Echte Mega-Menüs im Oxygen Builder
Veröffentlicht: 2022-04-10In diesem Artikel werden wir uns ein paar Möglichkeiten ansehen, wie man dem Oxygen Builder ein „echtes“ Mega-Menü hinzufügen kann. Die integrierten Menükomponenten eignen sich gut für einfache Menüs beim Erstellen von Überschriften mit Oxygen, aber wenn Sie echte Megamenü-Funktionalität wünschen, ist es am besten, sich woanders umzusehen.

In diesem Artikel werden wir besprechen, wie man ein Mega-Menü in Oxygen hinzufügt.
Was ist ein Mega-Menü?
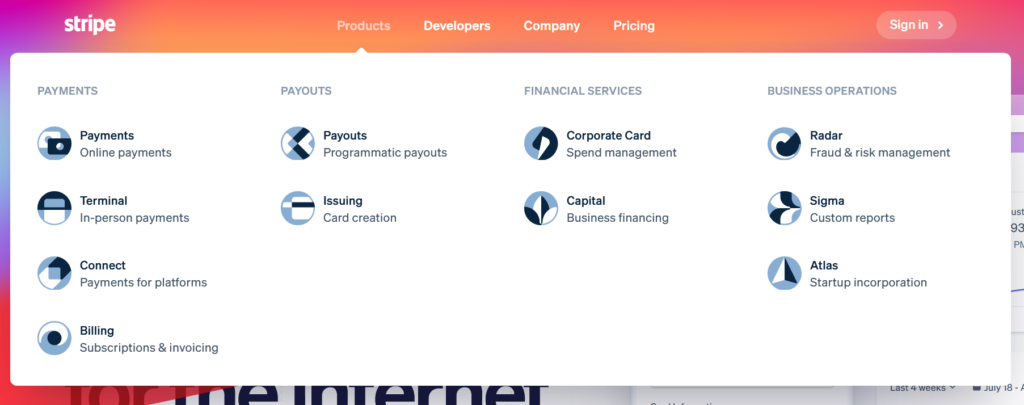
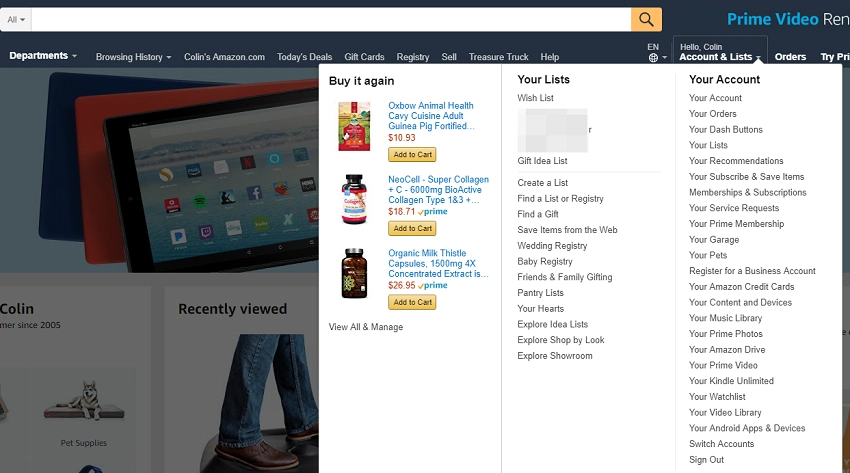
Wenn Sie jemals ein Menü auf einer Website verwendet haben, das mehr als nur Links enthielt, dann ist das ein Megamenü. Sie variieren in ihrer Komplexität und reichen von einfachen Bildsymbolen bis hin zu dynamisch bevölkerten Bereichen.
Sie können einspaltige Layouts, mehrspaltige Layouts, mehrere Zeilen, Mauerwerksarchive und mehr haben. Natürlich wollen Sie nicht zu komplex werden, denn dafür sind Seiten da.
Wenn sie richtig gemacht werden, können sie Ihren Besuchern die Navigation auf der Website erheblich erleichtern.

Mit Oxygen können Sie einfache Dropdown-Menüs erstellen, aber wenn es um die Megamenü-Funktionalität geht, bleiben Ihnen nicht viele Optionen.
So fügen Sie Oxygen ein Mega-Menü hinzu
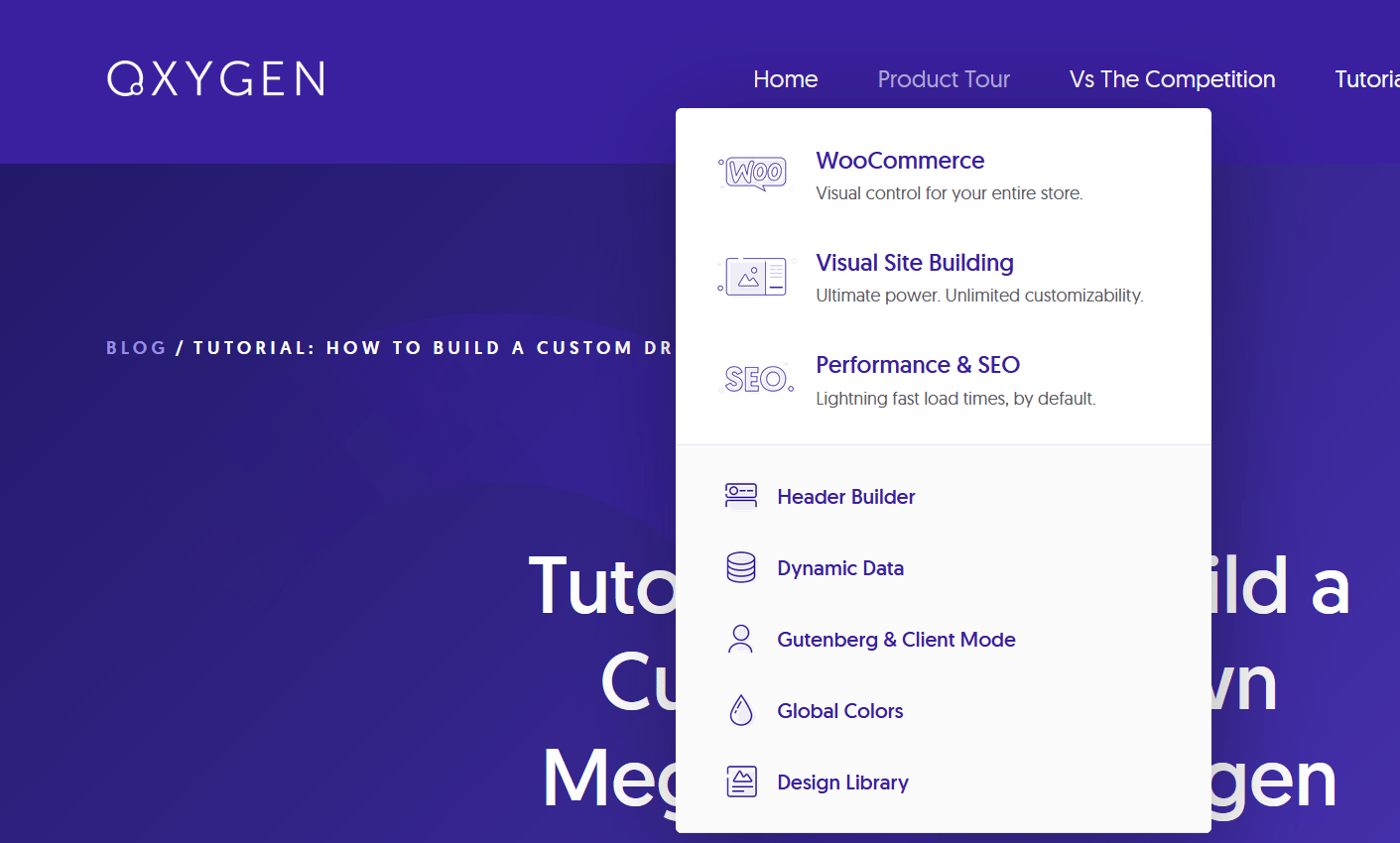
Dieser Artikel wird einen Blick auf zwei Hauptmöglichkeiten werfen, um ein Megamenü zu Oxygen hinzuzufügen. Der erste Weg kann vollständig in Oxygen ohne Add-Ons von Drittanbietern durchgeführt werden. Dies ist gut für einfache Menüs. Es folgt Schritten aus einem Tutorial, das vom offiziellen Team hinter Oxygen veröffentlicht wurde. Dies ist die Methode, mit der sie die Dropdowns erstellt haben, die auf der Website Oxygenbuilder.com zu sehen sind.

Die zweite Option verwendet ein Plugin eines Drittanbieters, das Ihnen viel mehr Funktionalität bietet, wenn es um Mega-Menüs in Oxygen Builder geht. Wenn Sie mehrspaltige, dynamisch gefüllte Menüs erstellen möchten, ist dies die beste Wahl.
Natürlich gibt es zusätzliche Optionen, die verwendet werden können, wenn Sie ein gutes Verständnis von HTML, CSS, JavaScript und vielleicht PHP haben. Dies ist jedoch nicht Gegenstand dieses Artikels. Wenn Sie damit vertraut sind, könnte es eine gute dritte Option sein, ein Mega-Menü in Oxygen zu integrieren, für das kein Plugin eines Drittanbieters erforderlich wäre.
Nativ ein Mega-Menü in Sauerstoff hinzufügen
Dieser Abschnitt führt Sie durch die grundlegenden Schritte, die im YouTube-Tutorial besprochen werden. Wenn Sie diese Art von Menü auf Ihrer eigenen Website implementieren möchten, empfehlen wir Ihnen, das offizielle Tutorial zu lesen und das obige YouTube-Video anzusehen.
Um ein Megamenü nativ in Oxygen hinzuzufügen, müssen Sie zuerst die ersten Menüelemente erstellen. Dies geschieht nicht mit der Menükomponente, sondern durch das Erstellen von Divs, das Füllen mit Text und das Umschließen mit Links. Mit Sauerstoff geht das ganz einfach.
Sobald das Anfangsmenü vorhanden ist, ist es an der Zeit, das Dropdown-Megamenü zu erstellen.
Dies geschieht durch Erstellen eines div-Elements unterhalb des Menülinks, das den gesamten Inhalt der Dropdown-Liste enthält. Sobald das Dropdown-Div erstellt ist (sehen Sie sich das Video an, um die eigentliche Struktur dahinter zu verstehen), wird es absolut positioniert und umgeschaltet, um sichtbar zu sein, wenn Sie mit der Maus über den entsprechenden Menülink fahren.
Die Implementierung dieses Mega-Menüs ist ziemlich einfach, besonders wenn Sie dem YouTube-Tutorial folgen. Es ermöglicht Ihnen, jeden Block zu verwenden, der Ihnen im Oxygen Builder zur Verfügung steht. Sie können auch die integrierten Funktionen für bedingte Sichtbarkeit verwenden, um Dinge basierend auf Benutzerrollen ein- und auszublenden.
Das Hinzufügen dieses Megamenüs erfordert jedoch ein wenig Arbeit, und wenn die Struktur komplex wird, tut dies auch die Implementierung. Es ist auch eine manuelle Erstellung, was bedeutet, dass es nicht automatisch mit neuen Inhalten aktualisiert wird. Ein weiteres großes Problem ist, dass es mit dem Handy nicht gut funktioniert. Sie können die gesamte Menüinstallation auf dem Handy einfach ausblenden und ein anderes Basismenü verwenden, aber das ist nicht sehr praktisch.
Je nachdem, warum Sie Ihrer WordPress-Website (erstellt mit Oxygen) ein Mega-Menü hinzufügen möchten, möchten Sie möglicherweise Route zwei verwenden.

Mega-Menü-Plugin für Sauerstoff
Anstatt manuell ein Megamenü hinzuzufügen, könnte die Verwendung eines Drittanbieter-Plugins unter bestimmten Umständen eine bessere Option sein. Besonders wenn Sie ein Menü haben, das sich häufig ändert, kann Ihnen ein Plugin am Ende viel Zeit sparen.
Es gibt eine Menge Megamenu-Plugins, und wir haben einige getestet, als wir versuchten, diese Funktionalität in mit Oxygen erstellte Client-Websites zu integrieren. Bei der Suche nach dem Plugin war unser Kriterium, dass es einfach zu bedienen, dynamisch, gut gestaltet und vollständig kompatibel mit Oxygen sein musste (wie Sie wissen, gibt es viele Plugins, die es einfach nicht sind).
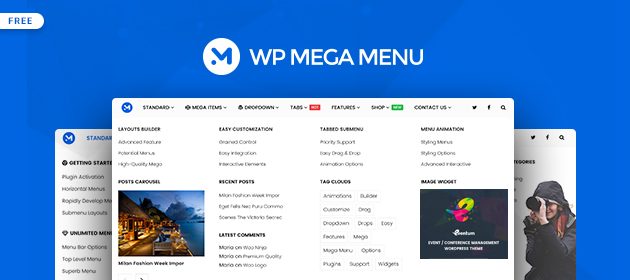
Von den verschiedenen Plugins, die wir getestet haben, war WP Mega Menu die beste Option, die keine Kompatibilitätsprobleme mit Oxygen Builder hatte.

Es gibt eine kostenlose Version und eine Pro-Version. Die Pro-Version kostet 29,00 $ pro Jahr. Die kostenlose Version funktioniert gut, ist aber etwas eingeschränkt, wenn es um erweiterte Funktionen geht. Wenn Sie ein Megamenü in eine mit Oxygen Builder erstellte Kundenwebsite integrieren möchten, ist die Pro-Version wahrscheinlich die beste Wahl.
Wir mögen dieses Plugin, weil es nicht nur einfach für uns zu verwenden ist, sondern unsere Kunden es auch schnell aktualisieren können, ohne unsere gesamte mit Oxygen erstellte Website zu beschädigen. Es hat eine einfache Drag-and-Drop-Oberfläche und kommt mit vorgefertigten Widgets. Im Grunde ist es ein „Menü-Builder“.
Es reagiert auch, was ein großes Problem ist, wenn Sie mit Methode eins ein Megamenü zu Ihrer Oxygen Builder-Website hinzufügen.
Nachdem Sie das Plugin auf Ihrer Website installiert haben, ist es ziemlich einfach, es in Ihre Website zu integrieren. Sie können wählen, ob das Plugin das Standardmenü ersetzen, per Shortcode hinzugefügt oder ein PHP-Snippet verwenden soll. Wir werden es mit PHP integrieren. Dies ist in Oxygen einfach, fügen Sie einfach eine Codeblock-Komponente hinzu und fügen Sie das folgende PHP ein (ersetzen Sie die ID durch die numerische ID Ihres Menüs).
<?php wp_megamenu( array ( 'menu' => 'ID' )); ?> Codesprache: HTML, XML ( xml )Sie können dies überall platzieren, aber wir empfehlen die Verwendung einer Catchall-Kopf- und Fußzeilenvorlage. Die Breite des Codeblocks wirkt sich auf das Menü selbst aus, stellen Sie also sicher, dass Sie ihn breit genug für den Inhalt einstellen.

Das Erstellen des Mega-Menüs ist ziemlich einfach. Mit einem visuellen Builder können Sie Elemente per Drag & Drop auf ein festgelegtes Zeilen-/Spaltenlayout ziehen.

Es gibt einige ziemlich fortgeschrittene Funktionen mit diesem Plugin, wie eine Vollbildsuche, dynamische Widgets und mehr. Wenn Sie nach einer einfachen Möglichkeit suchen, Ihrer Oxygen-Website ein Megamenü hinzuzufügen, ist dies die beste Wahl.
Wenn Sie Websites für Kunden erstellen und ihnen ein einfaches Tool zur Verfügung stellen müssen, mit dem sie das Menü bearbeiten können, ist dies aufgrund der Einfachheit eine großartige Option.
Fazit
Dieser Artikel sollte zwei Möglichkeiten behandelt haben, mit denen Sie Ihrer Oxygen Builder-Website ganz einfach ein Mega-Menü hinzufügen können. Mega-Menüs können Funktionen hinzufügen und Ihrer Website ein Premium-Gefühl verleihen. Es ist ziemlich einfach, 1 mit CSS und Standard-Oxygen-Komponenten hinzuzufügen. Sie können auch ein Plugin eines Drittanbieters verwenden, um Oxygen ein Megamenü hinzuzufügen.
Wenn Sie Fragen haben, hinterlassen Sie diese im Kommentarbereich unten!
