„Dem Theme fehlt das Style CSS Stylesheet“, wie man das behebt
Veröffentlicht: 2023-01-18Sind Sie gerade auf Ihrer WordPress-Website auf den Fehler „Dem Thema fehlt das Stil-CSS-Stylesheet“ gestoßen?
Es ist ein häufiger Fehler, auf den Menschen stoßen, wenn sie versuchen, ein Design auf ihrer WordPress-Site zu installieren. Glücklicherweise gibt es einfache Maßnahmen zur Fehlerbehebung, die Sie durchführen können, um das Problem zu beheben.
In diesem Artikel werden wir zunächst die Ursachen für den Fehler untersuchen und ein grundlegendes Verständnis einer Designdatei bieten, um zu verhindern, dass der Fehler in Zukunft erneut auftritt. Dann zeigen wir Ihnen, wie Sie den Fehler beheben und helfen Ihnen, ein Thema Ihrer Wahl auf Ihre WordPress-Website hochzuladen.
Beginnen wir mit dem Tutorial.
Was verursacht den Fehler „Dem Design fehlt das Stil-CSS-Stylesheet“.
Der Fehler „Dem Design fehlt das Stil-CSS-Stylesheet“ (auch als Fehler „fehlendes style.css-Stylesheet“ bezeichnet) tritt nur auf, wenn Sie versuchen, ein Design auf Ihre WordPress-Website hochzuladen.
Es ist einer dieser seltenen WordPress-Fehler, der Sie über die Fehlerursachen informiert, dh „fehlendes style.css-Stylesheet“.
Die Datei style.css ist in allen WordPress-Themes vorhanden. Es ist ein wesentlicher Bestandteil eines Themas, da es für das Layout und den Stil Ihrer Website verantwortlich ist. Wenn also die Datei fehlt, weigert sich WordPress, das Design zu installieren, und gibt den Fehler aus.

Hier sind einige der möglichen Ursachen für den Fehler „The Theme Is Missing the Style CSS Stylesheet“:
- Der Theme-Entwickler hat vergessen, die style.css-Datei in das Theme aufzunehmen, oder hat sie möglicherweise an einem Ort verlegt, an dem WordPress sie nicht finden kann.
- Der Ordner wurde versehentlich gelöscht oder so stark beschädigt , dass WordPress ihn nicht mehr erkennen kann.
- Es ist möglich, dass Sie einen Ordner hochladen, der kein Design, sondern ein Plugin ist . Diese Art von Verwechslung tritt häufig bei Plugins auf, die Add-Ons für das auf Ihrer Website installierte Design anbieten.
- Möglicherweise sind die Designdateien in einem ZIP-Ordner gespeichert und müssen vor dem Hochladen entpackt werden. Um es klar zu sagen, sollen Designdateien in einen gezippten Ordner hochgeladen werden. Bestimmte Marktplätze wie ThemeForest fügen jedoch bekanntermaßen eine zusätzliche Ebene eines ZIP-Ordners hinzu, der die Themendatei zusammen mit Dokumentation und Lizenzen vom Marktplatz enthält.
Nachdem wir nun etwas Klarheit darüber haben, was den Fehler „Dem Design fehlt das Stil-CSS-Stylesheet“ verursacht haben könnte, wollen wir einen Weg finden, den Fehler von Ihrer Website zu entfernen.
So beheben Sie den Fehler „Dem Design fehlt das Stil-CSS-Stylesheet“.
Um den Fehler zu beheben, müssen Sie die folgenden Maßnahmen ergreifen:
- Überprüfen Sie, ob die style.css-Datei wirklich fehlt
- Stellen Sie sicher, dass die style.css-Datei am richtigen Ort gespeichert ist
- Stellen Sie sicher, dass es sich um ein Design handelt, nicht um ein Plugin
- Stellen Sie sicher, dass das Design mit WordPress kompatibel ist
Einige von Ihnen werden wahrscheinlich beim Hochladen eines untergeordneten Designs auf diesen Fehler stoßen. Diese Lösungen sollten auch für Sie funktionieren.
Kurzer Hinweis : In diesem Lernprogramm verwenden wir Windows, um einige der Lösungen zu demonstrieren. MacOS-Benutzer können die gleichen Lösungen auch ausführen, aber die Schritte variieren leicht. Diese Hilfedokumente führen MacOS-Benutzer, wenn sie Hilfe benötigen.
Lassen Sie uns jetzt eintauchen.
1. Überprüfen Sie, ob die style.css-Datei wirklich fehlt
Eine typische WordPress-Designdatei befindet sich in einem ZIP-Ordner. Es enthält mehrere Dateien und Ordner, darunter das Stylesheet style.css. Um zu überprüfen, ob die style.css-Datei wirklich im Theme-Ordner fehlt, müssen Sie die Dateien aus dem gezippten Theme-Ordner extrahieren. Hier ist wie:
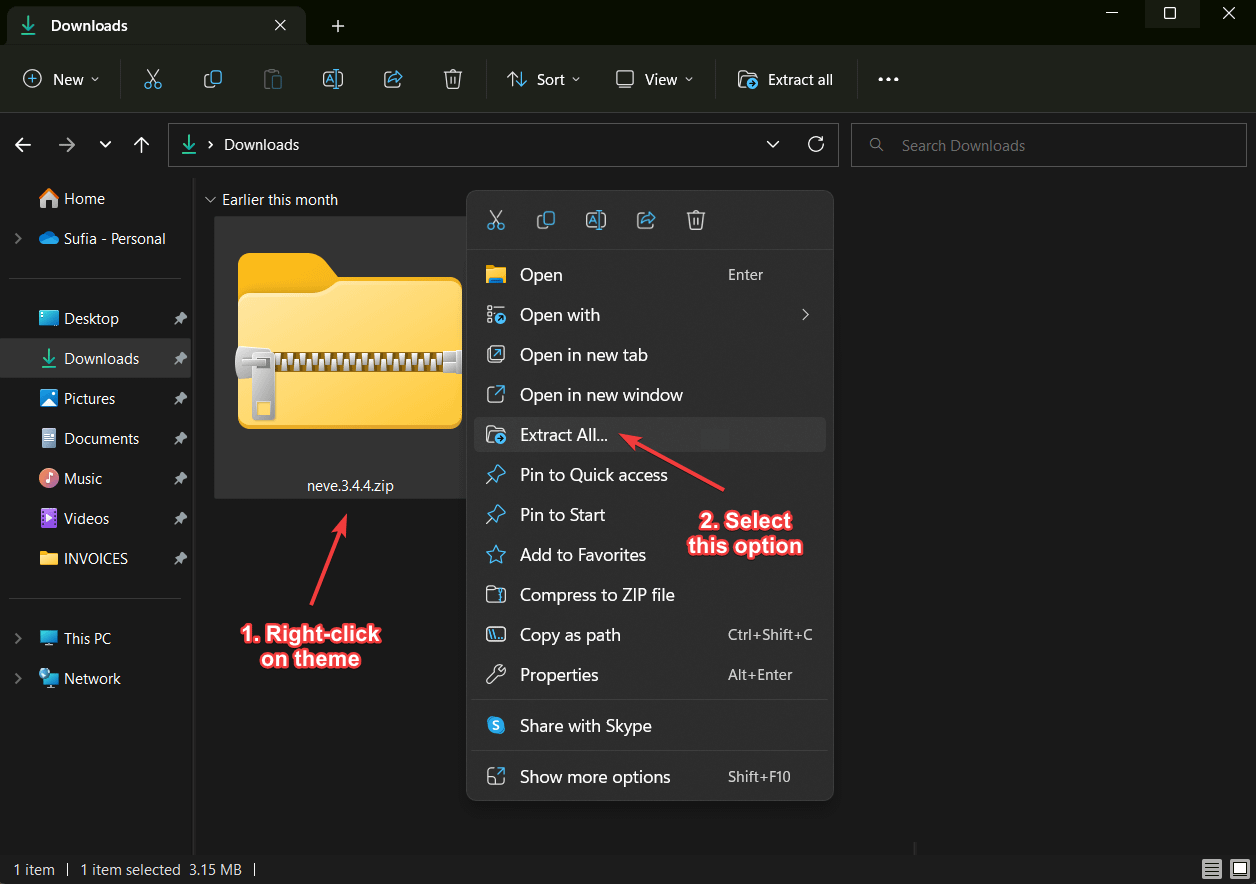
Klicken Sie mit der rechten Maustaste auf den ZIP- Ordner und wählen Sie die Option Alle extrahieren.

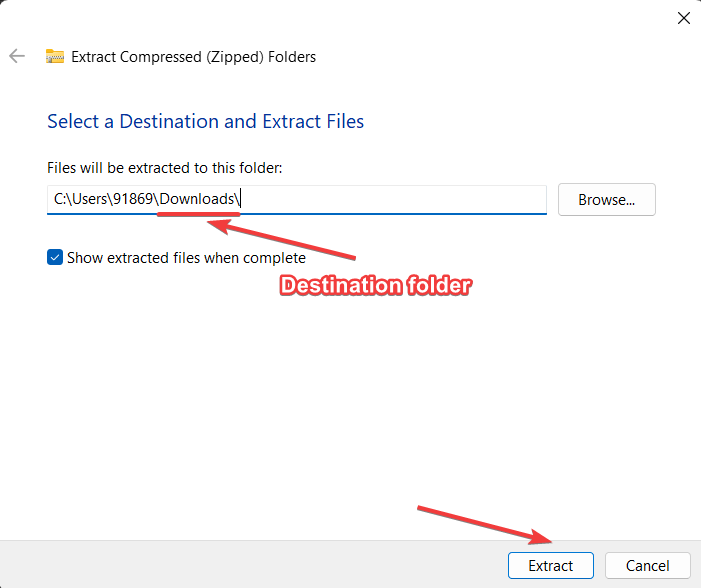
Wählen Sie einen Zielordner für die extrahierten Dateien und klicken Sie auf die Schaltfläche Extrahieren .

Wenn Sie Hilfe beim Extrahieren benötigen, lesen Sie diese Anleitungen für Windows und MacOS. Oder ziehen Sie ein kostenloses Online-Tool wie ezyZip in Betracht.
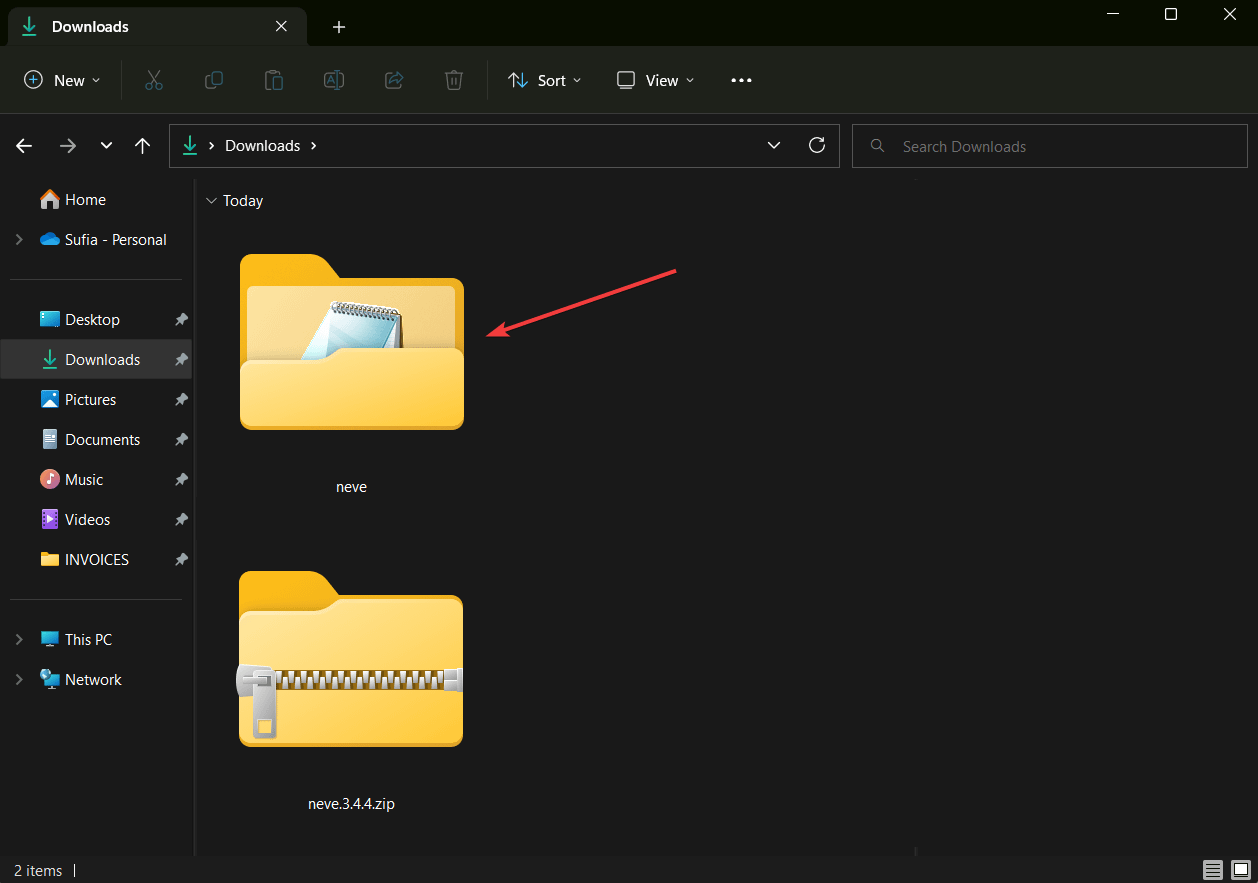
Nachdem die Extraktion abgeschlossen ist, öffnen Sie den Zielordner (in unserem Fall Downloads), und Sie werden feststellen, dass es einen neuen Themenordner gibt, der entpackt zu sein scheint.

Öffnen Sie den entpackten neuen Themenordner und suchen Sie nach der style.css -Datei.

Wenn Sie die Datei style.css finden, bedeutet dies, dass WordPress die Datei aus unbekannten Gründen nicht lesen konnte. Es könnte ein vorübergehender Fehler gewesen sein, oder vielleicht war die Designdatei beschädigt.
Wir empfehlen, eine neue Kopie des Designs herunterzuladen und auf Ihre WordPress-Website hochzuladen.
Wenn Sie die Datei style.css jedoch nicht sehen, müssen Sie die nächste Lösung ausprobieren.
2. Stellen Sie sicher, dass die style.css-Datei am richtigen Ort gespeichert ist
Die Datei style.css sollte sich im Stammverzeichnis des Designs befinden. Das heißt, sobald Sie den Themenordner öffnen (nachdem Sie ihn entpackt haben), sollte style.css erscheinen.
Wenn es sich in einem anderen Ordner befindet, kann WordPress es möglicherweise nicht erkennen, was zu dem Fehler „Dem Design fehlt das Stil-CSS-Stylesheet“ führen kann.
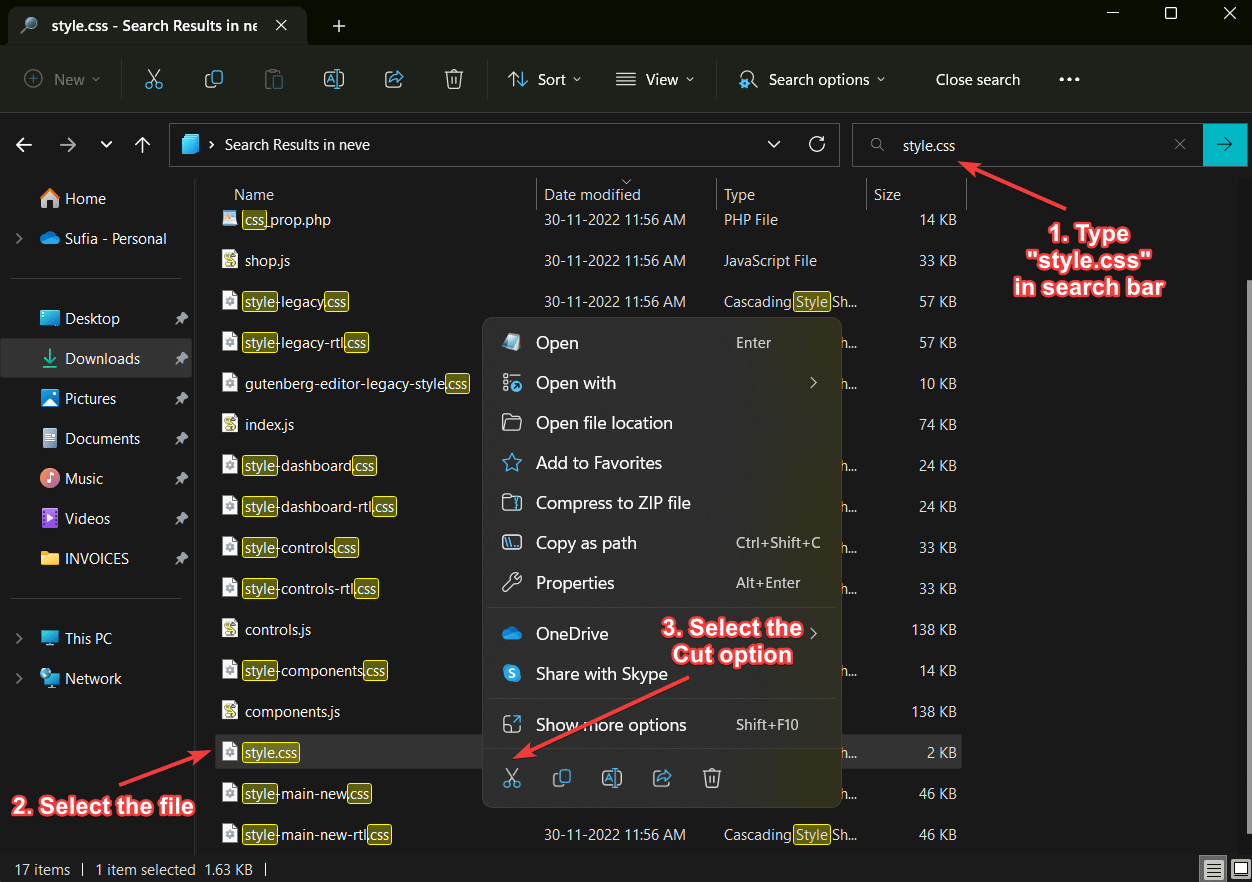
Das Verlegen der Datei ist ein seltenes Ereignis, aber es kann vorkommen. Wir empfehlen, die Datei in anderen Ordnern zu suchen, indem Sie den Namen der Datei in die Suchleiste Ihres Fensters eingeben.
Alle Dateien und Ordner mit den Begriffen „style“ und „css“ werden angezeigt. Suchen Sie nach der Datei mit dem Namen „style.css“. Wenn Sie es gefunden haben, wählen Sie die Datei aus, klicken Sie mit der rechten Maustaste und wählen Sie Ausschneiden .

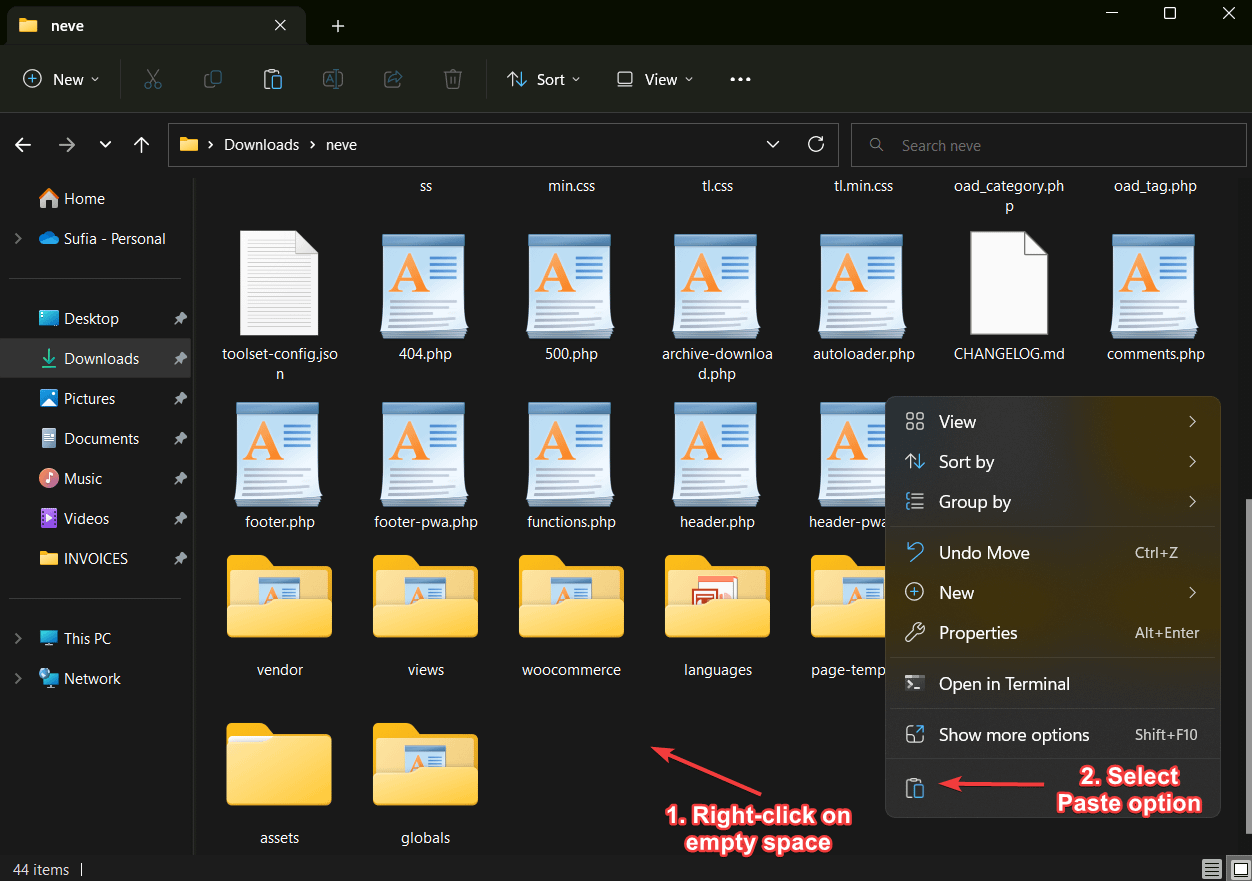
Gehen Sie als Nächstes zum Stammverzeichnis des Themas, klicken Sie mit der rechten Maustaste auf eine leere Stelle und wählen Sie die Option Einfügen .

Sie haben die style.css-Datei jetzt an ihren ursprünglichen Speicherort verschoben.
Jetzt, da die style.css nicht mehr fehlt, ist es an der Zeit, die Datei auf Ihre WordPress-Website hochzuladen.
Im vorherigen Schritt haben wir Ihnen gezeigt, wie Sie den Themenordner entpacken. Jetzt müssen Sie die Designdatei in einen gezippten Ordner komprimieren.
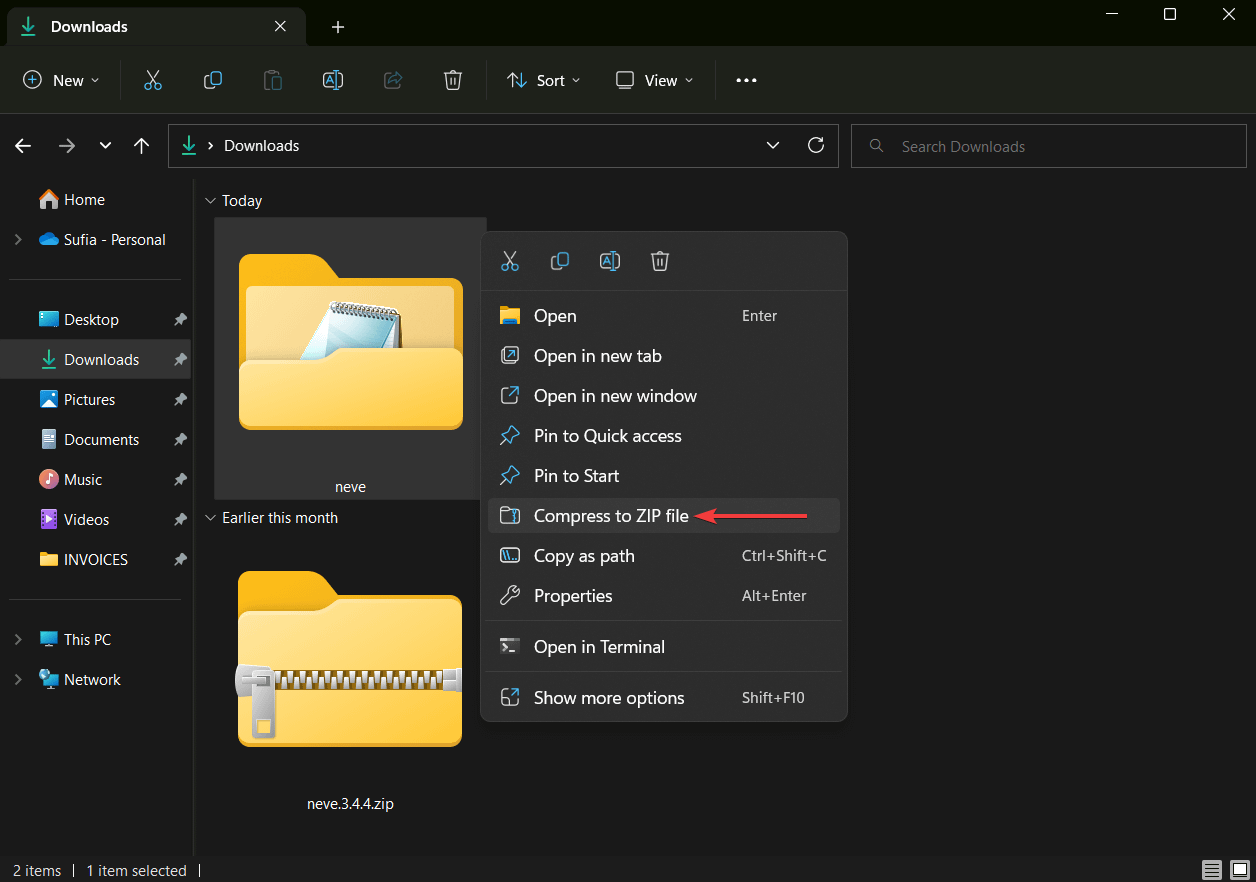
Klicken Sie mit der rechten Maustaste auf den entpackten Themenordner und wählen Sie im Popup die Option In ZIP-Datei komprimieren . Innerhalb von Sekunden wird ein neuer gezippter Ordner erstellt.

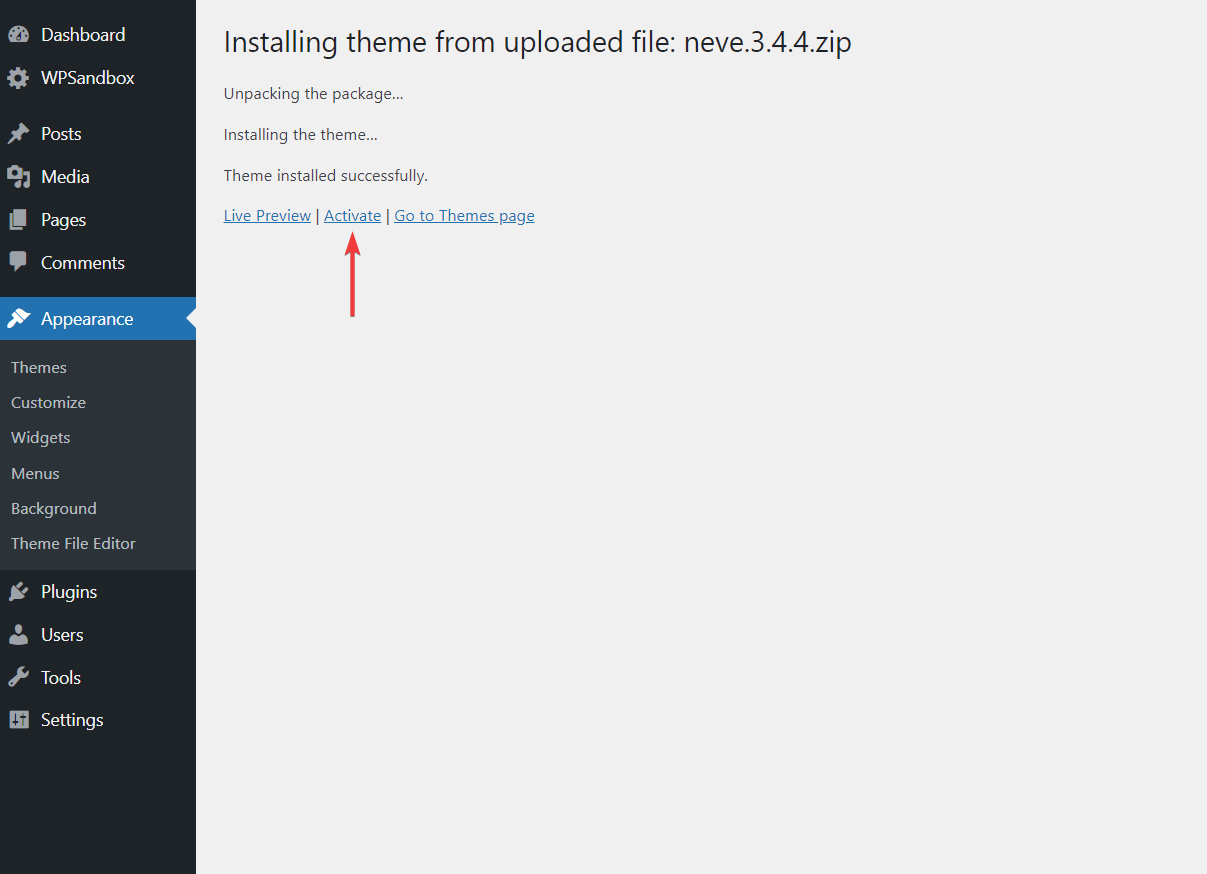
Wenn der gezippte Ordner fertig ist, laden Sie den neuen Designordner auf Ihre WordPress-Website hoch und klicken Sie auf die Schaltfläche Aktivieren , um das Design auf Ihrer Website auszuführen.


Das war's, Sie haben jetzt den Fehler „missing style.css“ behoben und ein Theme Ihrer Wahl auf Ihrer WordPress-Website installiert.
In einigen Fällen können Sie durch das Verschieben der style.css-Datei das Design installieren, aber Probleme mit dem Design verursachen, weil Sie die Datei verschoben haben. In diesem Fall empfehlen wir, sich an den Designentwickler zu wenden, um Hilfe zu erhalten.
Diese Lösung funktioniert nur, wenn Sie die Datei in einem der Themenordner gefunden haben. Diejenigen unter Ihnen, die die style.css-Datei nicht im Themenordner gefunden haben, müssen die nächste Lösung ausprobieren.
3. Stellen Sie sicher, dass es sich um ein Design und nicht um ein Plugin handelt
Oberflächlich betrachtet ist es schwierig, zwischen einem Theme und einem Plugin zu unterscheiden.
Nach dem Download eines Themes oder Plugins ist Ihnen bestimmt aufgefallen, dass der gezippte Ordner nur den Namen und die Version der Software enthält. Es wird niemals als Plugin oder Theme gekennzeichnet.
Daher ist es nicht schwer vorstellbar, dass einige Benutzer am Ende ein Plugin anstelle eines Designs hochladen, was dazu führt, dass WordPress den Fehler „fehlende style.css“ ausgibt.
Diese Art von Fehler tritt häufig beim Kauf von Themen-Add-Ons auf.
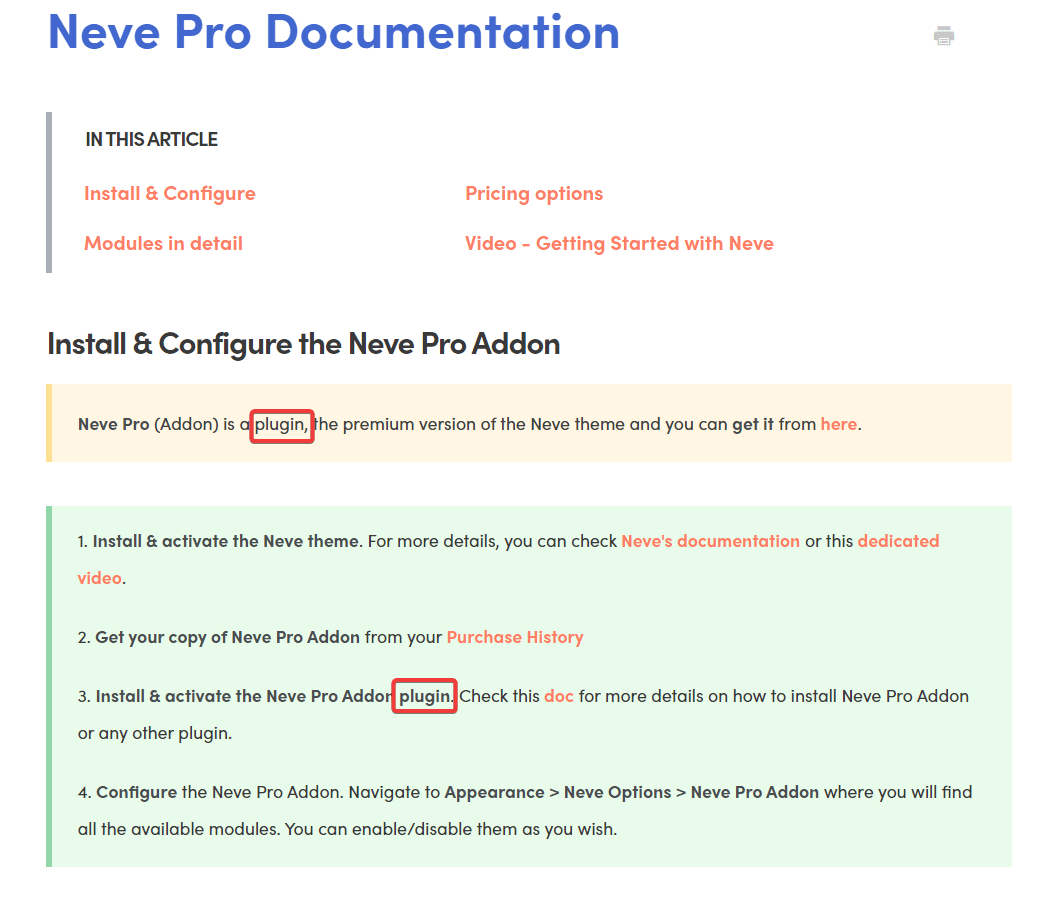
Zum Beispiel ist Neve, unser hauseigenes Theme, ein kostenloses WordPress- Theme . Sie können seine Funktionalitäten erweitern, indem Sie das Premium-Add-on- Plugin – Neve Pro – installieren.

Neve ist ein Theme und muss über Appearance → Themes → Add New → Upload Themes hochgeladen werden. Neve Pro ist ein Plugin und muss über Plugins → Add New → Upload Plugins hochgeladen werden.
Da Neve Pro mit dem Neve-Thema verwandt ist, verwechseln Kunden Neve Pro mit einem Thema und versuchen, es wie ein Thema hochzuladen. Dann wird ihnen der fehlende CSS-Stylesheet-Fehler angezeigt.
Unter dem Strich müssen Sie sicherstellen, dass das von Ihnen hochgeladene Design wirklich ein Design und kein Plugin ist.
Sie können beginnen, indem Sie sich die von den Entwicklern veröffentlichten Hilfedokumente ansehen. Beispielsweise wird die Software in den Installationshilfedokumenten für Neve Pro eindeutig als Plugin bezeichnet.

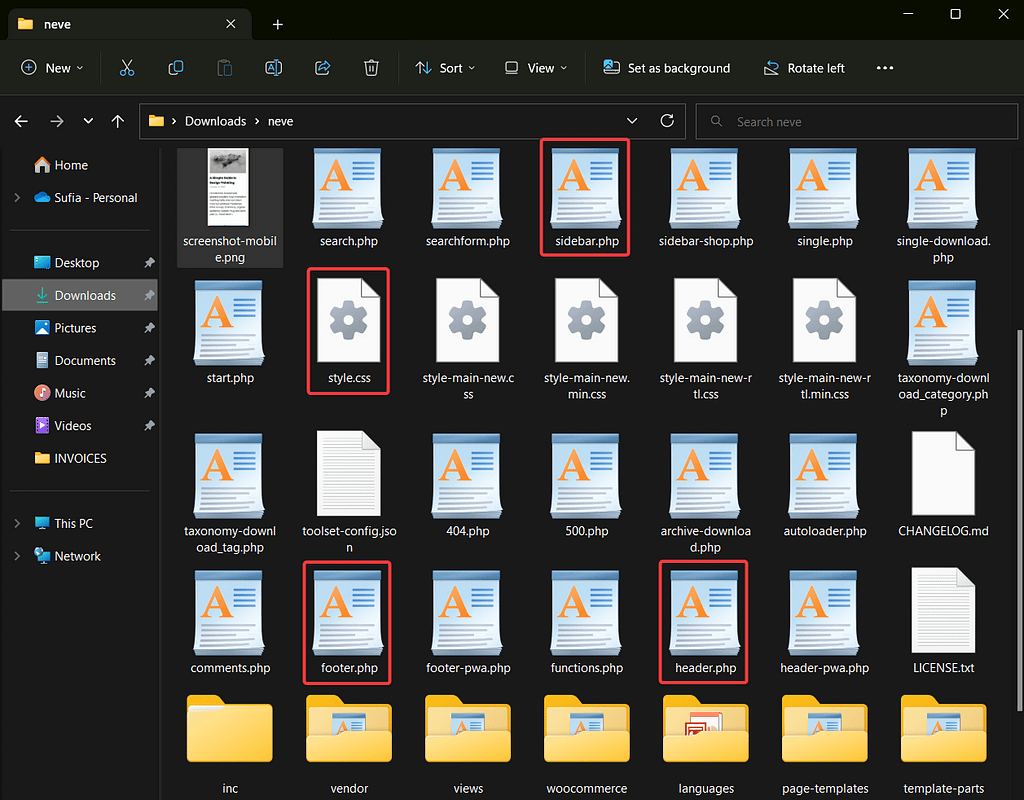
Eine andere Möglichkeit, um zu überprüfen, ob es sich bei der Software, die Sie installieren möchten, um ein Plugin oder ein Design handelt, besteht darin, sich den Inhalt des Ordners anzusehen.
Dateien, die in Plugins gefunden werden, unterscheiden sich von Plugin zu Plugin, aber jedes Design hat die folgenden Ordner:
- footer.php
- header.php
- Seitenleiste.php
- header.php
- style.css
Wenn Sie diese Ordner in der Software finden, handelt es sich um ein Thema. Wenn nicht, handelt es sich höchstwahrscheinlich um ein Plugin.

4. Stellen Sie sicher, dass Sie die richtige Themendatei hochladen
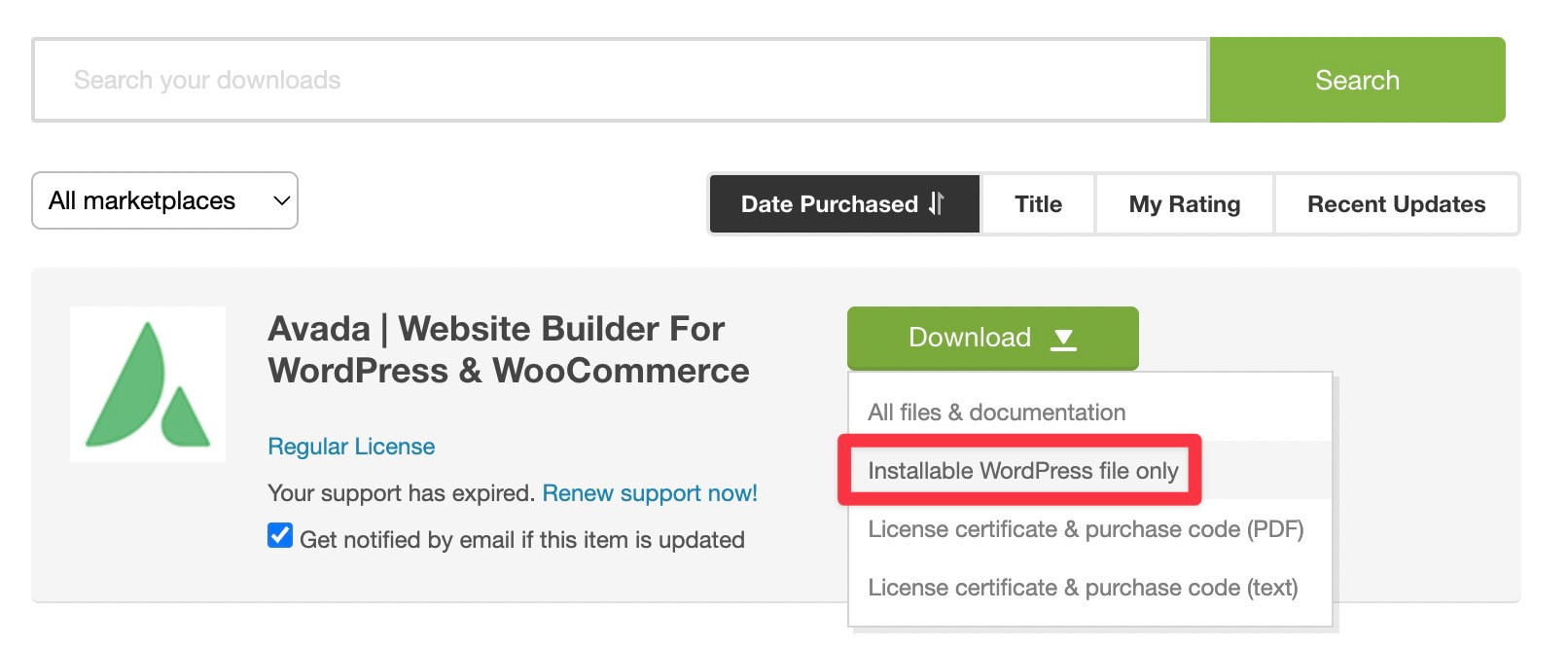
Wenn Sie ein Design auf Marktplätzen wie ThemeForest kaufen, haben Sie normalerweise die Möglichkeit, nur die Designdatei oder die gesamte Dokumentation und die Designdatei in einem einzigen Zip-Ordner herunterzuladen.
Sie müssen sicherstellen, dass Sie die Designdatei installieren und nicht den gezippten Ordner mit Dokumentation.
Wir empfehlen, die vorhandene Datei von Ihrem Computer zu löschen und nur die Themendatei von Ihrem Marktplatzkonto herunterzuladen .
Um sicherzustellen, dass Sie die richtige Datei herunterladen, klicken Sie auf den Pfeil neben der Download-Schaltfläche und wählen Sie Nur installierbare WordPress-Datei aus:

Nachdem Sie die Datei heruntergeladen haben, laden Sie sie auf Ihre WordPress-Website hoch, indem Sie zu Darstellung → Themen → Neu hinzufügen → Themen hochladen gehen.
Funktioniert immer noch nicht? Versuchen Sie die nächste Lösung.
5. Stellen Sie sicher, dass das Design mit WordPress kompatibel ist
WordPress ist die weltweit beliebteste Plattform zum Erstellen von Websites, aber es ist sicherlich nicht der einzige Website-Builder da draußen. Tausende von Websites werden mit Tools wie Joomla, Drupal, Weebly, Webflow, Squarespace, Wix usw. erstellt.
Wie WordPress verwenden die meisten dieser Plattformen Themen, die das Erscheinungsbild einer Website bestimmen.
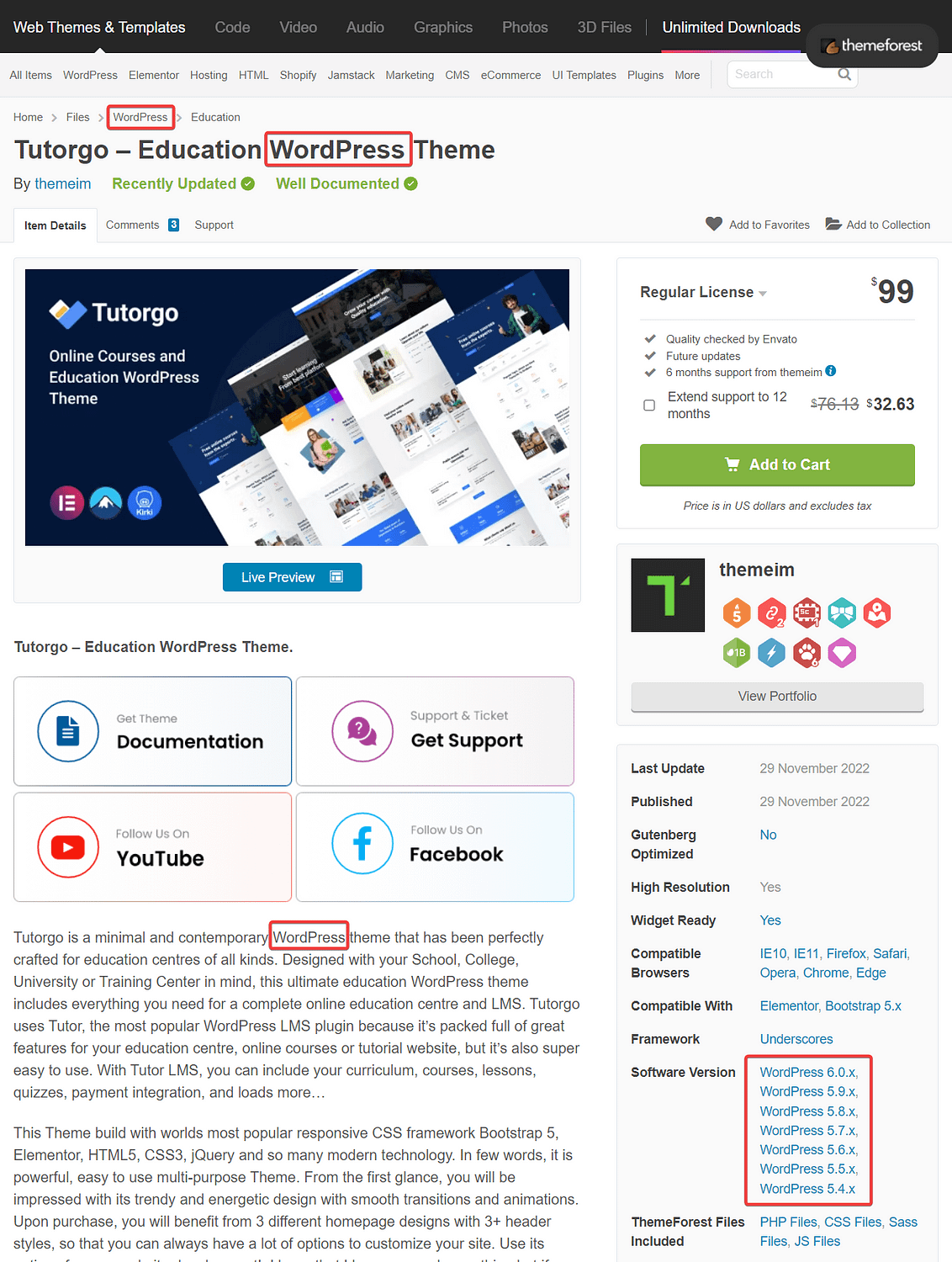
Marktplätze wie ThemeForest sind bei WordPress-Benutzern beliebt, richten sich aber auch an Joomla, Drupal, Weebly, Webflow und andere Benutzer. Wenn Sie nicht aufpassen, könnten Sie am Ende ein Design kaufen, nur um herauszufinden, dass es nicht für WordPress entwickelt wurde.
Um sicherzustellen, dass das Thema für WordPress erstellt wurde, schauen Sie sich die Themenseite genau an. An Stellen wie Kategorie, Titel, Softwareversionen und Themenbeschreibung sollte „WordPress“ erwähnt werden.

Alternativ können Sie das Design entpacken und nach gängigen Designdateien wie footer.php, header.php, sidebar.php, header.php und style.css suchen.
Wenn Sie tatsächlich eine Themendatei für eine Nicht-WordPress-Plattform heruntergeladen haben, sprechen Sie mit dem Support-Team des Marktplatzes und fordern Sie eine Rückerstattung an.
Beheben Sie den Fehler „The Theme Is Missing the Style CSS Stylesheet“ endgültig
Der Fehler „Dem Theme fehlt das Stil-CSS-Stylesheet“ wird angezeigt, wenn die style.css-Datei in dem Theme fehlt, das Sie auf Ihre WordPress-Website hochladen möchten.
Die Datei style.css ist ein wesentlicher Bestandteil Ihres Designs. Sie ist verantwortlich für das Design und Layout einer Website. Ohne diese Datei funktioniert das Theme auf deiner Seite nicht, weshalb WordPress sich weigert, es hochzuladen und stattdessen einen Fehler ausgibt.
Um dieses Problem zu beheben, müssen Sie die folgenden Maßnahmen ergreifen:
- Entpacke den Theme-Ordner und überprüfe, ob die style.css-Datei wirklich fehlt
- Stellen Sie sicher, dass sich die Datei im Stammverzeichnis des Designs befindet
- Stellen Sie sicher, dass die Datei ein Design und kein Plugin ist
- Stellen Sie sicher, dass Sie die richtige Datei heruntergeladen haben (besonders wenn Sie ein Design von ThemeForest installieren).
- Stellen Sie sicher, dass das Design für WordPress und nicht für andere Content-Management-Systeme erstellt wurde
Weitere Tipps zur Behebung von WordPress-Problemen findest du in unserem Leitfaden zur WordPress-Fehlerbehebung oder Behebung von mehr als 20 häufigen WordPress-Fehlern.
Das war's für diesen. Wenn Sie Fragen dazu haben, wie Sie den Fehler „dem Thema fehlt das Stil-CSS-Stylesheet“ auf Ihrer WordPress-Website beheben können, hinterlassen Sie uns unten einen Kommentar.
