Die Kurzanleitung zur Verwendung des Facebook-Debuggers zum Reparieren von WordPress-Bildern
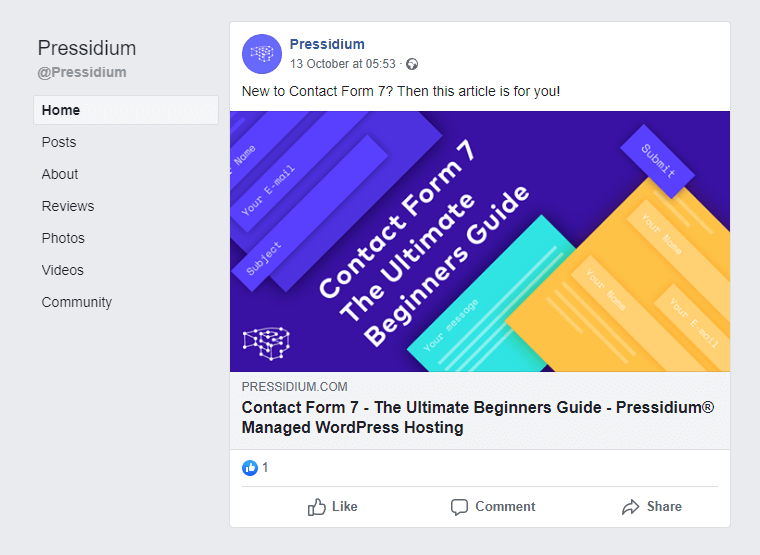
Veröffentlicht: 2019-10-29Es ist ein unglaublich irritierendes Problem … Sie haben einen fantastischen Beitrag für Ihren WordPress-Blog geschrieben, sorgfältig ein ausgewähltes Bild für den Beitrag erstellt und ihn schließlich veröffentlicht. Es ist jetzt an der Zeit, es auf Facebook mit der Welt zu teilen. Du kopierst den Link für die Seite, schreibst eine witzige Beschreibung und fügst den Link in Facebook ein. Wenige Augenblicke später erscheint eine Link-Vorschau. Aber warte ... es zeigt das völlig falsche Bild und die falsche Beschreibung! Was ist los? Die gute Nachricht ist, dass dies ein häufiges Problem ist. Die noch bessere Nachricht ist, dass es einfach mit dem Facebook-Debugger behoben werden kann.
Das ist wie man es macht.
Was ist das Problem und was hat der Facebook-Debugger damit zu tun?
Bevor wir den Facebook-Debugger verwenden können, um das Problem zu beheben, dass Ihre Link-Vorschau falsch angezeigt wird, müssen wir verstehen, was das Problem ist.
Wenn Sie etwas auf Facebook teilen, überprüft Facebook den Link und sollte Informationen abrufen, die für diese Seite relevant sind. Anschließend werden diese Informationen zur späteren Verwendung zwischengespeichert. Facebook wird sich den Inhalt Ihrer Seite ansehen und versuchen zu erraten, was am besten in Ihrer Link-Vorschau angezeigt werden könnte. Diese Informationen werden dann auf Facebook-Servern gespeichert und jedes Mal verwendet, wenn jemand einen Beitrag auf Facebook mit einem Link zu Ihrer Seite erstellt.

Facebook kratzt Ihre Seite einmal und speichert diese Informationen dann auf seinen Servern. Dieser Cache wird 30 Tage lang nicht aktualisiert. Wenn Sie also innerhalb dieses Zeitraums Änderungen an Ihrer Seite vornehmen, werden diese Änderungen nicht in Ihrer Facebook-Link-Vorschau angezeigt.
Das falsche Bild und die falsche Beschreibung können auch auftreten, wenn Facebook es versäumt hat, die richtigen Informationen von Ihrer Seite abzurufen.
Zusammenfassend kann also die falsche Linkvorschau angezeigt werden, wenn:
- Facebook hat die falschen Informationen über Ihre Seite gesammelt.
- Die Seite wurde aktualisiert, aber die alten Seiteninformationen werden von Facebook zwischengespeichert und dieser Cache wurde nicht aktualisiert.
Wir können diese beiden Probleme mit zwei Tools lösen. Das Yoast SEO-Plugin und der Facebook-Debugger.
Öffnen Sie Graph-Meta-Tags
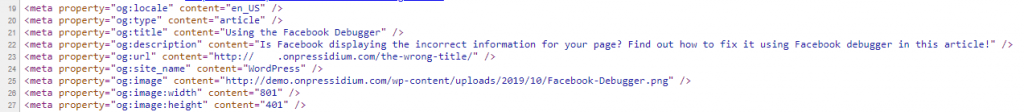
Wie wir oben gesehen haben, ist einer der Gründe, warum die falschen Informationen in Ihrer Link-Vorschau auf Facebook angezeigt wurden, dass Facebook die falschen Informationen über Ihre Seite entfernt hat. Anstatt sich darauf zu verlassen, dass Facebook ausarbeitet, was am besten in Ihrer Link-Vorschau angezeigt werden soll, können Sie Facebook mitteilen, was angezeigt werden soll, indem Sie einige Open Graph-Meta-Tags zu Ihrem Seitenkopf hinzufügen.
Open Graph-Meta-Tags enthalten alle Informationen, die Facebook den Benutzern möglicherweise über Ihre Webseite anzeigen möchte. Mit anderen Worten, es teilt Facebook mit, was Sie teilen.

Wenn Sie Yoast (oder ein ähnliches Suchoptimierungs-Plugin) verwenden, werden Open Graph-Informationen automatisch zu Ihren Seitenkopfzeilen hinzugefügt. Sie können innerhalb dieser Plugins ändern, was über Ihre Seite angezeigt wird. Wenn die richtigen Open Graph-Meta-Tags hinzugefügt wurden, können wir den Facebook-Debugger verwenden, um Facebook anzuweisen, Ihre Seite neu zu scrapen, damit der Cache mit den richtigen Informationen aktualisiert wird.
Verwenden von Yoast zum Bearbeiten Ihrer Open Graph-Meta-Tags
Der einfachste Weg, Ihre Open Graph-Meta-Tags zu bearbeiten, ist die Verwendung des Yoast SEO-Plugins. Dies ist nicht nur das Plugin Nr. 1, das Ihnen hilft, Ihre Website so zu optimieren, dass sie effektiv rankt, sondern es verfügt auch über ein praktisches Tool, mit dem Sie die Seiten Ihrer Website ganz einfach so konfigurieren können, dass die richtigen Informationen für Facebook angezeigt werden. Wenn Sie Yoast nicht verwenden möchten, versuchen Sie es mit dem Plugin Open Graph und Twitter Card Tags.
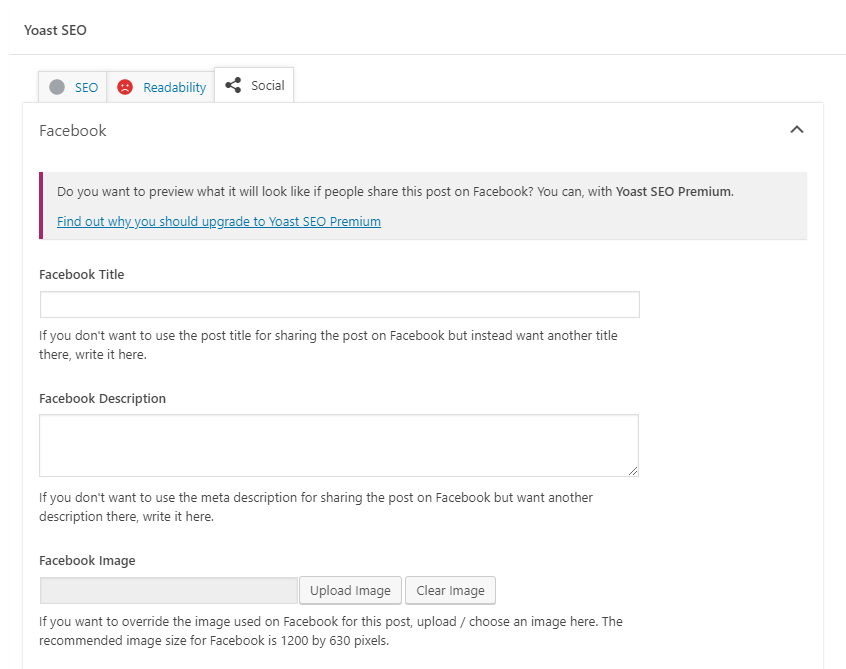
Installieren Sie zuerst das Yoast SEO-Plugin (falls noch nicht geschehen) und öffnen Sie dann die Seite, die Sie auf Facebook teilen möchten. Scrollen Sie auf der Seite nach unten, bis Sie die Registerkarte Yoast SEO finden. Sie sehen in Yoast eine Registerkarte mit der Bezeichnung „Soziale Netzwerke“. Klicken Sie darauf und Sie haben zwei Möglichkeiten. Eine für Facebook und eine für Twitter. Wählen Sie Facebook und Sie sehen Folgendes:

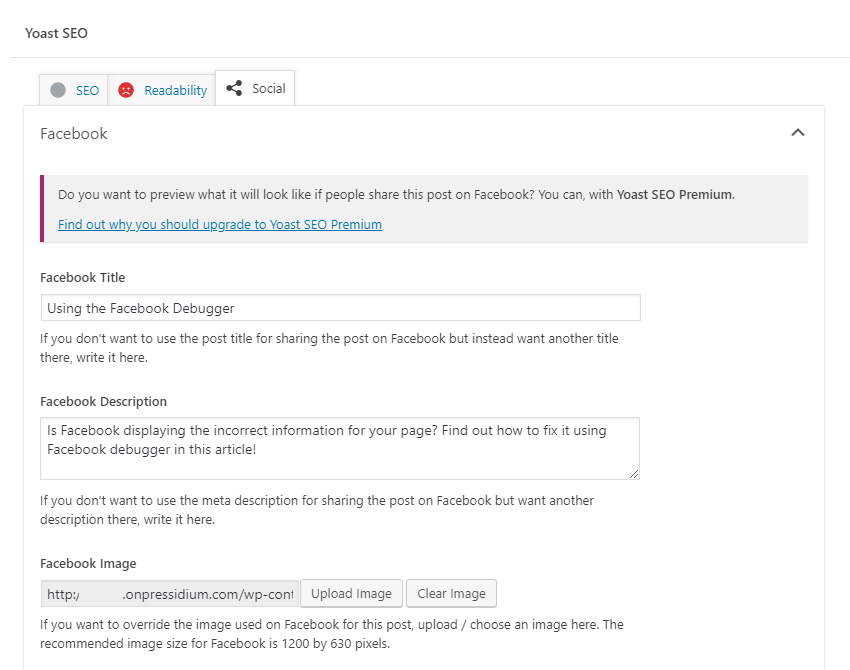
Yoast versucht, automatisch die richtigen Open Graph-Informationen für Ihre Seite anzuzeigen, aber das ist nicht immer richtig. Anstatt sich dabei auf ihr automatisiertes System zu verlassen, können Sie die Facebook-Felder mit den Details ausfüllen, die Facebook zusammen mit einem Bild anzeigen soll, das Sie verwenden möchten. Wenn Sie fertig sind, sieht dies in etwa so aus:

Klicken Sie auf Aktualisieren, um diese Änderungen live auf Ihre Seite zu übertragen, und Sie haben jetzt die korrekten Open Graph-Informationen, die in den Kopfzeilen Ihrer Website angezeigt werden.

Löschen Sie Ihren WordPress-Cache
Es gibt zwei Cache-Lots, die gelöscht werden müssen, damit die korrekten Informationen in Ihrer Link-Vorschau auf Facebook angezeigt werden. Der erste ist der Cache auf Ihrer eigenen Website. Bei so vielen verfügbaren Caching-Plugins müssen Sie sich Ihr eigenes Setup ansehen und bei Bedarf in den Plugin-Hilfedateien stöbern, um herauszufinden, wie Sie Ihren Cache leeren können.
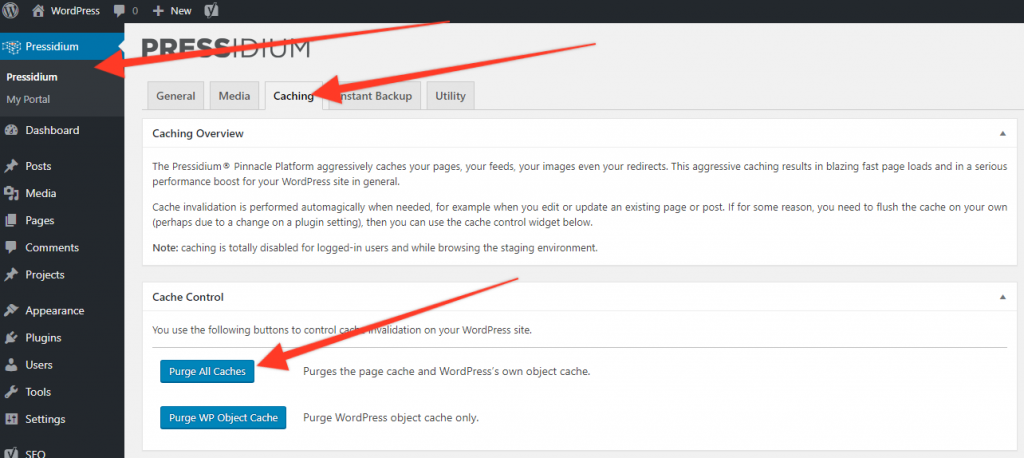
Wenn Sie Ihre Website bei Pressidium hosten, können Sie Ihren Cache schnell über das Pressidium-Plugin leeren, das Sie ganz oben im linken Menü finden.

Nachdem der Cache an Ihrem Ende geleert wurde, können Sie nun mit dem Löschen des Caches auf den Servern von Facebook fortfahren.
Verwenden des Facebook-Debuggers
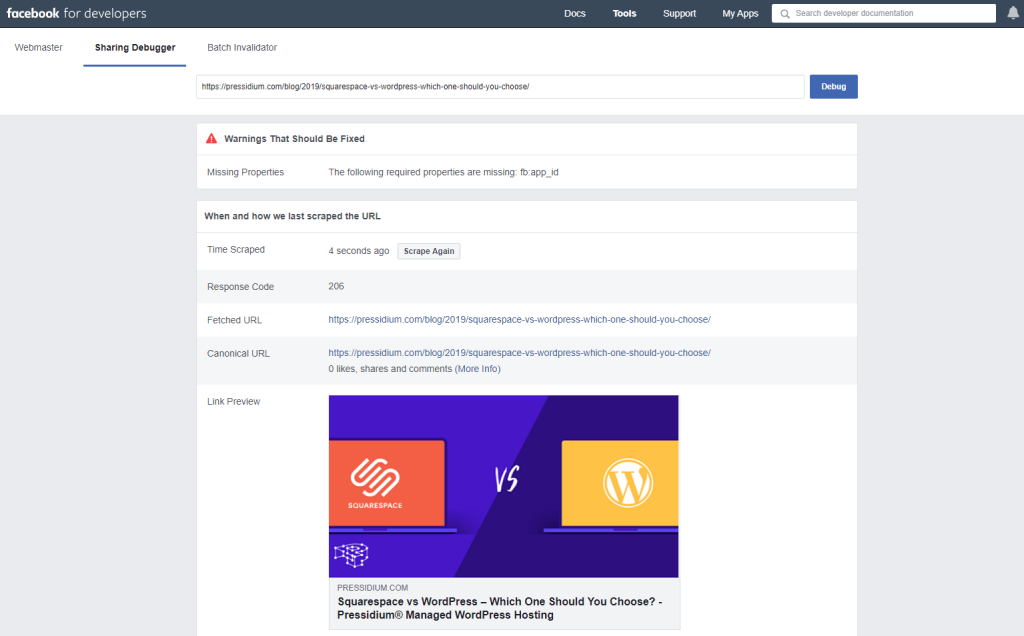
Das Wichtigste zuerst und wir müssen zunächst sehen, wie Facebook Ihre Seite derzeit „sieht“. Gehen Sie dazu auf die Debugger-Seite von Facebook und geben Sie dann die URL Ihrer Seite in das Tool ein. Klicken Sie auf „Debuggen“ und Sie sehen eine Zusammenfassung, wie Ihre Seite angezeigt wird, zusammen mit einer Link-Vorschau. Wenn dies korrekt ist, können Sie loslegen, da dies angezeigt wird, wenn ein Link zu Ihrer Seite auf Facebook geteilt wird.

Wenn es falsch ist, müssen Sie noch einmal überprüfen, ob Sie Yoast richtig eingerichtet und den Cache Ihrer Website geleert haben. Sobald Sie dies getan haben, klicken Sie auf „Erneut schaben“. Dies zwingt Facebook, seinen Cache zu aktualisieren. Dies sollte jetzt die richtigen Informationen anzeigen! Wenn nicht, machen Sie sich keine Sorgen, dass Sie ein zweites oder drittes Mal auf „Erneut schaben“ drücken. Es kann manchmal ein paar Versuche dauern, Facebook zu zwingen, die richtigen Details für Ihre Seite abzurufen.
Weitere Facebook-Debugging-Tipps
Es gibt ein paar andere Elemente, die Sie wissen sollten, falls Sie auf andere Probleme mit der Anzeige Ihrer Link-Vorschau stoßen.
Bildgröße
Verwenden Sie nach Möglichkeit ein Bild mit einer Größe von 1200 x 630 Pixel. Dies ist die optimale Größe, um ein Bild in einer Facebook-Link-Vorschau anzuzeigen. Wenn das Seitenverhältnis unterschiedlich ist, werden möglicherweise Elemente Ihres Bildes „abgehackt“. Wenn Sie ein größeres Bild verwenden möchten, versuchen Sie, dieses Seitenverhältnis beizubehalten.
Wenn Sie kein Bild sehen können, stellen Sie sicher, dass es groß genug ist. Wenn es kleiner als 200 Pixel x 200 Pixel ist, zeigt Facebook es überhaupt nicht an.
„Fb:app_id“ fehlt
Wenn Sie sich den obigen Screenshot des Facebook-Debuggers ansehen, sehen Sie möglicherweise einen Fehler mit der Aufschrift „Fehlende Eigenschaften: Die folgenden Eigenschaften fehlen: fb:app_id“.

Meistens kann diese Warnung ignoriert werden. Die Möglichkeit, Beiträge zu teilen, wird dadurch überhaupt nicht beeinträchtigt. Es wirkt sich jedoch auf Ihre Fähigkeit aus, Facebook-Insights-Daten zu verwenden. Wenn Sie dies tun möchten, können Sie diesen Fehler wie folgt beheben.
- Registrieren Sie sich für eine Facebook-App unter https://developers.facebook.com/docs/apps#register (Sie müssen Ihr Facebook-Konto in ein Entwicklerkonto umwandeln)
- Erstellen Sie eine App unter https://developers.facebook.com/apps und kopieren Sie dann Ihre App-ID-Nummer.
- Gehen Sie zu Ihrem WordPress-Admin und gehen Sie dann über das Seitenleistenmenü zum Yoast-Plugin. Klicken Sie auf „Social“ und dann auf „Facebook“. Ganz oben sehen Sie einen Abschnitt für Ihre App-ID. Fügen Sie diese dort ein und speichern Sie sie.
- Sie können dann Ihren Website-Cache leeren und dann den Facebook-Debugger verwenden, um Ihre Seite erneut zu scrapen. Dieser Fehler sollte nun verschwinden.
Speichern Sie Ihre Seite vorab bei Facebook
Unser letzter Tipp ist, Ihre Website-Seite bei Facebook vorab zwischenzuspeichern. Die allererste Person, die Ihren Link auf Facebook teilt, sieht möglicherweise keine Linkvorschau. Dies liegt daran, dass Facebook diese Seite noch kratzen muss (dies tut es nur, wenn ein Link geteilt wird).
Um dies zu umgehen, können Sie den Facebook-Debugger direkt nach der Veröffentlichung auf jeder Ihrer Seiten ausführen. Das bedeutet, dass die Seite jetzt bei Facebook zwischengespeichert wird und die erste Person, die die Seite oder den Beitrag teilt, sofort die richtige Linkvorschau sieht. Es dauert nur wenige Sekunden und ist eine Überlegung wert, wenn Sie eine aktive Benutzerbasis für Ihre Website haben und sicherstellen möchten, dass alles von Anfang an perfekt funktioniert.
Zusammenfassung
Die Verwendung des Facebook-Debuggers ist ein seltener leichter Gewinn in der heutigen immer komplexer werdenden digitalen Welt! Es ist ein schnelles und effizientes Werkzeug. Denken Sie nur daran, Ihren eigenen Website-Cache zu löschen, und Sie sollten loslegen können. Viel Spaß beim Debuggen von Facebook!
