Der ultimative Leitfaden zum Erstellen eines Elementor-Kontaktformulars
Veröffentlicht: 2020-09-04Suchen Sie nach einfachen Lösungen, um langfristige Beziehungen zu Ihrem Publikum aufzubauen? Wenn ja, dann müssen Sie Ihrer Website ein Kontaktformular hinzufügen.
Obwohl WordPress den gesamten Prozess für seine Benutzer mühelos gemacht hat. Die Elementor-Benutzer hingegen kommen in diesem Bereich einen Schritt weiter. Mit dem Elementor-Kontaktformular-Widget können Sie im Handumdrehen jede Art von Kontaktformular in Ihre Website integrieren und personalisieren. Es enthält alle erforderlichen Felder und Funktionen, damit Besucher problemlos mit Ihrer Website interagieren können.
Heute zeigen wir Ihnen, wie Sie mit dem Elementor Kontaktformular-Widget in wenigen Schritten ein Formular erstellen.
Also lasst uns zusammen springen!
So erstellen Sie ein Kontaktformular mit Elementor (7 einfache Schritte)
Bevor wir beginnen, müssen wir erwähnen, dass es sich um eine Pro-Funktion von Elementor handelt. Es funktioniert also, wenn Sie Elementor Pro verwenden, und es kostet ungefähr 49 $.
Wenn Sie neu in Elementor sind, lesen Sie in der Zwischenzeit diesen Leitfaden für Anfänger, um Ihre Reise reibungsloser zu gestalten.
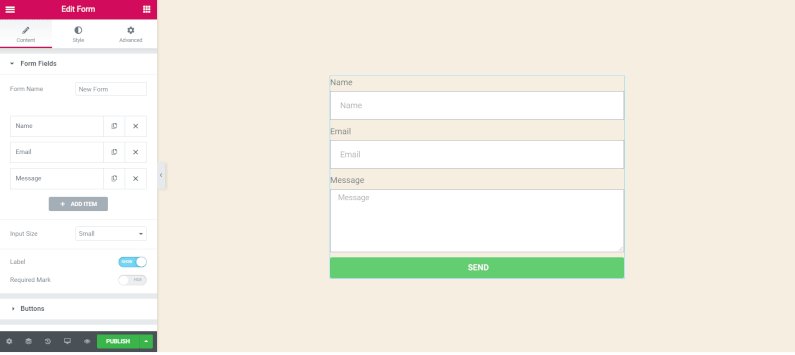
Schritt 1: Fügen Sie das Elementor-Kontaktformular-Widget zu Ihrer gewünschten Seite hinzu
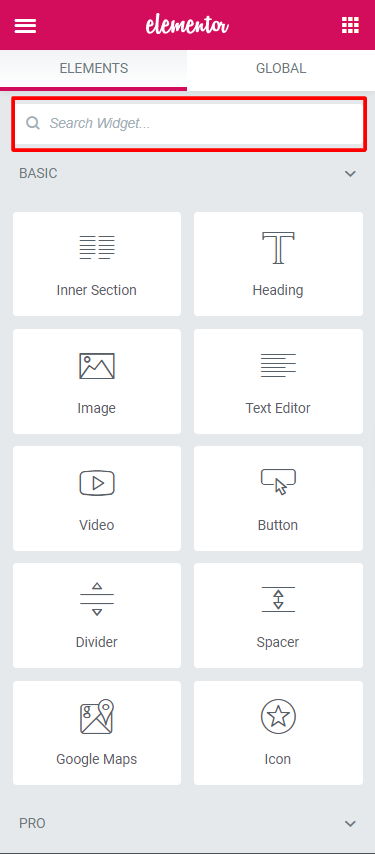
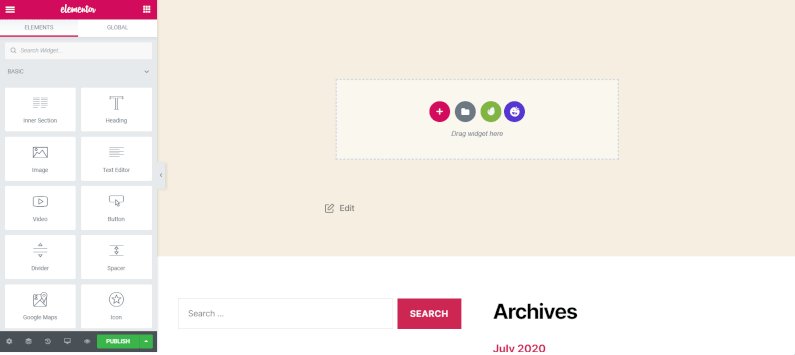
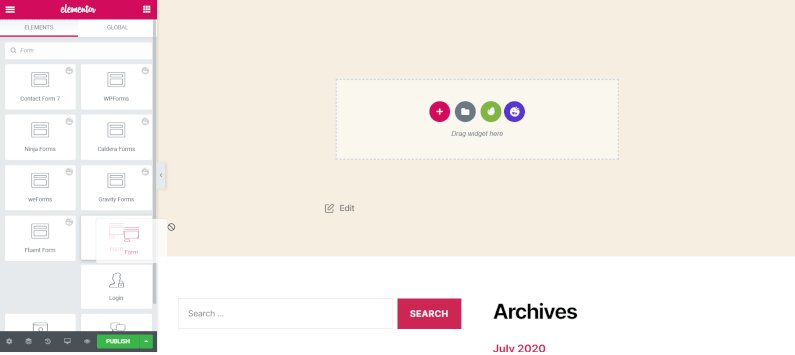
Suchen Sie zunächst das Formular -Widget aus dem Ozean der Elementor-Widgets. Öffnen Sie nun die Seite, auf der Sie ein Kontaktformular benötigen, um mit Ihren Abonnenten oder Leads zu kommunizieren.

Da Sie die Drag-and-Drop-Option haben, ist es so einfach, ein Widget auf jeder Seite in Elementor hinzuzufügen.
Um Sie nicht zu verwirren, beschreiben wir den Vorgang ausführlich. Bitte überprüfen Sie das GIF unten.

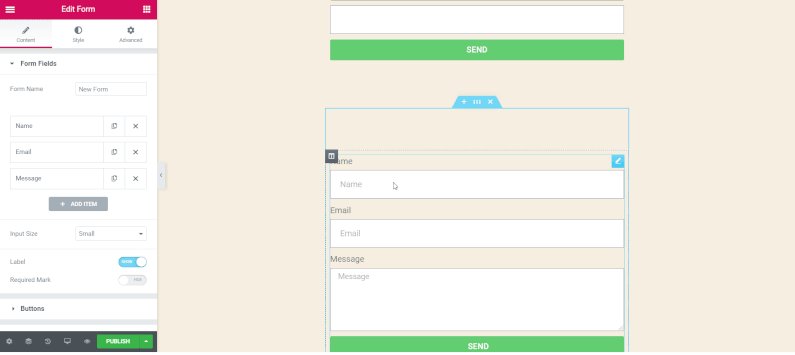
Schritt 2: Passen Sie Ihre Elementor-Kontaktformularfelder an
Sie haben bereits gesehen, dass Elementor Ihr Formular vorab ausfüllt. Es enthält die wesentlichen Felder, die jedes Kontaktformular haben muss.
- Name
- Nachricht
Nachdem Sie diese 3 Felder standardmäßig erhalten haben, ist es jetzt an der Zeit, sie an Ihre Anforderungen anzupassen.
Dazu müssen Sie den Inhaltsbereich der Formulareinstellungen überprüfen.
Hier führen Sie mit Form Field ein. Und es beinhaltet-
Formularname: Name des Formulars.
Formularfelder: In diesem Feld können Sie beliebig viele Felder hinzufügen. Außerdem gibt es Optionen zum Duplizieren und Löschen. Um die Einstellungen der einzelnen Felder anzuzeigen, klicken Sie einfach darauf. Die Artikel, die Sie hier erhalten, sind-
Typ: Wählen Sie einen beliebigen Feldtyp aus. Es gibt eine Reihe von Optionen -
- Text
- Textbereich
- URL
- Tel
- Radio
- Auswählen
- Kontrollkästchen
- Annahme
- Anzahl
- Datum
- Zeit
- Datei-Upload
- Passwort
- HTML
- Versteckt
- reCaptcha
- reCAPTCHA V3
- Honigtopf
Bezeichnung : Dies ist der Name des Felds, das auf dem Formular angezeigt wird. Außerdem wird es in der E-Mail angezeigt, die Sie vom Kunden oder von Leads erhalten.
Platzhalter: Dies ist der Frontend-Anzeigename dieses Felds.
Pflichtfeld: Sie können ein Feld als Pflichtfeld ein- oder ausschalten. Dies bedeutet, dass der Benutzer den Abschnitt ausfüllen muss, bevor er das Formular absendet.
Spaltenbreite: In diesem Teil können Sie die Breite des Feldes einstellen.

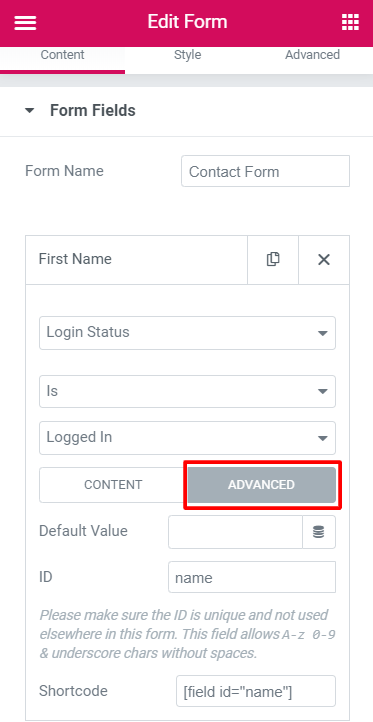
Registerkarte „Erweitert“.
Auf dieser Registerkarte gibt es nicht so viele Optionen. Aber die bestehenden sind komplizierter, wenn Sie sie nicht bekommen.

- Standardwert: Er unterscheidet sich vom Platzhalter und dem Standardwert des Felds. Wenn Sie keinen Wert hinzugefügt haben, wird dieser Wert in der Übermittlung gesendet.
- ID: Es sichert die Daten des Feldes und Sie müssen sie nicht ändern.
- Shortcode: Wenn Sie das Feld auf Ihrer anderen Seite abrufen möchten, hilft Ihnen dieser Code. Andernfalls müssen Sie es nicht verwenden.

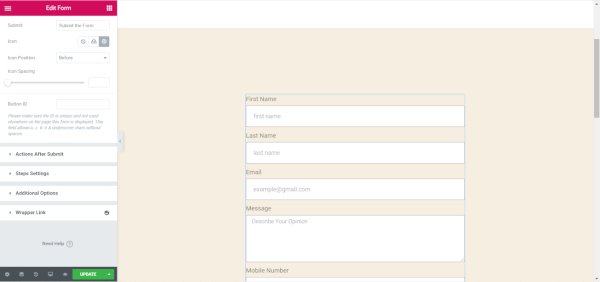
Schritt 3: Gestalten Sie den Submit-Button
Hier können Sie Ihren Submit-Button an Ihre eigenen Bedingungen anpassen.
- Größe: In diesem Abschnitt können Sie die Größe des Senden-Buttons festlegen.
- Spaltenbreite: Passen Sie die Breite der Schaltfläche an
- Ausrichtung: Legen Sie die Ausrichtung fest
- Symbol : Fügen Sie ein Symbol aus der Symbolbibliothek hinzu
- Text der Schaltfläche: Wählen Sie den Text aus, der auf der Schaltfläche „Senden“ angezeigt wird
- Schaltflächen- ID: Sie ist optional und gibt der Schaltfläche eine eindeutige ID für die weitere Verwendung.

Vielleicht möchten Sie auch lesen: So erstellen Sie eine Sport-Website mit Elementor
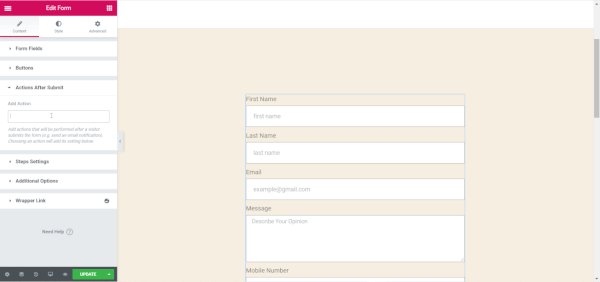
Schritt 4: Konfigurieren Sie die Aktionen nach dem Senden
Wenn jemand das Elementor-Kontaktformular gestaltet, hat er/sie eine gemeinsame Frage. Und das heißt: Warum passiert nach dem Absenden des Formulars nichts? Nun, lassen Sie uns die Antwort herausfinden.
Sie haben das Elementor-Formular sehr gut eingestellt. Kein Problem damit. Aber, mein Freund, wenn Sie den Abschnitt Actions After Submit nicht einrichten, du bekommst keine reaktion.

Mit Elementor-Aktionsformen erhalten Sie hervorragende Optionen. Die Kombination mit Diensten von Drittanbietern wird viel einfacher. Wie-
- Tropfen
- Hubspot
- Mailchimp
- Locker
- Umbausatz usw
Die Arbeit mit diesen Diensten ist mühelos, da es sich um integrierte Integrationen von Elementor handelt. Darüber hinaus können Sie sich auch über die Webhook-Aktion mit Zapier verbinden. Die lustige Tatsache ist, dass Zapier sich mit mehr als 1000 Diensten verbinden kann. Es wird Ihnen also helfen, indem es als Brücke zwischen den Diensten und dem Formular fungiert.
Im Moment fügen Elementor Forms Actions hinzu-
- E-Mail2
- Mailchimp
- Umleiten
- Webhook
- Tropfen
- ActiveCampaign
- Erhalten Antwort
- Umbausatz
- MailerLite
- Locker
- Zwietracht
- Pop-up
Klicken Sie also auf die Option Aktionen nach dem Absenden Ihres Formulars. Klicken Sie nun auf das Feld Aktion hinzufügen und Sie erhalten alle oben genannten Optionen. Wählen Sie, was Sie brauchen.
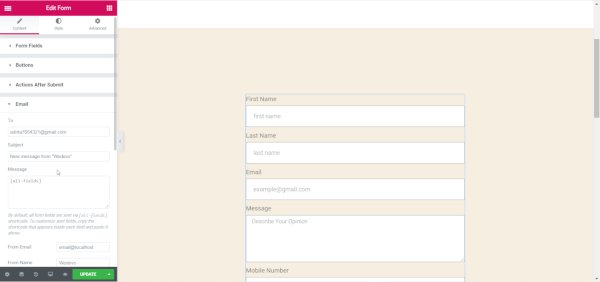
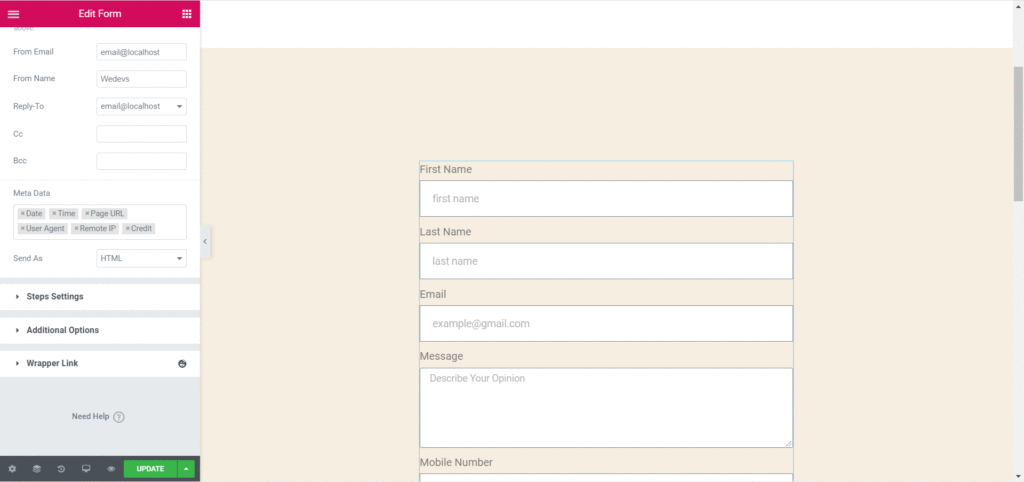
Angenommen, Sie haben die E-Mail-Aktion ausgewählt. Es enthält eine Registerkarte für E- Mail und wird verwendet, um die Ergebnisse dem Administratorbenutzer der Website anzuzeigen.

Um eine E-Mail an den Formularbenutzer oder den Absender des Formulars zu senden, müssen Sie die Option E- Mail2 auswählen.
In E-Mail erhalten Sie Optionen wie:
- Zu
- E-Mail Betreff
- E-Mail-Inhalt
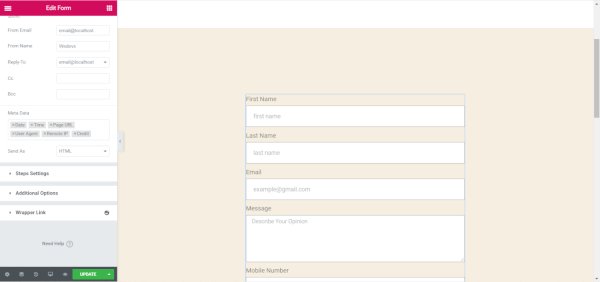
- Aus der Email
- Von Namen
- Antwort an
- CC
- BC
- Metadaten
- Senden Als
Legen Sie die Bedingungen fest und passen Sie Ihre Formularaktion an, damit sie nahtlos mit Ihrer Website zusammenarbeiten kann.
Sehen Sie sich diese häufig gestellten Fragen an, die auf Elementor gestellt wurden.
Schritt 5: Passen Sie die Nachricht des Elementor-Kontaktformulars an
Der Formulareditor von Elementor ist immer da, um Ihr Formular an Ihre Bedürfnisse anzupassen. Wenn etwas mit dem Formular passiert, wie ein Fehler oder ein erfolgreiches Absenden, sollte eine Nachricht an den Benutzer ausgegeben werden.
Hier können Sie diese Nachricht anpassen. Dies ist eine erweiterte Funktion des Elementor-Kontaktformulars.
Klicken Sie also auf Zusätzliche Optionen und stellen Sie die benutzerdefinierten Nachrichten von Nein auf Ja ein.

Jetzt können Sie vier verschiedene Nachrichten bearbeiten.
- Erfolgsmeldung: Diese Meldung wird dem Benutzer angezeigt, der das Formular erfolgreich ausgefüllt und gesendet hat.
- Fehlermeldung: Zeigt dem Formularbenutzer an, wenn beim Absenden des Formulars ein unbekannter Fehler auftritt.
- Erforderliche Meldung: Zeigt an, wenn ein Formularfeld erforderlich ist, der Benutzer es jedoch nicht ausgefüllt und das Formular nicht gesendet hat.
- Ungültige Nachricht: Zeigt an, wenn der Benutzer eine ungültige Handynummer oder E-Mail-Adresse hinzugefügt hat
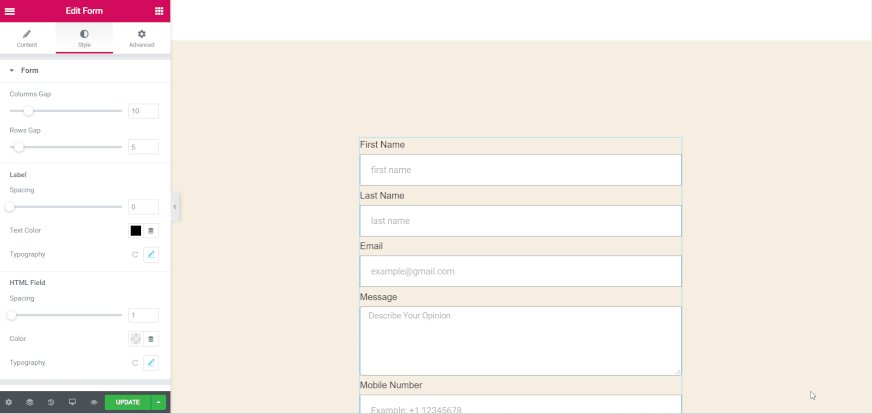
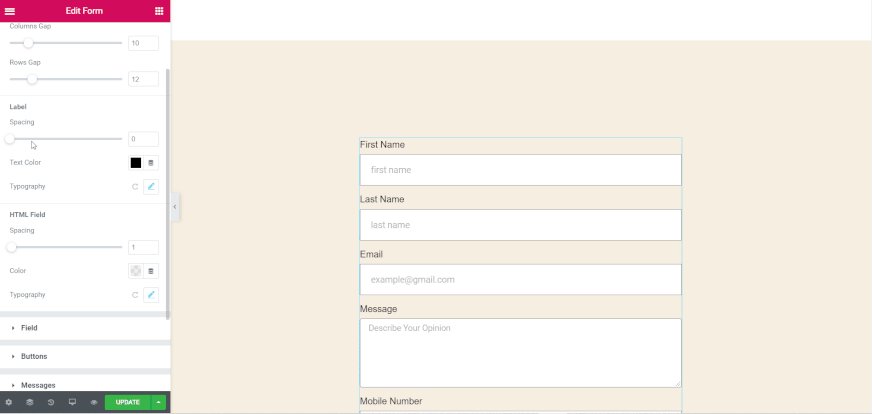
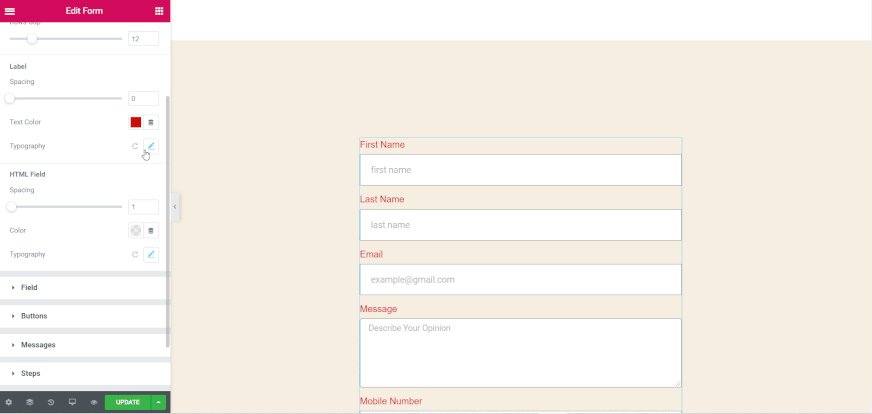
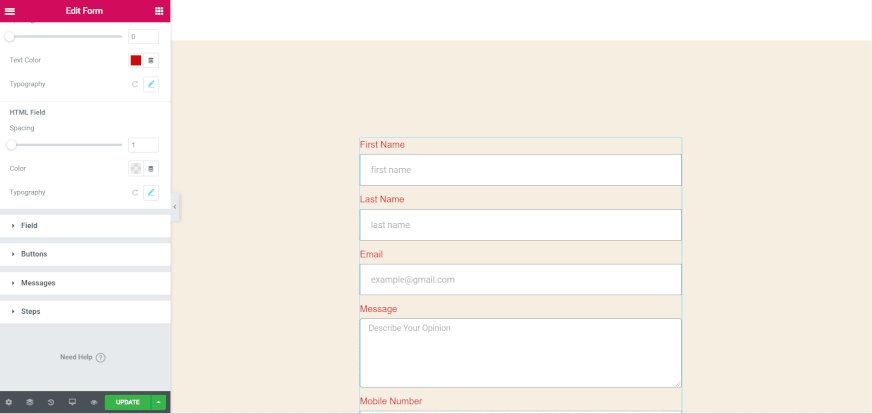
Schritt 6: Passen Sie den Stil Ihres Elementor-Kontaktformulars an
Sie sollten ein schlichtes Aussehen Ihres Formulars bereitstellen, das zu Ihrer Website passt. Wenn es nicht passt, denken Sie, wie langweilig es wäre. Glücklicherweise gibt es in Elementor benutzerdefinierte Styling-Optionen. Es ist ganz einfach.
Klicken Sie auf die Registerkarte Stil . Es gibt eine Vielzahl von Einstellungen und Optionen, um den gesamten Stil Ihres Kontaktformulars zu ändern.

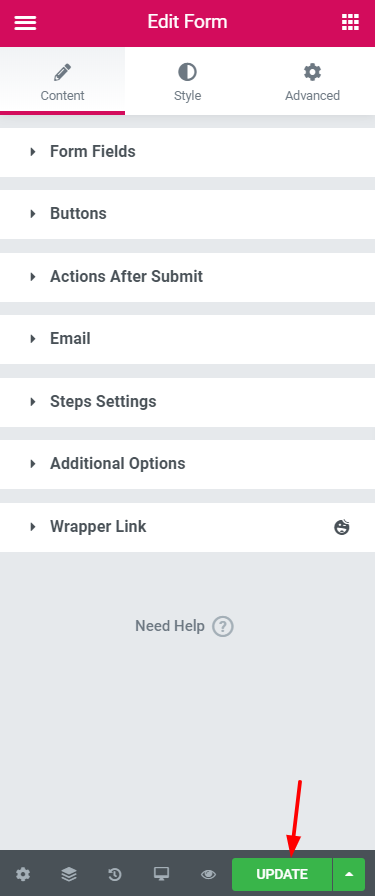
Schritt 7: Veröffentlichen Sie das Elementor-Kontaktformular
Du hast alles sehr gut eingerichtet. Jetzt ist es an der Zeit, Ihr Formular für die Benutzer Ihrer Website freizugeben. Klicken Sie unten im Formularsatz auf die Schaltfläche „ Aktualisieren “, wie in der Abbildung unten gezeigt.

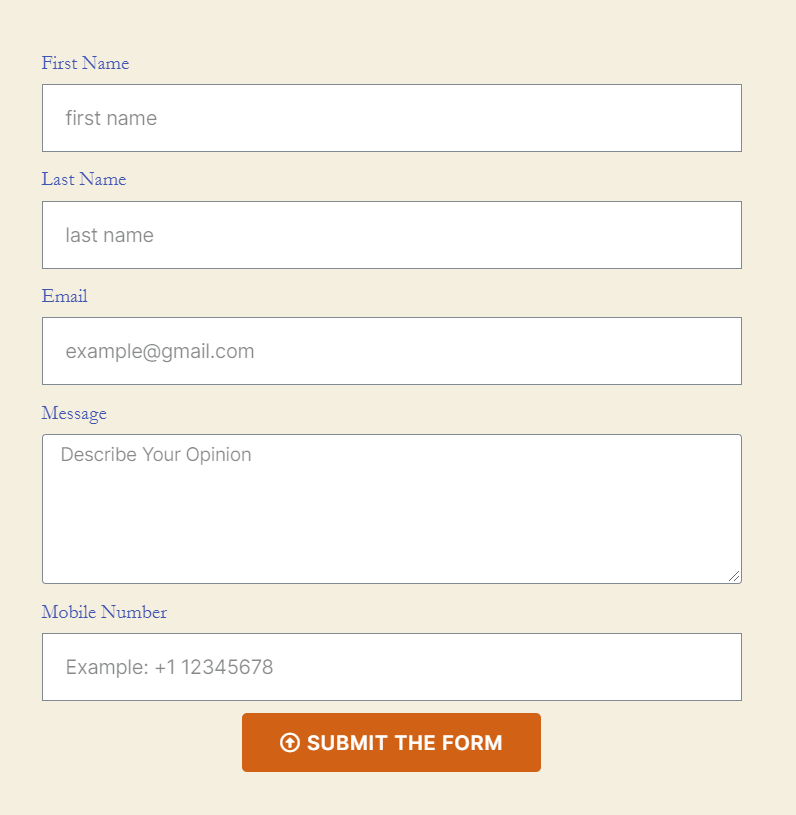
Glückwünsche! du hast es erfolgreich gemacht. Es wird jetzt live auf dieser Seite angezeigt und Sie können mehr Leads und Abonnenten sammeln.
Werfen wir einen Blick auf die endgültige Ansicht des Kontaktformulars.

Kasse..
So personalisieren Sie Ihr Formulardesign in Elementor mit KOSTENLOSEN Happy Form Widgets!
Abschließende Gedanken zum Elementor-Kontaktformular
Puh! Wir hoffen, dass dieses Tutorial all Ihre Verwirrung klar gemacht hat. Tatsächlich hängt die Erstellung und Gestaltung Ihres Kontaktformulars von Ihren Anforderungen und Ihrer Wahl ab.
Vergessen Sie nicht, das Formular mit Ihrem Seitenaufruf abzugleichen. Andernfalls sieht es für das Publikum seltsam aus.
Wir schlagen vor, dass Sie die Aktionen nach dem Absenden und die zusätzlichen Optionen des Formulars auf jeden Fall anpassen. Wenn Sie diese Abschnitte nicht bearbeiten, erhalten Sie keine Reflexion Ihrer Arbeit, was völlig enttäuschend ist.
Teilen Sie uns auch mit, wenn Sie Schwierigkeiten haben, das Elementor-Kontaktformular im Kommentarbereich unten zu erstellen.
Haben Sie die HappyAddons ausprobiert, um innerhalb weniger Minuten eine brandneue Website zu erstellen? Schauen Sie sich die Funktionen dieser Elementor-Add-Ons an, um Ihrer Website ein wunderschönes Aussehen zu verleihen.
