So fügen Sie ein Twitter-Widget zu WordPress hinzu (Schritt für Schritt)
Veröffentlicht: 2022-07-14Möchten Sie Ihrer WordPress-Site ein Twitter-Widget hinzufügen?
Das Hinzufügen von Twitter-Widgets zu WordPress kann dabei helfen, Ihre Website mit frischen, relevanten Inhalten zu aktualisieren. Es bindet auch Ihre Website-Besucher ein und hält sie länger auf Ihrer Website, während die Beiträge, die Sie auf Twitter teilen, präsentiert werden.
In dieser Anleitung zeigen wir Ihnen, wie Sie mit mehreren einfachen Methoden ein Twitter-Widget zu WordPress hinzufügen.
- Fügen Sie ein Twitter-Widget mit dem WordPress Page Builder Plugin hinzu
- Betten Sie ein Twitter-Widget mit einem WordPress-Plug-in für Twitter-Feeds ein
- Manuelles Hinzufügen eines Twitter-Widgets zu WordPress
Was ist ein WordPress-Twitter-Widget?
Ein Twitter-Widget ist ein Inhaltsbereich, den Sie Ihrer WordPress-Seitenleiste, Fußzeile oder anderen Widget-bereiten Bereichen hinzufügen können.
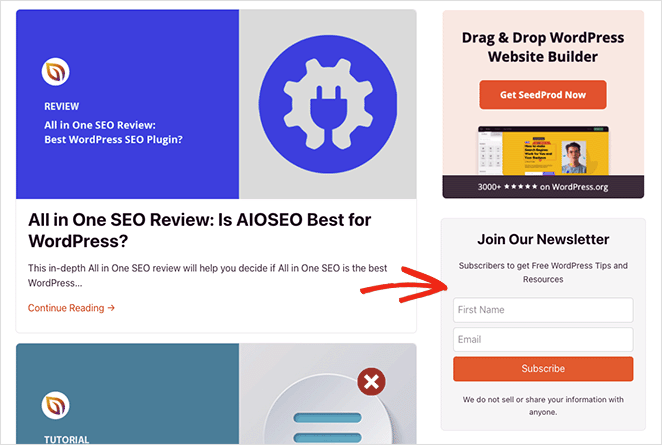
Wenn Sie sich unseren Blog ansehen, werden Sie auf der rechten Seite das Anmeldeformular für den E-Mail-Newsletter bemerken.

Dies ist ein Widget und Widgets wie dieses helfen Ihnen, Inhalte zu Ihrer Website hinzuzufügen, ohne Code schreiben zu müssen.
Ein Twitter-Widget zeigt Inhalte von Twitter auf Ihrer Website an, z. B.:
- Benutzerdefinierte Twitter-Feeds
- Bestimmte Twitter-Posts
- Twitter-Hashtag-Feeds
- Schaltflächen zum Folgen von Twitter
Sie können Twitter-Widgets für Ihre Website finden, indem Sie im WordPress-Plugin-Verzeichnis nach einem Twitter-Plugin suchen. Alternativ können Sie mit einigen Tools Tweets mithilfe eines Einbettungscodes anzeigen, z. B. die Entwicklertools von Twitter.
Warum Twitter-Inhalte zu WordPress hinzufügen?
Das Anzeigen von Twitter-Inhalten auf Ihrer WordPress-Site ist eine hervorragende Möglichkeit, Ihre Site mit neuen Inhalten zu aktualisieren. Da viele Tools die Twitter-Feeds und -Widgets auf Ihrer Website automatisch aktualisieren, müssen Sie Inhalte nicht manuell hinzufügen, was Zeit spart und Ihre Website frisch und ansprechend hält.
Twitter-Widgets, die Schaltflächen zum Folgen und Teilen enthalten, können dabei helfen, Ihre Social-Media-Follower zu vergrößern. Anstatt Ihre Website zu verlassen, um Ihr Twitter-Konto anzuzeigen, können Benutzer Ihnen auf Twitter folgen und relevante Inhalte direkt von Ihrer Website aus teilen.
Bisher wissen Sie, was ein Twitter-Widget ist und warum das Hinzufügen von Twitter-Inhalten zu WordPress eine gute Idee ist. Sehen wir uns nun die Methoden zum Hinzufügen ansprechender Twitter-Inhalte zu Ihrer Website an.
So fügen Sie ganz einfach ein Twitter-Widget zu WordPress hinzu
Wir sehen uns unten 3 verschiedene Möglichkeiten an, ein Twitter-Widget zu WordPress hinzuzufügen. Wir beginnen mit den einfachsten Lösungen, indem wir einen Seitenersteller und ein WordPress-Twitter-Plugin verwenden, und schließen dann mit einer manuellen Methode ab.
Fügen Sie ein Twitter-Widget mit dem WordPress Page Builder Plugin hinzu
Zuerst zeigen wir Ihnen, wie Sie ein Twitter-Widget mithilfe eines Seitenerstellungs-Plugins zu WordPress hinzufügen.
Mit Seitenerstellern können Sie Ihre WordPress-Site ohne Code visuell anpassen. Sie sind auch eine hervorragende Möglichkeit, das Design und die Funktionalität Ihrer Website zu verbessern, ohne mehrere WordPress-Plugins zu installieren oder einen Entwickler einzustellen.

Das Plugin, das wir heute verwenden werden, ist SeedProd, der beste Website-Builder für WordPress. Es enthält einen Drag-and-Drop-Seitenersteller, mit dem Sie schnell und einfach benutzerdefinierte WordPress-Designs, Zielseiten und flexible Layouts erstellen können.
SeedProd verfügt über Hunderte von vorgefertigten Vorlagen und anpassbaren Inhaltselementen, einschließlich Twitter-Feeds, Einbettungen von Beiträgen sowie Schaltflächen zum Folgen und Tweeten. Sie können Ihrer Website auch Elemente zur Lead-Generierung hinzufügen, z. B. Anmeldeformulare, Kontaktformulare, Preistabellen, Social Proof und mehr.
Befolgen Sie diese Schritte, um ein Twitter-Widget in WordPress mit SeedProd hinzuzufügen.
Schritt 1. Installieren und aktivieren Sie SeedProd
Sie müssen zunächst mit einem SeedProd-Plan beginnen und das Plugin auf Ihren Computer herunterladen. Laden Sie danach das Plugin auf Ihre WordPress-Website hoch und aktivieren Sie es.
Wenn Sie Hilfe bei diesem Schritt benötigen, lesen Sie diese Anleitung zur Installation eines WordPress-Plugins.
Hinweis: SeedProd hat eine kostenlose Lizenz, aber wir verwenden die Premium-Version für die erweiterten Funktionen.
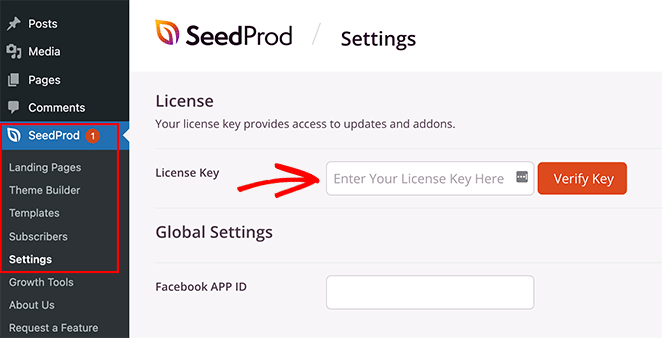
Gehen Sie nach der Installation von SeedProd zu SeedProd » Einstellungen und geben Sie Ihren Lizenzschlüssel ein. Sie finden Ihren Schlüssel auf der SeedProd-Website im Abschnitt „Downloads“ Ihres Kontos.

Schritt 2. Erstellen Sie ein WordPress-Design oder eine Zielseite
Es gibt zwei Möglichkeiten, wie Sie SeedProd verwenden können, um Ihre WordPress-Site anzupassen.
Sie können entweder ein benutzerdefiniertes WordPress-Design mit allen Vorlagenteilen und -seiten erstellen und jeden Teil mit dem visuellen Editor anpassen. Oder Sie können eine Zielseite mit Ihrem vorhandenen WordPress-Theme erstellen.
Für dieses Tutorial verwenden wir die Seitenleistenvorlage eines benutzerdefinierten SeedProd-WordPress-Designs. In diesem Leitfaden finden Sie alle Schritte zum Erstellen eines benutzerdefinierten WordPress-Designs mit SeedProd.
Wenn Sie lieber eine Landingpage verwenden, können Sie dieser Anleitung zum Erstellen einer Landingpage in WordPress folgen.
Beide Leitfäden führen Sie durch die Auswahl einer Vorlage und bereiten Ihr Design oder Ihre Zielseite für die Anpassung vor. Wenn Sie bereit sind, Ihre Twitter-Inhalte hinzuzufügen, fahren Sie mit Schritt 3 dieses Tutorials fort.
Schritt 3. Fügen Sie SeedProd-Twitter-Blöcke zu WordPress hinzu
Nachdem Sie Ihr benutzerdefiniertes Design oder Ihre Zielseite erstellt haben, können Sie Ihr Design im Drag-and-Drop-Seitenersteller von SeedProd bearbeiten.
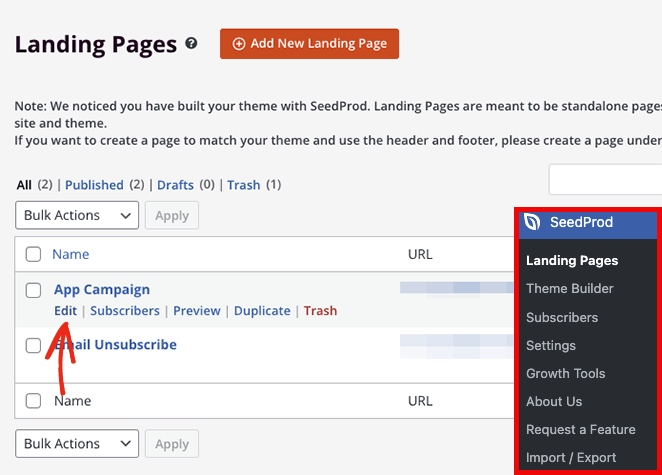
Wenn Sie eine Landing Page bearbeiten, navigieren Sie zu SeedProd » Landing Pages und klicken Sie auf der Seite, die Sie anpassen möchten, auf „Bearbeiten“.

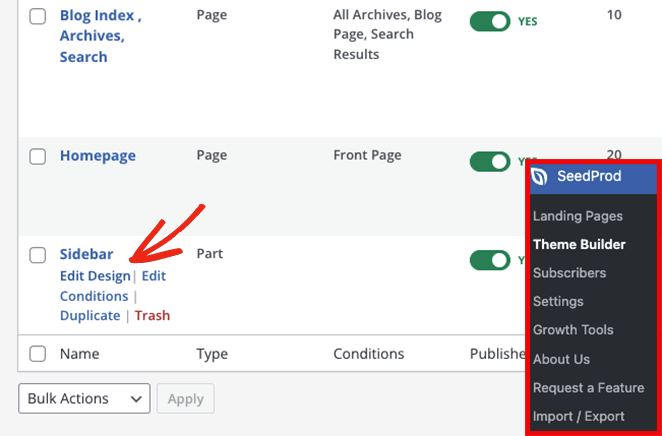
Für diesen Leitfaden bearbeiten wir jedoch die Seitenleistenvorlage unseres benutzerdefinierten WordPress-Designs. Gehen Sie dazu auf die Seite SeedProd » Theme Builder , bewegen Sie den Mauszeiger über die entsprechende Vorlage und klicken Sie auf den Link „Design bearbeiten“.

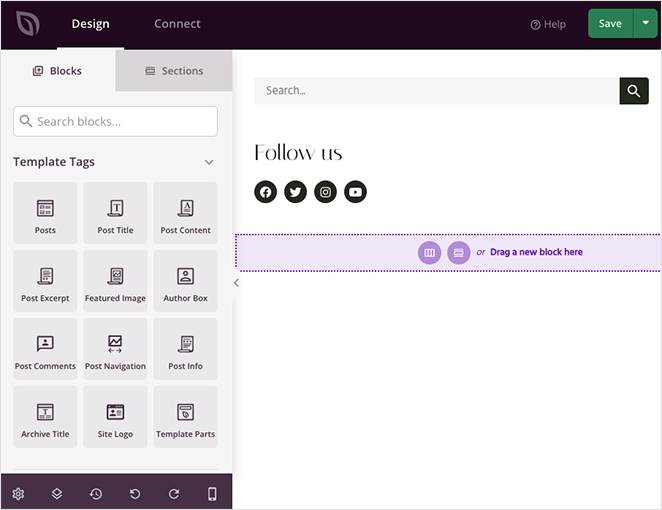
Nachdem Sie Ihr Design geöffnet haben, sehen Sie es im visuellen Editor von SeedProd. Auf der linken Seite befinden sich Blöcke und Abschnitte und auf der rechten Seite eine Live-Vorschau.

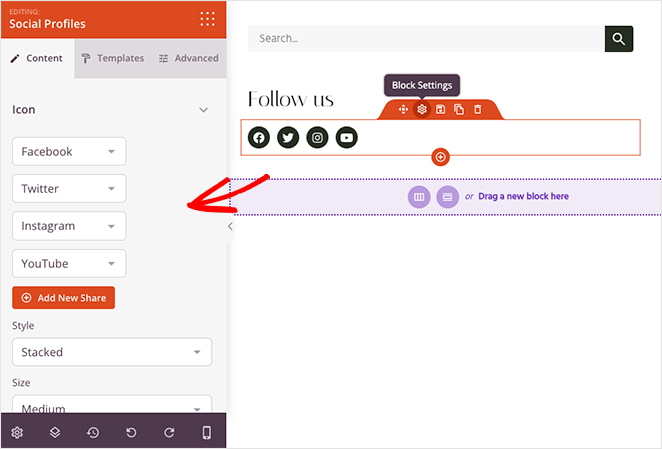
Sie können auf ein beliebiges Element in der Vorschau klicken, um seine Einstellungen zu bearbeiten. Dadurch werden die Anpassungsoptionen im linken Bereich geöffnet.

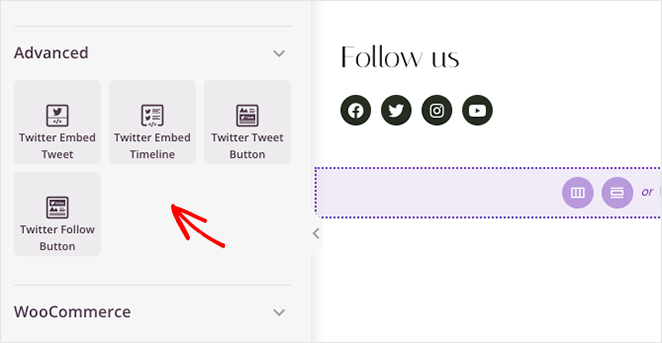
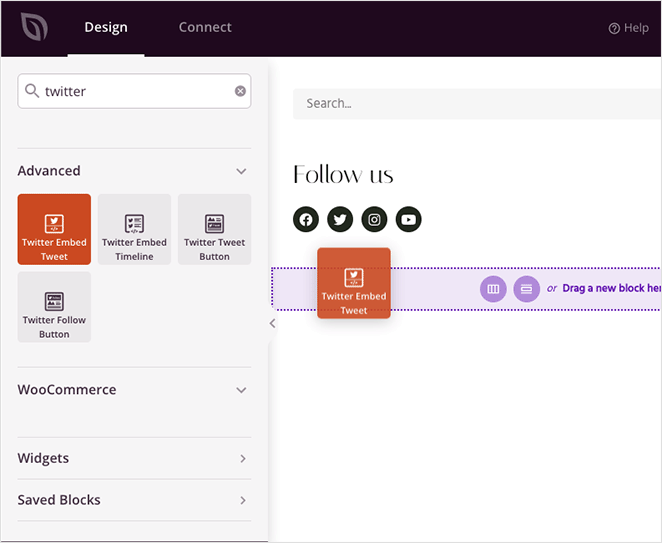
Wenn Sie nach unten zum Abschnitt „ Erweiterter Block“ scrollen, sehen Sie verschiedene Inhaltselemente, die Sie Ihrem Design hinzufügen können. Hier sind die Blöcke, auf die wir uns konzentrieren werden, um Twitter-Widgets zu Ihrer WordPress-Site hinzuzufügen:
- Twitter Tweet einbetten
- Zeitleiste für Twitter-Einbettungen
- Twitter-Tweet-Button
- Twitter-Folgen-Schaltfläche

Twitter Tweet einbetten
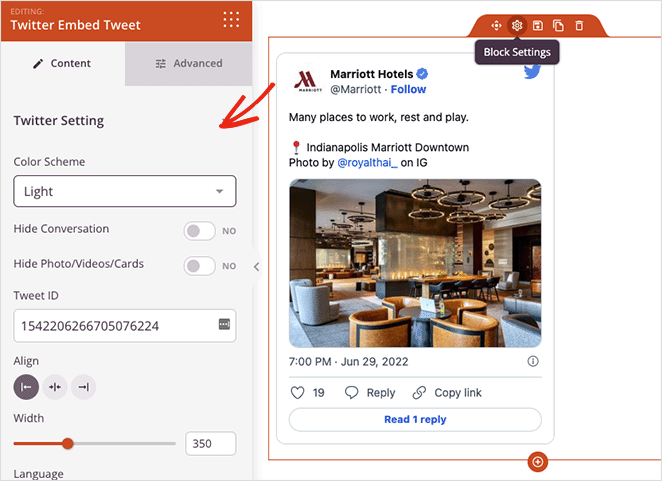
Mit dem Twitter Embed Tweet-Block können Sie jeden Twitter-Beitrag mit wenigen Klicks einbetten. Ziehen Sie den Block einfach auf Ihre Live-Vorschau und klicken Sie darauf, um die Einstellungen anzuzeigen.

Im Einstellungsfeld können Sie die ID des spezifischen Tweets einfügen, den Sie einbetten möchten. Sie können auch helle und dunkle Farbschemata auswählen, Tweet-Gespräche ausblenden, Fotos, Videos und Twitter-Karten ausblenden und die Blockausrichtung anpassen.

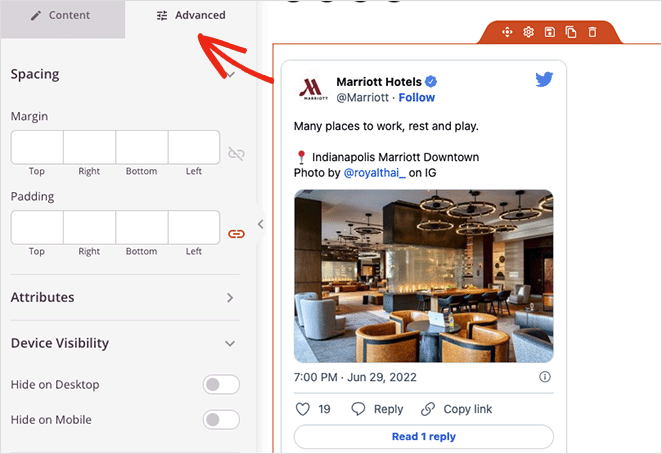
Die Registerkarte Erweitert steuert den Blockabstand und die Attribute und ermöglicht es Ihnen, sie auf Mobilgeräten oder Desktops auszublenden.

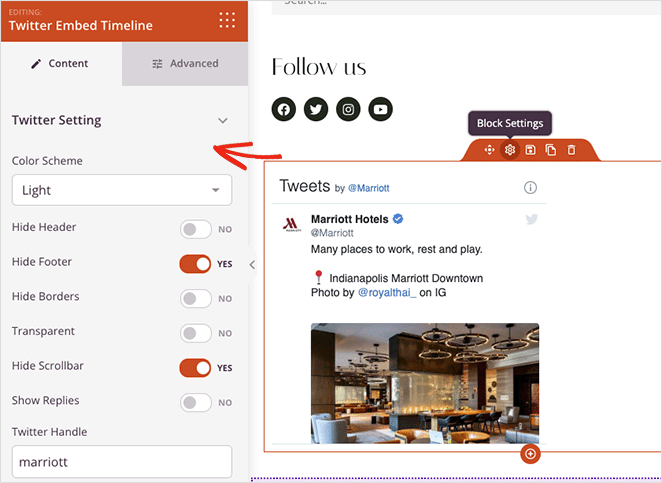
Zeitleiste für Twitter-Einbettungen
Mit dem Twitter Embed Timeline-Block können Sie den gesamten Feed eines beliebigen Twitter-Benutzers auf Ihrer WordPress-Site anzeigen. Geben Sie einfach den Twitter-Handle des Feeds ein, den Sie anzeigen möchten, dann können Sie das Design und die Einstellungen anpassen.

Dieser Block verfügt über ein helles und dunkles Farbschema und Optionen zum Ein- oder Ausblenden:
- Header
- Fusszeile
- Grenzen
- Transparenz
- Scrollleiste
- Antworten
Sie können auch den Abstand, die Attribute und die Gerätesichtbarkeit auf der Registerkarte „ Erweitert “ steuern.
Twitter Tweet- und Follow-Button-Blöcke
Die letzten 2 Twitter-Widgets in SeedProd sind die Tweet- und Follow-Button-Blöcke. Sie funktionieren ähnlich wie Post- und Feed-Einbettungen, aber anstatt Twitter-Inhalte anzuzeigen, ermöglichen sie Besuchern, eine benutzerdefinierte Nachricht zu twittern oder Ihrem Profil auf Twitter zu folgen.
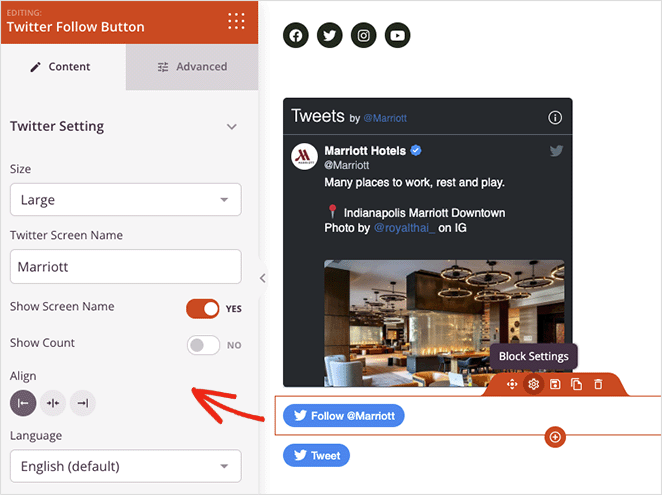
Mit den Einstellungen der Schaltfläche „Folgen“ können Sie Ihren Twitter-Bildschirmnamen eingeben, die Anzahl Ihrer Follower anzeigen und Ausrichtung, Sprache, Abstand und Gerätesichtbarkeit anpassen.

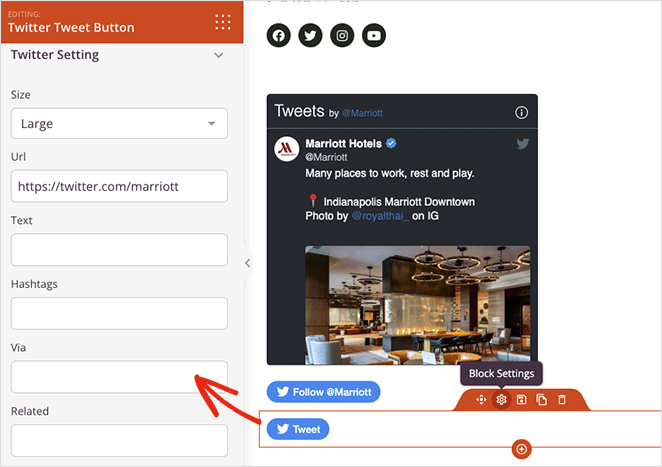
In den Einstellungen der Tweet-Schaltfläche können Sie die URL, die Besucher teilen sollen, den Tweet-Inhalt und Hashtags hinzufügen. Es gibt auch ein Feld zum Hinzufügen von @ über Erwähnungen und verwandte Konten.

Bei beiden Schaltflächen können Sie zwischen kleinen und großen Schaltflächengrößen wählen und steuern, wie sie auf mobilen und Desktop-Bildschirmen angezeigt werden.
Experimentieren Sie mit verschiedenen Kombinationen der Twitter-Blöcke von SeedProd und klicken Sie dann auf die Schaltfläche Speichern in der oberen rechten Ecke, um Ihre Änderungen zu speichern.

Schritt 4. Veröffentlichen Sie Ihre Twitter-Widgets in WordPress
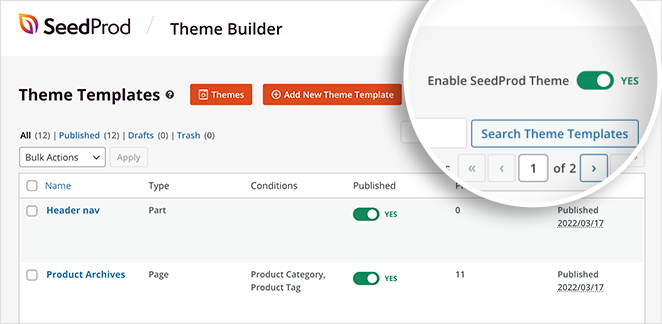
Der nächste Schritt besteht darin, Ihre Twitter-Inhalte auf Ihrer WordPress-Site live zu schalten. Da wir ein benutzerdefiniertes SeedProd-WordPress-Design verwenden, müssen Sie nur zu SeedProd » Theme Builder gehen und den Schalter SeedProd-Design aktivieren auf die Position „Ein“ stellen.

Jetzt können Sie die Seite mit Ihren Twitter-Inhalten in der Vorschau anzeigen und sehen, wie sie aussieht.
Betten Sie ein Twitter-Widget mit einem WordPress-Plug-in für Twitter-Feeds ein
Die folgende Methode, die wir uns ansehen werden, beinhaltet die Verwendung eines Twitter-Feeds-Plugins, um ein WordPress-Widget zu Ihrer Website hinzuzufügen. Wir verwenden das Custom Twitter Feeds Pro-Plugin von Smash Balloon.

Das benutzerdefinierte Twitter-Feeds-Plugin ist das bestbewertete Twitter-Feed-Plugin für WordPress. Sie können es verwenden, um mit wenigen Klicks beeindruckende Twitter-Feeds auf Ihrer Website anzuzeigen.
Mit dem visuellen Feed-Editor können Sie Ihre Live-Twitter-Feeds in Echtzeit anpassen und aus mehreren Feed-Typen auswählen, die Ihren Geschäftsanforderungen entsprechen.
Befolgen Sie die nachstehenden Schritte, um Twitter-Feeds in WordPress mit Smash Balloon hinzuzufügen.
Schritt 1. Installieren Sie das Twitter Feeds Pro-Plugin
Holen Sie sich zunächst das Twitter Feeds Pro-Plugin und installieren Sie es auf Ihrer WordPress-Site.
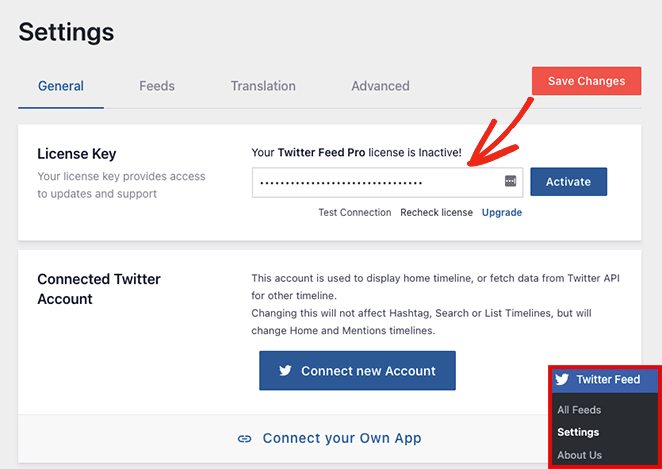
Gehen Sie nach der Aktivierung des Plugins zu Twitter Feed » Einstellungen und geben Sie Ihre Lizenzschlüsseldetails ein.

Sobald Sie Ihren Lizenzschlüssel bestätigt haben, können Sie Ihr erstes Twitter-Widget hinzufügen.
Schritt 2. Erstellen Sie ein benutzerdefiniertes Twitter-Widget
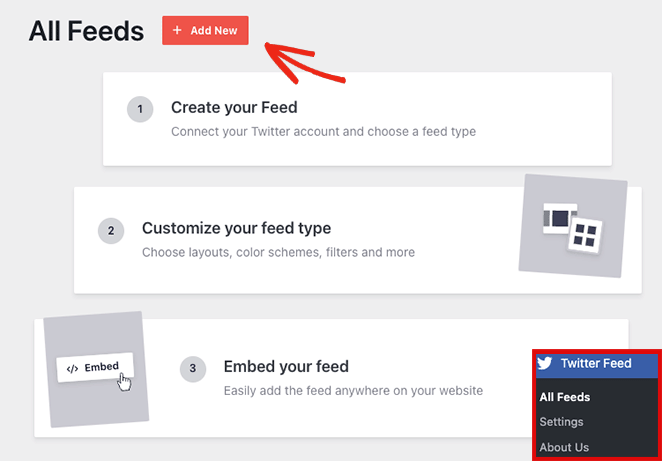
Um ein neues Twitter-Widget hinzuzufügen, gehen Sie zur Seite Twitter-Feed » Alle Feeds und klicken Sie auf die Schaltfläche Neu hinzufügen.

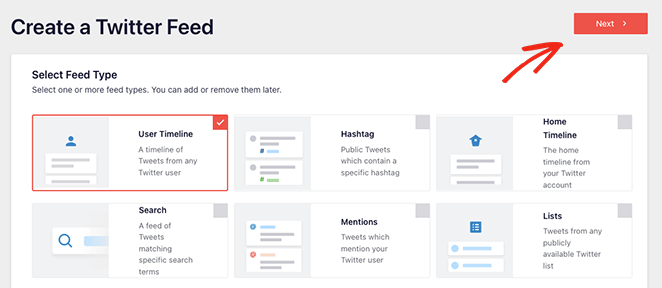
Auf der nächsten Seite können Sie den Typ des Feeds auswählen, den Sie hinzufügen möchten. Es zeigt Ihnen die folgenden Optionen:
- Benutzerzeitachse: Eine Zeitachse mit Tweets von beliebigen Benutzern auf Twitter
- Hashtag: öffentliche Tweets, die einen bestimmten Hashtag enthalten
- Startseiten-Timeline: Die Timeline für Ihr Twitter-Konto
- Suche: Ein Feed mit Tweets, die mit bestimmten Twitter-Suchbegriffen übereinstimmen
- Erwähnungen: Tweets, die Ihren Twitter-Namen erwähnen
- Listen: Tweets aus öffentlichen Twitter-Listen

Für diese Anleitung wählen wir die Option „Benutzer-Timeline“. Klicken Sie auf die Schaltfläche Weiter , wenn Sie für den nächsten Schritt bereit sind.
Schritt 3. Verbinden Sie Ihr Twitter-Konto
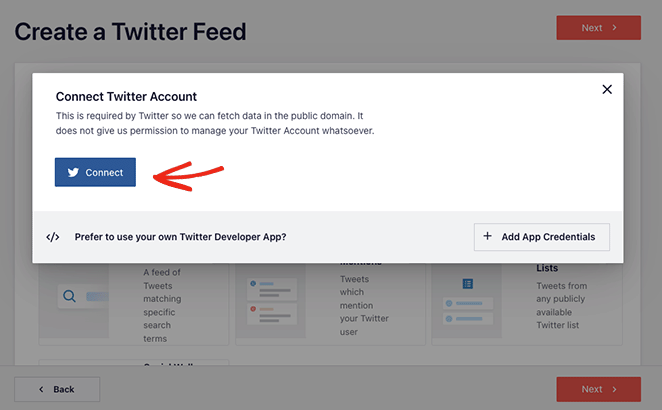
Auf dem folgenden Bildschirm werden Sie aufgefordert, Ihr Twitter-Konto für den schreibgeschützten Zugriff zu verbinden, damit Daten von Twitter abgerufen und auf Ihrer Website angezeigt werden können.

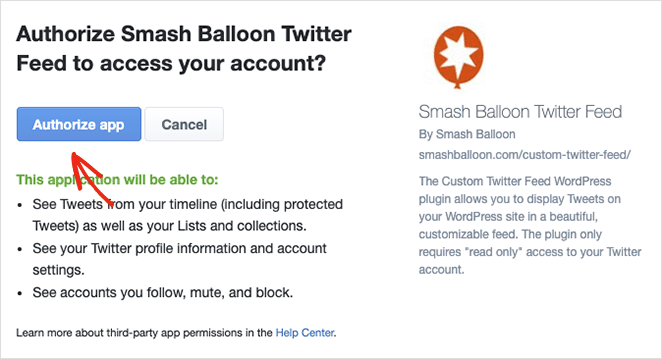
Nachdem Sie auf die Schaltfläche „ Verbinden “ geklickt haben, wählen Sie „ App autorisieren “ und Sie kehren zum Erstellungsprozess des Twitter-Feeds zurück.

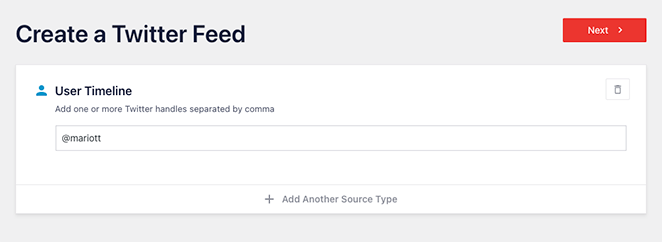
Da wir einen User-Timeline-Feed hinzufügen, besteht der nächste Schritt darin, die Twitter-Handles einzugeben, die Sie anzeigen möchten. Geben Sie einfach den Benutzernamen ein und klicken Sie auf die Schaltfläche Weiter .

Schritt 4. Passen Sie Ihr Twitter-Widget an
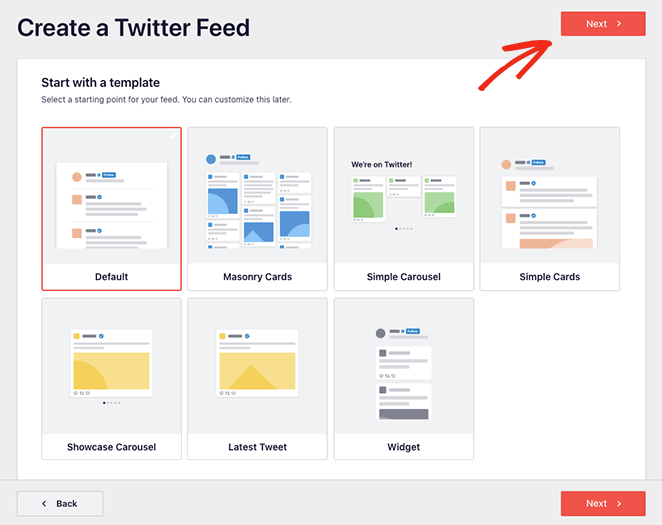
Jetzt können Sie aus 7 verschiedenen Vorlagen für Ihr Twitter-Widget wählen:
- Standard-Feed
- Mauerwerk Karten
- Einfaches Karussell
- Einfache Karten
- Vitrinenkarussell
- Letzter Tweet
- Widget
Klicken Sie auf die Vorlage, die am besten zu Ihrer Website passt, und klicken Sie dann auf die Schaltfläche Weiter .

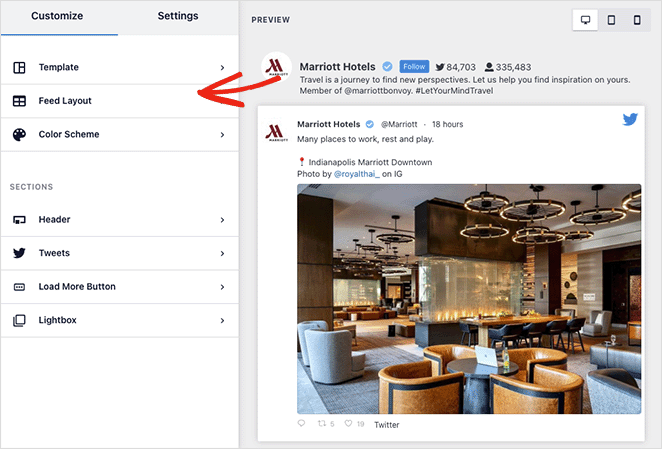
Auf dem folgenden Bildschirm können Sie den Live-Editor verwenden, um Ihr Twitter-Widget anzupassen.
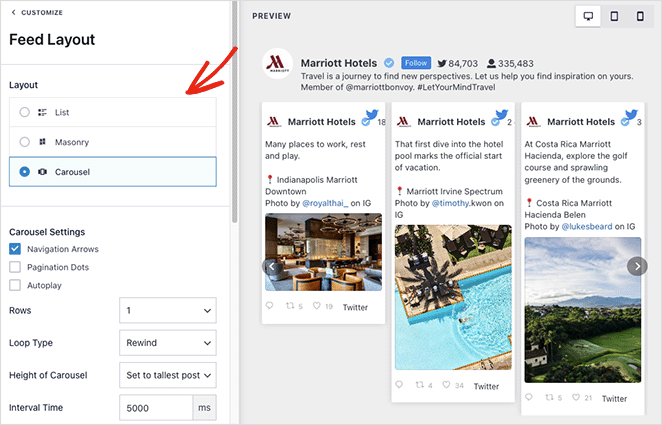
Im linken Bereich befinden sich Optionen zum Ändern Ihres Feed-Layouts, Farbschemas, Header-Designs, Tweets, Lightbox-Optionen und mehr. Sie können Ihre Änderungen auch auf der rechten Seite in der Vorschau anzeigen.

Auf der Registerkarte „ Feed-Layout “ können Sie aus einem Listen-, Freimaurer- oder Karussell-Layout wählen.

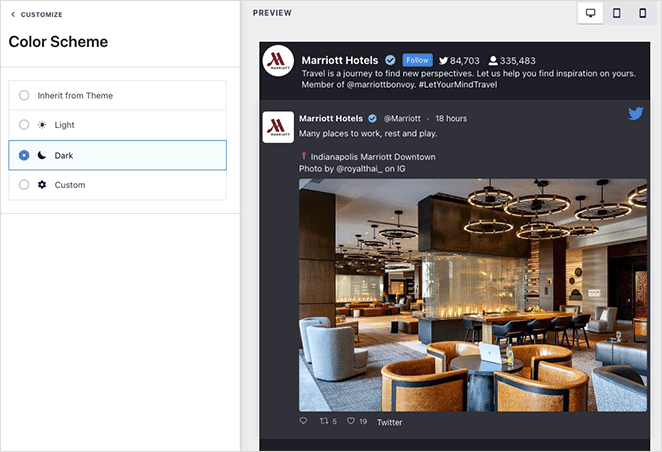
Auf der Registerkarte Farbschema können Sie dunkle, helle oder benutzerdefinierte Farben auswählen. Es gibt auch eine Option, um Ihr Farbschema von Ihrem WordPress-Theme zu erben.

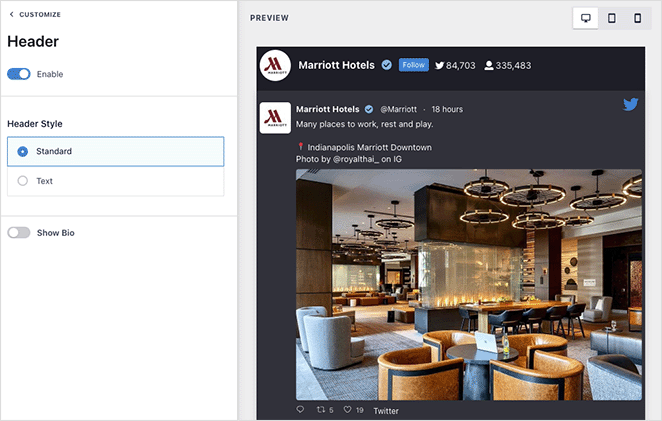
Die Registerkarte „ Kopfzeile “ bietet Ihnen mehrere Anpassungsoptionen für die Kopfzeile, z. B. „Standard“ und „Text“. Sie können auch den Header-Bereich deaktivieren und Ihre Twitter-Biografie ausblenden.

Passen Sie das Erscheinungsbild Ihres Widgets weiter an, bis Sie mit dem Aussehen zufrieden sind. Klicken Sie außerdem auf die Schaltfläche Speichern , um Ihre Einstellungen zu speichern.
Schritt 5. Fügen Sie Ihr Twitter-Widget zu WordPress hinzu
Das Einbetten Ihres Twitter-Widgets in Ihre WordPress-Site ist mit Smash Balloon ganz einfach. Klicken Sie einfach oben auf Ihrem Bildschirm auf die Schaltfläche Einbetten.
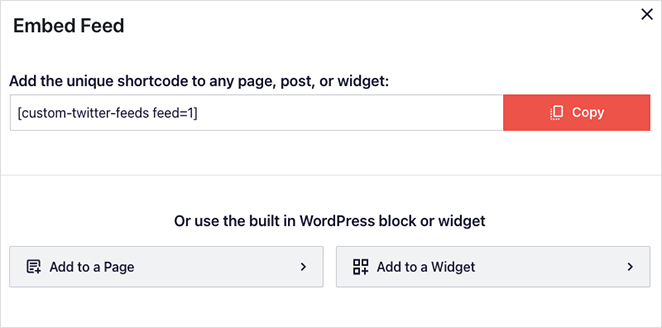
Ein Popup mit den folgenden Einbettungsoptionen wird angezeigt:
- Shortcode: Fügen Sie den Twitter-Feed-Shortcode auf einer beliebigen Seite, einem Post oder einem Widget ein
- WordPress-Block : Verwenden Sie den integrierten WordPress-Block, um Ihren Feed zu einem Beitrag, einer Seite oder einem Widget hinzuzufügen.

Für diese Anleitung wählen wir die Option Zu einem Widget hinzufügen.
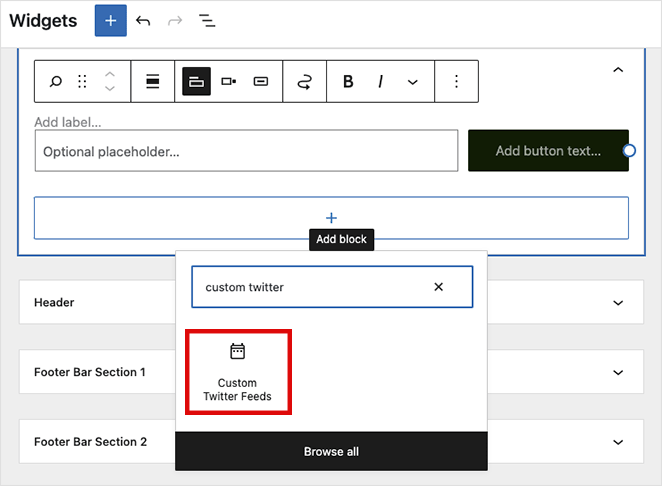
Wenn Sie auf diese Option klicken, werden Ihre WordPress-Widget-Einstellungen automatisch geöffnet. Klicken Sie dort auf das Symbol „Block hinzufügen“ und suchen Sie nach dem Block „Benutzerdefinierte Twitter-Feeds“.

Nachdem Sie den Block zu Ihrem Widget-Bereich hinzugefügt haben, klicken Sie auf die Schaltfläche Aktualisieren , um Ihre Änderungen zu speichern. Besuchen Sie jetzt Ihre Website, um Ihr Twitter-Widget in Aktion zu sehen.

Manuelles Hinzufügen eines Twitter-Widgets zu WordPress
Die letzte Methode besteht darin, das Twitter Publish-Tool zu verwenden, um ein Twitter-Widget manuell ohne ein Plugin zu Ihrer WordPress-Site hinzuzufügen. Diese Option kann einen Tweet, eine Zeitleiste oder eine Schaltfläche „Folgen“ einbetten.
Diese Methode bietet nicht viel Kontrolle über das Widget-Design oder die Art der Inhalte, die Sie anzeigen können. Es ist jedoch eine praktische Lösung für Benutzer, die keine zusätzlichen Plugins zu WordPress hinzufügen möchten.
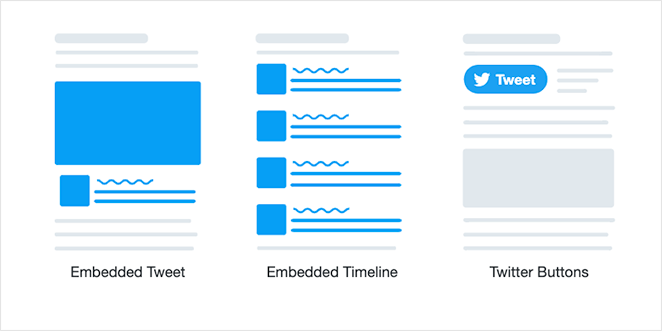
Rufen Sie zur Verwendung dieser Methode die Website des Twitter-Veröffentlichungstools auf und wählen Sie die Art der Einbettung aus, die Sie verwenden möchten. Für diese Anleitung verwenden wir die Option „Eingebettete Zeitleiste“.

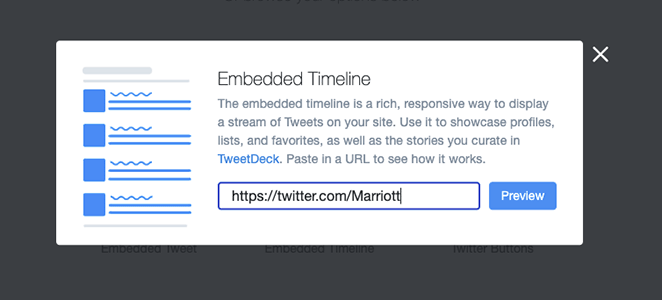
Auf dem folgenden Bildschirm müssen Sie die vollständige URL des Twitter-Profils eingeben, das Sie anzeigen möchten, und auf die Schaltfläche Vorschau klicken.

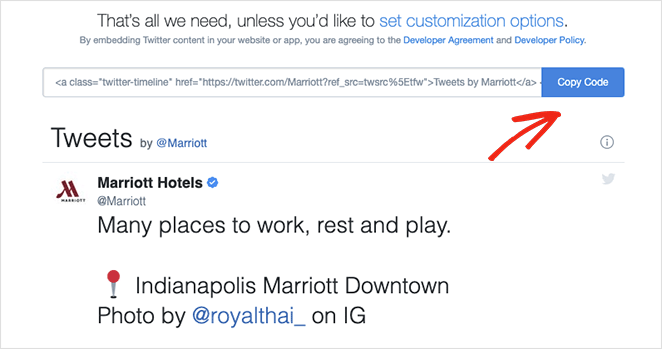
Twitter generiert nun einen Shortcode der Zeitleiste, die Sie auf Ihrer Website einbetten können. Klicken Sie auf die Schaltfläche Kopieren, um den Code in Ihrer Zwischenablage zu speichern, und kehren Sie dann zu Ihrer WordPress-Site zurück.

Sie können Ihren Einbettungscode zu jedem WordPress-Beitrag, jeder Seite oder jedem Widget-Bereich hinzufügen. Um die Zeitleiste als Seitenleisten-Widget einzubetten, gehen Sie in Ihrem WordPress-Dashboard zu Darstellung » Widgets .
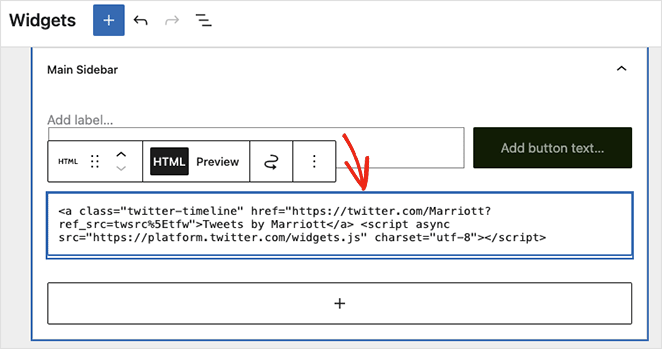
Klicken Sie nun auf das Symbol „Block hinzufügen“, um Ihrer Seitenleiste einen neuen Block hinzuzufügen, und suchen Sie nach dem benutzerdefinierten HTML -Block. Fügen Sie den von Twitter kopierten Einbettungscode in den HTML-Block ein und klicken Sie auf die Schaltfläche Aktualisieren .

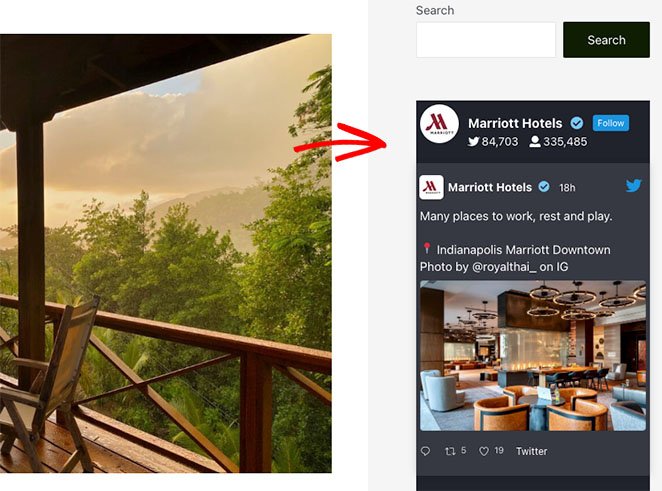
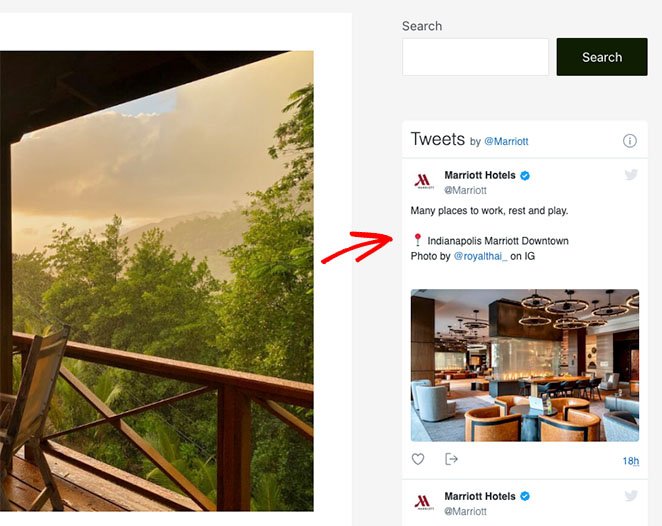
Wenn Sie Ihre Live-Website besuchen, sieht Ihr Twitter-Widget ähnlich wie in diesem Beispiel aus:

Das ist es!
Wir hoffen, dass Ihnen diese Schritt-für-Schritt-Anleitung dabei geholfen hat, ein Twitter-Widget zu WordPress hinzuzufügen. Vielleicht gefällt Ihnen dieser Leitfaden zum Einbetten von Facebook-Events in WordPress, während Sie hier sind.
Sind Sie bereit, mit SeedProd ein Twitter-Widget zu WordPress hinzuzufügen?
Beginnen Sie noch heute mit SeedProd.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.

