Der ultimative Leitfaden für den Content Slider
Veröffentlicht: 2020-04-20Es kann heutzutage schwierig sein, online mit anderen Unternehmen zu konkurrieren. Dies ist zum Teil auf Plattformen wie WordPress, Joomla und Magento zurückzuführen, die den Prozess der Erstellung von Websites vereinfacht haben die aussehen, als wären sie druckfrisch von einem professionellen Webdesigner (auch wenn es nur ein Plug-and-Play-Premium-Theme ist).

Es ist natürlich nichts falsch daran, eine Website zu haben, die gut aussieht, aber Ähnlichkeit mit denen der Konkurrenz hat. Eine Website muss jedoch Conversions durchführen, um zu überleben, was bedeutet, die Konkurrenz zu schlagen. Wie also gestaltet man eine Website so, dass sie sich vom Meer der Doppelgänger abhebt? Eine Möglichkeit, dies zu tun, ist die Verwendung eines professionellen und reaktionsschnellen Content-Sliders.
Ein Inhalts-Slider ist zwar nicht für jede Website sinnvoll, aber wenn er im richtigen Kontext verwendet und gut ausgeführt wird, kann er einen starken Einfluss auf Ihr Publikum haben.
In diesem ultimativen Leitfaden für den Content-Slider gehen wir etwas tiefer darauf ein, was genau ein Content-Slider ist und was er für Ihre Website tun kann. Anschließend besprechen wir, wie Sie den Smart Slider 3 verwenden, um Ihre Slider-Fähigkeiten auf die nächste Stufe zu heben.
Soll Ihre Website einen Content-Slider haben?
Ein Content-Slider hat viele Namen: Slider , Carousel , Slideshow und so weiter. Unabhängig davon, wie Sie es nennen, funktioniert das rotierende Element auf die gleiche Weise. Es füllt einen bestimmten Bereich auf Ihrer Website aus – fast immer die volle (oder nahezu volle) Breite der Seite – und ermöglicht Ihren Besuchern, durch Folien zu blättern, um verschiedene Inhalte in ihrem eigenen Tempo zu konsumieren.
Dies kann eine wirklich hilfreiche Ergänzung für Ihre Website sein – nicht nur für Sie als Designer oder Entwickler, der versucht, die verfügbaren Immobilien intelligent zu nutzen, sondern auch für Ihre Besucher.
Mit einem Content-Slider können Sie …
Bewerben Sie neue Blog-Inhalte auf dynamische Weise und behalten Sie die neuesten Beiträge im Vordergrund.
Bewerben Sie die neuesten Produkte, Aktionen oder Neuigkeiten auf der Startseite.
Stellen Sie ein Highlight-Reel darüber bereit, was gerade in Ihrem Unternehmen passiert.
Konsolidieren Sie Videos in einem einzigen Bereich, damit Besucher wissen, wo sie Ihre Sammlung von Geschichten, Tutorials usw. ansehen können.
Gruppieren Sie verwandte Bilder oder Videos für Produkte, Eigenschaften oder Dienstleistungen, wodurch Besuchern ermöglicht wird, verschiedene Ansichten oder Verwendungen für sie zu sehen, ohne scrollen oder zu neuen Seiten wechseln zu müssen.
Präsentieren Sie ein kreatives Portfolio auf prägnante und dennoch absolut auffällige Weise.
Erzählen Sie eine Geschichte oder stellen Sie eine andere fortlaufende Erzählung bereit, durch die sich die Benutzer gezwungen fühlen, sich durchzuklicken und ihr zu folgen.
Teilen Sie Textausschnitte , egal ob es sich um eine Sammlung von Erfahrungsberichten, Statistiken über Ihr Unternehmen oder inspirierende Zitate aus kürzlich von Ihnen veröffentlichten Geschichten oder Interviews handelt.
Solange Sie einen Slider aus den richtigen Gründen verwenden und positiv zur Benutzererfahrung beitragen, indem Sie Ihrem Publikum helfen, Inhalte schneller und bequemer aufzunehmen, ist ein Content-Slider eine großartige Ergänzung für Ihre Website. Zusammenfassend sind dies nur einige der Vorteile, die im Allgemeinen mit der richtigen Verwendung eines Content-Sliders verbunden sind:
- Minimalismus: Wenn Sie verwandte Inhalte oder Medien haben, kann die Konsolidierung in einem Schieberegler Ihnen helfen, das Design Ihrer Website zu bereinigen.
- Benutzerfreundlichkeit : Dies hat auch Auswirkungen auf die Fähigkeit Ihrer Benutzer, Inhalte zu überfliegen. Anstatt sie zu zwingen, zu scrollen oder mehrere Seiten zu besuchen, befindet sich jetzt alles an einem praktischen Ort und in einem Tool, dessen Tempo sie steuern können.
- Ästhetik: Slider geben Ihnen die Möglichkeit, anzugeben; Dabei spielt es keine Rolle, ob Sie schriftliche oder visuelle Inhalte hervorheben. Slider lassen es einfach gut aussehen.
- Engagement: Auch wenn Sie den Inhalts-Schieberegler nicht auf automatische Wiedergabe einstellen, werden Ihre Besucher in dem Moment, in dem sie über den Bereich schweben und die Richtungshinweise sehen, dazu veranlasst, sich mit dem Schieberegler zu beschäftigen, um mehr zu sehen.
- SEO: Da ein Slider erfordert, dass Benutzer sich durch mehr Slides bewegen, um neue Inhalte zu entdecken, erhöht dies die Zeit, die sie auf Ihren Seiten verbringen; Dies führt zu einer verbesserten SEO.
Wie Sie sehen können, können Sie viel erreichen, indem Sie Ihrer Website einen Content-Slider hinzufügen. Konzentrieren wir uns nun darauf, wie Sie dies tatsächlich tun.
So erstellen Sie mit Smart Slider 3 einen Content-Slider auf Ihrer Website
Nun spielt natürlich auch hier der Inhalt, der auf Ihrem Slider erscheint, eine entscheidende Rolle. Es reicht nicht aus, nur zu entscheiden, dass ein Schiebeelement auf Ihrer Homepage cool aussehen würde oder um Ihr Bildportfolio zu hosten. Sie müssen herausfinden, welche Art von Inhalt auf Ihrem Slider enthalten sein soll.
Hätten Sie das nicht für möglich oder gar eine Option gehalten? Wenn Sie das Smart Slider 3-Plugin verwenden, können Sie alles mit den verfügbaren Ebenen, Schiebereglertypen, Hintergrundanimationen und anderen Funktionen erstellen.

Lassen Sie uns also über die verschiedenen Arten von Inhalten sprechen, die Sie zu Ihrem Slider hinzufügen können, während wir uns genauer ansehen, wie Sie sie mit dem Smart Slider 3-Plugin hinzufügen. Um Ihrer Folie eine neue Inhaltsebene hinzuzufügen, klicken Sie auf das grüne Pluszeichen in der oberen linken Ecke:
Wählen Sie Ihren Inhaltstyp
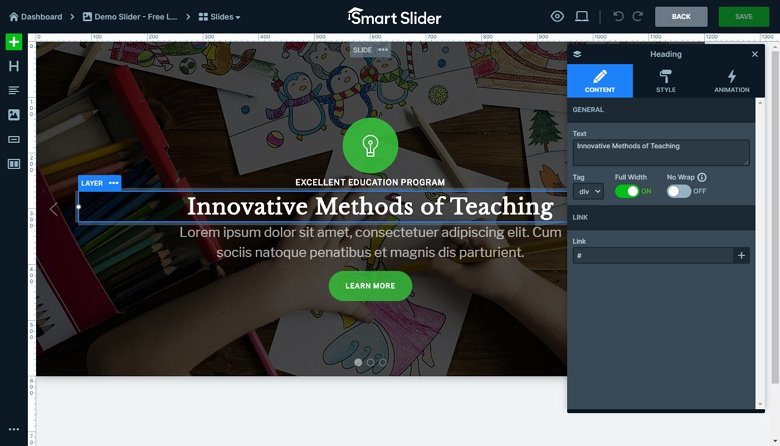
Überschriftenschicht
Eine Überschriftenebene ist besonders wichtig für Inhaltsfolien, da strukturierter Text den Lesern mitteilt, wie sie das Lesen priorisieren sollen. Mit anderen Worten, größere Überschriften sollten zuerst gelesen werden, da sie normalerweise zusammenfassen, worum es auf der Folie geht. Mit dieser Ebene können Sie alles anpassen, was mit der Stilisierung von Überschriftentext zu tun hat, einschließlich: Nachricht, Schriftfamilie, Schriftgröße, Ausrichtung, Schriftfarbe, Hintergrundfarbe, Deckkraft, Animation, verlinkter Text und mehr.

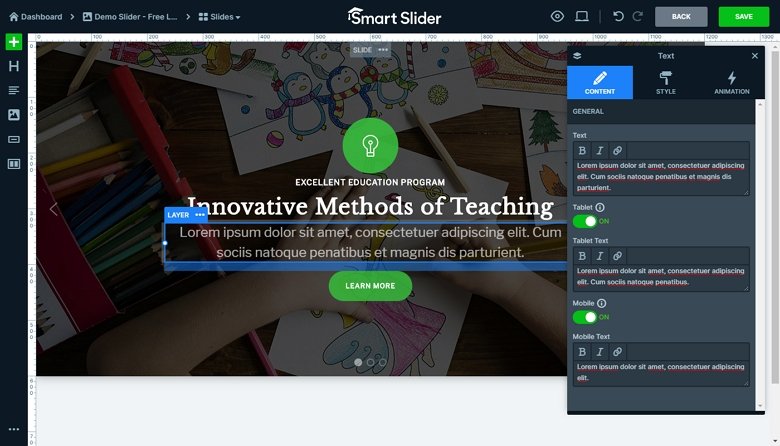
Textebene
Als nächstes kommt die Textebene. Die Überschrift stellt den Titel oder eine prägnante Zusammenfassung der Folie vor und der Text bietet eine tiefere Beschreibung. Mit dieser Ebene haben Sie die gleichen Steuerelemente wie mit der Kopfzeilenebene. Der Hauptunterschied besteht darin, wie Sie den Text auf verschiedenen Geräten und Bildschirmgrößen präsentieren.

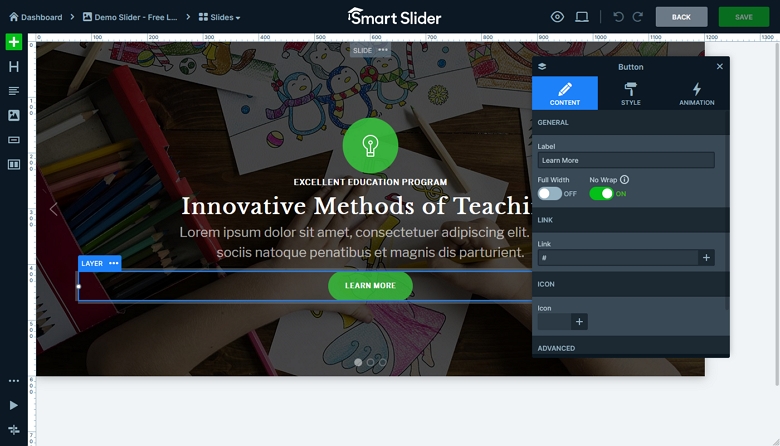
Schaltflächenebene
Für einige Slider-Designs benötigen Sie möglicherweise keine Schaltflächen- (oder Call-to-Action-) Elemente. Dies ist nur da, wenn Sie Besuchern etwas bieten möchten, zu dem sie sich durchklicken können. Wenn Sie also Ihren Schieberegler verwenden, um für ein Produkt oder eine Dienstleistung zu werben oder sie über etwas aufklären möchten, ist dies eine gute Gelegenheit, eine Schaltfläche hinzuzufügen, die sie zu den nächsten Schritten und zur Konvertierung führt.

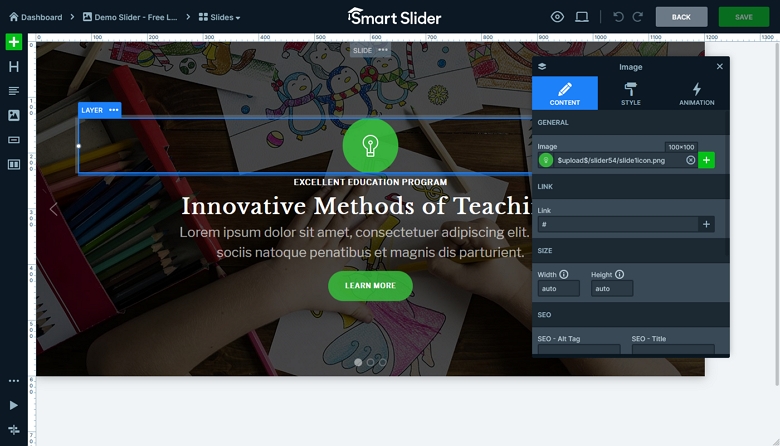
Bildebene
Wenn Sie für Ihre Folien keinen Bild- oder Videohintergrund in voller Breite verwenden, können Sie ihn stattdessen mit Teilbildinhalten füllen. Laden Sie einfach das Foto hoch, das Sie verwenden möchten, und ziehen Sie es auf Ihre Folie. Bildinhalte können neben, über, unter und in der Mitte Ihres Textinhalts platziert werden. Es liegt an Ihnen, wie Sie Ihre Folien anordnen möchten.

Beschriftungsebene
Nicht jede bildbasierte Folie sieht mit einer Textüberlagerung gut aus oder ist überhaupt sinnvoll. Wenn Sie den Besuchern stattdessen eine Art Hinweis auf den auf der Folie gefundenen Inhalt geben möchten, aber nicht in das Erlebnis eingreifen möchten, können Sie die Beschriftungsebene hinzufügen.
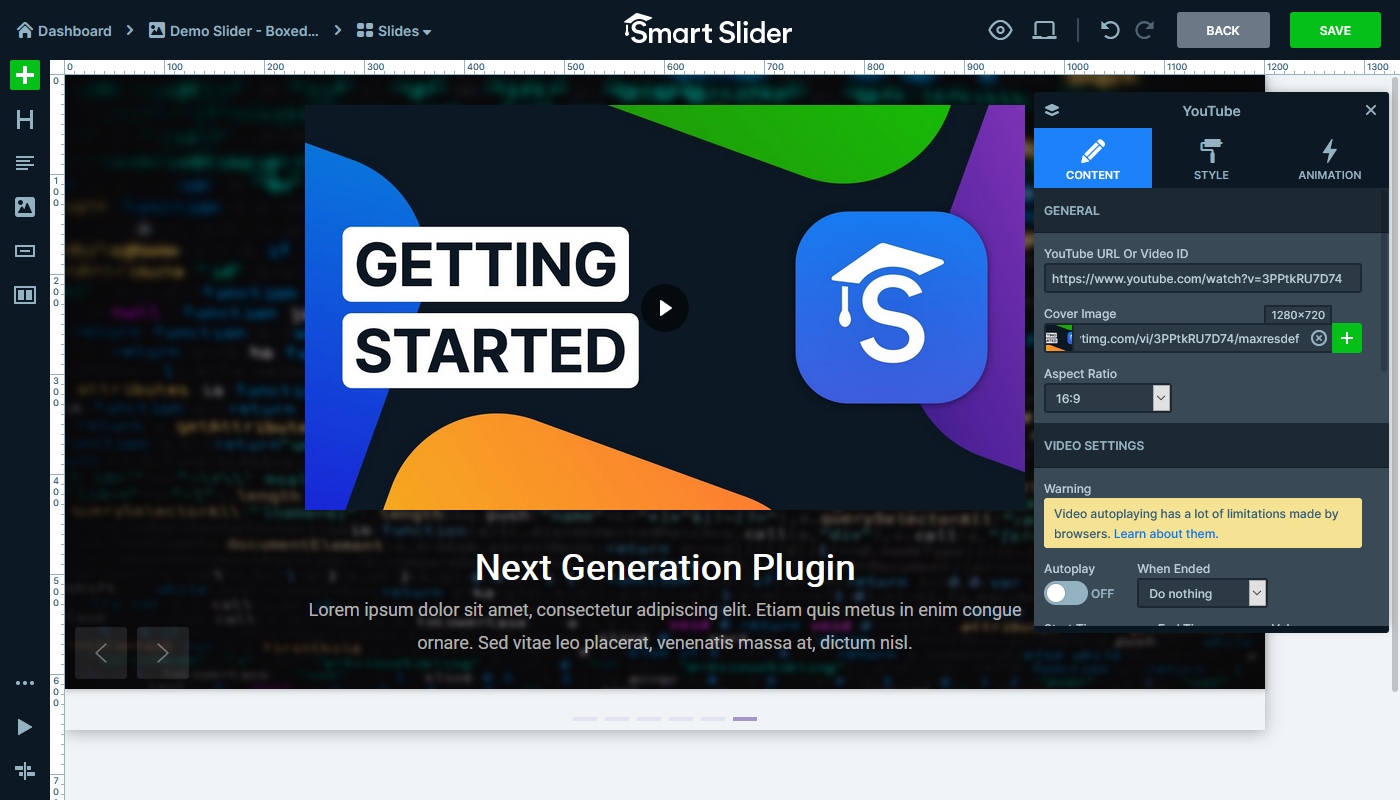
YouTube, Vimeo und Video-Layer
Es gibt verschiedene Optionen zum Hinzufügen von Videoinhalten zu Ihren Folien: YouTube, Vimeo und Video. Jede davon vereinfacht das Einbetten von Videoinhalten aus einer anderen Quelle und gibt Ihnen sogar die Möglichkeit, Ihr eigenes Titelbild hochzuladen, um sicherzustellen, dass der angezeigte Screenshot relevant ist und gut aussieht.

Darüber hinaus ist in Smart Slider 3 auch eine Audio-Layer-Option verfügbar, falls Sie einen Podcast oder Soundbyte auf Ihrer Folie teilen möchten.
Symbolebene
Icons sind ein perfekt prägnantes Element, das Ihren Besuchern gleichzeitig viele Informationen vermittelt. Normalerweise werden diese nicht isoliert verwendet, es sei denn, Sie fügen Ihrer CTA-Schaltfläche ein Symbol hinzu. Stattdessen finden Sie Gruppierungen von Symbolen, die für eine Reihe verschiedener Dienstleistungen oder Produkte auf einer Unternehmenswebsite repräsentativ sind. Mit Hunderten von Font Awesome-Symbolen, aus denen Sie mit Smart Slider 3 auswählen können, sollten Sie genau das finden, wonach Sie suchen.
Layer auflisten
Die List-Layer-Funktion ist praktisch, wenn Sie entsprechende Produktbeschreibungen schreiben oder wenn Sie Diashows vor Ort erstellen, um sie mit Ihren Besuchern zu teilen. Es ist auch einfach zu verwenden: Geben Sie einfach Ihre Listenelemente ein, wählen Sie den Aufzählungszeichenstil und wenden Sie dann die Texteinstellungen an, wie Sie es in den anderen Textebenen tun würden.
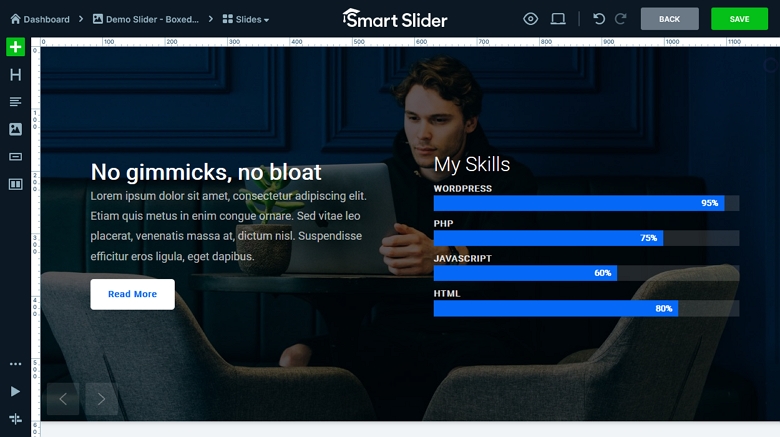
Fortschrittsanzeige
Der Fortschrittsbalken ist eine hervorragende Möglichkeit, Informationen innerhalb einer Folie grafisch darzustellen. Es ist perfekt, um die Fähigkeiten Ihrer Teammitglieder hervorzuheben, wie viele Tassen Kaffee jeder im letzten Monat getrunken hat, oder einen anderen lustigen Leckerbissen, den Sie Ihren Besuchern mitteilen möchten. 
Neben dem Hinzufügen der richtigen Art von Inhalten zu Ihrem Slider sollten Sie bei der Gestaltung die folgenden Best Practices beachten:
- Machen Sie es reaktionsschnell: Die meisten Schieberegler skalieren den Inhalt einfach herunter. Smart Slider 3 hat jedoch eine Standardebene, die den verfügbaren Platz erkennt und sich entsprechend anpasst.
- Platzieren Sie die wichtigsten Inhalte auf dem ersten oder zweiten Slider : Studien haben ergeben, dass diese die meisten Aufrufe und Klicks erhalten, also lassen Sie Ihre Besucher nicht auf die guten Sachen warten.
- Für die Suche optimieren : Zusätzlich zur Verwendung eines Plugins, mit dem sich Ihr Slider nahtlos in das restliche Design Ihrer Website einfügt, benötigen Sie eines, das Ihre SEO unterstützt. Smart Slider 3 enthält alle HTML-Tags und -Attribute, um Ihre Slider suchfreundlich zu machen.
- Legen Sie die Foliendauer fest, die nicht zu schnell oder zu langsam ist : Und denken Sie immer daran, Ihren Benutzern eine Möglichkeit zu geben, die Geschwindigkeit selbst zu steuern, wenn ihnen die Voreinstellungen nicht gefallen.
- Denken Sie daran, dass Ihr Publikum, Ihre Vermarkter und sogar einige Entwickler eine Hassliebe zu Slidern haben : Wenn Sie in ihrer Gunst bleiben wollen, stellen Sie sicher, dass Ihre Slider nur qualitativ hochwertige, wertvolle und relevante Inhalte enthalten.
