Die Kosten für benutzerdefinierte Website -Entwicklung im Vergleich zu WordPress (2025)
Veröffentlicht: 2025-03-13Die Entwicklung der Website bietet unzählige Ansätze und ebenso viele Preisschilder. Benutzerdefinierte Codierung, Content -Management -Systeme, traditionelle Entwicklung, moderne Bauherren - Jeder Weg erzählt eine andere Geschichte über Kosten, Zeit und Ergebnisse.
Die Tech -Welt liebt es, zu diskutieren, welche Methode am besten funktioniert, aber echte Projekte brauchen Antworten, keine Theorie. Geldgespräche und Verständnis, welche Entwicklungskosten Ihr nächstes Website -Projekt überarbeiten können. Vergleichen wir die Zahlen und sehen, wie das Bauen von Grund auf die Verwendung eines Systems wie WordPress (mit DIVI) verglichen wird.
- 1 Was ist eine benutzerdefinierte Website -Entwicklung?
- 1.1 Die tatsächlichen Kosten für den Aufbau einer benutzerdefinierten Website
- 2 Wie erstellt eine Website mit WordPress?
- 2.1 Wie WordPress die Webentwicklung umgestaltet hat
- 2.2 Benutzerdefinierte Entwicklung im Vergleich zu WordPress: Hauptunterschiede
- 2.3 Codefrei & halb der Preis: Der Divi-Vorteil
- 3 benutzerdefinierte Entwicklung & WordPress verglichen
- 3.1 Aufbau einer Geschäftswebsite
- 3.2 Zusammenstellung einer Portfolio -Website
- 3.3 Entwerfen einer E -Commerce -Website
- 4 Vorbereitung Ihrer Website für die Zukunft
- 4.1 regelmäßige Wartung und Instandhaltung
- 4.2 Backups und Versionskontrolle
- 4.3 Sicherung Ihrer Website
- 4.4 Testen, Testen und Tests
- 5 bauen Sie Websites intelligenter, nicht härter
Was ist benutzerdefinierte Website -Entwicklung?
Benutzerdefinierte Website -Entwicklung bedeutet, Ihre einzigartige Vision durch RAW -Programmiersprachen wie HTML, CSS, JavaScript und PHP in Realität aufzubauen. Ähnlich wie beim Bau eines Hauses von Grund auf stellen Sie oder Ihre Entwickler jedes Element Ihrer Website sorgfältig her, ohne vorgefertigte Vorlagen oder Werkzeuge zu verwenden.

Das Entwicklungsteam schreibt jede Codezeile von Hand und bearbeitet alles von Server -Setups bis hin zu Datenbankverwaltung. Sie erstellen benutzerdefinierte Funktionen, entwerfen einzigartige Schnittstellen und erstellen spezielle Funktionen, die Ihren Anforderungen entsprechen. Mit benutzerdefinierten Entwicklung können Sie die Funktionen und das Design Ihrer Website vollständig kontrollieren.
Die tatsächlichen Kosten für den Aufbau einer benutzerdefinierten Website
Zahlen lügen nicht, aber sie können sich sicher verstecken. Wenn Sie über die Preisgestaltung für benutzerdefinierte Website -Entwicklung nachdenken, konzentrieren Sie sich häufig auf die Codierungskosten und beschönigen Sie andere wichtige Faktoren. Lassen Sie uns untersuchen, welche Aspekte der benutzerdefinierten Entwicklung zu Ihrer Achilles -Ferse werden können.
Zeit ist Geld: Entwicklungszeitleiste Realität
Die benutzerdefinierte Entwicklung erstreckt sich weit über das, was Sie erwarten könnten. Möglicherweise benötigen Sie Wochen, um die Architektur zu planen und Wireframes zu erstellen, bevor Sie eine einzelne Codezeile schreiben. Jede Funktion erfordert sorgfältige Planung, Codierung, Tests und Überarbeitungen.
Möchten Sie ein Kontaktformular hinzufügen? Das sind 3-4 Tage Arbeit. Benötigen Sie einen benutzerdefinierten Checkout -Prozess? Sie sehen mindestens 2-3 Wochen. Selbst scheinbar einfache Veränderungen können sich in tagelange Aufgaben verwandeln, da jedes Element andere Teile Ihres benutzerdefinierten Codes beeinflusst.
Die meisten benutzerdefinierten Websites dauern 3-6 Monate-und das ist, wenn alles reibungslos verläuft. Veränderungen während der Entwicklung? Weitere Wochen hinzufügen. Feature-Anfragen in letzter Minute? Bereiten Sie sich auf Verzögerungen vor. Ihre Zeitleiste wirkt sich direkt auf Ihr Budget aus, und die benutzerdefinierte Entwicklung läuft selten kürzer als geplant.
Die versteckten Kosten für technisches Know-how
Um Ihre benutzerdefinierte Website zum Leben zu erwecken, benötigen Sie mehr als nur ein Codierungswissen. Sie benötigen ein ausführliches technisches Wissen oder schlimmer noch ein Entwicklungsteam. Betrachten Sie die Spezialisten, die Sie benötigen: Front-End-Entwickler, Back-End-Programmierer, Datenbankexperten, Sicherheitsfachleute und UI/UX-Designer. Jeder dieser Experten berechnet Prämienraten für seine spezialisierten Fähigkeiten.
In der Regel berechnen diese Fachleute je nach Fachwissen und Standort zwischen 75 und 200 US -Dollar pro Stunde. Darüber hinaus benötigen Sie einen Projektmanager, um die Bemühungen aller zu koordinieren und Ihr Projekt auf dem Laufenden zu halten, was weitere 80 bis 150 US -Dollar pro Stunde kostet.
Ihr technisches Team muss lange nach dem Start involviert bleiben. Wenn Browser aktualisieren, Sicherheitspatches veröffentlicht oder Funktionen erforderlich sind, können nur Entwickler, die mit Ihrem benutzerdefinierten Code vertraut sind, diese Änderungen effektiv umgehen. Jedes kleine Update bedeutet, dass Sie an Ihr Entwicklungsteam zurückreichen.
Wenn die Dinge brechen, ist die Wartung wichtig
Benutzerdefinierte Websites benötigen Ihre ständige Aufmerksamkeit, um in gutem Zustand zu bleiben. Im Gegensatz zu Standardlösungen erfordert Ihr eindeutiger Code besondere Sorgfalt, wenn Probleme auftreten. Sie müssen Sicherheitspatches einzeln testen. Auch das Hinzufügen neuer Inhalte kann Ihre sorgfältig gestalteten Layouts stören.
Ihre Wartungskosten können sich schnell summieren. Notfallkorrekturen kosten häufig den regulären Stundensatz. Serverprobleme? Das bedeutet einen dringenden Anruf bei Ihrem Entwicklungsteam. Möchten Sie neue Funktionen hinzufügen? Jede Änderung erfordert eine sorgfältige Codierung, um zu vermeiden, dass vorhandene Funktionen verstoßen.
Sie benötigen auch detaillierte Dokumentation für Ihre benutzerdefinierten Systeme. Ohne sie verbringen neue Entwickler zusätzliche Zeit damit, herauszufinden, wie alles funktioniert, bevor sie Probleme beheben können. Regelmäßige Wartung, Sicherheitsaktualisierungen und Fehlerbehebungen werden zu einer fortlaufenden Investition in das Überleben Ihrer Website.
Wie erstellt eine Website mit WordPress?
WordPress -Transformed -Website -Erstellung vom Spielplatz eines Entwicklers in ein Tool, das jeder verwenden kann. Die Plattform kümmert sich um einen komplexen Code hinter den Kulissen, während Sie sich auf die Erstellung Ihrer Website konzentrieren. Fügen Sie Inhalte, Designseiten hinzu und starten Sie Funktionen, ohne Programmiersprachen zu lernen. Schauen wir uns an, was WordPress für Millionen von Website -Eigentümern klickt.
Wie WordPress die Webentwicklung verändert hat
WordPress begann als einfaches Blogging -Tool und hat sich zu einem Kraftpaket entwickelt, das alles von Kleinunternehmen bis hin zu großen Medien und Kraftwerken 43% des Internets abwickelt.

Aber wie? Lassen Sie uns die Faktoren untersuchen, die es so einfach machten, sich anzupassen.
Brach die Codebarriere nieder
WordPress wählte Sperren in der Website-Designszene von einem nur Entwicklungsclub in einen offenen Spielplatz. Sie müssen sich nicht mehr komplexe Codierungssprachen auswendig lernen oder Jahre damit verbringen, Programme zu lernen, um eine Website zu erstellen. Die Plattform kümmert sich um das technische schwere Heben hinter den Kulissen.
Anstatt Code zu schreiben, können Sie Ihre Website -Setup hinweisen und klicken. Das Hinzufügen von Seiten, das Erstellen von Beiträgen und das Organisieren Ihrer Inhalte fühlt sich genauso natürlich an wie ein Textverarbeitungsprozessor. Benötigen Sie eine Überschrift? Klicken Sie auf eine Schaltfläche. Möchten Sie eine Fotogalerie hinzufügen? Ziehen Sie und lassen Sie Ihre Bilder ab.
WordPress überbrückt die Lücke zwischen dem, was Sie wollen und dem, was Sie erstellen können. Die Plattform übersetzt Ihre Aktionen automatisch in sauberen, effizienten Code, sodass Sie sich auf das Erstellen Ihrer Website konzentrieren können, anstatt Programmiersprachen zu lernen.
Made Web Design Visual
WordPress hat das Spiel geändert, indem Sie sehen, wie Ihre Website in Echtzeit Gestalt annimmt. Vorbei sind die Tage des Bearbeitens von Code und Beten, wenn Ihre Änderungen richtig aussehen, wenn Sie die Seite aktualisieren.
Sie können jetzt Farben mit einem Klick anpassen, Elemente um Ihre Seite frei verschieben und Ihr Design beim Arbeiten weiterentwickeln. Benötigen Sie diese Überschrift größer? Schieben eine Skala. Willst du dieses Bild links? Ziehen Sie es einfach dorthin. Ihre Website wird zu einer Leinwand, in der jede Veränderung direkt vor Ihren Augen stattfindet.
Diese direkte Verbindung zwischen Ihren Aktionen und Ergebnissen macht die Website von Website, die natürliche und intuitive Erstellung von Website erstellt.
Befähigte nicht-technische Benutzer
WordPress hat die Website der Website an Geschäftsinhaber und Inhaltsersteller zurückgegeben. Jetzt können Sie Ihre Website verwalten, anstatt Ihren Entwickler für jedes kleinere Update anzurufen. Sie können Ihrem Geschäft neue Produkte hinzufügen, Blog -Beiträge veröffentlichen oder Ihre Kontaktdaten aktualisieren, ohne Code zu berühren.
Die Plattform trifft einen Sweet Spot zwischen Kraft und Benutzerfreundlichkeit. Sicher, Sie benötigen möglicherweise Hilfe, um komplexe Funktionen oder benutzerdefinierte Designs einzurichten. Aber tägliche Operationen? Das bist alles du. Ihr Marketing -Team kann Inhalte veröffentlichen, Ihr Verkaufsteam kann die Preisgestaltung aktualisieren und Sie können die Leistung ohne technischen Support verfolgen.
Die Themen & Plugin -Revolution
WordPress verwandelte die Website auf ein Mix-and-Match-Spiel, das funktioniert. Anstatt jede Funktion von Grund auf neu zu codieren, können Sie vorbereitete Lösungen einfügen. Benötigen Sie einen Einkaufswagen? Installieren Sie WooCommerce. Willst du ein soziales Teilen? Fügen Sie ein Plugin wie Monarch hinzu. Dies sind auch keine wesentlichen Add-Ons-sie sind robuste Tools, die von engagierten Teams erstellt wurden.

Themen haben auch die Art und Weise verändert, wie wir uns dem Design nähern. Sie können mit einer professionellen Stiftung beginnen und sie so anpassen, dass sie Ihrer Marke entspricht. Der Marktplatz wächst weiter, da sich Entwickler darauf konzentrieren können, bestimmte Lösungen und nicht auf ganze Websites von Null zu erstellen.
Benutzerdefinierte Entwicklung gegen WordPress: Hauptunterschiede
Lassen Sie uns das Geräusch durchschneiden und sehen, was diese Ansätze voneinander entfernt. Ihr Budget und Ihre Zeitleiste verdienen einen ehrlichen Vergleich:
| Faktoren | Benutzerdefinierte Entwicklung | WordPress |
|---|---|---|
| Startkosten | $ 20.000+ | 1.000 bis 15.000 US -Dollar |
| Monatliche Unterhalt | $ 500+ | $ 50 - $ 200 |
| Zeit zum Starten | 12-24 Wochen | 2-4 Wochen |
| Design -Updates | Rufen Sie Ihren Entwickler an | Punkt, klicken Sie auf, veröffentlichen Sie für die meisten Fälle |
| Neue Funktionen | Code von Grund auf neu | Fügen Sie nach Bedarf Plugins hinzu |
| Technisches Wissen | Benötigen Sie ein Entwicklerteam | Jeder kann lernen |
| Wachstumspotential | Nach Budget begrenzt | Lösungen für die Verwendung von Lösungen |
| Wartung | Komplex, teuer | Einfach, erschwinglich |
Die benutzerdefinierte Entwicklung mag bei Networking -Events beeindruckend klingen, aber WordPress macht aus gutem Grund fast die Hälfte des Webs. Sie müssen Entwickler nicht für jede Textänderung aufsuchen oder Wochen warten, bis Sie Wochen auf einfache Updates sind.
BILD BAUS EIN HAUS - Sonderanfertigung bedeutet, jeden Türknauf und jeden Lichtschalter von Grund auf neu zu architektieren. WordPress? Sie ziehen in ein solides Haus, in dem die Stromversorgung bereits eingeschaltet ist, und Sie können die Möbel wann immer Sie wollen. Ihre Website sollte Sie nachts nicht wach halten oder Ihr Bankkonto entwässert.
Codesfrei & halb des Preis: Der Divi-Vorteil
Stellen Sie sich Folgendes vor: Sie suchen zwei Wege, um Ihre Website zu erstellen. In einem Pfad berechnen Entwickler Ihnen Tausende, jede Funktion benutzerdefiniert zu codieren. Im anderen Fall gibt es Divi - ein Tool, das WordPress in Ihr persönliches Website -Studio verwandelt.

Divi bringt Sie auf den Fahrersitz. Benötigen Sie eine schlanke Bildergalerie? Erledigt. Willst du ein professionelles Kontaktformular? Klicken Sie, ziehen Sie, fertig. Dieselben Funktionen würden Entwicklertage zum Code von Grund auf nehmen, aber Sie können sie in Minuten mit den über 200 Modulen von Divi hinzufügen.
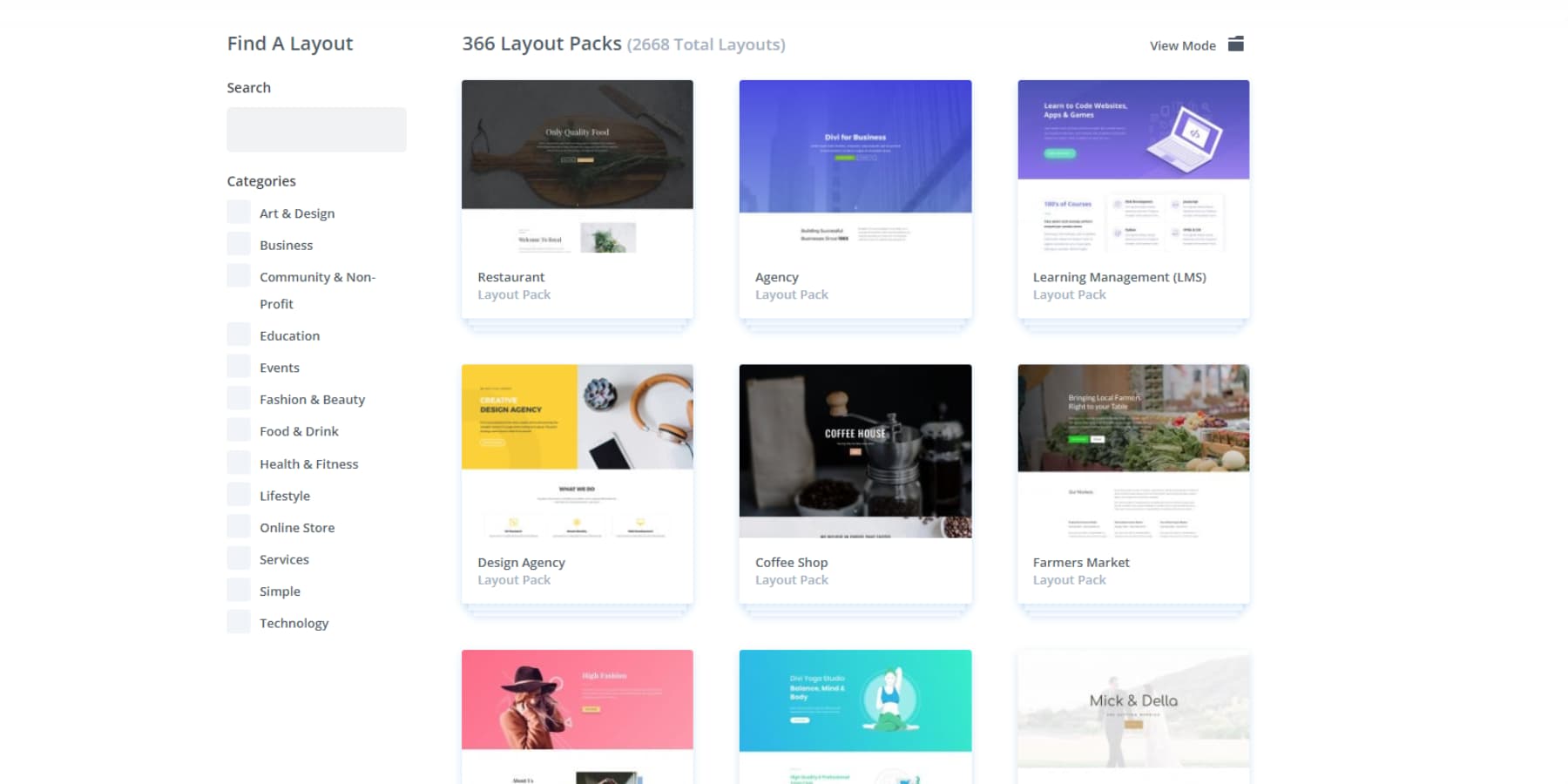
Divi ist voll mit Tausenden von professionellen Layouts, die bereit sind. Wählen Sie ein Design aus, das Ihnen gefällt, tauschen Sie Ihre Inhalte aus und Sie sind festgelegt. Die kundenspezifische Codierung der gleichen Designs kosten Sie Wochen Entwicklungszeit und Tausende von Dollar.

Das Beste daran? Sie werden jede Veränderung sehen, während Sie es schaffen. Kein Warten mehr darauf, dass Entwickler Ihre Vision übersetzen oder für endlose Überarbeitungen bezahlen. Bewegen Sie Abschnitte um, optimieren Sie Farben oder aktualisieren Sie Ihr Layout - es ist so einfach wie das Zeigen und Klicken.
Das ist echtes Geld zurück in Ihrer Tasche und echte Kontrolle über Ihre Website.
Holen Sie sich heute Divi
Premium -Webdesign mit Divi Pro, nicht Premium -Preise
Möchten Sie das Beste über die Auswahl der Divi über die kundenspezifische Entwicklung wissen? Der Preisschild. Während die benutzerdefinierte Codierung Sie Tausende zurücksetzen könnte, startet Divi monatlich bei nur 7,42 US -Dollar. Benötigen Sie mehr Kraft? Divi Pro entsperren alles für 23,08 USD pro Monat.
Folgendes bekommen Sie mit Pro:
- Überspringen Sie die Support -Linie mit Divi VIP - Holen Sie sich Hilfe innerhalb von 30 Minuten, jederzeit und einen zusätzlichen Rabatt von 10% auf den Marktplatz
- Arbeiten Sie mit 4 Personen in einem Arbeitsbereich mit Divi -Teams zusammen - perfekt für die Verwaltung mehrerer Projekte
- Speichern Sie Ihre besten Designs in Divi Cloud - verwenden Sie sie wieder, wann immer Sie wollen
- Zugriff auf modernste KI-Funktionen mit Divi AI-Bauen Sie schneller und schlauer auf
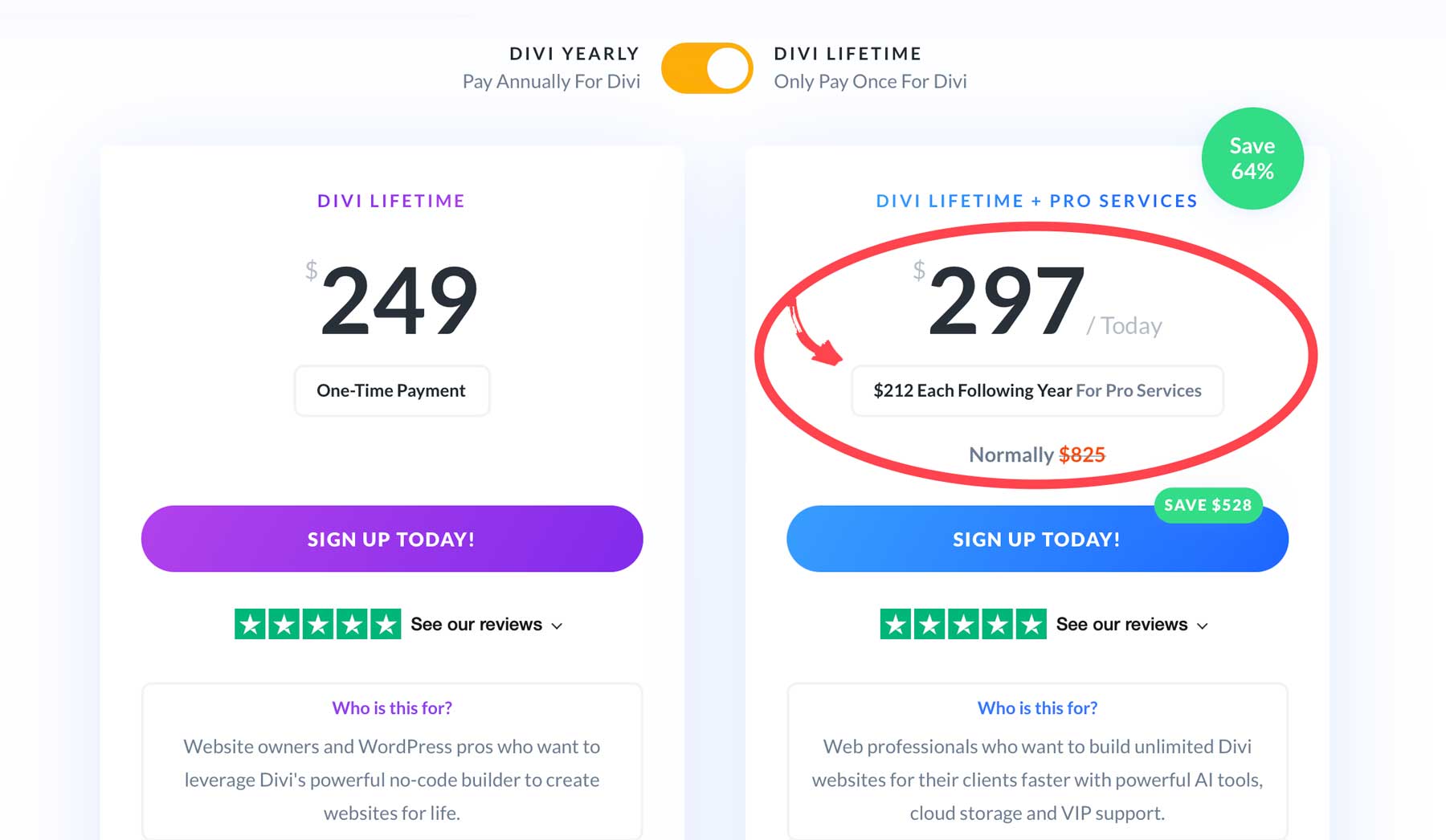
Die Mathematik ist einfach: 277 US -Dollar für das Komplettpaket spart Ihnen 388 US -Dollar im Vergleich zu den Kauffunktionen separat. Oder gehen Sie mit dem Lifetime + Pro -Bundle, das im ersten Jahr 297 US -Dollar und 212 US -Dollar pro Jahr kostet. Dies ist ein dauerhafter Divi -Zugang plus jährliche Pro -Vorteile und spart Ihnen 528 US -Dollar.

Vergleichen Sie dies mit den kundenspezifischen Entwicklungskosten, die Tausende pro Monat betragen, und die Auswahl wird klar.
Steigern Sie Ihren Workflow mit Divi Pro
Kosten senken und die Kreativität mit Divi AI steigern
Geben Sie Divi AI ein-Ihre Geheimwaffe gegen himmelhohe Entwicklungskosten und arbeitet direkt in WordPress. Benötigen Sie frische Inhalte? Überspringen Sie den Texter von 500 US -Dollar.
Möchten Sie benutzerdefinierte Bilder ohne das 1000 -Dollar -Fotoshooting? Oder haben Sie bereits ein Bild, das Perfektion benötigt?
Divi AI behandelt sie alle in Sekunden und erstellt Markeninfektionen und professionelle Grafiken. Hier ist der echte Game-Changer: Brauchen Sie ein einzigartiges Layout? Beschreiben Sie einfach, was Sie in einfachem Englisch wollen. Divi AI erstellt einen sauberen, kompatiblen Code, der perfekt zu Ihrem Design funktioniert. Nicht mehr zahlende Entwickler Hunderte pro Stunde oder Wartezeit für einfache Änderungen.
Das Beste daran? Alles geschieht genau dort, wo Sie sich in Divis visueller Erbauer bauen. Es gibt kein Springen zwischen Tools oder Warten auf verschiedene Fachkräfte-nur reibungslose, budgetfreundliche Fortschritte in Richtung Ihrer fertigen Website.
Holen Sie sich Divi Ai
Divi Quick Sites: benutzerdefiniertes Webdesign auf Demand, abzüglich der Kosten
Hier ist der Knockout Punch - Divi Quick Sites mit KI. Während Entwickler Wochen für den Bau Ihrer Website benötigen, verwandelt Divi Quick -Websites Ihre Geschäftsanforderungen in Minuten in eine komplette Website. Sagen Sie ihm, was Sie brauchen, und Sie werden alles sofort zum Laufen bringen - Menüs, Formulare und sogar vollständige Online -Geschäfte.
Im Gegensatz zu grundlegenden KI -Bauherren, die zufällige Elemente zusammenfügen, schafft Divi Quick -Websites harmonische Designs mit perfekter Typografie, Abstand und Komponenten, die zusammenarbeiten. Nicht bereit für KI -Designs? Kein Problem. Divi Quick -Sites werden mit handgefertigten Starter -Sites geladen - einzigartige Layouts und Bilder, die Sie auf anderen Plattformen nicht finden.
Mit dem visuellen Builder können Sie alles anpassen, ohne den Code zu berühren. Optimieren Sie Layouts, wechseln Sie die Farben oder bewegen Sie den Inhalt frei. Ihre Website bleibt flexibel und bereit zu wachsen, während Sie die volle Kontrolle über die Entwicklung des Unternehmens behalten.
Divi + WordPress: Ein Match im Himmel gemacht
Während die benutzerdefinierte Entwicklung unterschiedliche Tools erfordert, ist die WordPress -Integration von Divi tief. Benötigen Sie mehr Kraft? Divi stellt eine Verbindung zu 75+ Diensten und Plugins her. Darüber hinaus arbeitet Visual Builder nahtlos mit wesentlichen Tools wie Rank Math zusammen und macht SEO zu einem Teil Ihres natürlichen Workflows.

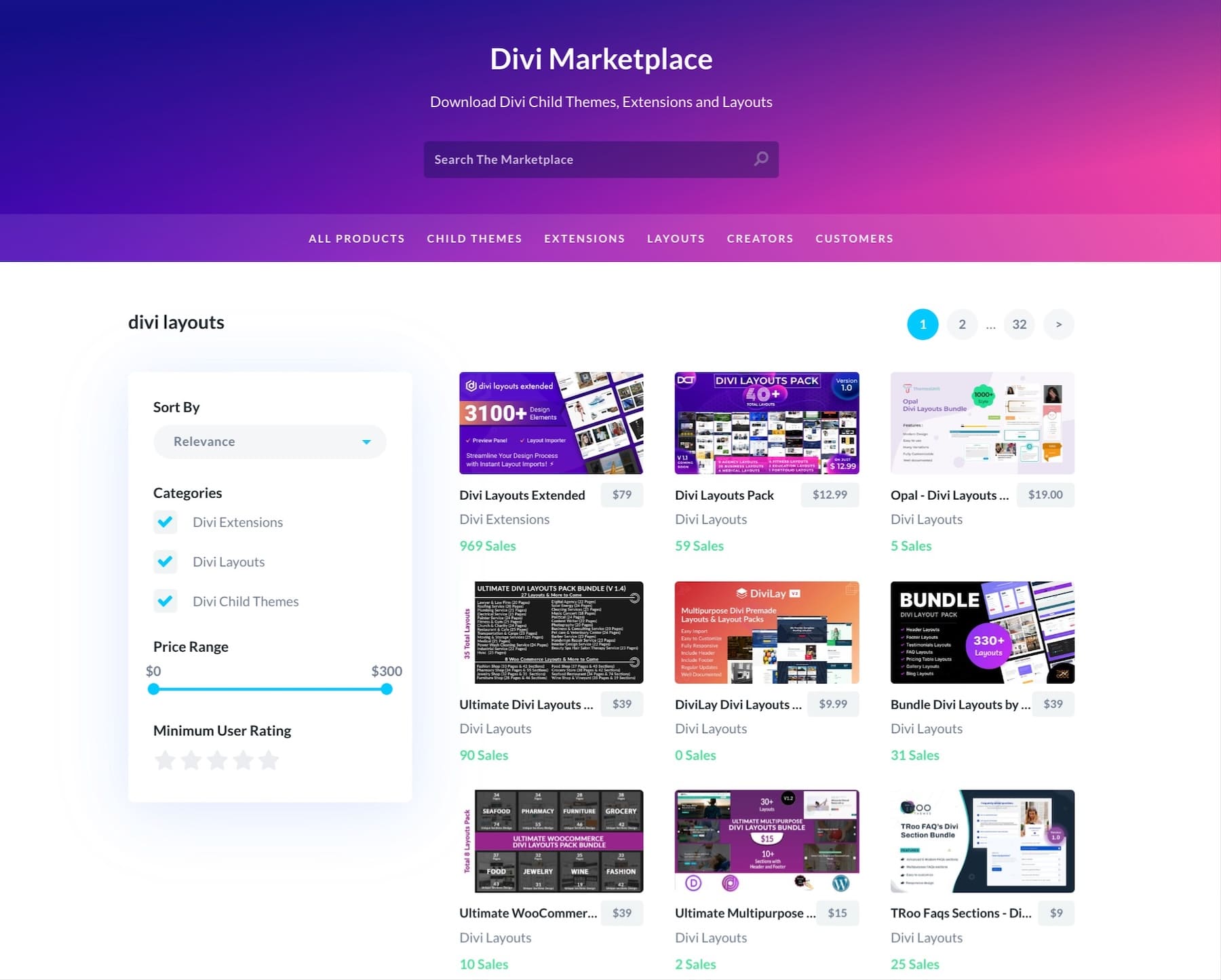
Außerdem können Sie Premium -Layouts und Erweiterungen vom Divi -Markt erhalten - alle für echte WordPress -Projekte getestet. Möchten Sie benutzerdefinierte Lösungen erstellen? Verwenden Sie Divis API. Ihre Lizenz deckt unbegrenzte Websites, Seiten und Beiträge ab, unabhängig von Ihrem jährlichen oder lebenslangen Abonnement.

Hör auf, Tausende für die kundenspezifische Entwicklung zu bezahlen. Schließen Sie sich Millionen von Fachleuten an, die mit Divi besser, schneller und schlauer aufbauen.
Holen Sie sich Divi
Benutzerdefinierte Entwicklung & WordPress verglichen
Das Gespräch ist kostenlos - die Ergebnisse sind nicht. Das Betrachten der tatsächlichen Projekte zeigt die wahren Stärken und Schwächen verschiedener Entwicklungsansätze. Wir haben drei beliebte Website -Builds ausgewählt, um nebeneinander zu vergleichen, einschließlich Kosten, Zeitplänen und Endergebnissen, um Ihnen bei der Auswahl der besten Option für Ihre Anforderungen zu helfen.
Aufbau einer Business -Website
Das Erstellen einer Business -Website von Grund auf beinhaltet mehrere Entwicklungsphasen, die jeweils zu Ihrer Zeitleiste und Ihrem Budget hinzugefügt werden. Lassen Sie uns das, was Unternehmen normalerweise für die kundenspezifische Entwicklung ausgeben:
| Entwicklungsphase | Zeit (Wochen) | Kostenbereich |
|---|---|---|
| Planung & Design | 2-3 | 3.000 bis 5.000 US-Dollar |
| Frontendentwicklung | 4-6 | 8.000 bis 12.000 US-Dollar |
| Backend -Entwicklung | 3-4 | 6.000 bis 9.000 US-Dollar |
| Test & QA | 2-3 | 3.000 bis 5.000 US-Dollar |
| Blog -Integration | 3-4 | 2.000 bis 3.500 US-Dollar |
| Inhalt | 1-2 | 1.000 bis 2.000 US-Dollar |
| Newsletter -Systemintegration | 1-1.5 | $ 1.500- $ 2.500 |
Eine Standard-Business-Website dauert ungefähr 3-4 Monate, um benutzerdefinierte Entwicklung zu erstellen. Jede Funktion erfordert sorgfältige Planung, Codierung und Prüfung. Veränderungen während der Entwicklung? Fügen Sie Ihrem Budget weitere 2-3 Wochen und mehrere tausend Dollar hinzu.
Wir gehen davon aus, dass diese Kosten für die Einstellung von Entwicklern mit großartigen Erfolgsbildern eingestellt werden, die mehr als 150 bis 200 US-Dollar pro Stunde berechnen können. Es gibt Entwickler, die Sie für nur 10 bis 15 US-Dollar pro Stunde einstellen können, aber die Qualität ihrer Arbeit wäre erheblich niedrig, und solche Projekte neigen dazu, öfter als reibungslos zu brechen.
Denken Sie daran, dass diese Kosten keine laufende Wartung umfassen. Die meisten von benutzerdefinierten Unternehmenswebsites benötigen regelmäßige Entwicklerunterstützung für Updates, Sicherheitspatches und Feature-Modifikationen.
WordPress: Schnelles Setup, niedrigere Kosten
Der Aufbau einer Business -Website mit WordPress bietet sowohl Zeit als auch Geld erhebliche Einsparungen. Beginnend mit dem Business-optimierten Hosting von SiteGround für Ihr erstes Jahr mit 2,99 USD für Ihr erstes Jahr erhalten Sie eine solide Grundlage mit automatisierten Setup- und Sicherheitsfunktionen.
Folgendes kostet eine typische WordPress Business -Website:
| Komponente | Std | Kostenbereich |
|---|---|---|
| WordPress Hosting (SiteGround) | - | $ 35.88/erstes Jahr |
| Premium -Themen -Setup | 4-6 | $ 59-99/Jahr |
| Essentielle Plugins -Konfiguration | 3-5 | $ 100-200/Jahr |
| Professionelles Setup | 8-16 | $ 500-1.500 (optional) |
| Inhaltsintegration | 4-8 | $ 200-500 |
Die meisten WordPress Business-Websites starten innerhalb von 2-3 Wochen. Die Plattform übernimmt die technischen Komplexitäten automatisch von der Seiteneinrichtung bis zu Datenbankeinträgen. Außerdem haben Sie über das WordPress-Plugin-Repository Zugriff auf Tausende von vorgefertigten Funktionen.

Möchten Sie ein Kontaktformular hinzufügen? Installieren Sie ein Plugin. Benötigen Sie einen Blog -Bereich? Es ist direkt in die Profile von Teammitgliedern aufgebaut? Wählen Sie aus Dutzenden von fertigen Plugins. Die gleichen Funktionen würden Wochen für den benutzerdefinierten Code dauern.
Bewegen Sie Ihre Unternehmensseite mit Divi
Divi verwandelt WordPress -Websites von grundlegend zu brillant und senken Sie sowohl Zeit als auch Kosten. Mit Divi Quick -Websites können Sie in Tagen statt Wochen eine komplette Geschäftswebsite starten. Hier ist der Zusammenbruch:
| Komponente | Std | Kostenbereich |
|---|---|---|
| WordPress + SiteGround Hosting | - | $ 35.88/erstes Jahr |
| Divi -Lizenz | - | 89 $/Jahr |
| Erstellen einer Business -Site mit Divi Quick -Websites | <1 | Enthalten ($ 16.08/Mo, wenn sie AI verwenden) |
| Inhaltsintegration | 4-6 | $ 50-100; Nur $ 16.08/Mon mit Divi Ai) |
| Custom Branding | 2-3 | - - |
Divi Quick -Sites behandeln das schwere Heben - automatisch erstellen Sie Ihre Homepage, über Seite, Kontaktformulare, Header, Fußzeilen und mehr. Benötigen Sie eine professionelle Kopie? Divi Ai schreibt es für Sie. Willst du benutzerdefinierte Layouts? Mit dem visuellen Baumeister können Sie sie in wenigen Minuten entwerfen.
Die geschäftsbereiteten Funktionen von Divi funktionieren direkt aus dem Box. Ohne zusätzliche Plugins können Sie erstellen:
- Professionelle Kontaktformulare, die Ihrer Marke entsprechen
- Teammitgliedern, die gut aussehen
- Blog -Designs, die Leser einbeziehen
- Anrufabschnitte, die sich konvertieren
- Mobile ansprechende Layouts ohne zusätzliche Codierung
Außerdem bleibt jedes Design auf Ihrer Website konsistent, ohne Code zu berühren. Das ist die Kraft des Bauens mit Divi-professionelle Ergebnisse zu einem Drittel der Zeit, zu einem Bruchteil der Kosten für benutzerdefinierte Entwicklung und Standard-WordPress-Builds. Möchten Sie später neue Funktionen hinzufügen? Mit dem visuellen Builder von DIVI können Sie in Echtzeit Änderungen vornehmen, ohne einen Entwickler einzustellen oder Code zu lernen.
Beginnen Sie mit Divi
Zusammenstellung einer Portfolio -Website zusammenstellen
Benutzerdefinierte Portfolio -Websites erfordern Präzision und Liebe zum Detail. Lassen Sie uns das, was kreative Fachleute normalerweise für die kundenspezifische Entwicklung ausgeben:
| Entwicklungsphase | Zeit (Wochen) | Kostenbereich |
|---|---|---|
| Design & Planung | 1-2 | $ 1.500- $ 2.500 |
| Frontendentwicklung | 2-3 | 3.000 bis 4.500 US-Dollar |
| Backend -Entwicklung | 1-2 | 2.000 bis 3.000 US-Dollar |
| Galerie -Integration | 1-2 | $ 1.500- $ 2.500 |
| Portfoliomanagementsystem | 1-2 | $ 1000- $ 3.000 |
| Inhaltsintegration | 0,5-1 | 500 bis 1.000 US-Dollar |
| Test & Start | 0,5-1 | $ 800- $ 1.500 |
Eine benutzerdefinierte Portfolio-Website dauert in der Regel 7-13 Wochen und kostet zwischen 11.300 USD und 18.000 US-Dollar. Jedes Element muss sorgfältig berücksichtigt werden, von der Bildoptimierung bis hin zu glätten Übergängen zwischen Portfolio -Stücken.
Die benutzerdefinierte Entwicklung bietet einzigartige Möglichkeiten, Ihre Arbeit zu präsentieren, aber diese charakteristischen Funktionen haben einen Preis. Willst du diesen besonderen Schwebeffekt? Das ist zusätzliche Entwicklungszeit. Benötigen Sie ein benutzerdefiniertes Filtersystem? Weitere Codierungsstunden. Das Aktualisieren Ihres Portfolios bedeutet außerdem, dass Sie Entwickler für selbst geringfügige Änderungen kontaktieren.
Denken Sie daran, dass diese Schätzungen davon ausgehen, dass sie mit erfahrenen Entwicklern zusammenarbeiten, die 150 bis 200 US-Dollar pro Stunde berechnen. Während günstigere Optionen vorhanden sind, führen sie häufig zu klobigen Schnittstellen, die Ihre Arbeit nicht effektiv präsentieren.
Erstellen eines Portfolios mit WordPress
WordPress bietet einen budgetfreundlichen Ansatz zum Erstellen von Portfolio-Websites. Beginnend mit dem Portfolio-optimierten Hosting von SiteGround für Ihr erstes Jahr mit 2,99 USD für Ihr erstes Jahr bietet Ihnen eine solide Grundlage mit einer WordPress-Installation und einem integrierten Caching mit einem Klick.
Folgendes kostet eine typische WordPress -Portfolio -Website:
| Aufgabe/Komponente | Std | Kosten |
|---|---|---|
| Premium -Themen -Setup | 2-3 | $ 59- $ 99 |
| SiteGround -Hosting -Setup | 1 | Ab 36 US -Dollar pro Jahr |
| Essentielle Plugins -Installation | 2-3 | $ 150- $ 300 |
| Inhaltsorganisation | 8-10 | Kommt darauf an |
| DIY -Designanpassung | 12-15 | Kommt darauf an |
| Bildoptimierung | 3-4 | 49- $ 89 |
| SEO -Setup | 2-3 | $ 59- $ 99 |
| Sicherheitskonfiguration | 1-2 | $ 39- $ 79 |
| Testen & Überarbeitungen | 4-5 | DIY |
Die meisten WordPress-Portfolio-Websites starten innerhalb von 1-2 Wochen. Die Plattform kümmert sich automatisch von technischen Komplexität, von Bildgalerien bis zur Projektkategorisierung. Außerdem haben Sie über das WordPress-Repository Zugriff auf zahlreiche portfoliospezifische Plugins.
Benötigen Sie eine Lightbox -Galerie? Installieren Sie ein Plugin. Willst du Projektfilterung? Es gibt viele Plugins. Suchen Sie nach Bild- und Leistungsoptimierung? Versuchen Sie es mit EWWW Image Optimizer und WP Rocket. Die gleichen Funktionen würden Wochen für den benutzerdefinierten Code dauern.
Das Aufbau eines Portfolios mit Divi ist noch einfacher
Divi verwandelt die Portfoliomerstellung in einen optimierten Prozess für Kreative und Fachkräfte, die ihre Arbeit zum Glanz benötigen. Folgendes werden Sie mit Divi verbringen:
| Komponente | Std | Kostenbereich |
|---|---|---|
| WordPress Hosting (SiteGround) | - | $ 35.88/erstes Jahr |
| Erzeugen eines Portfolios mit Divi -Schnellweborten | <1 | $ 0-16.08/Mo (nur für Divi AI) |
| ACF einrichten | 1-2 | $ 0-49 |
| Projektseiten und Inhalt | 1-2 | $ 0-16.08/Mo (nur wenn sie mit Divi AI automatisiert) |
| Visuelle Anpassung | 2-3 | $ 0-150 (DIY oder HIRED-Hilfe) |
Die Portfolio -Tools von Divi konzentrieren sich auf das, was am wichtigsten ist - und zeigt Ihre Arbeit. Mit dem visuellen Builder können Sie atemberaubende Mauerwerkgalerien, filterbare Portfolios und Vollbild -Diashows erstellen, ohne Code zu berühren. Müssen Projekte nach Kategorie arrangieren? Ziehen Sie einfach und fallen Sie. Willst du diese perfekte Schwebeanimation? Wählen Sie aus Dutzenden eingebauter Effekte.
Divi AI tritt ein, wenn Sie überzeugende Projektbeschreibungen herstellen oder Fallstudien generieren müssen. Beschreiben Sie Ihre Bedürfnisse und beobachten Sie, wie es professionelle Kopie erstellt, die Ihrem Ton entspricht.
Divi arbeitet außerdem Hand in Hand mit Advanced Custom Fields (ACF), sodass Sie benutzerdefinierte Post-Typen und Felder für Ihre Projekte erstellen können. Der Vorteil? Wenn Ihr Portfolio wächst, dauert das Hinzufügen neuer Projekte Minuten und nicht Stunden.
Beginnen Sie mit Divi
Entwerfen einer E -Commerce -Website
Das Aufbau einer benutzerdefinierten E -Commerce -Website erfordert erhebliche Ressourcen. Hier ist, was Unternehmen in der Regel für die kundenspezifische Entwicklung erwarten:
| Komponente | Std | Kostenbereich |
|---|---|---|
| Planung & Architektur | 60-80 | 9.000 bis 12.000 US-Dollar |
| Datenbank -Setup | 40-50 | 6.000 bis $ 7.500 |
| Frontendentwicklung | 120-150 | 18.000 bis 22.500 US-Dollar |
| Backend -Entwicklung | 160-200 | 24.000 bis 30.000 US-Dollar |
| Zahlungsgateway -Integration | 30-40 | 4.500 bis 6.000 US-Dollar |
| Sicherheitsumsetzung | 40-50 | 6.000 bis $ 7.500 |
| Test- und Qualitätssicherung | 50-60 | 7.500 bis 9.000 US-Dollar |
| Training und Dokumentation | 20-30 | 3.000 bis 4.500 US-Dollar |
Wie Sie vielleicht bemerken, dauert ein benutzerdefinierter E-Commerce-Build etwa 16 bis 20 Wochen und kann rund 78.000 bis 100.000 US-Dollar erfordern. Der Prozess umfasst mehrere Entwicklungsphasen, von der Einrichtung von Produktdatenbanken bis zum Erstellen sicherer Zahlungsgateways. Jede Funktion erfordert sorgfältige Codierung und gründliche Tests, um reibungslose Transaktionen zu gewährleisten.
Über die anfänglichen Baukosten hinaus benötigen benutzerdefinierte E -Commerce -Websites kontinuierliche Wartung. Aktualisierungen für Zahlungssysteme, Sicherheitspatches und Feature-Änderungen erfordern häufig Entwicklerinterventionen für 150 bis 250 USD pro Stunde. Das Skalieren Ihres Geschäfts bedeutet außerdem mehr kundenspezifische Entwicklungsarbeiten.
Größere Geschäfte mit komplexen Funktionen wie mehreren Währungsunterstützung oder erweitertem Inventarmanagement steigen noch höher. Während die kundenspezifische Entwicklung eine vollständige Kontrolle bietet, kann das Zeit- und finanzielle Engagement viele Geschäftsbudgets belasten.
Erstellen eines WooCommerce -Ladens auf WordPress
Ein E -Commerce -Geschäft mit WordPress und WooCommerce zu starten, bietet erhebliche Einsparungen. Wie jede WordPress -Website beginnt das Starten eines WooCommerce mit dem Hosting. Das WooCommerce-optimierte Hosting von SiteGround startet monatlich bei nur 2,99 USD für Ihr erstes Jahr und bietet Ihnen eine solide Grundlage für Ihren Online-Shop.
Die Plattform übernimmt das technische Setup automatisch, von SSL -Zertifikaten bis hin zu Caching -Tools, die speziell für E -Commerce entwickelt wurden. Folgendes kostet ein Standard -WordPress -E -Commerce -Build in der Regel:
| Komponente | Std | Kostenbereich |
|---|---|---|
| SiteGround WooCommerce Hosting | - | $ 35.88/erstes Jahr |
| WooCommerce -Setup | 3-4 | 0 |
| Grundlegendes WordPress -Thema | 1-2 | 0- $ 60 |
| Essentielle Plugins (Abonnements/benutzerdefinierte Funktionen) | 4-6 | 100 bis 200 US-Dollar |
| Produkt -Setup und Konfiguration | 6-8 | 0 |
| Erstellung von Inhalten und Medien | 8-10 | $ 400- $ 500 |
| Optimierung, Test & Start | 4-5 | 200 bis 250 US-Dollar |
Die meisten WordPress-E-Commerce-Stores starten innerhalb von 3-4 Wochen. Die Plattform behandelt komplexe Funktionen wie Inventarverwaltung und Bestellverarbeitung direkt außerhalb des Boxs und spart wertvolle Entwicklungszeit.
Richten Sie Ihr Geschäft mit Divi ein
Divi verwandelt Woocommerce -Stores von Basic zu brillanten, kürzten Kosten und Zeitenzeit. Mit Divi Quick -Sites können Sie in Tagen und nicht in Wochen ein komplettes Geschäft starten. Hier ist der Zusammenbruch:
| Komponente | Std | Kostenbereich |
|---|---|---|
| SiteGround WooCommerce Hosting | - | $ 35.88/erstes Jahr |
| WooCommerce -Setup | 3-4 | 0 |
| Zusätzliche WooCommerce -Plugins (Mitgliedschaft/benutzerdefinierte Funktionen) | 4-6 | 100 bis 200 US-Dollar |
| Divi -Lizenz (jährlich) | - | 89 $ |
| Speichern Sie Setup mit schnellen Websites | 2-3 | $ 16.08/Mo (Divi AI) |
| Produkt -Setup und Konfiguration | 4-6 | 0 |
| Inhaltserstellung mit Divi AI | 3-4 | $ 16.08/Mo (Divi AI) |
| Optimierung, Testen und Starten | 2-3 | $ 100-150 |
Divi Quick -Sites behandeln das schwere Heben und erstellen automatisch Ihr Store -Layout, Produktseiten, Header und vieles mehr. Benötigen Sie Produktbeschreibungen? Divi Ai schreibt sie für Sie. Möchten Sie benutzerdefinierte Kategorienlayouts? Mit dem visuellen Baumeister können Sie sie in wenigen Minuten entwerfen.
Die WooCommerce -Module in Divi arbeiten direkt aus der Schachtel:
- Produktgalerien, die gut aussehen
- Benutzerdefinierte Kasse, die besser konvertieren
- Kategorienlayouts, die Ihre Produkte zeigen
- Add-to-cart-Schaltflächen, die zu Ihrer Marke passen

Außerdem bleibt jedes Design in Ihrem Geschäft konsistent, ohne Code zu berühren. Das ist die Kraft des Bauens mit Divi - professionelle Ergebnisse in der Hälfte der Zeit zu einem Bruchteil der Kosten.
Beginnen Sie mit Divi
Vorbereitung Ihrer Website für die Zukunft
Wenn Sie heute intelligente Auswahlmöglichkeiten für Ihre Website treffen, wird morgen teure Umbauten verhindert. Schauen wir uns also einige Möglichkeiten an, wie Sie Ihre Websites würzen können, um zukünftige Störungen zu vermeiden und wie sie praktisch zwischen benutzerdefinierter Entwicklung und Gestaltung mit WordPress vergleichen.
Regelmäßige Wartung und Unterhalt
Die Wartung der Website ist nicht optional - sie ist so wichtig wie das Sauber und die organisierte Storefront. Die regelmäßige Instandhaltung beinhaltet die Aktualisierung Ihrer WordPress -Kerndateien, Themen und Plugins, um Sicherheitslöcher zu patchen und neue Funktionen hinzuzufügen. Sie müssen auch Ihre Inhalte sichern, Ihre Datenbank optimieren, Spam -Kommentare aufräumen und sicherstellen, dass Ihre Website schnell geladen wird.
Diese Aufgaben schützen Ihre Website vor Störungen, Hackern und Leistungsproblemen. Das Management all dieser beweglichen Teile kann sich jedoch überwältigend anfühlen, insbesondere wenn Sie damit beschäftigt sind, Ihr Geschäft zu führen.
Hier kommt Divi Dash ins Spiel - ein kostenloses Tool, das in Ihrem Divi -Abonnement enthalten ist. Dieser leistungsstarke Wartungsassistent übernimmt alles von einem Dashboard: WordPress -Updates, Datenbankoptimierung, Spam -Reinigung und Leistungsüberwachung.
Sie können automatische Updates planen, mehrere Websites verwalten und Änderungen verfolgen, ohne zwischen verschiedenen Bildschirmen zu springen.
Divi Dash ist ein Spielveränderer für Agenturen und Unternehmen, die mehrere Websites verwalten. Mit dem Cloud-basierten System können Sie Website- und Clientinformationen organisieren, benutzerdefinierte Berechtigungen festlegen und die Wartung über alle Ihre Websites von einem Ort von einem Ort abwickeln, unabhängig davon, ob die Website Divi verwendet oder nicht-keine mehr Tabellenkalkulationen oder Wechsel zwischen Konten.
Backups und Versionskontrolle
Denken Sie an Ihre Website wie ein wertvolles Dokument - Sie möchten nicht all Ihre harte Arbeit verlieren, weil Sie vergessen haben, es zu speichern. Website -Backups funktionieren genauso, aber die Einsätze sind viel höher. Ein Serverabsturz oder ein fehlgeschlagenes Update könnte Ihre gesamte Online -Präsenz auslöschen.
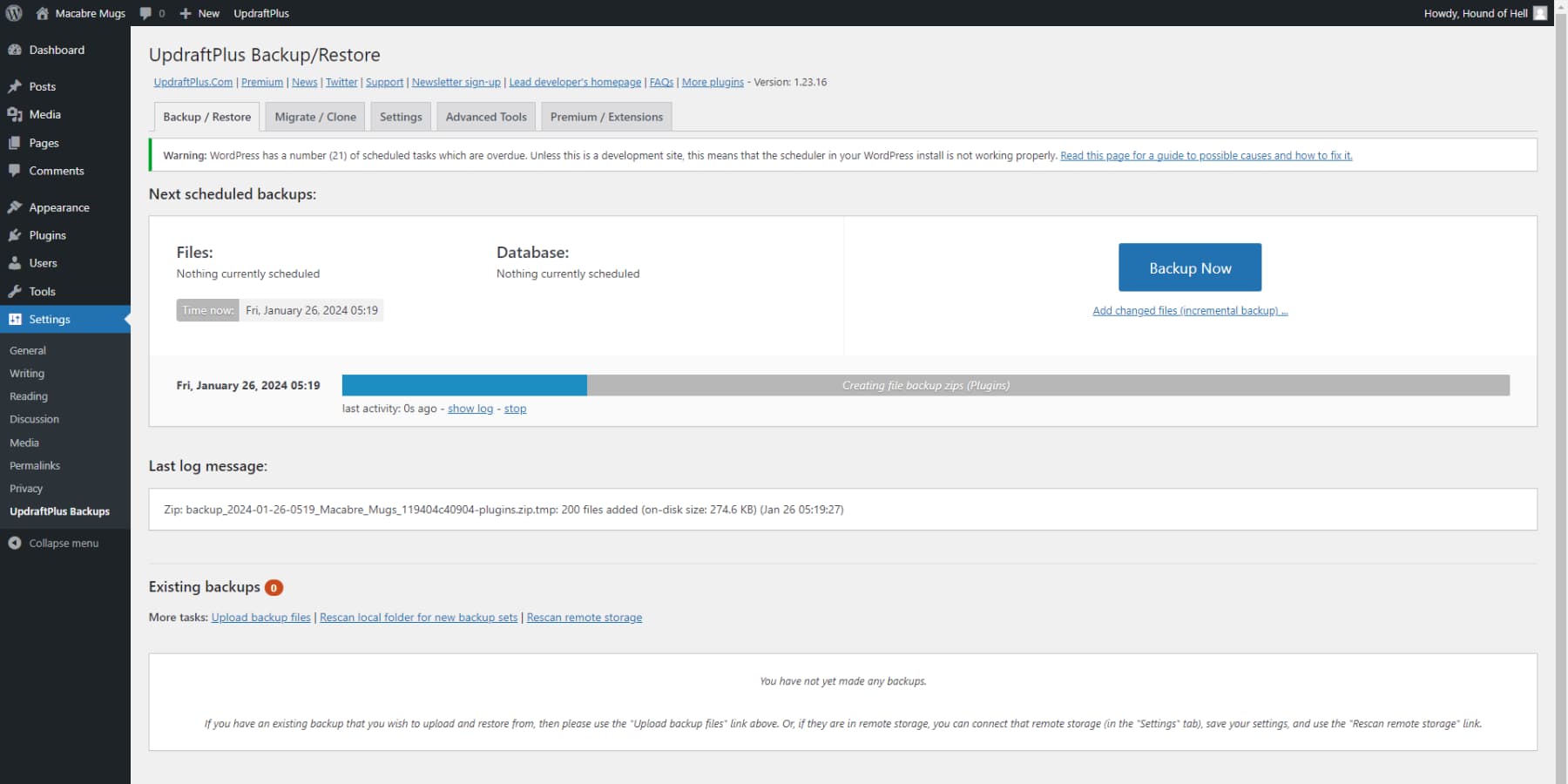
Aus diesem Grund verwenden Smart -Website -Eigentümer Bressen mit ihren WordPress -Sites. Es speichert automatisch vollständige Kopien Ihrer Website - einschließlich aller Ihre WordPress -Designs, -inhalte und Einstellungen -, um Cloud -Speicherdienste wie Google Drive oder Dropbox zu sichern. Oder sogar auf dem Gewölbe von Bressen. Wenn etwas schief geht, können Sie Ihre Site mit einem einzigen Klick wiederherstellen und zurück zum Geschäft zurückkehren, ohne wertvolle Zeit oder Daten zu verlieren.

Sichern Sie Ihre Website
Sicherheitsverletzungen passieren nicht nur großen Unternehmen - kleine Websites treten täglich an Angriffe. Von Anmeldeversuchen bis hin zu Malware -Injektionen sind Bedrohungen konstant. Die Sicherung Ihrer WordPress -Site muss jedoch nicht kompliziert oder teuer sein.
Solide Sicherheit wirkt wie ein Wachhund für Ihre Website. Es blockiert verdächtige Anmeldeversuche, scannt nach Malware, Monitoren -Dateiänderungen und hilft, Schwachstellen zu beheben. Das Beste daran? Im Gegensatz zu beliebten Sicherheits -Plugins verlangsamt es Ihre Website nicht.

Mit Funktionen wie Zwei-Faktor-Authentifizierung, Firewall-Schutz und Echtzeitüberwachung wissen Sie, dass Ihre Website rund um die Uhr geschützt ist. Das Plugin hilft Ihnen sogar dabei, WordPress Security Best Practices zu befolgen, und erleichtert es, eine starke Sicherheitshaltung beizubehalten, ohne selbst ein Sicherheitsexperte zu werden.
Testen, Testen und Tests
Haben Sie sich jemals gefragt, warum einige Websites besser konvertieren als andere? Die Antwort liegt im Testen - nicht nur zu überprüfen, ob die Dinge funktionieren, sondern systematisch testen, was bei Ihren Besuchern mitschwingt. Es geht darum, Verhalten zu verstehen, Ergebnisse zu messen und Verbesserungen auf der Grundlage realer Daten vorzunehmen.
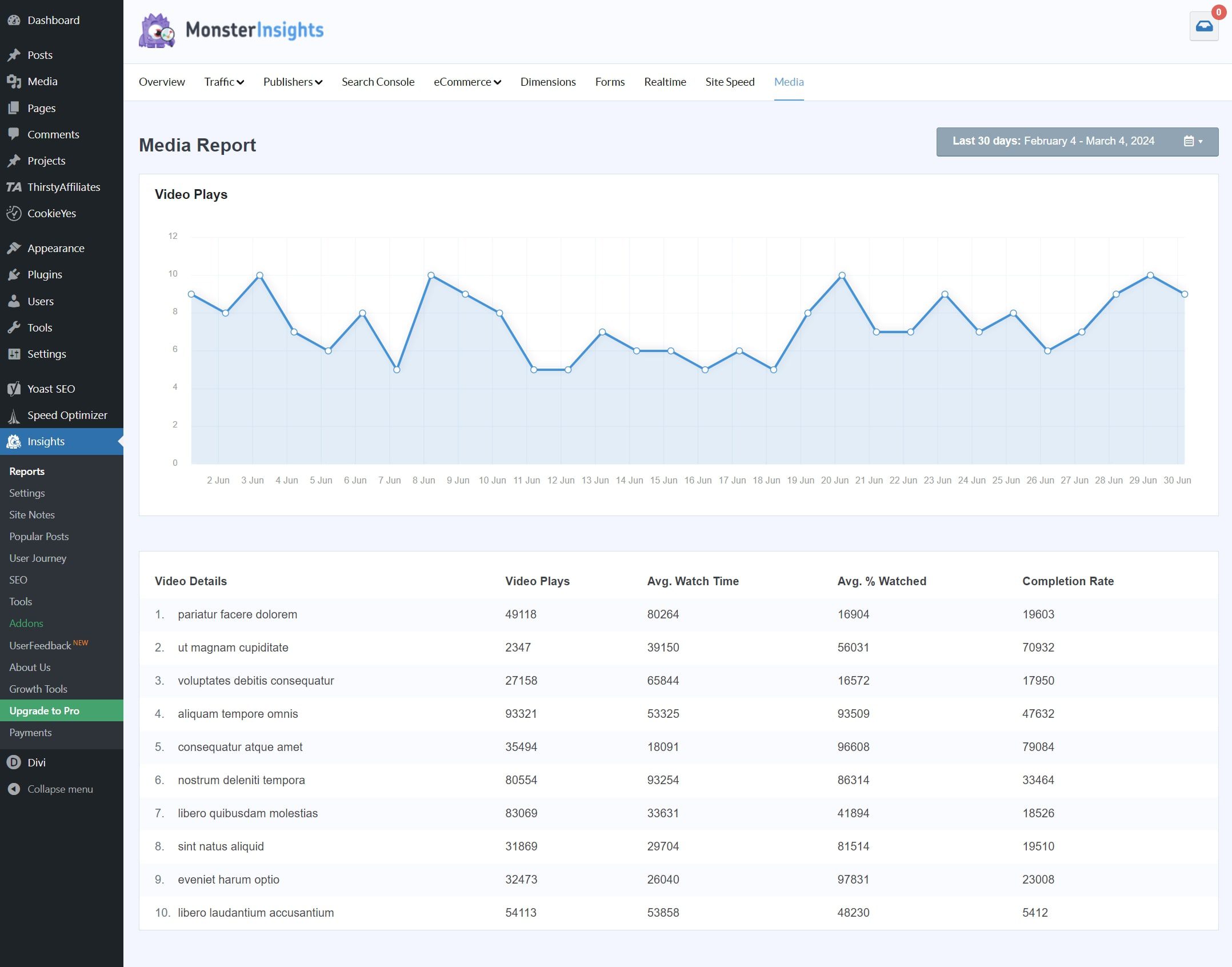
Beginnen Sie mit MonsterInsights, um Ihre grundlegenden Metriken zu verfolgen - wo sich Besucher von den Seiten besuchen und wo sie abgeben.

Lagen Sie die Heatmaps und Aufnahmen von Hotjar, um zu sehen, wie Menschen Ihre Website tatsächlich verwenden. Fehlen ihnen wichtige Tasten? Kämpfe mit deinen Formen? Diese Erkenntnisse sind Gold, um zu wissen, was zu testen ist.
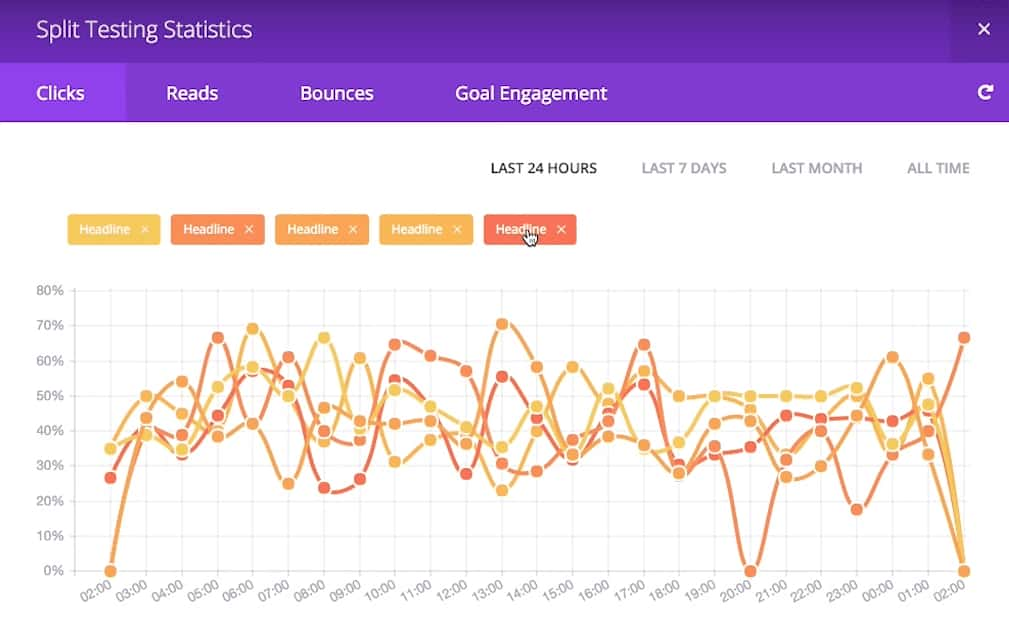
Dann kommt der lustige Teil - A/B -Tests mit Divi -Leads. Hast du zwei Schlagzeilenideen? Testen Sie sie. Sie fragen sich, ob Ihre Call-to-Action-Taste blau oder grün sein sollte? Testen Sie es. Divi Leads behandelt das schwere Heben, spaltet Ihren Verkehr auf und verfolgt, welche Version besser funktioniert. Das Beste ist, es ist kostenlos mit Divi enthalten.

Denken Sie daran, Soundtests geht es nicht darum, einen Gewinner zu finden und anzuhalten. Es geht um kontinuierliche Verbesserungen und verwendete genaue Daten, um Ihre Website täglich zu verbessern.
Erstellen Sie Websites intelligenter, nicht härter
Das Erstellen einer Website sollte nicht 78.000 US -Dollar kosten oder 20 Wochen dauern. Mit WordPress und Divi können Sie professionelle Websites in Tagen und nicht in Monaten starten. Hier ist Ihr wesentliches Toolkit:
| Werkzeug | Zweck | Link |
|---|---|---|
| Divi | Erschwinglicher Website Builder für WordPress | ERHALTEN |
| Divi ai | KI-betriebene Website-Erstellung Tools | ERHALTEN |
| Divi schnelle Websites | AI-betriebener Website-Generator | ERHALTEN |
| Divi Cloud | Design Asset Storage & Sharing | ERHALTEN |
| Divi -Teams | Team Collaboration Suite | ERHALTEN |
| Divi VIP | Premium -Support -Service + 10% Rabatt | ERHALTEN |
| Divi Pro | Alle oben genannten in einem (sparen Sie $$$) | ERHALTEN |
| Divi Dash | Website -Wartungstool | ERHALTEN |
| SiteGround | WordPress-optimiertes Hosting | ERHALTEN |
| WP -Rakete | Plugin zwischen Caching und Geschwindigkeitsoptimierung | ERHALTEN |
| Ewww Bildoptimierer | Bildoptimierungs -Plugin | ERHALTEN |
| Rang Mathe | SEO -Plugin | ERHALTEN |
| Aufwinde | Sicherungslösung | ERHALTEN |
| Solide Sicherheit | Website -Sicherheits -Plugin | ERHALTEN |
| MonsterInsights | Analytics Plugin | ERHALTEN |
| Hotjar | Benutzerverhaltensanalyse | ERHALTEN |
Diese Tools arbeiten zusammen, um Ihre Website zu erstellen und auszubauen, ohne Kenntnisse zu kodieren. Erstellen Sie KI-betriebene Websites mit schnellen Websites, speichern Sie Ihre besten Designs in Divi Cloud und arbeiten Sie reibungslos mit Teams mit Teams zusammen. Benötigen Sie Hilfe? Das VIP -Support -Team reagiert innerhalb von 30 Minuten.
Die Zahlen sprechen für sich. Divis lebenslanger Zugang kostet heute nur 297 US -Dollar, wobei die jährlichen Profi -Funktionen von 212 US -Dollar ab dem nächsten Jahr sind. Die benutzerdefinierte Entwicklung kann auf Tausende pro Monat steigen. Stellen Sie dieses Geld in Ihr Unternehmen zurück und erstellen Sie eine Website, die mit Ihren Bedürfnissen wächst.
Beginnen Sie mit Divi
