Thrive Architect Review: Wir haben The Builder ausprobiert und getestet (2023)
Veröffentlicht: 2023-06-06Denken Sie darüber nach, Thrive Architect auf Ihrer Website zu installieren?
Dieser Builder hat seine Vor- und Nachteile. Bevor Sie sich also für diesen Builder entscheiden, sollten Sie lesen, was wir erlebt haben, als wir diesen Builder ausprobiert und getestet haben.
Wir machten eine Probefahrt und erstellten Landingpages mit verschiedenen Elementen. In diesem Testbericht enthüllen wir die guten, schlechten und hässlichen Aspekte von Thrive Architect.
Sie wissen höchstwahrscheinlich, was dieses Tool ist, aber um sicherzustellen, dass wir alle Grundlagen abdecken, erklären wir zunächst, was Thrive ist und was es tut.
Was ist Thrive Architect?
Thrive Architect ist ein auf Konvertierungen ausgerichteter visueller Landingpage-Builder, der von Thrive Themes entwickelt wurde – einer der beliebtesten WordPress-Tools-Suiten auf dem Markt.

WordPress wird mit einem Standard-Builder namens Gutenberg geliefert. Wenn Sie WordPress jedoch schon lange genug verwenden, wissen Sie, dass dieser Builder Sie bei den Anpassungsmöglichkeiten einschränkt.
Aus diesem Grund sind Entwickler wie Thrive Architect, SeedProd und Divi aufgetaucht. Dabei handelt es sich um Drittanbieter, die von zuverlässigen und innovativen Teams unterstützt werden.
In den letzten Wochen haben wir Thrive Architect auf die Probe gestellt. In diesem Testbericht verraten wir Ihnen alles, was Sie wissen müssen.
Zunächst beginnen wir mit dem Einrichtungsprozess.
Erste Schritte mit Thrive Architect
Sie können sich entweder als eigenständiger Builder für Thrive Architect anmelden oder die gesamte Thrive Suite erwerben.
Wir haben uns für Thrive Suite angemeldet, daher folgt unser Testbericht diesem Schema. Die Schritte bleiben jedoch weitgehend gleich, selbst wenn Sie sich für Thrive Architect allein entscheiden.
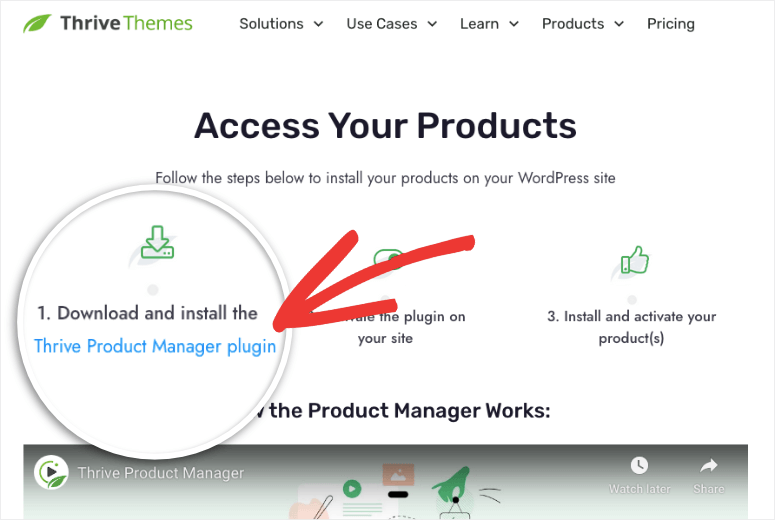
Zunächst erhalten Sie in Ihrem Konto-Dashboard eine Datei mit dem Namen „Thrive Product Manager“ zum Herunterladen.

Sie müssen es herunterladen und auf Ihrer WordPress-Site installieren. Nicht sicher, wie? Befolgen Sie unsere Schritt-für-Schritt-Anleitung zur Installation eines Plugins.
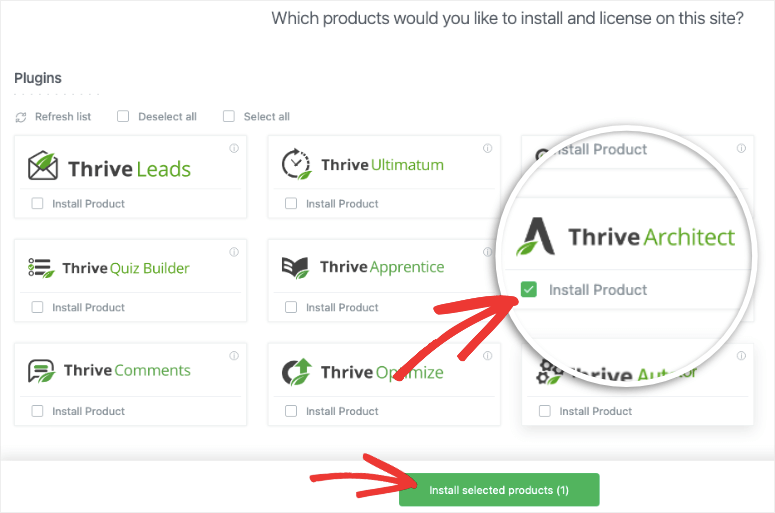
Nachdem das Plugin aktiviert wurde, können Sie im linken WordPress-Seitenleistenmenü darauf zugreifen – suchen Sie nach dem Blattsymbol. Im Thrive-Dashboard können Sie den Thrive Architect-Builder aktivieren.

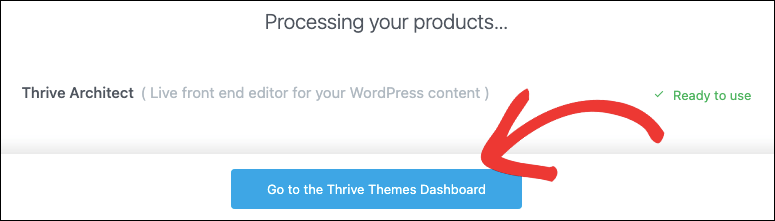
Sobald es installiert ist, wird eine Meldung wie diese angezeigt:

Jetzt können Sie Thrive Architect verwenden. Gleich zu Beginn ist uns aufgefallen, dass der Thrive-Builder so einfach zugänglich ist.
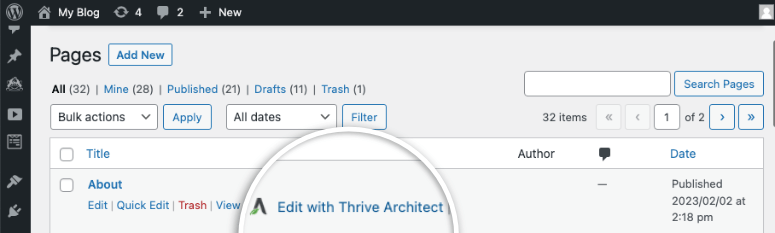
Wenn Sie zunächst die Registerkarte „WordPress- Seiten “ aufrufen, wird sie neben den Optionen unter jeder Seite angezeigt. Sie sehen es auch auf der Registerkarte „Beiträge“ .

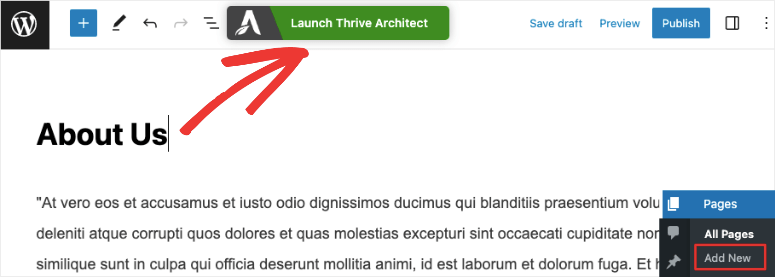
Wenn Sie außerdem eine Seite oder einen Beitrag mit dem Standard-Blockeditor erstellen oder bearbeiten, wird Ihnen eine Option angezeigt, mit der Sie den Thrive Architect-Builder verwenden können.

Durch Klicken auf eine dieser Optionen wird der Thrive-Builder gestartet.
Anpassen von WordPress mit Thrive Architect
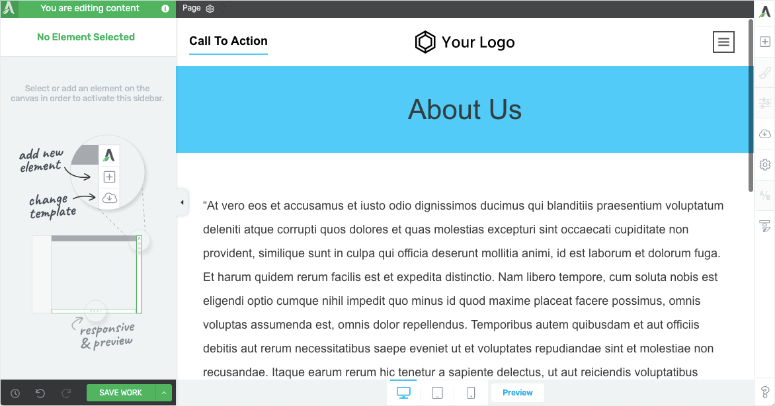
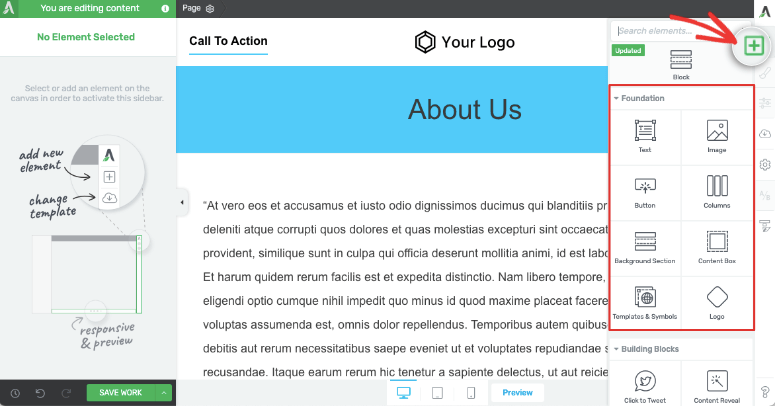
Wenn Sie den Thrive Architect-Builder öffnen, wird eine visuelle Vorschau Ihrer Seite angezeigt. Genau so würde es aussehen, wenn es auf Ihrer Website verfügbar wäre.

Mit diesem Frontend-Builder können Sie jedes Element auf dieser Seite auswählen und direkt hier bearbeiten. Das macht Thrive für Anfänger so einfach. Hier gibt es keine Lernkurve.
Wir konnten Inhalte anklicken und bearbeiten sowie Elemente per Drag-and-Drop verschieben, um die Position neu anzuordnen. Es war so einfach.
Um als Nächstes neue Elemente zur Seite hinzuzufügen, gibt es oben rechts im Menü ein +-Symbol. Dadurch wird ein neues Menü mit allen Blöcken und Elementen geöffnet, die Sie per Drag & Drop in Ihr Seitendesign ziehen können.

Als erstes haben wir hier alle Blöcke ausprobiert. Wir wollten sehen, ob jeder Block gut gestaltet war oder Ihr Geld nicht wert war. Hier sind einige der darin verfügbaren erweiterten Bausteine:
- Kontakt Formular
- Garantiebox
- Inhaltsverzeichnis
- Bildergalerie
- Fortschrittsanzeige
- Klicken Sie zum Twittern
- Opt-in zur Lead-Generierung
- Sternebewertungen
- Social Media folgen und teilen
- Inhalt enthüllen
- Aufruf zum Handeln
- Benutzerdefiniertes HTML
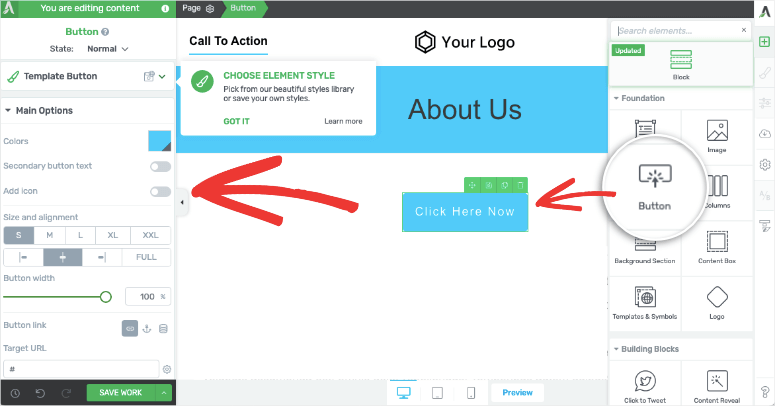
Wir haben einen Button-Block per Drag-and-Drop verschoben und wir müssen sagen, er ist ziemlich beeindruckend. Sobald Sie die Schaltfläche hinzufügen, werden im linken Menü Anpassungsoptionen angezeigt.

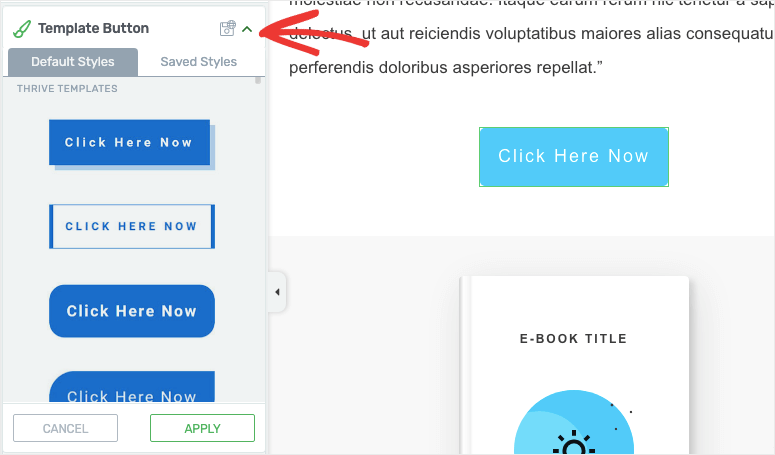
Wir haben uns über die vorgefertigten Schaltflächen gefreut, sodass Sie hier keine Codierung benötigen. Öffnen Sie einfach das Menü „Vorlagen-Schaltfläche“ und wählen Sie ein neues Design. Dadurch zeichnete sich Thrive aus, da Sie bei einigen WordPress-Seitenerstellern die Schaltfläche selbst gestalten können, indem Sie Form, Rahmen und Abstand ändern.

In den Schaltflächeneinstellungen können Sie schnell Farbe, Text, Rahmen, Position, Animation und vieles mehr bearbeiten. Es verfügt sogar über SEO-freundliche Elemente, um dem Button-Link die Attribute „Nofollow“ und „In neuem Tab öffnen“ hinzuzufügen.
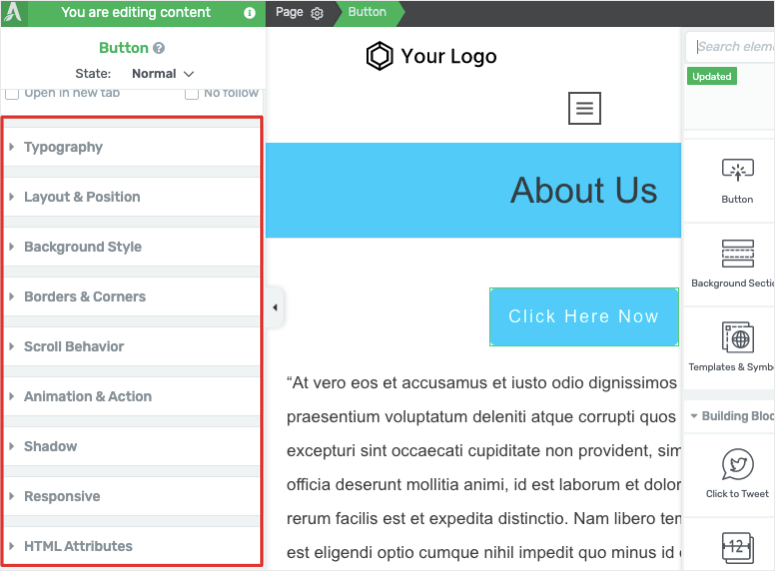
Bei jedem von Ihnen ausgewählten Element können Sie im linken Menü nach unten scrollen, um weitere Optionen zu finden.

Zu diesen Optionen gehören:
- Hintergrundabschnitt
- Layout und Position
- Typografie
- Animation und Action
- Reaktionsfreudig
- HTML-Attribute
…und mehr.
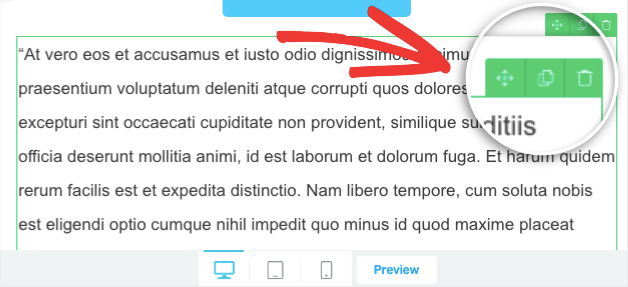
Wenn Sie einen Block auswählen, sehen Sie auch Optionen zum Ziehen und Ablegen in einen anderen Bereich Ihrer Seite, zum Duplizieren des Blocks und zum Löschen des Blocks.

Bisher entwickelt sich Thrive zu einem wirklich guten Builder. Die Gestaltung unserer Seite war wirklich einfach und unkompliziert. Selbst wenn Sie gerade erst mit WordPress anfangen, ist dieser Builder unserer Meinung nach einfach zu bedienen.
Es erinnert uns an die anderen Seitenersteller SeedProd und Elementor, die über dieselbe Drag-and-Drop-Benutzeroberfläche verfügen. Wir sind der Meinung, dass die Benutzerfreundlichkeit den Beaver Builder übertrifft.
Als nächstes gingen wir zu erweiterten Blöcken und Anpassungen über.
Erweiterte Blöcke und Anpassungen
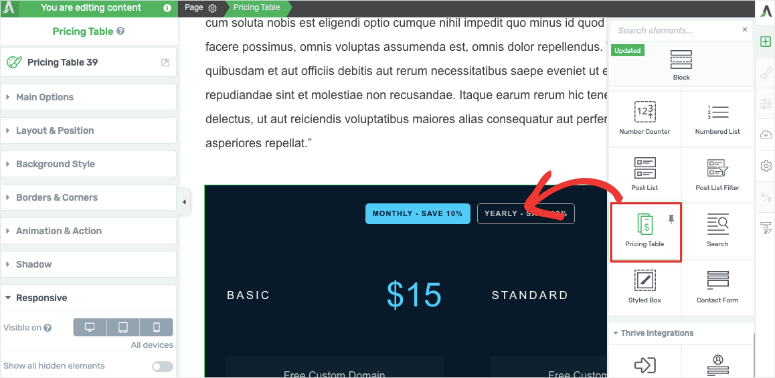
Wir haben andere Elemente wie die Preistabelle untersucht. Das Grunddesign sieht so aus:

Es sieht umwerfend aus und sorgt dafür, dass unsere Verkaufsseite im Popup-Fenster angezeigt wird. Wir sind also zufrieden damit.
Wenn Sie einen anderen Stil benötigen, gibt es vorgefertigte Designs mit verschiedenen Farben, Schriftarten und Hintergründen. Dadurch lässt sich die Preistabelle ganz einfach an Ihr bestehendes Theme anpassen. Sie können den Block jederzeit über die Optionen in der linken Taskleiste weiter anpassen.
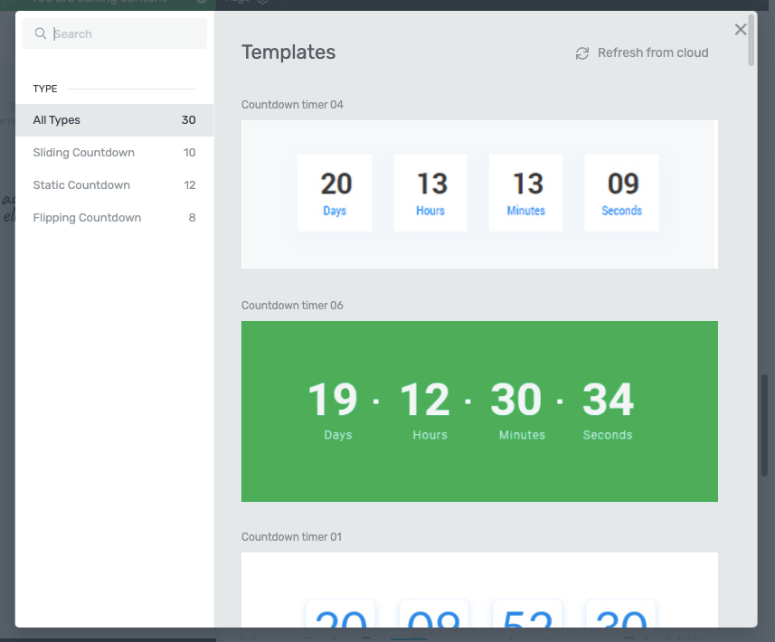
Auf diese Weise stehen Ihnen für jedes Element, das Sie auswählen, zahlreiche Optionen zur Auswahl. Hier finden Sie beispielsweise einige Gestaltungsmöglichkeiten für Countdown-Timer.

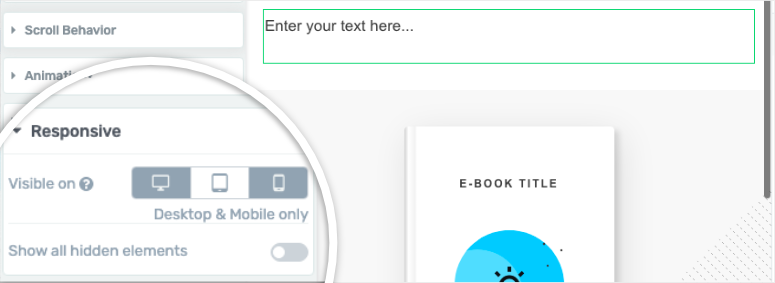
Wenn Sie ein Element nur auf Mobilgeräten anzeigen und auf dem Desktop ausblenden möchten, öffnen Sie im linken Menü die Registerkarte „Responsiv“ .
Hier können Sie auswählen, auf welchem Gerät dieses Element angezeigt/ausgeblendet werden soll.

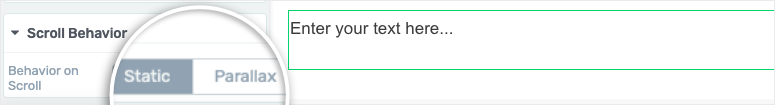
Möchten Sie Ihrer Homepage einen Parallaxeneffekt hinzufügen? Sie finden dies auf der Registerkarte „Scroll-Verhalten“ . Dies gibt Ihnen die Möglichkeit, jeden Block als statisches oder Parallaxenelement scrollen zu lassen.

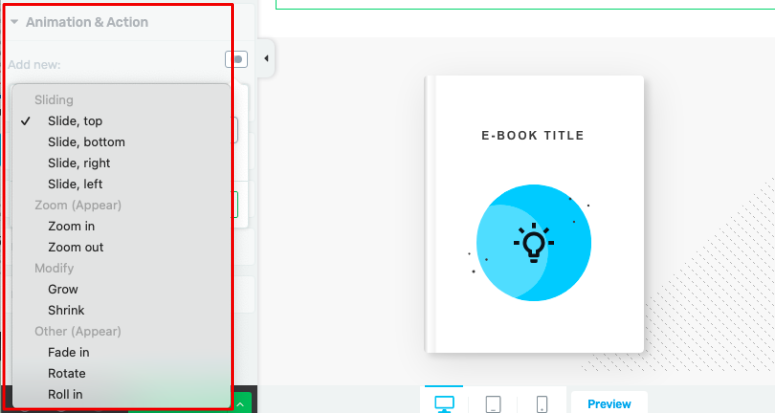
Sie können sogar Animationen zu jedem Block hinzufügen. Auf der Registerkarte „Animationen und Aktionen“ können Sie Ihren Block verschieben, zoomen, vergrößern, verkleinern, verblassen, drehen und rollen.

Das sind die Anpassungsmöglichkeiten, die uns wirklich aufgefallen sind. Es gibt noch mehr, aber wir überlassen es Ihnen, diese auf eigene Faust zu erkunden.
Schauen wir uns nun die Einstellungen in Thrive Architect an, um zu sehen, was es noch bietet.
Thrive Architect-Einstellungen, die auffallen
Im Thrive Architect Builder konzentrieren wir uns zunächst auf das richtige Menü. Abgesehen vom Hinzufügen neuer Elemente gibt es hier weitere Optionen zu erkunden.
Einige dieser Optionen sind nur für den Thrive Theme Builder verfügbar. Sie können darauf zugreifen, wenn Sie die Thrive Suite abonnieren oder sie einzeln kaufen.
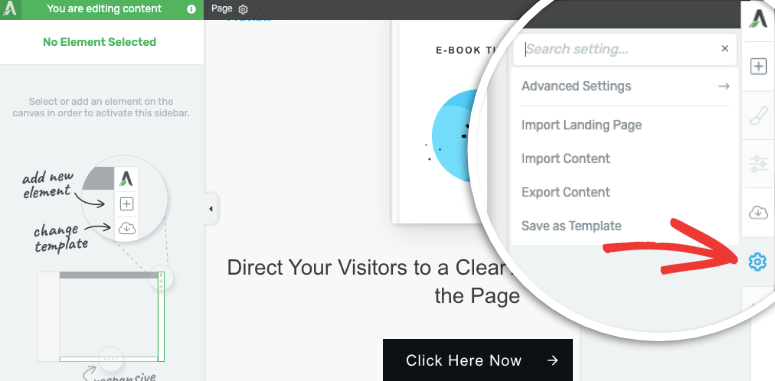
Unter dem Einstellungssymbol können Sie zunächst Inhalte importieren/exportieren und diese Seite als Vorlage speichern. Anschließend können Sie damit schnell ähnliche Webseiten mit unterschiedlichen Inhalten für Ihre Website erstellen.

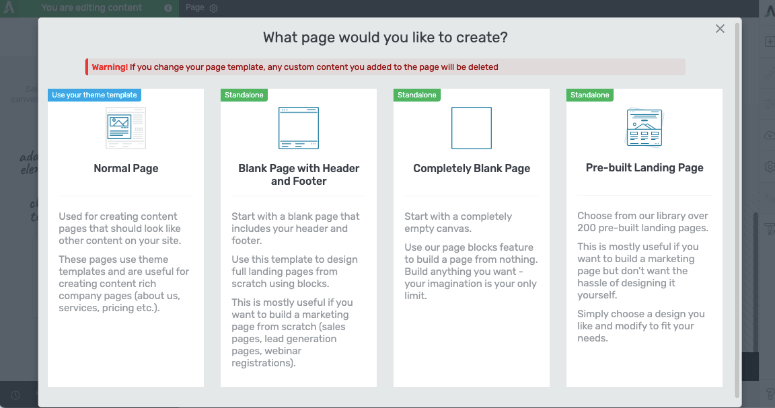
Oberhalb des Einstellungssymbols gibt es die Option „Vorlage ändern“. Dadurch wird ein Popup mit vier Optionen zum Ändern der aktuell verwendeten Vorlage geöffnet.


Sie können aus Folgendem wählen:
- Normale Seite: Diese verwendet Ihre Designvorlage und kann zum Erstellen von Inhaltsseiten verwendet werden, die wie andere Inhalte auf Ihrer Website aussehen sollten. Am besten geeignet für Seiten wie „Über uns“, „Services“, „Preise“ usw.)
- Leere Seite mit Kopf- und Fußzeile: Am besten geeignet, um mithilfe von Blöcken vollständige Landingpages von Grund auf zu entwerfen
- Völlig leere Seite: Holen Sie sich eine leere Leinwand, um alles zu erstellen, was Sie wollen
- Vorgefertigte Zielseite: Wählen Sie aus über 200 vorgefertigten Vorlagen, bearbeiten und veröffentlichen Sie sie für ein schnelleres und professionell aussehendes Webdesign
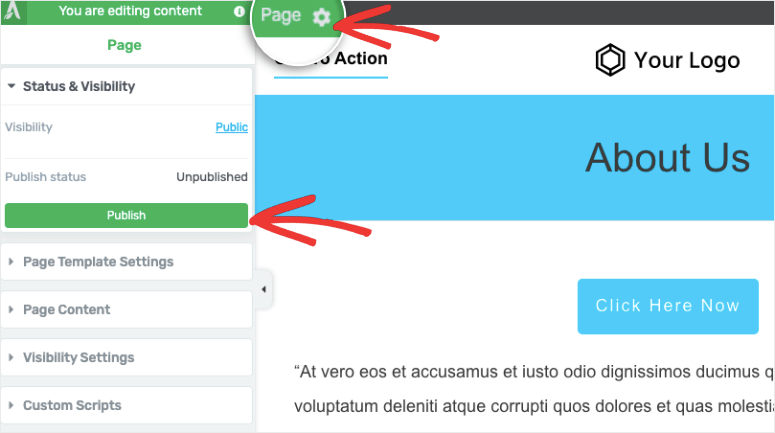
Wenn Sie nun zum linken Menü wechseln, sehen Sie im oberen Menü ein Einstellungssymbol. Wenn Sie darauf klicken, öffnet sich ein neues Menü, das so aussieht:

Sie erhalten Optionen, die Folgendes umfassen:
- Status und Sichtbarkeit: Machen Sie die Seite öffentlich oder privat oder veröffentlichen Sie die Seite
- Seitenvorlageneinstellungen: Zeigt an, welche Vorlage Sie verwenden
- Seiteninhalt: Beitragstitel und vorgestelltes Bild ändern
- Sichtbarkeitseinstellungen: Legen Sie die Sichtbarkeit für Abschnitte und Module für diesen bestimmten Beitrag fest
- Benutzerdefinierte Skripte: Fügen Sie benutzerdefinierten Code zur Kopf-, Haupt- und Fußzeile der Seite hinzu
Die hier angezeigten Einstellungen können variieren, je nachdem, welche Art von Seite Sie erstellen, z. B. eine leere Seite oder eine vorgefertigte Zielseitenvorlage.
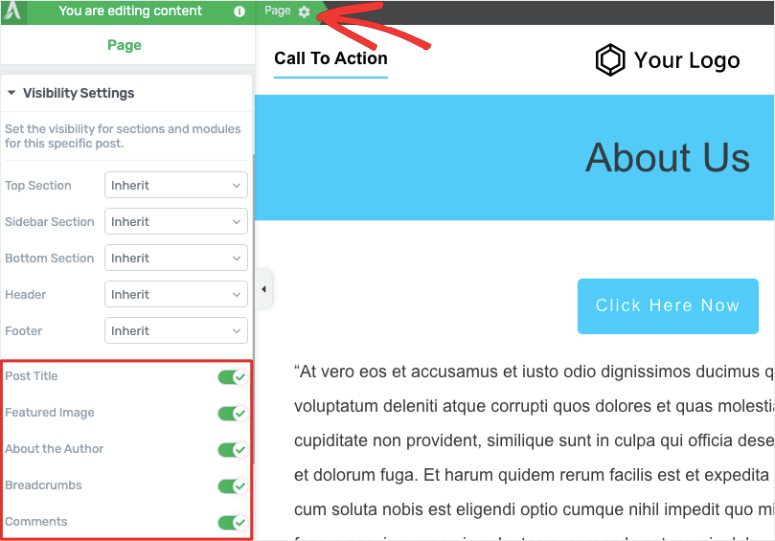
Was uns hier ins Auge fiel, waren die Sichtbarkeitseinstellungen. Sie können Elemente der Seite ein- oder ausblenden, z. B.:
- Beitragstitel
- Ausgewähltes Bild
- Über den Autor
- Semmelbrösel
- Kommentare

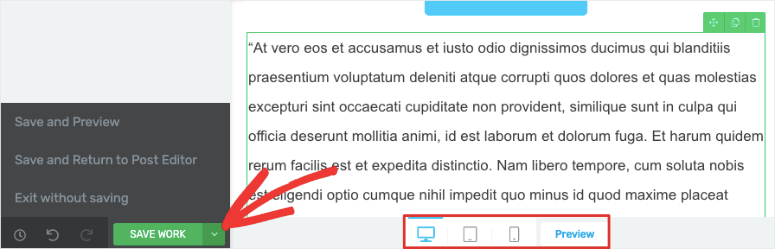
Schließlich sehen Sie unten im Editor Optionen zur Vorschau des Designs Ihrer Website auf Desktop, Tablet und Mobilgeräten. Dadurch können Sie sicherstellen, dass Ihr Design auf Mobilgeräte reagiert.

Sie können Ihre Arbeit auch speichern oder als Vorlage speichern. Hier können Sie auch Ihr WordPress-Dashboard verlassen und zu ihm zurückkehren.
Das ist das Ende unseres Tests des Thrive Architect Builders. Wir müssen sagen, dass wir bisher ziemlich beeindruckt sind. Was kostet dieser Bauunternehmer?
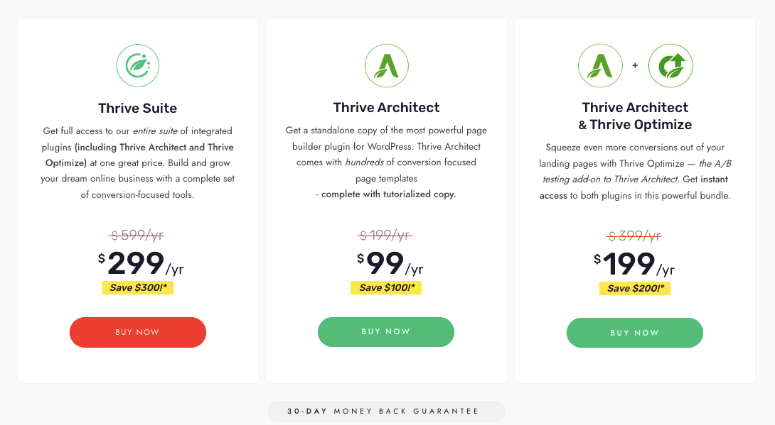
Thrive Architect-Preise

Sie können Thrive Architect für 99 $ pro Jahr erwerben. Dadurch erhalten Sie eine Lizenz für eine Site mit unbegrenztem Support. Sie erhalten außerdem Zugriff auf das Thrive Automator-Plugin.
Sie können Thrive Architect auch als Teil eines Pakets kaufen:
Optimize-Bundle: Kostet 199 US-Dollar pro Jahr für Thrive Architect, Thrive Automator und Thrive Optimize (ein A/B-Testtool)
Thrive Suite: Kostet 299 $ pro Jahr und bietet Ihnen Zugriff auf 9 Plugins, darunter:
- Thrive Leads: Erweitern Sie Ihre E-Mail-Liste
- Thrive Automator: Verkürzen Sie den Verwaltungsaufwand und automatisieren Sie Arbeitsabläufe
- Thrive Apprentice: Erstellen Sie umsatzgenerierende Online-Kurse
- Thrive Quiz Builder: Begeistern Sie Ihr Publikum mit interaktiven Quiz
- Thrive Ultimatum: Fügen Sie Ihrer Website das Element der Knappheit hinzu
- Gedeihende Kommentare: Verwandeln Sie Ihren Kommentarbereich in eine florierende Community
- Thrive Ovation: Erfahrungsberichte sammeln und anzeigen
- Thrive Optimize: A/B- oder Split-Testing-Elemente auf Ihrer Website
- Thrive Theme Builder: Erstellen Sie eine beeindruckende Website
Alle 9 Plugins sind einfach zu verwenden, liefern aber leistungsstarke Ergebnisse. Alle neun davon für 299 US-Dollar pro Jahr zu bekommen, ist ein Schnäppchen.
Außerdem gibt es für alle Pläne eine 30-tägige Geld-zurück-Garantie. Sollten Sie also mit der Suite nicht zufrieden sein, können Sie Ihr Geld zurückbekommen.
Thrive Architect-Integrationen
Dieser Builder lässt sich in alle großen E-Mail-Marketing-Dienstleister integrieren. Durch die direkte API-Integration mit beliebten E-Mail-Marketingdiensten können Sie ganz einfach E-Mails an Ihre E-Mail-Liste senden.

Zu diesen Integrationen gehören unter anderem Constant Contact, Active Campaign, Drip, Aweber und HubSpot.
Thrive basiert außerdem auf den Best Practices von WordPress und ist daher mit allen gängigen WordPress-Plugins und WordPress-Themes kompatibel.
Thrive-Support und Dokumentation
Thrive bietet Kundensupport rund um die Uhr. Sie sind freundlich und helfen Ihnen bei der Lösung aller damit verbundenen Probleme.

In der Wissensdatenbank finden Sie auch jede Menge Dokumentation, um selbst Antworten zu finden. Mit der Thrive Suite erhalten Sie Zugang zur Thrive University. Dies ist vollgepackt mit Kursen zu Online-Marketing-Fähigkeiten, der Beherrschung der Tools der Thrive Suite und vielem mehr.
Obwohl Thrive ziemlich gut aussieht, hat jedes WordPress-Tool seine Vor- und Nachteile. Schauen wir uns das als nächstes an.
Vor- und Nachteile von Thrive Architect
Thrive Architect-Profis
Es gibt viele Dinge, die man am Thrive Architect Builder lieben kann. Hier sind nur 5 davon, die wir hier hervorheben möchten:
- Vorgefertigte Themen und Vorlagen
- Integriert sich in den Thrive Theme Builder
- Benutzerfreundliches Bedienfeld
- Zahlreiche Integrationen von Drittanbietern
- Toller Support und Dokumentation
Wenn wir uns nun die Nachteile ansehen, haben wir uns sehr bemüht, Dinge zu finden, die in diesem Builder fehlten.
Nachteile von Thrive Architect
Thrive Architect ist ein robustes Plugin zum Erstellen von Seiten. Es verfügt über so viele erweiterte Funktionen, die viele andere Builder nicht haben. Hier sind die Nachteile dieses Builders:
- Keine kostenlose Version
- Thrive Suite kann für Anfänger außerhalb des Budgets liegen
- Leichte Lernkurve
Wenn Sie völlig neu bei WordPress sind, kann es einige Zeit dauern, bis Sie herausgefunden haben, wie Sie sich in einem Drittanbieter-Builder wie Thrive zurechtfinden. Allerdings gibt es zahlreiche Video- und schriftliche Tutorials, denen Sie folgen können, um die Verwendung von Thrive zu erlernen.
Das ist unsere vollständige Rezension von Thrive Architect. Als nächstes verraten wir Ihnen, was unsere Gesamteinschätzung zu diesem Bauträger ist.
Urteil: Lohnt sich Thrive Architect?
Nachdem wir Thrive Architect nun in- und auswendig kennengelernt haben, können wir mit Sicherheit sagen, dass es einer der besten Seitenersteller und zu Recht einer der beliebtesten auf dem Markt ist.
Es schafft es in unsere Top-3-Liste der besten Landingpage-Builder in der Reihenfolge SeedProd, Thrive und Divi.
Das hat uns an Thrive Architect gefallen:
- Einfach zu bedienen und anfängerfreundlich
- Vorgefertigte Vorlagen für Seiten und Elemente
- E-Mail-Marketing-Integrationen
- Erweiterte Einstellungen
- Großartige Unterstützung
Es verfügt über leistungsstarke Elemente für Blogger wie Inhaltsveröffentlichung, Inhaltsverzeichnis, Beitragslisten und mehr. Wenn Sie ein Online-Geschäft betreiben, werden Ihnen außerdem die erweiterten Blöcke und Widgets wie Kreditkartenzahlungen, Erfahrungsberichte und Preistabellen gefallen.
Wir hoffen, dass Ihnen unsere ausführliche Rezension gefallen hat, und wenn ja, möchten Sie vielleicht auch „So passen Sie eine WordPress-Website an“ [Einsteigerhandbuch] lesen.
Wir geben dem Thrive Architect-Builder eine 5/5-Sterne-Bewertung. Hier ist eine Aufschlüsselung unserer Bewertung:




 4,0 / 5,0
4,0 / 5,0



 5,0 / 5,0
5,0 / 5,0



 5,0 / 5,0
5,0 / 5,0



 5,0 / 5,0
5,0 / 5,0



 5,0 / 5,0
5,0 / 5,0



 5,0 / 5,0
5,0 / 5,0