Twenty Twenty-Three: Ein neues Standard-WordPress-Theme aus der Community
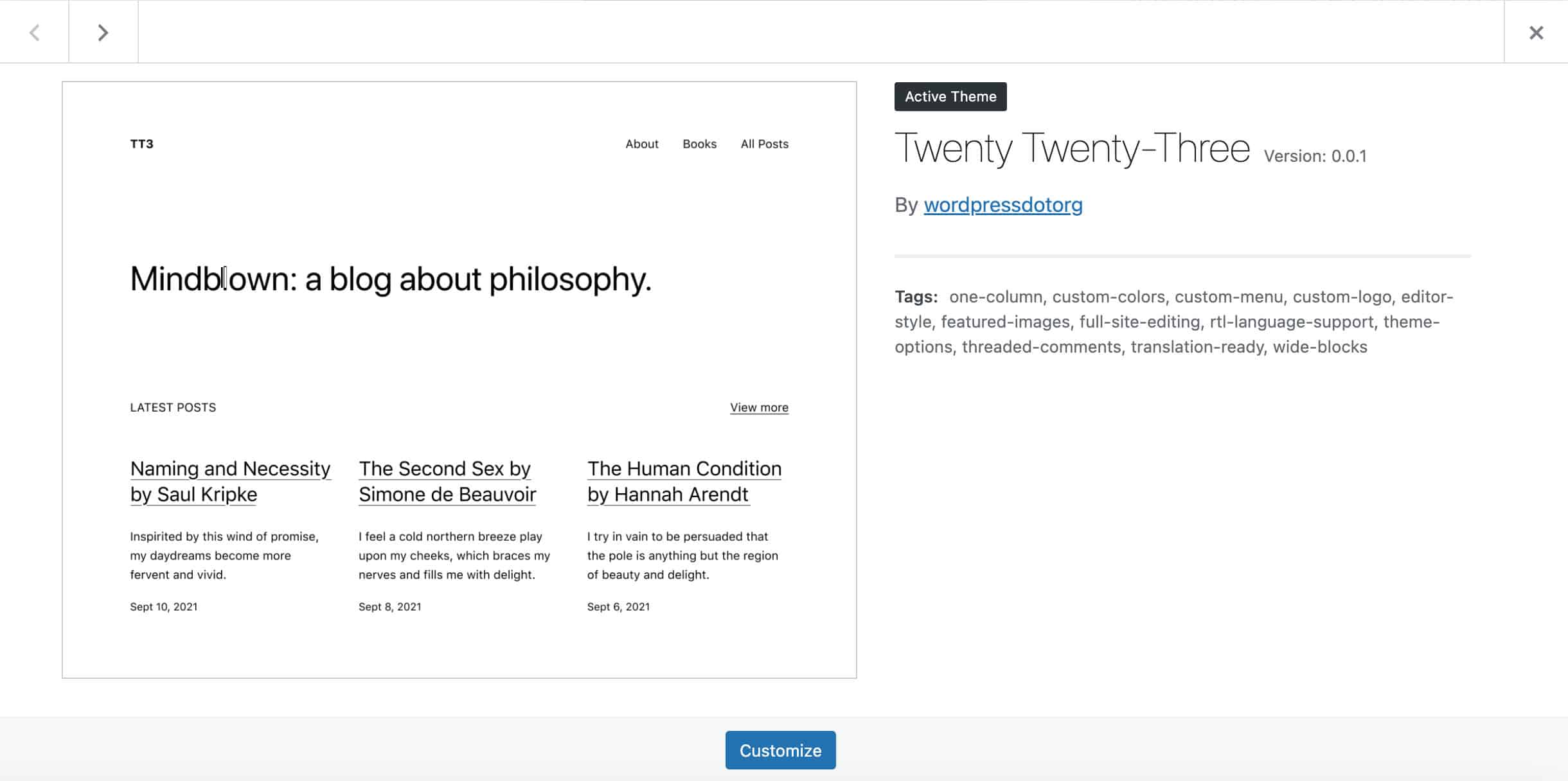
Veröffentlicht: 2022-09-30Twenty Twenty-Three ist das brandneue Standard-WordPress-Theme, das mit WordPress 6.1 eingeführt wird.
Es ist ein minimalistisches Thema ohne Bilder oder zusätzliche Funktionen. Es gibt sein Bestes als Starter-Theme, um Vorlagen und Stilvariationen zu erstellen und auch alle Funktionen zu testen, die mit den neuesten Versionen von WordPress eingeführt wurden. Das Thema könnte als echte Entwicklungs- und Testumgebung angesehen werden, obwohl der minimalistische Stil, die Reaktionsfähigkeit und die Leichtigkeit es zu einer guten Option für die Erstellung von Blogs und Websites machen, die für eine Vielzahl von Zwecken geeignet sind.
In seiner Einführung in das Thema Twenty Twenty-Two schrieb Kjell Reigstad über die Zukunft der Standardthemen:
Innovationen wie theme.json, Blockvorlagen und Blockmuster machen die Themenentwicklung viel einfacher und bieten Benutzern neue Möglichkeiten, ihre Websites anzupassen. Es gibt Grund zu der Annahme, dass die Community all dies nutzen kann, um in den kommenden Jahren häufigere und vielfältigere Themen- und Anpassungslösungen für unsere Benutzer zu erstellen.
Und Channing Ritter machte folgenden Vorschlag:
Was wäre, wenn wir, anstatt das Thema selbst hervorzuheben, eine eigensinnige Reihe von Stilvariationen hervorheben würden, die von Mitgliedern der Community entworfen wurden? Wir könnten Twenty Twenty-Two als Grundlage für ein neues Thema verwenden, das zurückgenommen und minimalistisch ist – eine leere Leinwand, um eine Vielzahl von Stilvariationen zum Leuchten zu bringen.
Und genau das passiert mit dem neuen Standardthema Twenty Twenty-Three. Die Community wurde aufgefordert, sich aktiv an der Gestaltung des Standard-WordPress-Themes zu beteiligen, und das gefällt uns, weil es das neue Thema zum Ergebnis einer wirklich partizipativen Arbeit macht.

Aber bevor wir die Stilvariationen aufdecken, die im Paket mit dem neuen WordPress-Standardthema enthalten sind, wollen wir die grundlegenden Funktionen von Twenty Twenty-Three herausfinden und wofür es geeignet sein kann.
Seitenlayouts und Stile
Wie oben erwähnt, ist Twenty Twenty-Three eine abgespeckte Version von Twenty Twenty-Two. Was am neuen Default-Theme auffällt, ist seine Schlichtheit und Leichtigkeit. Twenty Twenty-Three ist flexibel und perfekt geeignet für die neuesten Website-Bearbeitungsfunktionen von Gutenberg, wie z. B. Vorlagenbearbeitung, Variationen globaler Stile, fließende Typografie und Blockmuster.
Es wird also keine Überraschung sein, dass Sie in den in diesem Artikel gezeigten Screenshots minimale Seiten ohne Schnickschnack sehen, die sich jedoch perfekt zum Anpassen und Testen eignen.
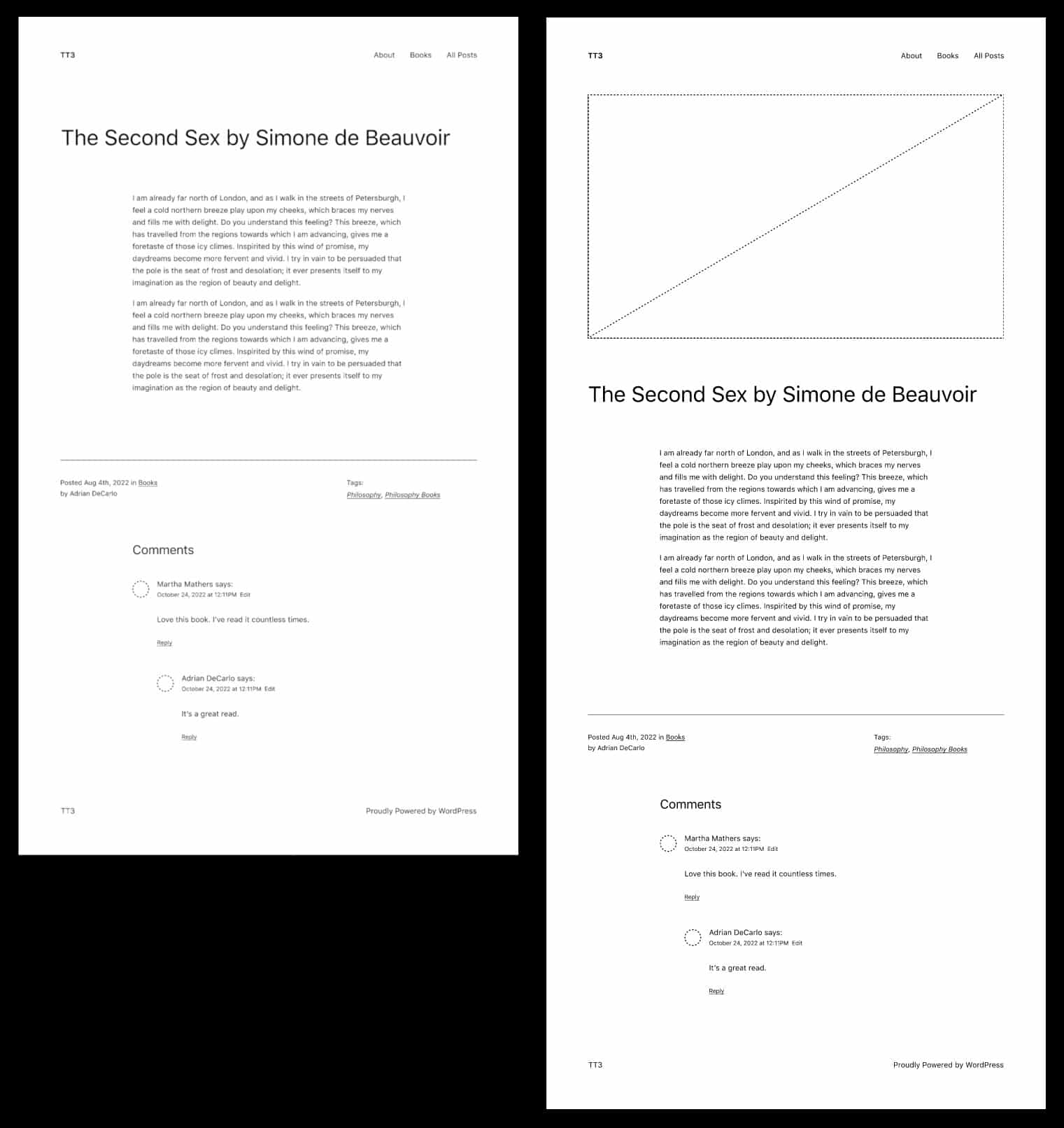
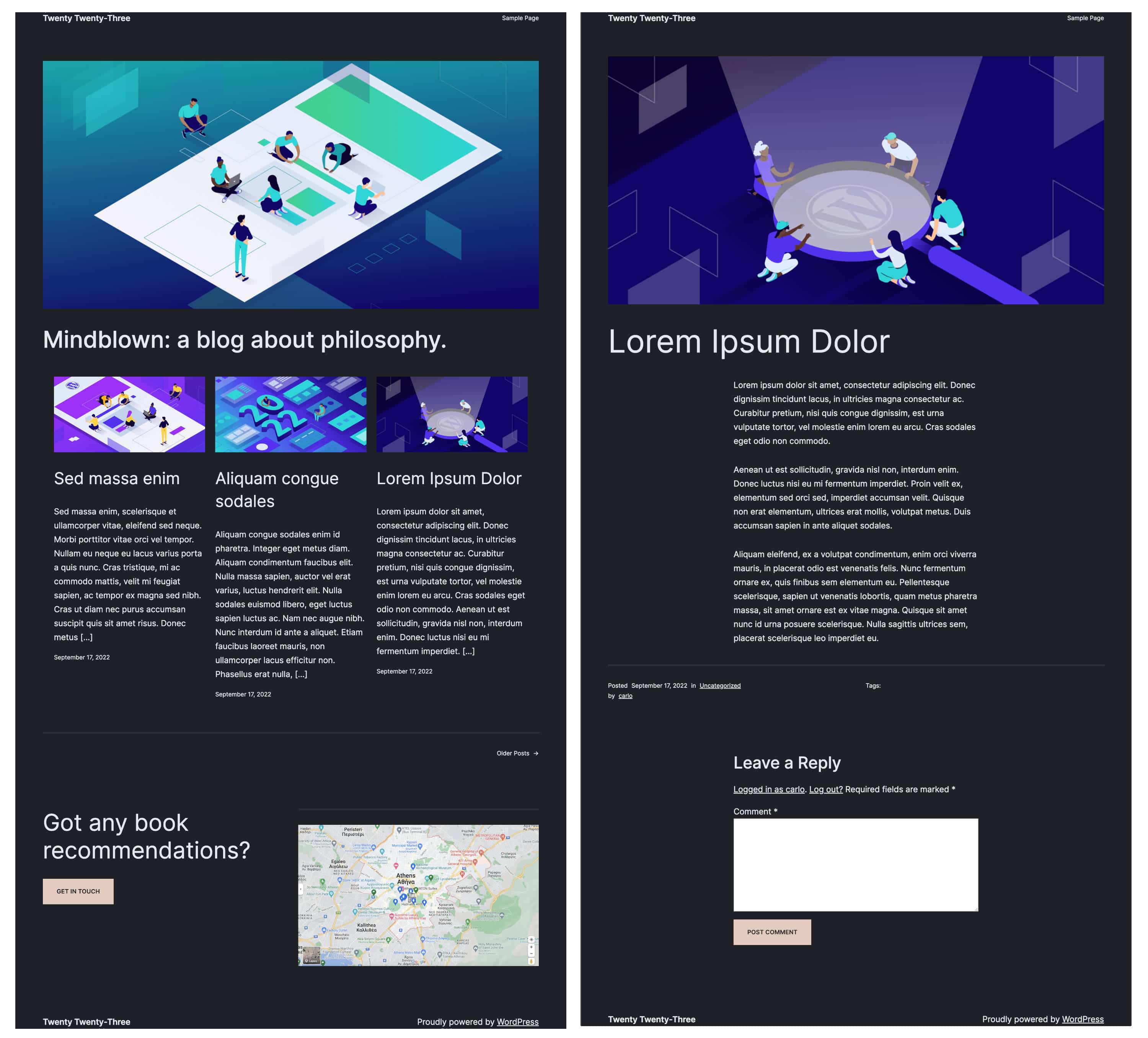
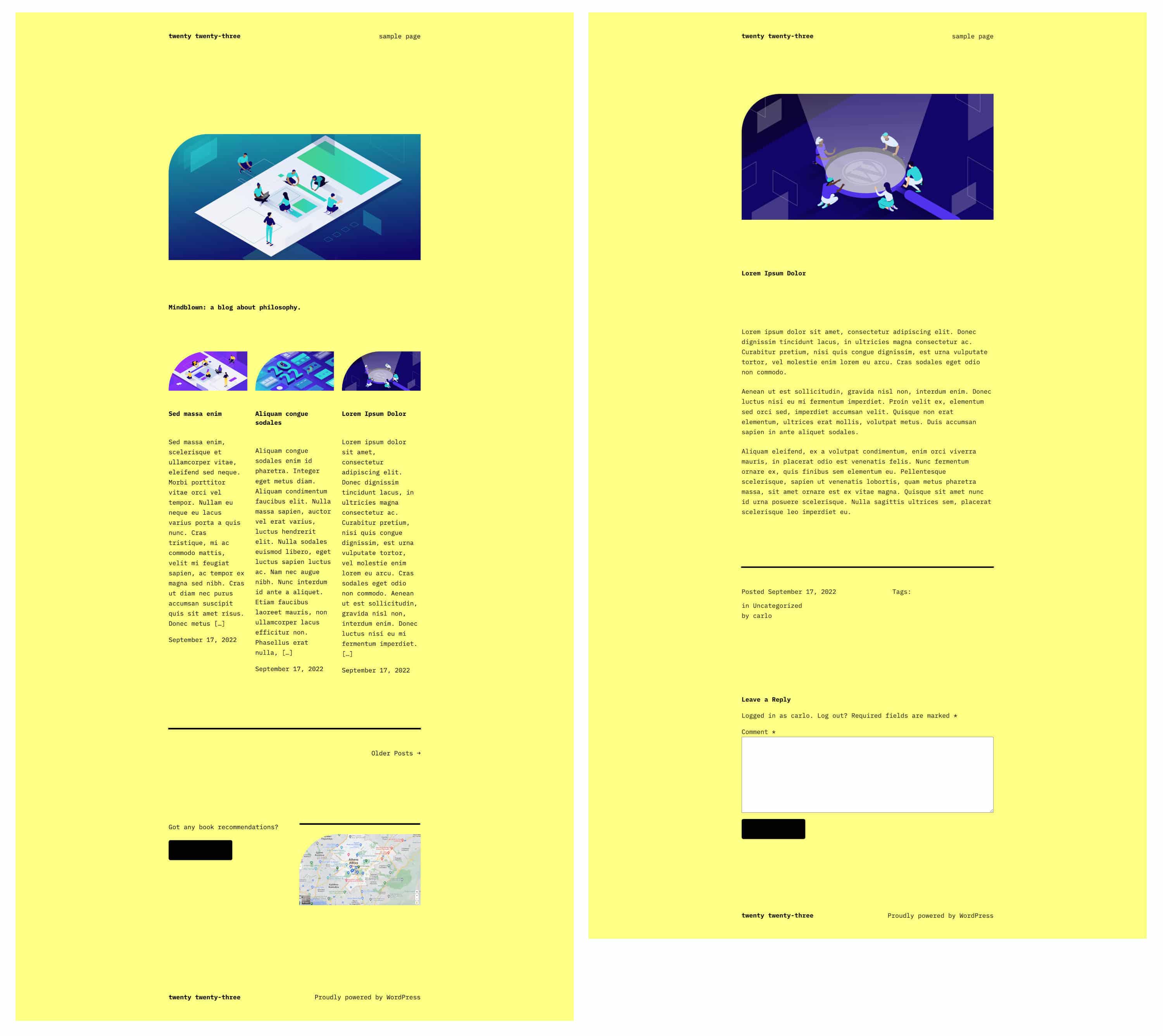
Um Ihnen ein Beispiel dafür zu geben, zeigt das Bild unten einzelne Beitragsseiten mit und ohne vorgestellte Bilder.

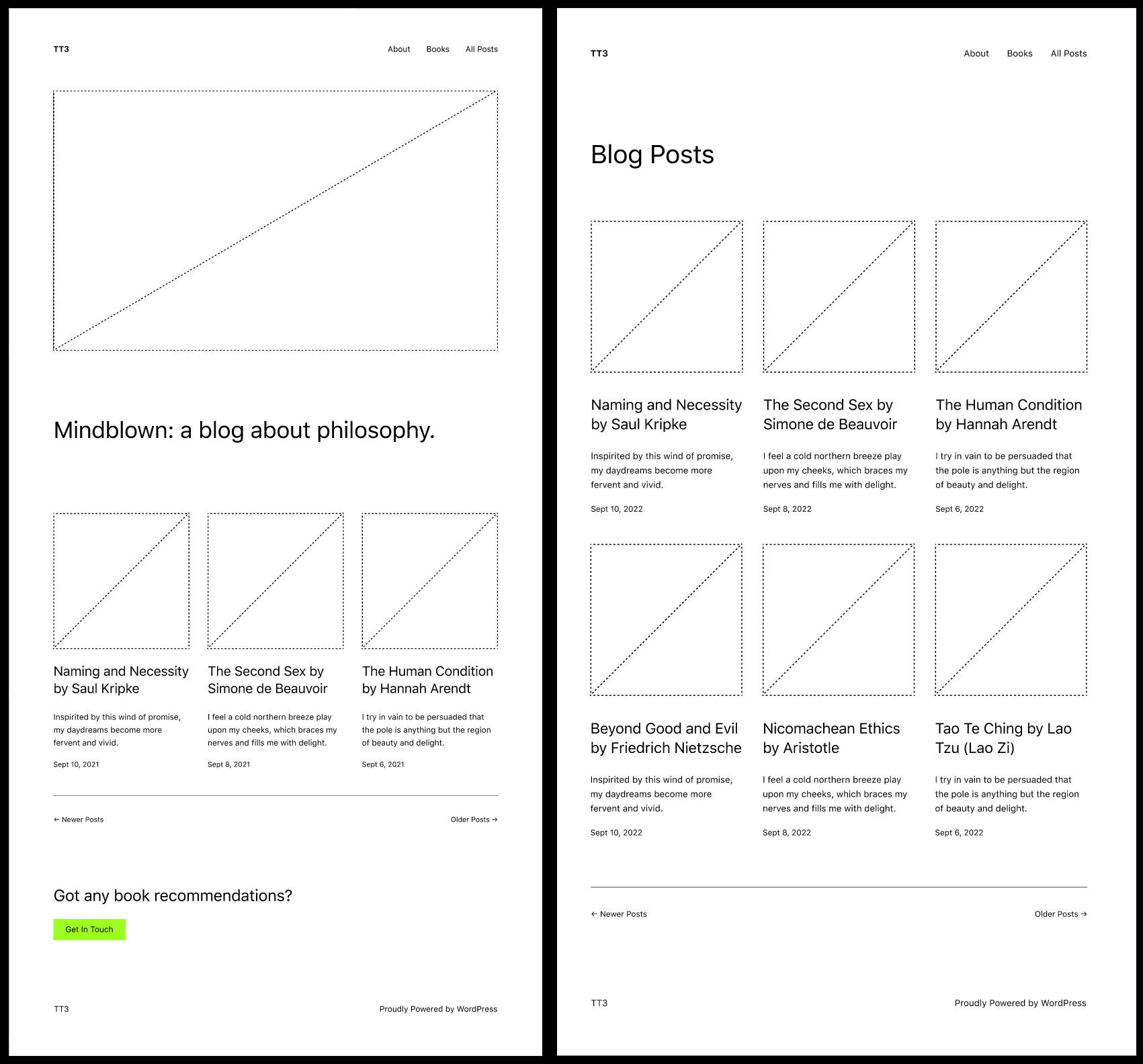
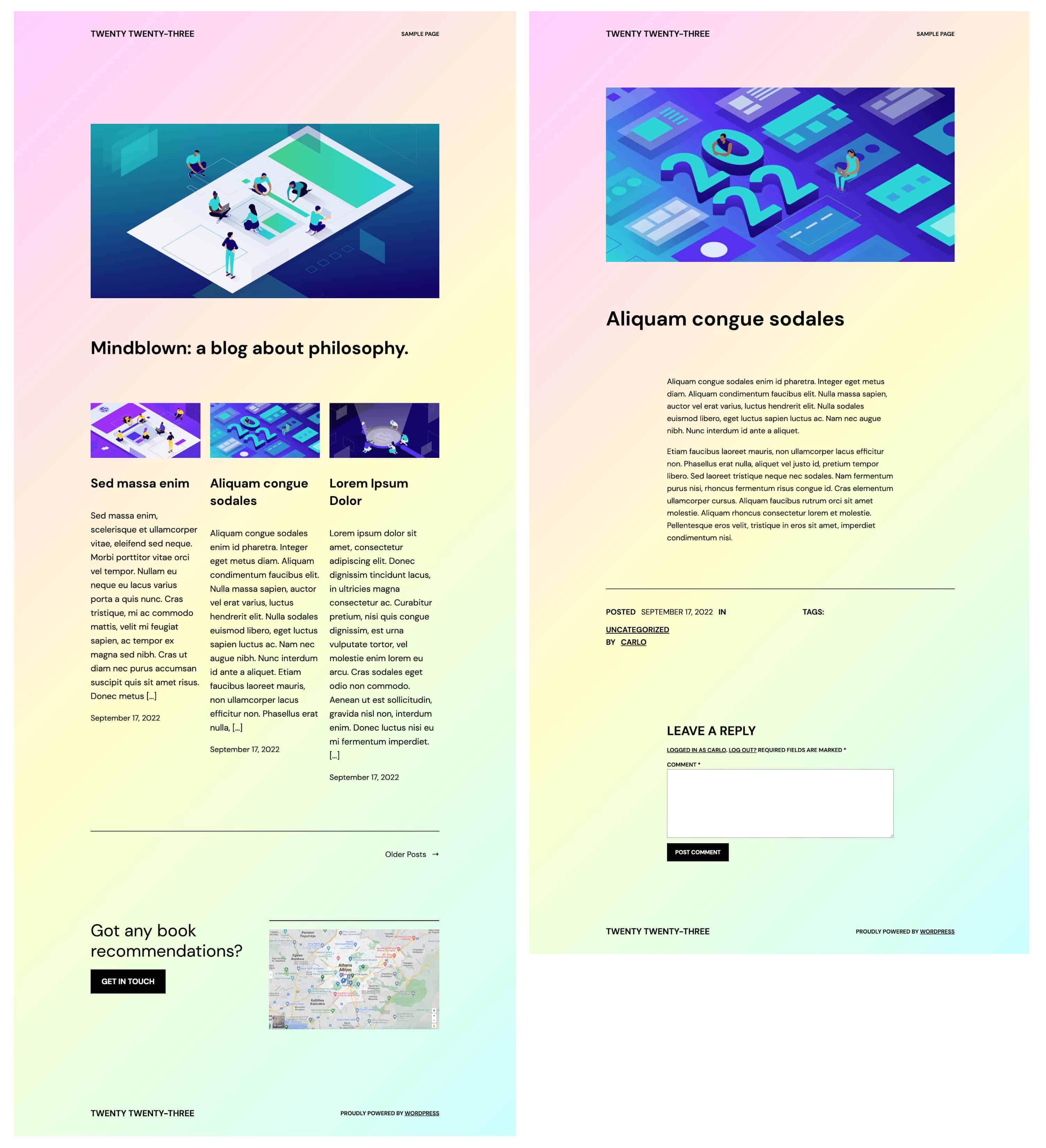
Das folgende Bild vergleicht die Startseite mit einer Archivseite.

Auch wenn das neue Design eine vereinfachte Version von Twenty Twenty-Two ist, weist Twenty Twenty-Three im Vergleich zum vorherigen Standarddesign einige wesentliche Unterschiede auf.
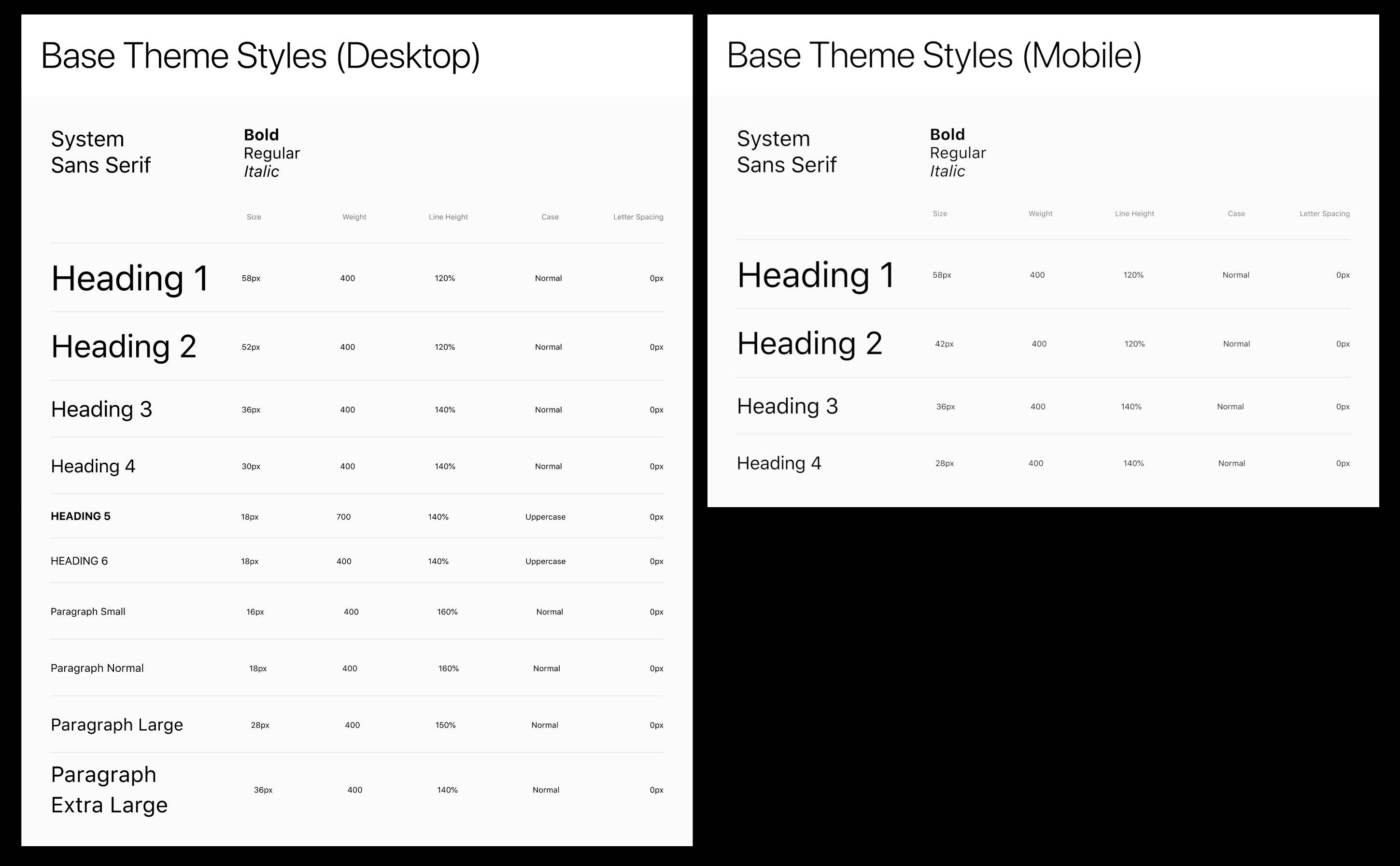
Erstens wurde die Größe der Überschriften reduziert und die standardmäßige Serifenschrift durch eine serifenlose Systemschrift ersetzt.

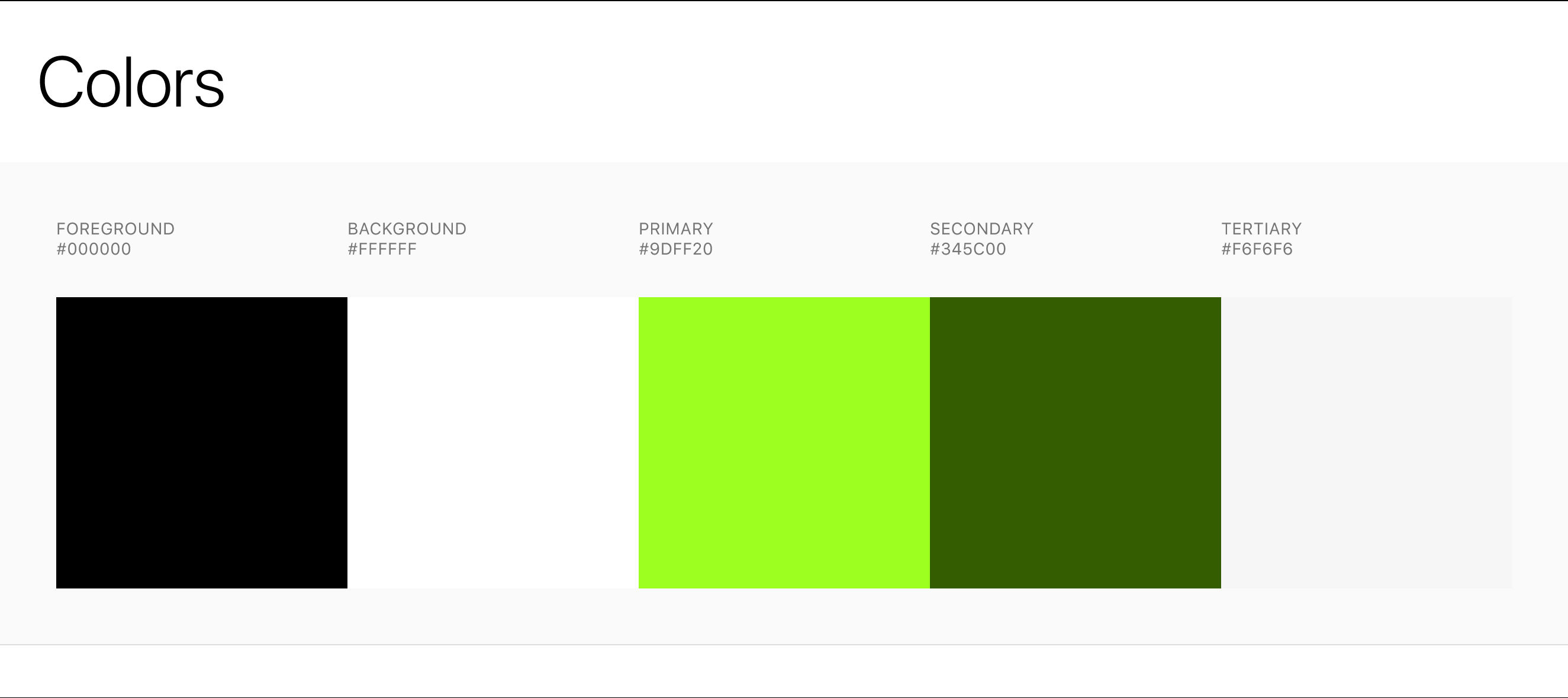
Außerdem wurde eine andere Farbpalette angewendet. Sie können die neue Palettendefinition Twenty Twenty-Three im folgenden Code aus theme.json sehen :
{ "settings": { "appearanceTools": true, "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, { "color": "#9DFF20", "name": "Primary", "slug": "primary" }, { "color": "#345C00", "name": "Secondary", "slug": "secondary" }, { "color": "#F6F6F6", "name": "Tertiary", "slug": "tertiary" } ] }, } } 
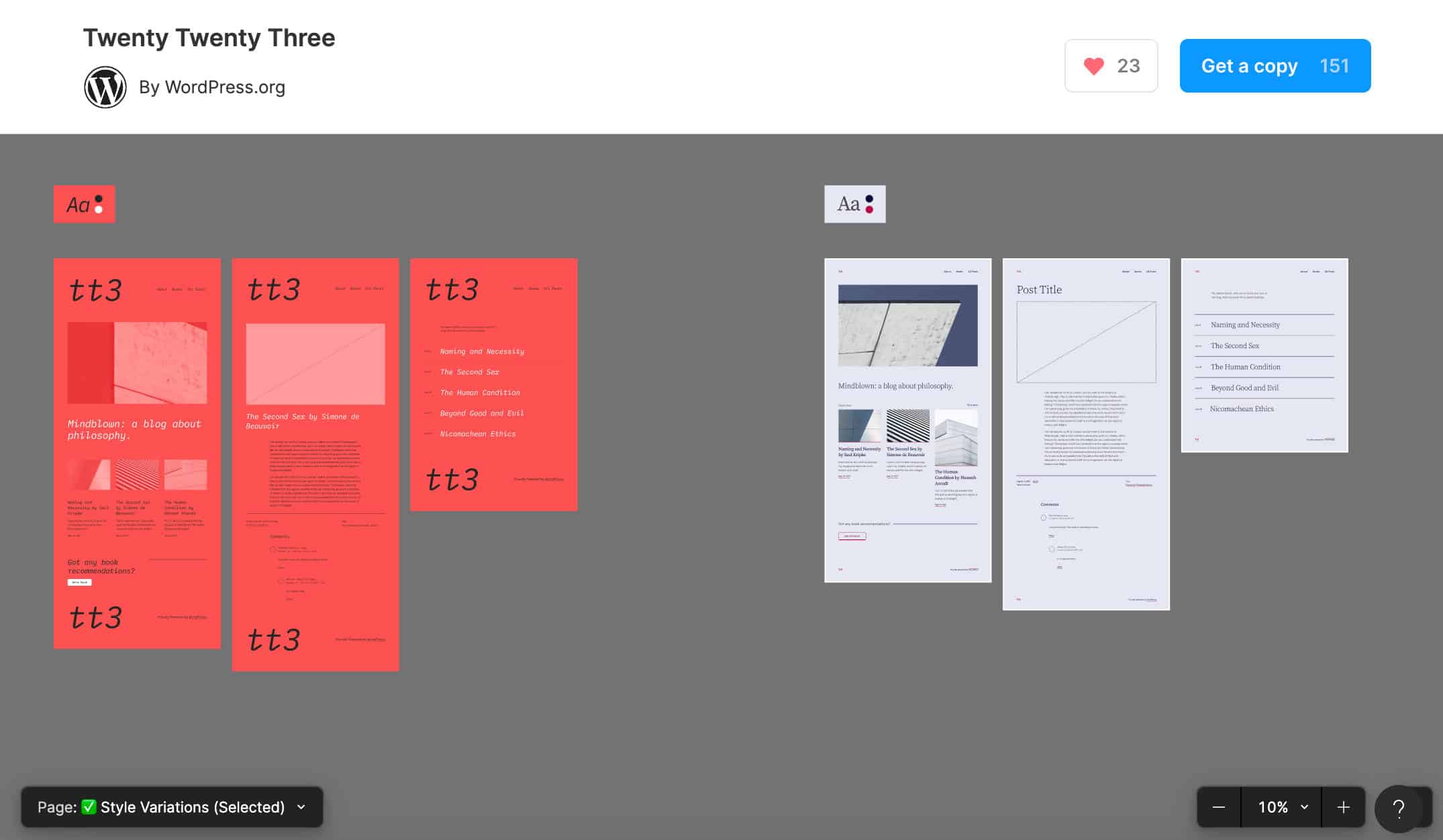
Das Hauptmerkmal des neuen Standarddesigns sind jedoch seine Stilvariationen. Twenty Twenty-Three wird mit zehn globalen Stilvariationen geliefert, von denen jede eine andere Kombination von Farben, Schriftfamilien und Schriftgrößen aufweist.

Die entsprechenden JSON-Dateien finden Sie im Ordner Twenty Twenty-Three styles .
Vollständige Vorschauen von Seitenvorlagen, Stilen und Stilvariationen von Twenty Twenty-Three sind auf Figma verfügbar.

Zwanzig dreiundzwanzig Typografie
In einem minimalistischen Thema wie Twenty-Three spielt Typografie eine Schlüsselrolle dabei, den Text lesbar und die Website ansprechend zu gestalten und den Besuchern letztendlich ein lohnendes Surferlebnis zu bieten, unabhängig von Gerät und Bildschirmgröße.
Zu diesem Zweck kommt Twenty Twenty-Three mit einem neuen Satz von Schriftfamilien und verwendet die mit WordPress 6.1 eingeführte Fluid Typography.
Schriften
Twenty Twenty-Three bietet eine neue Reihe von Schriften, die in Stilvariationen verwendet werden und sich durch Einfachheit und Vielfalt auszeichnen:
- Systemschrift –
var(--wp--preset--font-family--system-font) - IBM Plex Mono –
var(--wp--preset--font-family--ibm-plex-mono) - Inter –
var(--wp--preset--font-family--inter) - Source Serif Pro –
var(--wp--preset--font-family--source-serif-pro) - DM Sans –
var(--wp--preset--font-family--dm-sans)
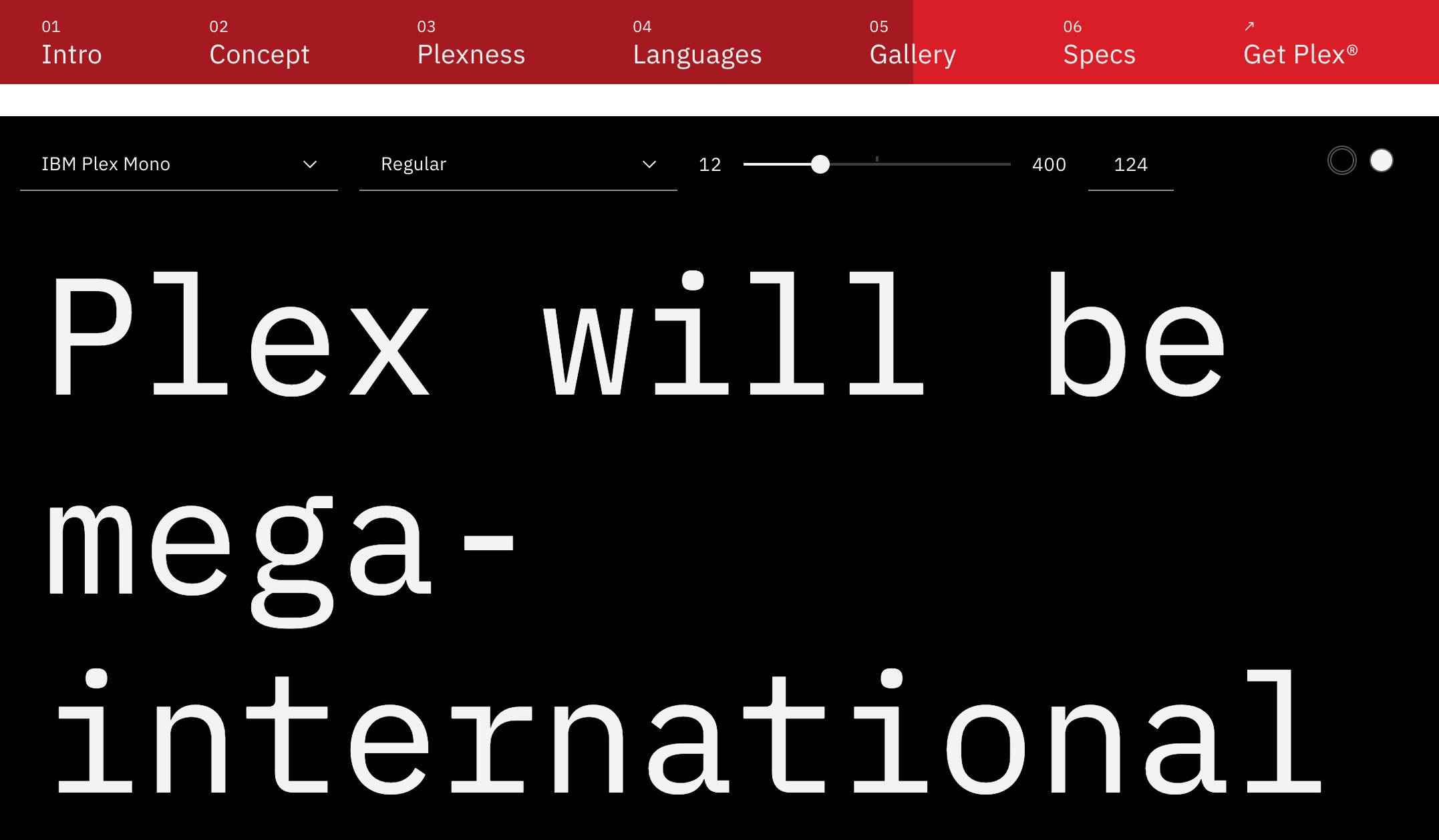
IBM Plex Mono ist Teil des IBM Plex-Schriftartensatzes, der neuen IBM-Unternehmensschrift, die unter der SIL Open Font License (OFL) veröffentlicht wurde. Sie können eine Vorschau davon auf den Websites von Adobe Fonts und IBM sehen.

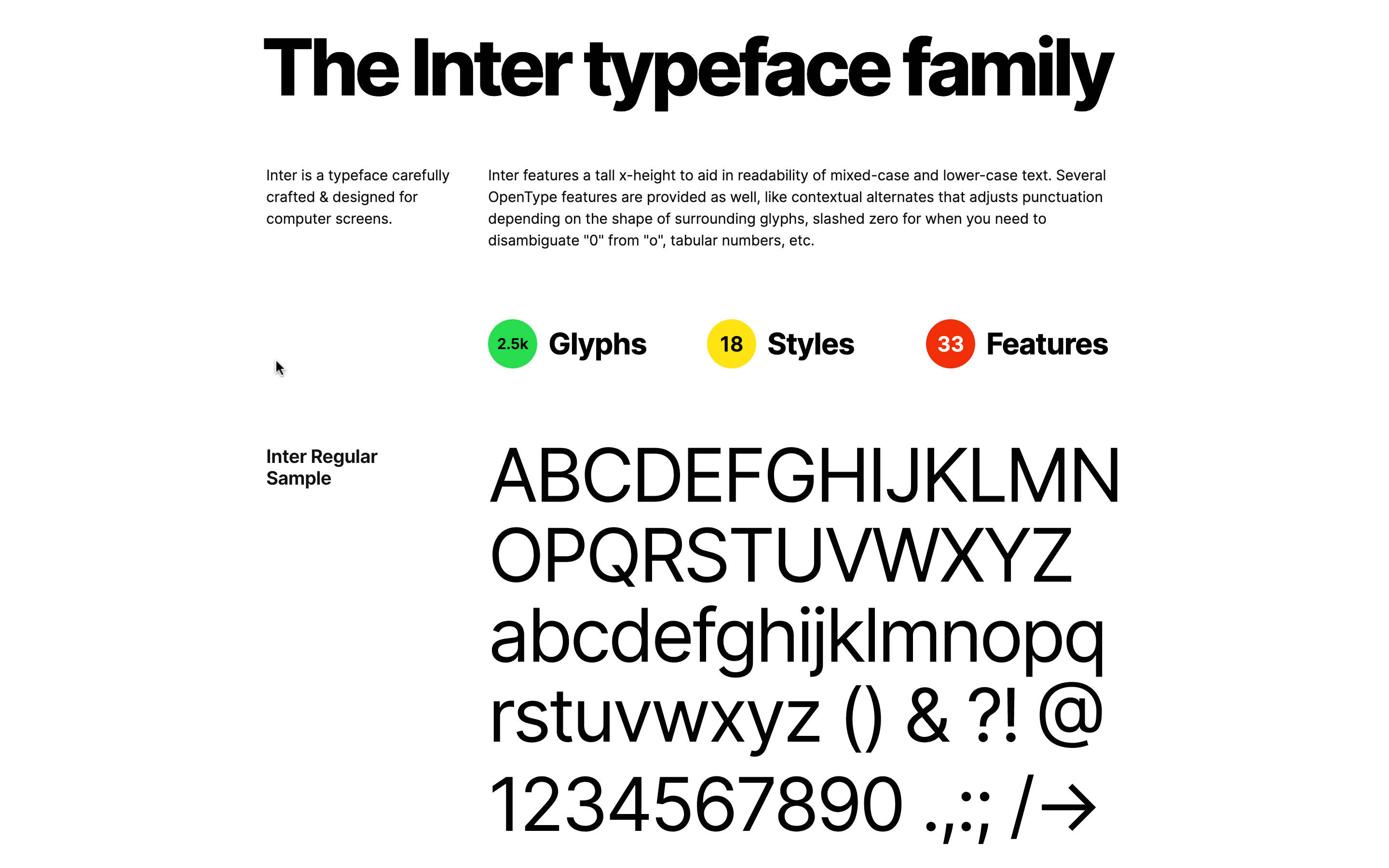
Inter ist eine kostenlose Open-Source-Schriftfamilie, die von Rasmus Andersson für Computerbildschirme entwickelt und gestaltet wurde. Sie können die Schriftfamilie auf der Website von Rasmus Andersson oder bei Google Fonts in der Vorschau anzeigen und herunterladen.

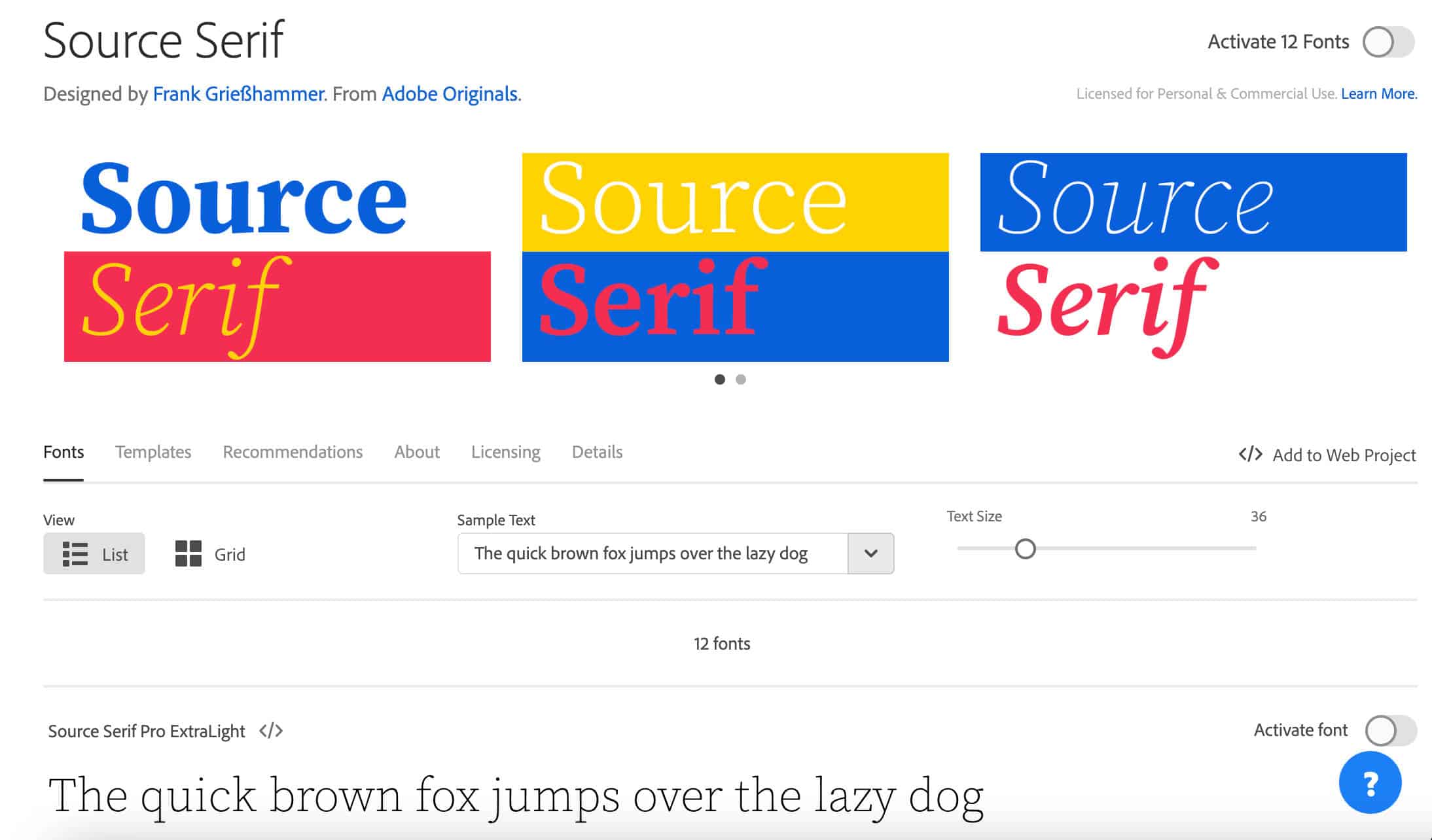
Source Serif Pro ist eine Schriftart von Adobe Originals und Sie können sie kostenlos mit einem Adobe Fonts-Konto verwenden (lesen Sie mehr über die Lizenzierung von Adobe-Schriftarten).

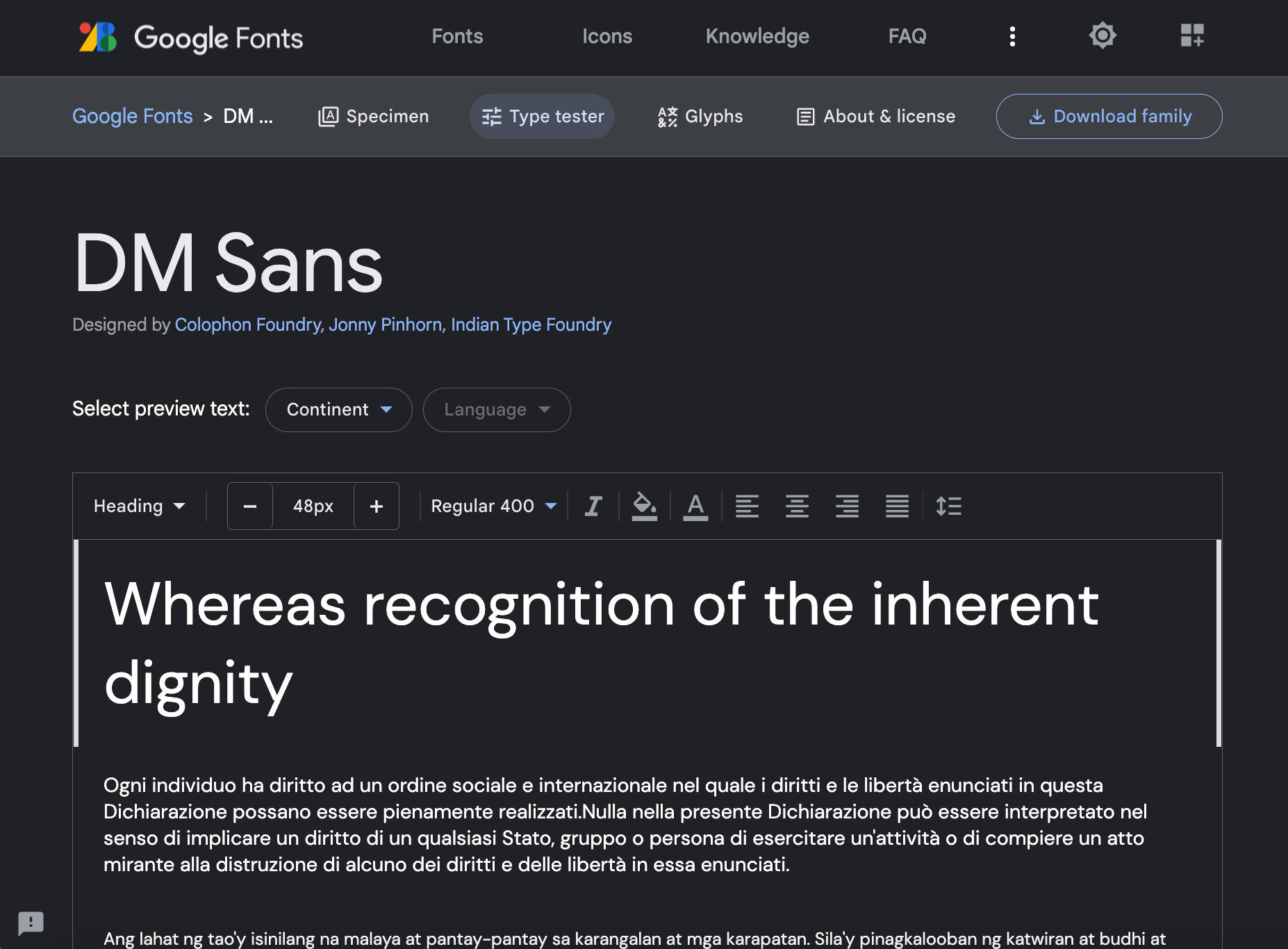
DM Sans ist eine weitere unter der SIL Open Font License (OFL) lizenzierte Schrift, die von Google bei Colophon Foundry in Auftrag gegeben und von Colophon Foundry, Jonny Pinhorn und Indian Type Foundry entworfen wurde.

Fließende Typografie und Abstände
Twenty Twenty-Three verwendet Fluid Typography und Spacing Presets, die mit WordPress 6.1 eingeführt wurden.
Das neue Standard-WordPress-Theme bietet ein großartiges Beispiel für die Implementierung von fließender Typografie in WordPress-Themen und Sie können es als Vorlage verwenden, um Unterstützung für diese Funktion in Ihren Themen hinzuzufügen.
Der folgende Code zeigt die Eigenschaftsdefinitionen settings.typography.fluid und settings.typography.fontSizes[] in theme.json :
"settings": { ... "typography": { "fluid": true, "fontSizes": [ { "fluid": { "min": "0.875rem", "max": "1rem" }, "size": "1rem", "slug": "small" }, { "fluid": { "min": "1rem", "max": "1.125rem" }, "size": "1.125rem", "slug": "medium" }, { "size": "1.75rem", "slug": "large", "fluid": false }, { "size": "2.25rem", "slug": "x-large", "fluid": false }, { "size": "10rem", "slug": "xx-large", "fluid": { "min": "4rem", "max": "20rem" } } ] } } Die Einstellung typography.fluid fügt Unterstützung für flüssige Typografie hinzu, während typography.fontSizes[].fluid den minimalen und maximalen Wert für die Schriftgröße festlegt.
Neben Fluid Typography unterstützt Twenty-Three auch Fluid Spacing.
Vor WordPress 6.1 war es nur möglich, benutzerdefinierte Abstandswerte im Editor festzulegen. Das bedeutet, dass Theme-Autoren vor WordPress 6.1 keine festen Werte für Padding, Margin und Gap angeben konnten. Dies führte zu mehreren Einschränkungen. Beispielsweise war es nicht möglich, Abstandseinstellungen zwischen verschiedenen Themen einfach zu übertragen oder Abstandswerte beim Kopieren und Einfügen von Inhalten und Blockmustern zwischen verschiedenen Websites beizubehalten.

Themes können die Unterstützung von Fluid spacing.spacingSizes deklarieren, indem sie die neuen Einstellungen spacing.spacingScale . In Twenty Twenty-Three geschieht dies mit den folgenden Einstellungen:
"settings": { "spacing": { "spacingScale": { "steps": 0 }, "spacingSizes": [ { "size": "clamp(1.5rem, 5vw, 2rem)", "slug": "30", "name": "30" }, { "size": "clamp(1.8rem, 1.8rem + ((1vw - 0.48rem) * 2.885), 3rem)", "slug": "40", "name": "40" }, { "size": "clamp(2.5rem, 8vw, 6.5rem)", "slug": "50", "name": "50" }, { "size": "clamp(3.75rem, 10vw, 7rem)", "slug": "60", "name": "60" }, { "size": "clamp(5rem, 5.25rem + ((1vw - 0.48rem) * 9.096), 8rem)", "slug": "70", "name": "70" }, { "size": "clamp(7rem, 14vw, 11rem)", "slug": "80", "name": "80" } ], "units": [ "%", "px", "em", "rem", "vh", "vw" ] } }Das folgende Video zeigt Fluid Typography in Aktion in Twenty Twenty-Three.
Sie können Typografie- und Abstandsvorgaben in der Designspezifikation überprüfen.
Vorlagen und Vorlagenteile
Mit Twenty Twenty-Three werden Sie alle Funktionen und Verbesserungen der Website-Bearbeitung in Aktion sehen, die mit WordPress 6.1 kommen.
Das gilt insbesondere für Vorlagen und Vorlagenteile.

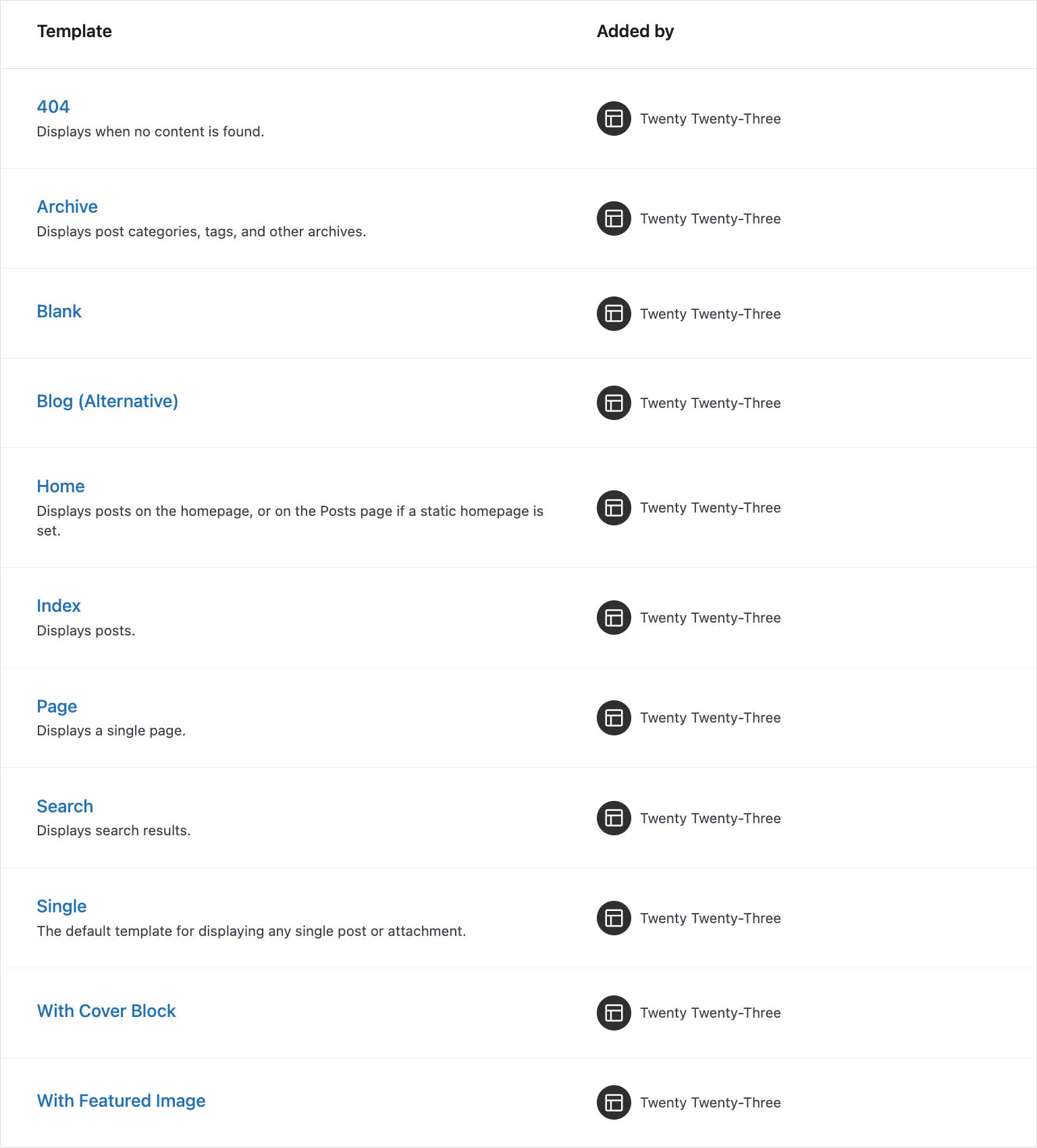
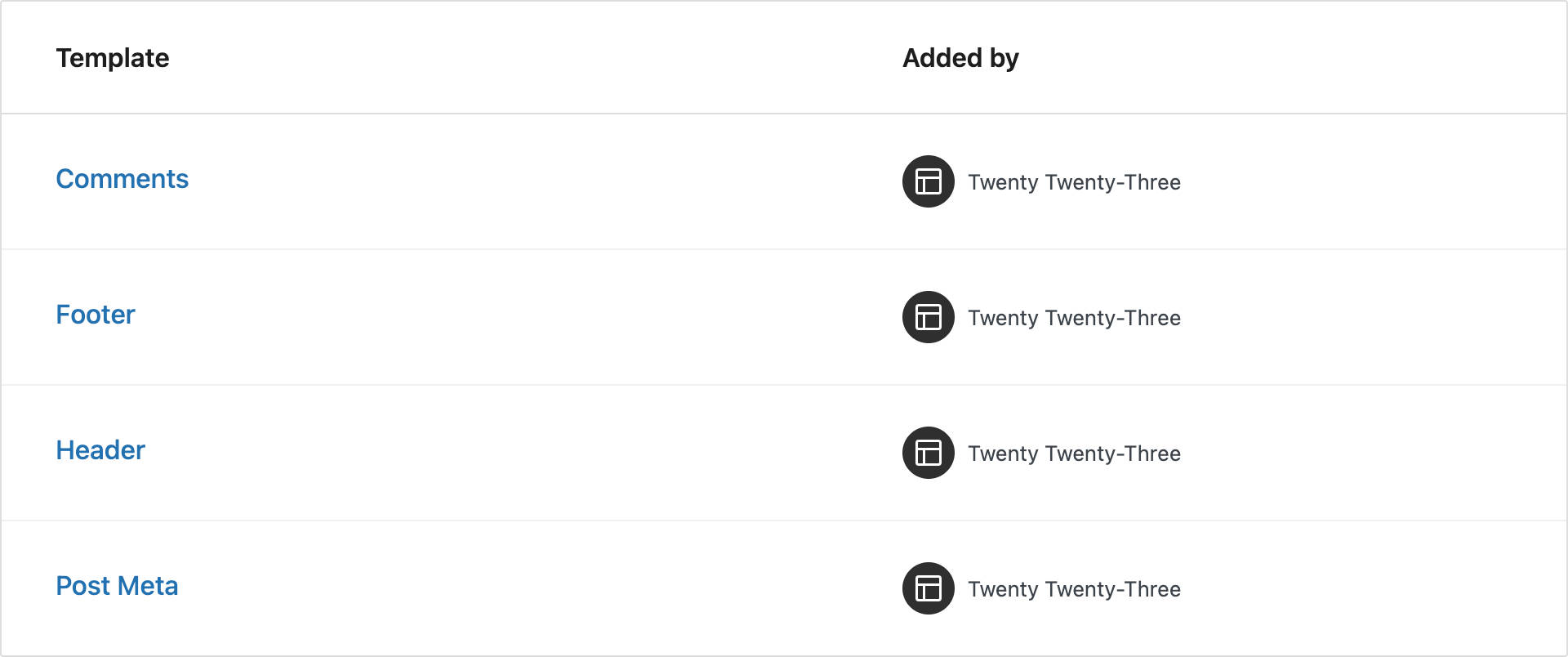
Wenn Sie den Site-Editor starten, während Twenty Twenty-Three auf Ihrer Website ausgeführt wird, sehen Sie eine Liste mit elf Vorlagen und vier Vorlagenteilen.
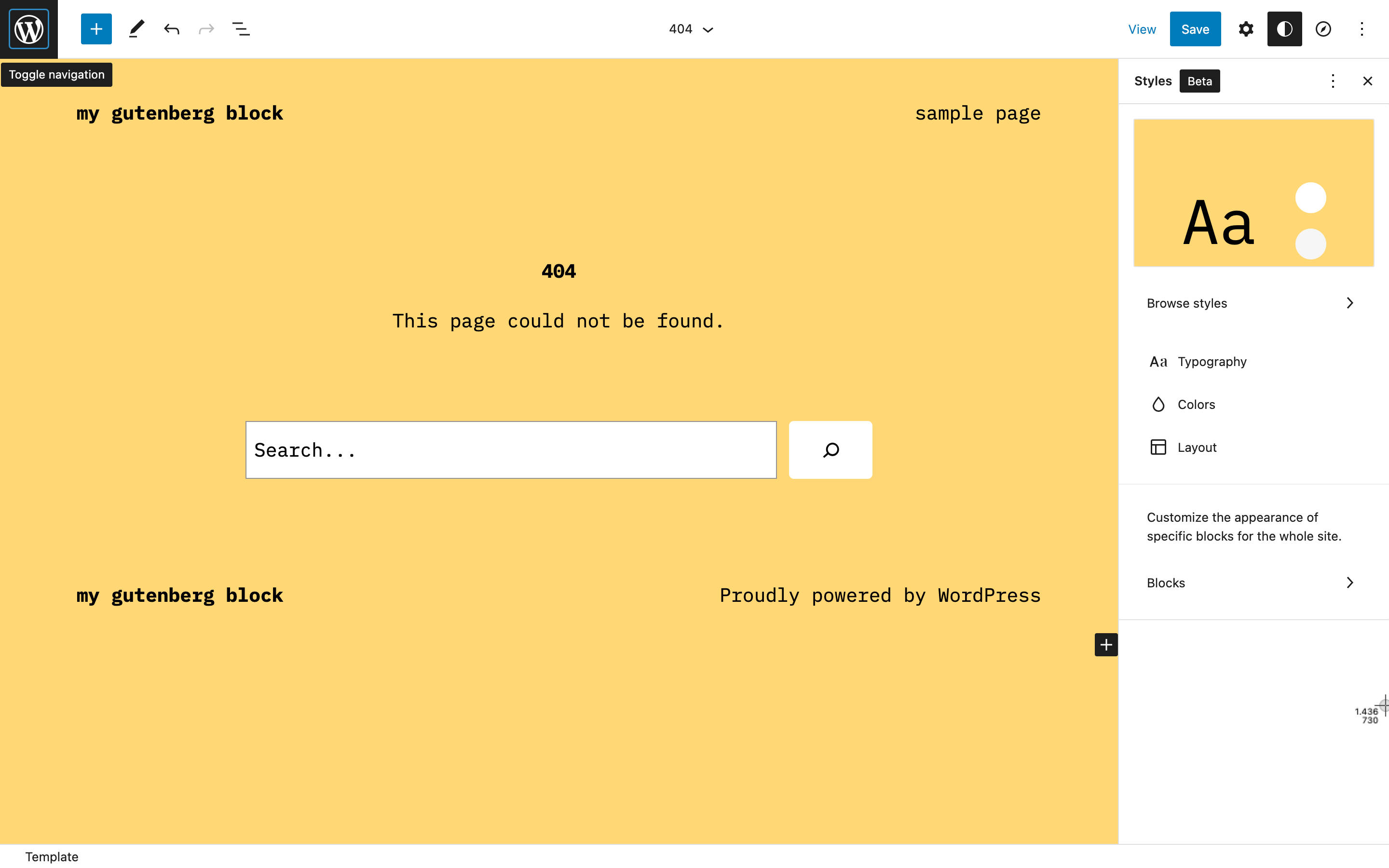
Das Bild unten zeigt die 404-Vorlage im Website-Editor.

Die entsprechenden HTML-Dateien finden Sie in den Vorlagen- und Teileordnern von Twenty Twenty-Three.

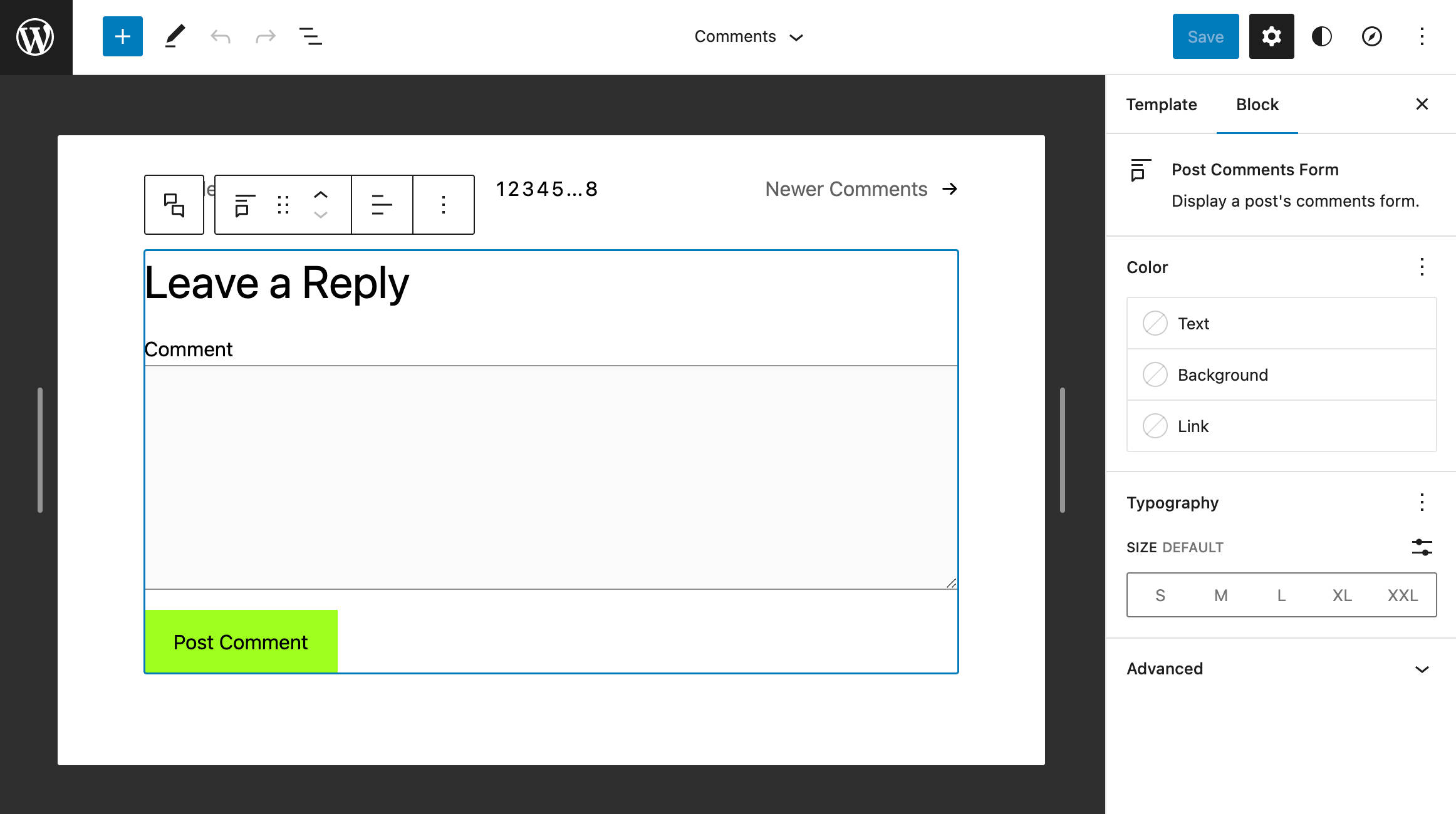
Das folgende Bild zeigt den Kommentarvorlagenteil im Bearbeitungsmodus:

Sie finden benutzerdefinierte Vorlagen und Vorlagenteile, die in theme.json definiert sind.
Benutzerdefinierte Vorlagen
Zusätzlich zu den Standardvorlagen bietet Twenty Twenty-Three die folgenden benutzerdefinierten Vorlagen:
- Leer
- Blog (alternativ)
- 404
- Mit Beitragsbild
- Mit Abdeckblock
Diese Templates sind in der theme.json wie folgt definiert:
{ "customTemplates": [ { "name": "blank", "postTypes": [ "page", "post" ], "title": "Blank" }, { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" }, { "name": "with-featured-image", "postTypes": [ "page", "post" ], "title": "With Featured Image" }, { "name": "with-cover-block", "postTypes": [ "page", "post" ], "title": "With Cover Block" } ], }Vorlagenteile
Vorlagenteile sind wie folgt definiert.
{ "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" }, { "area": "uncategorized", "name": "post-meta", "title": "Post Meta" } ] }Globale Styles und Style-Variationen
Wie oben erwähnt, können Theme-Autoren ab WordPress 6.0 mehrere Style-Sets mit ihren Themes bündeln, sodass Benutzer zwischen Style-Variationen wechseln können, ohne ihr Theme zu ändern.
Diese großartige WordPress-Funktion ist das Hauptmerkmal des neuen Standarddesigns, da Twenty Twenty-Three zehn vorgefertigte Stilkombinationen zur Auswahl bietet.

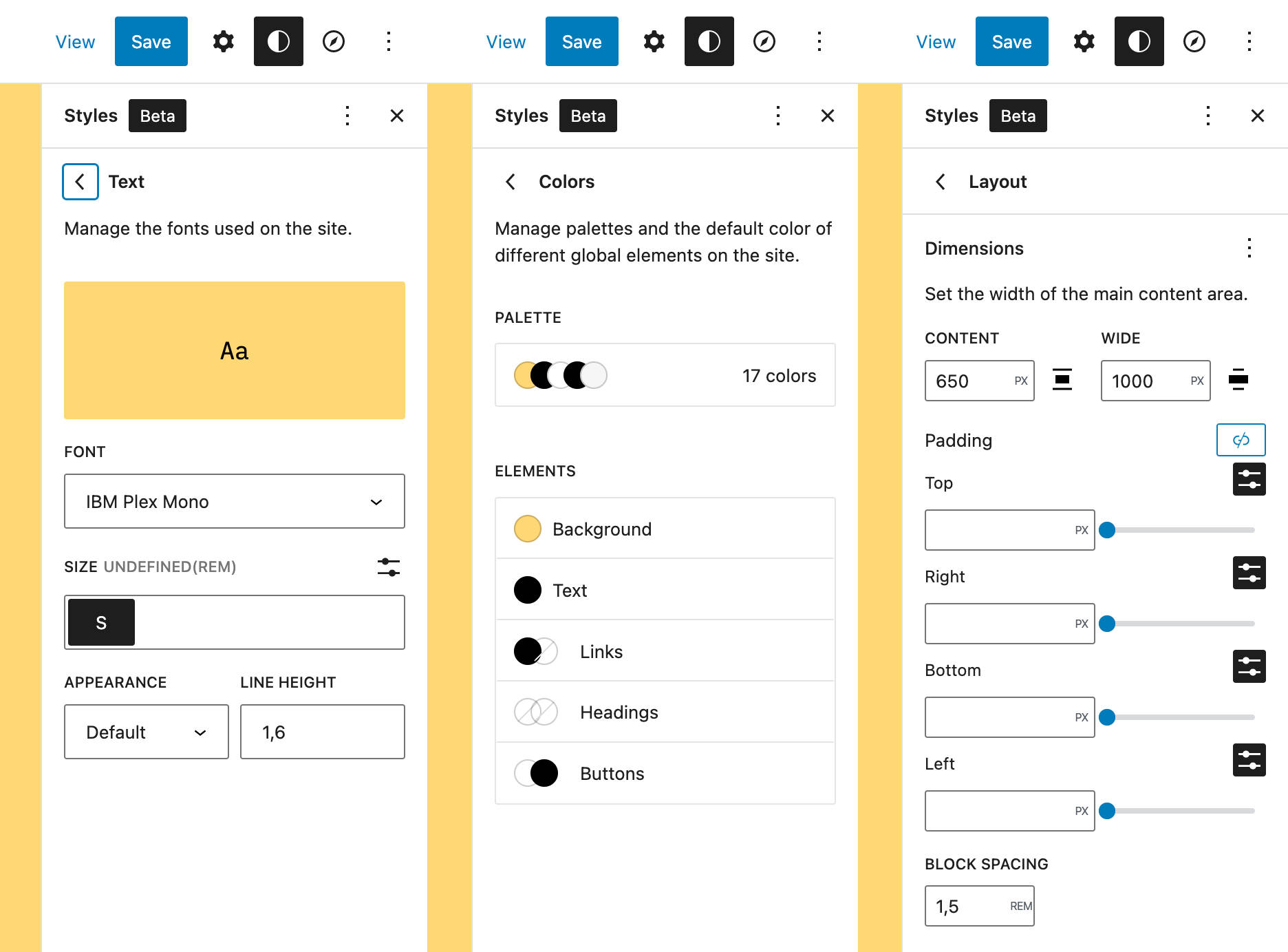
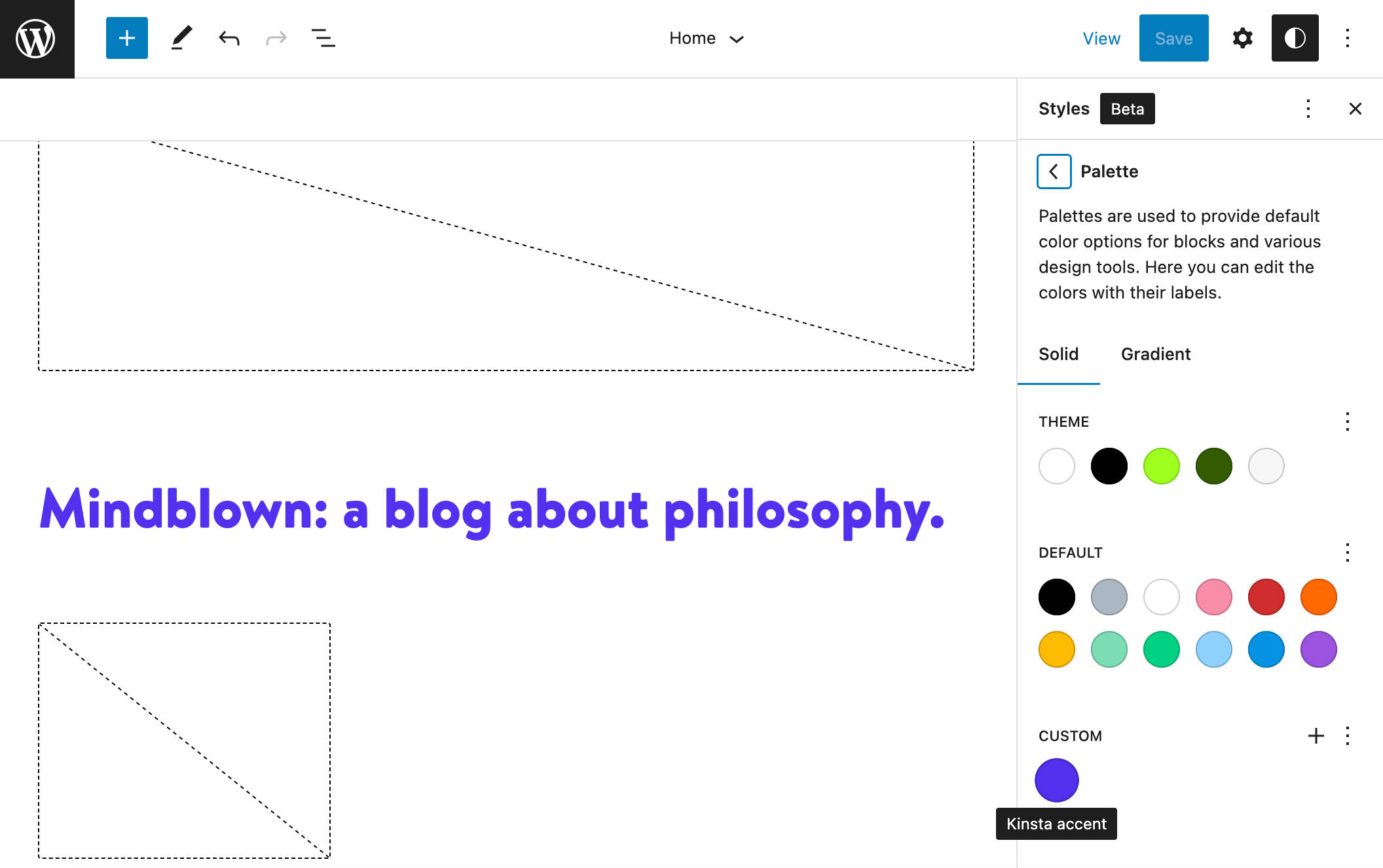
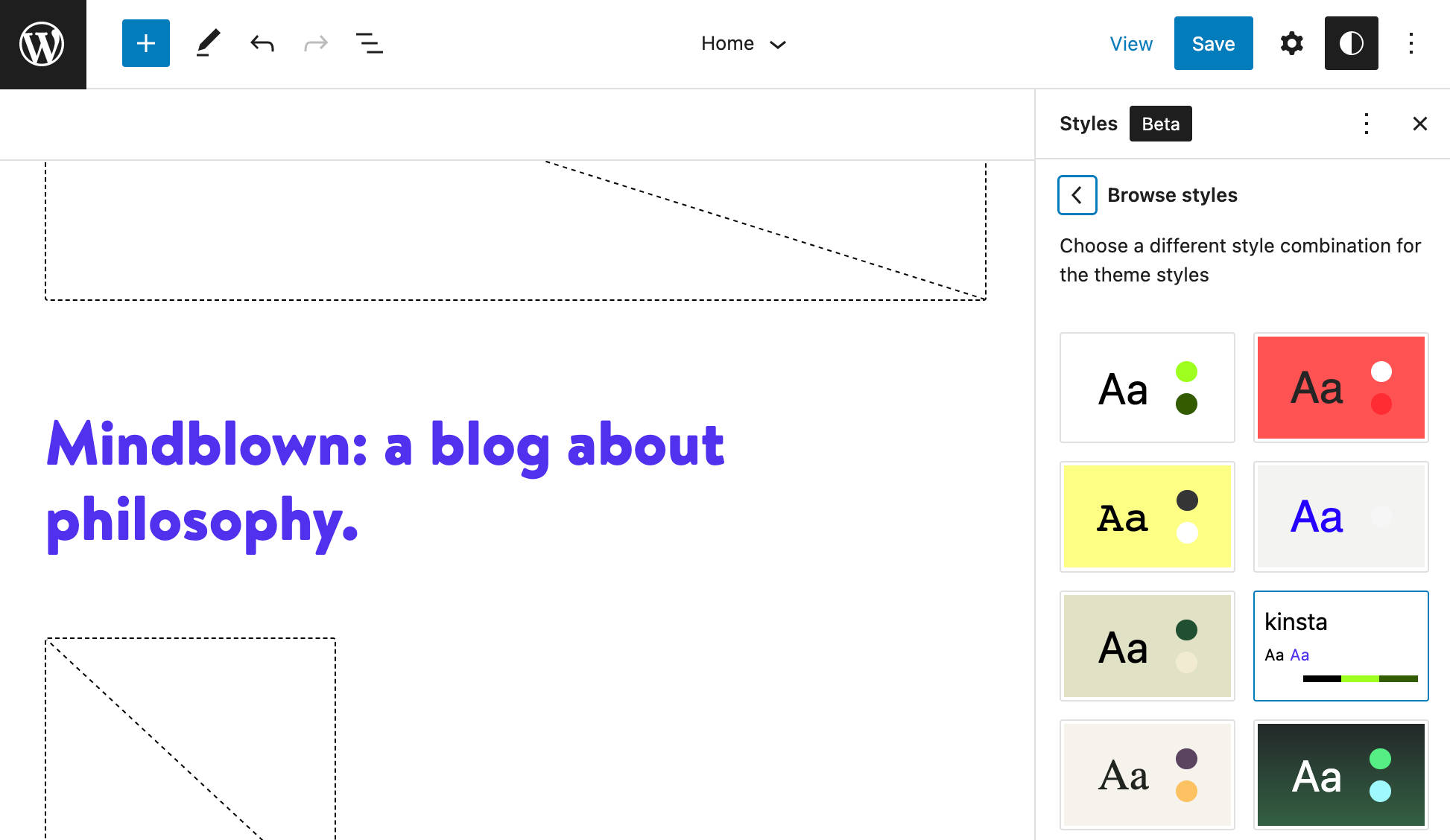
Sie können diese Stile in der Global Style-Oberfläche Ihres Site-Editors durchsuchen. Hier kannst du
- Wechseln Sie den globalen Stil im Bedienfeld Stile durchsuchen.
- Passen Sie Typografieeinstellungen an – Text, Links, Überschriften und Schaltflächen
- Bearbeiten Sie Standardfarben oder ändern Sie die Farbe bestimmter Elemente
- Passen Sie das Layout des Hauptinhaltsbereichs an
- Passen Sie das Erscheinungsbild bestimmter Elemente an

Es sei noch einmal darauf hingewiesen, dass bei der Schaffung so vieler Stilvariationen die Beteiligung der Community entscheidend war. Nach dem Startschuss für das Projekt Twenty Twenty-Three gingen 38 Einreichungen von 19 Mitwirkenden aus 8 verschiedenen Ländern ein (Sie können alle Projekte auf GitHub erkunden).
Aus 38 wurden 10 Stilvariationen ausgewählt:
- Pitch ist eine dunkle Version des Standardstils, der die Schriftfamilie Inter von Rasmus Andersson verwendet.

- Canary verwendet eine einzige Schriftgröße und eine schmale Spaltenbreite. Es verwendet auch einen interessanten Grenzradiuseffekt.

- Electric verwendet eine kräftige Farbe für die gesamte Typografie auf der Website.
- Pilgrimage ist eine farbige dunkle Version des Basisthemas.
- Ringelblume ist eine weiche und angenehme Variante des Basisstils.
- Block-Out bietet einen Duotone-Effekt auf Bildern.
- Whisper zeigt einige benutzerdefinierte Elemente, wie den Rahmen um den Rand der Seite, Schaltflächenstile und einzigartige Unterstreichungen von Links.
- Sherbet hat ein einzigartiges helles und farbenfrohes Aussehen

- Grapes wurde wegen seiner ansprechenden Kombination aus Farbpalette und Schriftart ausgewählt.
Das Coolste an Stilvariationen ist, dass Sie nicht unbedingt ein Frontend-Entwickler sein müssen, um Ihre Stile zu erstellen.
Wenn Sie mit dem Codieren vertraut sind, können Sie eine der .json -Dateien aus dem Ordner Twenty Twenty-Three Styles auswählen und sie als Vorlage zum Erstellen Ihrer Style-Variation verwenden.
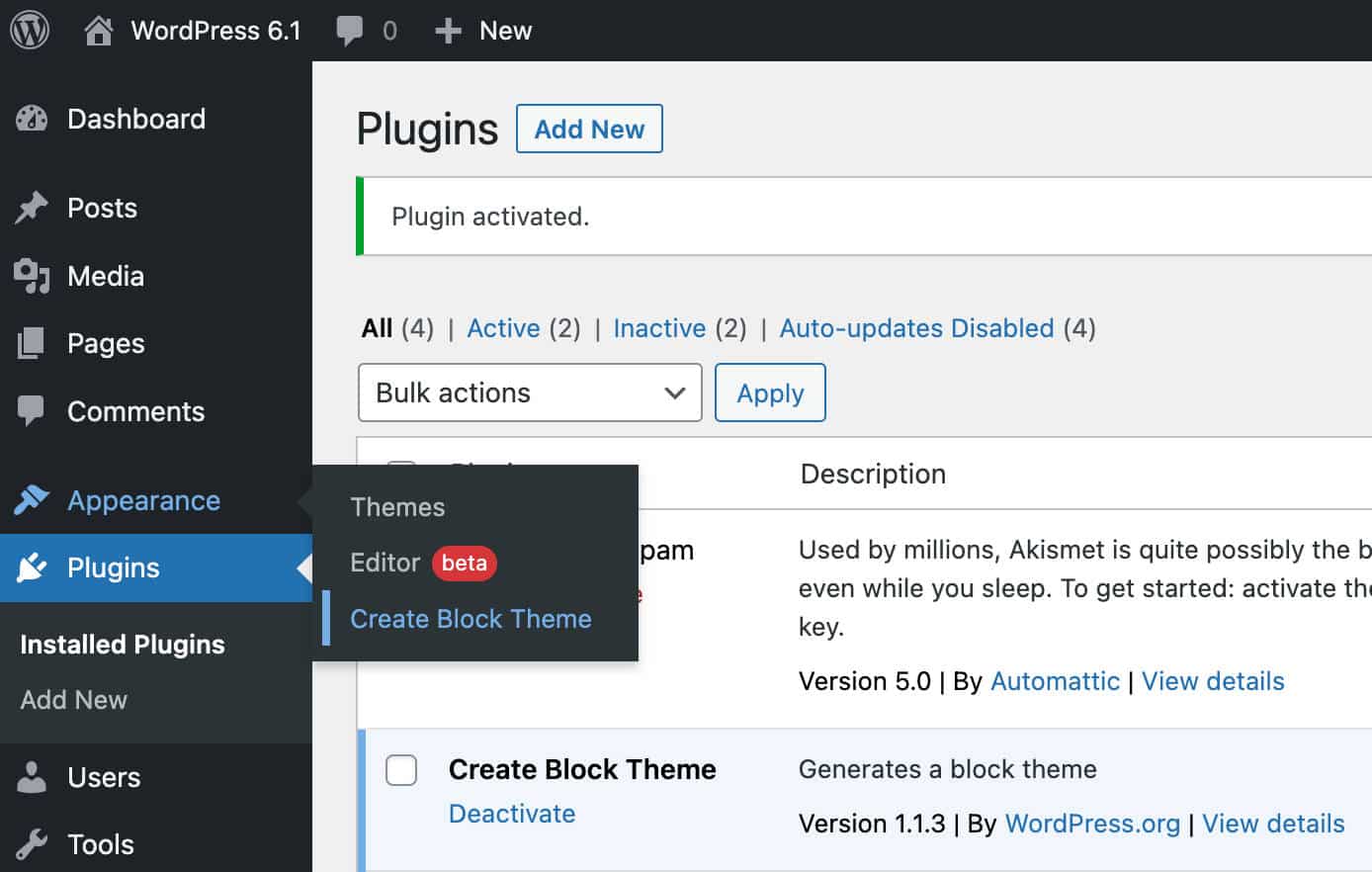
Aber wenn Programmieren nicht dein Ding ist, kannst du das offizielle Plug-in „Create Block Theme“ verwenden, das du kostenlos aus dem Plug-in-Verzeichnis von WordPress.org herunterladen kannst.
Installieren und aktivieren Sie zuerst das Plugin und navigieren Sie dann zum Stileditor. Passen Sie hier Farben, Typografie und Layout nach Ihren Wünschen an und speichern Sie Ihre Änderungen.

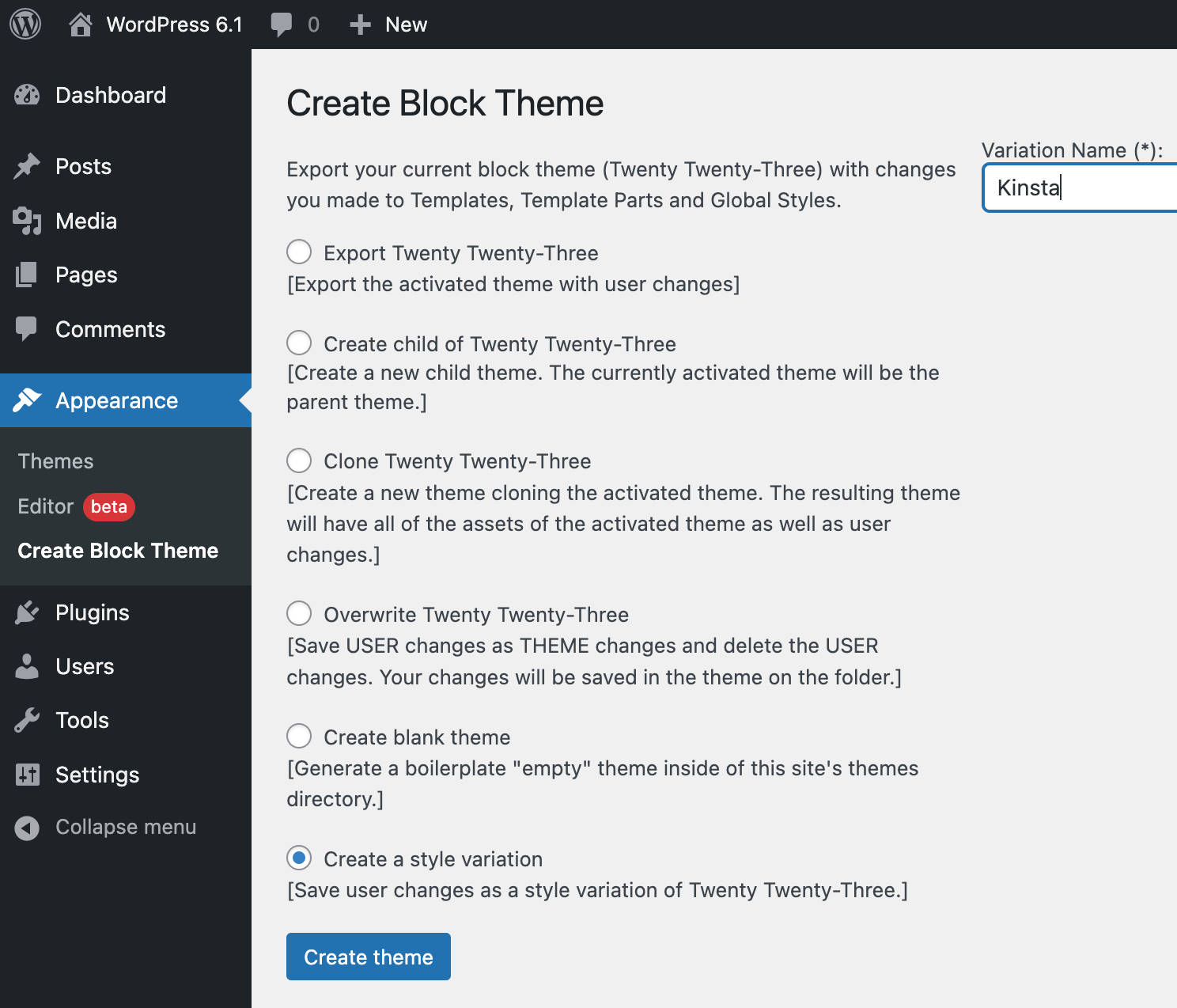
Wenn Sie mit Ihren Änderungen zufrieden sind, finden Sie Blockdesign erstellen unter Aussehen im WordPress-Admin-Menü.

Überprüfen Sie das letzte Element unten in der Liste: Erstellen Sie eine Stilvariation . Sie werden aufgefordert, Ihrer Stilvariation einen Namen zuzuweisen. Geben Sie den Namen ein und klicken Sie auf Thema erstellen . Dadurch wird eine neue .json -Datei im Styles -Ordner des Designs erstellt.

Jetzt können Sie Ihren Stil weiter anpassen und ihn sogar in andere WordPress-Installationen exportieren.
Das Plugin „Create Block Theme“ ist ein wertvolles Tool, um die Funktionen zur Erstellung von Themes und Vorlagen, die mit den neuesten Versionen von WordPress verfügbar sind, voll auszuschöpfen. Wenn Sie schon dabei sind, können Sie sich auch alle anderen Optionen ansehen:
- Exportiere Zwanzig Dreiundzwanzig
- Kind von Twenty Twenty-Three erstellen
- Klon Twenty Twenty-Three
- Überschreibe Twenty Twenty-Three
- Erstellen Sie ein leeres Thema
- Erstellen Sie eine Stilvariation

Zusammenfassung
Während das neue Standard-WordPress-Theme auf den ersten Blick wie eine Art funktionsloser leerer Kasten aussehen mag, ist es bei näherer Betrachtung viel mehr als das, da es Ihnen ermöglicht, das Beste aus den neuesten WordPress-Seitenbearbeitungsfunktionen zu machen.
In Twenty Twenty-Three sehen Sie viele Vorlagen und Vorlagenteile zum Anpassen, eine Reihe von 10 Stilvariationen, die als Grundlage zum Erstellen einzigartiger Websites verwendet werden können, und Unterstützung für alle neuen Funktionen, die in WordPress 6.1 verfügbar sind, beginnend mit Fluid Typography und Verbessertes Vorlagensystem.
Mit Twenty Twenty-Three hat man das Gefühl, dass der Unterschied zwischen dem Erscheinungsbild und der Funktionalität der Website jetzt stark ist. Die einzige Funktion des Themas besteht darin, das Erscheinungsbild der Website zu regulieren, wobei das Hinzufügen von Funktionen den Plugins überlassen wird. Und aus dieser Sicht leistet Twenty Twenty-Three großartige Arbeit und bietet WordPress-Benutzern alle neuesten Bearbeitungsfunktionen für Gutenberg-Websites. Das Anpassen des Aussehens einer Website war noch nie so einfach.
Bis zu Ihnen jetzt. Haben Sie das neue Theme bereits in einer Testumgebung eingesetzt? Haben Sie schon versucht, benutzerdefinierte Stilvariationen zu erstellen? Teilen Sie uns Ihre Gedanken in den Kommentaren unten mit.
