Die 10 aufregendsten Funktionen des Gutenberg WordPress Editors, die Ihr Blogging-Erlebnis verändern können
Veröffentlicht: 2018-03-06
Zuletzt aktualisiert - 8. September 2020
Der Gutenberg WordPress Editor wird voraussichtlich bald mit WordPress 5.0 veröffentlicht. Es wird der neue integrierte WordPress-Editor sein. Es ist also schön, auf die neue Erfahrung vorbereitet zu sein. Wir werden die 10 Funktionen des Gutenberg WordPress-Editors sehen, die die Art und Weise, wie Sie bloggen, verändern.
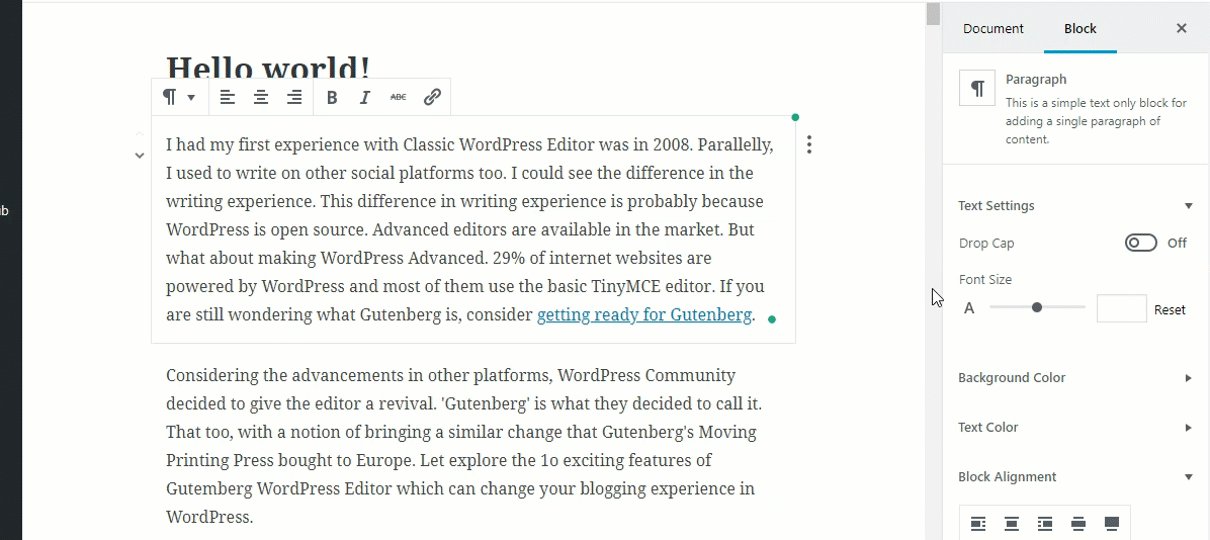
Also, wann hast du deinen ersten WordPress-Blog geschrieben? Wie war Ihre Erfahrung mit der Formatierung? Meine erste Erfahrung mit dem Classic WordPress Editor hatte ich 2008. Parallel dazu habe ich auch auf anderen sozialen Plattformen geschrieben. Ich konnte den Unterschied in der Schreiberfahrung sehen. Dieser Unterschied in der Schreiberfahrung liegt wahrscheinlich daran, dass WordPress Open Source ist. Erweiterte Editoren sind auf dem Markt erhältlich und können als Plugins verwendet werden. Aber was ist mit der Weiterentwicklung von WordPress? 29 % der Internet-Websites werden von WordPress betrieben und die meisten von ihnen verwenden den grundlegenden TinyMCE-Editor. In Anbetracht der Fortschritte auf anderen Plattformen hat die WordPress-Community beschlossen, den Editor wiederzubeleben. „Gutenberg“ haben sie beschlossen, es zu nennen. Auch das mit der Absicht, eine ähnliche Änderung, die Gutenbergs Moving Printing Press gekauft hat, nach Europa zu bringen. Wenn Sie sich immer noch fragen, was Gutenberg ist, sollten Sie sich auf Gutenberg vorbereiten.
Lassen Sie uns die 10 aufregenden Funktionen des Gutenberg WordPress Editors erkunden, die Ihr Blogging-Erlebnis in WordPress verändern können.
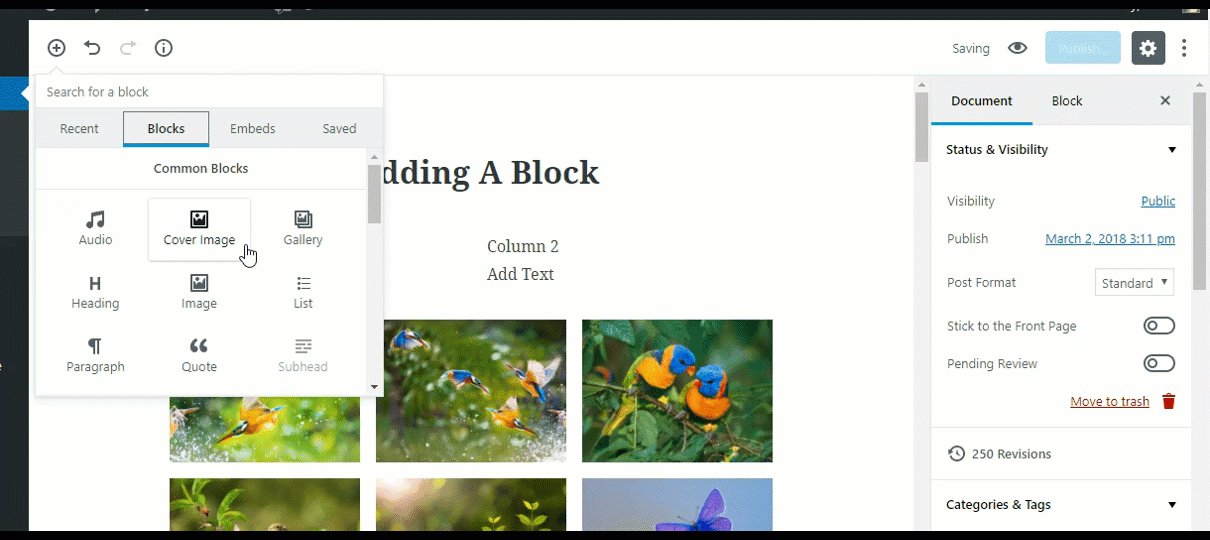
Blöcke
Klassischer TinyMCE
Das Bearbeiten einer beliebigen Inhaltsseite im vorliegenden Editor ist am zeitaufwändigsten. Wenn Sie bearbeiten, wird die gesamte Seite Teil der Bearbeitung sein. Dem Seitentitel, der einen eigenen Block hat, folgt der einzelne Bearbeitungsbereich. Verschiedene Abschnitte eines Blogs, z. Texte, Bilder, Zitate etc. sind im Endlosblatt zu ergänzen oder zu bearbeiten.

Gutenberg
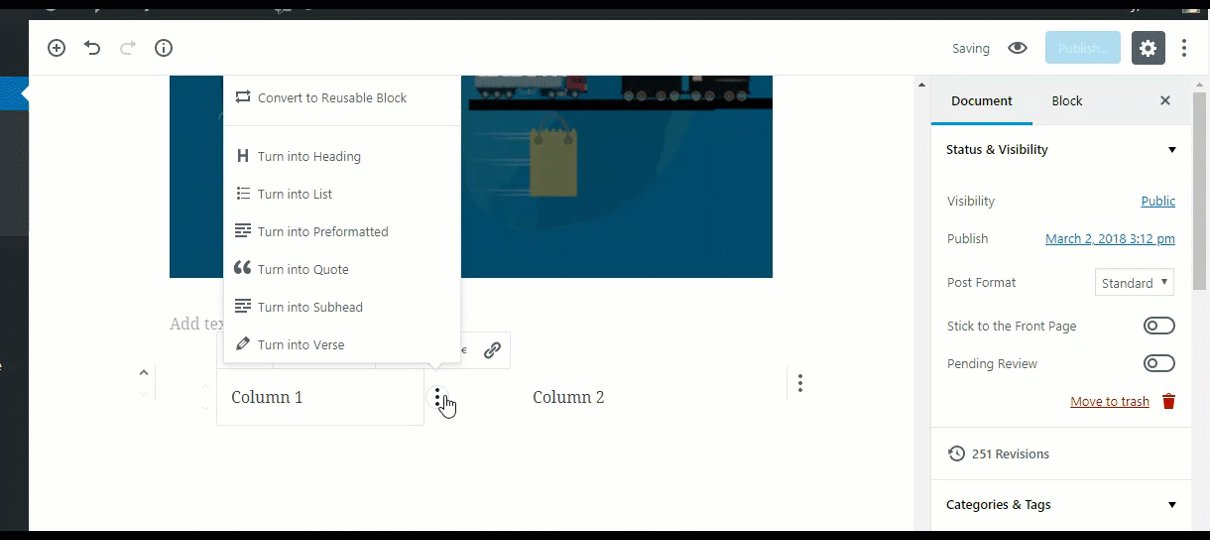
Mit Gutenberg können Sie separate Blöcke mit verschiedenen Arten von Abschnitten hinzufügen. Sie können den Blocktyp auch im Block selbst ändern. Nur Absatzblöcke können in andere Blöcke konvertiert werden. Um beispielsweise Ihren Zitatblock in einen Listenblock umzuwandeln, müssen Sie ihn zuerst in einen Absatzblock und dann in einen Listenblock umwandeln.
Dinge, die Sie mit Blöcken tun können
- Fügen Sie einen neuen Block zwischen zwei Blöcken hinzu
- Bewegen Sie jeden Block nach oben oder unten
- Bearbeiten Sie jeden Block separat
- Wandeln Sie einen Block in einen anderen um
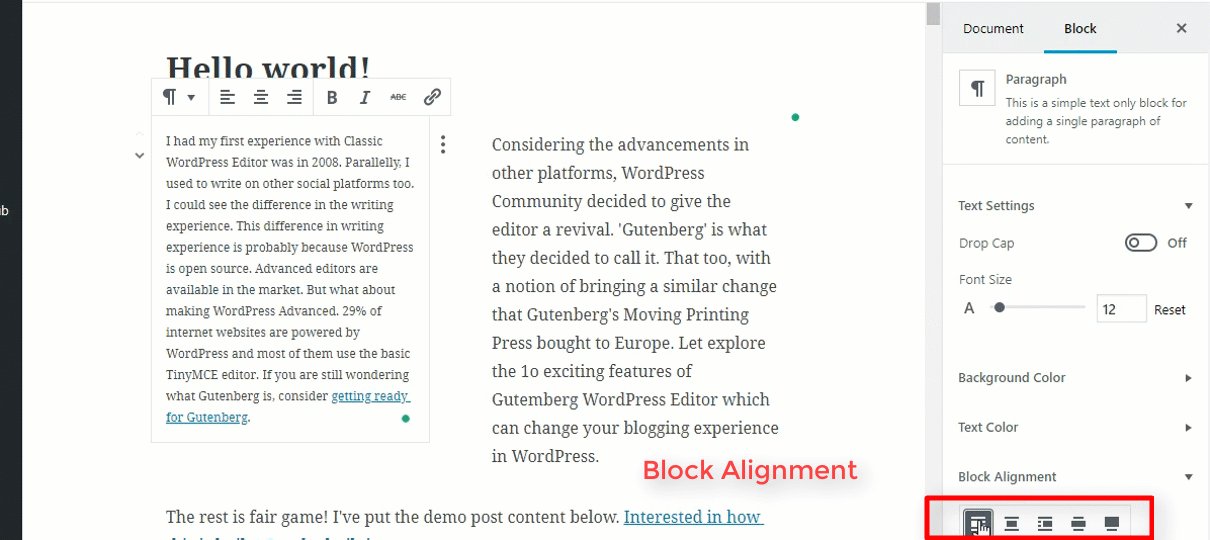
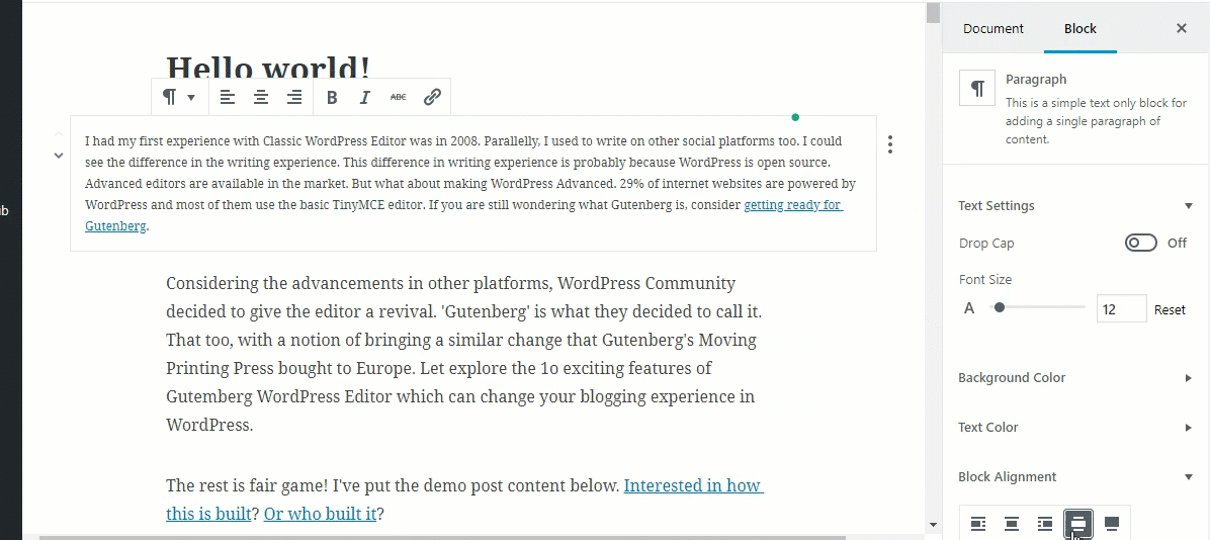
- Richten Sie jeden Blog anders aus
Tisch
Klassischer TinyMCE
Wenn Sie eine 4×4-Tabelle in Ihr Blog einfügen, verwenden Sie entweder ein Plugin oder schreiben einen HTML-Code wie diesen im Textmodus und wechseln dann in den visuellen Modus, um die Einträge der Tabelle einzugeben.
<table class="wp-block-table">
<tbody>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
</tbody>
</table>

Gutenberg
Mit Gutenberg erhalten Sie einen 2×2-Tabellenblock, und mit „Als HTML bearbeiten“ können Sie die gewünschte Anzahl von Zeilen und Spalten hinzufügen. Es macht zwar keinen großen Unterschied, aber immerhin kann man ohne Codierung eine Tabelle einfügen. Wir können mit seiner Veröffentlichung einen vollständig anpassbaren Tabellenblock erwarten.
ShortCodes
Klassischer TinyMCE
Mit eingeschränkten Funktionen mussten Blogger auf Shortcodes und benutzerdefiniertes HTML umsteigen, um die gewünschten Abschnitte in den Blog aufzunehmen. Wir haben tatsächlich einen ganzen Markt von Seiteneditoren und Themen zum Anpassen von Seiten.
Gutenberg
Versucht, die häufig verwendeten Shortcodes als Blöcke einzuschließen. Diese spezifischen Blöcke befinden sich noch im Anfangsstadium, aber Beiträge von Entwicklern und Bewertungen von Benutzern können zu einigen fortgeschrittenen Blöcken führen. Das Gutenberg-Team erwähnt immer wieder „Mystery Meat“, eine versteckte Funktion, die nicht im offiziellen Test-Gutenberg-Plugin enthalten ist.
Schriftgrößenanpassung
Klassischer TinyMCE
Mit dem aktuellen Editor können nur Überschriften in 6 Schriftgrößen angepasst werden.

Gutenberg
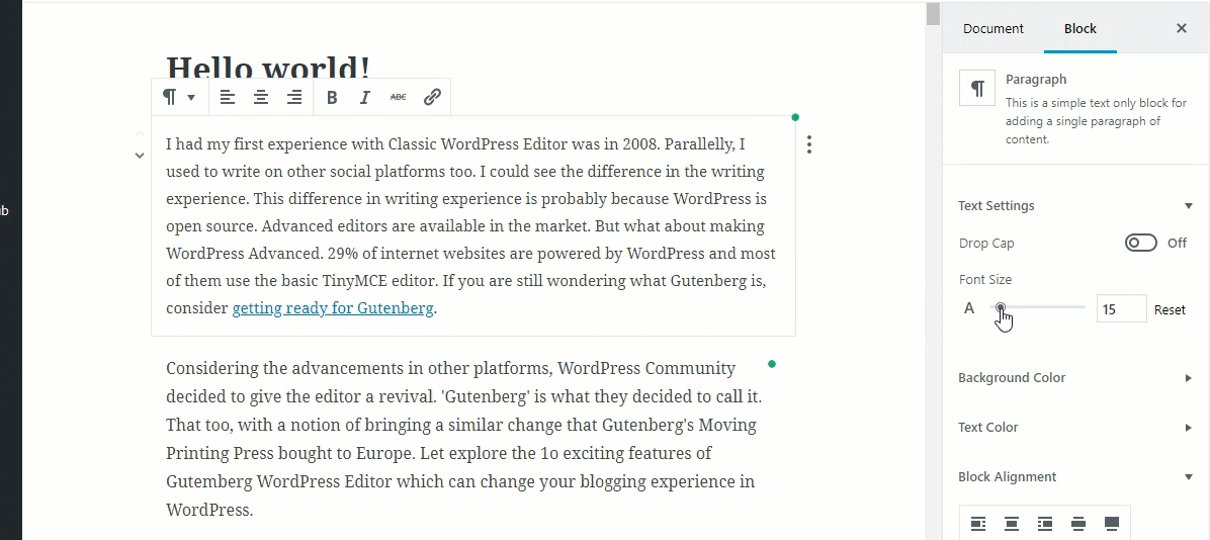
Auf diese Weise können Sie die Schriftgröße jedes Absatzblocks ändern. Dazu müssen Sie auf die Registerkarte Erweiterte Einstellungen< Absatz< Schriftgröße gehen. Sie können die Skala verwenden oder manuell einen Wert eingeben und die Schriftgröße anpassen. Damit können Sie den Absatzblock auch auf 5 verschiedene Arten ausrichten.

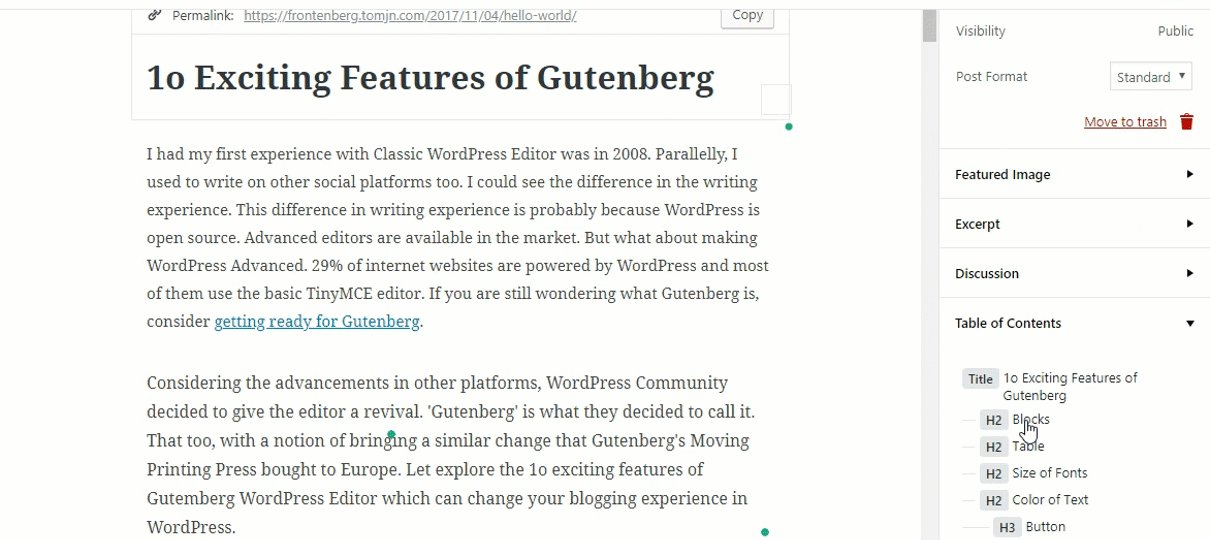
Inhaltsverzeichnis
Klassischer TinyMCE
Beim aktuellen Editor gibt es kein Inhaltsverzeichnis.

Gutenberg
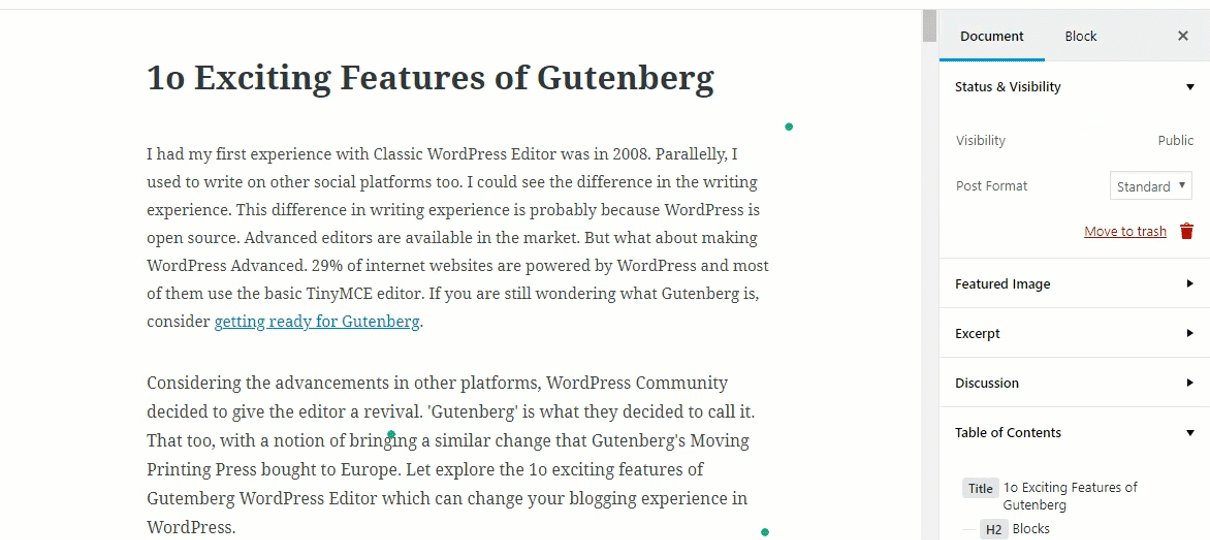
Wir erhalten ein Inhaltsverzeichnis an zwei verschiedenen Stellen. Eine bei der Informationsschaltfläche im oberen rechten Menü. Und die andere unten auf der Registerkarte „Erweiterte Einstellungen“. Es enthält alle Überschriften und Unterüberschriften. Die Überschriftentypen können auch von hier aus geändert werden. Es zeigt eine Fehlermeldung, wenn die Schriftgrößen der Überschriften keiner Reihenfolge folgen. Außerdem wird Ihnen die Überschrift angezeigt, die Sie im Inhaltsverzeichnis anklicken.
Bildergalerie
Klassischer TinyMCE
Das Hinzufügen einer Galerie im aktuellen Editor ist zu Mainstream. Die meisten Optionen sind vorhanden, aber Blogger müssen bei jeder Änderung, die sie vornehmen möchten, zu einem anderen Dialogfeld wechseln. Dies macht das Bearbeiten von Galerien mit dem klassischen Editor manchmal umständlich und frustrierend.

Gutenberg
In Gutenberg können Sie die Anzahl der Spalten im Editor ändern. Und wenn Sie die Zuschneiden-Schaltfläche aktiviert lassen, werden die Bilder automatisch an die Ausrichtung angepasst. Dies ist nützlich, wenn wir Bilder mit unterschiedlichen Abmessungen verwenden. Das Zuschneiden von Bildern kann auch deaktiviert werden. Zusätzliche CSS-Klassen werden ebenfalls bereitgestellt, falls Sie weitere Anpassungen benötigen.
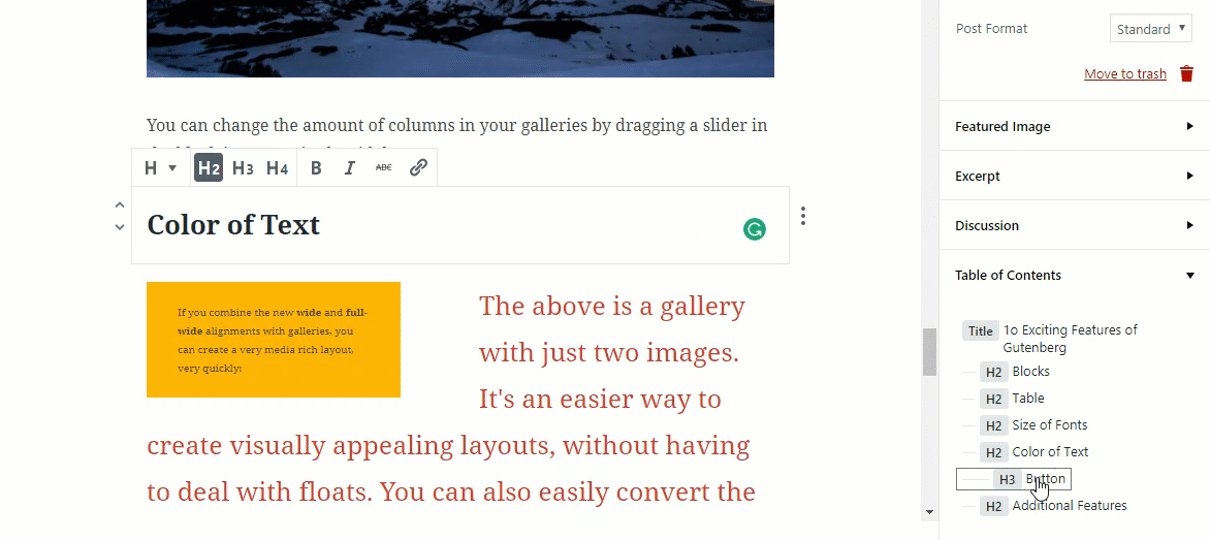
Farbe hinzufügen
Klassischer TinyMCE
Die Standardschriftfarbe im vorliegenden Editor ist schwarz. Und die Hintergrundfarbe ist weiß.

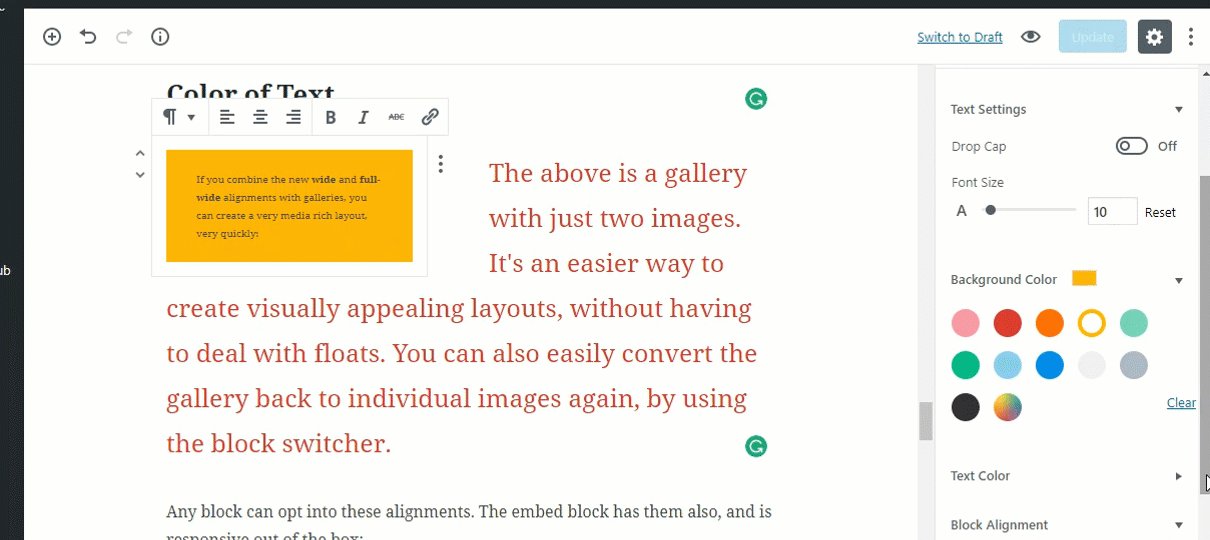
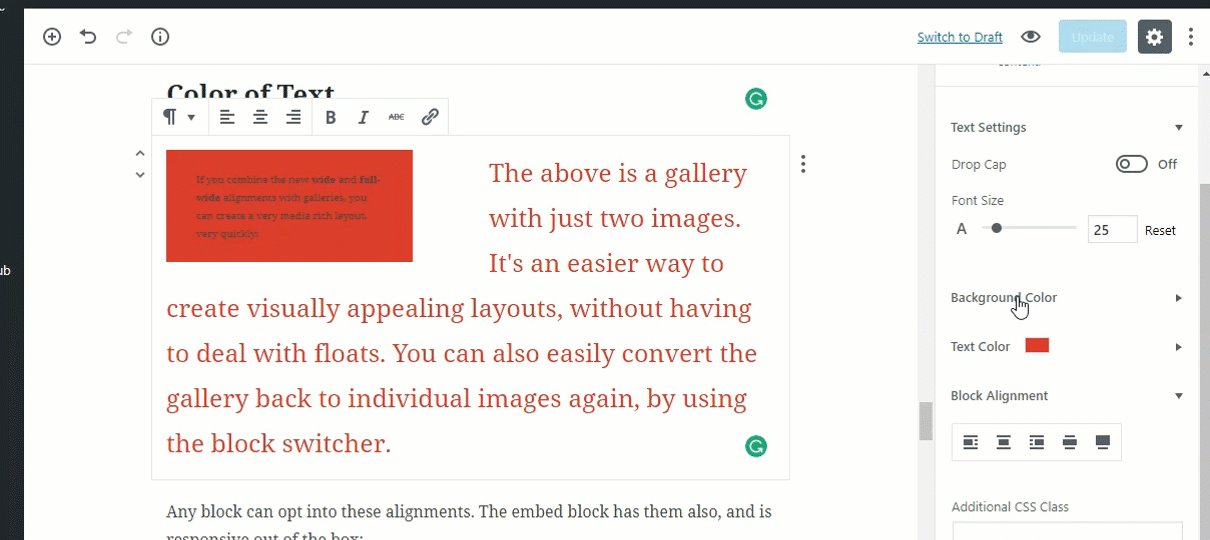
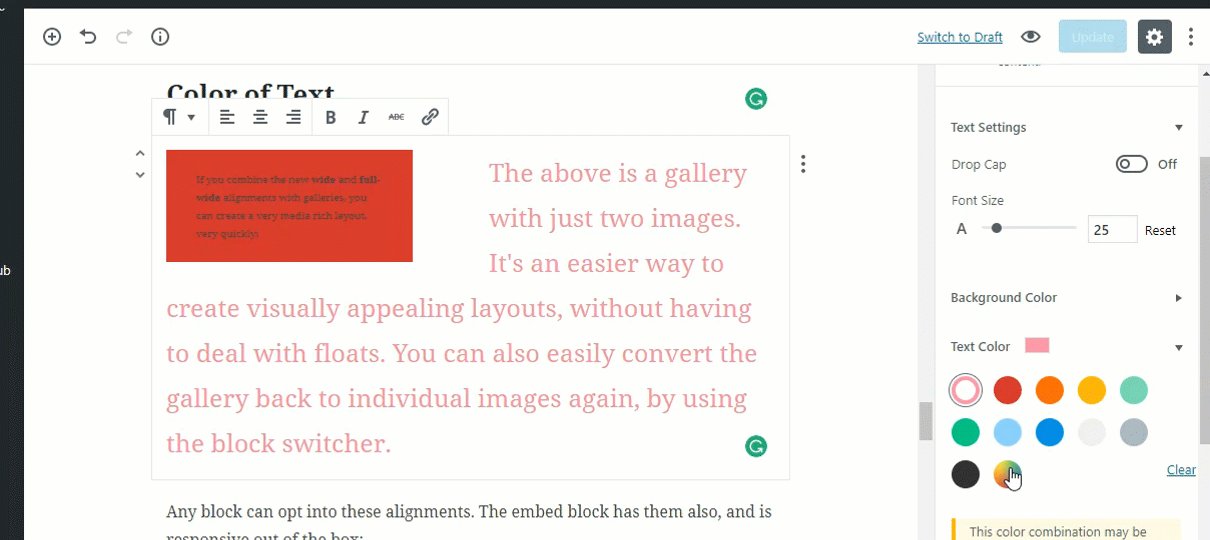
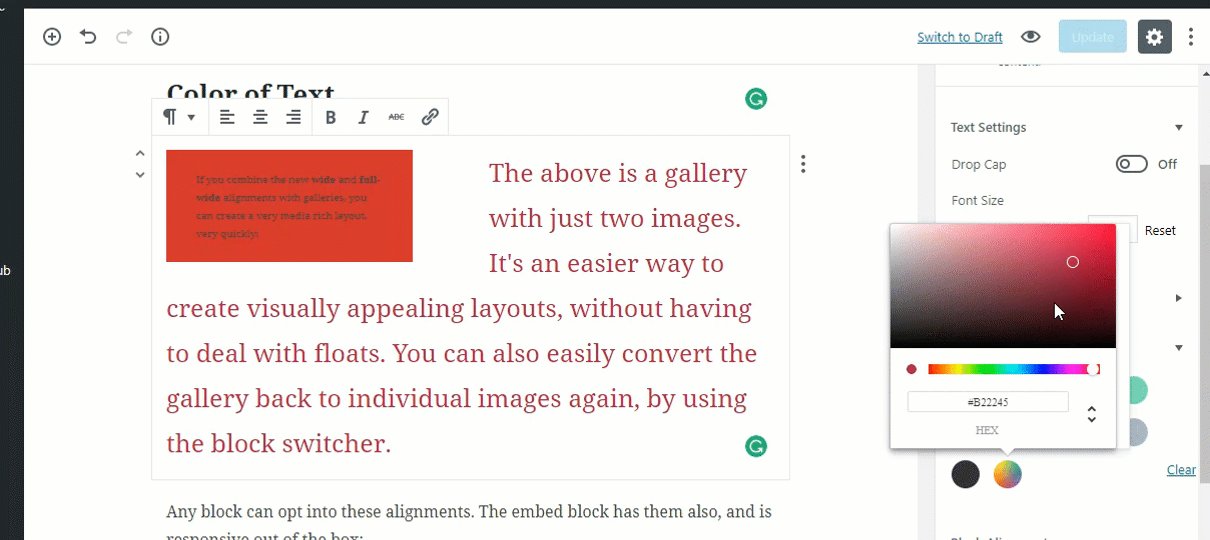
Gutenberg
Mit Gutenberg können Sie die Schrift- und Hintergrundfarbe aller Absatzblöcke ändern.
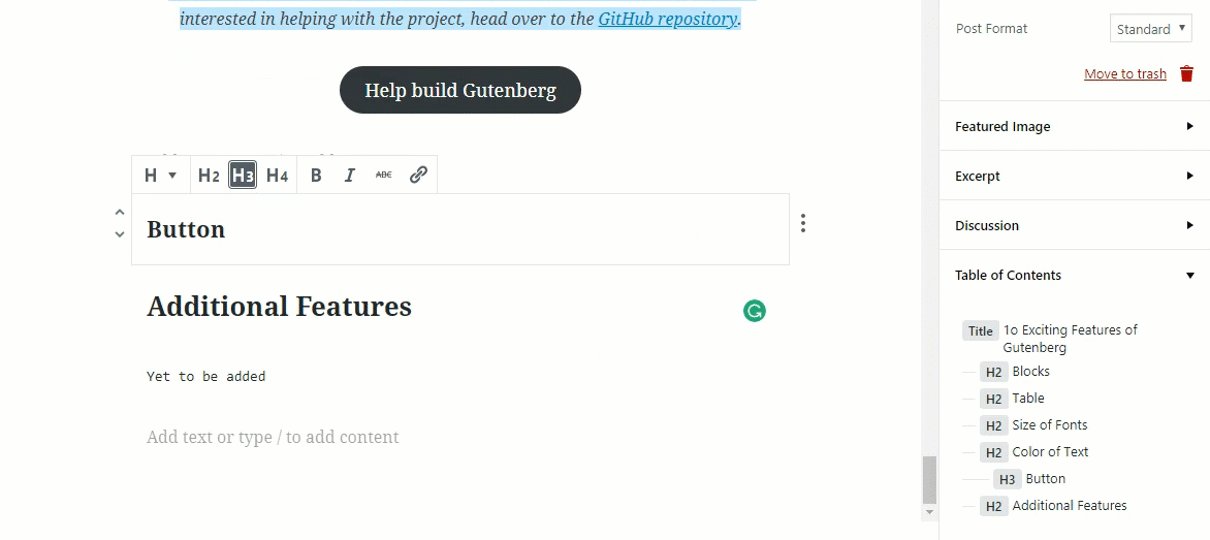
Call-to-Action-Button
Klassischer TinyMCE
Mit dem vorliegenden Editor ist keine solche Funktion verfügbar. Sie sollen Codes schreiben und CSS für verlockende Call-To-Action-Buttons im Editor anwenden. Wir haben auch viele Plugins dafür.

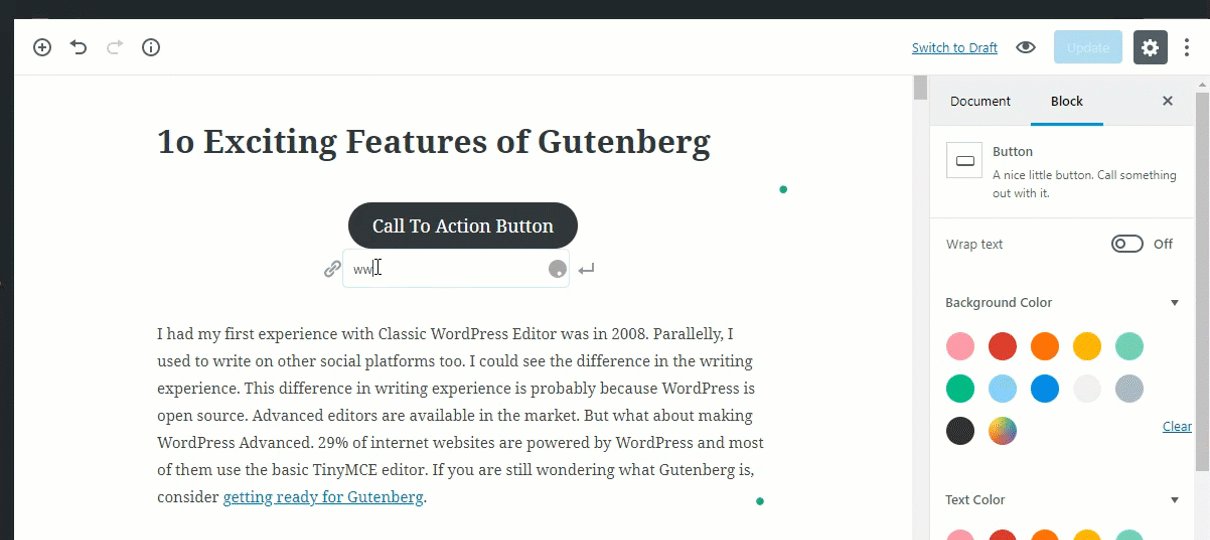
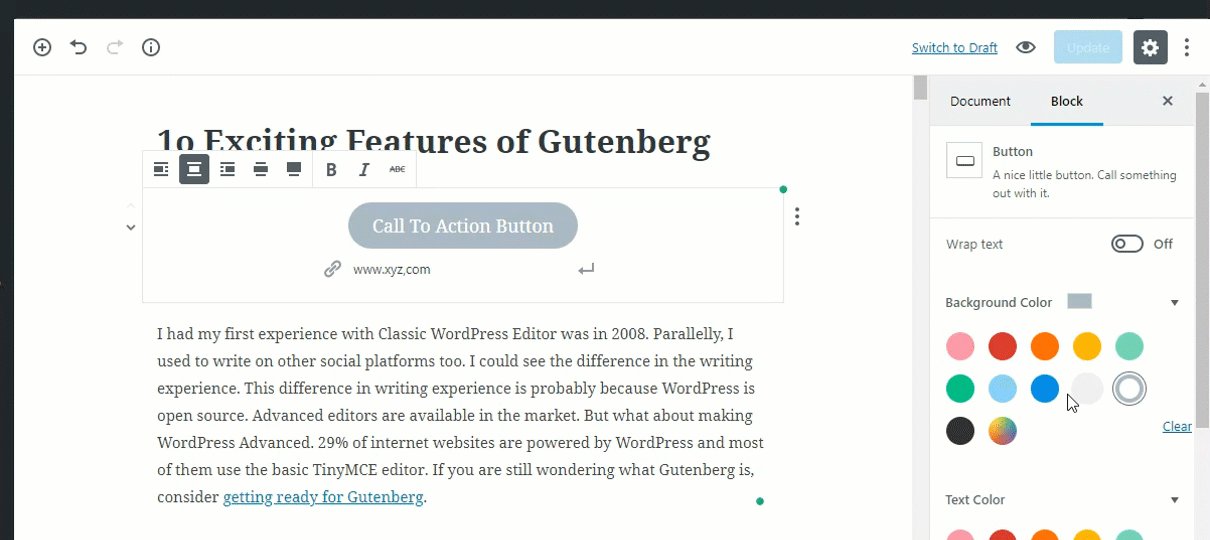
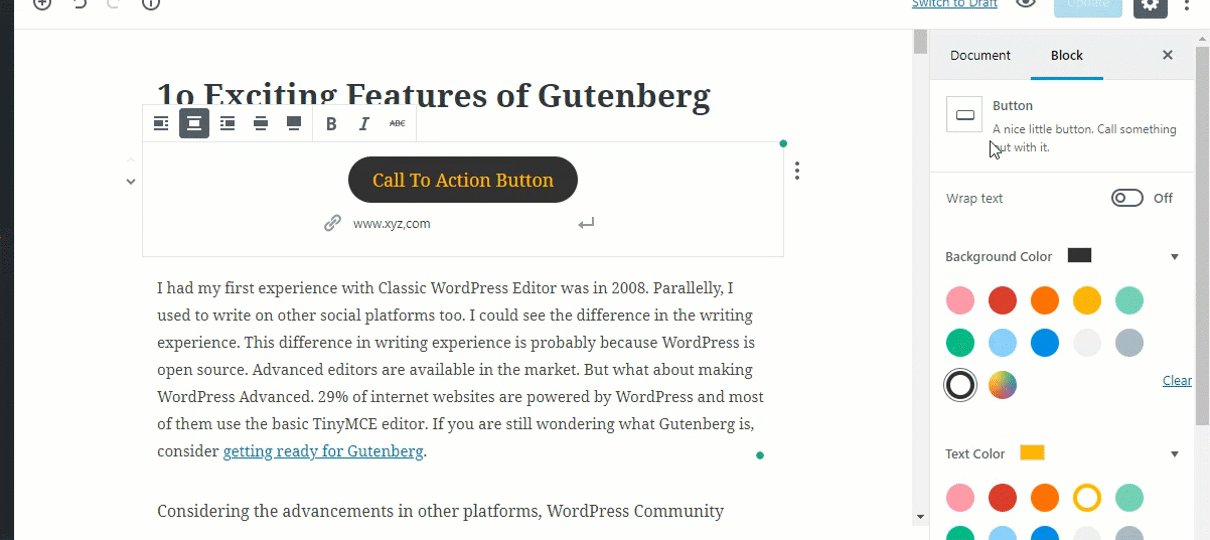
Gutenberg
Es bietet Ihnen eine einfache Call-to-Action-Schaltfläche mit einer Option für eine zusätzliche CSS-Klasse, mit der die Schaltfläche angepasst werden kann. Sie können die Links immer noch aus dem Editor selbst hinzufügen, indem Sie nur die leeren Felder ausfüllen.
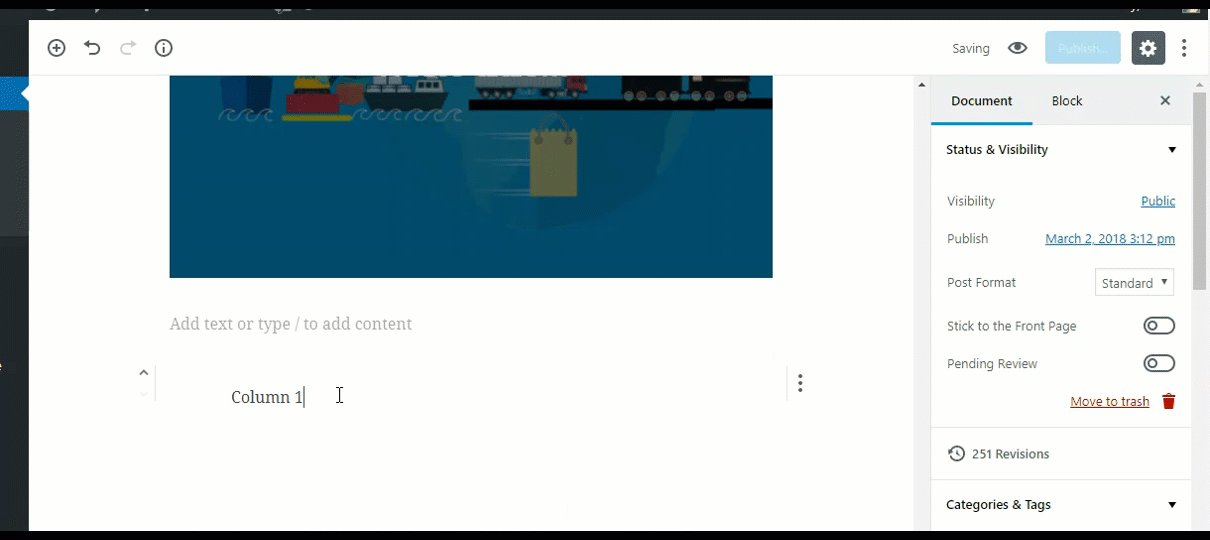
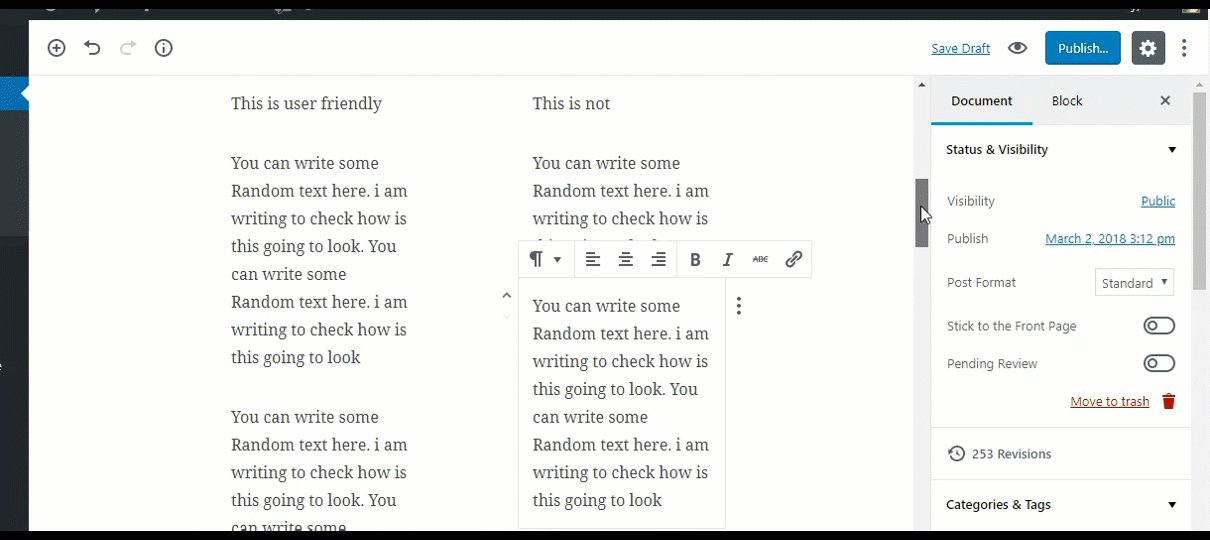
Textspalte
Gutenberg

Gutenberg hat versuchsweise einen Textspaltenblock eingebaut. Mit jedem Textspaltenblock erhalten Sie zwei Abschnitte zum Schreiben. Jeder dieser Textabschnitte kann einzeln bearbeitet werden. Wir können in naher Zukunft mit einem stärkeren Textspaltenblock rechnen.
Gutenberg kann deaktiviert werden
Gutenberg wird Classic TinyMCE als Standard-WordPress-Editor ersetzen. Aber es kann auch deaktiviert werden. Benutzer können weiterhin den klassischen TinyMCE-Editor verwenden, da er bereits als Plugin verfügbar ist.
Zusatzfunktionen
Text im Beitragsbild
Sie können jetzt Text in der Mitte des Feature-Bildes hinzufügen und die Deckkraft des Bildes anpassen. Die Farbe des Textes kann nur weiß sein und die Position des Textes ist auf die Mitte des Bildes fixiert.
Titeltext
Möglicherweise sehen Sie Titeltext, dh Text mit einer Hintergrundfarbe, der horizontal über die Seite ausgerichtet werden kann.
Neueste Post-Sektion
Sie können einen Block namens Latest Post hinzufügen, der den neuesten Post enthält, der auf der Website veröffentlicht wurde. Sie können die Anzahl der anzuzeigenden Beiträge anpassen, einen Gleiteffekt hinzufügen und den Block ausrichten.
Fazit
Gutenberg wird für das größere Wohl der Blogger entwickelt. Nicht nur das, viele andere Websites wie Zeitschriften, Karten und Websites, die ein ausgefallenes Aussehen benötigen, können diesen Editor verwenden, um ihre Landing Page gut aussehen zu lassen. Fotografie-Websites werden ebenfalls viel von diesem Editor profitieren. Wir können auch einen separaten Block zum Anpassen von WooCommerce-basierten Webseiten sehen. Gutenberg hat den Gleiteffekt bereits in die Kategorien aufgenommen. Die meisten Bearbeitungen können nur vom Dokument aus vorgenommen werden. Sie können den Quellcode auch mit einem Klick bearbeiten. Es wird wahrscheinlich zusätzliche Klicks und viel Zeit für die Bearbeitung Ihrer Dokumente reduzieren. Hier ist, was WordPress mit Gutenberg vorhat? und Was ist neu bei Gutenberg?
Um es also effizienter zu machen, installieren Sie das Plugin und wenn Sie der Meinung sind, dass irgendein Teil davon weiter verbessert werden kann, melden Sie ein Problem, um Gutenberg zu verbessern, oder treten Sie dem Entwicklungsteam bei GitHub bei. Ich hoffe, Sie werden genügend Erfahrungen mit der Verwendung von Gutenberg sammeln. Dies wird Ihnen helfen, es effektiv zu verwenden, wenn es auf den Boden trifft. Teilen Sie Ihre Meinung zu Gutenberg im Kommentarbereich mit.
