20 Tipps zum Stylen von WordPress-Formularen | Bereiten Sie Ihre Formulare für die Konvertierung vor
Veröffentlicht: 2018-11-13Die Kontaktseite ist ein wesentlicher Bestandteil jeder großartigen Website. In mehr als einer Hinsicht – mehr Engagement und eine verbesserte Benutzererfahrung hängen davon ab. Das Gestalten von WordPress-Formularen muss daher die gleiche Aufmerksamkeit erhalten wie andere Teile Ihrer Website.
Benutzer füllen gerne ein Formular aus, das schön gestaltet, schön organisiert und leicht verständlich ist. Darüber hinaus ist die Gestaltung eines Kontaktformulars ziemlich unkompliziert, wenn Sie mit dem richtigen Tool in Berührung kommen.
Ein produktives Formulardesign braucht zwei Dinge: die Informationen , die Sie von den Besuchern sammeln möchten, und das Design , mit dem Sie Ihre Benutzer beeindrucken möchten. Für eine statische HTML-Site müssen Sie das Kontaktformular manuell erstellen, während Sie dies in WordPress effizienter tun können.
Warum ein gutes Kontaktformular für Ihre Website benötigt wird
Für alle Websites ist ein Kontaktformular ein Muss, um ein treues Publikum aufzubauen. Wenn Sie einen persönlichen Blog betreiben, möchten sich Ihre Leser möglicherweise mit Fragen an Sie wenden. Je mehr Sie ihren Bedarf decken können, desto größer ist der Nutzen, den Sie erzielen können.
Im Falle einer Business-Website benötigen Kunden Unterstützung für die von ihnen gekauften Dienstleistungen. Oder, was noch wichtiger ist, Ihre potenziellen Kunden stellen Ihnen möglicherweise Fragen, bevor sie etwas kaufen. In jedem Fall können sich Benutzer jederzeit mit Ihnen in Verbindung setzen.
Vor allem über Kontaktformulare können Nutzer direkt und barrierefrei mit Webmastern kommunizieren. Es gibt ihnen ein Gefühl von privater und sicherer Kommunikation. Leider konzentrieren sich viele Webmaster nicht auf ihre Kontaktseiten.
Denken Sie daran, dass eine Kontaktseite ein großartiges Tool für die Lead-Sammlung ist. Wenn Sie das Gefühl haben, dass Sie nicht genügend Ergebnisse erzielen, hilft Ihnen dieser Artikel. Wir haben eine Liste mit Vorschlägen zusammengestellt, damit Ihr Formular eine Meile hervorsticht.
Lesen Sie mit, um mehr über das Gestalten von WordPress-Formularen zu erfahren, und stellen Sie sicher, dass Ihr Formular bereit ist, die Gesamtkonvertierung zu steigern.
Wie erstelle ich eine Kontaktformular-Seite in WordPress?
WordPress ist dank seiner Flexibilität und einem Horizont an Möglichkeiten eines der meistgenutzten CMS im gesamten Internet. Seine soliden Funktionen enthalten leider kein Kontaktformular. Sie müssen es selbst herstellen, da Ihr Geschäft ohne es nicht weiterlaufen kann.
Ein Kontaktformular-Plugin kann Ihren Aufwand reduzieren und Ihnen dabei helfen, im Handumdrehen ein funktionales, optimiertes und konvertierungsbereites Formular zu erstellen. Fluent Forms ist ein kostenloses WordPress-Formularerstellungs-Plugin, das mit einer Vielzahl von Eingabefeldern und Funktionen ausgestattet ist, um mehrere Arten von Kontaktformularen zu erstellen.
Wir empfehlen Fluent Forms, weil unser Team es eifrig entwickelt hat, um es zum benutzerfreundlichsten Kontaktformular-Plugin für alle Benutzer zu machen. Sie können die kostenlose Version von wordpress.org und das WP Fluent Forms Pro Add-on von unserer Website herunterladen.
Die Schritt-für-Schritt-Anleitung zum Erstellen eines neuen Kontaktformulars finden Sie in unserer Dokumentation. Wenn Sie die dort angegebenen Anweisungen befolgen, kann jeder ein fantastisches Formular erstellen. Wir gehen davon aus, dass Sie mit seiner Hilfe erfolgreich ein Kontaktformular erstellt haben.
Werfen Sie jetzt einen Blick auf die Best Practices zum Gestalten von WordPress-Formularen, um Ihre Conversions zu steigern und mehr Benutzer zu überzeugen.
Tipps zum Stylen von WordPress-Formularen
Dies sind keine zufälligen Vorschläge, die ich aus dem Internet zusammenstelle. Ich arbeite seit mehr als 10 Jahren in der WordPress-Branche und habe eine starke Verbindung zu den WordPress-Formularerstellern. Ich weiß, was am besten funktioniert und was zu funktionieren scheint, aber eigentlich nicht funktioniert. Steigen Sie ohne weiteres in die Diskussion ein.
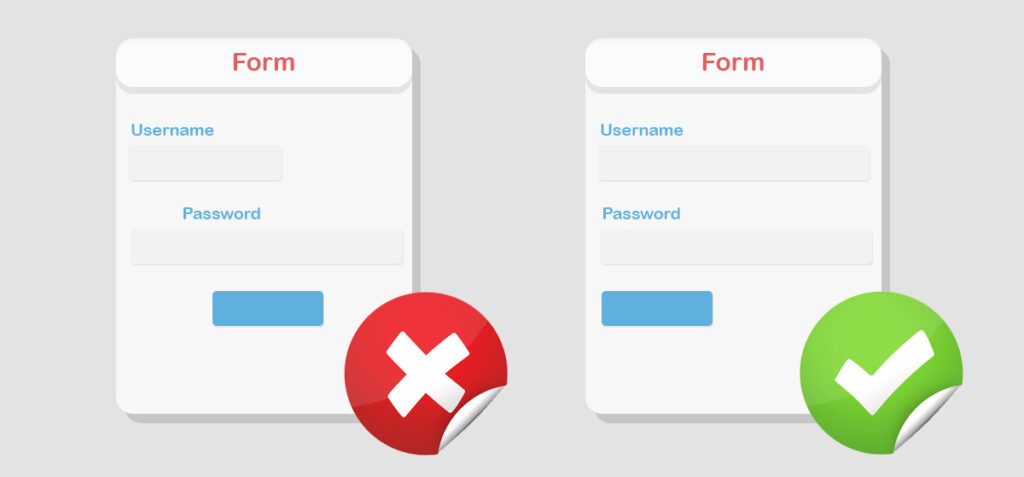
Halten Sie Ihre Formulare einfach und unkompliziert
Sie möchten, dass sich Ihre Formulare von den anderen abheben. Achten Sie auf das Design, um sicherzustellen, dass Benutzer das Formular mit Begeisterung ausfüllen. Halten Sie das Formular einfach und das Design der Seite sollte ihm folgen. Andernfalls wäre es schwierig, die Aufmerksamkeit des Benutzers auf das Formular zu lenken.

Wenn Ihnen die Ideen ausgehen, versuchen Sie, ein Formular zu erstellen, nachdem Sie sich inspirieren lassen
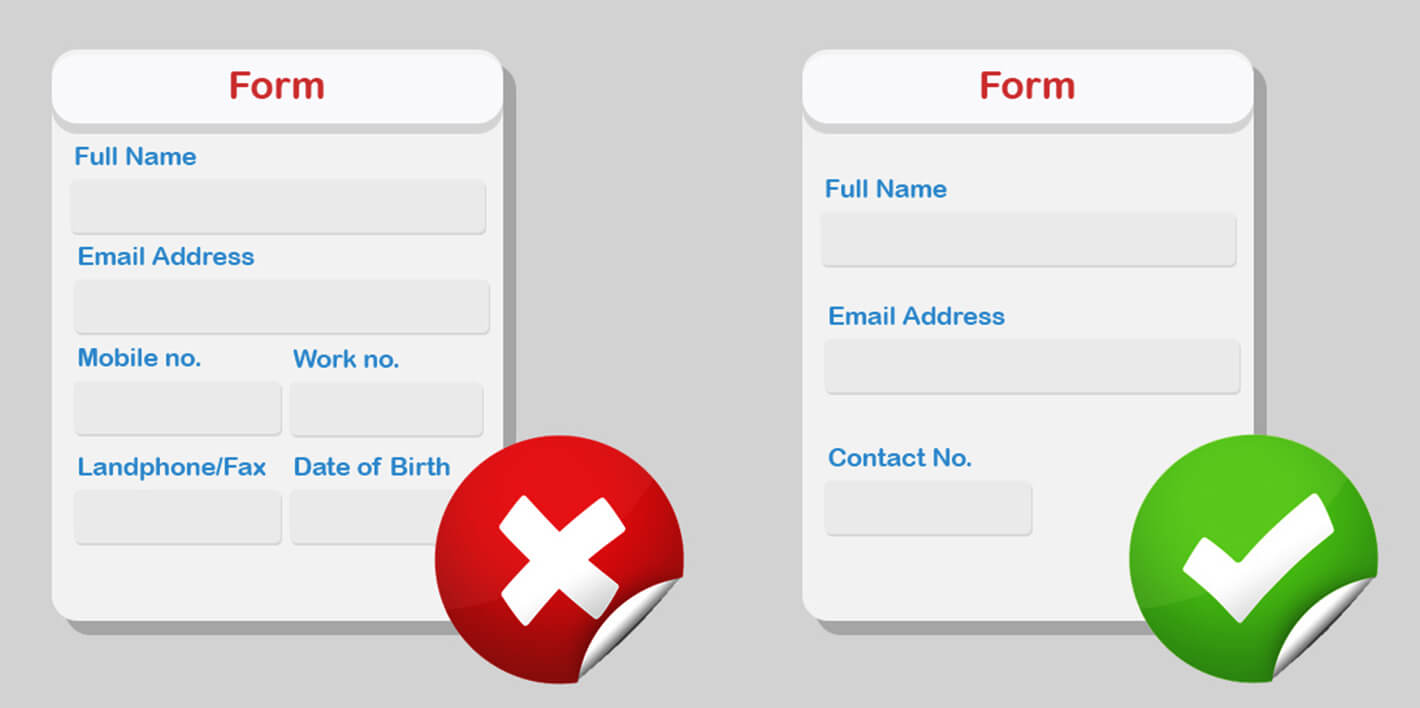
Vermeiden Sie redundante Felder
Es ist wichtig, bei der Formularerstellung vorsichtig zu sein, da die Höhe der Verkäufe die meiste Zeit davon abhängt. Es ist kein Vergehen, so viele Felder hinzuzufügen, wie Sie möchten; Denken Sie jedoch daran, dass zusätzliche Felder zusätzliche Zeit auf Seiten des Benutzers erfordern. Ein Benutzer, der die Geduld verliert, kann einen Verlust beim Ausfüllen des Formulars verursachen.

Daher ist es wichtig, nur die notwendigen Felder aufzunehmen und diejenigen mit geringem Wert zu verwerfen. Stellen Sie die relevantesten Fragen, da Benutzer wahrscheinlich besser auf ein Formular mit weniger Eingabefeldern reagieren.
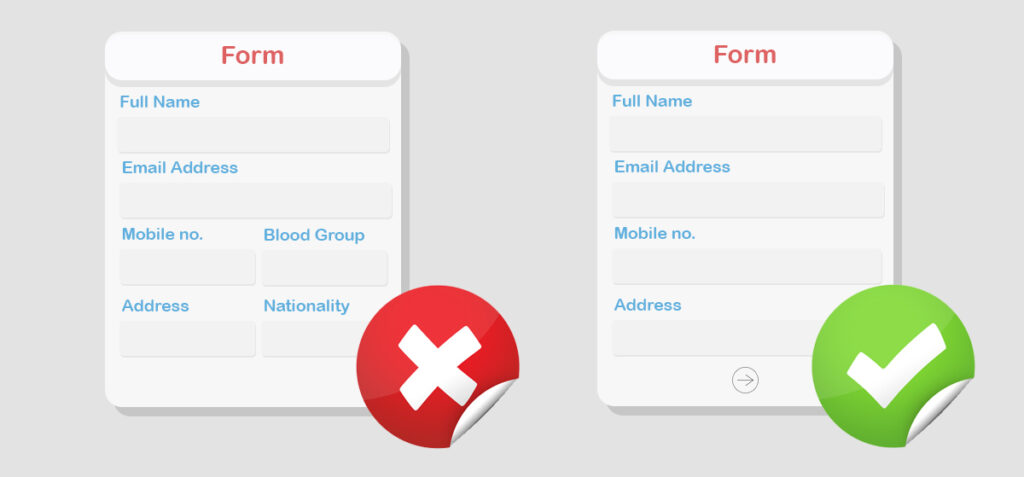
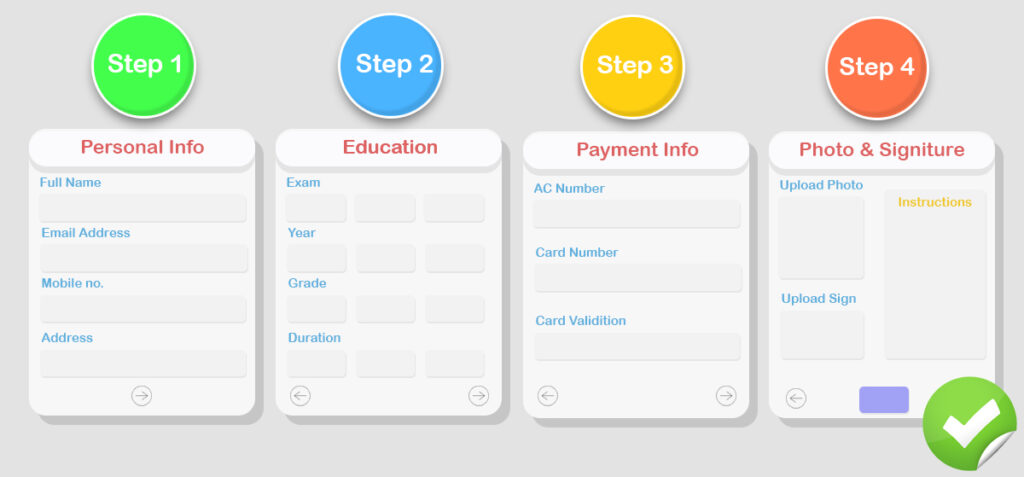
Verwenden Sie mehrstufige Formulare, wenn Ihr Formular lang ist
Es gibt einen anhaltenden Mythos zwischen einstufigen und mehrstufigen Formularen. Einige Experten halten einstufige Formulare für besser, andere sind anderer Meinung. Beide Formen haben ihre eigenen Vor- und Nachteile. Manchmal ist es ein Muss, mehrstufige Formulare zu verwenden, und dasselbe gilt für einstufige Formulare.

Online-Nutzer möchten viele Dinge in kürzerer Zeit erledigen. Außerdem ist es weniger wahrscheinlich, dass sie viel Zeit auf einer einzigen Webseite verbringen. Um Ihr Ziel mit Formularen zu erreichen, müssen Sie sie richtig führen. Mehrstufige Formulare funktionieren am besten, wenn das Formular zu lang ist, mehr Zeit zum Ausfüllen erfordert und normalerweise mehrere Arten von Benutzerdaten erfasst werden.
Bedingte Logik für mehr Kontrolle
In vielen Fällen können einige der Formularfelder für bestimmte Benutzer unnötig sein. Es empfiehlt sich, unnötige Elemente auszublenden, damit Benutzer nur die wesentlichen Felder durchgehen können. Mit bedingter Logik können Sie die Elemente auf Ihre Art ausblenden und anzeigen.
Das Beste daran ist, dass Benutzer nur einige Felder ausfüllen müssen und die Kontrolle in Ihrer Hand liegt. Wenn sie für einige Optionen nicht berechtigt sind, zeigen Sie ihnen diese Funktionen nicht. Für ein
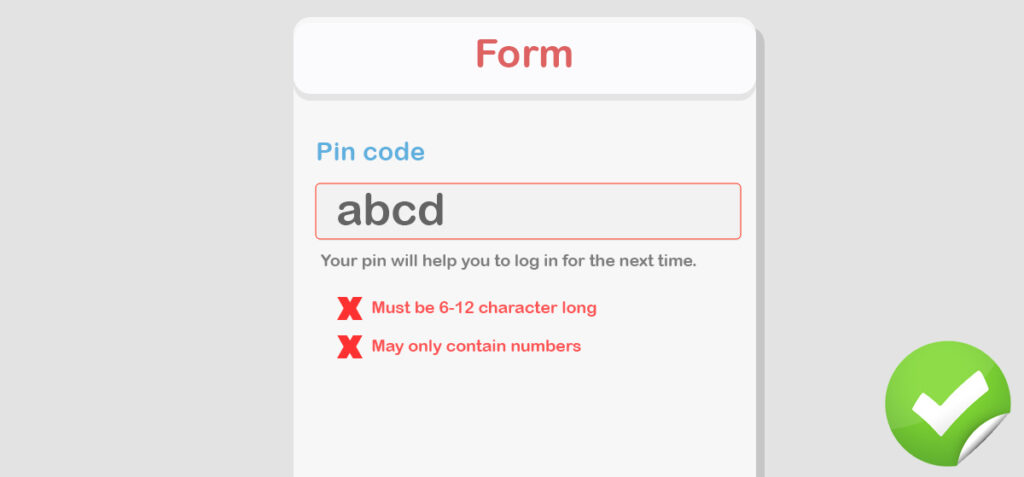
Inline-Validierung, um Verwirrung zu vermeiden
Es ist keine gute Idee, eine Warnung auszugeben, wenn Benutzer dabei sind, das Formular abzusenden (obwohl sie einige Zeit damit verbracht haben, es auszufüllen). Stattdessen sollten Sie eine Inline-Validierung platzieren. Zu wissen, was in Echtzeit passiert, bietet ihnen ein reibungsloseres Erlebnis.

Die beste Vorgehensweise bei der Inline-Validierung ist jedoch, dass Benutzer nicht sofort belästigt werden sollten. Zumindest sollte die Validierung direkt nach dem Ausfüllen eines Feldes erscheinen. Sie können jedoch beim Erstellen eines Passworts einige Hinweise geben, z. B. „Ihr Passwort sollte eine Mischung aus Buchstaben und Zahlen sein“ oder einen Benutzernamen (eine vorgefertigte Idee, die auf dem Namen oder der E-Mail-Adresse des Benutzers basiert).
Adresse, Karte und Telefonnummer
Obwohl die Benutzer wissen, dass sie Sie über das Kontaktformular erreichen können, ist es auch hilfreich, eine alternative Kontaktmöglichkeit anzubieten. Es wird ihnen helfen, die bequemste Kommunikationsmöglichkeit zu finden. Manchmal müssen sie dringend eine Antwort erhalten, und Ihr Kontaktformular kann dies nicht gewährleisten.
Obwohl Ihr Unternehmen online ist, steigert es tendenziell ein besseres Engagement, wenn Sie eine lokale Adresse mit Google Maps (oder einer benutzerdefinierten Karte) hinzufügen. Erinnere die Leute daran, dass du in Wirklichkeit existierst und dass du erreichbar bist. Außerdem hinzufügen
Etiketten oben ausrichten
Etiketten können überall platziert werden und dafür gibt es keine feste Regel. Formulare mit oben ausgerichteten Beschriftungen führen tendenziell zu einer höheren Konversion als Formulare mit links ausgerichteten Beschriftungen . Darüber hinaus sehen oben ausgerichtete Labels auch auf mobilen Bildschirmen gut aus.
Bei großen Datenanforderungen können Sie linksbündige Beschriftungen verwenden, da sie Benutzern das einfache Scannen erleichtern. Darüber hinaus verbrauchen sie weniger Platz, was unnötige Höhe für die Form reduziert. Bei kleinen oder einstufigen Formularen sind die oberen Ausrichtungsetiketten beträchtlicher.
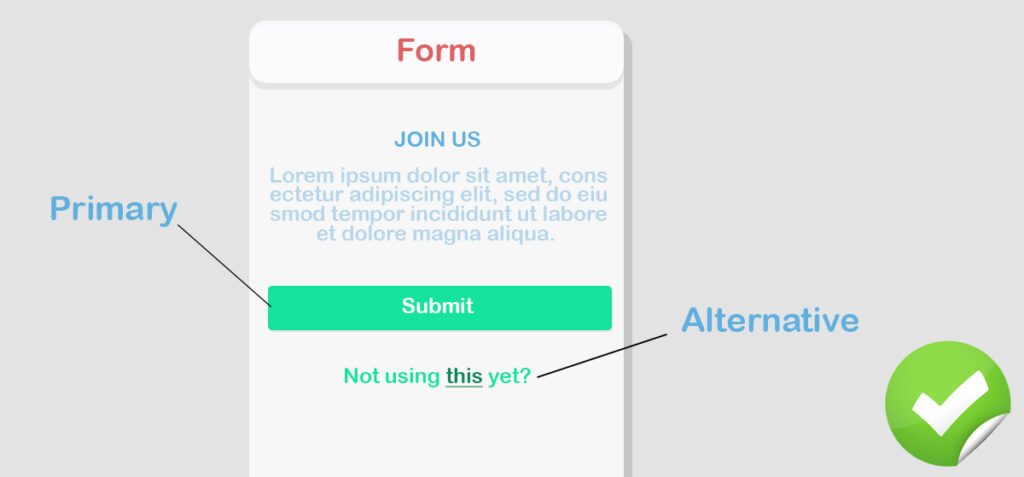
Halten Sie den CTA mutig und attraktiv
Der Call-to-Action ist der aussagekräftige Teil, auf den Ihre Benutzer letztendlich klicken sollen. Lassen Sie es fett erscheinen, damit Sie die Aufmerksamkeit des Benutzers darauf lenken können. Primär und sekundär, zwei separate Tasten bringen effektivere Ausgänge, da ihr Zweck deutlich unterschiedlich ist.

Auch die Farbe des CTA-Buttons ist wichtig, um Priorität einzuräumen. Menschliche Augen werden von der hellen Farbe angezogen. Lassen Sie uns die Farbe basierend auf Ihrem gesamten Designschema bestimmen, aber denken Sie an etwas Dunkles.
reCaptcha, um Spam-Bots zu verhindern
Der Schutz Ihrer Formulare vor Spam ist ein weiterer entscheidender Punkt. Glücklicherweise gibt es dafür Lernmethoden und eine davon ist Googles reCaptcha. Obwohl es nicht die ultimative Firewall ist, hat es dennoch einen wunderbaren Vorteil, indem es das Formular vor Angriffen durch Spam-Bots schützt.
Mehrere Studien haben herausgefunden, dass einige Benutzer Captchas negativ wahrnehmen. Solange es nur einen Klick auf das Kontrollkästchen erfordert, werden die Benutzer nicht sehr frustriert. Sicherheit geht also vor
Vermeiden Sie alle Großbuchstaben
Vermeiden Sie beim Festlegen von Platzhaltertext und Feldbeschriftungen Großbuchstaben. Weil alle Kappen schwer zu scannen sind, wenn man bedenkt, was angenehm für das Auge ist. Offensichtlich ist Groß- und Kleinschreibung das am besten lesbare Format, und wir alle sind daran gewöhnt, da wir fast den gesamten Text in diesem Format lesen.
Es ist nur ein Text und es sollte sich so anfühlen. Machen Sie es den Nutzern nicht schwer.
Soziale Links unter Formularen
Was auch immer Sie online tun, Sie sollten sich eine solide Vertrauensbasis unter Ihren Benutzern verdienen. Auf diese Weise wird das Geschäft länger aufrechterhalten und Loyalität kann gründlich erreicht werden. Neben der Kontaktaufnahme über die Kontaktformulare ziehen es einige Benutzer möglicherweise vor, sich über Social-Media-Kanäle mit Ihnen in Verbindung zu setzen.
Vor allem soziale Plattformen wie Facebook und Twitter können Trost spenden. Wenn die Benutzer Ihre Aktivitäten dort sehen, können sie leicht dazu überredet werden, sich mit Ihnen in Verbindung zu setzen. Es wirkt im Vergleich zum Kontaktformular einfacher und lebendiger.
Abonnementoption
Möchten Sie mehr Abonnenten für Ihre E-Mail-Liste? Sie sollten Opt-Ins an den prominenten Stellen Ihrer Website verwenden. Und das Formular kann ein guter Ort sein, um Benutzer zu bitten, ihre E-Mail-Adressen anzugeben, um regelmäßige Updates zu erhalten.

Fügen Sie dazu ein Kontrollkästchen unter dem Formular hinzu, das die Benutzer um Erlaubnis bittet, ob sie der Liste beitreten möchten. Der Aufbau einer E-Mail-Liste kann eine großartige Quelle für potenziellen Traffic und vertrauenswürdige Kunden sein. Lassen Sie uns den Benutzern das Gefühl geben, eine Verbindung aufzubauen.
FAQ und andere Ressourcen
Wenn Sie gerade erst anfangen, fällt es Ihnen vielleicht nicht schwer, alle Fragen Ihrer Kunden zu beantworten. Sie werden nach einer Weile feststellen, dass viele Leute die gleichen Dinge fragen oder die Fragen leicht variieren. Viele beliebte Websites enthalten einen FAQ-Bereich, damit Benutzer ihre Fragen schnell beantwortet bekommen.
Neben dem Hinzufügen der FAQs können Sie einen Link zu den zusätzlichen Ressourcen setzen. Wenn Sie beispielsweise Dokumentationen und Leitfäden zu verschiedenen Themen haben, lassen Sie die Besucher wissen, dass sie existieren, bevor sie ein Formular einreichen.
Besser, wenn Sie CSS kennen
Was Sie im Internet sehen, ist das Ergebnis von CSS. Um einer flachen Webseite ein interessantes Aussehen zu verleihen, ist nichts leistungsfähiger als CSS. Wenn Sie ein Experte sind oder sogar etwas CSS-Kenntnisse haben, können Sie das Formular mit einem optisch ansprechenden Layout modifizieren.
Wenn Sie nicht wissen, wie man mit CSS gestaltet, können Sie es online lernen. Es stehen Tausende kostenloser Ressourcen zur Verfügung, mit denen Sie sofort beginnen können. Nun, es ist nicht zwingend erforderlich, CSS zu lernen, aber wenn Sie die Codes bearbeiten können, können Sie eine bessere Form entwerfen, die Millionen inspiriert.
Außerdem ermöglichen viele beliebte Formularerstellungs-Plugins wie Fluent Forms Benutzern, zusätzliches CSS einzubinden, das einfach das vorhandene Design auf Ihre Weise ändert.
Gruppierung für ähnliche Felder
Es ist einfacher zu verstehen, wenn alle semantischen Datenfelder unter einer einzigen Gruppe angeordnet sind. Zur weiteren Veranschaulichung können Sie Name, Telefonnummer und E-Mail-Adresse in einem Abschnitt namens Persönliche Daten speichern. Ebenso muss der Zahlungsabschnitt mit der Kartennummer und dem Ablaufdatum der Karte ausgefüllt werden.

Bei einem langen Formular besteht eine große Chance, dass Benutzer überfordert werden. Wenn Sie jedoch Gruppen mit einer logischen Basis erstellen, kann die Formularabschlussrate schneller steigen, da die Benutzer die erforderlichen Daten leicht verstehen können.

Fügen Sie einige Informationen hinzu, die Benutzer kennen sollten
Gestalten Sie Ihr Kontaktformular einladend. Es ist nicht so, dass Sie Ihre Benutzer zwingen, ihre Daten einzugeben. Legen Sie, wenn möglich, eine höfliche Nachricht fest, um sie einzuladen, sich mit Ihnen in Verbindung zu setzen. Teilen Sie ihnen auch mit, zu welchen Zwecken sie Sie kontaktieren können.
Es ist nicht obligatorisch, aber eine gute Praxis, Benutzer mit einigen grundlegenden Informationen zu führen, bevor sie eine Kontaktanfrage senden. Um dies zu verdeutlichen, können Sie ein Support-Formular nur für die bestehenden Kunden und ein allgemeines Kontaktformular für alle führen. Außerdem können Sie angeben, wie lange sie möglicherweise warten müssen, um eine Antwort von Ihnen zu erhalten.
Dankesnachricht hinzufügen
Eine einfache Wertschätzung und Bestätigung sorgt dafür, dass Benutzer Ihrem System vertrauen. Das Ausfüllen eines Formulars erfordert Zeit. Nach dem Ausfüllen freuen sie sich vielleicht eher über eine Notiz mit der Aufschrift „Vielen Dank, dass Sie sich mit uns in Verbindung gesetzt haben. Wir werden uns bald mit Ihrer Anfrage befassen.“
Auf diese Weise können Sie auch versichern, dass das Formular bei der Behörde eingegangen ist. Alternativ können Sie Benutzer auf eine neue Seite umleiten, auf der Sie einige Angebote für sie bereithalten. Oder wenn Sie sie zu zusätzlichen Ressourcen führen, finden sie diese möglicherweise nützlich; was natürlich ein tolles Signal für mehr Konversion sein könnte.
Setzen Sie ein Sternchen für Pflichtfelder
Benutzer sollten wissen, welche Felder obligatorisch und welche optional sind. Um Zeit und Mühe zu sparen, können sie die optionalen Felder überspringen. Aus diesem Grund sollten die Pflichtfelder deutlich gekennzeichnet sein. Viele Formulare verwenden Sternchen, um darauf hinzuweisen, welche Felder erforderlich sind.
Nun, es gibt noch ein weiteres Problem – einige Leute (die mit Kontaktformularen nicht allzu vertraut sind) verstehen möglicherweise nicht, wofür dieses Sternchen (*) steht. Für sie und für alle können Sie optionale Felder angeben, die angeben, dass alle anderen Felder obligatorisch sind.
Machen Sie etwas Spaß, wenn Sie können
Mit der Form muss man es nicht unbedingt ernst meinen. Es kann sich ansprechender anfühlen, wenn es auf eine dialogorientierte Weise präsentiert wird, indem einige Details aufgepeppt werden. Lassen Sie die Benutzer die Stimmung Ihrer Marke spüren. Mit einigen Grafiken,
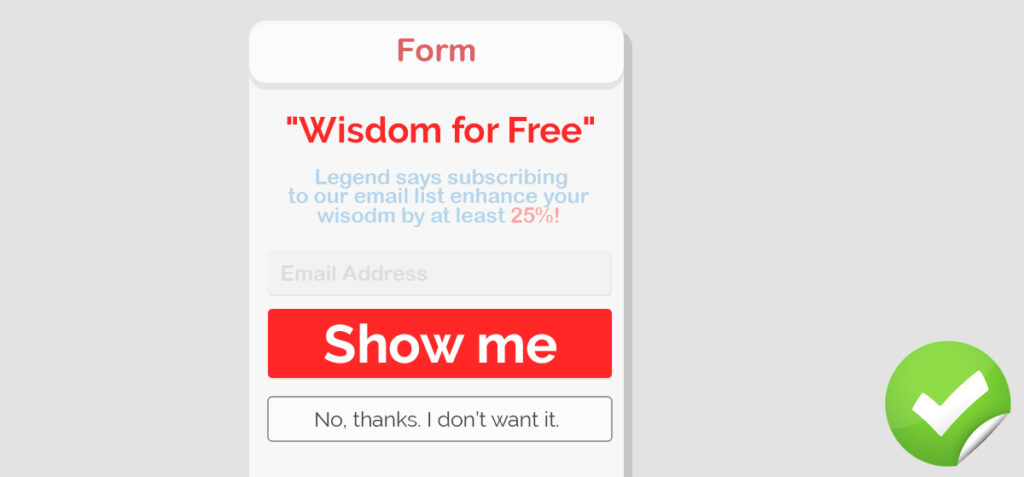
Klartext für den Submit-Button
Wenn Benutzer am Ende Ihres Formulars angelangt sind, sollten sie wissen, was als Nächstes passiert. Die Schaltfläche muss die Aktion genau beschreiben. Eine gute Idee ist es, den Inhalt des CTA zu verbessern, andernfalls eine Textzeile hinzuzufügen, um anzugeben, was sie erwarten können. Ein aus zwei oder drei Wörtern bestehender Satz wie „Vorzeitigen Zugriff erhalten“ bestätigt eine erhöhte Konversion. Machen Sie es beschreibend, machen Sie es klar. Lassen Sie Ihre Benutzer nicht im Dunkeln.
Vorgefertigte Vorlagen sind nützlich
Fertige Formularvorlagen sind sehr effektiv in Bezug auf müheloses Handeln. Außerdem können sie mit etwas Inspiration helfen, eine großartige Form zu erstellen. Fluent Forms verfügt über drei vorgefertigte Formulare, die Sie sofort verwenden können. Wenn Sie WordPress-Plugins zum Erstellen von Formularen verwenden, suchen Sie nach den Plugins mit Vorlagen. Falls Sie keine Ahnung haben, welche Felder Sie einbeziehen sollen, können die gebrauchsfertigen Formulare den Prozess verbessern.
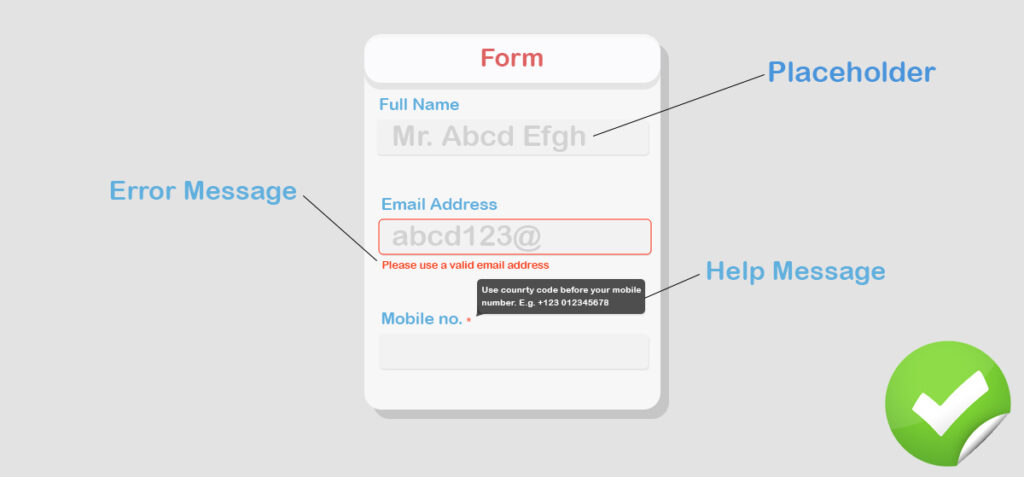
Hilfstext, QuickInfos und Platzhalter
Erwarten Sie nicht, dass jeder Benutzer mit den Webformularen vertraut ist. Eine Reihe von Menschen kann ratlos sein, was sie schreiben sollen oder was die richtige Version einer bestimmten Eingabe ist. Hilfstext und Platzhalter – beides kann sehr nützlich sein, um den Benutzern den richtigen Weg zu zeigen.

Ihr Ziel ist es, das Formular für alle Benutzer unauffällig zu gestalten. Das Hinzufügen von Platzhaltern macht die Formulare verständlicher und schneller auszufüllen. Tooltips sind auch einige großartige Retter, um komplexe Sachverhalte zu verdeutlichen. Platzhalter sind jedoch sehr zu empfehlen. Zwischen Hilfstext und Tooltips – entscheiden Sie, was Sie verwenden möchten, basierend auf Ihrer misslichen Lage.
Bonus: Verwenden Sie automatische Kalender, um ein Datum, einen Monat und ein Jahr auszuwählen
Benutzer können das Datum nach Belieben ausfüllen. Das ist okay. Wenn Sie ihnen jedoch eine organisierte und einfache Option anbieten, wäre dies effektiver. Das Hinzufügen eines Kalenders bedeutet, dass Benutzer, wenn sie auf das Datumsfeld klicken, einen Popup-Kalender erhalten. Von dort aus können sie mit einem einzigen Klick ein Datum mit Jahr, Monat und Tag auswählen. Es erfordert keine manuelle Eingabe und ist auch eine benutzerfreundliche Option.
Vorwärts gehen
Kurz gesagt, Tipps und Tricks zum Formulardesign beschleunigen Ihre Formularkonvertierung. Ich hoffe, Sie werden diese Tipps verwenden, um Ihre Formulare mit tollen Designs und erstaunlicher Funktionalität zu verbessern.
Wenn Ihre Website auf WordPress läuft, haben Sie viele Optionen, um unkompliziert ein Kontaktformular zu erstellen. Sogar kostenlose WordPress-Plugins können Ihnen das Ergebnis nach Belieben liefern.
Lassen Sie nicht das Plugin entscheiden, was zu tun ist und was nicht. Sie werden das Formular Ihrem Publikum präsentieren. Es ist die Form, die Ihre Marke präsentiert.
Dieser Artikel soll Ihnen einige nützliche Design-Hacks mit Formulardesign bieten, damit Ihre Benutzer es lieben und sie folglich konvertieren können.
WP Fluent Forms Pro
Probieren Sie Fluent Forms noch heute aus und überzeugen Sie sich selbst!
WPManageNinja hat eine Reihe von Plugins veröffentlicht, um WordPress-Liebhabern zu helfen. NinjaTables hat sowohl mit seiner kostenlosen Version als auch mit der Pro-Version viel Popularität erlangt.
Fluent Forms macht im Rennen die Nase vorn und die Nutzer geben inspirierendes Feedback. Sie können es verwenden, um zu sehen, welche Funktionen darin enthalten sind. Ich hoffe, dieser Artikel hat Ihnen sehr geholfen, indem er genügend Wert auf das Gestalten von WordPress-Formularen in einem größeren Sinne gelegt hat.
Abgesehen von der Verwendung von Plugins können Sie auch weitere Hilfe und Unterstützung bei der Verwendung von WordPress von WP Buffs erhalten, einem Anbieter von Wartungs- und Verwaltungsunterstützungsdiensten für WordPress-Websites. WP Buffs bietet unbegrenzte Anpassungen und Reparaturaufträge auf Ihren WordPress-Websites, sodass Sie sich nie wieder um die Wartung Ihrer Website kümmern müssen!
Abonnieren Sie unseren YouTube-Kanal, um Tipps und Tricks zu WordPress zu erhalten. Folgen Sie uns auch auf Twitter und Facebook.
