Top 5 Funktionen der WordPress Full Site Editing, die uns beeindruckt haben
Veröffentlicht: 2022-09-15Der Aufbau einer beeindruckenden Website ist der Schlüssel zum erfolgreichen Start eines Unternehmens in diesem neuen digitalen Zeitalter. WordPress Full Site Editing (FSE) kann Ihnen dabei helfen. Was ist die vollständige Seitenbearbeitung? Es handelt sich um eine Sammlung von Funktionen, die Ihnen beim Erstellen und Anpassen Ihrer Website helfen sollen. Es verwendet eine flexible blockbasierte Bearbeitung, um Webdesign für technische und nicht-technische Benutzer zugänglich zu machen.
Full Site Editing ist eine experimentelle Funktion, was bedeutet, dass WordPress ständig neue Funktionen und Optionen hinzufügt. Daher werden wir fünf herausragende Funktionen von Full Site Editing untersuchen, die die Art und Weise, wie Sie Websites mit WordPress anpassen, verändern werden.
Was ist eine vollständige Website-Bearbeitung?
Zuvor war WordPress in Themen, Plugins – wie das WordPress-Chat-Plugin – und den Inhaltseditor (Block-Editor) aufgeteilt. Themen behandelten die Struktur und das Erscheinungsbild der Website, während der Blockeditor den Inhalt behandelte. Full Site Editing erweitert die Rolle des Block-Editors, um blockbasierte Themen in den Vordergrund des WordPress-Designs zu bringen.
Jetzt behandelt WordPress jeden Teil Ihrer Website als einen Block. Es ermöglicht Benutzern, von einer einzigen Oberfläche aus an globalen und Seitenelementen zu arbeiten. Zu den Blöcken gehören Stile, Vorlagen, Themenblöcke, der Navigationsblock und einzelne Beitrags- oder Seitenblöcke.
Vorausgesetzt, Sie verwenden WordPress 5.9 oder 6.0, können Sie ein Full Site Editing-Design wie Twenty Twenty-Two aktivieren. Sie können dann den Site-Editor verwenden, um Layoutoptionen zu testen und Themen zu blockieren oder Beiträge mit vielen Bearbeitungsfunktionen anzupassen. Dies macht Full Site Editing ideal für Inhaltsersteller, Themenentwickler und Plugin-Entwickler, die eine breite Palette von Plugins entwickeln können, von Countdown-Plugins bis hin zu einem Chatbot für das Gesundheitswesen.
Blöcke
Einfach gesagt, alles auf einer Seite ist ein Block. Es umfasst Absätze, Medien, Text, Beitragstitel, Überschriften, Navigation, Logo und Tags. Es gibt zwei Haupttypen von Blöcken: statische und dynamische.
- Statische Blöcke enthalten bekannte Inhalte, z. B. einen Absatzblock.
- Dynamische Blöcke enthalten Inhalte, die möglicherweise nicht bekannt sind, z. B. eine Liste von Beiträgen auf Ihrer Website. Dynamische Blöcke können sich zwischen dem Zeitpunkt, an dem Sie einen Beitrag speichern, und dem Zeitpunkt, an dem der Beitrag auf Ihrer Website angezeigt wird, ändern.

Vorlagen
Vorlagen sind vordefinierte Blockanordnungen, die Post-Layouts und Seitendesigns bestimmen. Es stehen drei Arten von Vorlagen zur Auswahl:
- Standard
- Volle Breite (keine Seitenleiste)
- Netz
Vorlagen wirken sich nur auf Seiten oder Gruppen von Seiten aus. Wählen Sie ein anderes Design, wenn Sie das Aussehen Ihrer gesamten Website ändern möchten.
Vorteile der vollständigen Site-Bearbeitung
Obwohl WordPress-Probleme unter bestimmten Umständen auftreten können, gibt es viele Vorteile von WordPress und WordPress Full Site Editing. Zu den Vorteilen von WordPress Full Site Editing gehören:
- Sie können gleichzeitig an globalen und Seitenelementen arbeiten, was Zeit spart.
- Sie benötigen keine detaillierten Programmierkenntnisse, um es zu verwenden.
- Sie können eine benutzerdefinierte Kopfzeile und andere Designelemente auf derselben Oberfläche erstellen, sodass Sie nicht zwischen den Editoren wechseln müssen.
- Sie müssen Elemente wie Schaltflächen nicht einzeln bearbeiten (es sei denn, Sie möchten das natürlich).
- Sie können Änderungen in Echtzeit verfolgen.
Mit anderen Worten, Full Site Editing optimiert das Website-Design, indem es einfacher, schneller und effizienter wird. Ähnlich wie die Verwendung eines VoIP-Telefonsystems verbessert sich die Erfahrung bei der Verwendung eines normalen Telefondienstes mit neuen Verbesserungen, die vereinfacht werden, um Zeit zu sparen.
Der Site-Editor
Im Site-Editor können Sie auf verschiedene Bearbeitungsoptionen zugreifen, um Ihre Website anzupassen. Es eignet sich am besten zum Bearbeiten der Gesamtstruktur Ihrer Website und eignet sich daher perfekt für Aufgaben wie die Website-Lokalisierung. Sie können damit aber auch Post-Inhalte bearbeiten.
Um darauf zuzugreifen, müssen Sie ein Thema aus dem Themen-Repository auswählen, das es unterstützt, wie Arbutus, Twenty Twenty-Two oder Zoologist. Gehen Sie dann zu Aussehen > Editor, um es zu laden.

Die fünf wichtigsten Funktionen der vollständigen Bearbeitung von WordPress-Sites
Für uns sind die fünf wichtigsten Full-Site-Bearbeitungsfunktionen:
- Vorlagen-Editor
- Muster blockieren
- Themenblöcke
- Stile
- Listenansicht
1. Vorlagen-Editor
Im Vorlagen-Editor können Sie Ihrer Website, Seiten oder Beiträgen Vorlagen hinzufügen. Sie können bereits vorhandene Vorlagen verwenden oder die Anpassungsoptionen optimal nutzen, um Ihre eigenen zu erstellen. Sie können alles anpassen, von der Farbpalette bis zum Navigationsmenü一ohne Codierung!
Mit dem Vorlagen-Editor können Sie jeder Seite ein eigenes Aussehen verleihen und benutzerdefinierte Beitragstypen erstellen. Klicken Sie einfach auf den Block, den Sie ändern möchten. Als Teil Ihrer integrativen Webdesign-Strategie könnten Sie beispielsweise ein leicht lesbares Menü mit dem Navigationsblock hinzufügen. Um auf den Vorlagen-Editor zuzugreifen, suchen Sie den Vorlagenabschnitt in der rechten Seitenleiste Ihrer Seite und klicken Sie auf Bearbeiten.
So wenden Sie eine Vorlage an
Nachdem Sie Ihre Vorlage erstellt oder angepasst haben, wählen Sie die Vorlage, die Sie anwenden möchten, im Abschnitt „Vorlage“ der Seitenleiste aus. Klicken Sie dann auf Veröffentlichen (oder Aktualisieren, wenn die Seite bereits veröffentlicht wurde).
Wenn Sie zuerst sehen möchten, wie die Vorlage aussieht, klicken Sie auf Vorschau. Sie können überprüfen, wie die Vorlage auf Desktops, Handys und Tablets aussieht.
2. Muster blockieren
Blockmuster sind Sammlungen vordefinierter Blöcke. Sie können Blockmuster in Seiten und Beiträge einfügen und sie nach Belieben anpassen. Sie sind eine großartige Gelegenheit zum Testen und Anpassen von Seitenlayouts, um Ihrer Website ein professionelles Finish zu verleihen.
Die Idee von Blockmustern ist es, der WordPress-Benutzerbasis einen Ausgangspunkt für ihre Layouts zu geben. Auf diese Weise stehen sie nicht vor einer leeren Seite (was entmutigend sein kann). Blockmuster werden mit Bildern geliefert, aber es ist am besten, sie durch Ihre eigenen zu ersetzen. Schließlich soll Ihre Website einzigartig sein.
So fügen Sie Blockmuster hinzu
In Ihrem WordPress 6.0 (oder 5.9) Dashboard können Sie die verfügbaren Blockmuster anzeigen und hinzufügen, indem Sie wie folgt vorgehen:
- Gehen Sie zu Seiten (oder Beiträgen) und klicken Sie auf die Seite, die Sie bearbeiten möchten.
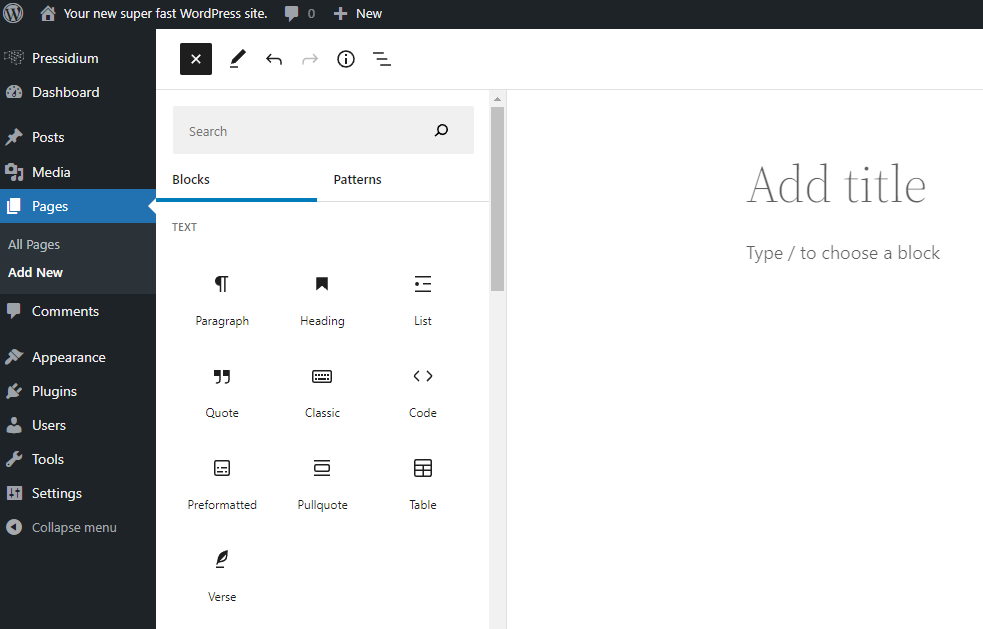
- Klicken Sie im Seiteneditor auf Block einfügen (+) > Muster.
- Durchsuchen Sie die verfügbaren Blockmuster. Sie können die Muster mithilfe des Dropdown-Menüs nach Kategorie filtern.
- Klicken Sie auf ein Muster, um es Ihrer Seite hinzuzufügen.
Nachdem Sie ein Muster eingefügt haben, können Sie den Inhalt in jedem Block bearbeiten. Sie können beispielsweise Text hinzufügen, die Schriftart ändern und die Bilder ersetzen.
3. Themenblöcke
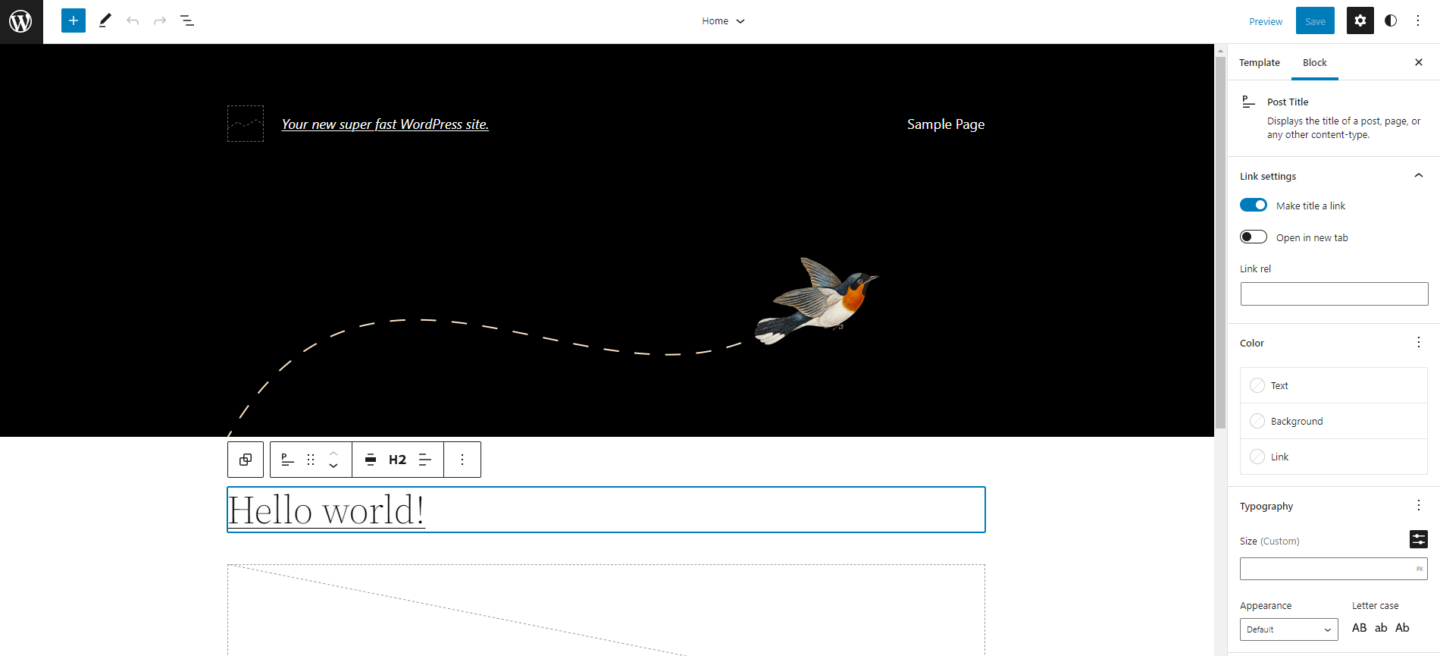
Themenblöcke sind Editorblöcke, die die Informationen von Ihrer Website automatisch anwenden. Angenommen, Sie möchten eine Vorlage erstellen, die Sie für alle Ihre Blog-Beiträge verwenden können. Wenn Sie einen Themenblock zum Einfügen des Beitragstitels verwenden, wird der tatsächliche Titel jedes Beitrags eingefügt, der die Vorlage verwendet. Wenn Sie also beispielsweise einen Beitrag über die beste Screen-Sharing-Software schreiben, wird der Titel für Sie eingefügt.
Um einen Designblock hinzuzufügen, klicken Sie auf Block einfügen (+) und scrollen Sie nach unten zu Design. Es stehen viele Themenblöcke zur Auswahl, z. B. Beitragstitel, Site-Logo, Beitragsautor und Beitragsdatum. Die Verwendung von Themenblöcken kann Ihre Produktivität und Effizienz steigern, es lohnt sich also, sie zu erkunden.
4. Stile
Sie können Stile verwenden, um die Hintergrundfarbe, die Schriftart, die Textgröße, den Absatzabstand usw. Ihrer Website anzupassen. Es gibt mehrere Styling-Optionen:
- Globale Stile : Passen Sie das Design Ihrer gesamten Website an. Sie könnten beispielsweise das Standardfarbschema oder die Schriftart Ihrer Website ändern. Einige Blockdesigns bieten mehrere globale Stile zur Auswahl.
- Seiten- oder Beitragsstile : Passen Sie Ihr Design pro Seite oder pro Beitrag an, z. B. durch Ändern der Standardfarben in Ihrem Beitrag über Konversations-KI.
- Blockspezifische Stile : Passen Sie einzelne Blöcke an. Zum Beispiel, indem Sie die Zurück-Schaltfläche und die Weiter-Schaltfläche in unterschiedlichen Farben gestalten.
So greifen Sie auf Stile zu
Klicken Sie im Site-Editor auf die Schaltfläche Stile (◑) in der oberen rechten Ecke. Sie sollten dann vier Stiloptionen sehen:
- Typografie : Verwalten Sie das Erscheinungsbild des Textes Ihrer Website. Sie können die Einstellungen für normalen Text und Links separat anpassen. So können Sie beispielsweise die Standard-Link-Farben anpassen, ohne Ihren anderen Text zu beeinflussen.
- Farben : Verwalten Sie die Farbpalette für Ihre Website.
- Layout : Verwalten Sie das Layout und die Struktur Ihrer Website.
- Blöcke : Verwalten Sie das Erscheinungsbild der Blöcke auf Ihrer Website. Sie können auf einen Block klicken, um die Optionen dafür anzuzeigen.
5. Listenansicht
Die Listenansicht ist eine weitere großartige Funktion von WordPress Full Site Editing, auf die Sie zugreifen können, indem Sie im Site-Editor auf die drei Zeilen (☰) klicken. Die Listenansicht zeigt dir jedes Blockelement auf deiner Seite als Liste. Dies ist besonders praktisch, wenn Sie lange Inhaltsseiten verwalten, wie z. B. einen eingehenden Blick auf RDD (Resilient Distributed Datasets).
Was ist so toll an der Listenansicht? Sie können Blöcke (oder Gruppen von Blöcken) neu organisieren, indem Sie sie per Drag-and-Drop an die gewünschte Stelle ziehen. Wenn Sie eine Gruppe von Blöcken ausgewählt haben, werden diese blau hervorgehoben angezeigt. Sie können Blöcke auch löschen oder auf die drei Punkte (⋮) neben einem Block klicken, um weitere Optionen wie Kopieren oder Bearbeiten anzuzeigen.
Das wegnehmen
WordPress Full Site Editing (FSE) ist eine großartige Möglichkeit, die neuesten Webdesign-Trends für Ihre Website zu nutzen. Es erweitert das Blockdesignkonzept und bietet mehrere neue Funktionen, die Ihnen beim Erstellen und Anpassen Ihrer Website helfen.
Sie können über die neue Site-Editor-Funktion auf unsere Auswahl der fünf wichtigsten Funktionen der vollständigen Site-Bearbeitung zugreifen. Von dort aus können Sie Seitenvorlagen anpassen, aus einer Reihe von Gestaltungsoptionen wählen und einzelne Blöcke verwalten. Außerdem können Sie dies ohne Codierung tun, was die vollständige Bearbeitung von WordPress-Sites perfekt für Anfänger macht.
—–
Über unsere Gastautorin: Grace Lau ist Director of Growth Content bei Dialpad, einer KI-gestützten Cloud-Kommunikationsplattform und Callcenter-Lösungen für Unternehmen für eine bessere und einfachere Zusammenarbeit im Team. Sie hat über 10 Jahre Erfahrung in Content Writing und Strategie. Derzeit ist sie für die Leitung von Strategien für Marken- und redaktionelle Inhalte verantwortlich und arbeitet mit SEO- und Ops-Teams zusammen, um Inhalte zu erstellen und zu pflegen. Grace hat auch für andere Domains wie WebSitePulse und PayTabs geschrieben. Hier ist ihr LinkedIn.

