UI/UX-Designtrends, auf die Sie 2022 achten sollten
Veröffentlicht: 2022-02-09
Zuletzt aktualisiert - 15. Februar 2022
User Interface (UI) und User Experience (UX) Design sind der Schlüssel zu einem klaren und komfortablen Kundenerlebnis mit Apps und Websites. Laut Statistik besuchen 88 % der Besucher die Website nicht erneut, wenn sich herausstellt, dass sie unbequem ist oder keine schnelle Antwort auf ihre Anfrage ermöglicht. Gleichzeitig bleiben Designtrends nicht stehen: Sie müssen das Projekt ständig den Trends entsprechend weiterentwickeln.
Wir haben eine Auswahl der relevantesten Punkte zusammengestellt, die 2022 in UI und UX zu berücksichtigen sind. Aufmerksame Leser werden feststellen, dass einige Trends bereits seit mehreren Jahren relevant sind. Es ist eine Tatsache, aber sie entwickeln sich noch. Indem Sie diese Richtlinien befolgen, können Sie eine Website erstellen, die Besucher anzieht und das Interesse der Benutzer aufrechterhält.
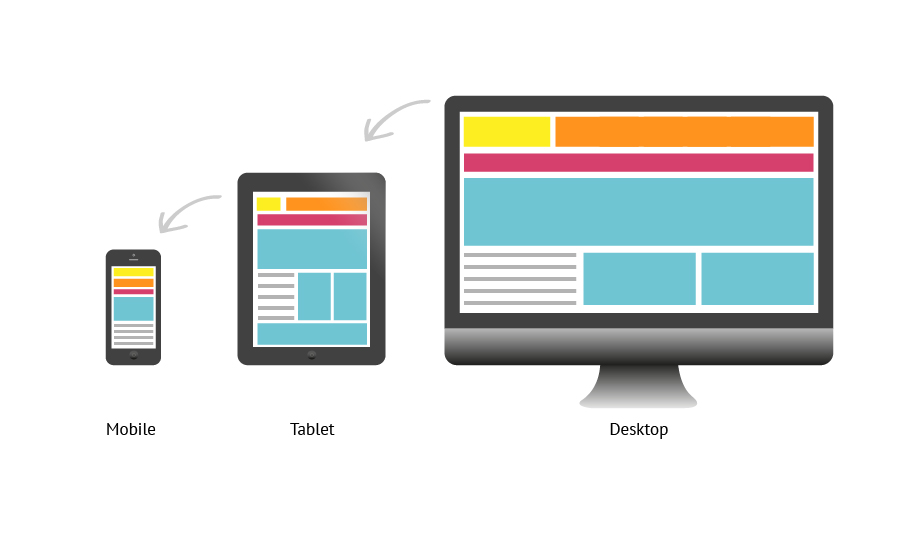
Mobile-First-Ansatz
7,1 Milliarden Mobilfunknutzer weltweit sind ein starkes Argument, das es zu berücksichtigen gilt. Mehr als die Hälfte des Traffics auf kommerziellen Seiten kommt bereits von mobilen Geräten. Bis 2025 sollen 7,5 Milliarden Menschen Smartphones und andere Gadgets besitzen. Die Geräte werden produktiver und vielseitiger und bieten den Benutzern viele Optionen. Das bedeutet, dass Sie bei der Entwicklung von Webprojekten den mobilen Benutzern Vorrang einräumen müssen.

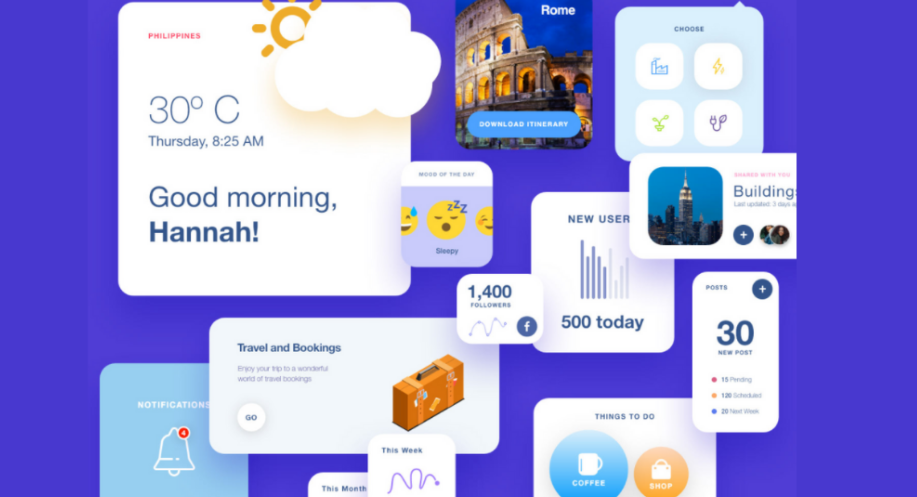
Erweiterte Personalisierung
Es bleibt immer noch an der Spitze der UX- und UI-Designtrends. Reichte es bisher aus, die Interessen von Zielgruppensegmenten zu berücksichtigen, wird die Personalisierung nun zielgenauer: Sie berücksichtigt die Bedürfnisse jedes einzelnen Nutzers. Dies wird durch Technologien der künstlichen Intelligenz und des maschinellen Lernens ermöglicht. Mit ihrer Hilfe ist es möglich, menschliches Verhalten zu analysieren und relevante Inhalte zu empfehlen. Das vielleicht bemerkenswerteste Beispiel für diesen Trend ist Netflix.
Sprachsteuerung und Suche
Die Nutzung von Sprachassistenten (Google Assistant, Alexa, Siri) ist für die Nutzer alltäglich geworden. Ihre Popularität wächst. Vielleicht werden die Sprachsteuerung und die Verwendung der Sprachsuche bald mit traditionelleren Methoden konkurrieren.

Das Voice User Interface (VUI) ist vor allem praktisch, weil es Zeit spart und es Ihnen ermöglicht, keinen Text in die Oberfläche einzugeben. Moderne maschinelle Lerntechnologien bieten enorme Möglichkeiten. Daher lohnt es sich, Elemente auf der Website zu finden, mit denen Benutzer mit einer Stimme interagieren können, und eine solche Möglichkeit umzusetzen.
Mehr 3D-Elemente
Auch dieser Trend ist nicht neu. Allerdings wird es 2022 definitiv Änderungen darin geben. So gibt es jetzt eine Tendenz, eher einheitliche große dreidimensionale Einsätze zu verwenden. Ihr Problem ist, dass sie die Ladezeit der Seite oder die Startzeit der mobilen Anwendung erhöhen.
Daher wird angenommen, dass sich Designer im Jahr 2022 auf kleine Frameworks konzentrieren werden, um die Startzeit zu verkürzen. Warum brauchen wir überhaupt 3D-Elemente? Zumindest für:
- Verbesserungen der Benutzerfreundlichkeit;
- Aufmerksamkeit erregen;
- Hinzufügen von Originalität;
- gestalterische Ergänzungen.
Der 3D-Trend macht die Seite interessanter. Die einzigartige Optik spricht das Publikum an und nutzt den verfügbaren Raum voll aus. Es wird angenommen, dass das Vorhandensein von dreidimensionalen Elementen auf der Seite die Wahrscheinlichkeit erhöht, dass der Benutzer auf der Seite bleibt, und die Indizierung erheblich verbessert.
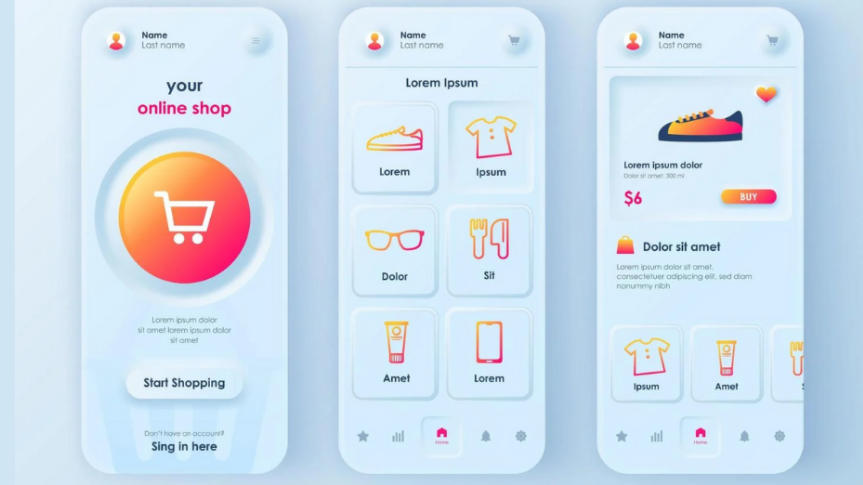
Neumorphismus
Einer der wichtigsten Trends in den Jahren 2020 und 2021 bleibt relevant. Neumorphismus ist eine Verschmelzung der Konzepte „neu“ und „Skeuomorphismus“ (realistische Schnittstelle). Es zeichnet sich durch eine Verschmelzung von Realismus und Futurismus aus. Verwenden Sie dazu Unschärfe, Korrektur der Schattenintensität und andere Effekte. Die Ergebnisse sehen modern und attraktiv aus. Das sind Bilder, die man lange anschauen möchte. Individuelle Designelemente in diesem Stil sind immer ein Blickfang.

Sie können mit einem in diesem Stil gestalteten Logo beginnen. Sie können es wirklich selbst erstellen, ohne einen Designer. Spezialisierte Dienste – zum Beispiel Logaster – ermöglichen es, eigenständig Logovarianten zu generieren und gestalterisch zu experimentieren.
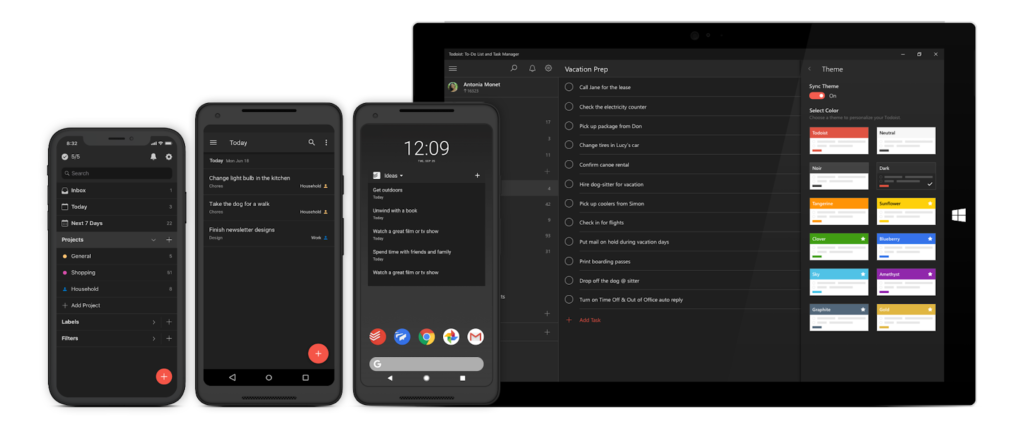
Dunkler Modus
Viele Entwickler haben bereits im Jahr 2020 den Dark Mode auf Websites oder Apps implementiert. Es wird angenommen, dass das Designteam des sozialen Netzwerks Instagram das erste war, das dies getan hat und das Erscheinungsbild der mobilen Anwendung vollständig verändert hat. Es ist erwähnenswert, dass es sich um ein Experiment handelte, dem die Apple-Entwickler jedoch schnell folgten. Nachdem der Dark Mode auf Geräten mit iOS und macOS erschienen war, wurde der Trend weltweit.
Es wird davon ausgegangen, dass im Jahr 2022 fast alle mobilen Anwendungen ein dunkles Design als Alternative anbieten werden. Wir sprechen nicht nur vom „schwarzen Bildschirm“, sondern auch von anderen Farben: Braun, Dunkelgrün, Schwarz und Blau usw. Dies gilt nicht nur für Spiele und Multimedia, sondern auch für andere mobile Anwendungen (einschließlich Instant Messenger).

Der Dark Mode könnte 2022 über das Handy hinaus auf den Desktop ausgeweitet werden. Die Anzahl der Websites mit alternativen Designoptionen wird ebenfalls zunehmen: Benutzer können die für sie passende Oberflächenfarbe auswählen.

Warum das dunkle Thema beliebt ist:
- es ermöglicht Ihnen, einzelne Details besser hervorzuheben;
- es spart die Ladung des Mobilgeräts;
- und es ist angenehmer für das Sehvermögen.
Das wachsende Interesse an dunklem Design verändert die vertraute Oberfläche vieler Websites und Anwendungen. In den kommenden Jahren wird sich die Anzahl der Websites und mobilen Programme, die auf die neue Designoption umstellen, der 100-Prozent-Marke nähern.
Neue Schriftarten
Typografische Änderungen finden jedes Jahr statt. Das ist leicht erklärt: Benutzer werden schnell gelangweilt, wenn sie dieselben klassischen Schriftarten in Texten auf Websites und Anwendungen sehen. Zu beachten ist, dass es seit 2020 einen Trend gibt, mehrere Schriftarten gleichzeitig auf der Seite zu verwenden.
Dieser Trend wird sich jedoch bis 2022 hin zu einem einheitlichen Stil ändern. Gleichzeitig werden viele Designer den Minimalismus aufgeben, da diese Lösung nicht mehr als einzigartig bezeichnet werden kann. Die Fülle einfacher Schriftarten hat zur Erstellung Tausender sich wiederholender Websites geführt. Aber die Schrift ist ein Gestaltungselement und sollte es ergänzen. Daher werden sich viele Entwickler 2022 darauf konzentrieren, eine einzige Schriftart für das Projekt zu verwenden, aber die klassischen Lösungen aufgeben.
Erwartete Trendmerkmale:
- Serifenschrift;
- Ändern der Größe von Wort zu Wort;
- Auferlegen einer durchscheinenden Schriftart auf eine undurchsichtige;
- Hinzufügen von Kursivschrift und Sättigung.
Das Ergebnis ist Folgendes: Wenn Sie diesen Trend nutzen und Ihr Projekt von den anderen abheben möchten, müssen Sie sich von den vertrauten und bekannten Schriftarten entfernen und etwas Originelles und gleichzeitig für Benutzer bequemes wählen.
Mikrointeraktionen
Überraschenderweise sind sich die meisten modernen Entwickler dieser wertvollen Methode zum Aufbau der Benutzerkommunikation nicht bewusst, obwohl Mikrointeraktionen das Publikumswachstum und die Antwortraten direkt beeinflussen. Das soll sich jedoch 2022 ändern. Darüber hinaus werden Mikrointeraktionen zu einem zentralen Trend in der modernen Entwicklung.
Elemente des neuen Trends:
- taktile Reaktionen in der mobilen Anwendung;
- die Fähigkeit, den Farbton für jeden der Zustände des Programms zu ändern;
- Visualisierung des Seitenladevorgangs;
- animierte Übergänge;
- interessante (einzigartige) Reaktion auf Benutzeraktionen (z. B. auf das Drücken von Schaltflächen).
Dieser Trend wird in der Lage sein, die Benutzerinteraktion mit einer Anwendung oder Website „menschlicher“ zu gestalten. Dies kann erklärt werden, weil der Benutzer Kontakt und Reaktion spürt. Die hervorgerufenen Emotionen werden zu Faktoren, um mehr Zeit auf den Seiten des Projekts zu verbringen und nach einiger Zeit darauf zurückzukommen. Es ist nicht nur eine Leistungssteigerung, sondern auch eine Steigerung der Markenbekanntheit.
Designleistung
Da sich die Kommunikationsstandards verbessern, wird das einst fantastische 5G bereits alltäglich. Trotz Widerstand gegen die Umsetzung dieser Norm (aufgrund möglicher Umweltprobleme) beeinflusst sie bereits zukünftige Trends.
Alles wird schneller – und die Benutzer erwarten, dass Websites und Anwendungen auch viel schneller geladen werden. Gleichzeitig verlangsamt die Fülle an Designelementen das Laden erheblich. Daher ist es besser, nur die Elemente in der Oberfläche zu verwenden, die für die Besucher wirklich nützlich sind und die Leistung des Projekts im Jahr 2022 nicht schmälern.
Anpassungsfähigkeit
Dies ist ein sehr wichtiger Trend, der in der modernen Welt, die mit mobilen Geräten übersättigt ist, nicht ignoriert werden kann. Darüber hinaus sind die Eigenschaften der Bildschirme für alle Geräte unterschiedlich. Es gibt rahmenlose Smartphones, Geräte mit abgerundeten Kanten, flexible und Gadgets mit Bildschirmen unterschiedlicher Größe.
Wir müssen jetzt daran arbeiten, mobile Versionen von Websites für diese Funktionen anzupassen. Das Bild auf dem Bildschirm eines beliebigen Mobilgeräts muss von hoher Qualität sein, auch in Bezug auf Funktionalität und Betrachtungskomfort.
Anpassungsfähigkeit bedeutet:
- Vollbildfüllung;
- bequeme Navigation mit Gesten;
- Verbesserung der visuellen Wahrnehmung;
- Erstellung vollwertiger grafischer Details;
- maximale Bildqualität.
Natürlich ist Anpassungsfähigkeit kein neuer Trend in UX, aber moderne Anforderungen sind viel komplexer als zu Beginn. Der neue Look mobiler Geräte stellt Entwickler vor neue Herausforderungen: Die Oberfläche muss neu geschrieben oder angepasst werden. Nur eine komfortable Darstellung auf dem Bildschirm ist gut. Es ist jedoch wichtig, Komfort und Attraktivität hinzuzufügen. Nun ist das Erscheinungsbild der Anwendung von großer Bedeutung.

Zusätzlich zum Anpassungsfähigkeitstrend gibt es einen begleitenden Multiplattformtrend. Der durchschnittliche Benutzer hat mehrere Geräte: einen Computer, ein Tablet, ein Smartphone, ein tragbares Gerät. Ihm ist es wichtig, dass die Komfortfunktionen und sein Erlebnis gleichzeitig auf jedem Gerät verfügbar sind.
Fazit
UX und UI im Jahr 2022 werden zunehmend von der Benutzererfahrung abhängen. Der Einsatz künstlicher Intelligenz ermöglicht es, individuelle Bedürfnisse zu analysieren und die am besten angepassten Ressourcen zu erstellen. Besonderes Augenmerk sollte auf Mikrointeraktionen gelegt werden, und Trends in Bezug auf visuelles Design müssen berücksichtigt werden.
Weiterlesen
- Fehler beim Logodesign, die es zu vermeiden gilt
- Tipps zum UX-Schreiben
- Strategien für Inbound-Marketing
