So übersetzen Sie WooCommerce (alle Situationen abgedeckt)
Veröffentlicht: 2022-06-28Kämpfen Sie mit der Übersetzung von WooCommerce, damit Sie einen käuferfreundlichen, mehrsprachigen E-Commerce-Shop erstellen können?
Das Erstellen eines mehrsprachigen WooCommerce-Shops hat viele Vorteile, wobei die beiden größten die folgenden sind:
- Käufer können Ihren Shop in ihrer bevorzugten Sprache durchsuchen, was für sie ein viel besseres Einkaufserlebnis schafft. Eine von der Europäischen Union in Auftrag gegebene Gallup-Umfrage ergab, dass 42 % der Käufer nicht in Geschäften einkaufen, die nicht in ihrer Muttersprache verfügbar sind.
- Dank mehrsprachiger SEO können Sie überhaupt mehr Käufer erreichen. Sie können Ihre Produkte in Google für verschiedene Sprachen einstufen, was Ihnen hilft, mehr organischen Traffic zu Ihrem Geschäft zu leiten.
WooCommerce enthält jedoch keine integrierte mehrsprachige Funktionalität, sodass Sie möglicherweise auf einige Probleme bei der Übersetzung von WooCommerce stoßen.
Zum Glück können Sie mit den richtigen Tools ganz einfach einen mehrsprachigen Shop erstellen, ohne dass technische Kenntnisse erforderlich sind. Und in dieser Anleitung zeigen wir Ihnen, wie.
Wenn Sie dieses Tutorial abgeschlossen haben, werden Sie in der Lage sein, eine einfache visuelle Benutzeroberfläche zu verwenden, um Ihren Shop vollständig in eine unbegrenzte Anzahl neuer Sprachen zu übersetzen – dazu gehören Ihre Produkte, Shop-Seiten, Ihr Warenkorb, Ihre Kasse und alles andere:

Wenn Sie Ihren Shop nicht von Grund auf übersetzen möchten, können Sie sich von der automatischen maschinellen Übersetzung von Google Translate oder DeepL helfen lassen und diese Übersetzungen dann mit dem visuellen Editor verfeinern.
Im Frontend können Ihre Käufer ihre bevorzugte Sprache mit einem flexiblen Sprachumschalter auswählen, und Sie können Personen sogar automatisch auf ihre lokale Sprache umleiten, basierend auf ihrem Standort und ihren Browsereinstellungen.
Sind Sie bereit zu erfahren, wie man die WooCommerce-Übersetzung einrichtet? Lassen Sie uns graben!
Inhaltsverzeichnis
- Was Sie brauchen, um WooCommerce zu übersetzen
- So übersetzen Sie WooCommerce mit TranslatePress
- 1. Installiere TranslatePress und wähle Sprachen
- 2. Automatische Übersetzung einrichten (optional)
- 3. WooCommerce-Inhalte übersetzen
- So übersetzen Sie WooCommerce-Produkte
- So übersetzen Sie die WooCommerce Store-Seite
- So übersetzen Sie die WooCommerce-Einkaufswagenseite
- So übersetzen Sie die WooCommerce-Checkout-Seite
- So übersetzen Sie Menüelemente, Widgets und andere Frontend-Inhalte
- So übersetzen Sie SEO-Metadaten
- 4. Konfigurieren Sie Ihren WooCommerce-Sprachumschalter
- So fügen Sie Ihren WooCommerce-Sprachumschalter als Menüelement hinzu
- So fügen Sie Ihren WooCommerce-Sprachumschalter als Shortcode hinzu
- Erstellen Sie noch heute einen mehrsprachigen WooCommerce-Shop
Was Sie brauchen, um WooCommerce zu übersetzen
WooCommerce enthält alle Funktionen, die Sie benötigen, um einen voll funktionsfähigen E-Commerce-Shop zu erstellen … aber nur in einer einzigen Sprache.
Also – wie schaffst du es, dass du deinen Shop in mehrere Sprachen übersetzen kannst und Käufer ihre bevorzugte Sprache auswählen können?
Nun, wie so oft bei WordPress benötigen Sie die Hilfe eines Plugins.
Obwohl es viele beliebte mehrsprachige Plugins gibt, werden wir aus einigen Gründen das TranslatePress-Plugin für dieses Tutorial verwenden:
- Es bietet eine sofort einsatzbereite Unterstützung für WooCommerce, sodass Sie WooCommerce vollständig übersetzen können, einschließlich der Warenkorb- und Checkout-Seiten.
- Mit einer kostenlosen Version können Sie einen vollständig mehrsprachigen Shop in einer neuen Sprache erstellen. Sie können den größten Teil dieses Tutorials nur mit der kostenlosen Version befolgen.
- Sie können Ihre Übersetzungen mit einer visuellen Oberfläche verwalten, wie Sie oben gesehen haben.
- Es unterstützt die automatische maschinelle Übersetzung über Google Translate oder DeepL, wenn Sie Zeit sparen möchten.
So übersetzen Sie WooCommerce mit TranslatePress
Nachdem Sie nun wissen, was TranslatePress ist, wollen wir uns mit der Übersetzung von WooCommerce mit dem Plugin befassen.
Für dieses Tutorial gehen wir lediglich davon aus, dass Sie bereits einen funktionierenden WooCommerce-Shop in der Originalsprache Ihres Shops haben.
Neben der Konfiguration der WooCommerce-Einstellungen und dem Hinzufügen von Produkt-/Shop-Inhalten sollten Sie Ihr WooCommerce-Design und alle von Ihnen verwendeten WooCommerce-Plugins vollständig einrichten.
Für dieses Beispiel verwenden wir das kostenlose Unite-Design, das volle WooCommerce-Unterstützung bietet. TranslatePress funktioniert jedoch mit buchstäblich jedem WooCommerce-Thema, sodass Sie das gewünschte Thema auswählen können.
Sie können den größten Teil dieses Tutorials mit der kostenlosen Version von TranslatePress befolgen, die auf WordPress.org verfügbar ist. Einige Funktionen erfordern jedoch die kostenpflichtige Version von TranslatePress, die wir im folgenden Tutorial unbedingt erwähnen werden.
1. Installiere TranslatePress und wähle Sprachen
Installieren und aktivieren Sie zunächst das TranslatePress-Plugin.
Sie können die kostenlose Version von WordPress.org installieren. Wenn Sie sich für den Kauf von TranslatePress Premium entscheiden, können Sie das Premium-Plug-in von Ihrem TranslatePress-Dashboard herunterladen.
Wenn Sie sich nicht sicher sind, welche Version für Sie am besten geeignet ist, können Sie jederzeit mit der kostenlosen Version beginnen und später upgraden, ohne dass Ihre Einstellungen und Übersetzungen verloren gehen.
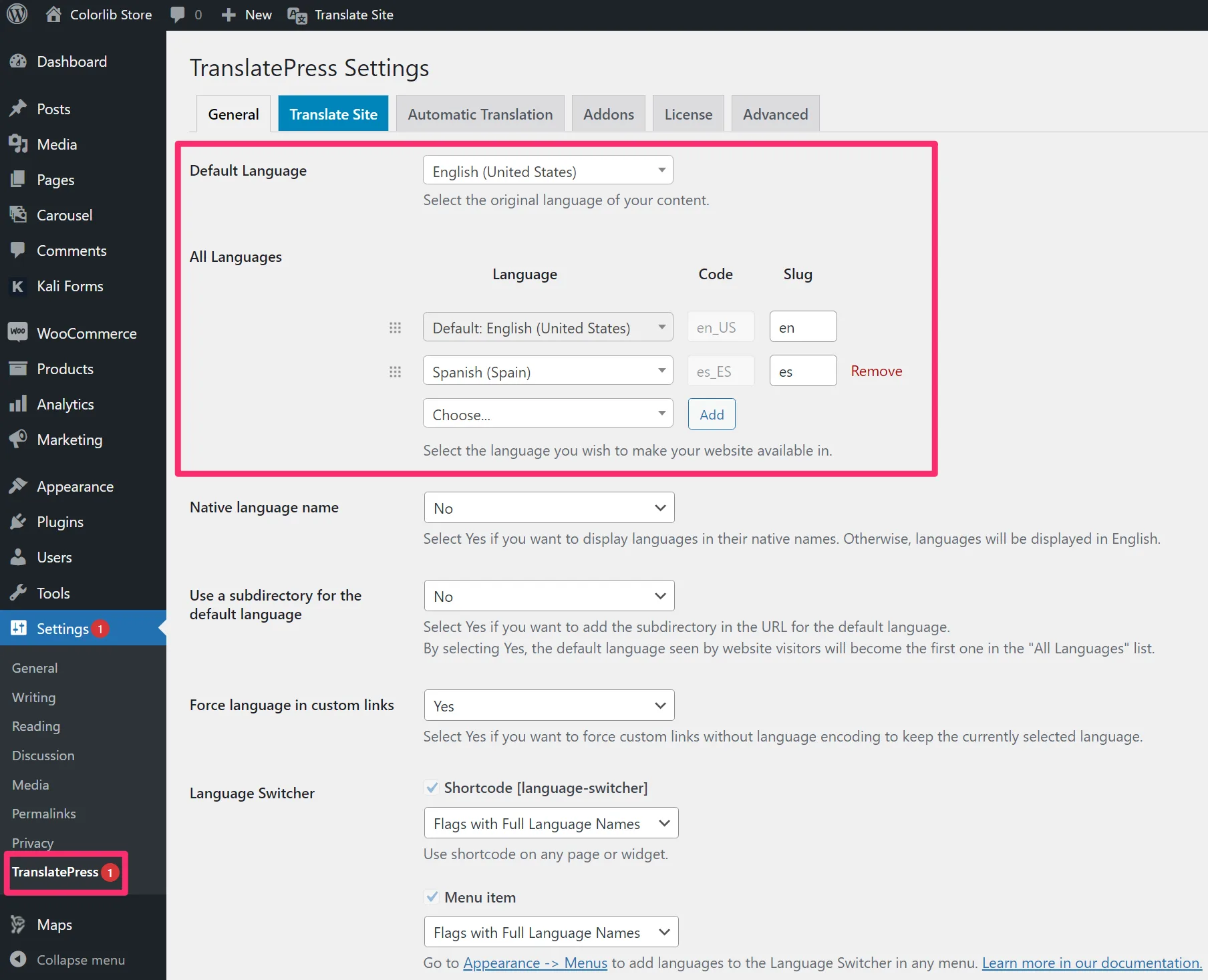
Sobald Sie das Plugin aktiviert haben, gehen Sie zu Einstellungen → TranslatePress , um die Sprachen auszuwählen, die Sie in Ihrem Shop verwenden möchten:
- Standardsprache – die Sprache, in der alle aktuellen Inhalte Ihres Shops vorhanden sind.
- Alle Sprachen – eine oder mehrere neue Sprachen, in die Sie die Inhalte Ihres Shops übersetzen möchten. Mit der kostenlosen Version von TranslatePress können Sie eine neue Sprache hinzufügen ( insgesamt zwei Sprachen ). Um zwei oder mehr neue Sprachen hinzuzufügen, benötigen Sie die Premium-Version von TranslatePress, die unbegrenzte Sprachen unterstützt.
Wenn Ihr Shop beispielsweise derzeit auf Englisch existiert und Sie ihn ins Spanische übersetzen möchten, konfigurieren Sie die TranslatePress-Einstellungen wie folgt:

TranslatePress bietet sofort einsatzbereite Unterstützung für Hunderte von Sprachen und Gebietsschemas, sodass Sie alle gewünschten Sprachen über das Dropdown-Menü finden sollten.
Wenn Sie jedoch die gewünschte Sprache nicht sehen, können Sie mit TranslatePress auch benutzerdefinierte Sprachen hinzufügen.
Sie können diese einrichten, indem Sie zur Registerkarte Erweitert des TranslatePress-Einstellungsbereichs gehen und zum Abschnitt Benutzerdefinierte Sprache scrollen.
2. Automatische Übersetzung einrichten (optional)
Dieser Schritt ist optional. Wenn Sie jedoch etwas Zeit sparen möchten, können Sie die automatische maschinelle Übersetzung verwenden, um die Basisübersetzungen Ihres Shops zu generieren, anstatt alles von Grund auf neu zu übersetzen.
Selbst wenn Sie die maschinelle Übersetzung verwenden, können Sie alle Übersetzungen, die der Dienst generiert, vollständig bearbeiten, sodass Sie die volle Kontrolle über jede einzelne Übersetzung in Ihrem WooCommerce-Shop haben.
Wenn Sie keine maschinelle Übersetzung verwenden möchten, können Sie den nächsten Schritt überspringen und mit der manuellen Übersetzung Ihrer Inhalte beginnen.
Wenn Sie die maschinelle Übersetzung verwenden möchten, unterstützt TranslatePress zwei verschiedene Dienste:
- Google Translate API – Sie können dies mit der kostenlosen Version von TranslatePress verwenden;
- DeepL – Dieser Service erfordert die Premium-Lizenz von TranslatePress Business.
Google Translate sollte für grundlegende Anwendungen in Ordnung sein, aber viele Leute finden die Übersetzungen von DeepL etwas genauer, insbesondere in Bezug auf Kontext und informelle Sprache.
Der Nachteil von DeepL ist jedoch, dass es nicht so viele Sprachen unterstützt wie Google Translate, also sollten Sie überprüfen, ob es Ihre gewählte Sprache unterstützt.
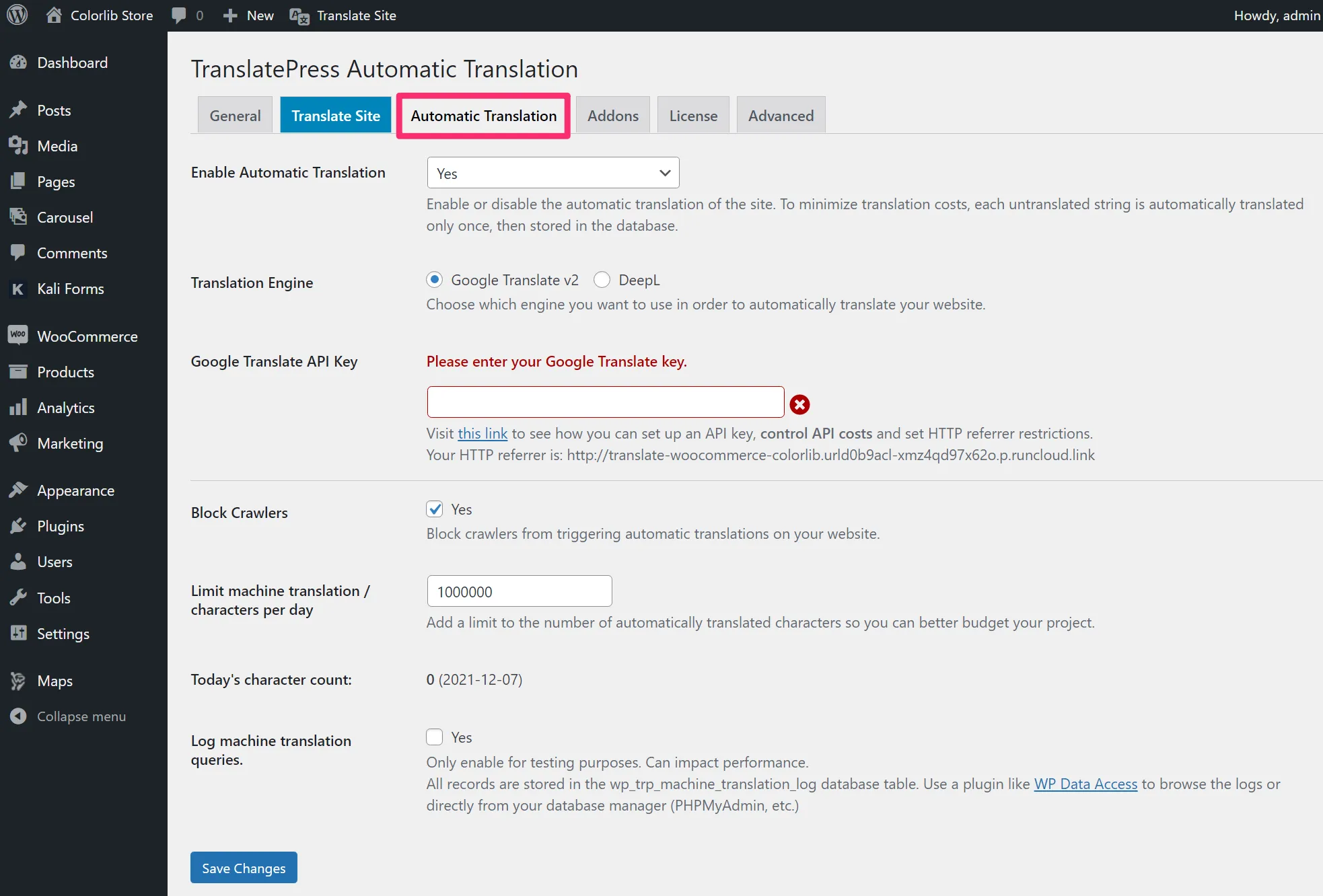
Sie können diese Dienste einrichten, indem Sie im Einstellungsbereich von TranslatePress auf die Registerkarte Automatische Übersetzung gehen.
Setzen Sie zunächst das Dropdown- Menü Automatische Übersetzung aktivieren auf Ja , um zusätzliche Optionen zu erweitern.
Wählen Sie als Nächstes Ihre bevorzugte Übersetzungsmaschine aus. Dann müssen Sie einen API-Schlüssel für diesen Dienst eingeben, mit dem Sie Ihre WordPress-Site mit diesem Dienst verbinden können.
TranslatePress hat eine Schritt-für-Schritt-Dokumentation, wie man den API-Schlüssel für beide Dienste erhält:
- Dokumentation zum Google Translate API-Schlüssel
- DeepL-API-Schlüsseldokumentation
Schließlich haben Sie auch die Möglichkeit, ein Limit für die Anzahl der maschinell übersetzten Zeichen pro Tag festzulegen, was Ihnen hilft, Ihr Budget zu kontrollieren.
Das TranslatePress-Plug-in berechnet Ihnen nichts basierend auf Ihrer maschinellen Übersetzungsnutzung. Je nach Nutzung müssen Sie Google Translate oder DeepL jedoch möglicherweise direkt bezahlen.
Sowohl Google Translate als auch DeepL bieten kostenlose Pläne an, mit denen Sie 500.000 Zeichen pro Monat kostenlos übersetzen können, was Wenn Sie in einem Monat mehr als 500.000 Zeichen übersetzen müssen, fallen folgende Kosten an:
- Google Translate berechnet 20 $ pro Million Zeichen über dem kostenlosen Limit.
- DeepL erhebt eine Pauschalgebühr von 5,49 $ pro Monat plus 25 $ pro Million Zeichen, was es etwas teurer macht als Google Translate.
Wenn Sie sich Sorgen um Ihr Budget machen, können Sie die täglichen Übersetzungslimits von TranslatePress verwenden, um entweder zu garantieren, dass Sie innerhalb des kostenlosen Kontingents bleiben, oder um zu begrenzen, wie viel Sie möglicherweise für den API-Zugriff bezahlen müssen.

Nachdem Sie Ihre Auswahl getroffen haben, klicken Sie auf die Schaltfläche Änderungen speichern . Dann beginnt TranslatePress mit der Übersetzung Ihrer Inhalte.
3. WooCommerce-Inhalte übersetzen
Jetzt können Sie mit der Übersetzung der Inhalte Ihres WooCommerce-Shops beginnen.
Unabhängig davon, ob Sie sich für die automatische maschinelle Übersetzung entschieden haben oder nicht, verwenden Sie dieselbe visuelle Übersetzungsoberfläche, um alle Ihre Übersetzungen zu verwalten:
- Wenn Sie eine maschinelle Übersetzung verwendet haben, werden die Übersetzungen Ihres Shops mit den Übersetzungen aus dem Dienst vorausgefüllt. Sie können diese Übersetzungen jedoch bei Bedarf vollständig bearbeiten.
- not Wenn Sie keine maschinelle TranslatePress verwendet einen visuellen Übersetzungseditor, wie Sie oben gesehen haben. Wir beginnen damit, Ihnen zu zeigen, wie der Editor auf hohem Niveau funktioniert, und gehen dann darauf ein, wie bestimmte Teile von WooCommerce übersetzt werden.
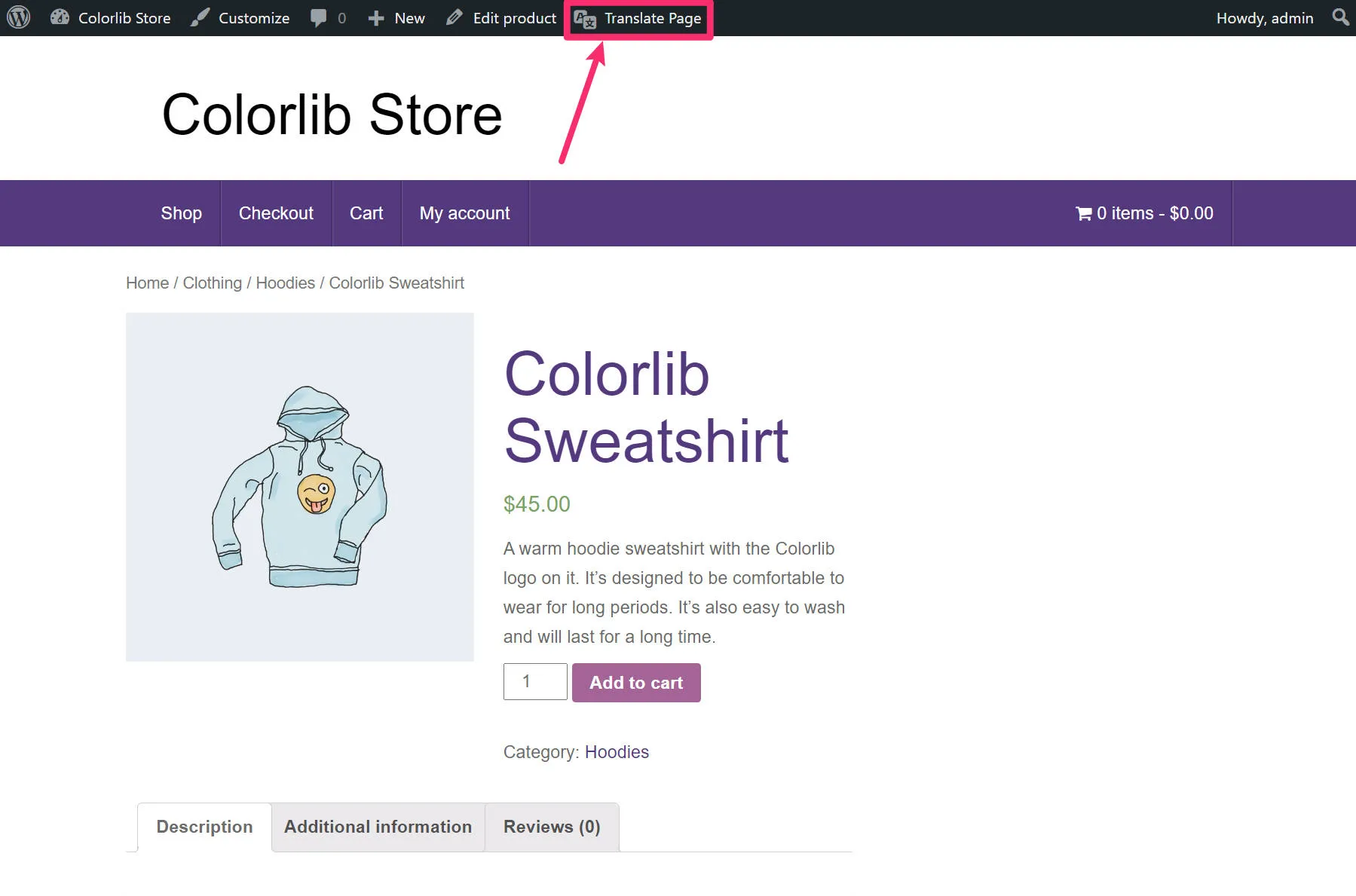
Um den Übersetzungseditor zu starten, öffnen Sie den Inhalt, den Sie übersetzen möchten, im Frontend Ihrer Website. Klicken Sie dann auf die neue Option „ Seite übersetzen “ in der WordPress-Symbolleiste:

Im Übersetzungseditor sehen Sie auf der rechten Seite des Bildschirms eine Live-Vorschau der Seite und auf der linken Seite eine Seitenleiste, in der Sie Ihre Übersetzungen verwalten können.
Um Text oder andere Inhalte zu übersetzen, bewegen Sie einfach den Mauszeiger in der Live-Vorschau darüber und klicken Sie auf das Stiftsymbol. Dadurch wird die Übersetzung in der Seitenleiste geöffnet, wo Sie Ihre Änderungen über das Editorfeld vornehmen können:

Sie verwenden denselben Ansatz, um den Inhalt Ihres Shops zu übersetzen, unabhängig davon, ob es sich um ein Produkt, die Warenkorbseite, einen Blogbeitrag oder etwas anderes handelt.
Um Ihnen eine bessere Vorstellung davon zu geben, wie es funktioniert, schauen wir uns an, wie Sie bestimmte Teile Ihres WooCommerce-Shops übersetzen.
So übersetzen Sie WooCommerce-Produkte
Um ein WooCommerce-Produkt zu übersetzen, öffnen Sie das Produkt, das Sie übersetzen möchten, im Frontend Ihres Shops. Klicken Sie dann auf die Option Seite übersetzen in der WordPress-Symbolleiste, um den Editor zu starten.
Sie können dann alle Produktdetails übersetzen, die wir Ihnen im obigen GIF gezeigt haben.
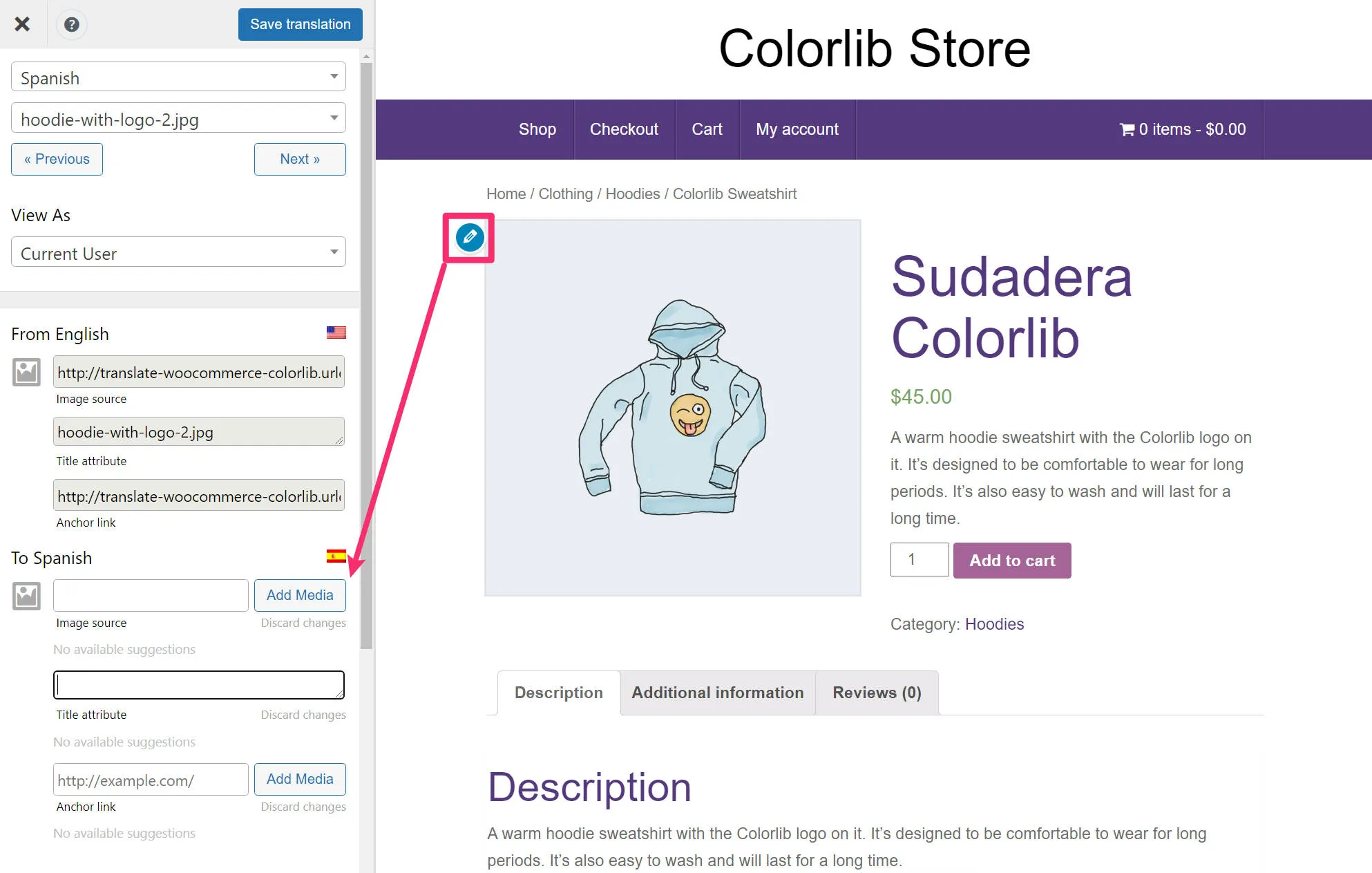
Sie können auch über das bloße Übersetzen von Produkttexten und Produktbildern hinausgehen, sodass Ihr Geschäft je nach der vom Käufer ausgewählten Sprache unterschiedliche Bilder anzeigt.
Dies ist besonders nützlich, wenn einige Ihrer Produktbilder Text enthalten oder wenn Sie aus irgendeinem Grund nur ein Bild lokalisieren müssen.
Um ein Produktbild zu übersetzen, bewegen Sie einfach den Mauszeiger darüber und klicken Sie auf das Stiftsymbol. Sie können dann ein anderes Bild aus Ihrer WordPress-Medienbibliothek auswählen, das Sie verwenden möchten:

Hinweis – Wenn Ihr WooCommerce-Design einen Leuchtkasten oder Zoom-Effekt für Produktbilder verwendet, müssen Sie möglicherweise auf das Bild klicken, um den Leuchtkasten zu öffnen, bevor Sie auf das Stiftsymbol klicken können.

So übersetzen Sie die WooCommerce Store-Seite
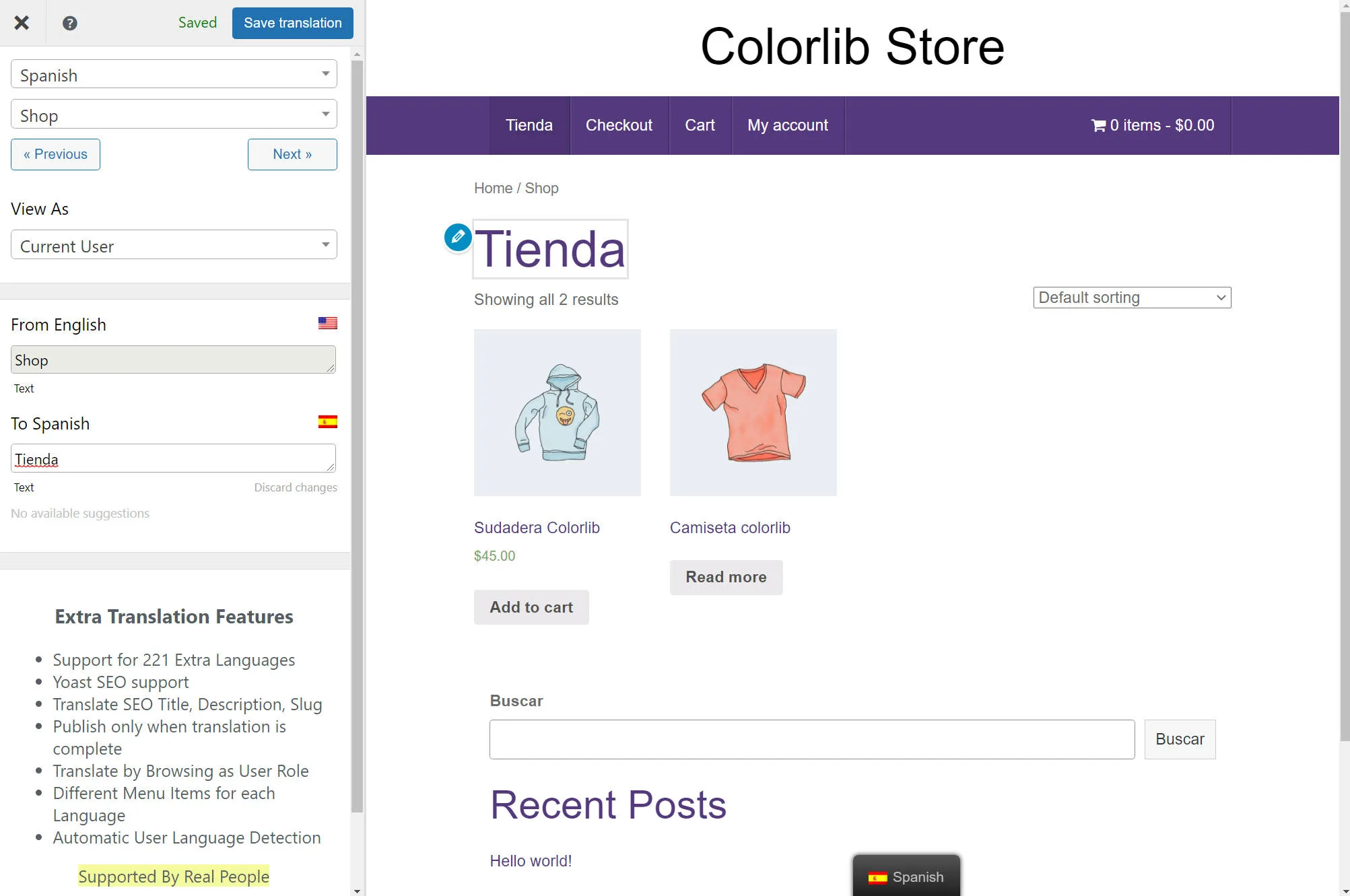
Um Ihre Shop-Seiten zu übersetzen, können Sie denselben visuellen Editor verwenden. Öffnen Sie einfach die Shop-Seite oder das Produktarchiv, das Sie übersetzen möchten, und klicken Sie auf die Schaltfläche Seite übersetzen .
Das Schöne dabei ist, dass TranslatePress automatisch alle Produktdetails erkennt, die Sie bereits übersetzt haben. Wenn Sie also bereits alle Ihre Produkttitel übersetzt haben, werden diese Übersetzungen auf Ihren Shop-Seiten vorausgefüllt:

So übersetzen Sie die WooCommerce-Einkaufswagenseite
TranslatePress macht es auch einfach, die WooCommerce-Warenkorbseite mit dem visuellen Editor zu übersetzen.
Standardmäßig versucht TranslatePress, das vorhandene Sprachpaket von WooCommerce zu verwenden, sofern verfügbar . Sie können jedoch alle Übersetzungen in allen Sprachen Ihres Shops (einschließlich der Originalsprache Ihres Shops) vollständig bearbeiten.
Ihr WooCommerce-Warenkorb hat zwei verschiedene Zustände, die übersetzt werden müssen:
- Leer – der Warenkorbinhalt, bevor ein Käufer Artikel hinzugefügt hat.
- Voll – der Warenkorbinhalt, wenn der Käufer einen oder mehrere Artikel hinzugefügt hat.
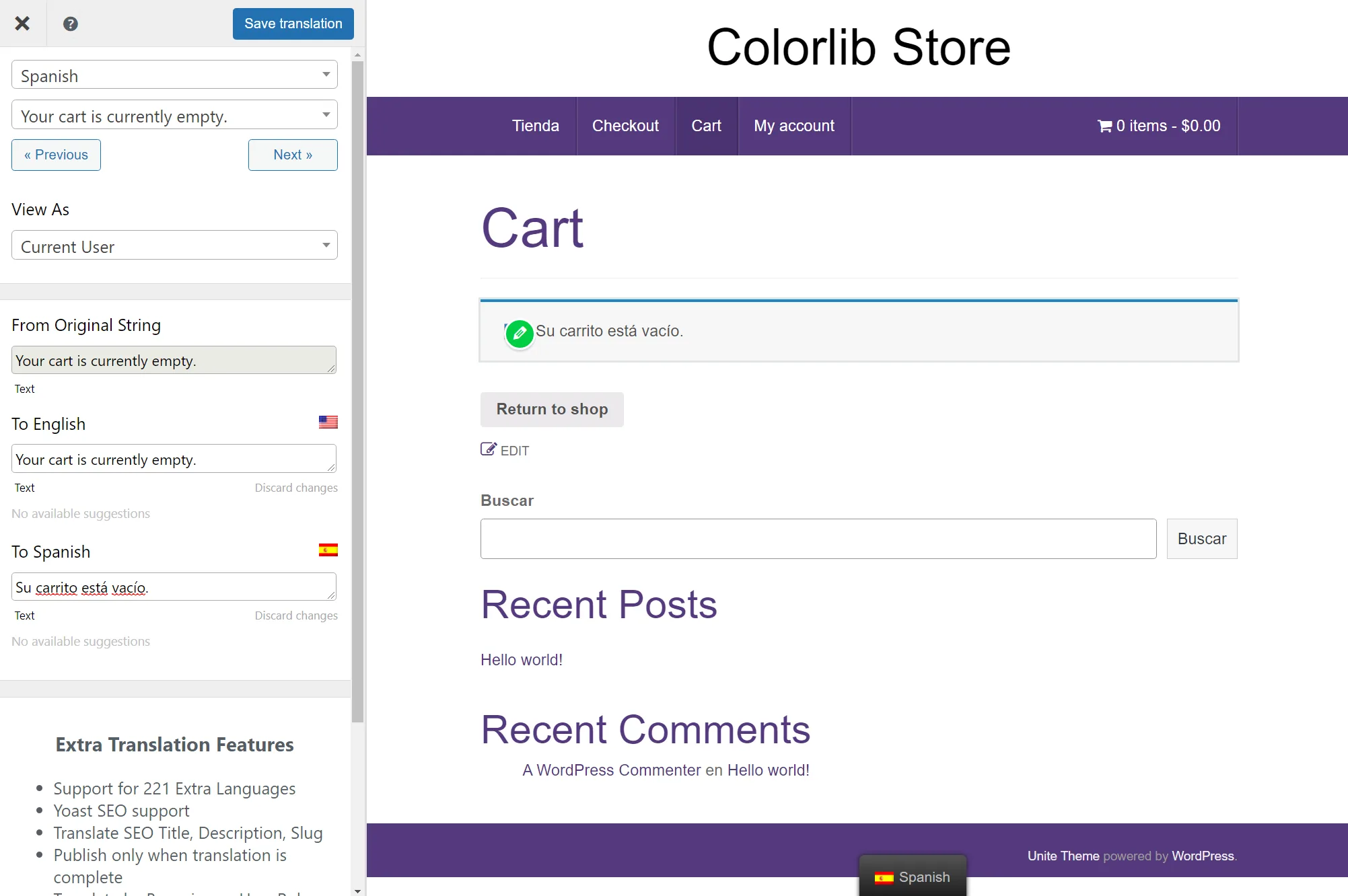
Gehen Sie zunächst zum Frontend Ihres Shops und vergewissern Sie sich, dass Ihr Warenkorb leer ist. Öffnen Sie dann die Warenkorbseite und starten Sie den TranslatePress-Editor.
Jetzt können Sie denselben Point-and-Click-Ansatz verwenden, um den gesamten Inhalt des leeren Einkaufswagens zu übersetzen. Wenn Sie eine Übersetzung öffnen, sehen Sie möglicherweise, dass sie mit der Übersetzung aus den Sprachpaketen von WooCommerce vorausgefüllt ist, aber Sie können beide Übersetzungen nach Bedarf bearbeiten:

Wenn Sie mit der Übersetzung der leeren Version Ihres Warenkorbs fertig sind, gehen Sie zurück zum Frontend Ihres Shops und fügen Sie Ihrem Warenkorb einen Artikel hinzu. Jeder Artikel ist geeignet – das Einzige, was zählt, ist, dass sich ein Produkt in Ihrem Warenkorb befindet.
Gehen Sie dann zurück zur Warenkorbseite und starten Sie den TranslatePress-Editor erneut. Jetzt können Sie den gleichen Ansatz verwenden, um alle Inhalte zu übersetzen, die angezeigt werden, wenn ein Käufer Artikel in seinem Einkaufswagen hat:

So übersetzen Sie die WooCommerce-Checkout-Seite
Sie können die Checkout-Seite von WooCommerce genau so übersetzen, wie Sie die Warenkorbseite übersetzt haben.
Starten Sie zunächst die Checkout-Seite im Frontend Ihres Shops. Das bedeutet, dass Sie einen Artikel in Ihren Warenkorb legen und auf die Schaltfläche klicken müssen, um zur Kasse zu gehen.
Sobald Sie die Checkout-Seite geöffnet haben, verwenden Sie die Schaltfläche in der WordPress-Symbolleiste, um den TranslatePress-Editor so zu starten, wie Sie es bisher getan haben.
Jetzt können Sie den WooCommerce-Checkout mit demselben Point-and-Click-Ansatz übersetzen.
Wie bei der WooCommerce-Warenkorbseite versucht TranslatePress, die Übersetzungen vorab auszufüllen, indem sie aus dem vorhandenen WooCommerce-Sprachpaket importiert werden, sofern verfügbar. Sie können die Übersetzungen jedoch in allen Sprachen Ihres Shops einschließlich der Originalsprache vollständig bearbeiten.

So übersetzen Sie Menüelemente, Widgets und andere Frontend-Inhalte
An dieser Stelle wissen Sie, wie Sie alle wichtigen Elemente Ihres WooCommerce-Shops übersetzen. Es ist jedoch wichtig zu beachten, dass Sie genau denselben Ansatz verwenden können, um andere Elemente in Ihrem Geschäft zu übersetzen, einschließlich:
- Menüpunkte;
- Widgets (oder Block-Widgets);
- Inhalte aus dem WordPress-Editor – er funktioniert sowohl mit dem neuen Block-Editor (Gutenberg) als auch mit dem klassischen TinyMCE-Editor;
- Inhalte, die Sie mit Seitenerstellungs-Plug-ins entworfen haben;
- Formulare aus jedem Formularerstellungs-Plugin;
- Popups von Popup-Plugins;
- …usw.
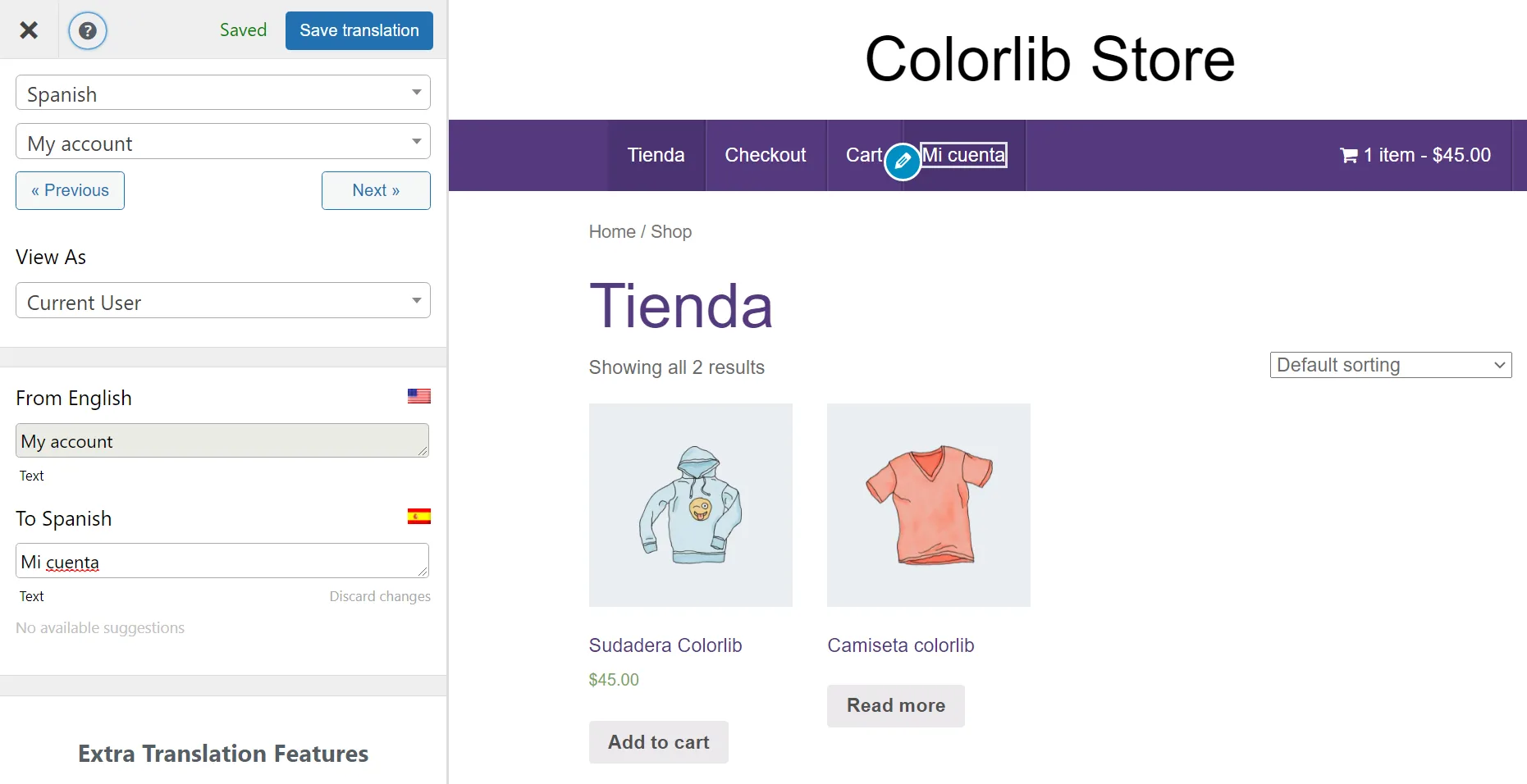
Wenn Sie beispielsweise einen Menüpunkt Ihres Shops übersetzen möchten, können Sie einfach mit der Maus über den Menüpunkt fahren und auf das Stiftsymbol klicken:

Sobald Sie den Menüpunkt einmal übersetzt haben, verwendet TranslatePress diese Übersetzung automatisch für jede Stelle, an der dieser Menüpunkt erscheint – Sie müssen Ihre Arbeit nicht auf anderen Seiten duplizieren.
So übersetzen Sie SEO-Metadaten
Angenommen, Sie möchten von mehrsprachiger WooCommerce-SEO profitieren. In diesem Fall müssen Sie auch die Backend-SEO-Details Ihres Shops wie SEO-Titel, Meta-Beschreibungen, URL-Slugs, Open Graph-Informationen usw. übersetzen.
TranslatePress kann Ihnen auch dabei helfen, all diese Details zu übersetzen, aber Sie benötigen das SEO Pack-Add-on, das in der Premium-Personal-Lizenz von TranslatePress verfügbar ist.
Mit diesem Add-on können Sie alle SEO-Informationen Ihrer Website übersetzen. Dazu integriert sich TranslatePress automatisch in die gängigsten SEO-Plugins, einschließlich Yoast SEO, Rank Math und mehr.
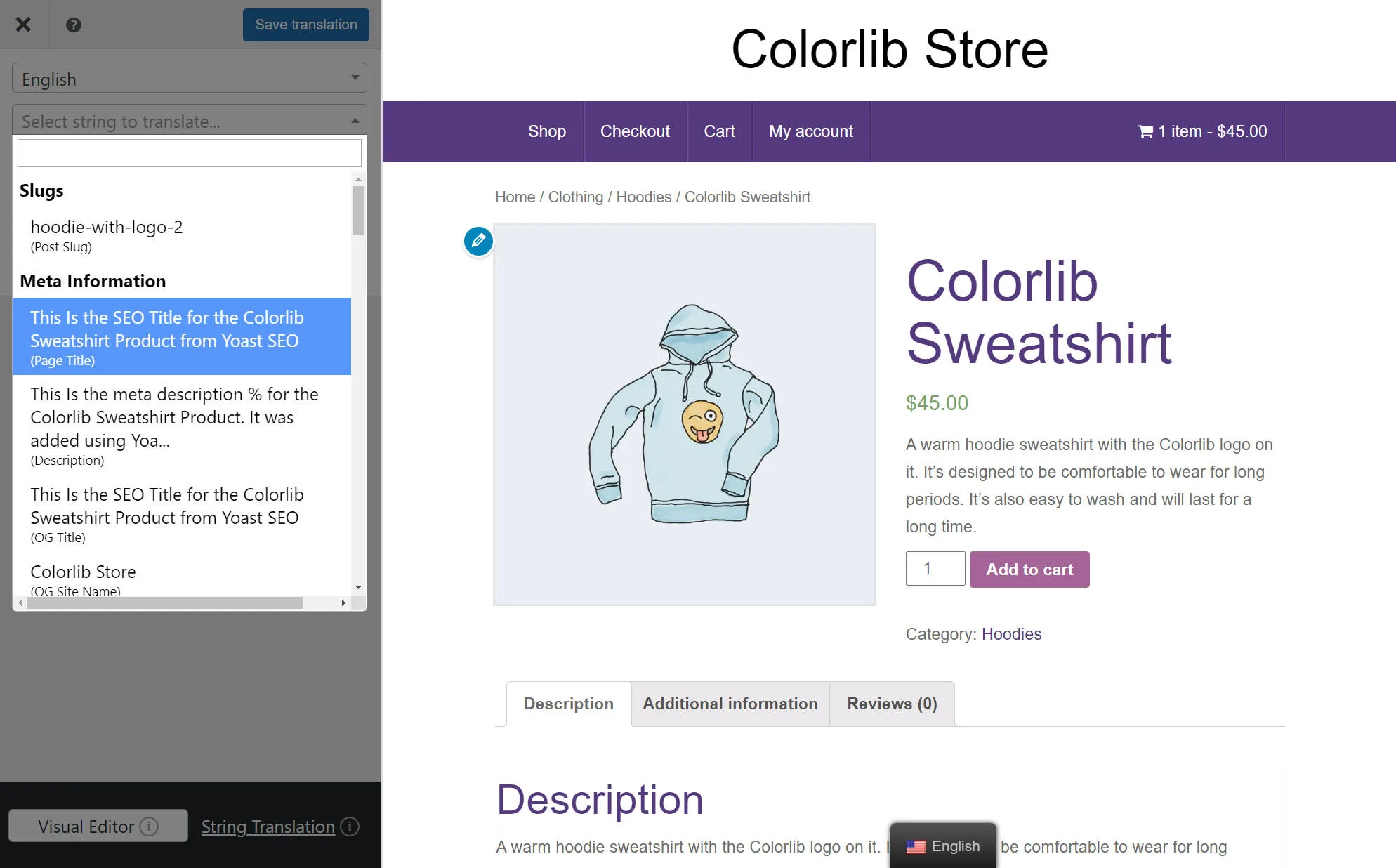
Sobald Sie das SEO Pack-Add-on installiert haben, können Sie diese Details übersetzen, indem Sie sie über das Dropdown-Menü im Übersetzungseditor auswählen.
Wenn Sie beispielsweise Ihre SEO-Details bereits mit Yoast SEO festgelegt haben, werden diese Details im Editor angezeigt und Sie können sie dann genau wie andere Inhalte übersetzen:

Sie können den gleichen Ansatz auch verwenden, um den URL-Slug für einzelne Produkte (und andere Inhalte wie Blogbeiträge) zu übersetzen.
Für seitenweite URL-Slugs, wie z. B. Ihre Produktkategorie-Basis- Slugs , können Sie die Schnittstelle für die Zeichenfolgenübersetzung öffnen:

4. Konfigurieren Sie Ihren WooCommerce-Sprachumschalter
Zu diesem Zeitpunkt haben Sie einen funktionierenden mehrsprachigen WooCommerce-Shop.
Um den Käufern jedoch die Auswahl ihrer bevorzugten Sprache zu erleichtern, sollten Sie den Frontend-Sprachumschalter Ihres Shops einrichten.
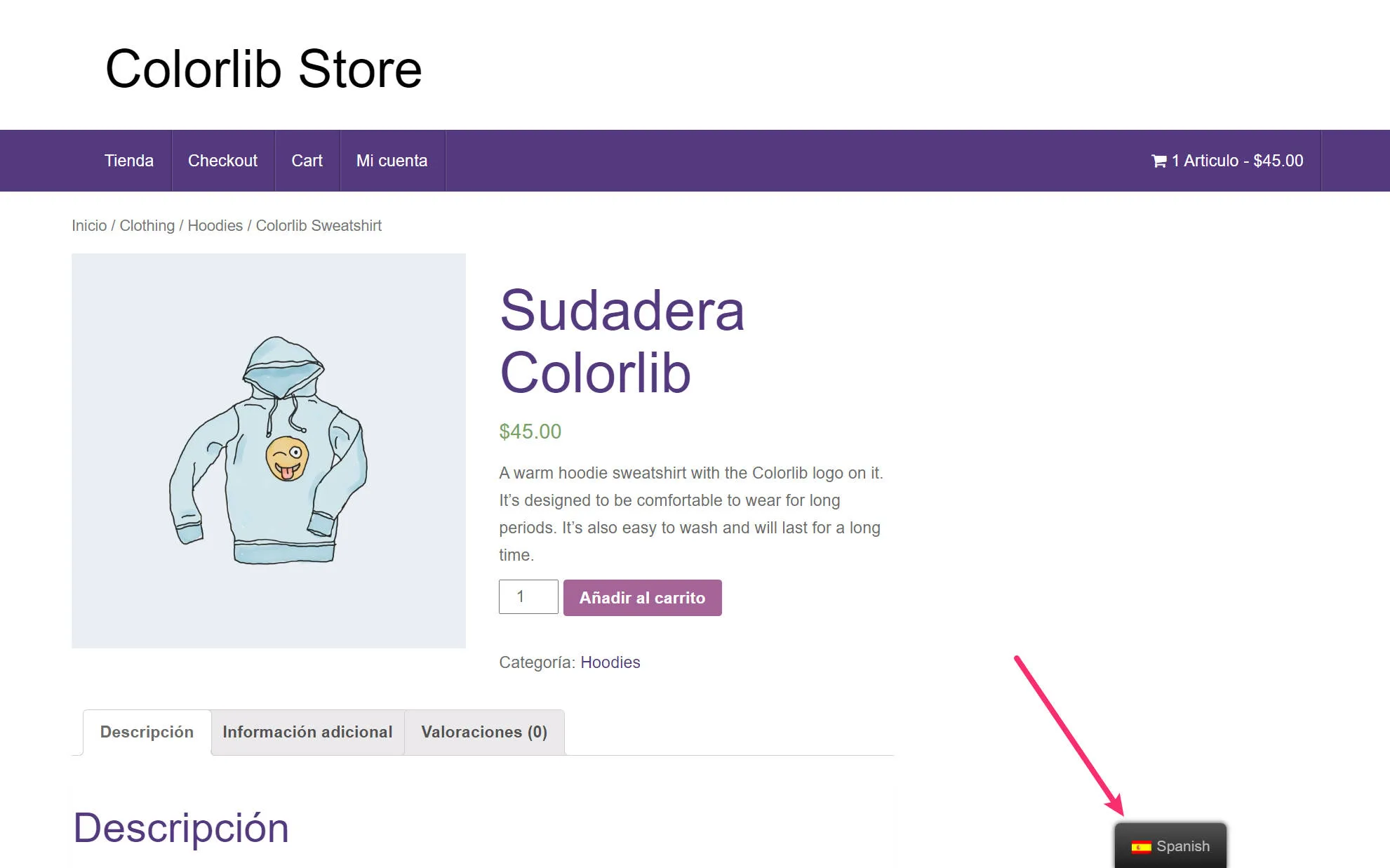
Standardmäßig fügt TranslatePress einen schwebenden Sprachumschalter in der unteren rechten Ecke Ihres Shops hinzu. Sie können jedoch auch die Position des schwebenden Sprachumschalters ändern oder eine völlig andere Platzierungsoption verwenden.

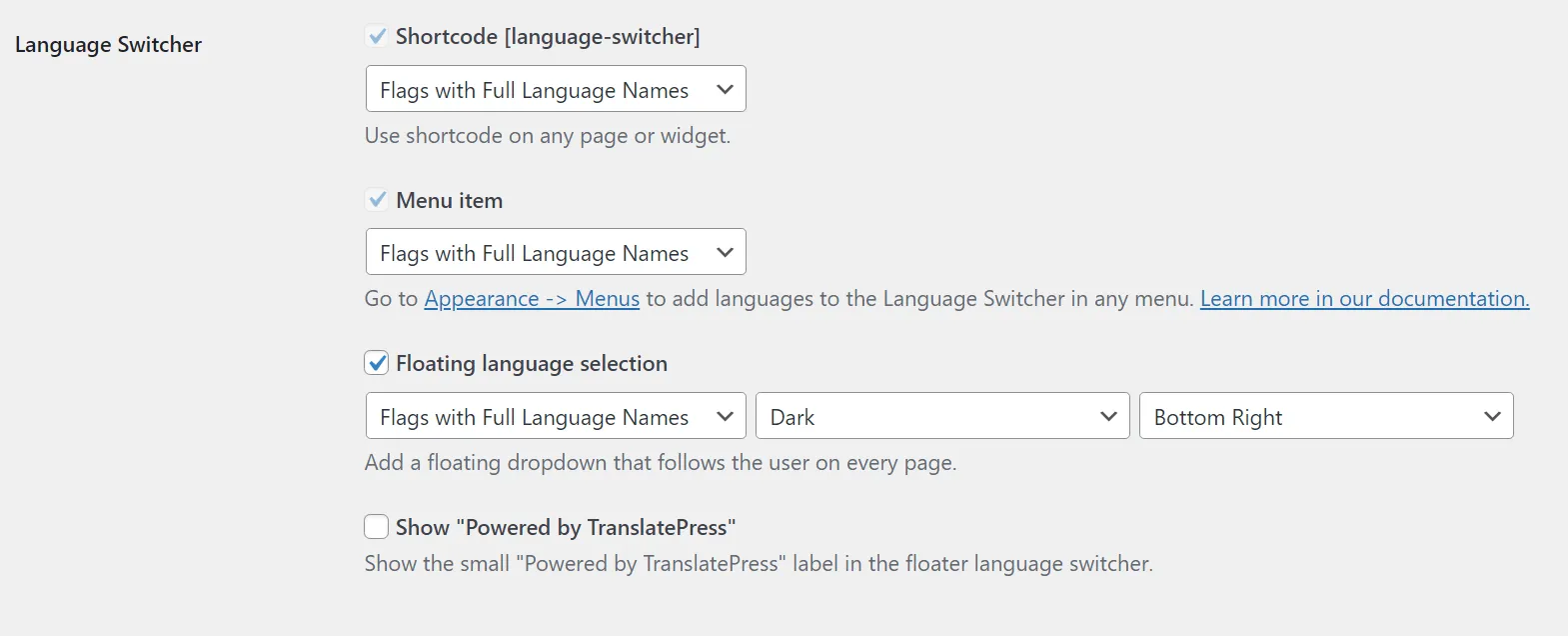
Hier sind Ihre Optionen zum Platzieren des Sprachumschalters Ihres Shops:
- Floating Language Switcher – zeigen Sie ihn auf allen Ihren Seiten in jeder Ecke Ihres Shops an.
- Menüelement – fügen Sie Ihren Sprachumschalter als Menüelement zu einem beliebigen Menü auf Ihrer Website hinzu, indem Sie zu Darstellung → Menüs gehen.
- Shortcode – platzieren Sie Ihren Sprachumschalter mithilfe eines Shortcodes manuell an einer beliebigen Stelle auf Ihrer Website.
Sie erhalten auch Einstellungen, um den Inhalt und das Verhalten Ihres Sprachumschalters zu steuern. Zum Beispiel:
- Sprachnamen – Wählen Sie aus, ob der vollständige Sprachname oder nur der aus zwei Buchstaben bestehende ISO-Code angezeigt werden soll.
- Länderflaggen – Wählen Sie, ob Länderflaggen angezeigt werden sollen oder nicht. Wenn Sie Flaggen aktivieren, zeigt TranslatePress die Flagge für das von Ihnen ausgewählte Gebietsschema an. Wenn Sie also Spanisch (Spanien) gewählt haben, wird die spanische Flagge angezeigt. Aber wenn Sie Spanisch (Mexiko) wählen, würde es die mexikanische Flagge zeigen.
Um diese Einstellungen zu konfigurieren, gehen Sie zu Einstellungen → TranslatePress und scrollen Sie nach unten zu den Sprachumschalter -Einstellungen:

Schauen wir uns alternative Platzierungen zum standardmäßigen schwebenden Sprachumschalter an.
So fügen Sie Ihren WooCommerce-Sprachumschalter als Menüelement hinzu
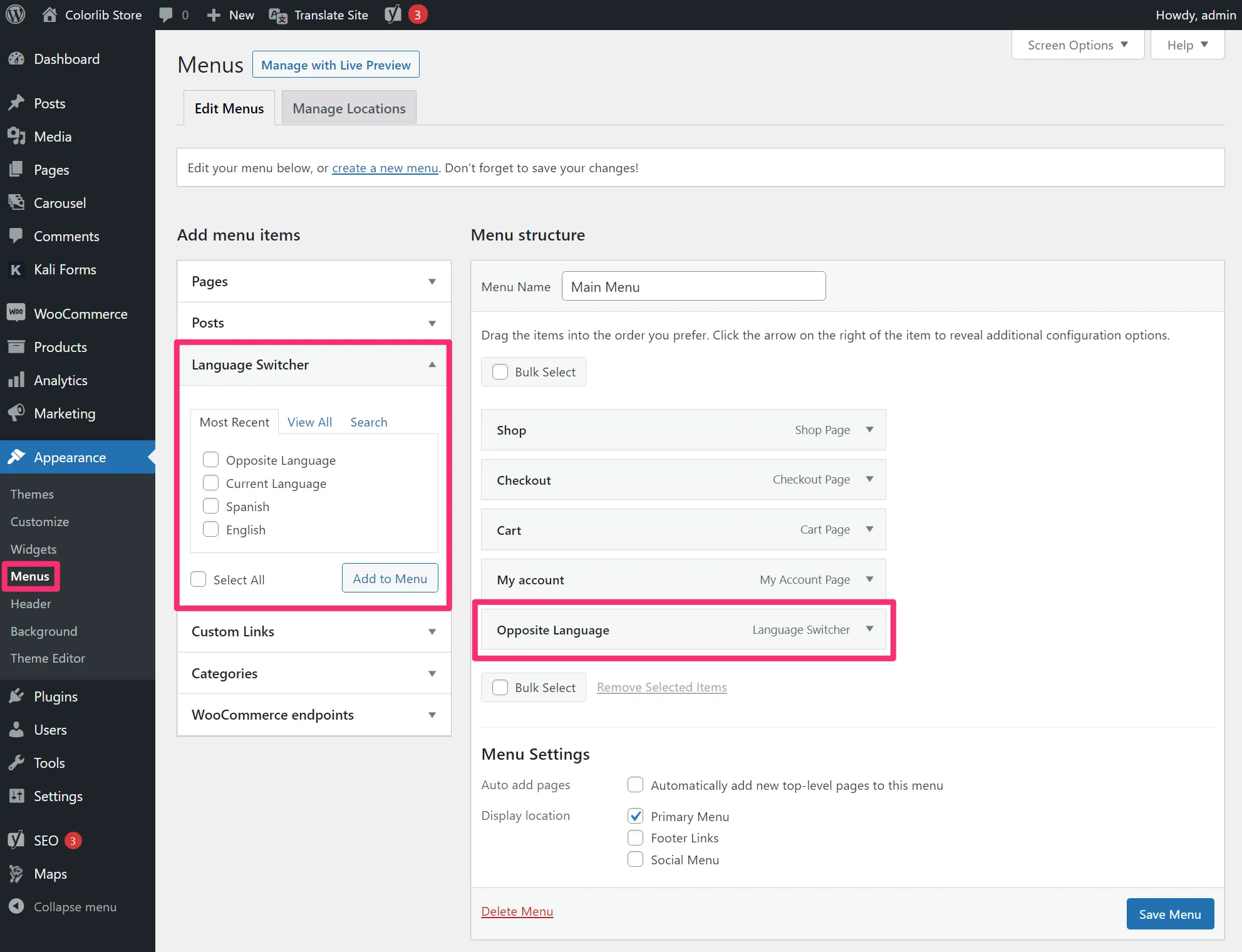
Um Ihren WooCommerce-Sprachumschalter als Menüelement hinzuzufügen, gehen Sie zu Aussehen → Menüs , um auf den normalen WordPress-Menüeditor zuzugreifen und das Menü zu öffnen, das Sie bearbeiten möchten.
Dann können Sie die Sprachumschalter -Einstellungen verwenden, um Ihren Sprachumschalter zu konfigurieren.
Sie haben hier zwei Hauptoptionen…
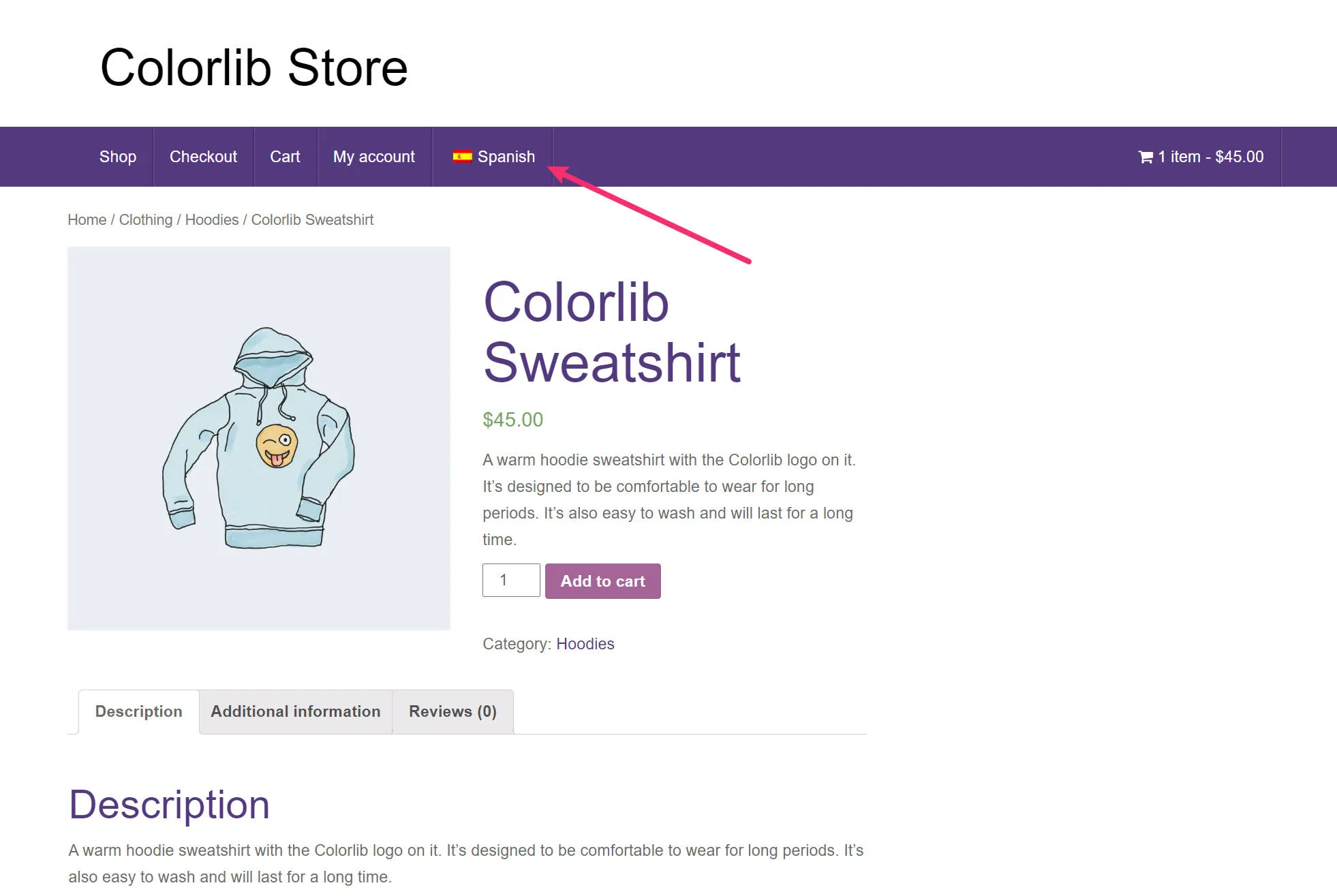
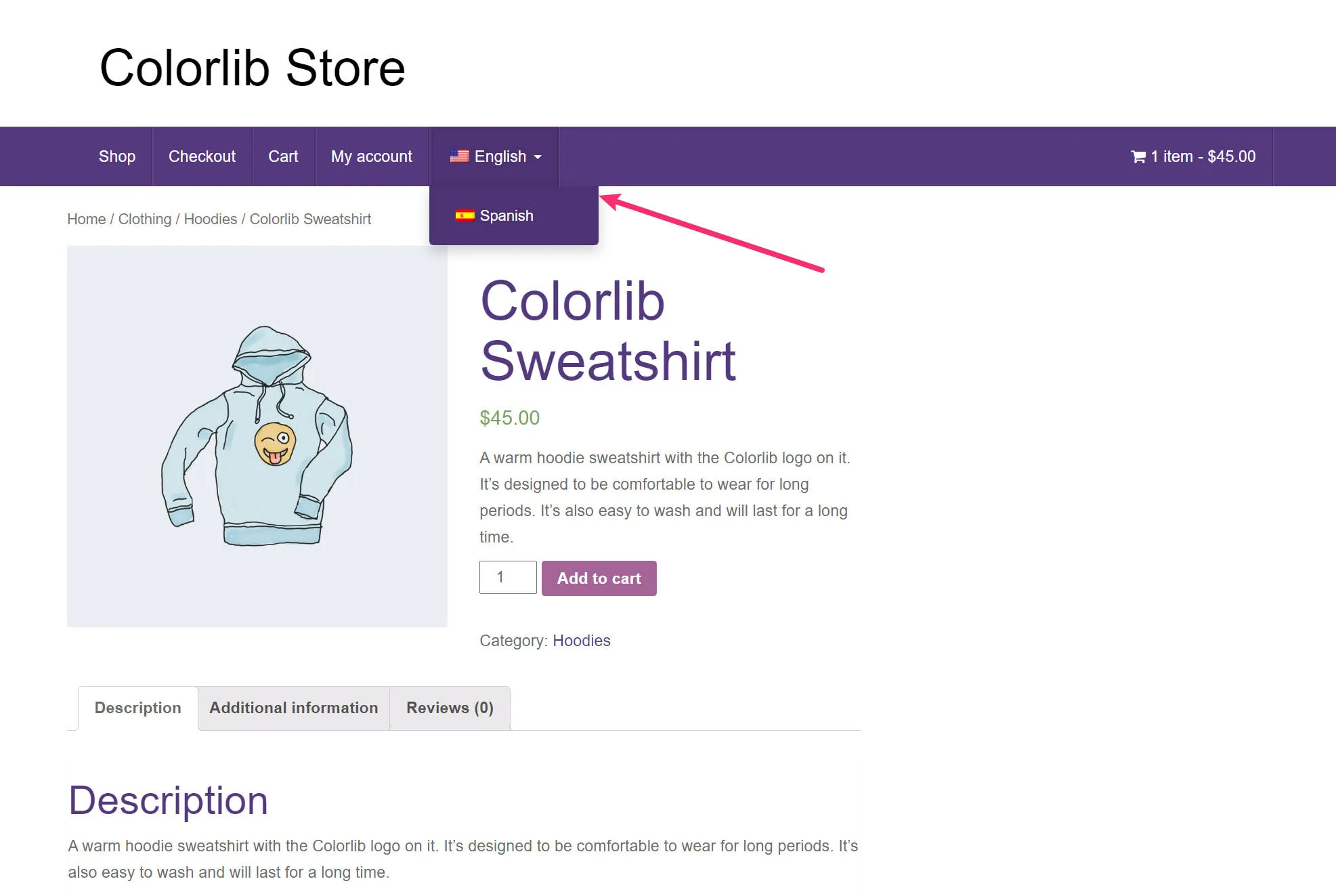
Erstens, wenn Sie auf Ihrer Website nur zwei Sprachen verwenden, können Sie einfach das Element Gegensätzliche Sprache als Menüelement der obersten Ebene hinzufügen. Mit diesem Menüpunkt zeigt Ihr Shop eine Option an, mit der die Leute zu der anderen von Ihnen angebotenen Sprache wechseln können:

Angenommen, Ihr Shop ist sowohl auf Englisch als auch auf Spanisch verfügbar. Wenn ein Käufer auf Englisch surfte, würde er die Option für Spanisch auf Ihrer Speisekarte sehen. Aber wenn sie auf Spanisch surfen, sehen sie die Option für Englisch:

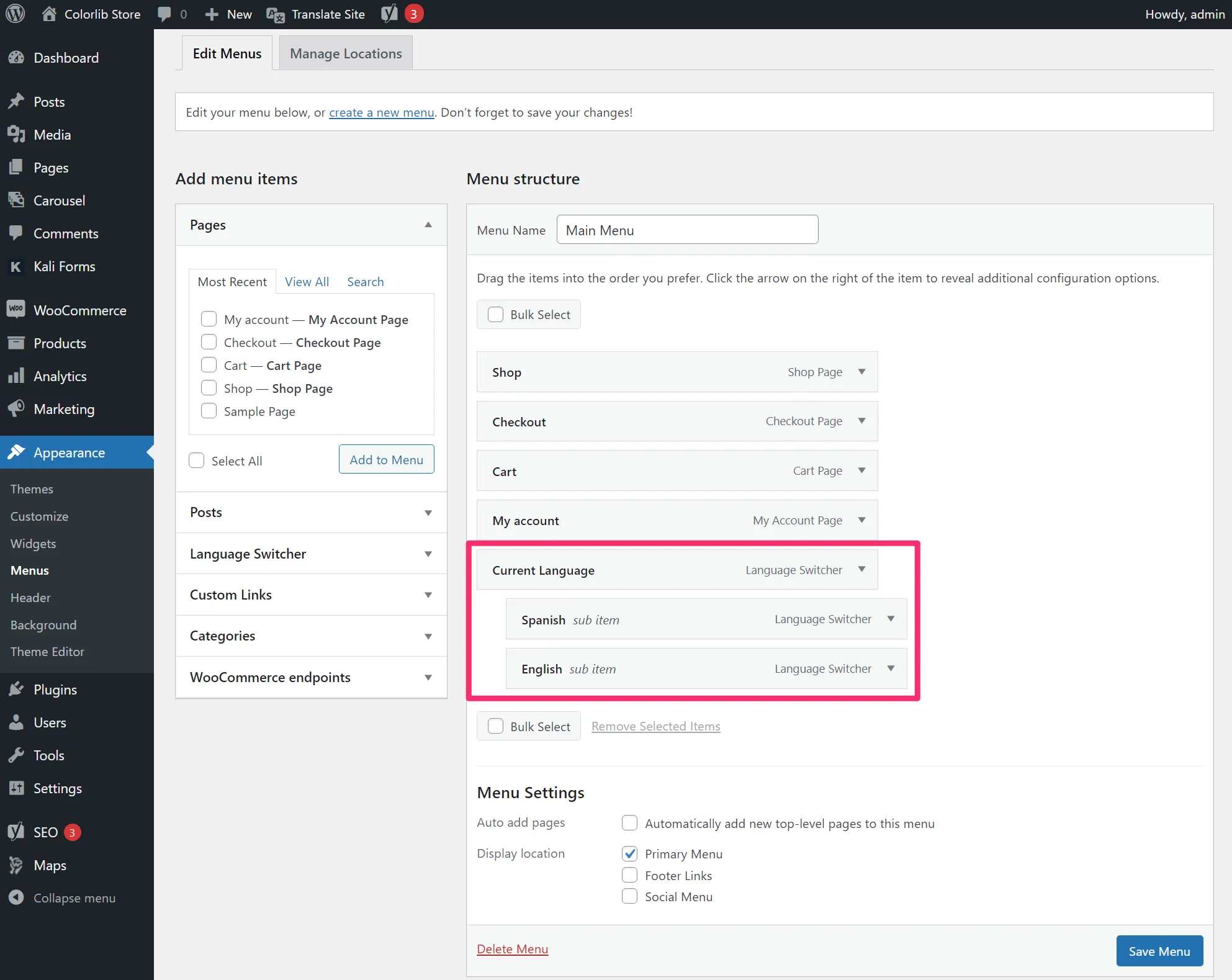
Die andere Option ist die Verwendung des Menüpunkts „ Aktuelle Sprache “. Dadurch wird die Sprache angezeigt, in der der Käufer gerade surft. Sie können dann die spezifischen Sprachen als Untermenüelemente des Menüelements „ Aktuelle Sprache “ wie folgt hinzufügen:

Mit dieser Einrichtung sehen Käufer ihre aktuell ausgewählte Sprache als Menüelement der obersten Ebene. Sie können dann ihren Cursor bewegen, um ein Dropdown-Menü mit allen verfügbaren Sprachen anzuzeigen. TranslatePress blendet jedoch das Dropdown-Menü für die aktuell ausgewählte Sprache des Benutzers aus, um Duplikate zu vermeiden :

Dies ist wahrscheinlich der beste Ansatz für Ihren Shop, wenn Sie mehr als zwei Sprachen anbieten.
So fügen Sie Ihren WooCommerce-Sprachumschalter als Shortcode hinzu
Wenn Sie noch mehr Kontrolle über die Platzierung Ihres Sprachumschalters wünschen, können Sie ihn mit dem folgenden Shortcode an einer beliebigen Stelle in Ihrem Geschäft manuell hinzufügen:
[Sprach Wechsler]
Sie können diesen Shortcode in Widgets, Blöcke, Inhalte, die Sie mit dem Editor erstellen, usw. platzieren.
Du kannst auch die WordPress-Funktion do_shortcode() verwenden, um den Sprachumschalter direkt in den Vorlagendateien deines Themes zu platzieren.
Erstellen Sie noch heute einen mehrsprachigen WooCommerce-Shop
Die Übersetzung Ihres WooCommerce-Shops ist eine großartige Möglichkeit, Ihren bestehenden Kunden ein besseres Einkaufserlebnis zu bieten und dank mehrsprachiger SEO und anderer neuer Marketingmöglichkeiten neue Kunden zu erreichen.
Während WooCommerce im Kern-Plugin keine mehrsprachige Funktionalität unterstützt, können Sie mit dem TranslatePress-Plugin ganz einfach einen mehrsprachigen Shop erstellen.
Mit dem visuellen Editor von TranslatePress können Sie Ihren Shop vollständig übersetzen, einschließlich Ihrer einzelnen Produktseiten, Shop-Seiten, Warenkorbseiten, Kassenseiten, SEO-Metadaten und Nicht-WooCommerce-Inhalte.
Sie können einen Frontend-Sprachumschalter hinzufügen, damit Käufer beim Durchsuchen Ihres Shops ihre bevorzugte Sprache auswählen können.
In diesem Beitrag haben Sie Schritt für Schritt gelernt, wie Sie WooCommerce übersetzen und Ihren mehrsprachigen Shop erstellen.
Wenn Sie bereit sind, zu beginnen, installieren Sie noch heute das kostenlose TranslatePress-Plug-in, um zu sehen, wie es funktioniert.
Und wenn Sie sich noch in der Planungsphase Ihres Shops befinden, sehen Sie sich die besten WooCommerce-Themes und einige andere großartige WooCommerce-Plugins an, um Ihren Shop auf Erfolgskurs zu bringen.
Haben Sie noch Fragen zur WooCommerce-Übersetzung? Lass es uns in den Kommentaren wissen!
War dieser Beitrag hilfreich?
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
