7 Tipps zur Beschleunigung des Elementor-Workflows im Jahr 2022
Veröffentlicht: 2022-06-16Wir alle lieben Elementor, da es das komplette Tool zum Erstellen von Websites in WordPress ist. Mit den flexiblen, funktionsreichen Drag-and-Drop-Elementen können Sie das Aussehen Ihrer gesamten Website ganz einfach anpassen. Sie können sogar mit nur wenigen Klicks eine schnellere und wunderbar aussehende Website erhalten. Lassen Sie uns also ohne weitere Diskussion in das Thema einsteigen und im Detail lernen, wie Sie den Elementor-Workflow beschleunigen können !

7 Tipps zur Beschleunigung des Elementor-Workflows im Jahr 2022
Laut Statistik werden weltweit 6.496.933 Live-Websites mit Elementor erstellt. Und viele haben Schwierigkeiten, die richtigen Taktiken zu kennen, um Ihren Elementor-Workflow zu glätten und zu beschleunigen. Bleiben Sie bis zum Ende dran, um alle 7 exklusiven Tipps zu erhalten, die Ihnen helfen können, den Elementor-Workflow sofort vollständig zu beschleunigen.
1. Holen Sie sich den besten Hosting-Dienstleister
Sie müssen einen Premium-Hosting-Dienstleister auswählen, um Ihre Elementor -Site zu beschleunigen . Es würde Ihnen helfen, die Leistung Ihrer gesamten Website zu verwalten, zu sichern und zu beschleunigen. Wenn Sie sehen, dass die Website einen schlechten Host-Server nur langsam verwendet, müssen Sie die Entscheidung treffen, sie durch den besten wie Kinsta, WPEngine oder andere zu ersetzen. Sie können den Blog über die beste Hosting-Empfehlung lesen , um die richtige Entscheidung zu treffen.

2. Fertige Elementor-Vorlagenbibliothek und mehr
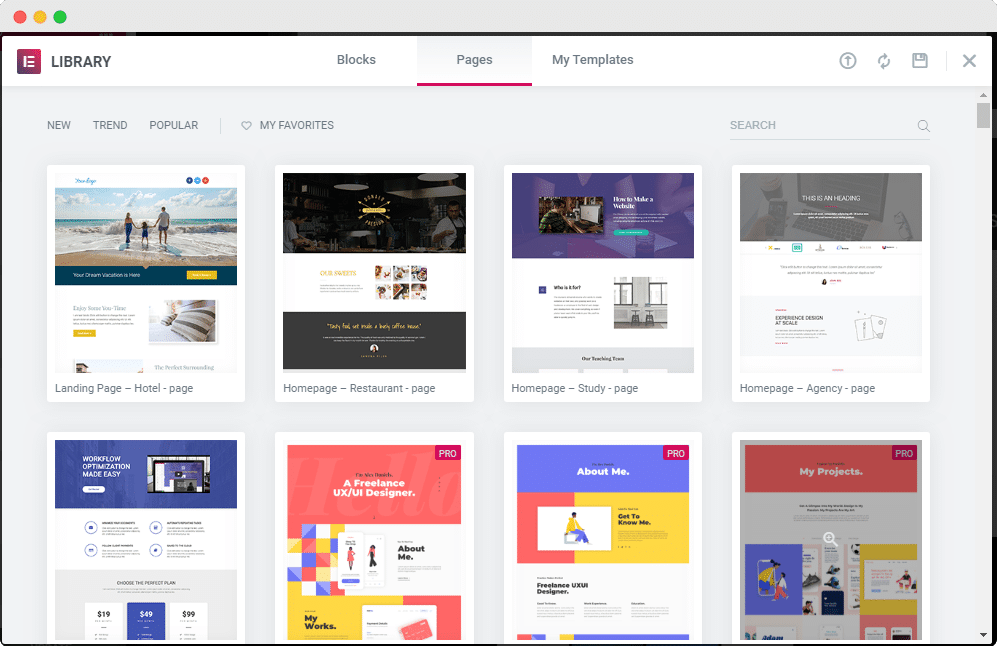
Sie können die Elementor-Site beschleunigen, indem Sie die Handvoll vorgefertigter Vorlagendesigns verwenden . Sie erhalten die gesamte Seitenvorlage oder separate Blocklayouts wie Kontakt, Testimonial, Service usw. Es wird keine Zeit in Anspruch nehmen und passt einfach zum Seitenlayout der Website. Sie müssen nur Abschnitte ziehen und ablegen, um es hervorragend zu machen. Nicht nur das, Sie können jede Vorlage ganz einfach importieren oder exportieren , um Ihre Website zu gestalten.

Sie können jeden Ihrer Beiträge oder Seiten als Ihre Vorlage speichern. Anschließend können Sie das Layout auf Ihre Website exportieren. Sie können dem WordPress-Dashboard jede benutzerdefinierte Datei mit Layout-Design hinzufügen und auch die Änderungen vornehmen. Wie bereits erwähnt, existiert das vordefinierte Layout mit allen Arten von Vorlagen. Dafür funktioniert seine Bibliothek wie ein Schatz, um den Ausblick zu organisieren und das Elementor-Design zu beschleunigen , das es leicht und schnell macht.
Darüber hinaus können Sie die besten Elementor-Vorlagen Cloud Templately auf WordPress erhalten, um Ihre Website so zu gestalten, wie Sie es möchten, und ohne Codierung. Templately enthält über 1600 fertige Elementor-Vorlagen mit erstaunlicher Cloud-Unterstützung. Sie können Ihre Designs in der Cloud speichern und Ihnen helfen, jederzeit einen separaten Templately Cloud WorkSpace zu verwalten, um mit Ihrem Team zu kommunizieren. Durch die Verwendung von Templately können Sie also All-in-One-Unterstützung zum Entwerfen und Verwalten Ihres Cloud-Speichers erhalten, um Ihren Elementor-Workflow mehr als zuvor zu glätten.

Erfahren Sie mehr: Wir feiern 100.000 Benutzer von Templately – der größten Vorlagenbibliothek für Elementor
3. Steigern Sie die Produktivität mit globalen Widgets
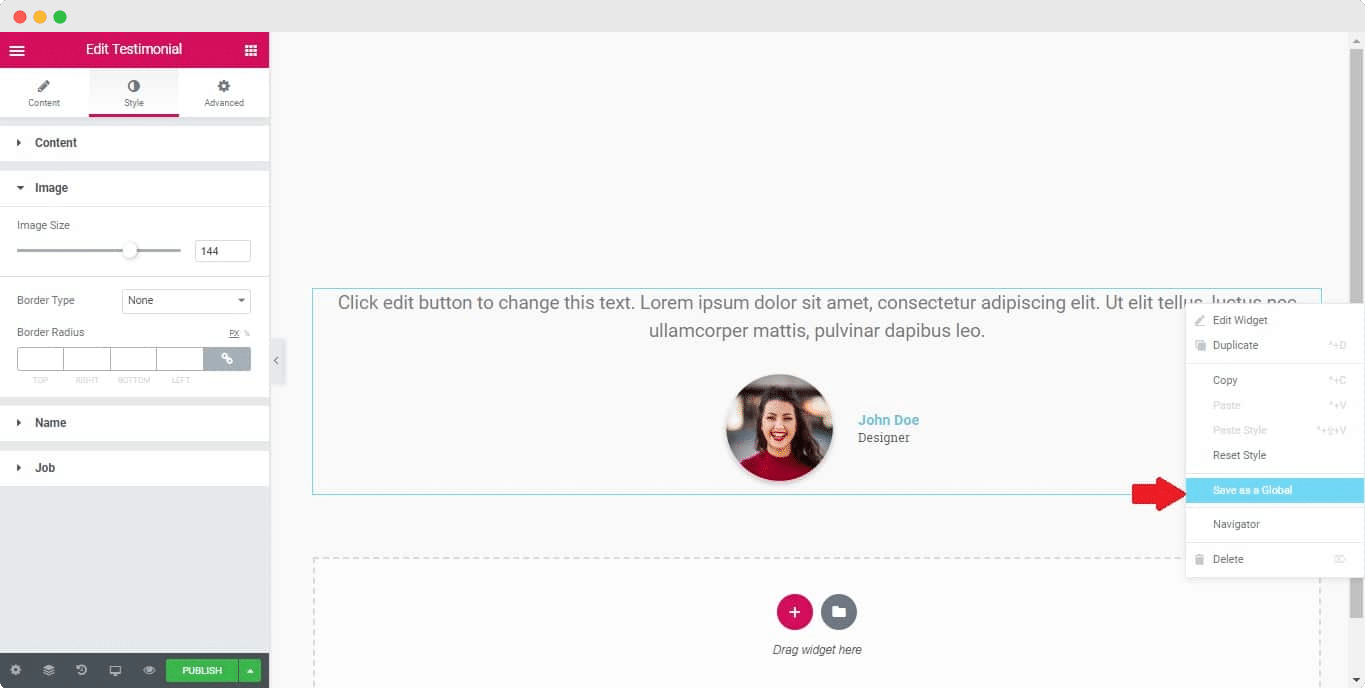
Wenn Sie die Leistung der Elementor-Site beschleunigen möchten, müssen Sie alle Tipps und Tricks kennen, um sie schneller zu machen. So können Sie bestimmte Element-Layout-Designs als globale Widgets speichern. Wie Testimonial, Team Member, Pricing Menu usw. sind einige wichtige Abschnitte, die Sie möglicherweise auf Ihren Website-Seiten wiederverwenden müssen. Es würde eine unbequeme Situation schaffen, dass Sie den Abschnitt bei Bedarf mehrmals erstellen müssten.
Aus diesem Grund wurden von Elementor globale Widgets eingeführt. Wenn Sie ein beliebiges Element als globale Widgets speichern, können Sie es überall auf der Website verwenden, wann immer Sie es brauchen. Wenn Sie einen Teil davon aktualisieren, wird er automatisch in anderen Elementen der Website gespeichert. Sie müssen es auch nicht jedes Mal manuell aktualisieren.

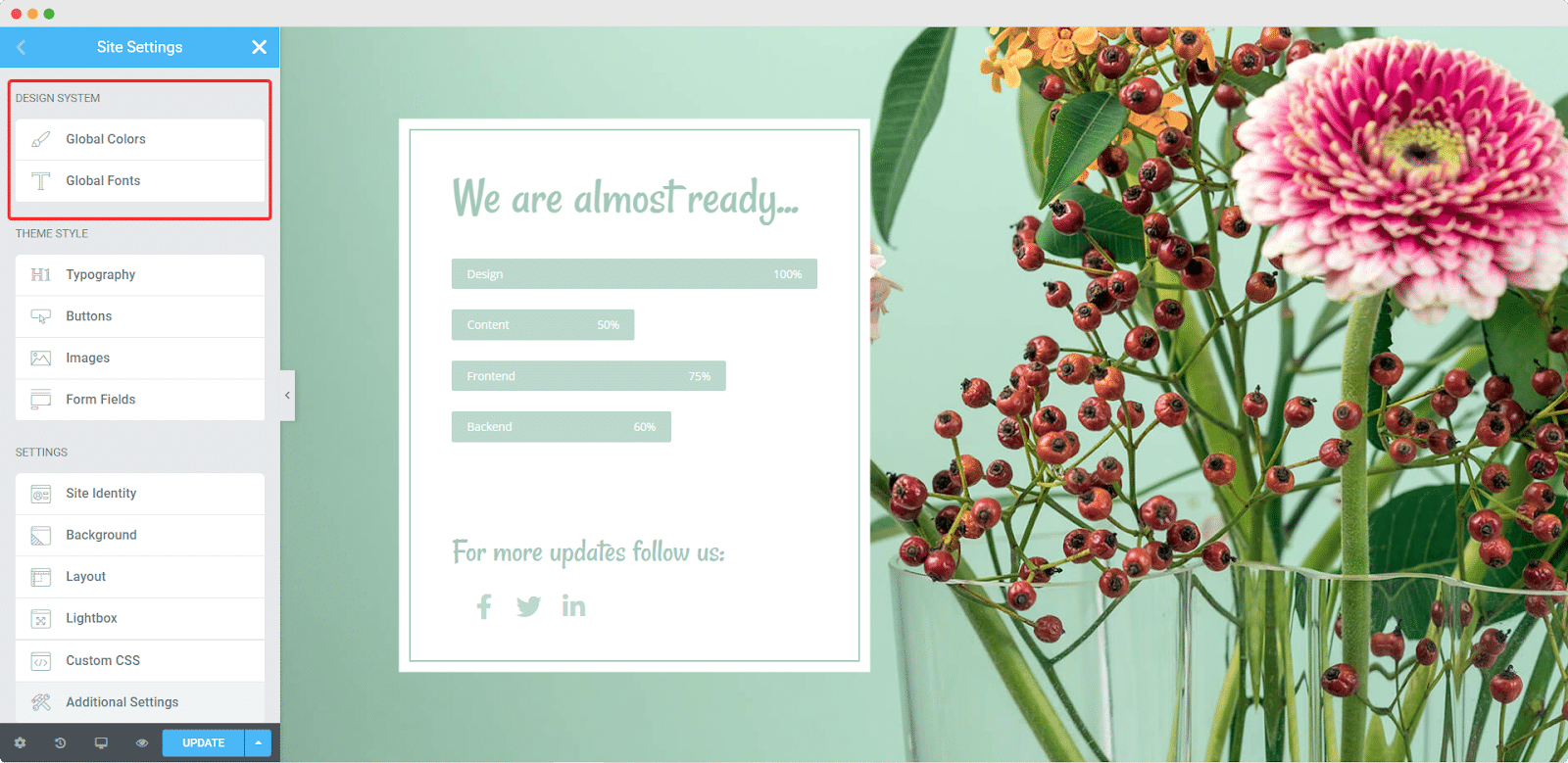
4. Elementor-Designsystem zur Vereinfachung des Arbeitsablaufs
Das Elementor-Designsystem wird mit Elementor-Site-Einstellungen geliefert, die aus der Konfiguration von Global Color & Global Font bestehen, um Ihren Elementor-Workflow mehr als zuvor zu glätten. Es hilft Ihnen, die Konsistenz mit Website-Farben und -Schriftarten aufrechtzuerhalten, um Ihr Website-Design in den Augen Ihres Publikums leicht und beeindruckend zu gestalten.

Erfahren Sie mehr: So verwenden Sie die globalen Farben und Schriftarten von Elementor für Ihre WordPress-Website
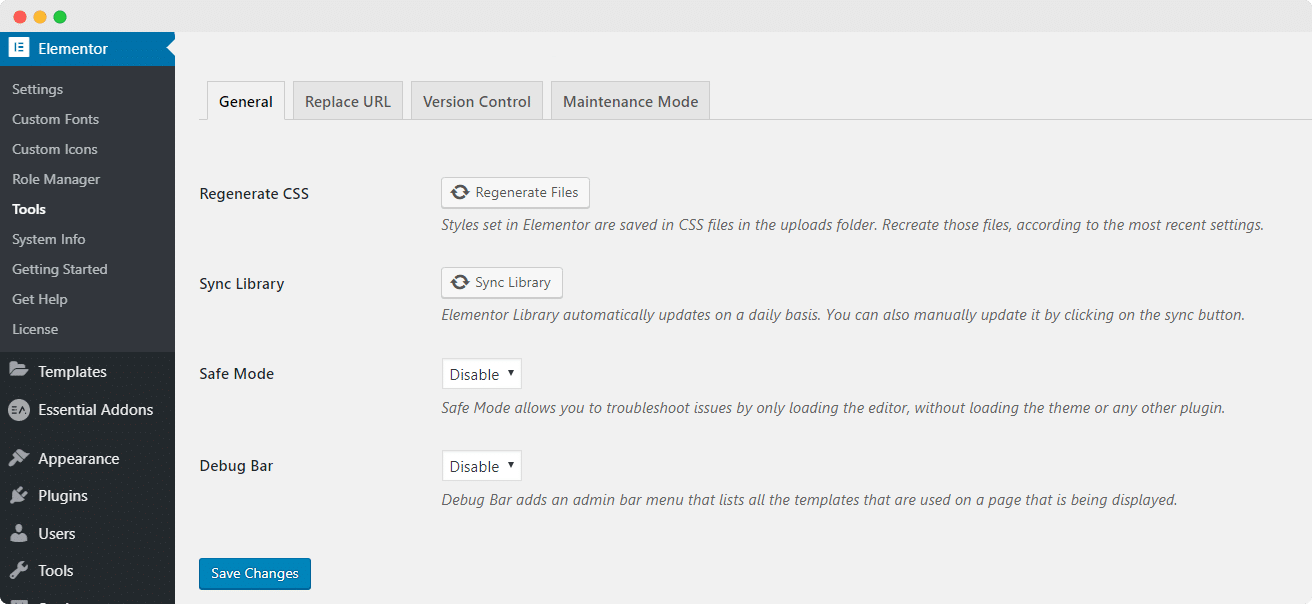
5. Machen Sie Ihre Website schneller, indem Sie den Cache entfernen
Das tägliche Entfernen des Caches für WordPress-Sites ist ein Muss. Es wird Ihrer Website helfen, eine bessere Leistung zu erzielen und die Ladezeit zu verkürzen. Abgesehen davon, wenn Sie Änderungen an Ihrem Design vornehmen, wird es aufgrund des Caches nicht aktualisiert. Sie müssen also Ihren Cache leeren, um die Seite fehlerfrei zu machen. Sie können zum WP Dashboard ->Elementor ->Regenerate CSS gehen, um den Cache zu löschen und die Elementor-Site zu beschleunigen . Sie können auch Plugins wie WP Rocket, WP Super Cache und andere in Betracht ziehen, um Ihren Site-Cache problemlos zu entfernen. Es wird Ihnen helfen, Ihre Website zu starten, indem es die Nachladezeit sofort reduziert.

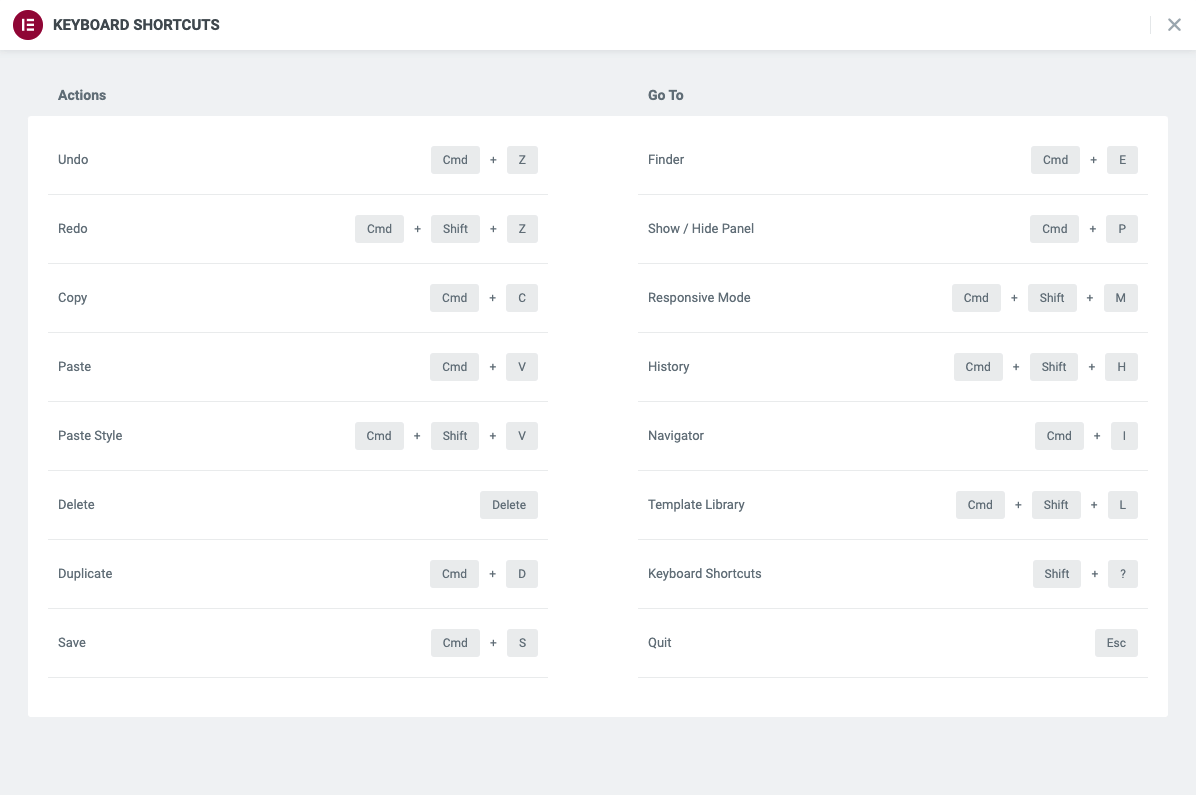
6. Verknüpfungen zu schnellerem Elementor-Workflow Mehr
Tastenkombinationen waren schon immer effektiv, um den Design-Workflow zu beschleunigen. Mit diesen Hotkeys können Sie die Arbeit schnell erledigen. Und wenn Sie das Website-Design von Elementor beschleunigen möchten, enthält es auch einige Verknüpfungen, um den gesamten Arbeitsprozess zu beschleunigen. Sie werden sich ein Bild davon machen, wenn Sie sich in diesem Blog über alle Hotkeys informieren .

Quelle: Elementor
7. Beschleunigen Sie die Website mit den besten Addons für Elementor
Sie können die Leistung Ihrer Elementor-Site jederzeit beschleunigen, indem Sie die besten Add-Ons von Drittanbietern auswählen. Und wenn Sie in dieser Suche sind, können Sie einfach mit Essential Addons for Elementor fortfahren . Es kommt mit über 80 erstaunlichen Elementen. Sie können jedes Widget mit benutzerdefiniertem CSS und Codierung ganz einfach an Ihren Geschmack anpassen.

Sein leichtes und schneller ladendes Element beschleunigt Ihren Elementor-Workflow und lässt Ihre Website mit Leichtigkeit hervorstechen. Und wenn Sie mehr über die neuen Angebote erfahren möchten, können Sie direkt in diesem Essential Addons -Blog nachsehen, indem Sie auf den Link klicken.
Jetzt sind Sie an der Reihe zu erkunden!
Ihr Kunde wird Ihr Produkt anhand Ihrer Online-Präsenz und Website-Geschwindigkeit beurteilen. Um also eine umwerfend aussehende, benutzerfreundliche Website zu haben, müssen Sie auch ihre Schnelligkeit sicherstellen. Der Zweck dieses Blogs ist es, Ihnen mit einigen erstaunlichen, praktikablen Taktiken zu helfen, um Ihren Elementor-Workflow mit Leichtigkeit zu beschleunigen. Lassen Sie uns jetzt wissen, welche Tipps und Tricks für Sie funktionieren, um den Workflow der Elementor-Site zu beschleunigen, indem Sie unten einen Kommentar abgeben.
Wenn Sie weitere spannende Blogs wie diesen lesen möchten, besuchen Sie unsere Blog-Seite und vergessen Sie nicht, unserer freundlichen Facebook-Community beizutreten.