10 Tipps zum schnelleren Erstellen von Websites mit Divi 5 (Public Alpha)
Veröffentlicht: 2024-10-07Divi 5 wurde von Grund auf neu konzipiert und bietet beispiellose Geschwindigkeit, Leistung und Benutzerfreundlichkeit. Mit einem optimierten Visual Builder und einem komplett überarbeiteten Backend ist die Erstellung von Websites mit Divi 5 schneller und intuitiver als je zuvor. Egal, ob Sie ein erfahrener Webdesigner oder ein Anfänger sind, Divi 5 hilft Ihnen, in Rekordzeit atemberaubende Websites zu erstellen, ohne Zeit oder Kreativität zu opfern.
In dieser öffentlichen Alpha-Phase von Divi 5 laden wir Sie ein, die neue Benutzeroberfläche zu erkunden. Beachten Sie, dass sich diese Version noch in der aktiven Entwicklung befindet. Auch wenn Sie möglicherweise auf einige Fehler stoßen, helfen Ihnen die unten aufgeführten Tipps dabei, Ihre Effizienz beim Testen und Erstellen mit Divi 5 zu maximieren.
Erfahren Sie mehr über die öffentliche Alpha von Divi 5 und wie Sie sie herunterladen können.
Laden Sie die öffentliche Alpha von Divi 5 herunter
- 1 10 Tipps zum schnelleren Erstellen von Websites mit Divi 5 (Public Alpha)
- 1.1 1. Nutzen Sie die One-Click-Bearbeitung
- 1.2 2. Rechtsklick für Schnellaktionen
- 1.3 3. Docken Sie mehrere Bedienfelder mit Registerkarten für Multitasking an
- 1.4 4. Nutzen Sie die Canvas-Skalierung für responsives Design
- 1,5 5. Wenden Sie Hover- und Sticky-Effekte sofort an
- 1.6 6. Verwenden Sie Breadcrumbs für eine effiziente Navigation
- 1.7 7. Sparen Sie Zeit durch Kopieren und Einfügen von Stilen zwischen Modulen
- 1.8 8. Nutzen Sie die Wireframe-Ansicht für komplexe Layouts
- 1.9 9. Verwenden Sie die Ebenenansicht für lange Inhalte
- 1.10 10. Nutzen Sie die Lernkurve
- 2 Beginnen Sie noch heute mit der Erstellung von Websites mit Divi 5!
10 Tipps zum schnelleren Erstellen von Websites mit Divi 5 (Public Alpha)
Mit der Veröffentlichung von Divi 5 Public Alpha gibt es viele Änderungen und Verbesserungen unter der Haube.
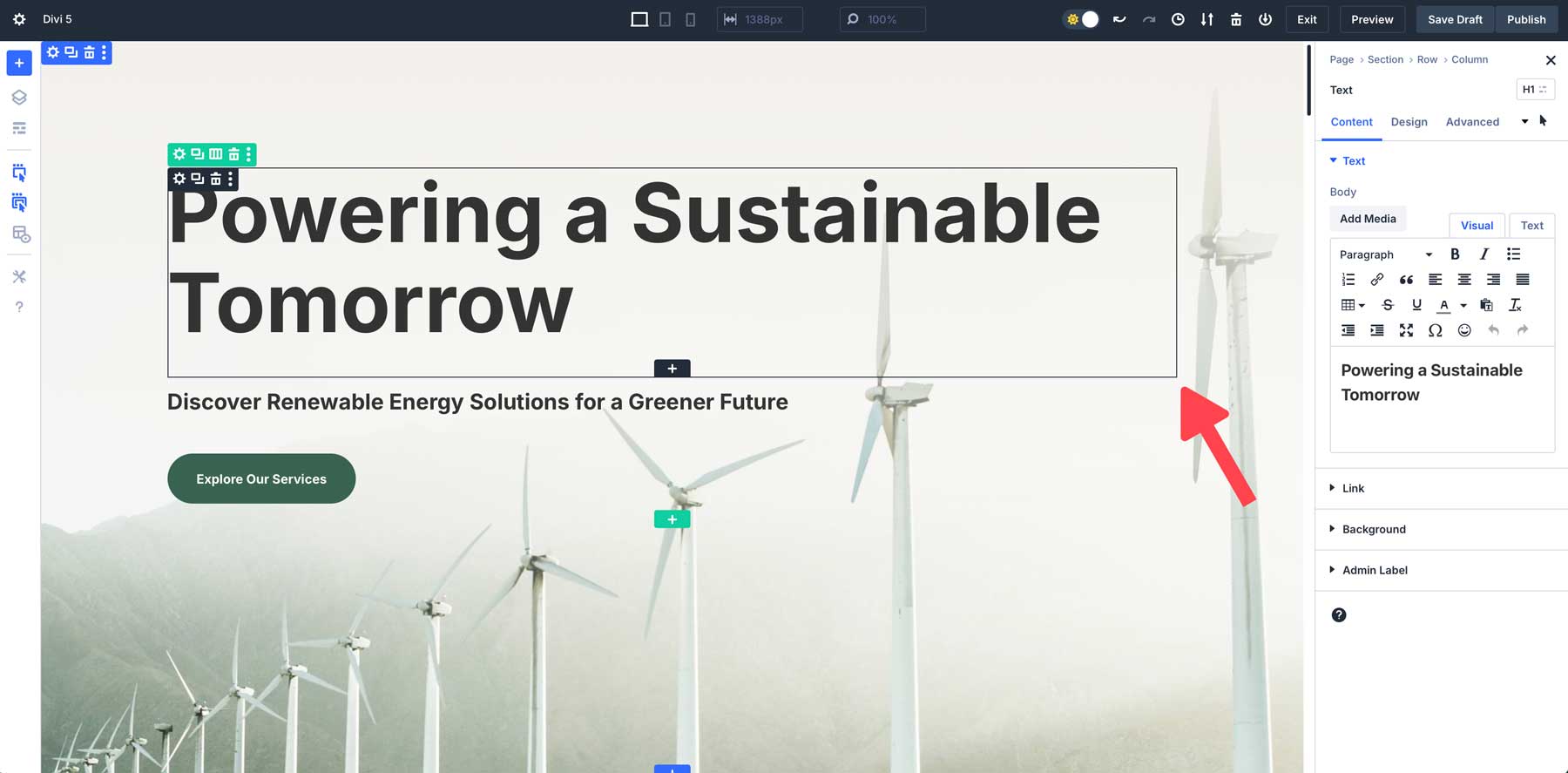
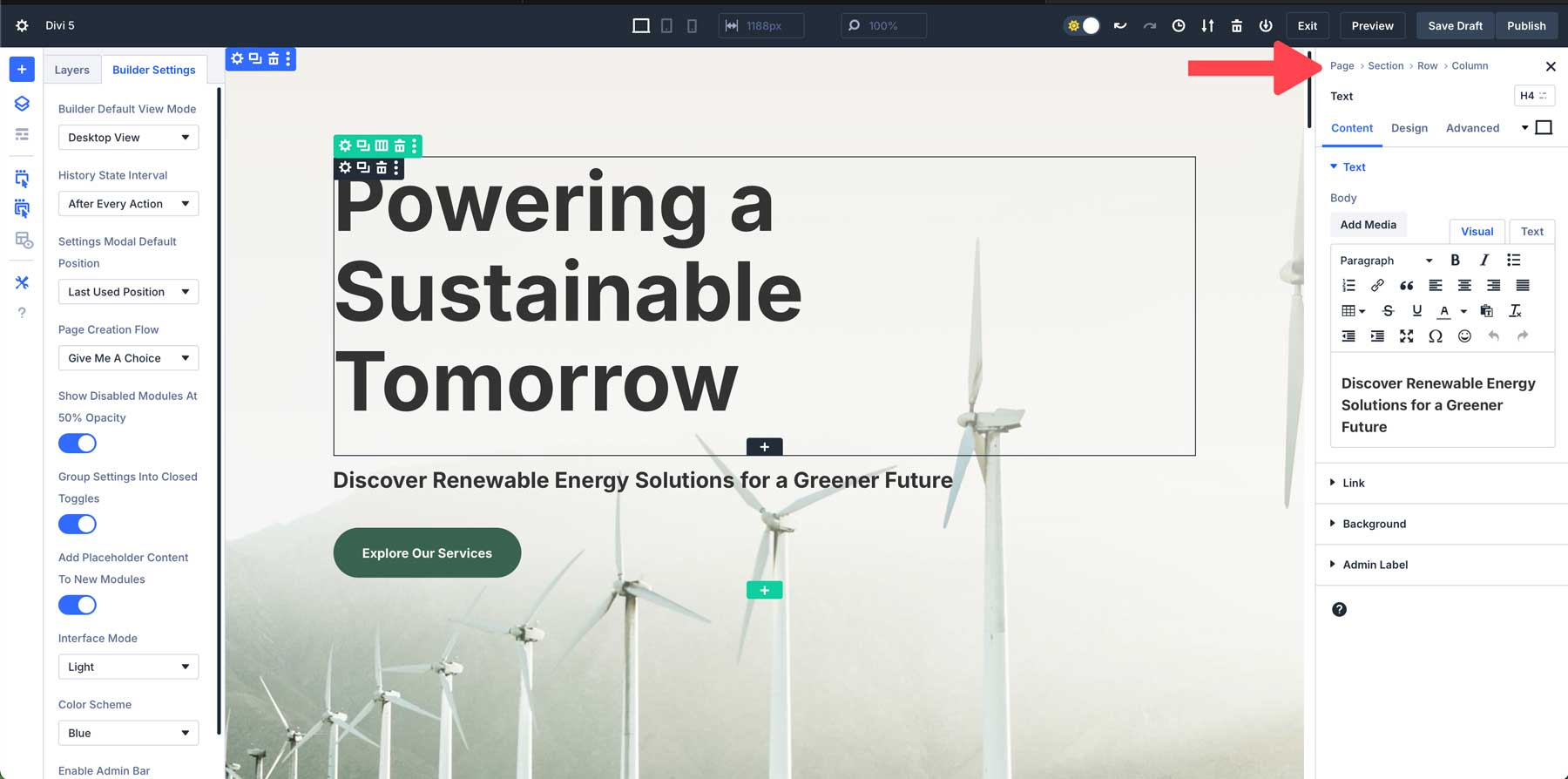
1. Nutzen Sie die One-Click-Bearbeitung
In Divi 4 müssen Sie auf das Einstellungssymbol klicken, um Abschnitte, Zeilen und Module zu ändern. Dank der Ein-Klick-Bearbeitung ist in Divi 5 das alles vorbei. Sie können auf eine beliebige Stelle im Modul klicken, um es zu bearbeiten, wodurch der Designprozess weniger frustrierend und viel schneller wird.

Um beispielsweise ein Textmodul zu ändern, klicken Sie einfach einmal irgendwo im Modul, um sofort auf seine Einstellungen zuzugreifen.
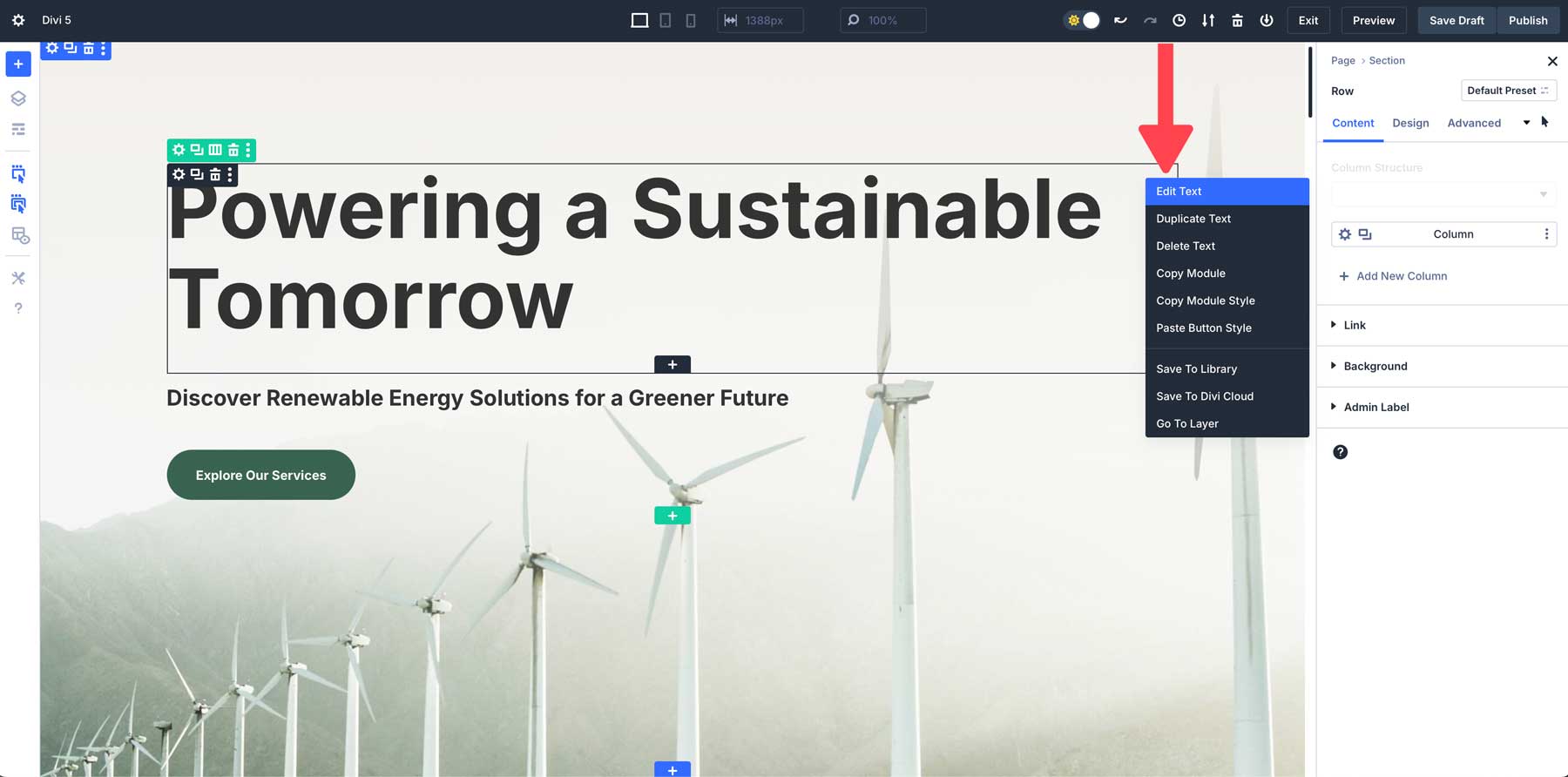
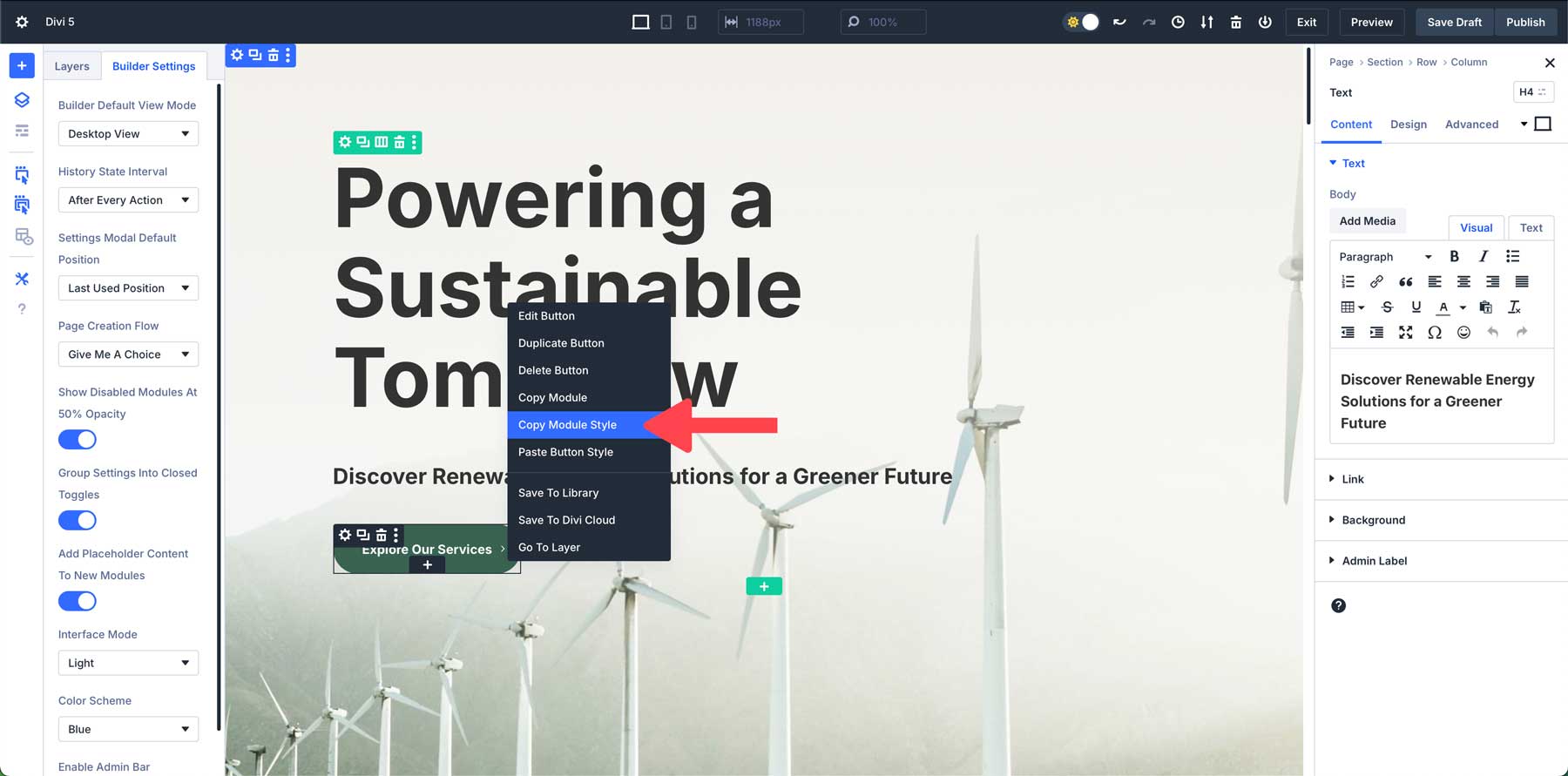
2. Klicken Sie mit der rechten Maustaste, um schnelle Aktionen auszuführen
Das Rechtsklick-Kontextmenü von Divi 5 fügt Ihrem Design-Workflow eine leistungsstarke neue Verknüpfung hinzu. Durch Klicken mit der rechten Maustaste auf ein Modul, einen Abschnitt oder eine Zeile können Sie auf ein Schnellaktionsmenü mit einigen allgemeinen Aktionen zugreifen. Unabhängig davon, ob Sie Modulstile kopieren, Einstellungen duplizieren oder löschen möchten, können Sie mit dieser Funktion Aufgaben schnell ausführen, ohne mehrere Bedienfelder öffnen oder Einstellungen durchsuchen zu müssen.

Angenommen, Sie haben eine Schaltfläche mit benutzerdefiniertem Stil entworfen. Über das Schnellaktionsmenü können Sie mit der rechten Maustaste klicken, den Stil der Schaltfläche kopieren und ihn auf jedes Schaltflächenmodul anwenden, für das Sie dieselben Stile haben möchten.
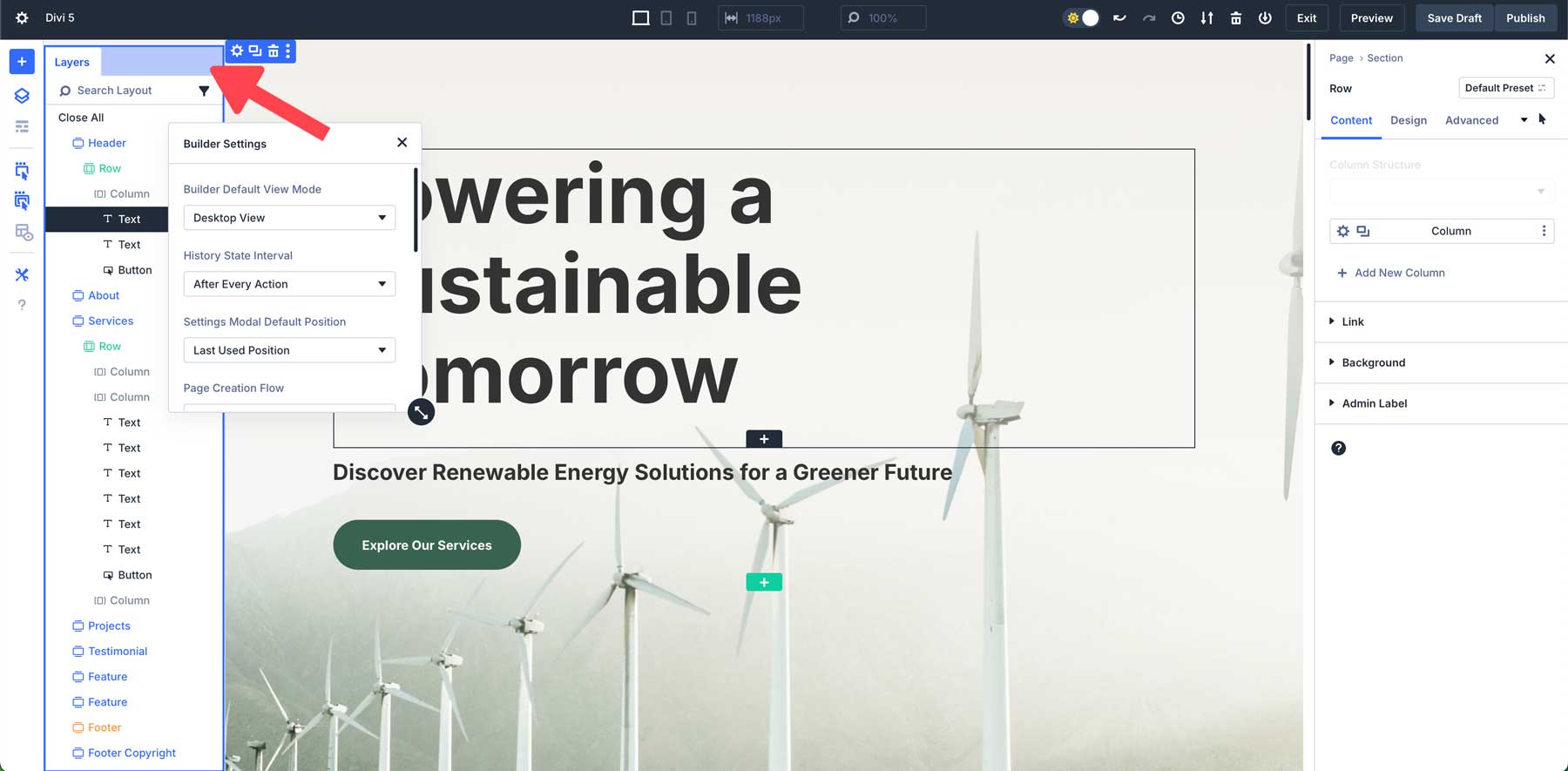
3. Docken Sie mehrere Bedienfelder mit Registerkarten an, um Multitasking zu ermöglichen
Eine weitere tolle neue Funktion von Divi 5 ist das Multi-Panel-Docking, mit dem Sie mehrere Panels gleichzeitig öffnen und verwalten können. In früheren Versionen konnten Sie mehr als ein Panel anzeigen (z. B. Ebenen + Moduleinstellungen), Sie konnten diese jedoch nur auf der Leinwand verschieben, damit sie Ihre Sicht nicht blockierten. In Divi 5 können Sie Bedienfelder mit Registerkarten versehen, um die Leinwand übersichtlich zu halten.

Durch die Möglichkeit, mehrere Bedienfelder nebeneinander zu dokumentieren, können Sie problemlos verschiedene Teile Ihres Designs gleichzeitig anpassen. Über die Benutzeroberfläche von Divi 5 können Sie Panels nach Belieben auf der Leinwand verschieben und so den perfekten Arbeitsbereich für Ihre Bedürfnisse erstellen. Angenommen, Sie möchten beispielsweise alle Bereiche auf der linken Seite der Leinwand haben. In diesem Fall können Sie die Bedienfelder ganz einfach abtrennen und nach links verschieben und dann andere Bedienfelder anklicken, um einen für Sie passenden Arbeitsbereich zu erstellen.
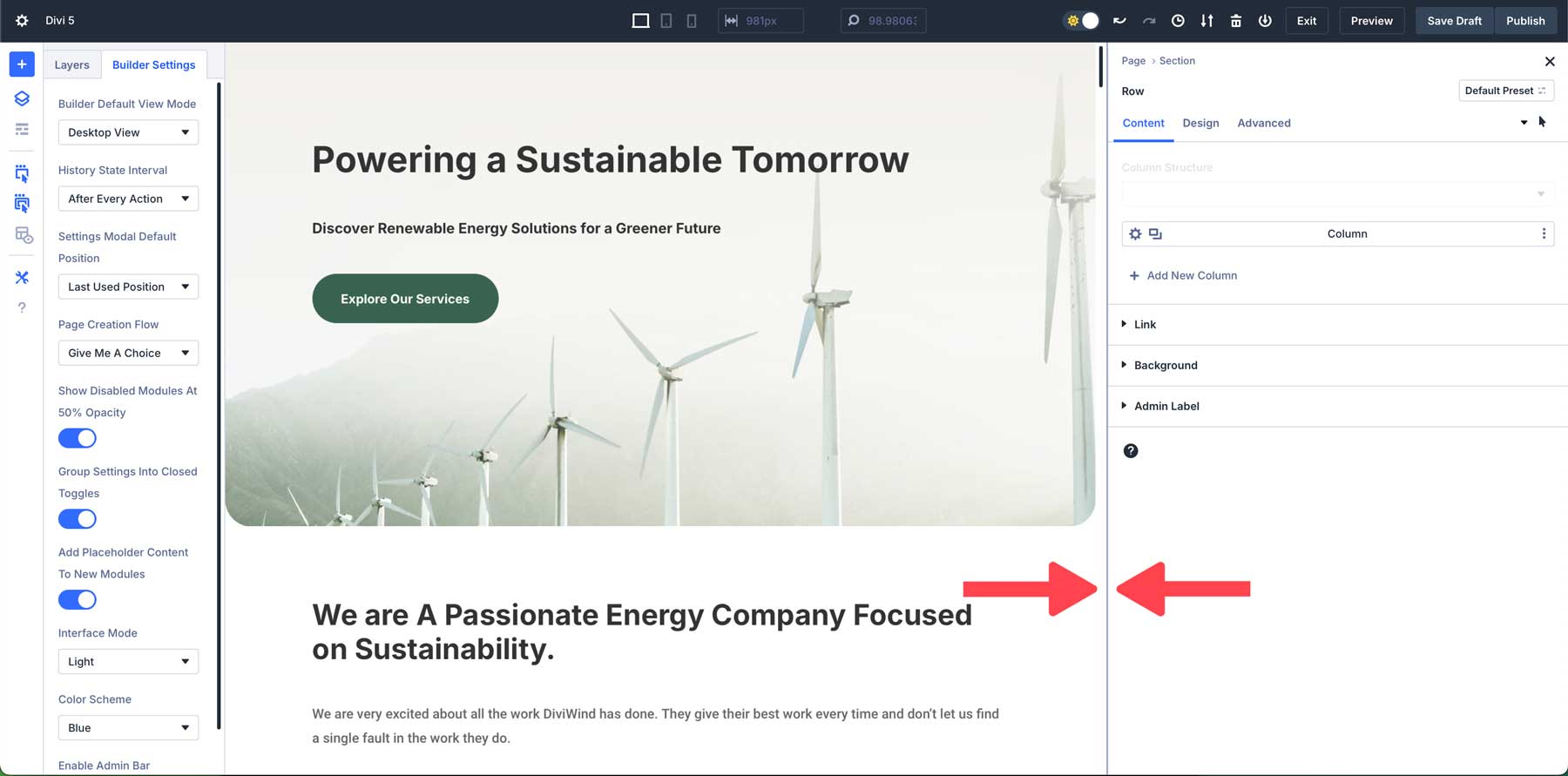
4. Nutzen Sie die Canvas-Skalierung für Responsive Design
Divi 5 führt eine völlig neue Möglichkeit ein, Webseiten responsiv zu gestalten. Mit der Canvas-Skalierung können Sie Ihren Arbeitsbereich ganz einfach skalieren und eine Vorschau anzeigen, wie Ihre Website auf verschiedenen Geräten aussehen wird, ohne den Visual Builder zu verlassen. Mit der Leinwandskalierung können Sie die Größe der Design-Leinwand sofort ändern und so Ränder, Abstände und das Gesamtlayout anpassen.

Stellen Sie sich beispielsweise vor, Sie arbeiten an einem mobilen Layout und möchten den Abstand zwischen den Abschnitten anpassen. Klicken Sie bei der Leinwandskalierung einfach auf den Rand der Leinwand und ziehen Sie ihn auf die von Ihnen gewählte Größe. Von dort aus können Sie den Abstand und die Ränder ganz einfach feinabstimmen, um sicherzustellen, dass Ihr Design auf kleineren Bildschirmen scharf aussieht.
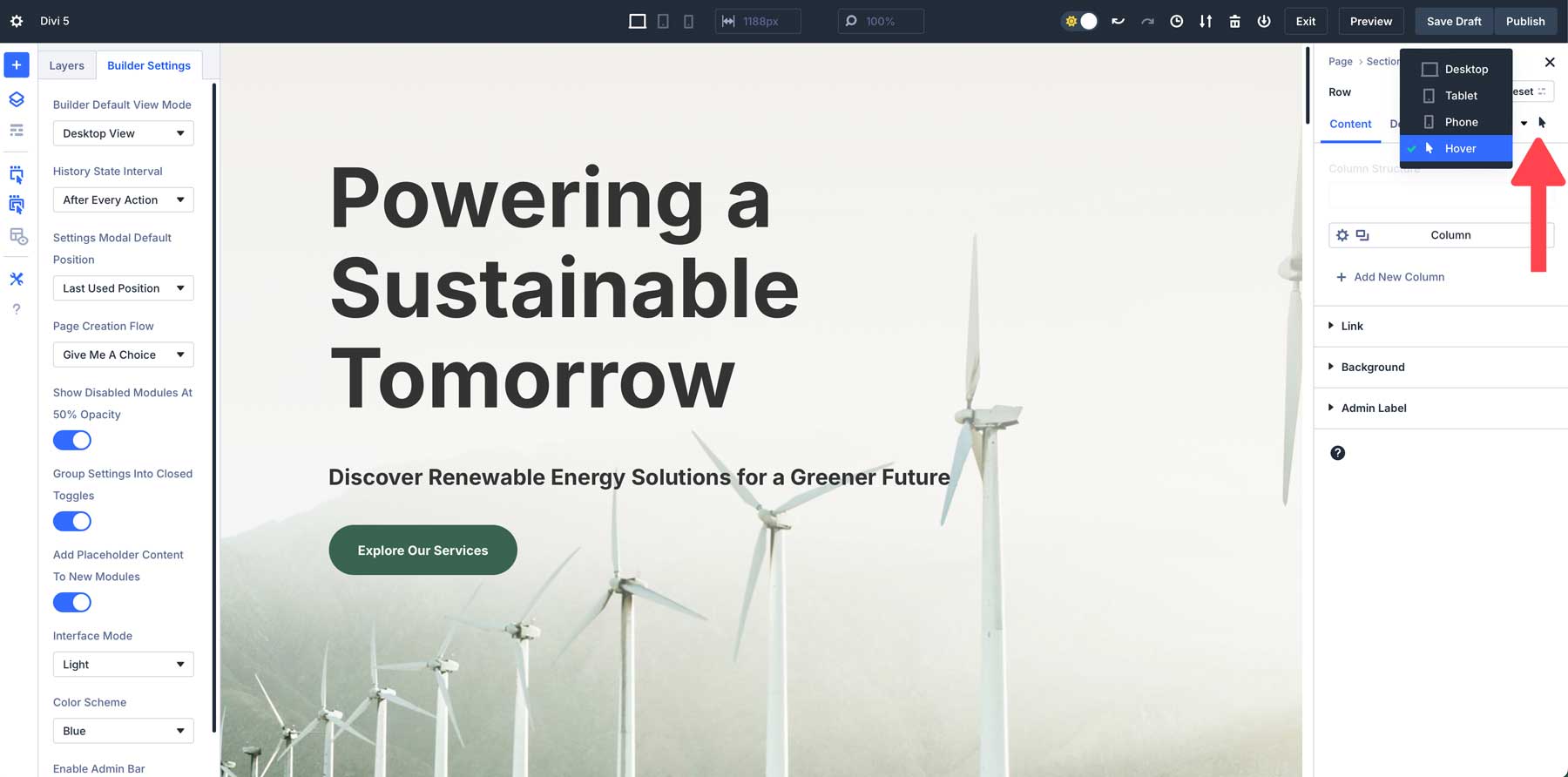
5. Wenden Sie Hover- und Sticky-Effekte sofort an
Mit Divi 5 ist das Hinzufügen von Hover- und Sticky-Effekten zu Ihren Designs einfacher denn je. In früheren Versionen von Divi mussten Benutzer zur Registerkarte „Design“ eines Moduls navigieren und in die Einstellungen eintauchen, um Hover- oder Sticky-Effekte anzuwenden. In Divi 5 können Sie diese Effekte jedoch direkt über das Einstellungsfeld anwenden. Dieser neue Ansatz macht es einfacher denn je, dynamische, ansprechende Designs zu erstellen, ohne Ihren Arbeitsablauf zu unterbrechen.


Egal, ob Sie Hover-Effekte zu Schaltflächen hinzufügen oder Ihre Kopfzeile am oberen Bildschirmrand fixieren möchten, während Benutzer scrollen, Divi 5 macht den Vorgang einfach und schnell. Angenommen, Sie entwerfen einen CTA und möchten beim Bewegen des Mauszeigers eine andere Farbe hinzufügen. Wählen Sie einfach den Hover-Status aus einem Dropdown-Menü in den Einstellungen aus und übernehmen Sie die Änderungen in Sekundenschnelle.
6. Verwenden Sie Breadcrumbs für eine effiziente Navigation
Divi 5 verfügt über eine neue Breadcrumb-Funktion, die es Benutzern ermöglicht, schneller und intuitiver durch Module und Einstellungen zu navigieren. Breadcrumbs fungieren als visueller Pfad, der Ihnen genau zeigt, wo Sie sich in den Einstellungen befinden, sodass Sie zwischen verschiedenen Layouts wechseln können, ohne sich zu verlaufen.

Wenn Sie innerhalb eines Abschnitts arbeiten, müssen Sie nicht durch die Menüs zurückblättern oder die Position verlieren. Jeder Breadcrumb bietet einen anklickbaren Link, mit dem Sie problemlos zu einer vorherigen Einstellung springen und so den Designprozess beschleunigen können.
7. Sparen Sie Zeit, indem Sie Stile zwischen Modulen kopieren und einfügen
In Divi 5 können Sie Modulstile problemlos zwischen verschiedenen Elementen kopieren und einfügen. Auf diese Weise können Sie schnell dieselben Designeinstellungen auf mehrere Module anwenden und so die Konsistenz auf Ihrer gesamten Website sicherstellen und gleichzeitig Zeit sparen. Sie können Stile ganz einfach aus jedem Modul, jeder Zeile oder jedem Abschnitt in Divi 5 kopieren und diese Stile dann in Ihr Design einfügen.

Angenommen, Sie haben mehrere Schaltflächen auf einer Webseite, die denselben Stil haben sollen. Um den Stil anzuwenden, klicken Sie mit der rechten Maustaste, um das Schnellaktionsmenü zu aktivieren, kopieren Sie den Stil und klicken Sie dann mit der rechten Maustaste, um ihn auf allen Schaltflächen der Webseite einzufügen.
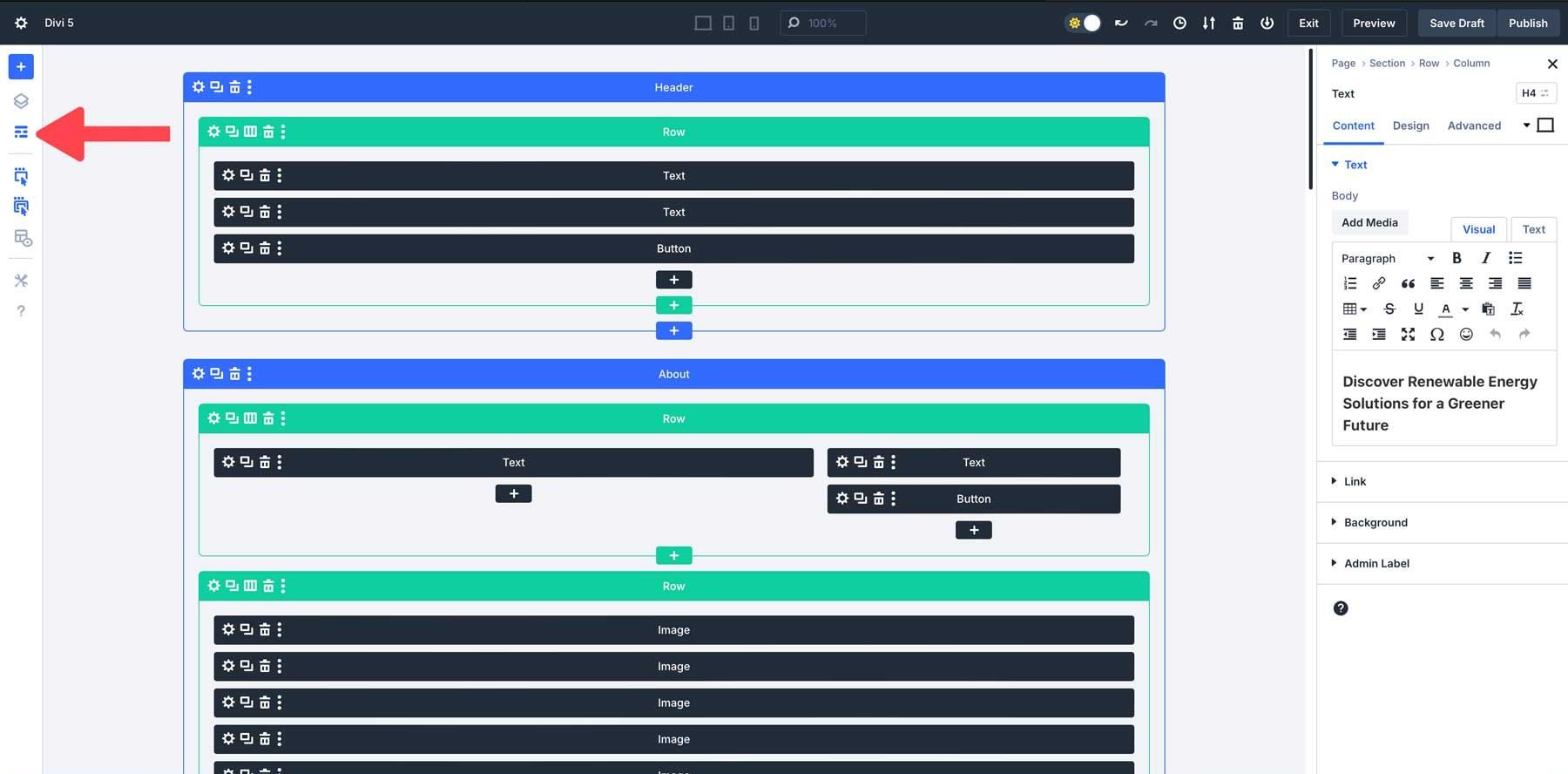
8. Nutzen Sie die Wireframe-Ansicht für komplexe Layouts
Die Wireframe-Ansicht von Divi 5 entfernt die visuellen Designelemente einer Seite und hinterlässt einen klaren, vereinfachten Umriss Ihres Layouts. In dieser Ansicht können Sie sich ausschließlich auf die Struktur konzentrieren, ohne durch Farben, Schriftarten oder andere visuelle Details abgelenkt zu werden. Dies ist besonders nützlich für komplexe Layouts, bei denen Sie die Struktur schnell anpassen müssen.

Diese abgespeckte Version hilft Ihnen, sich auf die Organisation von Abschnitten, Zeilen und Modulen zu konzentrieren. Bei der Arbeit an einem komplexen Layout erleichtert die Drahtgitteransicht die Verwaltung der Struktur, ohne sich Gedanken über die ästhetischen Elemente machen zu müssen.
9. Verwenden Sie die Ebenenansicht für lange Inhalte
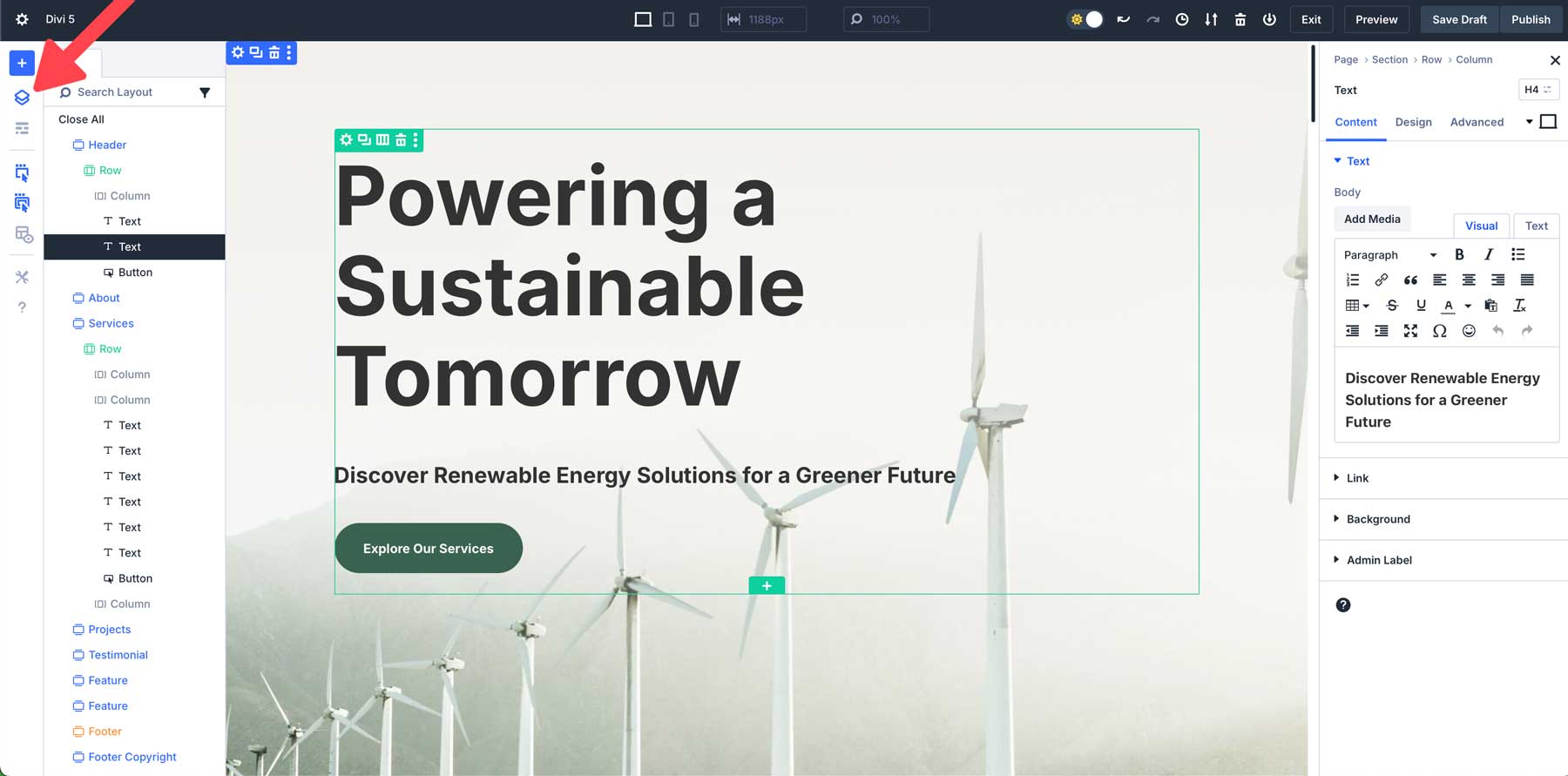
In der Ebenenansicht werden die Abschnitte, Zeilen und Module Ihrer Seite dargestellt. Dadurch ist es einfacher, die gesamte Struktur Ihres Layouts auf einen Blick zu erkennen. Anstatt durch den Visual Builder zu scrollen, um einen bestimmten Abschnitt oder ein bestimmtes Modul zu finden, können Sie es schnell im Ebenenbedienfeld finden.

In der Ebenenansicht können Sie jedes Element im Layout direkt auswählen und bearbeiten, ohne im Builder visuell darauf klicken zu müssen. Dies ist besonders hilfreich für Elemente, die tief in anderen Modulen verborgen oder verschachtelt sind, beispielsweise Zeilen innerhalb mehrerer Abschnittsebenen.
10. Nehmen Sie die Lernkurve an
Divi 5 führt eine völlig neue Art der Arbeit mit dem Visual Builder ein. Mit all diesen leistungsstarken Updates geht eine Lernkurve einher. Es ist natürlich, dass man sich anfangs etwas überfordert fühlt, besonders wenn man mit früheren Versionen von Divi vertraut ist. Die gute Nachricht ist, dass alle Änderungen, die wir am Builder vorgenommen haben, intuitiv sind, sodass es sich auszahlt, sich mit der Benutzeroberfläche vertraut zu machen und Websites schneller und effizienter mit Divi zu erstellen.

Entdecken Sie neue Workflows
Die Benutzeroberfläche von Divi 5 ist darauf ausgelegt, Ihre Produktivität zu steigern. Wir verstehen jedoch, dass Sie sich an einige Dinge gewöhnen müssen. Nehmen Sie sich die Zeit, mit der neuen Benutzeroberfläche zu experimentieren. Versuchen Sie, mehrere Bedienfelder anzudocken, um einen Arbeitsbereich zu erstellen, der Ihren Anforderungen am besten entspricht, oder klicken Sie mit der rechten Maustaste auf Verknüpfungen, um beim Anwenden von Stilen oder Duplizieren von Modulen Zeit zu sparen.
Sehen Sie sich frühere Designs noch einmal an
Eine weitere großartige Möglichkeit, die neue Benutzeroberfläche von Divi 5 kennenzulernen, besteht darin, Ihre vorhandenen Designs noch einmal zu überdenken. Erstellen Sie eine Staging-Site eines vorhandenen Projekts und migrieren Sie den Inhalt mit dem Divi 5 Migrator in die öffentliche Alpha von Divi 5. Verwenden Sie das Ebenenbedienfeld oder die Drahtgitteransicht, um zu sehen, wie die neue Struktur und die neuen Tools von Divi 5 Ihnen dabei helfen können, herauszufinden, dass die neue Benutzeroberfläche Ihnen eine Feinabstimmung Ihrer Designs auf eine Weise ermöglicht, die zuvor nicht möglich war.
Gehen Sie Schritt für Schritt vor
Denken Sie daran, dass Sie nicht jede neue Funktion auf einmal beherrschen müssen. Konzentrieren Sie sich zunächst auf ein oder zwei Dinge, z. B. die Leinwandskalierung für responsives Design oder die neuen Hover- und Sticky-Effekt-Tools. Je vertrauter Sie mit Divi 5 werden, desto mehr Funktionen werden Sie natürlich in Ihren Designprozess integrieren.
Seien Sie geduldig und experimentieren Sie
Divi 5 soll benutzerfreundlicher sein, aber lassen Sie sich bei diesem Vorgang Zeit. Nehmen Sie sich Zeit, verschiedene Einstellungen zu testen, mit der neuen Benutzeroberfläche herumzuspielen und Ihre Techniken zu verfeinern. Jede neue Funktion, die Sie beherrschen, wird Ihren Arbeitsablauf reibungsloser und effizienter machen.
Wenn Sie auf ein Problem stoßen, teilen Sie uns dies mit
Es ist auch wichtig zu verstehen, dass es sich bei der neuesten Version nur um eine Alpha-Version handelt. Da es zwangsläufig Fehler geben wird, ermutigen wir unsere Benutzer, alles zu melden, was ihrer Meinung nach nicht wie vorgesehen funktioniert. Schließlich brauchen wir Ihre Hilfe, um Divi 5 so gut wie möglich zu machen. Ihr Feedback ist entscheidend für den Erfolg und wird einen großen Beitrag zur Gestaltung des Endprodukts leisten.
Beginnen Sie noch heute mit der Erstellung von Websites mit Divi 5!
Divi 5 stellt einen bedeutenden Fortschritt in der Website-Erstellungstechnologie dar. Mit dem intuitiveren Visual Builder, dem verbesserten Backend und den innovativen Funktionen ist die Erstellung von Websites mit Divi 5 jetzt schneller und intuitiver als je zuvor. Da die öffentliche Alpha von Divi 5 jetzt verfügbar ist, ermutigen wir Sie, diese aufregenden neuen Funktionen zu erkunden und zu ihrer Entwicklung beizutragen. Indem Sie den minimalen Lernaufwand nutzen und mit den neuesten Tools experimentieren, schöpfen Sie das volle Potenzial von Divi 5 aus und erleben eine bessere Möglichkeit, Websites mit Divi zu erstellen.
Laden Sie die öffentliche Alpha von Divi 5 herunter
