Twenty Twenty-Four Theme Review: Alle Funktionen, alle Fakten
Veröffentlicht: 2023-12-05Es ist wieder soweit, dass uns ein neues Standard-WordPress-Theme präsentiert wird, in das wir uns gemeinsam hineinversetzen können. Twenty Twenty-Four ist jetzt erhältlich und bietet neue Funktionen, Anpassungsoptionen und Details, die eine gründliche Überprüfung des Themas wert sind.
In diesem Beitrag schauen wir uns alles an, was das neue Standardthema zu bieten hat. Wir werden untersuchen, was neu ist, was von Twenty Twenty-Three übernommen wurde und welche Vor- und Nachteile das Thema hat. Auf diese Weise können Sie entscheiden, ob es eine Option für ein aktuelles oder zukünftiges Website-Projekt ist.
Konzept- und Designphilosophie

Twenty Twenty-Four wird mit WordPress 6.4 ausgeliefert und läutet einen bedeutenden Wandel in der Konzeptualisierung von WordPress-Themes ein. Ziel ist es, universell anpassbar und für jede Art von Website und Thema geeignet zu sein. Aus diesem Grund bietet es weniger ein einziges zusammenhängendes Thema als vielmehr eine große Sammlung von Designmustern und Ästhetiken, die Sie je nach Bedarf kombinieren können.
Abkehr von früheren WordPress-Standardthemen
In der Vergangenheit hatten WordPress-Standardthemen oft ein eher nischenorientiertes oder eng fokussiertes Design. In Twenty Nineteen beispielsweise lag der Schwerpunkt hauptsächlich auf Typografie und das Thema eignete sich sowohl für das Bloggen als auch als Vorlage für eine statische Unternehmenswebsite.

Ebenso war Twenty Twenty mit seinem Fokus auf Lesbarkeit und Klarheit perfekt für Autoren und Verleger. Es bot einen hervorragenden Rahmen für Textinhalte und große visuelle Elemente. Andererseits fehlte ihm die Vielseitigkeit, die für Portfolios oder Multimedia-Sites erforderlich ist.

Twenty Twenty-One vertrat den Minimalismus und richtete sich in erster Linie an Blogger und kleine Unternehmen. Seine Einfachheit war ideal für inhaltsorientierte Websites und ein klares, unkompliziertes Layout. Allerdings war die standardmäßige gedämpfte Farbpalette für keine Art von Website wirklich geeignet.

Obwohl diese Themen innerhalb ihres spezifischen Anwendungsbereichs wirksam waren, waren sie in ihrer Verwendbarkeit für ein breiteres Spektrum von Website-Typen etwas eingeschränkt. Jede hatte eine eigene Designphilosophie, die zwar ansprechend war, sich aber nicht unbedingt auf andere Arten von Websites übertragen ließ.
Twenty Twenty-Four hat einen größeren Anwendungsbereich
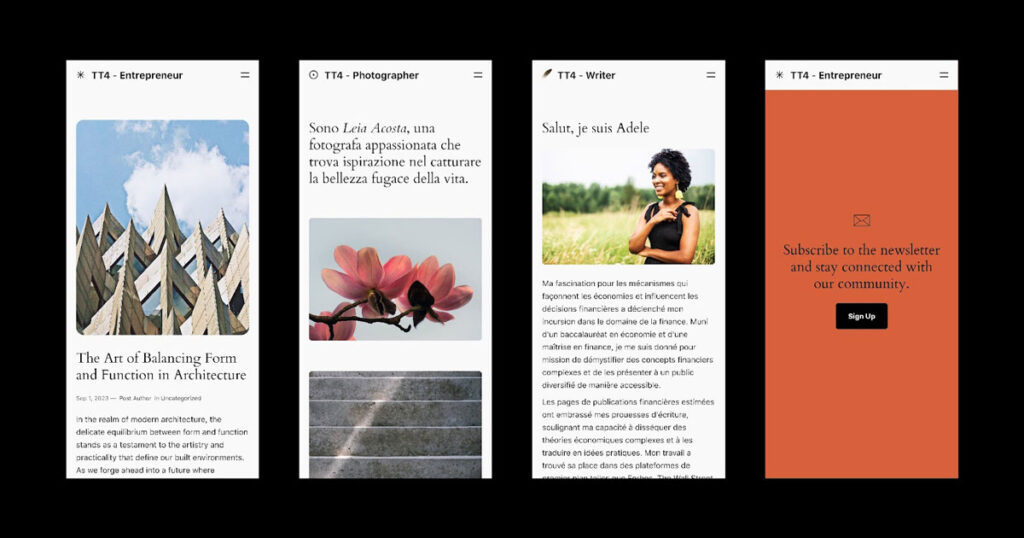
Twenty Twenty-Four hingegen deckt ein breiteres Spektrum an Anwendungsfällen ab. Es richtet sich speziell an drei Hauptnutzergruppen: Unternehmer und Kleinunternehmer, Fotografen und Künstler sowie Schriftsteller und Blogger. Dieser Drei-Fokus-Ansatz umfasst Vorlagen und Muster, die vielseitig genug sind, um verschiedenen beruflichen und persönlichen Website-Anforderungen gerecht zu werden.

Ein Vergleich von Twenty Twenty-Four mit seinem direkten Vorgänger Twenty Twenty-Three zeigt eine klare Weiterentwicklung der Designphilosophie. Während Twenty Twenty-Three eine Minimalversion von Twenty Twenty-Two war und sich hauptsächlich auf von der Community eingereichte Stilvarianten konzentrierte, legt Twenty Twenty-Four den Schwerpunkt auf die neuesten WordPress-Designfunktionen.
Bei seinem Ansatz geht es weniger darum, ein einziges übergreifendes Design voranzutreiben. Der Fokus liegt eher auf der Bereitstellung eines unsichtbaren Rahmens, der es Benutzern ermöglicht, ihre kreativen Visionen zum Leben zu erwecken.
Anpassungsmöglichkeiten und Flexibilität
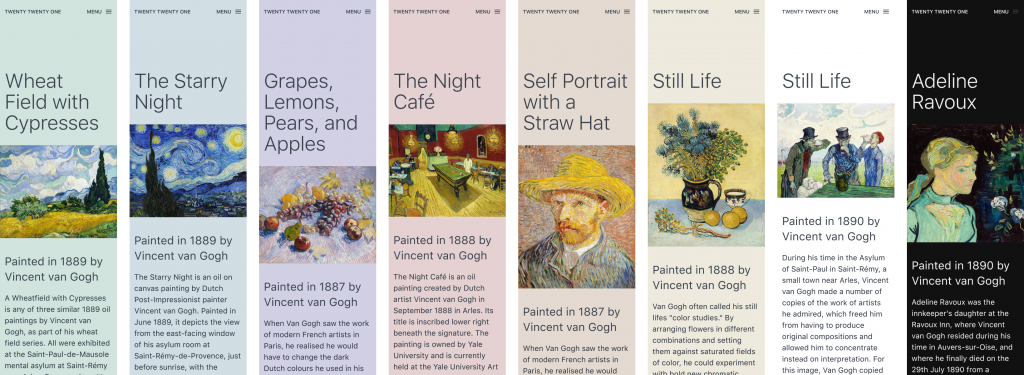
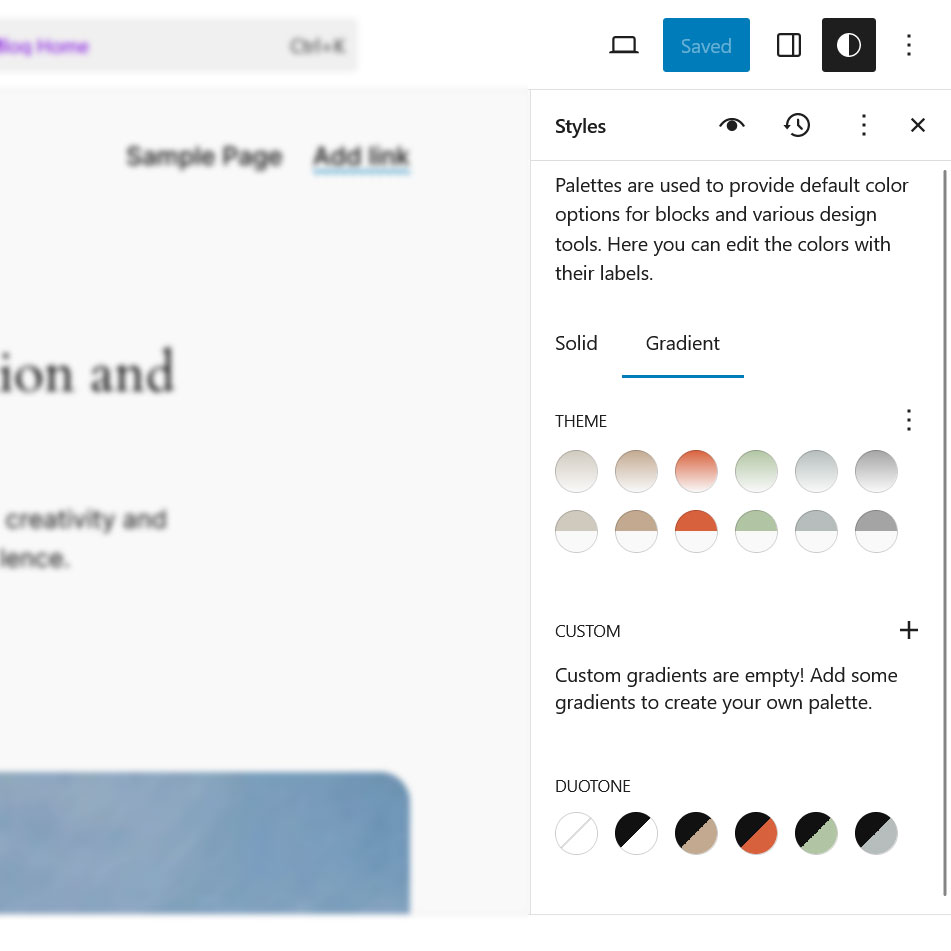
Twenty Twenty-Four bietet eine umfangreiche Palette an Anpassungsoptionen. Es verfügt über sieben verschiedene globale Stilvarianten und bietet Ihnen die Freiheit, zwischen verschiedenen Designästhetiken zu wählen und zu wechseln.
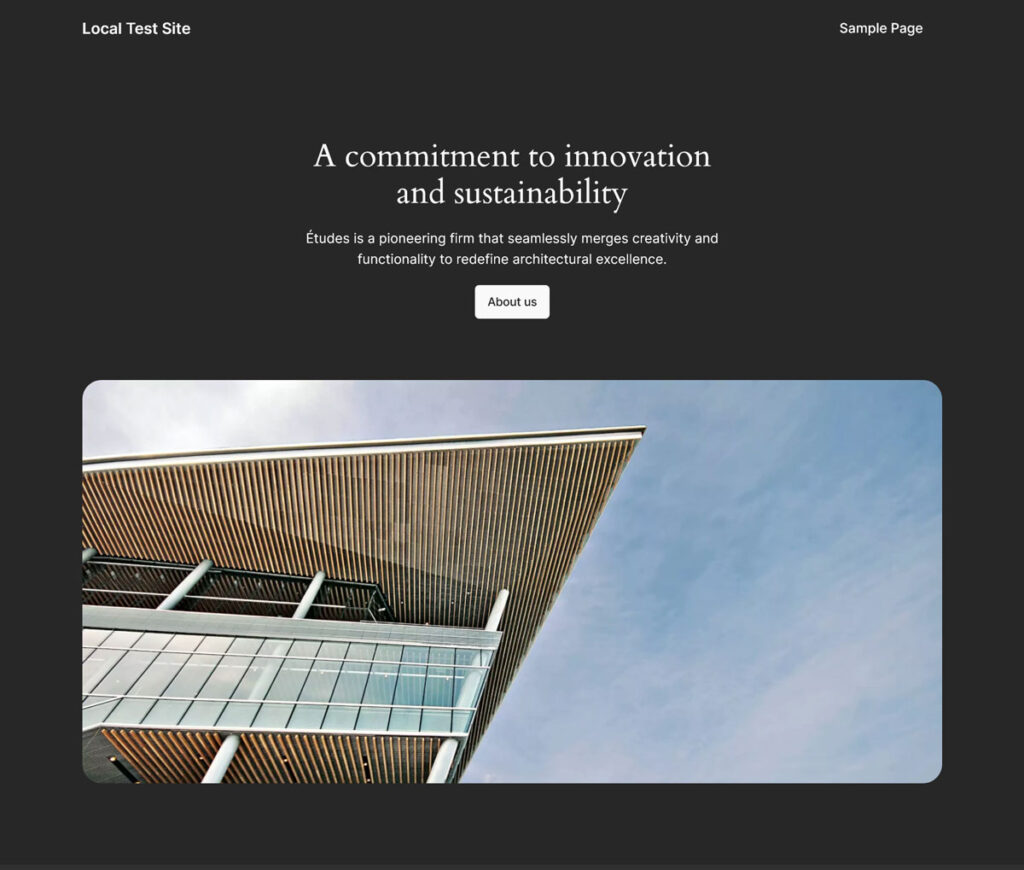
Standard

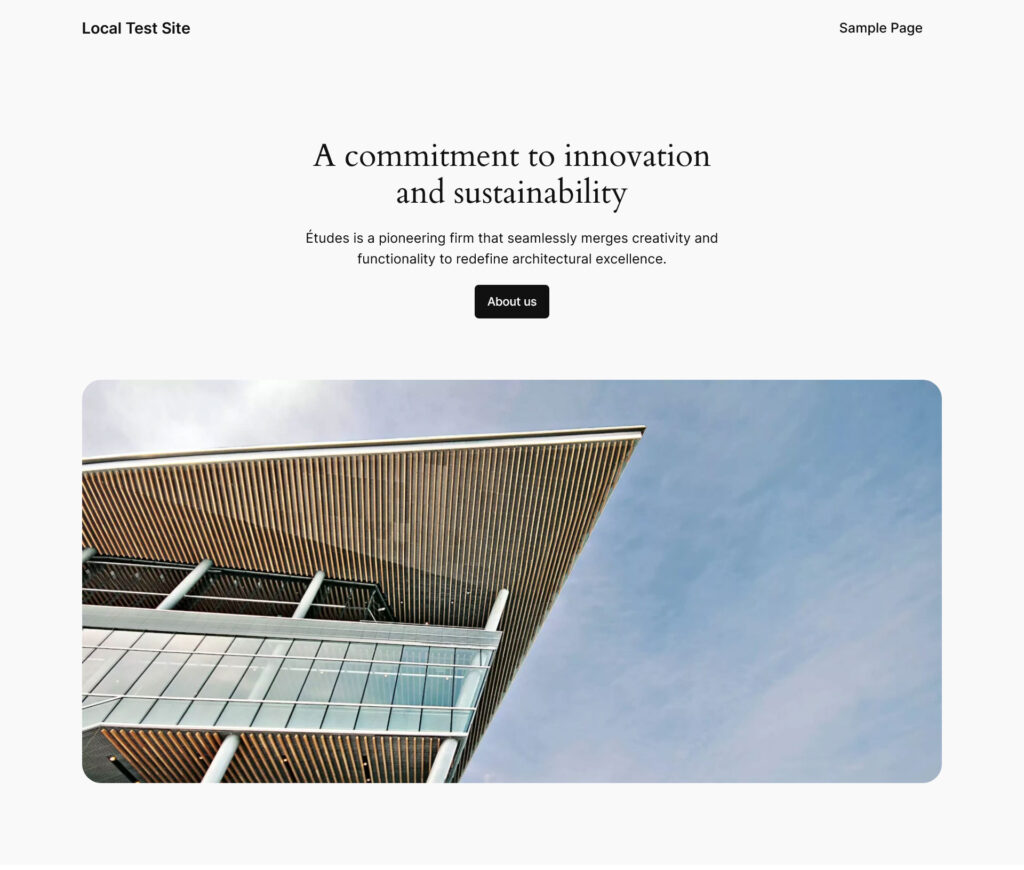
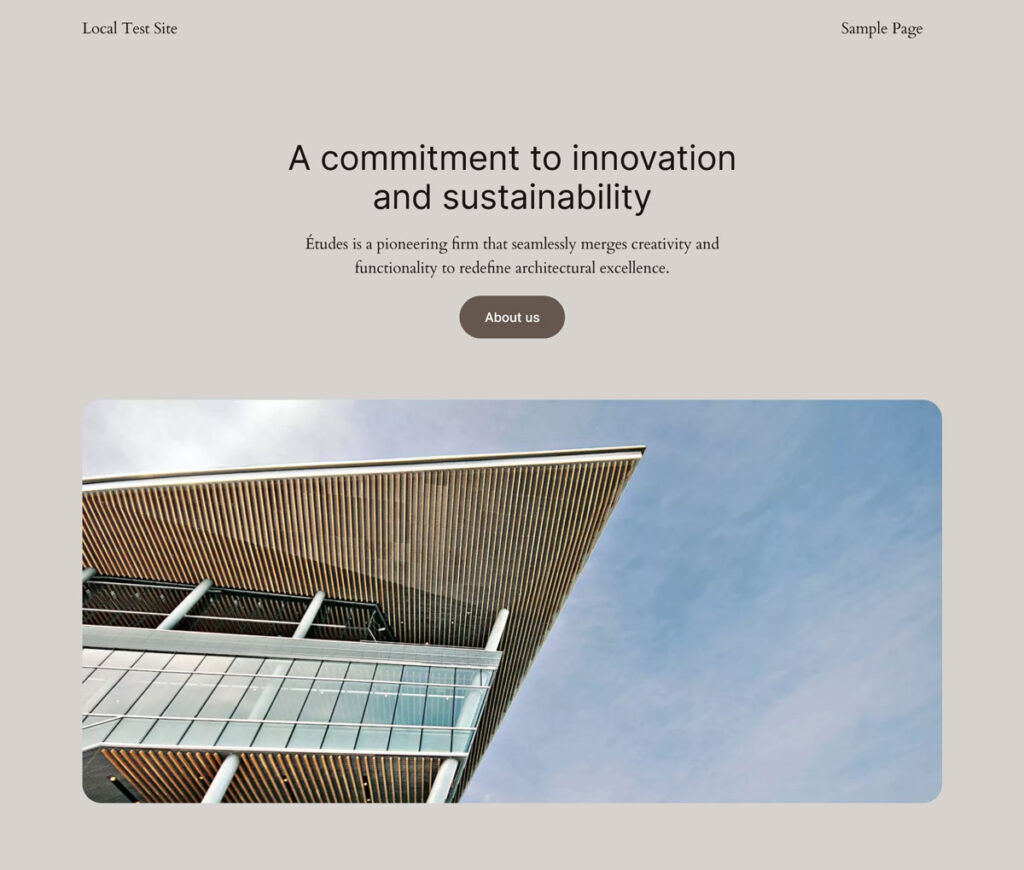
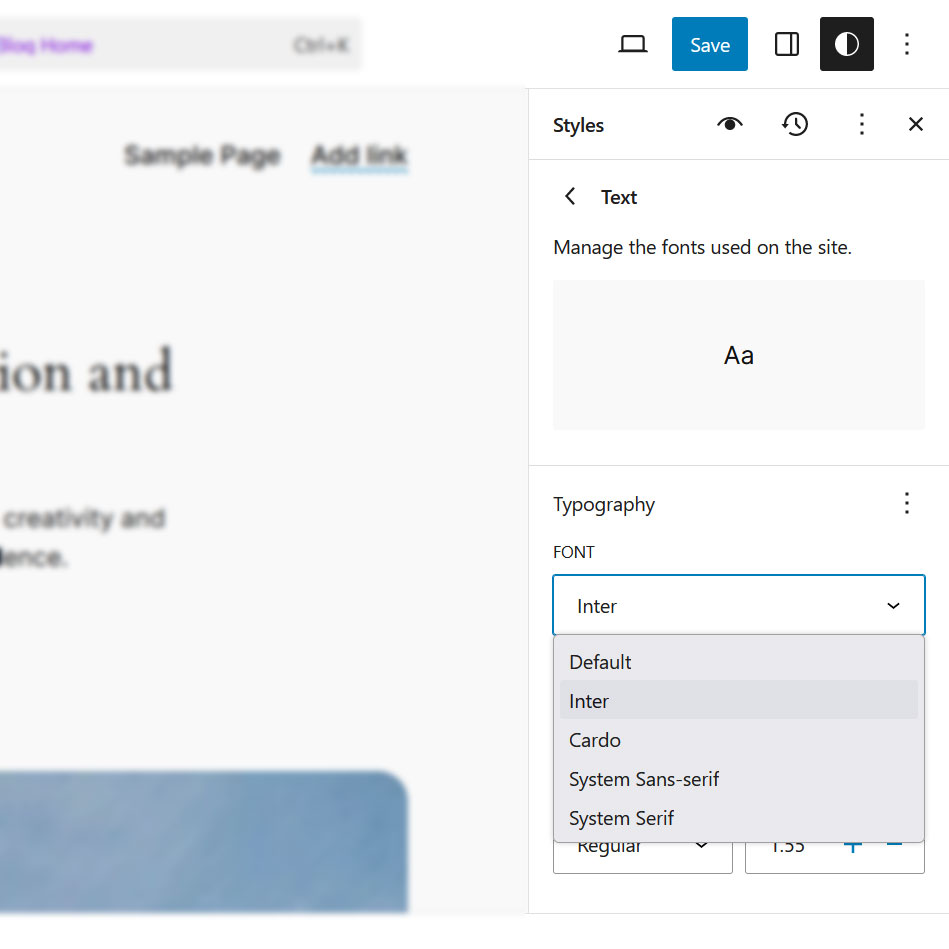
Der Standardstil von Twenty Twenty-Four ist in einem hellen Farbschema mit einer nicht ganz weißen Hintergrundfarbe, dunkelgrauen Akzenten und schlichter Eleganz gehalten. Es werden zwei Schriftfamilien verwendet: Cardo für Überschriften und Inter für den Fließtext. Als Optionen bietet es außerdem zehn Farben, zwölf Farbverläufe und fünf Duotones.

Glut

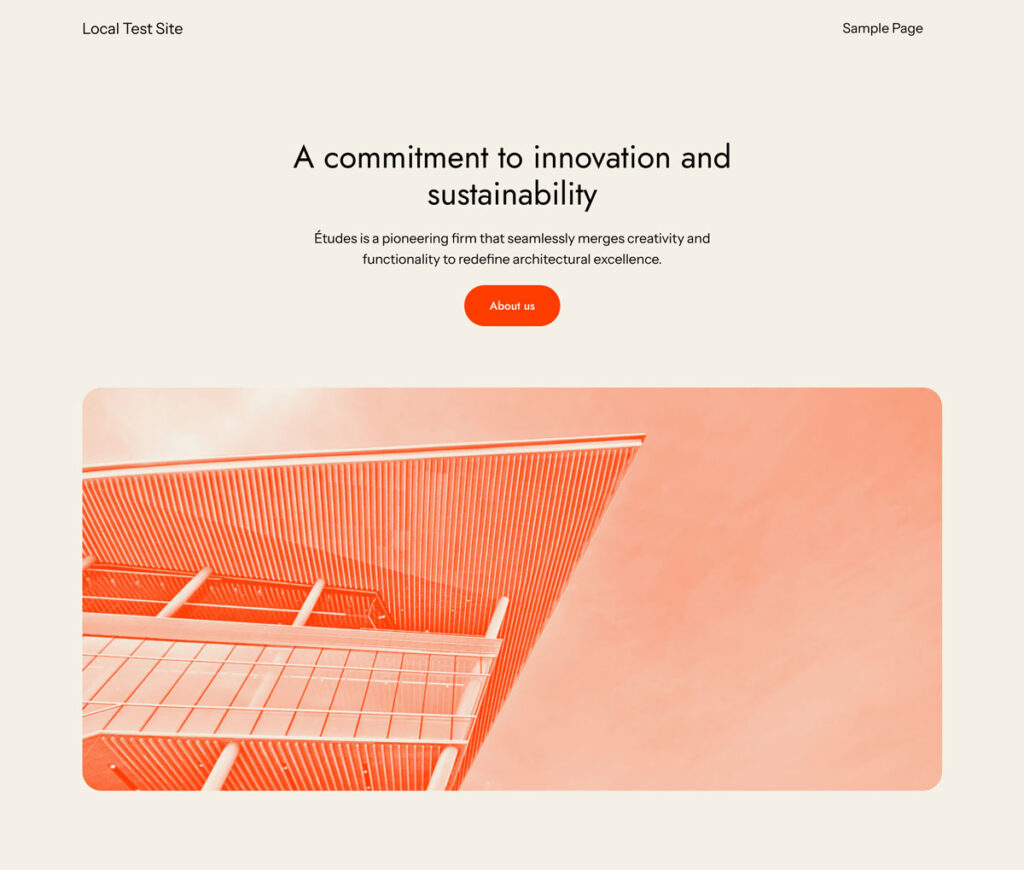
Die Ember-Variante präsentiert ein frisches und dynamisches Erscheinungsbild des neuen Standardthemas. Es fügt Bildern eine leuchtend orangefarbene Überlagerung hinzu und wechselt zu Jost und Instrument Sans, beides serifenlose Schriftarten, während beruhigende Hintergrundfarben verwendet werden, um die lebhaften Farbspritzer auszugleichen.
Fossil

Als nächstes haben wir Fossil. Es stellt die ursprüngliche Typografie auf den Kopf, indem es die Serifenschrift für den Fließtext und die serifenlose Schriftart für die Überschriften verwendet. Farblich passt es zu Erdtönen (es gibt fünf verschiedene) und verwendet abgerundete Knöpfe für einen organischeren Look. Ich könnte es als eine großartige Option für eine Website zum Thema Wellness sehen.
Eis

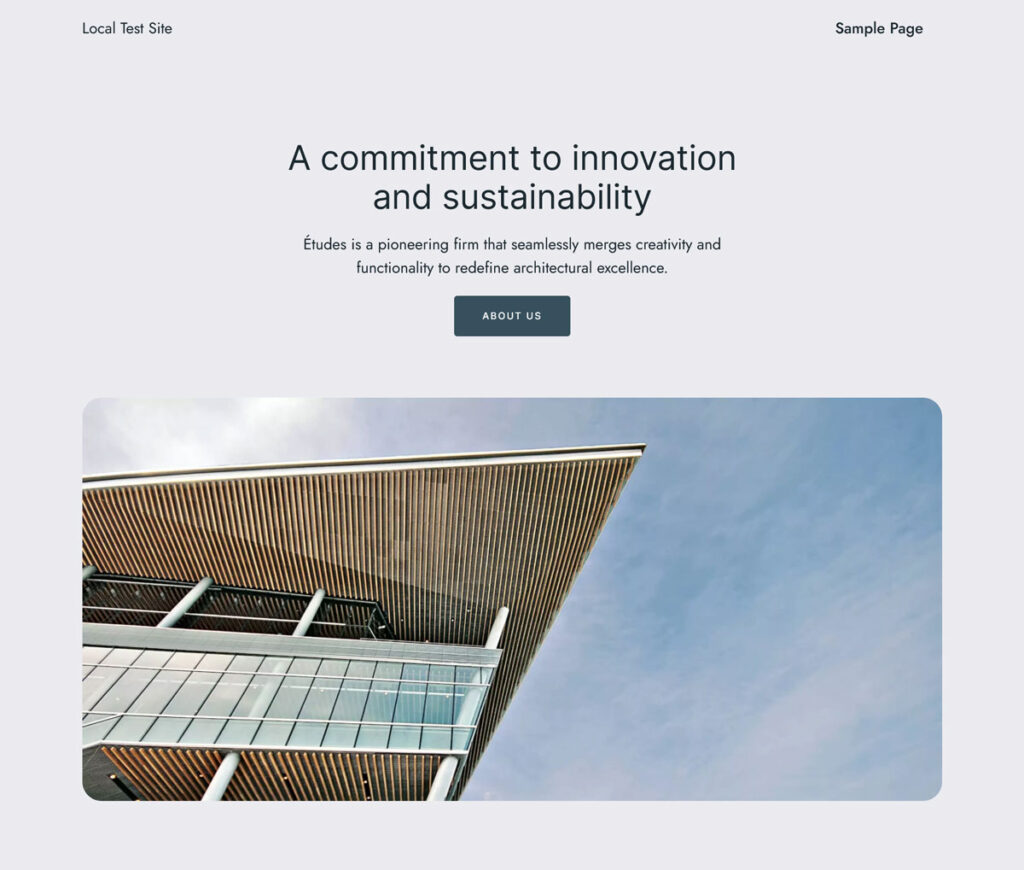
Diese Stilvariante orientiert sich eng am Standard-Designdesign und verwendet dieselbe Farbpalette. Es verfügt jedoch über eine Systemschriftart für Überschriften und die Inter-Schriftart für Fließtext. Zusammen ergeben sie eine klare und scharfe Ästhetik, die mit einer soliden Auswahl an Farben und Farbverläufen die ursprüngliche Umgebung des Themas widerspiegelt.
Sog

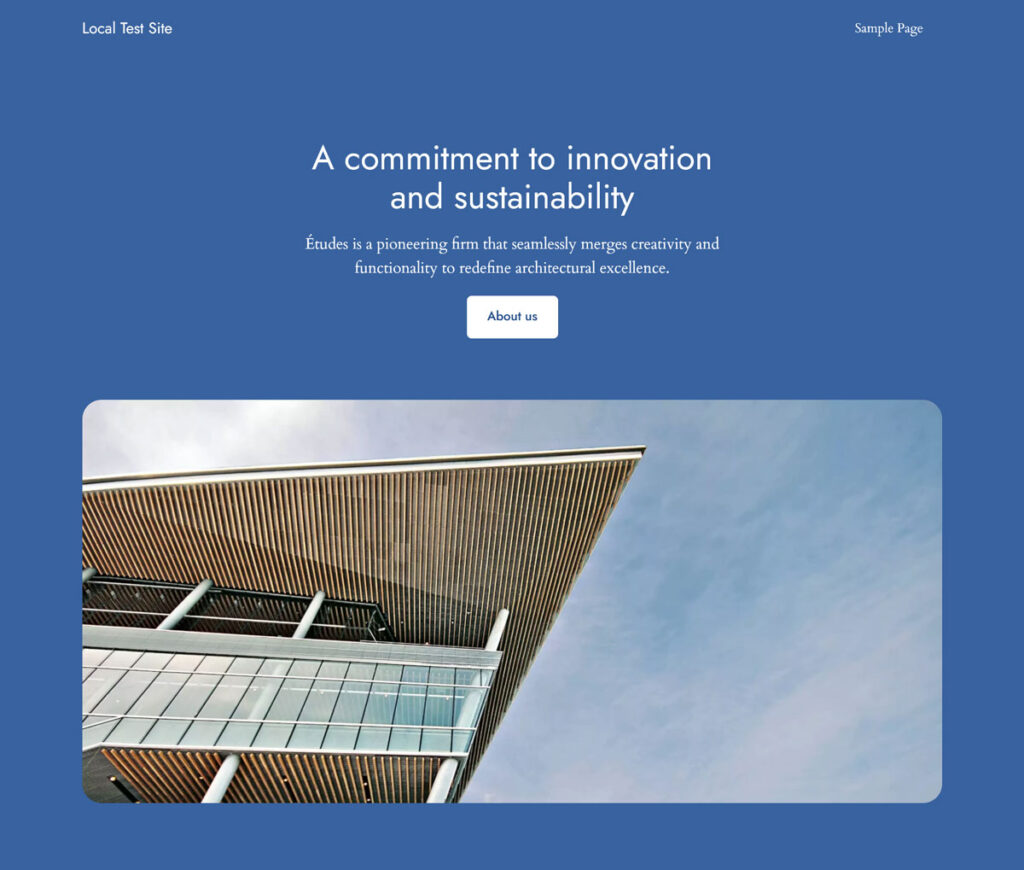
Maelstrom revolutioniert den Standardstil mit einer Vielzahl von Verbesserungen. Mit einer blauen und weißen Farbpalette verfolgt es einen ähnlichen typografischen Ansatz wie die Fossil-Variante. Der einzige Unterschied besteht darin, dass Jost für den Fließtext verwendet wird. Das Ergebnis ist ein Design, das edel und dennoch modern wirkt.
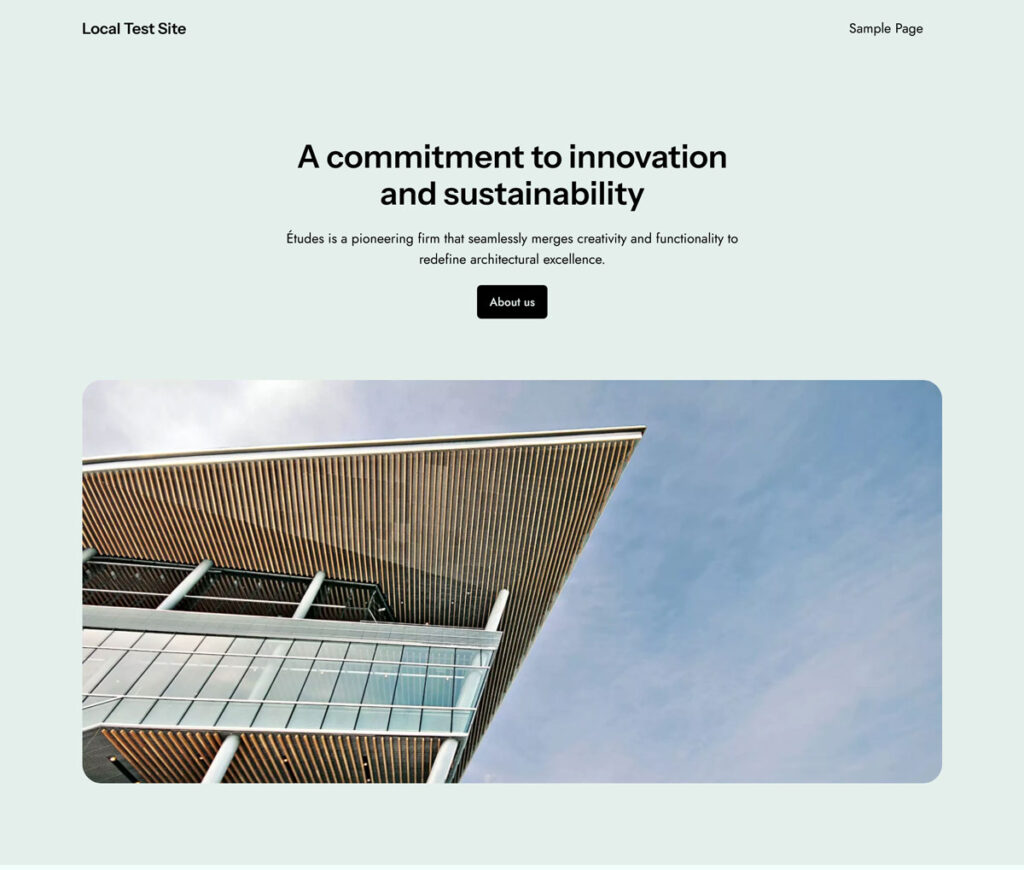
Minze

Der Mint-Stil bietet eine erfrischende Wendung, indem er Änderungen in der Farbpalette und den Schriftfamilien einbezieht. Es zeigt Instrument Sans für die Überschriften und Jost für den Fließtext. Dies führt zu einer ausgeprägten und zeitgemäßen visuellen Ästhetik, die es von anderen Variationen unterscheidet. Es macht auch Appetit auf Minz-Chips-Eis.
Onyx

Onyx, die dunkle Version des Standardstils, führt eine elegantere Farbpalette (mit satten zehn Farben) sowie Farbverlaufs- und Duoton-Kombinationen ein. Mit seinem edlen Farbschema und den optisch fesselnden Elementen richtet es sich an Benutzer, die eine raffinierte und anspruchsvolle Online-Präsenz suchen.
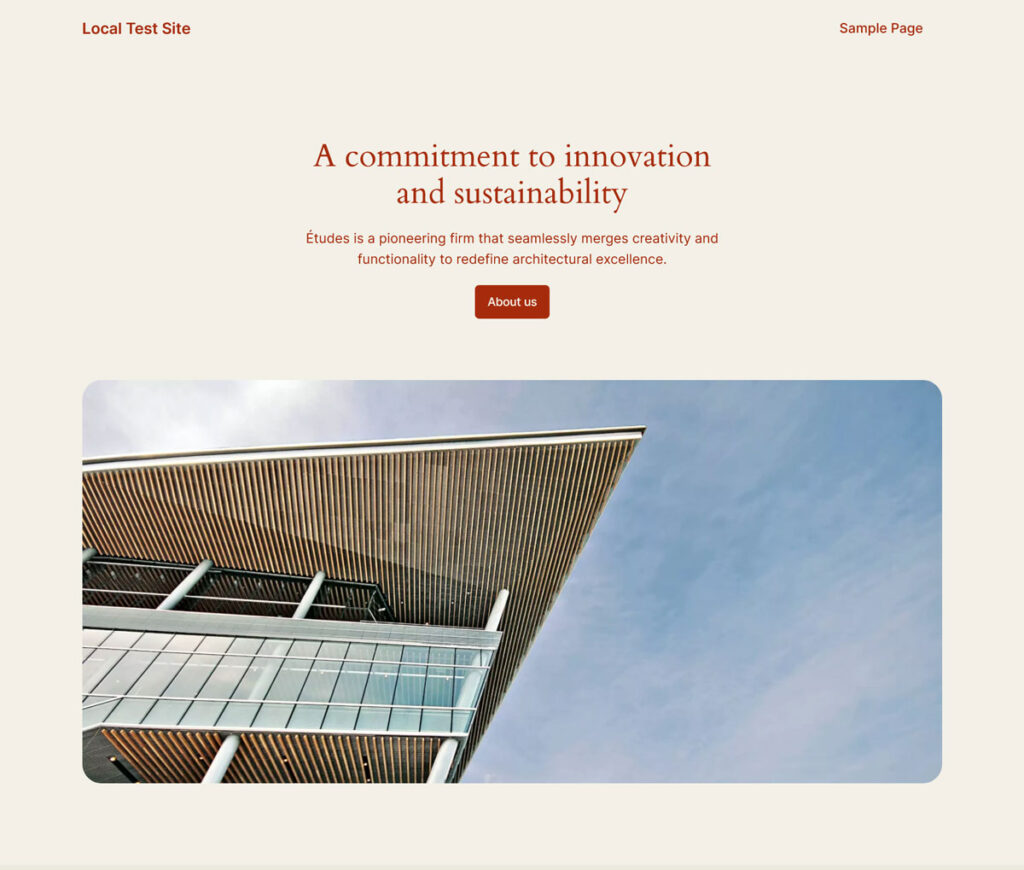
Rost

Schließlich fügt die Rust-Stilvariante ein sandiges Farbschema mit nur drei Farbtönen hinzu, während ansonsten das ursprüngliche Design beibehalten wird. Es handelt sich um eine großartige Themenvariante, um eine lebendigere Farbgebung zu erzielen und gleichzeitig den zurückhaltenden Charakter von Twenty Twenty-Four beizubehalten.
Twenty Twenty-Four: Verfügbare Seitenvorlagen

Twenty Twenty-Four ist mit einem umfassenden Satz integrierter Seitenvorlagen ausgestattet, die jeweils darauf ausgelegt sind, unterschiedliche Aspekte des Website-Designs und der Funktionalität zu berücksichtigen. Diese Vorlagen sind:
- Einzelne Beiträge – Eine Standardvorlage für einzelne Blogbeiträge.
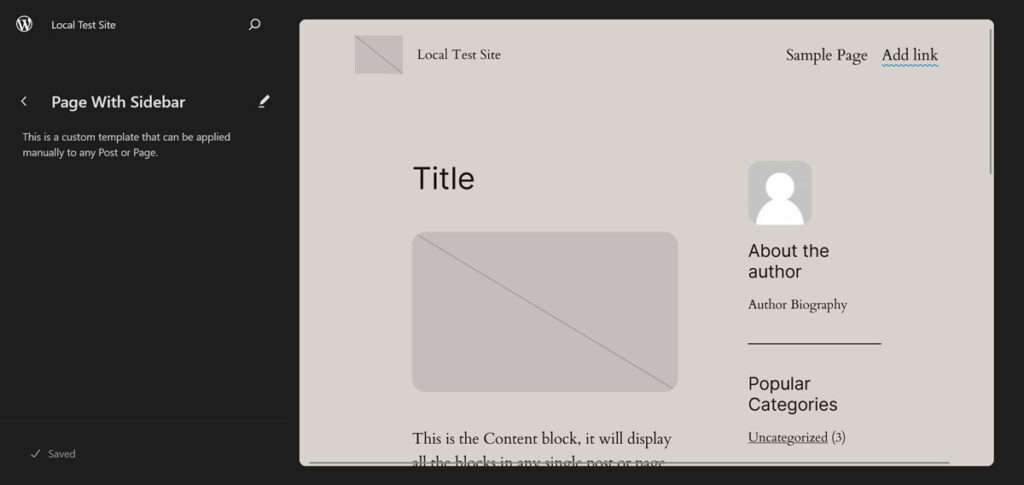
- Seite mit Seitenleiste – Ähnlich der Vorlage „Einzelbeiträge“, enthält jedoch eine Seitenleiste, die zusätzlichen Platz für Widgets oder zusätzliche Informationen bietet.
- Suchergebnisse – Diese Vorlage ist für die Anzeige der gesuchten Inhalte verantwortlich.
- Seiten – Eine grundlegende Vorlage für Standardseiten.
- Seite mit Seitenleiste – Eine Variante der Seitenvorlage, die eine Seitenleiste enthält.
- Seite mit breitem Bild – Diese Vorlage bietet oben ein breiteres Bild mit Titel und Inhalt in zwei Spalten darunter.
- Seite ohne Titel – Ein Seitenlayout ohne Seitentitel, das für bestimmte Arten von Inhalten ein übersichtlicheres Erscheinungsbild bietet.
- Index – Die Standardvorlage für die Homepage oder die Hauptblogrolle. Es fungiert auch als Fallback-Vorlage für alle Seiten gemäß der Vorlagenhierarchie.
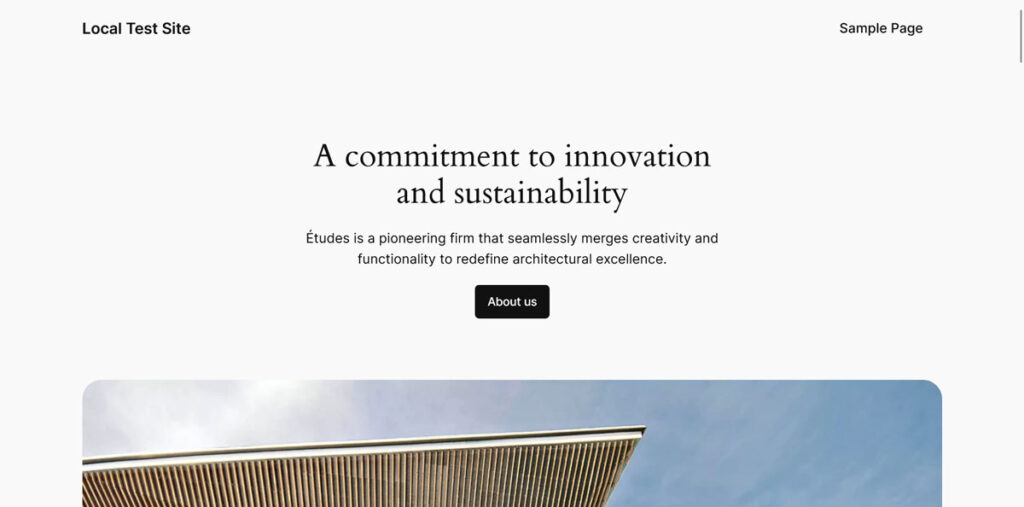
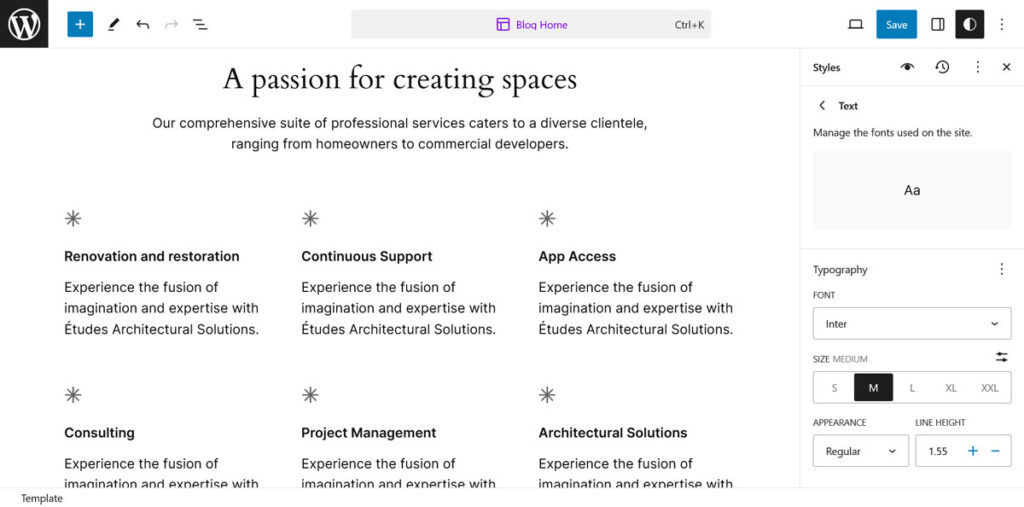
- Startseite – Diese Vorlage wurde speziell für die Homepage entwickelt und kann angepasst werden, um einen einzigartigen ersten Eindruck zu hinterlassen. Es handelt sich auch um die Beispiel-Homepage, die Sie in dieser Rezension des Twenty Twenty-Four-Themas gesehen haben.
- Archiv – Diese Vorlage organisiert und zeigt Inhalte auf allen Archivseiten, beispielsweise für Kategorien und Tags, übersichtlich an.
- Seite: 404 – Eine Vorlage für die 404-Fehlerseite, die ein individuelles Design anstelle einer allgemeinen Fehlermeldung ermöglicht
Muster und Vorlagenteile
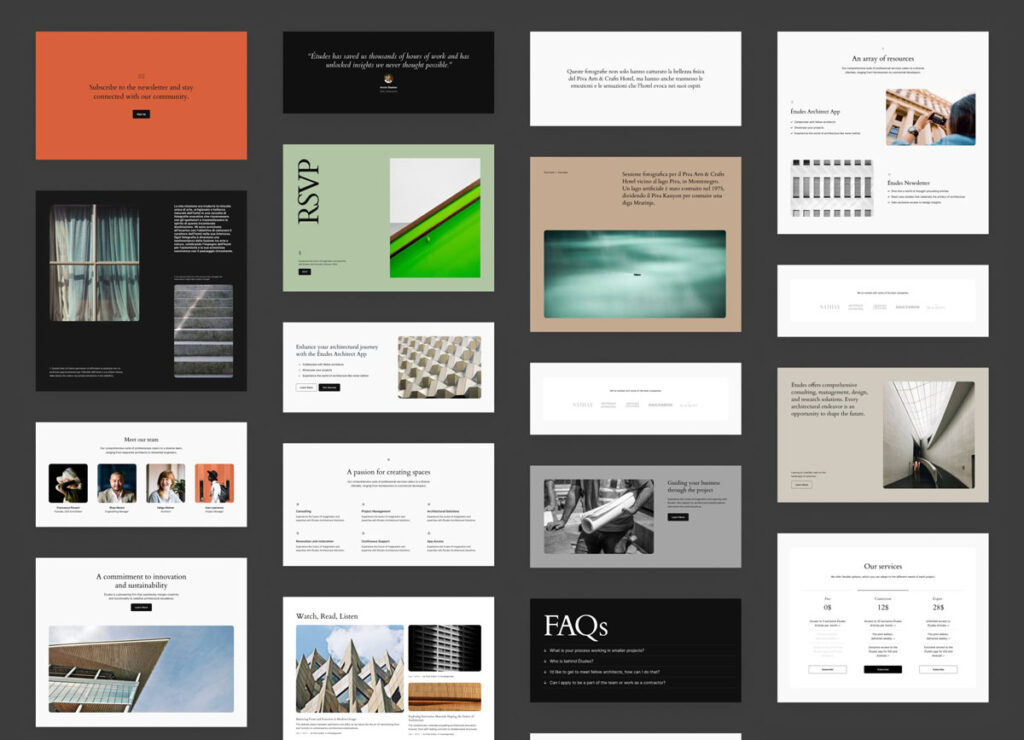
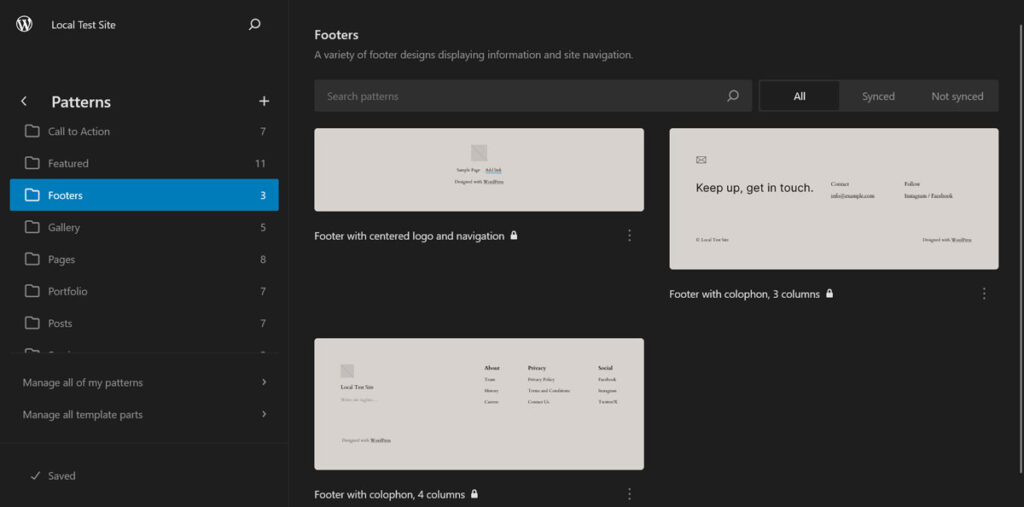
Eines der Highlights von Twenty Twenty-Four ist die Sammlung von fast 40 Designmustern, die Sie im Site-Editor unter „Muster“ finden. Hierbei handelt es sich um vorgefertigte Blöcke, die Sie ganz einfach anpassen können, um Seiten oder Beiträge zu erstellen, ohne dies ganz von Grund auf tun zu müssen.

Muster gibt es in zwei Varianten: Abschnittsmuster und Ganzseitenmuster. Die erste Variante umfasst Dinge wie Banner, Handlungsaufforderungen, verschiedene Möglichkeiten zur Anzeige von Blogbeiträgen und Mediengalerien.

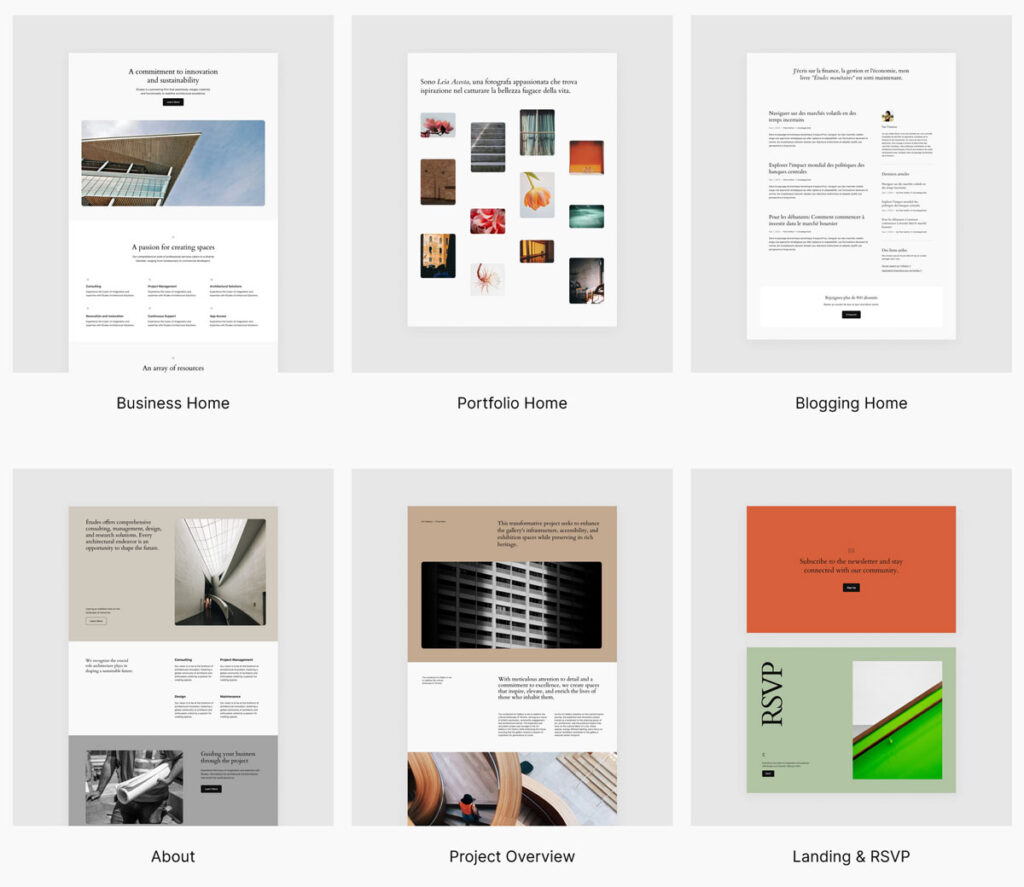
Darüber hinaus enthält das Theme auch acht vollwertige Seitenmuster. Sie reichen vom Business-Home- Muster, das auf der Standard-Homepage von Twenty Twenty-Four angezeigt wird, über eine Projektübersicht bis hin zu einer About-Seite und mehr.

Zusätzlich zu diesen Vorlagen enthält Twenty Twenty-Four auch Vorlagenteile, deren Anzahl jedoch gering ist. Es gibt genau einen Header und zwei allgemeine Template-Teile. Offiziell gibt es auch nur eines für die Fußzeile, allerdings findet man unter den Mustern noch drei weitere Fußzeilen-Designs.

Dennoch vereinfacht Twenty Twenty-Four mit diesen Vorlagen, Vorlagenteilen und Mustern den Bearbeitungsworkflow. Dank der umfassenden Auswahl an Vorlagen und der Flexibilität, die seine Muster und Teile bieten, können Sie mit dem Thema bei Bedarf ganze Websites mit minimaler Anpassung erstellen.
Dieser Ansatz erleichtert nicht nur Anfängern die Erstellung professionell aussehender Websites, sondern bietet auch erfahrenen Designern eine solide Grundlage, auf der sie aufbauen und sie anpassen können.
Typografie und Ästhetik
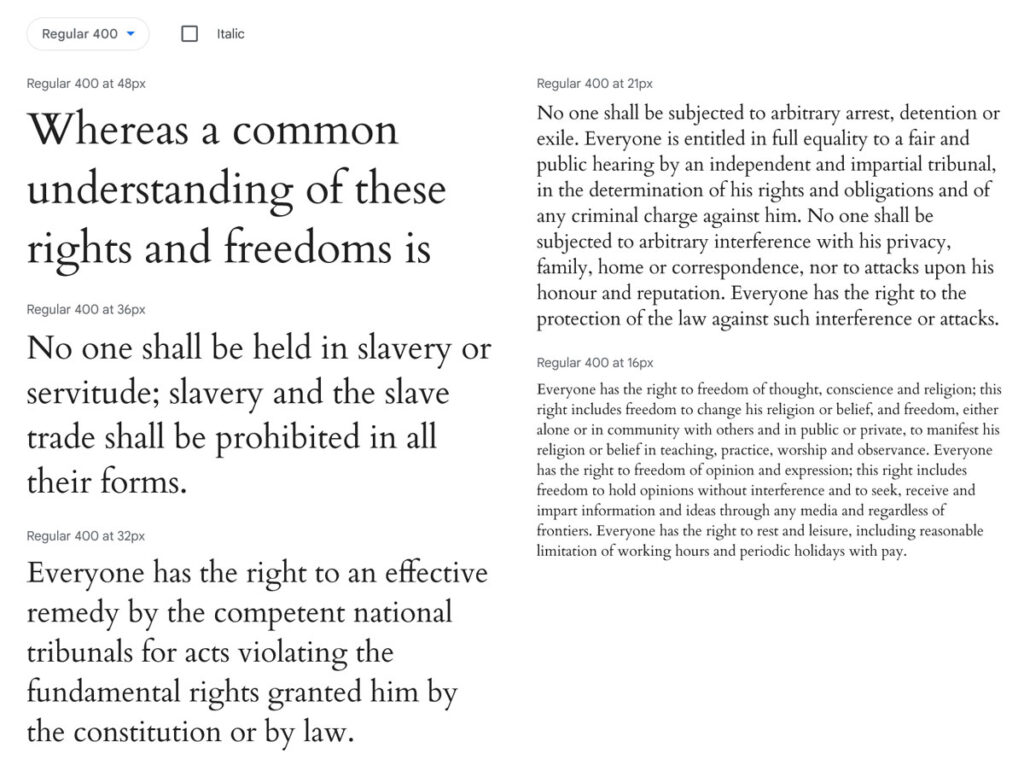
Wie wir bereits bei den Stilvarianten gesehen haben, spielt das Thema „Twenty Twenty-Four“ gerne mit Typografie. Eine der zentralen Säulen, die für die anspruchsvolle Optik des Standardstils verantwortlich ist, ist die Schriftart Cardo. Es handelt sich um eine Serifenschrift im alten Stil, die dem Erscheinungsbild der Website ein wenig Raffinesse verleiht.

Diese Schriftart spiegelt einen zeitgenössischen Designtrend wider, der ästhetische Raffinesse in den Vordergrund stellt und gleichzeitig einen klassischen Touch beibehält. Dadurch eignet es sich besonders für Websites, die ein elegantes und elegantes Erscheinungsbild anstreben.
Für Absatztexte verwendet der Standardstil „Twenty Twenty-Four“ die Inter-Schriftart, um sicherzustellen, dass der Text sauber und leicht lesbar ist. Diese Wahl verbessert die allgemeine Lesbarkeit der Website und macht den Inhalt für Besucher zugänglicher und ansprechender. Inter ergänzt die Eleganz von Cardo, indem es Raffinesse mit Praktikabilität in Einklang bringt und zu einer modernen und benutzerfreundlichen Benutzeroberfläche beiträgt.

Zusätzlich zu diesen beiden Schriftarten umfasst Twenty Twenty-Four in einigen Stilvarianten auch die Schriftfamilien Jost und Instrument Sans. Mit diesen Schriftarten können Sie außerdem die Typografie auswählen, die am besten zur Persönlichkeit und den Designzielen Ihrer Website passt. Darüber hinaus können Sie zwischen einer serifenlosen und einer Serifen-Systemschriftart wählen.

Insgesamt ist die Standardfarbpalette von Twenty Twenty-Four hell und bietet bereits nach dem Auspacken ein frisches und einladendes Erscheinungsbild. Diese Lichtpalette steigert die optische Attraktivität des Standorts und schafft eine einladende und moderne Atmosphäre.
Die oben erwähnten sorgfältig zusammengestellten Stilvarianten funktionieren alle wunderbar mit den Mustern und Vorlagen des Themas. Sie bieten Ihnen zahlreiche Möglichkeiten zur Personalisierung des Designs Ihrer Website und stellen sicher, dass Twenty Twenty-Four sich an ein breites Spektrum visueller Vorlieben und Bedürfnisse anpassen kann.
Herausforderungen und Einschränkungen
Wie in diesem Testbericht zu sehen ist, bietet das Theme „Twenty Twenty-Four“ eine Vielzahl beeindruckender Funktionen und Möglichkeiten. Dennoch ist es wichtig zu erkennen, dass kein Thema ohne Herausforderungen oder Einschränkungen ist. Hier sind einige wichtige Aspekte, die Sie berücksichtigen sollten:
- Vergleichende Komplexität – Twenty Twenty-Four weist im Vergleich zu seinen Vorgängern mit all seinen anpassbaren Optionen und erweiterten Funktionen möglicherweise eine steilere Lernkurve auf. Dies könnte besonders für WordPress-Anfänger oder diejenigen, die mit einfacheren Themes vertraut sind, eine Herausforderung darstellen.
- Balance zwischen Flexibilität und Einfachheit – Die Flexibilität des Themas ist zwar eine Stärke, kann aber für manche auch Probleme bereiten. Da die Auswahl größer ist, kann es für manche Nutzer zeitaufwändiger sein, ihre Website genau so einzurichten, wie sie es möchten – oder es ist ihnen einfach nicht so klar, wie sie vorgehen sollen. Es geht darum, zu viele Optionen zu haben.
- Funktionsreich vs. Geschwindigkeit – Das Theme bietet zwar eine Reihe von Funktionen und Anpassungsoptionen, diese können sich jedoch möglicherweise auf die Ladegeschwindigkeit und die Gesamtleistung der Website auswirken. Dies gilt insbesondere für diejenigen, die sich möglicherweise nicht mit der Optimierung der Website-Geschwindigkeit und funktionsreichen Designs auskennen.
- One-Size-Fits-All-Ansatz – Während das Thema darauf abzielt, vielseitig einsetzbar und an verschiedene Nischen anpassbar zu sein, erfüllt es möglicherweise nicht die spezifischen Bedürfnisse oder Vorlieben aller Benutzer. Bestimmte Nischen-Websites erfordern möglicherweise speziellere Themen, um ihre einzigartige Marke oder Botschaft effektiv zu vermitteln.
Leistung und Optimierung
Bei der Beurteilung eines WordPress-Themes ist die Leistung ein entscheidender Faktor. Ein Theme, das gut aussieht, aber langsam lädt oder die Effizienz der Website beeinträchtigt, kann sich negativ auf das Benutzererlebnis und das SEO-Ranking auswirken.
Mit der Bildung des Core Performance-Teams hat das WordPress-Projekt kürzlich erneut betont, wie wichtig es ist, die Ladegeschwindigkeit zu einem zentralen Merkmal zu machen. Dies war auch eine Überlegung bei der Entstehung von Twenty Twenty-Four. Die Mitwirkenden haben Leistungsprobleme festgestellt und behoben.
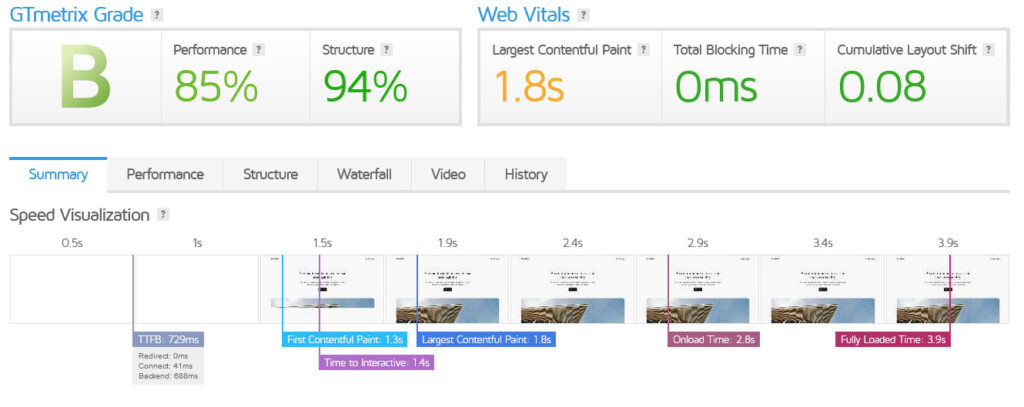
Offenbar mit Erfolg. Ein schneller Leistungstest auf einer temporären Website ergab keine offensichtlichen Geschwindigkeitsprobleme. GTmetrix gab ihm ein B in der Leistung mit einem guten Largest Contentful Paint von 1,8 Sekunden. Für eine ziemlich lange, völlig unoptimierte Homepage mit zahlreichen Bildern ist das akzeptabel.

Sicherlich ist dies kein wirklich repräsentatives Beispiel, da die Ladegeschwindigkeit einer Seite von einer Vielzahl von Faktoren abhängt, aber es deutet auf eine solide Basis für eine leistungsstarke Website hin. Es ist auch wichtig zu beachten, dass für die WordPress-Version 6.5 noch weitere Leistungsverbesserungen und Korrekturen versprochen werden.
Stellen Sie das Twenty-Twenty-Four-Thema auf die Probe
Als wir unsere Rezension von Twenty Twenty-Four abschließen, wird klar, dass dieses neueste WordPress-Standardthema ein mutiger Schritt nach vorne ist. Es bietet eine Mischung aus Raffinesse und Vielseitigkeit und zeichnet sich zu Recht durch seine zahlreichen Anpassungsmöglichkeiten aus.
Der durchdachte Einsatz von Schriftarten wie Cardo und eine flexible Farbpalette tragen zum ästhetischen Reiz bei. Die Vielzahl der enthaltenen Vorlagen und Vorlagenteile deckt unterschiedliche Website-Bedürfnisse ab.
Insgesamt ist das Theme eine großartige Demonstration der Möglichkeiten, die WordPress für das Theme- und Website-Design bietet. Es lädt Benutzer aller Erfahrungsstufen ein, davon zu profitieren.
Planen Sie, Ihre eigene Rezension von Twenty Twenty-Four zu verfassen? Teilen Sie Ihre Gedanken und Pläne zur Einführung dieses neuen Standardthemas in den Kommentaren unten mit!
