Die 20 besten Tilda-Websites (Beispiele) 2022
Veröffentlicht: 2022-12-09Möchten Sie die besten Tilda-Websites und großartige Beispiele sehen, um sich inspirieren und für Ihre neue Seite begeistern zu lassen?
Wir haben über 50 Websites untersucht, die mit diesem einfachen Website-Builder erstellt wurden, aber festgestellt, dass diese zwanzig das beste responsive Webdesign sind.
Tilda stattet Sie mit allem aus, um in kürzester Zeit online zu starten.
Außerdem benötigen Sie aufgrund der benutzer- und anfängerfreundlichen Oberfläche und des Erstellungsprozesses keine Erfahrung in der Webentwicklung und im Design.
Werden Sie kreativ und machen Sie Ihre Tilda-Website-Version wie ein PRO.
Die besten Tilda-Websites, um Ihre Kreativität zu erweitern
1. Mindrock

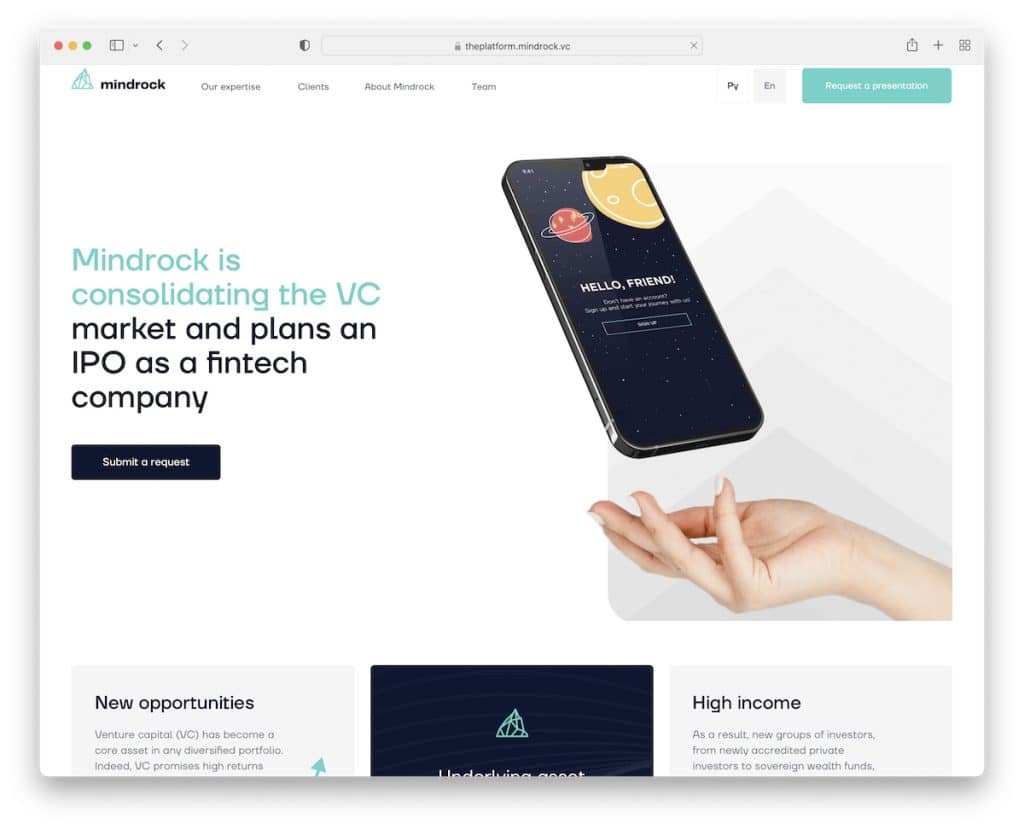
Mindrock ist eine moderne, minimalistische Business-Website mit großartigen Abschnitten, die Vorteile, Funktionen und mehr präsentieren.
Es ist auch ein großartiges Beispiel für eine einseitige Website mit einer schwebenden Navigationsleiste, mit der Sie von Abschnitt zu Abschnitt springen können, ohne zu scrollen.
Hinweis : Erhöhen Sie das Benutzererlebnis Ihrer Website mit einem gut strukturierten One-Page-Layout. (Weitere Optionen finden Sie auch in unserer Liste der besten einseitigen Website-Ersteller.)
2. Julia Zaß

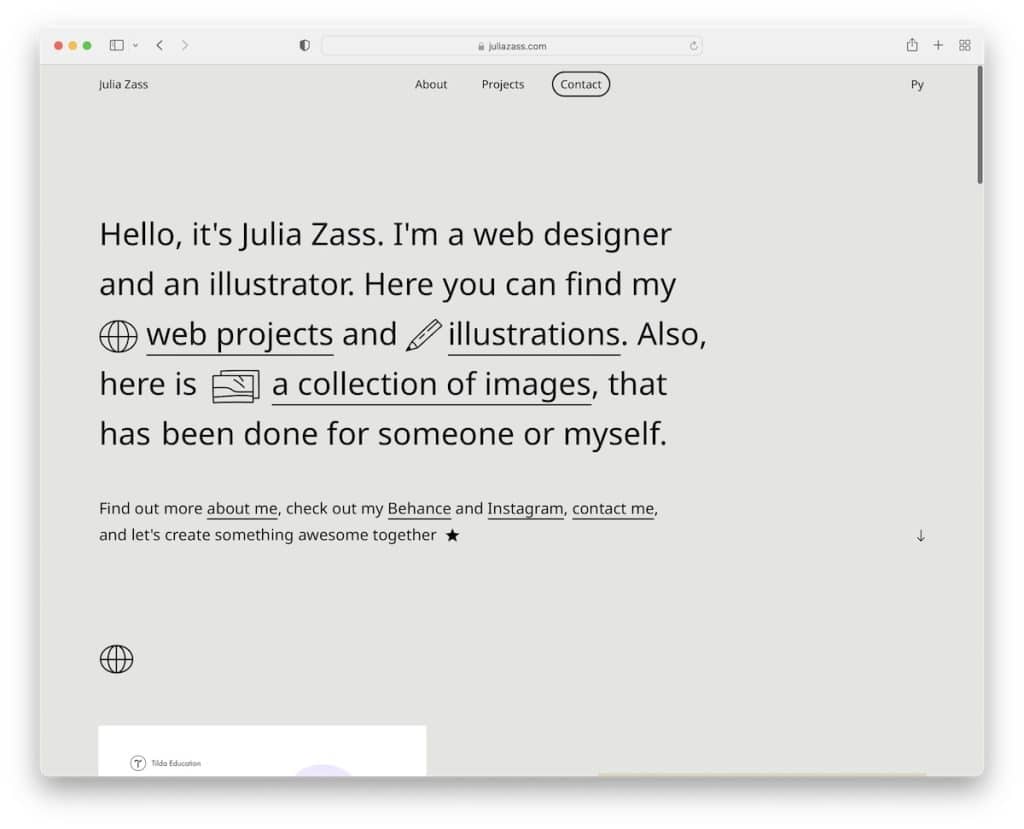
Die Tilda-Website von Julia Zass ist modern und kreativ, mit genau der richtigen Menge an Animationen, um die Dinge aufzupeppen.
Sie entschied sich für einen bildfreien Heldenbereich, der nur Text mit Links enthält. Clever.
Einzigartig ist auch, dass sich das Kontaktformular als Vollbild-Overlay öffnet und Sie auf der aktuellen Seite bleiben.
Hinweis : Erstellen Sie eine professionelle Website, um für Ihre Dienstleistungen zu werben und Ihr Potenzial in die Höhe zu treiben. (Mit Tilda geht das ganz einfach!)
3. Meedus

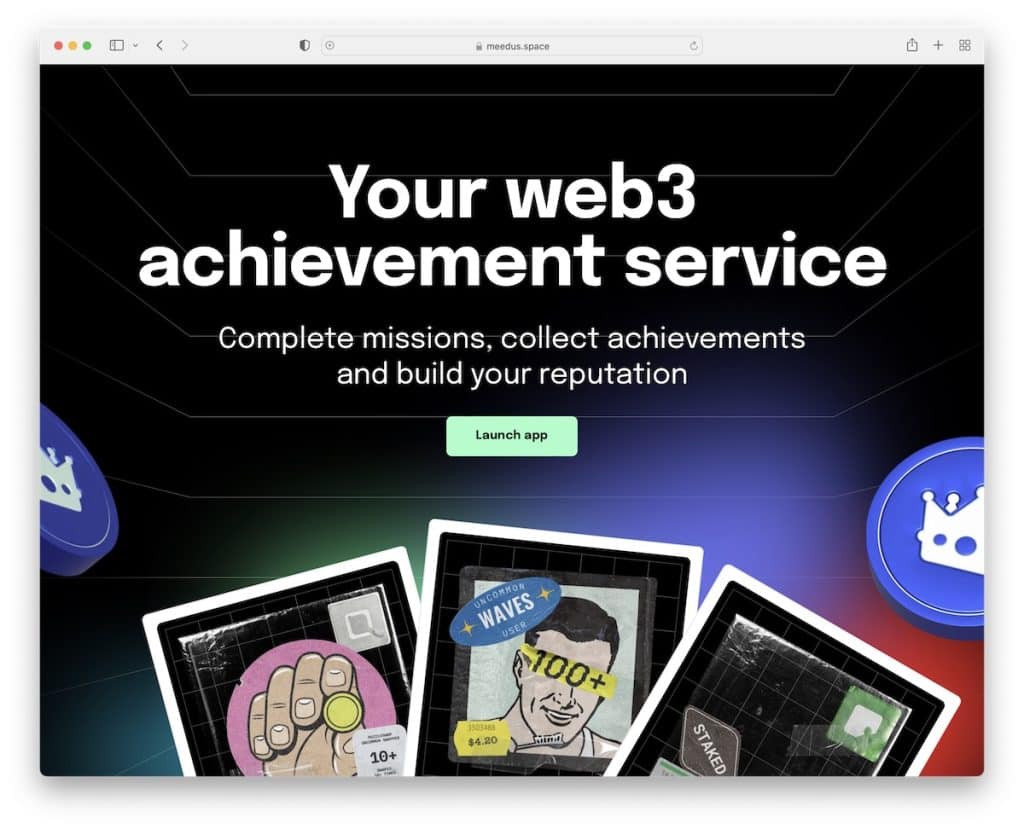
Eines der einzigartigsten Merkmale von Meedus ist, dass es keine Navigationsleiste hat. Außerdem erscheint eine einfache Kopfzeile nur auf der Schriftrolle.
Sie werden auch viele Animationen und Spezialeffekte finden, die das Gesamterlebnis ansprechender machen. Und wenn Sie jemals nach oben scrollen möchten, drücken Sie stattdessen die Zurück-nach-oben-Taste.
Hinweis : Machen Sie die Dinge mit einem dunklen Webdesign anders und schaffen Sie sofort ein hochwertigeres Gefühl.
4. Morgenroutine

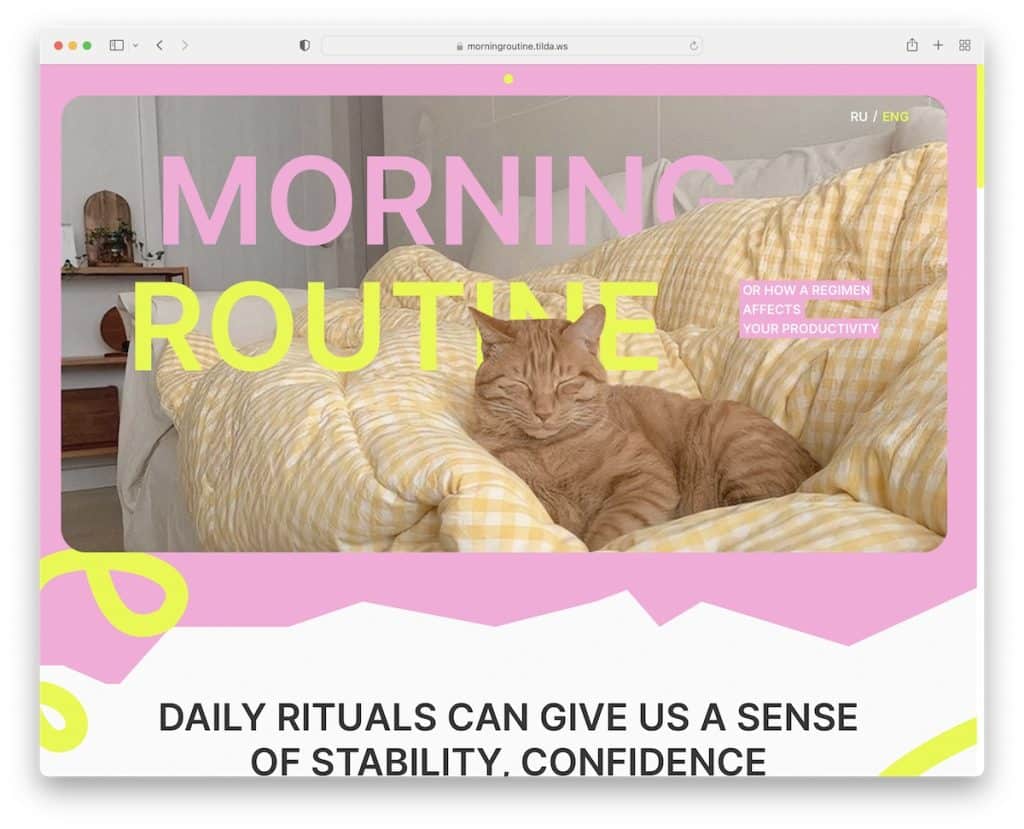
Morning Routine ist eine sprudelnde Website, ähnlich wie Meedus, ohne den Header-/Menüabschnitt. Sie können jedoch zwischen russischer und englischer Sprache wählen.
Die sich bewegenden Elemente der Seite machen das Durchsuchen der Inhalte dynamischer, sodass Sie am Bildschirm kleben und gespannt sind, was als Nächstes kommt.
Hinweis : Gehen Sie mit Bildern und Inhalten gegen den Strom, die sich möglicherweise nicht unmittelbar auf Ihr Unternehmen/Ihren Service beziehen. (Großer aufmerksamkeitsstarker Faktor.)
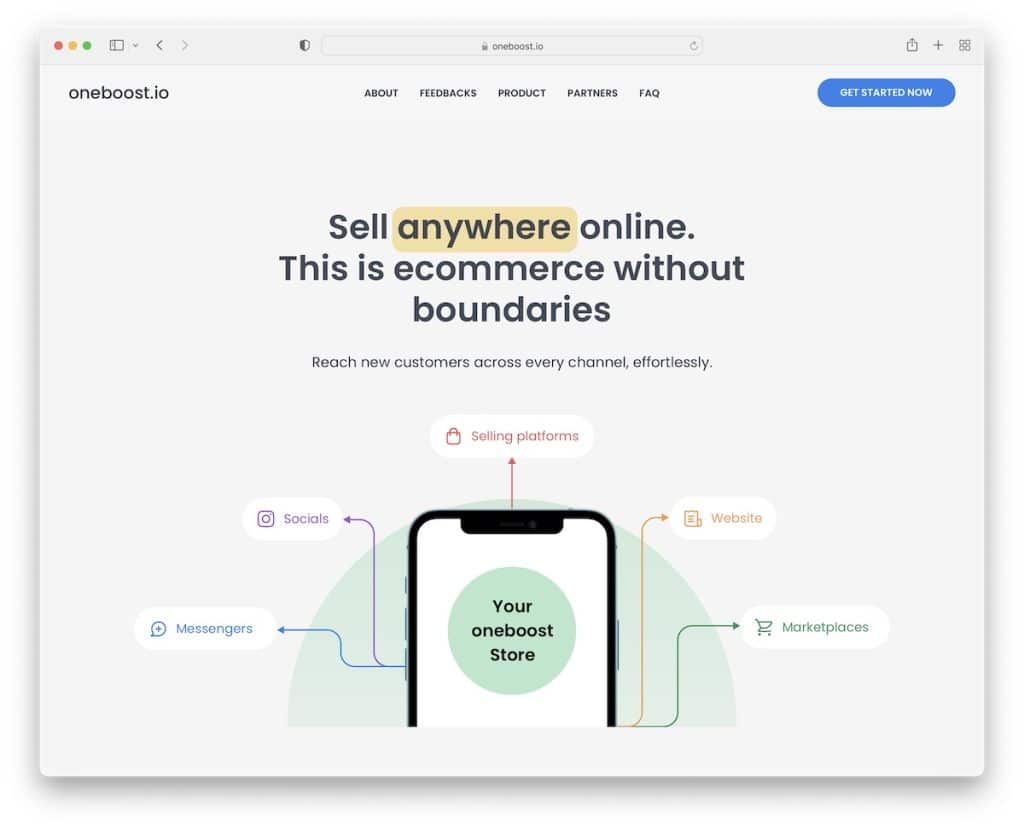
5. Oneboost

Oneboost ist eine coole einseitige Tilda-Website mit allen Elementen einer hochwertigen und professionellen Seite.
Klebrige und transparente Navigationsleiste, Animationen, mehrere Call-to-Action-Schaltflächen und ein automatisch verschiebbarer Schieberegler für Testimonials/Bewertungen sind nur einige der Spezialitäten von Oneboost.
Der FAQ-Bereich mit Akkordeons verleiht der Website ein sauberes Aussehen, liefert aber dennoch die notwendigen Antworten, die Benutzer haben.
Hinweis : Verwenden Sie Akkordeons, um die Belastung zu minimieren, insbesondere bei häufig gestellten Fragen.
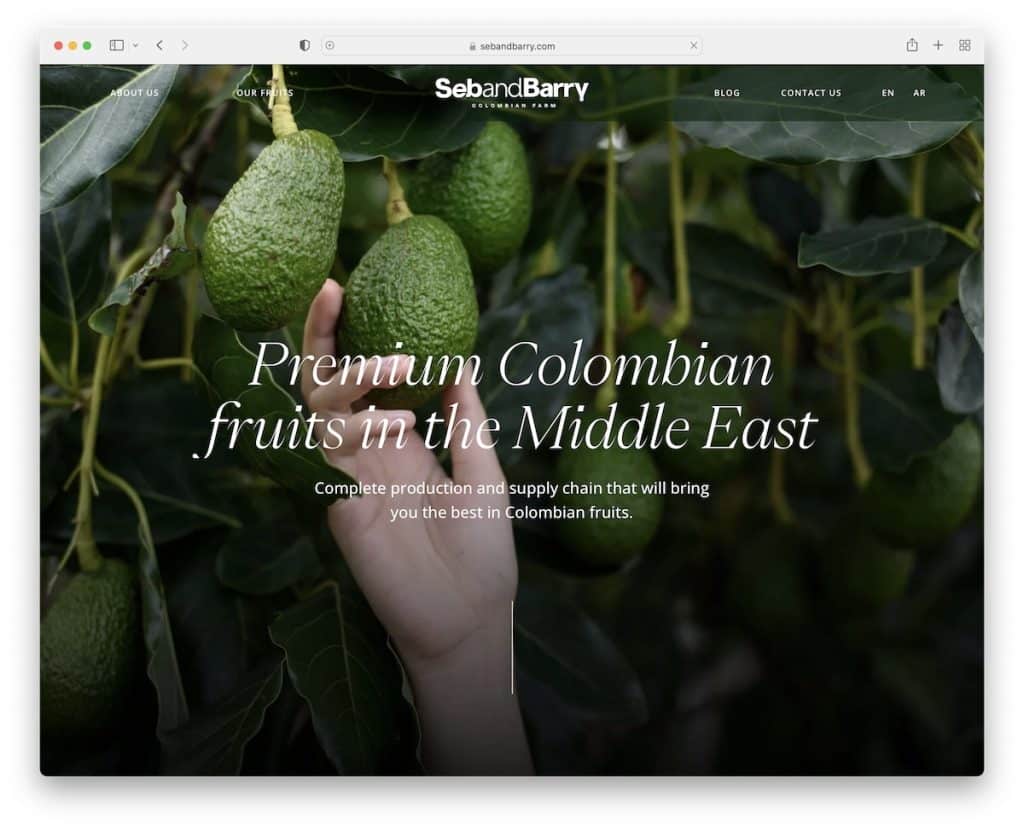
6. Seb und Barry

Der Vollbildhintergrund von Seb und Barry hinterlässt bei jedem Besucher eine starke und nachhaltige Wirkung. Und es möchte Sie sofort dazu bringen, mehr zu erfahren, kombiniert mit Titel und Text.
Die animierte Website von Seb und Barry verwendet einen transparenten (und schwebenden) Header mit epischen (Scroll-)Animationen, die Ihnen das Gefühl geben, Teil des Projekts zu sein.
Hinweis : Verwenden Sie ansprechende Animationen, um Ihr Unternehmen auf eine immersivere Weise zu präsentieren.
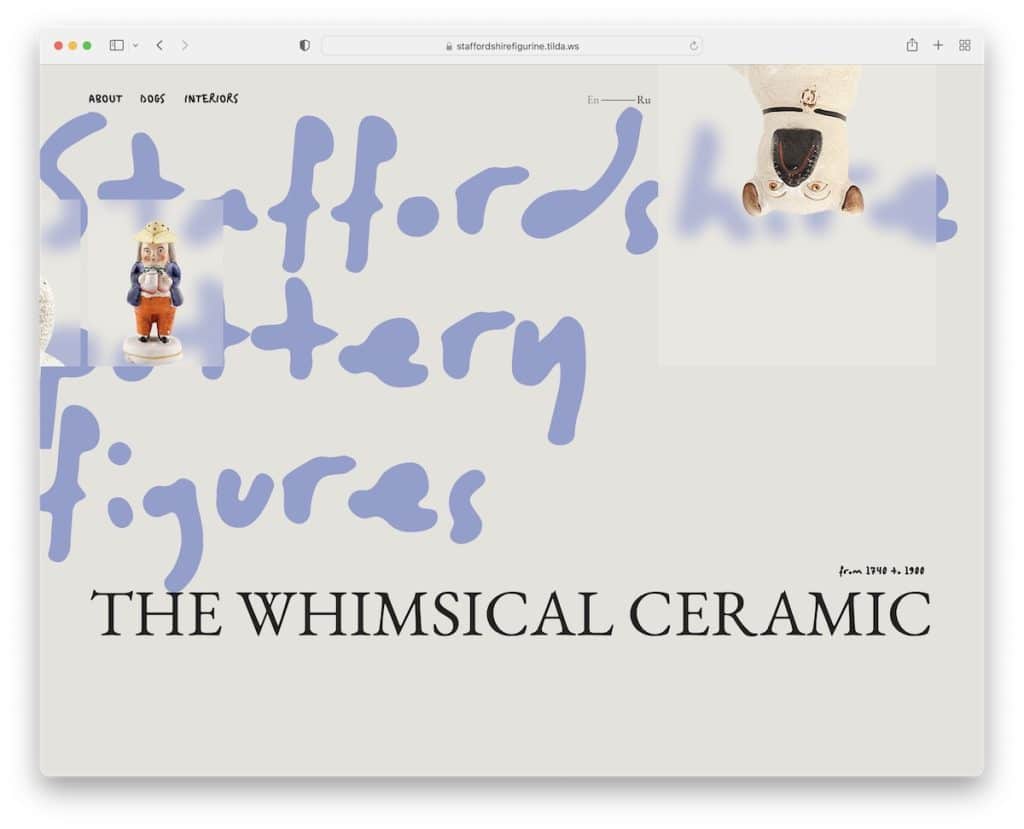
7. Staffordshire-Zahlen

Staffordshire Figures ist eine der einzigartigsten Tilda-Websites, die wir gefunden haben. Es kombiniert Einfachheit mit Originalität fantastisch gut, sodass Sie langsam scrollen möchten, damit Sie nichts verpassen.
Wir mögen den sich ändernden Texthintergrund sehr, der (wegen der Schriftart) vielleicht schwer zu lesen ist, aber so ein tolles Detail ist.
Hinweis : Erstellen Sie einen animierten Hintergrund mit animierten Seitenelementen – aber tun Sie dies strategisch und geschmackvoll (wie Staffordshire Figures!).
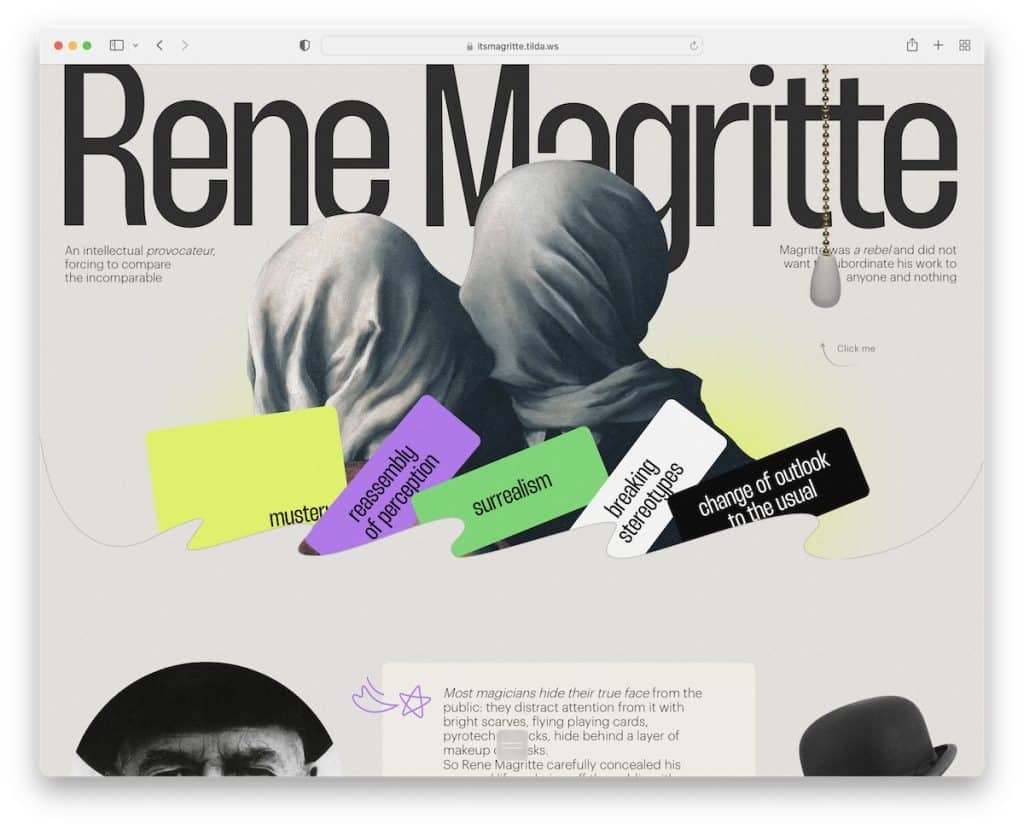
8. René Magritte

Rene Magritte ist ein weiteres äußerst interessantes Beispiel für eine Tilda-Website, das wir Ihnen dringend empfehlen.
Lassen Sie Ihre Website Ihre Persönlichkeit ausdrücken, egal wie unverwechselbar sie auch sein mag.
Die Website von Rene Magritte verwendet keine obere Navigationsleiste, sondern eine einfache Menüschaltfläche am unteren Bildschirmrand, mit der Sie zu zwei der wichtigsten Abschnitte springen können.
Hinweis : Erstellen Sie mit einer einzigartigen Single-Page-Website fesselndes und fesselndes Storytelling.
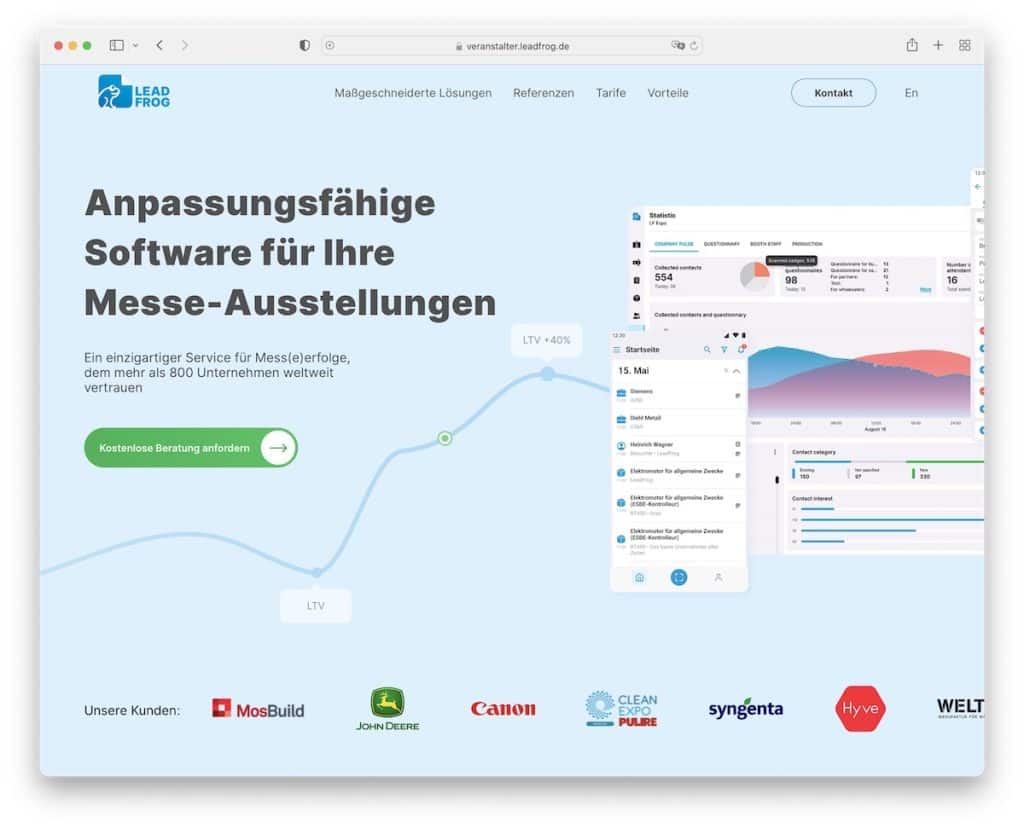
9. LeadFrog

LeadFrog ist eine Software-Website, die das professionelle Niveau sehr hoch hält. Der Abschnitt "above the fold" enthält eine niedliche Animation, eine CTA-Schaltfläche und einen Schieberegler für das Kundenlogo.
Da es ein einseitiges Layout hat, ist die Floating-Navigation praktisch, um die wesentlichen Abschnitte ohne Scrollen zu besuchen.
Zu guter Letzt verfügen die Hauptfunktionen von LeadFrog über coole Animationen, die beim Schweben aktiviert werden und Sie dazu bringen, zu überprüfen, was los ist.
Hinweis : Gestalten Sie Ihre Software-Website mit animierten Details interessanter und unterhaltsamer.
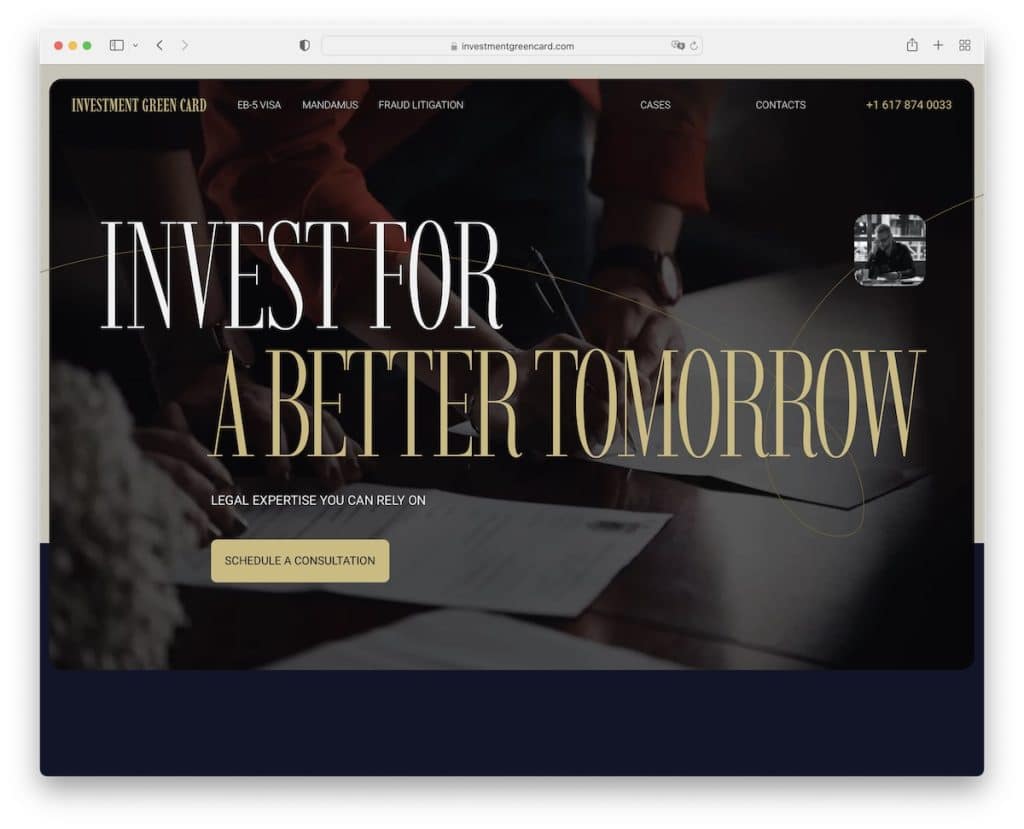
10. Grüne Investitionskarte

Was sofort die Aufmerksamkeit auf sich zieht, ist die Wahl der großen Typografie (für Titel) von Investment Green Card.
Darüber hinaus gliedern ihre kartenähnlichen Abschnitte die Dinge gut, damit Sie konzentriert bleiben. Und ihre fettgedruckten Kontaktdaten im Footer-Bereich sind unübersehbar.
Hinweis : Halten Sie Ihre Kontaktdaten gut sichtbar, damit sich jeder leicht per E-Mail oder Telefon mit Ihnen in Verbindung setzen kann.

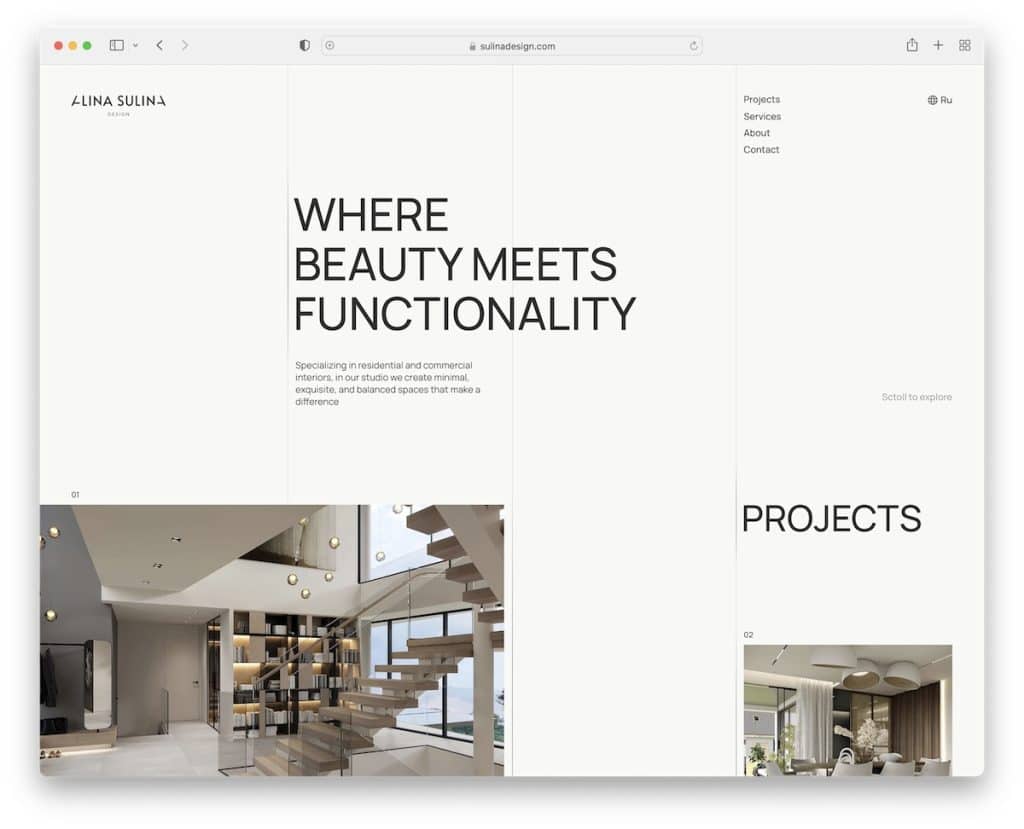
11. Alina Sulina

Alina Sulinas schöne Content-Reveal-Funktion sieht man nicht jeden Tag. Aber es peppt die Erfahrung großartig auf, um Sie länger in der Nähe zu halten.
Außerdem verfügt die einzigartige Homepage im Rasterstil über anklickbare Elemente, wenn Sie mehr über jedes Projekt erfahren möchten.
Der Fußzeilenbereich nimmt ziemlich viel Platz auf dem Bildschirm ein, was so gut zum gesamten Website-Thema passt.
Hinweis : Machen Sie Ihre Online-Portfolio-Website mit einem nicht traditionellen Raster einzigartig.
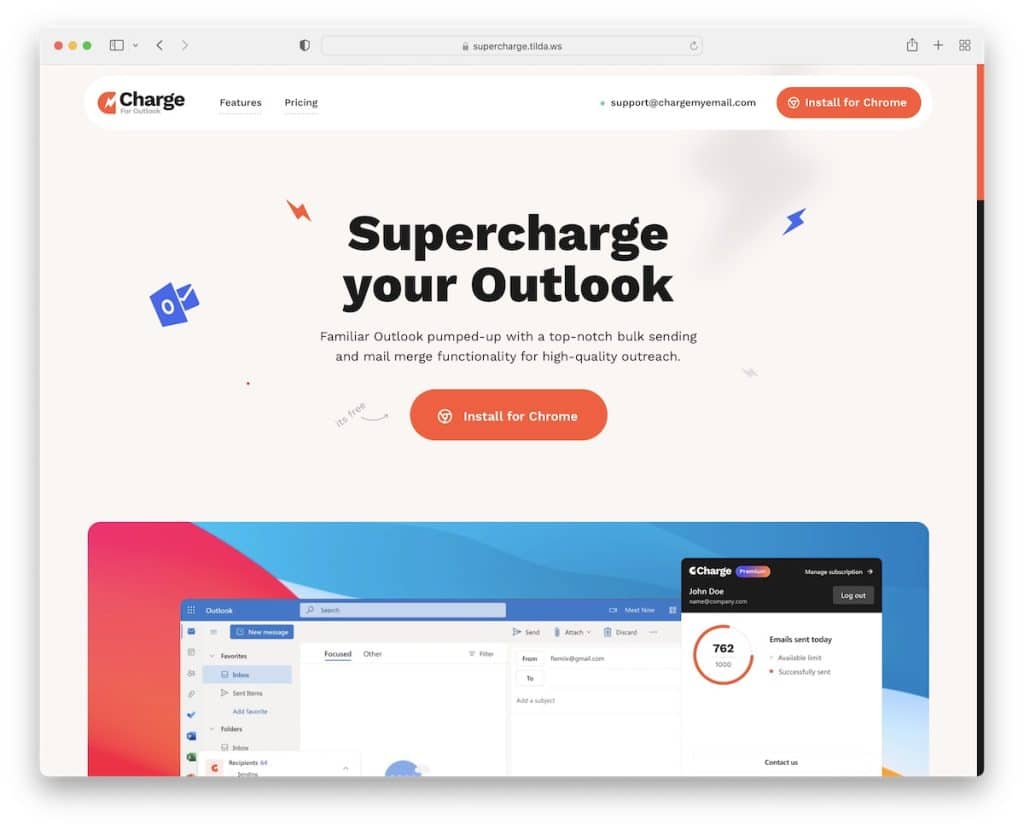
12. Aufladen

Besonders gut gefällt uns der sehr einfache Header von Supercharge mit einem zweiteiligen Menübereich. Sie gelangen entweder zu den Funktionen oder Preisen der App – den wichtigsten Informationen. Aber eine CTA-Schaltfläche ermöglicht es auch jedem, sofort zu handeln.
Außerdem verwenden sie Akkordeons für eine verbesserte UX, um Antworten auf häufige Fragen zu geben.
Hinweis : Fügen Sie eine CTA-Schaltfläche in der Kopfzeile hinzu, wenn Sie möchten, dass Benutzer sofort Maßnahmen ergreifen.
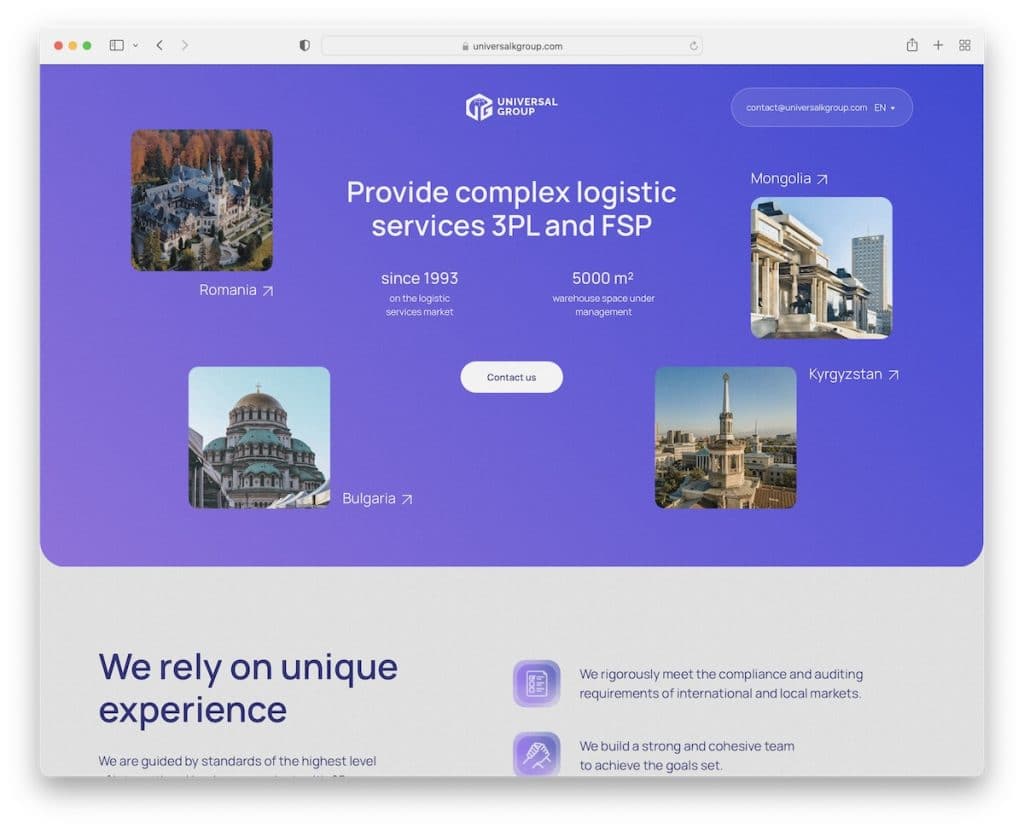
13. Universelle Gruppe

Die Universal Group nutzt ihre Website, um Sie auf eine Reise durch ihre einzigartigen Dienstleistungen mit einem modernen Design und großartigen Abschnitten mitzunehmen, die zu gut sind, um sie zu verpassen.
Das „Kontaktieren Sie uns“-Above-the-Fold öffnet ein Popup mit einem einfachen Beratungsformular mit drei Feldern, das keine Zeit verschwendet.
Es gibt nicht viel in der Kopfzeile neben dem Logo, einer anklickbaren E-Mail und einer Sprachauswahl.
Hinweis : Greifen Sie auf ein Beratungs-/Kontaktformular zu, das im Heldenbereich verfügbar ist, wenn dies Ihre Art der Geschäftsabwicklung ist.
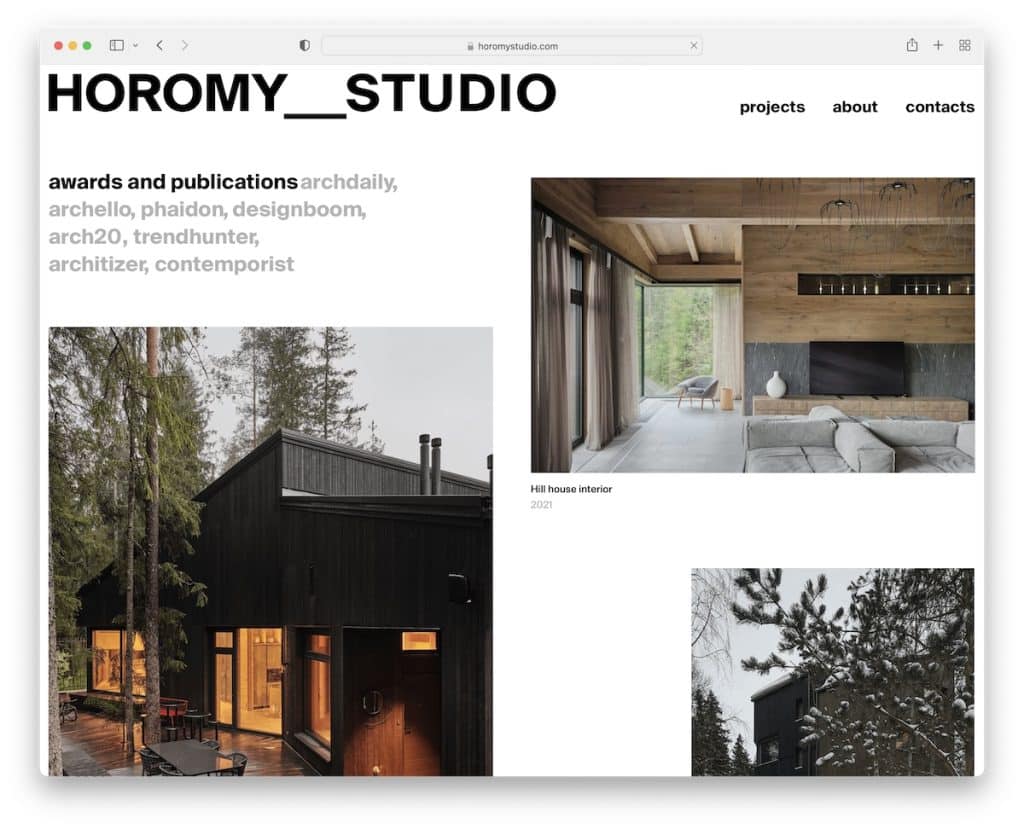
14. Horomy-Studio

Die Homepage von Horomy Studio ist ein beeindruckendes Portfolio großartiger architektonischer Kreationen, die jeden inspirieren.
Sie haben jedes Bild mit einer vollständigen Aufschlüsselung auf der Projektseite verlinkt und alle Details enthüllt. Dadurch konnten sie die Titelseite super sauber halten.
Zu guter Letzt erscheint der schwebende Header nur, wenn Sie anfangen, nach oben zu scrollen.
Hinweis : Vereinfachen und verschönern Sie das Design Ihrer Architektur-Website mit einem Portfolio Ihrer epischsten Projekte.
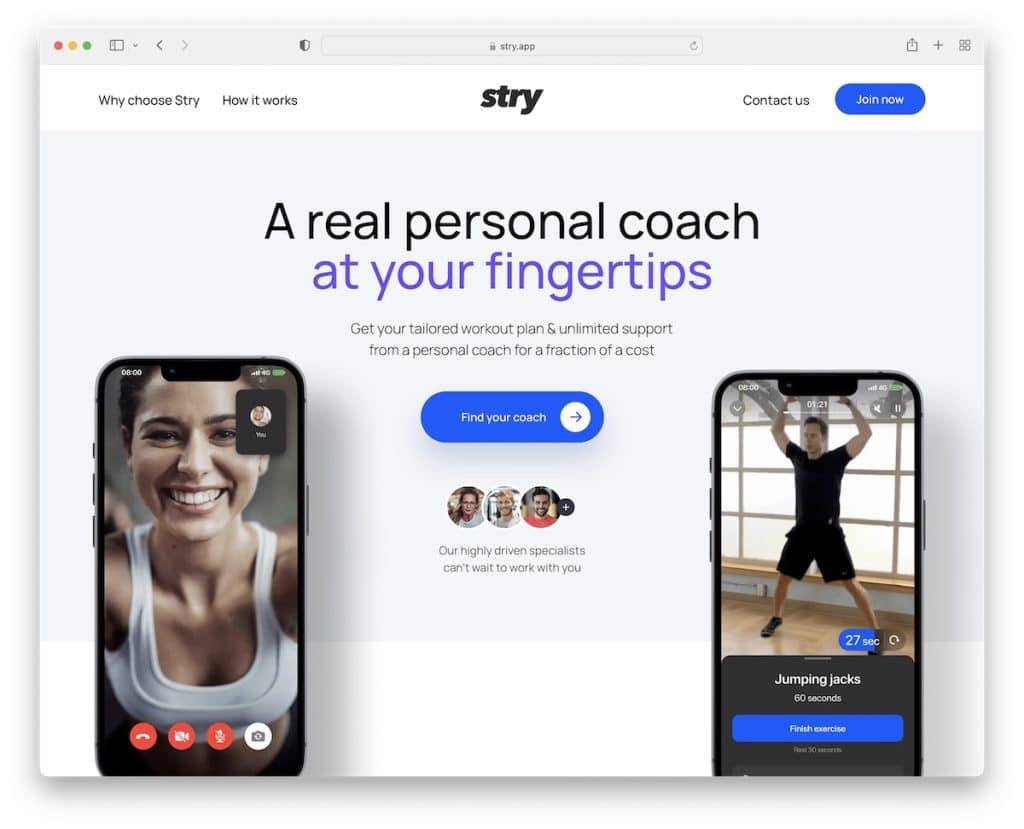
15. Versuch

Stry ist eine App-Landing-Page-Website, die alle obligatorischen Informationen für alle bereitstellt, die mehr erfahren möchten. Aber die CTA-Schaltflächen bringen Sie sofort zum Ende der Seite, wo Sie die App herunterladen oder sich für eine kostenlose Testversion anmelden können.
Anstelle einer schwebenden Kopfzeile/eines schwebenden Menüs verwendet Stry eine schwebende CTA-Schaltfläche, die kurz nach dem Abschnitt „above the fold“ erscheint.
Hinweis : Integrieren Sie einen schwebenden CTA, damit eine Person Maßnahmen ergreifen kann, wann immer sie möchte.
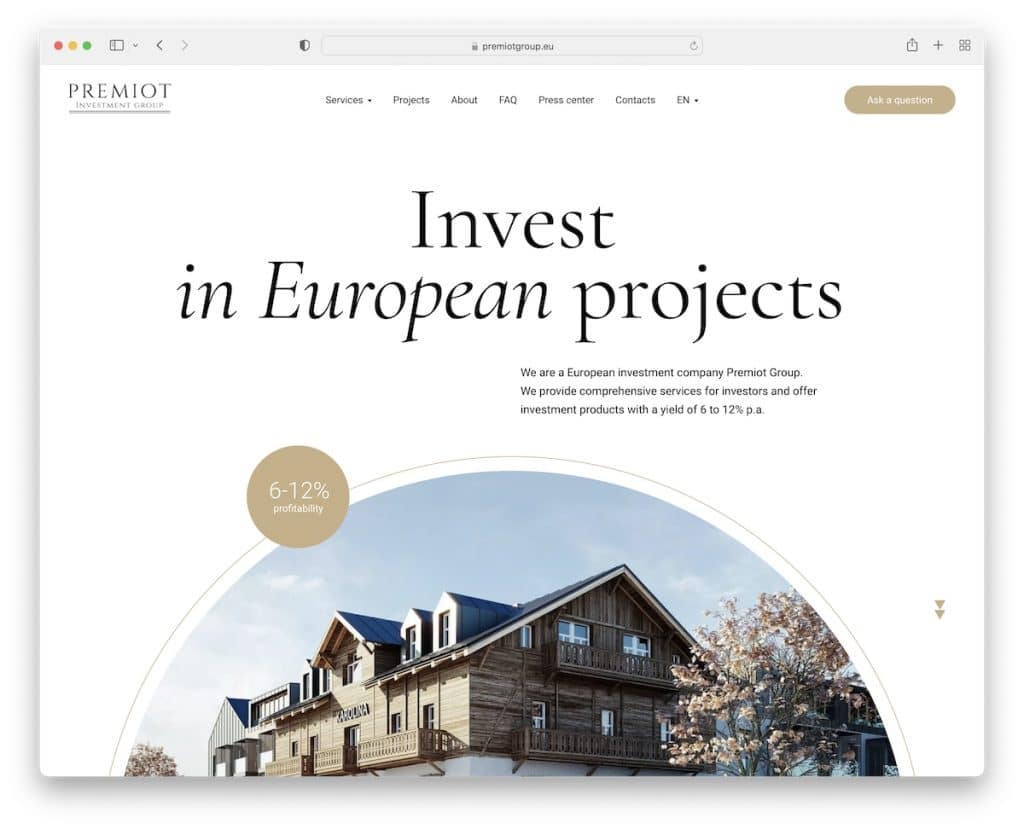
16. Premiot

Premiot erzählt eine Geschichte mit großartigen Animationen und Funktionen zum Aufdecken von Inhalten, die Sie während der gesamten Scrollzeit beschäftigen.
Für alle, die mehr erfahren möchten, ist immer ein schwebendes Hamburger-Symbol vorhanden, das beim Klicken ein Menü-Overlay enthüllt.
Die Fußzeile von Premiot ist riesig, mit einer anklickbaren E-Mail, Telefonnummer und Google Maps.
Hinweis : Integrieren Sie Google Maps, um den genauen Standort Ihres Unternehmens anzuzeigen.
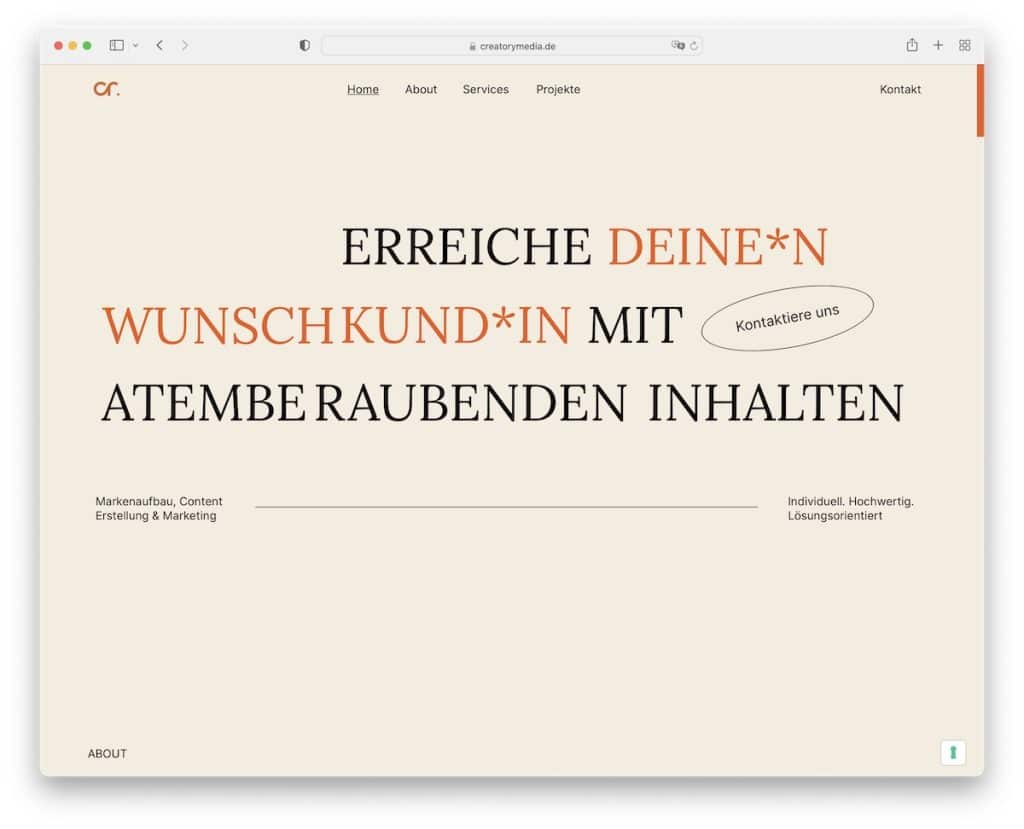
17. Schöpferisch

Sie werden jede Menge Inspiration in Creatory finden, wenn visuelle Inhalte nicht Ihr Ding sind. Kann eine textlastige Website gut sein? JAWOHL!
Creatory fühlt sich überhaupt nicht langweilig an, dank genügend Leerraum, Textladen auf der Bildlaufleiste und animierten CTA-Schaltflächen.
Hinweis : Halten Sie es minimalistisch mit ein wenig Animation für ein einzigartiges Website-Erlebnis.
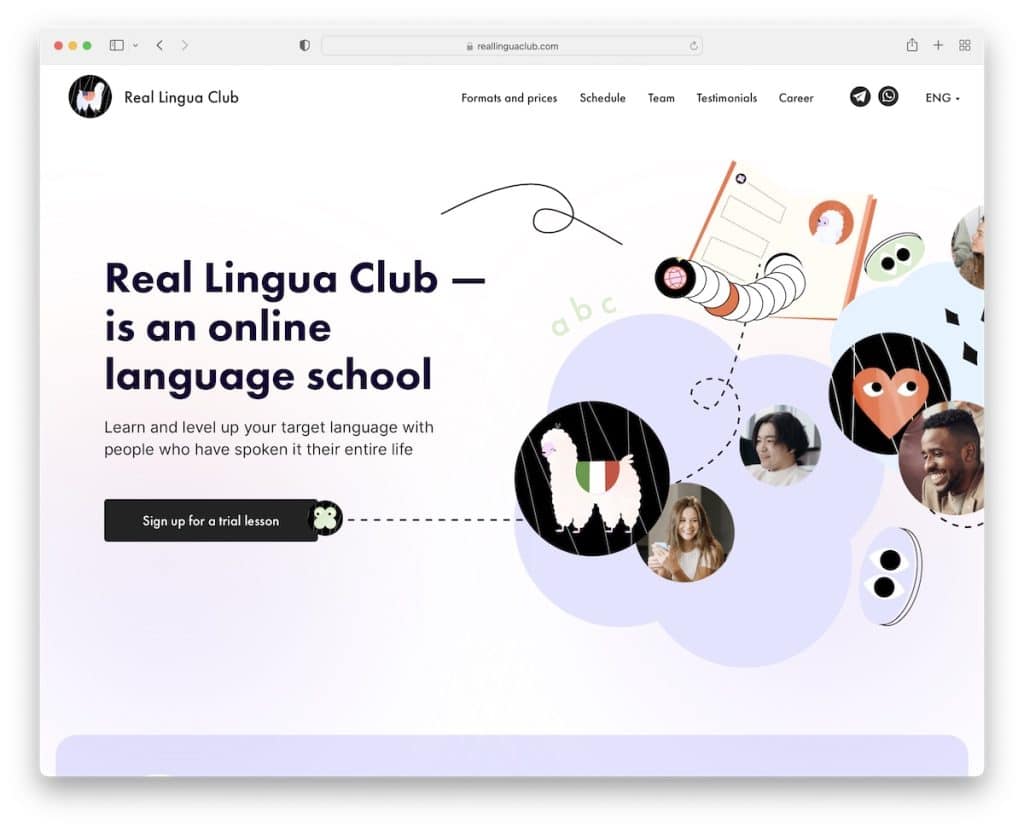
18. Echter Lingua-Club

Das einprägsame Design von Real Lingua Club zieht alle Blicke auf sich, sobald die Website geladen wird. Das coole Feature ist der CTA-Button, der einen mehrstufigen Assistenten öffnet, um sich für die Probestunde anzumelden.
Während einige Unternehmen die Preise geheim halten, enthüllt der Real Lingua Club alles. Und obwohl sie mehrere Optionen haben, bleiben sie damit auf der Titelseite transparent.
Hinweis : Ihre Dienste und Preise sollten für alle verfügbar sein, auch wenn Sie verschiedene Optionen anbieten.
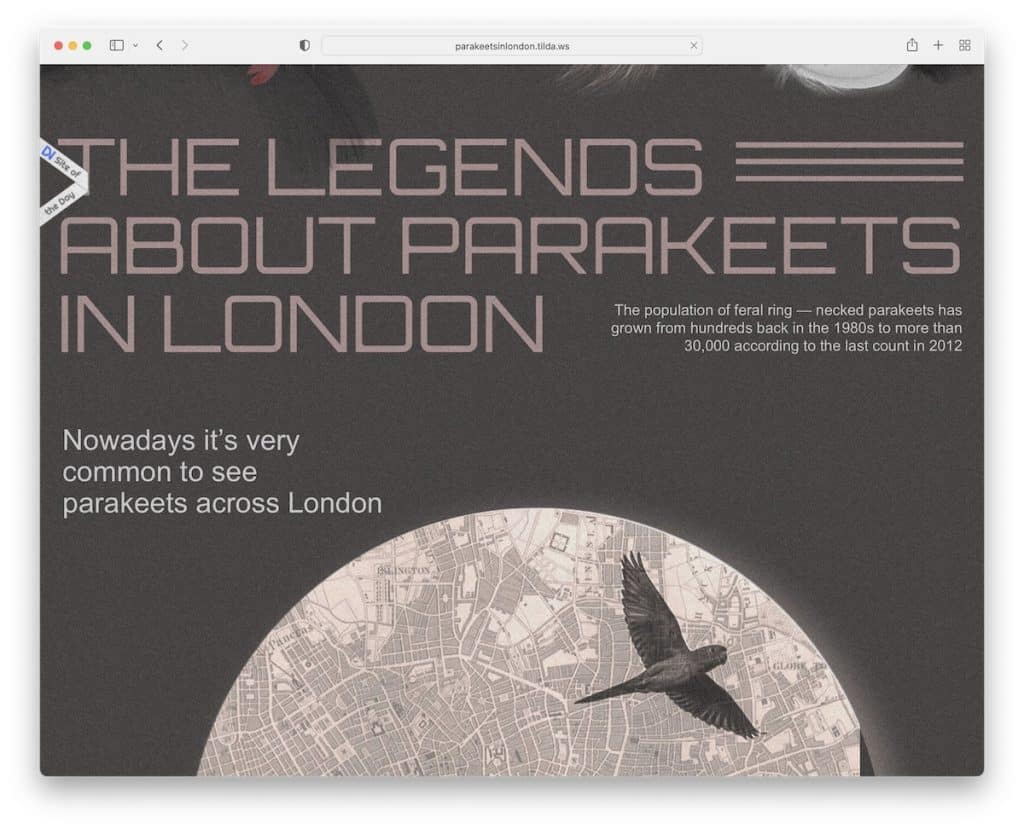
19. Sittiche in London

Parakeets In London ist eine kostenlose Tilda-Website mit einem stark animierten Design, das dem Geschichtenerzählen eine neue Bedeutung verleiht.
Clever gemacht ist die Integration des minimalistischen Hamburger-Menü-Icons im Header-Bereich. (Der einzige Nachteil ist, dass nicht jeder erkennen wird, dass es sich um eine Menüschaltfläche handelt.)
Hinweis : Wenn Sie im Kunst-, Film- oder anderen kreativen Bereich tätig sind, wagen Sie es, mit einer „auffälligen“ Website anders zu sein.
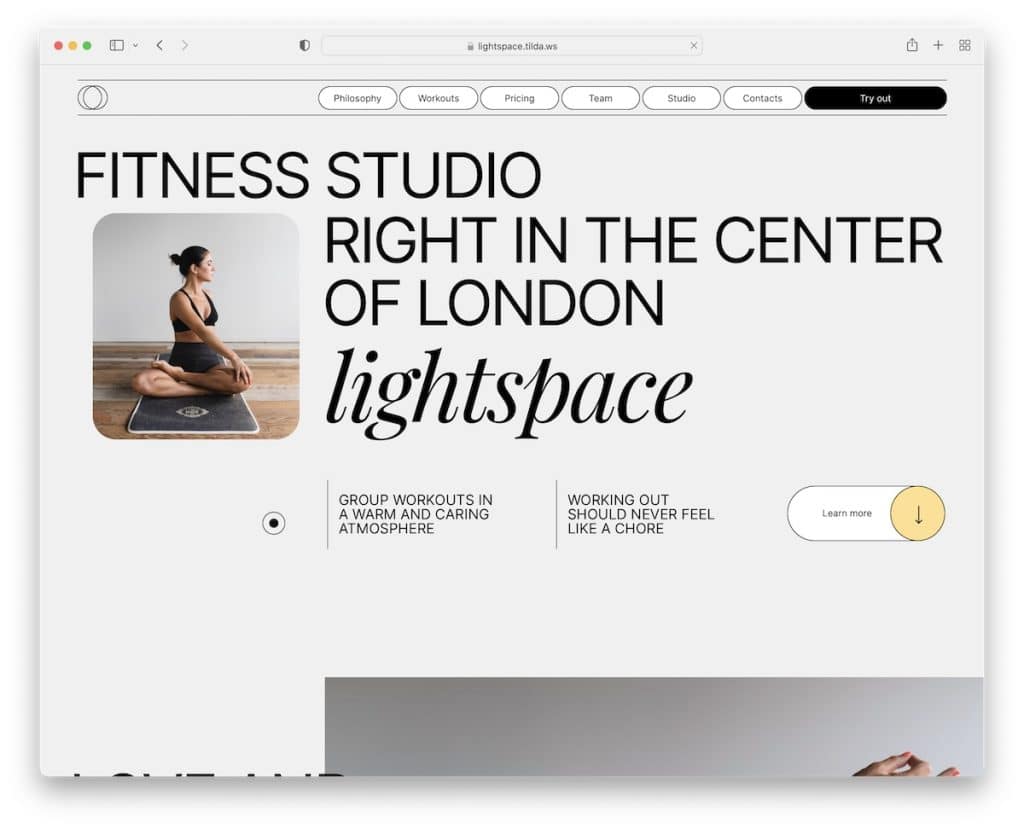
20. Lichtraum

Light Space gibt Ihren Augen ein schönes Training, wenn Sie durch die Startseite scrollen und die Animationen ansehen. Einfachheit und Kreativität funktionieren wirklich gut für Ihr Sehvergnügen.
Der Stil ist dem von Creatory etwas ähnlich, aber mit viel mehr visuellen Inhalten, die ihren Workouts, ihrem Team und ihrem Studio zusätzlichen Glanz verleihen.
Hinweis : Eine schwebende Navigationsleiste ist hilfreich, wenn Sie eine einseitige Website betreiben, damit sich der Benutzer nicht in Details verliert.
