Die 6 besten Orte, um ein Kontaktformular für mehr Leads hinzuzufügen
Veröffentlicht: 2018-09-11Machen Sie es Ihren Website-Besuchern so einfach wie möglich, Sie zu erreichen? Indem Sie Ihr Kontaktformular an prominenten Stellen auf Ihrer Website platzieren, erhalten Sie mehr Anfragen von Ihren Besuchern.
In diesem Artikel zeigen wir Ihnen die Top 6 Orte, an denen Sie ein Kontaktformular für mehr Leads in Ihre Website einbinden können.
Steigern Sie Leads mit Kontaktformularen
Jede Seite Ihrer Website muss die Besucher durch den Prozess führen, um zufriedene Kunden zu werden, unabhängig davon, in welcher Branche Sie tätig sind. Egal, ob Sie…
- Ein Blogger, der nach Gelegenheiten zum Reden sucht
- Ein Geschäftsinhaber sucht Kunden
- Ein E-Commerce-Shop, der den Umsatz steigert
- Ein gemeinnütziger Veranstalter, der Spenderbeziehungen fördert
… es ist wichtig, Besucher zu ermutigen, den ersten Schritt auf ihrer Customer Journey zu machen.
Um Ihren Website-Besuchern den Einstieg zu erleichtern, benötigen Sie auf jeder Seite einen Call-to-Action. Dies ist eine Art Aufforderung, die einen Besucher dazu ermutigt, Maßnahmen zu ergreifen, um Kunde zu werden, z. B. um Ihrem E-Mail-Newsletter beizutreten oder ein verlockendes Inhalts-Upgrade herunterzuladen.
Mehr dazu erfahren Sie im Anfängerleitfaden unserer Schwester-Website zum E-Mail-Marketing.
Wie können Sie also einen Call-to-Action in die Posts und Seiten Ihres Blogs einfügen? Und wie wird Ihnen dies helfen, mehr Leads zu erhalten?
Nun, es gibt eine einfache Lösung: indem Sie ein einfaches Kontaktformular erstellen.
Hier sind 6 Orte, an denen Sie ein Kontaktformular auf Ihrer Website einfügen können, damit Sie mehr Leads sammeln können.
1. In deiner Seitenleiste
Wenn Sie ein Kontaktformular in der Seitenleiste Ihrer Website platzieren, ist es leicht zugänglich, egal wo sich Besucher auf Ihrer Website befinden, einschließlich Ihrer Blog-Posts. Ihr Formular kann auf der linken oder rechten Seite der Website wie folgt erscheinen:

Benötigen Sie Hilfe bei der Platzierung des WordPress-Kontaktformular-Widgets? Sehen Sie sich unser Tutorial an: So fügen Sie ein Kontaktformular in einem WordPress-Seitenleisten-Widget hinzu.
2. Über die Seite
Eine oft übersehene Gelegenheit, mit Ihren Besuchern in Kontakt zu treten, befindet sich auf Ihrer About-Seite. Um diese Seite optimal zu nutzen, denken Sie daran, diese Details anzugeben:
- Was Ihr Unternehmen in einfacher Sprache macht.
- Was zufriedene Kunden über ihre Erfahrungen mit Ihnen sagen .
- Wer arbeitet in Ihrem Unternehmen und wie erreichen Sie jede Person?
- Eine Geschichte darüber, wie sich Ihre Produkte und Dienstleistungen auf Menschen auswirken.
- Ein Call-to-Action , der Besucher motiviert, jetzt etwas zu tun, beispielsweise ein Kontaktformular.
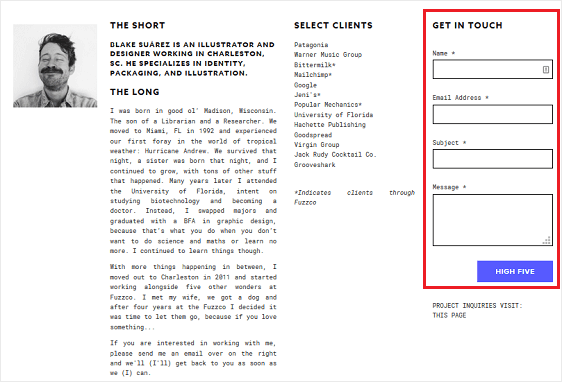
Um ein Beispiel für eine herausragende About-Seite zu sehen, besuchen Sie die Website von Blake Suarez. Die Seite schafft Vertrauen, stellt den Seitenbesitzer vor, erzählt eine Geschichte und endet mit einem Kontaktformular.

3. Kontaktseite
Ihre Kontaktseite ist eine der wichtigsten Seiten Ihrer Website. Besucher, die es besuchen, machen eher Geschäfte mit Ihnen.
Um Ihrem Besucher zu helfen, den nächsten Schritt zu einem zufriedenen Kunden zu machen, sollten Sie Folgendes beachten:
- Formulieren Sie, warum sich jemand mit Ihnen in Verbindung setzen sollte und wie Sie ihm helfen können, seine Bedürfnisse zu lösen.
- Listen Sie Ihre Telefonnummer für Besucher auf, die es vorziehen, durch einen Anruf unterstützt zu werden.
- Verknüpfen Sie Social Media-Konten wie Twitter, Facebook und Instagram, um Besuchern die Möglichkeit zu geben, mit dem Unternehmen in Kontakt zu treten.
- Fügen Sie ein kurzes Formular mit Feldern ein, die Ihnen helfen zu verstehen, wer Sie kontaktiert, ohne Spam zu erhalten
- Leiten Sie Besucher auf eine Dankesseite um , auf der erklärt wird, wann und wie Sie sie kontaktieren.
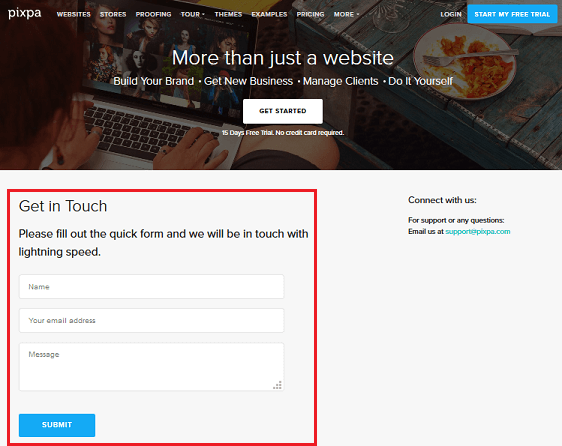
Wenn Sie es Ihren Besuchern mit den obigen Tipps leicht machen, Sie zu erreichen, wie es Pixpa im folgenden Beispiel tut, werden Sie eine Zunahme der Anzahl der von Ihnen gesammelten Leads feststellen.


Wussten Sie, dass WPForms auch einen Offline-Modus hat? Auf diese Weise können Sie Leads erfassen, auch wenn der Besucher seine Internetverbindung verliert. Offline-Formulare sind nur einer der Gründe, warum WPForms eine großartige Typeform-Alternative ist.
4. Über der Falte… oder darunter
Es wird seit langem darüber diskutiert, ob Sie Ihr Kontaktformular oben oder unten auf der Homepage Ihrer Website platzieren sollten. Und die Wahrheit ist, dass jede Website je nach Zielgruppe von dem einen oder dem anderen profitiert.
Laut einer von der Nielsen Norman Group durchgeführten Studie wurden Inhalte, die „above the fold“ platziert wurden, von Website-Besuchern 102 % häufiger gesehen als Inhalte, die unterhalb des fold platziert wurden.
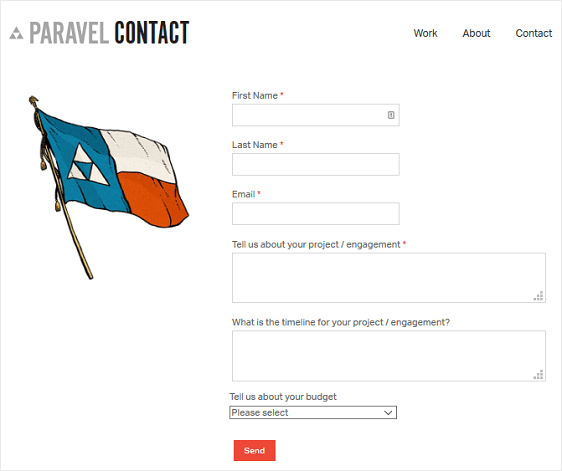
Wenn Sie also ein Kontaktformular zu Ihrer Website hinzufügen, wie es Paravel tut, werden Sie auf jeden Fall in Ihrem Kontaktformular aktiv, da es weit über den Tellerrand hinausgeht.

Das heißt, es gibt die Vorstellung, dass Leute, die scrollen, dies aus einem bestimmten Grund tun.
Personen, die auf Webseiten nach unten scrollen, zeigen Interesse an Ihrem Angebot und werden daher wahrscheinlich eher ein Kontaktformular auf Ihrer Website ausfüllen und absenden, auch wenn es unterhalb des Falz angezeigt wird.
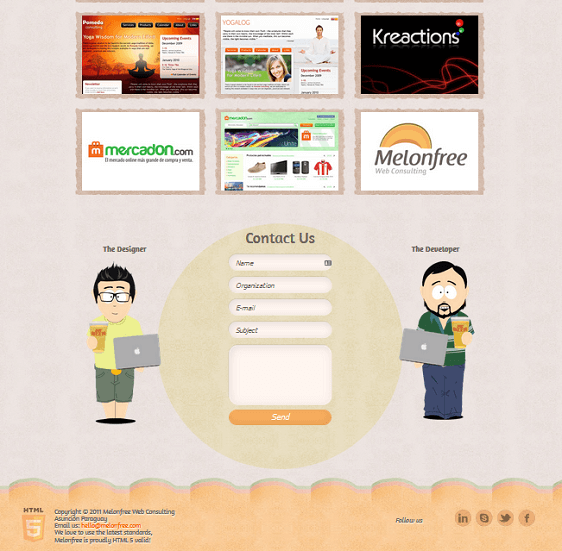
Nehmen Sie zum Beispiel Melonfree Web Consulting.

Benutzer müssen bis zum Ende der Seite scrollen, um auf das Kontaktformular zuzugreifen. Unterwegs sehen sich die Benutzer jedoch Informationen über ihre Dienste an, erfahren, warum Melonfree das richtige Unternehmen ist, und haben sogar Zugriff auf ein Portfolio früherer Arbeiten.
Die Idee dabei ist, dass Benutzer, die auf einer Webseite so weit nach unten gelangen und feststellen, dass sie sich melden müssen, nachdem sie alles über Ihr Unternehmen erfahren haben, sie werden es tun.
5. Nach Blog-Posts
Wenn Sie den oben genannten Gedanken folgen, wenn es um die Platzierung von Kontaktformularen auf der Homepage Ihrer Website geht, können Sie eines unter dem Blog-Inhalt Ihrer Website hinzufügen.
Nochmals, jemand, der einen ganzen Blog-Beitrag durchgeht, sei es vollständig oder indem er das, was Sie geschrieben haben, scannt, wird eines von zwei Dingen tun:
- Verlasse deine Seite für immer, weil ihnen nicht gefallen hat, was du geschrieben hast und sie nicht die Absicht haben, jemals wiederzukommen
- Oder das wahrscheinlichere Szenario, bei dem Sie sich entweder mit Ihnen in Verbindung setzen oder weiter den Inhalt Ihrer Website lesen und Ihr Formular ausfüllen, wenn alles fertig ist
Wenn Sie Leser mit Ihrem Site-Inhalt begeistern können und ihnen die Möglichkeit geben möchten, Sie zu kontaktieren, wenn sie Ihr Angebot gesehen haben, tun Sie dies direkt nach einem Blog-Post mit einem einfachen Kontaktformular.
6. Der Footer-Bereich
Viele Leute scrollen zum Ende von Websites, um weitere Informationen zu erhalten. Tatsächlich suchen viele Leute nach Social-Media-Symbolen, einer Über uns-Seite, Karten von physischen Geschäftsstandorten und Kontaktinformationen.
Anstatt Website-Besucher zu einer separaten Kontaktseite navigieren zu lassen, vereinfachen Sie den Prozess für diejenigen, die möglicherweise in erster Linie mit Ihrem Unternehmen nicht einverstanden sind.
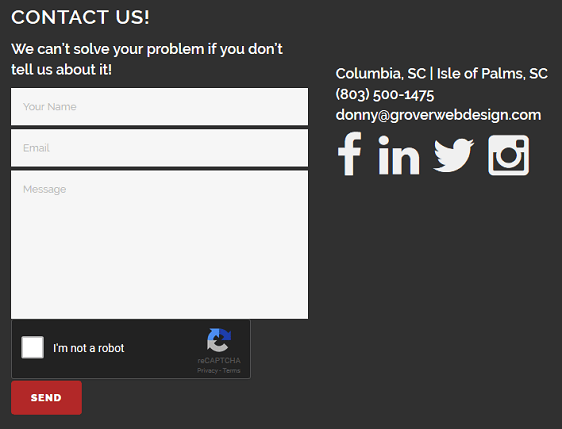
Sehen Sie sich zur Inspiration die Fußzeile von Grover Web Design an.

Sie enthalten nicht nur ein kurzes Kontaktformular, sondern auch die physische Adresse, Telefonnummer und Social-Media-Symbole ihres Unternehmens, was genau das ist, wonach die Leute suchen, wenn sie zur Fußzeile einer Website scrollen.
Wenn Sie Hilfe bei WPForms benötigen, lesen Sie unsere Schritt-für-Schritt-Anleitung zum Hinzufügen eines Kontaktformulars zu Ihrer WordPress-Fußzeile.
Abschließend
Und da hast du es! 6 ausgezeichnete Orte, um ein Kontaktformular auf Ihrer Website zu platzieren, damit sich die Leute jederzeit mit Ihnen in Verbindung setzen können.
Sie möchten noch mehr aus Ihren Kontaktformularen machen? Sehen Sie sich an, wie Sie einen Kontakt aus einem Popup-Fenster in WordPress erstellen, damit Sie überall auf Ihrer Website ein Kontaktformular hinzufügen können.
Also, worauf wartest Du? Beginnen Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin.
Und nicht vergessen, wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte auf Facebook und Twitter.
