5 Tipps zum Navigieren auf der Divi 5-Benutzeroberfläche wie ein Profi
Veröffentlicht: 2024-10-26Mit der Veröffentlichung der öffentlichen Alpha von Divi 5 können Benutzer nun die leistungsstarken Verbesserungen erkunden, die sich hinter den Kulissen von Elegant Themes abzeichnen. Divi 5 ist ein großes Update, das eine überarbeitete Grundlage für verbesserte Geschwindigkeit, Stabilität und Skalierbarkeit bietet. Egal, ob Sie ein erfahrener Profi sind oder gerade erst mit Divi beginnen, mit diesem neuen Visual Builder können Sie Websites effizienter, mit weniger Schritten und schnelleren Ladezeiten erstellen. Nutzen Sie dieses neue Update von Elegant Themes und navigieren Sie darin wie ein Profi.
Erfahren Sie mehr über die Divi 5 Public Alpha und wie Sie sie herunterladen können.
Laden Sie die öffentliche Alpha von Divi 5 herunter
- 1 5 Tipps zur Beherrschung der Divi 5-Benutzeroberfläche
- 1.1 1. Schneller Zugriff auf Elemente über die Ebenenansicht
- 1.2 2. Beschleunigen Sie Bearbeitungen mit andockbaren Bedienfeldern und einem Klick
- 1.3 3. Optimieren Sie die Navigation mit den Breadcrumbs im Einstellungsbereich
- 1.4 4. Müheloses Responsive Design mit Canvas-Skalierung
- 1.5 5. Optimierung verschiedener Interaktionsebenen in verschiedenen Ansichtsmodi
- 2 Navigieren in Divi 5 wie ein Profi
5 Tipps zum Beherrschen der Divi 5-Benutzeroberfläche
Das Navigieren in der Divi 5-Benutzeroberfläche kann sowohl für neue als auch für erfahrene Benutzer spannend sein. Die aktualisierte Benutzeroberfläche bietet mit ihrem modernen Design und der verbesserten Funktionalität einen neuen Ansatz für die Website-Erstellung. Hier sind einige Tipps, die wir Ihnen gegeben haben, um Ihnen zu helfen, sich mit der Benutzeroberfläche vertraut zu machen:
1. Greifen Sie über die Ebenenansicht schnell auf Elemente zu
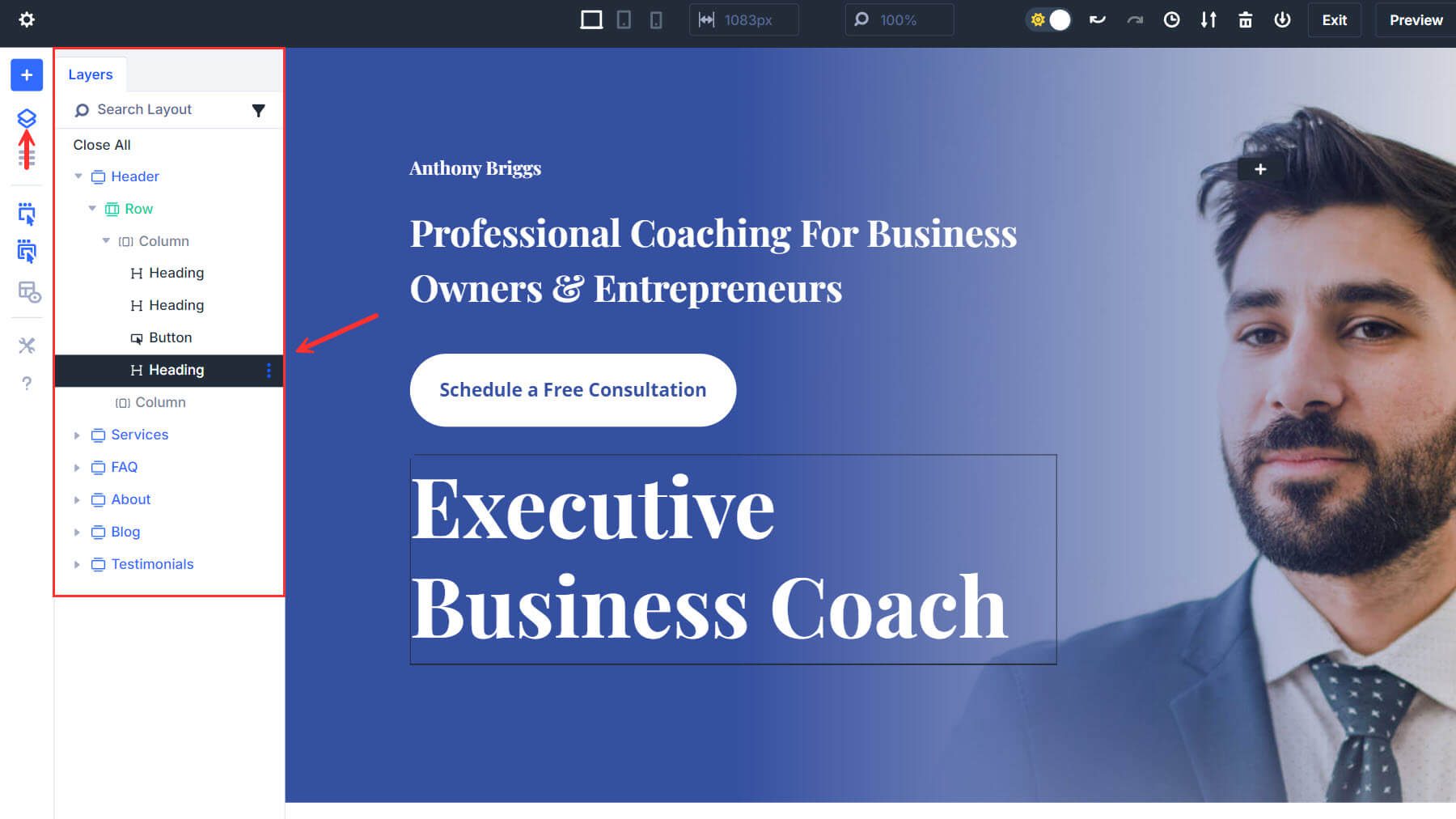
Das Ebenenbedienfeld ist in Divi 5 nichts Neues. Wir haben die Ebenenansicht in Divi 4. Sie hat jedoch eine verbesserte Benutzeroberfläche mit einfacherem Zugriff auf die linke Seitenleiste erhalten. Es ist auch eines der wichtigsten andockbaren Panels, die Sie während Ihrer Builds im Blick behalten sollten. Es ist ein entscheidender Faktor bei der Verwaltung komplexer Layouts, insbesondere wenn sich Elemente überschneiden oder schwer auszuwählen sind. Es ist auch hilfreich, nach verschiedenen Elementen zu suchen/zu filtern, nach denen Sie suchen, um schnell mehrere Elemente auf großen Seiten zu finden.
Öffnen Sie das Ebenenbedienfeld auf der linken Seite Ihres Bildschirms, um alle Elemente in Ihrem Layout anzuzeigen, unabhängig von ihrer Position oder Sichtbarkeit auf der Leinwand. Von dort aus können Sie jede Ebene direkt auswählen, auch wenn sie hinter einem anderen Modul oder Abschnitt verborgen ist.

Profi-Tipp
Lassen Sie die Ebenenansicht immer als eines Ihrer angedockten Bedienfelder sichtbar. Es ist einfach zu hilfreich und praktisch, um es zu ignorieren.
Praxisbeispiel
Nehmen wir an, Sie möchten alle CTA-Schaltflächen auf Ihrer Seite mit neuen Inhalten aktualisieren. In Divi 5 können Sie im Ebenenbedienfeld nach dem gewünschten Element (Schaltfläche) suchen, um sie alle anzuzeigen. Anschließend können Sie mit einem einzigen Klick auf jede Schaltfläche die Einstellungen im Einstellungsfeld aktualisieren, das sofort angezeigt wird. Dieser nahtlose Workflow verändert die Handhabung komplexer, inhaltsintensiver Designs grundlegend.
2. Beschleunigen Sie Bearbeitungen mit andockbaren Bedienfeldern und einem Klick
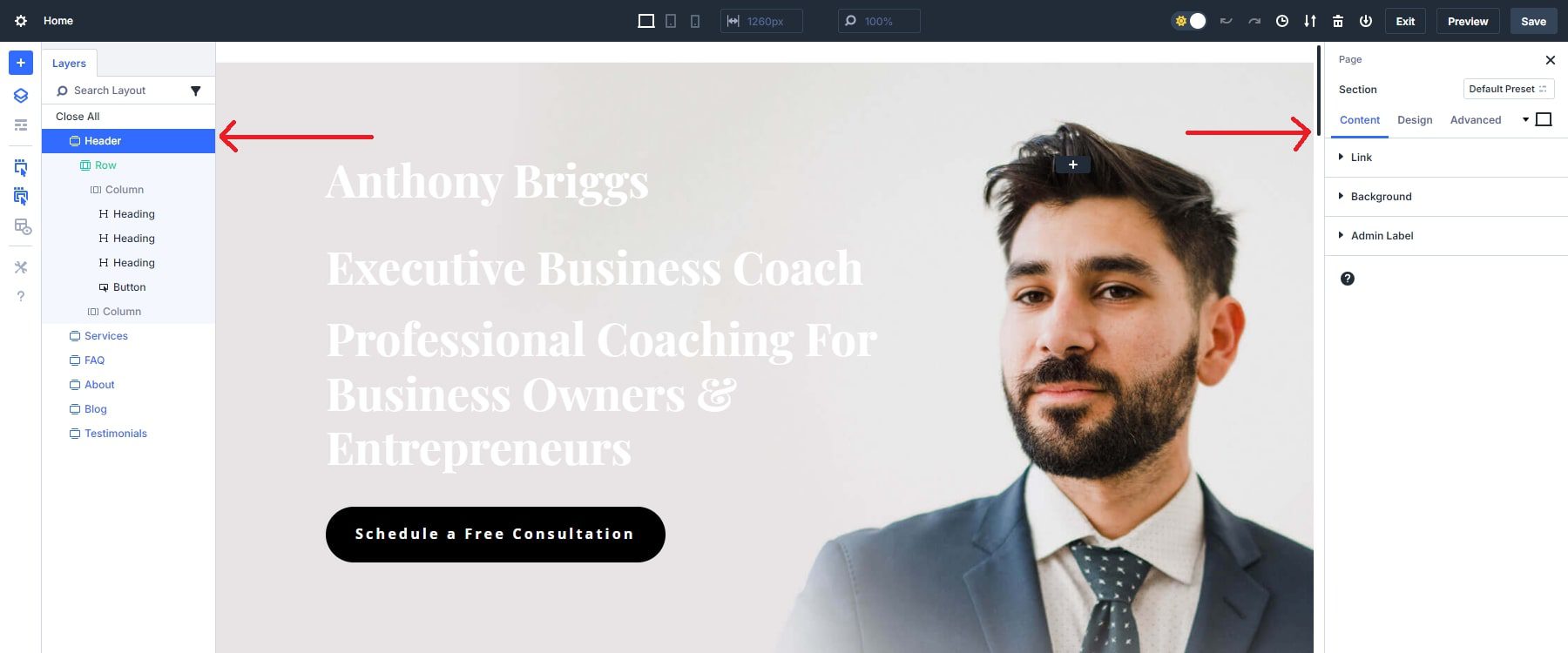
Mit den andockbaren Panels und Ein-Klick- Bearbeitungsfunktionen von Divi 5 können Sie mehrere Einstellungspanels geöffnet lassen und gleichzeitig schnelle Änderungen mit einem einzigen Klick vornehmen. Dies ermöglicht schnelle Anpassungen und eine reibungslosere Modulnavigation, ohne dass Panels wiederholt geöffnet und geschlossen werden müssen.
Profi-Tipp
Lassen Sie relevante Bedienfelder an der Seite Ihres Bildschirms angedockt, um einen schnellen Zugriff zu ermöglichen, insbesondere wenn Sie an mehreren Abschnitten oder Modulen gleichzeitig arbeiten. Dies reduziert die Anzahl der erforderlichen Klicks und beschleunigt Ihren Arbeitsablauf.

Praxisbeispiel
Um mit dem Beispiel in unserem ersten Tipp fortzufahren, müssen Sie den Schaltflächentext aller Module anpassen. Indem Sie sowohl die Ebenen als auch die Bedienfelder der Schaltflächen auf derselben Seite andocken, können Sie für schnelle Bearbeitungen mit nur einem Klick einfach zwischen ihnen wechseln. So ersparen Sie sich den Aufwand, die Bedienfelder jedes Mal erneut zu öffnen, wenn Sie Anpassungen vornehmen müssen, oder den Cursor von einem Bedienfeld aus bewegen zu müssen Ende des Bildschirms zum anderen Ende. Dieses Setup ist ideal, wenn Sie an mehreren Abschnitten arbeiten, die aktualisiert werden müssen.
3. Optimieren Sie die Navigation mit den Breadcrumbs im Einstellungsbereich
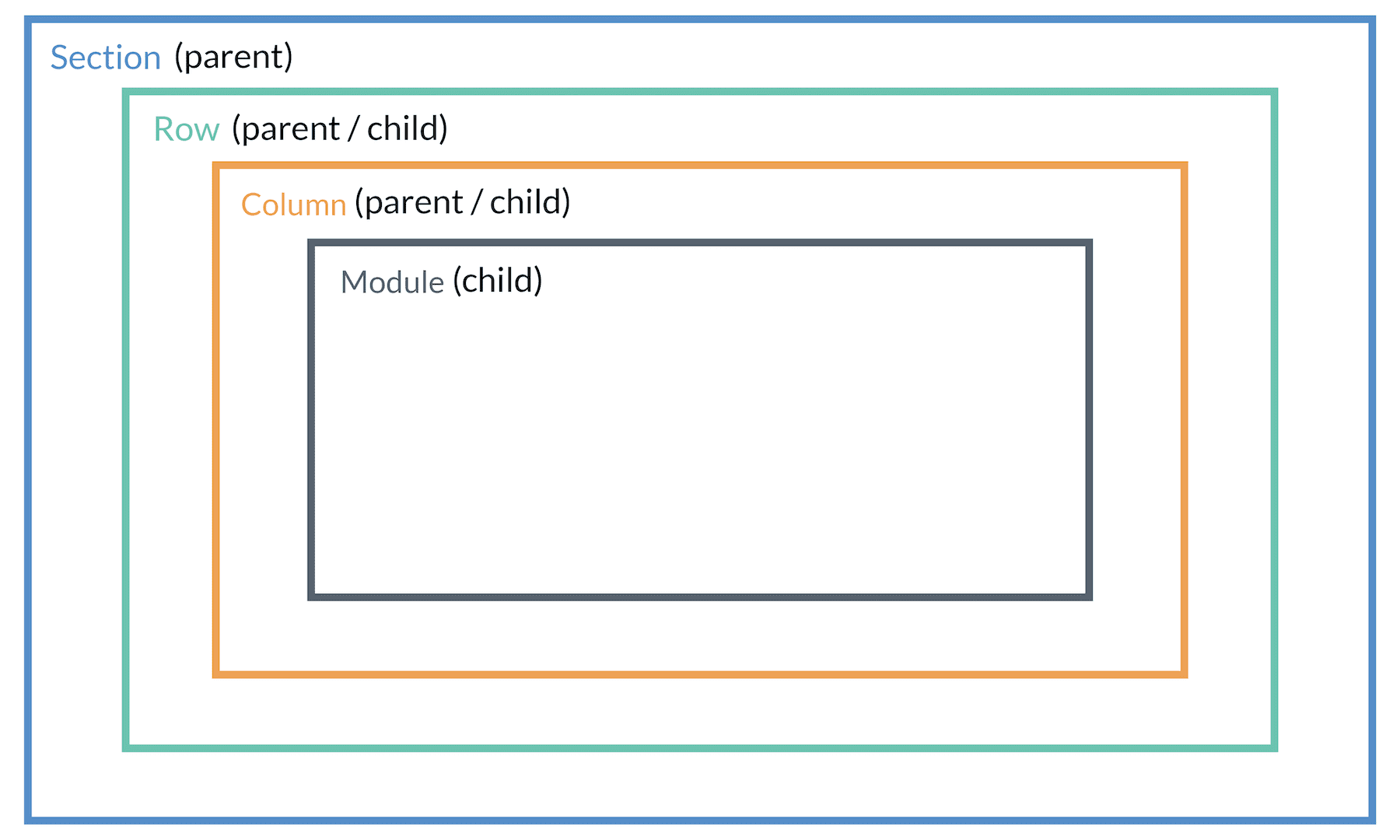
Breadcrumbs im Einstellungsfeld sind eine einzigartige Funktion in Divi 5. Mit Breadcrumbs können Benutzer direkt vom Einstellungsfeld aus zu jedem übergeordneten Element eines untergeordneten Elements in Divi navigieren. Ein übergeordnetes Element ist im Grunde der Container des untergeordneten Elements. Hier ist eine einfache Darstellung der übergeordneten und untergeordneten Struktur von Divi-Elementen. 
Sogar Module haben untergeordnete Elemente (wie ein Akkordeon oder ein Kontaktformular) und Abschnitte haben „Seite“ als übergeordnetes Element, was die Breadcrumbs noch hilfreicher macht. Bisher mussten Sie sich in Divi 4 auf die Ebenenansicht verlassen oder versuchen, das übergeordnete Element zu finden, indem Sie in den Builder klicken.

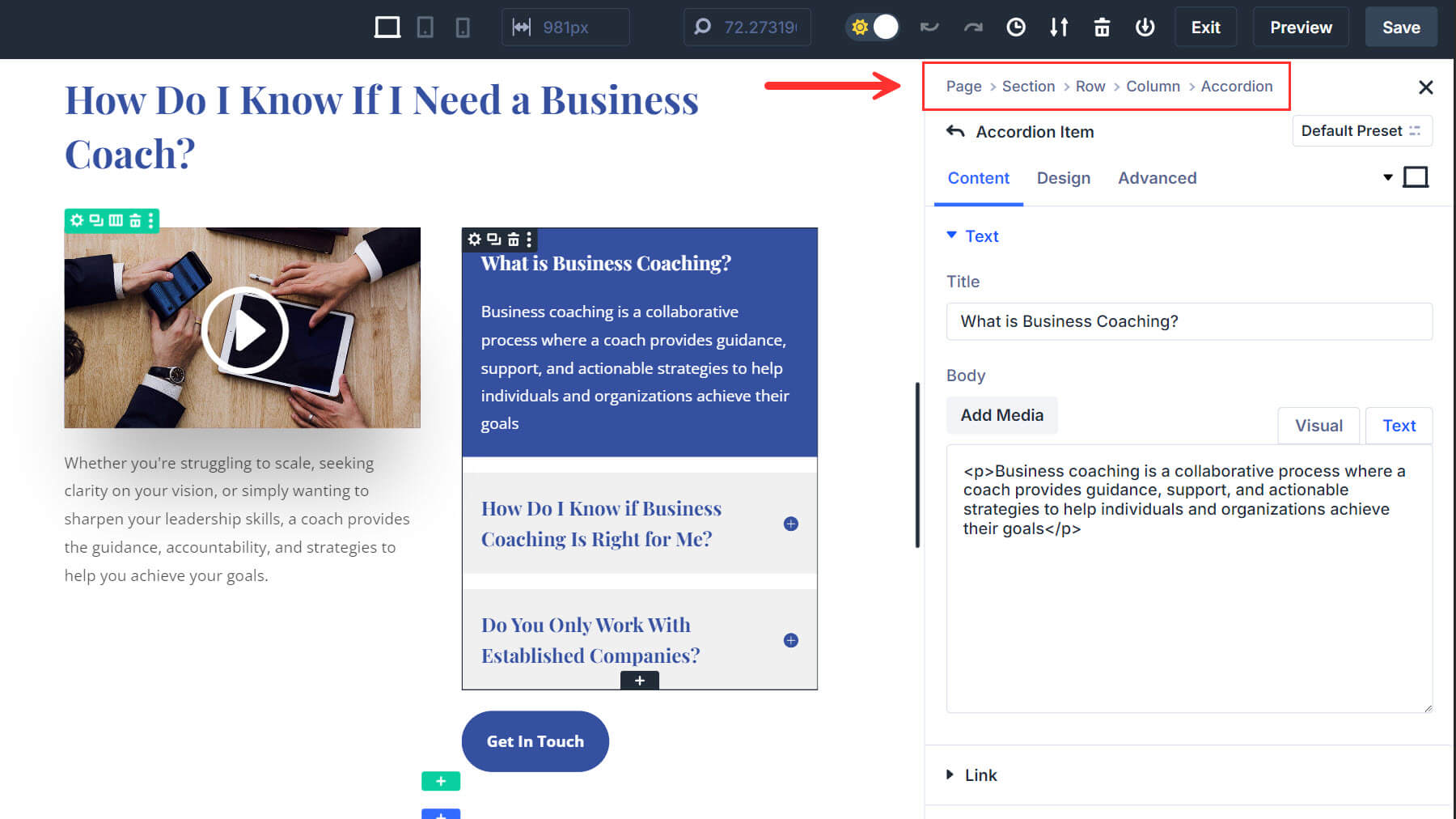
Wenn Sie die Einstellungen für ein beliebiges Modul in Divi 5 öffnen, wird oben im Einstellungsfeld ein Breadcrumb-Trail angezeigt. Dieser Pfad zeigt Ihren aktuellen Standort an und ermöglicht es Ihnen, mit einem einzigen Klick zum übergeordneten Element zurückzukehren. Nachfolgend sehen Sie ein Beispiel dafür, wie die Brotkrümel aussehen, wenn ein Akkordeon-Element ausgewählt wird. Sie sehen „Akkordeon“ als einen der Links im Breadcrumb-Menü, da es sich um das unmittelbar übergeordnete Element des ausgewählten Akkordeonelements handelt.

Breadcrumbs sind besonders nützlich beim Entwerfen von Kontaktformularen oder CTAs, die mehrere übergeordnete Elemente verwenden, um ein einziges Design zu erstellen. Sobald Sie das Modul entworfen haben, können Sie ganz einfach zum Spalten- oder Zeilenelement springen, um das Design entsprechend anzupassen.
Praxisbeispiel
Angenommen, Sie entwerfen ein Kontaktformular und möchten die Zeile und den Abschnitt in Ihren Entwurf integrieren. Sie können Ihre Änderungen vornehmen und über die Breadcrumbs auf die übergeordneten Elemente zugreifen, die Sie benötigen – und das alles, ohne jemals das Bedienfeld schließen zu müssen.
4. Müheloses Responsive Design mit Canvas-Skalierung
In Divi 5 können Sie die Leinwand in Echtzeit skalieren, um zu simulieren, wie Ihr Design auf Mobil-, Tablet- und Desktop-Geräten aussehen wird. Mit diesem Tool können Sie die Größe der Leinwand visuell ändern, ohne den Builder zu verlassen, sodass Sie nicht mehr in den Vorschaumodus wechseln oder die Größe Ihres Browserfensters manuell ändern müssen. Der Builder von Divi 5 passt sich automatisch an, wenn Sie die Leinwand skalieren, um die Änderungen für die jeweilige Gerätegröße anzuzeigen, was die Feinabstimmung responsiver Designs erleichtert.
Profi-Tipp
Verwenden Sie Canvas Scaling, um sicherzustellen, dass Ihre mobilen Designs perfekt aussehen. Passen Sie Abstände, Schriftarten und Ausrichtung in der mobilen Ansicht an, damit Ihr Layout auch auf kleineren Bildschirmen reibungslos funktioniert.
Praxisbeispiel
Nachdem Sie Anpassungen am Text vorgenommen haben, müssen Sie nun sicherstellen, dass das Design auf Mobilgeräten gut aussieht. Mithilfe der Canvas-Skalierung können Sie das Layout ganz einfach für Mobil- und Tablet-Ansichten anpassen, ohne zwischen verschiedenen Geräten oder Bildschirmen wechseln zu müssen.
Weitere Informationen finden Sie hier, wie Sie die reaktionsfähige Bearbeitung in Divi 5 meistern.
5. Optimierung verschiedener Interaktionsebenen in verschiedenen Ansichtsmodi
Divi 5 optimiert die Verwaltung von Hover-Effekten, Sticky-Elementen und responsivem Design. In Divi 4 mussten Sie diese Einstellungen für jedes Element manuell aktivieren und oft zwischen verschiedenen Panels wechseln, was das Anwenden und Vorschauen von Effekten zeitaufwändig machte. Divi 5 vereinfacht diesen Prozess, indem es Interaktionsebenen direkt im selben Einstellungsfeld verfügbar macht und so die Anzahl der Schritte und Klicks reduziert, die zur Feinabstimmung Ihres Designs erforderlich sind.
Wie es funktioniert
In Divi 5 sind die Designoptionen für Hover-, Sticky- und Responsive-Zustände direkt in das Einstellungsfeld für jedes Modul integriert. Sie können schnell zwischen Standard-, Hover- und Sticky-Status wechseln, indem Sie in den Moduleinstellungen auf die Registerkarten klicken. Mit dieser intuitiven Benutzeroberfläche können Sie Designeffekte wie Hover-Animationen oder Sticky-Verhalten anwenden, ohne durch verschiedene Menüs navigieren oder diese manuell programmieren zu müssen.
Profi-Tipp
Wechseln Sie zwischen Hover- und Sticky-Modus, um eine Vorschau zu erhalten, wie sich Ihre Designelemente auf verschiedenen Geräten und bei Interaktionen verhalten. Mit Divi 5 ist es einfach, die Effekte in Echtzeit zu sehen und sie schnell anzupassen. Bisher mussten Sie in Divi 4 Ihre Änderungen auf jede einzelne Funktion anwenden, was zeitaufwändig war.
Praxisbeispiel
Wir haben auf unserer Homepage einen Button zur Beratung hinzugefügt. Mit den optimierten Interaktionsebenen von Divi 5 können Sie direkt im selben Einstellungsfeld zwischen Reaktionseinstellungen, Hover- und Sticky-Zuständen wechseln und so sicherstellen, dass sich jedes Element auf allen Geräten perfekt verhält. Wir beginnen damit, die Hintergrundfarbe unserer Homepage-Schaltfläche zu ändern und ihr Verhalten in den Reaktionseinstellungen zu überprüfen.
Anschließend gehen wir in den Hover-Modus, ändern die Hintergrundfarbe der Schaltfläche und kehren nach der Durchführung der Änderungen in den Desktop-Modus zurück. Dadurch wird angezeigt, dass die Schaltfläche in der Desktop-Version ihre ursprüngliche (schwarze) Farbe hat, bevor der Cursor darauf bewegt wird.
Zuletzt aktivieren wir den Sticky-Modus, bevor wir das Verhalten der Schaltfläche im Sticky-Modus überprüfen. Dadurch können Sie die Effekte schnell anwenden und in der Vorschau anzeigen, während Sie in verschiedenen Ansichten scrollen, ohne den Builder zu verlassen oder separate Einstellungen zu aktivieren.
Erfahren Sie hier mehr darüber, wie Divi 5 Designprozesse vereinfacht.
Navigieren Sie in Divi 5 wie ein Profi
Durch die Beherrschung dieser wesentlichen Funktionen der Divi 5-Benutzeroberfläche können Sie effizienter durch Ihre Designs navigieren und häufige Frustrationen vermeiden, die Ihren Arbeitsablauf verlangsamen können. Ganz gleich, ob Sie das Ebenenbedienfeld zum Verwalten überlappender Elemente verwenden oder die Ein-Klick-Bearbeitung und Leinwandskalierung für responsives Design nutzen, diese Tipps helfen Ihnen, das Beste aus Divi 5 herauszuholen.
Beginnen Sie in der Divi 5 Public Alpha mit diesen Tools zu experimentieren und bringen Sie Ihre Designs auf die nächste Stufe. Weitere Tipps und Ressourcen für den Einstieg in Divi 5 finden Sie in unserer vollständigen Übersicht über die Benutzeroberfläche und in anderen Blogbeiträgen.
Laden Sie die öffentliche Alpha von Divi 5 herunter
