Element Presets & Option Group Presets: Der Unterschied erklärt
Veröffentlicht: 2025-03-26Was wäre, wenn Sie Ihre gesamte Divi -Website mit der Flexibilität von CSS -Klassen stylen könnten? Das voreingestellte System von Divi ermöglicht es Ihnen, Strom und Leichtigkeit zu verbinden, wodurch der Aufbau von Websites geändert wird. Unabhängig davon, ob Sie eine einzelne Zielseite oder eine mehrseitige Site erstellen, Voreinstellungen erstellen wiederverwendbare Stile, die die Designzeit verkürzen und gleichzeitig alles konsistent halten.
In Divi 5 haben sich Element Preset und Option Group voreingestellt, um einen leistungsstarken, effizienten Workflow zu liefern. Mit Element-Voreinstellungen können Sie vorgeschaltete Designpakete für bestimmte Elemente erstellen, während Option Group-Voreinstellungen Mix-and-Match-Stile bieten, die auf Ihrer Website funktionieren. Sie sparen Zeit, sorgen für Kohäsion und entsperren neue kreative Möglichkeiten.
In diesem Beitrag werden wir untersuchen, wie sie funktionieren, wie sie sich unterscheiden und wie man sie für intelligentere und schnellere Designs kombiniert. Am Ende sehen Sie, warum Divis voreingestellter System ein Muss für Ihr nächstes Designprojekt ist.
- 1 Was sind Elementvoreinstellungen?
- 2 Was sind Option Gruppenvoreinstellungen?
- 3 Element -Voreinstellungen gegen Option Gruppenvoreinstellungen: die wichtigsten Unterschiede
- 3.1 Option Gruppenvoreinstellungen
- 4 Verwenden Sie Elementvoreinstellungen und Optionsprodukte zusammen in Divi 5 zusammen
- 4.1 Schritt 1: Beginnen Sie mit Optionsgruppenvoreinstellungen für grundlegende Stile
- 4.2 Schritt 2: Elementvoreinstellungen erstellen
- 4.3 Schritt 3: Feinabstimmung mit voreingestellten Bearbeitungen
- 4.4 Warum sie besser zusammenarbeiten
- 5 Die Zukunft des Element- und Optionsprogramms in Divi 5
- 6 Design intelligent mit Optionsgruppenvoreinstellungen
Was sind Elementvoreinstellungen?
Elementvoreinstellungen helfen Ihnen dabei, Konsistenz über verschiedene Divi -Elemente hinweg zu erstellen. In Divi gibt es vier wiederkehrende Elementtypen, die Sie im gesamten Produkt finden können: Abschnitte, Zeilen, Spalten und Module. In Divi 4 eingeführt und in Divi 5 übertragen, können Sie ein komplettes Styling -Paket für ein Element erstellen und es mit einem einzigen Klick wiederverwenden, unabhängig davon, wo Sie auf Ihrer Website arbeiten.
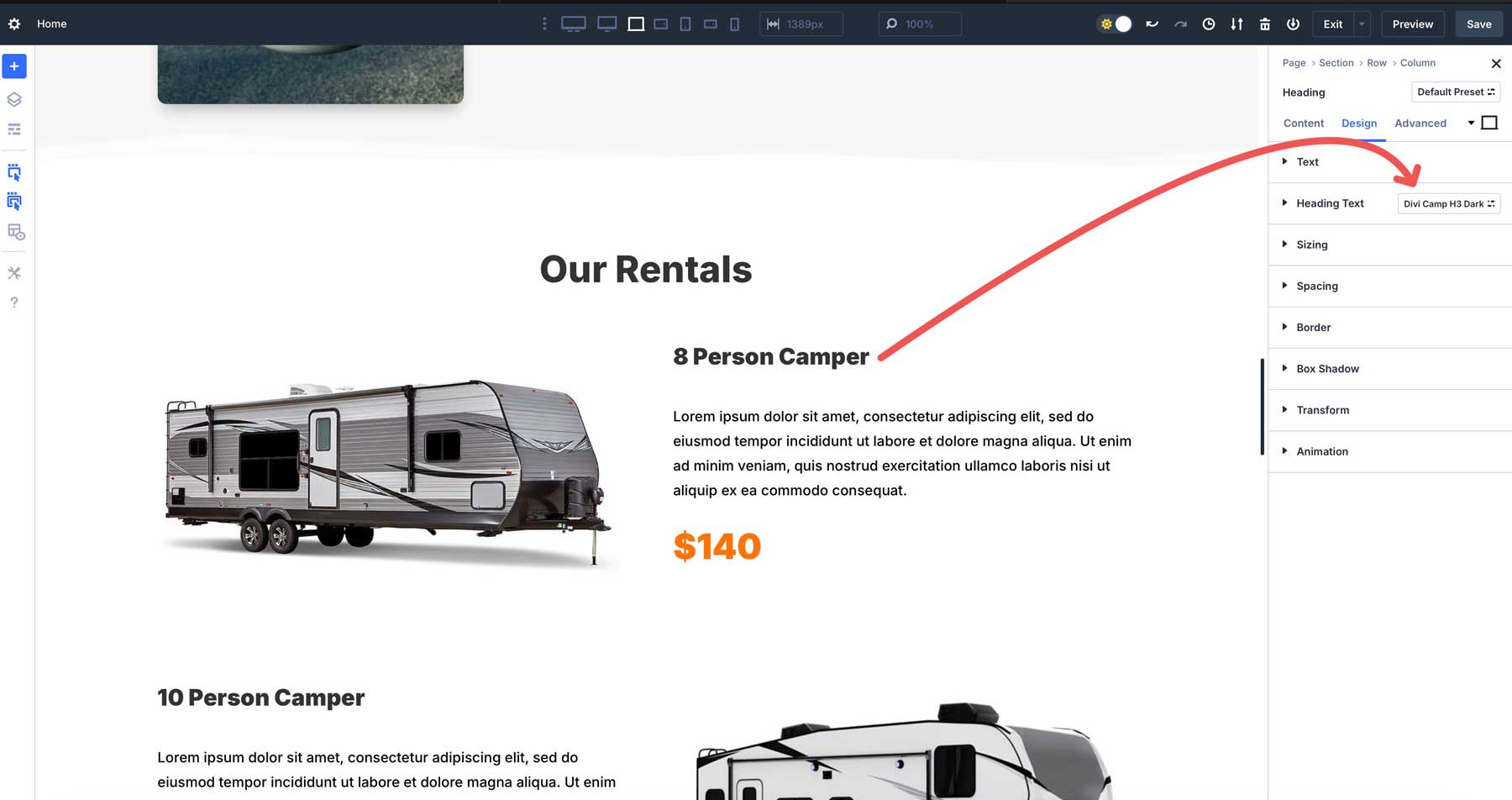
Elementvoreinstellungen erfassen jede Einstellung, die Sie auf einen einzelnen Elementtyp angewendet haben - wie die Typografie, die Farben, den Abstand und vieles mehr der Blurbmodul. Wenn Sie beispielsweise ein Blurbmodul mit spezifischen Schriftgrößen erstellt haben, ein gestalteter Look für das Symbol und Farben, sperrt ein Element Preset alle diese Details in ein wiederverwendbares Voreinsatz.
Elemente Prests können als Standardeinstellung festgelegt werden, sodass jede neue Instanz dieses Elements automatisch das Styling des Vorstands erbt. Sie sind weltweit verändert, was bedeutet, dass eine Optimierung der PST -PST -PERT -Aktualisierung jeder verlinkten Instanz auf Ihrer Website sofort aktualisiert wird. Wenn Sie eine Voreinstellung ändern müssen, können Sie die Voreinstellung auf Elementebene überschreiben, wodurch Sie Flexibilität erhalten, ohne das System zu brechen. Sie können das voreingestellte weltweit auch ändern, damit es in allen Fällen wirksam wird, in denen es verwendet wurde.
Elementvoreinstellungen eignen sich perfekt zum Speichern und Wiederverwendung vollständiger, polierter Designs für wiederkehrende Elemente. Zum Beispiel können Sie beim Erstellen eines CTA -Moduls ein Element voreinstellen und es dann auf mehrere Seiten anwenden. Mit einem voreingestellten Element ist es einmal gestylt, gespeichert und bereit zu verwenden, wo immer Sie es brauchen, um die Designkonsistenz ohne viel Aufwand zu gewährleisten.
Was sind Option Gruppenvoreinstellungen?
Neu in Divi 5, Option Group Preets verschiebt den Fokus von ganzen Designelementen auf wiederverwendbare Designeigenschaften - wie Typografie, Boxschatten, Ränder, Abstand oder Scroll -Effekte. Es handelt sich um modulare Stilblöcke, die Sie über verschiedene Elemente hinweg anwenden können, von Knopfschatten bis hin zu Kopfschatten. Sie sind nicht an einen Elementtyp gebunden und machen sie unglaublich vielseitig.
Eines der großartigen Dinge an Divis Option Group Presets, das es stark von den Konkurrenten unterscheidet, ist, dass es sich nicht nur auf CSS konzentriert. Es enthält auch Effekte, die mit Skripten erstellt wurden. Sie können dies in den interaktiveren Funktionen von Divi feststellen, z. B. Bedingungsoptionen, HTML -Hintergrundvideos, Scroll -Effekte und vieles mehr.

Option Gruppenvoreinstellungen können auf alle Elementtypen angewendet werden. Ein Abschnitt, eine Zeile, eine Spalte und ein Modul können alle das gleiche Grenzvoreinstellung teilen. Module mit integrierten Schaltflächeneinstellungen können alle die gleiche Taste voreinstellen.
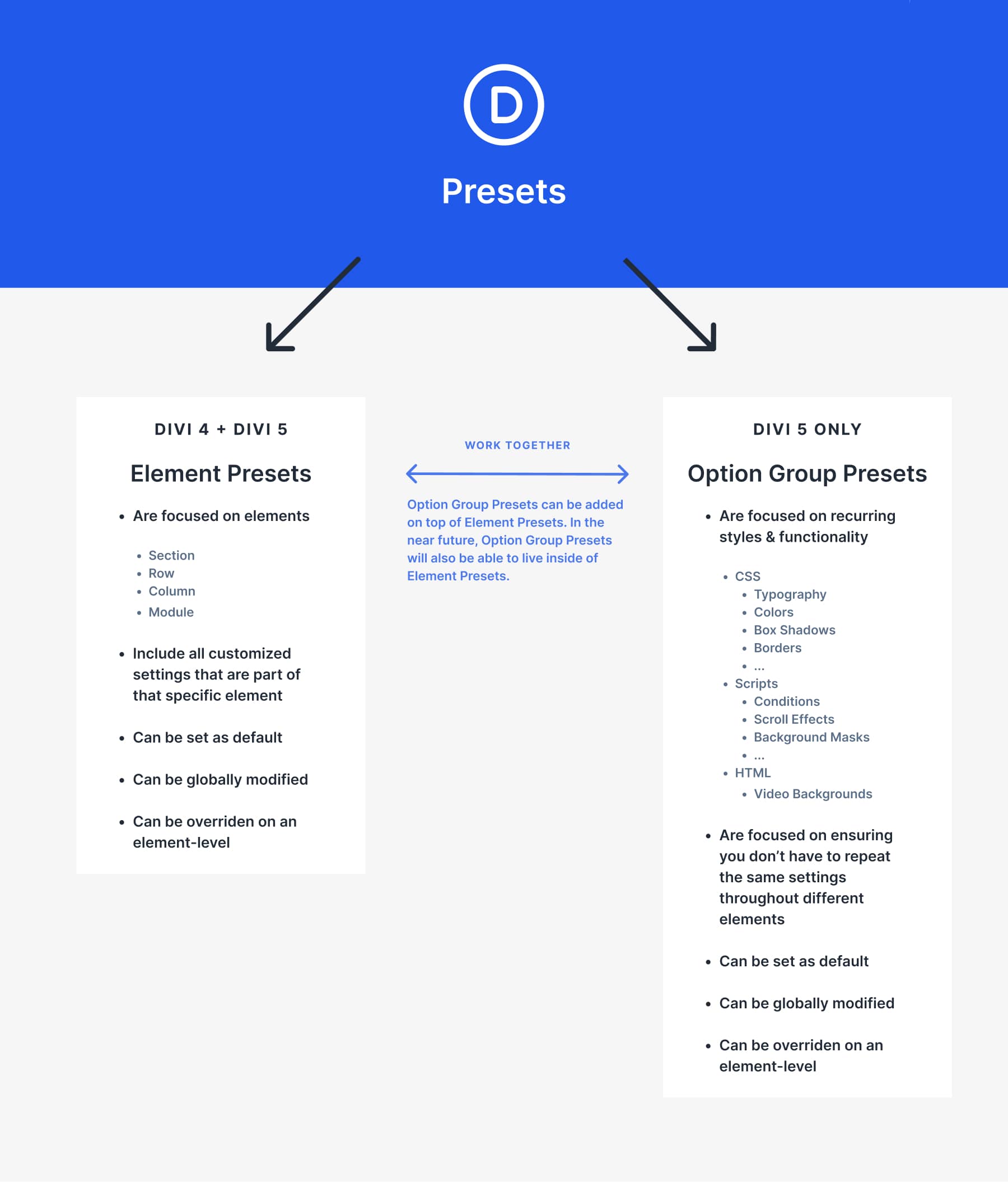
Element -Voreinstellungen gegen Option Gruppenvoreinstellungen: die wichtigsten Unterschiede
Elementvoreinstellungen dienen als All-in-One-Design-Kits, die für die Stromleitung des Divi-Workflows erstellt wurden, indem Sie in jedem Detail eines einzelnen Elementtyps einrasten-wie ein voll gestaltetes Headermodul oder Klappentext mit seiner Typografie, Farben, Abstand und Effekten, die in einen statischen Blaupause gebündelt sind. Ihr Fokus liegt eng und ist ausschließlich an ein Element gebunden, wodurch sie sich hervorheben, komplexe, polierte Designs auf Ihrer Website mit einem einzigen Klick zu duplizieren.

Sie eignen sich perfekt, um den Prozess zu beschleunigen, wenn Sie einen konsistenten CTA -Abschnitt auf fünf Seiten benötigen - stylen Sie ihn einmal, speichern Sie ihn und setzen Sie ihn mühelos ein. Während sie globale Updates und Standardeinstellungen anbieten, ist ihr Umfang begrenzt und liefert ein festes, prozentiges Paket, das die Konsistenz der gesamten Elemente priorisiert.
Option Gruppenvoreinstellungen
Option Group Presets, dagegen, zoomen Sie wiederverwendbare Stile oder Verhaltensweisen-wie der Schatten eines Knopfes, die Typografiestile eines Kopfes oder einen Scroll-Effekt-und bieten einen dynamischen, kreuzgezogenen Ansatz, der sich von der einstelnen Form ausbricht. Diese stapelbaren Designebenen können Schaltflächen über ein beliebiges Modul hinweg ein konsistentes Styling verleihen, das eine enthält, wie ein Bluberne, Kontaktformular oder E-Mail-Opt-In-Modul, wobei der Stil überall dort angewendet wird, wo er passt, mit der Flexibilität, sich zu mischen und zu übereinstimmen.


Sie leuchten, indem sie Redundanz in einer gemeinsamen Umgebung schneiden. Sie können Sie einmal einen Kursstil oder einen Kastenschatten definieren und ihn seitenweit anwenden, während Sie gleichzeitig die globalen Echtzeit-Änderungen und Überschüsse auf Elementebene unterstützen. Im Gegensatz zu den statischen, all-or-nichts-Nature-Nature-Voreinstellungen bieten die Option Gruppenvoreinstellungen Ihnen ein präzises Styling und die Anpassungsfähigkeit in Ihrem gesamten Design.
So verwenden Sie Elementvoreinstellungen und Optionsgruppenvoreinstellungen zusammen in Divi 5
Das Kombinieren von Element -Presets und Option Group Presets in Divi 5 ist wie das Koppeln eines Master -Kochs mit einem Souskoch - man geht mit dem Gesamtbild ein und das andere taucht in die Details ein. Hier ist eine Schritt-für-Schritt-Anleitung, um sie in Harmonie zu bearbeiten:

Schritt 1: Beginnen Sie mit Optionsgruppenvoreinstellungen für grundlegende Stile
Definieren Sie zunächst die zentralen Designregeln Ihrer Website wie Typografie, Farbschemata, Schatten oder dynamische Effekte wie Scroll -Animationen. Speichern Sie diese Elemente als Optionsgruppenvoreinstellung und setzen Sie sie als Standardeinstellungen ein. Wenn Sie mit einem Design beginnen, können Option Group Presets dazu beitragen, die Grundlage des Designs Ihrer Website zu erstellen. Beim Erstellen eines Header -Layouts im Theme Builder können Sie beispielsweise eine Optiongruppe voreinstellen, um eine Schaltfläche im Menü zu stylen, um den Stil dieser Schaltfläche beim Erstellen Ihrer Webseiten problemlos zu wiederholen.
Jedes neue Element, das Sie hinzufügen, und die Voreinstellung den Erbringen dieser Stile automatisch zuweisen und Ihrer Website einen einheitlichen Look verleihen, ohne ihn ständig zu optimieren.
Schritt 2: Elementvoreinstellungen erstellen
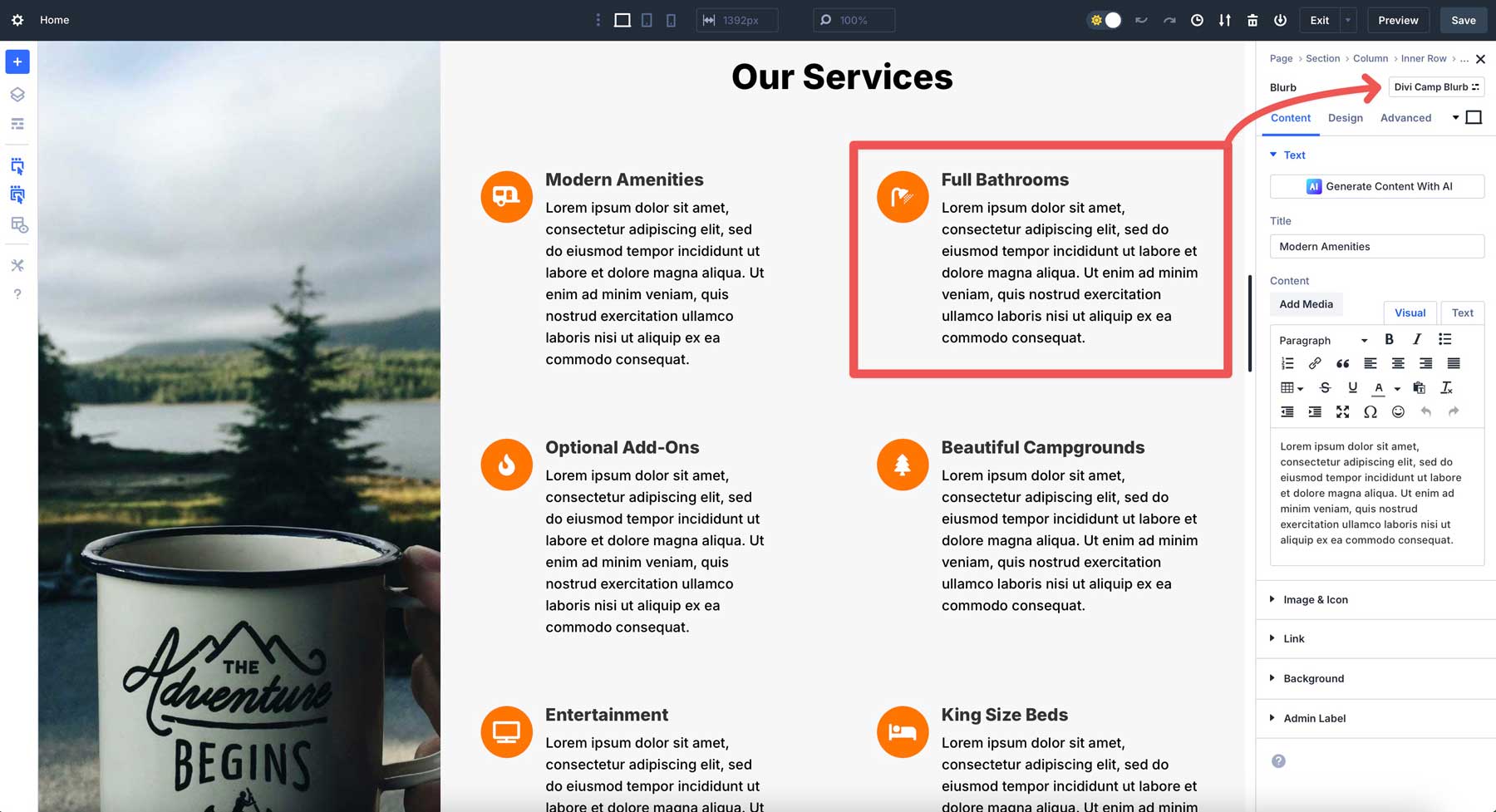
Sobald Sie Optionsgruppen -Voreinstellungen zu Stilelementen erstellt haben, können Sie auf Ihrer Designstiftung aufbauen, indem Sie Elementvoreinstellungen für Ihre Layouts erstellen. Wenn Sie beispielsweise mehrere Klappentext auf Ihrer Startseite haben möchten, müssen Sie nur eine stylen und ein Element -Presestation erstellen. Von dort aus können Sie mehr Moller hinzufügen und das Element voreinstellen, wodurch Sie eine Menge Designzeit ersparen.
Schritt 3: Feinabstimmung mit voreingestellten Änderungen
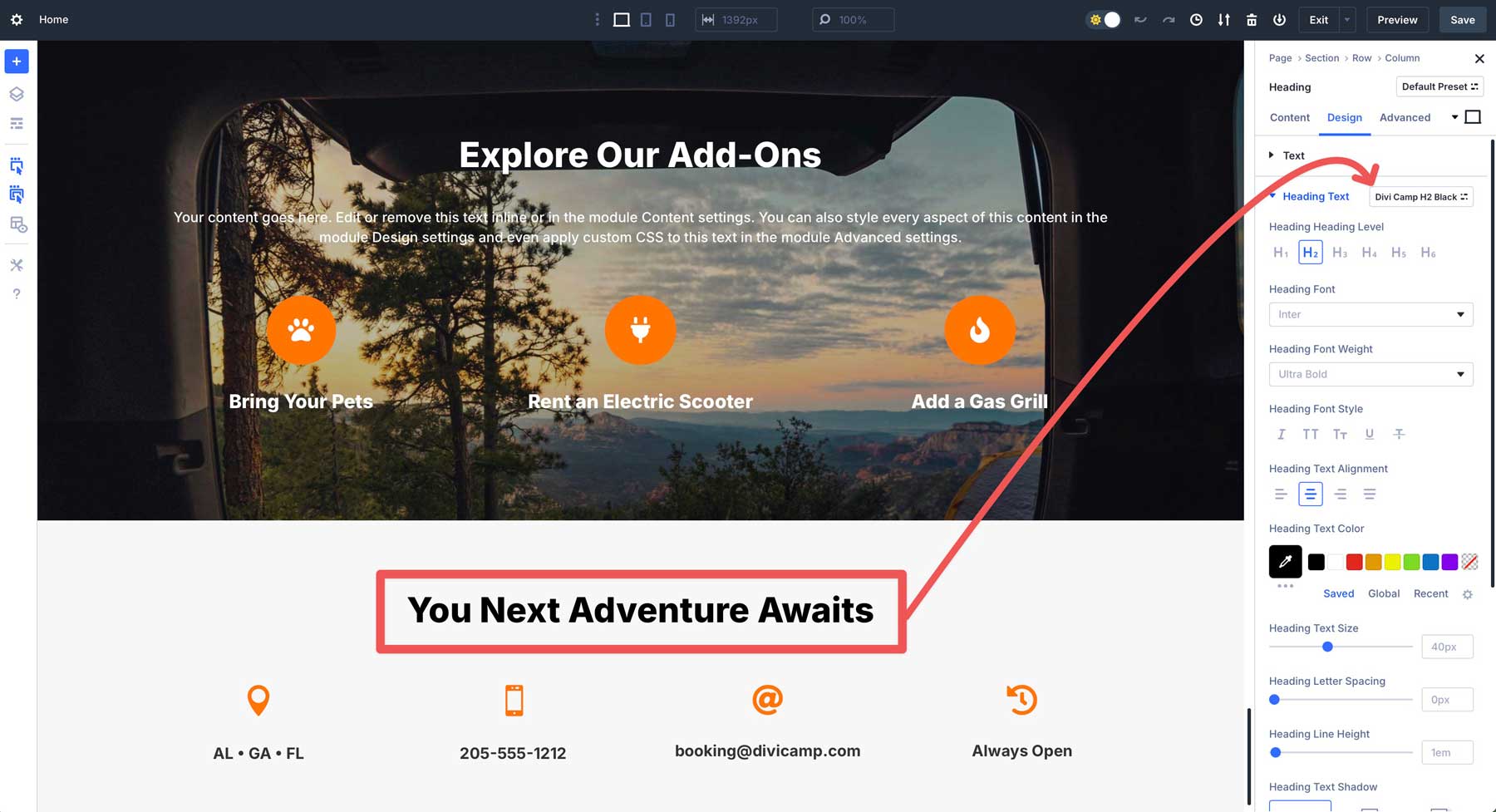
Manchmal möchten Sie möglicherweise ein Voreinstellung ändern, ohne die anderen Instanzen auf Ihrer Website zu ändern. Zum Glück ermöglichen sowohl Element -Voreinstellungen als auch Optionsgruppenvoreinstellungen dies. Sie haben beispielsweise Optionsgruppen -Voreinstellungen für Ihre Überschriften erstellt - H1 bis H6 -, möchten jedoch die Überschriftenfarbe ändern, die Sie über einen Bildhintergrund verwenden möchten. Unsere Überschriften sind als #000000 bezeichnet, was für diese Anwendung nicht funktioniert. Sie können eine einzelne Instanz dieses Voreinsatzes bearbeiten, ohne die Voreinstellung selbst zu ändern. Gehen Sie zum Entwurfsbereich des Überschriftenmoduls und ändern Sie die Farbe.
Sie können die Elementvoreinstellungen genau wie das BLURB -Beispiel von zuvor genau bearbeiten. Ein Symbol ist nicht perfekt quadratisch und erscheinen breiter als andere. Durch die Anwendung von CSS auf der Registerkarte Erweitert bleibt die Änderung isoliert. Andere Klappentextmodule mit demselben Voreinstellung bleiben nicht betroffen. Dies erhöht die Flexibilität des Designs und ermöglicht die Änderung der einzelnen Elemente, ohne das breitere System zu verändern.
Sie erhalten das Beste aus beiden Welten, indem Sie Elementvoreinstellungen und Option Gruppenvoreinstellungen in Ihr nächstes Webdesign-Projekt einbeziehen: Website-weite Konsistenz mit Raum für kreative Freiheit.
Warum sie besser zusammenarbeiten
- Erhöhte Entwurfseffizienz: Option Gruppenvoreinstellungen behandeln die Details von Nitty-Gritty (wie Typografie oder Boxschatten), während Sie mit Element-Voreinstellungen Abschnitte, Zeilen, Spalten oder Module in Sekunden lang vollständig gestylt haben.
- Ein konsistenteres Design: Shared -Stile bleiben durch Optionsprodukte und Elementvoreinstellungen synchronisiert und stellen sicher, dass Layouts überall dort identisch aussehen, wo sie verwendet werden.
- Es fördert die Skalierbarkeit: Ändern Sie eine Optionsgruppengruppe (wie Schriftartgröße), und jedes verknüpfte Voreingang wird sofort aktualisiert - perfekt für Wachstumsseiten, auf denen zusätzliche Seiten benötigt werden.
- Es ist zukünftiger Beweis: Die Roadmap von Divi 5 nimmt auf die Nistoptionsgruppengruppen -Voreinstellungen in Element -Voreinstellungen hin, die eine noch engere Integration versprechen.
Die Zukunft des Element- und Optionsprogramms Presets in Divi 5
Divi 5 liefert bereits ein leistungsstarkes voreingestellter System, aber die Zukunft verspricht eine noch engere Integration, die die Erstellung von Entwurfssystemen neu definieren könnte: Verschachtelungsgruppengruppen -Voreinstellungen in Element -Voreinstellungen. Obwohl noch in der Entwicklung in dieser Funktion, können Sie Elementvoreinstellungen fast ausschließlich aus modularen Optionsgruppen -Voreinstellungen erstellen, wodurch ein neues Maß an globaler Designkontrolle freigegeben wird.
Stellen Sie sich vor, Sie erstellen mühelos vollständige Unschärfe, CTAs und mehr mit den bereits entworfenen Optionsgruppenvoreinstellungen. Es wird Zeit sparen, das Erstellen eines zusammenhängenden Looks für Ihre Websites erleichtern und Ihnen Erstellen von Websites schneller erstellen. Bei beiden voreingestellten Gruppen können Sie die Designelemente auf Ihrer Website einmal aktualisieren, und jedes verknüpfte Element wird sofort angepasst. Dies ist nicht nur ein inkrementelles Upgrade. Es ist ein Sprung in Richtung eines echten CSS-ähnlichen Designsystems innerhalb von Divis Drag & Drop Visual Builder.
Obwohl wir noch nicht voreinstimmen können, umfasst die Roadmap von Divi 5 sie. Wenn sie ankommen, sind sie der ultimative Weg, um ein Designsystem zu erstellen: Beginnen Sie mit den Voreinstellungen für Optionsgruppen als Bausteine, montieren Sie sie in Elementvoreinstellungen für eine schnelle Bereitstellung und behalten Sie die globale Kontrolle mit minimaler Aufwand bei.
Design intelligent mit Optionsgruppenvoreinstellungen
Das voreingestellte System von Divi 5 ist nicht nur eine Funktion - es ist eine Revolution für Webdesigner. Element -Voreinstellungen und Option Gruppenvoreinstellungen mögen wie kleine Werkzeuge erscheinen, aber sie packen einen Schlag ein. Mit Element Presets können Sie ganze Designs ohne Aufregung speichern und wiederverwenden, während die Option Group Presets Flexibilität und Konsistenz zu den Stilen und Verhaltensweisen, die Sie überall verwenden, Flexibilität und Konsistenz bringen. Zusammen verwendet sie einen schnellen, zusammenhängenden und anpassbaren Workflow-egal, ob Sie eine einseitige oder eine mehrseitige E-Commerce-Website erstellen.
Die wahre Magie passiert, wenn Sie sie zusammen benutzen. Option Group Presets helfen Ihnen dabei, eine felsenfeste Fundament festzulegen und dann polierte, wiederverwendbare Designs mit Elementvoreinstellungen aufzubauen. Das Ergebnis ist eine konsistente Website ohne Starrheit, die ohne überwältigende und effizient ohne Ecken skalierbar ist. Dieses voreingestellte Designsystem ist ein Game-Changer für Divi-Benutzer, der CSS-ähnliche Leistung mit Point-and-Click-Einfachheit entsperrt.
Bevor Sie in Ihr nächstes Projekt eintauchen, laden Sie das neueste Divi 5 Alpha herunter, experimentieren Sie mit Voreinstellungen und sehen Sie, wie sie die Erstellung von Divi -Websites verändern.
