig dieser „Hacks“ über ein Produkt an, sodass seine Benutzer sowohl die Code-Arbeit umgehen als auch Zeit sparen können.
Divi Switch verfügt über eine unglaublich einfach zu bedienende Benutzeroberfläche mit über 50 Schaltern, die schnell aktiviert oder deaktiviert werden können und Hunderte von Website-Anpassungen ermöglichen. Diese Anpassungen können in verschiedenen Kombinationen ein- oder ausgeschaltet werden, sodass der Webbenutzer eine wirklich einzigartige Webästhetik erstellen kann.
Von der Vielzahl der Schalteroptionen umfassen einige Site-Bearbeitungen
- mehr Slider-Übergänge hinzufügen,
- Hinzufügen von Filtern im Instagram-Stil zu Ihren Bildern,
- Modulanimationen einfach einrichten,
- Verbesserung des Aussehens der Menüs,
- Bildseitenverhältnisse ändern
und sehr viel mehr.
2. Page Builder überall
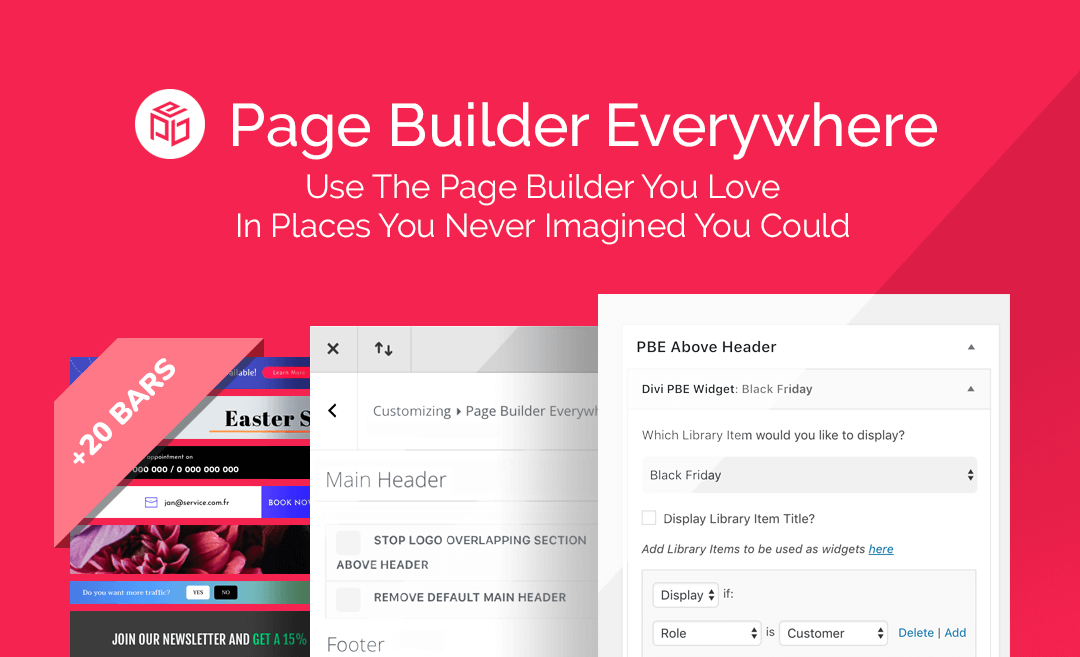
Verwenden Sie Divi Builder überall. Hier, dort und überall, wohin Text geht, Divi geht!

Ein weiteres praktisches Divi-spezifisches Plugin von Divi Space ist Page Builder Everywhere. Obwohl der Divi Builder ein großartiger, leistungsstarker visueller Builder ist, hat er einige Einschränkungen. Eine solche Einschränkung besteht darin, dass der Divi Builder selbst nicht in jedem einzelnen Aspekt der Website-Entwicklung mit der gleichen Leichtigkeit verwendet werden kann. Page Builder Everywhere löst dieses Problem, indem es Ihnen ermöglicht, die modulare Drag-and-Drop-Funktionalität des Builders außerhalb seines Standardumfangs zu verwenden.
Hier können Sie den Divi Builder in Kopf-, Fuß- und Seitenleisten sowie auf 404-Fehler-, Kategorie-, Such-, Archiv- und WooCommerce-Seiten verwenden. Mit Page Builder Everywhere können Sie jeden Abschnitt, jede Seite oder jedes Element mit den verfügbaren Modulen in gewohnter Weise erstellen. Indem Sie Karten, Formulare, Handlungsaufforderungen und mehr an einzigartigen und auffälligen Orten hinzufügen können, können Sie eine Welt voller Möglichkeiten sowohl für Ihre Website und Ihr Unternehmen als auch für das Ihrer Kunden eröffnen .
Hier sind einige Möglichkeiten, wie Sie Divi wie nie zuvor verwenden können:
- Ersetzen Sie den Standard-Header durch einen, den Sie selbst erstellt haben
- Fügen Sie eine zweite Überschrift über oder unter der vorhandenen hinzu
- Fügen Sie Promo-Leisten über der Kopfzeile von Divi hinzu
- Fügen Sie auf allen Seiten ein Divi-Layout über und unter dem Inhalt hinzu
- Verwenden Sie den Divi Builder auf Archivseiten, vor und nach dem Inhalt
- Verwenden Sie den Divi Builder überall dort, wo Rich Text unterstützt wird
- Verwenden Sie den Divi Builder in Divi-Modulen
- Ersetzen Sie die Fußzeile durch ein benutzerdefiniertes Layout
- Ersetzen Sie die untere Fußzeile durch ein Layout
und sehr viel mehr.
3. Divi-Overlays
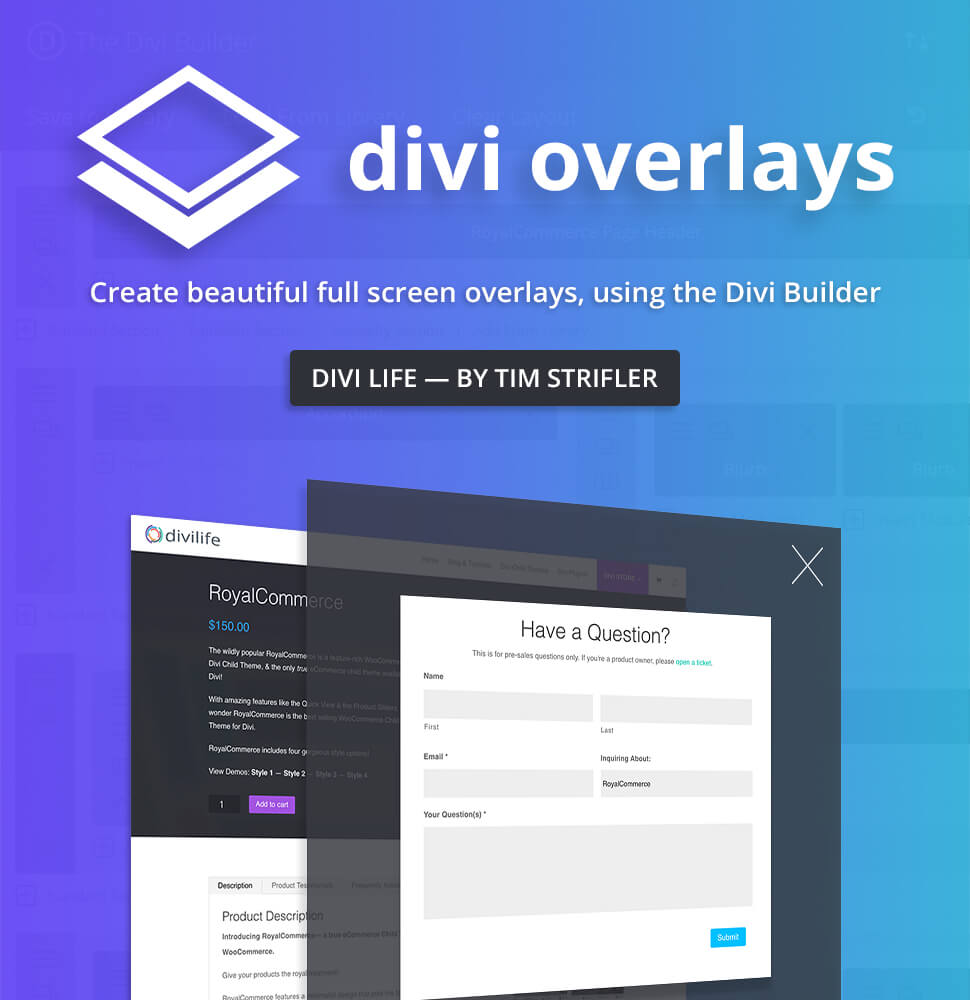
Erstellen Sie mit Divi Builder wunderschöne Vollbild-Overlays
Divi Overlays wurde von Tim Strifler von Divi Life entwickelt und ist ein unglaublich leistungsstarkes Plugin, mit dem Sie ein völlig neues Erscheinungsbild für Ihre Divi-Website erstellen können. Mit Divi Overlays können Sie jedes der leicht verfügbaren Divi Builder-Module auf eine Vollbildansicht einstellen. Früher hätte das Erreichen der gleichen Vollbildansicht für nur einige der Module Stunden mühsamer Codearbeit erfordert, jetzt bringt Divi Overlays all das Ellbogenfett ein, damit Sie es nicht müssen.

Divi Overlays arbeitet mit einem Click-Trigger-System. Hier kann so ziemlich jedes Divi-Modul als Trigger zur Aktivierung eingerichtet werden . Nach dem Auslösen wird ein Overlay in der Vollbildansicht angezeigt. Innerhalb des Overlays können Sie jedes der Module von Divi Builder hinzufügen – von Karten über Registerkarten bis hin zu Preistabellen und mehr – und es an Ihre Webästhetik anpassen. Divi Overlays ermöglicht auch globale Overlays, sodass Sie Trigger im Menü, in der Fußzeile oder in der Seitenleiste Ihrer Website festlegen können, auf die von jeder Seite aus zugegriffen werden kann. Schließlich ist Divi Overlays mit einer Reihe anderer Plugins kompatibel. Hier können Sie Shortcodes von anderen Plugins einfügen, um Vollbild-Warenkorbanzeigen, Anmeldeformulare für mehrere Websites und vieles mehr zu ermöglichen.
4. Divi-Booster
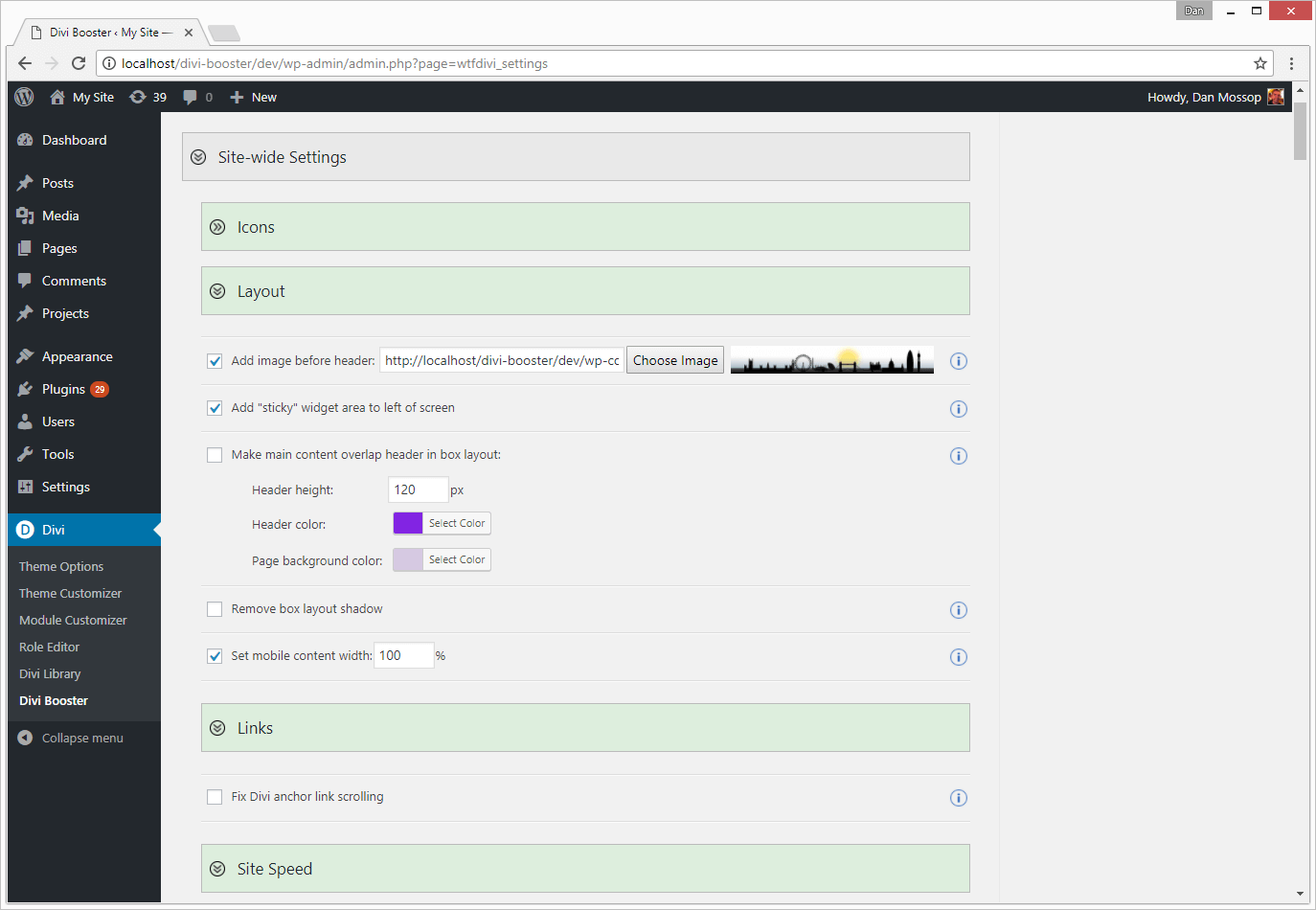
Fügt Divi Hunderte neuer Optionen hinzu

Ein weiterer multifunktionaler Allzweck Das Divi-Plugin ist Divi Booster. Divi Booster wurde von Dan Mossop entwickelt und ermöglicht es einem Webbenutzer, das Divi-Framework schnell und einfach in Sekundenschnelle zu verbessern. Durch einfaches Aktivieren oder Deaktivieren einer Reihe von Kontrollkästchen führt Divi Booster eine Vielzahl leistungsstarker Konfigurationen auf der gesamten Website aus.

Diese voreingestellten Kontrollkästchen-Konfigurationen ermöglichen es Ihnen, oft komplizierte und komplizierte codelastige Prozesse zu umgehen, wodurch Sie Zeit sparen und auch ein einzigartiges Erscheinungsbild für Ihre Divi-Website erstellen. Neben vielen anderen Tricks und Bearbeitungen können Sie mit Divi Booster das Seitenverhältnis von Bildern ändern, das Erscheinungsbild der Divi-Seitenleiste ändern, die Symboleinstellungen bearbeiten und vieles mehr.
5. Bildintensiv
Enthält 22 verschiedene Overlay- und Hover-Effekte sowie eine Vielzahl von Bild-, Text- und Schaltflächenoptionen, um Ihnen eine brandneue Welt voller Möglichkeiten für Ihre Bilder zu bieten.
Über Image Intense können Sie ein Bild hinzufügen, dem Bild eine Bildunterschrift zuweisen und Schwebetext und Überlagerungszustände mit Animationsübergängen festlegen. Bei manueller Ausführung würden diese Effekte zu stundenlangen Klassenzuweisungen und CSS-Skripterstellung führen – eine besonders herausfordernde Aufgabe, wenn Sie mit Code und der Fragilität der Syntax neu oder nicht vertraut sind. Mit der schieren Anzahl an verfügbaren Textplatzierungs-, Animations- und Hover-Zustandsoptionen können Sie eine eher trist aussehende Website in einen schönen und ansprechenden Markenwert für Ihr eigenes Unternehmen oder das Ihres Kunden verwandeln.
6. Divi Ghoster
White Label das Divi-Theme

Eines unserer beliebtesten Produkte, Divi Ghoster ist ein leichtes und leistungsstarkes Plugin, mit dem Sie Ihre Divi-Website weiter steuern können. Mit Divi Ghoster können Sie Ihre Divi-Website mit einem White-Label versehen, indem Sie jedes Erscheinungsbild des Divi-Namens oder -Logos durch einen benutzerdefinierten Markennamen und eine benutzerdefinierte Grafik ersetzen. Dadurch entsteht ein höchst personalisiertes Gefühl für Ihre eigene Website oder die Website Ihres Kunden.
Divi Ghoster kennzeichnet sowohl das vordere als auch das hintere Ende einer Website. Dadurch wird Ihre Verwendung des Divi-Designs in der Entwicklung vollständig ausgeblendet. Für ein noch intensiveres Inkognito-Gefühl können Sie mit der Ultimate Ghoster-Funktion von Divi Ghoster noch mehr Instanzen Ihrer Verwendung von Divi ausblenden, z . Ultimate Ghoster verbirgt auch die Verwendung von Divi-bezogenen Plugins (einschließlich Divi Switch, Divi Booster, Aspen Footer Editor und Divi Ghoster selbst) vor dem Backend des WordPress-Dashboards.
7. Monarch
Teilen Sie Ihre Inhalte und gewinnen Sie Traktion auf sozialen Plattformen White Label the Divi Theme

Erstellt vom Elegant Themes-Team, Monarch ist ein Social-Media-Plugin entwickelt, um Ihnen dabei zu helfen, Ihre Inhalte zu teilen und auf sozialen Plattformen Fuß zu fassen. Monarch wurde speziell für die Verwendung mit dem Divi-Theme entwickelt und ist mit einer Reihe von Social-Media-Plattformen kompatibel, die von den führenden Social-Giganten-Marken bis zu den weniger bekannten, intimeren Netzwerken reichen.
Mit Monarch können Sie Ihre Website für das Teilen in sozialen Netzwerken vorbereiten. Hier können Sie Teilen-Schaltflächen – angepasst an Ihre Ästhetik – an einer Reihe von Stellen auf Ihrer Website hinzufügen, um sie an das Erscheinungsbild Ihrer Website anzupassen. Diese Social Shares können mit automatischen Popups oder Trigger-basierten Elementen kombiniert werden. Um die Sache noch einfacher zu machen, verfügt das Monarch-Plug-in schließlich über ein eigenes Dashboard. Hier können Sie alle Ihre sozialen Bereiche von einem Ort aus konfigurieren und auch Leistungsstatistiken und vieles mehr anzeigen.
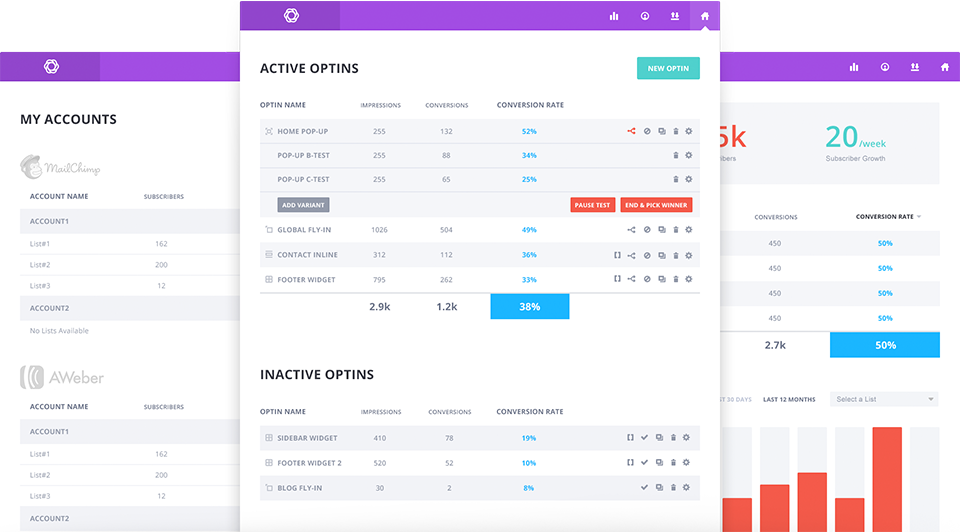
8. Blüte
Erstellen Sie auffällige E-Mail-Opt-in-Formulare.

E-Mail-Marketing spielt eine große Rolle für den digitalen Marketingerfolg einer Marke. Das Bloom-Plug-in, das ebenfalls von Elegant Themes zur Verwendung in Verbindung mit dem Divi-Theme entwickelt wurde, ermöglicht es Ihnen, Ihre E-Mail-Abonnentenbasis durch die Verwendung attraktiver und auffälliger E-Mail-Anmeldeformulare zu erweitern.
Neben der Gestaltung des Opt-in-Formulars können Sie entscheiden, auf welcher Seite oder in welchem Beitrag ein Opt-in-Formular angezeigt wird und welche Aktion seine Anzeige auslösen soll. Über Bloom haben Sie die Möglichkeit, ein Opt-in-Formular zu splitten, um die Conversion-Effizienz zwischen einer von zwei Strategien herauszufinden. Bloom ist in alle führenden E-Mail-Marketing-Systeme (wie MailChimp, AWeber, Mad Mimi und mehr) integriert und ermöglicht auch die Verwendung mehrerer Konten.
Wir hoffen, dass es Ihnen Spaß gemacht hat, unsere Liste der empfohlenen Plugins für die Verwendung in Verbindung mit Divi durchzulesen. Denken Sie daran, wenn Sie eine kaufen Mit der Mitgliedschaft bei Elegant Themes haben Sie uneingeschränkten Zugriff auf das Divi-Thema sowie die Bloom- und Monarch-Plugins. Die oben aufgeführten Plugins von Drittanbietern werden unabhängig von jedem einzeln aufgeführten Anbieter verkauft. Bei Interesse Kauf der oben aufgeführten Plugins, werfen Sie einen Blick auf unseren Mitgliedschaftsplan .
