12 umsetzbare Tipps zur Verbesserung Ihres Google PageSpeed Insights-Scores
Veröffentlicht: 2022-04-07Seit der Einführung der Mobile-First-Indexierung im Jahr 2016 hat Google die Bedeutung der Website-Geschwindigkeit als Ranking-Signal schrittweise erhöht. In ihren eigenen Worten: „Geschwindigkeit entspricht Umsatz“.
Wenn das Laden einer Seite zu lange dauert, wechseln Besucher zu einer anderen Seite, um schneller Antworten zu finden. Eine langsame Geschwindigkeit hält Besucher davon ab, auf Ihrer Website zu bleiben, unabhängig davon, wie sie Sie gefunden haben (organische Suche, Empfehlungslink, bezahlte Anzeigen).
Neben der Verbesserung der Benutzererfahrung (UX) Ihrer Website verbessert eine schnelle Website auch die allgemeine SEO.
Wenn Ihre Website schnell ist, haben Sie eine größere Chance, höher zu ranken als langsamere Websites mit hohen Absprungraten.
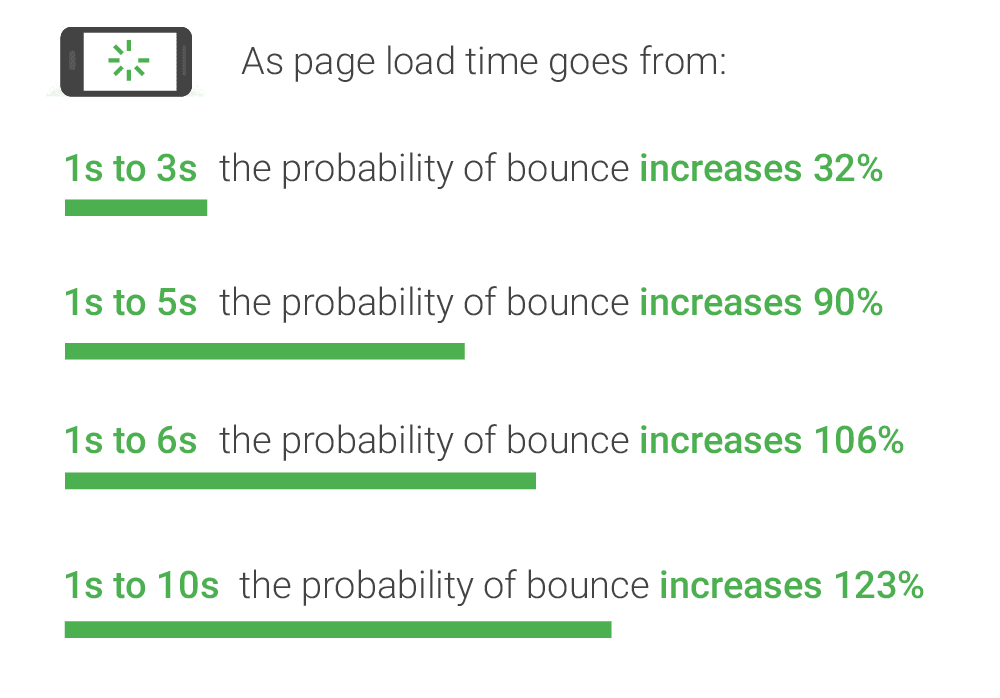
- Besucher springen mit 106 Prozent höherer Wahrscheinlichkeit ab, wenn die Seitenladezeit von einer Sekunde auf sechs Sekunden sinkt.
Eine Verzögerung von einer Sekunde bei der Ladegeschwindigkeit mobiler Websites kann die Conversion-Raten um bis zu 20 Prozent beeinträchtigen.

Eine Backlinko-Studie, die 11,8 Millionen Google-Suchergebnisse analysierte, fand ziemlich überraschend heraus, dass es „keine Korrelation zwischen der Seitenladegeschwindigkeit und den Google-Rankings auf der ersten Seite“ gab. Es wurde erklärt, dass das Speed Update von Google nur extrem langsame Seiten betrifft und sie herabstuft, anstatt schnellen Seiten zugute zu kommen.
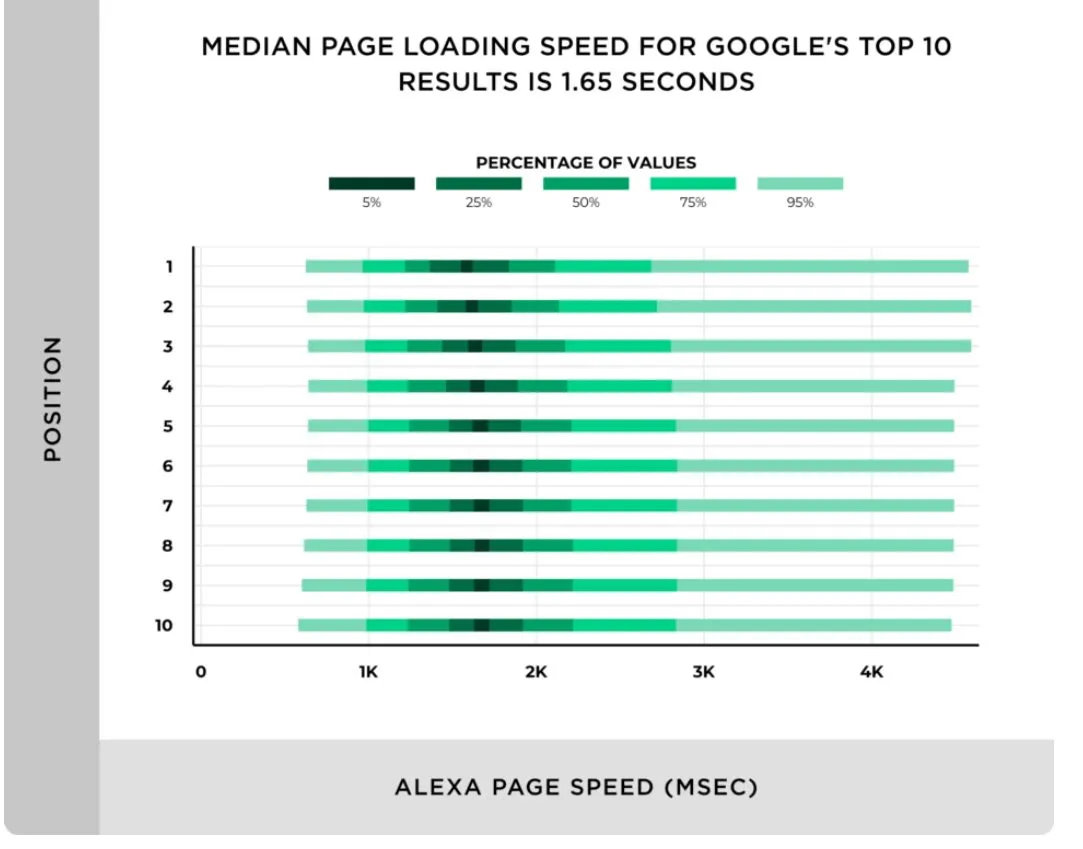
Die Studie ergab jedoch, dass die durchschnittliche Seitenladegeschwindigkeit für Ergebnisse auf der ersten Seite 1,65 Sekunden beträgt.

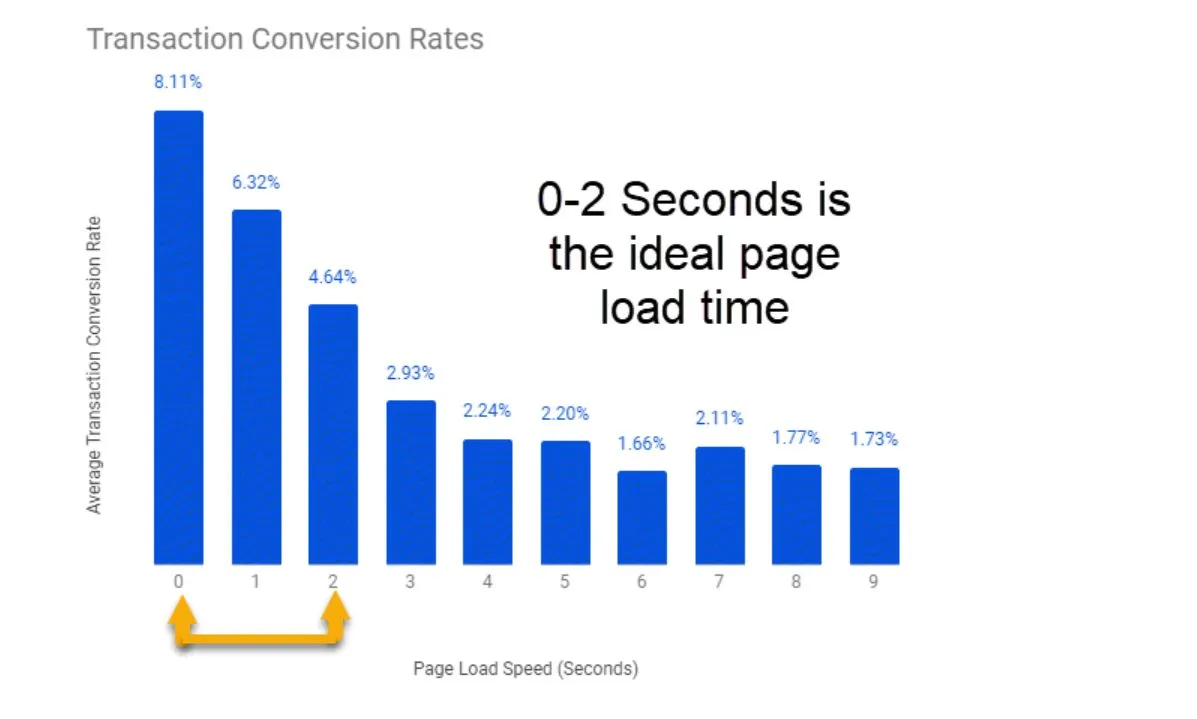
Darüber hinaus ergab eine Studie von Portent aus dem Jahr 2019, dass Websites eine Ladezeit von 0-2 Sekunden anstreben sollten, um die Transaktionskonvertierung zu verbessern.

Google hat vor allem bestätigt, dass die Seitengeschwindigkeit sowohl für die mobile als auch für die Desktop-Suche ein Rankingfaktor ist, und empfiehlt die Verwendung von PageSpeed Insights und Lighthouse zur Bewertung der Website-Performance.
Daher sollte die Verbesserung Ihrer Seitengeschwindigkeit eine Priorität sein, um die Benutzererfahrung zu verbessern und das Suchmaschinenranking zu verbessern.
Wie funktioniert PageSpeed Insights?
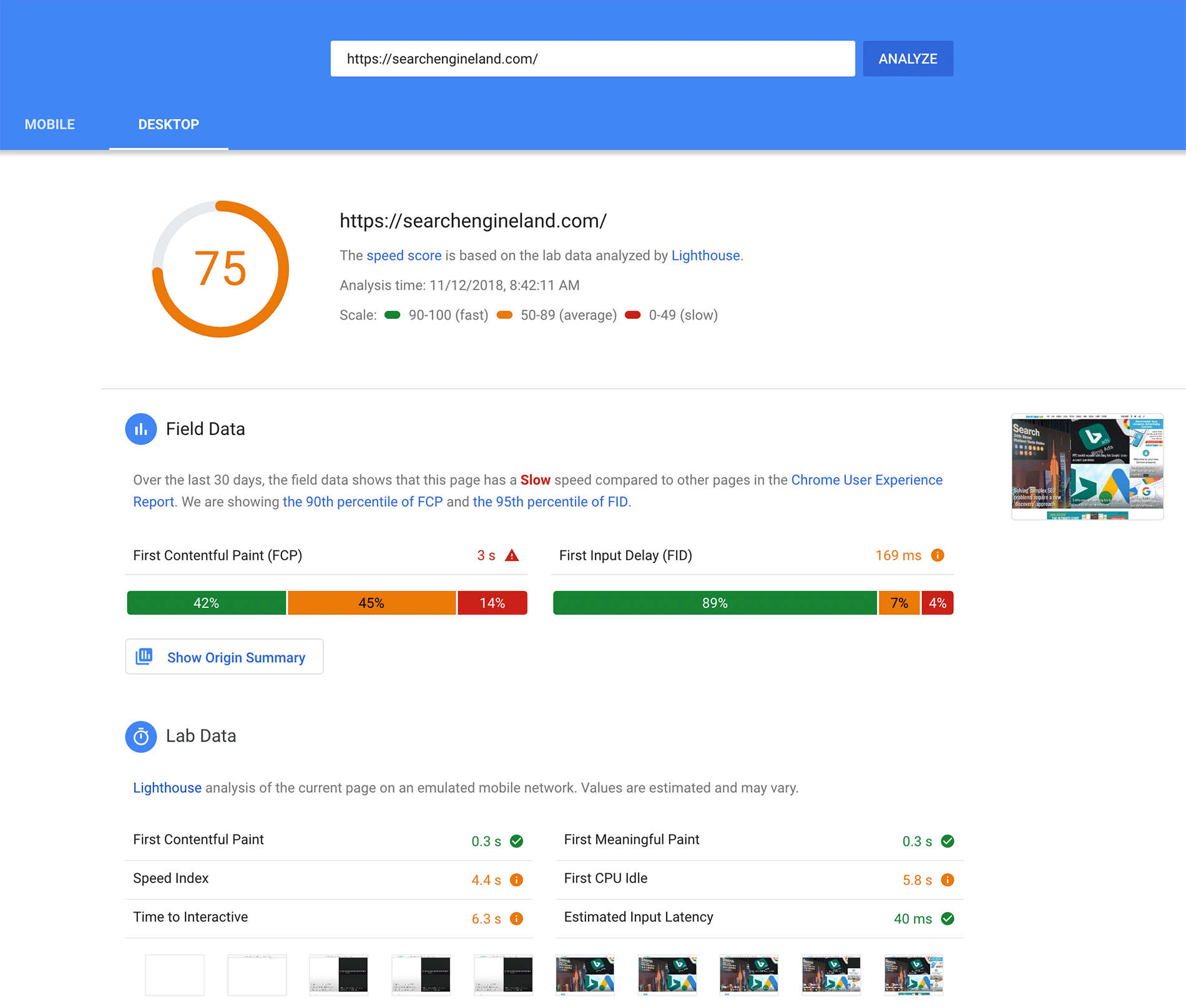
PageSpeed Insights ist ein kostenloses Leistungsbewertungstool, das jede URL analysiert und sowohl für die Mobil- als auch für die Desktop-Version eine Punktzahl von 100 liefert. Außerdem gibt es einige Verbesserungsvorschläge und zeigt Optimierungsmöglichkeiten auf.

Das Tool wird von Lighthouse betrieben, das Labordaten und Felddaten bereitstellt.
- Felddaten werden aus realen Leistungsdaten gesammelt, die im Chrome User Experience Report (CrUX) enthalten sind, wenn Besucher Ihre Seite laden. Es identifiziert Engpässe, die verhindern, dass echte Besucher auf Ihrer Seite konvertieren. Es enthält:
- First Contentful Paint (FCP) – Zeit, die zum Laden des ersten Text- oder Bild-Assets benötigt wird
- Largest Contentful Paint (LCP) – Zeit, die zum Laden des größten Text- oder Bild-Assets benötigt wird
- First Input Delay (FID) – Zeit, die der Browser benötigt, um auf die erste Interaktion des Besuchers zu reagieren
- Cumulative Layout Shift (CLS) – misst jede Bewegung der Seite im Ansichtsfenster
- Labordaten messen die Geschwindigkeit der Webseite in einer simulierten, kontrollierten Umgebung wie Mobilfunknetzen und einem Mid-Tier-Gerät. Es ist eine gute Möglichkeit, Leistungsprobleme zu erkennen und Lösungen zu ihrer Behebung zu finden. Es berechnet FCP, LCP, CLS und drei weitere Metriken:
- Geschwindigkeitsindex (SI) – Zeit, die benötigt wird, bis der Inhalt beim Laden der Seite visuell angezeigt wird
- Time to Interactive (TTI) – Zeit, die benötigt wird, bis die Seite vollständig interaktiv wird
- Total Blocking Time (TBT) – Gesamtzeit von FCP und vollständiger Interaktivität
Eine Punktzahl von 100/100 ist kein direkter Indikator für die Seitengeschwindigkeit. Sie können eine schnell ladende Website haben, ohne eine perfekte Punktzahl zu erreichen.
Besucher kümmern sich auch nicht um eine perfekte Punktzahl. Alles, was sie wollen, ist, Ihre Inhalte schnell anzuzeigen. Daher ist es wichtiger, sich auf die Umsetzung der Empfehlungen des Tools zu konzentrieren.
Die Ergebnisse der Leistungsmetrik, die zur Berechnung Ihrer Punktzahl verwendet werden, haben unterschiedliche Gewichtungen.
Diese Tabelle enthält die Gewichtungen für Labordaten in Lighthouse 8:
| Leistungsmessung | Gewicht |
| FCP | 10% |
| SI | 10% |
| LCP | 25% |
| TTI | 10% |
| TBT | 30% |
| CLS | 15% |
Anstelle dieser Gewichtungen wird Ihnen eine aggregierte Leistungspunktzahl und eine Farbe angezeigt, die Ihren Punktzahl-Bucket kennzeichnet:
- Rot (schlecht): 0 – 49
- Orange (Durchschnitt): 50 – 89
- Grün (gut): 90 – 100
Das Tool bietet detaillierte Aktionselemente im Abschnitt „Gelegenheiten“, mit denen Sie Ihre Punktzahl verbessern können.
So verbessern Sie Ihren PageSpeed Insights-Score
Basierend auf den Empfehlungen des PSI-Tools gibt es 12 Möglichkeiten, wie Sie Ihren Leistungswert verbessern können:
Vermeiden Sie Post-Click-Landing-Page-Weiterleitungen
Weiterleitungen werden häufig verwendet, wenn Sie eine Seite auf Ihrer Website löschen oder verschieben.
Sie erhöhen die Zeit bis zum ersten Byte (TTFB), also die Zeit, die zwischen einer Anfrage an den Server und dem Zurücksenden des ersten Datenbytes an den Anforderer vergeht. Obwohl an der Verwendung von Weiterleitungen grundsätzlich nichts auszusetzen ist, führt eine übermäßige Verwendung zu Verzögerungen beim Laden der Seite.
Stellen Sie sicher, dass Sie Weiterleitungen nur bei Bedarf verwenden, um die Seitenladegeschwindigkeit zu verbessern und die allgemeine SEO zu verbessern.
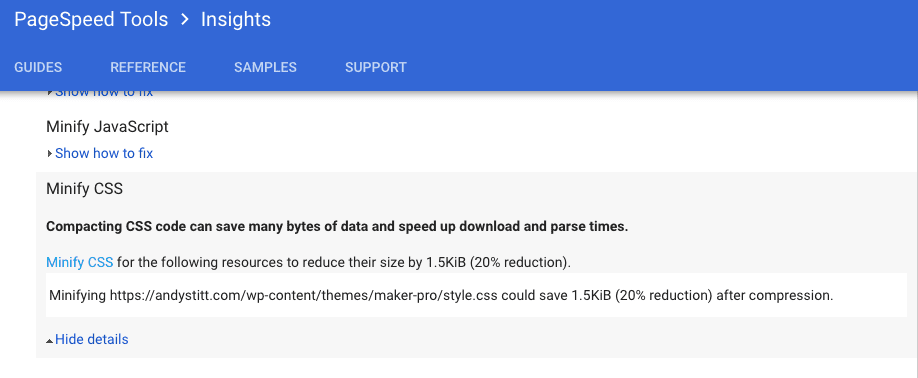
Minimieren Sie CSS, HTML und JavaScript
Die Minimierung bezieht sich auf den Prozess des Entfernens oder Korrigierens unnötiger oder duplizierter Daten, ohne die Verarbeitung von HTML durch einen Browser zu beeinträchtigen. Dabei werden unnötige Leerzeichen, Zeichen und Duplikate entfernt.
Das Minimieren von CSS, HTML und JavaScript reduziert die Größe dieser Dateien und verbessert die Seitenladegeschwindigkeit.

Verwenden Sie Plugins wie WP Rocket, HTML Minify oder Autoptimize, um Ihren Code in WordPress automatisch zu minimieren.
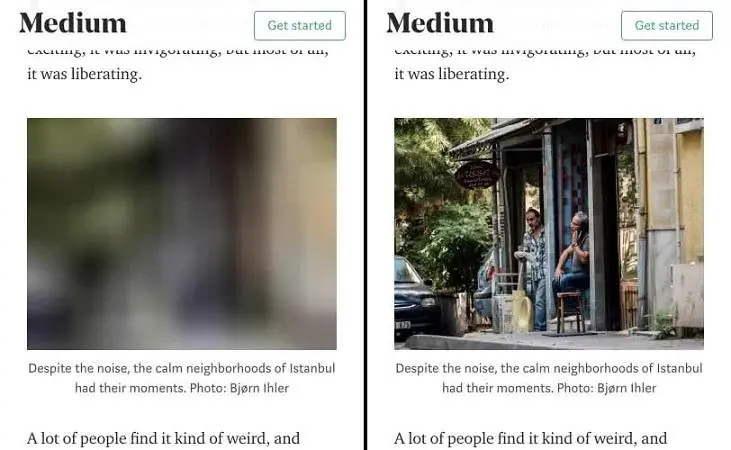
Priorisieren Sie Above-the-Fold-Inhalte
Lazy Loading beinhaltet das Priorisieren des Ladens von Bildern, die sofort sichtbar sind, anstatt den Browser dazu zu bringen, alle Bilder auf der Seite zu laden, bevor der Inhalt "above the fold" angezeigt wird. Es reduziert die Zeit, die benötigt wird, um FCP und FMP zu erreichen.
Durch die Priorisierung von Inhalten "above the fold" und das Zurückstellen von Offscreen-Bildern können Sie die Leistung der Website verbessern. Wenn Sie „unendliches Scrollen“ implementiert haben, wie es die meisten inhaltsintensiven Websites tun, müssen Sie Lazy Loading verwenden.

Verwenden Sie WordPress-Plugins wie Lazy Load von WP Rocket und a3 Lazy Load. Autoptimize hat auch Lazy-Loading-Funktionen.
Beschleunigen Sie die Reaktionszeit des Servers
Die Antwortzeit des Servers oder TTFB ist ein Maß dafür, wie lange der Browser warten muss, bevor er sein erstes Datenbyte vom Server erhält. Je länger dieser Zeitraum ist, desto länger dauert es, bis die Seite geladen ist.
Eine niedrige TTFB ist nicht dasselbe wie eine hohe Gesamtgeschwindigkeit der Website, aber eine schnelle Serverantwortzeit verbessert die Websiteleistung.

Methoden zur Beschleunigung der Antwortzeiten des Servers:
- Verwenden Sie einen schnellen WordPress-Host – Ein hochwertiger, auf WordPress ausgerichteter Hosting-Anbieter hat eine sorgfältig durchdachte Architektur und priorisiert Geschwindigkeit.
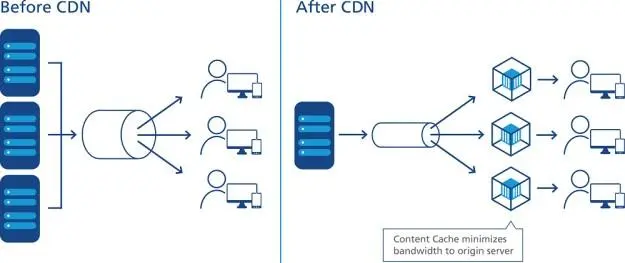
- Implementieren Sie ein Content Delivery Network (CDN) – Wenn Sie eine Website haben, die Besucher auf der ganzen Welt bedient, wird die Verwendung eines CDN Ihre TTFB erheblich senken.
- Verwenden Sie WordPress-Caching – Caching kann die Seitenladezeiten sowie TTFB verkürzen, da es die Serververarbeitungszeit reduziert. Kostenlose Caching-Plugins wie Cache Enabler sind verfügbar.
- Wählen Sie einen Premium-DNS-Anbieter (Domain Name System) – In der Regel sind die DNS-Suchzeiten bei Premium-DNS-Anbietern schneller. Cloudflare ist jedoch ein kostenloser DNS-Anbieter, der eine hervorragende Leistung bietet.
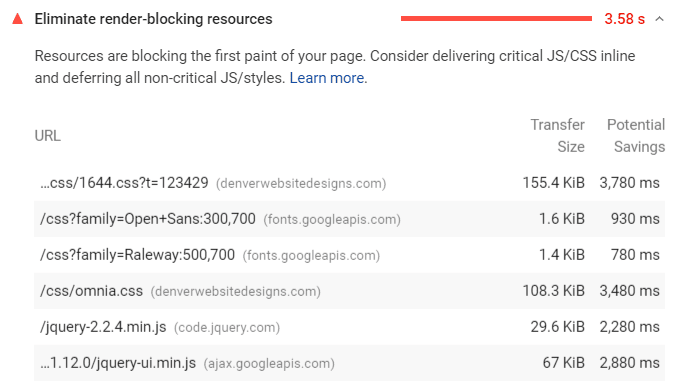
Eliminieren Sie Render-Blocking-Ressourcen
Render-Blocking-Ressourcen sind statische Dateien wie JavaScript, CSS, HTML und Schriftarten, die für das Rendern einer Webseite entscheidend sind. Der Browser des Besuchers muss diese Dateien herunterladen und verarbeiten, bevor der Rest der Seite angezeigt werden kann.
Wenn viele dieser Dateien „above the fold“ vorhanden sind, entsteht daher ein Engpass und verlangsamt die Geschwindigkeit der Website.

Es gibt zwei Methoden zum Entfernen von Ressourcen, die das Rendern blockieren:
- Inlining – Wenn Ihre Webseite nicht viel JavaScript oder CSS enthält, sollten Sie sie inlinen, dh den JavaScript- und/oder CSS-Code in die HTML-Datei integrieren. Sie können ein Plugin wie Autoptimize verwenden, um Ihren Code zu inlinen, wenn Sie WordPress verwenden. Beachten Sie, dass diese Methode nur für sehr kleine Websites funktioniert. Die meisten WordPress-Seiten haben genug JavaScript, dass diese Technik kontraproduktiv sein könnte.
- Async und Defer – Verwenden Sie für große Websites die Attribute Das Attribut defer lädt die Skripte während des HTML-Parsings herunter, führt sie jedoch erst nach Abschluss des Parsings aus. Es führt sie auch in der Reihenfolge ihres Erscheinens auf der Seite aus. Skripts mit dem async- Attribut werden ausgeführt, sobald der Download abgeschlossen ist.
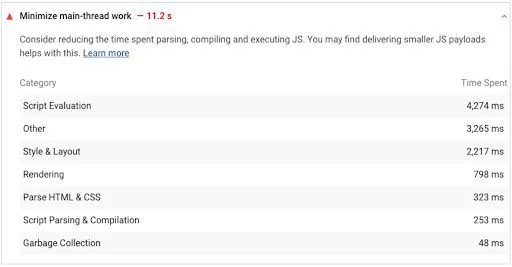
Minimieren Sie die Haupt-Thread-Arbeit
Der „Hauptthread“ ist das Hauptelement des Browsers eines Benutzers, der die Aufgabe hat, Code in eine Webseite umzuwandeln, mit der Besucher arbeiten können. Es hat zwei Funktionen: Es analysiert und führt JavaScript, HTML und CSS aus und verarbeitet Benutzerinteraktionen.
Wenn der Haupt-Thread am Code der Site arbeitet, kann er nicht gleichzeitig Benutzeranfragen verarbeiten. Wenn also die Hauptthread-Arbeit zu lange dauert (>4 Sekunden), führt dies zu einer langsamen Seitenladegeschwindigkeit und einer schlechten UX.

Methoden zur Minimierung der Haupt-Thread-Arbeit:
- Minimieren Sie CSS, HTML, JavaScript – Verwenden Sie Inlining oder Deferring, um die Dateigröße zu reduzieren.
- Entfernen Sie nicht verwendeten Code – Genau wie beim Minimieren von Code sollten Sie das Inlining oder Zurückstellen von Stilen in Betracht ziehen, wie auch immer es für Ihre Webseite funktioniert. Verwenden Sie Tools wie ChromeDevTools, um ungenutzten JavaScript- und CSS-Code zu finden.
- Browser-Caching implementieren – Es beinhaltet das Speichern von Kopien zuvor geladener Ressourcen, damit der Browser sie nicht bei jedem Besuch neu laden muss. Verwenden Sie Tools wie W3 Total Cache für WordPress-Websites.
- Implementieren Sie Code-Splitting – Es handelt sich um eine fortschrittliche Technik, bei der JavaScript in Bundles aufgeteilt wird, die bei Bedarf ausgeführt werden, anstatt Browser den gesamten Code laden zu lassen, bevor die Webseite interaktiv wird. Verwenden Sie Webpack, um Code-Splitting zu implementieren.
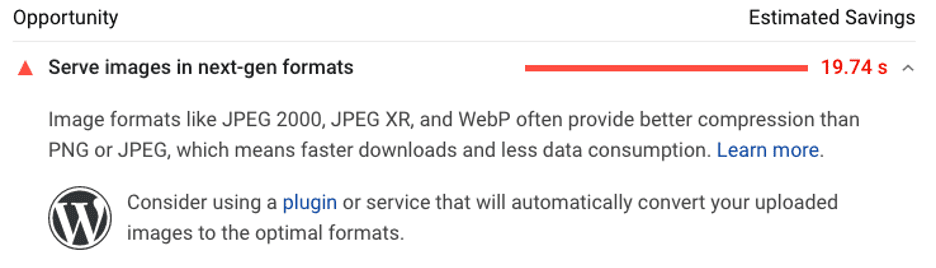
Stellen Sie Bilder in Next-Gen-Formaten bereit
Bilder in Next-Gen-Formaten wie JPEG 2000, JPEG XR und WebP werden schneller geladen als häufig verwendete Dateiformate wie JPEG und PNG.

- WebP bietet 25 – 35 Prozent kleinere Dateigrößen als JPEG bei gleicher Qualität.
- WebP-Bilder führen zu einem Rückgang von 42,8 Prozent gegenüber PNG-Bildern.
WebP-Bilder werden zunehmend zum Standardformat für Bilder und Plugins wie Smush und Imagify bieten eine WebP-Konvertierungsfunktion.
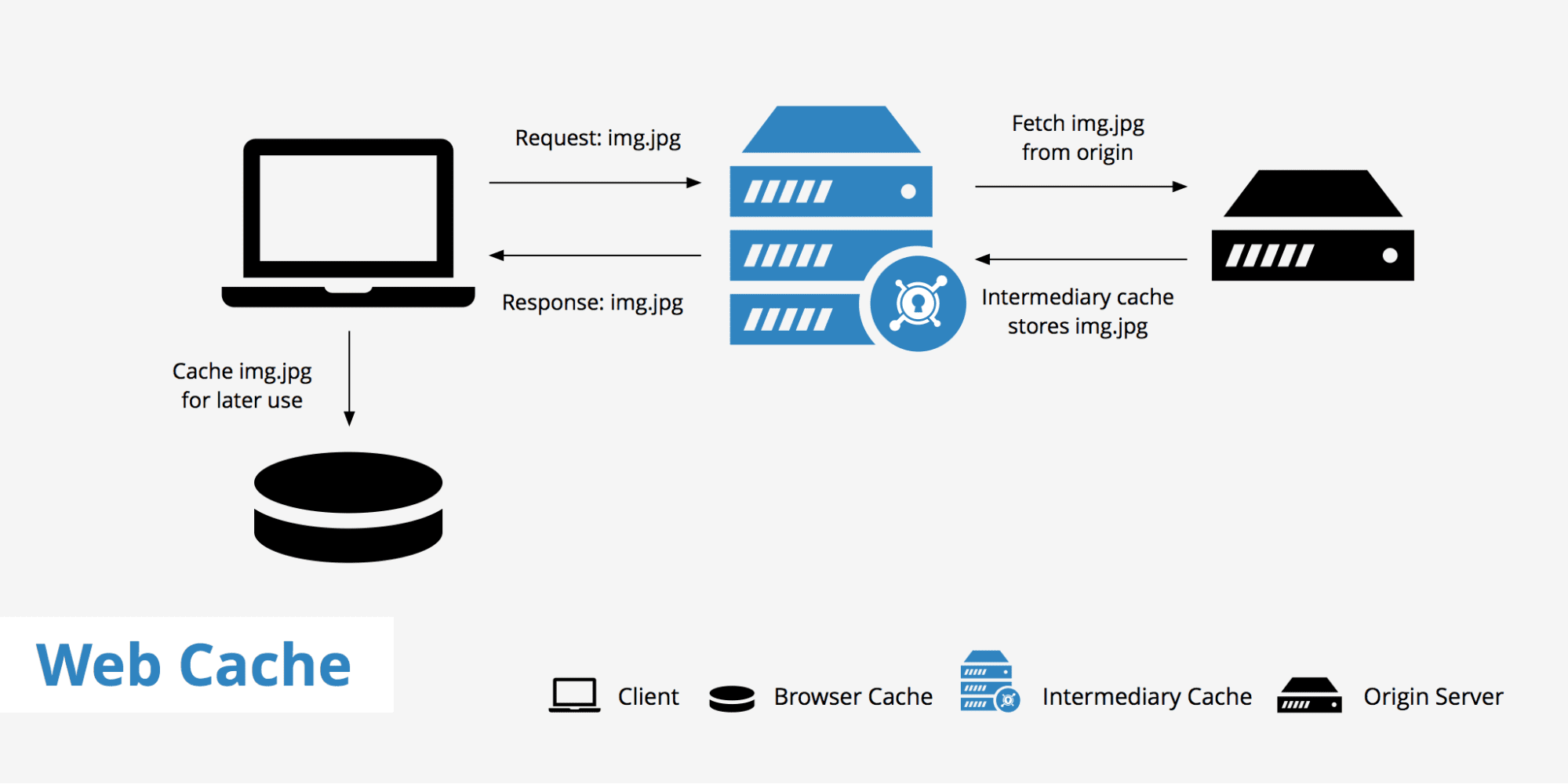
Nutzen Sie das Browser-Caching
Browser-Caching ist eine grundlegende Optimierung, die es Ihren Webseiten ermöglicht, für wiederkehrende Besucher schneller geladen zu werden. Wenn der Besucher auf eine neue Seite Ihrer Website wechselt, stellt das Caching sicher, dass nicht alle Ihre Daten (wie Logos und Schriftarten) neu geladen werden müssen.
Dies führt zu einer enormen Verbesserung der Website-Geschwindigkeit.

Verwenden Sie Plugins wie W3 Total Cache, WP Super Cache und WP Rocket für WordPress-Websites, um Browser-Caching zu implementieren.
Google PageSpeed Insights erfordert eine „effiziente“ Cache-Richtlinie. Das bedeutet, dass Sie die Häufigkeit optimieren müssen, mit der Ihr Browser seinen Cache löscht. Aber Sie möchten nicht, dass es zu oft vorkommt, da es den Zweck des Browser-Cachings zunichte macht.
Sie können die Ablaufzeit Ihres Caches optimieren, indem Sie Cache-Control- und Expires-Header zu einem Nginx-Server hinzufügen. Wenn Sie Apache-Server haben, können Sie eine .htaccess-Datei bearbeiten oder erstellen (mit Hilfe eines Webentwicklers).
Sie können Google Analytics auch lokal mit Plugins wie Perfmatters und Complete Analytics Optimization Suite (CAOS) hosten.
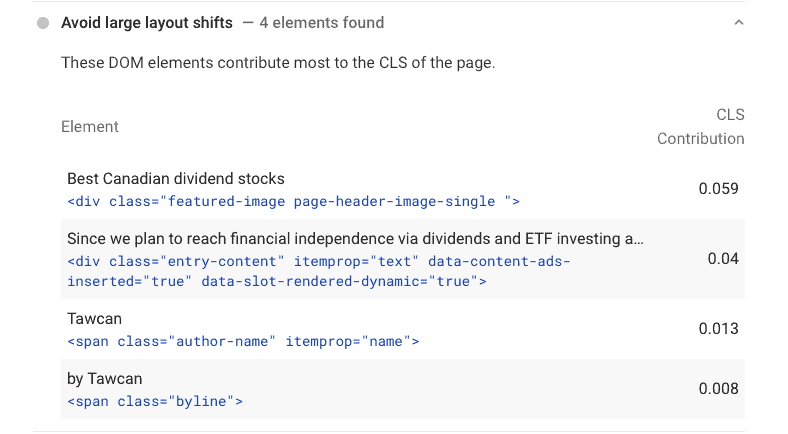
Vermeiden Sie große Layoutverschiebungen
Große Layoutverschiebungen führen zu einer frustrierenden Benutzererfahrung, da Seitenelemente plötzlich erscheinen, sich verschieben und die Interaktion der Besucher mit der Webseite beeinträchtigen. Wenn Layoutverschiebungen auftreten, gerade wenn ein Besucher auf ein Element (Schaltflächen, Bilder, Kontaktformulare) klickt oder tippt, bewegt sich der Bildschirm nach unten und er hat auf etwas anderes geklickt.
Das Vermeiden großer Layoutverschiebungen ist besonders wichtig für mobile Geräte. Ein schlechter CLS-Score weist darauf hin, dass Ihre Webseite „ruckelt“ oder visuell instabil ist.

Möglichkeiten, große Layoutverschiebungen zu verhindern:
- Bildabmessungen festlegen – Legen Sie Breite und Höhe für Bilder und Videoelemente fest, damit für Bilder und Videos die richtigen Abstände verwendet werden. Sie können dies auch mithilfe von CSS-Feldern für das Seitenverhältnis tun.
- Reduzieren Sie Layoutverschiebungen, die durch Einbettungen, Anzeigen und iFrames verursacht werden – Sie können mehrere Maßnahmen ergreifen, um Layout-Scheiße aufgrund von iFrames, Anzeigen und Einbettungen zu minimieren:
- Verwenden Sie Platzhalter, wenn keine Anzeigen zur Anzeige verfügbar sind
- Verschieben Sie Anzeigen nach unten oder außerhalb des Darstellungsbereichs
- Reservieren Sie die größte Anzeigenfläche, bevor Sie die Anzeigenbibliothek laden
- Vermeiden Sie das Einfügen dynamischer Inhalte über vorhandenen Inhalten – Sie können große Layoutverschiebungen vermeiden, indem Sie keine neuen Inhalte wie Banner und Formulare über vorhandenen Inhalten einfügen, es sei denn, dies ist eine Reaktion auf die Besucherinteraktion.
- Flash of Invisible Text (FOIT) verhindern – Ihr CLS-Score kann durch FOIT-Probleme beeinträchtigt werden. Sie können Schriftarten vorab laden und/oder das Attribut „ font-display “ verwenden, um sicherzustellen, dass Ihr Text während des Ladens der Schriftart sichtbar bleibt.
- Vermeiden Sie nicht zusammengesetzte Animationen – Führen Sie mit Hilfe eines Webentwicklers nach Möglichkeit nur zusammengesetzte Animationen durch, um die Haupt-Thread-Arbeit zu minimieren und das Neuzeichnen von Pixeln während des Ladens der Seite zu vermeiden.
Bilder optimieren
Langsame Seiten und niedrige PageSpeed Insights-Ergebnisse werden hauptsächlich durch große Bilder verursacht. Das Optimieren von Bildern trägt dazu bei, die FCP- und LCP-Zeiten zu verkürzen und CLS-Probleme zu vermeiden.

Hier sind einige Möglichkeiten, wie Sie Bilder optimieren können:
- Bildgröße ändern und komprimieren : Verwenden Sie Plugins wie WP Smush Image oder Crush.pics, um im Durchschnitt 50 Prozent oder mehr Bildgröße einzusparen. Sie können auch Online-Tools wie Optimizilla und Compress JPEG verwenden.
- Standards festlegen: Definieren Sie Standards für das Format und die maximale Auflösung von Bildern für die Website
- Verwenden Sie ein CDN, um Ihre Bilder bereitzustellen: Verwenden Sie ein Content-Delivery-Netzwerk, damit Bilder schneller bereitgestellt werden.
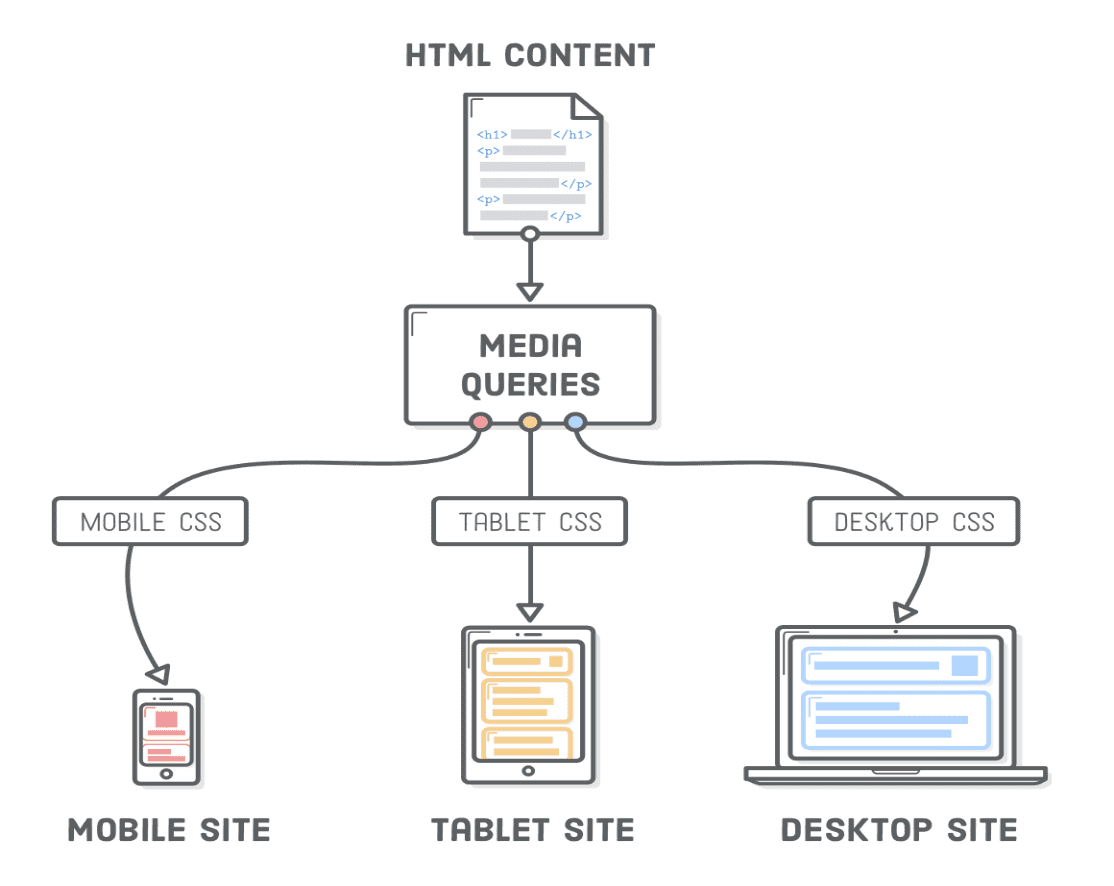
- Responsive Bilder verwenden – Es geht darum, Bilder unterschiedlicher Größe für verschiedene Geräte zu erstellen, indem das Browser lesen diese Liste, entscheiden, welche Bildgröße für das aktuelle Gerät geeignet ist, und zeigen diese Version des Bildes an.
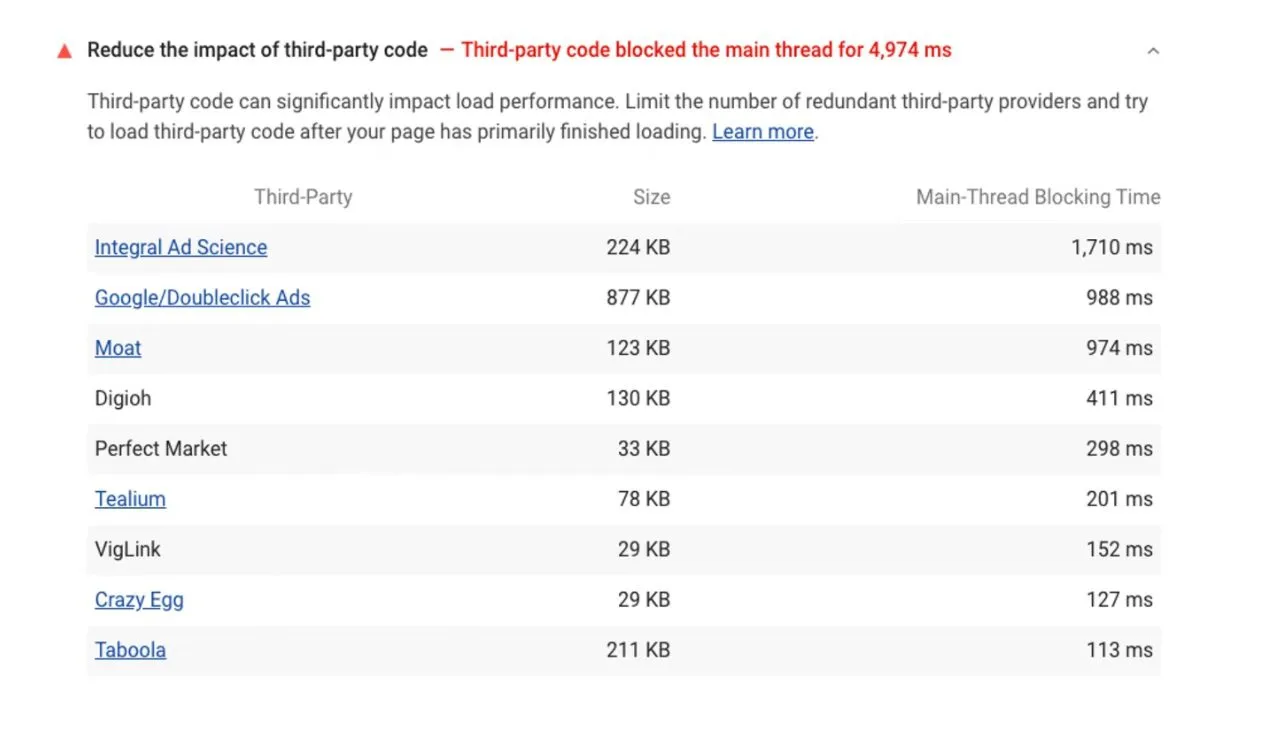
Reduzieren Sie die Auswirkungen von Code von Drittanbietern
Skripte von Drittanbietern können die Leistung Ihrer Website verringern, indem sie die Haupt-Thread-Arbeit verlängern. Beispiele für Skripte von Drittanbietern sind:
- Google Analytics
- Bibliotheken für JavaScript und Schriftarten
- iFrames für Anzeigen und andere Inhalte
- Einbettungen von YouTube-Videos
- Social-Media-Sharing-Buttons und -Feeds

Während einige davon für Ihre Website notwendig sein können, gibt es Möglichkeiten, ihre Auswirkungen zu minimieren:
- Verzögern Sie das Laden von JavaScript
- Hosten Sie Skripte von Drittanbietern wie Google Analytics lokal
- Verwenden Sie Link-Tags mit Preconnect- Attributen
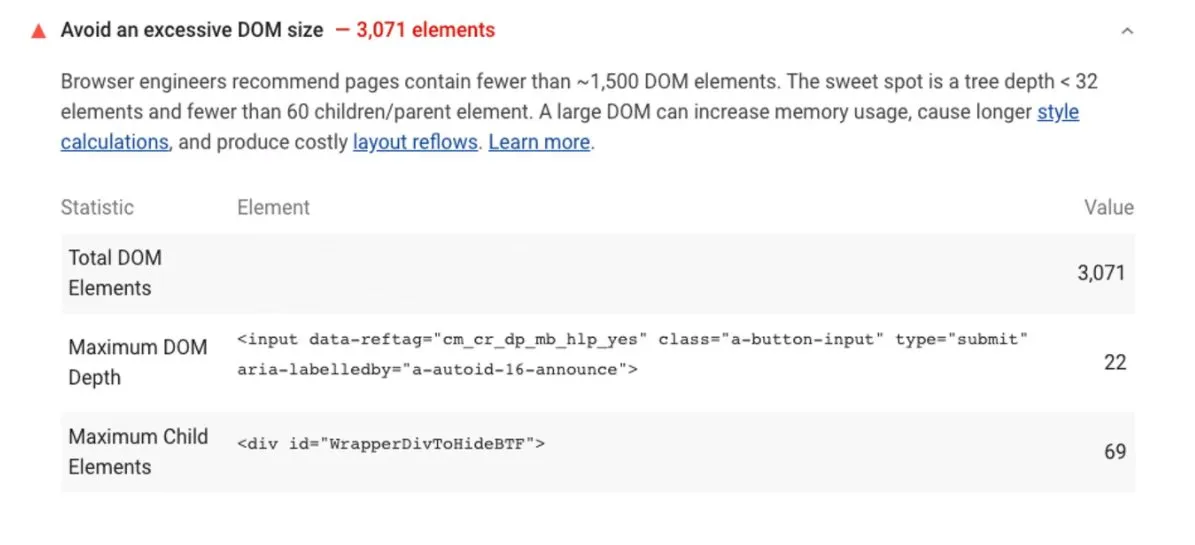
Vermeiden Sie eine übermäßige DOM-Größe
Das Document Objective Model (DOM) ist die Art und Weise, wie Browser HTML in Objekte umwandeln. Es verwendet eine Baumstruktur mit mehreren einzelnen Knoten, die jedes Objekt darstellen. Je größer die DOM-Größe, desto länger dauert das Laden Ihrer Webseite.

Google PageSpeed Insights empfiehlt Ihnen, die Anzahl der Knoten und die Komplexität Ihres CSS-Stils zu reduzieren.
Sie sollten auch ein leichtgewichtiges Website-Design verwenden, das die GZIP-Komprimierung verwendet oder ein ansprechenderes Design hat. Schwere Themen fügen dem DOM mehr Elementmengen hinzu und haben möglicherweise ein verworrenes Design, das die Seitenladegeschwindigkeit verlangsamt.
Zu dir hinüber
Google PageSpeed Insights ist ein unschätzbares Tool für Websitebesitzer und Vermarkter, auch für diejenigen mit weniger technischen Kenntnissen. Indem Sie die Empfehlungen im PSI-Bericht befolgen (aber nicht besessen davon sind, eine perfekte Punktzahl zu erzielen), werden Sie die Platzierungen Ihrer Website in den SERPs mit Sicherheit verbessern.


