Die Arten von Datentabellen, die Sie auf Ihrer Website verwenden sollten
Veröffentlicht: 2023-08-01Die Arten von Datentabellen – diese Wörter scheinen einfach nur Wörter zu sein. Aber lassen Sie mich Ihnen sagen: In der Welt des Webdesigns sind sie ein Game Changer, ein MVP, die wahren unbesungenen Helden der Funktionalität.
Sie sehen, eine Datentabelle ist nicht nur ein langweiliges altes Raster .
Nein, sie sind die Schatztruhen voller Informationen, die Kanäle der Klarheit. Sie helfen Ihren Benutzern, die Nadel im Heuhaufen zu finden. Sie sind die Wegweiser durch den dichten Datendschungel, die Taschenlampe in der nebligen Nacht.
- Einfache Tische?
- Mehrdimensionale Tabellen?
- Hierarchische Tabellen?
Sie sind alle Teil der Datentabellenfamilie, jede mit ihrem eigenen Stil.
Das ist das Schöne an Datentabellen. Sie verwandeln Informationen in eine visuelle Symphonie, eine Harmonie aus Zeilen und Spalten. Die Faszination liegt nicht in ihrer Einheitlichkeit, sondern in ihrer Vielfalt.
Die Arten von Datentabellen
Textdatentabellen
Beginnen wir mit dem ersten auf unserer Liste – Textdatentabellen. Dies sind die Tabellen, die eine ganze Menge Wörter verarbeiten können.
Stellen Sie sich eine Artikeldatenbank vor, in der Sie Titel, Autoren, Veröffentlichungsdaten und möglicherweise eine kurze Beschreibung enthalten.
Textdatentabellen sind wie die Bücherwürmer unter den Datentabellen, die immer in Worten versunken sind. Sie glänzen in Szenarien, in denen der Hauptinhalt nicht numerisch ist.
Wenn Sie beispielsweise eine Liste von Blog-Beiträgen mit Details zum Autor und Veröffentlichungsdatum oder ein Verzeichnis von Mitarbeitern mit ihren Namen, E-Mail-Adressen und Berufsbezeichnungen anzeigen möchten.
Beim Entwerfen von Textdatentabellen geht es nicht nur darum, Text in Zellen einzufügen. Nö. Sie müssen es einfach machen, es zu lesen und zu verstehen. Hier ein paar Tipps:
- Halten Sie es minimal: Vermeiden Sie wortreiche Zellen. Teilen Sie die Informationen bei Bedarf in separate Spalten auf.
- Ausrichtung ist wichtig: Richten Sie Ihren Text linksbündig aus. Es schont die Augen und unterstützt unseren natürlichen Lesefluss.
- Zebrastreifen: Erwägen Sie die Verwendung abwechselnder Reihenfarben. Es ist einfacher, einer Textzeile zu folgen, ohne sich zu verlaufen.
Numerische Datentabellen

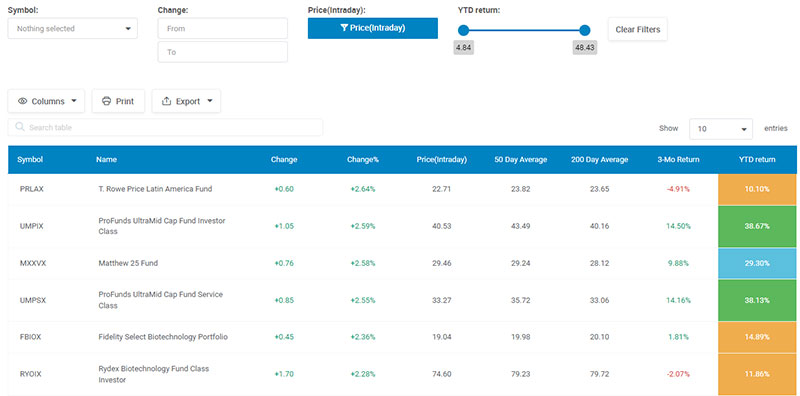
Als nächstes folgen numerische Datentabellen. In diesen Tabellen dreht sich alles um Zahlen. Sie sind wie die Mathematiker von Datentabellen, die ständig mit Ziffern rechnen.
Sie werden diese Typen häufig in Finanzberichten, Verkaufsdaten oder überall dort sehen, wo Sie eine Menge numerischer Daten anzeigen müssen.
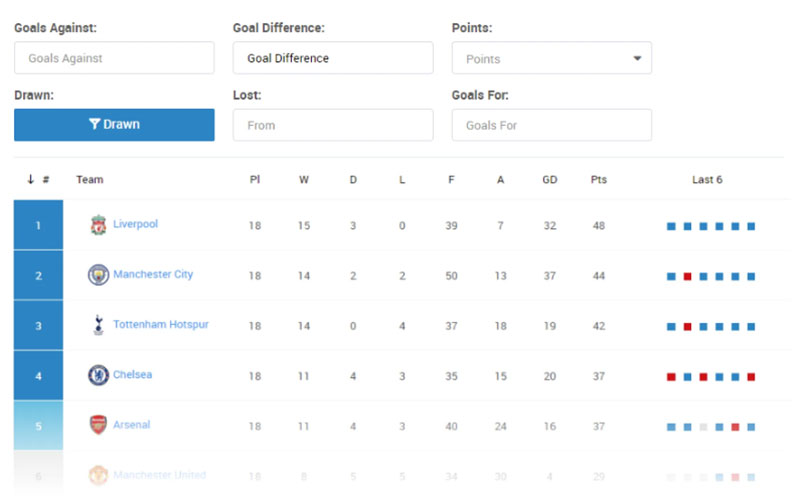
Wenn Sie beispielsweise eine Produktliste mit Preisen, Bewertungen und verfügbaren Lagerbeständen oder vielleicht eine Sportanzeigetafel mit Mannschaftsranglisten, Spielerstatistiken und Spielständen anzeigen. Numerische Datentabellen handhaben es wie ein Chef.
Für das Entwerfen numerischer Datentabellen gelten eigene Regeln. Hier sind die Fakten:
- Zahlen rechts ausrichten: Dies erleichtert den Vergleich von Zahlen.
- Heben Sie wichtige Zahlen hervor: Durch die Verwendung von Fettdruck oder Farbe können wichtige Zahlen hervorgehoben werden.
- Stellen Sie Zusammenfassungszeilen bereit: Gesamt- oder Durchschnittswerte unten oder oben können einen schnellen Überblick über die Daten geben.
Gemischte Datentabellen

Zu guter Letzt gemischte Datentabellen. Wie der Name schon sagt, handelt es sich bei diesen Tabellen um coole Kinder, die sowohl mit Text als auch mit Zahlen umgehen können. Sie sind vielseitig und flexibel und passen sich an verschiedene Szenarien an, in denen Sie eine Mischung aus Datentypen haben.
Stellen Sie sich eine Tabelle mit einem Produktbestand mit Namen, Beschreibungen, Preisen und Lagerbeständen vor, oder eine Tabelle mit einer Liste von Studenten, ihren ID-Nummern, Kursen und Noten.
Bei gemischten Datentabellen müssen Sie die Best Practices für Text- und numerische Tabellen abwägen.
Halten Sie es einfach, klar und überlegen Sie, wie Benutzer mit den Daten interagieren. Und am wichtigsten: Stellen Sie den Benutzer immer an die erste Stelle.
Ihr Tisch ist nur so gut, wie er nutzbar ist.
Entwerfen effektiver Datentabellen

Cool, jetzt, da wir die verschiedenen Arten von Datentabellen kennen, lasst uns ein höheres Level erreichen.
Benutzerbedürfnisse verstehen
Bei gutem Design geht es darum, den Benutzer zu verstehen. Zeitraum. Wenn es um Datentabellen geht, sind Ihre Benutzer nicht daran interessiert, wie schick Ihre Tabelle aussieht. Es ist ihnen wichtig, die Informationen zu finden, die sie benötigen.
Sobald Sie die Bedürfnisse der Benutzer verstanden haben, können Sie mit der Gestaltung von Datentabellen beginnen, die nicht nur benutzerfreundlich sind, sondern bei denen auch die Interaktion Spaß macht.
Überlegungen zum Datentabellendesign
Hier sind nun einige Punkte, die es zu beachten gilt:
- Einfachheit: Überfordern Sie Benutzer nicht mit zu vielen Informationen.
- Konsistenz: Durch ein einheitliches Design ist Ihre Tabelle leichter verständlich. Bleiben Sie bei einem einzigen Stil.
- Reaktionsfähigkeit: Ihr Tisch sollte auf jedem Gerät gut aussehen und funktionieren. Stellen Sie sicher, dass es reagiert.
Elemente einer Tabelle: Daten, Spalten und Zeilen
Eine Datentabelle besteht aus drei Schlüsselelementen: Daten, Spalten und Zeilen.
- Daten: Die von Ihnen angezeigten Daten sollten relevant, klar und leicht verständlich sein.
- Spalten: Jede Spalte sollte eine bestimmte Art von Informationen darstellen.
- Zeilen: Dies sind die einzelnen Artikel oder Einheiten. Jede Zeile sollte einen einzelnen Datensatz darstellen.
Arten von Daten und ihre Darstellung
Die Art Ihrer Daten bestimmt, wie Sie diese präsentieren.
- Textdaten: Halten Sie es prägnant, verwenden Sie klare Beschriftungen und richten Sie den Text links aus.
- Numerische Daten: Richten Sie Zahlen zum einfachen Vergleich rechts aus und heben Sie wichtige Zahlen hervor.
- Gemischte Daten: Bringen Sie die Anforderungen von Text- und numerischen Daten in Einklang. Machen Sie es einfach und klar.
Spalten- und Zeilenverwaltung
Der Umgang mit Spalten und Zeilen kann schwierig sein. Hier ein kurzer Überblick:
- Spalten hinzufügen und entfernen: Seien Sie wählerisch bei der Anzeige. Mehr ist nicht immer besser.
- Reihenfolge der Spalten: Platzieren Sie die wichtigsten Spalten dort, wo sie am besten zu sehen sind, beispielsweise am Anfang.
- Zeilenhöhe: Halten Sie die Zeilen hoch genug, um lesbar und anklickbar zu sein, aber kurz genug, um so viele Daten wie möglich anzuzeigen.
Anzeigeoptionen und Anpassung
Erwägen Sie schließlich, Anzeigeoptionen und Anpassungsmöglichkeiten anzubieten. Wenn Benutzer den Tisch an ihre Bedürfnisse anpassen können, kann dies ihr Erlebnis erheblich verbessern.
Denken Sie darüber nach, Benutzern das Ein- und Ausblenden von Spalten, das Sortieren von Daten oder das Filtern von Ergebnissen zu ermöglichen.
Ihre schönen Daten verdienen es, online zu sein
wpDataTables kann es so machen. Es gibt einen guten Grund, warum es das WordPress-Plugin Nr. 1 zum Erstellen responsiver Tabellen und Diagramme ist.

Und es ist wirklich einfach, so etwas zu tun:
- Sie stellen die Tabellendaten bereit
- Konfigurieren und anpassen Sie es
- Veröffentlichen Sie es in einem Beitrag oder auf einer Seite
Und es ist nicht nur hübsch, sondern auch praktisch. Sie können große Tabellen mit bis zu Millionen Zeilen erstellen, erweiterte Filter und Suchfunktionen verwenden oder die Tabellen bearbeitbar machen.
„Ja, aber ich mag Excel einfach zu sehr und auf Websites gibt es nichts Vergleichbares.“ Ja, das gibt es. Sie können bedingte Formatierung wie in Excel oder Google Sheets verwenden.
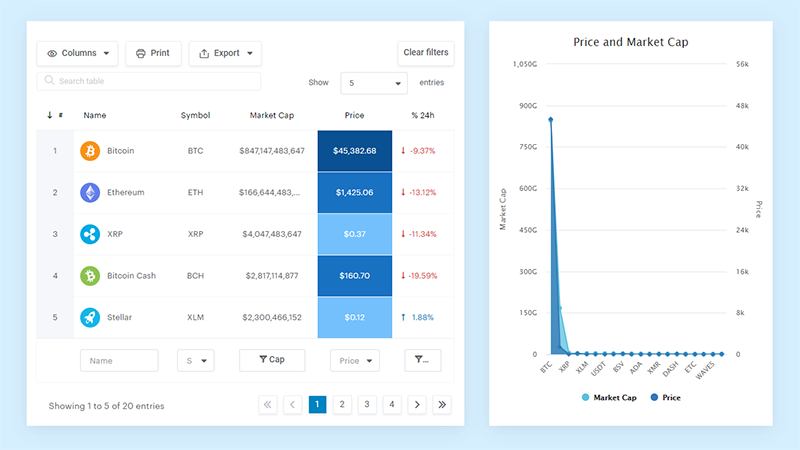
Habe ich Ihnen gesagt, dass Sie mit Ihren Daten auch Diagramme erstellen können? Und das ist nur ein kleiner Teil. Es stehen Ihnen noch viele weitere Funktionen zur Verfügung.
Verbesserung der Benutzerfreundlichkeit von Datentabellen
Bei der Gestaltung von Datentabellen geht es bei UX darum, sicherzustellen, dass Benutzer die benötigten Daten leicht finden, verstehen und verwenden können. Es geht darum, Ihre Datentabelle nicht nur benutzerfreundlich, sondern auch intuitiv und effizient zu gestalten.

Wie sieht also eine gute UX in einer Datentabelle aus?
Hier sind einige Beispiele:
- Klare Spaltenüberschriften: Stellen Sie sicher, dass Benutzer genau wissen, was jede Spalte darstellt. Halten Sie die Überschriften kurz, klar und prägnant.
- Anklickbare Zeilen: Wenn Zeilen zu weiteren Details führen, machen Sie dies deutlich. Ändern Sie möglicherweise den Cursor beim Schweben oder markieren Sie die Zeile.
- Hover-Effekte: Apropos Hover: Erwägen Sie die Anzeige weiterer Optionen oder Details, wenn ein Benutzer mit der Maus über eine Zeile oder Zelle fährt. Dies ist eine großartige Möglichkeit, die Benutzeroberfläche sauber und dennoch informativ zu halten.
Zeilen- und Spaltenstile
Auch das Aussehen Ihrer Zeilen und Spalten kann einen großen Einfluss auf die UX haben.
Hier ein paar Tipps:
- Zebrastreifen: Abwechselnde Zeilenfarben können das Verfolgen einer Textzeile erleichtern. Es ist eine kleine Änderung, die einen großen Unterschied machen kann.
- Spaltenbreite: Stellen Sie sicher, dass Ihre Spaltenbreiten zum Inhalt passen. Zu eng, und Daten könnten abgeschnitten werden. Zu breit, und Sie verschwenden Platz.
Navigation und Interaktion
Die Art und Weise, wie Benutzer in Ihrer Datentabelle navigieren und mit ihr interagieren, ist ein weiterer wichtiger Bestandteil von UX. Berücksichtigen Sie diese Punkte:
- Paginierung oder unendliches Scrollen: Wenn Sie viele Daten haben, kann es überwältigend sein, alles auf einmal anzuzeigen. Unterteilen Sie es mit Paginierung oder unendlichem Scrollen.
- Sortieren und Filtern: Ermöglichen Sie Benutzern das Sortieren von Spalten oder das Filtern von Daten. Dies kann das Auffinden spezifischer Daten erheblich erleichtern.
Tabellenaktionen und Feedback
Überlegen Sie abschließend, wie Benutzer Aktionen ausführen und Feedback erhalten. Folgendes sollten Sie bedenken:
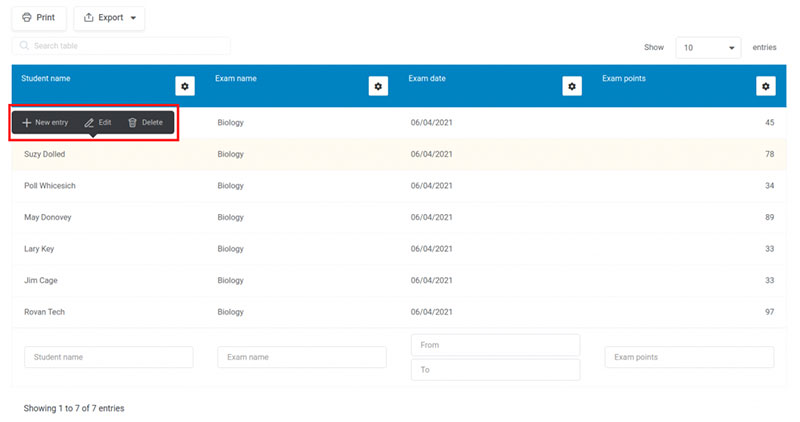
- Aktionsschaltflächen: Wenn Benutzer Aktionen wie Bearbeiten oder Löschen ausführen können, gestalten Sie diese Optionen klar und benutzerfreundlich.
- Feedback-Nachrichten: Wenn eine Aktion erfolgreich war oder etwas schief gelaufen ist, informieren Sie den Benutzer. Ein klares Feedback ist entscheidend.
Erweiterte Datentabellenfunktionen
Such-, Sortier- und Filterfunktionen
- Suche: Eine schnelle und einfache Suchleiste ermöglicht es Benutzern, genau die Daten zu finden, nach denen sie suchen.
- Sortieren: Lassen Sie Benutzer Daten in aufsteigender oder absteigender Reihenfolge sortieren, um die Daten nach ihren Wünschen zu organisieren.
- Filter: Filter können Benutzern dabei helfen, die Daten einzugrenzen. Stellen Sie sich das wie eine erweiterte Suchfunktion vor. Benutzer können nach Kategorie, Status, Datumsbereich usw. filtern.
Mehrfachauswahl und Massenaktionen
Manchmal müssen Benutzer Aktionen für mehrere Elemente gleichzeitig ausführen. Hier kommen Mehrfachauswahl- und Massenaktionen ins Spiel.
- Mehrfachauswahl: Ermöglichen Sie Benutzern die gleichzeitige Auswahl mehrerer Zeilen. Es kann so einfach sein wie das Hinzufügen von Kontrollkästchen neben jeder Zeile.
- Massenaktionen: Sobald Benutzer mehrere Zeilen ausgewählt haben, müssen sie etwas damit tun. Stellen Sie Optionen wie Massenlöschung, Massenbearbeitung oder Massenexport bereit.
Inline-Bearbeitung

Die Inline-Bearbeitung ist eine weitere nette Funktion, die wir auch in wpDataTables haben. Damit können Benutzer auf ein Datenelement klicken und es direkt in der Tabelle bearbeiten.
Es ist nicht erforderlich, eine separate Bearbeitungsseite oder ein Popup aufzurufen. Es geht darum, es für den Benutzer schnell und mühelos zu machen.
Erweiterbare Zeilen und zusätzliche Informationsanzeige
Endlich erweiterbare Zeilen. Mit dieser Funktion können Benutzer auf eine Zeile klicken, um weitere Informationen anzuzeigen.
Dies ist eine großartige Möglichkeit, die Benutzeroberfläche sauber zu halten und gleichzeitig alle notwendigen Details bereitzustellen.
FAQ zu Datentabellen
Was sind Datentabellen?
Datentabellen sind ein Webdesign-Element, mit dem Informationen in einem strukturierten, gitterartigen Format aus Zeilen und Spalten angezeigt werden. Stellen Sie es sich wie eine digitale Tabellenkalkulation vor. Sie sind äußerst praktisch, wenn es darum geht, komplexe Daten auf einfache und leicht verständliche Weise zu organisieren und darzustellen.
Welche Arten von Datentabellen gibt es?
Je nach Verwendung und Funktionen gibt es viele Arten von Datentabellen. Statische Tabellen zeigen Daten ohne interaktive Funktionen an.
Interaktive Tabellen ermöglichen Aktionen wie Sortieren, Filtern oder Erweitern von Zeilen für weitere Details. Responsive Tabellen passen sich für eine optimale Anzeige an die Bildschirmgröße an.
Datenbanktabellen speichern und organisieren Daten in einer Datenbank wie MySQL oder SQL Server.
Wie gestaltet man einen interaktiven Tisch?
Um eine interaktive Tabelle zu entwerfen, müssen Sie Elemente einschließen, die es Benutzern ermöglichen, die Daten zu bearbeiten.
Dies können Kontrollkästchen zum Auswählen von Zeilen, Eingabefelder zum Bearbeiten von Daten, Schaltflächen für Aktionen wie Löschen oder Speichern sowie Links zum Navigieren zu zugehörigen Informationen sein.
Denken Sie daran, ein klares visuelles Feedback für Benutzerinteraktionen bereitzustellen, z. B. das Hervorheben der ausgewählten Zeile oder das Anzeigen eines Lade-Spinners für laufende Aktionen.
Wie kann ich meine Datentabellen responsive gestalten?
Bei der Reaktionsfähigkeit geht es darum, sicherzustellen, dass Ihr Tisch auf allen Bildschirmgrößen gut aussieht.
Ein Ansatz besteht darin, Zeilen auf kleineren Bildschirmen in Karten zu komprimieren, sodass nur wichtige Spalten angezeigt werden und zusätzliche Details angezeigt werden können.
Eine andere Strategie besteht darin, horizontales Scrollen für die Tabelle zu ermöglichen. Es ist auch eine gute Idee, die wichtigsten Spalten zu priorisieren, um sichtbar zu bleiben.
Wie formatiere ich Datentabellen?
Beim Gestalten von Datentabellen müssen Farben, Rahmen, Abstände und Schriftarten festgelegt werden. Für die Lesbarkeit ist es wichtig, einen guten Kontrast beizubehalten.
Verwenden Sie dezente Farben und viel Weißraum, um zu verhindern, dass der Tisch überfüllt wirkt. Zebrastreifen oder abwechselnde Zeilenfarben können das Scannen verbessern.
Stellen Sie sicher, dass die Kopfzeilen hervorstechen, und berücksichtigen Sie verschiedene Zustände wie „Hover“ oder „Ausgewählt“ für interaktive Elemente.
Was sind die Best Practices für die Barrierefreiheit in Datentabellen?
Um die Zugänglichkeit zu gewährleisten, stellen Sie sicher, dass Ihr Tisch für diejenigen, die keine Maus verwenden können, über die Tastatur navigierbar ist.
Fügen Sie geeignete Rollen und Eigenschaften für Bildschirmleseprogramme hinzu, z. B. das Markieren von Kopfzellen mit dem Tag th “ und die Verwendung des Attributs scope “, um anzugeben, ob es sich um Spalten- oder Zeilenüberschriften handelt. Geben Sie klare Anweisungen für interaktive Elemente.
Welche Informationen kann ich in eine Datentabelle einfügen?
Sie können beliebige strukturierte Daten in eine Datentabelle einfügen. Dabei kann es sich um numerische Daten wie Finanzzahlen oder Leistungsstatistiken handeln.
Dabei kann es sich um Textdaten wie Namen oder Beschreibungen handeln. Es können sogar Bilder oder Symbole sein.
Fazit zu den Arten von Datentabellen
Wir haben einen tiefen Einblick in die Welt der Arten von Datentabellen genommen und erfahren, wie diese effektiv zur Verbesserung Ihrer Website eingesetzt werden können.
Von textuellen, numerischen bis hin zu gemischten Datentabellen haben wir gesehen, dass die Stärke in ihrer Vielfalt und Flexibilität liegt.
Betrachten Sie Ihre Datentabellen nicht nur als Container für Daten, sondern als leistungsstarkes Tool, das informieren, einbinden und befähigen kann.
Wenn Ihnen die Lektüre dieses Artikels über die Arten von Datentabellen gefallen hat, sollten Sie sich auch diesen Artikel über interaktive Datenvisualisierung ansehen.
Wir haben auch über einige verwandte Themen geschrieben, wie Beispiele für irreführende Datenvisualisierungen, Datenvisualisierungstools, Beispiele für Farbpaletten für die Datenvisualisierung, Best Practices für die Datenvisualisierung und Beispiele für die Datenvisualisierung.
