Twenty Twenty-Three Theme Review: Flexibel und Community-gesteuert
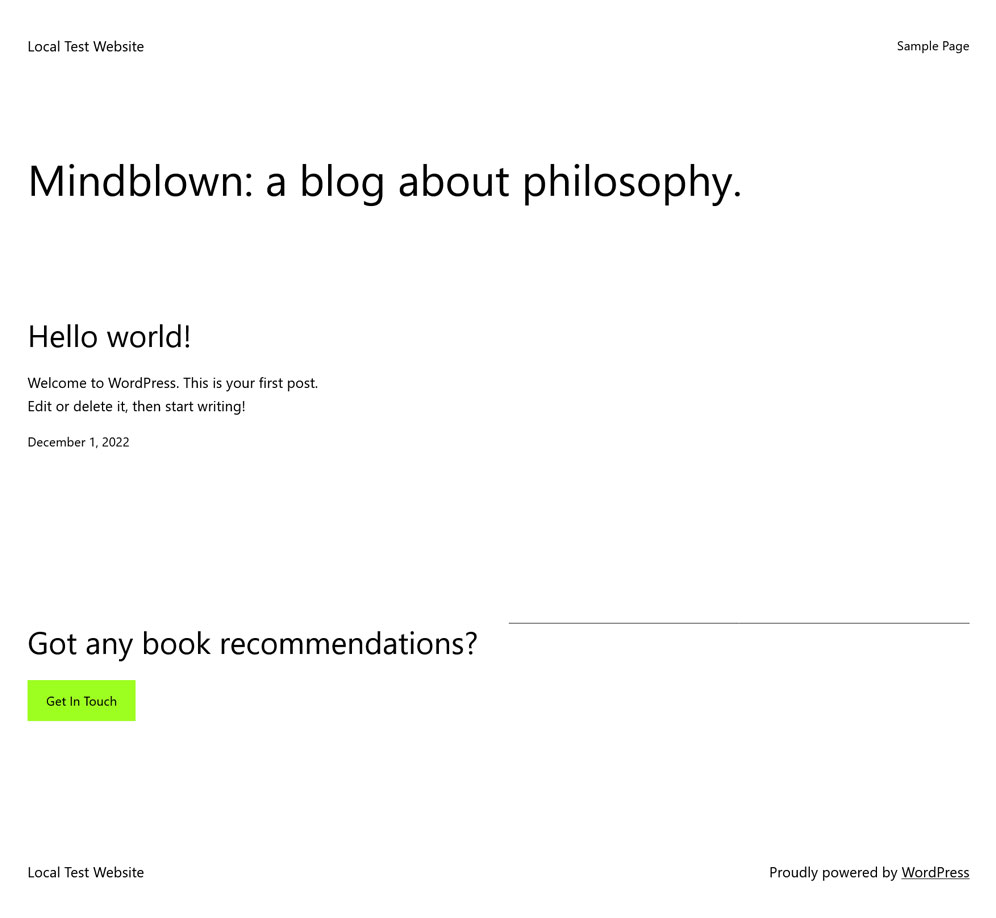
Veröffentlicht: 2023-01-19Jedes Jahr veröffentlicht WordPress ein neues Thema, das als Standardthema dient – dasjenige, das mit jeder neuen WordPress-Installation geliefert wird. Auf dem Weg ins Jahr 2023 hat WordPress sein neuestes Theme-Angebot für die Welt veröffentlicht, Twenty Twenty-Three, das wir hier überprüfen werden.
WordPress-Mitbegründer Matt Mullenweg stellte Twenty Twenty Three in seiner State of the Word-Rede vor. Dieses Thema soll schnell, leicht und zugänglich sein, wobei der Schwerpunkt auf Einfachheit und einfacher Anpassung liegt. Mit anderen Worten, es ist die perfekte leere Leinwand für Ihr nächstes WordPress-Projekt. Aber was unterscheidet es von den Vorjahren? Ein intensiver Fokus auf gesellschaftliches Engagement.
Aus diesem und anderen Gründen werfen wir einen genaueren Blick auf einige der Hauptmerkmale dieses Themas in unserem Twenty Twenty-Three-Test.

Ein Fokus auf Gemeinschaft
Die starke Community war von Anfang an ein großer Gewinn für das WordPress-Projekt. Das ist eines der Dinge, die es so besonders machen. Und mit Twenty Twenty-Three verdoppeln sie dieses Engagement.

Dieses Thema ist das Ergebnis monatelangen Feedbacks und der Zusammenarbeit mit der WordPress-Community. Tatsächlich hielten sie sogar eine Reihe von Workshops ab, um Input dazu zu sammeln, was die Leute im neuen Standarddesign sehen wollten.
Das Endergebnis ist etwas, das sich anfühlt, als wäre es von der Community für die Community gemacht worden. Es ist ein schönes Beispiel dafür, was erreicht werden kann, wenn wir alle zusammenarbeiten.
Einfachheit dominiert das Design
Wenn es um das Design von Twenty Twenty-Three geht, ist Einfachheit das A und O.
Das Team dahinter konzentrierte sich auf zwei Dinge: Geschwindigkeit und Zugänglichkeit. Als Ergebnis haben sie ein klares und minimalistisches Design geschaffen, das auf alles Überflüssige verzichtet. Und da es sich im Wesentlichen um eine vereinfachte Version des Themas Twenty Twenty-Two handelt, ist es bereits vertraut und einfach zu verwenden.
Dieser Fokus auf Einfachheit erstreckt sich sowohl auf das Front-End- als auch auf das Back-End-Design. Das Ziel war es, jedem den Einstieg in WordPress so einfach wie möglich zu machen, egal ob er seine erste oder die hundertste Website erstellt.
In dieser Hinsicht denken wir, dass ihnen das gelungen ist. Twenty Twenty-Three ist schön und übersichtlich, einfach zu bedienen und angenehm für die Augen. Aber wir überholen uns. Werfen wir einen genaueren Blick auf Einfachheit in Aktion.
Barebones-Layouts, die auf Flexibilität abzielen
Eines der Dinge, die Sie sofort bemerken werden, wenn Sie Twenty Twenty-Three überprüfen, ist, dass es nicht viele vorgefertigte Layouts zur Auswahl gibt. Tatsächlich gibt es so ziemlich nur einen. Öffnen Sie eine der Vorlagen, Sie sehen eine leere Leinwand und eine Handvoll Blöcke, mit denen Sie arbeiten können. Von dort aus liegt es an Ihnen, das gewünschte Layout zu erstellen.

Der Fokus auf Einfachheit bedeutet, dass jedes Layout leicht zu verstehen und anzupassen ist. Und da sie alle auf einem Grid-System basieren, können sie auch einfach im laufenden Betrieb geändert werden.
Wenn Sie eine neue Spalte hinzufügen oder ein Element verschieben möchten, müssen Sie es nur per Drag & Drop an die richtige Stelle ziehen. Sie müssen sich keine Gedanken über unordentlichen Code oder kaputte Dinge machen – alles ist flexibel und einfach zu ändern.
Das mag wie ein Rezept für eine Katastrophe klingen, besonders wenn Sie an komplexere Designs gewöhnt sind, aber es ist eigentlich ziemlich befreiend. Es gibt Ihnen die Freiheit, jede Art von Layout zu erstellen, die Sie sich vorstellen können, ohne durch bereits bestehende Entscheidungen eingeschränkt zu werden.
Layoutoptionen
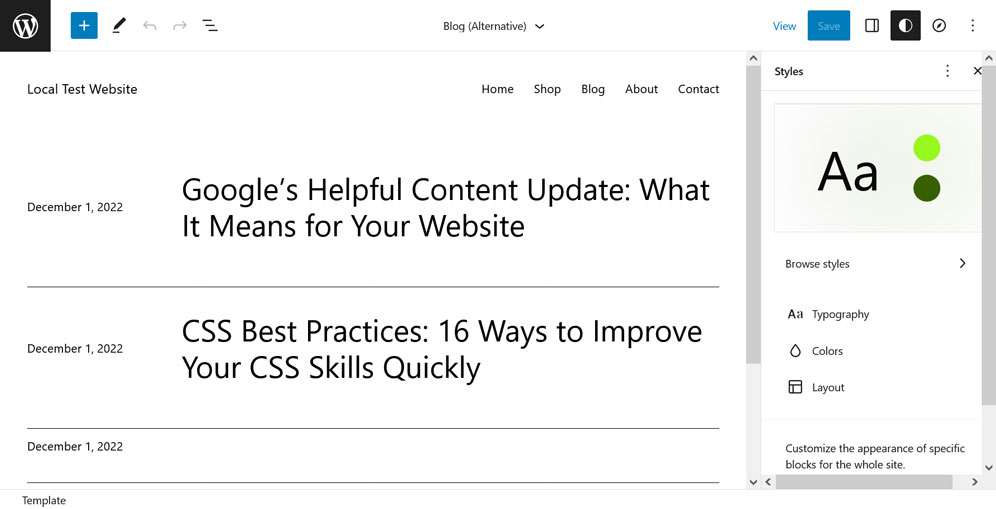
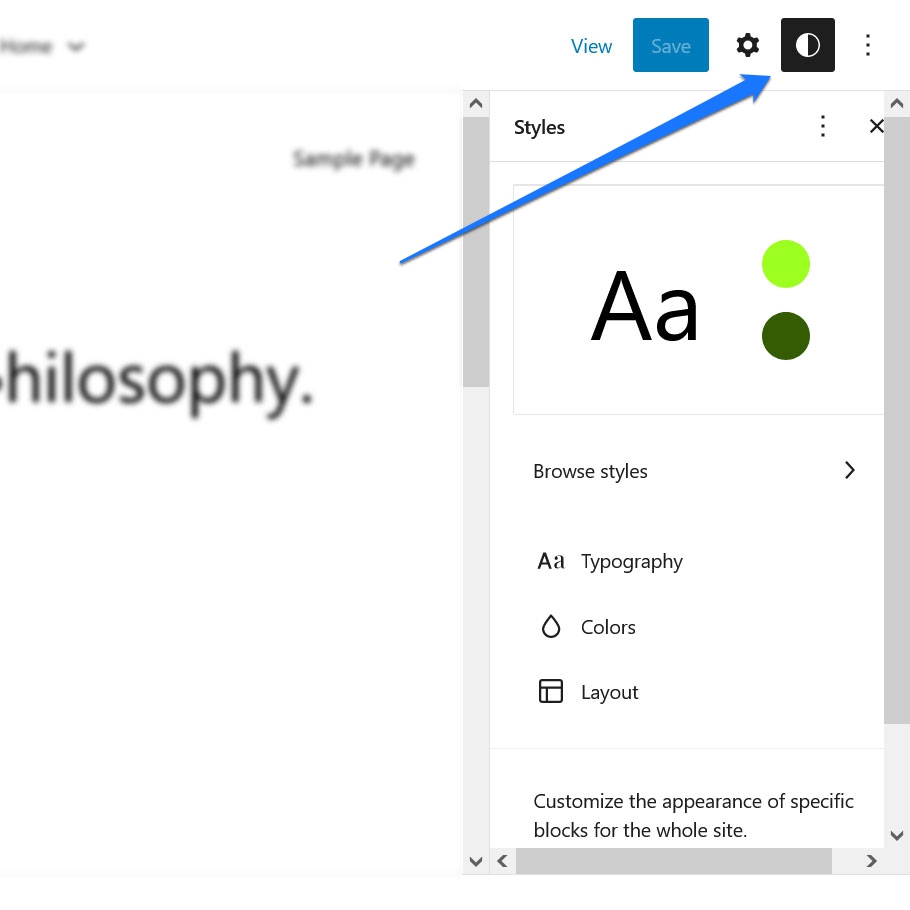
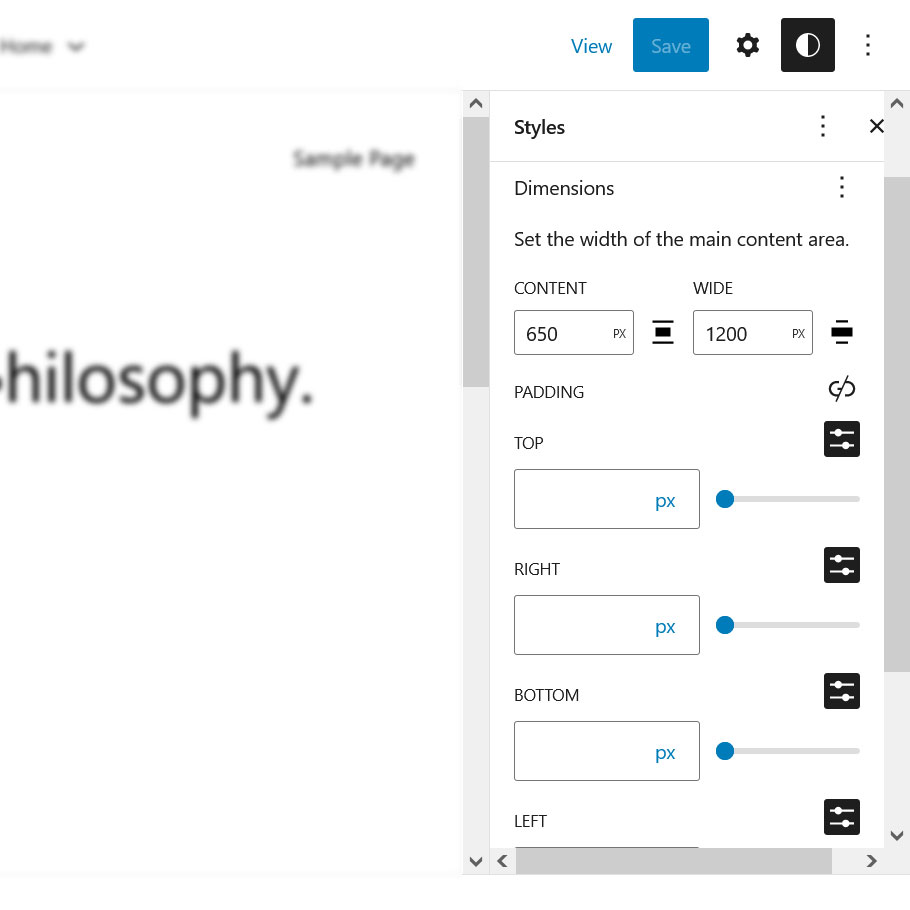
Während es nur ein Standardlayout gibt, enthält Twenty Twenty-Three die üblichen Optionen, um es anzupassen. Greifen Sie auf diese zu, indem Sie im Menü „ Stile “ auf der rechten Seite des Bildschirms auf „Layouts“ klicken.

Von dort aus können Sie verschiedene Breiten für den Hauptinhaltsbereich auswählen und verschiedene Optionen für Abstände, Polsterung und Blockabstände erstellen.

Farbeinstellungen
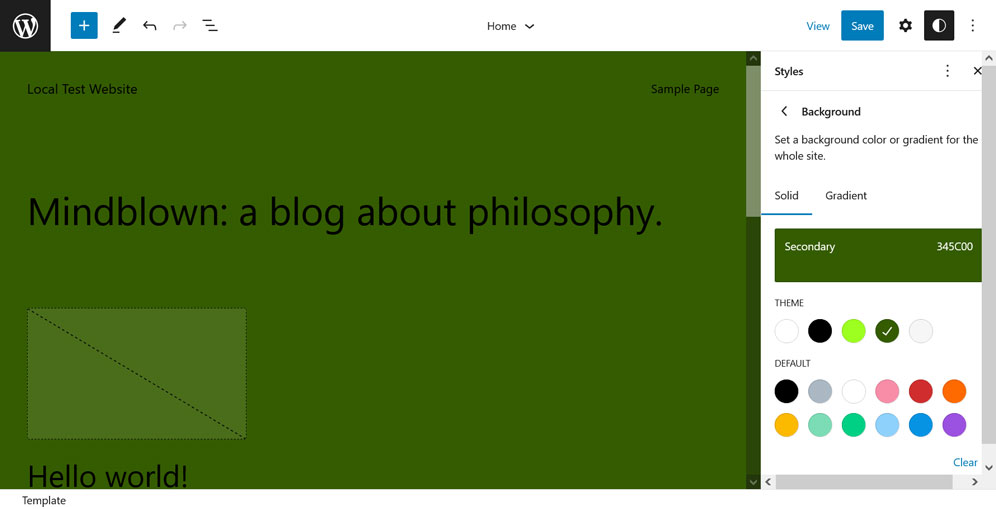
Zusätzlich zu den Layoutoptionen enthält Twenty Twenty-Three auch Funktionen zum Anpassen der Farben des Themas. Sie finden sie auch im Menü Stile unter Farben .
Hier können Sie verschiedene Farbtöne für Hintergrund, Text, Links, Überschriften und Schaltflächen auswählen, um das Erscheinungsbild Ihrer Website zu ändern. Die Standardfarbstile des Designs umfassen Weiß-, Grün- und Schwarztöne. Aber Sie können dies definitiv mit den üblichen Einstellungen nach Ihren Wünschen anpassen.

Typografie
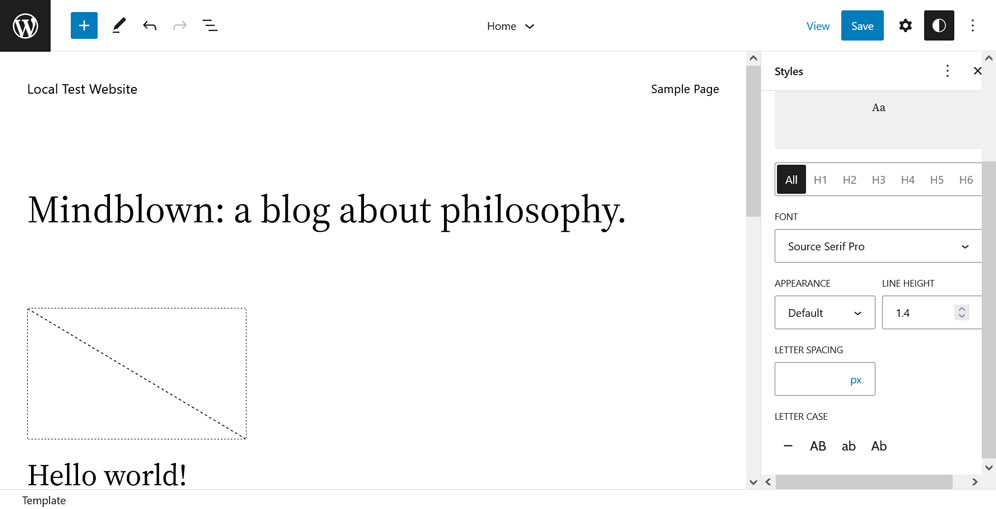
Sehen wir uns als Nächstes die Typografieoptionen an, die das Thema Twenty Twenty-Three standardmäßig enthält. Diese finden Sie natürlich, indem Sie auf der rechten Seite des Bildschirms auf Typografie klicken.

Twenty Twenty-Three wird mit einer Handvoll Schriftfamilien sowie einigen verschiedenen Schriftstärken und -stilen geliefert. Zu den unterstützten Schriftarten gehören:
- DM Sans – Eine unkomplizierte serifenlose Schriftart, die sich hervorragend für Fließtext eignet.
- Inter – Eine weitere serifenlose Schriftart mit weicheren Kurven. Auch eine geeignete Option für Fließtext.
- IBM Plex Mono – Eine serifenlose Schriftart mit Mono-Spacing im Schreibmaschinenstil. Könnte sowohl für Titel als auch für Fließtext gut geeignet sein.
- Source Serif Pro – Eine filigrane Serifenschrift, die als Zitate oder Titel fantastisch aussehen würde.
- Systemschrift – Die Fallback-Option, falls Ihr Browser eine der oben genannten Schriftarten nicht unterstützt.
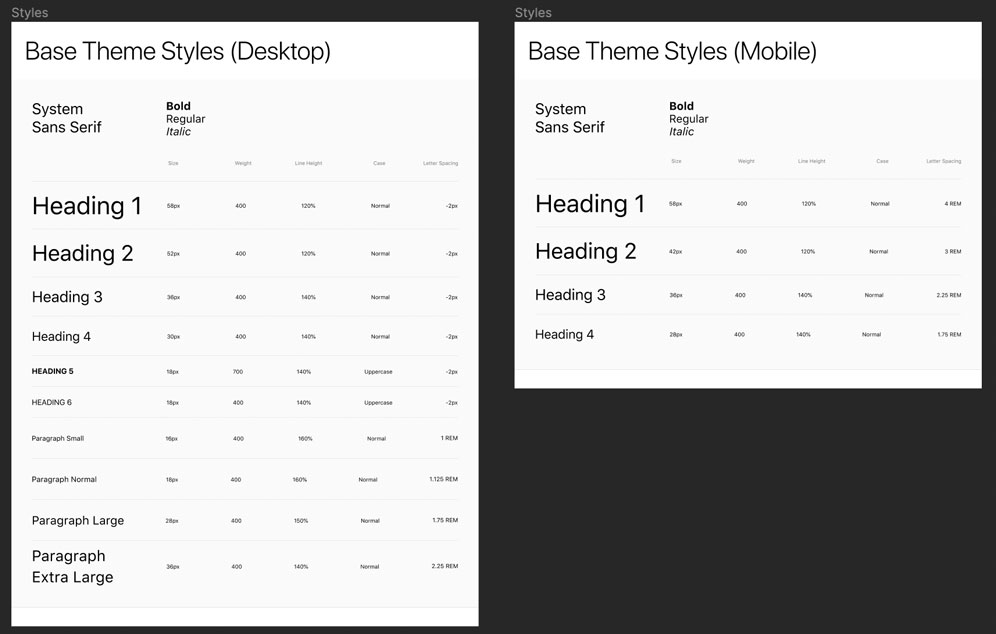
Die Typografie im Thema Twenty Twenty-Three konzentriert sich stark auf das Konzept der fließenden Typografie. Das ist eine ausgefallene Art zu sagen, dass sich die Schriftgröße automatisch an das Gerät anpasst, auf dem sie angezeigt wird.

Dies ist eine großartige Funktion, da sie sicherstellt, dass Ihre Inhalte immer gut lesbar sind, egal welches Gerät jemand verwendet. Und Sie können es verwenden, um einen minimalen und maximalen Wert für die Schriftgröße für Ihre Website festzulegen, wenn Sie ihr einige Parameter geben möchten.
Neben fließender Typografie bietet Twenty Twenty-Three auch Unterstützung für flüssige Abstände. Das bedeutet, dass sich auch der Abstand zwischen den Textzeilen automatisch an das Benutzergerät anpasst.
Funktionen wie diese sind in einer Zeit, in der mobiles Fernsehen auf einem Allzeithoch ist, unerlässlich. Es ist einfach unentschuldbar, dass eine Website heutzutage auf einem mobilen Gerät nicht gut aussieht.
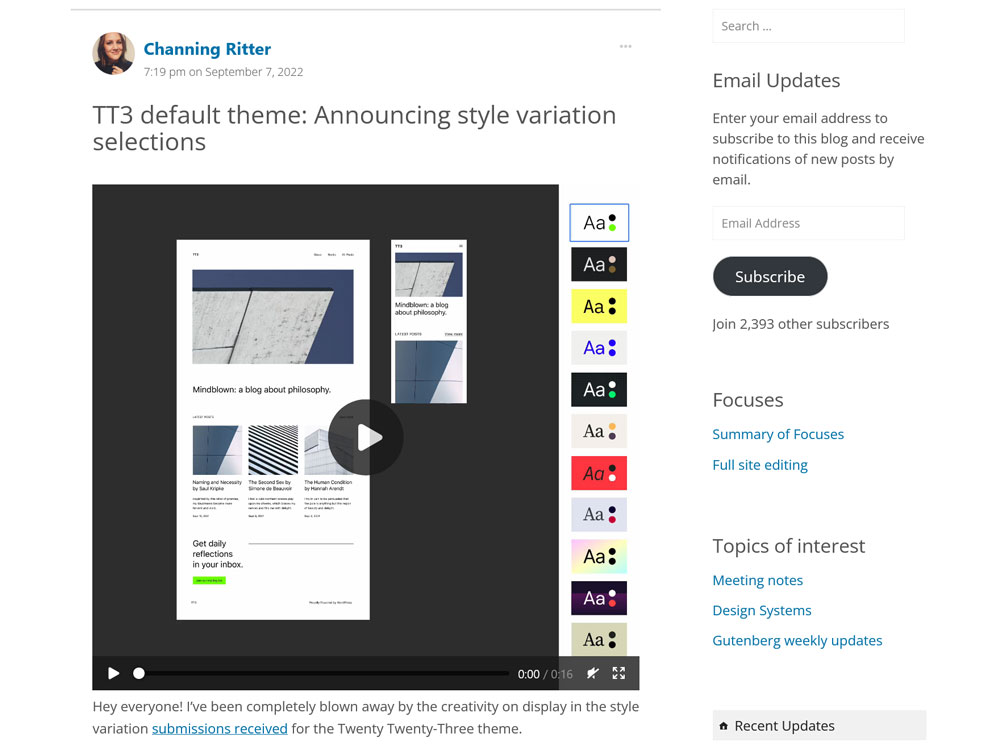
Stilvariationen
Twenty Twenty-Three enthält neben den individuellen Typographie- und Styling-Möglichkeiten auch einige Style-Variationen. Sie sind das eigentliche Highlight des Themas und wurden mit dem Beitrag von Community-Mitgliedern erstellt.

Sie finden sie im Menü Globale Stile unter Stile durchsuchen . Gehen wir sie ganz schnell durch.
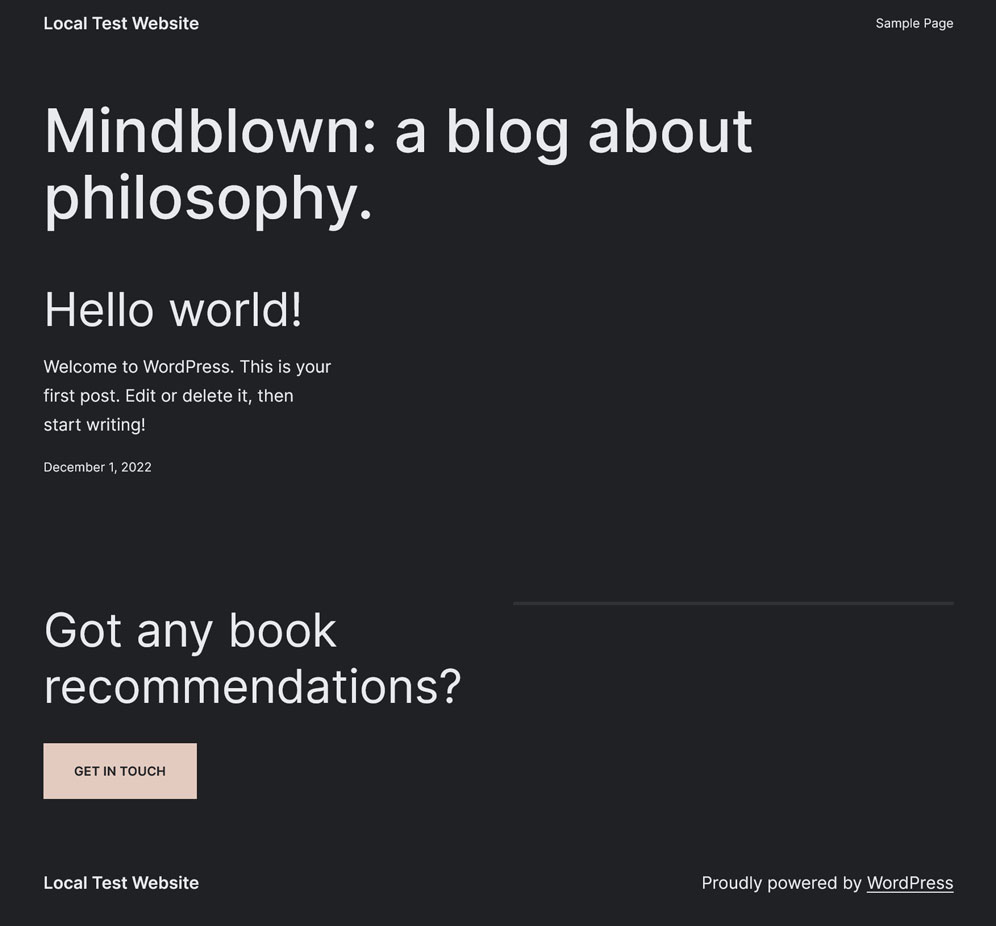
Tonhöhe

Dies ist im Wesentlichen eine dunkle Version des Standarddesigns.

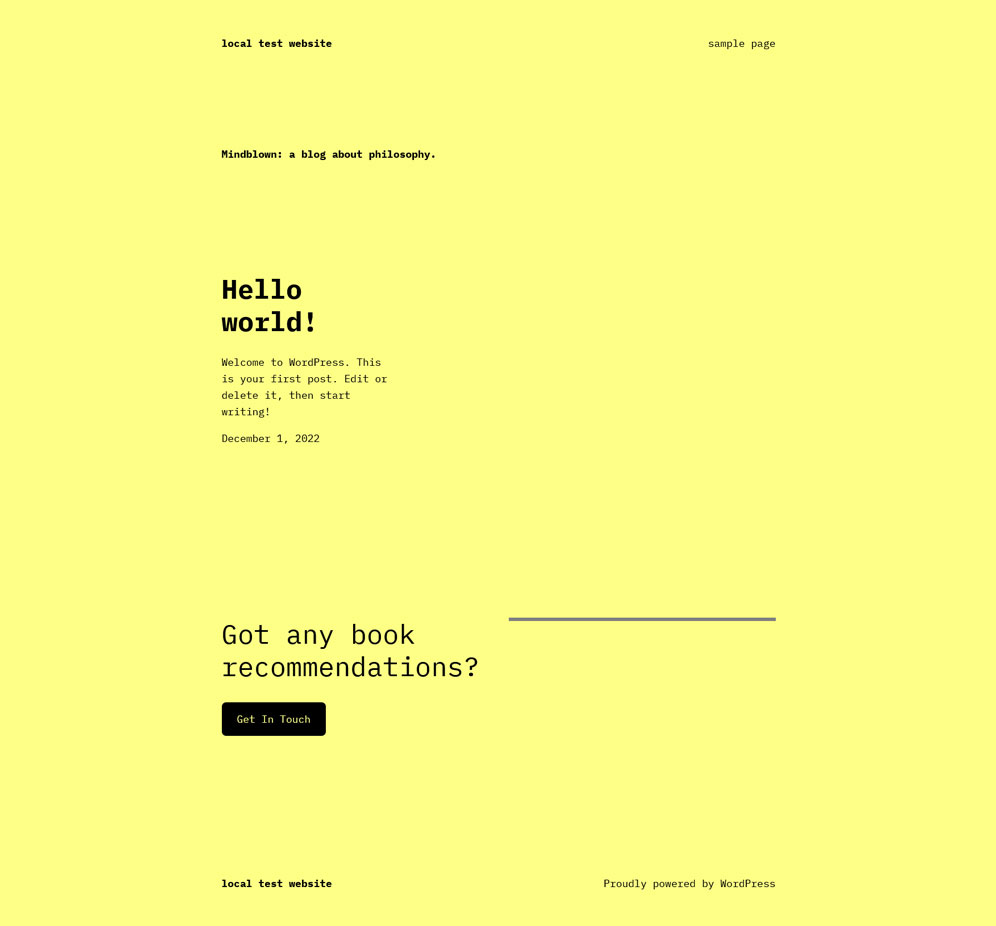
Kanarienvogel

Diese Stilvariante hat standardmäßig ein gelbes Farbschema und verwendet eine einzige Schriftgröße und schmale Spalten.
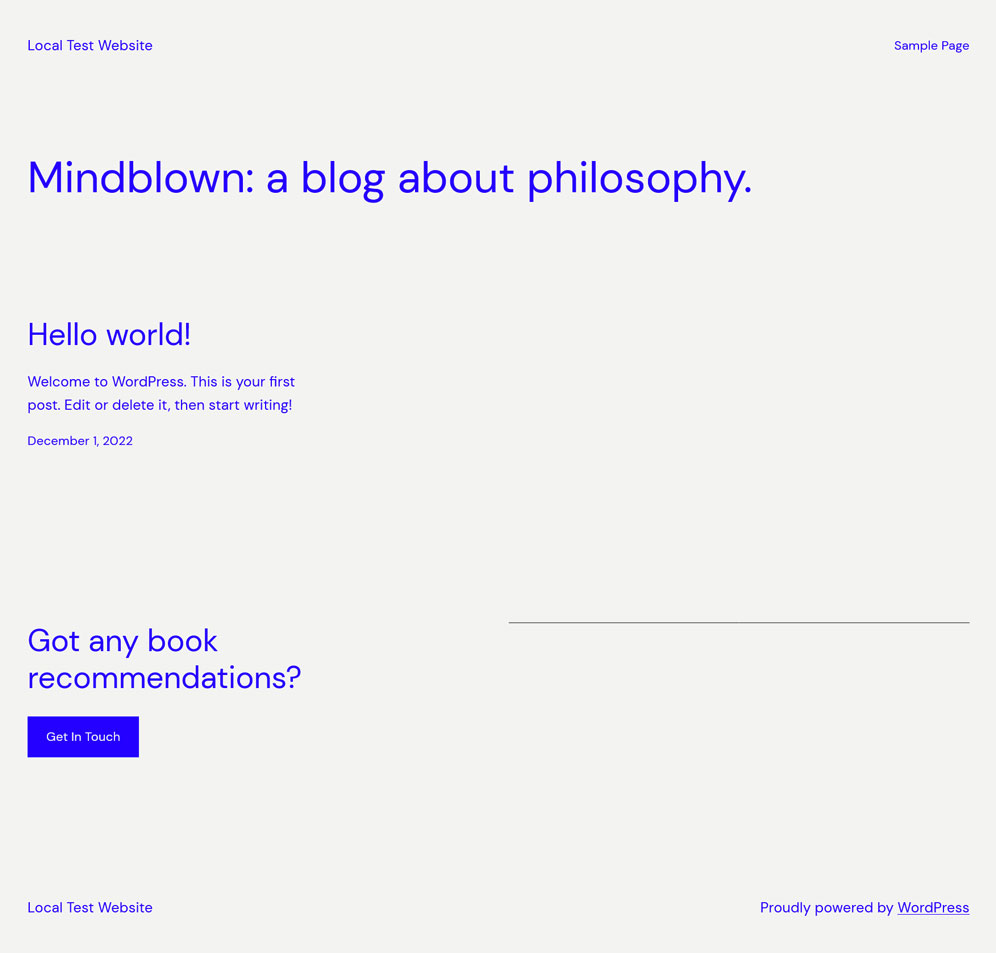
Elektrisch

Hier ist eine weitere interessante Option, die einen grauen Hintergrund mit einem fetten Text aufweist.
Pilgerfahrt

Eine weitere düstere Variante des Basisthemas.
Ringelblume

Ringelblume bietet eine weichere Farbpalette und ein geradliniges Layout.
Ausblocken

Dieses Thema macht seinem Namen alle Ehre und wendet einen Duotone-Effekt auf Ihre Bilder an, indem ein Teil davon ausgeblendet wird.
Flüstern

Diese Stilvariation umfasst einen Rahmen um die Seite und einige einzigartige Stile für Schaltflächen und Links.
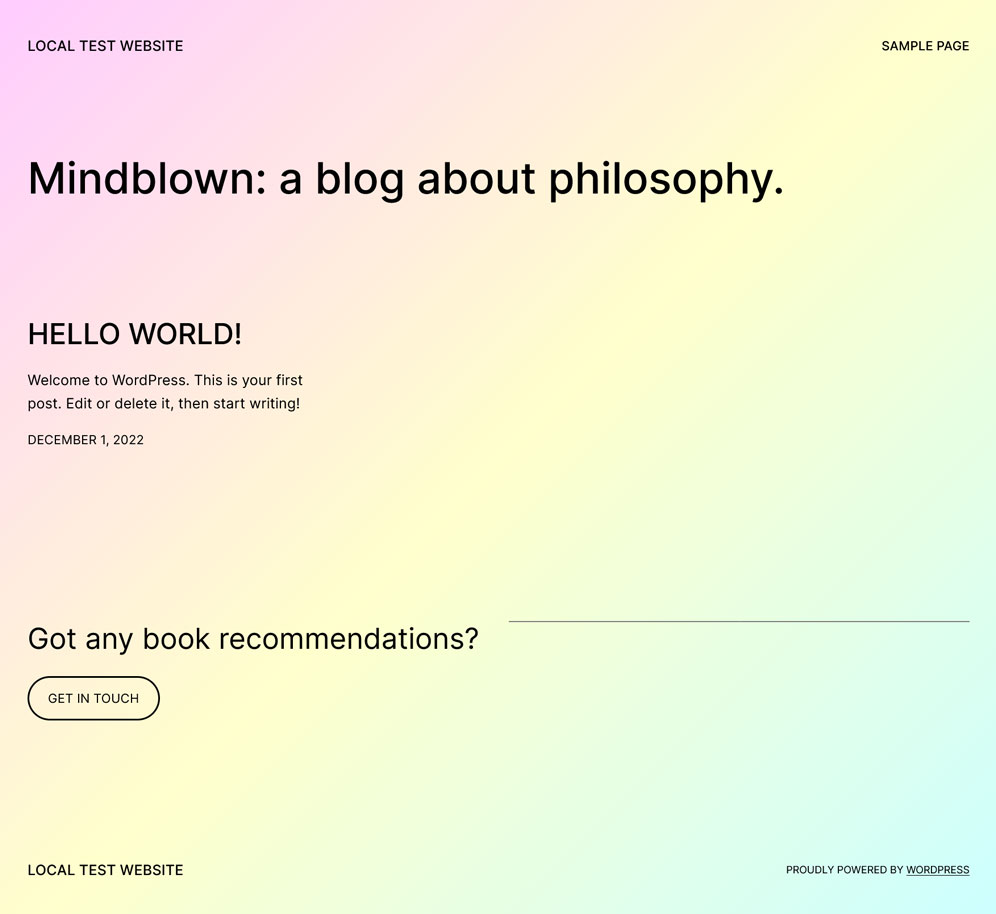
Sorbett

Sherbet ist hell und farbenfroh – und es basiert auf einem Hintergrund mit Farbverlauf, was bedeutet, dass es voll im Trend liegt.
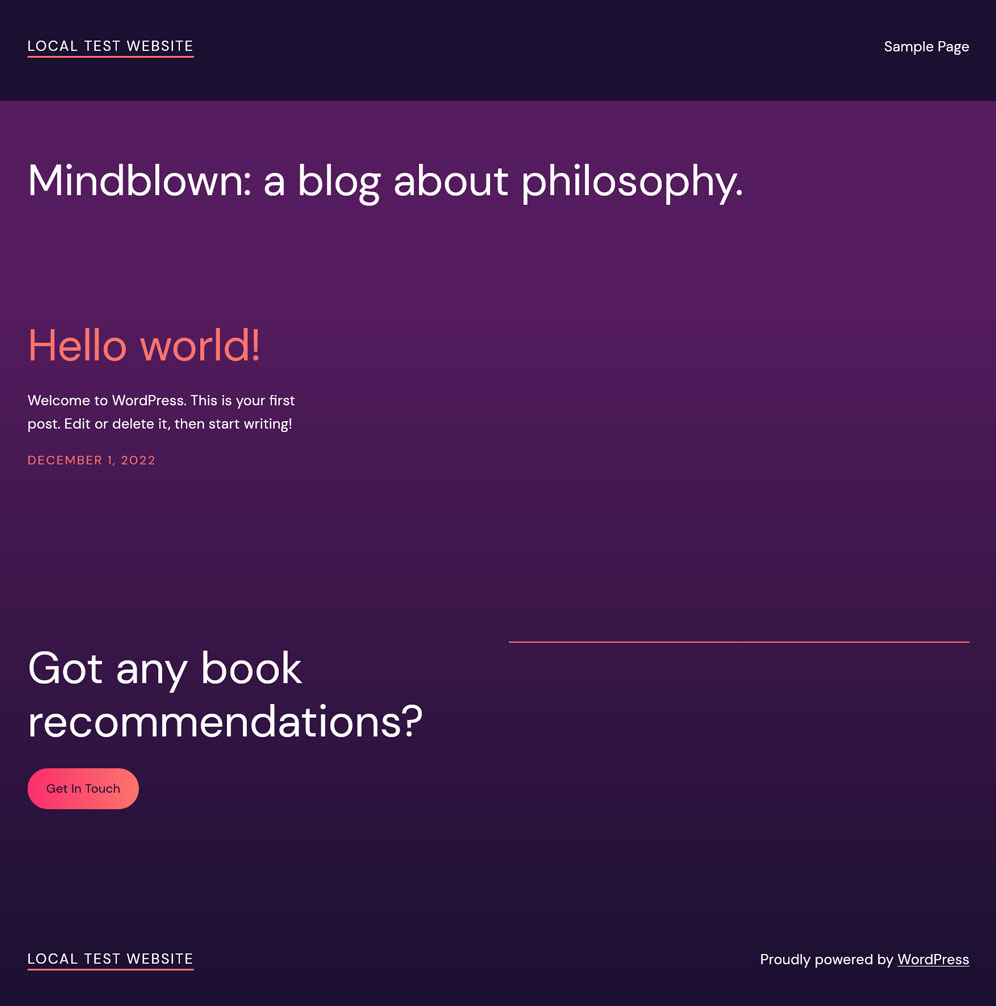
Aubergine

Wenn Sie nach etwas Dunklerem suchen, könnte Aubergine eine gute Wahl sein. Sein zweifarbiger Hintergrund ist definitiv ein Blickfang.
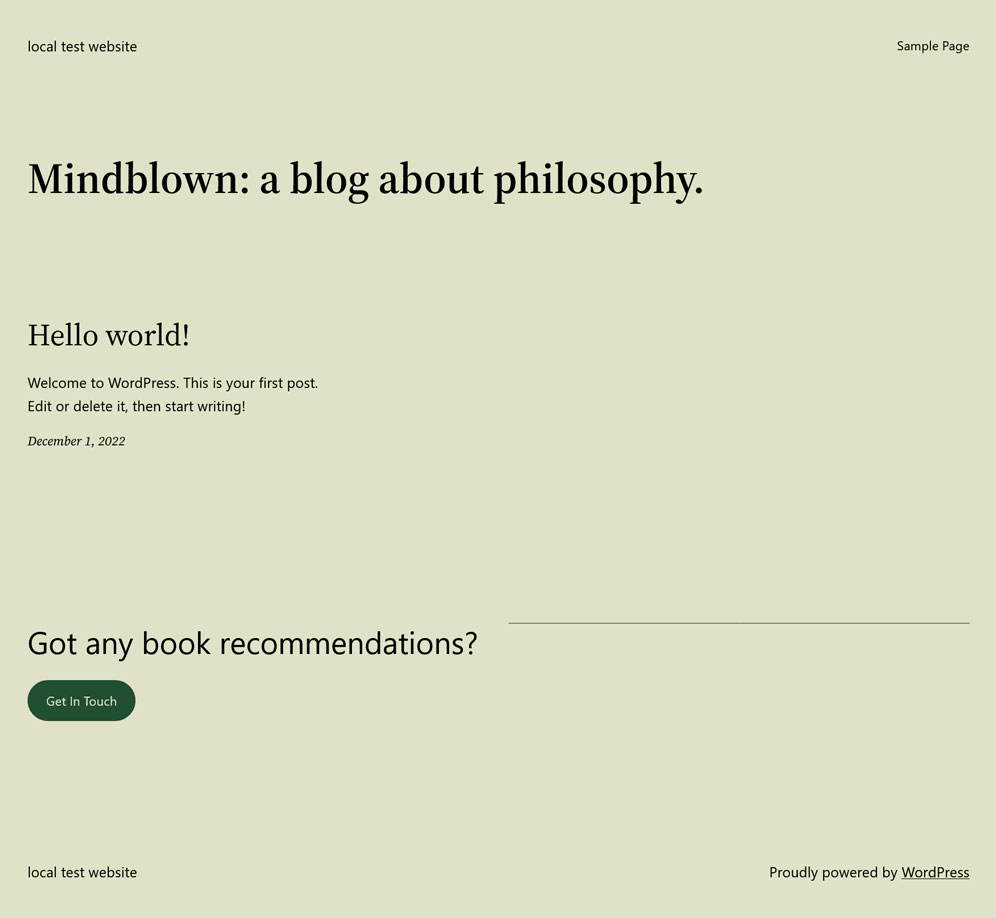
Weintrauben

Und schließlich gibt es Grapes, eine gedämpfte Option, die einer textlastigen Website gut dienen würde. Auf Figma können Sie alle Stilvariationen in Aktion sehen – und sich eine Kopie des Basisthemas schnappen.
So erstellen Sie Ihre eigene Stilvariation
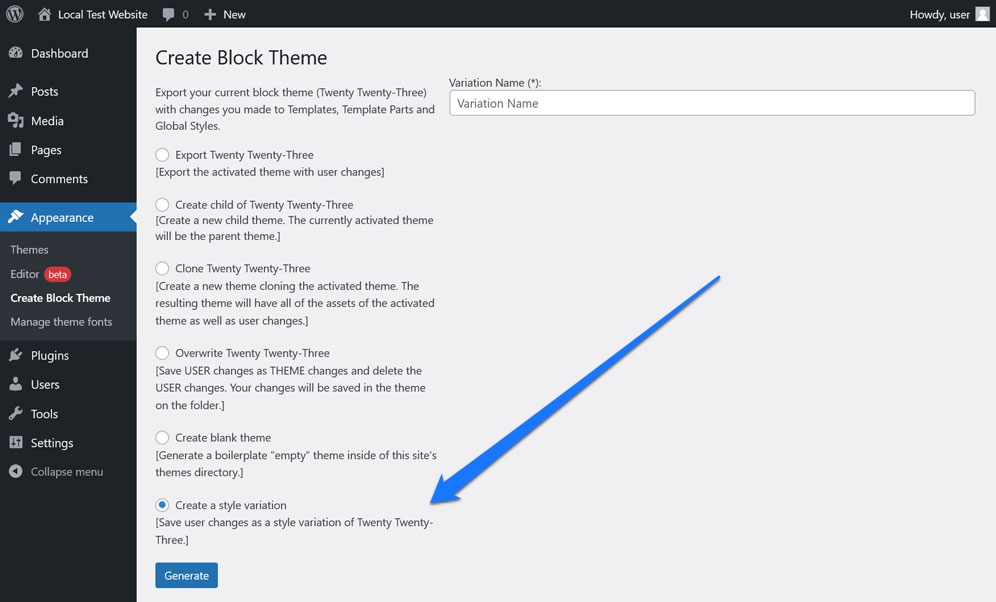
Sie können auch das Plug-in „Create Block Theme“ verwenden, um Ihre eigenen Stilvariationen zu erstellen. Verwenden Sie nach dem Herunterladen des Plugins den WordPress Site Editor, um ein benutzerdefiniertes Layout zu erstellen, Farben und Schriftarten zu ändern und andere gewünschte Änderungen vorzunehmen.
Wenn Sie fertig sind, müssen Sie nur noch eine Stilvariation aus Ihren Einstellungsauswahlen erstellen. Gehen Sie dazu zu Darstellung > Blockdesign erstellen und wählen Sie dann auf dem nächsten Bildschirm die Sprechblase neben Stilvariation erstellen aus .

Geben Sie ihm einen Namen und klicken Sie dann auf Design erstellen , um automatisch eine neue .json -Datei auf Ihrer Website zu generieren.
Verfügbare Vorlagen
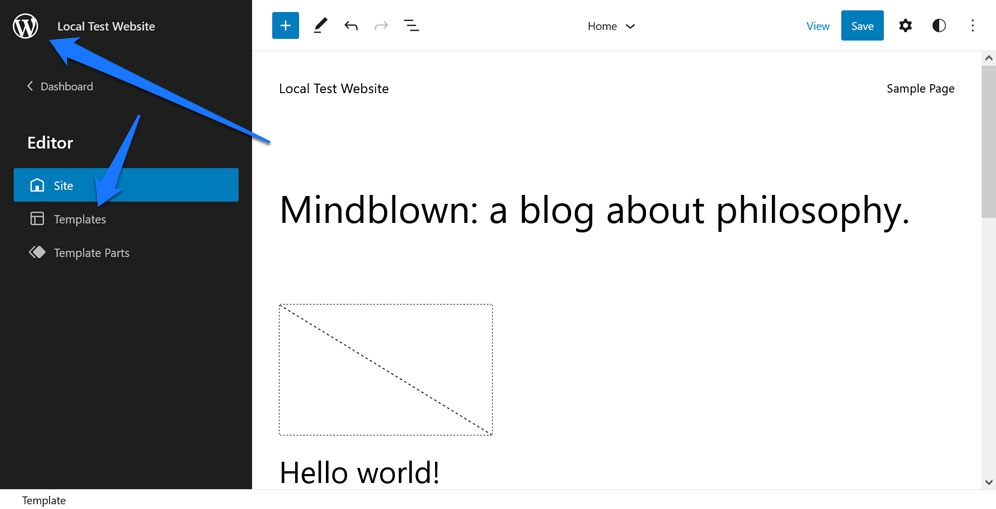
Während Twenty Twenty-Three nicht viele vorgefertigte Layouts enthält, enthält es eine Handvoll Vorlagen, die Ihnen helfen, sofort loszulegen. Sie finden sie im Menü Vorlagen , auf das Sie zugreifen können, indem Sie auf das Logo in der oberen linken Ecke des Site-Editors klicken.

Von dort aus können Sie eine der folgenden auswählen:
- 404
- Archiv
- Leer
- Blog (alternativ)
- Heim
- Index
- Buchseite
- Suche
- Einzel
Viele davon sind sowieso Standard-WordPress-Vorlagen. Zu den Twenty Twenty-Three-eigenen gehören Blank, Blog (Alternative) und die für die 404-Fehlerseite. Sie können auch auf die Dateien für diese Vorlagen im templates zugreifen.
Vorlagenteile

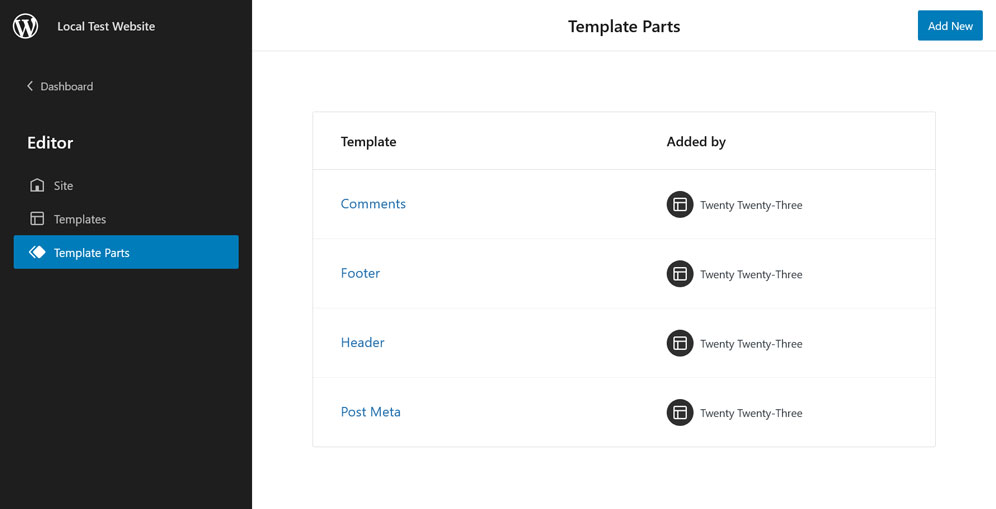
Es sind vier Vorlagenteile verfügbar:
- Bemerkungen
- Fusszeile
- Header
- Post-Meta
Diese sind ziemlich selbsterklärend und über das Menü Vorlagenteile oder im parts für das Twenty Twenty-Three-Thema zugänglich.
Mögliche Verwendungen für das Thema Twenty Twenty-Three
Manchmal ist es hilfreich, ein WordPress-Theme in einen Nutzungskontext zu stellen, um ein Gefühl dafür zu bekommen, ob es eine geeignete Wahl für Ihre Bedürfnisse ist oder nicht. Welche Art von Websites würde also von der Verwendung des Designs Twenty Twenty-Three profitieren?
Es ist ein ziemlich vielseitiges Thema, daher eignet es sich für eine Vielzahl verschiedener Arten von Websites. Hier sind ein paar Beispiele:
- Eine Portfolio-Site für einen Fotografen oder eine andere Art von bildendem Künstler. Der Fokus des Themas auf Bilder und seine verschiedenen Stiloptionen machen es zu einer großartigen Wahl für diese Art von Website.
- Ein persönlicher Blog. Die einfachen Layouts und die leicht lesbare Typografie machen Twenty Twenty-Three ideal für Websites mit vielen Inhalten.
- Eine Unternehmenswebsite. Das saubere, professionelle Aussehen des Themas würde auch gut für eine Unternehmenswebsite funktionieren.
- Ein Online-Shop. Die WooCommerce-Integration bedeutet, dass dieses Thema auch einen schönen Online-Shop betreiben kann.
- Eine Nachrichtenseite. Die verschiedenen Layoutoptionen und -stile machen dieses Thema zu einer guten Wahl für eine Website, die stark auf Text angewiesen ist.
Wie Sie sehen können, ist das Thema Twenty Twenty-Three eine vielseitige und flexible Option für eine Vielzahl verschiedener Arten von Websites. Wenn Sie also nach einem Thema suchen, mit dem Sie eine schöne und moderne Website erstellen können, ist dieses auf jeden Fall eine Überlegung wert.
Abschließende Überprüfung des Themas Twenty Twenty-Three: Ist es einen Blick wert?
Passt das Twenty Twenty-Three-Thema also?
Wenn Sie auf der Suche nach einem neuen WordPress-Theme sind, lautet die Antwort definitiv ja. Das Thema ist vollgepackt mit Funktionen und Optionen, und es ist genauso flexibel und anpassbar, wie Sie es brauchen. Außerdem ist es mit seinem Fokus auf Bilder und verschiedenen Stiloptionen eine großartige Wahl für eine Vielzahl verschiedener Arten von Websites.
Darüber hinaus gibt Ihnen die Tatsache, dass dieses Thema aus dem Engagement der Community abgeleitet wurde, umso mehr Grund, es auszuprobieren. Schließlich dienten Ideen von Entwicklern, die aktiv in WordPress arbeiten, als Grundlage für dieses abgespeckte Theme.
Wenn Sie also nach einem neuen WordPress-Theme suchen, schauen Sie sich unbedingt Twenty Twenty-Three an. Es könnte genau das sein, was Sie brauchen, wenn wir uns auf das Jahr 2023 und darüber hinaus zubewegen.
Was ist Ihre persönliche Bewertung des WordPress-Themes Twenty Twenty-Three? Wie stehst du zu Stilvariationen? Wir würden gerne Ihr Feedback unten hören!
