Die besten Möglichkeiten, einen Instagram-Feed zu Ihrer WordPress-Website hinzuzufügen
Veröffentlicht: 2022-04-10Wenn die meisten Leute an Social Media denken, stellen sie sich Facebook und Twitter vor. Instagram entwickelt sich jedoch schnell zu einem der größten Social-Media-Tools im Internet. Es ist eine Website zum Teilen von Fotos, die auf über 400 Millionen monatlich aktive Benutzer angewachsen ist. Es zählt auch zu den Top 10 der meistbesuchten Websites in Amerika. Ihr Unternehmen muss dabei sein!

Dieser Artikel behandelt einige verschiedene Methoden, mit denen Sie Ihren Instagram-Feed auf Ihrer WordPress-basierten Website anzeigen können.
Instafeed.js ist eine großartige Option, aber es hat nicht alle Funktionen, die Sie sich wünschen könnten. Das Instagram-Widget und das Smashballoon-Plugin von Elfsight sind zwei weitere Optionen, die es wert sind, in Betracht gezogen zu werden, wenn Sie einen Instagram-Feed mit mehr Funktionen erstellen möchten, als instafeed.js bietet. Lesen Sie weiter, um mehr über diese drei verschiedenen Möglichkeiten zum Hinzufügen eines Instagram-Feeds zu Ihrer WordPress-Site zu erfahren!
Warum einen Instagram-Feed zu Ihrer Website hinzufügen?
Instagram ist nicht mehr nur eine Plattform für Fotografen, und der Wert Ihres Instagram-Feeds auf Ihrer Website besteht nicht darin, zu sagen, dass Sie ein „Influencer“ sind oder Likes und Follower möchten. Ein Instagram-Feed zeigt Kunden und Kunden, was Sie tun, was Ihnen wichtig ist und wie Sie mit Ihnen in Kontakt treten können. Ihr Instagram-Feed kann auch ein effektiver Kundenservice-Kanal sein.
Instagram hat ungefähr 300 Millionen monatlich aktive Nutzer. Das ist eine riesige Menge an Augäpfeln für Ihr Produkt oder Unternehmen. Auch wenn Ihr Ziel nicht darin besteht, Dinge direkt zu verkaufen, kann ein Instagram-Feed enorm wertvoll sein.
Instagram bietet viele Möglichkeiten für die Marktforschung. Sie können sehen, welche Arten von Bildern bei Ihrem Publikum ankommen, und erfahren, welche Art von Inhalten mit größerer Wahrscheinlichkeit gut ankommen. Auf diese Weise können Sie Beiträge im Voraus planen, die am wahrscheinlichsten Engagement erzielen oder die richtigen Personen erreichen. Außerdem erleichtert es die Planung Ihrer Inhalte, da Sie besser verstehen, was funktioniert und was nicht.
Instagram ist auch eine der besten Möglichkeiten, um Markentreue aufzubauen und sicherzustellen, dass Kunden immer wiederkommen, um mehr zu erfahren. Ein großartiges Beispiel von einem unserer Kunden (einem Unternehmen für Online-Nahrungsergänzungsmittel) zeigt, wie sein Instagram-Feed ihm hilft, sich mit seinen Kunden zu verbinden und Markentreue aufzubauen, selbst wenn er nicht aktiv etwas verkauft.
Also ... wir wissen jetzt, dass sich Instagram lohnt, und das Anzeigen eines Instagram-Feeds auf Ihrer WordPress-Website ist wertvoll. Lassen Sie uns nun darüber sprechen, wie man genau das macht.
Wir werden drei Methoden behandeln. Die erste Methode ist eine kostenlose JavaScript-Bibliothek namens Instafeed.js. Die zweite Option ist das Instafeed-Widget von Elfsight und die dritte das Smashballoon-Plugin. Diese unterscheiden sich in Bezug auf Komplexität und Preisgestaltung – und als Agentur werden wir unsere Gedanken verstreuen, da wir alle diese Methoden verwendet haben.
Verwenden Sie die InstaFeed.js-Bibliothek
Die erste Methode ist die InstaFeed.js-Bibliothek. Es funktioniert auf allen gängigen Browsern – einschließlich Mobilgeräten – und erfordert keinen serverseitigen Code, um ausgeführt zu werden. Die Bibliothek ist kostenlos auf GitHub verfügbar und Sie können sie mit einem einfachen Skript-Tag in das <head>-Element Ihrer Website einfügen.

Kürzlich haben sie die Version 2.0 von Instafeed gestartet, die jetzt mit der neuen Instagram-API funktioniert.
Da es sich um Open-Source-Code handelt, ist er kostenlos.
Hier sind einige der wichtigsten Funktionen:
- Dies ist eine großartige Möglichkeit, einen einfachen Instagram-Feed auf Ihrer Website zu erstellen.
- Es ist einfach, leicht zu bedienen, leichtgewichtig und perfekt für Websites mit wenig Verkehr oder vielen Bildern (es wird die Seiten nicht verlangsamen).
- Insgesamt gefällt es uns sehr, da es leicht ist und gut funktioniert.
- InstaFeed funktioniert jetzt mit der neuen Instagram-API. Dies erhöht die Wahrscheinlichkeit, dass Ihre Website nicht heruntergefahren wird, da sie den neuen API-Richtlinien entspricht.
Diese JS-Bibliothek ist relativ einfach zu installieren, wenn Sie wissen, was Sie tun, aber im Vergleich zu anderen Methoden viel komplexer. Werfen wir einen Blick auf den Installationsprozess.
Zuerst fügen wir die Bibliothek über CDN hinzu.
Dies geschieht mit einem Skript-Tag, das in den Kopf unserer WordPress-Website eingefügt wird.
Als nächstes initialisieren wir das Widget auf unserer Seite und fügen es einem div mit einer beliebigen ID hinzu:
var instaFeed = new InstaFeed("#myInstagramWidget");
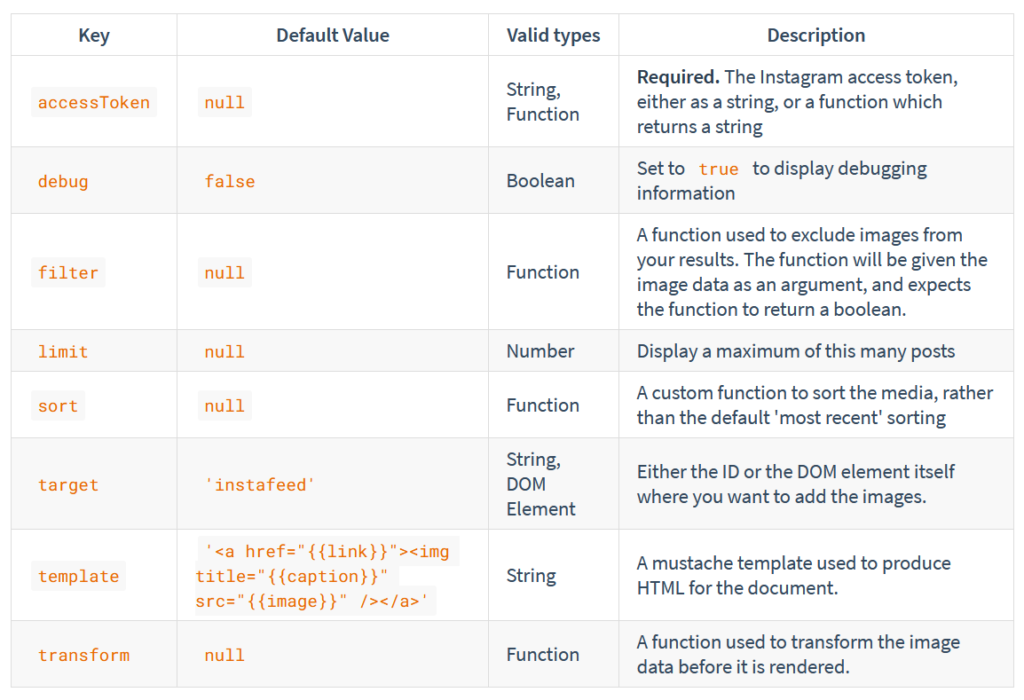
Dann legen wir die verschiedenen Optionen fest, wie z. B. den Instagram-Benutzernamen, die Anzahl der anzuzeigenden Fotos usw.:
Das div mit der ID #myInstagramWidget wird dann mit einem Instagram-Feed gefüllt.
Wenn Sie technisch versiert sind, können Sie benutzerdefinierte Ansichten erstellen, Hashtags anzeigen und praktisch alles tun, was Sie jemals brauchen würden, um einen Instagram-Feed zu WordPress hinzuzufügen (wir verwenden diese Bibliothek tatsächlich in unserem professionellen Instagram-Feed für Oxygen Builder Komponente). Dazu müssen Sie JS und diese Bibliothek jedoch gut verstehen.

In Bezug auf die Leistung beträgt die Größe von Instafeed 1,5 KB und es funktioniert auf allen gängigen Browsern und hat keine serverseitigen Abhängigkeiten.
Das Problem bei dieser Methode ist, dass sie im Vergleich zu anderen Methoden zum Hinzufügen eines Instagram-Feeds zu Ihrer Website eine eingeschränkte Funktionalität bietet. Das Skript versucht, die „Photo Map“ von Instagram zu simulieren, ist dabei aber nicht sehr perfekt. Es ist auch für jemanden, der JavaScript nicht kennt, zwangsläufig kompliziert, was es nicht perfekt für einen Geschäftsinhaber macht, der nach einer absolut einfachen Lösung sucht.
Glücklicherweise gibt es andere Optionen für Geschäftsinhaber, die nicht die Zeit oder die Fähigkeiten haben, es selbst einzurichten. Wir werden jetzt zwei davon durchgehen!
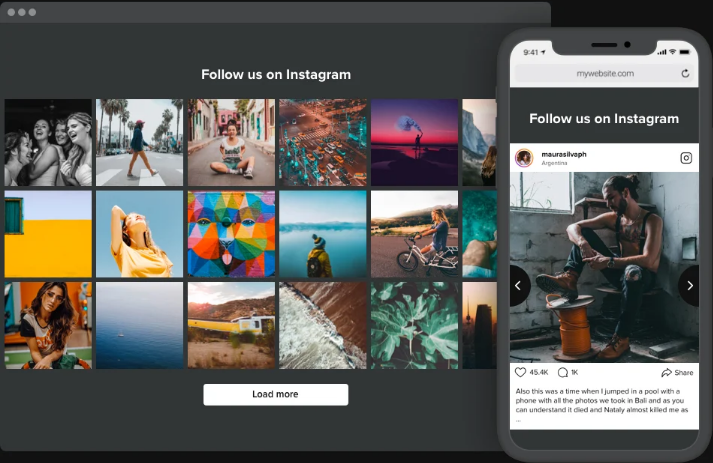
ElfSight Instagram-Feed-Widget
Der ElfSight IG-Feed ist eine weitere Möglichkeit, Instagram-Fotos zu einer WordPress-Website hinzuzufügen. Dieser ist absolut einfach zu konfigurieren und zu installieren, gut gestaltet und einfach zu bedienen.

Mit Elfsight können Sie Ihren Instagram-Feed zu jedem Teil einer WordPress-Seite hinzufügen, einschließlich der Kopfzeile, Seitenleiste oder Fußzeile. Sie können auch Elemente wie Farben und Schriftarten gestalten und benutzerdefiniertes CSS hinzufügen.
Für einige ist ElfSight kostenlos, aber in den meisten Fällen sollten Sie sich für den Basis- oder Pro-Plan entscheiden. Der Pro-Plan kostet 10 $/Monat und beinhaltet:
- Unbegrenzte Webseiten
- 50.000 Aufrufe
- Premium-Unterstützung
- Kostenloser Installationsservice
- Entfernen des Elfsight-Logos
Es gibt einen etwas eingeschränkteren Basisplan von 5 $/Monat sowie einen kostenlosen Lite-Plan.
Es stehen 50 verschiedene, einfach zu verwendende Anpassungsoptionen sowie Vorlagen zur Auswahl. Im Gegensatz zu Instafeed können Sie mit Elfsight auch Fotos von jedem öffentlichen Instagram-Konto oder nach Hashtag, Standort oder Foto-URL anzeigen und müssen sich keine Gedanken über das Mischen machen – alle Kombinationen werden unterstützt.

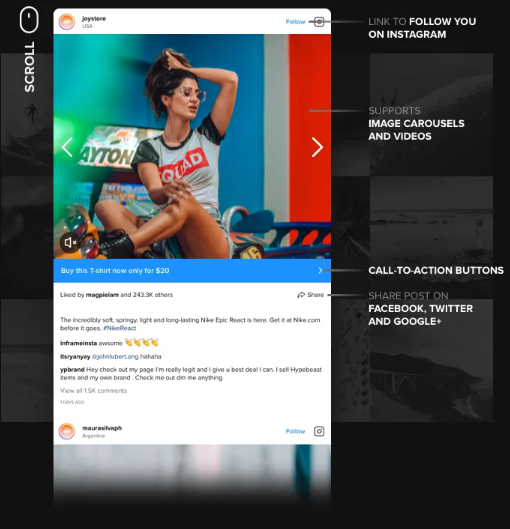
Dies kann gefiltert oder moderiert und als Raster oder Schieberegler angezeigt werden. Sie können auch ein Popup haben!

Diese Lösung ist interessant, weil es eigentlich kein Plugin ist. Stattdessen installieren Sie es, indem Sie Code auf Ihrer Website einbetten, z. B. Instafeed, aber für dieses hier ist es nur ein Kopieren und Einfügen. Die Integration ist nahtlos und bietet viele Optionen zum Anzeigen von Inhalten. Es wird immer aktualisiert und alles wird auf der Elfsight-Website verwaltet.
Von den drei auf unserer Liste ist Elfsight unser Favorit. Sie haben großartige Funktionen in einem brauchbaren Paket sowie einen großartigen Support. Das Beste ist, dass die Preise für das, was Sie davon bekommen, angemessen sind.
Als Agentur mögen wir dieses, weil es für unsere Kunden am einfachsten zu bedienen ist. Wir richten es für sie ein und sie berühren nie den Code. Die Social-Media-Sharing-Optionen sind auch eine nette Geste!
Ballon-Plugin zerschlagen
Der letzte Eintrag auf unserer Liste ist das Smash Balloon Instagram Feed Plugin. Dies ist ein Standard-WordPress-Plugin.

Das Instagram-Feed-Plug-in ist so konzipiert, dass es mit jedem WordPress-Theme auf Ihrer Website kompatibel ist. Es erfordert keine Arbeit, damit es perfekt aussieht. Das Plugin ist mit unzähligen Anpassungsoptionen ausgestattet, sodass Sie das Erscheinungsbild und Layout Ihres ausgewählten Feeds anpassen können. Sie können Feeds auf Ihrer gesamten Website anzeigen und sie mit den Shortcode-Stilen anpassen. Wenn Sie beispielsweise auf einer Seite einen Video-Feed und auf einer anderen ein Fotokarussell möchten, ist dies kein Problem!
Das Plugin speichert die von Instagram empfangenen Daten zwischen, um die Ladezeit zu verkürzen und API-Anfragen zu minimieren. Es verfügt auch über ein Backup-Caching-System für den Fall von API-Problemen, das sicherstellt, dass Ihr Feed auch dann aktiv bleibt, wenn Sie ihn am dringendsten benötigen. Sie können Ihre Instagram-Posts mit benutzerdefinierten URLs verknüpfen, indem Sie die URL zur Bildunterschrift Ihres Posts hinzufügen. Dies macht es für Personen, die auf einen bestimmten Beitrag in ihrem Feed klicken, einfacher, Produkte oder Seiten anzuzeigen, die zu diesem Zeitpunkt relevant sind.
Instagram Feed Pro ist ein reaktionsschnelles WordPress-Plugin für Ihr Instagram-Konto, das von Grund auf so konzipiert wurde, dass es auf allen Geräten gut funktioniert, unabhängig davon, ob Sie einen Touchscreen verwenden oder nicht.
Etwas, das an dem Unternehmen hinter dem WordPress-Plugin Smash Balloon unglaublich ist, ist der Support, den sie anbieten. Es ist einfach, über ihre Website mit dem Team in Kontakt zu treten, und es wird empfohlen, dass Sie genau das tun, wenn Sie Unterstützung benötigen oder Fragen zu diesem Plugin haben. Das Unternehmen hat auch einen großartigen Blog, in dem Sie Tipps und Tricks sowie Tutorials für die Verwendung von Instagram auf Ihrer Website finden.
Für eine Site kostet es 49 US-Dollar pro Jahr, und wenn Sie das Plugin verwenden möchten, benötigen Sie natürlich eine Lizenz.
Ein Wort zur Instagram-API
Etwas zu beachten (und ein ärgerlicher Aspekt von Instagram) ist ihre API und die damit verbundenen Einschränkungen. Das Problem ist, dass die Instagram-API eine Obergrenze für Anfragen pro Benutzer hat. Wenn Ihr Skript diese Menge überschreitet, erhalten Sie eine Fehlermeldung von Instagram, in der Sie aufgefordert werden, aufzuhören – und Instagram deaktiviert den Zugriff auf Ihr Konto, wenn es eine übermäßige Nutzung feststellt.
Dies bedeutet nicht, dass Sie Ihr Konto für immer vollständig deaktivieren (obwohl sie dies in der Vergangenheit getan haben), aber Sie können Instagram-Daten möglicherweise nicht erneut abrufen, bis Sie Ihren Code anpassen oder Stunden warten, bis Ihre Anfragen von Instagram zurückgesetzt werden. Denken Sie also beim Erstellen Ihres Instagram-Feeds daran und missbrauchen Sie die API nicht!
Auch die API ändert sich stark, insbesondere jetzt, da Facebook das Unternehmen besitzt. Beispielsweise ist es ohne einen bestimmten API-Schlüssel unmöglich, einen Instagram-Feed wirklich auf einer WordPress-Website anzuzeigen.
Die verbleibende Instagram Legacy API-Berechtigung wurde am 29. Juni 2020 deaktiviert. Jetzt müssen Entwickler die Instagram Basic Display API und die Instagram Graph API verwenden. Das bedeutet, dass jedes WordPress-Plugin jetzt mit der Instagram-API erstellt werden muss.
Allerdings ist es mit dieser Entwicklung für Nutzer der Plugins etwas einfacher geworden. Sie haben es vielleicht bemerkt, aber es ist jetzt eine relativ einfache (wenn auch eingeschränktere) Erfahrung, wenn es darum geht, den API-Schlüssel zu erstellen und zu integrieren. In den meisten Fällen ist es nur ein Knopfdruck.
Halten Sie immer Ausschau nach API-Neuigkeiten im Zusammenhang mit Instagram. Wenn sie zukünftige Änderungen vornehmen und Sie im Dunkeln tappen, funktioniert Ihr WordPress-Instagram-Feed möglicherweise nicht mehr!
Welches ist die beste Instagram-Feed-Lösung für WordPress?
Elfsight ist derzeit der beste Anbieter. Sie haben das beste Paket für den Preis und wir mögen ihren Support und ihr Produkt am meisten. Wenn Sie ein Geschäftsinhaber oder Webadministrator sind, der nach einer kostengünstigen Lösung mit super Funktionen sucht, dann ist das Ihr Typ.
Instafeed.js ist gut für Techniker, die eine kostenlose Lösung, aber absolute Kontrolle wünschen, wenn es um WordPress und einen Instagram-Feed geht. Wenn Sie ein Entwickler sind und keine Angst davor haben, Code zu optimieren und Ihre eigenen Sachen zu erstellen, werden Sie im Himmel sein. Allerdings gibt es derzeit einen Mangel an Dokumenten, der den Zugang für Anfänger erschwert.
Schließlich ist Smash Balloon eine angesehene Lösung. Instagram Feed Pro hilft Ihnen, vollständig anpassbare Instagram-Feeds auf Ihrer Website anzuzeigen und interaktiv zu gestalten.
Im Vergleich zu Elfsight mögen manche es jedoch komplexer finden – aber es ist billiger!!
Unabhängig davon, für welche Lösung Sie sich entscheiden, stellen Sie sicher, dass das Plugin/die Bibliothek regelmäßig aktualisiert wird, um Probleme oder Probleme bei der Verwendung zu vermeiden.
Wenn Sie Fragen zu diesem Artikel oder Fragen zu Instagram-Feed-Plugins im Allgemeinen haben, zögern Sie nicht, diese im Kommentarbereich unten zu hinterlassen! Viel Spaß und glückliches Bauen.
