Uncode Review – Ist dieses beliebte WordPress-Theme eine gute Wahl im Jahr 2022?
Veröffentlicht: 2022-08-02In diesem Artikel werden wir uns mit dem Uncode Theme befassen und seine Funktionen und Verwendung überprüfen. Dieses WordPress-Theme ist eines der beliebtesten Themes auf dem Markt im Jahr 2022. Tatsächlich belegt es Platz 11 der meistverkauften Themes von ThemeForest zum Erstellen einer WordPress-Website.

Wir werden über Funktionen, Preise, Support und andere Aspekte des Uncode-Themas sprechen, damit Sie eine fundierte Entscheidung treffen können, ob dies das richtige WP-Thema für Ihre Website ist.
Uncode Theme Review: Die Grundlagen
Was ist Uncode?
Es ist ein Premium-WP-Theme mit tollen, vorgefertigten Vorlagen.

Das WordPress-Theme enthält einen Seitenersteller, sodass Sie eine schöne WordPress-Website erstellen können, ohne irgendeine Art von Codierung vornehmen zu müssen.
Das Uncode Theme wird vom Undsgn-Team entwickelt. Dieses Team besteht aus einer Gruppe von Entwicklern aus Schweden und Italien.
Dieses Unternehmen begann mit einem Thema namens Studiofolio, das später in Uncode umbenannt (oder fortgesetzt) wurde.
Das Uncode-Theme ist in erster Linie für Webdesigner und kreative Enthusiasten gedacht.
Wenn Sie entweder ein Designer oder ein Künstler wie ein Schriftsteller, Fotograf oder Designer sind, würden Sie gerne das Uncode WP-Theme verwenden.
Uncode Theme Review: Funktionen
Entwurf
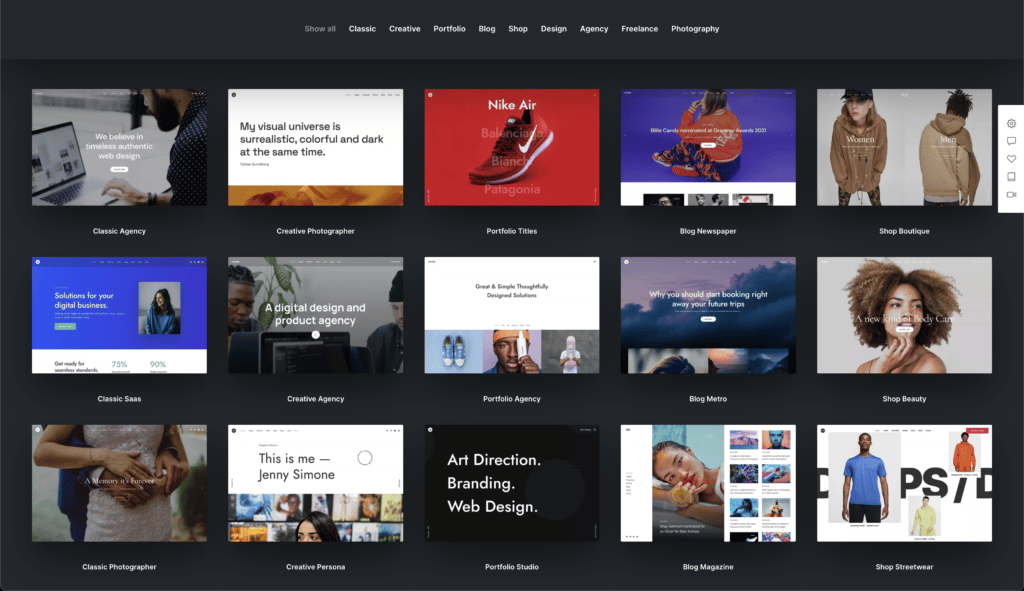
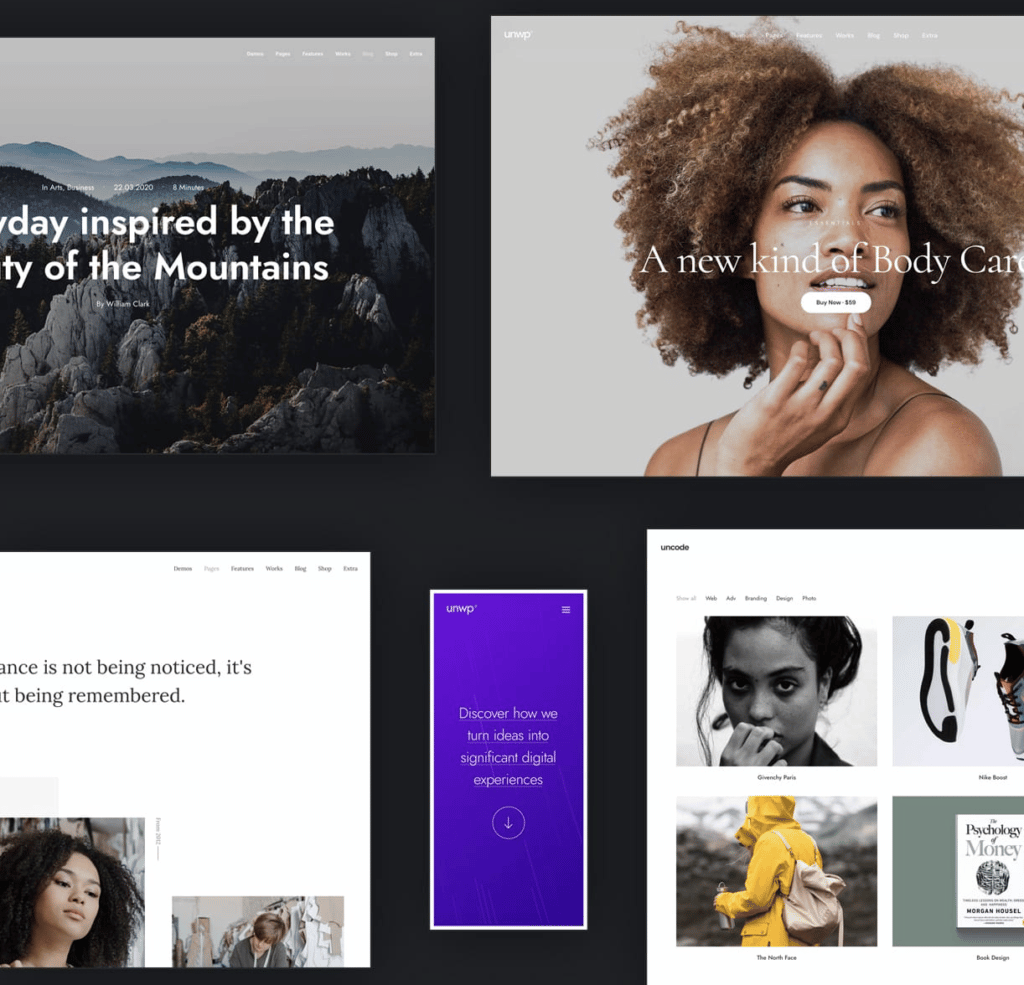
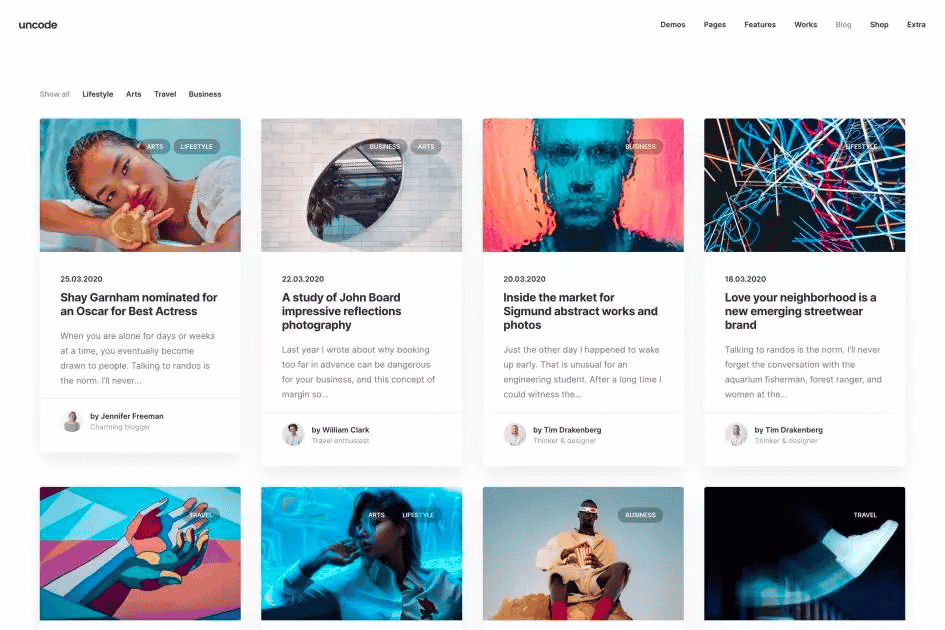
Das Uncode-Thema enthält mehr als 30 Demoseiten. Alle diese Websites zeichnen sich durch hervorragende Qualität und Designer-freundliche Layouts aus.

Ich muss sagen, dass Uncode im „Design“-Aspekt der Themen großartige Arbeit geleistet hat.
Wenn Sie WordPress-Themen verwendet haben, würden Sie zustimmen, dass die meisten Themen dem gleichen allgemeinen Prinzip folgen – Heldenbilder (mit Farbüberlagerung) und horizontale Abschnitte.
Uncode geht jedoch einen anderen Weg.
Die Layouts und Designs auf Uncode sind einzigartig.
Frontend Page Builder
Das Beste an Uncode ist der benutzerfreundliche Seitenersteller.
Ich mag ihren Workflow für die Erstellung von Websites.
Sie müssten keine einzige Codezeile schreiben, um eine Website mit Uncode zu erstellen.
Wie die meisten Top-Page-Builder können Sie mit Uncode Ihre Änderungen und Optimierungen in Echtzeit sehen. Auf diese Weise können Sie das Design nach Bedarf ändern, anstatt nach der Veröffentlichung warten zu müssen.
Eine weitere coole Sache hier ist, dass Sie mit dem Front-End-Editor einen unauffälligen Arbeitsbereich erhalten. Einfach gesagt, störende Elemente werden Sie bei der Arbeit mit dem Editor nicht finden.
Und natürlich haben Sie responsive Ansichten, sodass Sie sehen können, wie Ihre Website auf Desktop, Tablet und Handy aussehen würde.
WooCommerce-Theme-Builder
Der WooCommece Builder von Uncode eignet sich hervorragend für diejenigen, die einen Online-Shop erstellen möchten.
Sie können die Hauptshopseite und die Produktlisten ganz einfach gestalten.
Wenn Sie visuell pixelgenaue Produktlisten wünschen, ohne programmieren zu müssen, ist der WooCommerce-Builder von Uncode genau richtig.

Mit dem Thema können Sie eine Vielzahl von Shop-Einträgen erstellen.
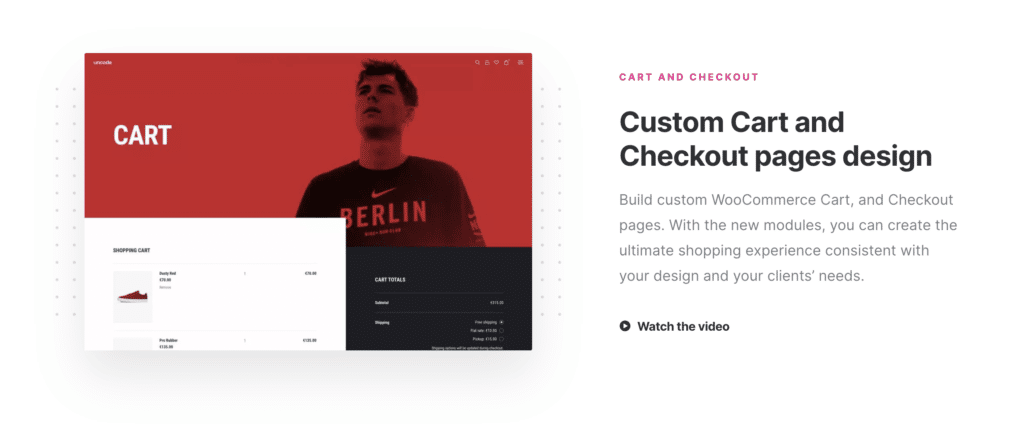
Mit dem Page Builder können Sie benutzerdefinierte WooCommerce-Warenkorb- und Checkout-Seiten erstellen.
Der Page Builder bietet neue Module, mit denen Sie ein nahtloses Einkaufserlebnis in Ihrem Geschäft schaffen können.
Sie können Ihre Seiten „Mein Konto“, „Login“ und „Warenkorb leeren“ ganz einfach so anpassen, dass sie zu Ihrem gesamten Branding passen. Dies ist praktisch, wenn Sie versuchen, Kundenbindung und ein großartiges Einkaufserlebnis aufzubauen.
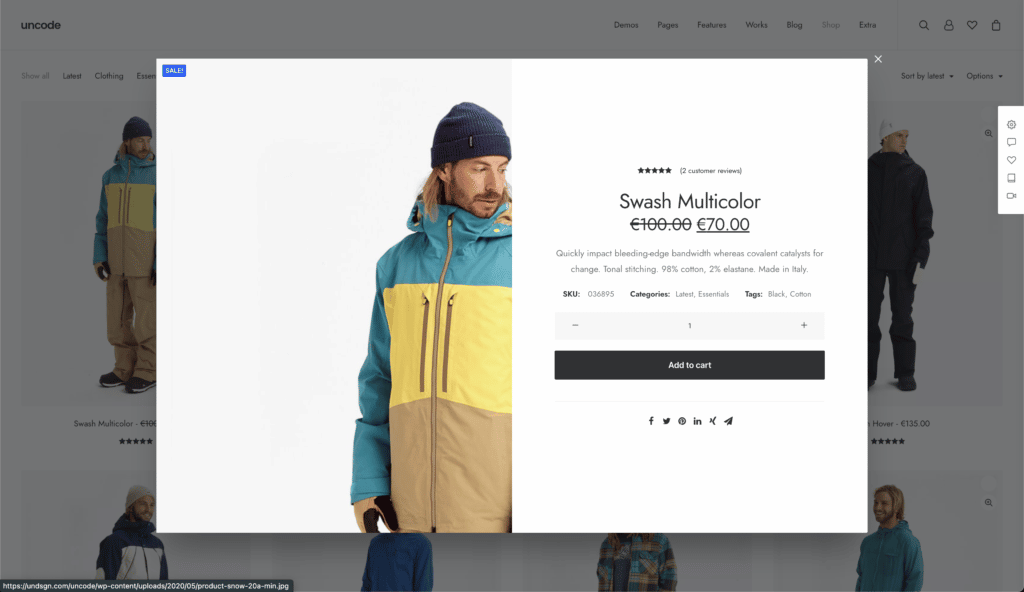
Haben Sie beobachtet, dass einige coole E-Commerce-Websites Produktseiten haben, auf denen sich die Produktbilder schnell ändern, um Ihnen das Bild aus verschiedenen Blickwinkeln zu zeigen?
Hier kommt Quick-View ins Spiel.

Mit Uncode erhalten Sie eine native Quick-View-Funktion. Mit den Inhaltsblock- und dynamischen Funktionsmodulen können Sie auch ein benutzerdefiniertes Layout erstellen.
Filtern ist der Schlüssel zur Verbesserung der Kundenbindung.
Benutzer auf Ihrer Website sollten die Freiheit haben, Produkte zu filtern und zu sortieren.
Dank der Dutzenden von Filteroptionen von Uncode können Sie mehrere Filter erstellen.
Zu den gebräuchlichsten gehören das Filtern von Kategorien, die WooCommerce-Bestellung und das erweiterte Filtern von Inhaltsblock-Widgets.
Mit dem Side-Cart können Sie ein elegantes Schiebefenster hinzufügen, um den Inhalt des Einkaufswagens auf Ihrer Website durch ein modernes, intuitives Layout anzuzeigen.
Uncode unterstützt beliebte Wunschlisten-Plugins wie das YITH Wishlist-Plugin. Mit diesem kostenlosen Plugin können Sie Benutzern auf Ihrer Website erlauben, Listen ihrer Lieblingsprodukte zu erstellen und diese mit Familie und Freunden zu teilen.
Entschlüsseln Sie das Wireframes-Plugin
Wenn Sie mehr mit diesem WP-Theme machen möchten, können Sie das Uncode Wireframes Plugin in Betracht ziehen.
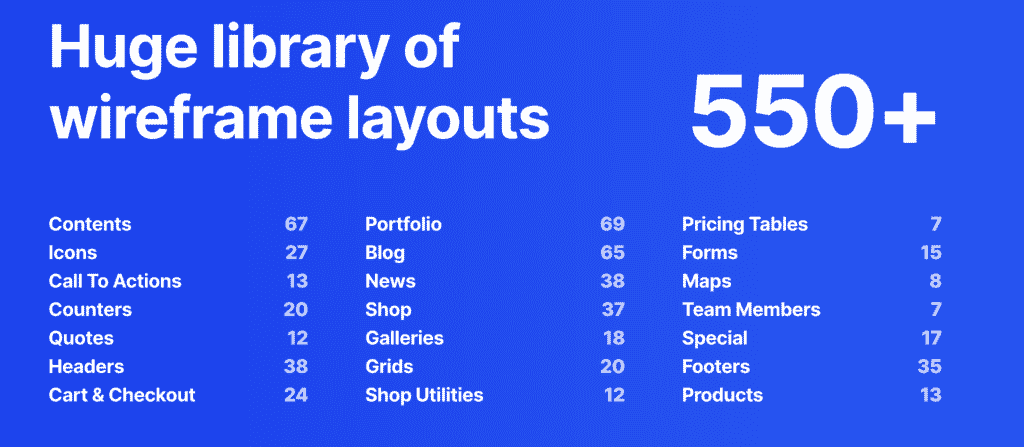
Zusammen mit Uncode können Sie mit diesem Plugin mehr als 550 Abschnittsvorlagen importieren, um Ihnen bei der Erstellung einer vollwertigen Website oder Zielseite zu helfen.

Einige der beliebten Wireframe-Layouts umfassen Inhalte, Symbole, CTA (Call to Action), Zähler, Zitate, Kopfzeilen, Einkaufswagen und Checkout, Portfolio, Blog, Nachrichten, Shop, Galerien, Raster, Shop-Dienstprogramme, Preistabellen, Formulare, Karten, Teammitglieder, Fußzeilen und Produkte.
Uncode macht es Ihnen leicht, diese Wireframes zu finden, indem es sie in 18 Kategorien sortiert. Sie können sie einfach kombinieren, um die Layouts und Designs Ihrer Wahl zu erstellen.
Beeindruckendes Posts-Modul
Mit dem Modul Uncode Posts können Sie beliebige Post-, Seiten-, Portfolio- und Produktlayouts erstellen. Von der Erstellung einfacher Raster und Karussells bis hin zu fortgeschritteneren Masonry- und Fluid-Metro-Variationen können Sie alles mit dem Posts-Modul tun.
Wenn Sie Beiträge und Inhalte aus verschiedenen Quellen mit unterschiedlichen Parametern und Einstellungen anzeigen möchten, ist Uncodes Build Query das geeignete Tool.
Sie erhalten mehr als 100 Optionen, um das Design Ihrer Wahl zu erstellen.
Ich finde die Grid-Layouts mit Uncode ganz schön.
Hier gibt es mehrere Optionen – Mauerwerk, Reihen anpassen, Packerei, Vertikal usw.

Karussells verleihen Ihrer Website diesen visuellen Vorteil.
Mit Uncode können Sie auch mit weniger Platz schöne Karussells erstellen.
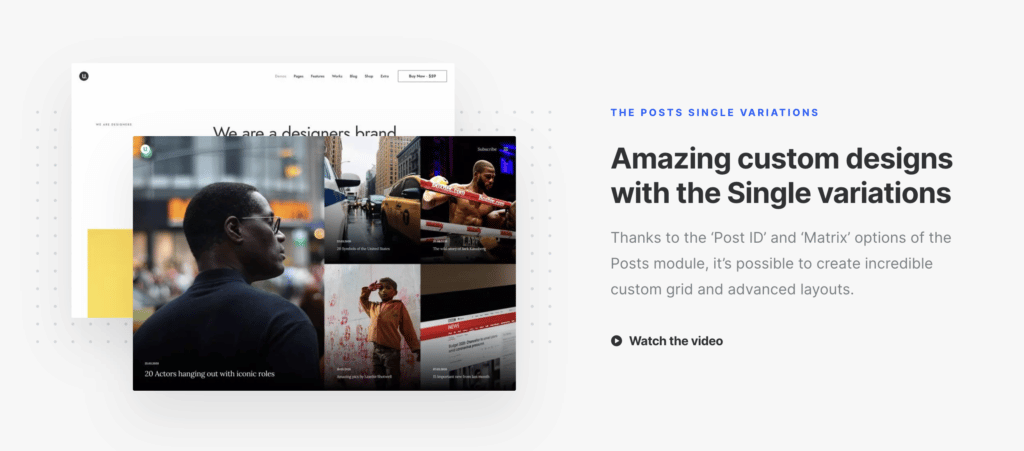
Uncode Post Module bietet die Optionen „Post ID“ und „Matrix“, um Ihnen beim Erstellen benutzerdefinierter Raster und erweiterter Layouts zu helfen.
Wenn Sie eine Liste Ihrer Kategorien und Taxonomien anzeigen möchten, können Sie die Taxonomie-Abfrage im Modul Uncode Posts verwenden.
Wenn Sie ein kreativer Designer sind, wird Ihnen das Titles-Layout gefallen.

Auf diese Weise können Sie Beitragstypen, Blogs, Portfolios, Produkte usw. eleganter anzeigen.
Ich bin ein Fan von klaren, minimalistischen Designs.
Uncode bietet das Tabellenlayout, um Ihren Beitragstyp auf verschiedene Weise auf moderne, organisierte Weise zu präsentieren.
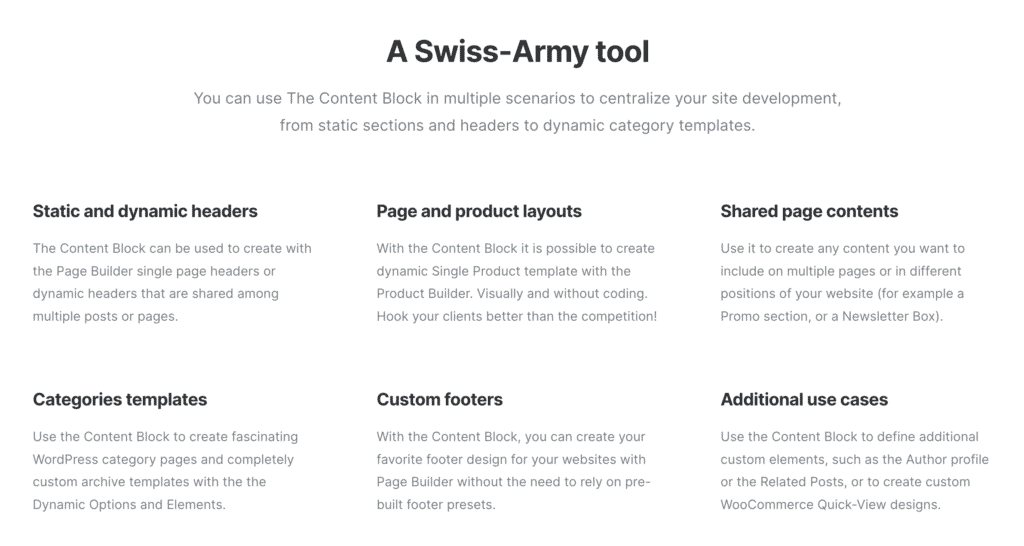
Inhaltsblock
Was ist, wenn Sie einen bestimmten Inhaltsbereich erstellen und ihn auf mehreren Seiten verwenden möchten?
Dank des Inhaltsblocks von Uncode können Sie einen Inhaltsbereich erstellen und ihn später auf mehreren Seiten Ihrer Website importieren und freigeben.

Alternativ können Sie diesen Inhaltsabschnitt verwenden, um eine benutzerdefinierte dynamische Vorlage zu definieren.
Der Inhaltsblock ist praktisch, wenn Sie sowohl statische als auch dynamische Abschnitte auf mehreren Seiten verwenden möchten.
Beispielsweise können Sie den Inhaltsblock zusammen mit dem Seitenersteller verwenden, um Kopfzeilen für einzelne Seiten oder dynamische Kopfzeilen zu erstellen. Und Sie können diese Abschnitte in mehreren Beiträgen und Webseiten verwenden.
Mit dem Inhaltsblock können Sie dynamische Einzelproduktvorlagen mit dem Produktgenerator erstellen.
Angenommen, Sie möchten auf mehreren Seiten der Website einen Promo-Bereich oder eine Newsletter-Box haben.
Dazu können Sie Shared Page Contents verwenden.
Dank Kategorienvorlagen können Sie schöne WP-Kategorieseiten und benutzerdefinierte Archivvorlagen erstellen.
Den gleichen Fußzeilenstil auf verschiedenen Websites zu sehen, kann langweilig sein.
Wie wäre es mit einer benutzerdefinierten Fußzeile?
Mit dem Inhaltsblock können Sie Ihr bevorzugtes Fußzeilendesign ohne vorgefertigte Fußzeilenvorgaben erstellen.
Dynamische Inhalte
Wenn Sie ein bestimmtes Layout basierend auf dem Nutzungskontext dynamisch mit Inhalten füllen möchten, kann Dynamic Contents helfen.
Mit dynamischen Modulen wie den Page Builder-Modulen können Sie benutzerdefinierte Designs erstellen. Und dann können Sie sie als Matrix für Ihre Layouts einsetzen.
Dynamische Inhalte sind praktisch, wenn Sie eine benutzerdefinierte Seite, ein Portfolio oder Produktvorlagen erstellen.
Sie haben die Möglichkeit, das Modul Benutzerdefinierte Felder zu verwenden, um benutzerdefinierte Daten auf Ihren benutzerdefinierten dynamischen Seiteninhalten anzuzeigen.
Sie können das Posts-Modul verwenden, um ein Archiv- oder Kategorie-Layout mit Dynamic Query zu erstellen. Diese Funktion kann auch verwendet werden, um einen Abschnitt für ähnliche Beiträge zu erstellen.

Mit Uncode können Sie das hervorgehobene/sekundäre Bild dynamisch als Hintergrund der Zeile sowie als Hintergrund einer Spalte anzeigen.
Mit der Mediengalerie können Sie die Seitenmedien aus einem Blogbeitrag oder Ihrem Portfolio rendern. Sie können dies auch für die Präsentation Ihrer Produkte verwenden (WooCommerce-Shop).
Wenn Sie benutzerdefinierte Portfolio-Layouts erstellen möchten, können Sie die Funktionalität „Portfolio-Details“ verwenden.
Mit dem Breadcrumb-Element können Sie eine Navigationsleiste für Ihre Website erstellen.
Wenn Sie einen Blog betreiben, könnte die Anzeige des Autorenprofils eine gute Option sein.
Mit Uncode können Sie verschiedene Elemente wie Datum, Autor, Kommentare und Kategorien dynamisch anzeigen.
Schließlich haben wir die Möglichkeit, diese Elemente (und sogar die geschätzte Lesezeit) für eine bestimmte Seite oder einen bestimmten Blogbeitrag anzuzeigen.
Ein-Klick-Import
Uncode bietet mehr als 70 Konzepte. Sie können den Importer für Demo-Inhalte für alle Layouts und Seiten verwenden.
Dynamische Srcset-Bilder
Diese Funktion erkennt automatisch die Bildschirmgröße Ihres Besuchers und liefert die entsprechend skalierte Version Ihrer Website. Großartig für die Benutzererfahrung.
Folien scrollen
Mit dieser Funktion in Uncode können Sie ein einseitiges Design in eine optisch ansprechende Seite mit Übergängen umwandeln.
Formteiler
Uncode bietet rund 30 Standardformen, mit denen Sie Ihren Seiten schöne Trennzeichen hinzufügen können.
Animierte Überschriften
Keine langweiligen statischen Überschriften mehr.
Mit dem Uncode-Design können Sie Ihre langweiligen Überschriften in animierte und hervorgehobene Überschriften verwandeln.
Album-Galerien
Diese unabhängigen Galerien sind großartig für die Benutzererfahrung.
Sie würden eine ganze Mediengalerie aus einem Miniaturbild öffnen.
WPML mehrsprachig zertifiziert
Wie Sie vielleicht wissen, ist WPML das Top-WordPress-Plugin für mehrsprachige Websites.
Glücklicherweise hat Uncode das grüne Signal von WPML erhalten.

Mit WPMl können Sie eine Vielzahl von Webelementen wie Webseiten, Posts, Menüs und mehr übersetzen.
Sie finden auch ein Video-Tutorial zum Erstellen einer mehrsprachigen Unternehmens-Website mit Uncode & WPML.
Typografie
Mit Uncode können Sie Schriftarten wie Google Fonts, Typekit, Fontdeck und Font Squirrel importieren. Und wenn Google Fonts nicht ausreichen, können Sie auch benutzerdefinierte Webfonts und Systemschriften importieren.
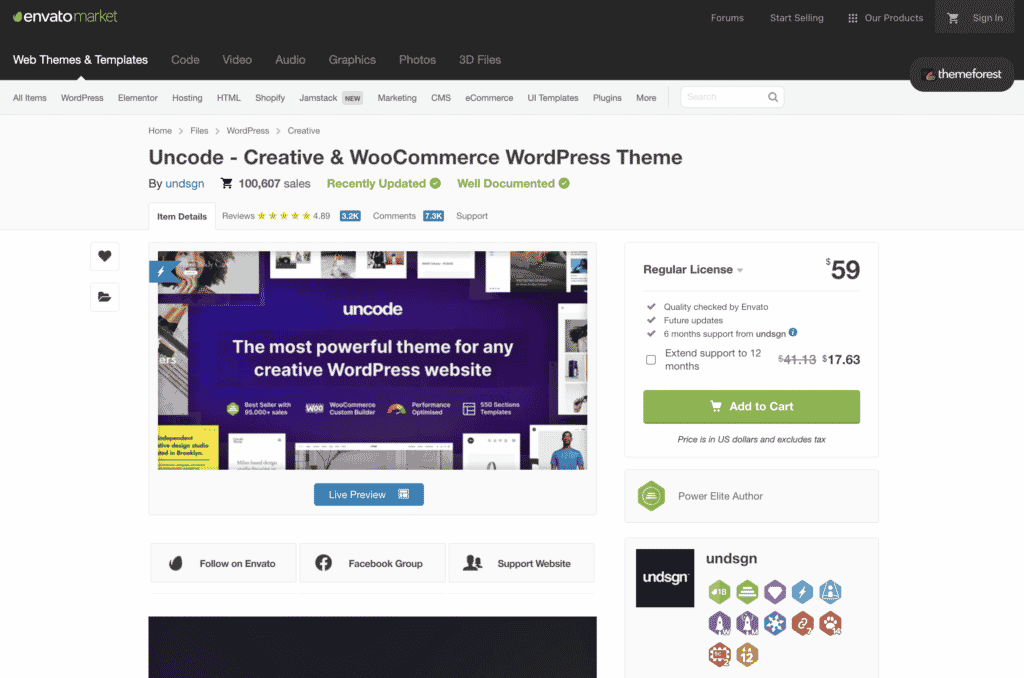
Uncode Theme Review: Preise
Uncode ist für 59 $ erhältlich.
Sie können es bei Envatomarket kaufen.

Die reguläre Lizenz (59 US-Dollar) deckt eine Site ab und wird mit sechsmonatigem Support von Undsgn geliefert.
Dokumentation
Uncode bietet eine anständige Wissensdatenbank mit ausführlichen Artikeln zur Verwendung des WordPress-Themas. Die Wissensdatenbank umfasst Artikel und Leitfäden zu den Themen Allgemeines, Erste Schritte, Themenoptionen, Seiten und Beiträge, Seitenersteller, Kopfzeilen, Medien, WooCommerce, Anleitungen, Geschwindigkeit und Leistung, Extras und häufig gestellte Fragen.

Wenn Sie beispielsweise zur Kategorie „Geschwindigkeit und Leistung“ gehen, finden Sie einen ausführlichen Beitrag zum Thema „So optimieren Sie Geschwindigkeit und Leistung“.
Uncode hat auch einen YouTube-Kanal mit einer Vielzahl von Videos, die Ihnen helfen, die Verwendung des WordPress-Themes zu verstehen. Sie finden detaillierte Videos zu Layouts, Hauptmenü, Typografie, Import von Demo-Layouts und mehr.
Uncode WP Theme Review: Das Gute und das Schlechte
Uncode WordPress-Theme enthält vorintegrierte Plugins wie Visual Composer, iLightbox, Slider Revolution und Layer Slider. Dank einer großen Anzahl von Inhaltsblöcken können Sie ganz einfach eine Vielzahl von Layouts erstellen.
Ich finde ihre vordefinierten Layouts sehr nützlich. Diese geben Ihnen einen kleinen Einblick in das Design der Website, bevor Sie eines erstellen.
Uncode bietet adaptive Bilder, mit denen Sie skalierte Bilder auf Mobilgeräten rendern können.
Sie können alle Elemente des Layouts anpassen – Kopfzeile, Fußzeile, Menü und Inhaltsabschnitte.
Uncode eignet sich hervorragend zum Erstellen eines WooCommerce-Shops.
Und es lässt sich gut in Contact Form 7 integrieren.
Was ist mit den Mängeln von Uncode?
Wenn Sie neu in WP-Designs sind, kann es einige Zeit dauern, bis Sie sich mit der Struktur des Uncode-Designs mit Inhaltsblöcken vertraut gemacht haben.
Uncode kostet 59 US-Dollar, was für manche etwas teuer sein könnte.
Außerdem können Sie das Uncode-Design nicht installieren, wenn Sie nicht über ausreichend PHP-Speicher verfügen. Erkundigen Sie sich bei Ihrem Website-Host, ob Sie die Ressourcen im Backend erhöhen können.
Uncode wird mit einer speziellen Version von Visual Composer geliefert. Das Design würde ohne das Visual Composer-Plugin nicht richtig funktionieren. Für diejenigen, die mit Visual Composer nicht vertraut sind, handelt es sich im Wesentlichen um einen Frontend-Drag-and-Drop-Editor für WordPress.
Dies ist ein Engpass, insbesondere wenn Sie in Zukunft zu einem anderen Thema migrieren möchten, da Sie dann das Visual Composer-Plugin kaufen müssen.
Ich liebe schnell ladende WP-Themes.
Leider ist Uncode WordPress Theme kein superschnelles Theme.
Uncode WordPress Theme Review: Fazit
Insgesamt ist Uncode WordPress Theme für viele ein anständiges Theme.
Es bietet eine Vielzahl von Anpassungsmöglichkeiten.
Es könnte definitiv in Bereichen wie Ladezeiten und Benutzerfreundlichkeit verbessert werden.
