Die 21 besten Therapeuten-Websites (Beispiele) 2023
Veröffentlicht: 2023-02-01Möchten Sie die besten Therapeuten-Websites überprüfen, um großartiges Design zu genießen und neue Ideen zu sammeln?
Wir haben 110 Seiten untersucht, uns aber mit diesen als ultimativen zufrieden gegeben.
Sie bieten eine große Auswahl an Designbeispielen, die Sie genießen können, von einfachen bis hin zu kreativeren.
Dadurch konnten wir sicherstellen, dass wir eine Reihe verschiedener Geschmäcker abdecken, sodass jeder das Beste aus dieser Kollektion herausholen kann.
Tipp : Wir mögen am liebsten einen minimalistischen Look mit einem Hauch von Kreativität (oder Detaillierung).
Zu guter Letzt empfehlen wir die Verwendung eines Therapie-WordPress-Themes, um eine solche Seite zu erstellen.
Die besten Therapeuten-Websites, die Sie überprüfen müssen
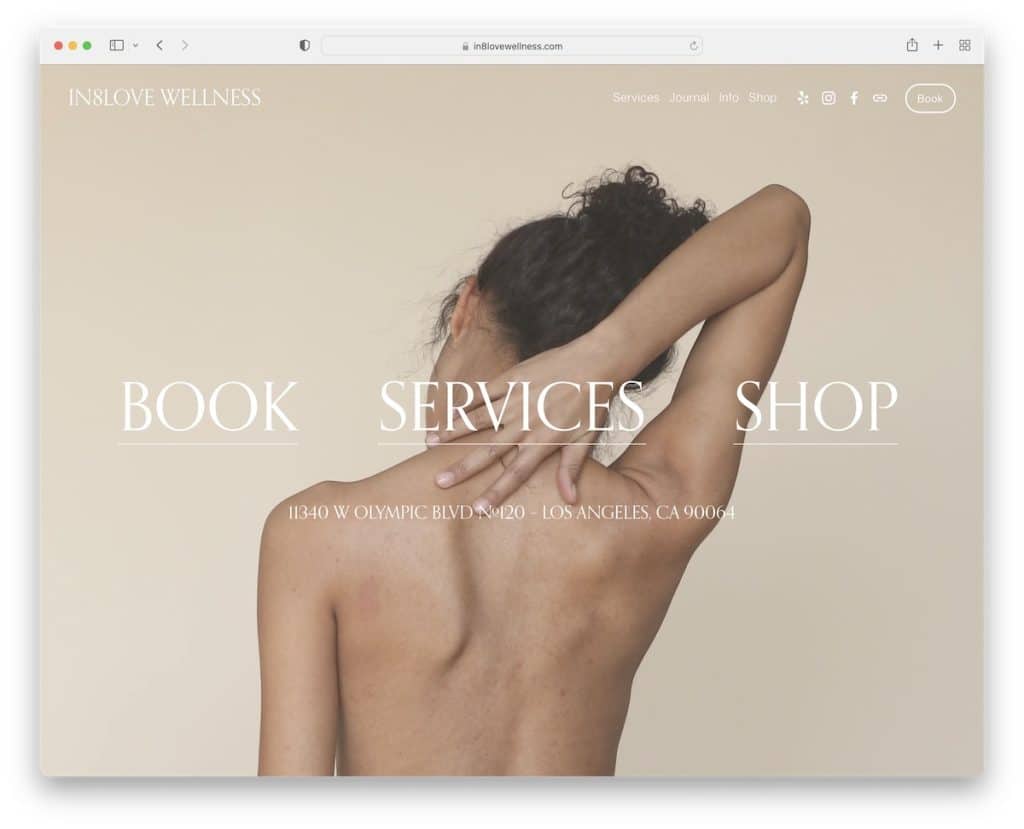
1. In8love-Wellness
Gebaut mit: Squarespace

In8love Wellness hat ein Vollbild-Hintergrundbild über der Falte mit drei Hauptlinks. Die Kopfzeile ist transparent mit einem Dropdown-Menü, Symbolen für soziale Medien und einer Call-to-Action-Schaltfläche (CTA) für die Buchung.
Darüber hinaus enthält die Fußzeile mehrere Widgets für Geschäfts- und Kontaktdaten, Öffnungszeiten, Newsletter-Anmeldeformular und mehr.
Hinweis : Ziehen Sie die Aufmerksamkeit der Besucher mit einem Vollbild-Hintergrundbild auf sich.
Sie werden auch gerne diese beeindruckenden Beispiele für Squarespace-Websites sehen, die wir in der Best-of-Sammlung zusammengestellt haben.
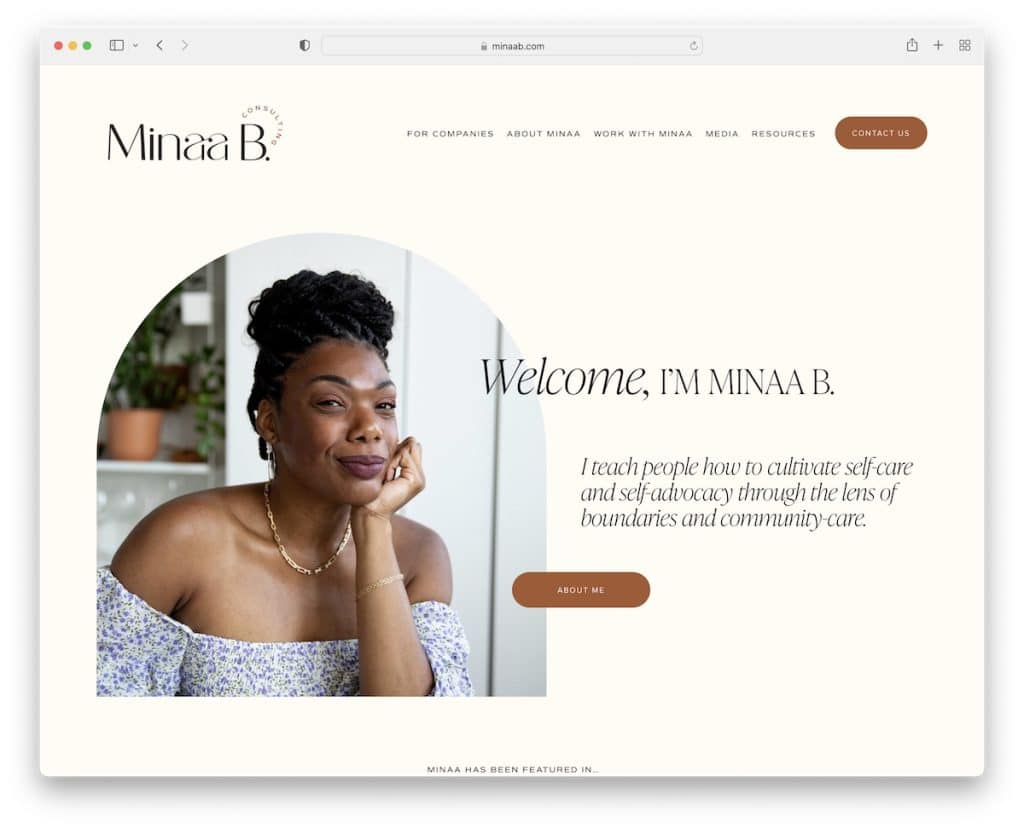
2. Minaa B
Gebaut mit : Squarespace

Minaa B ist ein Beispiel für eine moderne Therapeuten-Website mit einem sauberen und minimalistischen Look. Der Inhalt wird beim Scrollen geladen, was zu dem insgesamt angenehmen Erlebnis beiträgt.
Minaa B hat auch einen integrierten Instagram-Feed mit Posts, die in einem neuen Tab geöffnet werden. Darüber hinaus verfügt die einfache Fußzeile über Menülinks und Social-Media-Schaltflächen mit einer kontrastierenden unteren Leiste.
Hinweis : Sie können Ihrer Website ganz einfach weitere Inhalte hinzufügen, indem Sie einen IG-Feed integrieren (und folglich Ihr Profil erweitern).
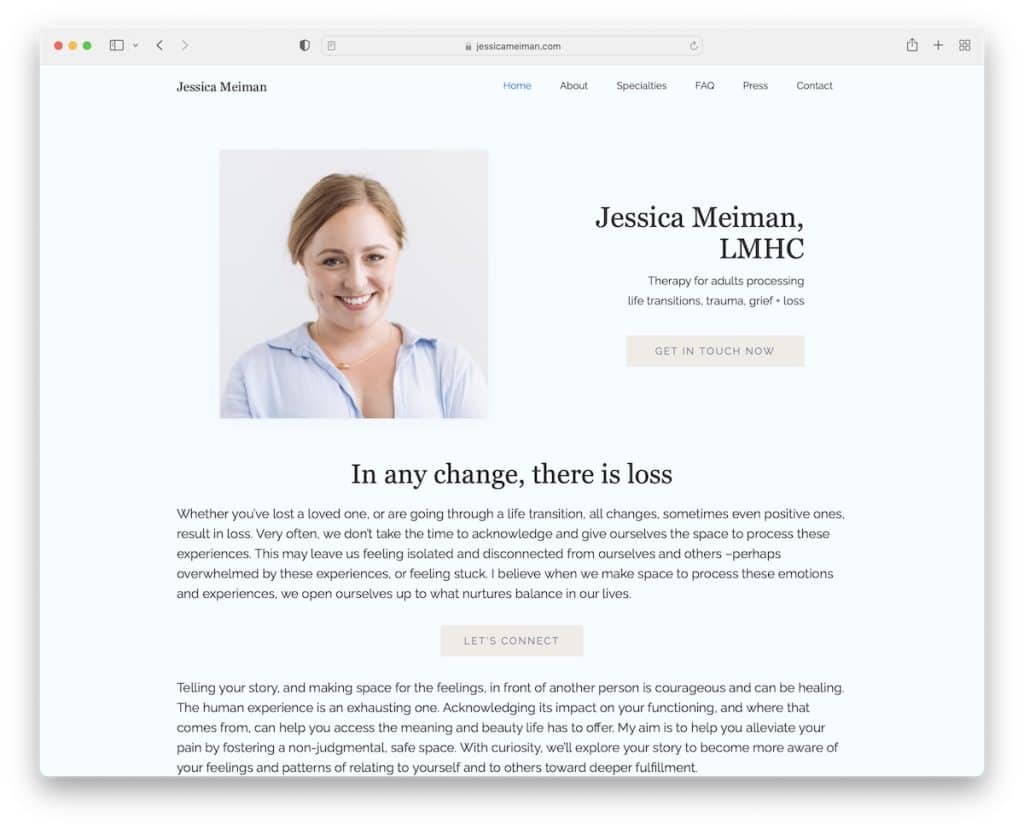
3. Jessica Meiman
Gebaut mit: Webflow

Auch wenn die Website von Jessica Meiman textlastig ist, verwendet sie genügend Weißraum und ein tolles Farbschema, um sie lesbar zu machen.
Der Heldenbereich zeigt ihren Kopfschuss mit Informationen und einem CTA-Button.
Darüber hinaus schwebt die Kopfzeile, sodass Sie immer auf Menülinks zugreifen können. Und für die „Fußzeile“ verwendet Jessica Geschäfts- und Kontaktdaten sowie ein Kontaktformular.
Hinweis: Die Verwendung von Sticky-Navigation kann die Benutzererfahrung Ihrer Website verbessern.
Wir haben auch eine Sammlung der besten Webflow-Websites für Sie.
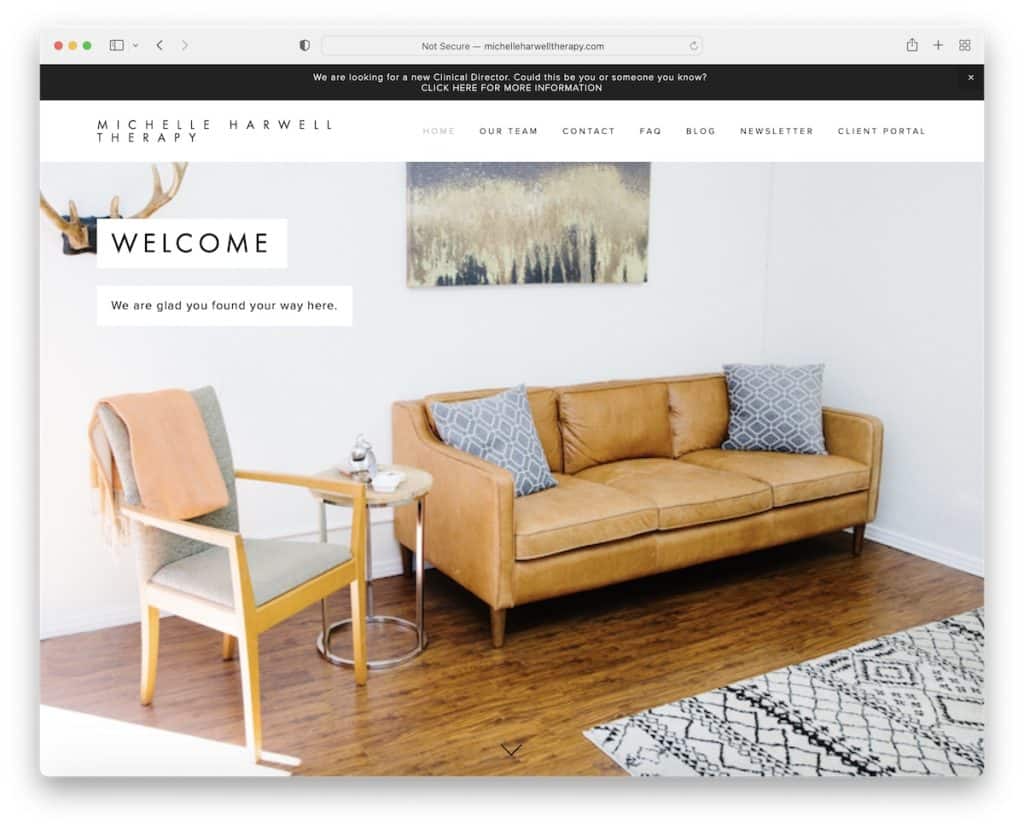
4. Michelle-Harwell-Therapie
Gebaut mit: Squarespace

Die Seite von Michelle Harwell Therapy beginnt mit einer oberen Leiste und einer einfachen Navigationsleiste, gefolgt von einem großen Heldenbild mit Parallaxeneffekt.
Sie können entweder durch die Website scrollen oder den Seitenleistenpunkt „Paginierung“ verwenden, der Sie direkt zum gewünschten Abschnitt führt.
Die Fußzeile von Michelle Harwell Therapy ist groß und enthält einen Buchungs-CTA, Büroinformationen und Schaltflächen für soziale Medien. Außerdem verfügt es über eine Zurück-nach-oben-Schaltfläche, um die Benutzererfahrung zu verbessern.
Hinweis: Fügen Sie Ihrer Website mehr Engagement hinzu, indem Sie den Parallax-Effekt verwenden.
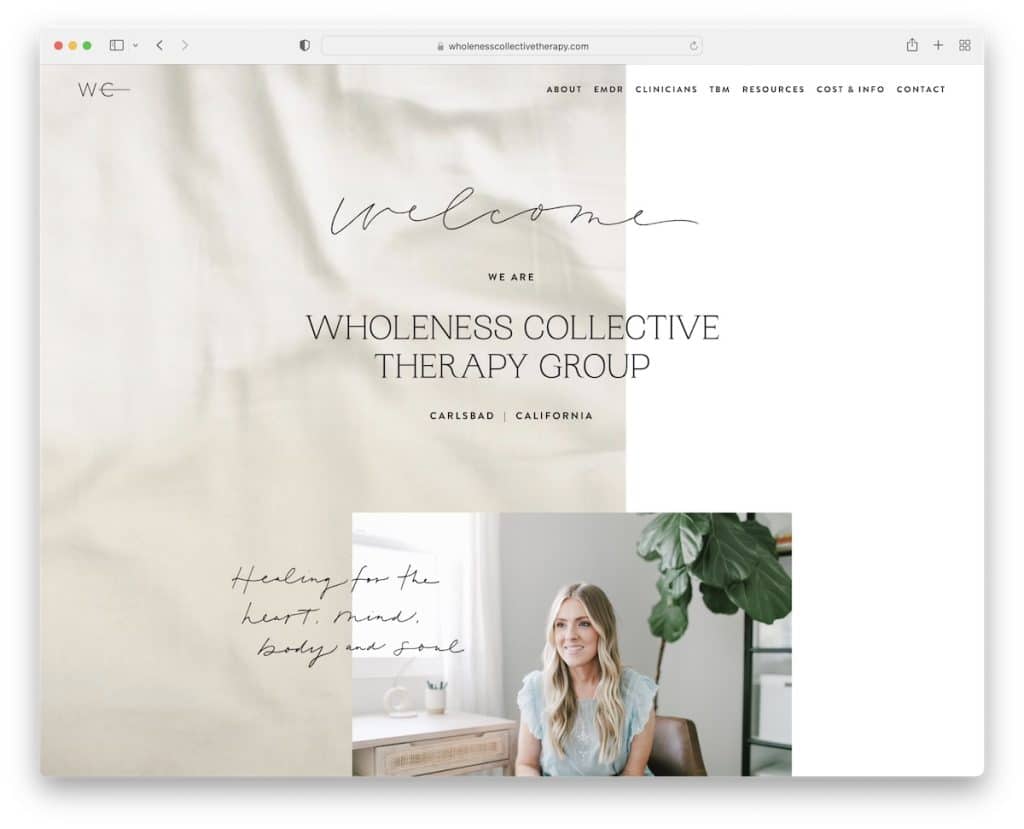
5. Gruppe für kollektive Ganzheitstherapie
Gebaut mit: Squarespace

Die Wholeness Collective Therapy Group ist ein Beispiel für eine moderne und kreative Therapeuten-Website mit einem beruhigenden Design/Farbschema.
Dank der schwebenden Kopfzeile müssen Sie nicht nach oben scrollen, während Sie über das Kontaktformular auf der Startseite sofort Kontakt aufnehmen können, ohne eine andere Seite besuchen zu müssen.
Hinweis: Verwenden Sie ein beruhigendes Farbschema, um eine angenehmere Atmosphäre zu schaffen.
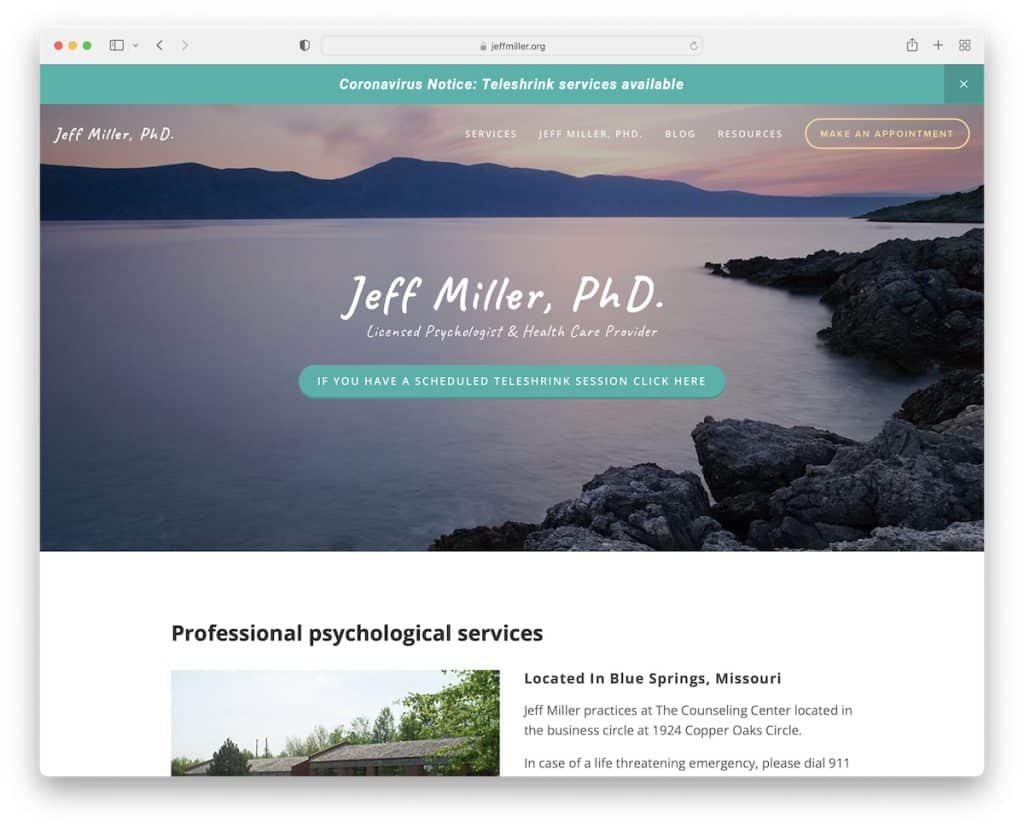
6. Jeff Miller
Gebaut mit: Squarespace

Das Coole an der Therapeuten-Seite von Jeff Miller ist, dass sie, obwohl sie eher einfach ist, immer noch ein schönes Design mit einem Online-Terminformular hat.
Die Seite hat eine obere Leiste, die Sie schließen können, indem Sie „x“ drücken, und eine transparente Kopfzeile (mit einem Dropdown-Menü), die das Heldenbild mehr hervortreten lässt.
Hinweis: Eine einfache und saubere Website kann Ihre professionellen Dienstleistungen gut bewerben. (Keine Notwendigkeit, das Webdesign zu verkomplizieren.)
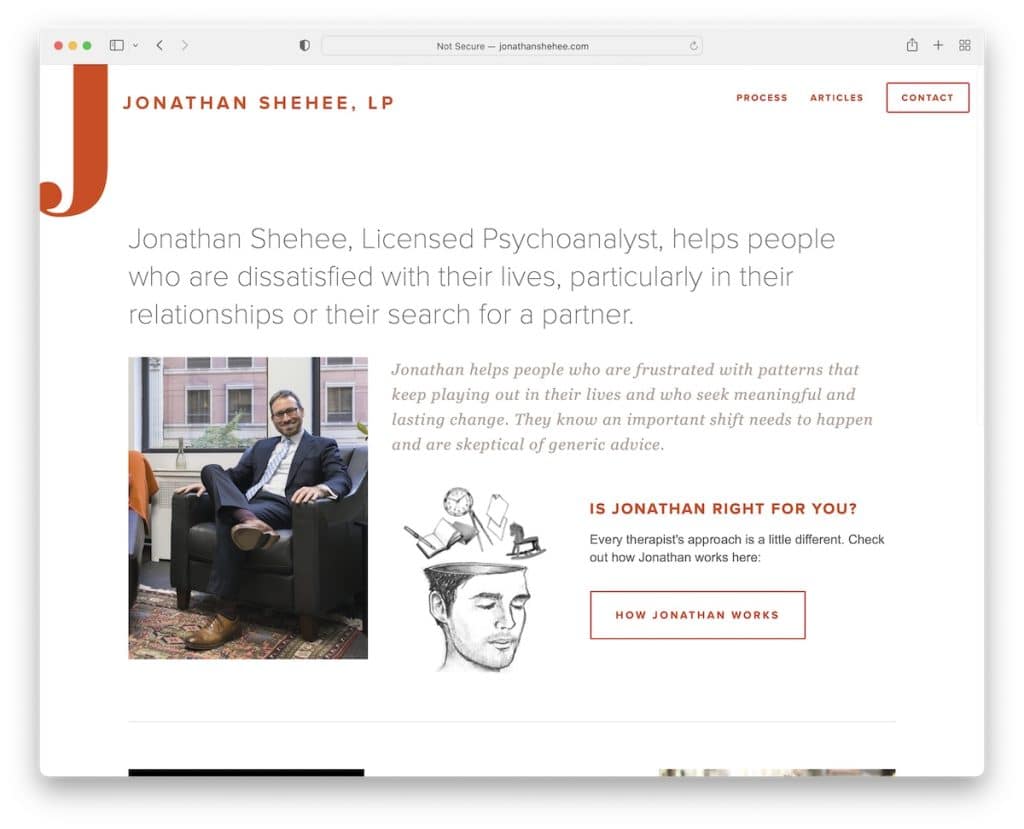
7. Jonathan Shehee
Gebaut mit: Squarespace

Die Seite von Jonathan Shehee zeigt, dass ein textlastiger Hero-Abschnitt ausreichen kann (dank der verwendeten größeren Schriftgröße). Er verwendet auch ein Bild von sich, um es persönlicher zu gestalten, und einen CTA-Button, der mit der Prozessseite verlinkt.
Die Website dieses Therapeuten hat eine klebrige Navigationsleiste und eine Fußzeile mit Kontaktdaten und einem Newsletter-Anmeldeformular.
Hinweis: Sie können Ihre Seite bequem mit Text statt mit visuellen Inhalten beginnen. (Verwenden Sie einfach größere Schriftarten.)
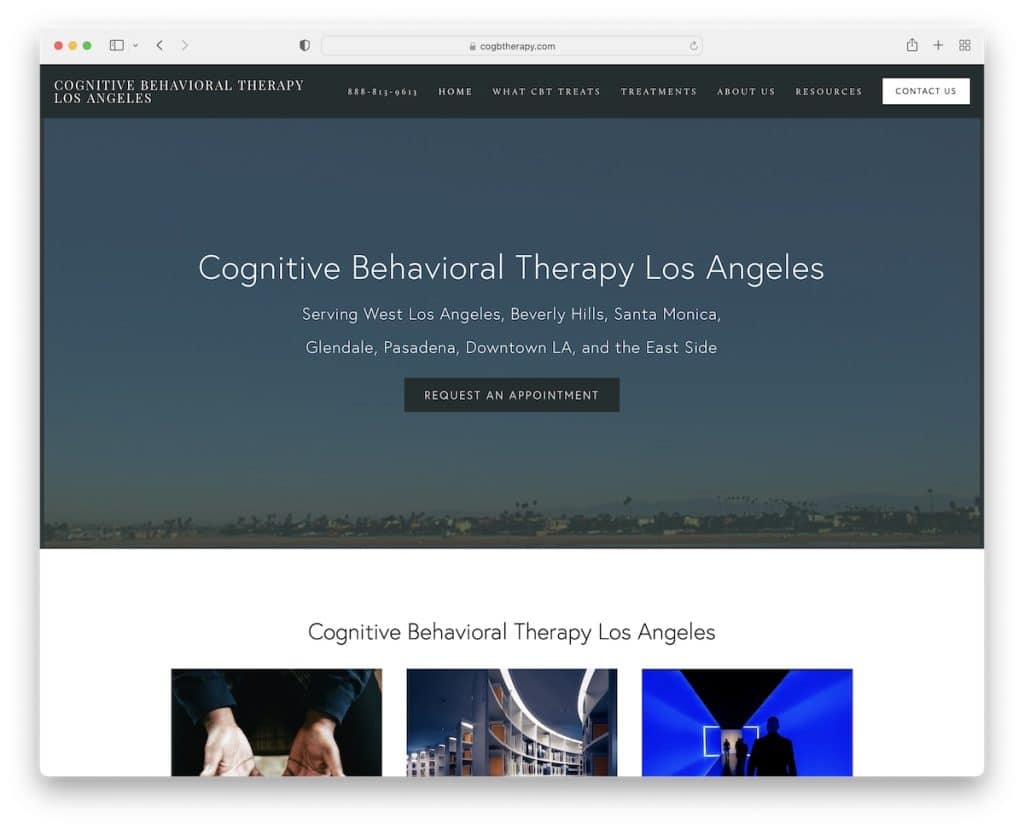
8. Kognitive Verhaltenstherapie LA
Gebaut mit: Squarespace

Cognitive Behavioral Therapy LA ist eine einfache Website mit einem Heldenbild, Titel, Text und einem CTA-Button.
Es hat Google Maps auf der Homepage integriert, um seine Bürostandorte und alle anderen notwendigen Kontaktdaten, einschließlich eines erweiterten Formulars, anzuzeigen.
Darüber hinaus funktioniert das Dropdown-Menü wirklich gut, da diese Website keine Suchleiste verwendet.
Hinweis: Schreiben Sie nicht einfach Ihre Adresse auf; Zeigen Sie den genauen Standort mit Google Maps an.
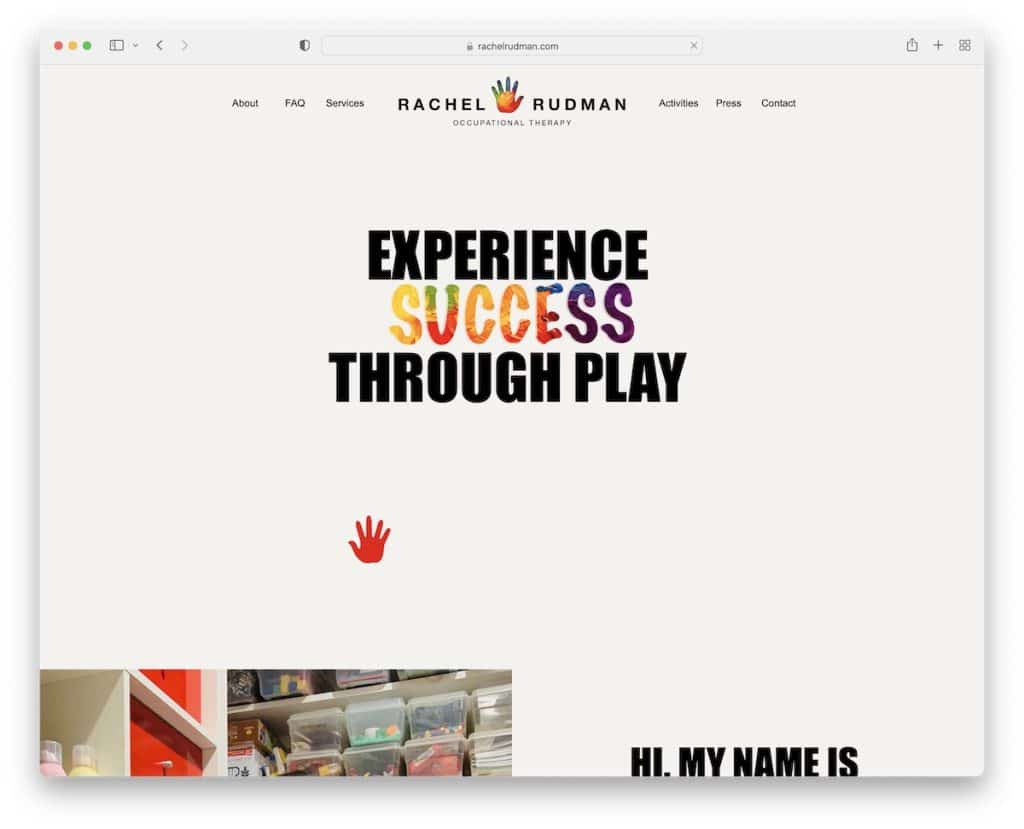
9. Rachel Rudman
Gebaut mit: Webflow

Rachel Rudman weiß, wie man mit den Details spielt, um eine coole Online-Präsenz für ihre Therapieangebote zu gewährleisten.
Der Heldenabschnitt ist eine Nachricht mit buntem Text, die sofort Interesse weckt. Was auch Ihre Aufmerksamkeit erregen wird, ist der benutzerdefinierte Cursoreffekt (der jedoch nur im Heldenbereich funktioniert).
Die Website dieses Therapeuten hat auch einen integrierten Schieberegler und Hover-Effekte, um die Dinge aufzupeppen.
Hinweis: Fügen Sie eine starke Botschaft auf einem einfarbigen Hintergrund über dem Falz hinzu, um Interesse zu wecken.
10. Jessamy Holland
Gebaut mit: Squarespace

Die Seite von Jessamy Holland hat ein Box-Layout mit einem Hintergrundbild, das einen wirklich coolen Effekt erzeugt.
Das Design ist minimal, mit vier internen Seiten für About, Specialties, Blog und Contact. Jessamy hat auf der Homepage Kundenreferenzen eingefügt, um soziale Beweise zu erstellen, die wir Ihnen auch dringend empfehlen.

Hinweis: Verwenden Sie Erfahrungsberichte und Feedback von Kunden, um Vertrauen aufzubauen.
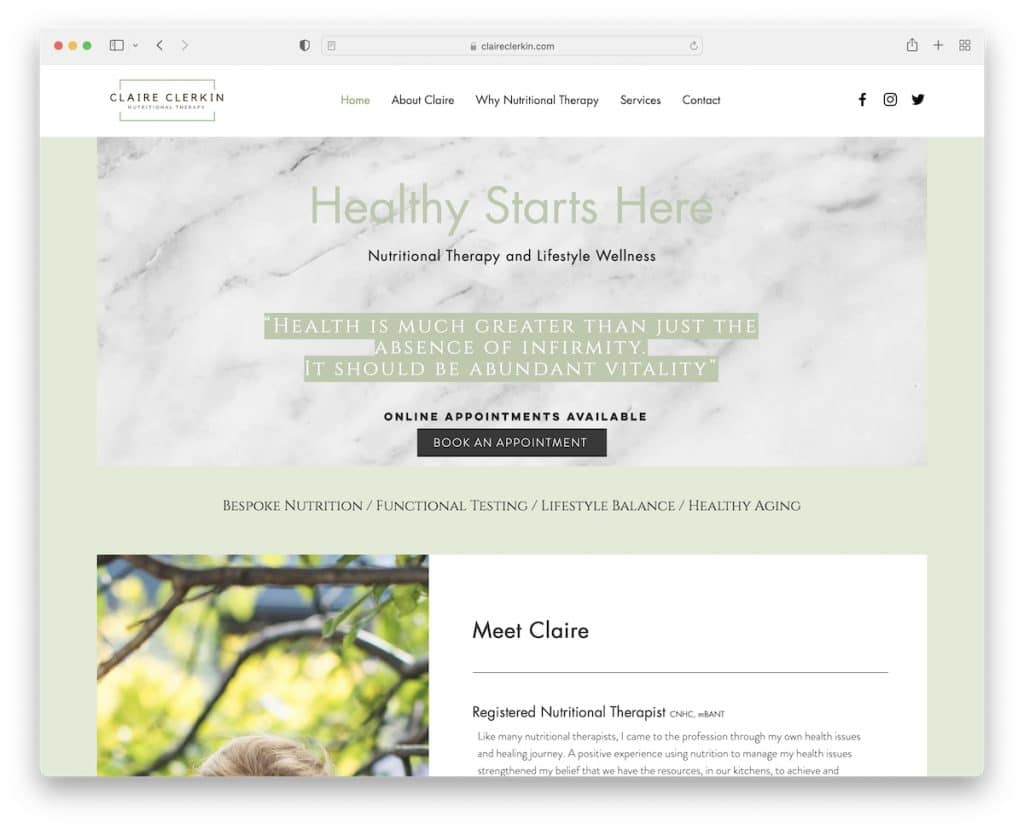
11. Claire Clerkin
Gebaut mit: Wix

Claire Clerkin ist eine einseitige Website mit einer schwebenden Navigationsleiste, die Sie durch die Abschnitte führt, wenn Sie nicht scrollen möchten.
Diese Therapeuten-Website hat einen integrierten Erfahrungsberichte-Slider, ein abgespecktes Kontaktformular und Google Maps mit genauem Standort.
Hinweis: Ein einseitiges Website-Layout von Wix kann die UX Ihrer Online-Präsenz erheblich verbessern.
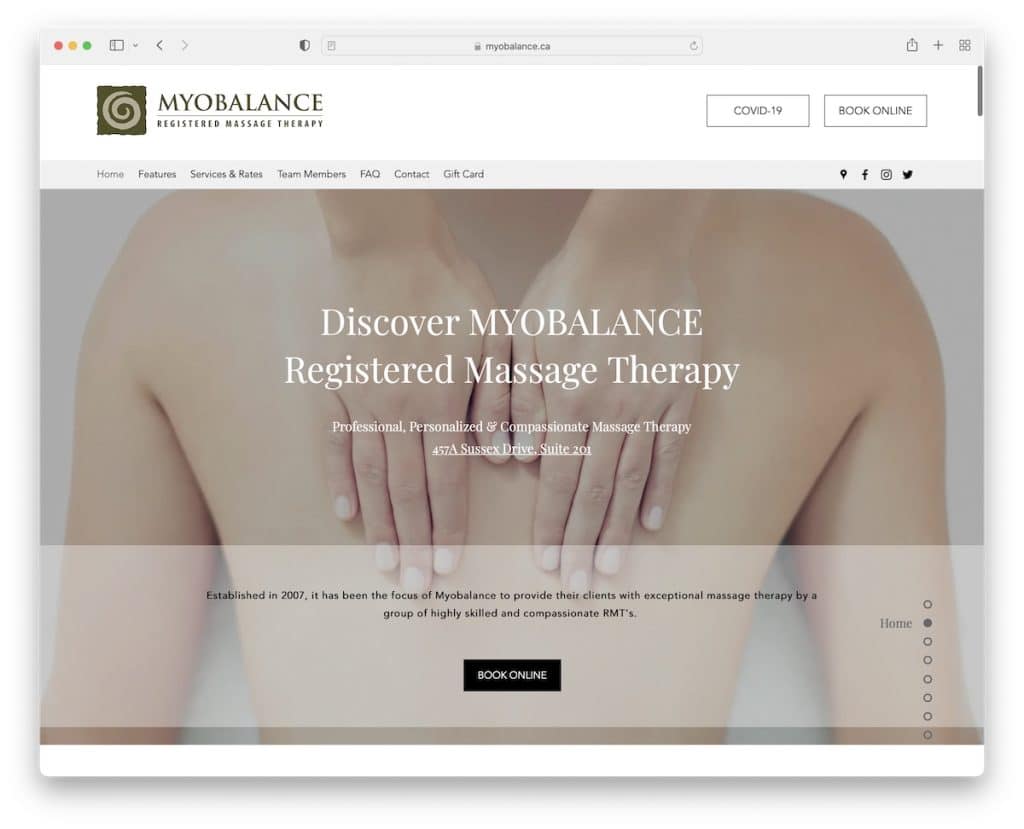
12. Myobalance
Gebaut mit: Wix

Myobalance ist eine elegante Website mit einem schwebenden Header, der das Menü, Social-Media-Symbole und zwei CTA-Buttons enthält.
Und da es sich um ein einseitiges Layout handelt, ist die Navigation besonders praktisch, um von Abschnitt zu Abschnitt zu springen. Sie können jedoch auch die Punktnavigation in der unteren rechten Ecke verwenden, die eine Schaltfläche "Zurück nach oben" enthält.
Hinweis: Verwenden Sie CTA-Schaltflächen in der Kopfzeile, damit jeder sofort handeln kann.
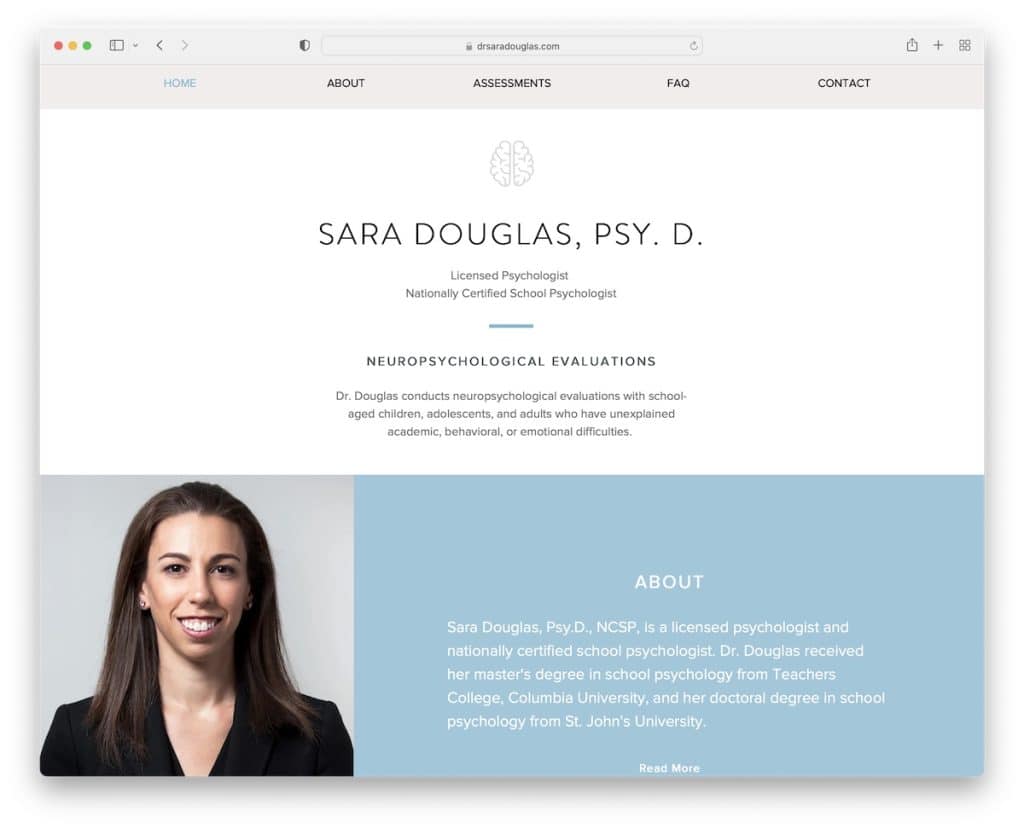
13. Sara Douglas
Gebaut mit: Wix

Auf der Website von Sara Douglas geht es um Einfachheit, aber sie bietet so viele hilfreiche Informationen wie möglich. Daher hat es viel Text, aber genügend Leerraum, um es einfach zu überfliegen.
Die Fußzeile enthält ein Kontaktformular und zusätzliche Geschäfts- und Kontaktdaten. Außerdem hat die Kontaktseite Google Maps mit genauem Standort integriert.
Hinweis: Wenn Sie vorhaben, viel Text auf Ihrer Website zu verwenden, sollten Sie auch zusätzlichen Leerraum einplanen.
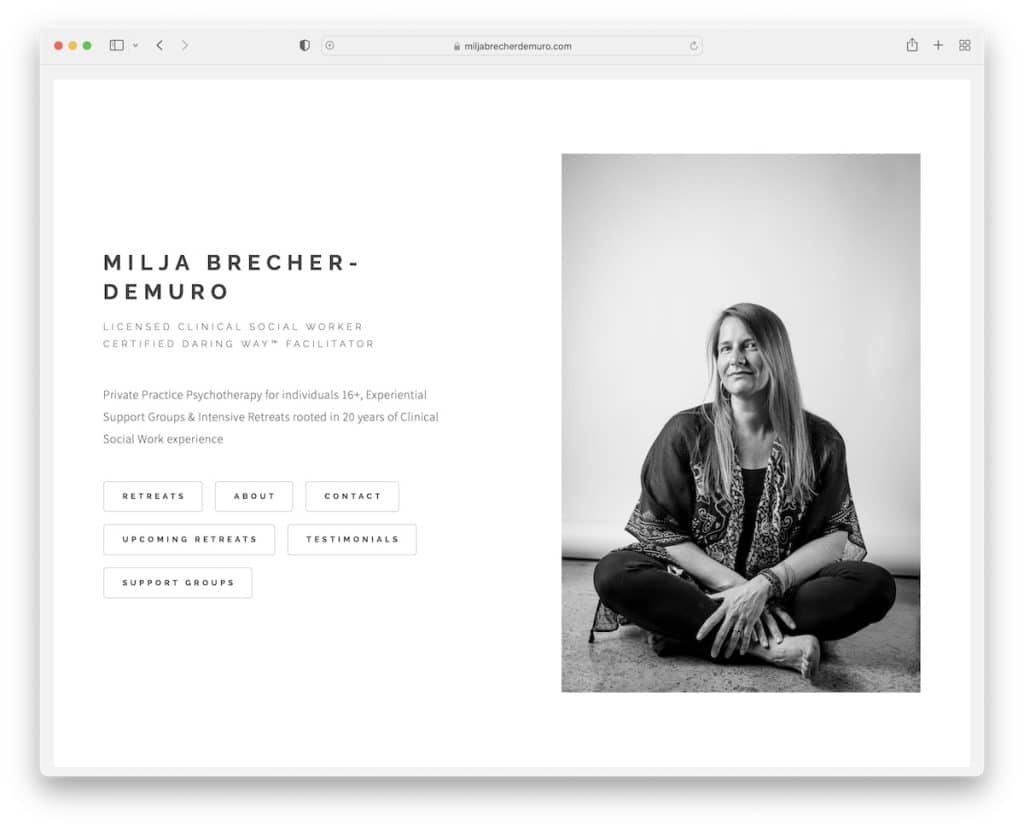
14. Milja Brecher
Gebaut mit: Karte

Milja Brecher ist eine schöne und minimalistische Carrd-Website, die eine großartige Online-Präsenz mit allem Notwendigen und noch einigem mehr schafft.
Die Startseite enthält mehrere CTA-Schaltflächen, die Navigationslinks sind. Und weil diese Therapeuten-Website keine Kopfzeile (mit einem Menü) hat, hat jede Seite einen „Zurück“-Button, um es bequemer zu machen.
Hinweis: Streben Sie eine minimalistische Website an, wenn Sie sich beim Webdesign nicht sicher sind. Es funktioniert immer!
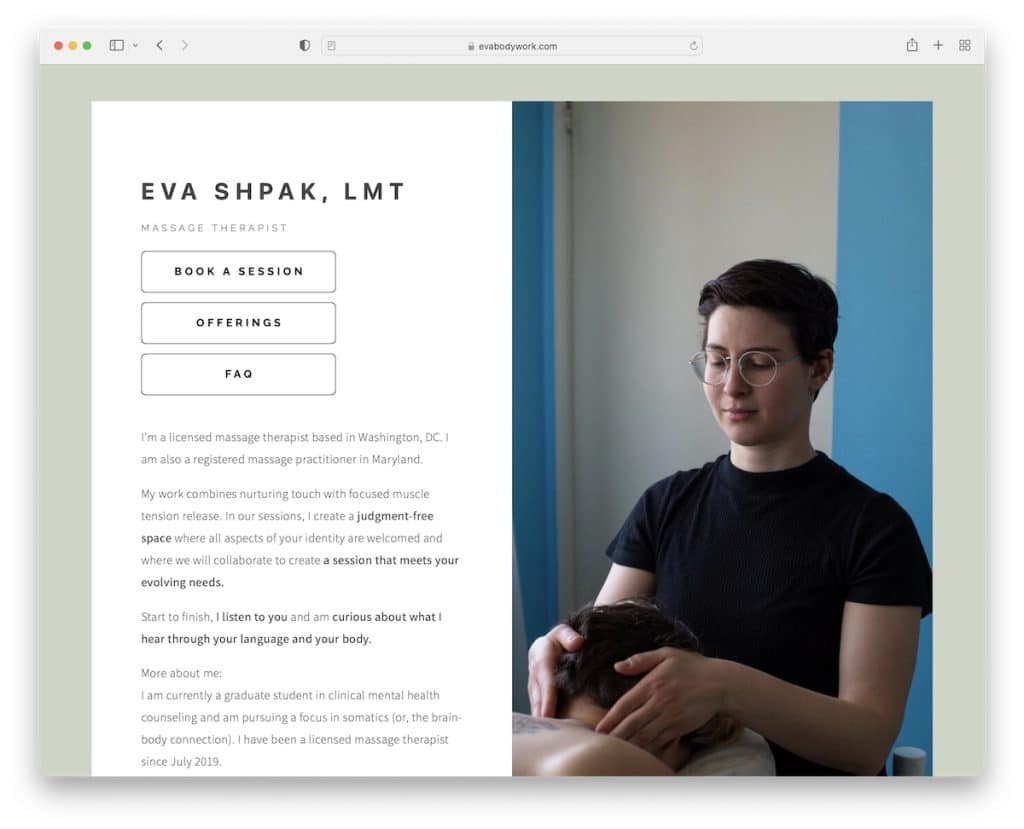
15. Eva Schpak
Gebaut mit: Karte

Eva Shpak ist ein weiteres großartiges Beispiel für eine einfache Website für Therapeuten, die beweist, dass Sie das Webdesign nicht kompliziert machen müssen.
Und genau das können Sie schnell und mühelos mit einem der einfachsten Website-Builder, Carrd, erstellen.
Hinweis: Es ist immer besser, Ihre professionellen Dienstleistungen mit einer fusselfreien Website zu bewerben, als gar keine Website zu haben.
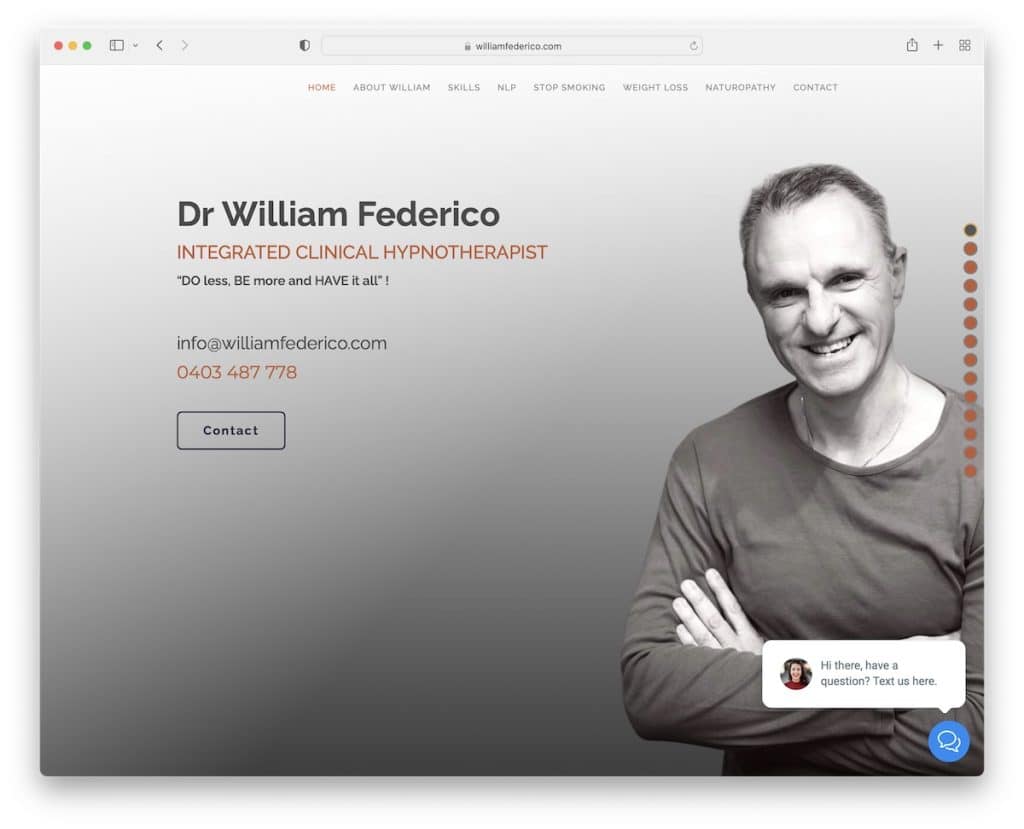
16. Wilhelm Federico
Gebaut mit: Webflow

William Federico betreibt eine einseitige Therapeuten-Website mit einer Floating- und einer Sidebar-Punktnavigation.
Der Hero-Bereich ist ein bildschirmfüllender Bildhintergrund mit Text, Kontaktdaten und einem CTA-Button, der Sie direkt zum Kontaktformular führt.
Eine weitere coole Sache an dieser Seite ist das klebrige Chat-Widget in der unteren rechten Ecke.
Hinweis: Bieten Sie den besten Kundenservice über ein (Live-)Chat-Widget.
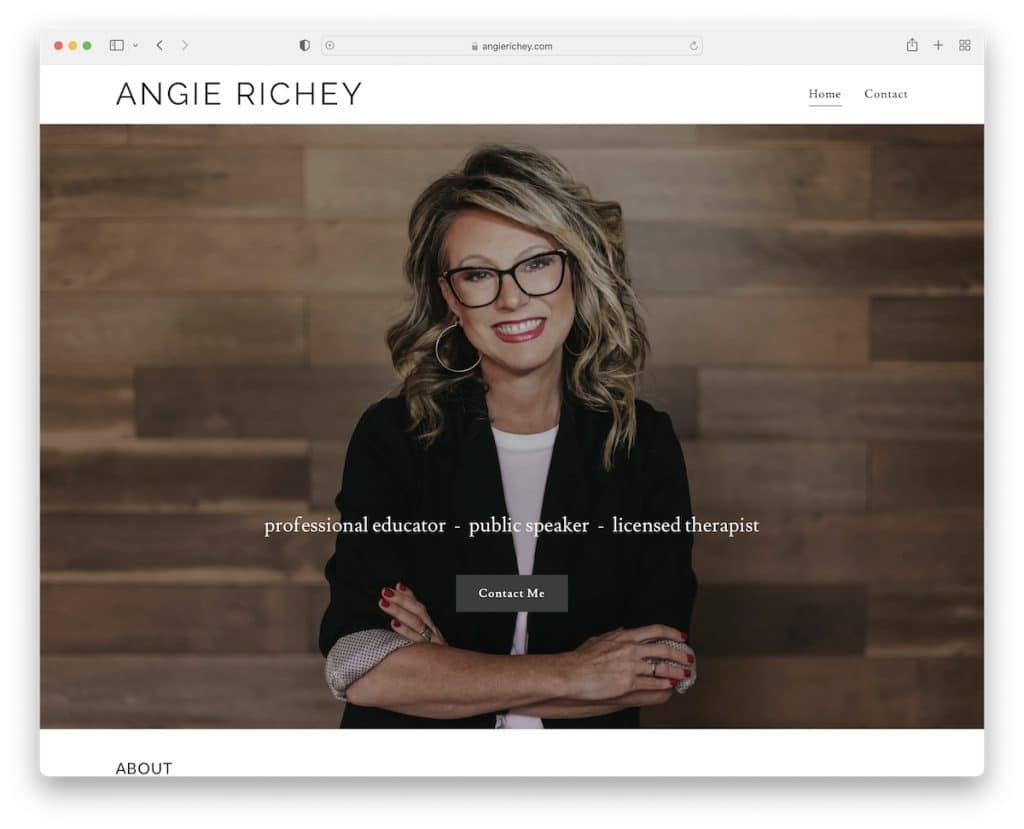
17. Angie Richey
Erstellt mit: GoDaddy Builder

Angie Richey ist eine zweiseitige Therapeuten-Website mit einer sauberen Homepage und einem Kontaktbereich. Das Kontaktformular enthält auch ein Kontrollkästchen, um sich für ihren Newsletter anzumelden.
Above the fold ist ein großes Bild mit Parallax-Effekt, das ihre Dienste erwähnt und einen CTA-Button, um direkt zum Kontaktformular zu gelangen.
Die Kopf- und Fußzeile sind schlicht und einfach, mit der gleichen Hintergrundfarbe wie die Basis der Website für ein ordentlicheres Erscheinungsbild.
Hinweis: Verwenden Sie ein Kontaktformular mit einem Newsletter-Kontrollkästchen, wenn Sie kein separates Newsletter-Anmeldeformular hinzufügen möchten.
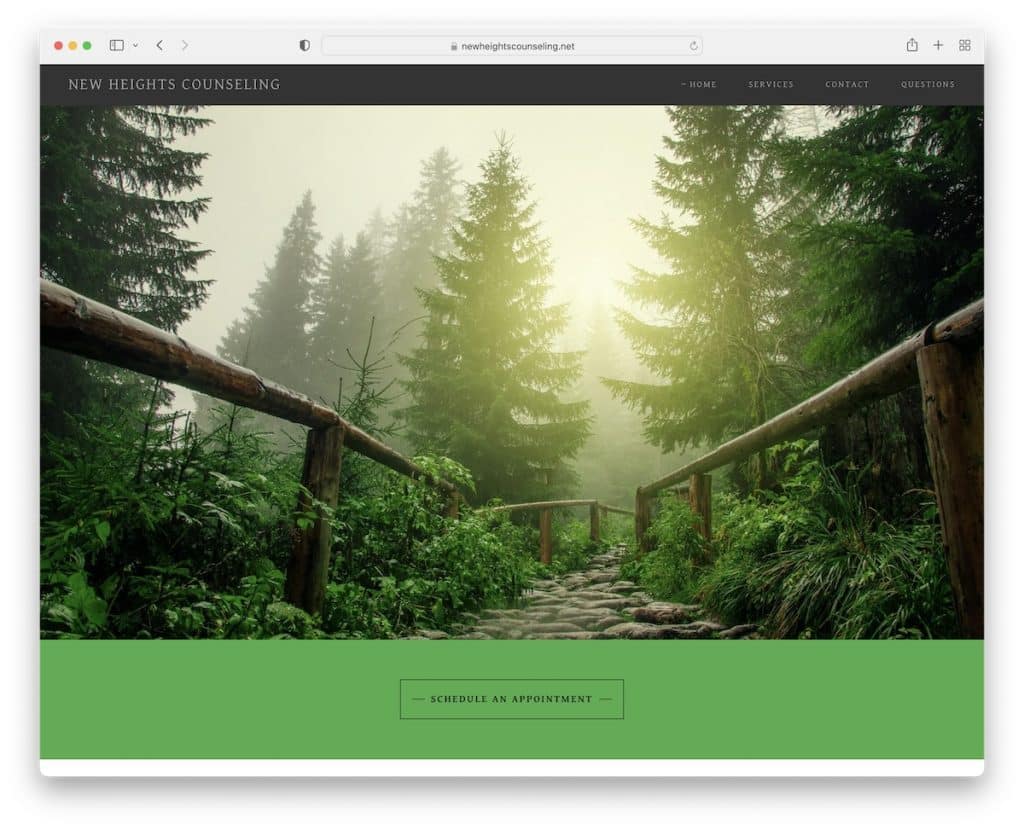
18. New Heights-Beratung
Erstellt mit: GoDaddy Builder

Die Website von New Heights Counselling beginnt mit einem Bild, das eine sehr beruhigende Wirkung hat – kein Text oder CTA. Es gibt jedoch eine Schaltfläche zum Vereinbaren eines Termins direkt unter dem Bild.
Hinweis: Verwenden Sie nur ein Bild "above the fold" ohne überlagerten Text oder CTA (das könnte zu werbewirksam werden).
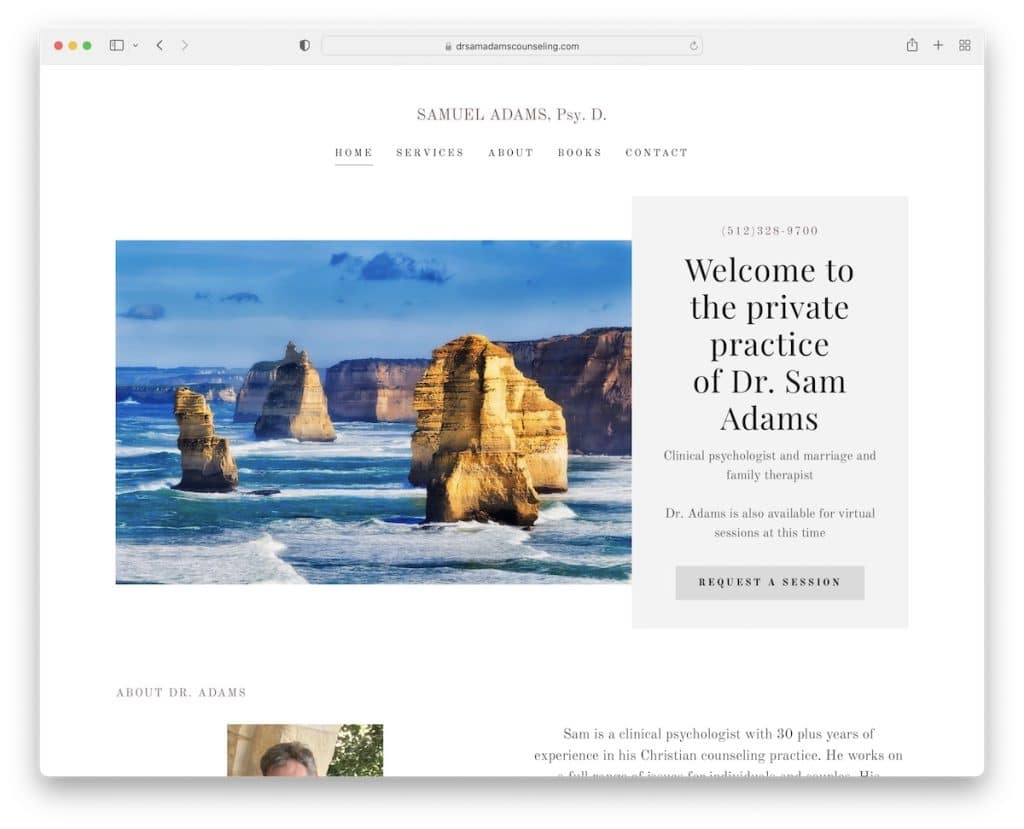
19. Samuel Adams
Erstellt mit: GoDaddy Builder

Während Samuel Adams eine mehrseitige Therapeuten-Website ist, fungiert die Startseite als Zielseite mit den notwendigen Informationen, einem Kontaktformular und Google Maps.
Der Heldenbereich verfügt über einen CTA-Button, mit dem Sie direkt zum Kontaktformular gehen, um sofort Kontakt aufzunehmen.
Hinweis: Halten Sie alle notwendigen Informationen (einschließlich Kontakt- und Geschäftsdaten) auf der Homepage bereit.
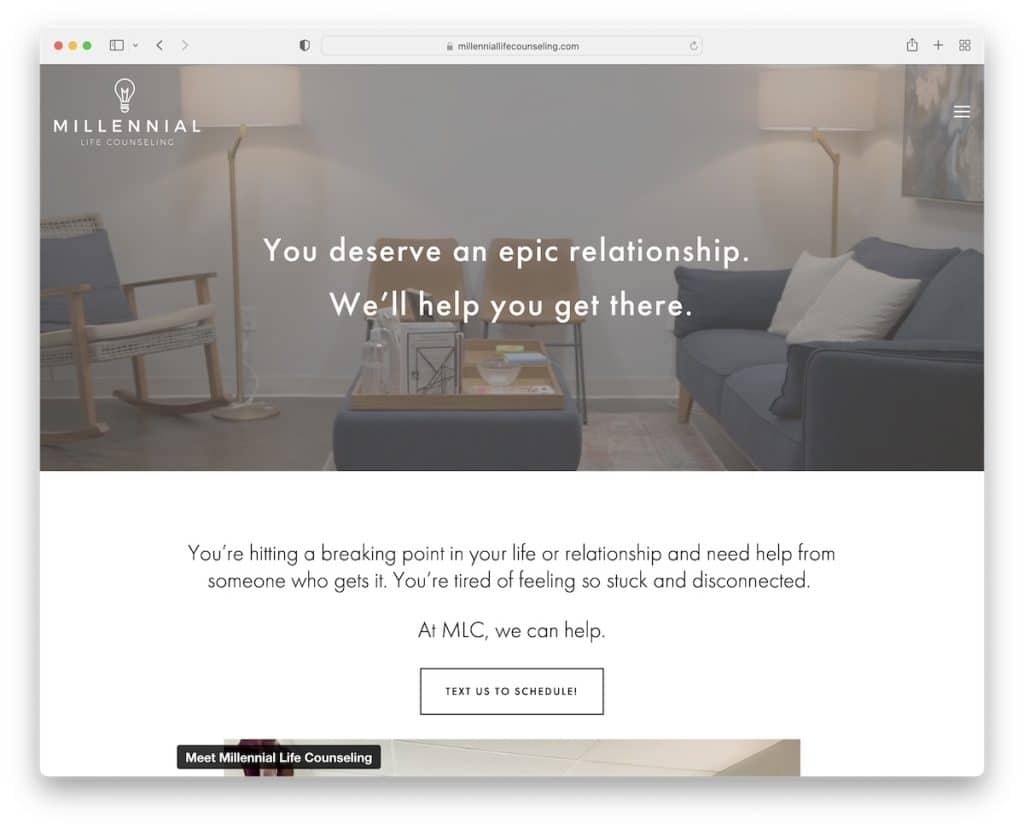
20. Millennial-Lebensberatung
Gebaut mit: Squarespace

Millennial Life Counseling weckt das Interesse aller durch das Heldenvideo, das wir bei der Erstellung dieser besten Therapeuten-Website-Sammlung nicht von vielen gesehen haben.
Und damit das Ansehen des Videos angenehmer wird, ist die Kopfzeile vollständig transparent und der überlagerte Text einfach (ohne CTA).
Außerdem ist kurz vor dem „Jetzt online buchen!“ ein weiteres Werbevideo eingebettet. CTA-Schaltfläche.
Hinweis: Verwenden Sie Werbevideos auf Ihrer Website (da wir immer visueller werden).
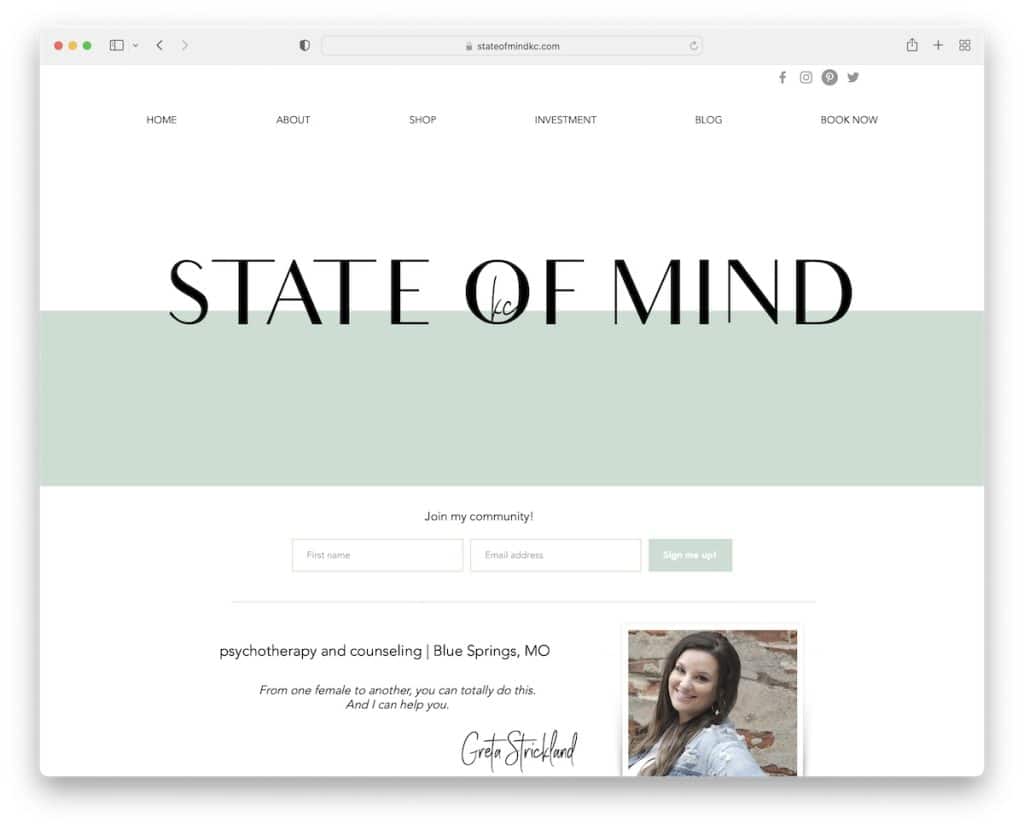
21. Gemütszustand
Gebaut mit: Wix

State Of Mind ist ein hervorragendes Beispiel für Geradlinigkeit. Die Seite zielt auf Minimalismus mit einer reizvollen Farbauswahl ab, die das Betrachten des Inhalts viel angenehmer macht.
Die Kopfzeile hat eine Navigationsleiste mit einem Dropdown-Menü und Symbolen für soziale Medien. Darüber hinaus bietet die Fußzeile zusätzliche Geschäftsdetails und ein Newsletter-Anmeldeformular.
Hinweis: Verwenden Sie als Therapeut friedliche und beruhigende Farben auf Ihrer Website.
