Das Menümodul ist jetzt in der Beta!
Veröffentlicht: 2015-08-0425 % Rabatt auf Beaver Builder-Produkte! Der Schnellverkauf endet... Erfahren Sie mehr!


Heute haben wir offiziell die neuen Post-Module veröffentlicht, die sich seit zwei Wochen in der Beta-Phase befanden, sowie eine Beta des neuen Menü-Moduls. Wenn Sie es noch nicht getan haben, gehen Sie zu Ihrem Konto, um die neueste Beta herunterzuladen und das Menümodul auszuprobieren!
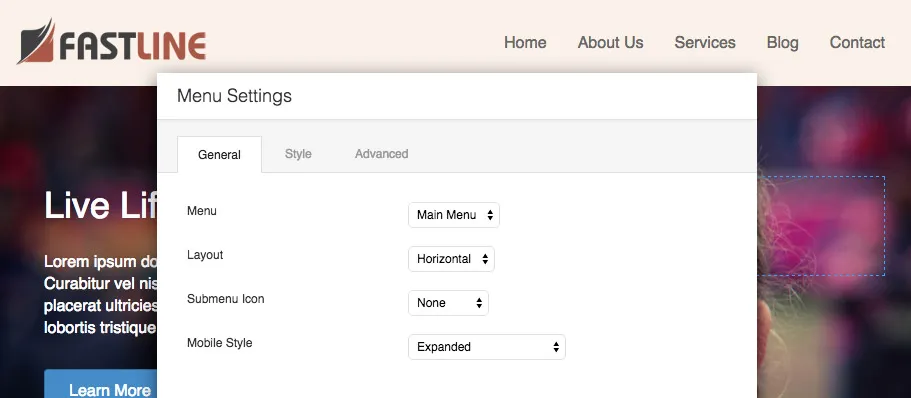
Wie das integrierte Widget „Benutzerdefiniertes Menü“ können Sie mit dem Menümodul eines Ihrer Menüs auswählen, das unter „Darstellung“ > „Menüs“ erstellt wurde, um es in Ihre Layouts einzufügen. Hier hören die Gemeinsamkeiten auf, denn mit dem Menümodul können Sie mit den Optionen für das Layout, den Stil und die reaktionsfähige Anzeige Ihrer Menüs noch viel mehr tun.
Das Menümodul enthält vier verschiedene Layoutoptionen für Ihre Menüs. Zu diesen Optionen gehören…
Das Menümodul verfügt außerdem über eine Handvoll Stiloptionen, mit denen Sie eine Reihe unterschiedlicher, einzigartiger Menüdesigns erstellen können. Zu diesen Optionen gehören Stile für Dinge wie Textfarben, Schriftgrößen, Hintergrundfarben und die allgemeine Menüausrichtung. Sehen Sie sich unbedingt die Registerkarte „Stil“ in den Einstellungen des Menümoduls an, um alle verfügbaren Optionen anzuzeigen.
Das Menümodul ermöglicht Ihnen nicht nur die Erstellung eines leistungsstarken benutzerdefinierten Menüs, sondern sieht auch auf kleineren Bildschirmgrößen, wie sie auf Mobilgeräten zu finden sind, großartig aus. Auf der Registerkarte „Allgemein“ finden Sie eine Option mit dem Titel „Mobiler Stil“, mit der Sie anpassen können, wie Ihr Menü auf kleineren Bildschirmgrößen angezeigt wird. Zu diesen Optionen gehören…
Wie in meinem vorherigen Beitrag erwähnt, werden die Beta-Phasen etwa zwei Wochen dauern, solange keine größeren Probleme auftreten. Wenn alles nach Plan läuft, sollte das Menümodul in der Woche vom 17. August offiziell veröffentlicht werden.
Ich freue mich, Ihnen mitteilen zu können, dass Standard- und globale Zeilen-/Modulvorlagen jetzt vom Team intern getestet werden! Wenn alles gut geht, hoffen wir, nächste Woche eine private Beta und in der darauffolgenden Woche eine öffentliche Beta veröffentlichen zu können. Zusätzlich zu Zeilen-/Modulvorlagen haben wir auch mit der Implementierung eines neuen Farbwählers begonnen, der die Möglichkeit bietet, Farbvoreinstellungen zu speichern, und nach Lösungen für das Hinzufügen von Genesis-Unterstützung zu Beaver Builder gesucht.
Wie immer überlasse ich Ihnen das Wort. Zögern Sie nicht, uns in den Kommentaren unten mitzuteilen, was Sie über das neue Menümodul denken, ob Sie Feedback dazu haben, wie wir es verbessern könnten, oder ob Sie auf Probleme stoßen.
Bis zum nächsten Mal, viel Spaß beim Bauen!
Wie wird das funktionieren, wenn wir Dynamik Website Builder verwendet haben?
Eindrucksvoll. Während Sie am Menü arbeiten, könnten Sie bitte darüber nachdenken, eine Einstellung zur Steuerung des Alphakanals hinzuzufügen, damit Menüüberschriften transparent sein können (ich bin mir nicht sicher, ob ich das richtig sage, verstehen Sie, was ich meine?). Ich würde die Header-Navigation gerne transparent machen. Ist das in Arbeit? Danke.
Es wäre schön, wenn es eine Option gäbe, auszuwählen, welche Ebene des Menüs angezeigt werden soll. Wenn ich beispielsweise nur Untermenüs (Seiten der 2. Ebene) anzeigen möchte, habe ich dann diese Option?
Wenn ich das Menümodul verwende, um das Menü für meine Website zu erstellen, gibt es eine Möglichkeit, dafür zu sorgen, dass es auf allen Seiten/Beiträgen angezeigt wird? Ich kann eine globale Zeile mit dem darin enthaltenen Menü erstellen und diese manuell zu jeder Seite hinzufügen, aber es scheint keine Möglichkeit zu geben, sie zu Beitrags-/Kategorieseiten usw. hinzuzufügen.
Das Modul ist großartig, aber weiß jemand, warum ich dafür das Menümodul anstelle des Seitentitels verwende? : #26 (kein Titel)
Sehr cool, ihr alle! Gute Arbeit.
Während ich das schreibe, bastele ich am Menümodul herum. So weit, ist es gut! Funktioniert wie erwartet.
Ich liebe deinen Release-Zyklus.