Die neuen Post-Module sind da!
Veröffentlicht: 2015-07-2125 % Rabatt auf Beaver Builder-Produkte! Der Schnellverkauf endet... Erfahren Sie mehr!


Ich freue mich, Ihnen mitteilen zu können, dass die neuen Post-Module fertiggestellt wurden und nun für den Betatest bereit sind! Dazu gehören das Post Carousel-Modul und das Post Slider-Modul, die als Ergänzung zum bestehenden Posts-Modul erstellt wurden.
Dies ist die erste Veröffentlichung des Favolla-Teams und eine von vielen, die wir Ihnen gerne präsentieren möchten. Aktuelle Mitglieder können zu ihrem Konto gehen, um die neueste Beta des Beaver Builder-Plugins herunterzuladen.
Diese Version ist das erste Mal, dass wir eine Betaversion des Beaver Builder-Plugins veröffentlichen. Das haben wir bereits in der Vergangenheit mit dem Theme gemacht, aber jetzt, da wir einige kleinere Infrastrukturverbesserungen an der Website vorgenommen haben, werden wir auch regelmäßig Betaversionen des Plugins veröffentlichen.
Unser Plan für die Zukunft ist, alle wichtigen Funktionen/Verbesserungen als Beta-Releases für ein bis zwei Wochen mit einer Hauptversion wie 1.6.1 zu veröffentlichen. Kleinere Funktionen/Verbesserungen und Fehlerbehebungen werden sofort mit einer Nebenversion wie 1.6.1.1 veröffentlicht.
Bitte beachten Sie, dass wir bei Beta-Versionen hauptsächlich darauf abzielen, Fehler zu beseitigen, wir sind jedoch offen für Ihr Feedback. Wir werden unser Bestes tun, um alle Verbesserungen basierend auf dem Feedback während der Beta-Phase umzusetzen, können aber keine Versprechungen machen.
Behalten Sie die Änderungsprotokolle und unseren Blog im Auge, um Informationen zu den neuesten Beta-Versionen zu erhalten. Da kommt noch einiges!
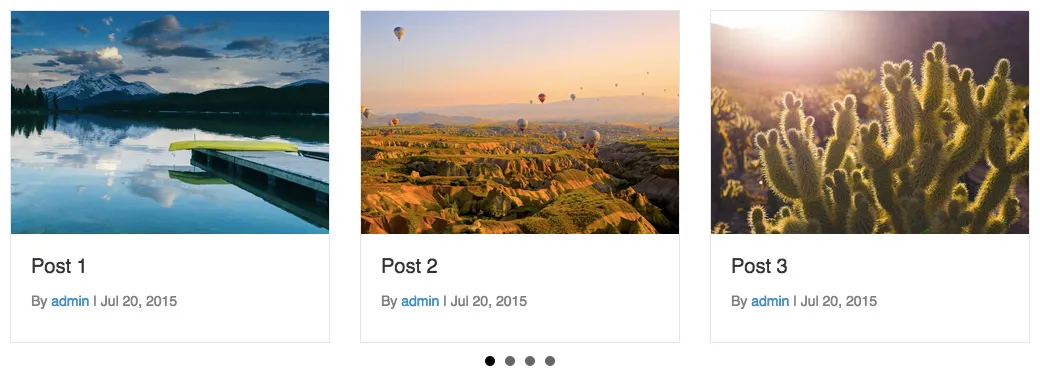
Das Post-Karussell-Modul enthält zahlreiche verschiedene Einstellungen, mit denen Sie unterschiedliche Karussell-Layouts für Ihre Beiträge erstellen können. Wie das Posts-Modul verfügt es über eine Registerkarte für Inhaltseinstellungen (auch Loop Builder genannt), mit der Sie den Inhalt Ihrer Posts (und benutzerdefinierten Post-Typen) basierend auf einer Reihe verschiedener Kriterien abrufen können.
Unten finden Sie einen Screenshot des Standard-Rasterlayouts für das Post-Karussell-Modul sowie des Galerie-Layouts, das die Möglichkeit bietet, nahtlose Karussells zu erstellen, die Kante an Kante verlaufen und die Post-Informationen beim Hover anzeigen. Um diese unterschiedlichen Layouts zu erreichen, müssen Sie lediglich die Layout-Einstellung auf der Registerkarte „Schieberegler“ anpassen. Möglicherweise müssen Sie auch die Einstellung „Pfostenabstand“ unter „Layout > Pfosten“ überprüfen, um ein nahtloses Erscheinungsbild zu erzielen.


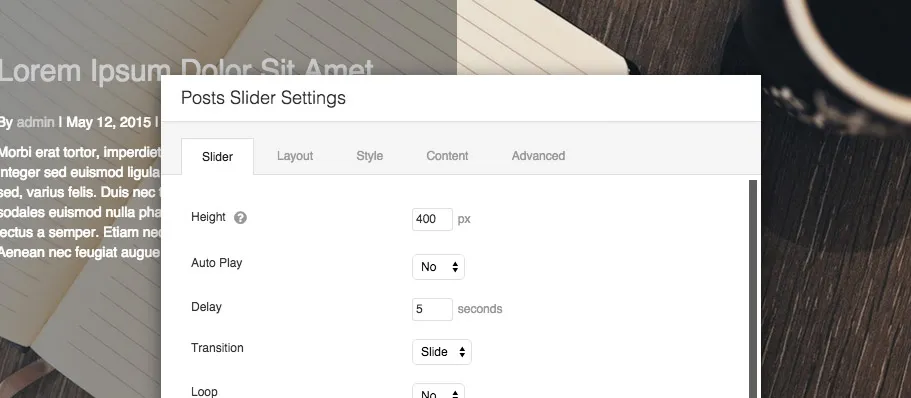
Wie das Post-Carousel-Modul verfügt auch das Post-Slider-Modul über eine Reihe verschiedener Einstellungen, mit denen Sie unterschiedliche Slider-Layouts für Ihre Beiträge erstellen können, einschließlich der Registerkarte „Inhaltseinstellungen“.
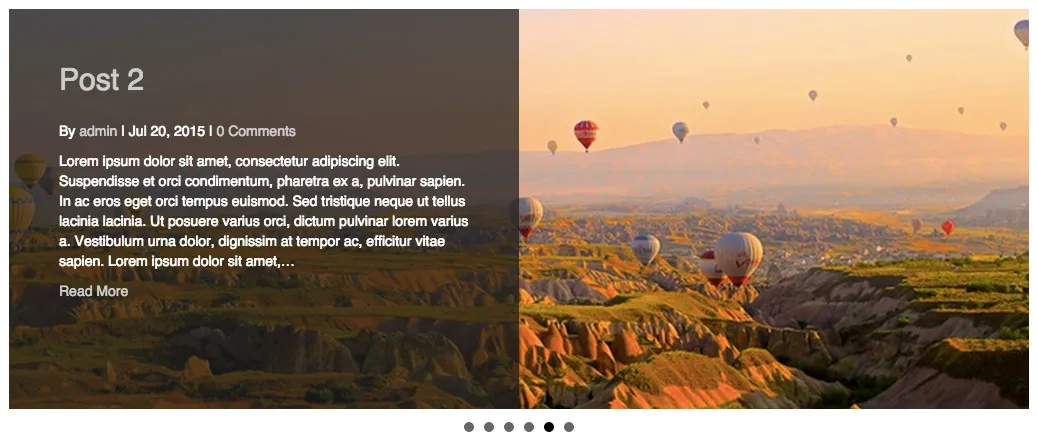
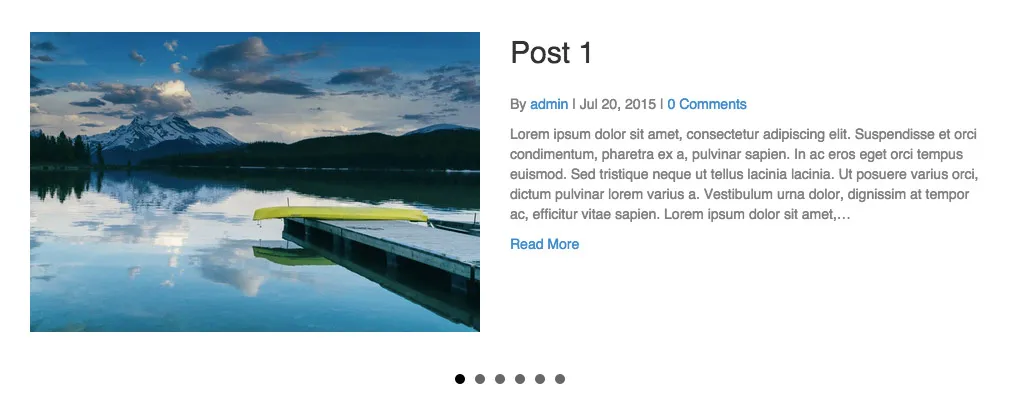
Unten finden Sie Screenshots des Standardlayouts, bei dem der Beitragstext über dem vorgestellten Bild liegt, sowie ein Layout mit dem Beitragstext neben dem vorgestellten Bild. Um diese unterschiedlichen Layouts zu erreichen, müssen Sie lediglich die Bildeinstellung unter Layout > Ausgewähltes Bild anpassen.


Ich freue mich, sagen zu können, dass die Entwicklung der Möglichkeit zum Speichern von Zeilen- und Modulvorlagen in vollem Gange ist! Die aktuelle Version dieser Funktion ist fast fertig und wir beginnen mit der Arbeit an der Möglichkeit, Zeilen und Module als globale Vorlagen zu speichern. Halten Sie in den nächsten Wochen Ausschau nach der Beta dieses mit Spannung erwarteten Features.
Wie immer überlasse ich Ihnen das Wort. Zögern Sie nicht, uns in den Kommentaren unten mitzuteilen, woran Sie als Nächstes arbeiten möchten und was Sie von dem halten, woran wir bisher arbeiten.
Wie funktioniert es mit benutzerdefinierten Beitragstypen, die benutzerdefinierte Felder enthalten? Nimmt das Modul diese benutzerdefinierten Felder auf, um sie auch im Karussell anzuzeigen?
Hallo, ich versuche, eine Vorlage zum Erstellen einer benutzerdefinierten Detailseite für Beiträge zu erstellen. Wie ist es möglich, einen Link als Standard-Beitragsseite für einen Beitrag zu erstellen?
Thk max
Das größte Problem besteht darin, dass ein Modul wie der Post-Slider keine angehängten Bilder eines Galerie-CPT oder anderer CPT-Medien anzeigt.
Daher kann ich beispielsweise keinen Slider mit Bildern einer Immobilie anzeigen.
Ist es möglich, die Option zum Entfernen der Titel des Beitrags hinzuzufügen? Auf diese Weise ist es möglich, nur Bilder aus verwandten Beiträgen anzuzeigen.
Das sieht alles super cool aus! Ich freue mich darauf, es auszuprobieren.