Wie man einen Tweet-Button zu WordPress hinzufügt (3 Möglichkeiten)
Veröffentlicht: 2022-08-18Möchten Sie Ihrer WordPress-Site einen Tweet-Button hinzufügen?
Click-to-tweet-Schaltflächen machen es Website-Besuchern leicht, Ihre Inhalte auf Twitter zu teilen. Auf diese Weise können Sie Ihre Zielgruppe mit Inhalten erreichen, die darauf ausgelegt sind, Interesse, Leads und potenzielle Kunden zu generieren.
In diesem Tutorial zeigen wir Ihnen Schritt für Schritt, wie Sie Ihrer Website einen Tweet-Button hinzufügen.
Warum einen Tweet-Button zu WordPress hinzufügen?
Mit über 217 Millionen monetarisierbaren aktiven Nutzern pro Tag ist Twitter-Marketing eine der effektivsten Möglichkeiten, Ihre Zielgruppe auf Ihre Website zu bringen. Wenn Sie jedoch eigene Inhalte auf Twitter teilen, können Sie nur eine begrenzte Anzahl von Nutzern erreichen.
Eine effektive Möglichkeit, Personen zu erreichen, die Ihnen nicht auf Twitter folgen, besteht darin, Ihrer Website einen Tweet-Button hinzuzufügen.
Wenn Benutzer Ihre Website besuchen, werden sie durch eine Tweet-Schaltfläche aufgefordert, Ihre Inhalte auf ihren persönlichen Twitter-Timelines zu teilen. Infolgedessen sehen ihre Follower Ihre Inhalte und können sie dann liken, kommentieren und an ihre Follower retweeten.
Da Twitter-Share-Buttons Ihre Inhalte an ein breiteres Publikum übertragen, können sie Ihnen auch dabei helfen, Ihre Twitter-Follower zu vergrößern. Außerdem kann die Präsenz Ihnen helfen, soziale Beweise und Markenbekanntheit aufzubauen, was zu mehr Leads und Verkäufen führt.
Nachdem Sie nun wissen, warum Twitter-Schaltflächen Ihrem Unternehmen zugute kommen können, schauen wir uns an, wie Sie eine Schaltfläche zu Ihrer WordPress-Site hinzufügen können.
So fügen Sie einen Tweet-Button in WordPress hinzu
Es gibt mehrere Möglichkeiten, Ihrer Website eine Click-to-Tweet-Box oder -Schaltfläche hinzuzufügen; Einige sind jedoch viel einfacher als andere.
In diesem Beitrag zeigen wir Ihnen, wie Sie zunächst mit einem WordPress-Plugin ganz einfach einen Click-to-Tweet-Button hinzufügen. Anschließend zeigen wir Ihnen, wie Sie den Code für die Twitter-Tweet-Schaltfläche manuell hinzufügen.
- Fügen Sie einen WordPress-Tweet-Button mit SeedProd hinzu
- Fügen Sie manuell einen Tweet-Button zu WordPress hinzu
- Bonus: Zeigen Sie Twitter-Feeds und Tweet-Buttons mit Smash Balloon an
Fügen Sie einen WordPress-Tweet-Button mit SeedProd hinzu

Für die erste Methode verwenden wir SeedProd, den besten WordPress-Website-Builder, um Ihrer Website einen Twitter-Button hinzuzufügen. Es wird mit einem visuellen Drag-and-Drop-Editor geliefert, mit dem Sie jeden Bereich Ihrer WordPress-Site ohne Code erstellen und anpassen können.
Sie können SeedProd verwenden, um Folgendes zu erstellen:
- Benutzerdefinierte WordPress-Themes
- Hochkonvertierende Landingpages
- WooCommerce-Vorlagen
- In Kürze verfügbar und Wartungsseiten
- WordPress-Anmeldeseiten
- Und mehr
Dieses Plugin enthält auch leistungsstarke Inhaltselemente und Blöcke, die bei der Lead-Generierung, Markenbekanntheit und Benutzererfahrung helfen. Der Block, den wir in diesem Leitfaden verwenden, ist beispielsweise die Twitter-Tweet-Schaltfläche.
Befolgen Sie die nachstehenden Schritte, um mit SeedProd einen Tweet-Button in WordPress hinzuzufügen.
Schritt 1. Installieren Sie das SeedProd-Plugin
Klicken Sie zunächst hier, um mit SeedProd zu beginnen, und laden Sie das Plugin auf Ihren Computer herunter. Anschließend können Sie die ZIP-Datei des Plugins auf Ihre WordPress-Website hochladen.
Wenn Sie noch nie ein Plugin installiert haben, können Sie dieser Anleitung zur Installation und Aktivierung eines WordPress-Plugins folgen.
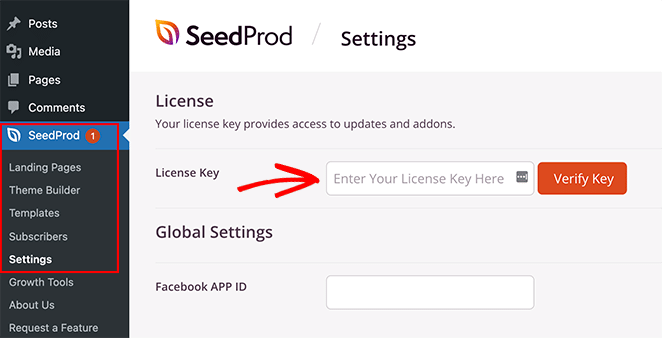
Sobald SeedProd auf Ihrer Website aktiv ist, gehen Sie in Ihrem WordPress-Dashboard zur Seite SeedProd » Einstellungen und geben Sie Ihren Lizenzschlüssel ein.

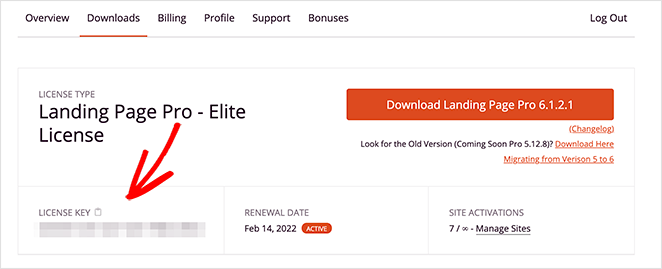
Sie finden Ihren Schlüssel auf der SeedProd-Website im Abschnitt „Downloads“ Ihres Konto-Dashboards.

Nachdem Sie Ihren Lizenzschlüssel eingefügt haben, klicken Sie auf die Schaltfläche Schlüssel überprüfen.
Schritt 2. Erstellen Sie eine Zielseite oder ein WordPress-Design
Es gibt zwei Möglichkeiten, Ihrer Website mit SeedProd einen Tweet-Button hinzuzufügen.
Sie können Ihr aktuelles WordPress-Design durch ein benutzerdefiniertes Design ersetzen, das mit den Website-Kits von SeedProd entwickelt wurde. Oder Sie können eine Zielseite mit Ihrem vorhandenen WordPress-Theme erstellen.
Für dieses Tutorial fügen wir Blogbeiträgen eine Tweet-Schaltfläche hinzu, indem wir die einzelne Beitragsvorlage mit dem Theme Builder von SeedProd anpassen. In dieser Anleitung finden Sie alle Schritte zum Erstellen eines benutzerdefinierten WordPress-Designs mit SeedProd.
Wenn du stattdessen lieber einen Tweet-Button zu deiner Landingpage hinzufügen möchtest, kannst du dieser Anleitung zum Erstellen einer Landingpage in WordPress folgen.
Beide Tutorials zeigen Ihnen, wie Sie eine Vorlage auswählen und Ihr Design oder Ihre Zielseite zum Anpassen vorbereiten. Wenn Sie bereit sind, Ihren Tweet-Button hinzuzufügen, fahren Sie mit Schritt 3 dieser Anleitung fort.
Schritt 3. Fügen Sie einen Tweet-Button zu WordPress hinzu
Nachdem Sie ein Design oder eine Zielseite mit SeedProd erstellt haben, können Sie es einfach mit dem Drag-and-Drop-Builder anpassen. Wie oben erwähnt, werden wir unserer WordPress-Beitragsseite einen Tweet-Button hinzufügen. Auf diese Weise können Benutzer nach dem Lesen über Ihren Blogbeitrag twittern und ihn mit ihrem Publikum in sozialen Medien teilen.
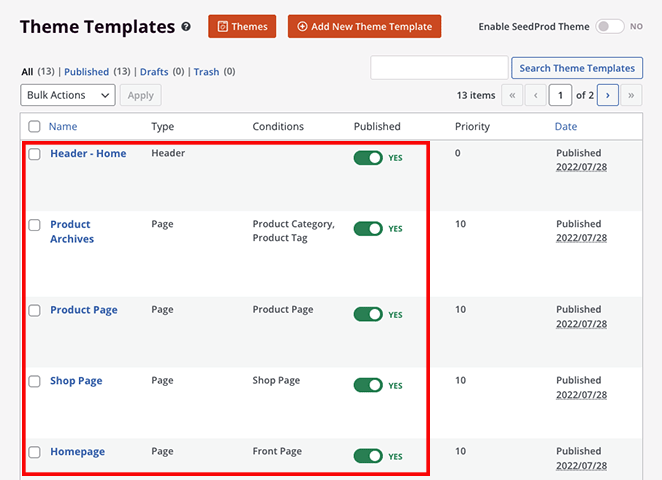
Rufen Sie dazu in Ihrem WordPress-Adminbereich die Seite SeedProd » Theme Builder auf. Dadurch werden die einzelnen Teile Ihres Themas angezeigt, z. B. Ihre:
- Header
- Fusszeile
- Seitenleiste
- Startseite
- Blog-Seite
- Einzelner Beitrag
- Einzelne Seite

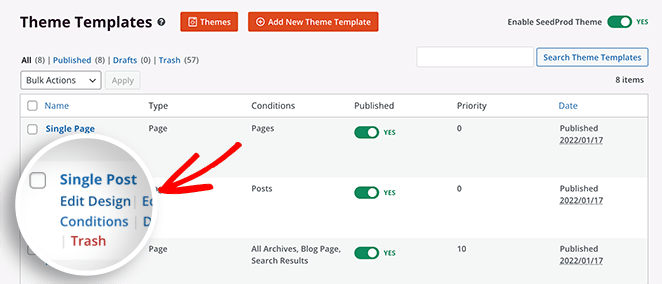
Jeder Designteil lässt sich im visuellen Editor von SeedProd ganz einfach bearbeiten und anpassen. Bewegen Sie einfach den Mauszeiger über eines und klicken Sie auf den Link Design bearbeiten .

Da wir Blogbeiträgen eine Tweet-Schaltfläche hinzufügen, bearbeiten wir die Vorlage „ Einzelner Beitrag “. Nachdem Sie auf den Link Design bearbeiten geklickt haben, wird Ihre Vorlage im visuellen Drag-and-Drop-Editor von SeedProd geöffnet.

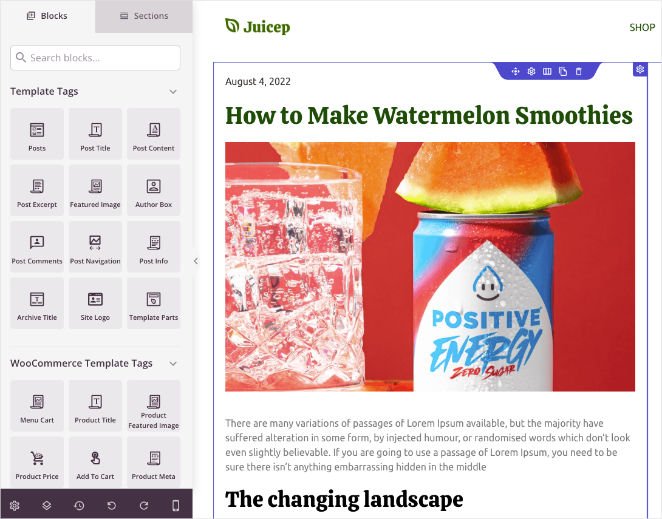
Auf der linken Seite sehen Sie die verschiedenen Inhaltsblöcke und Abschnitte und auf der rechten Seite eine Live-Vorschau Ihrer Seite.
Wenn Sie auf ein beliebiges Element in Ihrer Live-Vorschau klicken, werden dessen Einstellungen im linken Bereich geöffnet. Auf diese Weise können Sie den Inhalt ändern und den Stil und das Erscheinungsbild dieses Elements anpassen.

Es gibt zwei Möglichkeiten, einen Tweet-Button mit SeedProd hinzuzufügen:
- Social-Sharing-Block
- Twitter-Tweet-Button-Block
Wir werden beide Optionen demonstrieren, damit Sie entscheiden können, welche für Ihre Website am besten geeignet ist, aber zuerst fügen wir eine neue Spalte für unseren Twitter-Button hinzu.
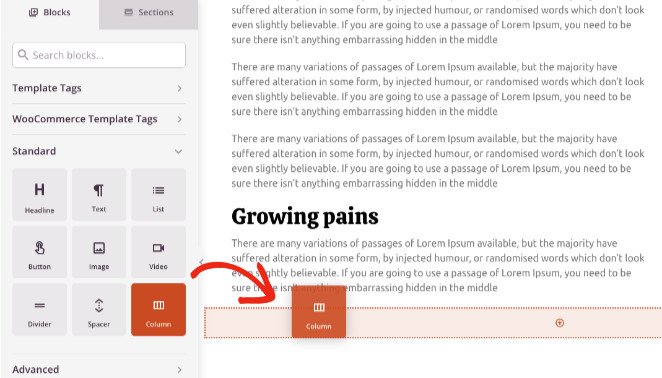
Ziehen Sie dazu den Spaltenblock aus dem linken Bereich und legen Sie ihn auf Ihrer Vorschau ab. Sie können dann ein Spaltenlayout für Ihren Inhalt auswählen.

In diesem Beispiel haben wir ein zweispaltiges Layout, bei dem eine Seite breiter als die andere ist.
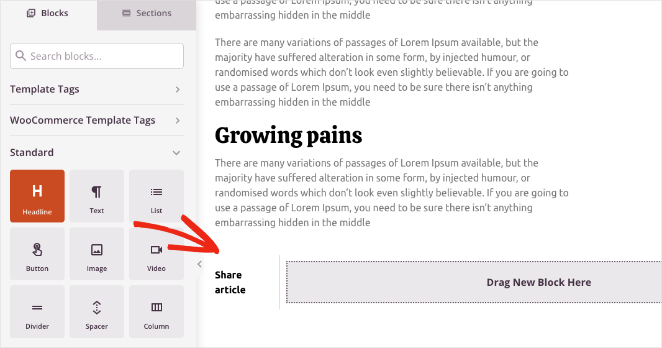
Ziehen Sie als Nächstes über den Überschriftenblock und fügen Sie ihn der ersten Spalte hinzu. Im Einstellungsfeld können Sie die Überschrift ändern, um so etwas wie „Teilen“ zu sagen.


Jetzt können Sie Ihre Tweet-Schaltflächen hinzufügen.
SeedProd Social-Sharing-Block
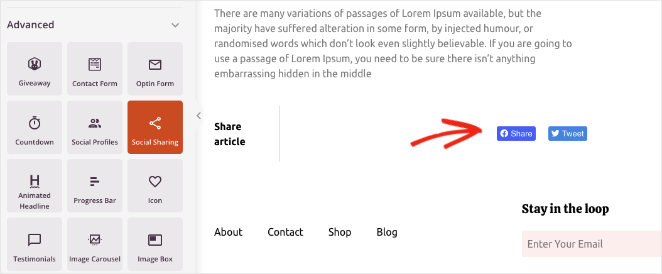
Zuerst verwenden wir den Social Sharing -Block von SeedProd, um Share-Buttons für mehrere soziale Mediennetzwerke, einschließlich Twitter, hinzuzufügen. Suchen Sie den Block unter dem Bereich „ Erweiterte Blöcke“ und ziehen Sie ihn in die zweite Spalte Ihres Designs.

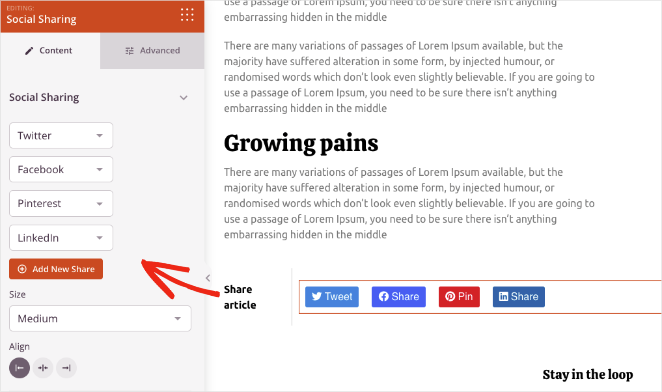
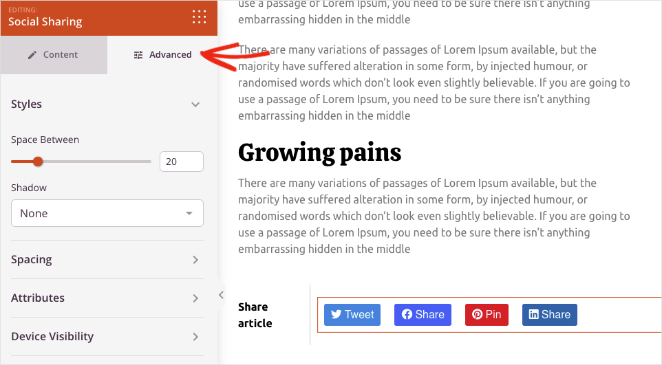
SeedProd wird es mit einem Tweet-Button und einem Facebook-Share-Button vorbelegen. Durch Klicken auf den Block können Sie weitere Social-Sharing-Optionen für Pinterest und LinkedIn sowie Einstellungen zum Ändern der Schaltflächengröße und -ausrichtung hinzufügen.

Auf der Registerkarte „Erweiterte Einstellungen“ können Sie die Schaltflächenstile und -abstände anpassen und auf Mobilgeräten und Desktop-Geräten ein- oder ausblenden.

Twitter-Tweet-Button-Block
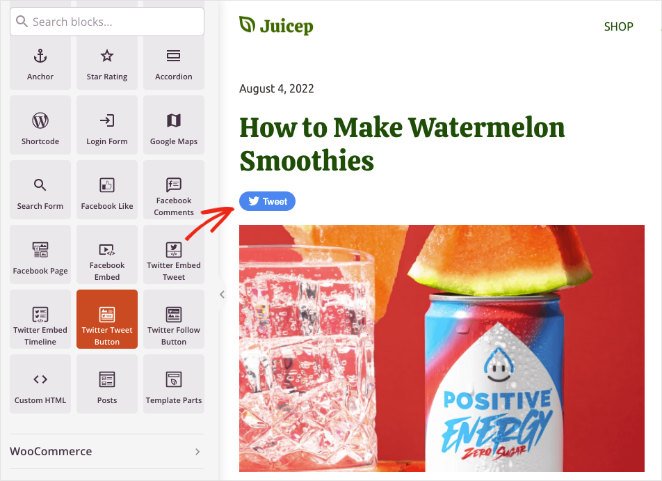
Um eine einzelne Tweet-Schaltfläche hinzuzufügen, suchen Sie einfach den Block „ Twitter -Tweet-Schaltfläche“ im Bereich „Erweiterte Blöcke“ und ziehen Sie ihn per Drag-and-Drop auf Ihre Seite.

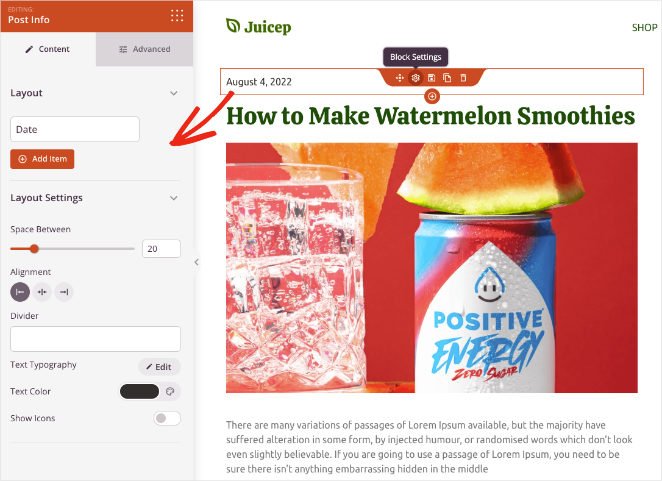
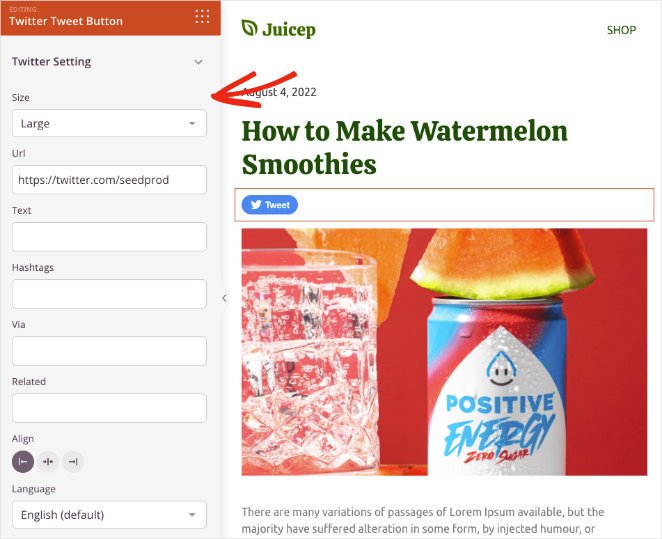
Im Einstellungsfeld der Tweet-Schaltfläche können Sie mehrere Einstellungen anpassen. Sie können beispielsweise die URL hinzufügen, die Besucher teilen sollen, den Tweet-Inhalt und Hashtags.
Sie können @ über Erwähnungen und verwandte Twitter-Konten hinzufügen und die Größe, Ausrichtung und Sprache der Schaltflächen ändern.

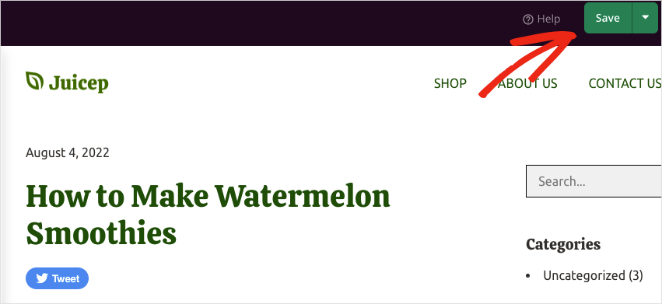
Experimentieren Sie mit den Social-Sharing- und Tweet-Button-Blöcken von SeedProd, bis Sie eine Kombination finden, die zu Ihrer Website passt. Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie oben rechts auf die Schaltfläche Speichern .

Schritt 4. Veröffentlichen Sie Ihren Tweet-Button in WordPress
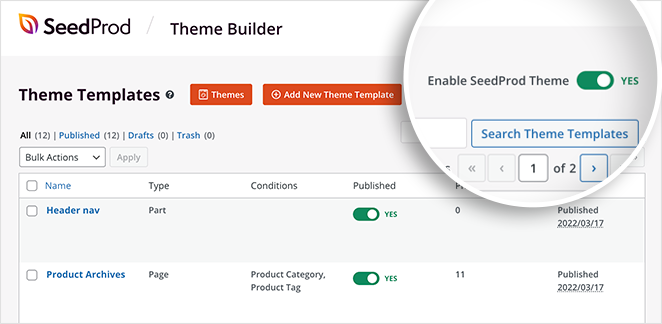
Der nächste Schritt besteht darin, Ihren Tweet-Button auf Ihrer WordPress-Seite live zu schalten. Gehen Sie dazu auf die Seite SeedProd » Theme Builder und stellen Sie den Schalter Enable SeedProd Theme auf die Position „On“.

Gute Arbeit! Jetzt können Sie eine Vorschau Ihrer Website anzeigen, um zu sehen, wie Ihre Tweet-Schaltfläche aussieht.
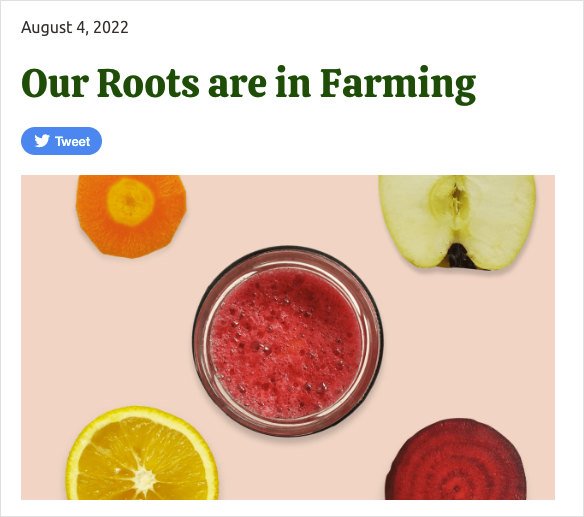
Hier ist ein Beispiel für den Tweet-Button:

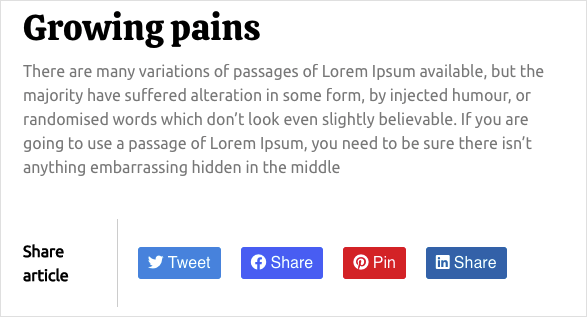
Und hier ist ein Beispiel für die Share-Buttons:

Fügen Sie manuell einen Tweet-Button zu WordPress hinzu
Für die nächste Methode zeigen wir Ihnen, wie Sie WordPress ohne ein WordPress-Plugin manuell einen Tweet-Button hinzufügen. Sie können dies tun, indem Sie die Veröffentlichungstools von Twitter verwenden, mit denen Sie einen Tweet, eine Chronik oder eine Schaltfläche einbetten können.
Diese Methode bietet nicht viel Kontrolle über den Tweet-Button. Es ist jedoch eine hilfreiche Lösung für Benutzer, die ihrer WordPress-Site keine weiteren Plugins hinzufügen möchten.
Rufen Sie zunächst die Website des Twitter-Veröffentlichungstools auf und wählen Sie den Einbettungstyp „ Twitter-Schaltflächen “.

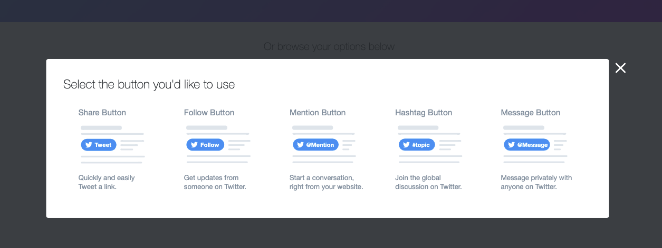
Als nächstes erscheint ein Fenster, in dem Sie aufgefordert werden, einen Schaltflächentyp auszuwählen:
- Share-Button: Teilen Sie einen Link auf Twitter.
- Schaltfläche „Folgen“: Erlauben Sie Benutzern, Ihrem Twitter-Profil zu folgen.
- Erwähnungsschaltfläche: Beginnen Sie eine Konversation direkt von Ihrer Website aus.
- Hashtag-Button : Tweeten Sie über ein Thema mit Hashtags.
- Nachrichten-Button: Lassen Sie sich von Besuchern privat auf Twitter benachrichtigen.

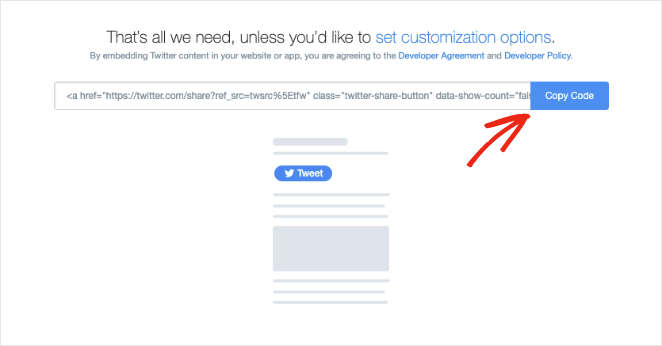
Wählen wir die Schaltfläche „Teilen “ für diesen Leitfaden. Nachdem Sie auf Ihren Schaltflächentyp geklickt haben, sehen Sie eine Seite ähnlich der folgenden:

Klicken Sie auf die Schaltfläche, um den Einbettungscode zu kopieren, und kehren Sie dann zu Ihrer WordPress-Site zurück.
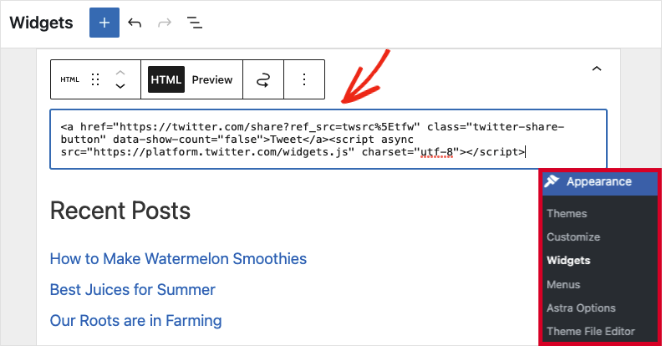
Wir werden diese Tweet-Schaltfläche zu unserer WordPress-Seitenleiste hinzufügen, also navigieren Sie in Ihrem WordPress-Dashboard zu Aussehen » Widgets . Suchen Sie dann den benutzerdefinierten HTML -Block und fügen Sie ihn Ihrem primären Seitenleistenbereich hinzu.
Fügen Sie innerhalb des Blocks den zuvor kopierten Einbettungscode für die Tweet-Schaltfläche ein und klicken Sie auf die Schaltfläche Aktualisieren .

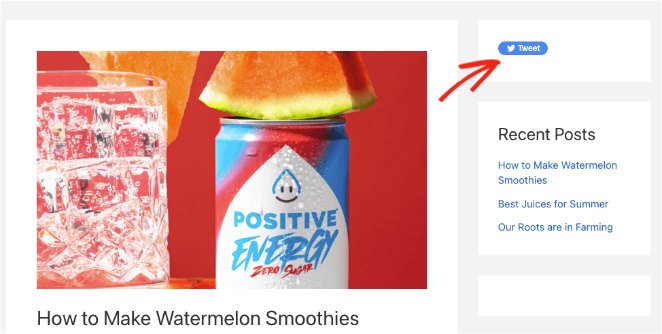
Wenn Sie jetzt Ihre WordPress-Site besuchen, sehen Sie Ihren Tweet-Button in Ihrer Blog-Seitenleiste.

Bonus: Zeigen Sie Twitter-Feeds und Tweet-Buttons mit Smash Balloon an
Wussten Sie, dass Sie mit dem Twitter-Feeds-Plugin von Smash Balloon Ihrer WordPress-Site auch schöne Twitter-Feeds hinzufügen können?

Das benutzerdefinierte Twitter-Feeds-Plugin ist das am besten bewertete Twitter-Feed-Plugin für WordPress. Sie können es verwenden, um mit wenigen Klicks beeindruckende Twitter-Feeds auf Ihrer Website anzuzeigen.
Mit dem visuellen Feed-Editor können Sie Ihre Live-Twitter-Feeds in Echtzeit anpassen und aus mehreren Feed-Typen auswählen, die Ihren Geschäftsanforderungen entsprechen. Jeder Feed enthält auch Tweet-Schaltflächen, mit denen Website-Besucher Ihre Twitter-Inhalte mit ihren Followern teilen können.
Folgen Sie der Schritt-für-Schritt-Anleitung von Smash Balloon, um einen Twitter-Feed zu WordPress hinzuzufügen.
Das ist es!
Wir hoffen, dass Ihnen dieses Tutorial gefallen hat und es Ihnen geholfen hat, WordPress einfach einen Tweet-Button hinzuzufügen. Vielleicht gefällt Ihnen auch diese Anleitung, wie Sie Ihr Blog wie eine Website aussehen lassen.
Sind Sie bereit, Tweet-Buttons zu Ihrer Website hinzuzufügen?
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.