Das Beaver Builder-Theme ist jetzt noch anpassbarer!
Veröffentlicht: 2015-06-2425 % Rabatt auf Beaver Builder-Produkte! Der Schnellverkauf endet... Erfahren Sie mehr!


Die nächste Version des Beaver Builder-Themes befindet sich jetzt in der Beta-Phase und kann von Ihnen ausprobiert werden! Diese Version enthält 25 neue Customizer-Einstellungen, 14 neue Aktionen und 2 neue Filter, die das Beaver Builder-Design noch anpassbarer machen als zuvor. Profi- und Agenturmitglieder können zu ihrem Konto gehen und noch heute eine Kopie zum Testen herunterladen.
Als wir das Beaver Builder-Theme zum ersten Mal erstellten, war es unser Ziel, die Designeinstellungen so weit wie möglich einzuschränken und es dennoch hochgradig anpassbar zu halten. Das bedeutete, dass wir Dinge für Sie herausfinden mussten, beispielsweise die Farbe des Textes in Ihrer Navigationsleiste basierend auf der von Ihnen gewählten Hintergrundfarbe. Für einige hat das gut geklappt, aber das Feedback, das wir im letzten Jahr erhalten haben, besagt, dass Benutzer mehr Kontrolle über ihr Design über den Customizer wünschen.
Dieses Update ist unser erster Versuch, mehr Designeinstellungen offenzulegen. Wir sind jedoch weiterhin bestrebt, die Dinge so einfach wie möglich zu halten. Wir mussten für dieses Update einen Teil der Customizer-Logik neu gestalten, um benutzerdefinierte Werte statt automatisch generierter Werte zu ermöglichen. Wir haben jetzt die Möglichkeit, weitere Einstellungen hinzuzufügen. Wenn Sie also eine Einstellung hier nicht sehen, von der Sie gehofft haben, dass sie aufgenommen wird, teilen Sie uns dies mit. Wir werden sie dann für ein zukünftiges Update prüfen.
Da wir einen Teil der Customizer-Logik neu gestalten mussten, müssen bestehende Benutzer einige Dinge beachten.
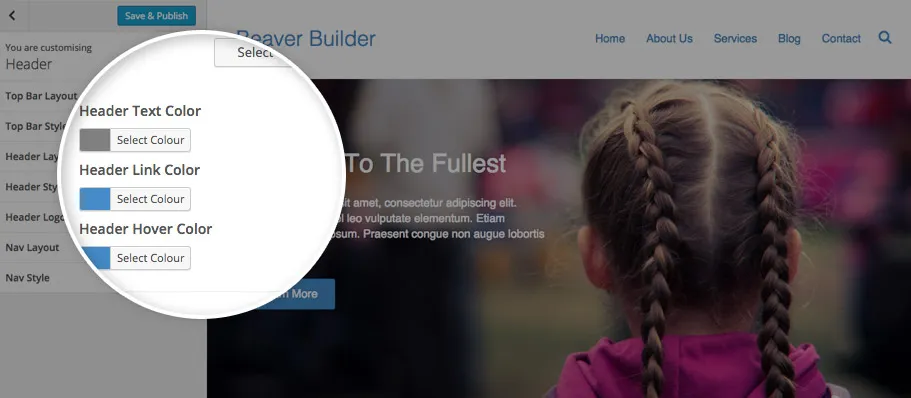
Da wir nun Dinge wie die neue Einstellung „Nav-Link-Farbe“ haben, werden wir diese nicht mehr für Sie generieren. Wenn Sie eine Voreinstellung auswählen, tragen wir weiterhin den entsprechenden Wert für Sie ein. Wenn Sie jedoch die Hintergrundfarbe ändern, müssen Sie möglicherweise jetzt eine geeignete Farbe für Navigationslinks auswählen. Dies gilt auch für andere Abschnitte wie die obere Leiste, die Kopf- und Fußzeile.
Vor diesem Update übernahmen Dropdown-Menüs in der Navigation die Text- und Hintergrundfarbe des Hauptinhaltsbereichs. Bei dem Versuch, die Dinge einfach zu halten (und Gestaltungsoptionen für Dropdown-Menüs auszuschließen), haben wir möglicherweise eine Entscheidung getroffen, die nicht besonders sinnvoll war.
Da Sie nun die explizite Kontrolle über alle Navigationsfarben haben, war es sinnvoll, diese stattdessen von den Dropdown-Menüs übernehmen zu lassen. Bei unseren Tests haben wir festgestellt, dass dies in den meisten Fällen in Ordnung ist und keine Probleme verursacht. Sollte dies jedoch der Fall sein, lassen Sie es uns in den Foren wissen und wir werden sehen, was wir tun können.
Wie oben erwähnt, generieren wir Textfarben nicht mehr automatisch für Sie. Wenn Sie ein Update durchführen, wird eine Logik ausgeführt, die Ihre vorhandenen Einstellungen überprüft und die neuen Einstellungen für Sie ausfüllt. Der Nachteil dabei ist, dass die alte Logik beim Generieren der Farben die Deckkraft nutzte, die neue Logik jedoch nicht, da wir Ihnen die genaue Farbe überlassen. Daher stellen Sie möglicherweise fest, dass Ihr Navigationstext beim nächsten Aufrufen des Customizers etwas dunkler (oder heller) ist.
Wenn Sie Ihr Theme auf diese Version aktualisieren, müssen Sie sich keine Sorgen darüber machen, dass unmittelbare Änderungen auf Ihrer Website wirksam werden. Wenn Sie den Customizer das nächste Mal aufrufen, werden Sie möglicherweise nur geringfügige Änderungen bemerken.
Hier ist eine Liste der 25 neuen Einstellungen, die wir dem Customizer für das Beaver Builder-Design hinzugefügt haben. Zusammenfassend haben wir die Möglichkeit hinzugefügt, die Text-, Link- und Hover-Farben für jeden Seitenabschnitt zu ändern, Hintergrundbildeinstellungen für jeden Seitenabschnitt hinzugefügt und eine Einstellung für die Auswahl eines Hamburger-Symbols für die mobile Navigationsumschaltung anstelle der Menüschaltfläche hinzugefügt .
Zusätzlich zu den neuen Einstellungen haben wir auch 14 neue Aktionen hinzugefügt, mit denen Sie in viele Teile des Beaver Builder-Themes benutzerdefinierten Code einfügen können, den Sie zuvor in einem untergeordneten Theme überschreiben mussten. Angenommen, Sie möchten unter dem Beitrags-Meta nach dem Beitragstitel benutzerdefinierte Social-Sharing-Schaltflächen einfügen. Das können Sie jetzt mit der Aktion fl_post_top_meta_close wie folgt tun …
function my_post_top_meta_close() { // Enter you social button code here... } add_action( 'fl_post_top_meta_close', 'my_post_top_meta_close' );Hier ist eine Liste der neuen Aktionen. Sie können sie auch ausführlicher auf der Seite „Theme Action Reference“ nachlesen.
Schließlich haben wir zusätzlich zu den neuen Aktionen zwei neue praktische Filter hinzugefügt, über die Sie auf der Seite „Themenfilter-Referenz“ ausführlich nachlesen können. Um es kurz zusammenzufassen: Mit dem Filter fl_social_icons können Sie die Reihenfolge der sozialen Symbole neu anordnen oder eigene hinzufügen, während Sie mit dem Filter fl_nav_toggle_text den Text (oder das Symbol) ändern können, der auf der Umschalttaste des mobilen Navigationssystems angezeigt wird.
Wir machen eine Beta für diese Version, da sie einige Dinge ändert, die wir lieber testen lassen, bevor wir sie veröffentlichen. Wenn alles nach Plan verläuft, werden wir diese Version in der Woche vom 6. Juli für Remote-Updates in Ihrem Dashboard bereitstellen. Laden Sie es in der Zwischenzeit gerne in Ihrem Kontobereich herunter, experimentieren Sie mit den neuen Einstellungen und lassen Sie uns wissen, wenn Sie Feedback haben!
Falls Sie es verpasst haben: Das Team von Favolla hat mit uns zusammengearbeitet, um einige tolle neue Funktionen für Beaver Builder zu entwickeln. Sie haben bereits zwei neue Module (Post Slider und Post Carousel) fertiggestellt, die wir hoffentlich etwa zeitgleich mit der Theme-Veröffentlichung veröffentlichen werden. Sie arbeiten auch an einem neuen Modul, das ich Ihnen sehr gerne bald vorstellen werde, dem Menümodul!
Sobald die nächste Version des Themas veröffentlicht wurde, werden wir uns mit der mit Spannung erwarteten Entwicklung der „Linked Templates“ befassen. Ich werde auch sehr bald einen weiteren Roadmap-Beitrag verfassen, der viele Einzelheiten zu dem beschreibt, was wir für die nächsten sechs Monate oder so geplant haben. Teilen Sie uns in der Zwischenzeit in den Kommentaren unten mit, was Sie über das neueste Theme-Update denken oder ob Sie Fragen haben.
Das ist alles außergewöhnlich, ihr werdet einfach immer besser. Tatsächlich bist du so gut, dass ich dich irgendwie geheim halten möchte!
Hallo, das Update sieht großartig aus. Die Tatsache, dass es sich um ein sehr schlankes Theme handelt, ist großartig, denn es ermöglicht den Kunden, sich auszuprobieren, ohne zu viel kaputt zu machen, und lässt viel Spielraum für Anpassungen, die mit benutzerdefiniertem Code vorgenommen werden können. Ich hoffe, diese Philosophie bleibt bestehen!
Ich hatte eine Frage: Ist es möglich, neue Customizer-Optionen in Ihr Child-Theme einzubinden und zu registrieren?
Wenn ich zum Beispiel meinen eigenen Abschnitt hinzufügen möchte, der die „Fußzeilenrandbreite“ oder ähnliches ändert, kann ich das über ein untergeordnetes Thema tun?
Ihr werdet einfach immer toller. Ich liebe das Biberbauer-Thema. Die neuen Optimierungen werden auf jeden Fall helfen. Ich bin sehr froh, dass ich in Ihr Produkt investiert habe, es hat sich immer wieder ausgezahlt.
Das ist großartig. Ich bin fast bereit, alle anderen Themes und Frameworks zu 100 % zu verlassen. Machen Sie weiter so.