So verwenden Sie ein Facebook-Pixel zum Verfolgen von Formularübermittlungen (einfach)
Veröffentlicht: 2020-12-21Möchten Sie ein Facebook-Pixel verwenden, um Ihre Formulareinsendungen zu verfolgen? Durch das Einbetten eines Pixels können Sie Ihre Website ganz einfach an Personen weitervermarkten, die Ihre Formulare bereits verwendet haben.
Wir führen Sie durch den einfachsten Weg, um Pixel-Tracking in Ihren WordPress-Formularen zum Laufen zu bringen. Auf diese Weise können Sie Formularübermittlungen einfach verfolgen und Ihre Werbekampagnen optimieren.
Sobald Sie das Pixel auf Ihrer Website installiert haben, können Sie Ihre Besucherdaten verwenden, um ganz einfach benutzerdefinierte Zielgruppen für Ihre Anzeigen zu erstellen.
Erstellen Sie jetzt Ihr WordPress-Kontaktformular
Was verfolgt das Facebook-Pixel?
Das Facebook-Pixel verfolgt die Benutzeraktivität auf Ihrer Website. Es ist nützlich, um die Anzahl der Conversions zu messen, die Sie über Ihren Checkout erhalten, oder um wichtige Aktionen auf Ihrer Website zu messen.
Das Facebook-Pixel verwendet ein Cookie, um einen Benutzer zu identifizieren, wenn er Ihre Website besucht. Es verfolgt Ereignisse wie:
- Artikel angesehen, gekauft oder zu einer Wunschliste hinzugefügt
- Schaltflächen in den Warenkorb geklickt
- Besuchte Seiten
- Zahlungsinformationen hinzugefügt
- Termine gebucht
- Und mehr.
Dies sind Beispiele für das, was Facebook als Standard-Events bezeichnet. Sie können Ihre eigenen benutzerdefinierten Ereignisse und benutzerdefinierten Konvertierungen hinzufügen.

Auf Grundlage der bei Ihren Veranstaltungen gesammelten Daten kann Facebook:
- Zeigen Sie Ihren Website-Besuchern Facebook-Anzeigen – Wenn ein Besucher beispielsweise Produkte ansieht und diese nicht kauft, können Sie Anzeigen erstellen, die ihn dazu ermutigen, zu einer speziellen Zielseite zurückzukehren, oder ihm einen Promo-Code anzeigen.
- Erstellen Sie Zielgruppen mit ähnlichen Merkmalen wie Ihre Besucher – Auf diese Weise können Sie für eine Zielgruppe werben, die den Personen ähnelt, die bereits auf Ihrer Website surfen. Da Facebook Ihre demografische Zielgruppe kennt, kann es Anzeigen für Personen mit ähnlichem Alter, Geschlecht, Interessen oder Standort schalten.
- Anzeigen für Kunden schalten, die am ehesten Geld ausgeben – Sie können benutzerdefinierte Zielgruppen erstellen, die bereits Geld ausgegeben haben, und Anzeigen auf diese Personen ausrichten. Dies kann Ihnen helfen, einen besseren Return on Investment bei der Werbung auf Facebook zu erzielen.
Das Verfolgen Ihrer Formular-Conversions ist eine großartige Möglichkeit, Ihren Umsatz aus Social Media-Anzeigen zu steigern. Sobald Sie wissen, wer konvertiert, haben Sie eine Goldgrube an wertvollen Daten, die Ihnen helfen können, Ihren Umsatz zu steigern, indem Sie sich effektiver auf Ihre idealen Kunden konzentrieren.
Nachdem wir nun verstanden haben, was das Facebook-Pixel kann, installieren wir ein Formular-Tracking-Pixel auf Ihrer Website, um Ihre Formulareinsendungen zu verfolgen.
So verwenden Sie ein Facebook-Pixel zum Verfolgen von Formularübermittlungen
Um dieses Tutorial mit uns durchzugehen, müssen Sie eine geschäftliche Facebook-Seite eingerichtet und einsatzbereit haben. Wir zeigen Ihnen, wie Sie das Facebook-Pixel am einfachsten einrichten, um Formulareinsendungen zu verfolgen.
- Installieren Sie das WPForms-Plugin
- Erstellen Sie eine Dankesseite für Formulareinsendungen
- Richten Sie Ihre Formularbestätigungsseite ein
- Erstellen Sie Ihr Facebook-Pixel, um Formularübermittlungen zu verfolgen
- Erstellen Sie Ihre benutzerdefinierte Konvertierung
Wenn Sie einen Werbeblocker verwenden, sollten Sie ihn deaktivieren, bevor Sie mit diesen Schritten beginnen. Wenn Ihr Werbeblocker aktiv ist, haben Sie möglicherweise Probleme, dem zu folgen, da einige der Schaltflächen und Optionen möglicherweise ausgeblendet sind.
Schritt 1: Installieren Sie das WPForms-Plugin
Zuerst installieren wir das WPForms-Plugin. WPForms ist der beste Formularersteller für WordPress, mit dem Sie jede Art von Formular erstellen können, ohne Code zu schreiben.

Wenn Sie Hilfe bei der Installation des Plugins benötigen, lesen Sie diese Anleitung zur Installation eines Plugins in WordPress.
Als nächstes müssen wir ein Formular erstellen. Hier ist eine Anleitung zum Erstellen eines einfachen Kontaktformulars in WordPress, das Ihnen bei der Einrichtung Ihres Formulars hilft.
Wenn Ihr Formular fertig ist, kehren Sie zu dieser Anleitung zurück und beginnen Sie mit Schritt 2 unten.
Schritt 2: Erstellen Sie eine Dankesseite für Formulareinsendungen
Jetzt müssen wir eine neue Seite in WordPress erstellen. Wir zeigen Besuchern diese Seite nach dem Absenden des Formulars, um das Absenden des Formulars als Ereignis zu erfassen. Sie können dies tun, indem Sie manuell Ereigniscode hinzufügen, aber wir verwenden eine superschnelle und einfache Methode.
Wir werden diese Seite auch ausblenden, damit sie nicht von jemandem aufgerufen werden kann, der sie versehentlich in einem Suchergebnis gefunden hat. Wenn diese Seite geladen wird, weiß der Facebook-Pixel, dass das Formular gesendet wurde und wir nicht nur zufällig besucht wurden.
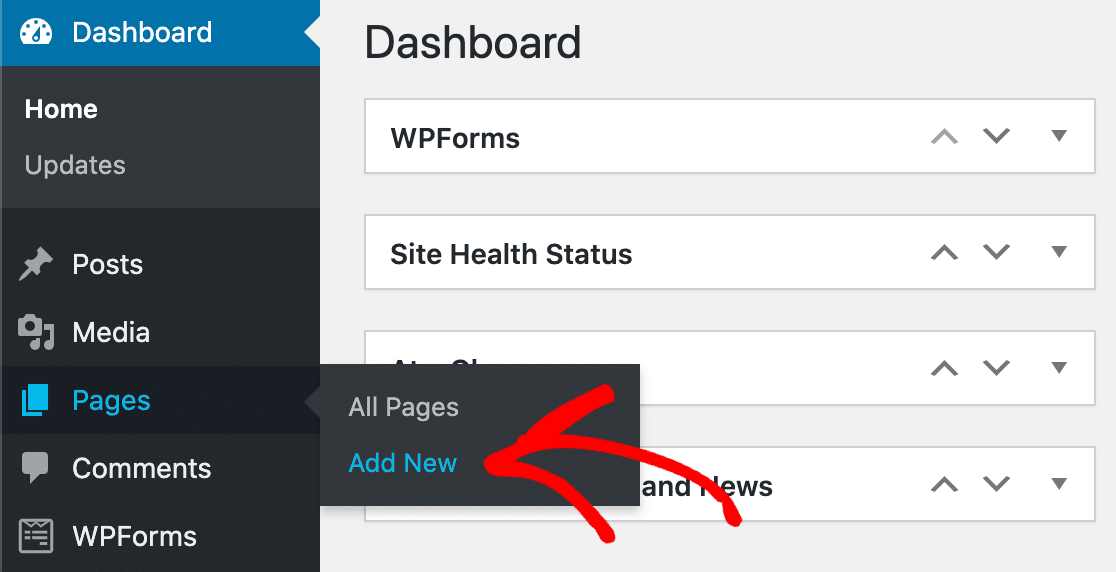
Klicken Sie zunächst auf Seiten » Neu hinzufügen .

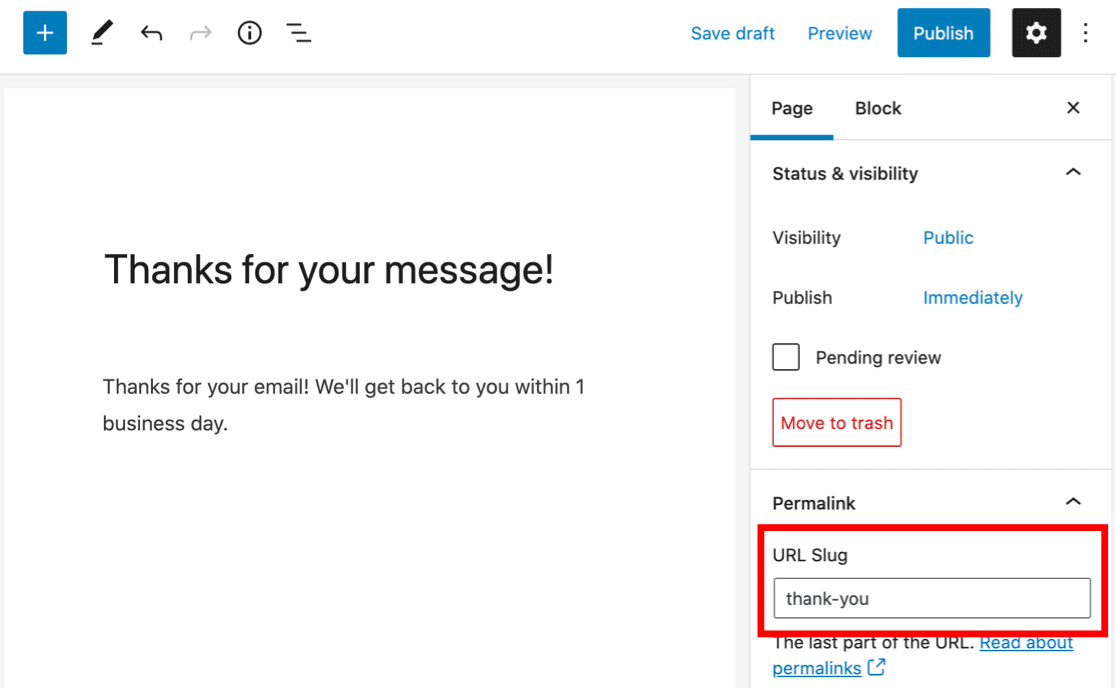
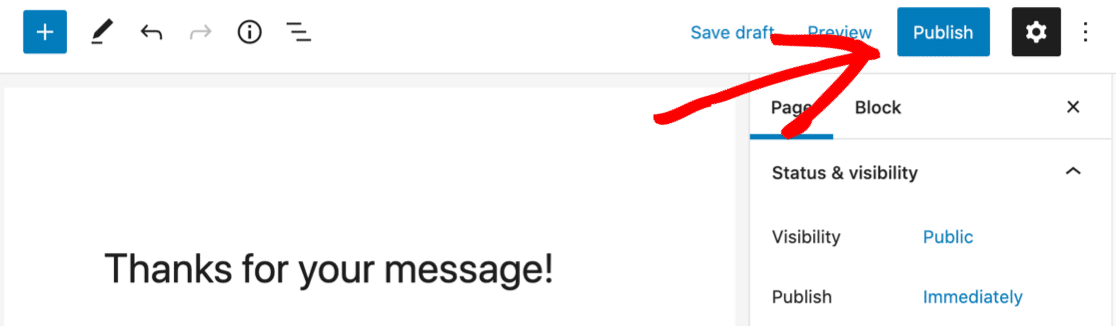
Erstellen Sie eine Dankesseite, die angezeigt wird, wenn Ihr Formular gesendet wurde. Sie können hier alles eingeben, was Sie wollen.
Wir schreiben eine kurze Dankesnachricht.
Geben Sie nun einen Slug oder Ihre Seite in das URL-Slug- Feld rechts ein.

Wir werden Danke als Slug für die Seite verwenden. Geben Sie hier unbedingt etwas Einzigartiges ein. Dies ist wichtig, da wir das Pixel benötigen, um diese Seite später leicht identifizieren zu können.
Verstecke deine Dankesseite
Als Nächstes sollten Sie sicherstellen, dass diese Dankesseite nicht von Suchmaschinen indiziert wird. Wir möchten nicht, dass jemand über eine Suche auf diese Seite gelangt und das Pixel auslöst, ohne das Formular abzusenden.
Um die Seite auszublenden, werden wir die Indexierungseinstellungen mit unserem SEO-Plugin ändern.
All in One SEO ist das beste Suchmaschinenoptimierungs-Plugin für WordPress, mit dem Sie ganz einfach steuern können, wie Ihre Website indiziert wird. Wir können die Einstellungen auf der Seite verwenden, um sicherzustellen, dass sie nicht von Suchmaschinen-Crawlern indiziert wird.
Stellen Sie sicher, dass Sie die Einstellungen für die Dankesseite ändern, nicht für Ihre gesamte Website.
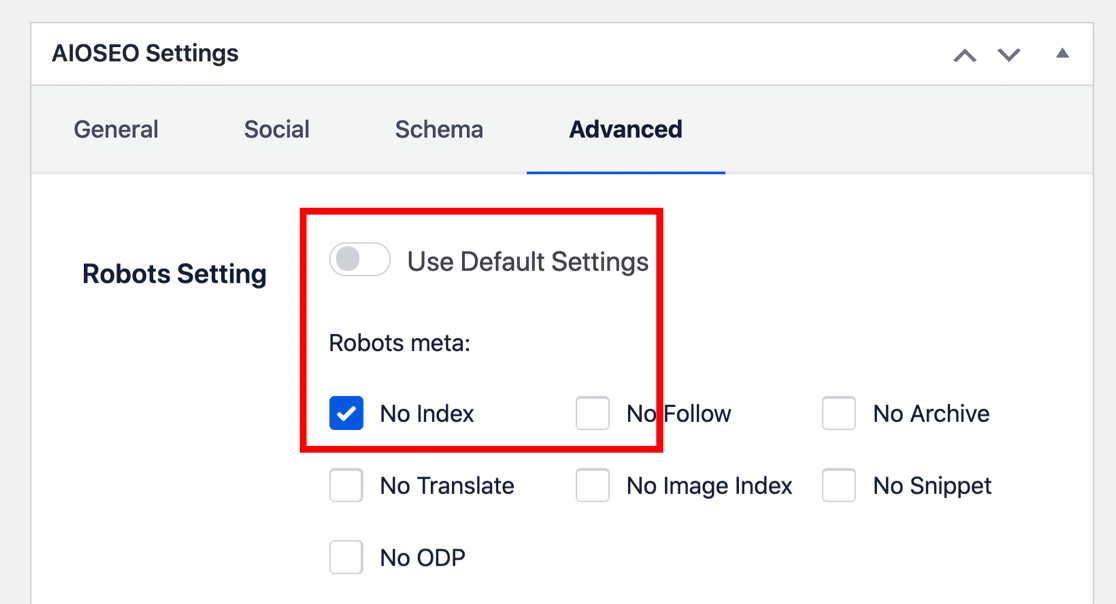
Deaktivieren Sie im Bereich AIOSEO-Einstellungen die Option Standardeinstellungen verwenden . Stellen Sie dann sicher, dass die Seite auf Kein Index festgelegt ist .

Wenn Sie Ihre neue Webseite speichern, werden Suchmaschinen davon abgehalten, sie in ihren Ergebnissen zu indizieren. Das bedeutet, dass die Ereignisverfolgung nur dann einen Besuch erfassen kann, wenn jemand von einer Formularübermittlung stammt.
Sie können eine Seite auf andere Weise auf Kein Index setzen. Sie können beispielsweise Ihrer robots.txt-Datei eine Zeile hinzufügen. Um mehr über verschiedene Möglichkeiten zu erfahren, eine Seite nicht zu indexieren, besuchen Sie dieses Tutorial zum Ausblenden einer WordPress-Seite vor Suchmaschinen.
Klicken Sie anschließend auf Veröffentlichen, um Ihre Seite zu veröffentlichen.

Vergewissern Sie sich abschließend, dass Ihre neue Dankesseite nicht automatisch zu einem Ihrer Navigationsmenüs hinzugefügt wurde.
Wenn ja, gehen Sie zu Darstellung » Menüs und entfernen Sie die Seite aus jedem Menü, damit niemand sie direkt besuchen kann. Sehen Sie sich diese Anleitung zum Bearbeiten des Navigationsmenüs in WordPress an, wenn Sie weitere Hilfe beim Entfernen der Seite aus Ihren Menüs benötigen.
Jetzt können wir zum Formular zurückkehren.
Schritt 3: Richten Sie Ihre Formularbestätigungsseite ein
Standardmäßig ist Ihre Formularbestätigung wahrscheinlich so eingerichtet, dass eine Dankesnachricht angezeigt wird. Dies ist eine großartige Möglichkeit, um schnell zu bestätigen, dass die Formularübermittlung funktioniert hat.
Für dieses Tutorial sollten Sie diese Einstellung jedoch ändern, damit WPForms stattdessen Ihre neue Dankesseite lädt.
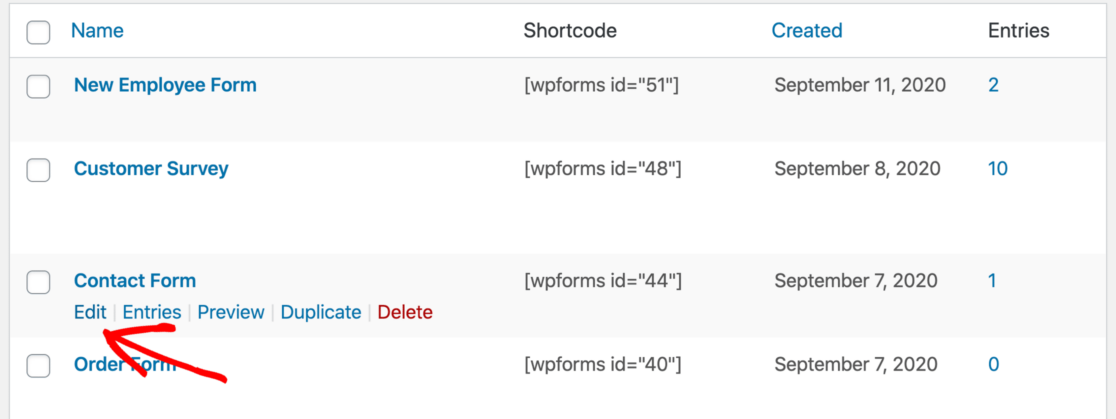
Klicken Sie zum Starten auf WPForms in der Seitenleiste. Fahren Sie nun fort und klicken Sie unter dem Namen des von Ihnen erstellten Formulars auf Bearbeiten .

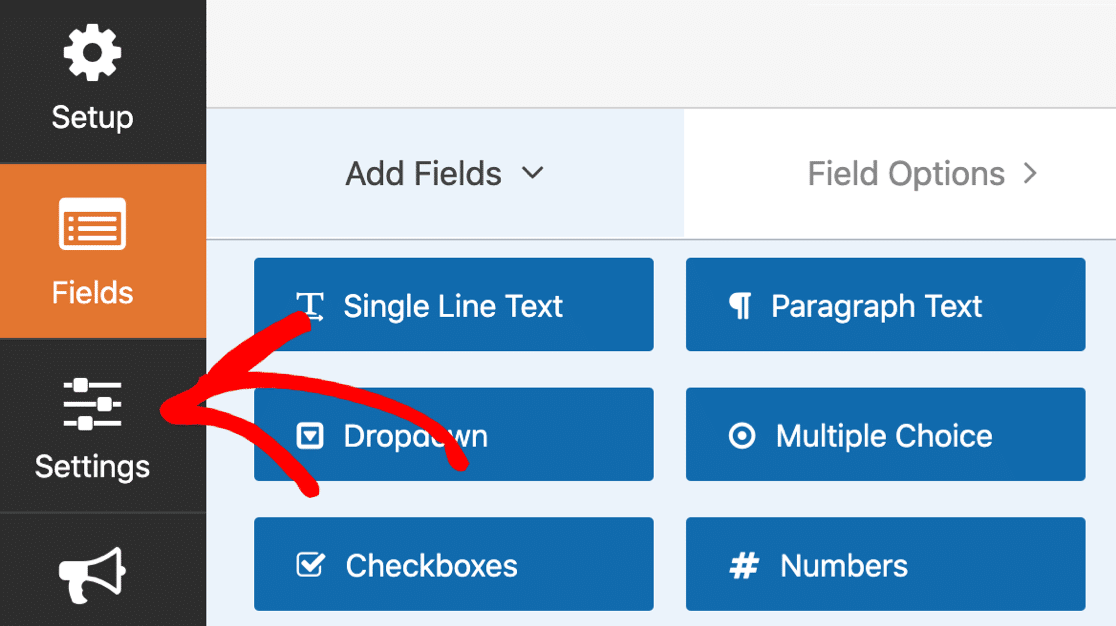
Klicken Sie im Formular-Builder links auf Einstellungen …

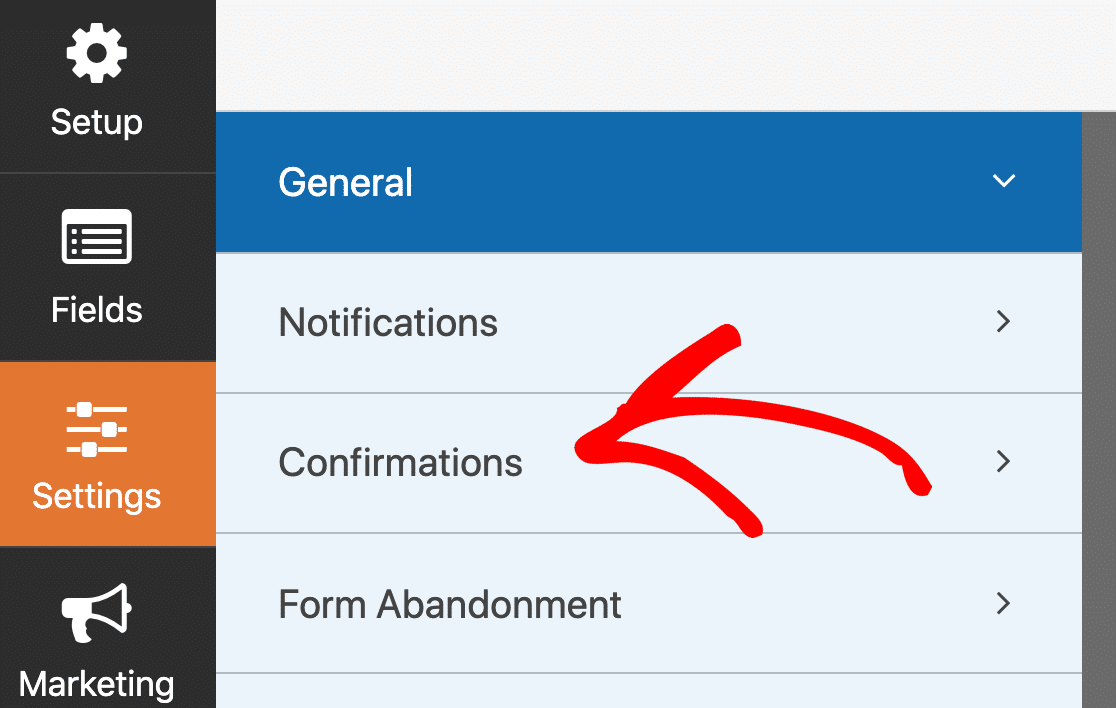
Klicken Sie nun auf Bestätigungen .

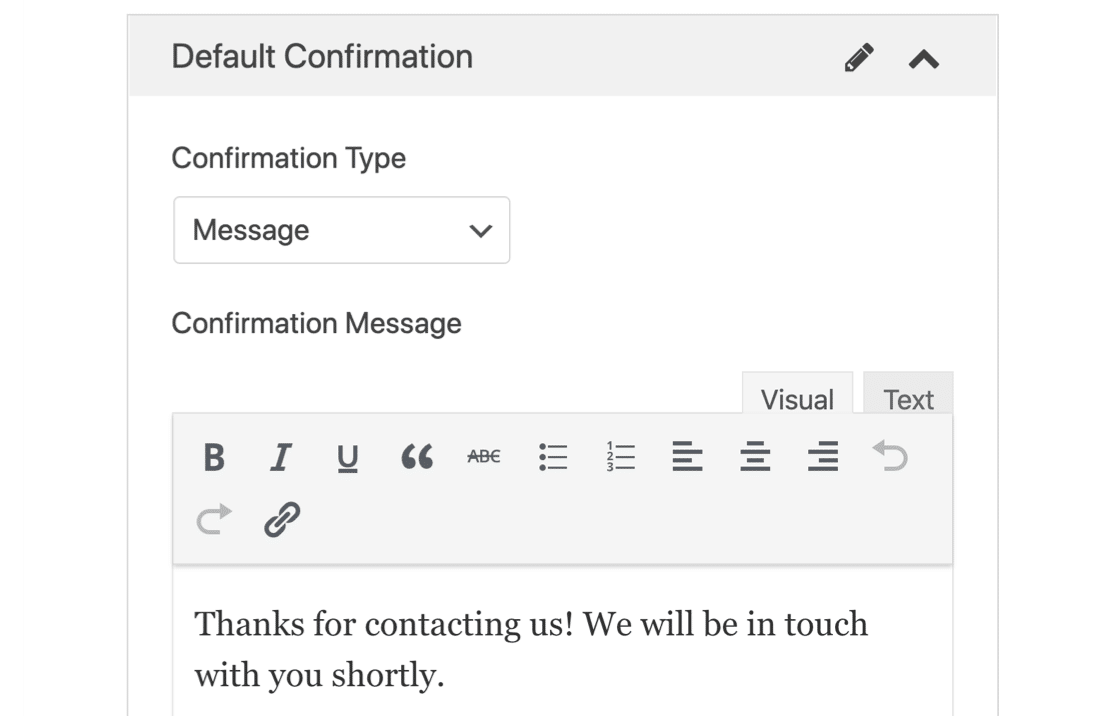
Überprüfen Sie auf der rechten Seite, ob Ihr Bestätigungstyp auf Nachricht eingestellt ist . Dadurch wird ein Feld mit etwas Text oder HTML angezeigt.


Lass uns das ändern.
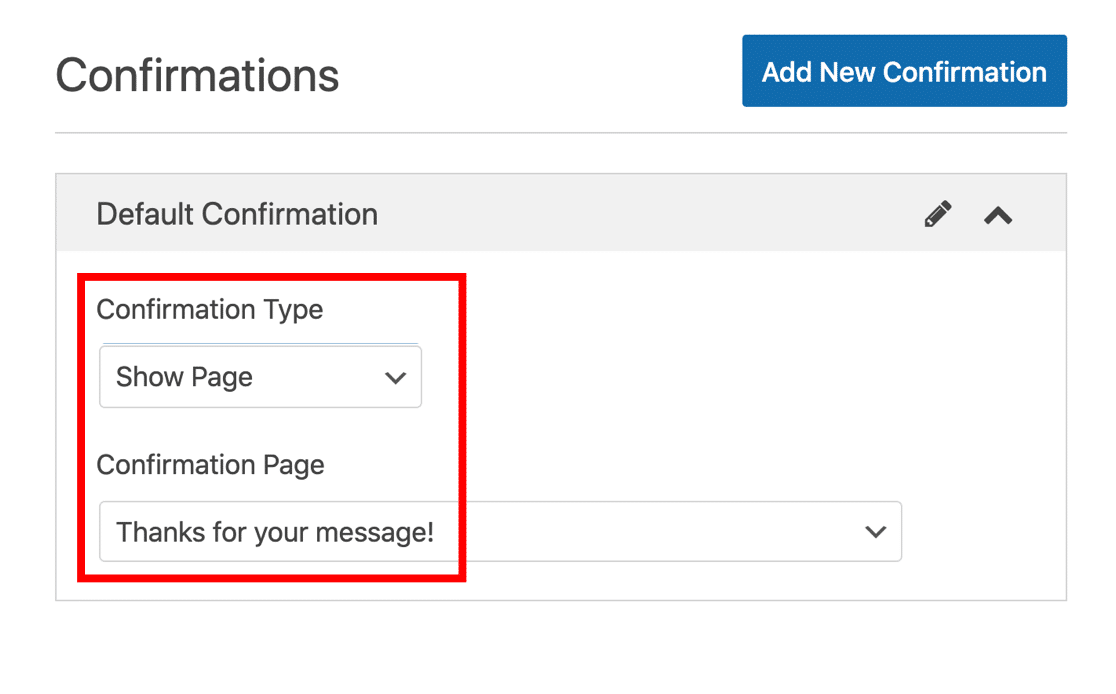
Wählen Sie im ersten Dropdown-Menü die Option Seite anzeigen aus. Wählen Sie dann im zweiten Dropdown-Menü den Namen Ihrer neuen Dankesseite aus.
Die Bestätigungseinstellungen sehen wie folgt aus:

Klicken Sie zum Abschluss oben im Formulargenerator auf Speichern .
Groß. Das Formular ist fertig. Jetzt können wir für den nächsten Schritt zu Facebook wechseln.
Schritt 4: Erstellen Sie Ihr Facebook-Pixel, um Formularübermittlungen zu verfolgen
In diesem Abschnitt führen wir Sie durch die grundlegenden Schritte zum Erstellen einer Facebook-Pixel-ID. Die Business-Tools von Facebook sind sehr leistungsstark, daher verwenden wir in diesem Tutorial nur die grundlegendsten Einstellungen.
Besuchen Sie zunächst den Facebook-Werbeanzeigenmanager. Melden Sie sich bei Facebook an, falls Sie dies noch nicht getan haben. Wenn Sie mehr als ein Ads-Konto haben, wählen Sie das richtige aus der Dropdown-Liste oben rechts aus.
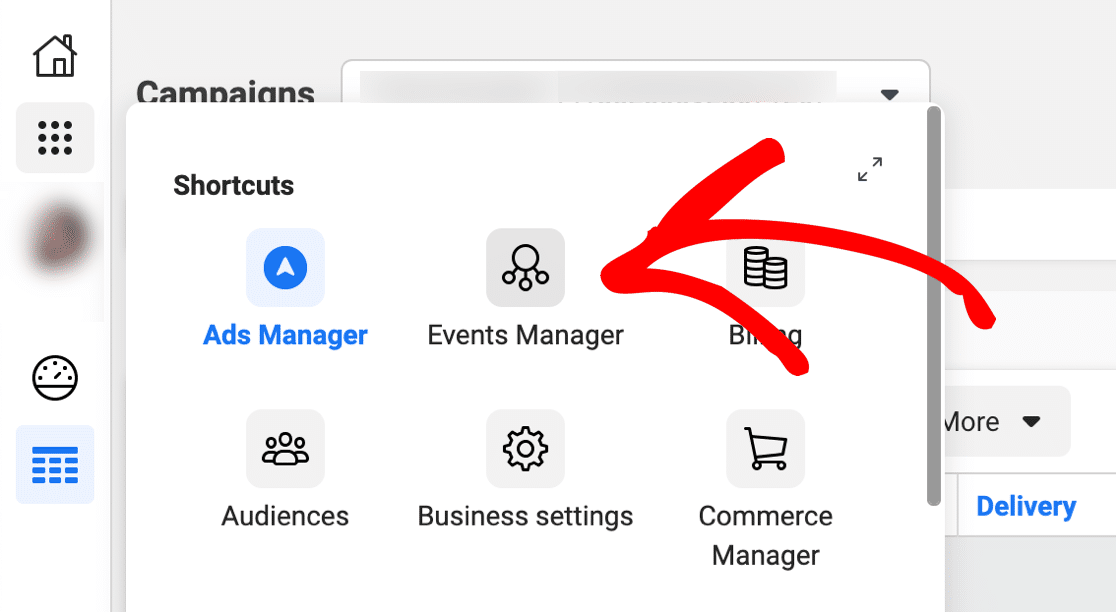
Schauen Sie in die Seitenleiste und klicken Sie auf das Symbol mit den 9 Punkten. Klicken Sie im erscheinenden Menü auf Event Manager .

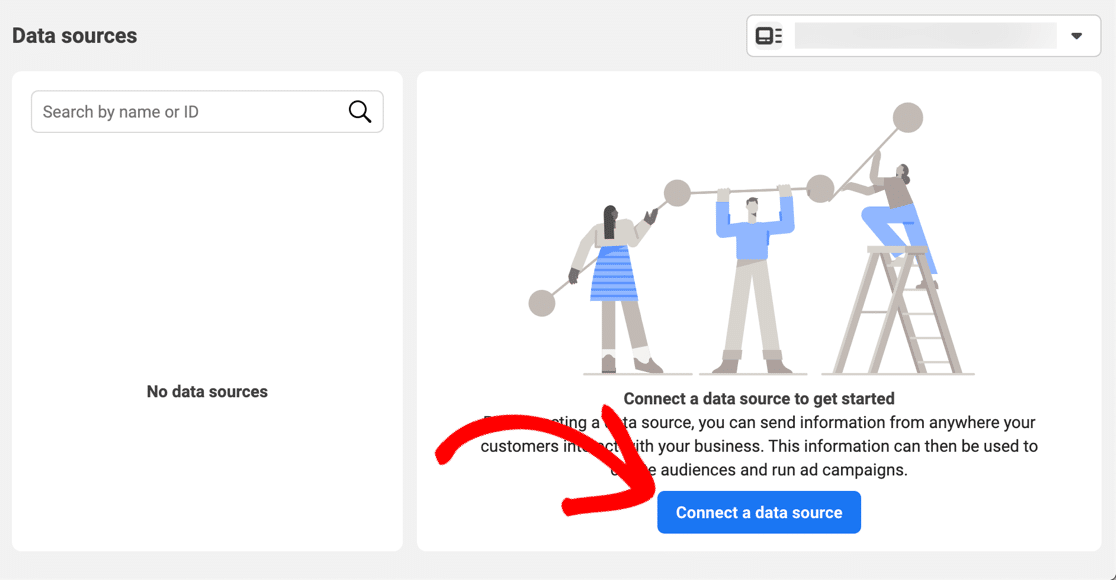
Wenn Ihr Konto wie unseres brandneu ist, werden Ihnen noch keine Datenquellen angezeigt. Fahren Sie fort und klicken Sie auf Datenquelle verbinden .

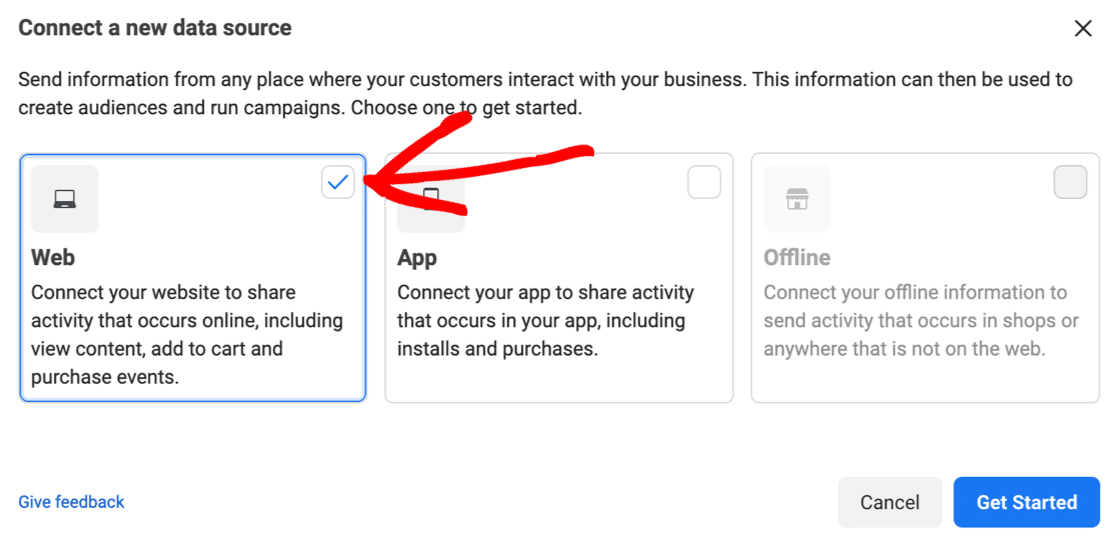
Wählen Sie im Popup Web aus und klicken Sie dann auf Erste Schritte .

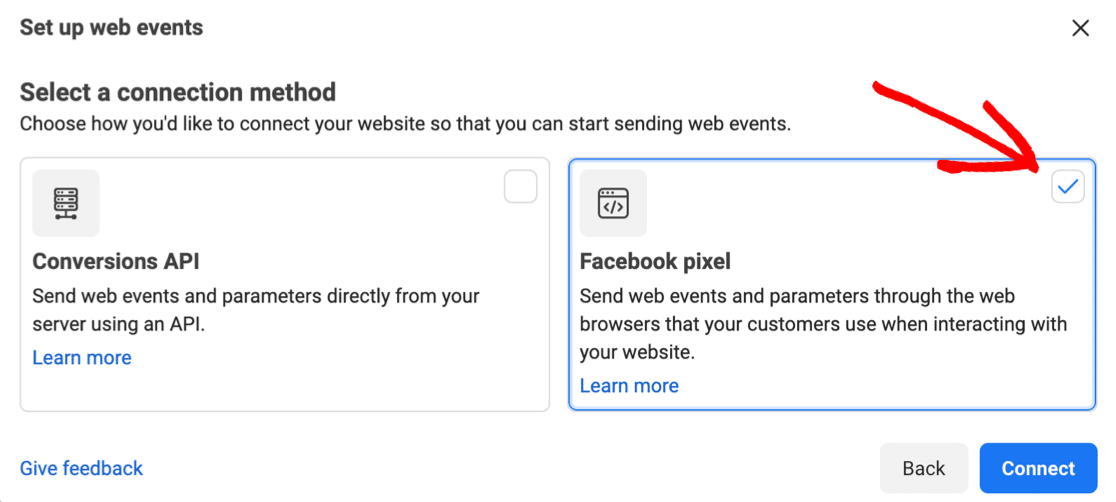
Klicken Sie im nächsten Menü auf Facebook Pixel und dann auf Verbinden .

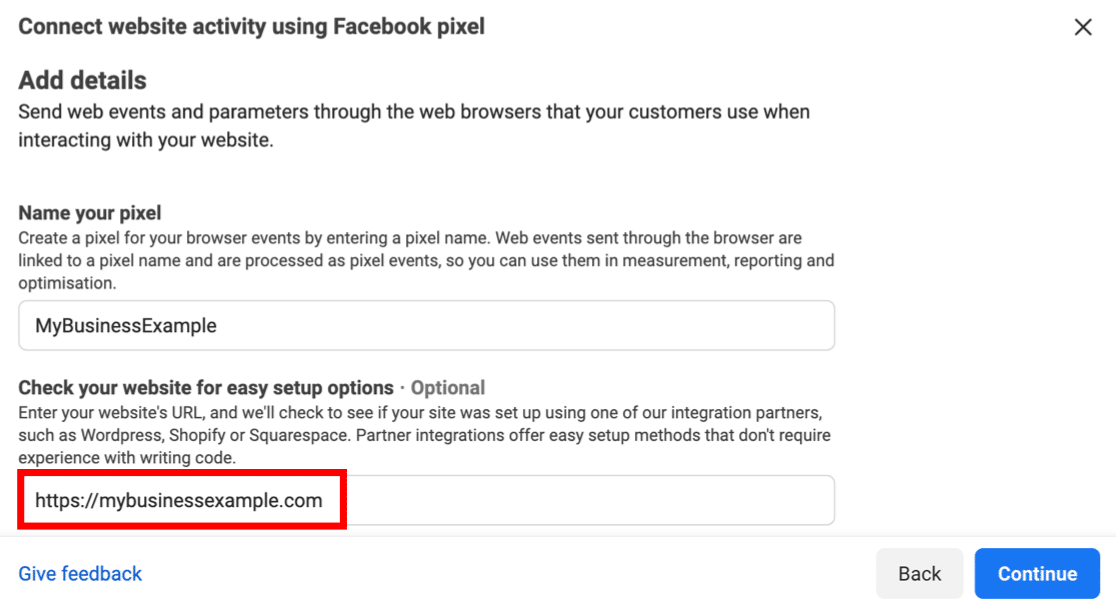
Jetzt haben Sie die Möglichkeit, Ihrem neuen Pixel einen Namen zu geben und Facebook die von Ihnen verwendete Plattform erkennen zu lassen – in unserem Fall WordPress.
Das zweite rot markierte Feld ist optional, sollte aber unbedingt ausgefüllt werden, da es die nächsten Schritte beschleunigt.

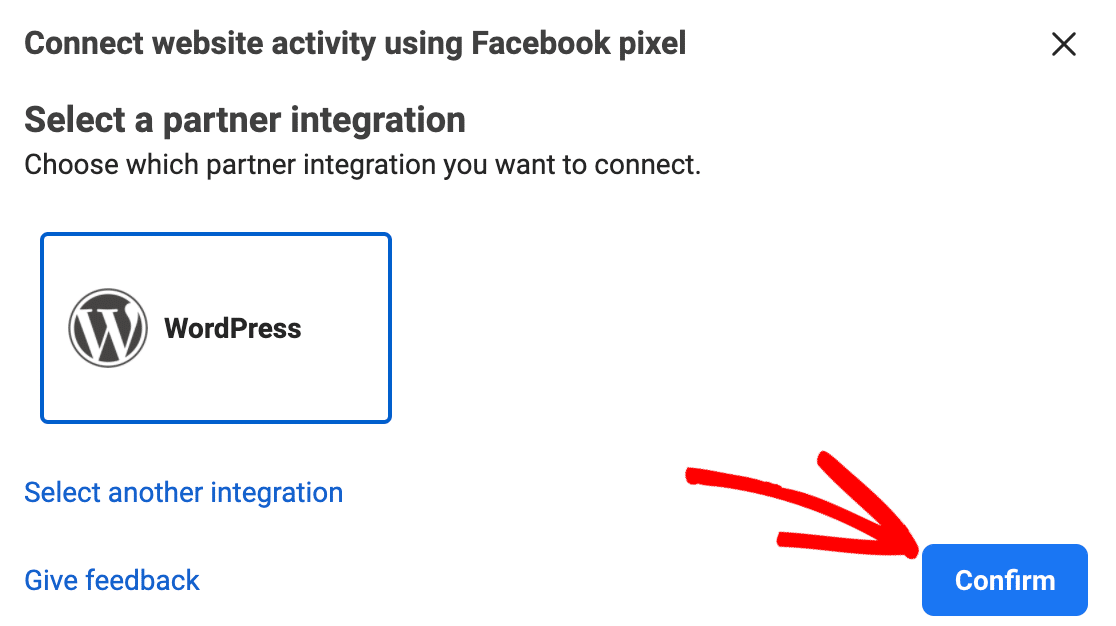
Facebook sollte jetzt erkennen können, dass Sie WordPress verwenden.
Klicken Sie auf Bestätigen .

Du bist fast da!
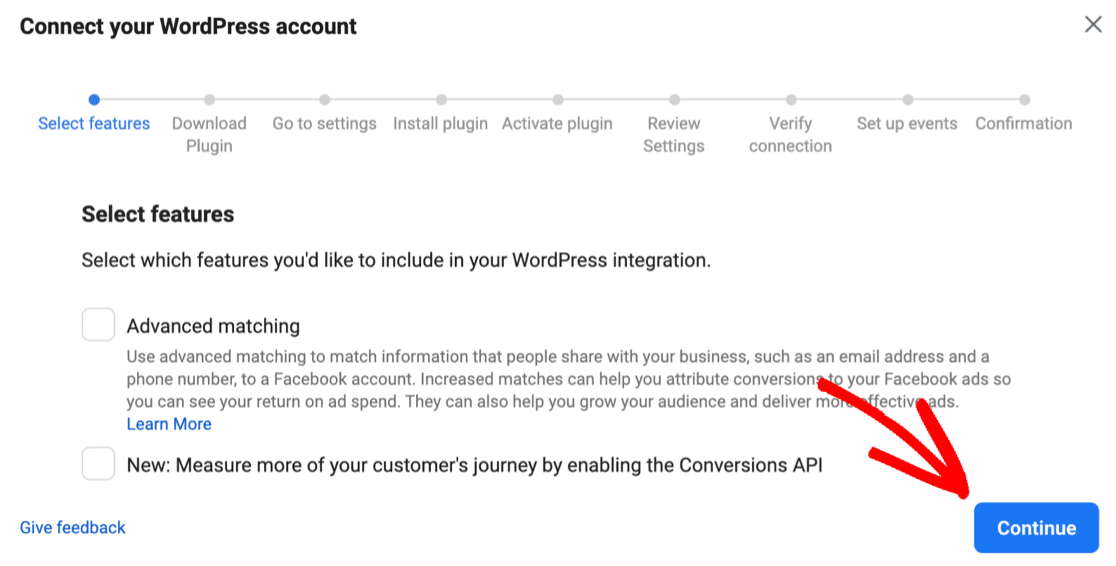
Ein neuer Assistent wird geöffnet und führt Sie durch die Installation des Facebook Pixel-Plugins. Wählen Sie hier die gewünschten Optionen aus und klicken Sie auf Weiter .

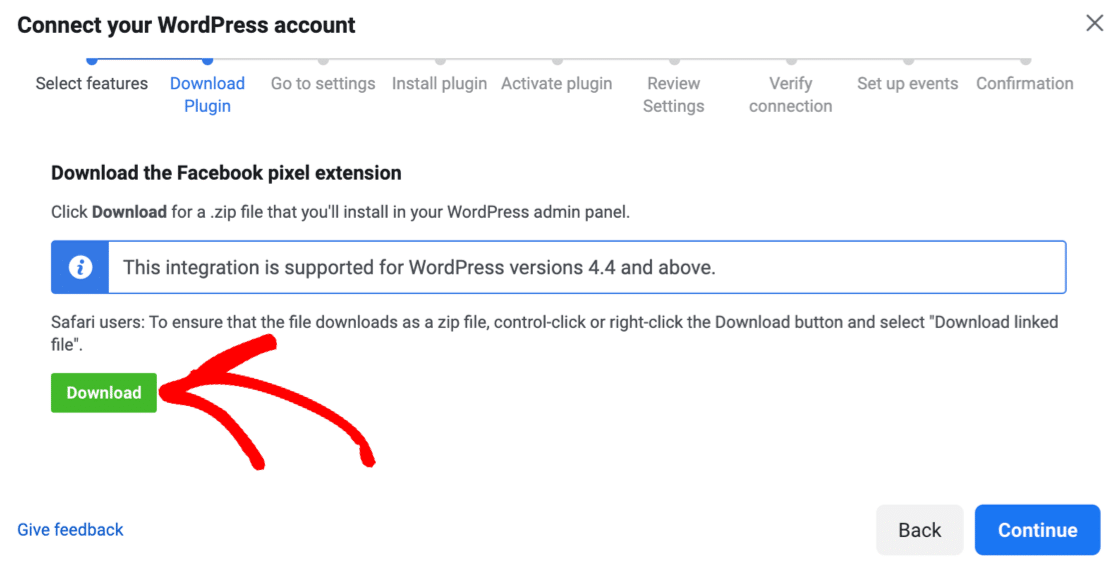
Klicken Sie auf Download , um das Facebook Pixel WordPress-Plugin herunterzuladen, und führen Sie dann die verbleibenden Schritte durch, um das Pixel auf Ihrer Website zu installieren. Der Assistent stellt mithilfe Ihrer Pixel-ID eine Verbindung zu Ihrer Website her.

Erinnern Sie sich, wie wir vorhin Werbeblocker erwähnt haben? Wenn ein Werbeblocker ausgeführt wird, wird der Download-Link für das Plugin möglicherweise nicht angezeigt. Sie sollten Ihren Werbeblocker deaktivieren und die Seite neu laden und dann die Installation ab diesem Punkt fortsetzen.
Testen Sie Ihr Facebook-Pixel in WordPress
Wenn Sie das Facebook-Pixel-Plugin installieren, fügt es automatisch den Facebook-Pixel-Tracking-Code zu jeder Seite Ihrer Website hinzu. Dies ist eine sehr bequeme Möglichkeit, Benutzeraktivitäten zu verfolgen, und es ist viel einfacher, als Ihren Vorlagen manuell ein Snippet hinzuzufügen.
Dein Pixel sollte sofort damit beginnen, Facebook-Ereignisse zu erfassen und die Daten an Facebook zu senden. Sie sollten dies jedoch überprüfen, bevor Sie mit dem nächsten Abschnitt fortfahren.
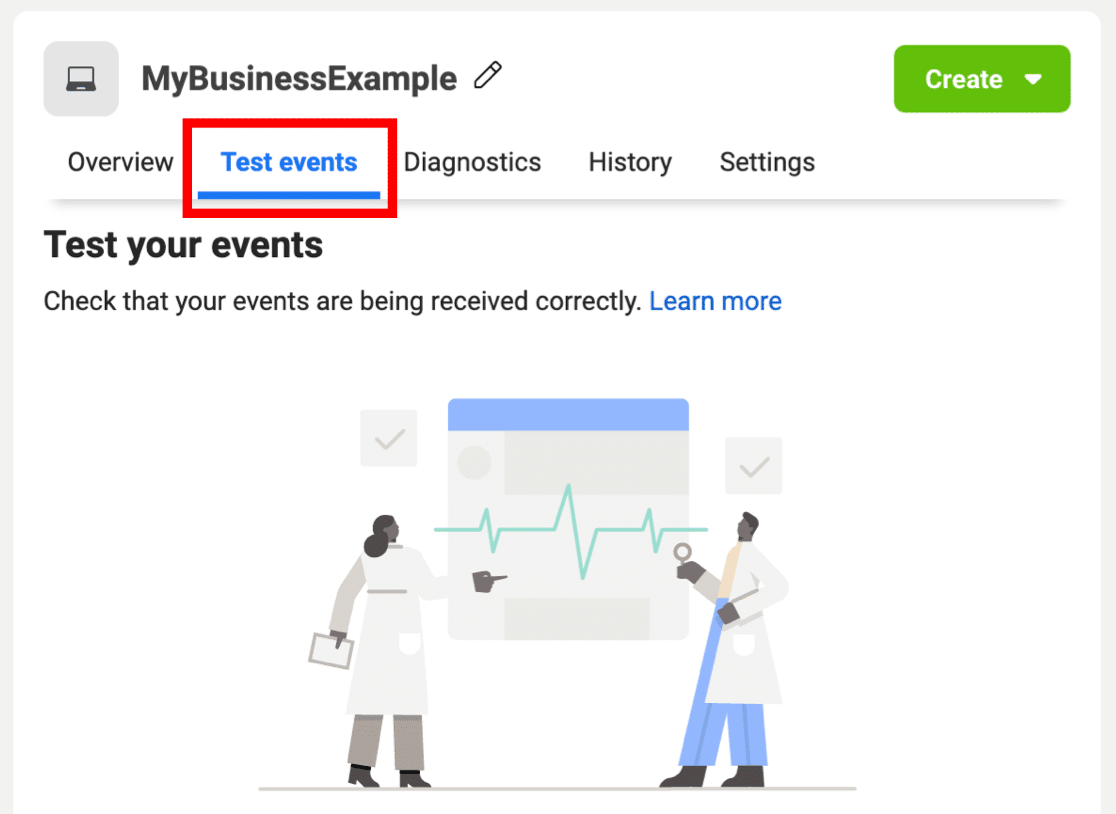
Klicken Sie hier , Test - Events Ihre Tracking - Pixel auszuprobieren. Lassen Sie diese geöffnet, öffnen Sie dann Ihre Website in einem anderen Tab und durchsuchen Sie sie.
Sie sollten jeden Seitenaufruf fast in Echtzeit sehen können, um Ihnen zu zeigen, dass der Code funktioniert.

Es gibt auch eine praktische Chrome-Erweiterung namens Facebook Pixel Helper, mit der Sie überprüfen können, ob der Pixelcode auf Ihrer Website funktioniert.
Das ist es! Der schwierige Teil ist getan, und Sie haben jetzt ein glänzendes neues Facebook-Pixel auf Ihrer Website.
Jetzt müssen wir nur noch Pixel anweisen, unsere Formulareinsendungen zu verfolgen. Bleiben Sie für den letzten Abschnitt des Tutorials auf dem gleichen Bildschirm.
Schritt 5: Erstellen Sie Ihre benutzerdefinierte Konvertierung
Jetzt sind wir in der Endphase und können unsere benutzerdefinierte Konvertierung hinzufügen. Auf diese Weise können wir Conversions von der Dankesseite unseres Formulars aus verfolgen.
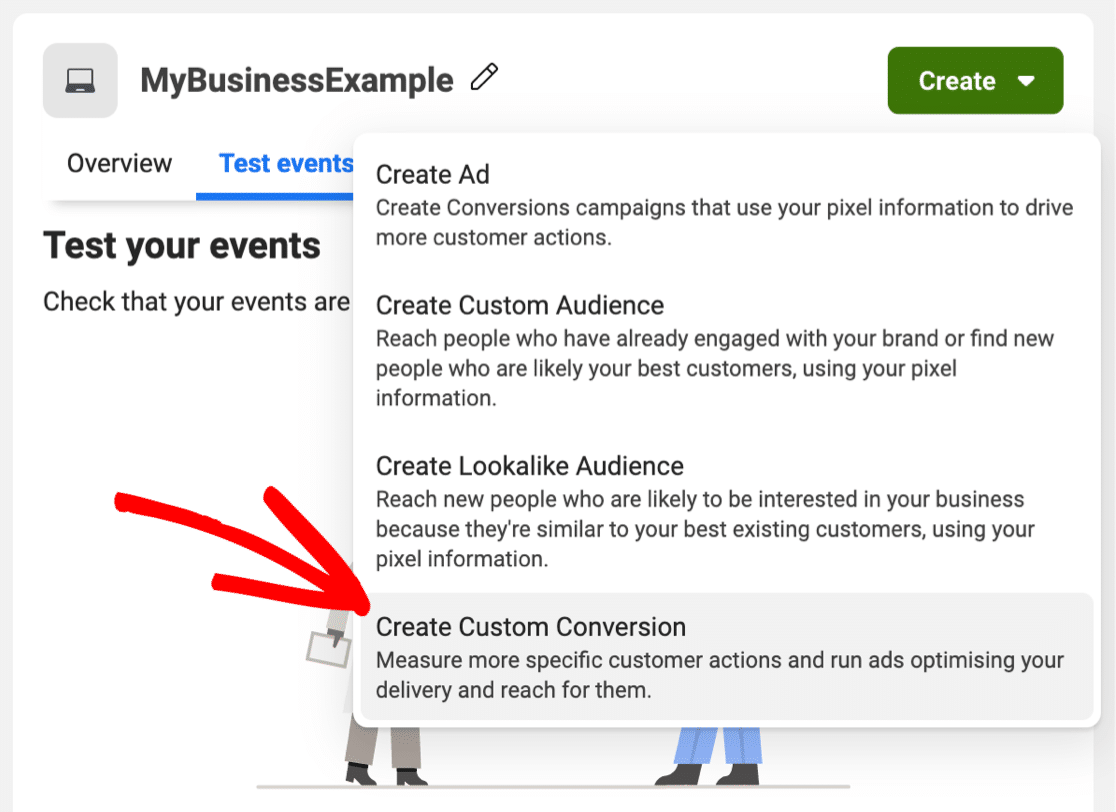
Klicken Sie zunächst auf das Dropdown-Menü Erstellen . Wählen Sie Benutzerdefinierte Konvertierung erstellen aus der Dropdown-Liste aus.

Wir werden die nächsten Optionen in 2 Gruppen durchgehen.
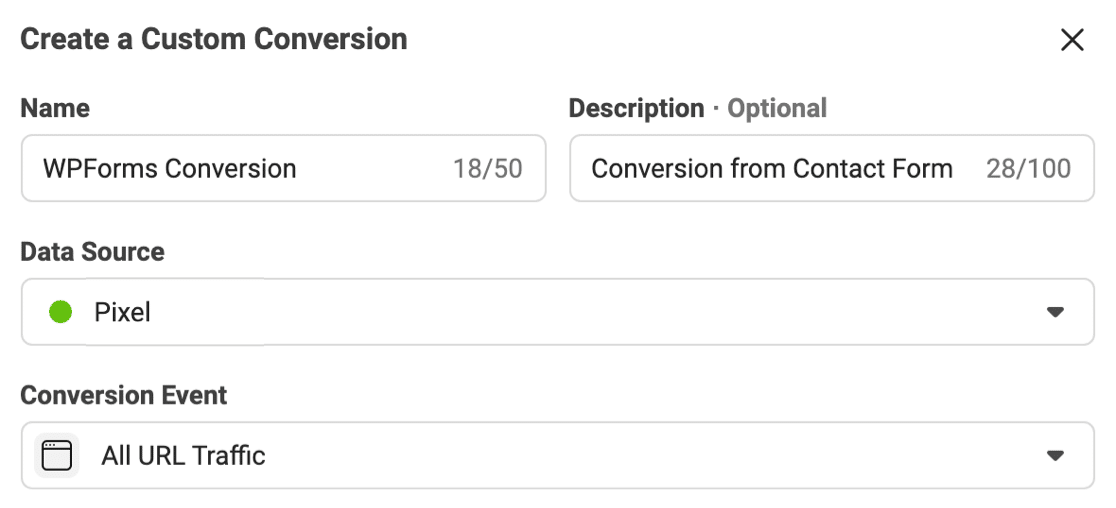
Oben im Popup möchten Sie die ersten Details für Ihre neue Facebook-Konvertierung eingeben:
- Name – Geben Sie einen Namen ein, den Sie in Berichten leicht erkennen können
- Beschreibung – Dies ist optional, aber Sie sollten eine Beschreibung hinzufügen, wenn Sie mehrere Formulareinsendungen mit Ihrem Facebook-Pixelcode verfolgen. Auf diese Weise können Sie sie im Dashboard leicht voneinander unterscheiden
- Conversion-Ereignis – Wählen Sie den gesamten URL-Traffic aus

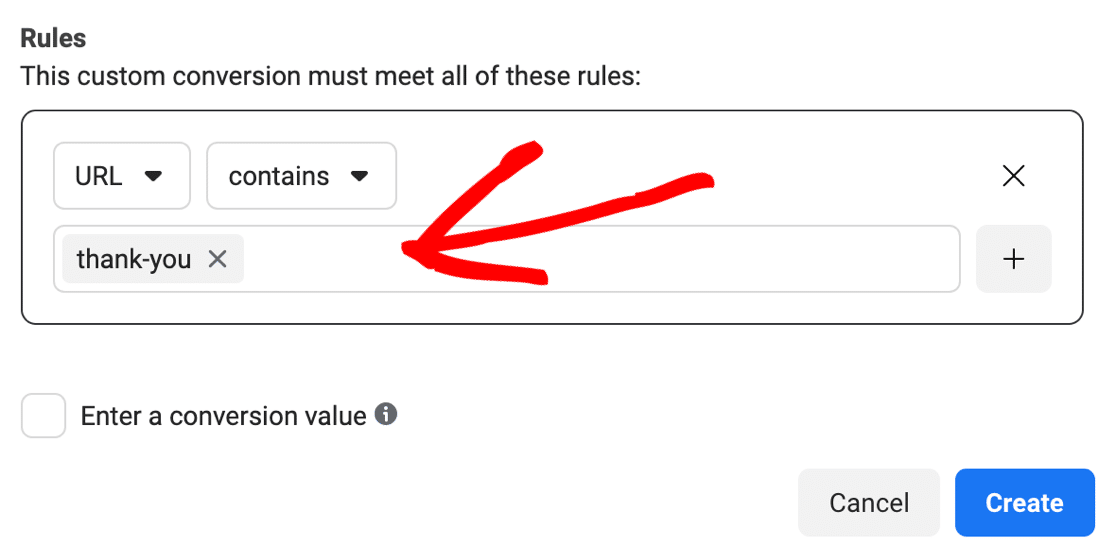
Etwas weiter unten haben wir noch ein paar Felder zum Ausfüllen:
- Regeln – Erinnern Sie sich an den Seiten-Slug, den wir für unsere neue Dankesseite eingerichtet haben? Sie möchten das hier einfügen. Wenn Sie möchten, können Sie die Regel mithilfe der Dropdowns in URL gleich ändern und die gesamte Seiten-URL als exakte Übereinstimmung einfügen. Dies hilft, Probleme mit mehreren Seiten mit ähnlichen Slugs zu vermeiden.
- Geben Sie einen Conversion- Wert ein – Diese Einstellung wurde für E-Commerce-Websites entwickelt, aber es gibt einige Situationen, in denen sie für Formulare nützlich ist. Sie können beispielsweise jeder Conversion einen Wert zuweisen, wenn Sie Verkäufe auf einem einfachen Bestellformular verfolgen möchten.

Alles bereit? Klicken Sie nun auf Erstellen .
Sie sind bereit, Ihre Formulareinsendungen mit Ihrem neuen Facebook-Pixel zu verfolgen!
Machen wir einen schnellen Test. Melden Sie sich von WordPress ab und deaktivieren Sie alle ausgeführten Werbeblocker. Dann füllen Sie Ihr Formular aus und senden es ab.
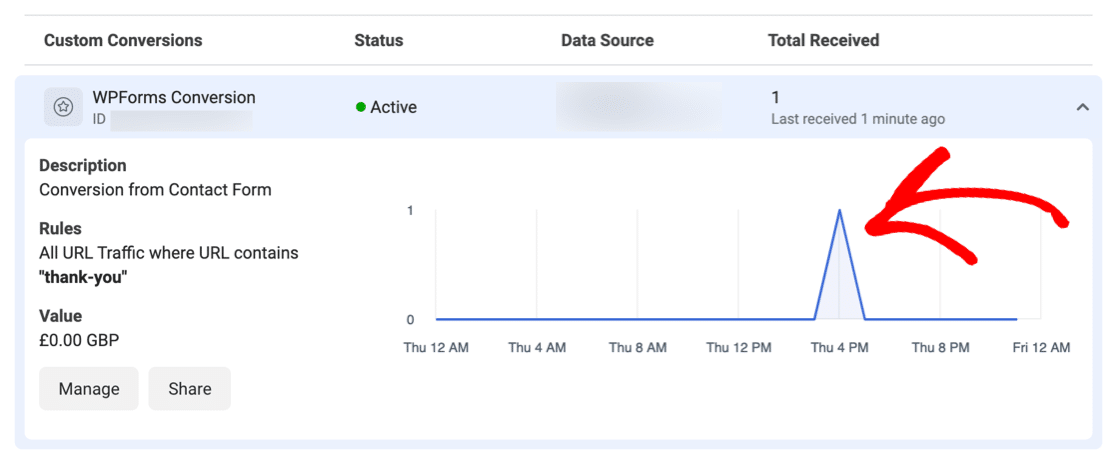
Die Umrechnung wird im Diagramm wie folgt angezeigt:

Es kann bis zu 30 Minuten dauern, bis die Daten hier angezeigt werden. Daher müssen Sie möglicherweise eine Weile warten, bis Ihre Conversion angezeigt wird.
Und das ist es! Sie haben erfolgreich ein Facebook-Pixel installiert, um Formulareinsendungen auf Ihrer Website zu verfolgen. Jetzt können Sie die Daten aus Ihren Conversion-Tracking-Daten verwenden, um Ihre Anzeigenausrichtung auf Facebook zu verbessern.
Erstellen Sie jetzt Ihr WordPress-Kontaktformular
Nächster Schritt: Erhalten Sie mehr Formularkonvertierungen
Sie verfolgen jetzt Formular-Conversions mit einem Facebook-Pixel und möchten so viele Conversions wie möglich erzielen. Je mehr Conversions Sie erfassen, desto mehr Daten erhalten Sie über Ihre Zielgruppe. Und je mehr Leads Sie für Ihr Unternehmen haben.
Wenn Sie Hilfe benötigen, haben wir einige tolle Tipps für Sie:
- So erhalten Sie mehr Formularkonvertierungen
- So verfolgen Sie Ihre Formularübermittlungen in Google Analytics
- Beste Social Media Plugins für WordPress
Bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formular-Builder-Plugin. WPForms Pro enthält eine kostenlose Kontaktformular-Vorlage und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
