Wie verwandelt man ein Elementor-Formular in ein Zahlungsformular? [2024]
Veröffentlicht: 2024-10-03Wenn Sie Elementor zum Erstellen Ihrer Website verwenden, müssen Sie sich bereits der Annehmlichkeiten bewusst sein, die der Website-Builder mit seinem Elementor-Formular-Widget für eine Vielzahl von Verwendungsmöglichkeiten bietet. Und mit diesem Formular können Sie jede gewünschte Zahlung einziehen – wie gut ist das? Möchten Sie alle Schritte zur Umwandlung eines Elementor-Formulars in ein Zahlungsformular erfahren? Dann ist dieser Blog genau das Richtige für Sie. Beginnen Sie mit dem Lesen.

Warum sollten Sie ein Zahlungsformular mit dem Elementor-Formular-Widget entwerfen?
Derzeit ist Elementor der beliebteste Website-Builder mit mehr als 10 Millionen Nutzern weltweit. Das Entwerfen eines Zahlungsformulars mit dem Elementor-Formular-Widget bietet mehrere Vorteile, die es für viele Website-Besitzer und Unternehmen zu einer ausgezeichneten Wahl machen. Ich muss sagen, es gibt einige Formularerstellungs-Plugins für WordPress. Beim Erstellen mit Elementor ist das dedizierte Elementor-Formular-Widget die beste Option. Werfen wir einen Blick darauf, warum Sie Zahlungsformulare mit dem Elementor-Formular-Widget entwerfen sollten. Hier ist der Grund:
1. Benutzerfreundliche Oberfläche
Elementor ist für seinen Drag-and-Drop-Builder bekannt, der die Formularerstellung sowohl für Anfänger als auch für Profis zugänglich macht. Sie benötigen keine Programmierkenntnisse, um ein ansprechendes und funktionales Zahlungsformular zu entwerfen.
2. Nahtlose Integration mit Zahlungs-Plugins
Das Formular-Widget von Elementor lässt sich mithilfe von Plugins wie Better Payment, Stripe oder PayPal problemlos in Zahlungsgateways integrieren, sodass Sie Zahlungen ohne komplexe Einrichtung direkt von Ihrer Website einziehen können.
3. Responsive und anpassbare Formularfelder
Dank des automatischen responsiven Designs von Elementor funktionieren Ihre Zahlungsformulare einwandfrei auf Desktops, Tablets und Smartphones. Mit Elementor können Sie Formularfelder ganz einfach hinzufügen, entfernen und neu anordnen. Dadurch können Sie Ihr Zahlungsformular an Ihre spezifischen Bedürfnisse anpassen, unabhängig davon, ob Sie Spenden, Produktkäufe oder Servicezahlungen annehmen.
4. Integration mit E-Mail-Marketing- und CRM-Tools
Ihr Zahlungsformular kann in gängige CRM-Systeme und E-Mail-Marketing-Tools wie Mailchimp oder ActiveCampaign integriert werden. Dadurch können Sie Kundendaten erfassen und automatisierte Arbeitsabläufe für Nachverfolgungen nach dem Kauf oder zukünftige Marketingmaßnahmen erstellen.
5. Sicherheit und Vertrauen
Ein mit Elementor erstelltes Zahlungsformular kann für die Zusammenarbeit mit sicheren Zahlungsgateways konfiguriert werden, um sicherzustellen, dass Transaktionen verschlüsselt und vertrauenswürdig sind. Dies ist wichtig, um die sensiblen Zahlungsdaten Ihrer Benutzer zu schützen.
Kurz gesagt: Durch die Gestaltung eines Zahlungsformulars mit dem Formular-Widget von Elementor haben Sie die vollständige Kontrolle über das Design, die Funktionalität und die Integration, was es zu einer leistungsstarken und dennoch einfachen Lösung für die Zahlungsabwicklung auf Ihrer Website macht.
Beste Lösung, um das Elementor-Formular in ein Zahlungsformular umzuwandeln: Bessere Zahlung
Wenn Sie die Gelegenheit hatten, das Elementor-Formular-Widget kennenzulernen, dann haben Sie gesehen, dass es eine Integration mit so vielen Zahlungsplattformen von Drittanbietern bietet. Warum sollten Sie dann das Better Payment-Plugin in das Elementor-Formular integrieren ? Hier erfahren Sie die Antwort.
Werfen wir zunächst einen Blick darauf, was Better Payment ist. Wenn Sie Ihr Zahlungsgateway einrichten und etwas Einfaches und Zuverlässiges suchen, ist das Better Payment-Plugin genau das Richtige für Sie. Es vereinfacht den Prozess der Integration sicherer und reibungsloser Transaktionen in Ihre Website und bietet alle wesentlichen Funktionen in einer intuitiven Benutzeroberfläche.

Ganz gleich, ob Sie Unternehmer, Freiberufler oder Entwickler sind, mit diesem Plugin können Sie Zahlungen problemlos annehmen. Mit einer unkomplizierten Einrichtung können Sie sich auf Ihr Geschäft konzentrieren, während Better Payment Ihre Transaktionen effizient und sicher abwickelt. Es ist perfekt für diejenigen, die mit Zahlungssystemen noch nicht vertraut sind, aber eine professionelle Lösung suchen.
Nahtlose Zahlungsintegration : Mit Better Payment können Sie Elementor-Formulare einfach in funktionale Zahlungsformulare umwandeln und so Transaktionen direkt über Ihre Website optimieren.
Mehrere Zahlungsgateways : Es unterstützt verschiedene Zahlungsgateways wie PayPal, Stripe usw. und bietet Ihren Benutzern flexible Zahlungsoptionen. Das Besondere an Better Payment ist, dass Sie alle Zahlungsgateways gleichzeitig aktivieren können.
Benutzerfreundliche Einrichtung : Der Integrationsprozess ist unkompliziert und erfordert keine komplexe Programmierung. Nur ein paar Klicks und Ihr Elementor-Formular ist bereit, Zahlungen anzunehmen.
Erweiterte Anpassungsoptionen : Mit der Designflexibilität von Elementor und den Funktionalitäten von Better Payment können Sie das Erscheinungsbild und die Felder des Zahlungsformulars vollständig an Ihre Marke anpassen.
Zahlungsverfolgung in Echtzeit : Das Plugin bietet Funktionen wie Zahlungsaktualisierungen und Berichte in Echtzeit und erleichtert so die Überwachung und Verwaltung von Transaktionen über Ihr Elementor-Formular.
Kompatibilität mit allen Elementor-Formularen : Better Payment lässt sich problemlos in alle über Elementor erstellten Formulare integrieren, sei es für Spenden, Dienstleistungen oder Produktzahlungen.
Erhalten Sie jetzt eine bessere Bezahlung
Schritt-für-Schritt-Anleitung: So konfigurieren Sie ein Zahlungsformular mit dem Elementor-Formular-Widget
Der Prozess der Erstellung eines Elementor-Formulars mit Better Payment ist super einfach. Bessere Bezahlung nutzen Mit dem WordPress-Zahlungs-Plugin können Sie Ihren Zahlungsverlauf speichern und über Ihr Dashboard analysieren. Befolgen Sie diese Schritt-für-Schritt-Anleitung unten, um herauszufinden, wie Sie Elementor Form mit Better Payment konfigurieren:
Hinweis: Das Elementor-Formular wird mit Elementor Pro geliefert , daher müssen Sie es sowie Better Payment auf Ihrer WordPress-Website installieren und aktivieren.
Schritt 1: Integrieren Sie das Elementor-Formular mit einer besseren Zahlung
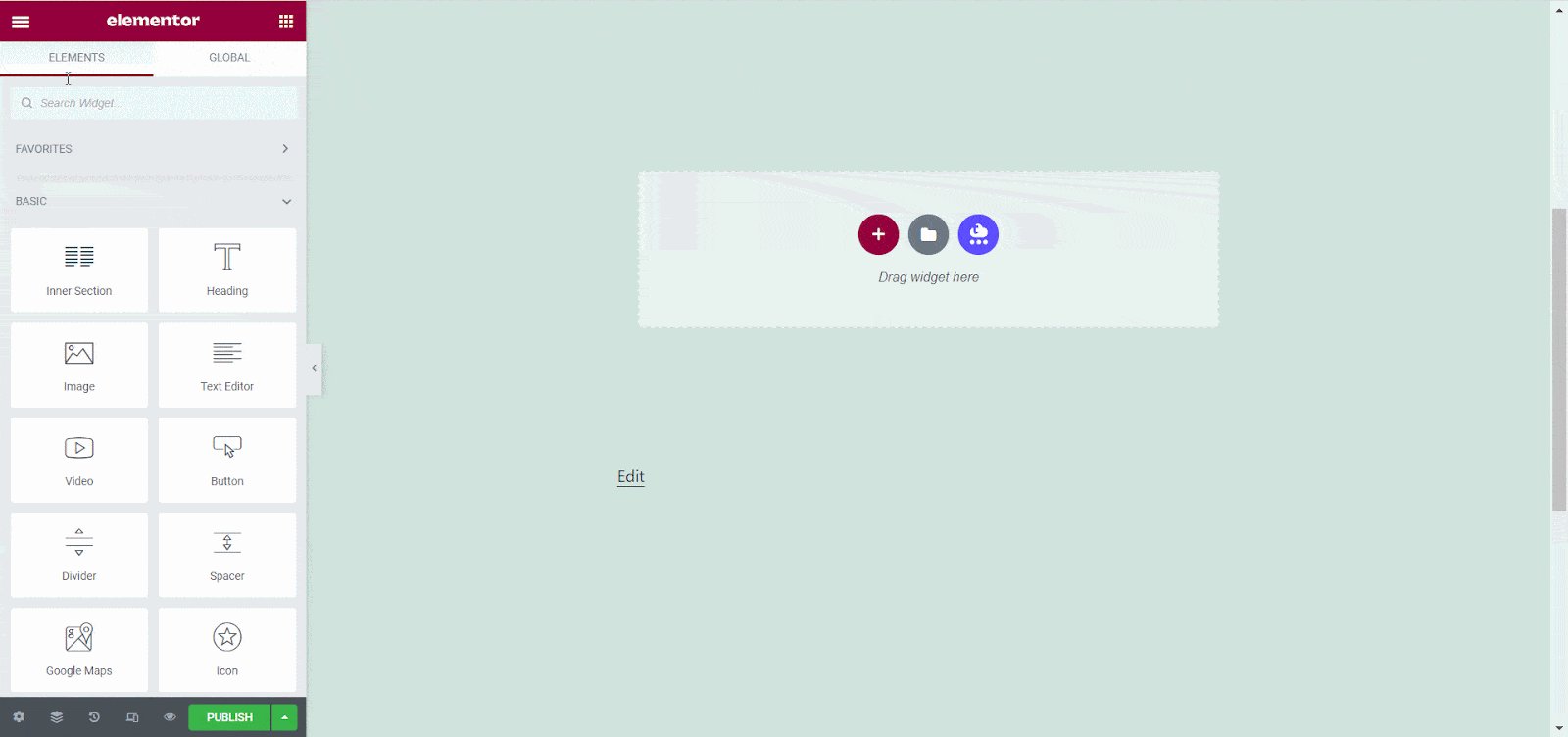
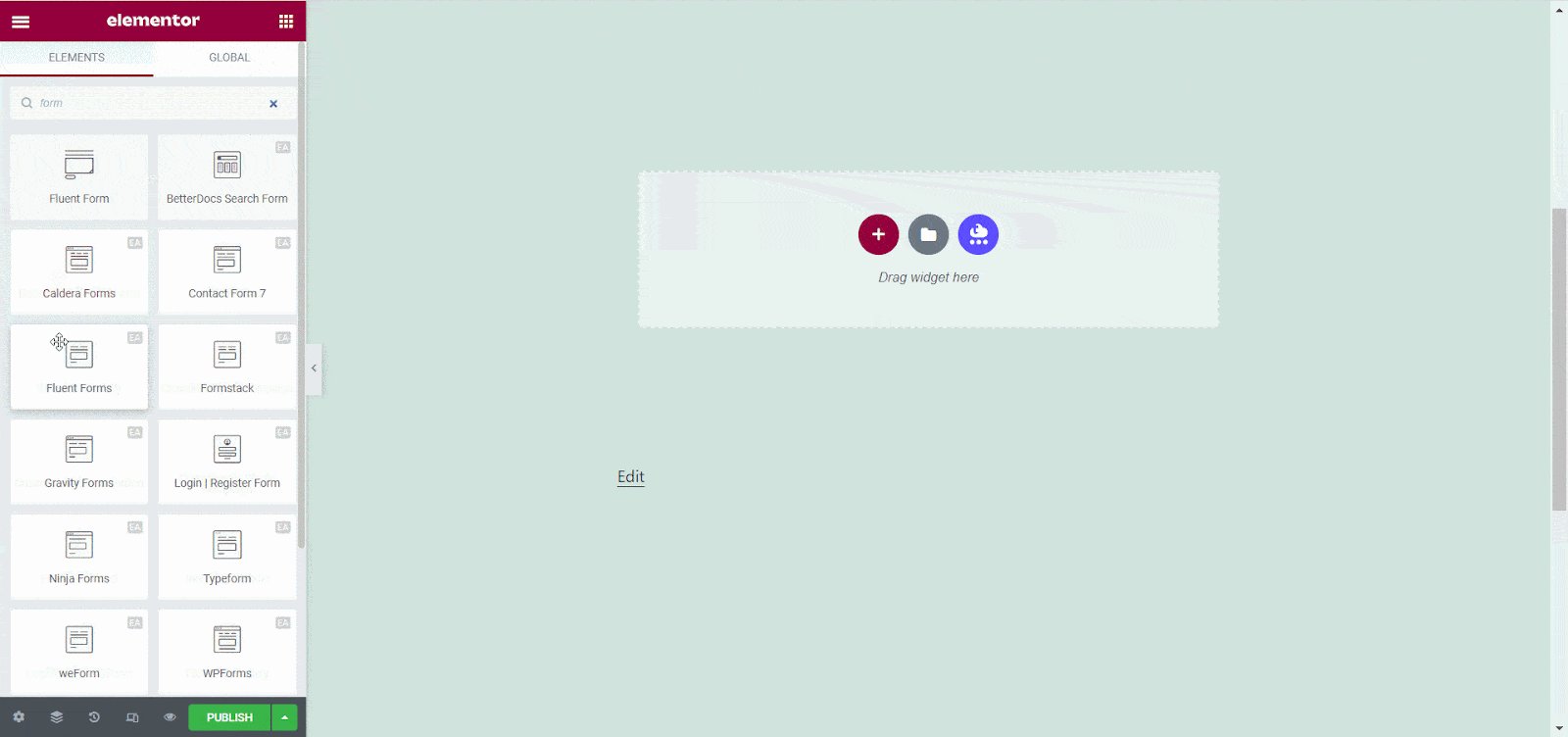
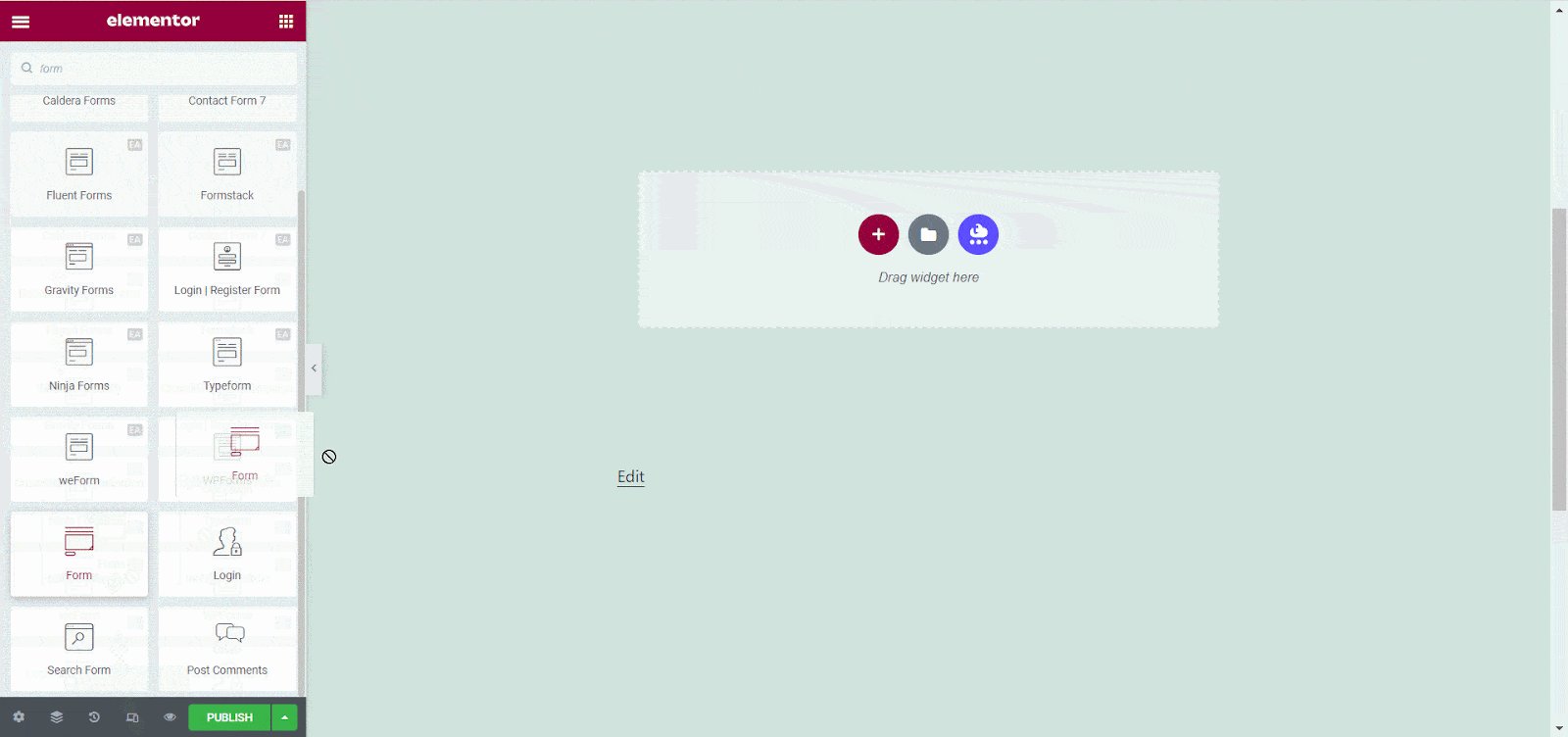
Zunächst müssen Sie in Elementor eine Seite öffnen, auf der Sie das Formular-Widget hinzufügen möchten. Suchen Sie nun in der Suchoption nach dem Widget „Formular“ und ziehen Sie dieses Widget per Drag & Drop in einen beliebigen Abschnitt. Zu Übungszwecken verwenden wir eine leere Seite.


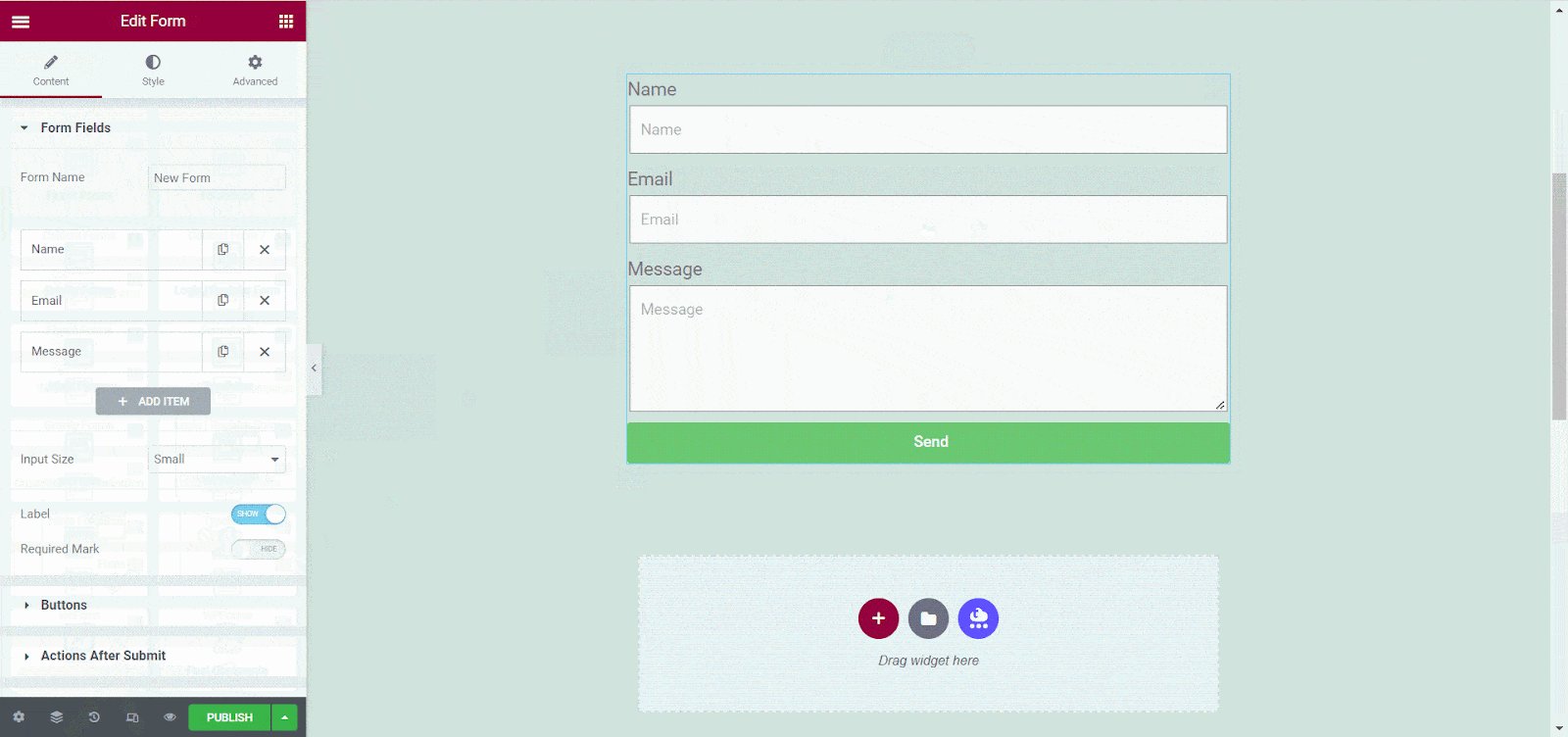
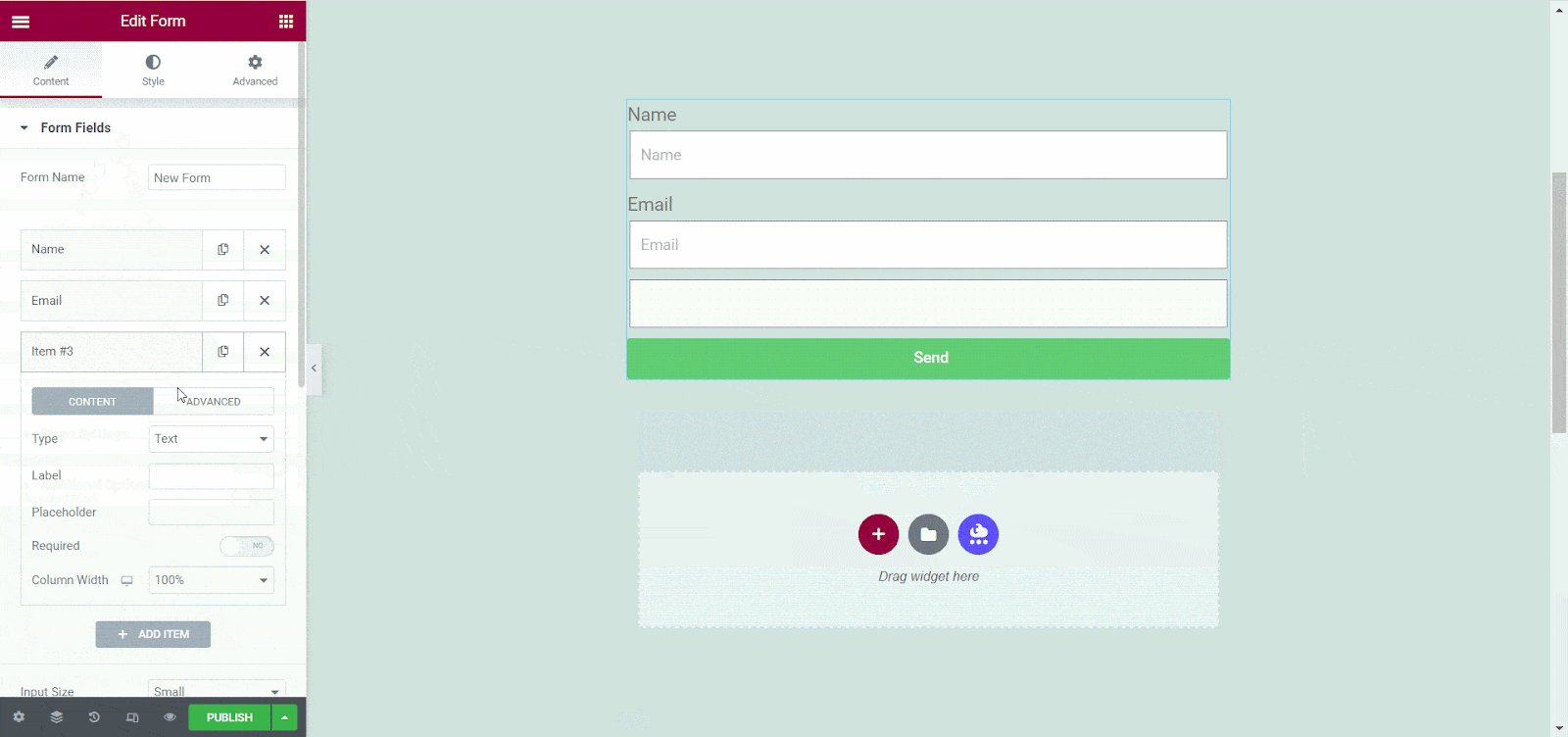
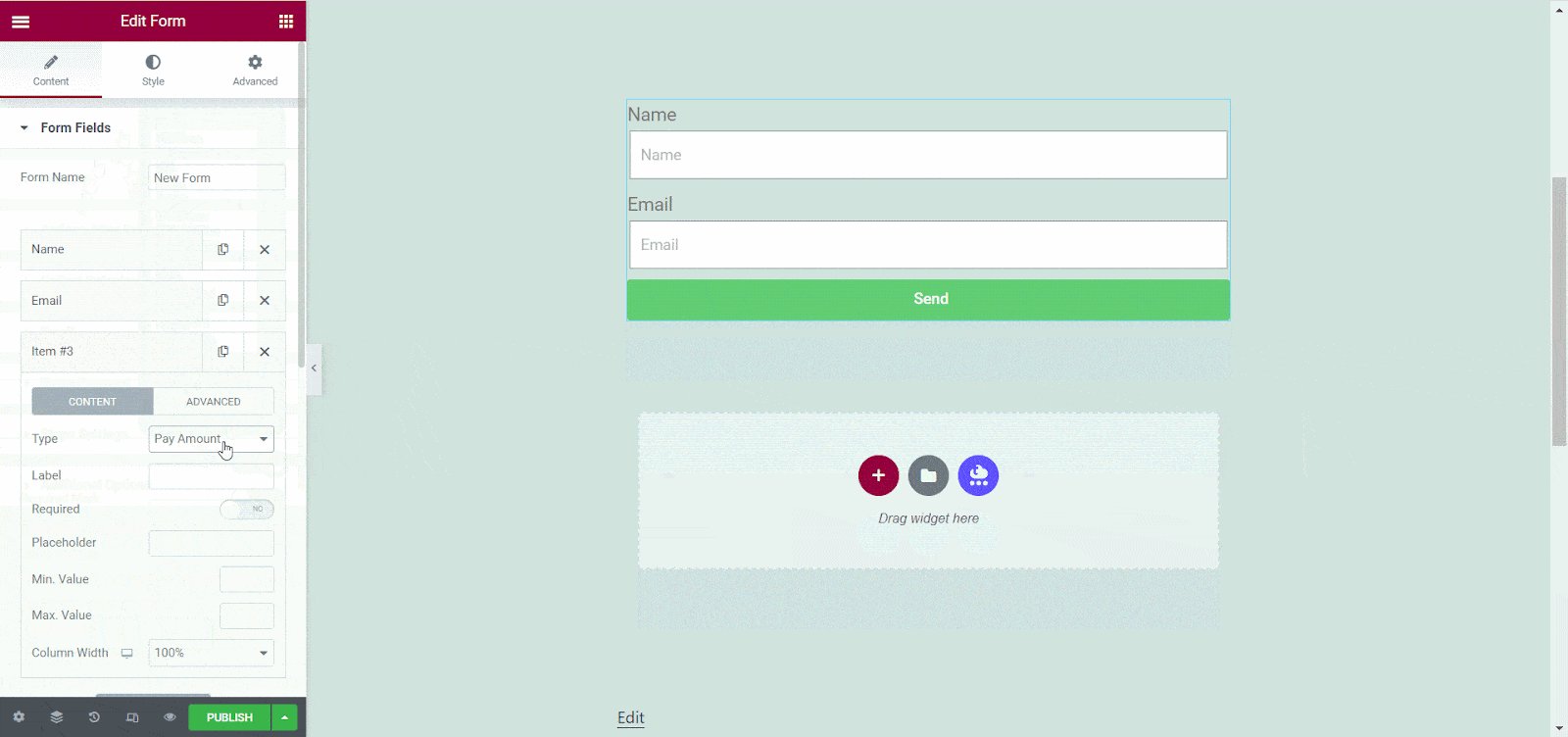
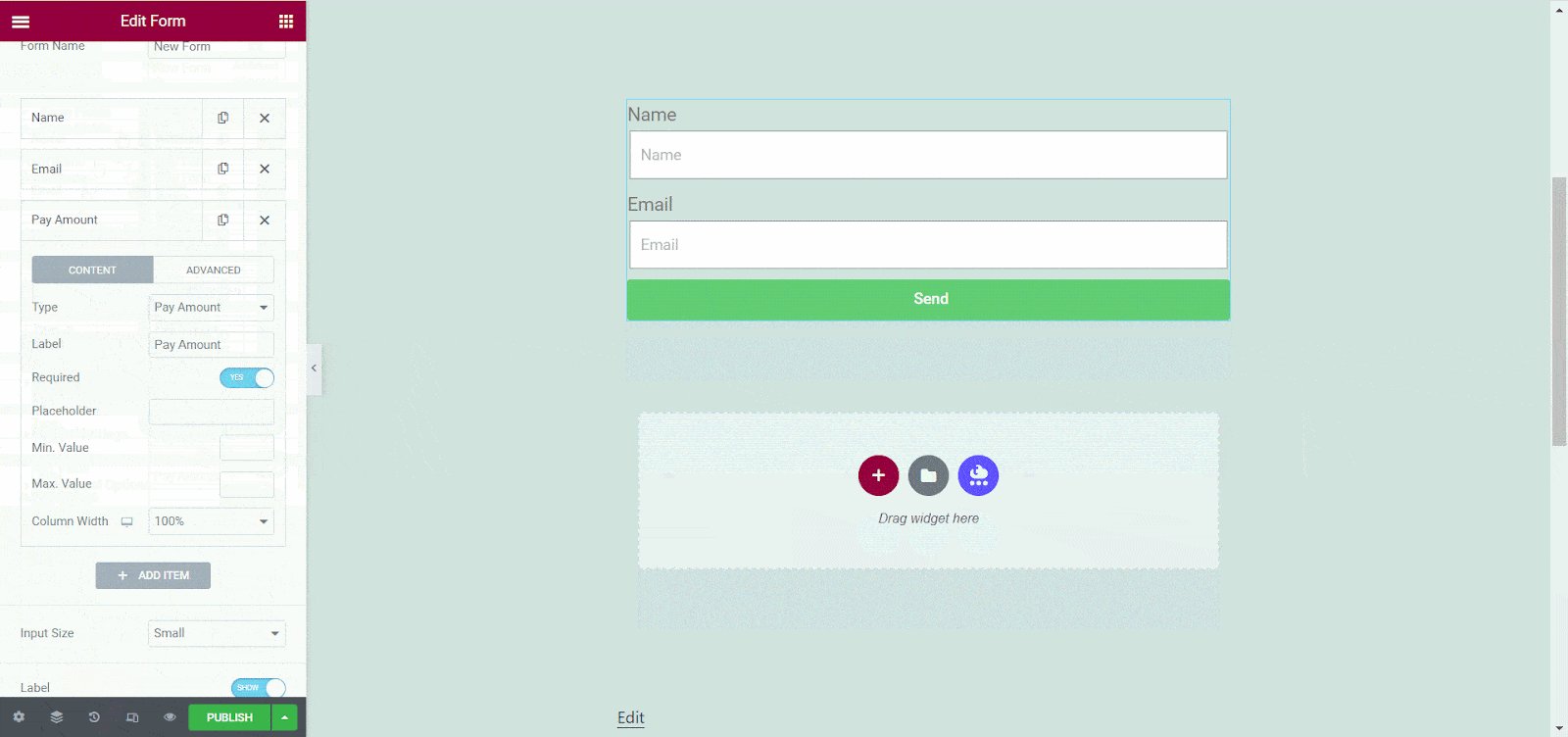
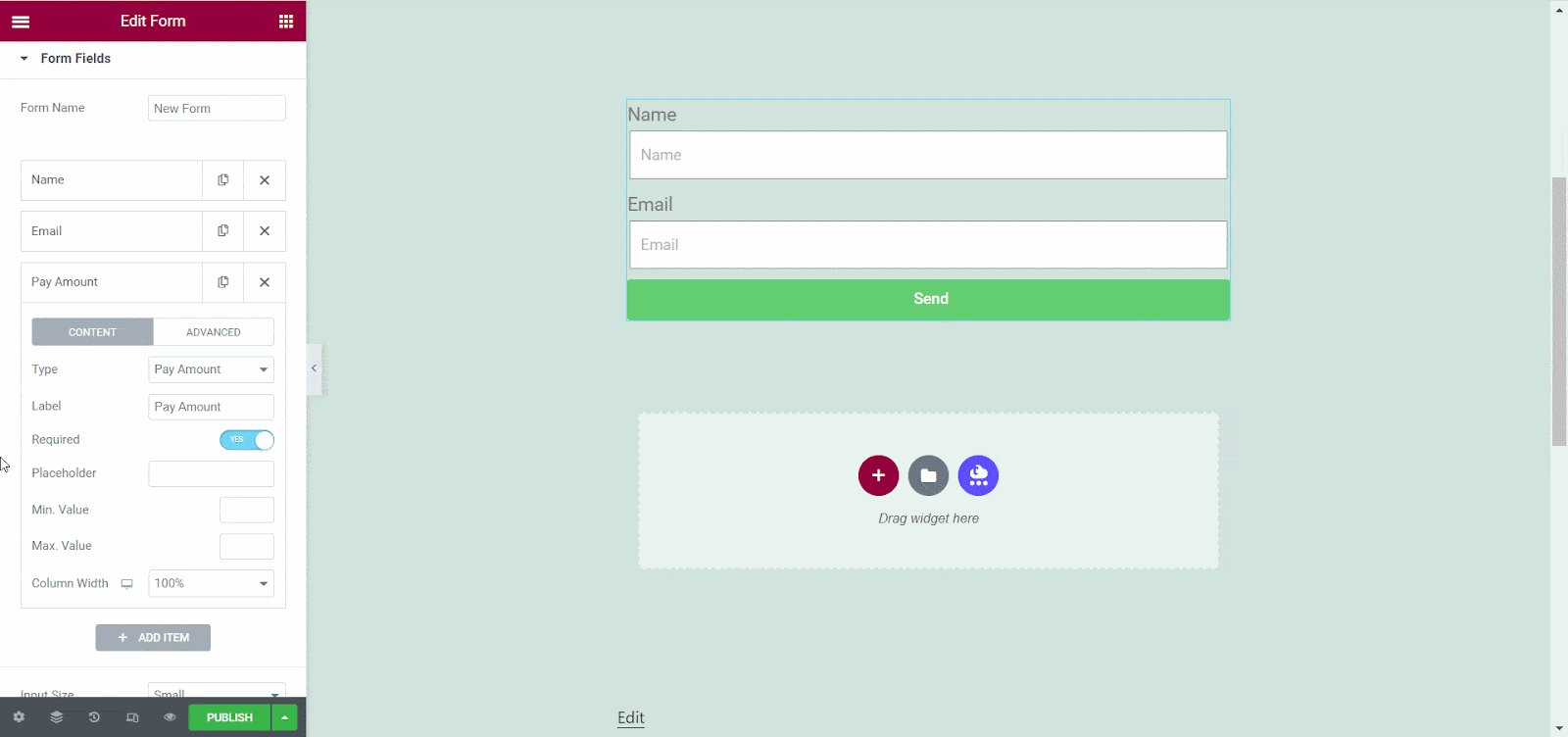
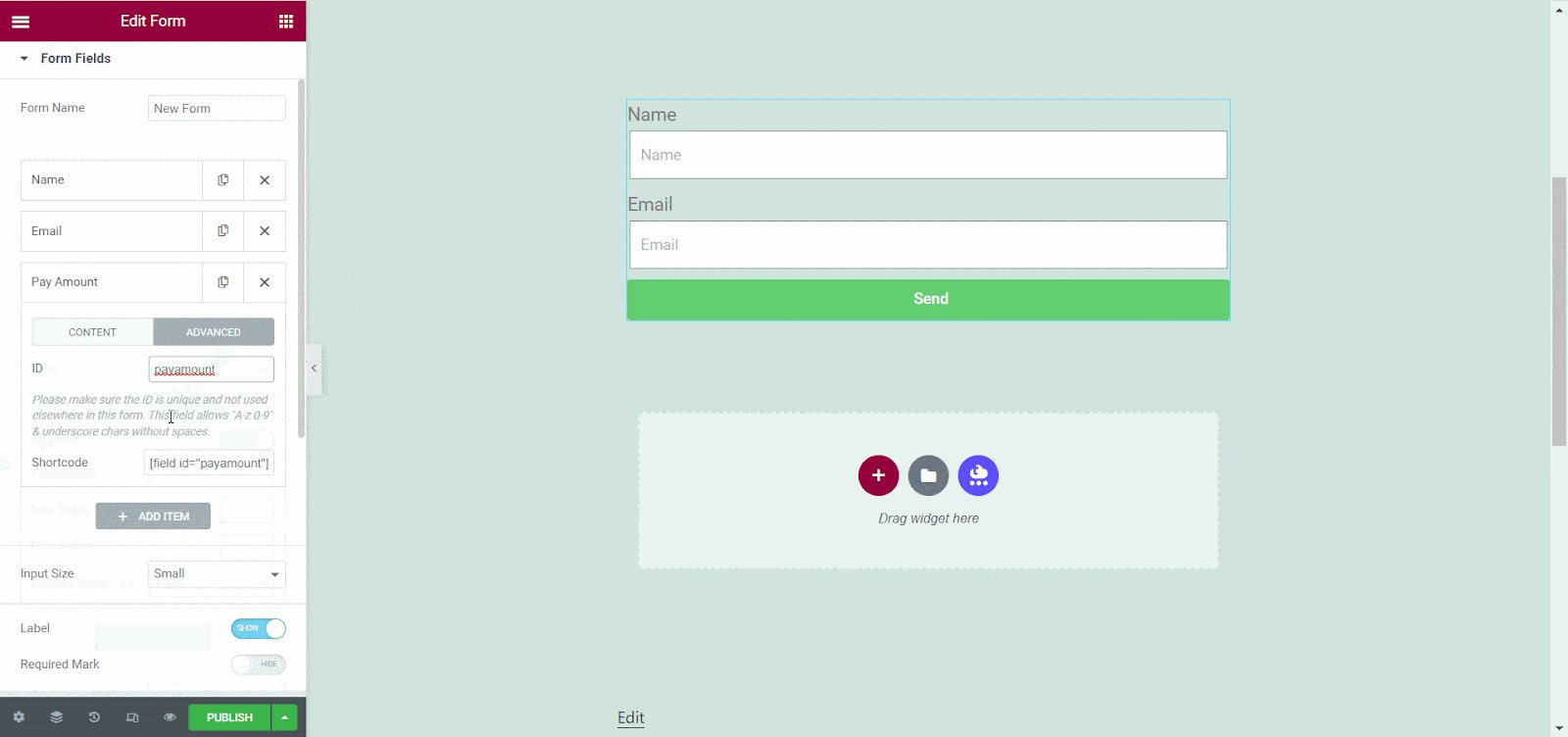
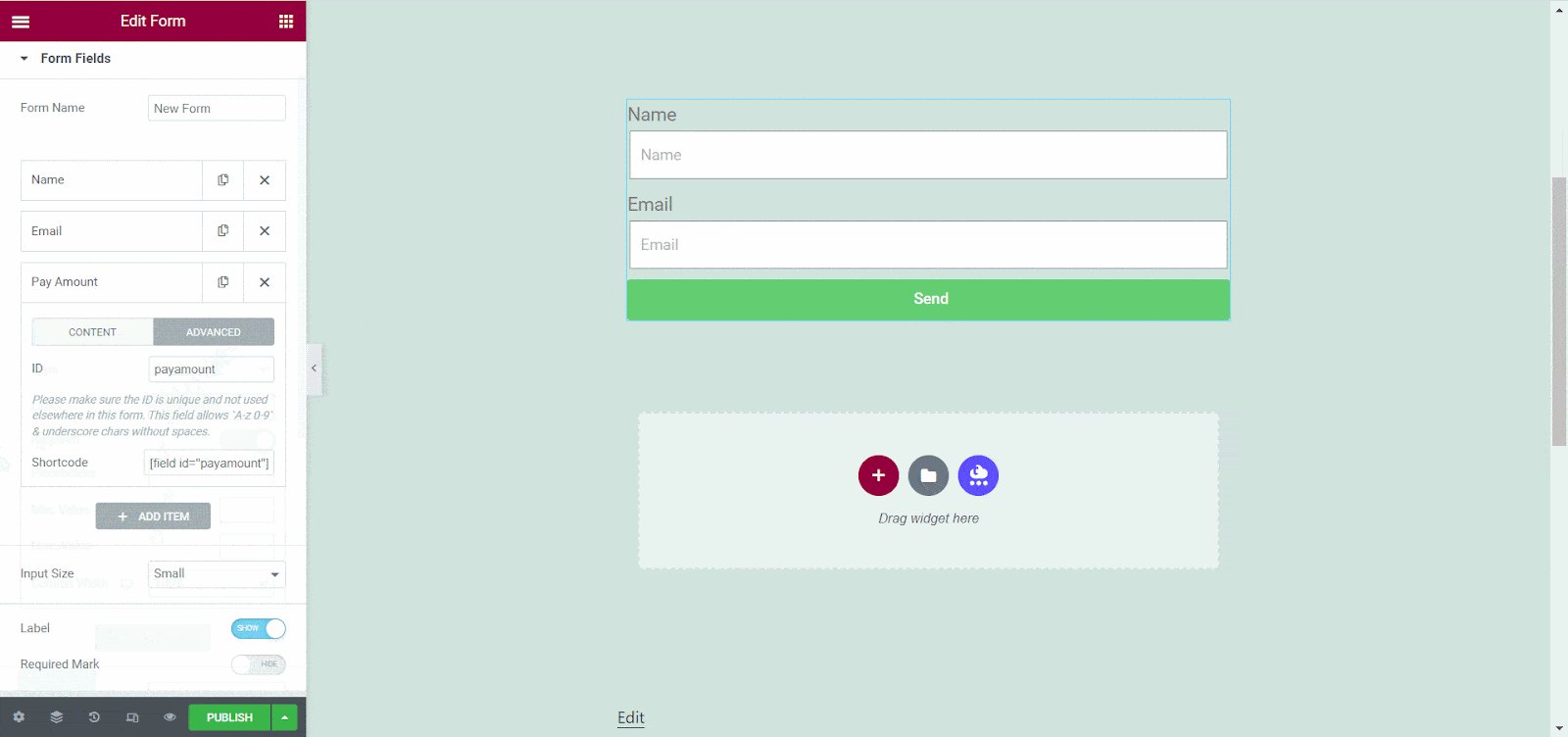
Sie können die Funktionen im Abschnitt „ Formularfelder“ anpassen. Klicken Sie auf „ Artikel hinzufügen“, ändern Sie dann seinen „ Typ“ in „Zahlungsbetrag“ und benennen Sie den Artikel mit „ Lebel“, bevor Sie die Option „Erforderlich“ umschalten.

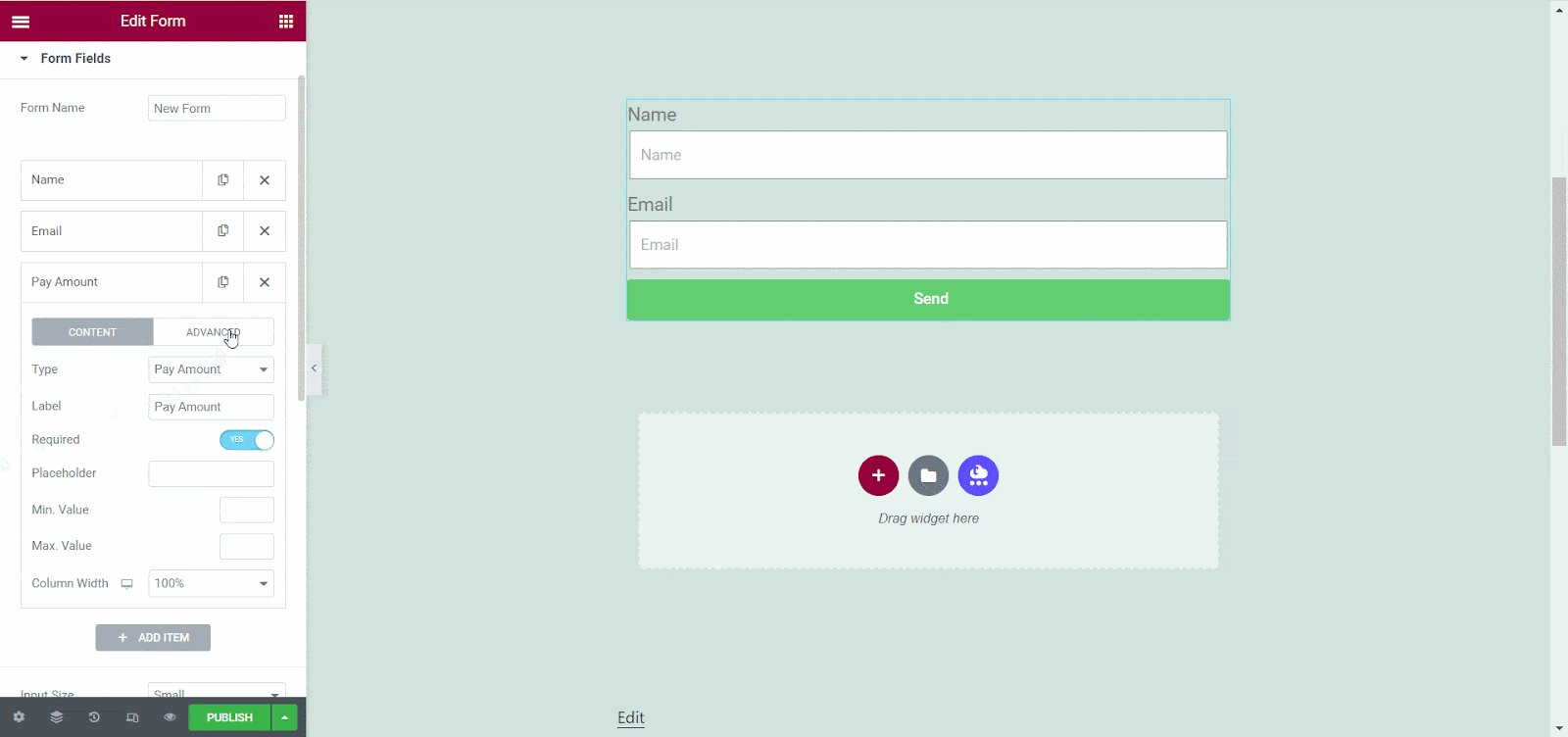
Gehen Sie anschließend zur Registerkarte „Erweitert“ . Hier müssen Sie einen eindeutigen „ ID-Namen“ für diesen Artikel angeben. Es hilft Ihnen, das Formular im Dashboard zu identifizieren und seine Leistung zu beobachten.

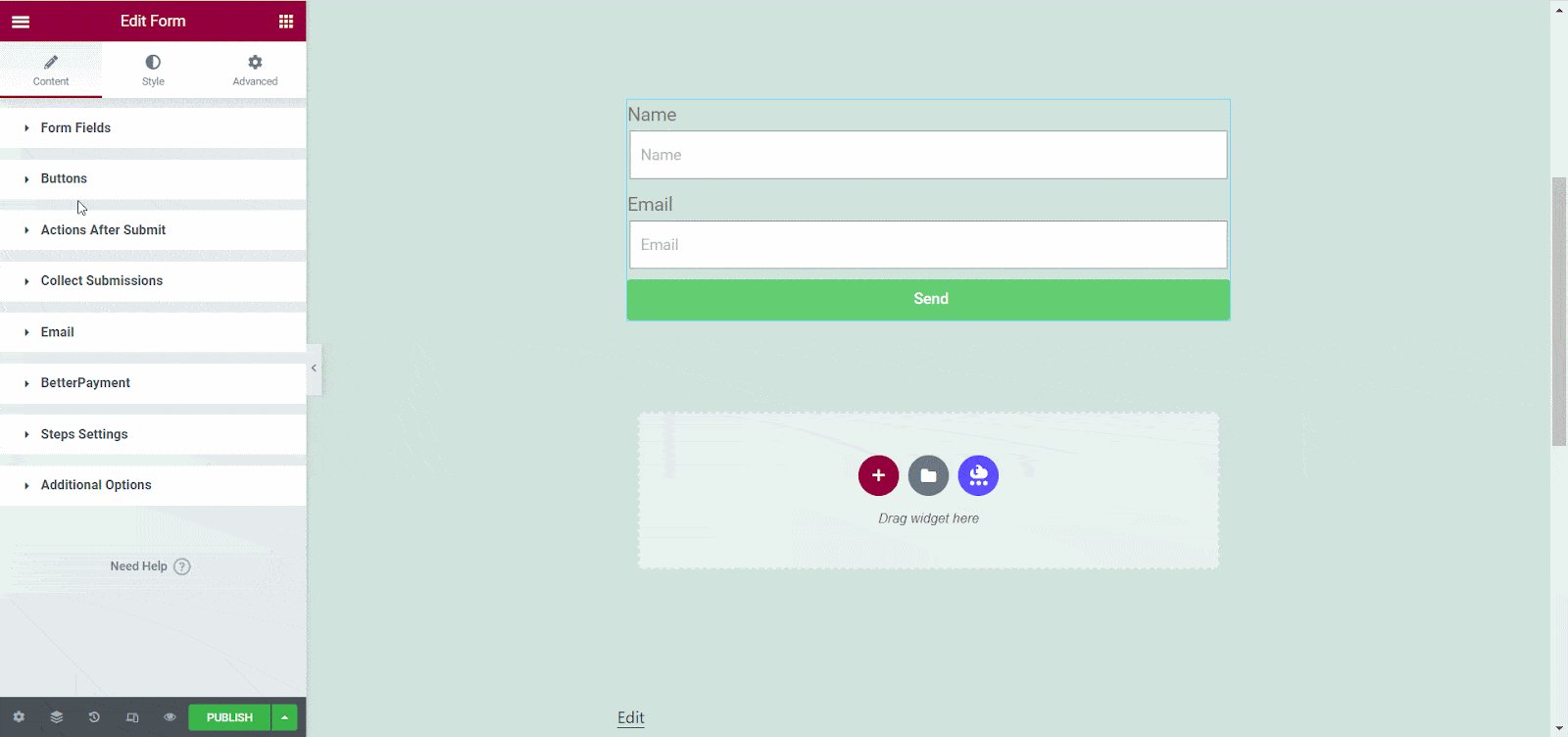
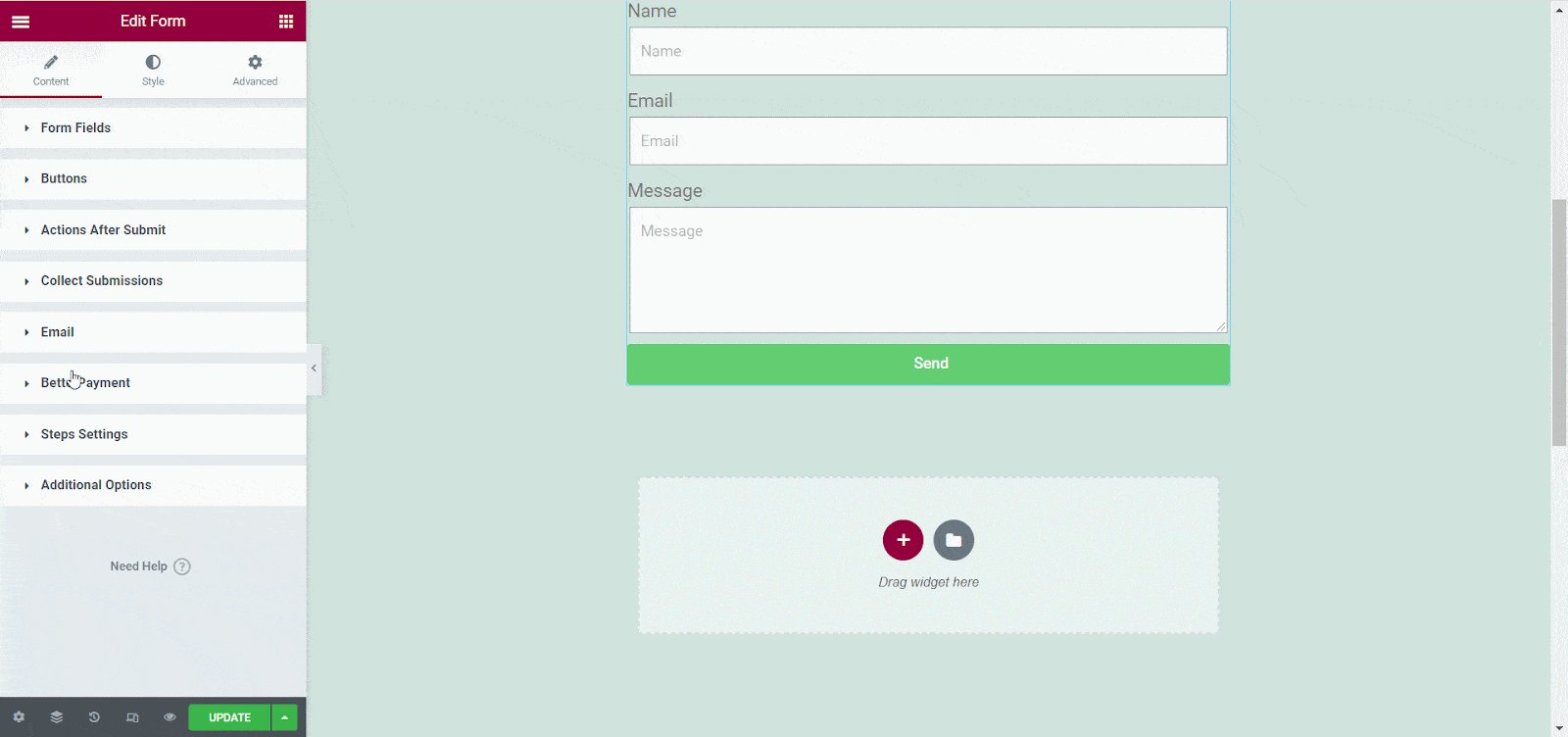
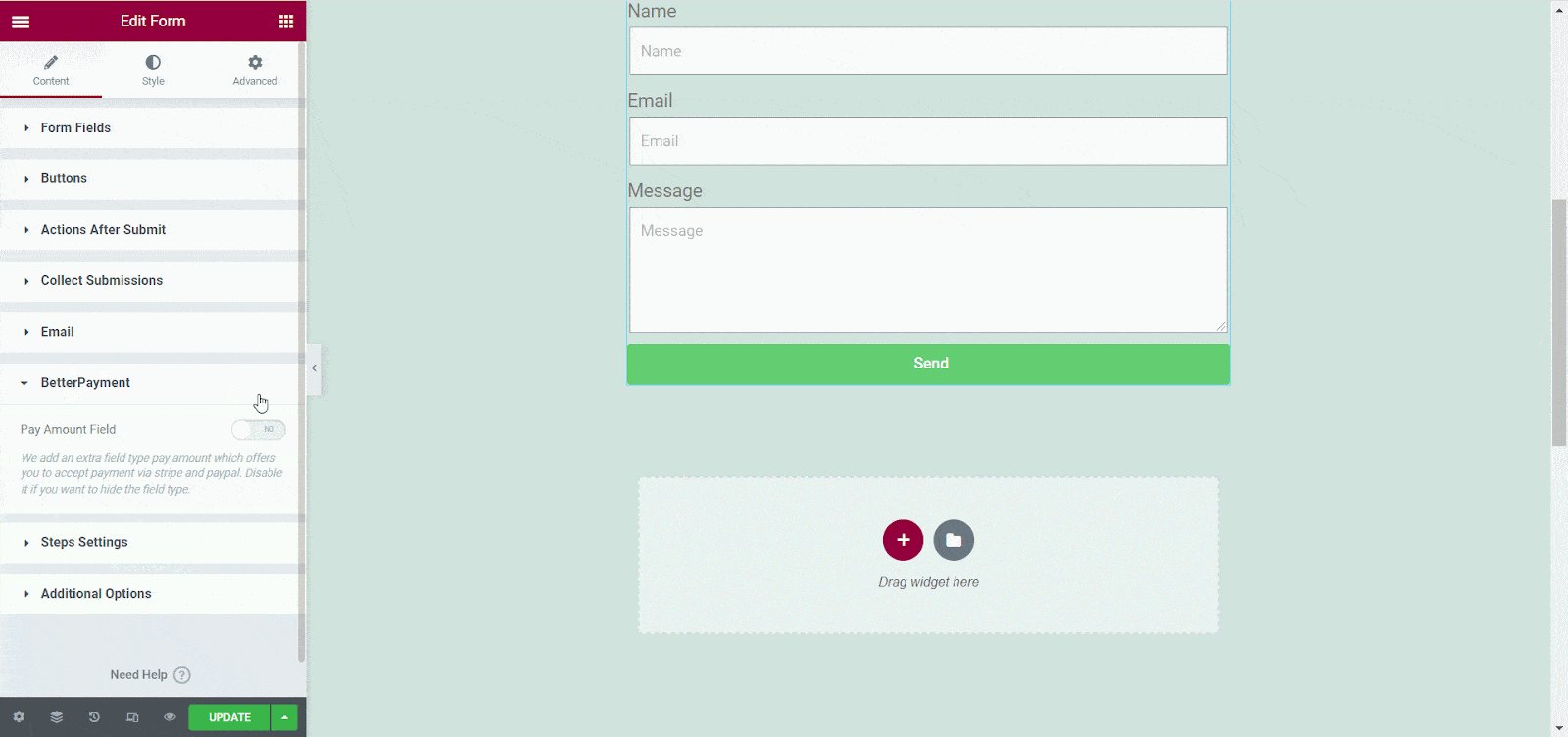
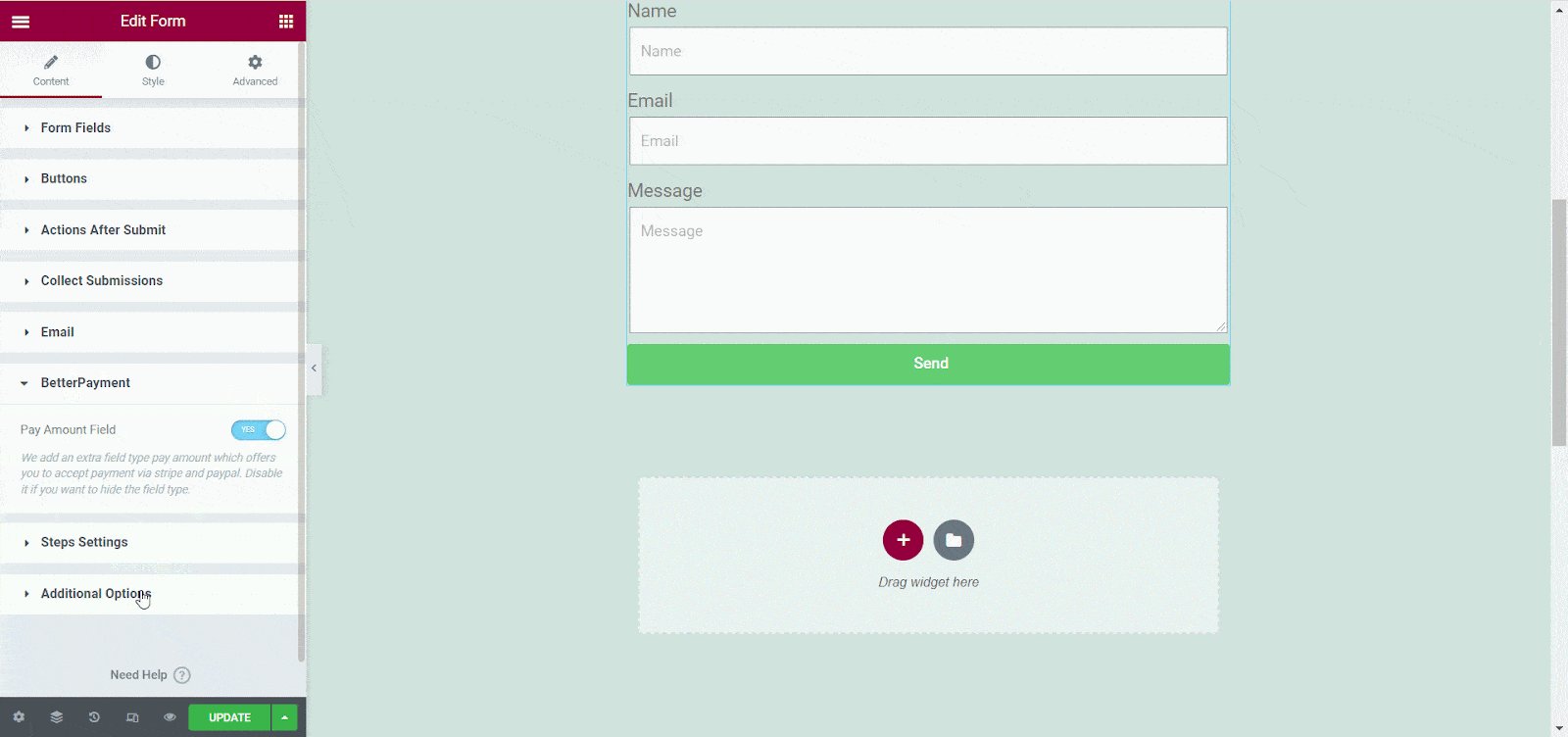
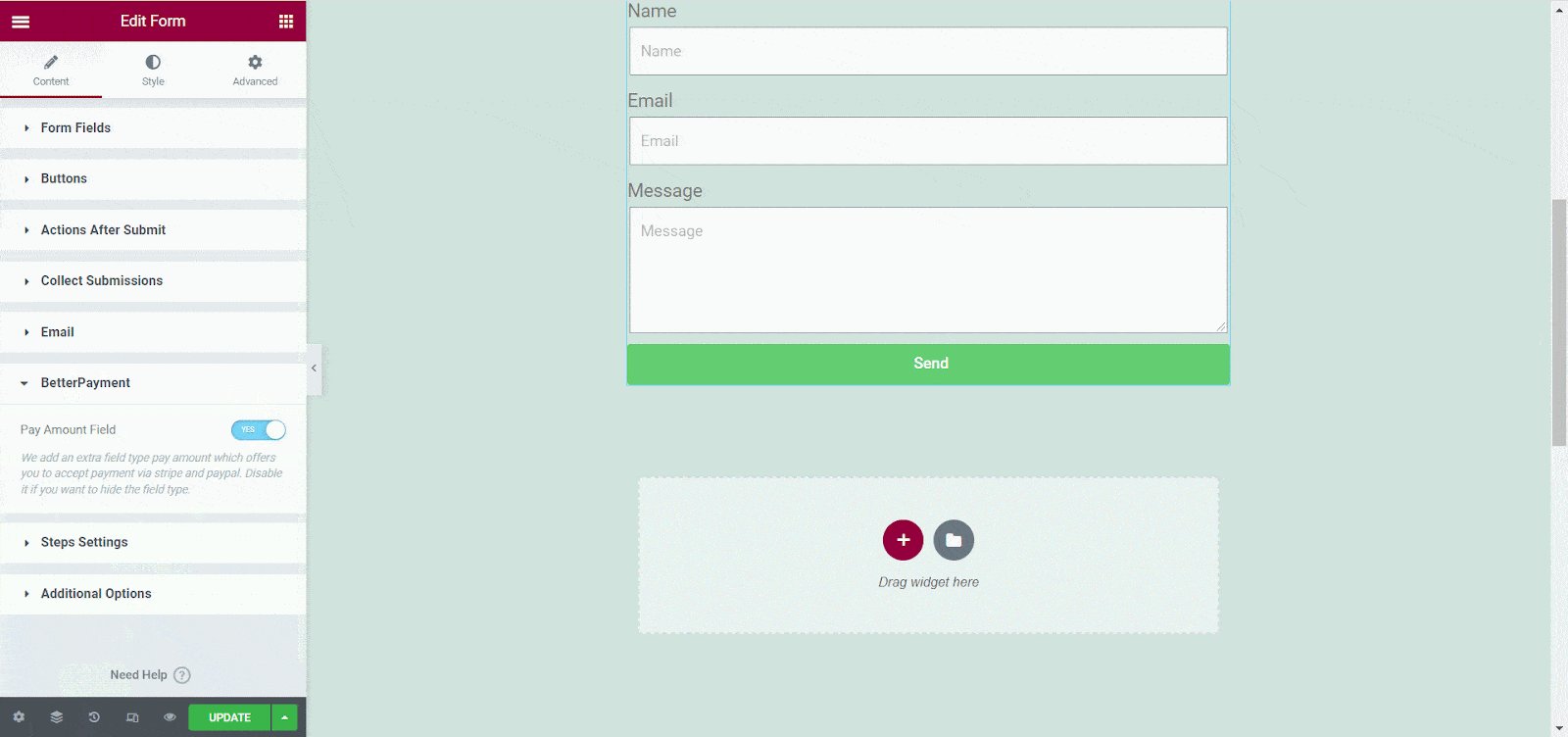
Navigieren Sie nach Abschluss dieses Schritts zum Abschnitt Bessere Zahlung . Jetzt sollten Sie die Schaltfläche „ Feld „Zahlungsbetrag““ umschalten, um eine bessere Zahlung mit dem Elementor-Formular zu konfigurieren. Es wird sofort wie im folgenden Bild integriert.

Schritt 2: Elementor-Formular mit Stripe und PayPal konfigurieren
Mit dem Elementor-Formular können Sie jeweils eine Zahlungsmethode hinzufügen. Wenn Sie also Stripe mit dem Elementor-Formular hinzufügen möchten, befolgen Sie die folgenden Anweisungen:
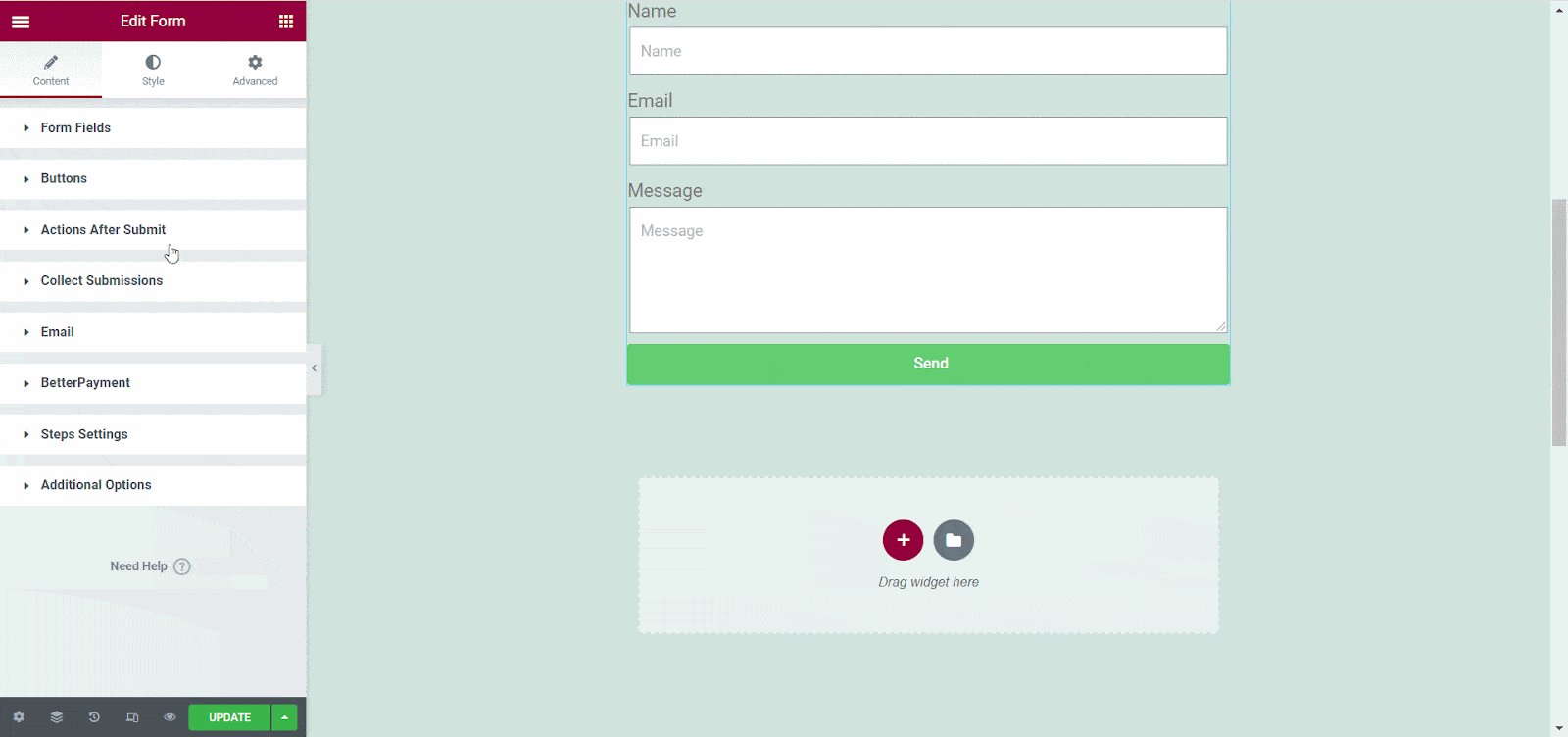
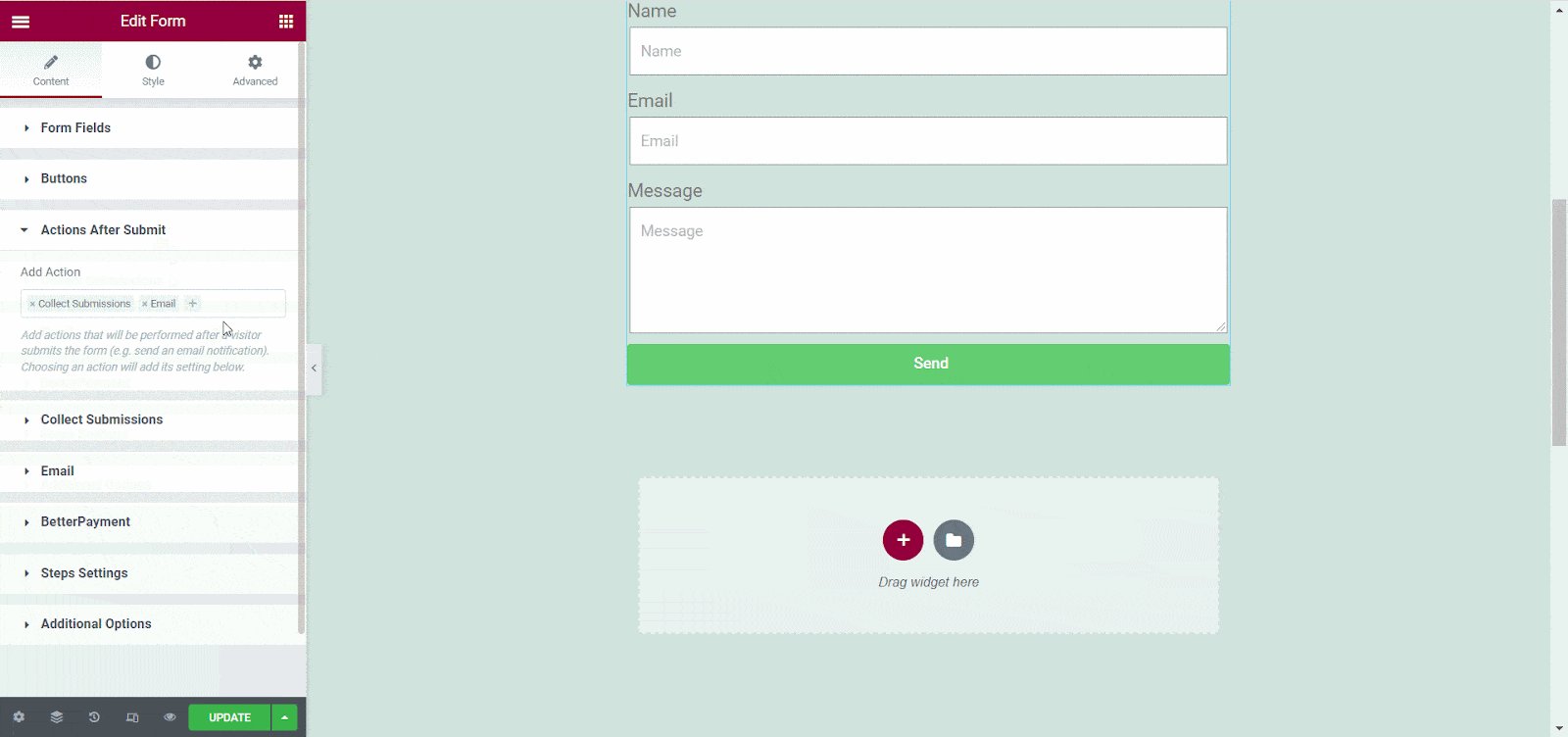
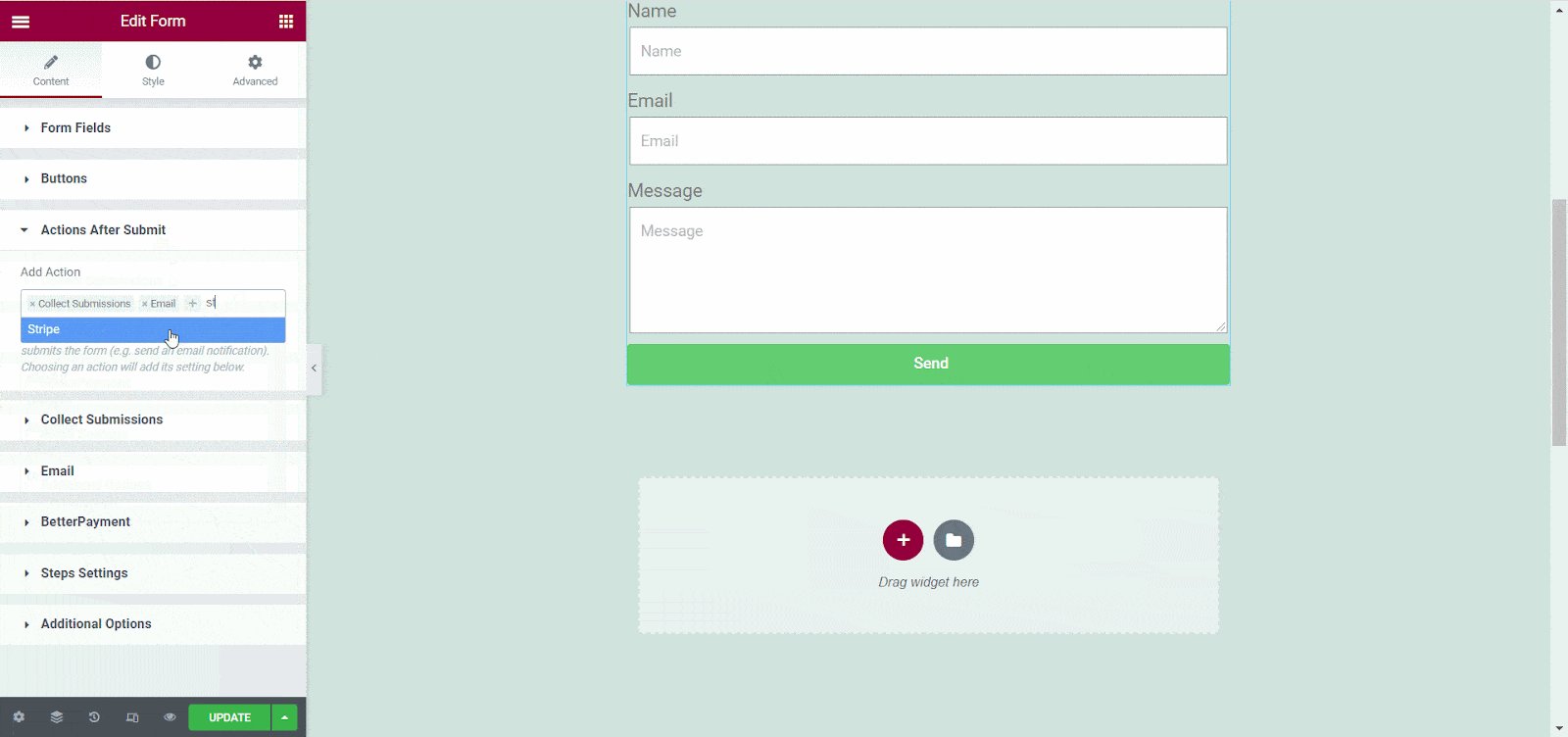
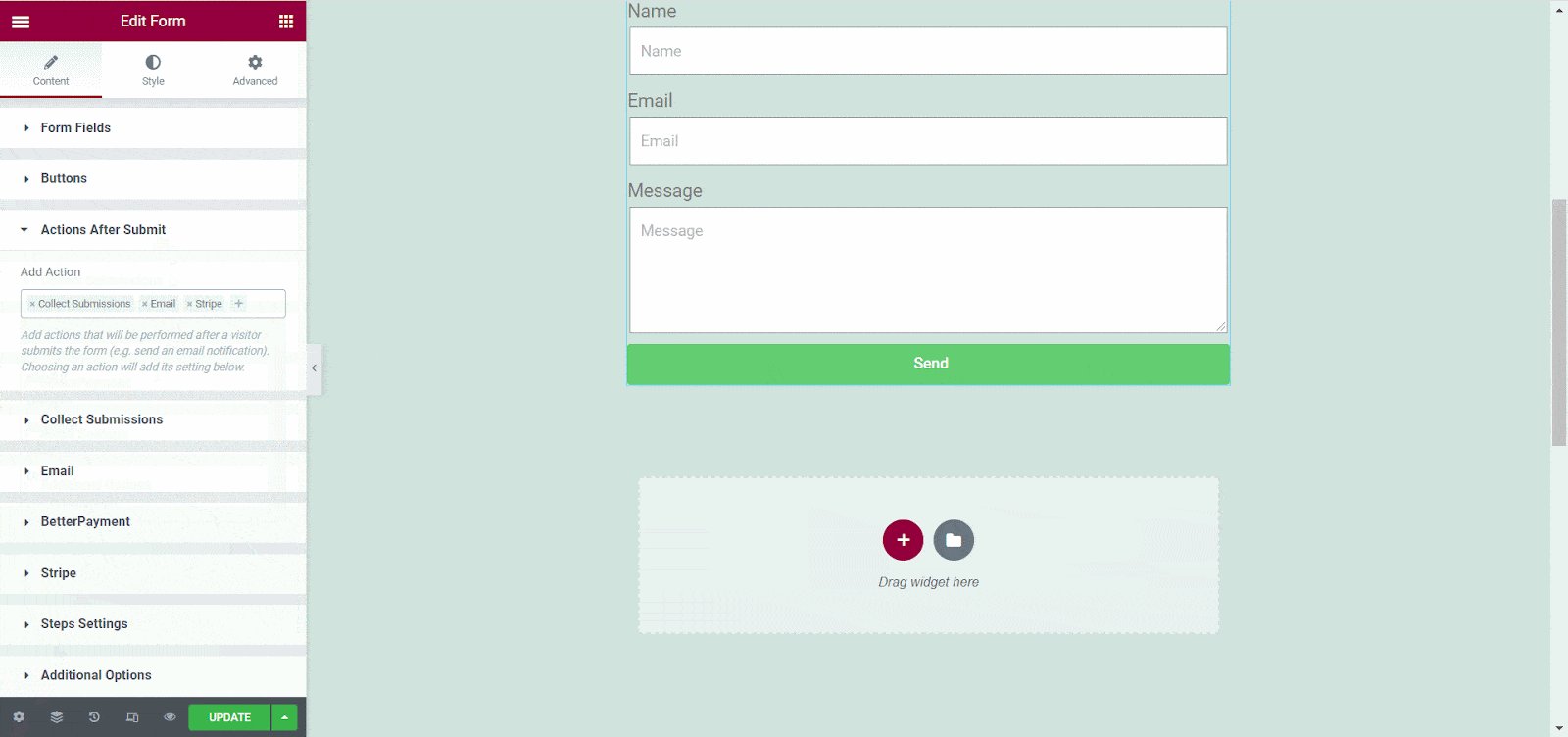
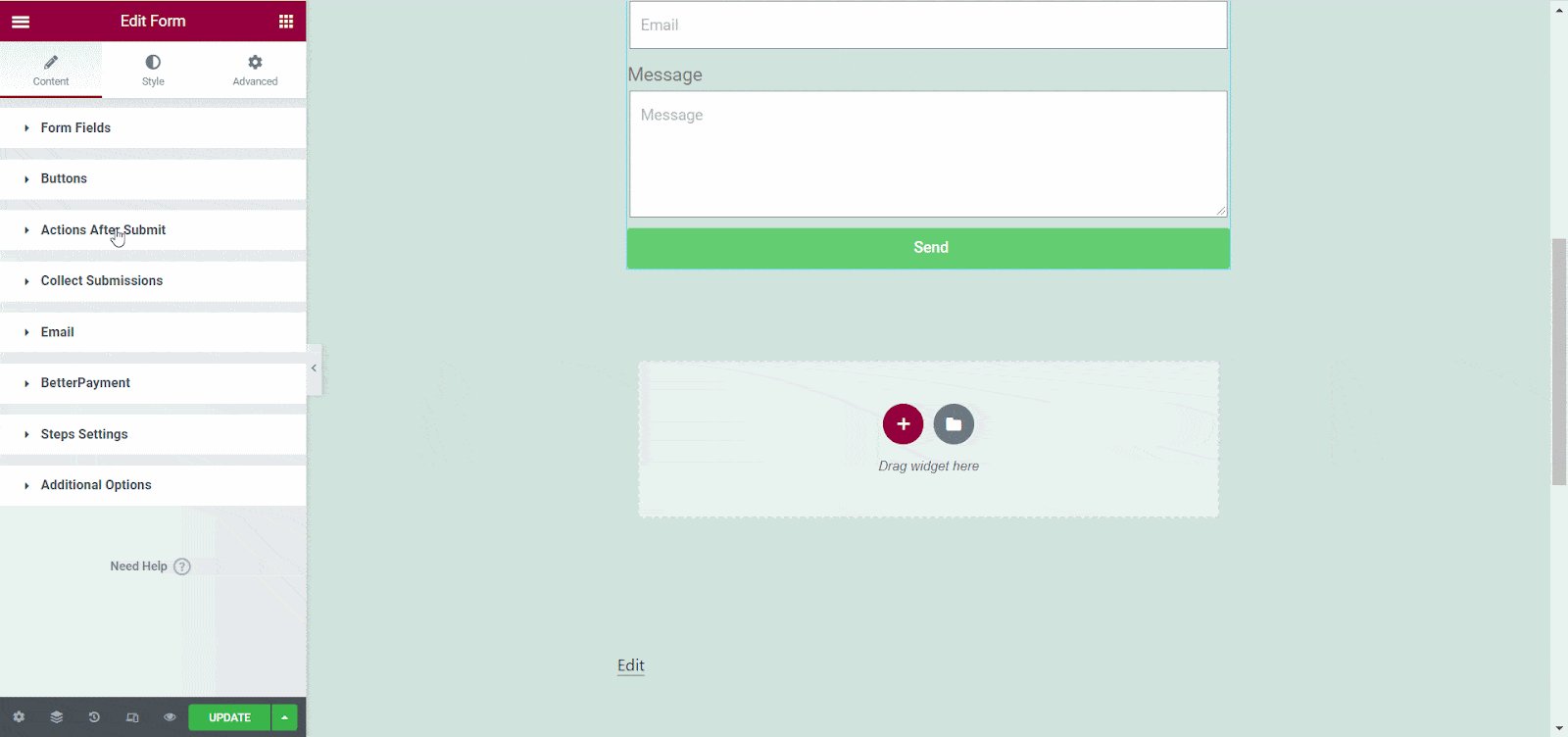
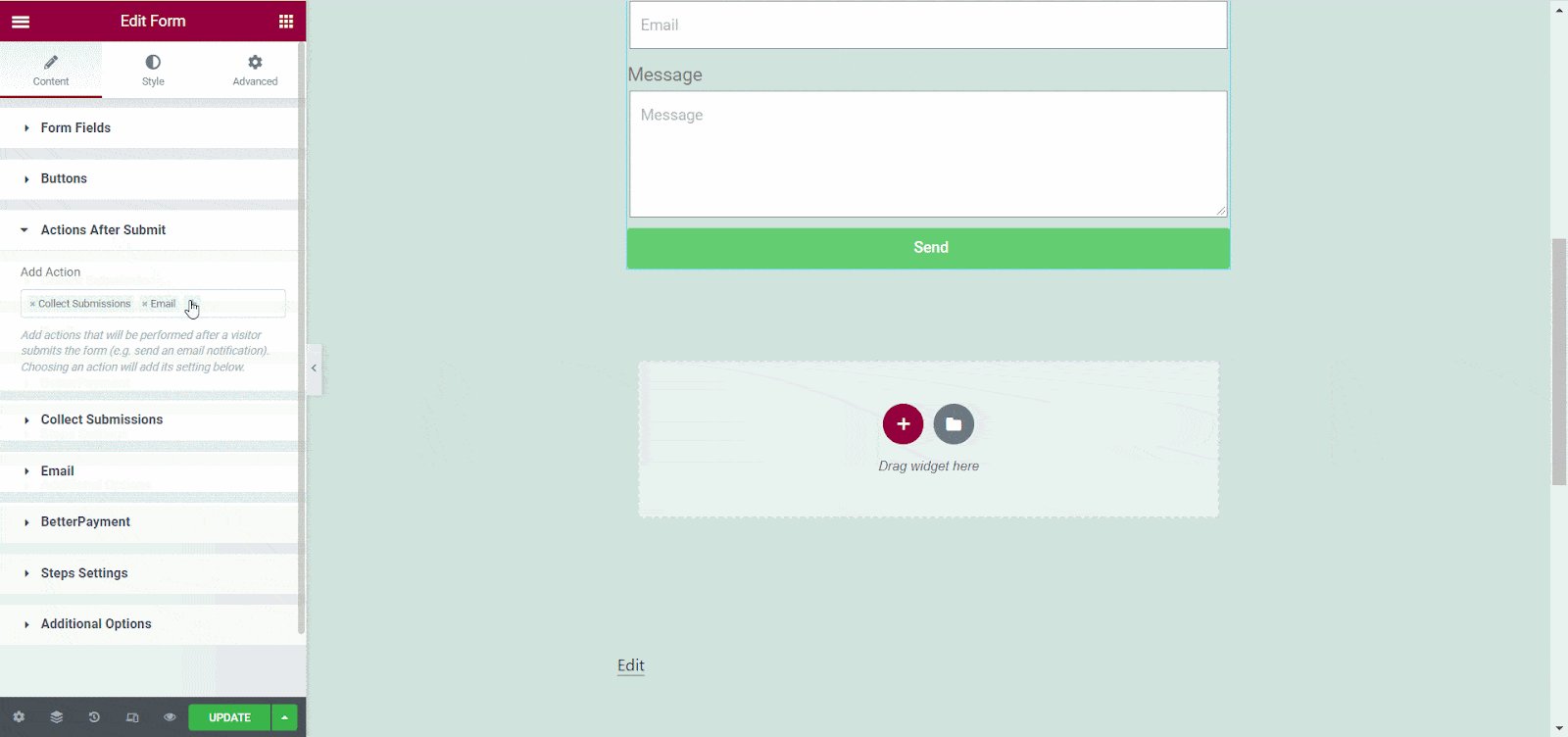
Um Stripe mit Elementor zu konfigurieren, gehen Sie zum Abschnitt „ Aktion nach dem Absenden“ . Jetzt müssen Sie „ Stripe“ als Aktion finden und hinzufügen.

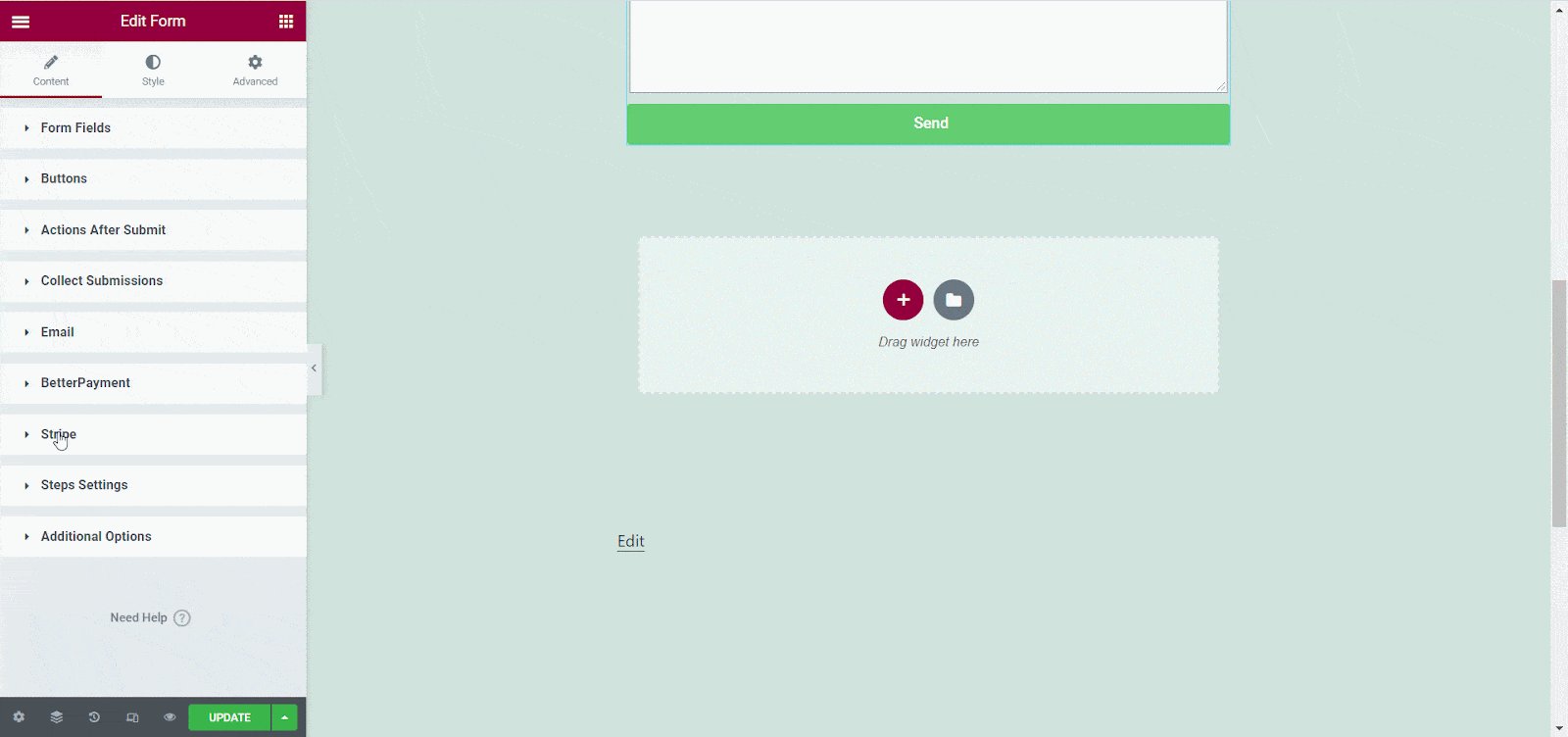
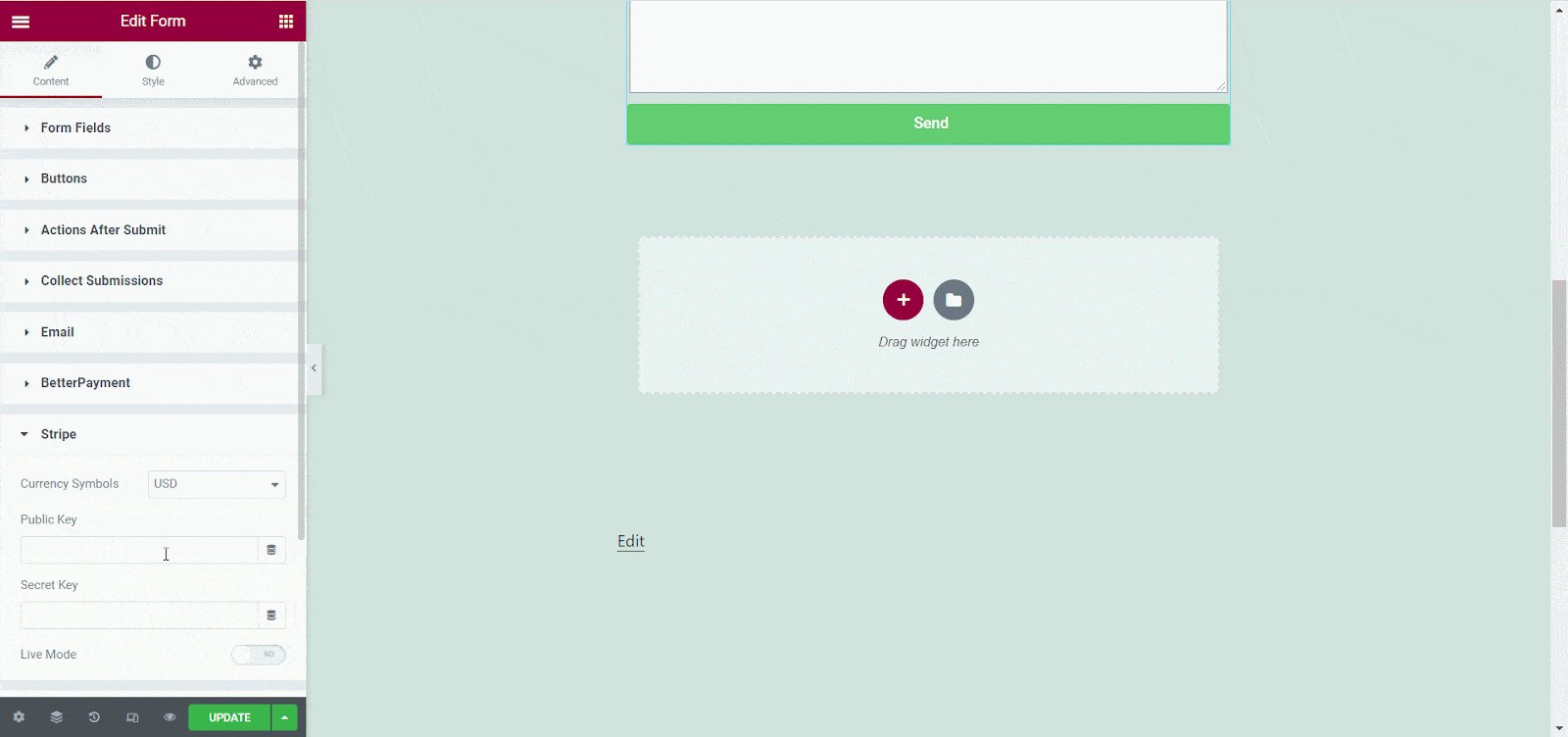
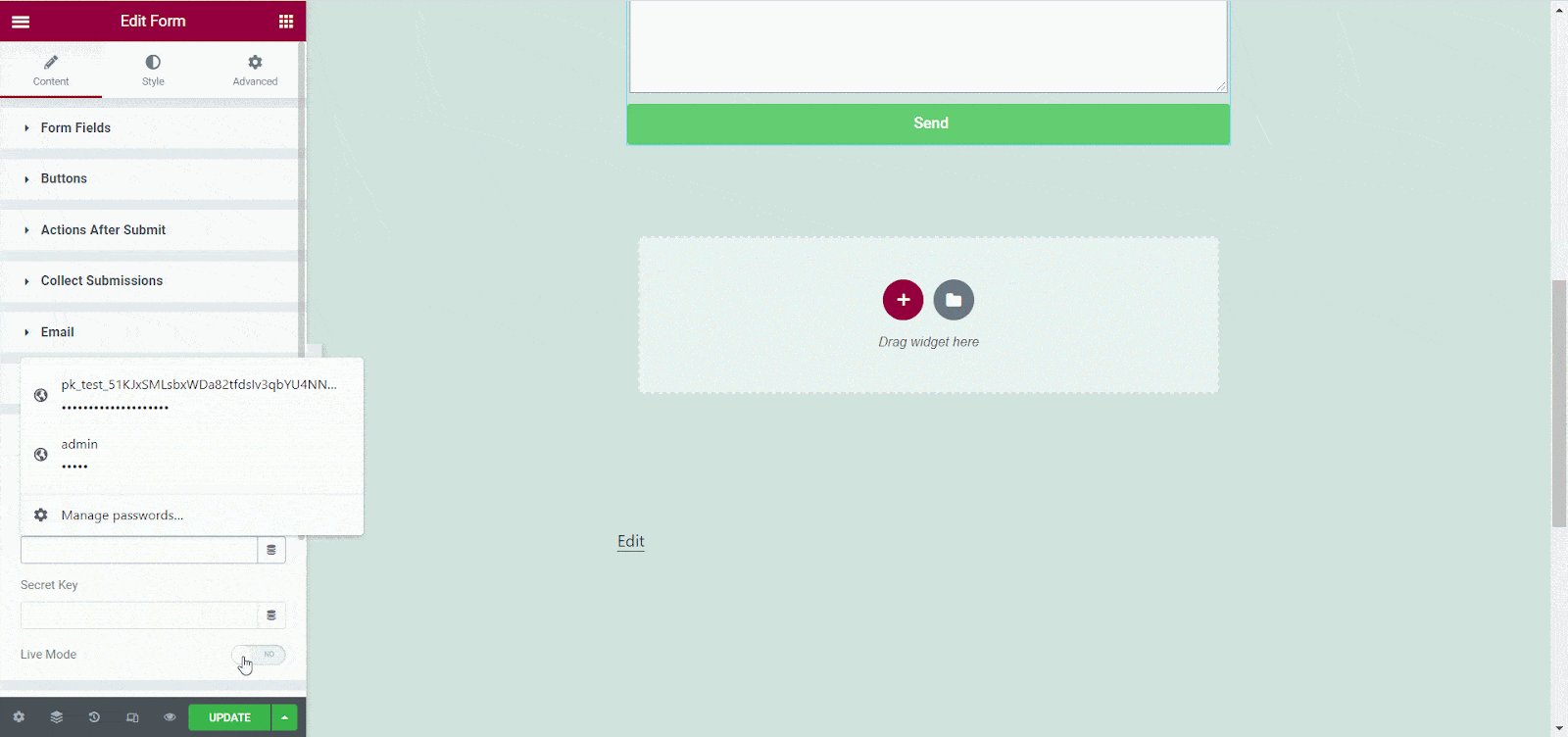
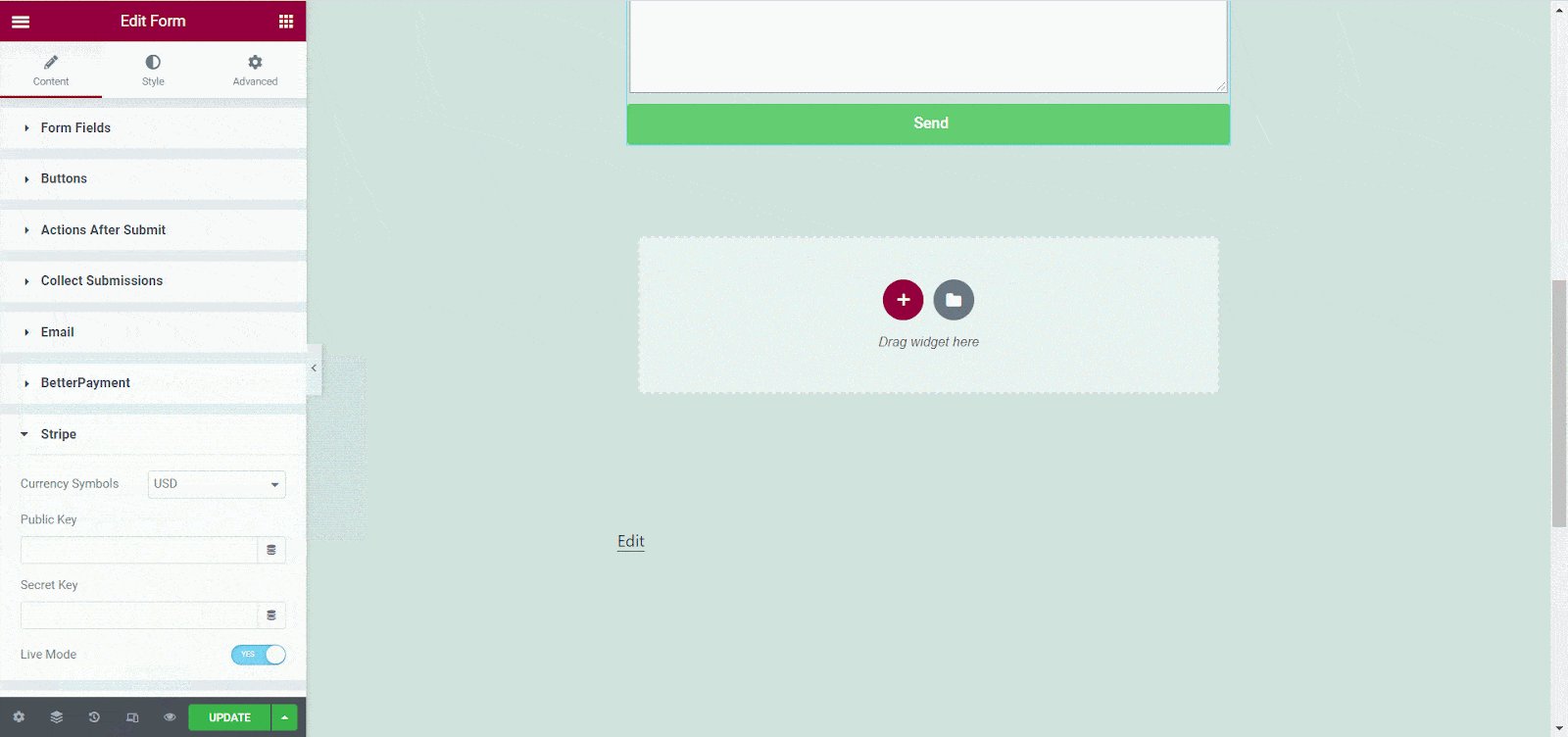
Gehen Sie nun zum Abschnitt „Stripe“ und geben Sie Ihren „ Public Key“ und Ihren „ Secret Key “ für Stripe ein, bevor Sie auf den Live-Modus klicken. Sie können Ihren Stripe- „ Public Key“ und „ Secret Key “ ganz einfach über Ihr Stripe-Dashboard abrufen.

[ Hinweis: Während Sie PayPal als Zahlungsmethode für das Elementor-Formular hinzufügen , können Sie Stripe dort nicht hinzufügen.]
Wenn Sie nun das Elementor-Formular mit PayPal konfigurieren möchten, befolgen Sie die folgenden Richtlinien:
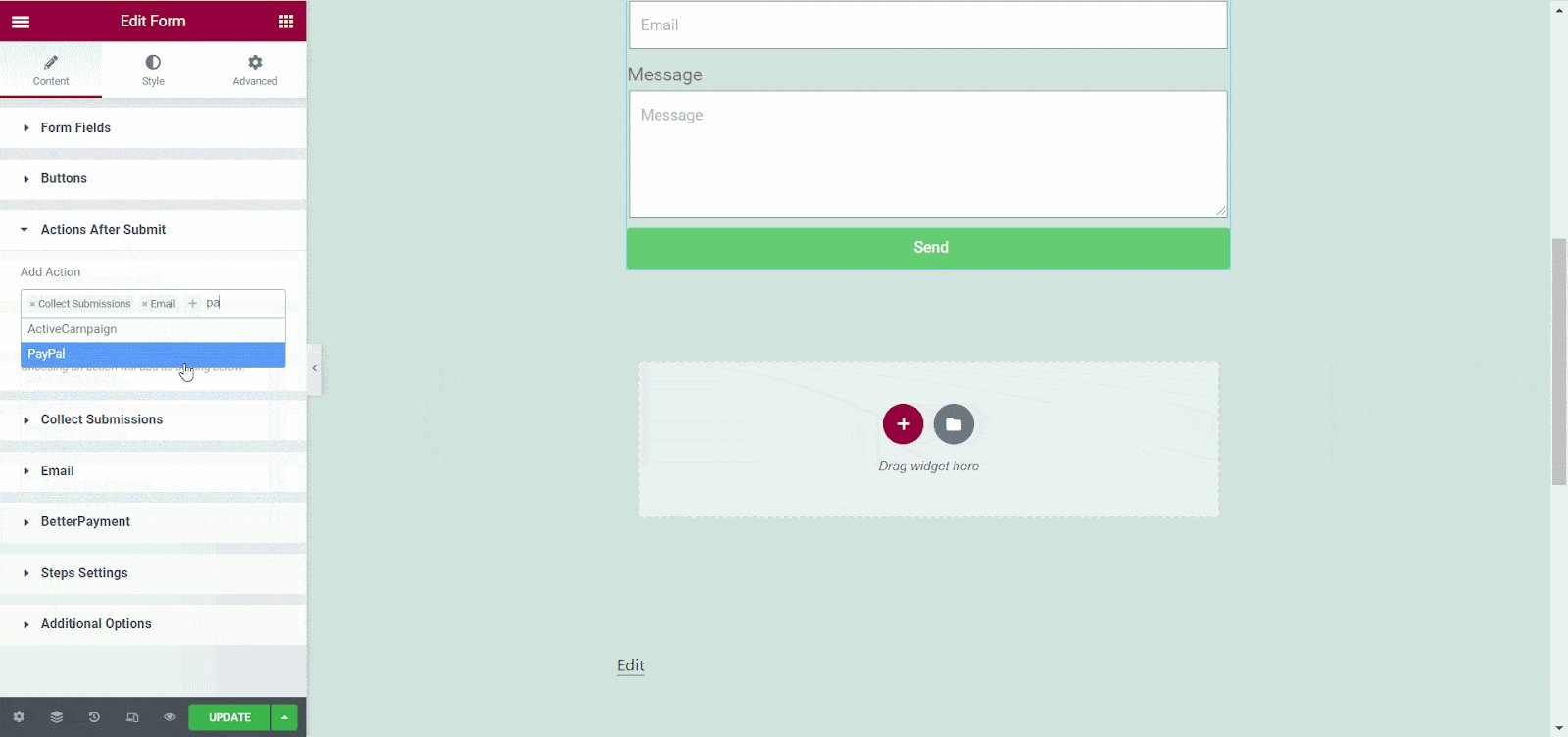
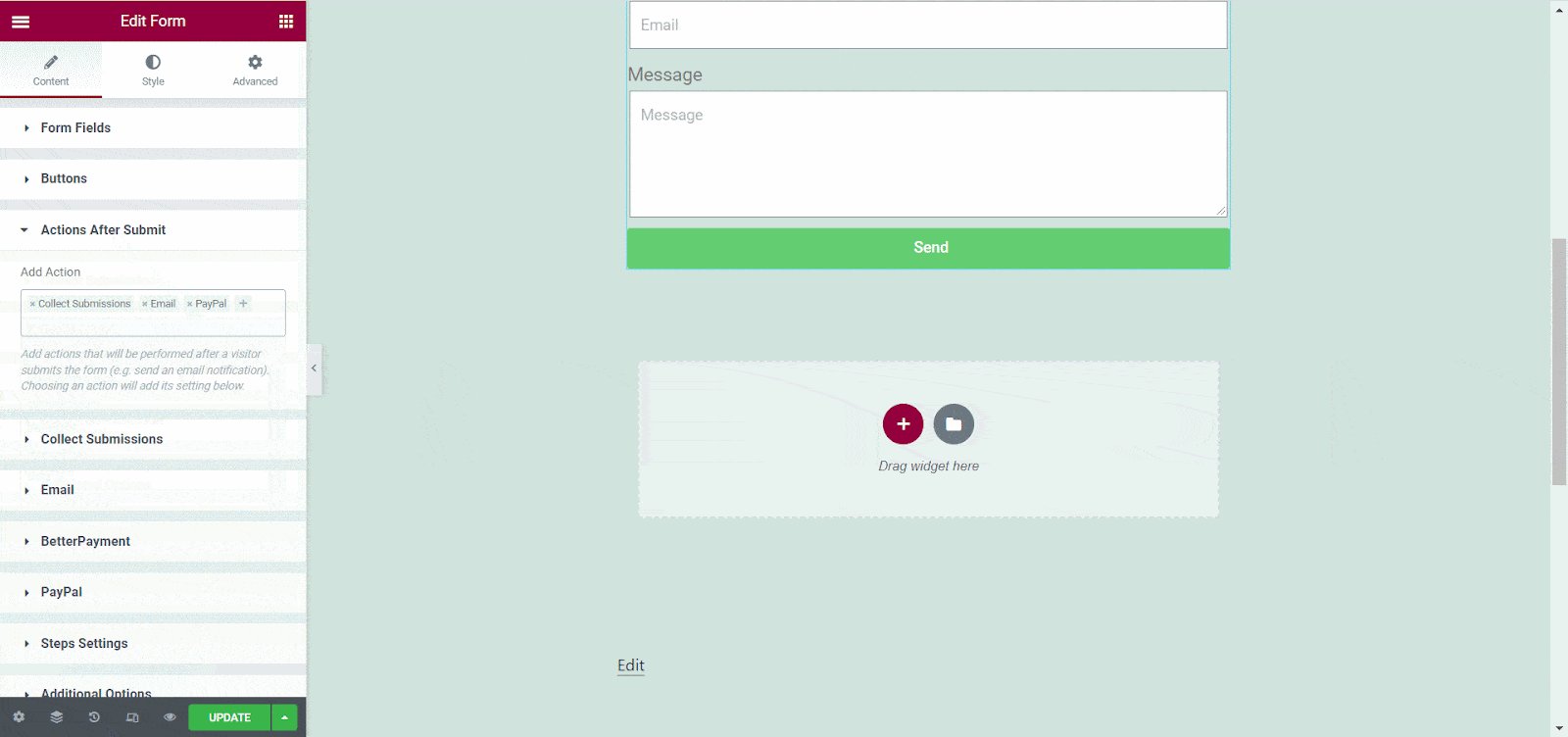
Wie bei der Stripe-Einrichtung müssen Sie zuerst zum Abschnitt „ Aktion nach dem Absenden“ gehen. Suchen Sie nun nach „ PayPal“ und fügen Sie es als Aktion hinzu.

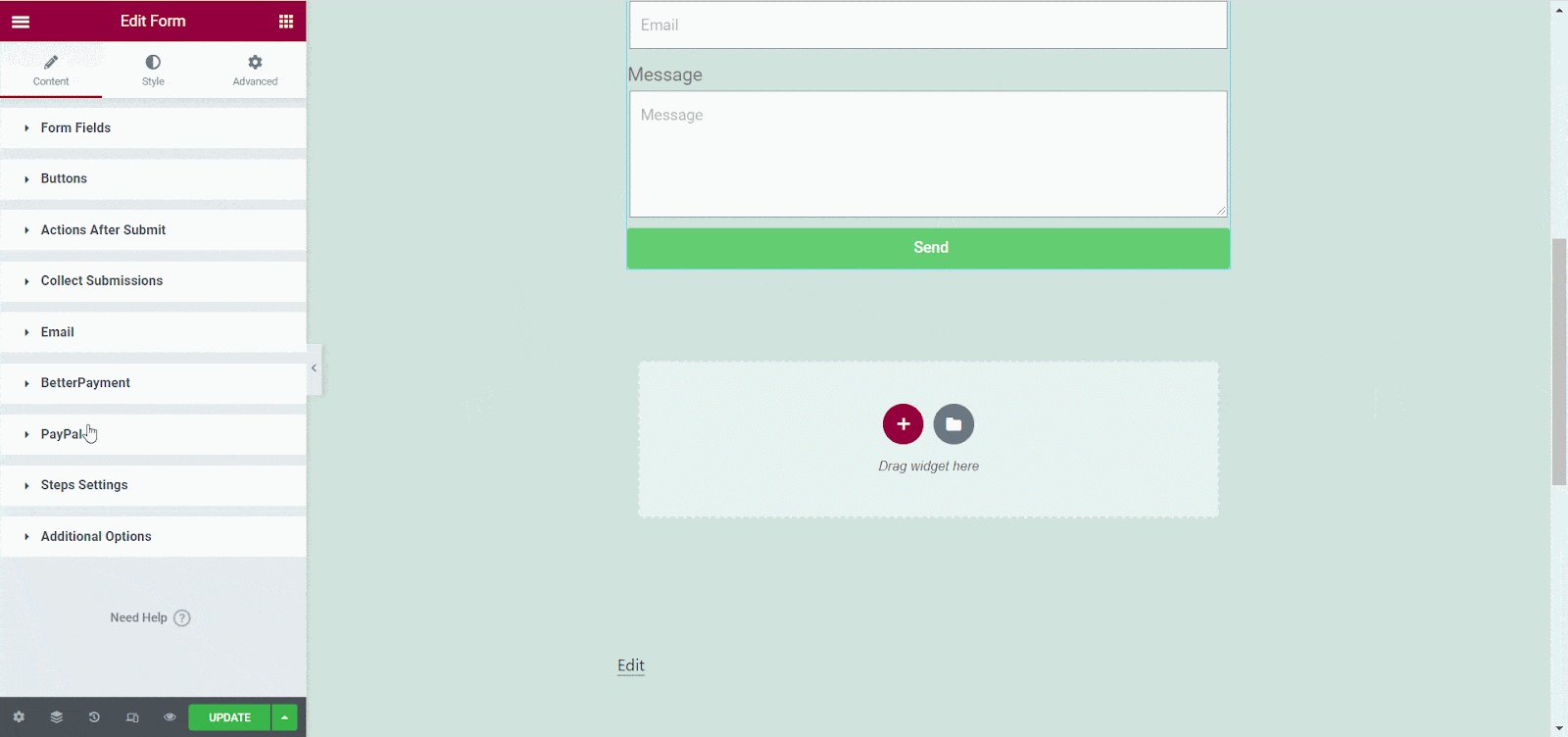
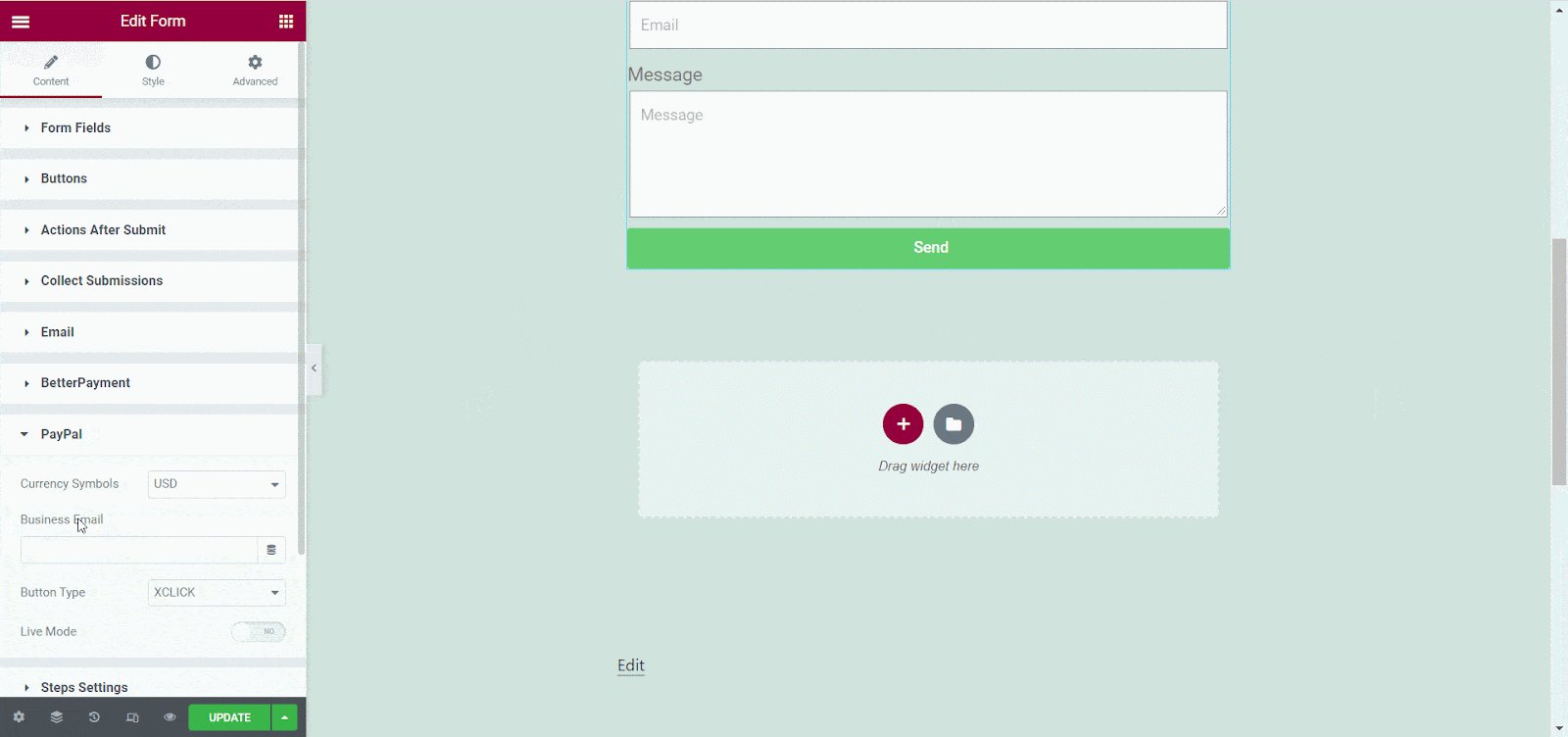
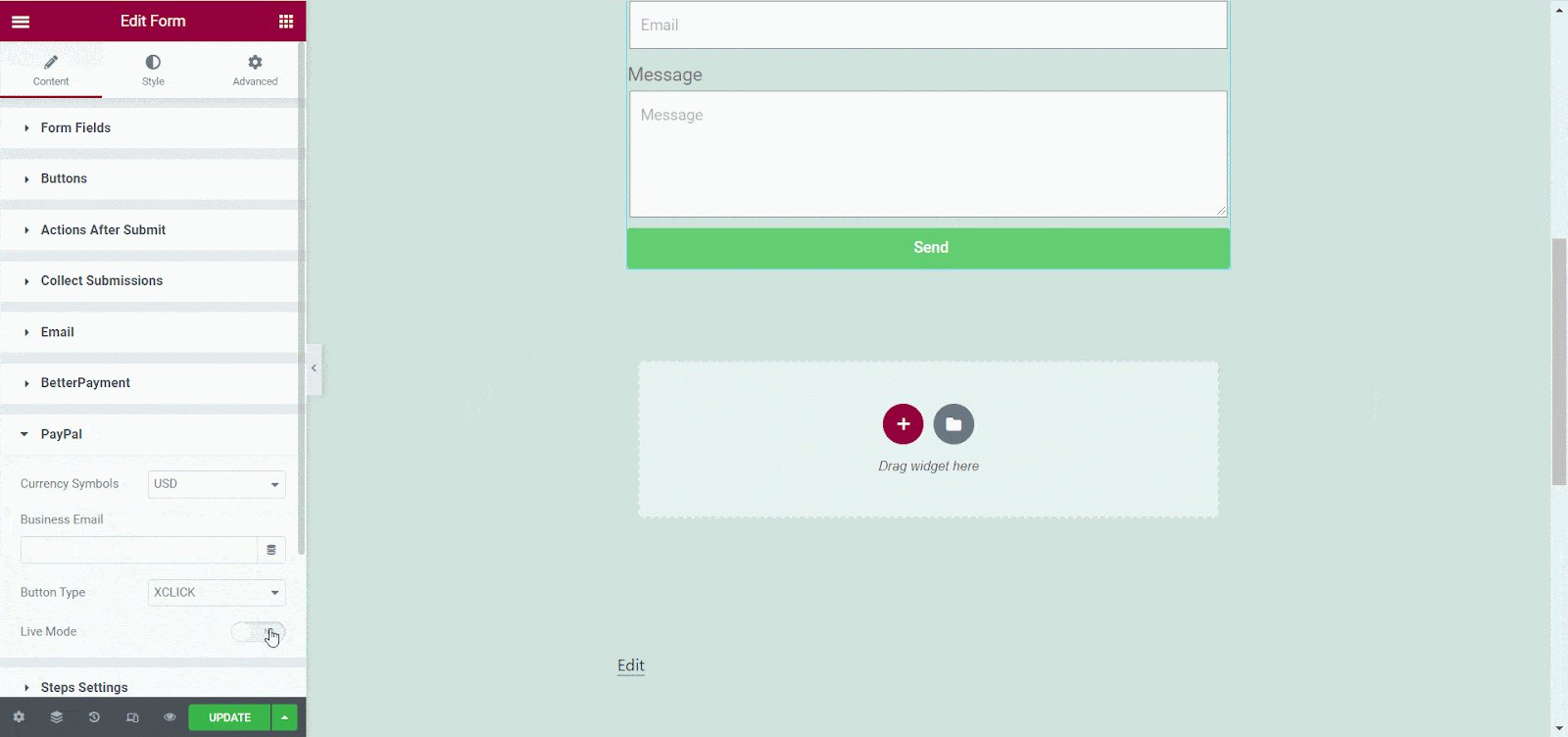
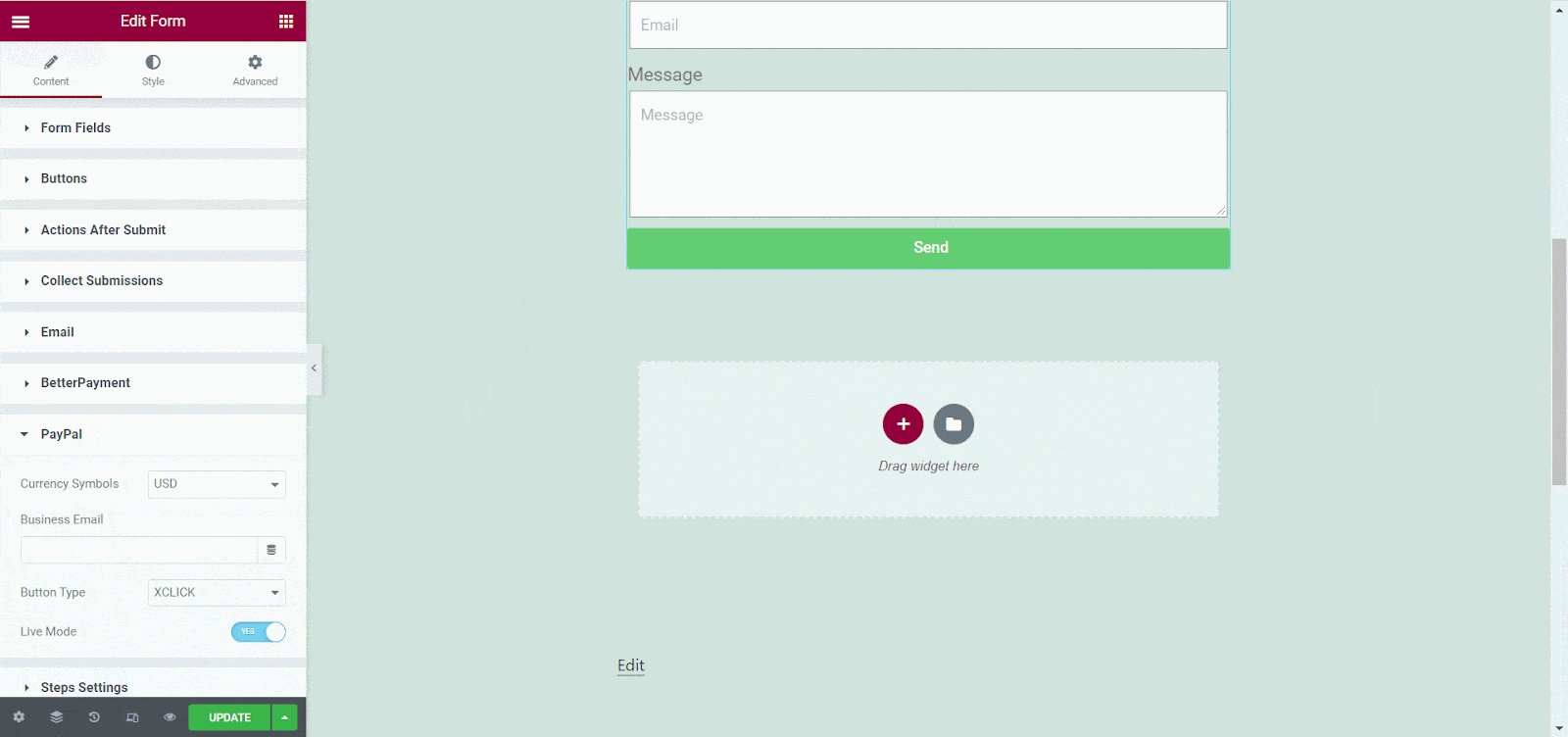
Klicken Sie nun in Ihrem Elementor-Formular-Widget auf den Abschnitt „PayPal“ . Dort müssen Sie Ihre geschäftliche E-Mail-Adresse hinzufügen, bevor Sie den „Live-Modus“ umschalten.

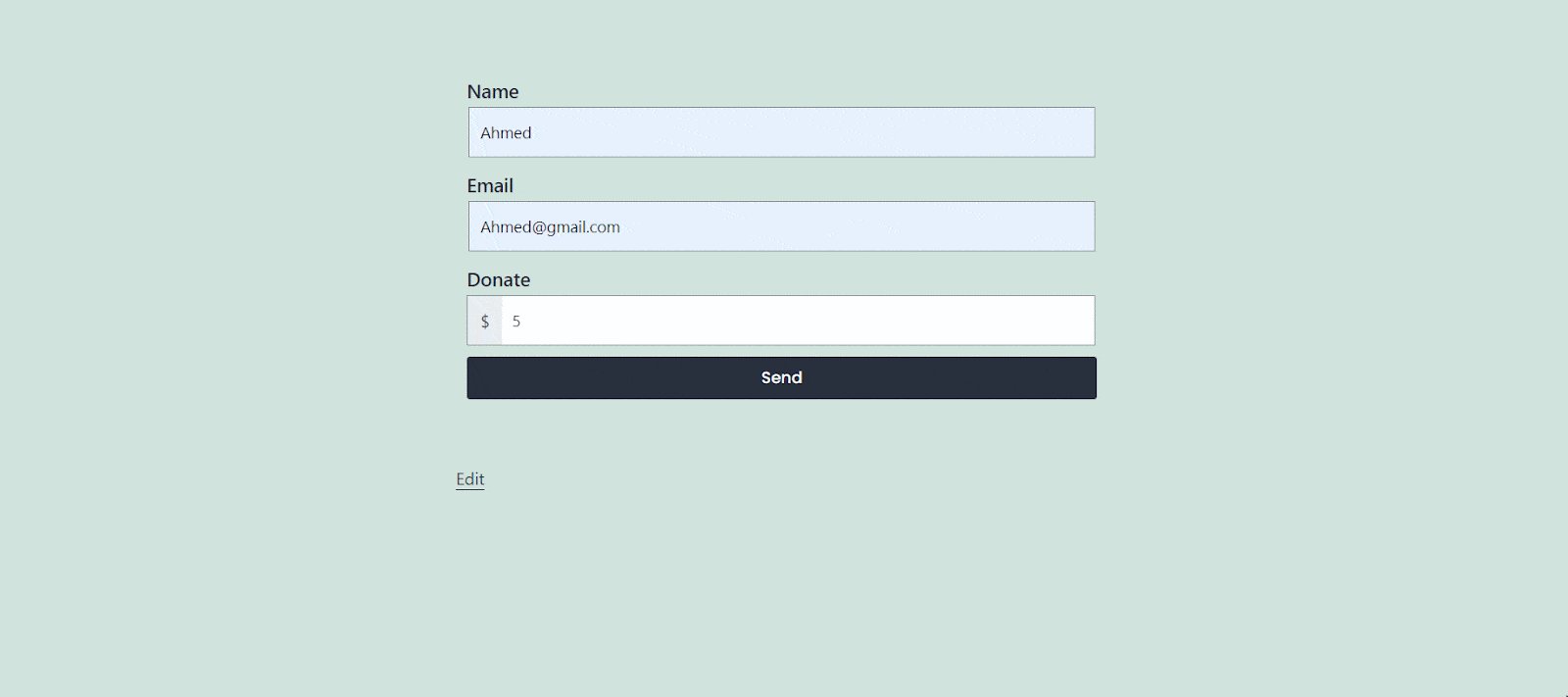
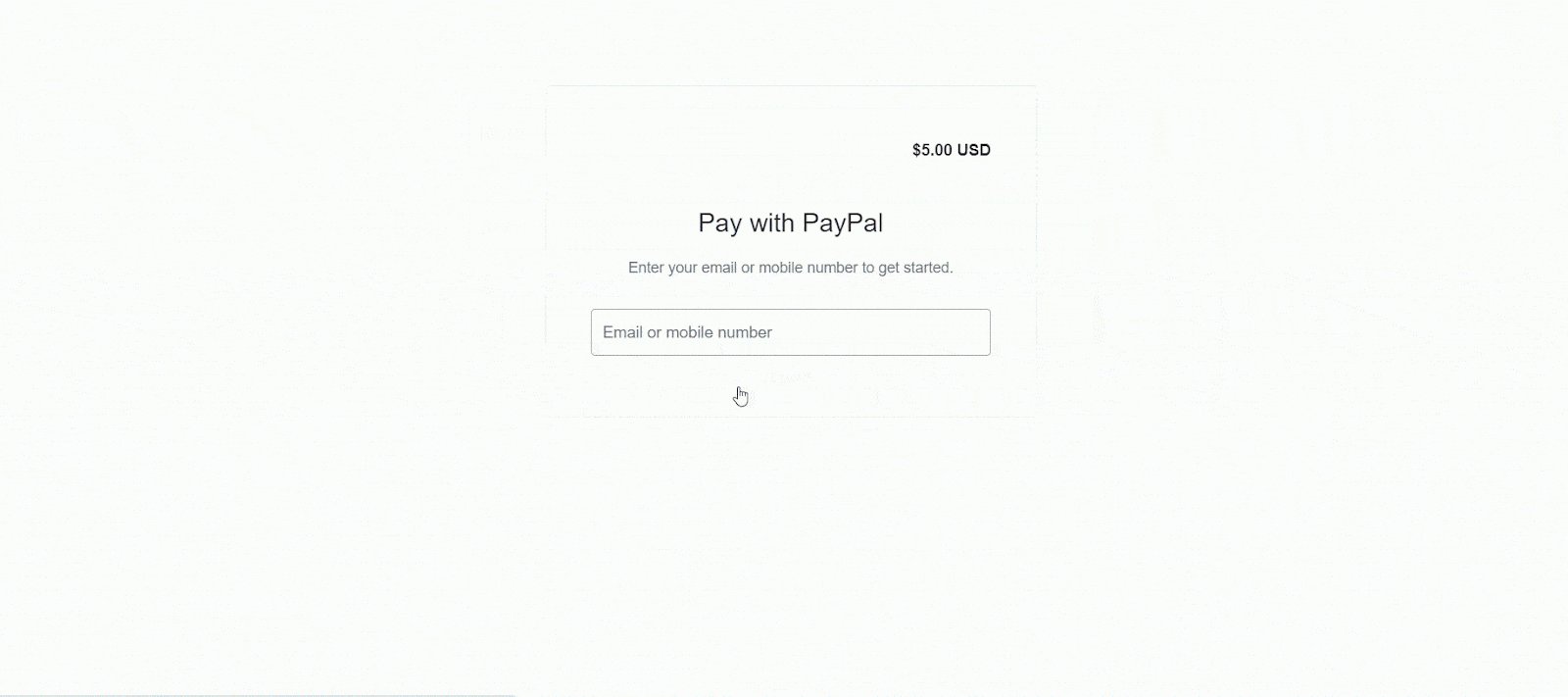
Hier ist das Endergebnis
Wenn Sie diese oben genannten Schritte befolgt haben, ist es an der Zeit, das Elementor-Formular zu veröffentlichen. Hier ist das Ergebnis, wenn Sie das Elementor-Formular mit PayPal konfigurieren.

Steigern Sie Ihren Umsatz mit Elementor-Formularen und besserer Bezahlung
So einfach ist es , Zahlungsformulare mit Elementor-Formularen zu erstellen . Es ist notwendig, Zahlungsformulare zu entwerfen, die den Kunden ein reibungsloses und gesprächsförderndes Erlebnis bieten. Elementor-Formulare erfüllen diese Anforderung. Sie sollten es also ausprobieren, wenn Sie noch kein Elementor-Formular für Zahlungen verwendet haben. Vergessen Sie auch nicht, Ihre Erfahrungen mit uns zu teilen. Abonnieren Sie unseren Blog, um diese Tipps und Tricks zu erhalten und über die neuesten Trends auf dem Laufenden zu bleiben.
