Verstehen, wie das Divi Blurb-Modul strukturiert ist
Veröffentlicht: 2023-12-27Das Blurb-Modul von Divi ist vielseitig und kann Text und ein Bild oder Symbol in Ihren Designs anzeigen. Dieses Modul erleichtert das Hervorheben von Diensten, Funktionen und Schritten in einem Prozess. Einer der Vorteile der Verwendung eines Blurb-Moduls besteht darin, dass Sie alle Designeinstellungen an einem Ort anpassen und mühelos Stile auf den gesamten Blurb-Inhalt anwenden können.
Das Blurb-Modul bietet eine breite Palette an Designoptionen, sodass Sie die vollständige kreative Kontrolle über das Design haben. In diesem Beitrag werfen wir einen genaueren Blick auf das Divi Blurb-Modul und die umfangreichen Möglichkeiten, mit denen Sie den Inhalt und das Design anpassen können. Darüber hinaus gehen wir drei Designbeispiele durch, die die Vielseitigkeit des Blurb-Moduls demonstrieren.
Lass uns eintauchen!
- 1 Verstehen, wie das Divi-Blurb-Modul aufgebaut ist (und wofür Sie es verwenden können)
- 1.1 Inhaltseinstellungen
- 1.2 Designeinstellungen
- 1.3 Erweiterte Einstellungen
- 2 Verwendung des Blurb-Moduls in einem Design
- 2.1 Vorschau
- 2.2 Erstellen Sie eine neue Seite mit einem vorgefertigten Layout
- 2.3 Das Layout mit einem Blurb-Modul neu erstellen
- 2.4 Klappentext-Design 1
- 2.5 Klappentext-Design 2
- 2.6 Klappentext-Design 3
- 2.7 Endergebnis
- 3 abschließende Gedanken
Verstehen, wie das Divi Blurb-Modul aufgebaut ist (und wofür Sie es verwenden können)
Das Blurb-Modul ist ein einfaches, aber sehr vielseitiges Modul, mit dem Sie ein Bild oder Symbol zusammen mit Kopf- und Fließtext anzeigen können. Sie können das Blurb-Modul verwenden, um einige Highlights oder Funktionen, Dienste, Prozesse, wichtige Produkte oder Seiten und mehr zu präsentieren. Dies ist eine hilfreiche Möglichkeit, Inhalte, die andernfalls aus einem längeren Textblock bestehen würden, mit einigen Grafiken aufzuteilen, die visuelles Interesse wecken und das Durchsuchen Ihrer Informationen erleichtern. Schauen wir uns nun die Einstellungen des Blurb-Moduls genauer an.

Inhaltseinstellungen
Auf der Registerkarte „Inhalt“ können Sie beliebige Inhalte zu Ihrem Klappentext hinzufügen. Sie können auch einen Link hinzufügen, den Hintergrund festlegen und ein Admin-Label hinzufügen.
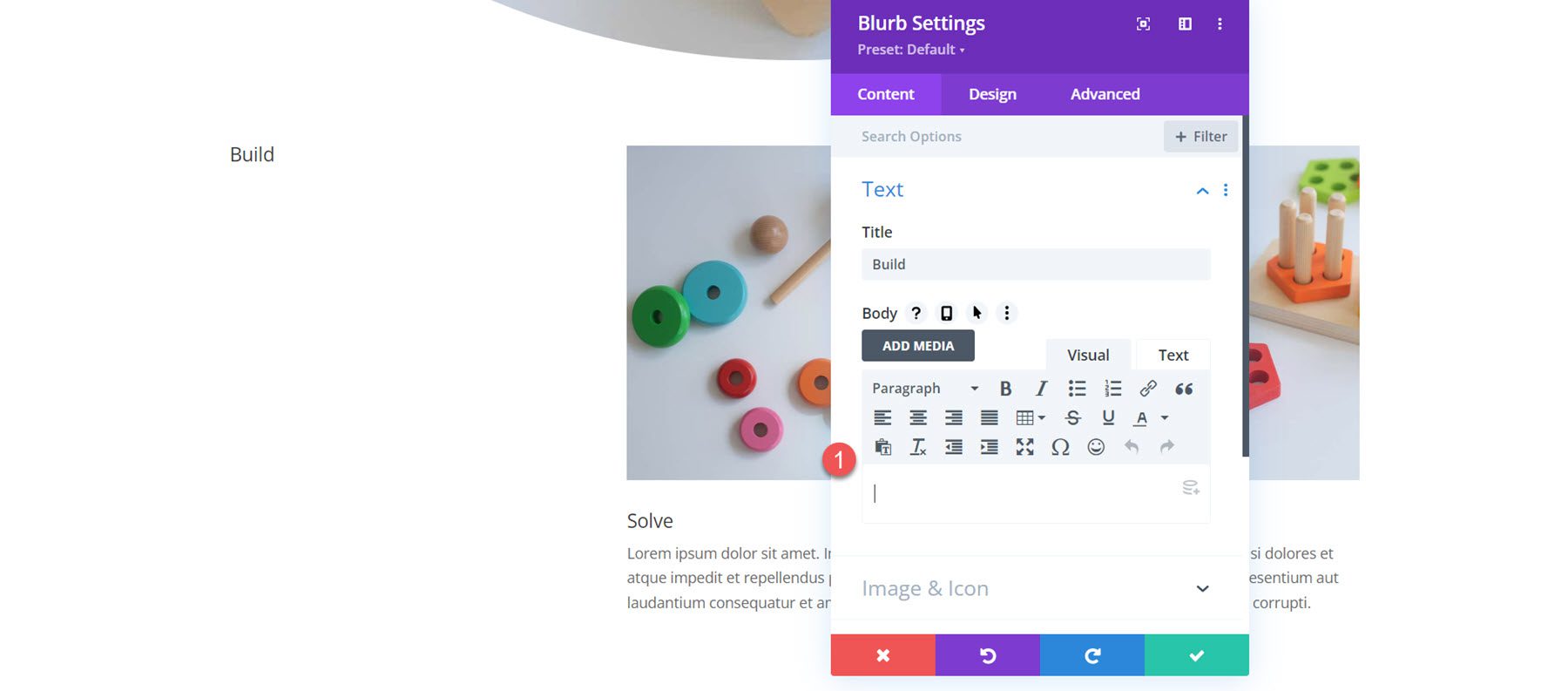
Text
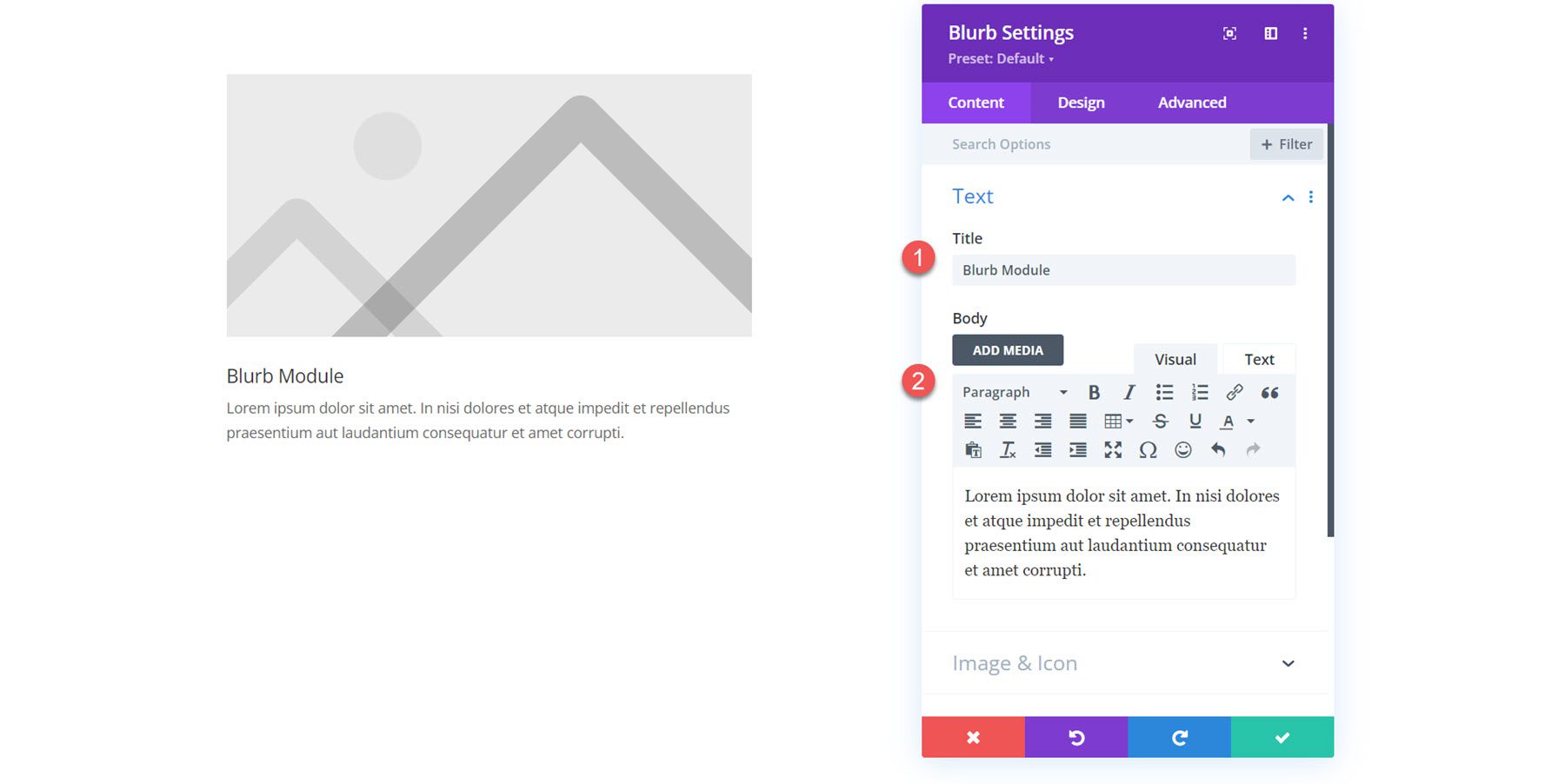
So sieht der Klappentext standardmäßig aus, wenn Sie ihn Ihrem Layout hinzufügen. Hier können Sie den Titel festlegen und Text zu Ihrem Blurb-Modul hinzufügen.

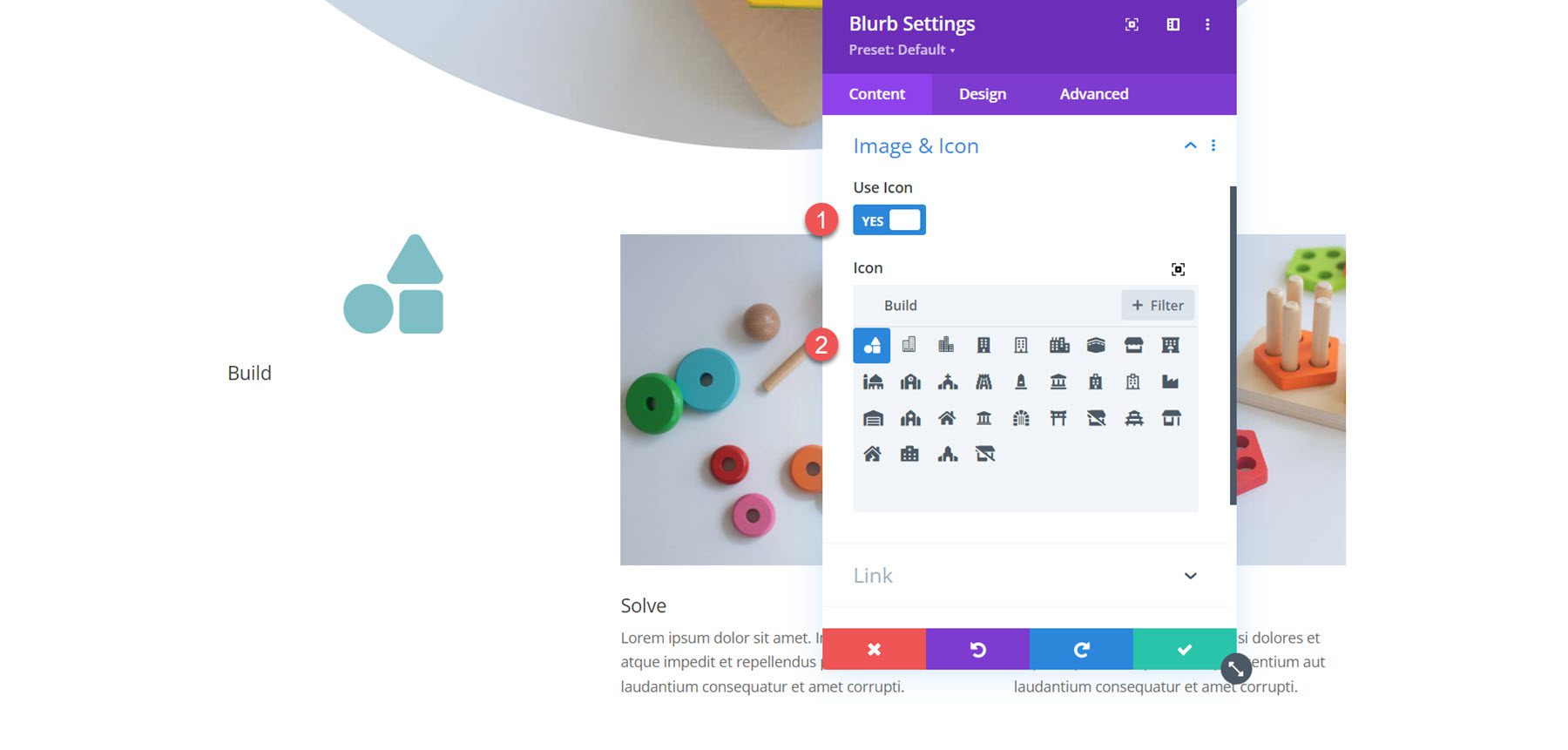
Bild und Symbol
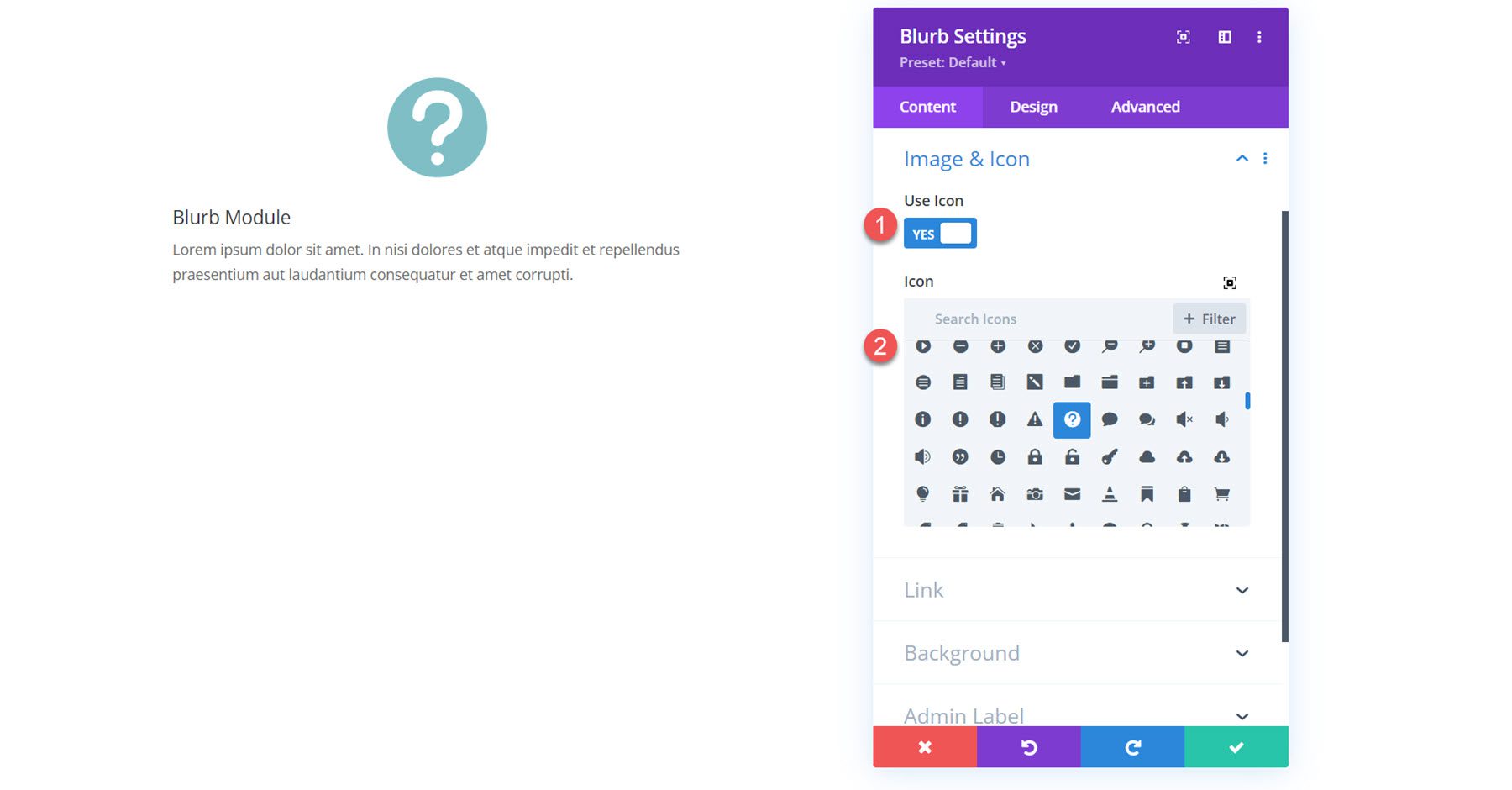
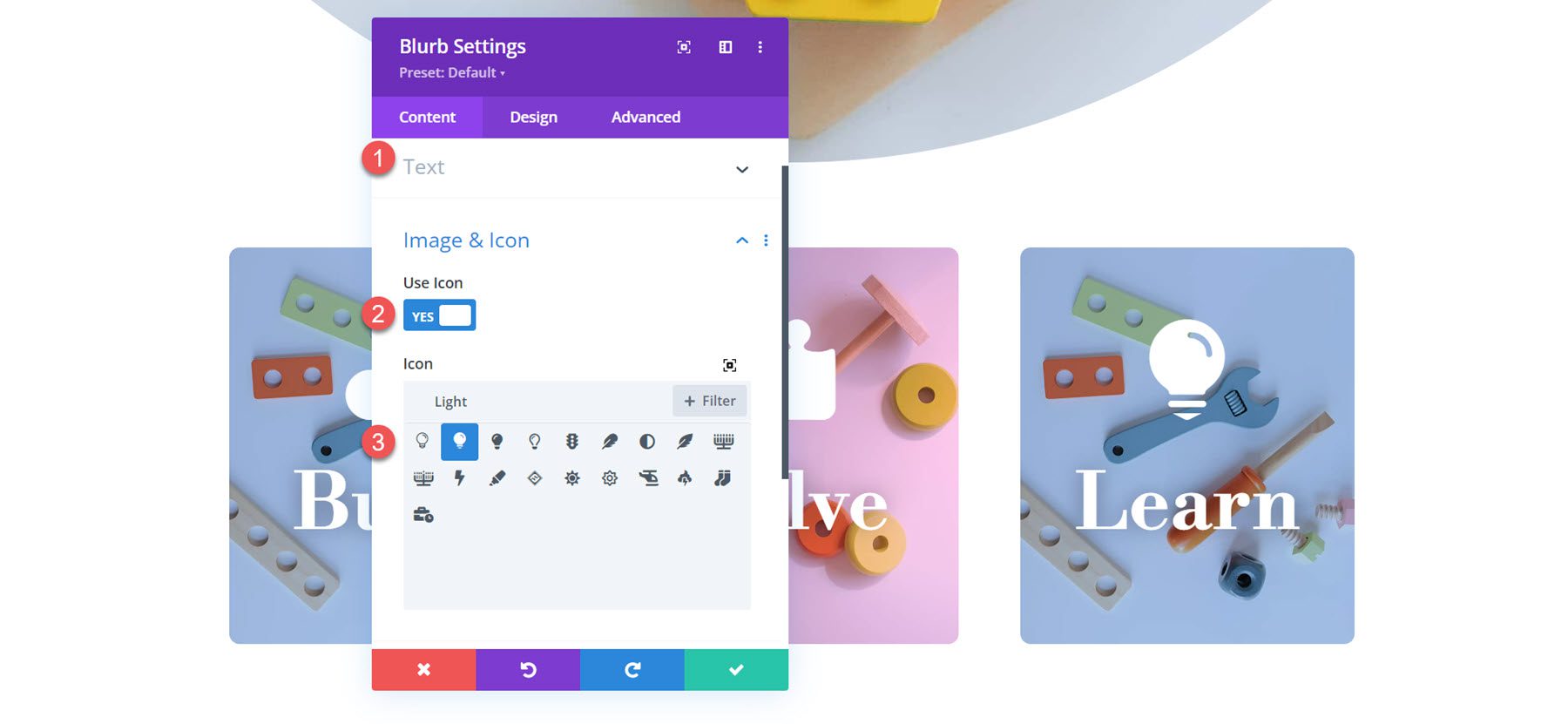
Sie können Ihrem Blurb-Modul ein Bild oder ein Symbol hinzufügen. Wenn Sie „Symbol verwenden“ aktivieren, wird unten die Symbolauswahl angezeigt.

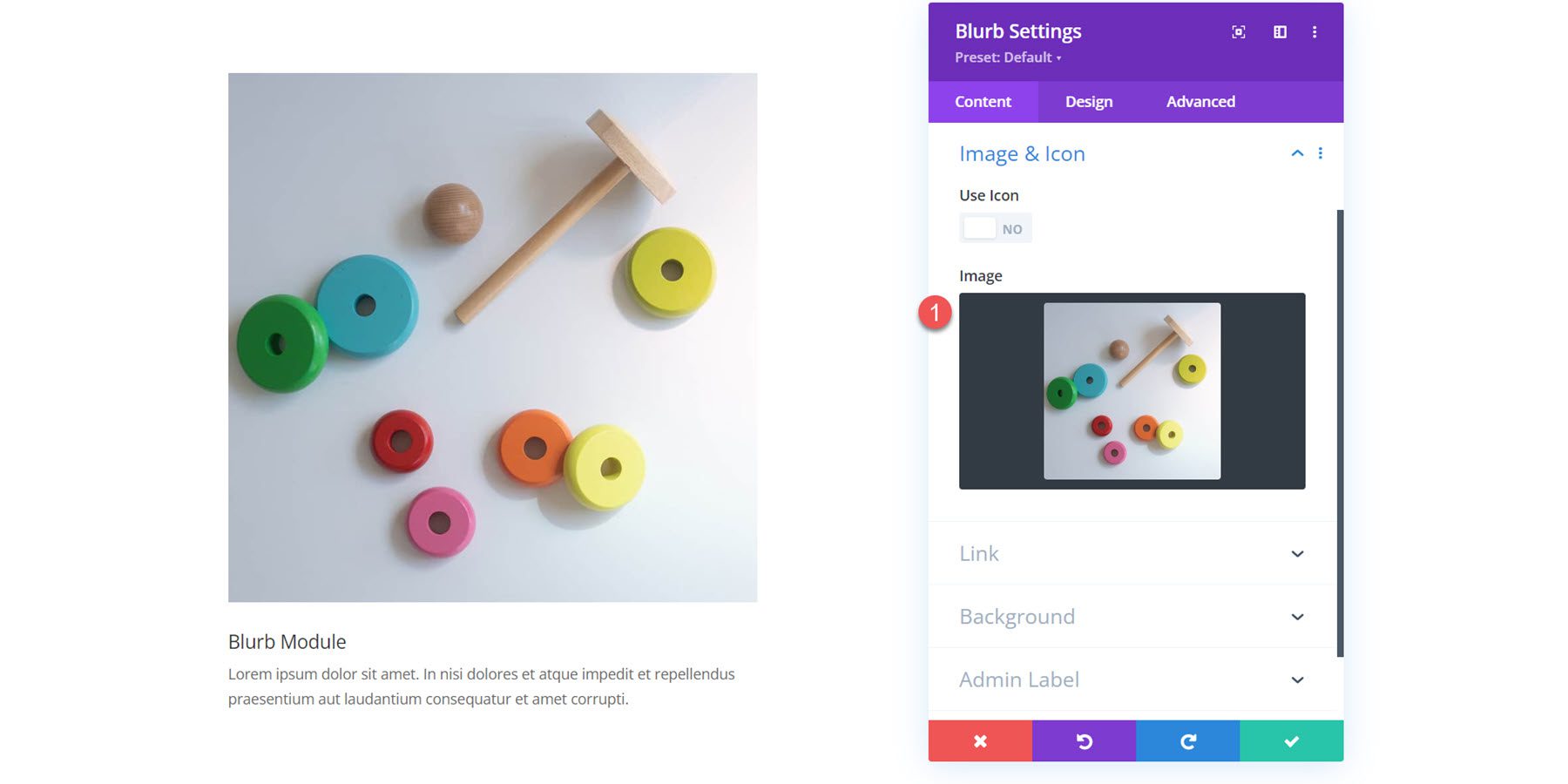
Alternativ können Sie ein Bild in Ihrem Klappentext anzeigen.

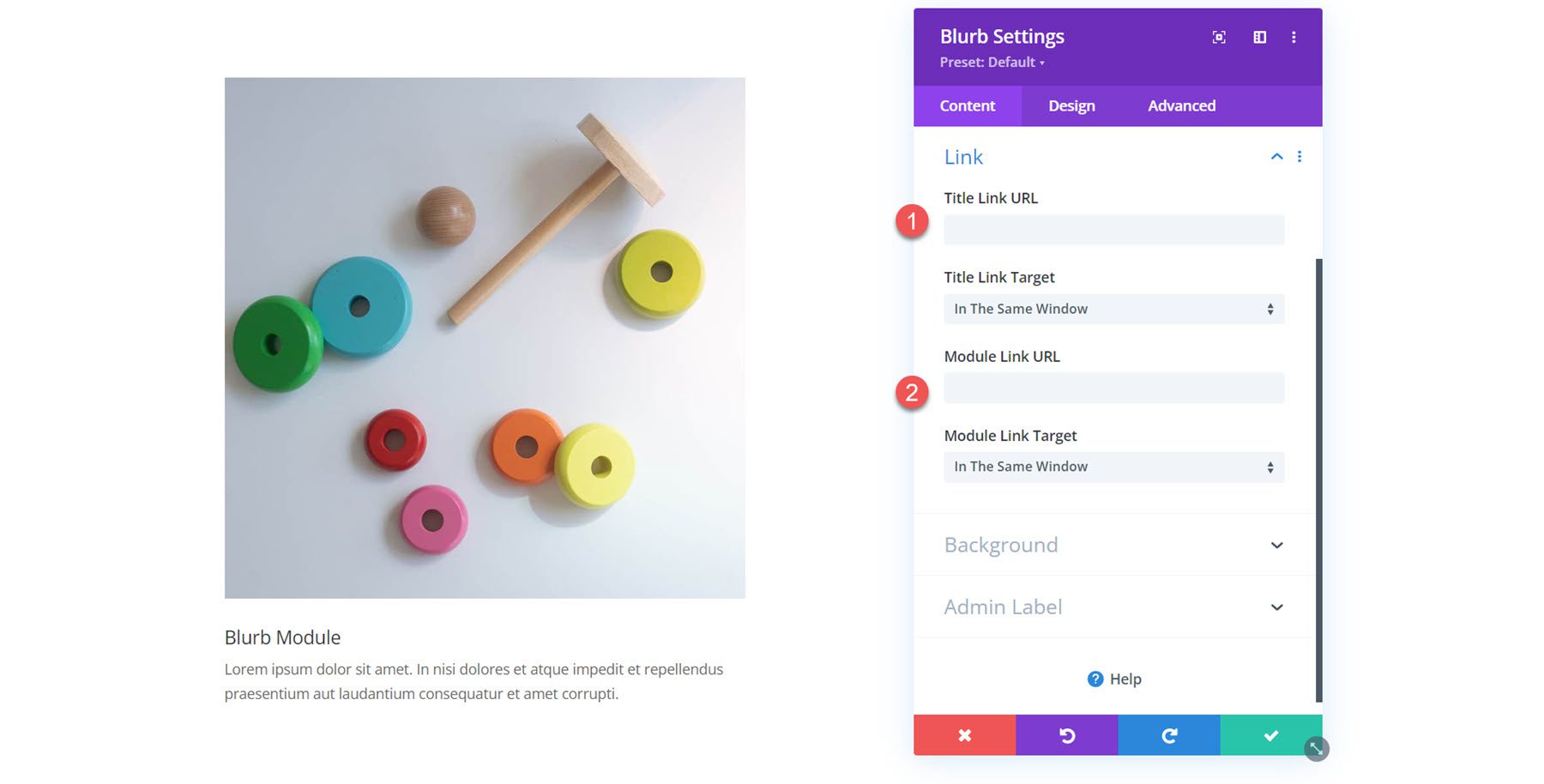
Verknüpfung
Als nächstes folgen die Linkeinstellungen. Sie können einen Link für den Klappentitel oder das gesamte Modul festlegen. Sie können den Link auch so einstellen, dass er im selben Fenster oder in einem neuen Tab geöffnet wird.

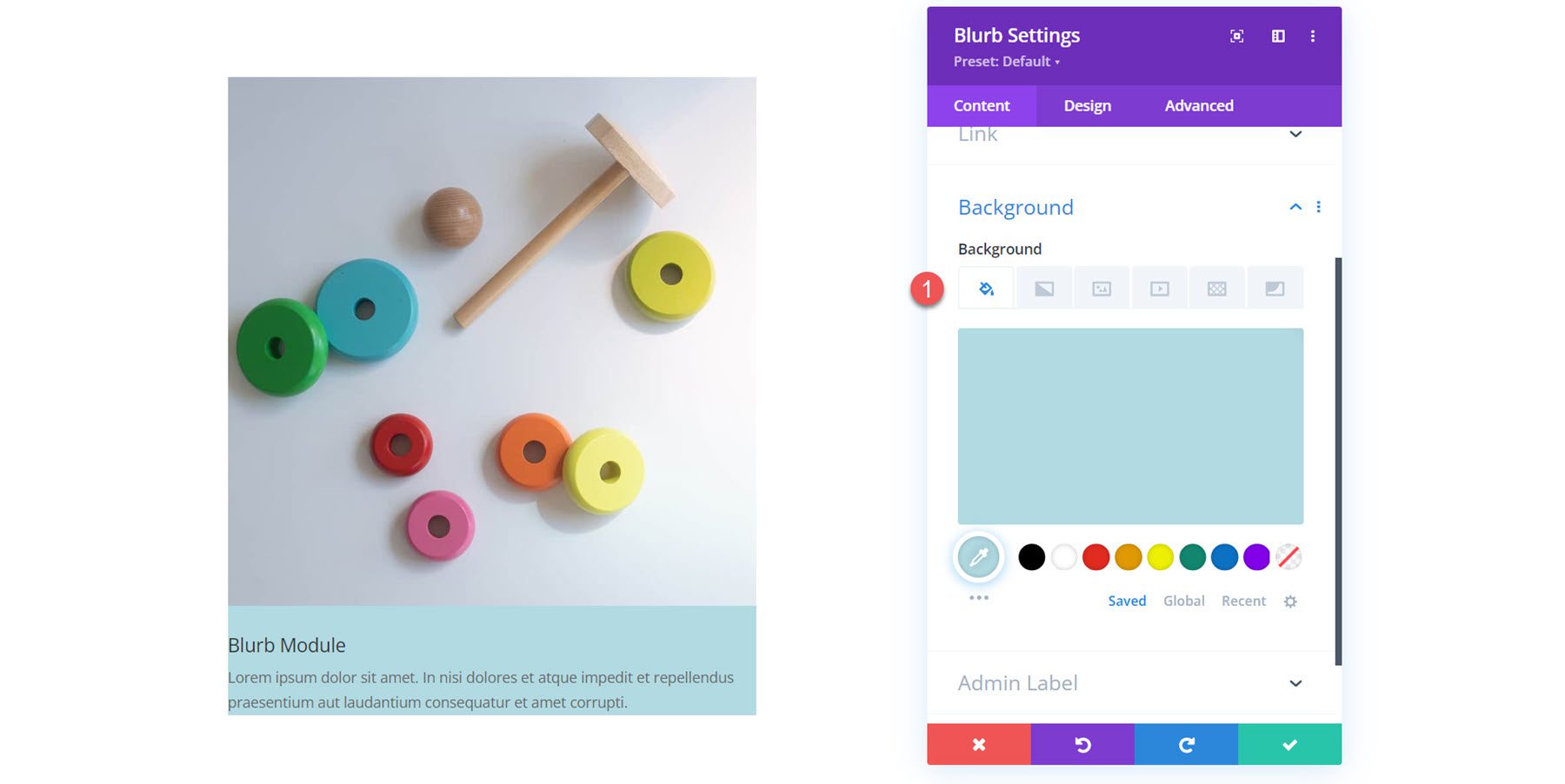
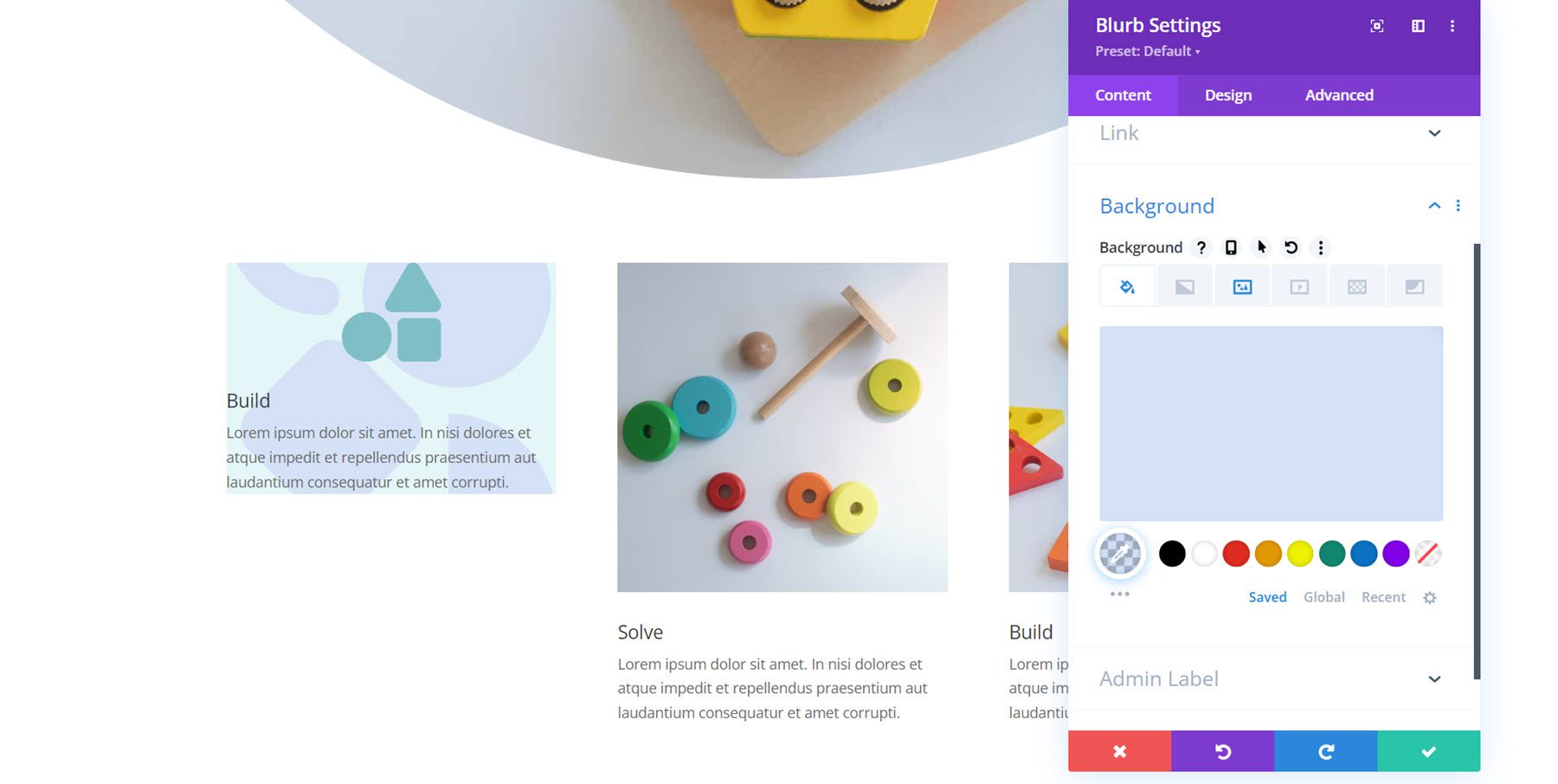
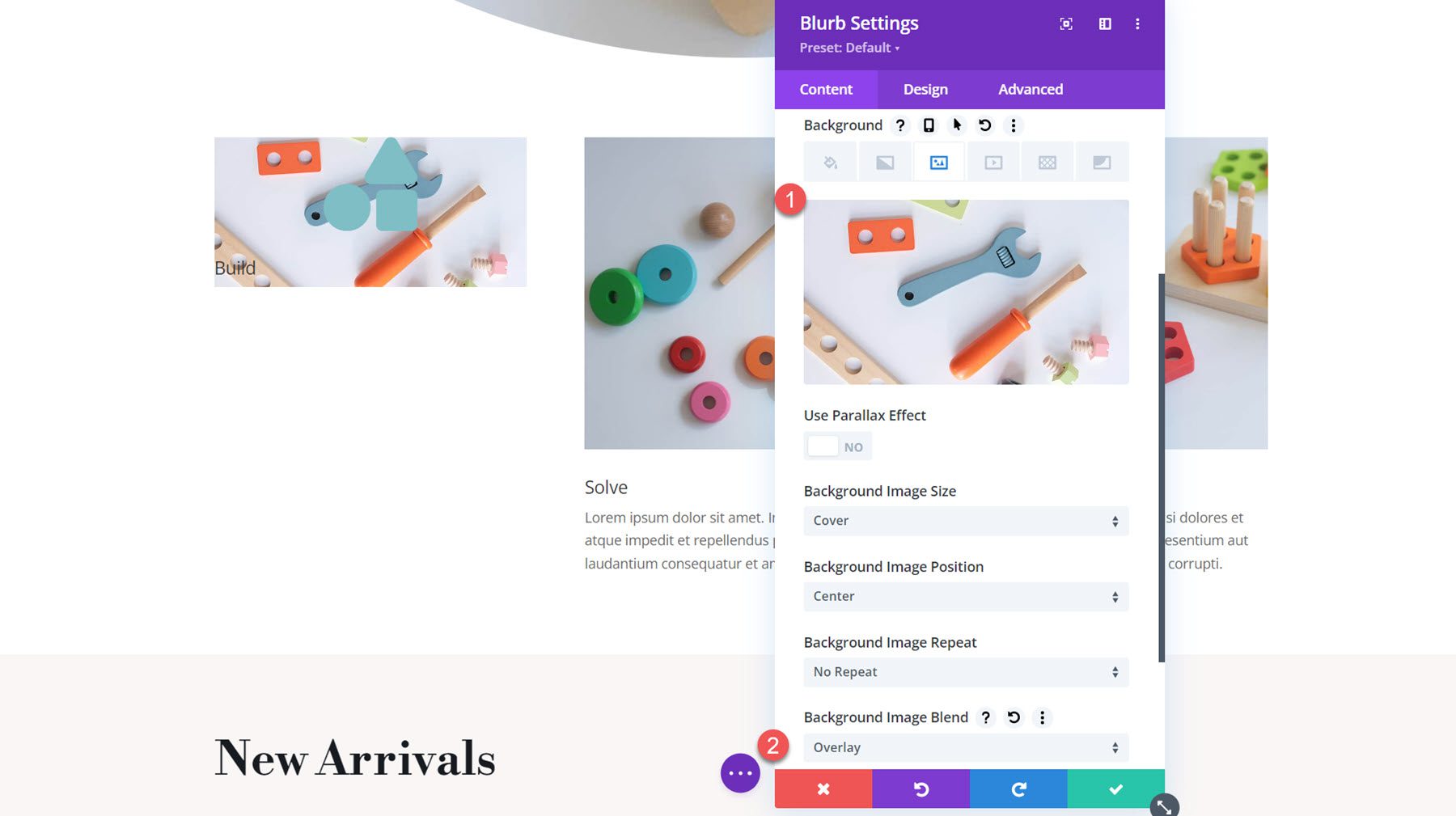
Hintergrund
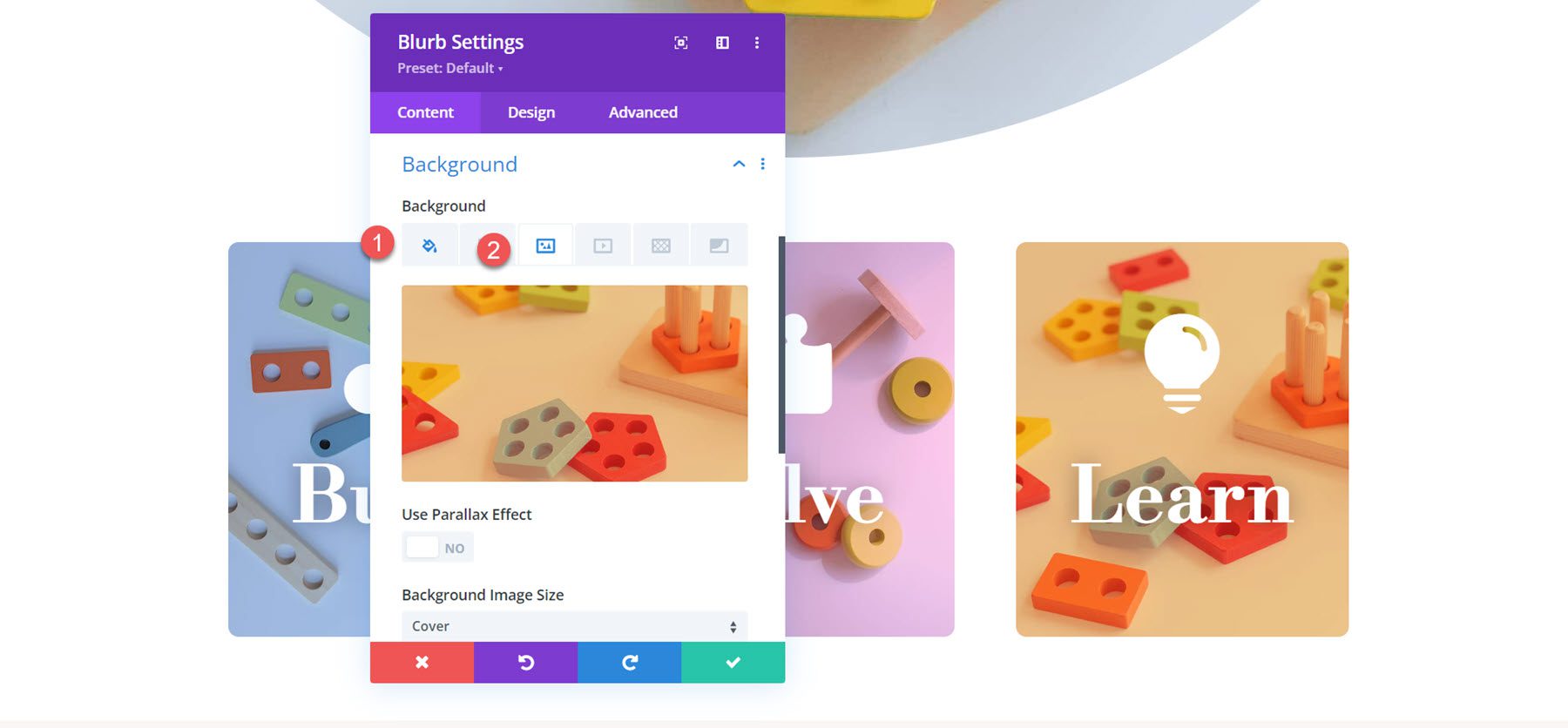
In den Hintergrundeinstellungen können Sie eine Hintergrundfarbe, einen Farbverlauf, ein Bild, ein Video, ein Muster oder eine Maske festlegen, die hinter Ihrem Klappeninhalt angezeigt wird. Sie können sogar mehrere Hintergrundtypen kombinieren, um interessante Effekte zu erzielen.

Designeinstellungen
Kommen wir nun zur Registerkarte „Design“. Hier können Sie das Design jedes Aspekts des Blurb-Moduls anpassen.
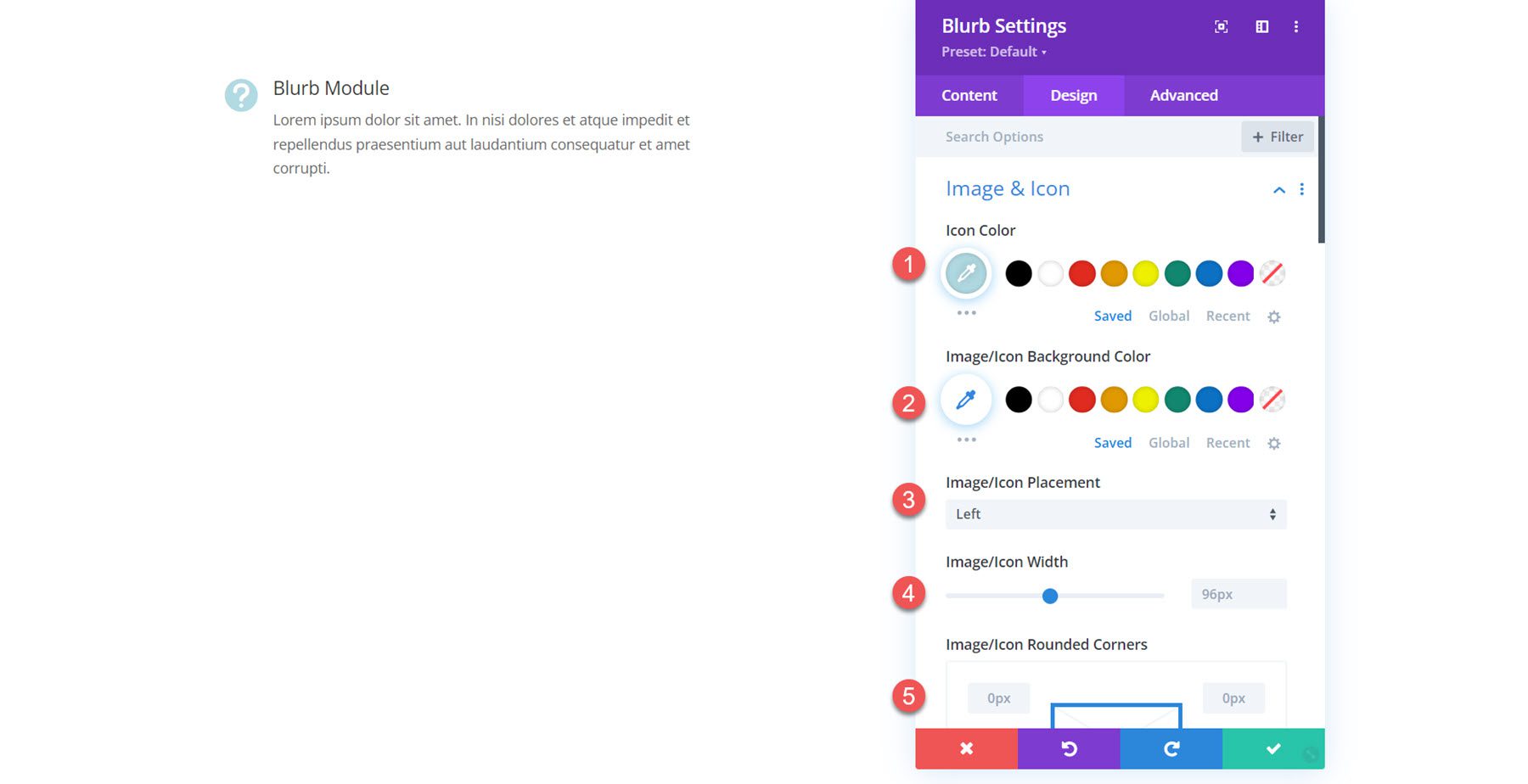
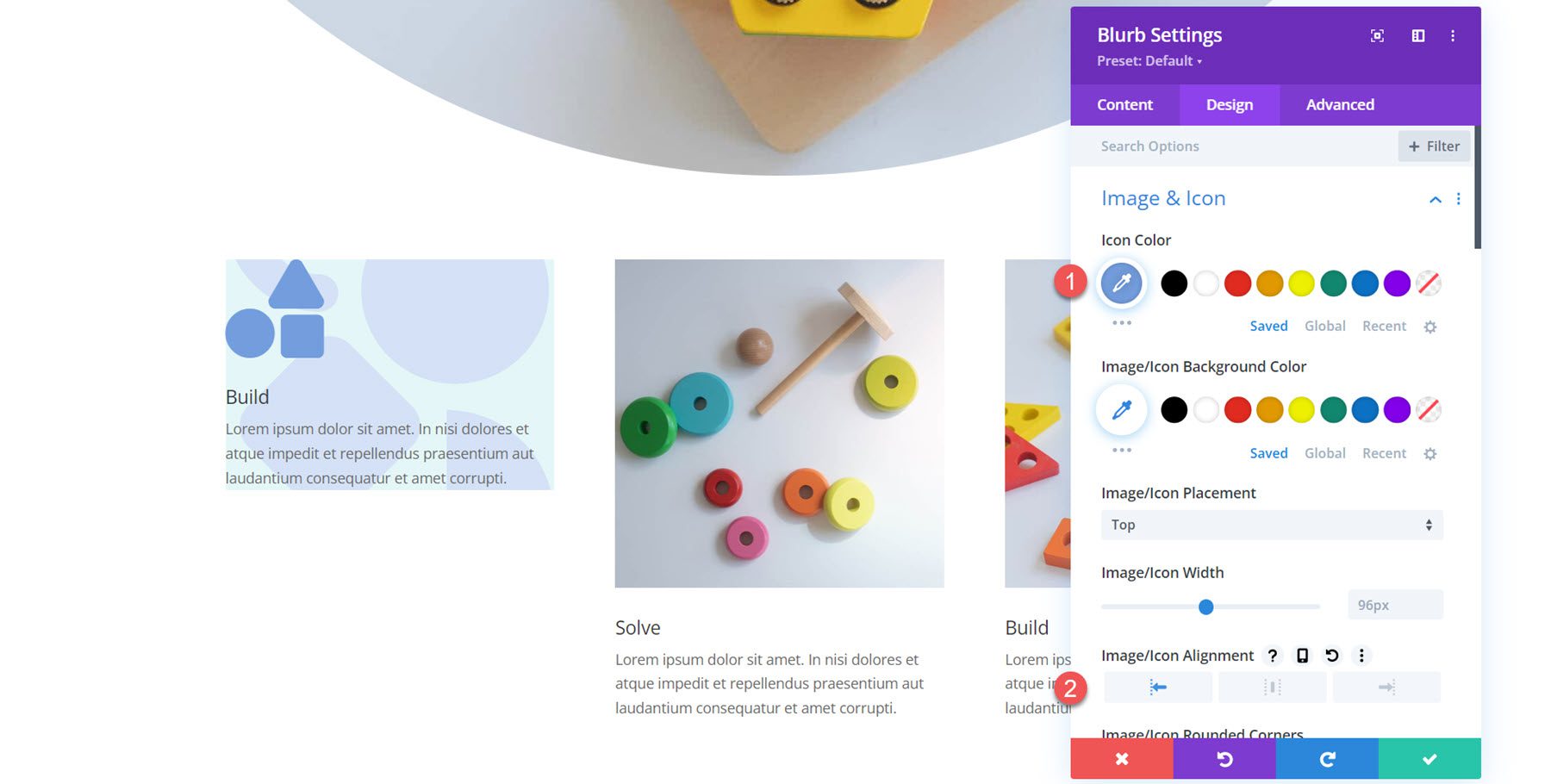
Bild und Symbol
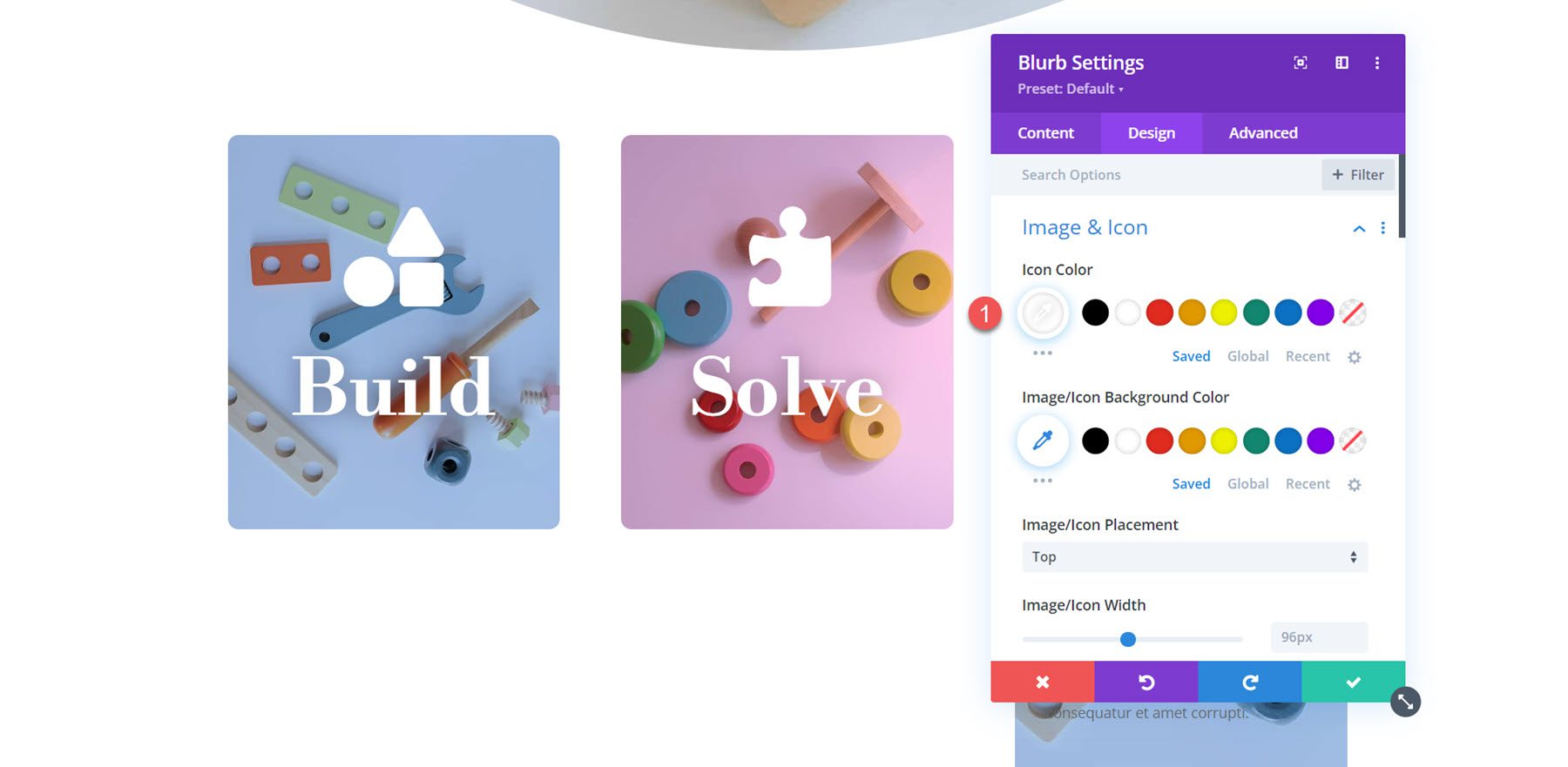
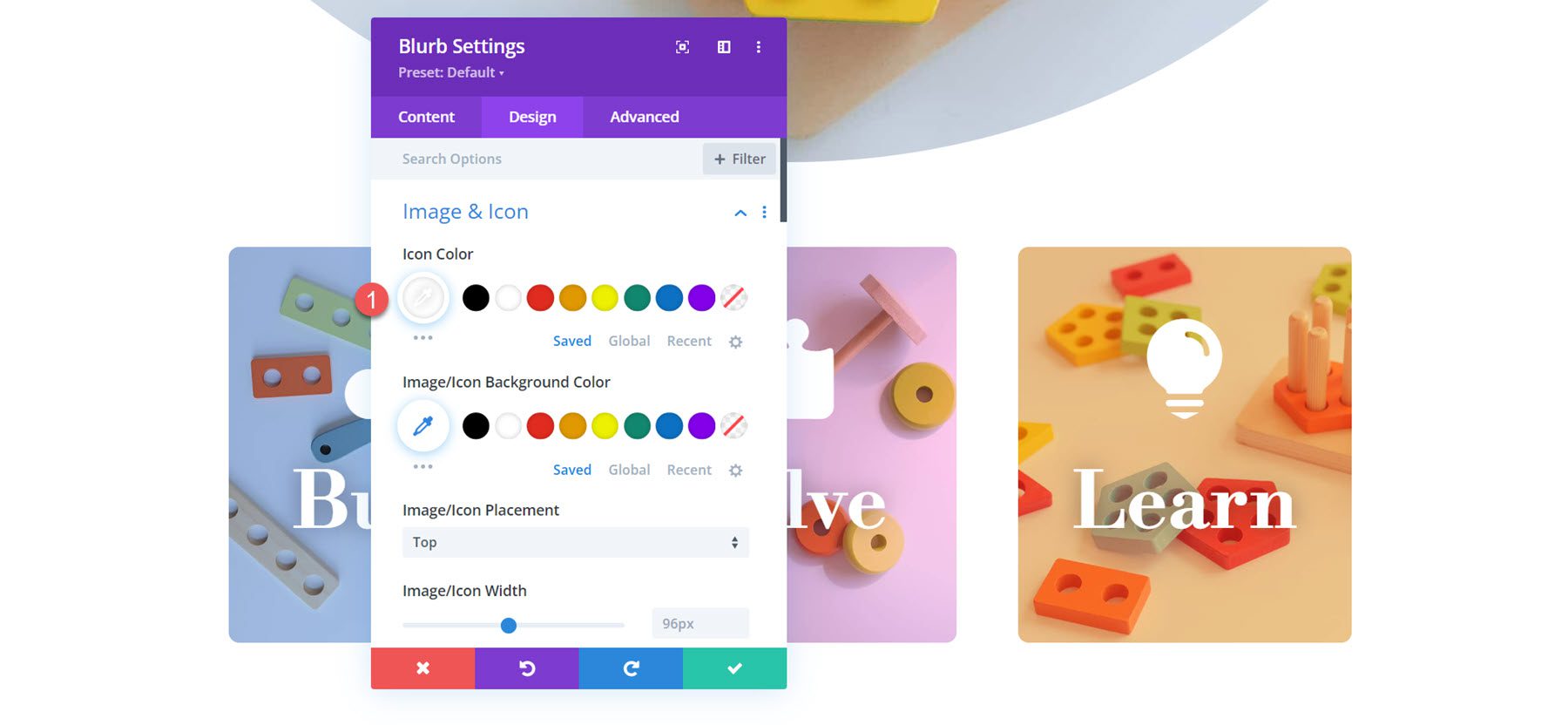
Im ersten Einstellungsbereich können Sie das Bild oder Symbol anpassen, das Sie für den Klappentext aktiviert haben. Wenn aktiviert, legen Sie hier die Symbolfarbe fest. Sie können dem Bild oder Symbol auch eine Hintergrundfarbe hinzufügen, die Platzierung (oben oder links) auswählen, die Breite festlegen und abgerundete Ecken hinzufügen.

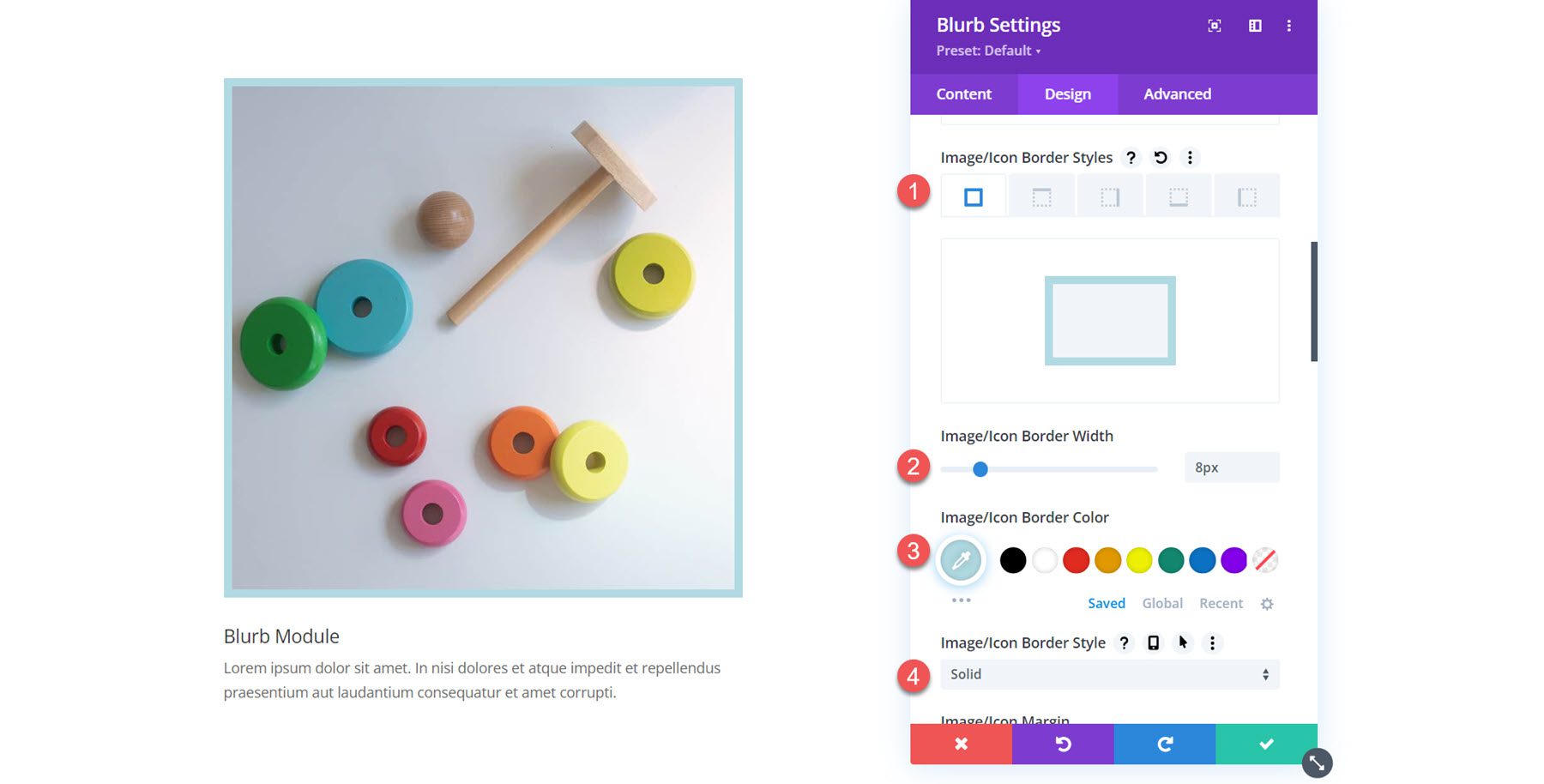
Darüber hinaus können Sie dem Bild oder Symbol einen Rahmen hinzufügen. Sie können die Rahmenbreite, die Rahmenfarbe und den Rahmenstil festlegen.

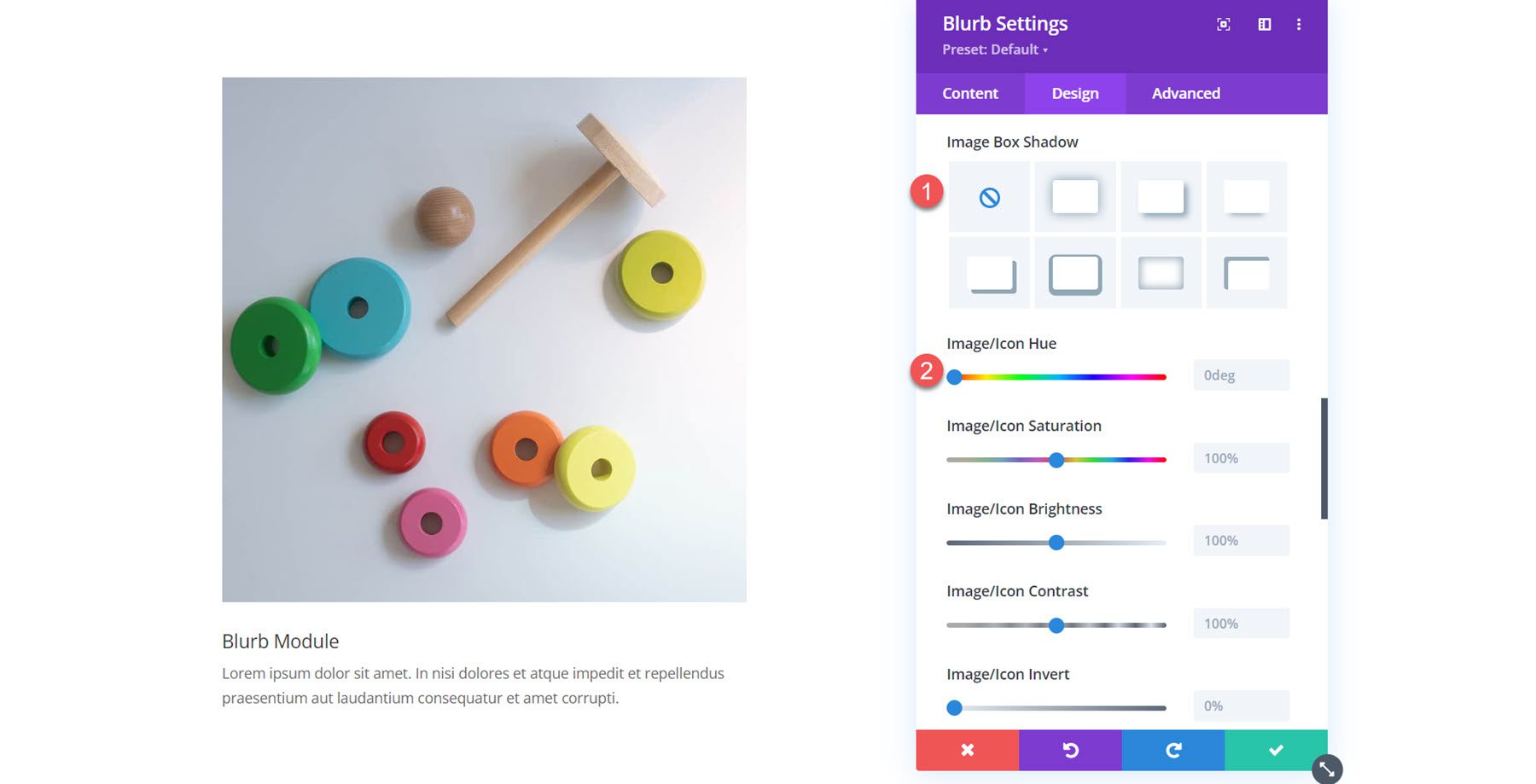
Schließlich können Sie einen Kastenschatten hinzufügen und Bildfilter auf das Bild anwenden.

Text
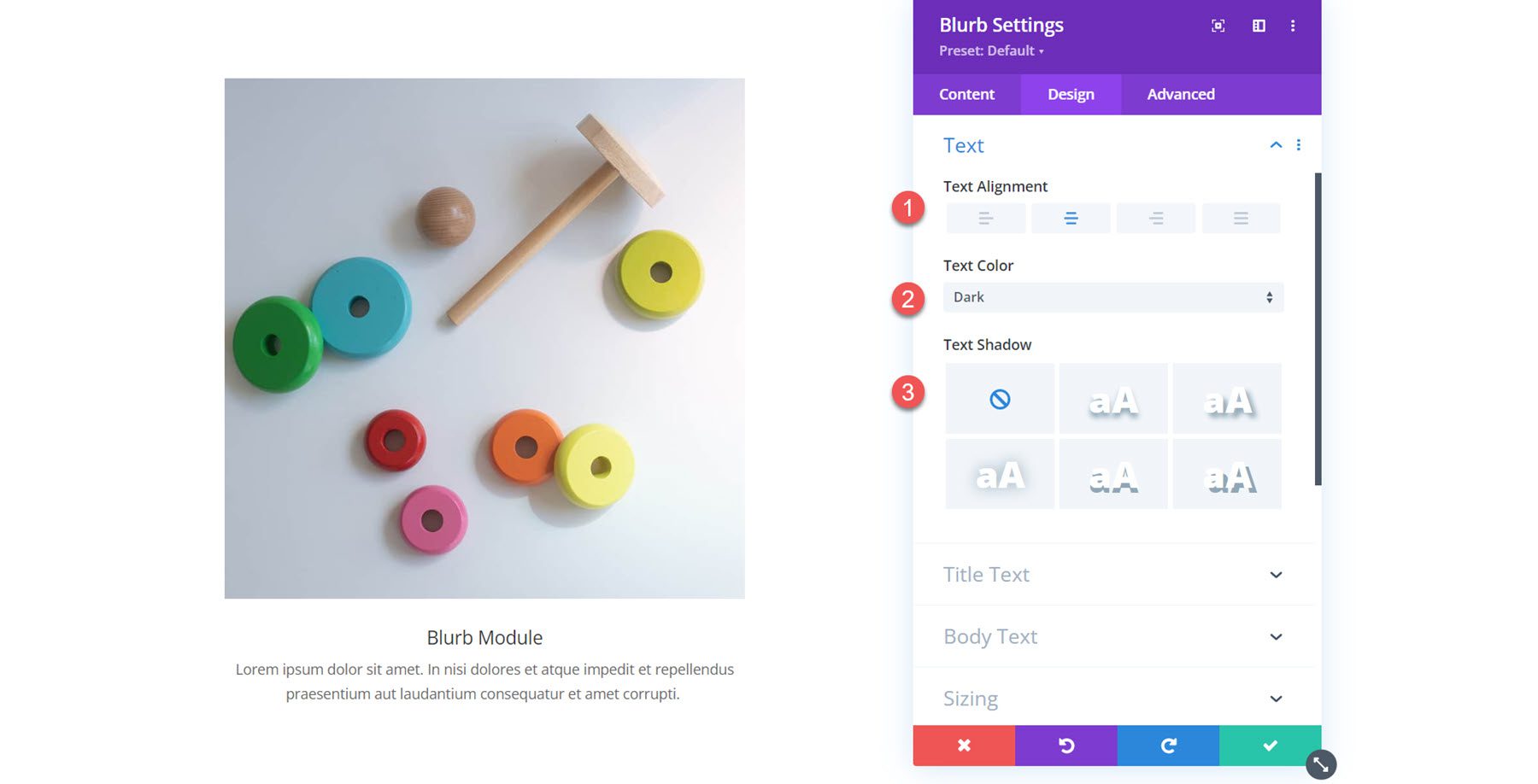
In den Texteinstellungen können Sie die Ausrichtung des Klappentexts festlegen, die Textfarbe auswählen und einen Textschatten aktivieren.

Titeltext
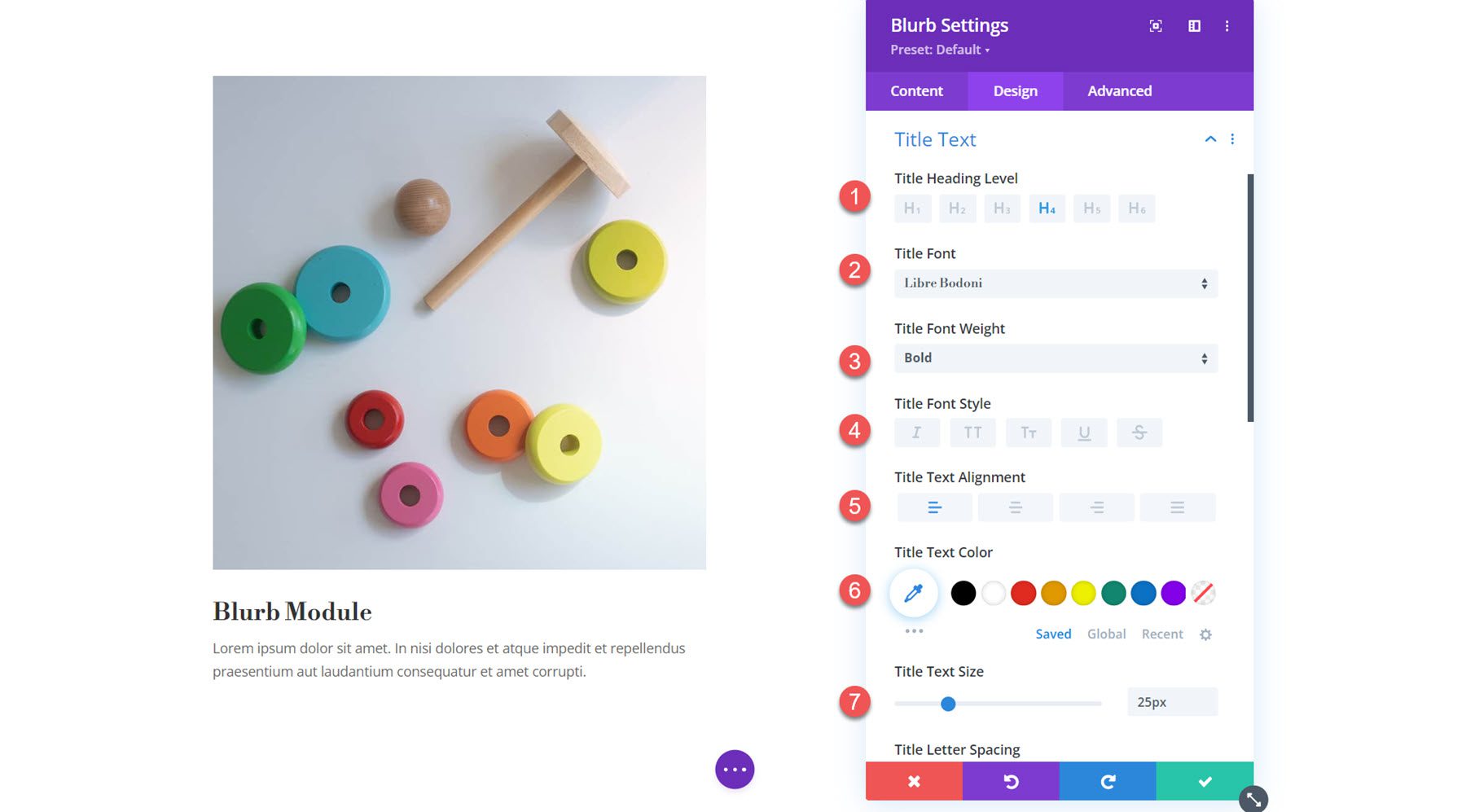
Hier können Sie den Stil des Titeltextes anpassen. Sie können die Überschriftenebene angeben und Schriftart, Schriftstärke, Schriftstil, Ausrichtung, Farbe, Größe, Abstand, Zeilenhöhe und Schatten festlegen.

Hauptteil
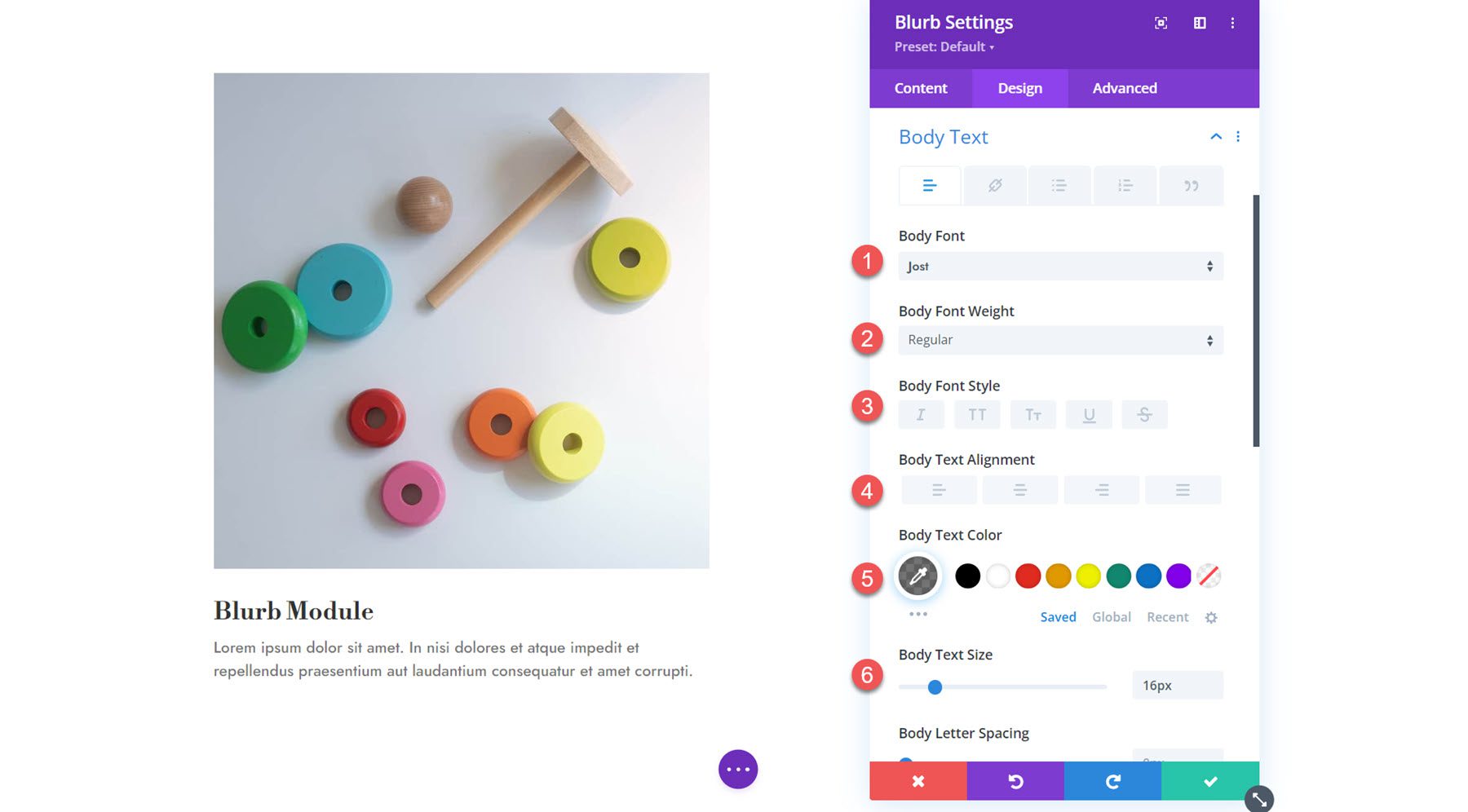
Als nächstes folgen die Einstellungen für den Textkörper. Wie bei den Titeltexteinstellungen können Sie Schriftart, Schriftstärke, Schriftstil, Ausrichtung, Farbe, Größe, Feder, Zeilenhöhe und Schatten anpassen.

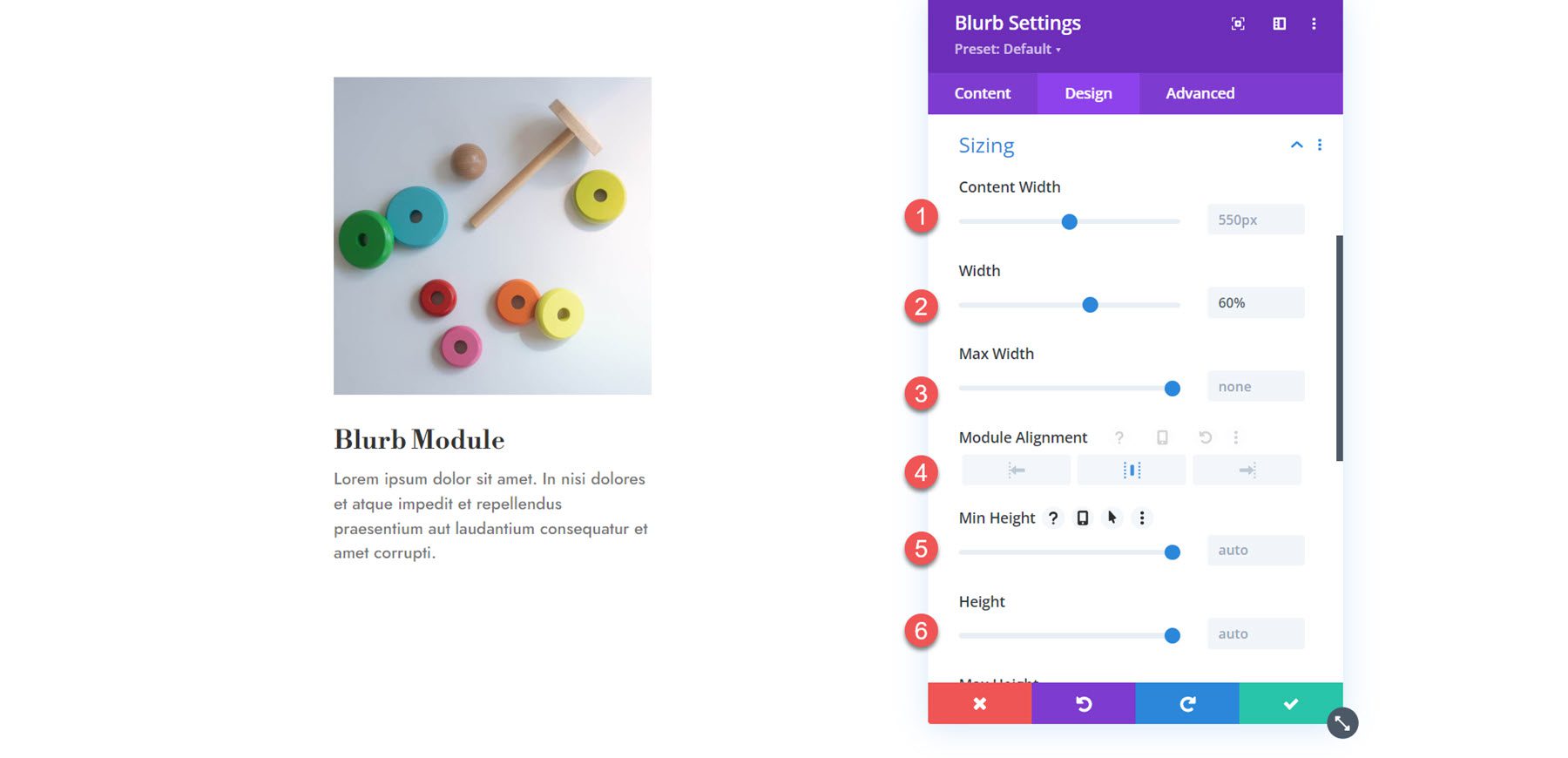
Größenbestimmung
In den Größeneinstellungen können Sie die Inhaltsbreite, Breite, maximale Breite, Ausrichtung, minimale Höhe, Höhe und maximale Höhe festlegen.

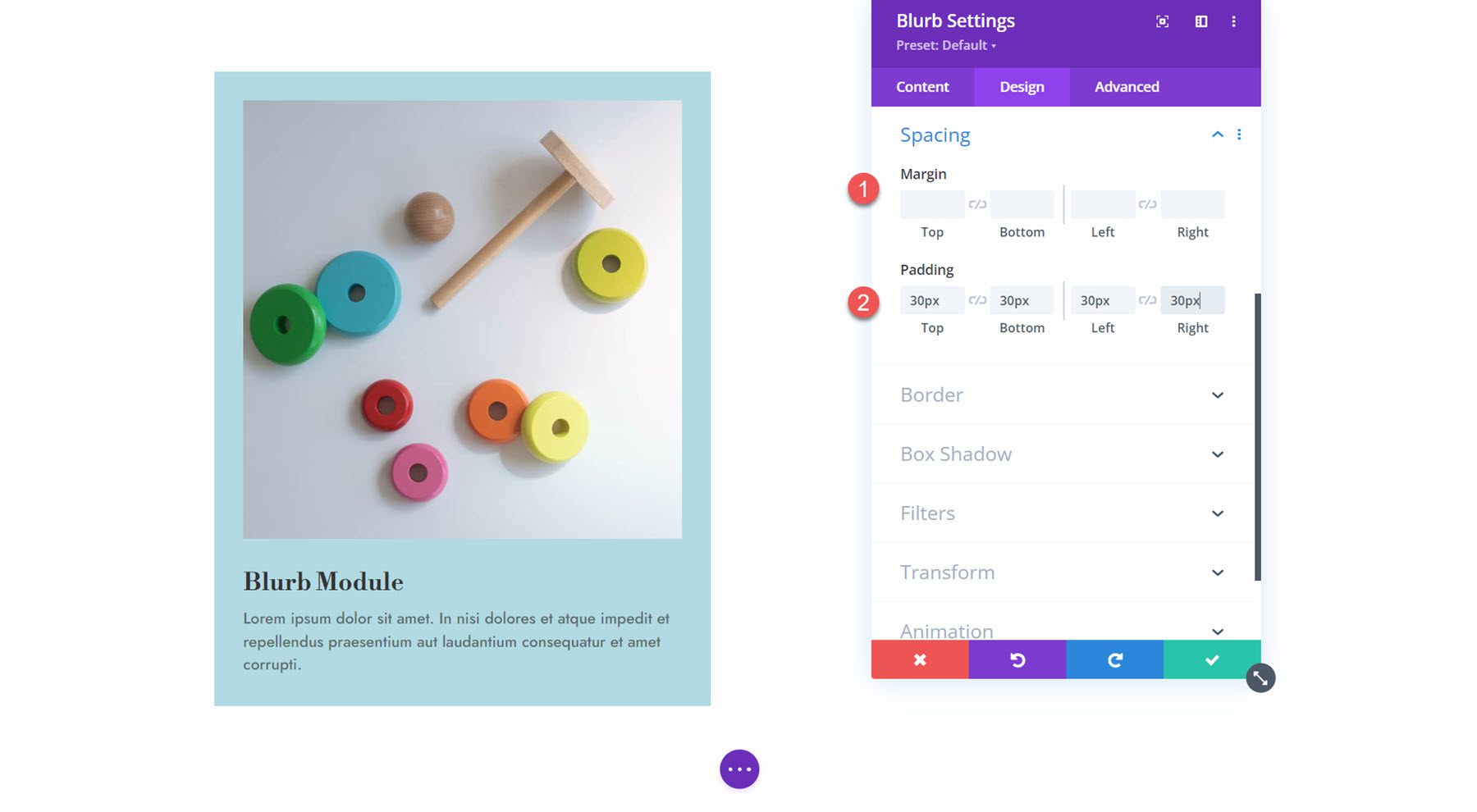
Abstand
Als Nächstes können Sie im Abschnitt „Abstand“ den Rand und den Abstand für das Blurb-Modul festlegen.

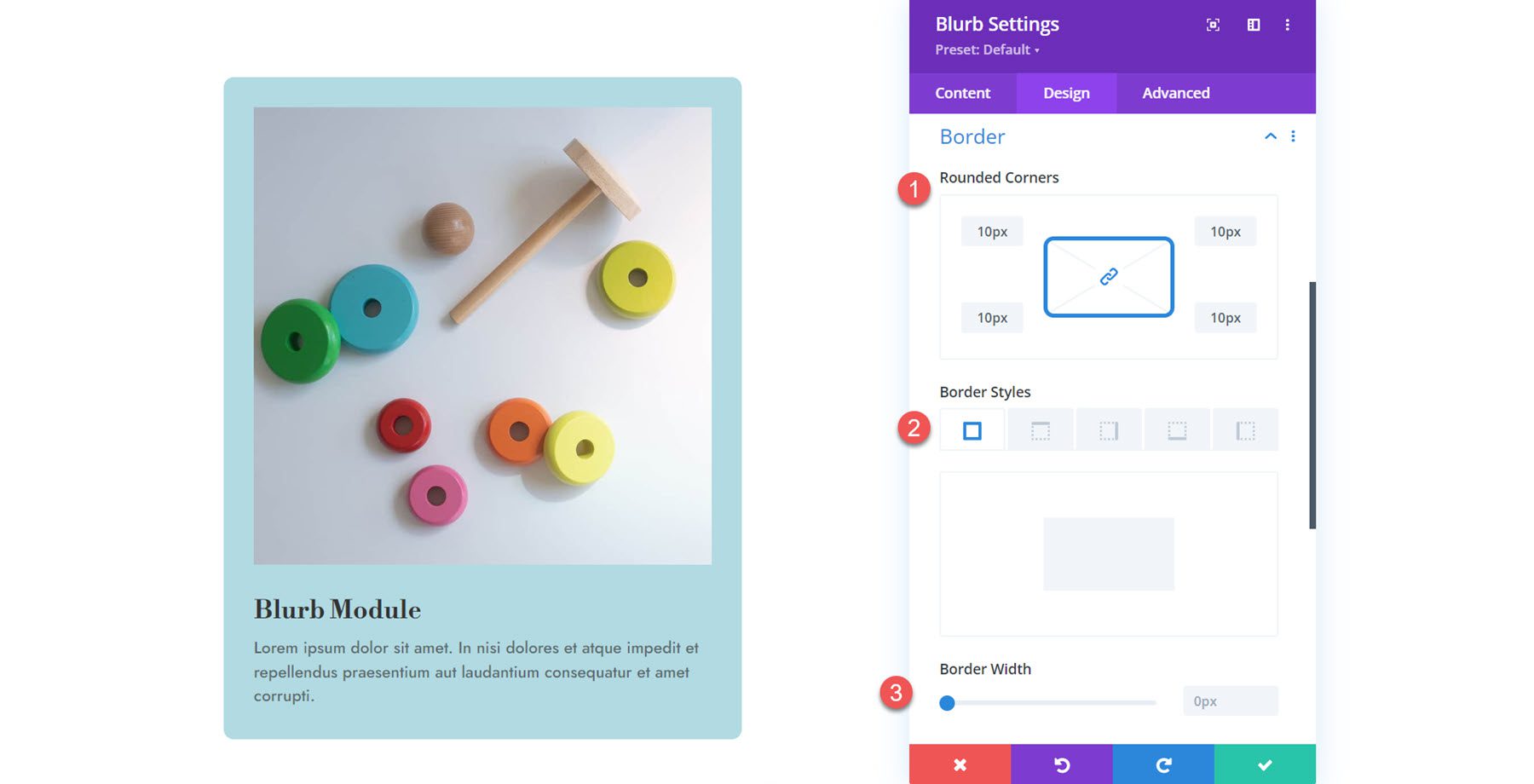
Grenze
Sie können dem Klappentext in den Rahmeneinstellungen abgerundete Ecken hinzufügen und einen Rahmen aktivieren. Sie können die Breite, Farbe und den Stil des Rahmens festlegen.

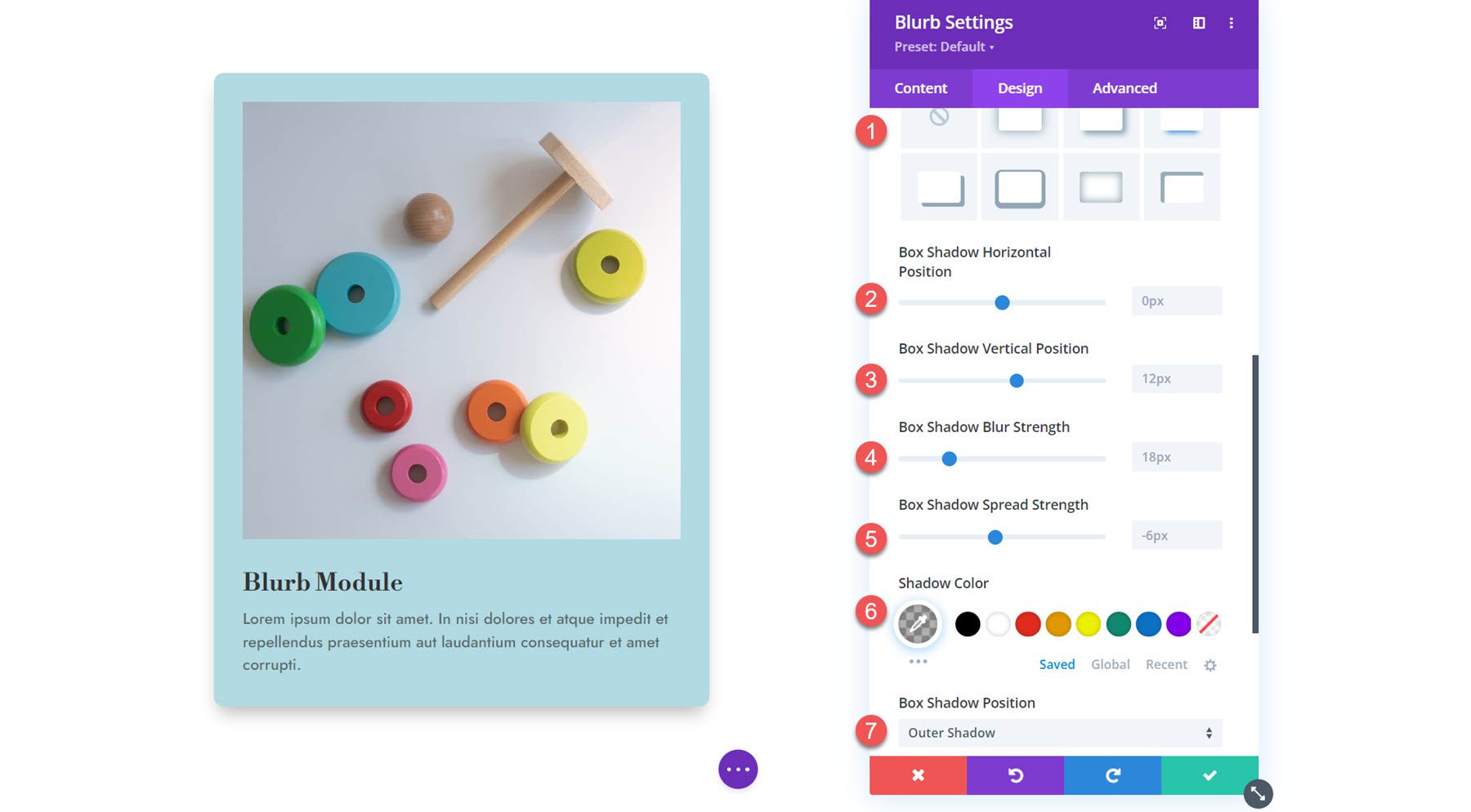
Box Schatten
Hier können Sie einen Kastenschatten für den gesamten Klappentext festlegen. Wenn der Feldschatten aktiviert ist, können Sie die Positionierung, die Unschärfe- und Ausbreitungsstärke, die Schattenfarbe und die Schattenposition festlegen.

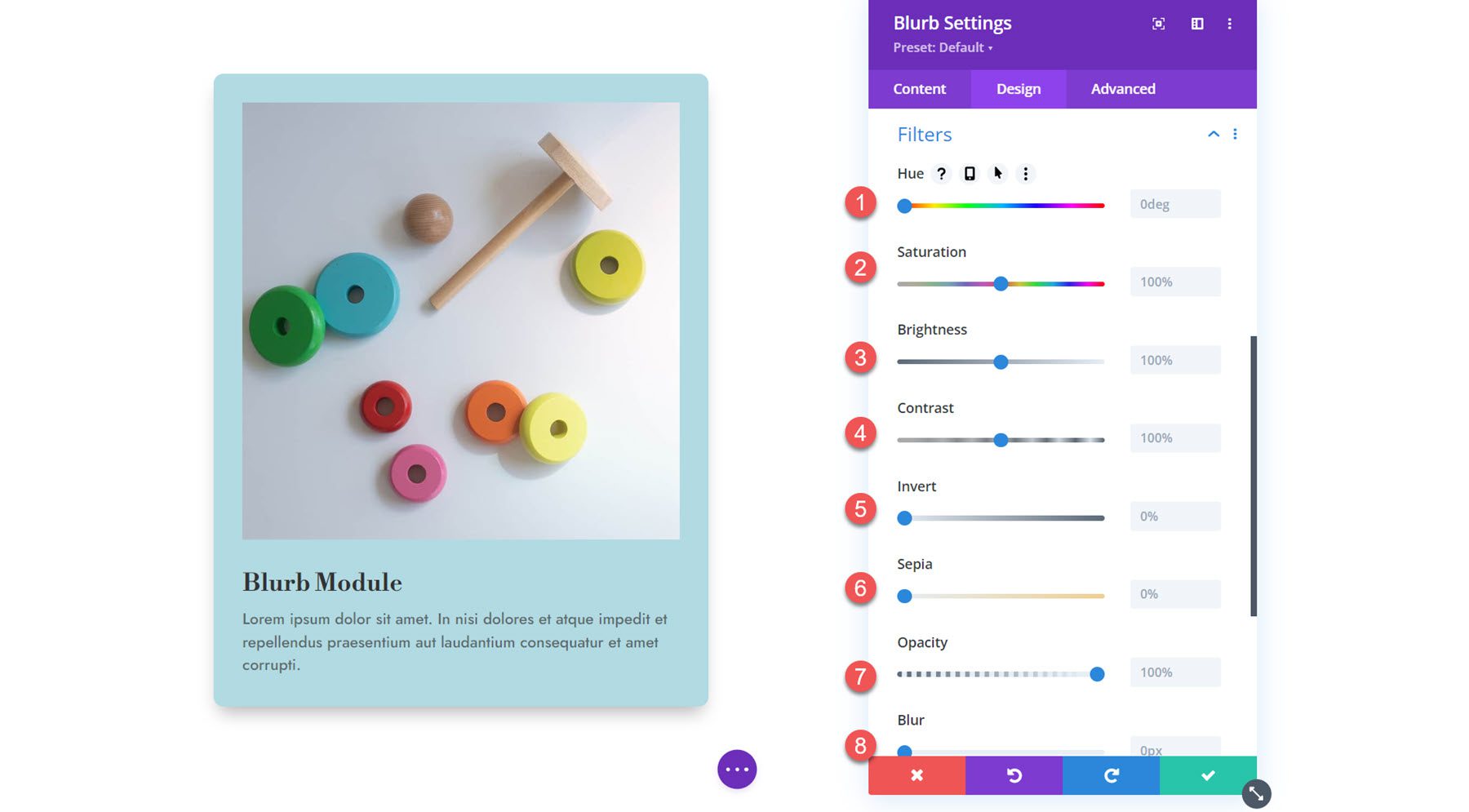
Filter
Als nächstes folgen die Filtereinstellungen. Mit diesen Optionen können Sie Farbton, Sättigung, Helligkeit, Kontrast, Invertierung, Sepia, Deckkraft und Unschärfe des Klappentexts ändern. Sie können auch einen Mischmodus auswählen.

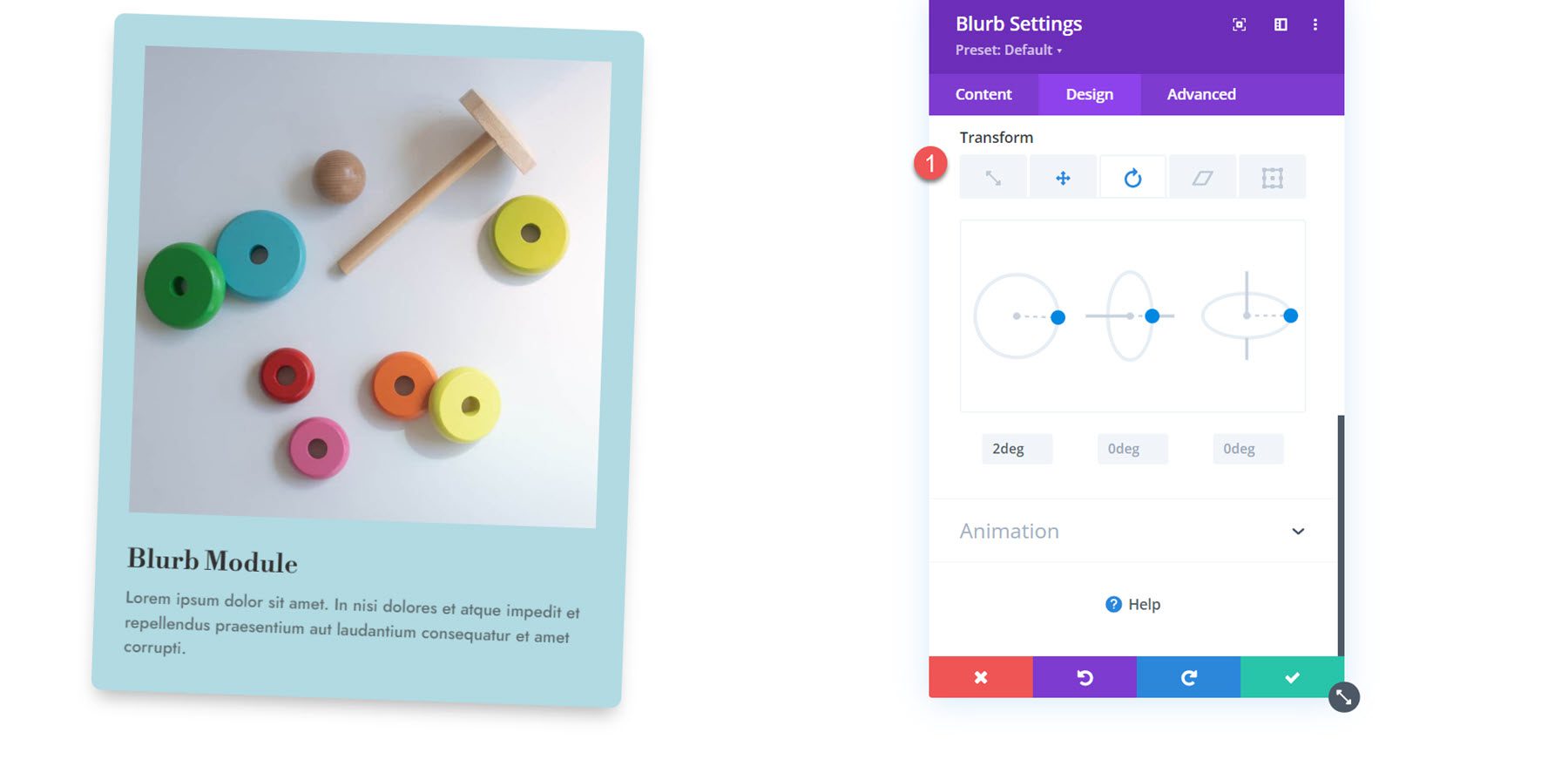
Verwandeln
Hier können Sie skalieren, verschieben, drehen, neigen und Ursprungspunkte festlegen, um die Darstellung Ihres Blurb-Moduls im Design zu verändern. 
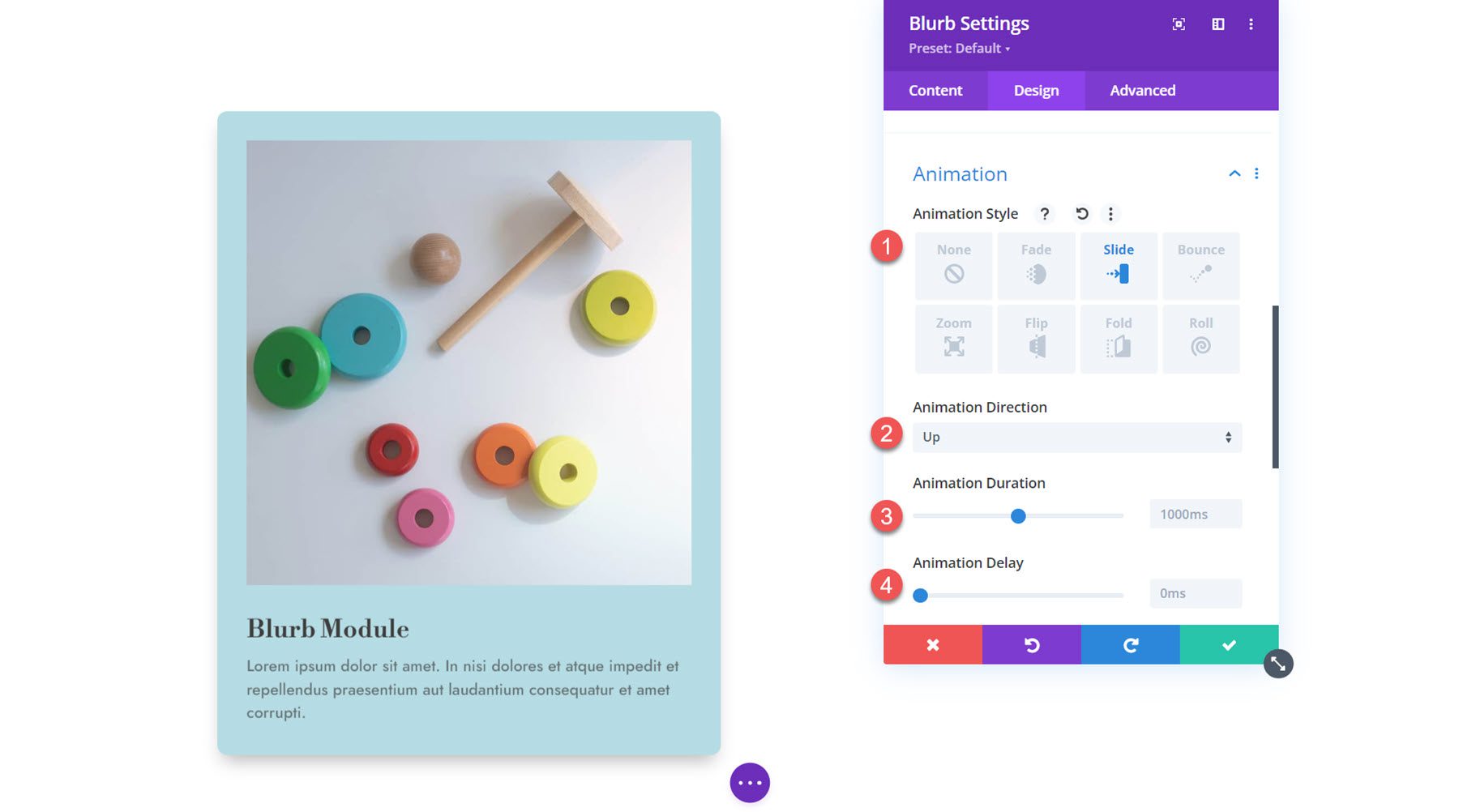
Animation
Der letzte Abschnitt auf dieser Registerkarte sind die Animationseinstellungen. Sie können aus sieben verschiedenen Animationsstilen wählen: Fade, Slide, Bounce, Zoom, Flip, Fold und Roll. Jeder Animationsstil kann weiter angepasst werden, indem die Animationsrichtungen, Dauer, Verzögerung, Intensität, Startdeckkraft, Geschwindigkeitskurve und Wiederholung geändert werden. In diesem Abschnitt können Sie auch die Bild-/Symbolanimation einstellen.

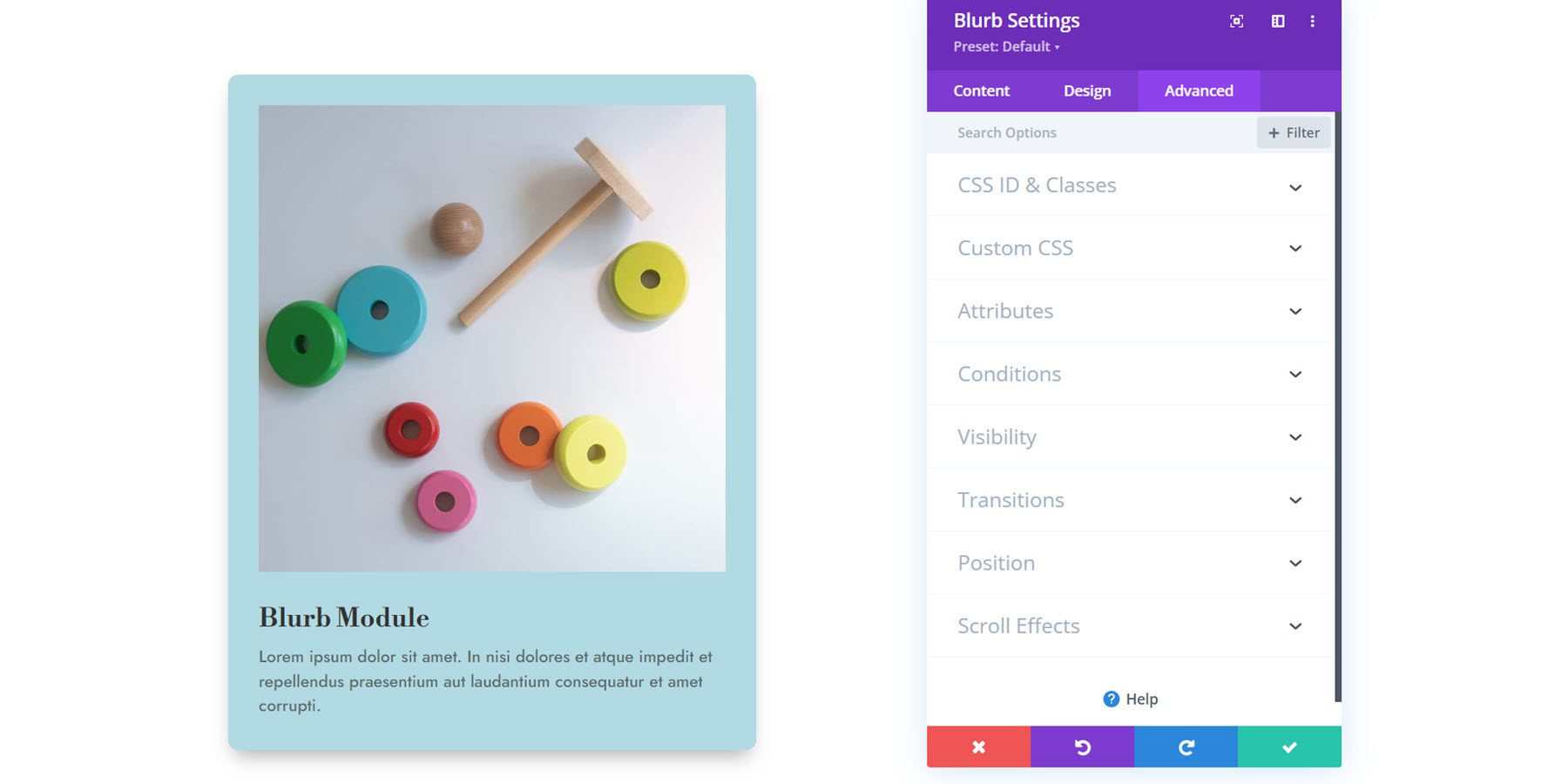
Erweiterte Einstellungen
Werfen wir abschließend noch einen Blick auf die Registerkarte „Erweitert“. Hier können Sie die CSS-ID und -Klasse festlegen, benutzerdefiniertes CSS hinzufügen, den Alternativtext für das Bild festlegen, Anzeigebedingungen und Sichtbarkeitseinstellungen festlegen, Übergänge ändern, eine erweiterte Position festlegen und Bildlaufeffekte aktivieren. Diese Einstellungen können Ihre Designs mit erweiterter Anpassbarkeit und dynamischen Effekten auf die nächste Stufe heben.

Verwendung des Blurb-Moduls in einem Design
Nachdem wir nun die Optionen in den Einstellungen des Blurb-Moduls untersucht haben, gehen wir zu einigen praktischen Beispielen über. Wir werden drei verschiedene Designs mit Blurb-Modulen erstellen.
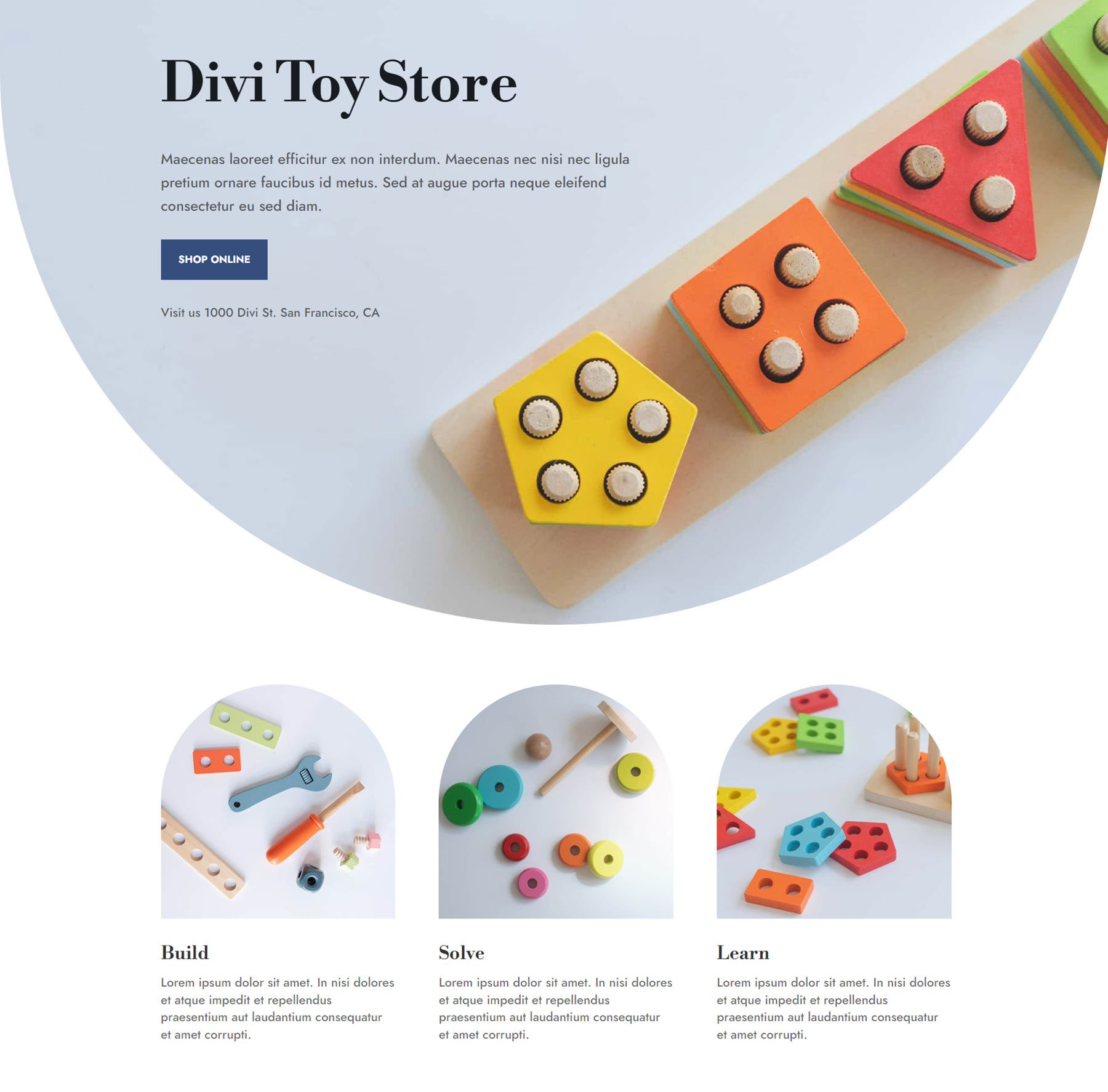
Vorschau
Hier ist eine Vorschau dessen, was wir entwerfen werden.
Klappentext-Design 1

Klappentext-Design 2

Klappentext-Design 3

Erstellen Sie eine neue Seite mit einem vorgefertigten Layout
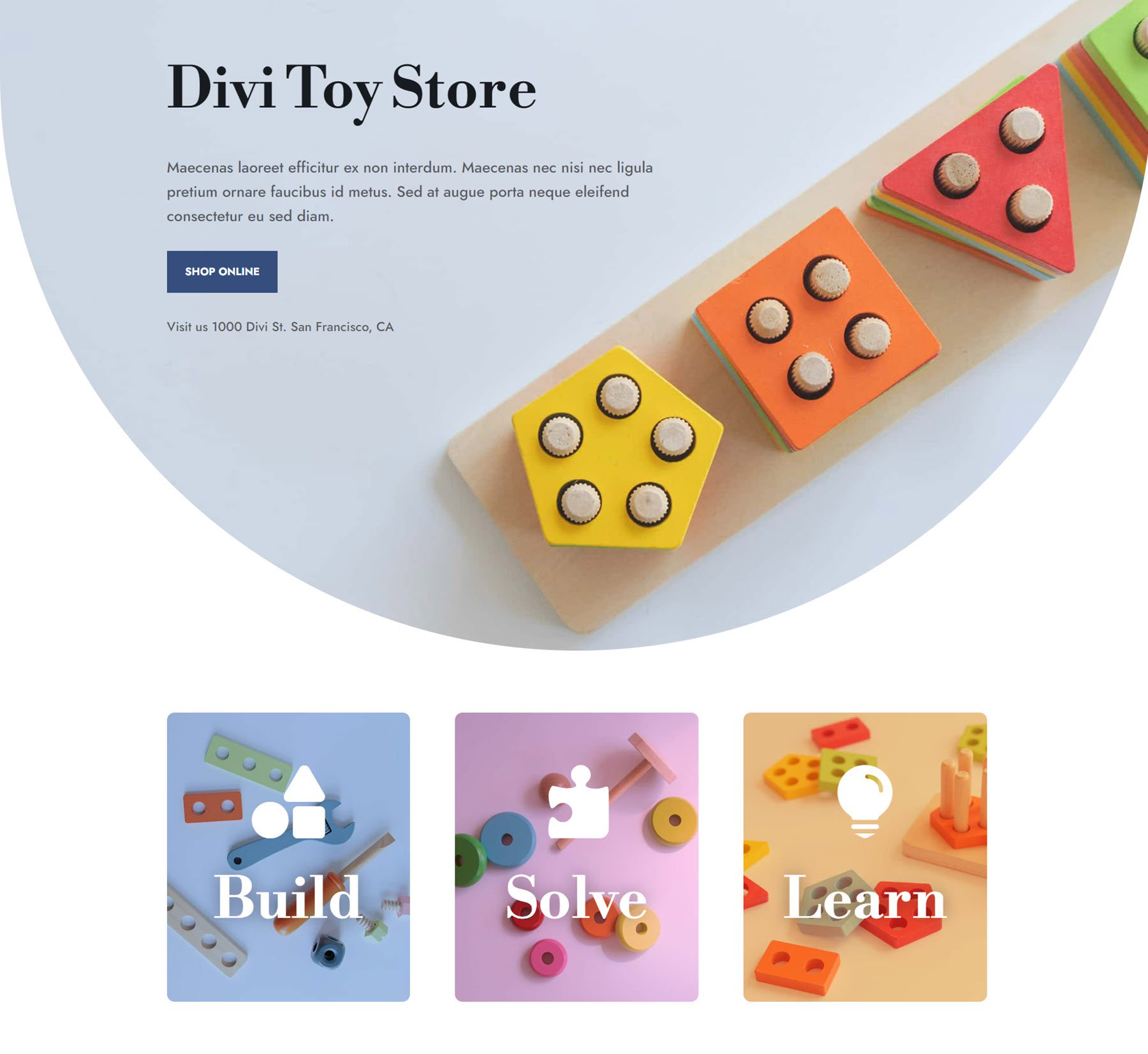
Beginnen wir mit der Verwendung eines vorgefertigten Layouts aus der Divi-Bibliothek. Für dieses Beispiel verwenden wir das Toy Store-Homepage-Layout aus dem Toy Store Layout Pack.
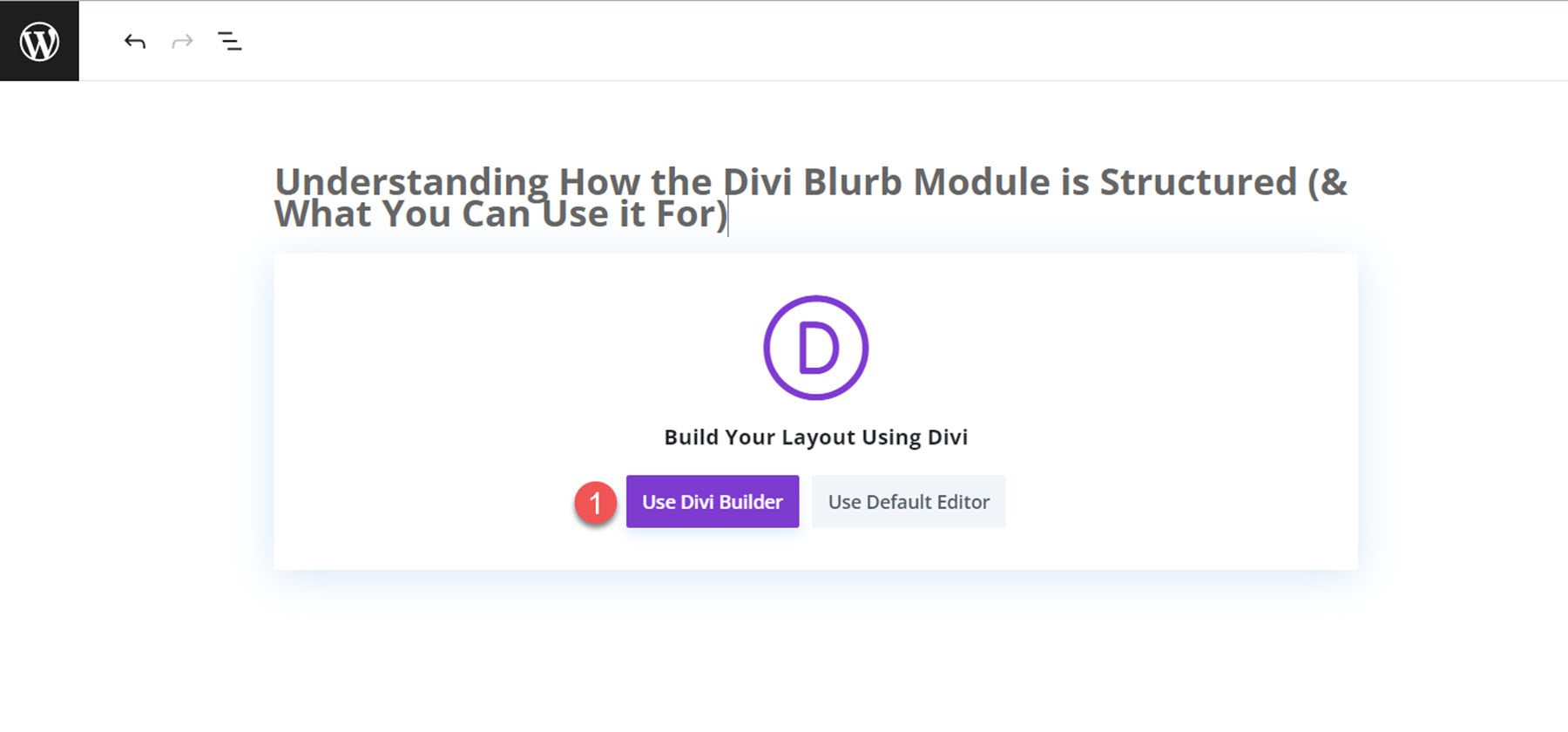
Fügen Sie Ihrer Website eine neue Seite hinzu, geben Sie ihr einen Titel und wählen Sie dann die Option „Divi Builder verwenden“ aus.

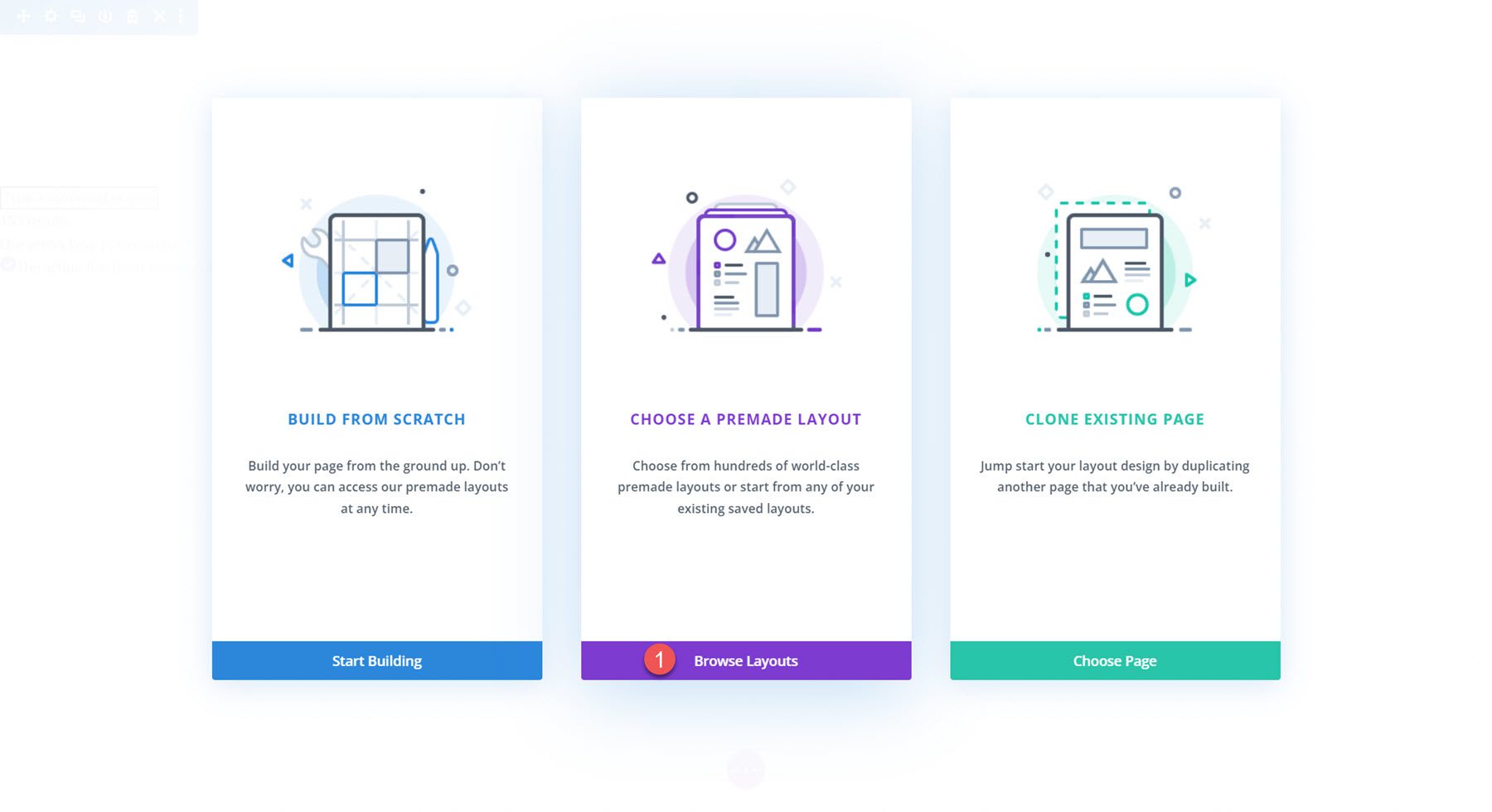
Für dieses Beispiel verwenden wir ein vorgefertigtes Layout aus der Divi-Bibliothek. Wählen Sie daher „Layouts durchsuchen“ aus.

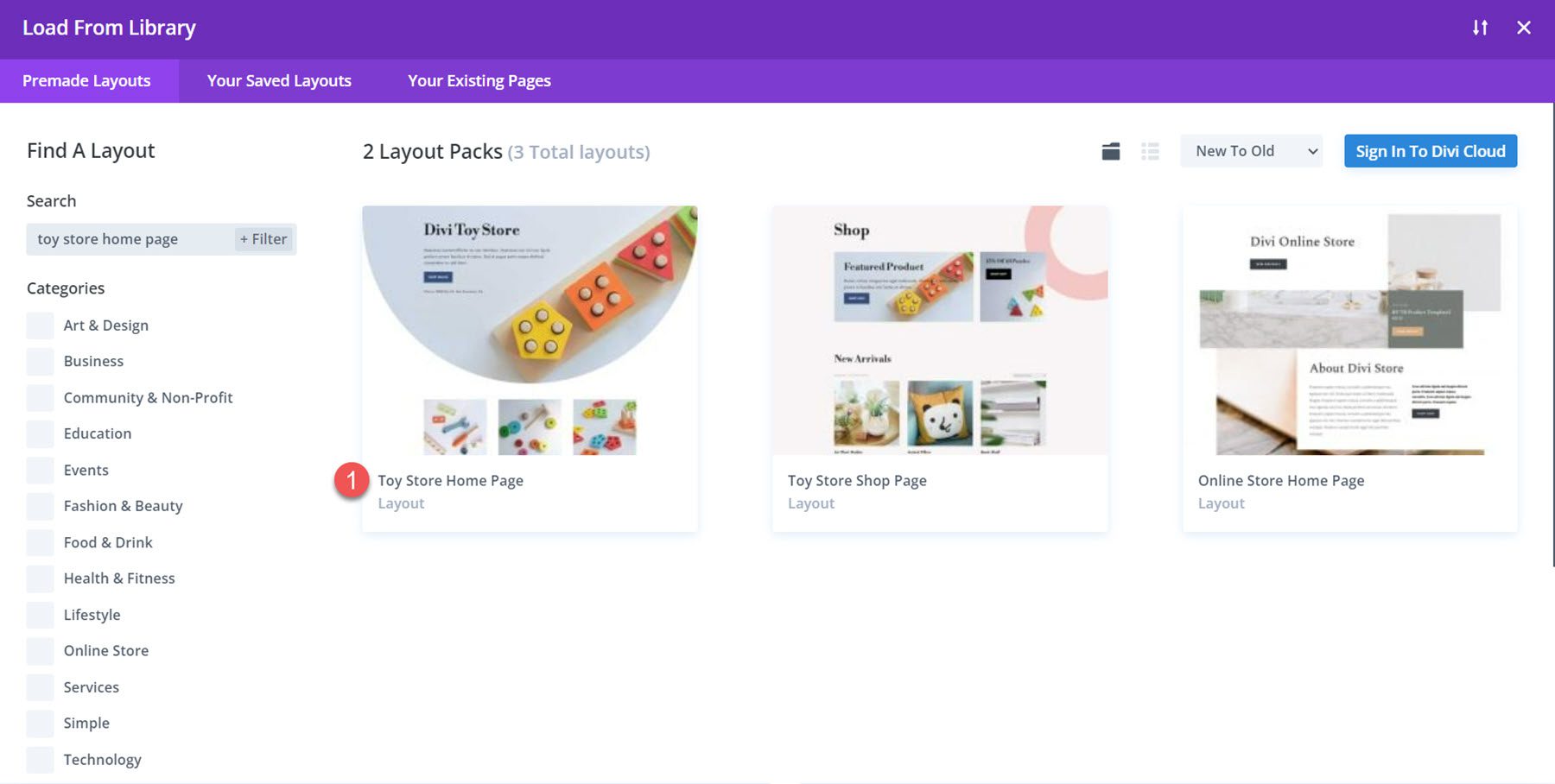
Suchen Sie nach dem Layout der Toy Store-Startseite und wählen Sie es aus.

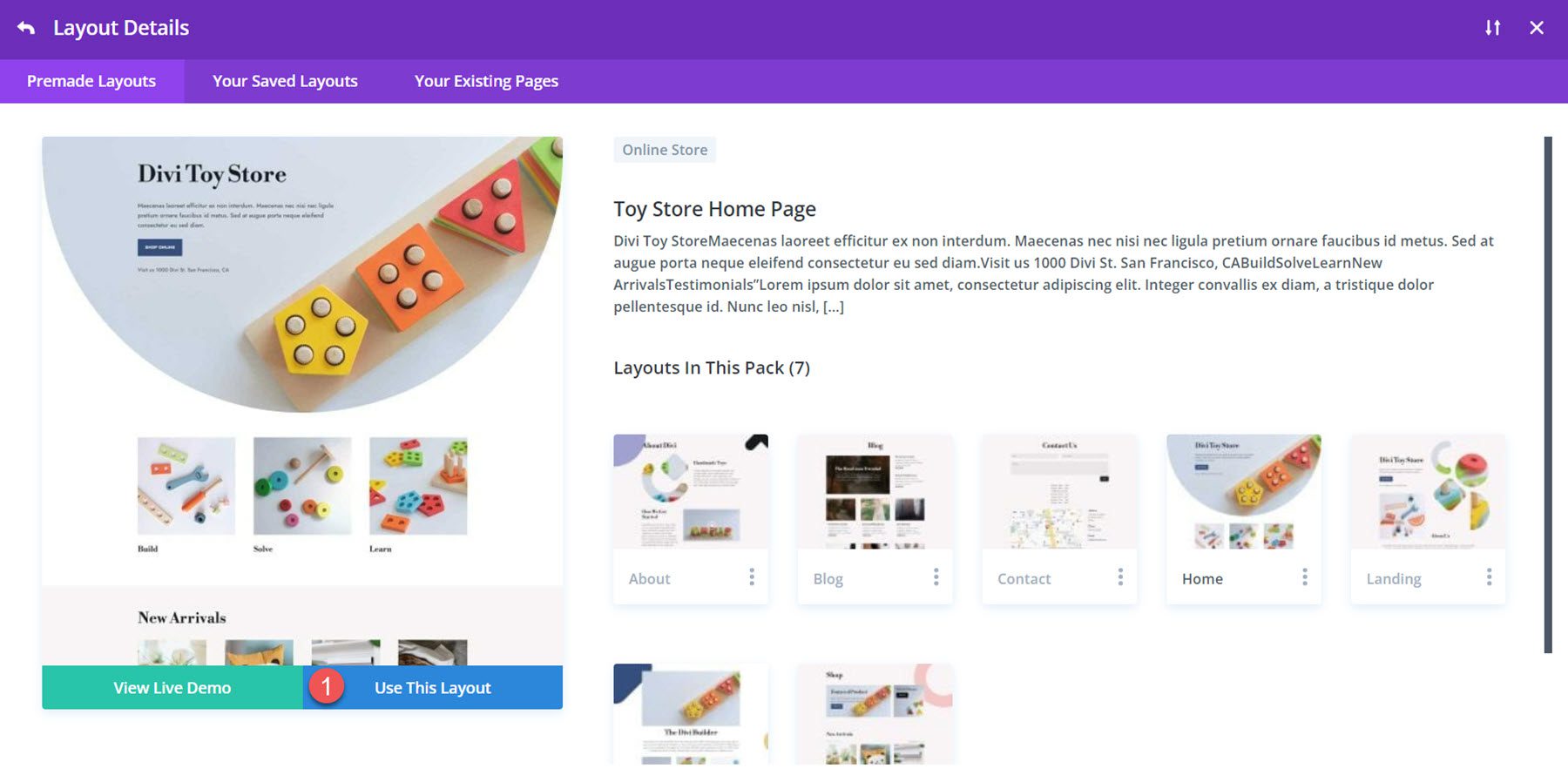
Wählen Sie „Dieses Layout verwenden“, um das Layout zu Ihrer Seite hinzuzufügen.

Jetzt sind wir bereit, unsere Entwürfe zu erstellen. Wir werden den Abschnitt „Erstellen, Lösen und Lernen“ für dieses Tutorial mithilfe von Blurb-Modulen neu gestalten. Das Layout wird mit Bild- und Textmodulen erstellt, aber wir können das Blurb-Modul verwenden, um die Elemente in einem Modul zu kombinieren und sie gemeinsam zu gestalten. Lass uns anfangen!

Das Layout mit einem Blurb-Modul neu erstellen
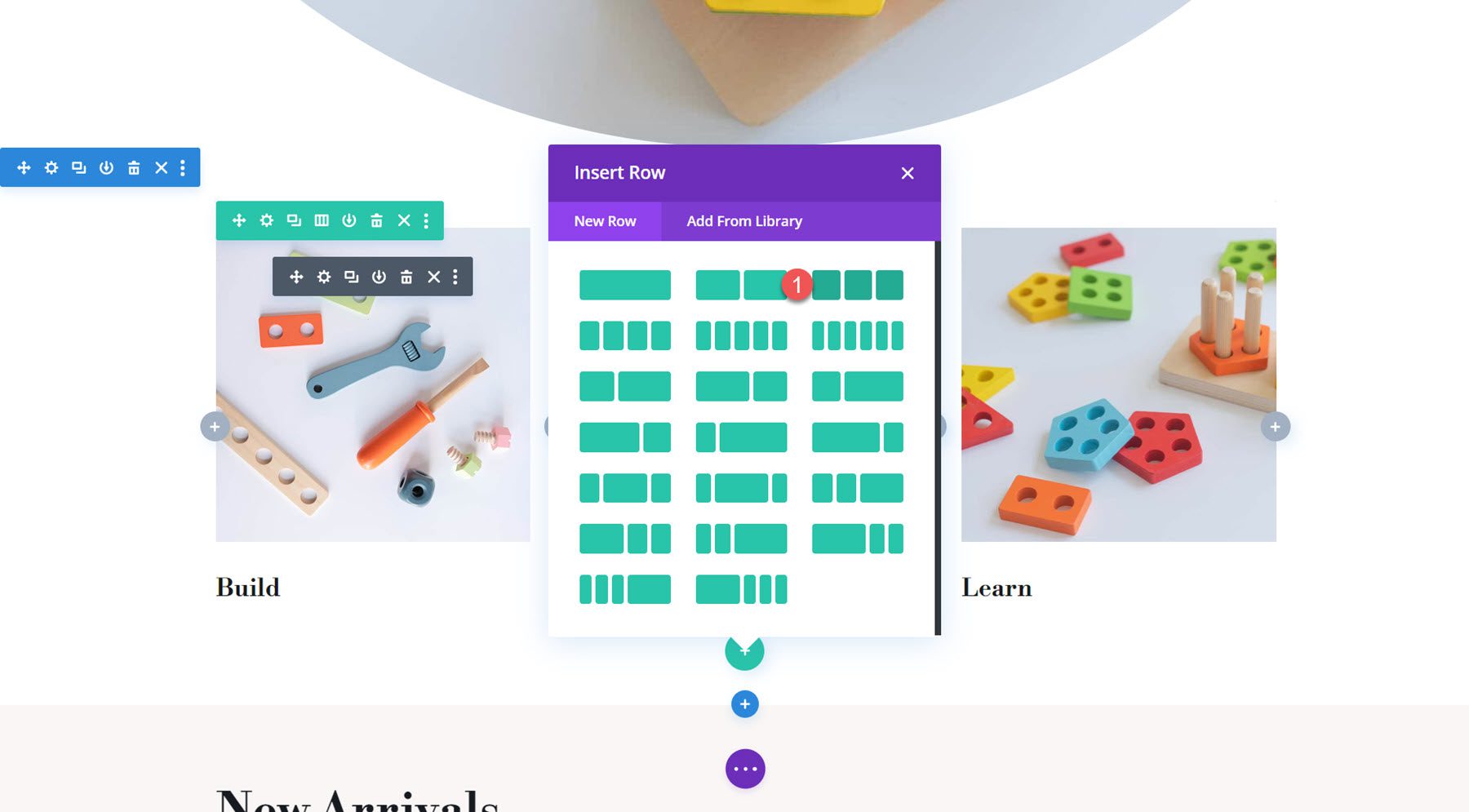
Jedes unserer drei Designs beginnt mit dem gleichen Grundlayout. Fügen Sie zunächst eine neue Zeile mit drei Spalten zum Abschnitt hinzu.

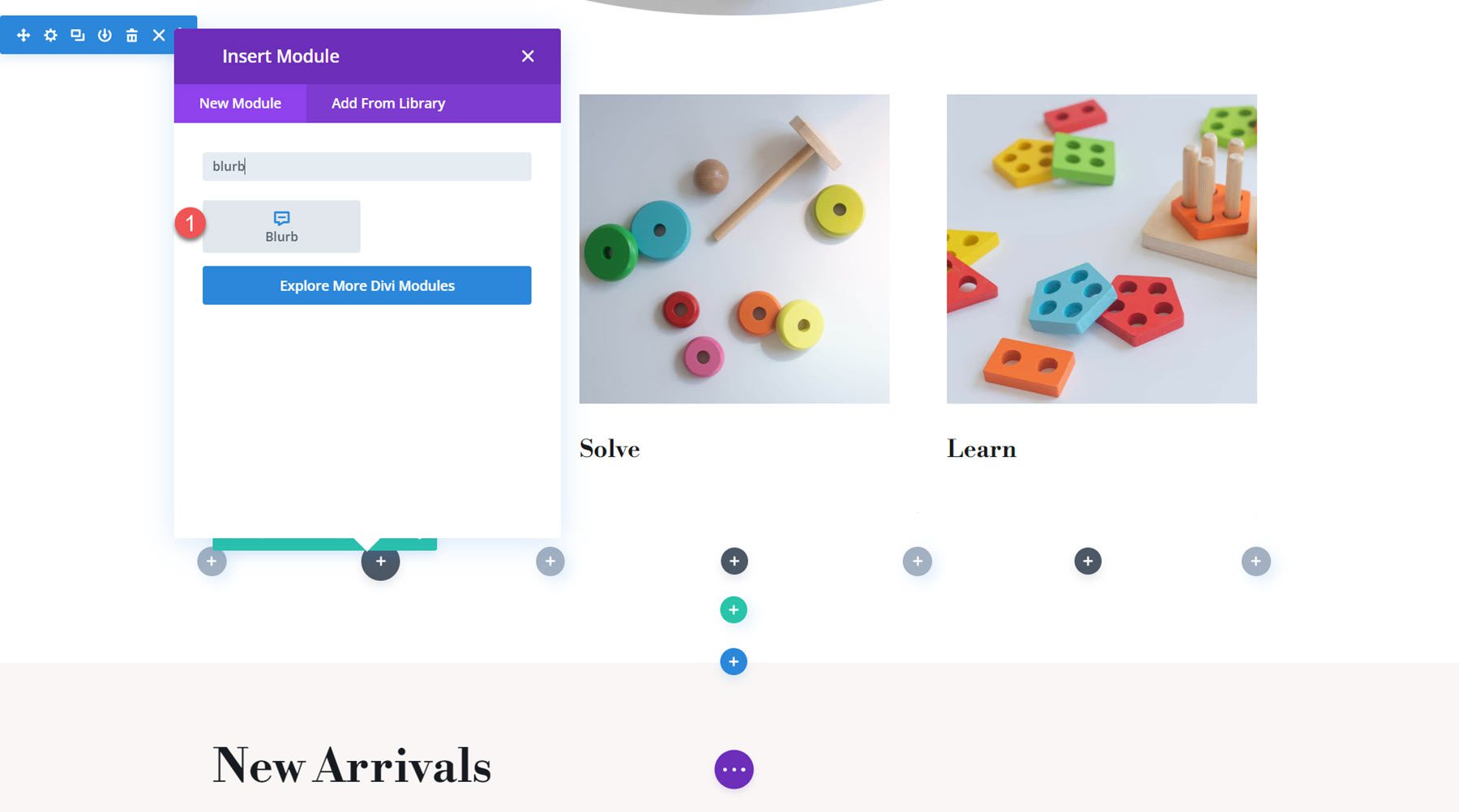
Fügen Sie als Nächstes ein Blurb-Modul zur ersten Spalte hinzu.

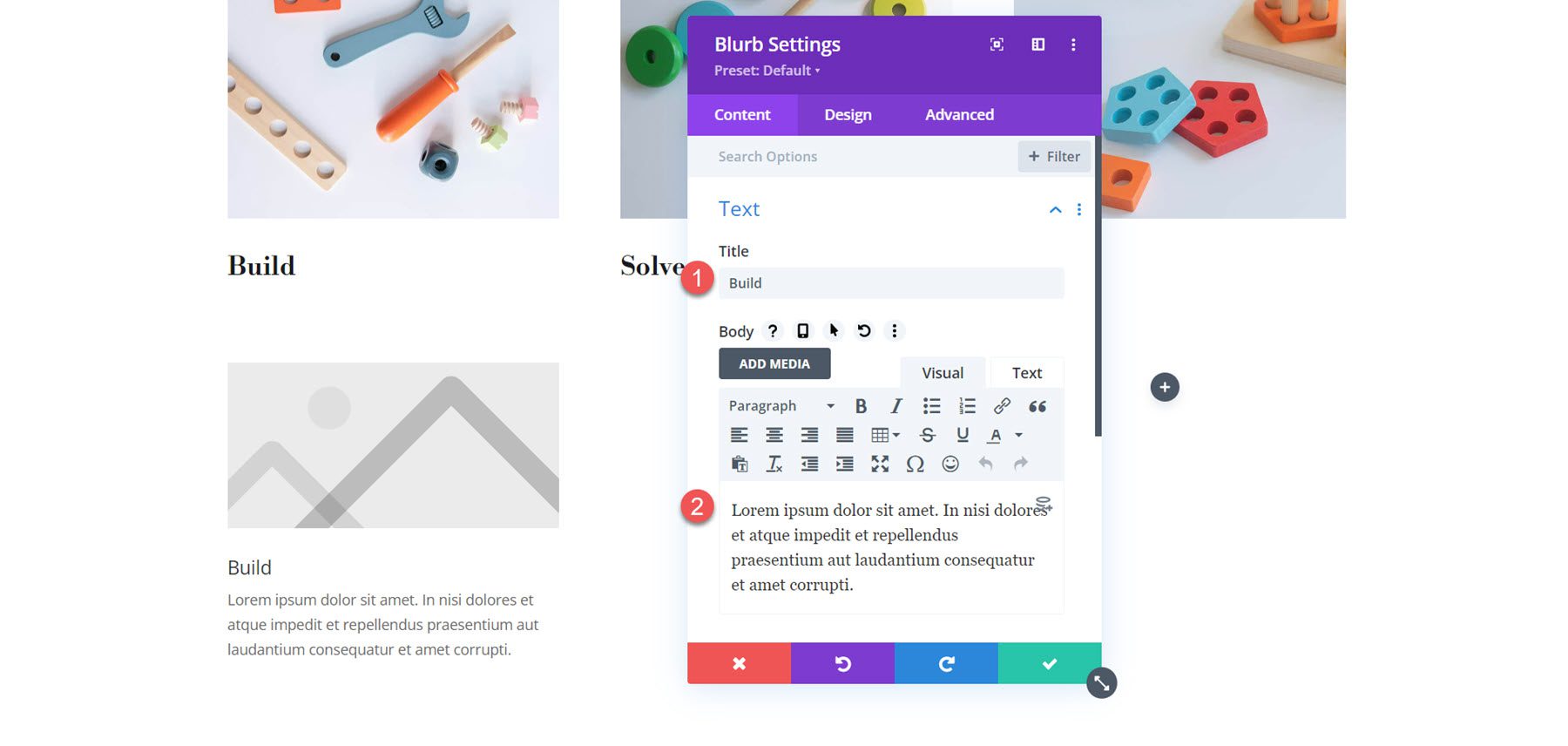
Fügen Sie dem Klappentext einen Titel und etwas Text hinzu.
- Titel: Bauen
- Körper: Lorem ipsum dolor sit amet. In nisi dolores et atque impedit et repellendus praesentium aut laudantium consequatur et amet korrupti.

Fügen Sie in den Bildeinstellungen das Bild für den ersten Klappentext hinzu.
- Bild: Toy-Store-24.jpg

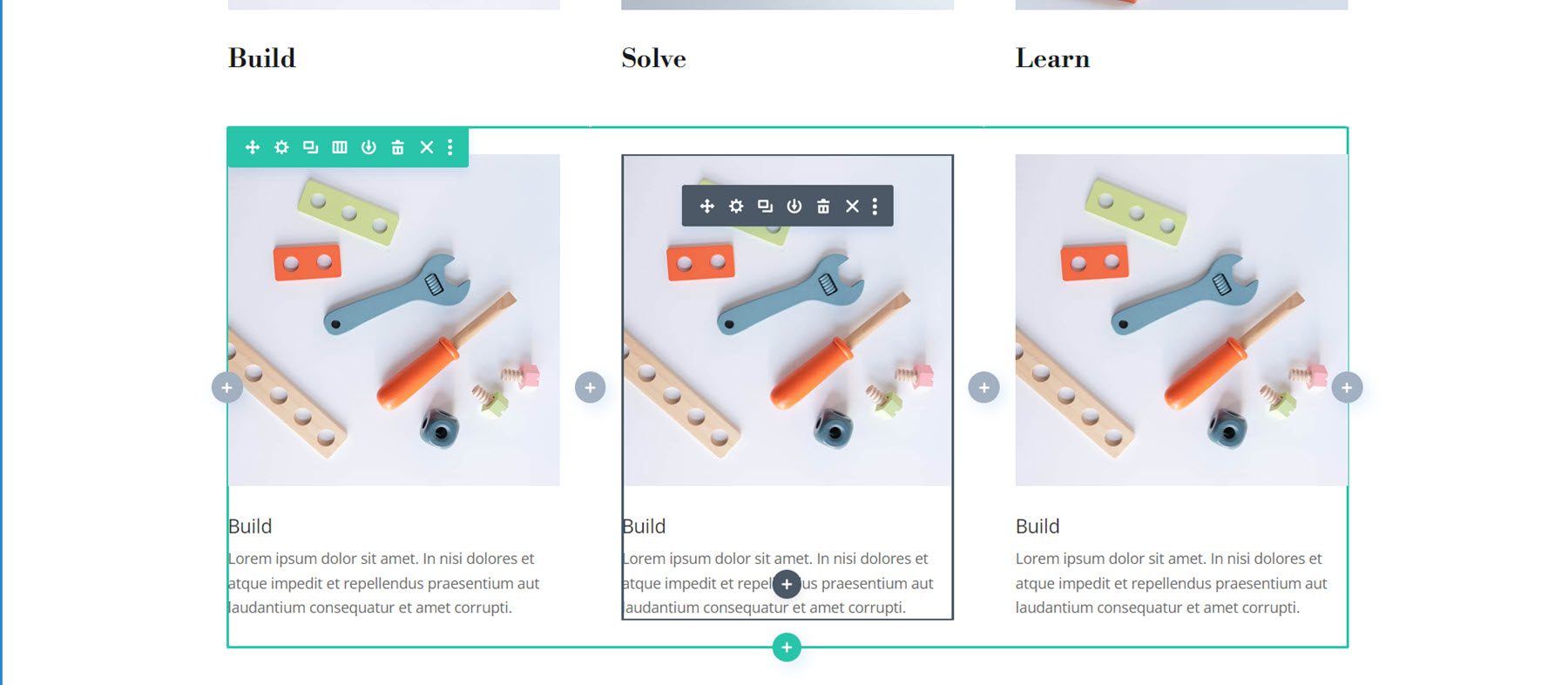
Als nächstes duplizieren Sie das Blurb-Modul zweimal, um drei Blurb-Module zu erstellen. Ordnen Sie die Module neu an, sodass in jeder Spalte eines vorhanden ist.

Öffnen Sie die Einstellungen für das zweite und dritte Blurb-Modul und ändern Sie den Inhalt.
Für Klappentext 2:
- Titel: Lösen
- Bild: Toy-Store-19.jpg
Für Klappentext 3:
- Titel: Lernen
- Bild: Toy-Store-27.jpg


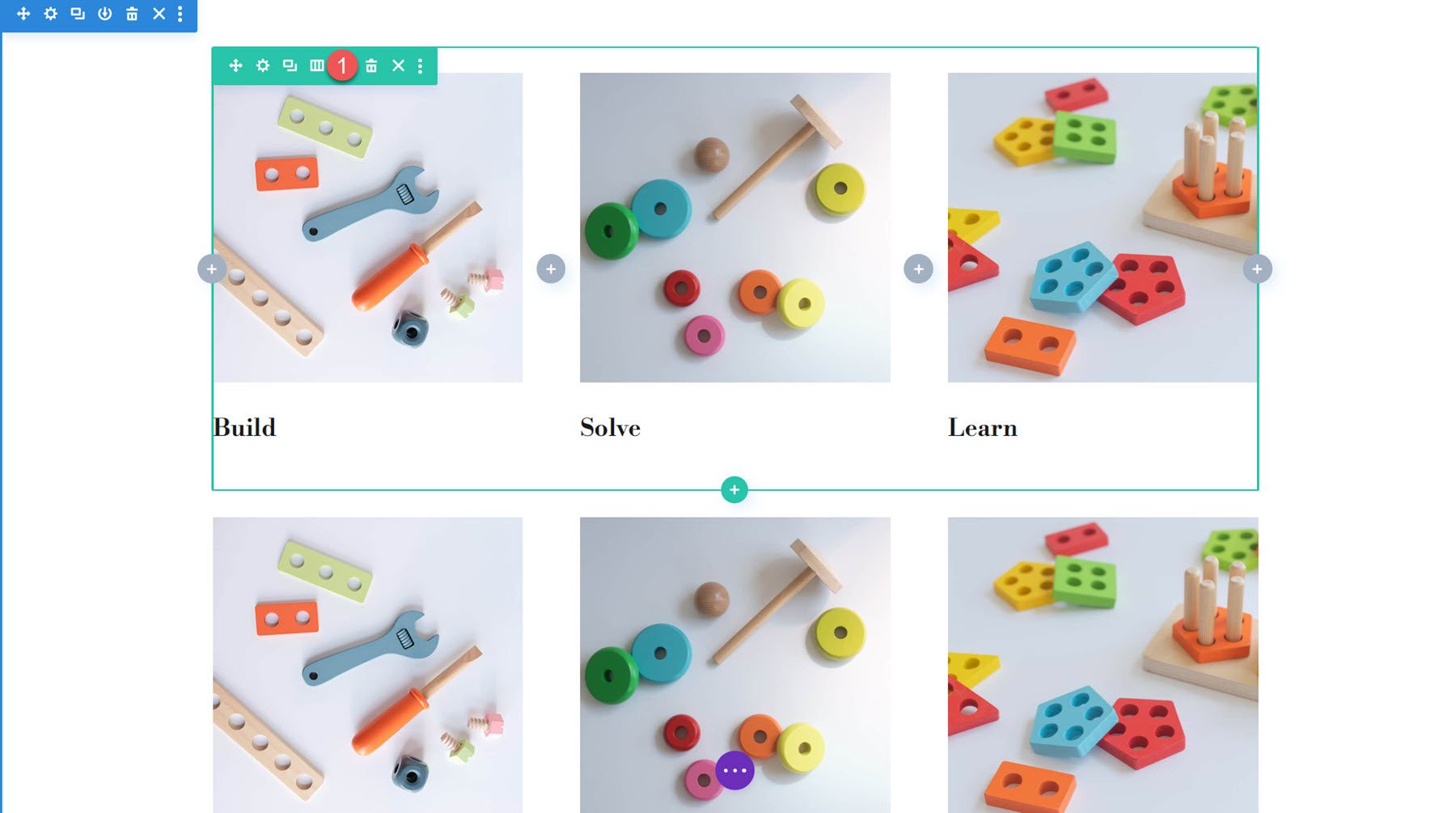
Sobald die drei Klappentexte eingerichtet sind, löschen Sie die ursprüngliche Zeile.

Klappentext-Design 1
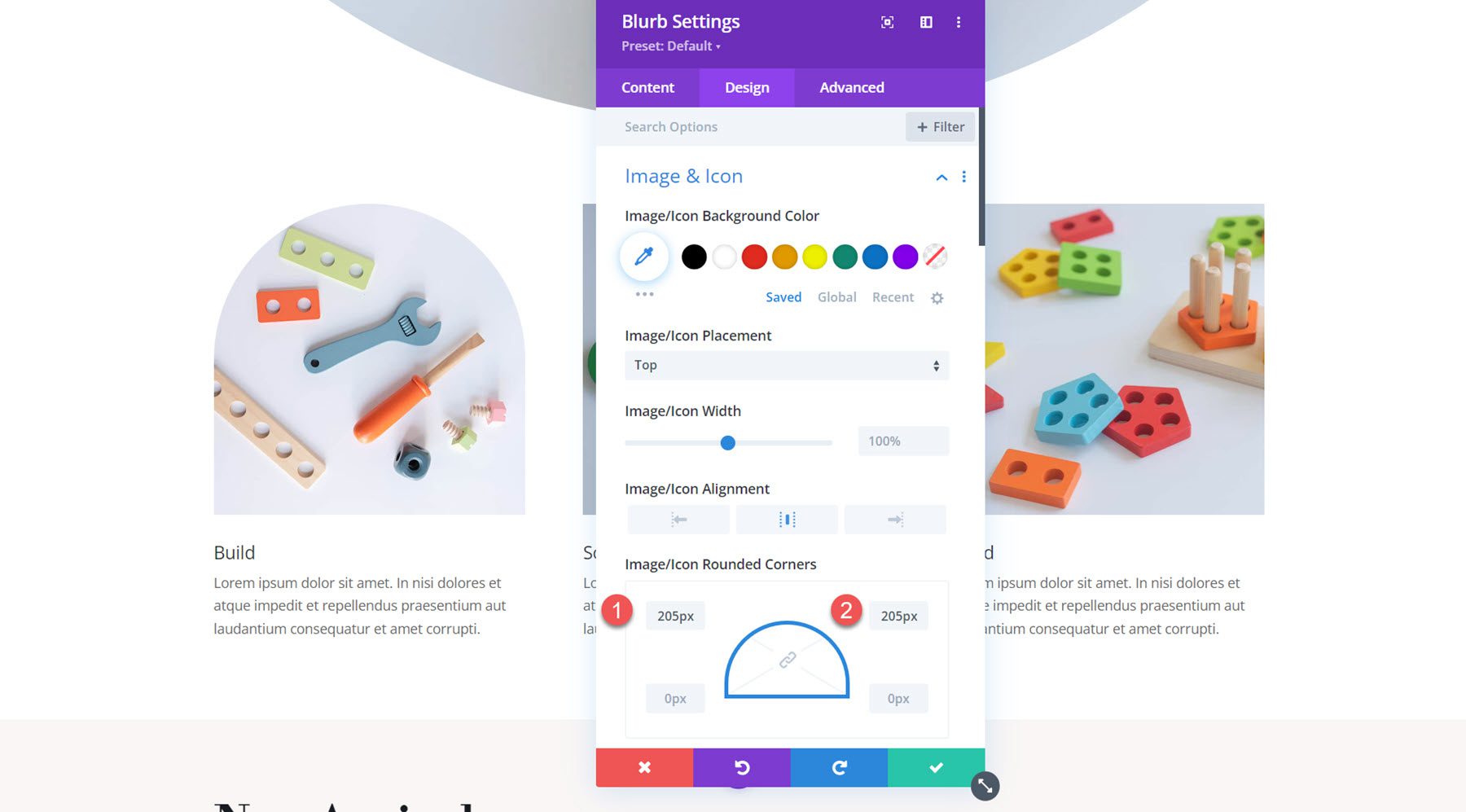
Nachdem das Klappentext-Layout eingerichtet ist, beginnen wir mit der Gestaltung des ersten Klappentext-Layouts. Bei diesem Beispiel handelt es sich um ein einfaches Layout mit einem abgerundeten Bild, das ein interessantes Designelement hinzufügt. Navigieren Sie zur Registerkarte „Design“ des Blurb-Moduls und fügen Sie in den Bild- und Symboleinstellungen abgerundete Ecken hinzu.
- Abgerundete Ecken des Bildes/Symbols: 250 Pixel oben rechts und links

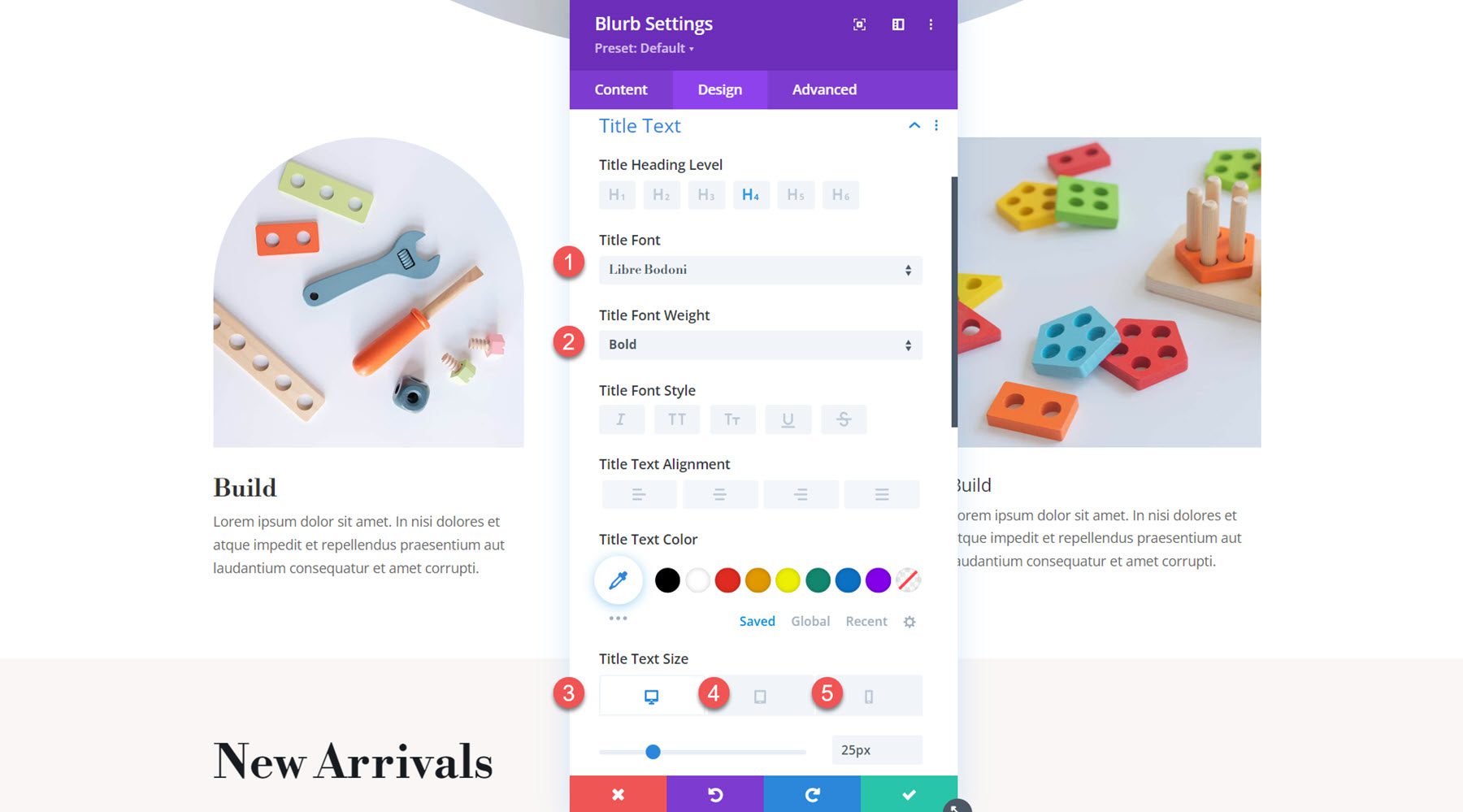
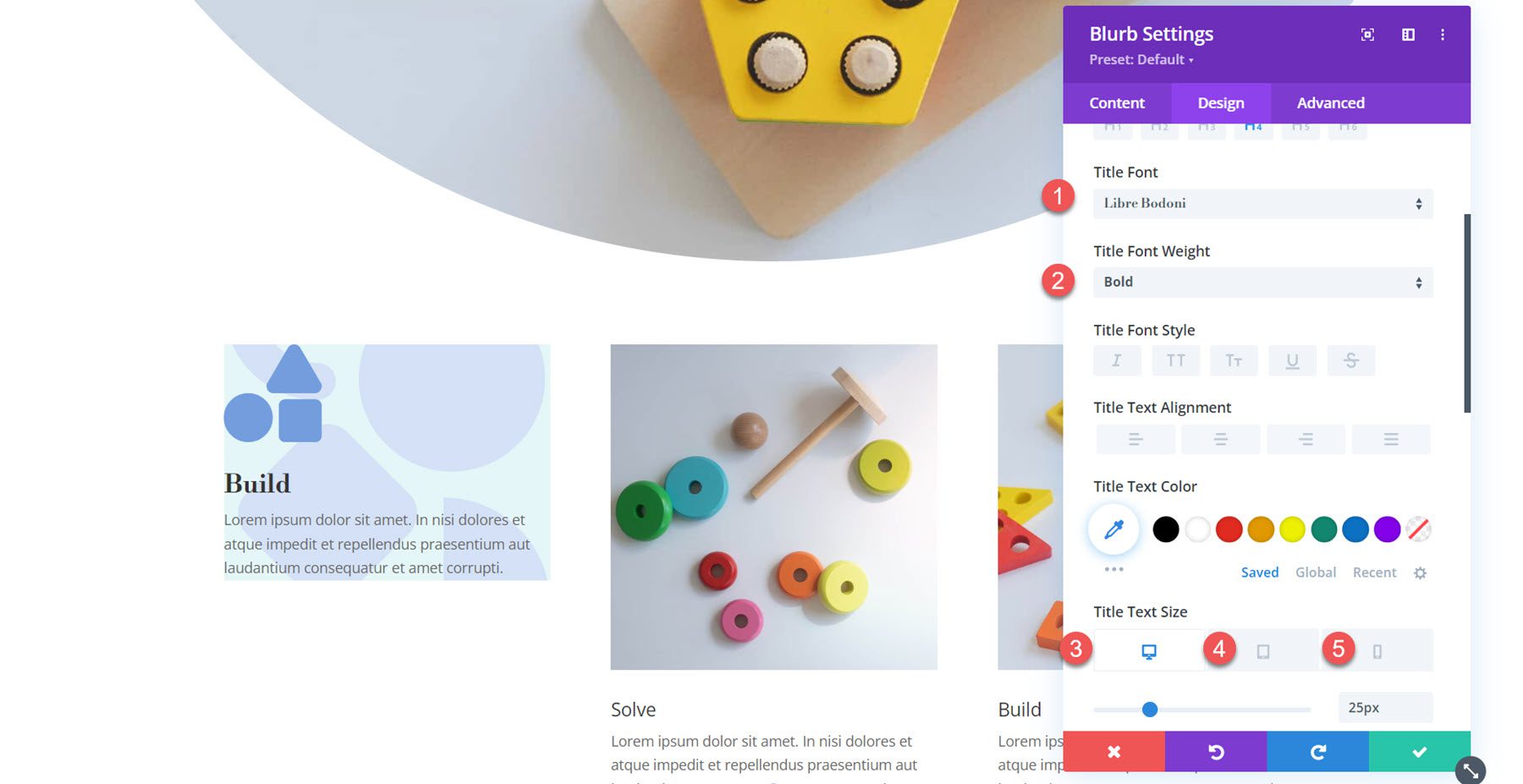
Öffnen Sie als Nächstes die Titeleinstellungen und passen Sie die Schriftart wie folgt an:
- Titelschriftart: Libre Bodoni
- Schriftstärke des Titels: Fett
- Titeltextgröße: 25 Pixel Desktop, 20 Pixel Tablet, 16 Pixel Mobil
- Höhe der Titelzeile: 1,4 cm

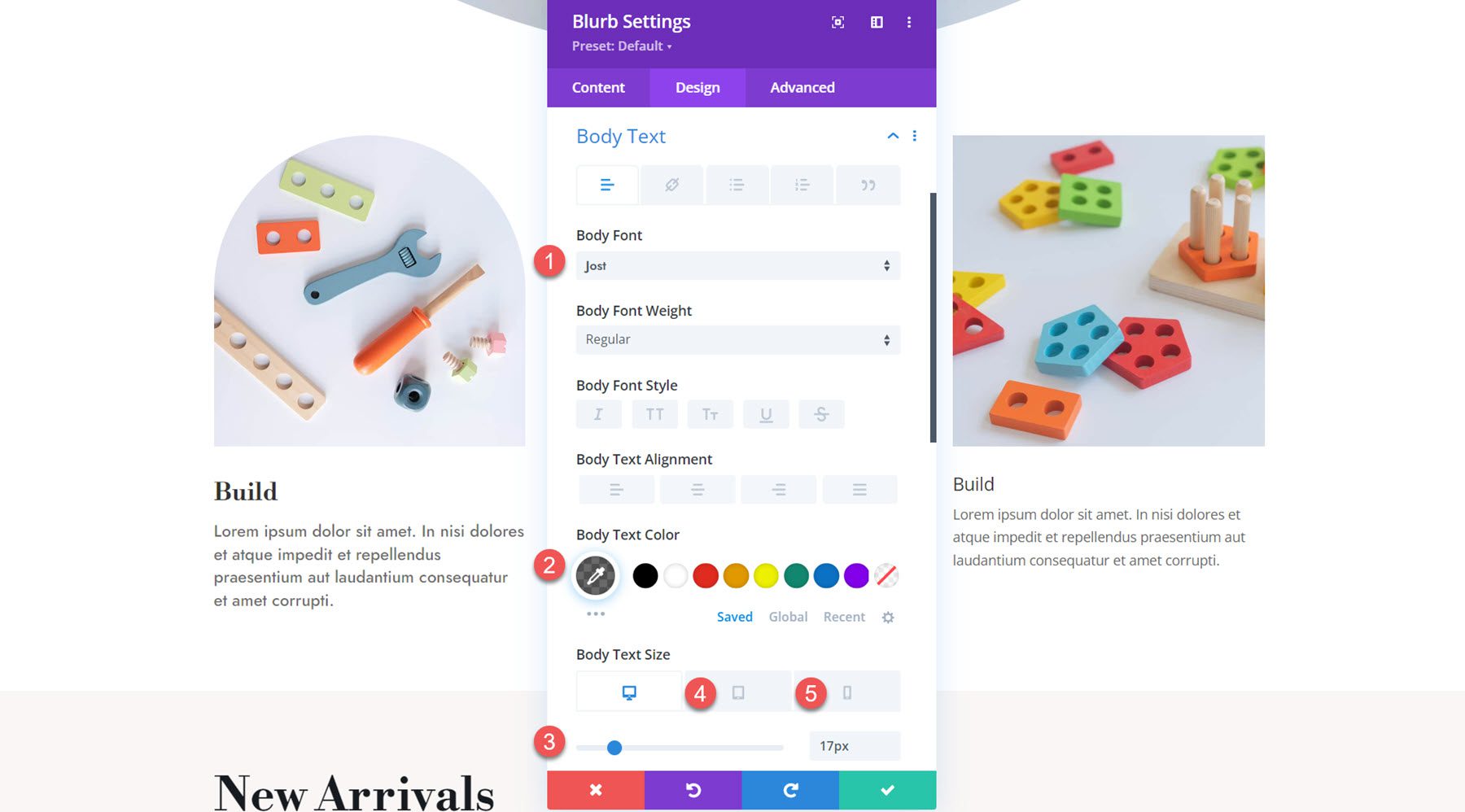
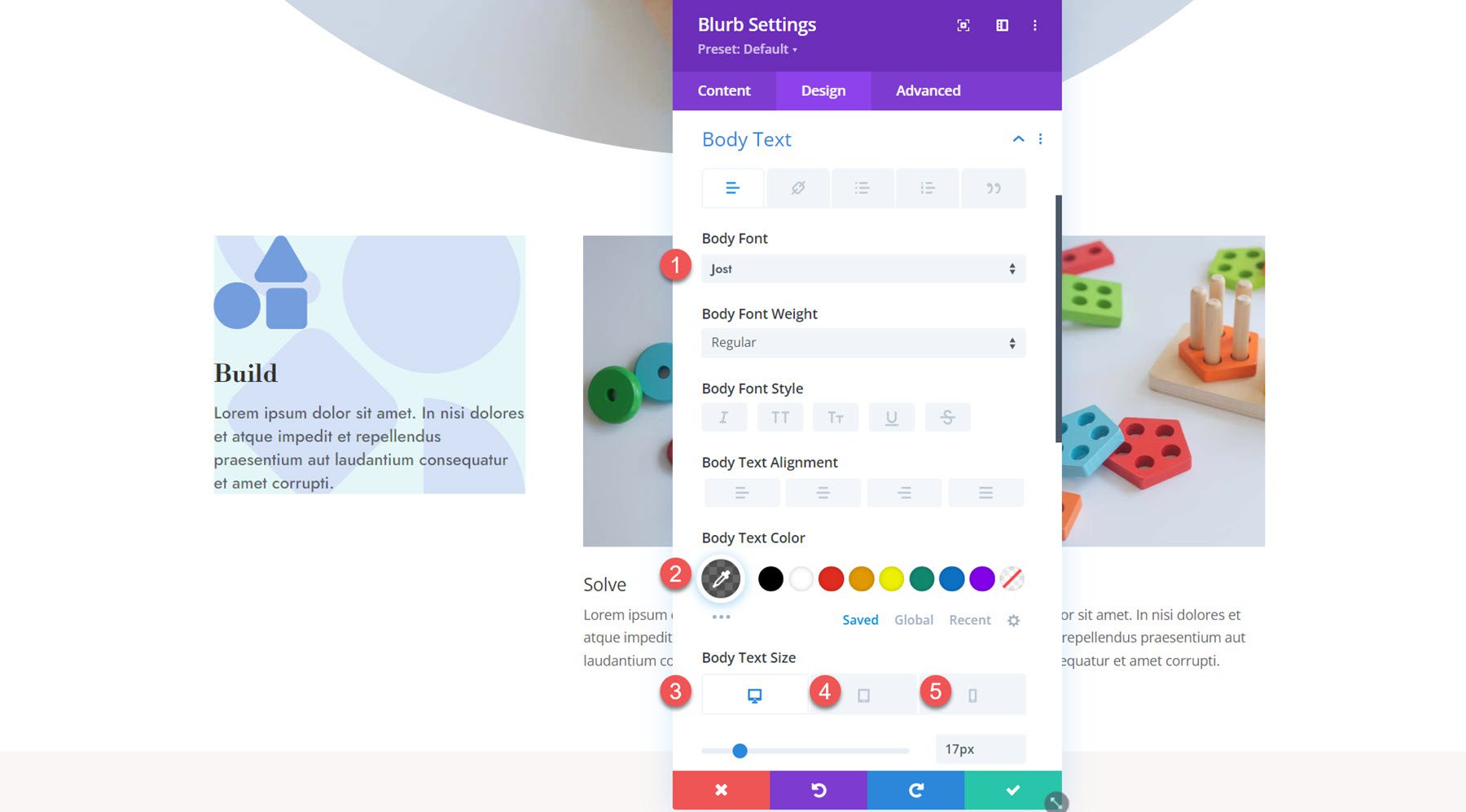
Legen Sie in den Textkörpereinstellungen die folgenden Optionen fest:
- Körperschrift: Jost
- Farbe des Textkörpers: rgba(0,0,0,0.58)
- Körpertextgröße: 17 Pixel Desktop, 15 Pixel Tablet, 14 Pixel Mobil

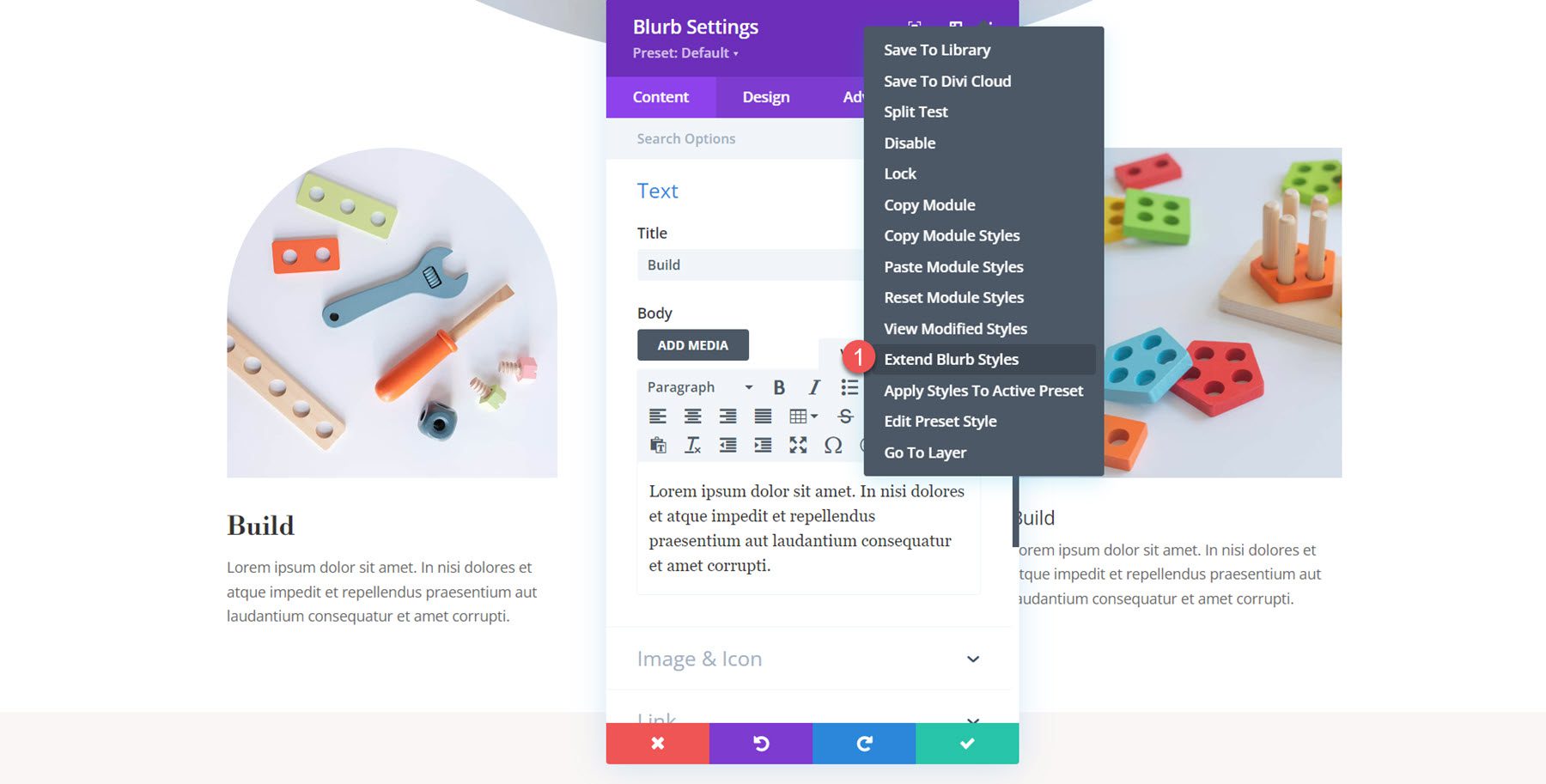
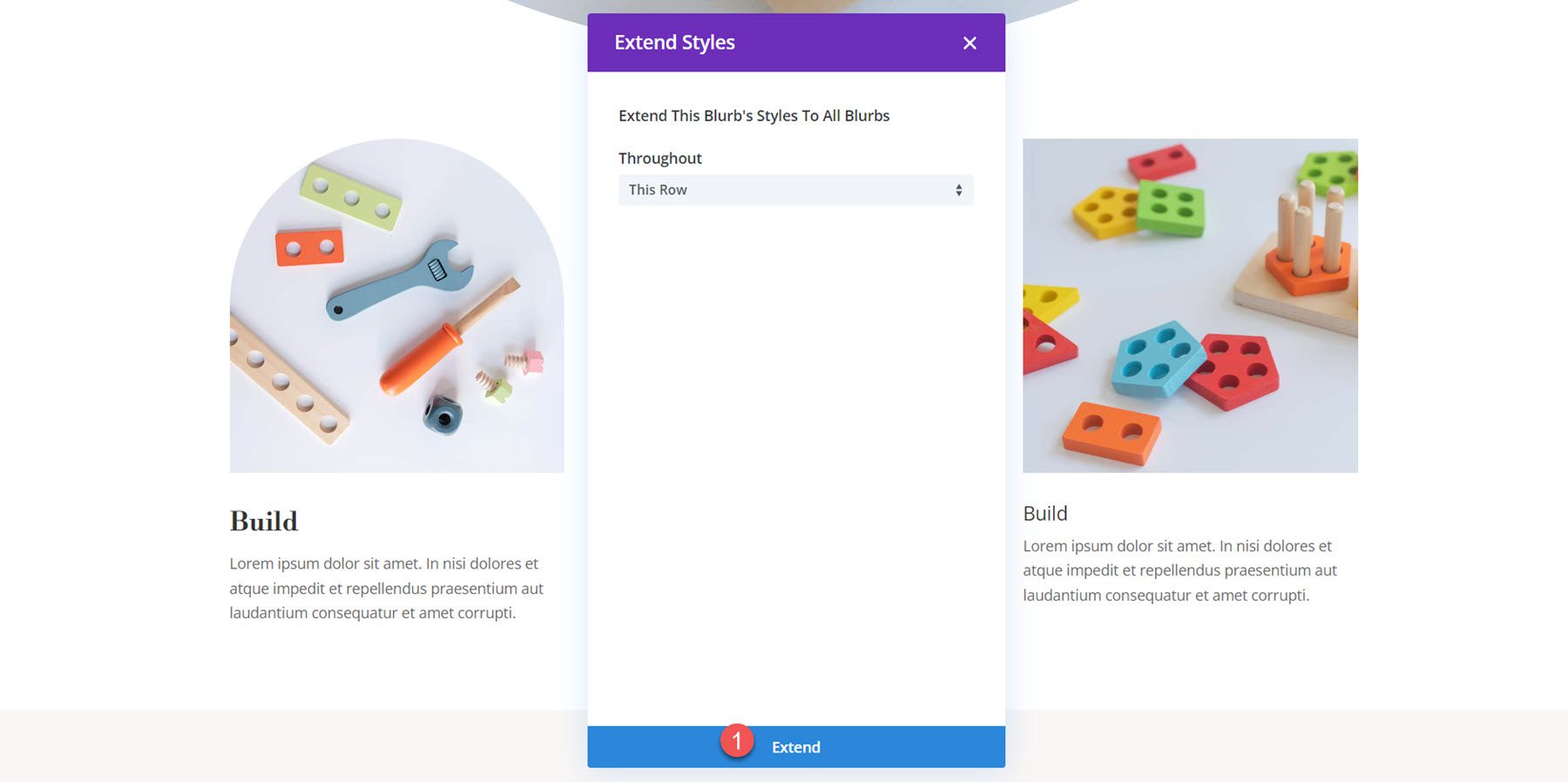
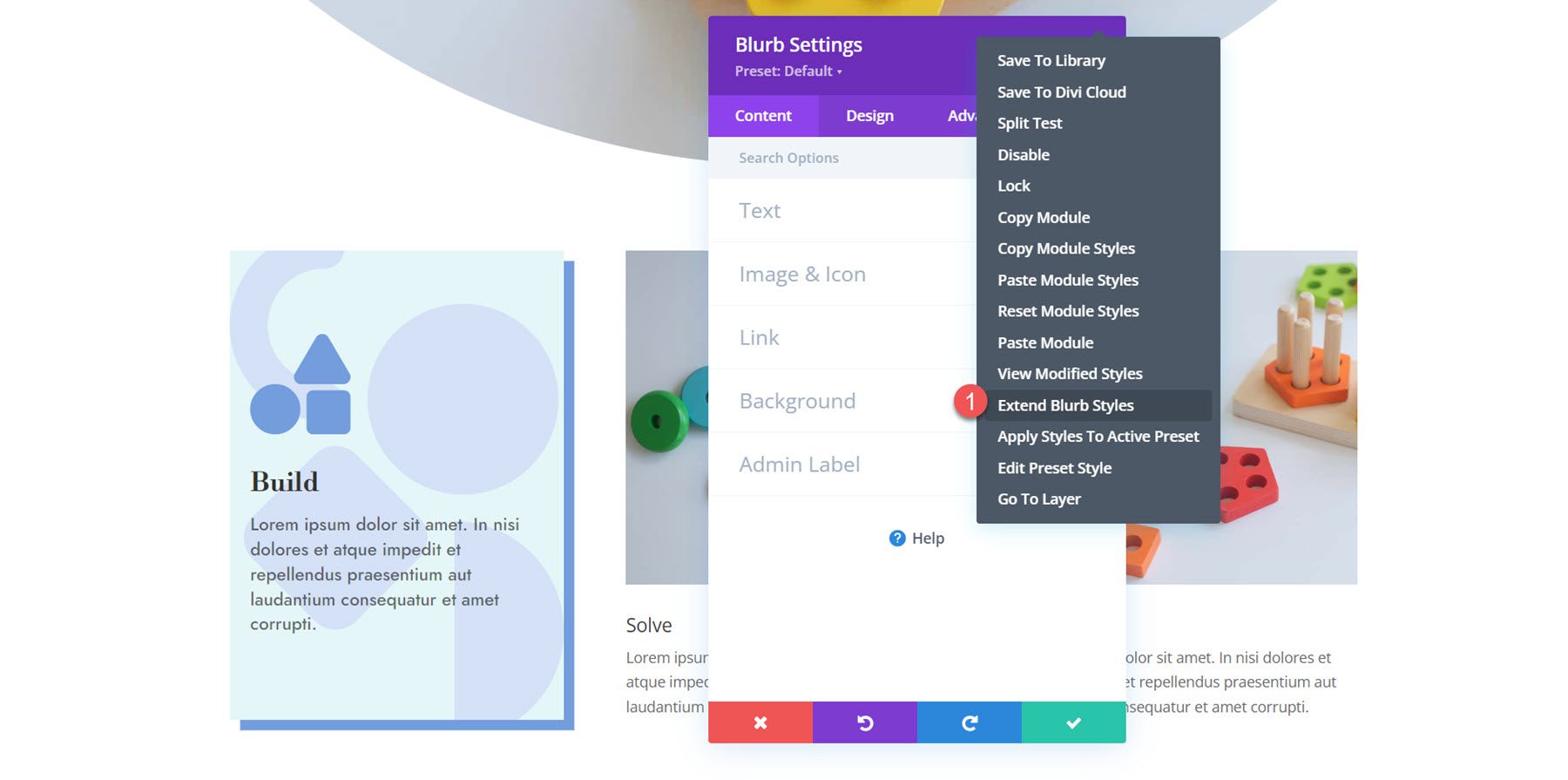
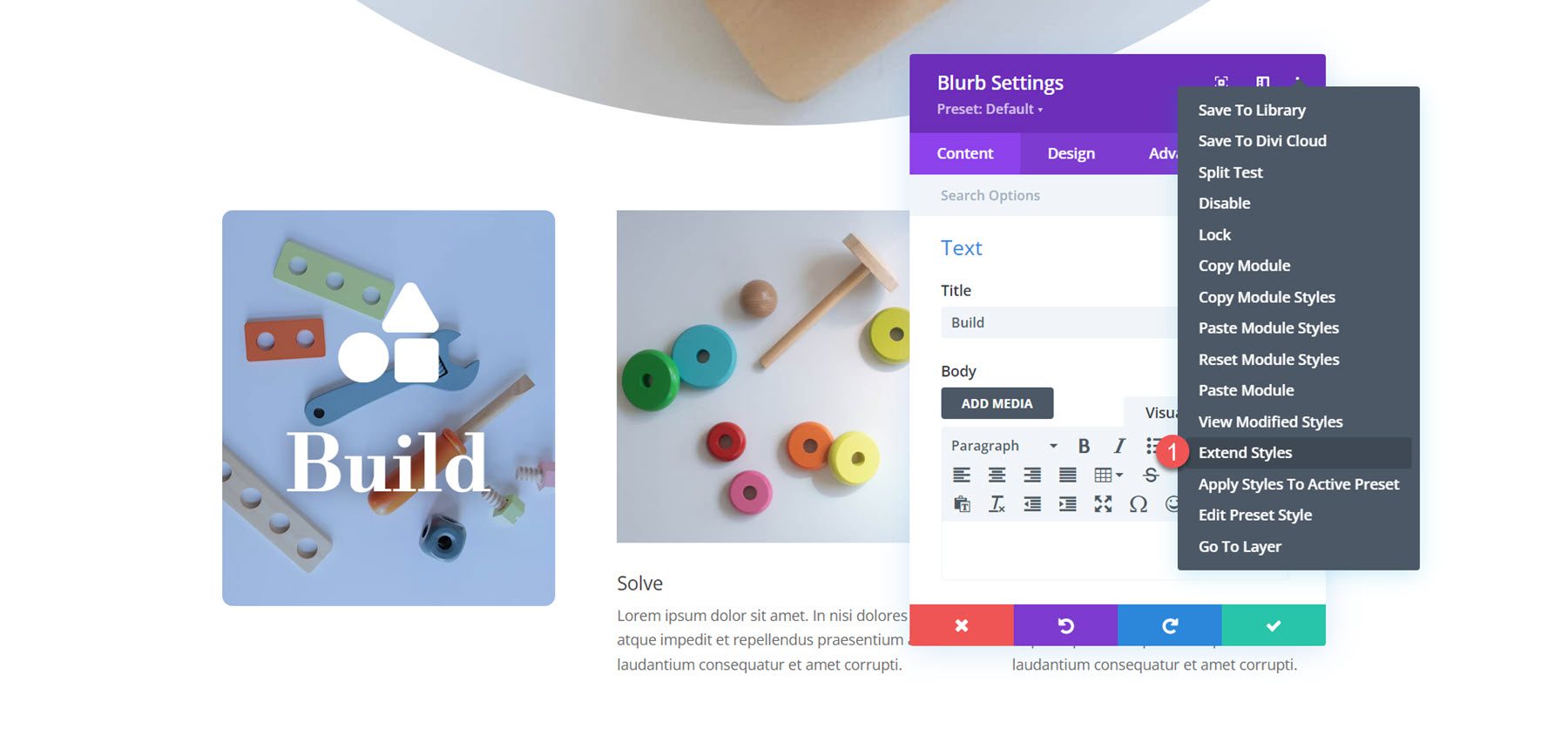
Nun ist der Entwurf für den ersten Klappentext fertig. Um die Stile auf die restlichen Klappentexte anzuwenden, klicken Sie einfach auf die drei Punkte oben im Einstellungsfenster und wählen Sie Klappentextstile erweitern aus.

Wählen Sie die Option aus, um Stile auf alle Klappentexte in der gesamten Zeile zu erweitern.

Endergebnis
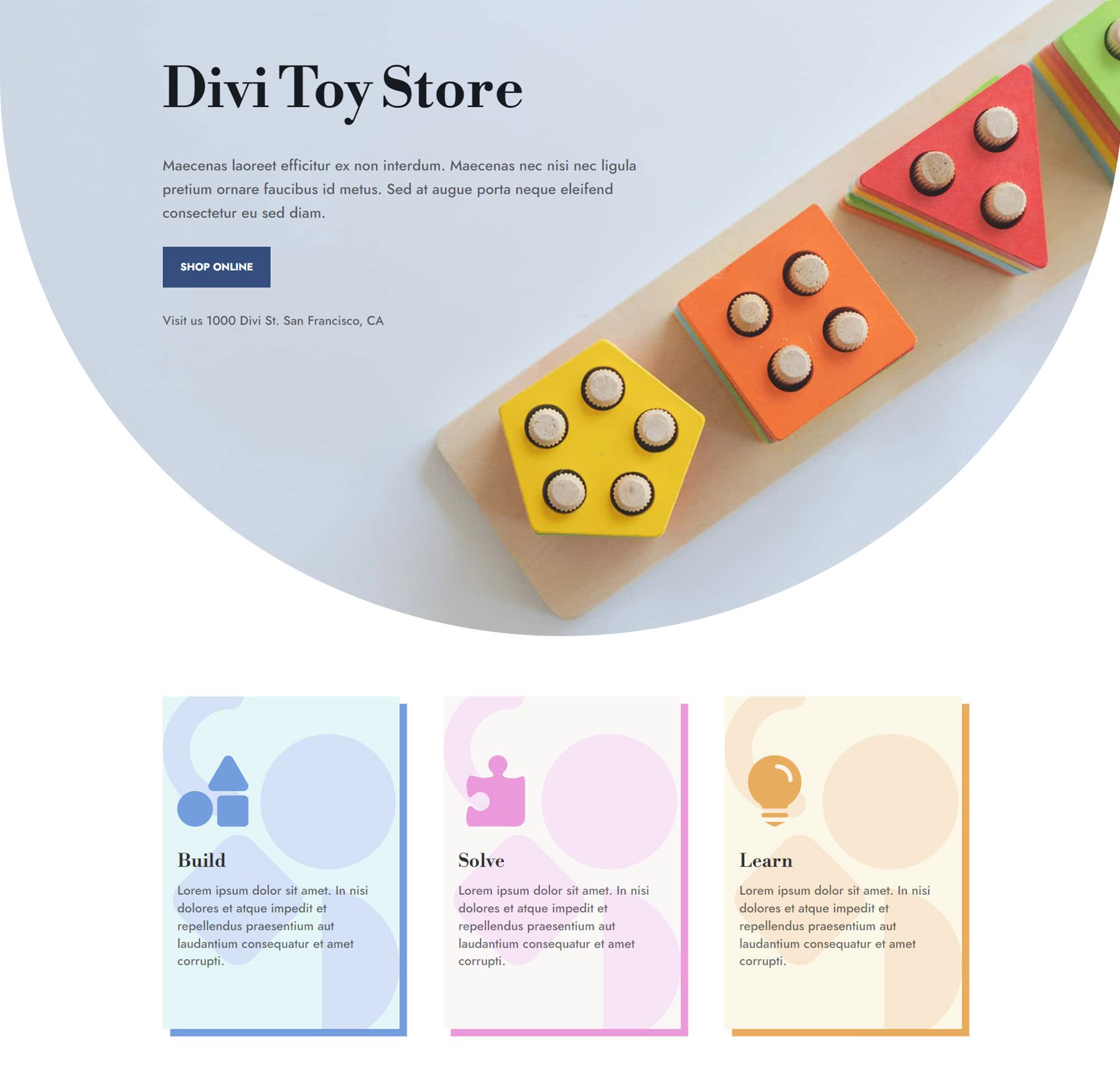
Hier ist das fertige Design!

Klappentext-Design 2
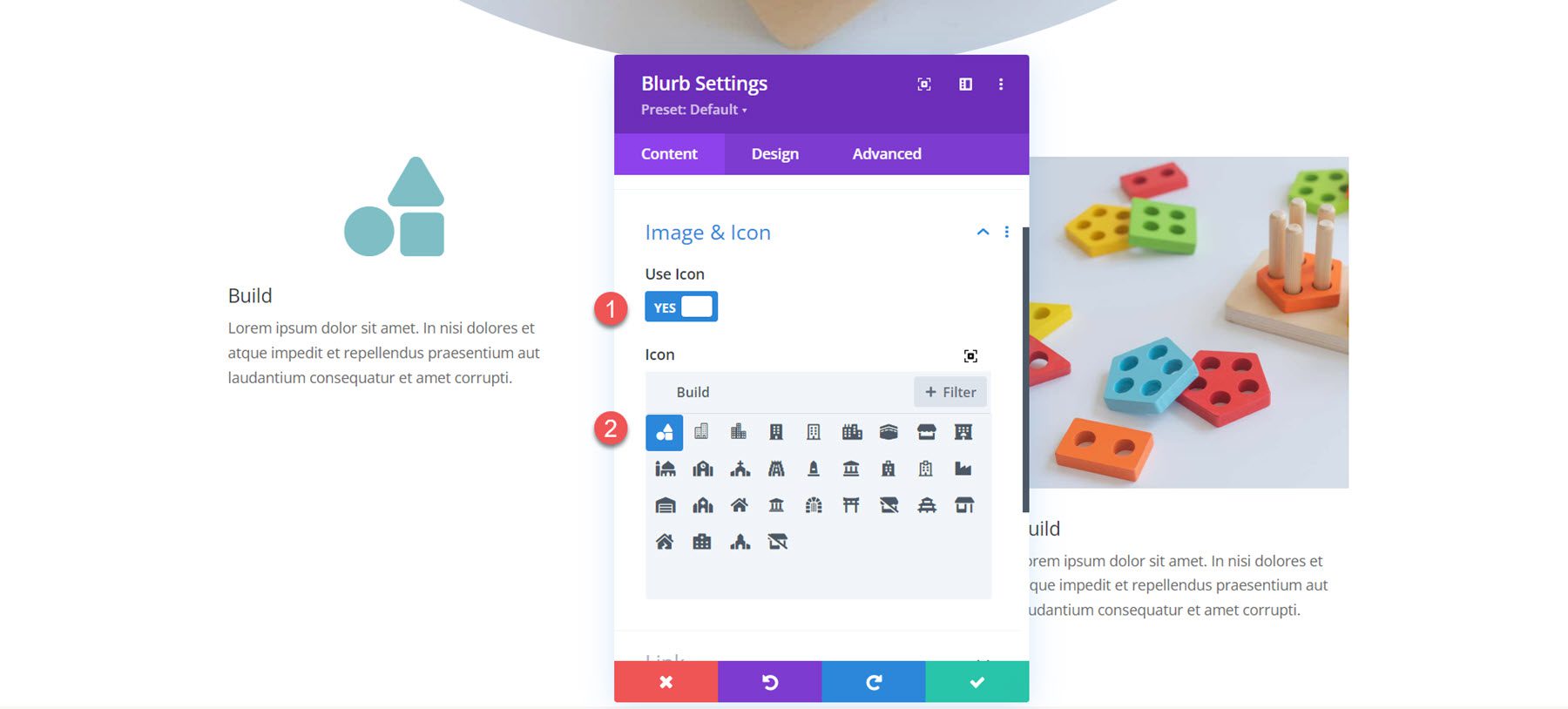
Für das zweite Klappentext-Design erstellen wir ein farbenfrohes Layout mit einer Hintergrundgrafik und einem Icon. Öffnen Sie zunächst den Abschnitt „Bild und Symbol“ auf der Registerkarte „Inhalt“ und aktivieren Sie „Symbol verwenden“. Wählen Sie für den ersten Klappentext das Symbol „Bausteine“ aus.

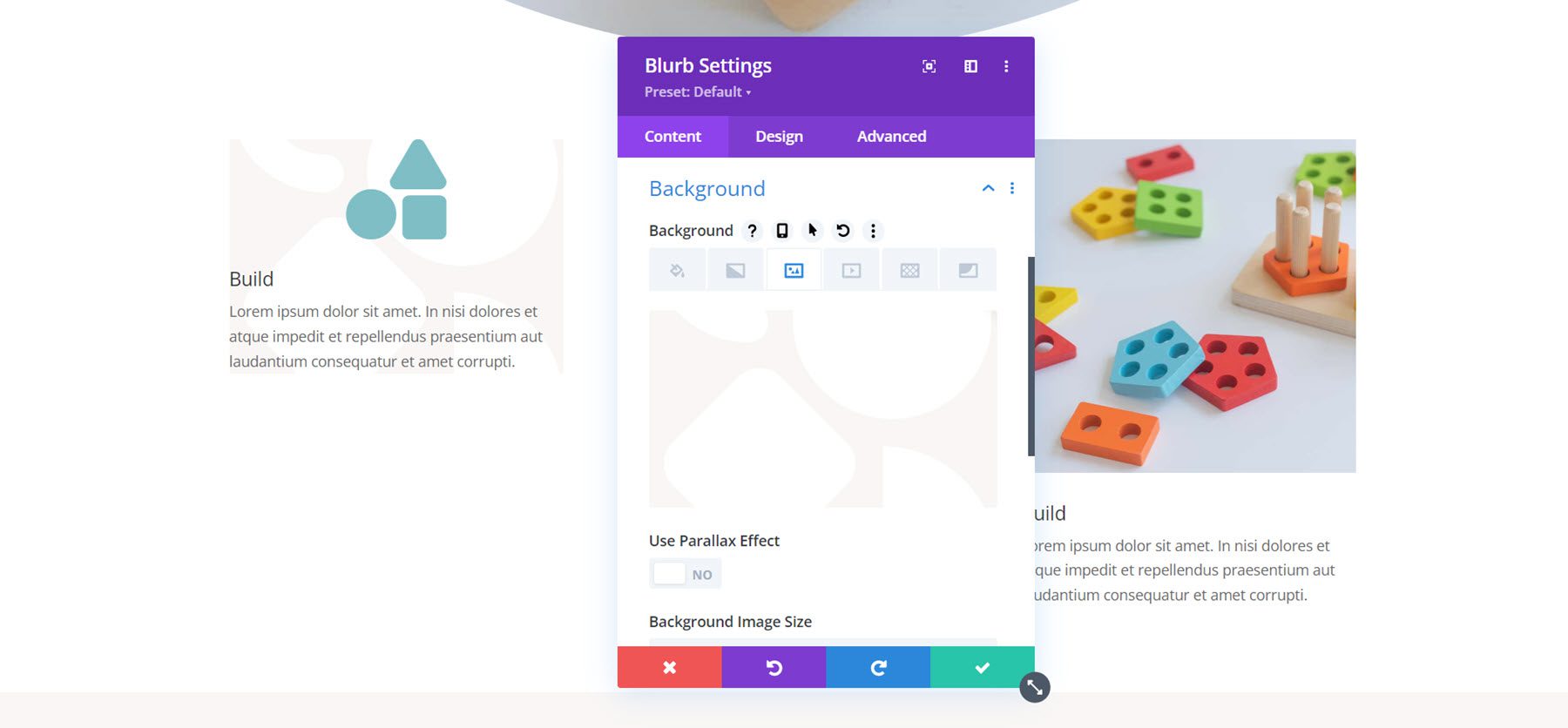
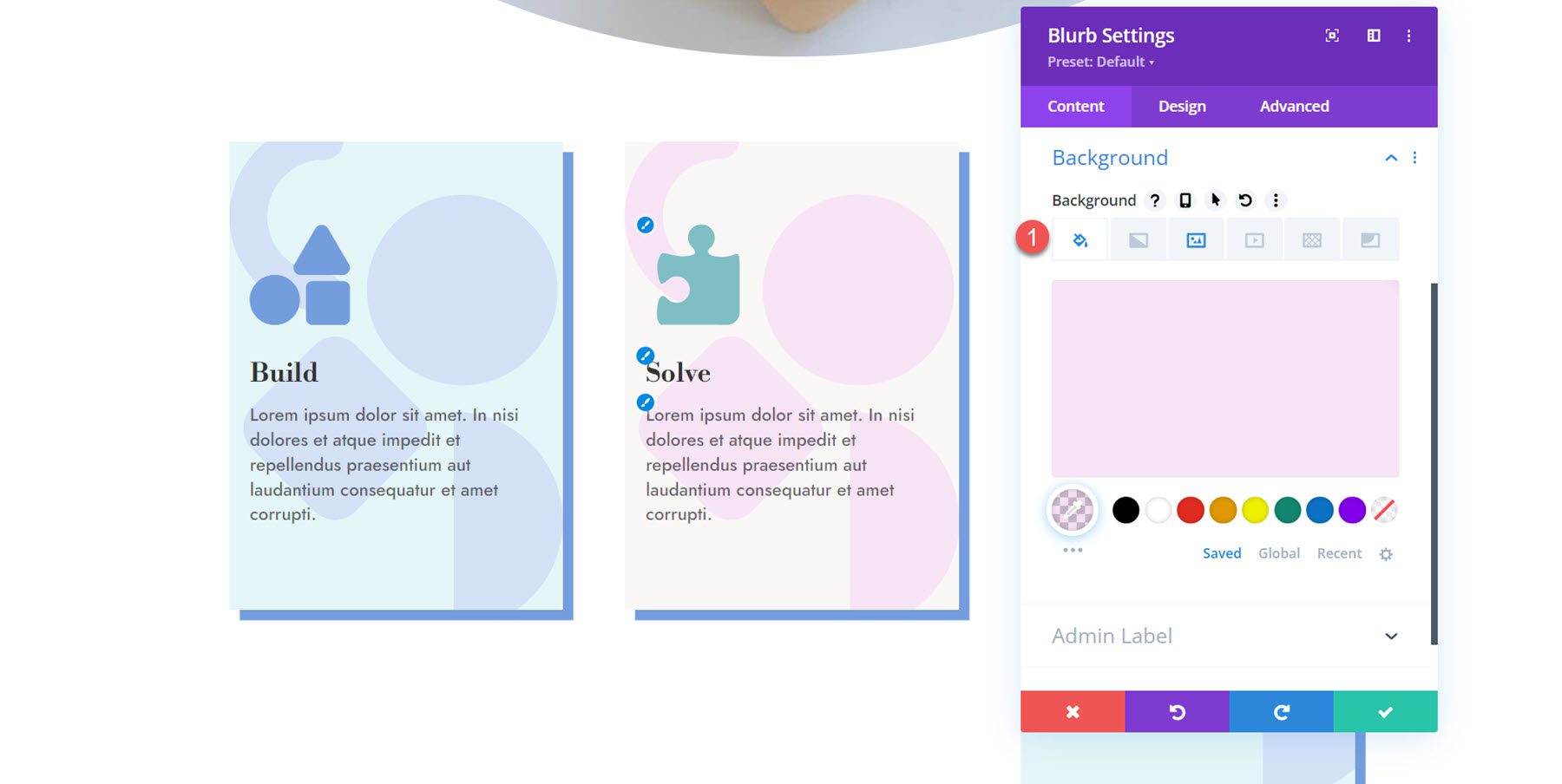
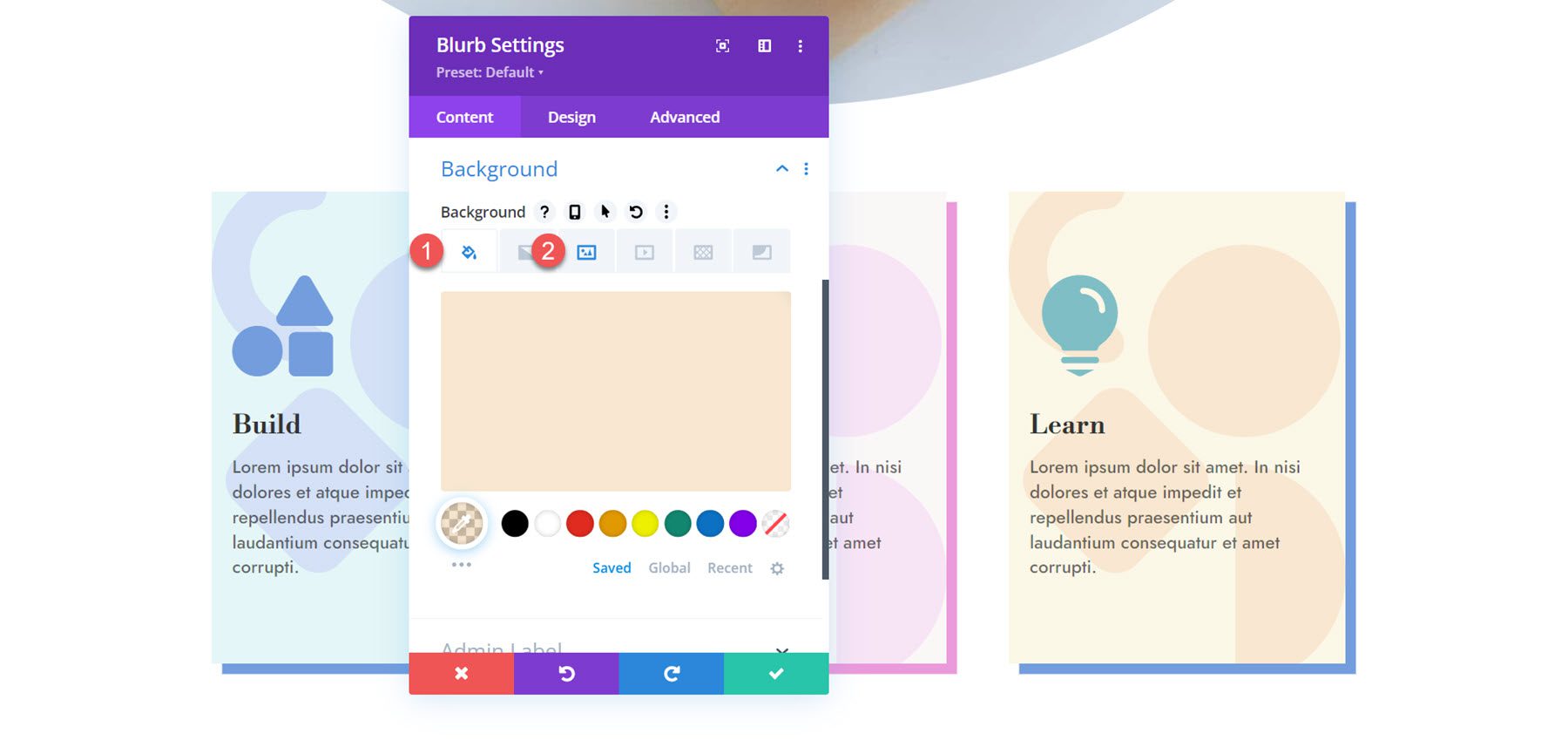
Gehen Sie zu den Hintergrundeinstellungen. Beginnen Sie mit dem Hinzufügen eines Hintergrundbilds. Da wir diese Grafik mit einer Farbüberlagerung kombinieren, stellen Sie sicher, dass Sie den Überlagerungs-Mischmodus auswählen.
- Hintergrundbild: toy-store-7b.png
- Hintergrundbildmischung: Überlagerung

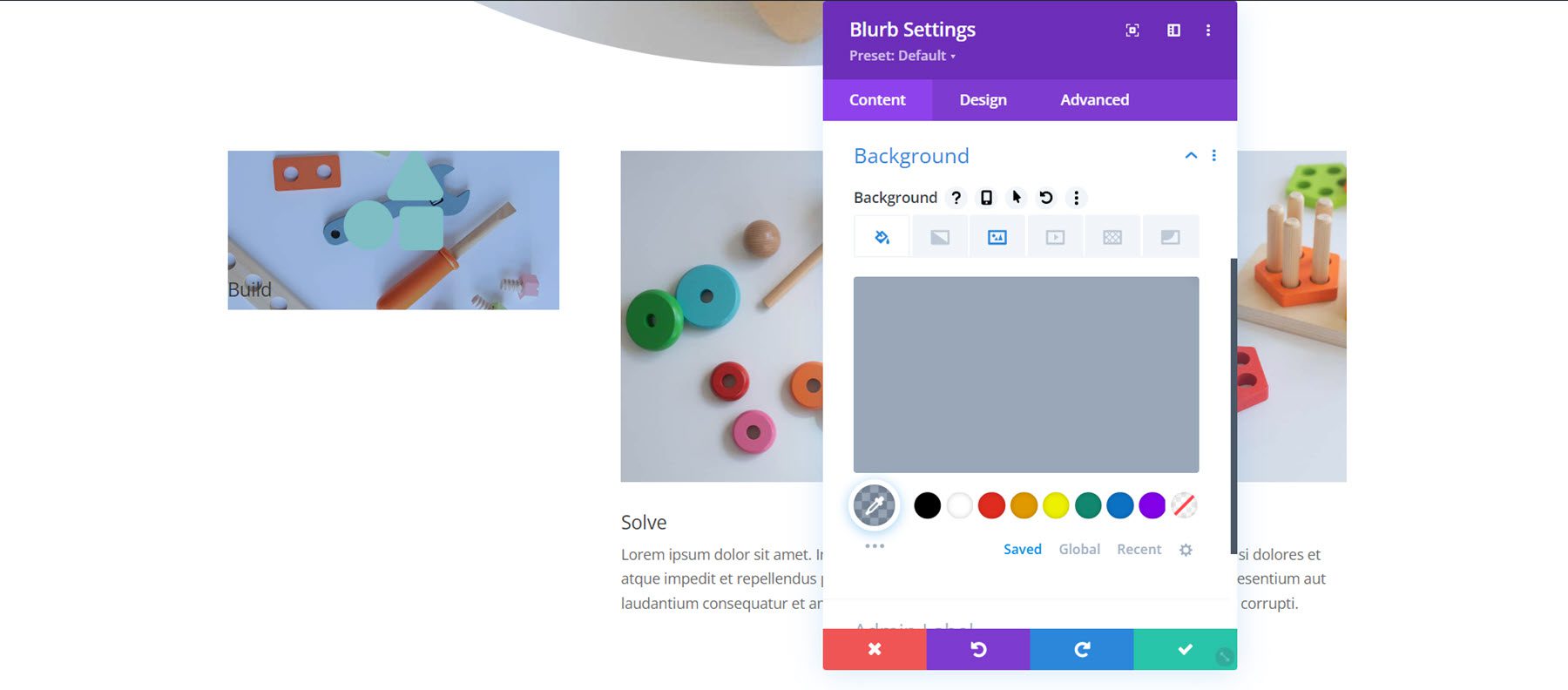
Als nächstes legen Sie die Hintergrundfarbe fest. Für den ersten Klappentext fügen wir eine blaue Farbe hinzu.
- Hintergrund: rgba(82.137.221,0,25)

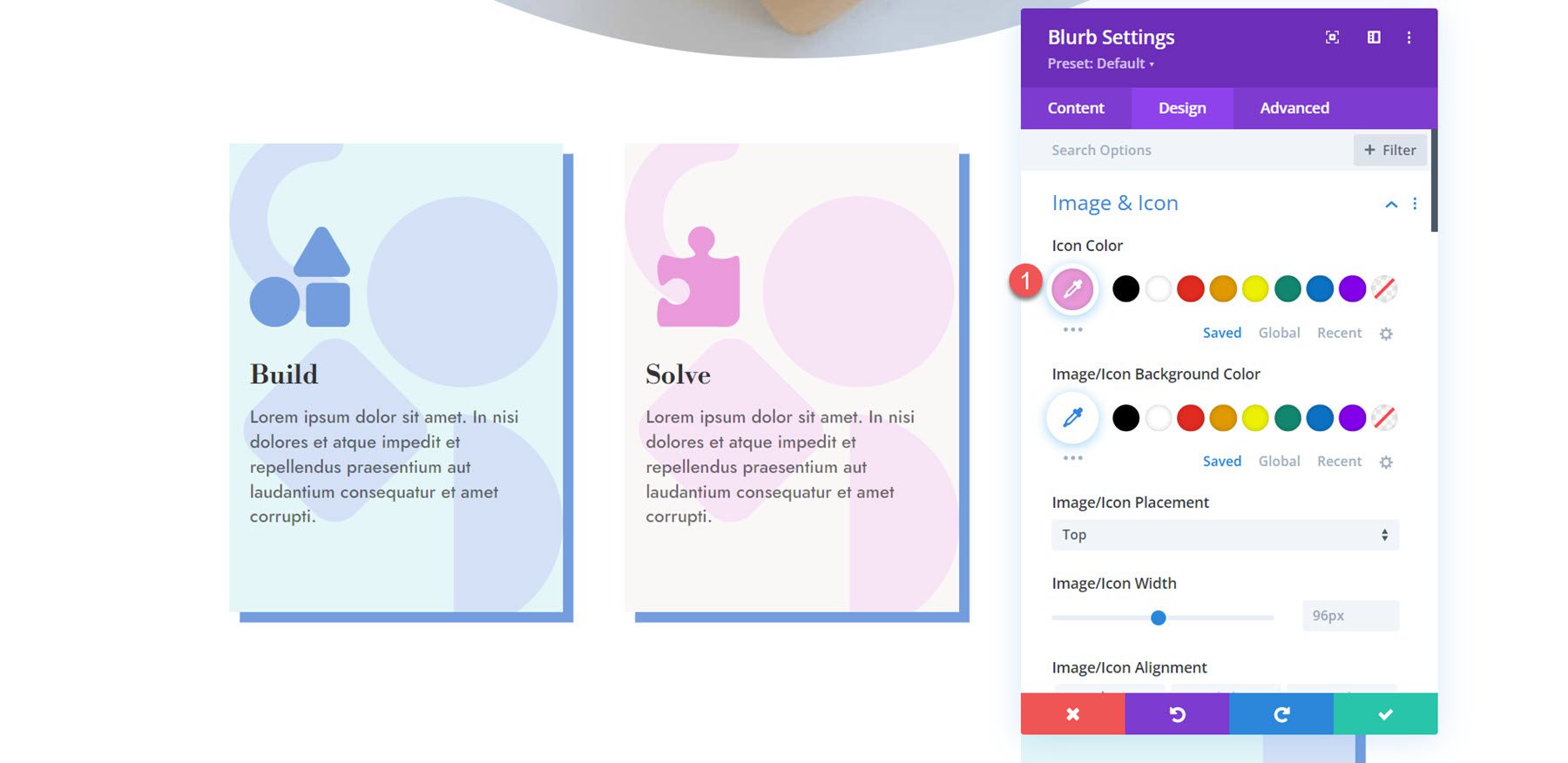
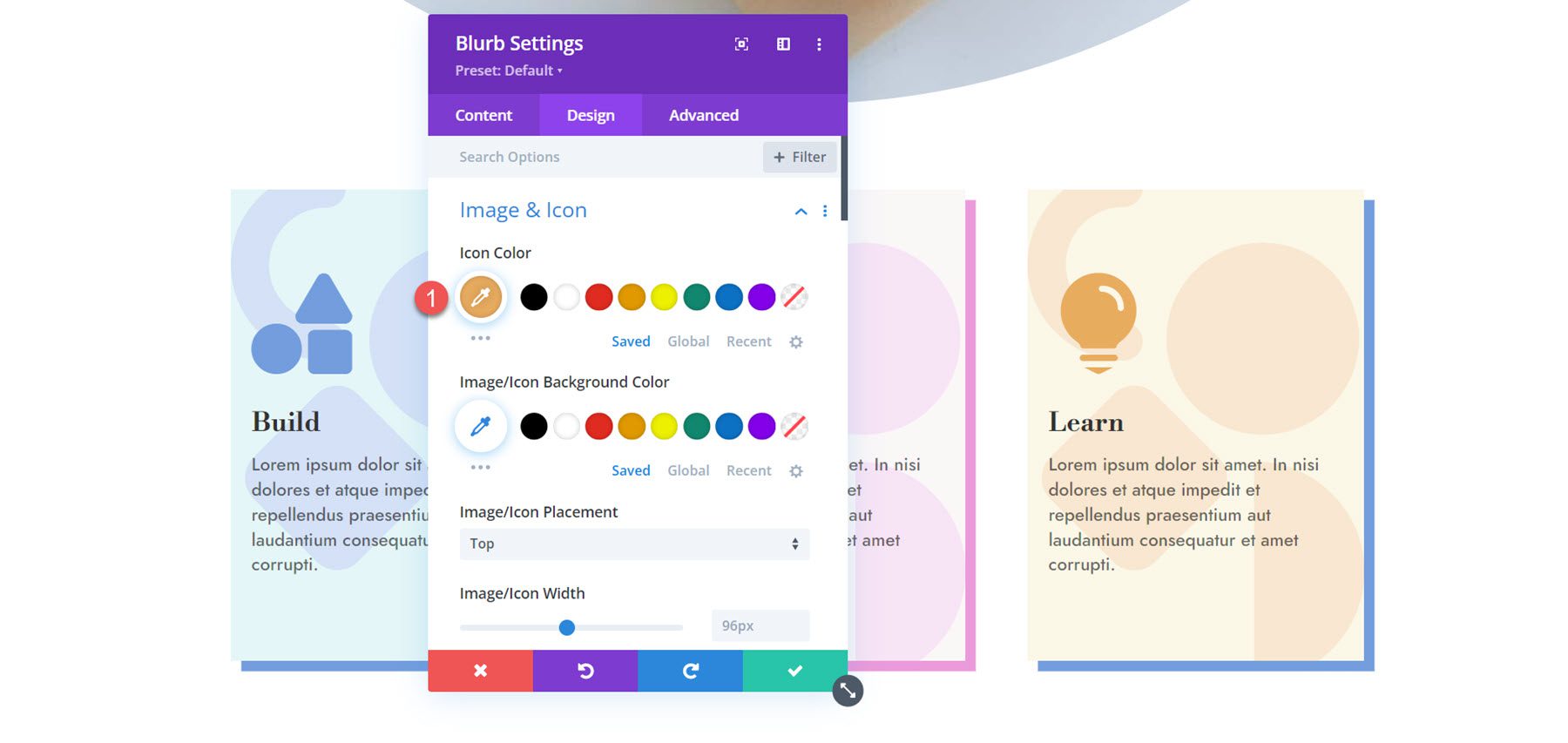
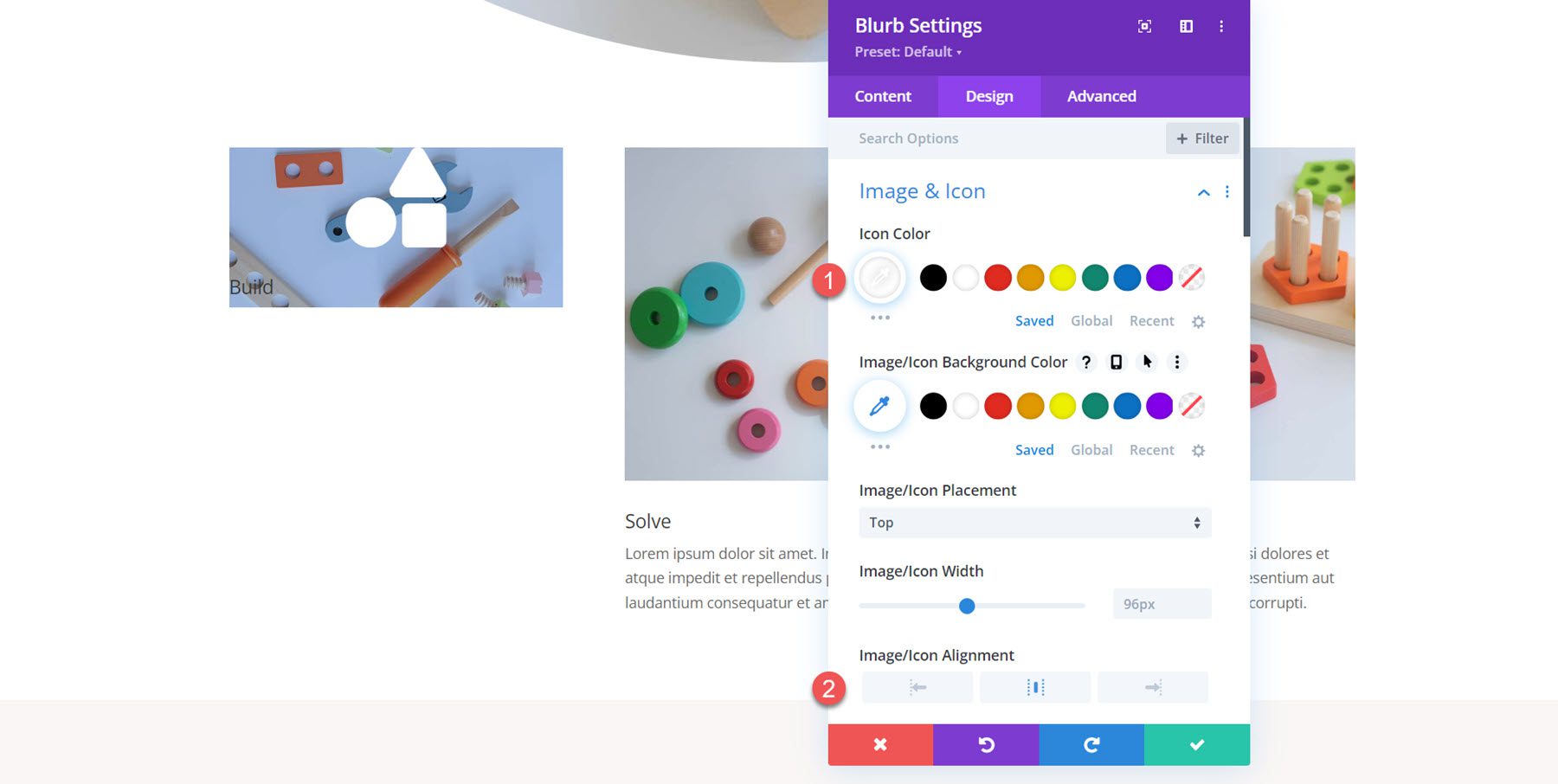
Wechseln Sie nun zur Registerkarte „Design“. Legen Sie in den Bild- und Symboleinstellungen die Symbolfarbe und -ausrichtung fest.
- Symbolfarbe: #739ddd
- Bild-/Symbolausrichtung: Links

Ändern Sie in den Titeltexteinstellungen Folgendes:
- Titelschriftart: Libre Bodoni
- Schriftstärke des Titels: Fett
- Titeltextgröße: 25 Pixel Desktop, 20 Pixel Tablet, 16 Pixel Mobil
- Höhe der Titelzeile: 1,4 cm

Als nächstes ändern Sie den Textkörper.
- Körperschrift: Jost
- Farbe des Textkörpers: rgba(0,0,0,0.58)
- Körpertextgröße: 17 Pixel Desktop, 15 Pixel Tablet, 14 Pixel Mobil

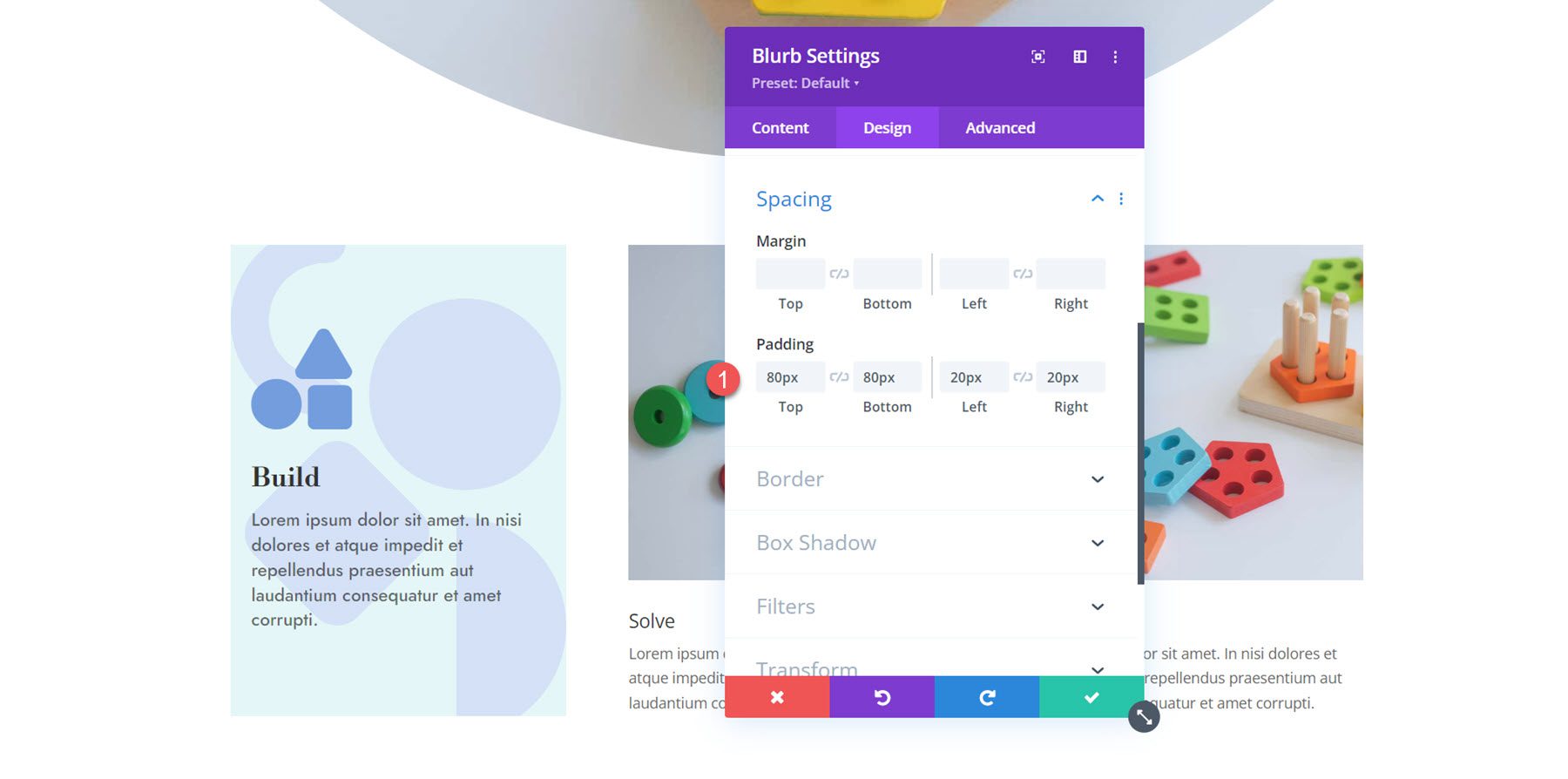
Öffnen Sie die Abstandseinstellungen und legen Sie den Abstand fest:
- Polsterung oben und unten: 80 Pixel
- Linker und rechter Abstand: 20 Pixel

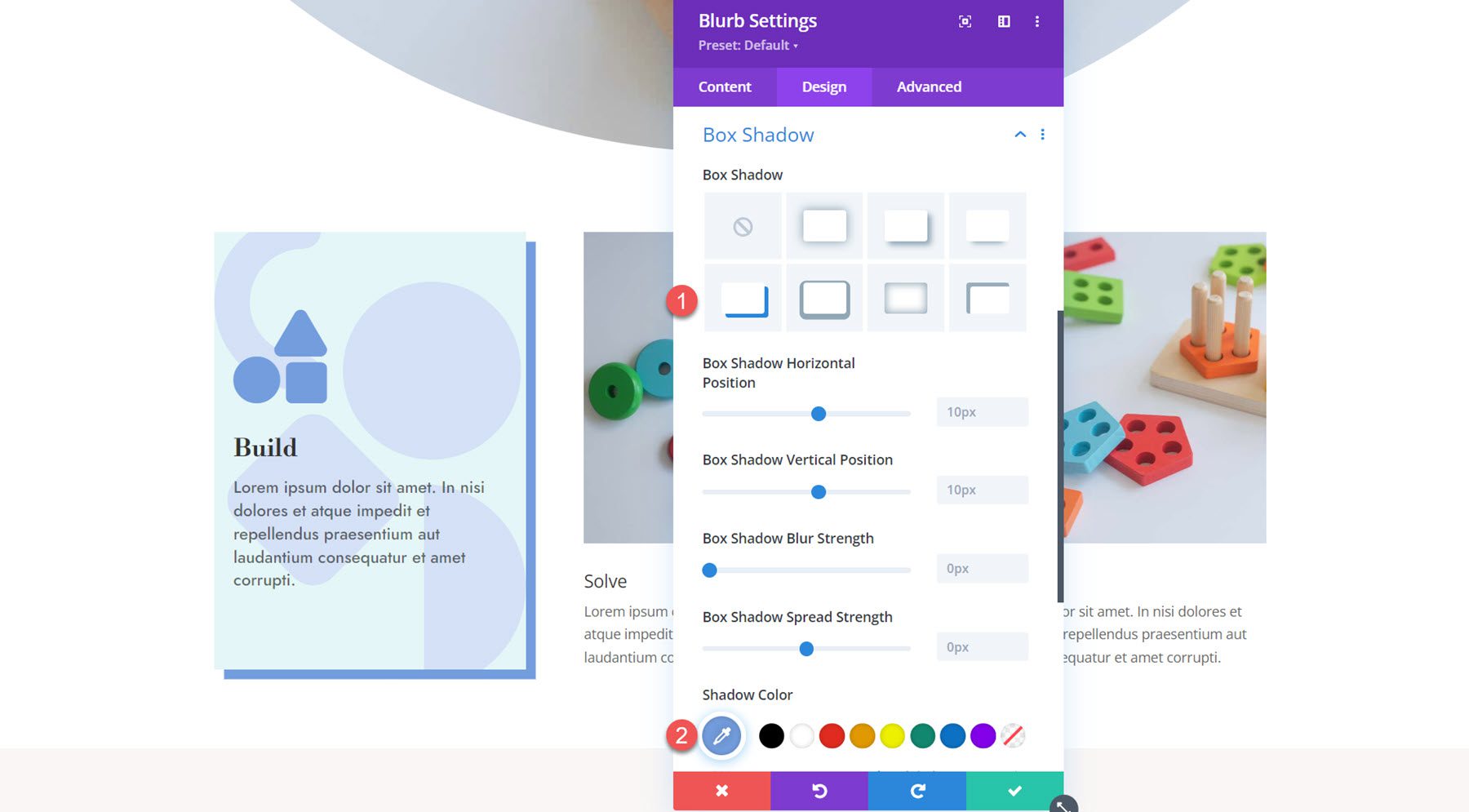
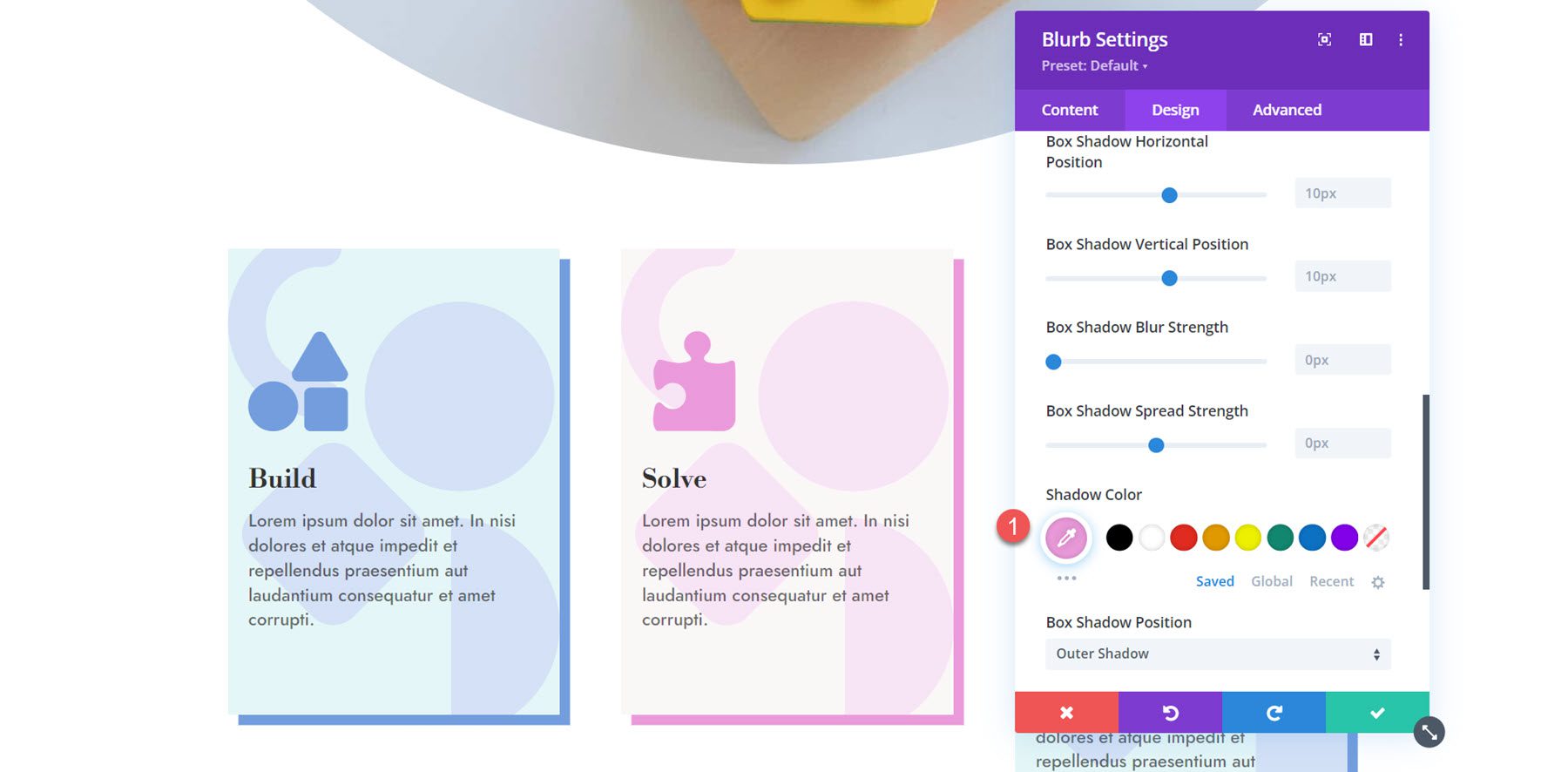
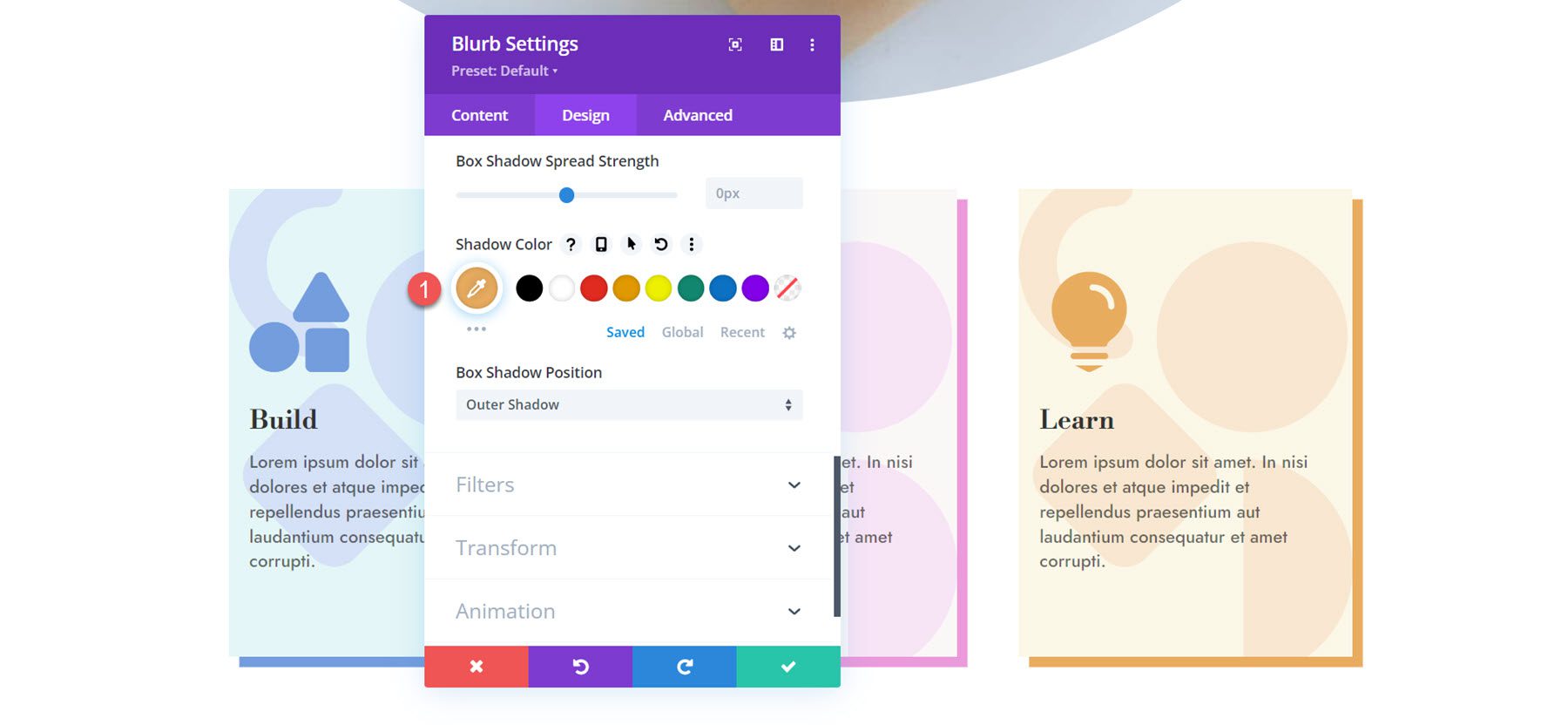
Öffnen Sie abschließend die Box-Shadow-Einstellungen und aktivieren Sie einen Box-Schatten. Legen Sie die Schattenfarbe fest.
- Schattenfarbe: #739ddd

Nun ist die Gestaltung des ersten Klappentextes abgeschlossen. Erweitern Sie die Designeinstellungen auf die restlichen Klappentexte.

Anpassen von Klappentext 2
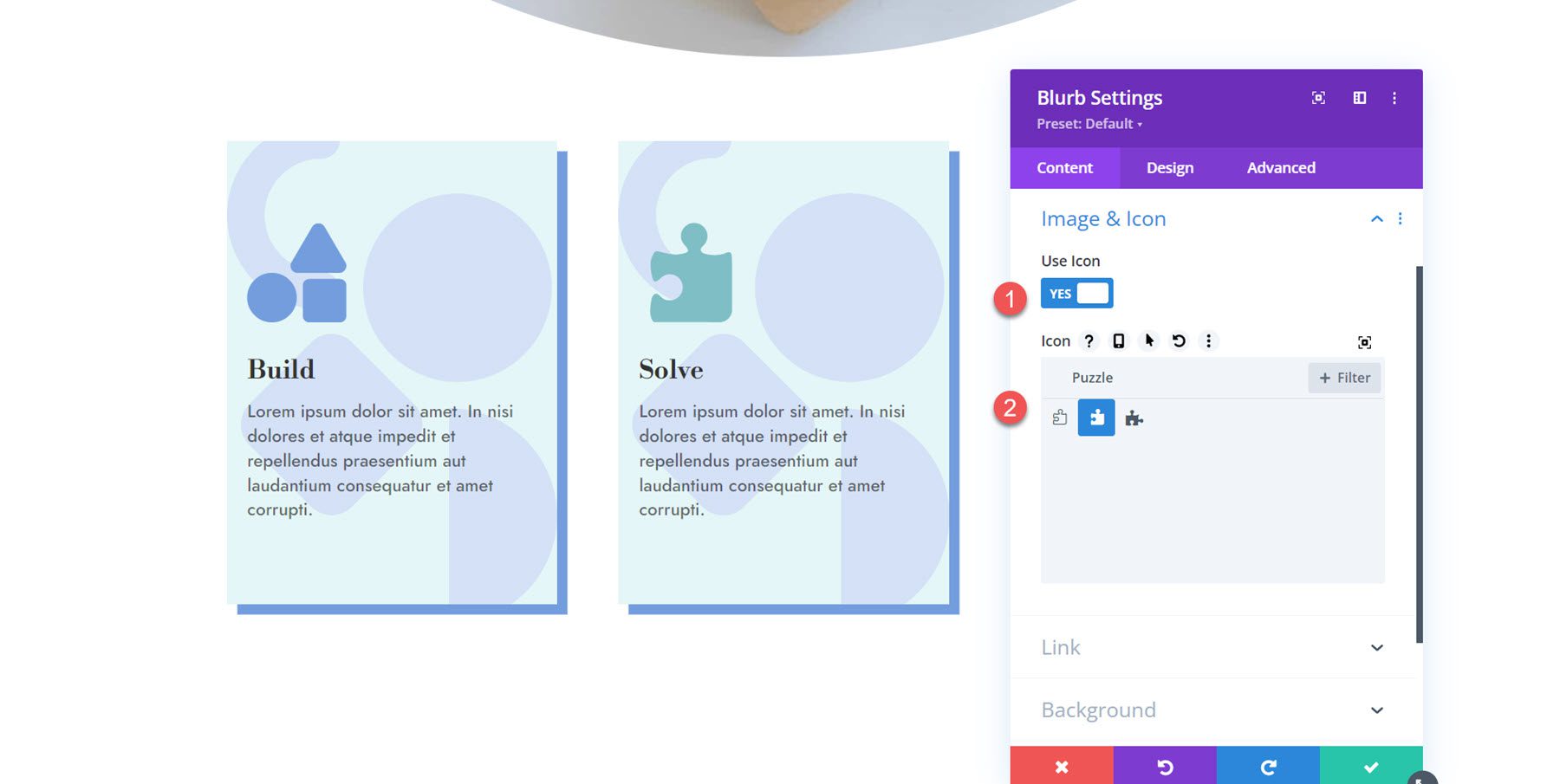
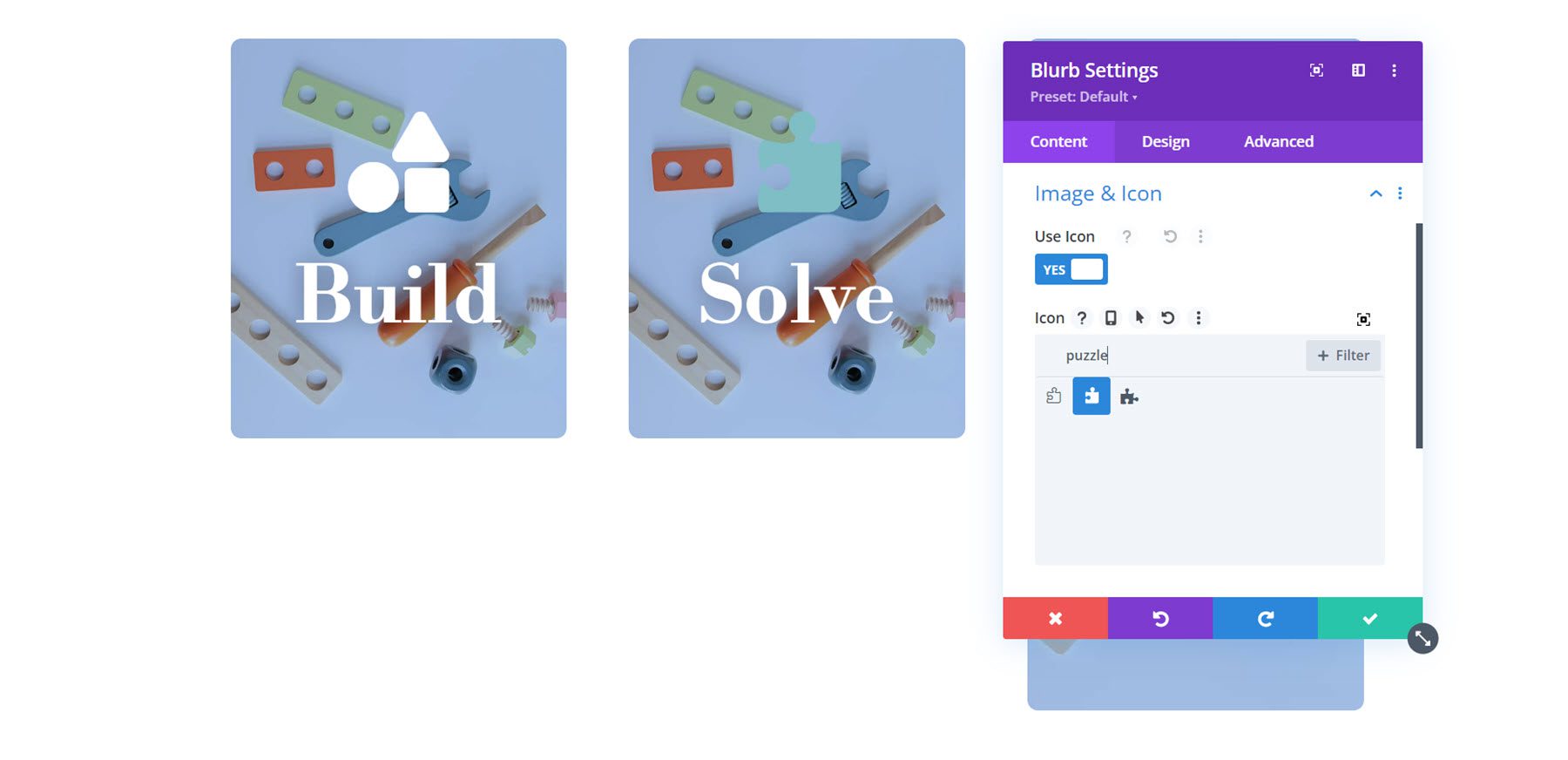
Öffnen Sie die Einstellungen für den zweiten Klappentext und navigieren Sie zum Abschnitt Bild & Symbol. Aktivieren Sie das Symbol und wählen Sie das Puzzle-Symbol aus.

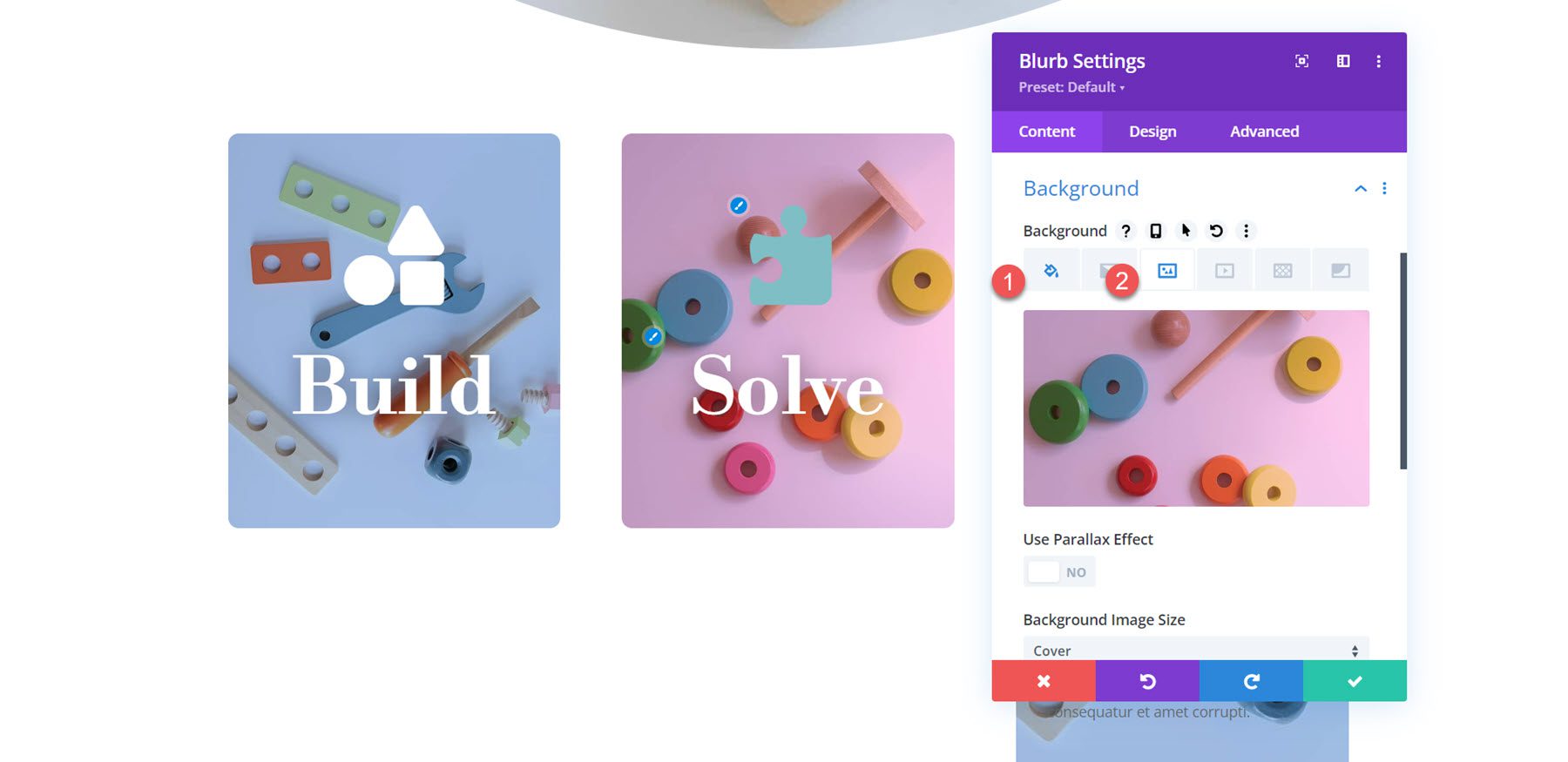
Öffnen Sie als Nächstes die Hintergrundeinstellungen und ändern Sie die Hintergrundfarbe.
- Hintergrundfarbe: rgba(229,167,223,0,3)

Öffnen Sie die Bild- und Symboleinstellungen auf der Registerkarte „Design“ und legen Sie die Symbolfarbe fest.
- Symbolfarbe: #ea9ada

Öffnen Sie abschließend das Feld „Schatteneinstellungen“ und ändern Sie die Schattenfarbe.
- Schattenfarbe: #ea9ada

Anpassen von Blurb 3
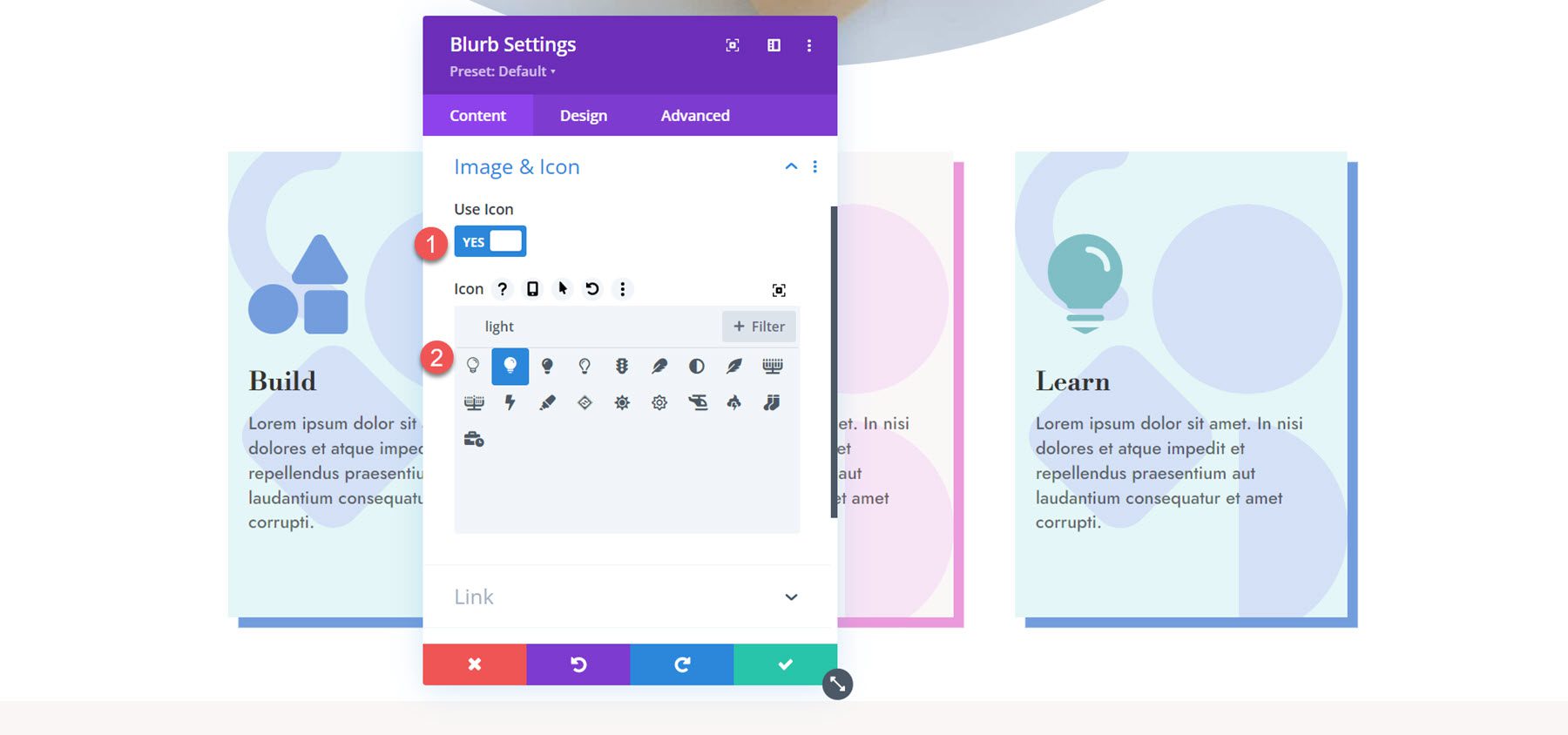
Für den dritten Klappentext wiederholen wir die gleichen Schritte, um die Farben zu ändern. Aktivieren Sie zunächst das Symbol und wählen Sie das Glühbirnensymbol aus.

Als nächstes legen Sie die Hintergrundfarbe für den dritten Klappentext fest.
- Hintergrundfarbe: rgba(232,176,104,0,31)

Gehen Sie zur Registerkarte „Design“ und passen Sie die Symbolfarbe unter „Bild & Symbol“ an.
- Symbolfarbe: #e8ac5f

Ändern Sie abschließend die Farbe des Boxschattens.
- Schattenfarbe: #e8ac5f

Endergebnis
Hier ist das fertige Klappentext-Layout.

Klappentext-Design 3
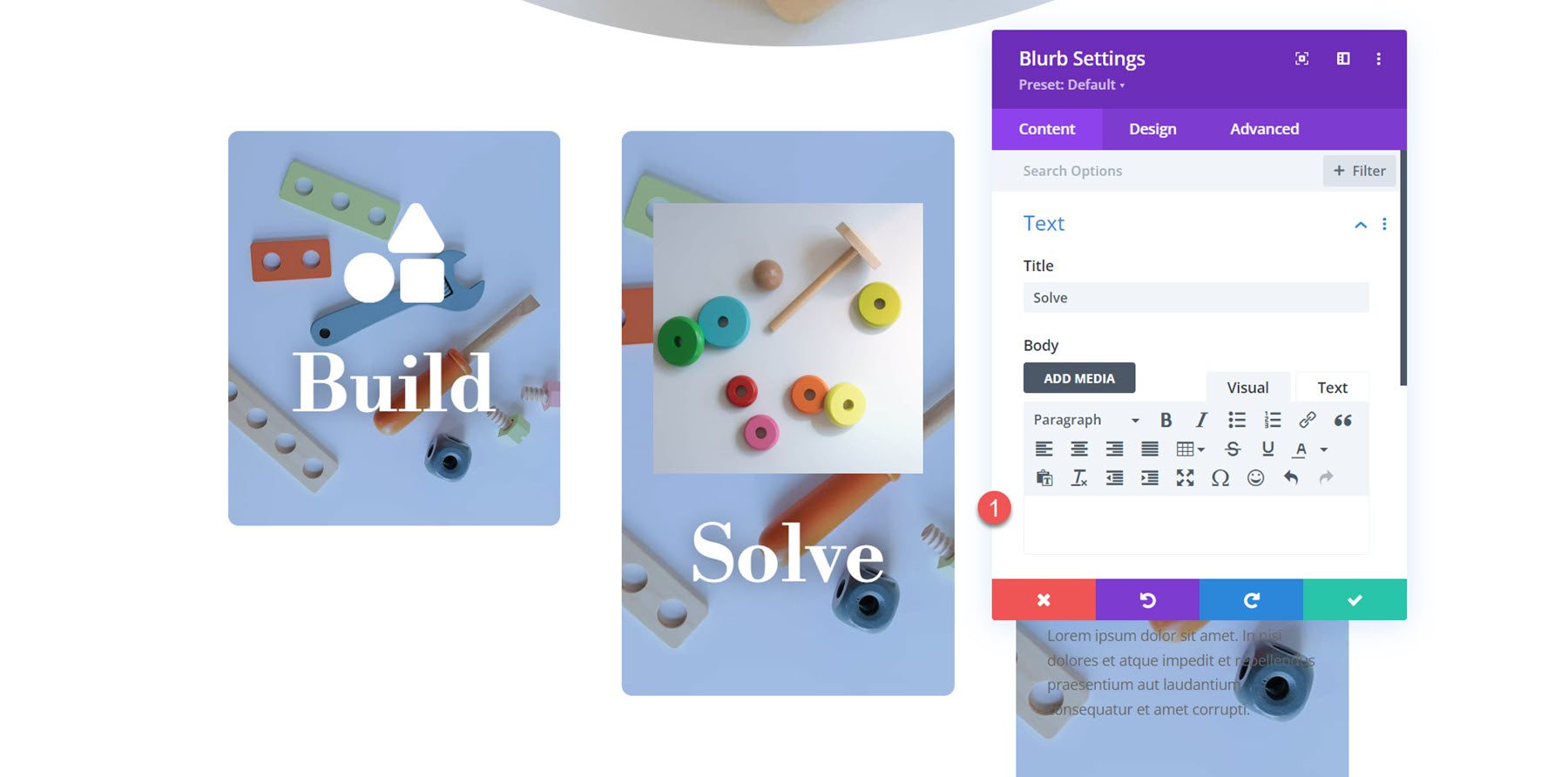
Für das dritte Design verwenden wir die Klappentextbilder als Hintergrundbilder und erstellen ein auffälliges Layout mit großem Text. Öffnen Sie zunächst die Einstellungen für den ersten Klappentext. Löschen Sie den Textkörper aus dem Klappentext.

Gehen Sie zu den Bild- und Symboleinstellungen und aktivieren Sie das Symbol. Wählen Sie für den ersten Klappentext das Symbol „Bausteine“ aus.

Öffnen Sie die Hintergrundeinstellungen und fügen Sie das Hintergrundbild hinzu. Wir werden eine Überlagerung hinzufügen, um den Text auf dem Hintergrundbild besser lesbar zu machen. Wählen Sie daher den Überlagerungs-Mischmodus.
- Hintergrundbild: toy-store-24.jpg
- Bildüberblendungsmodus: Überlagerung

Als nächstes legen Sie die Hintergrundfarbe fest.
- Hintergrundfarbe: RGBA (38,67,104,0,47)

Gehen Sie zur Registerkarte „Design“ und öffnen Sie die Bild- und Symboleinstellungen. Stellen Sie die Symbolfarbe auf Weiß ein.
- Symbolfarbe: #FFFFFF

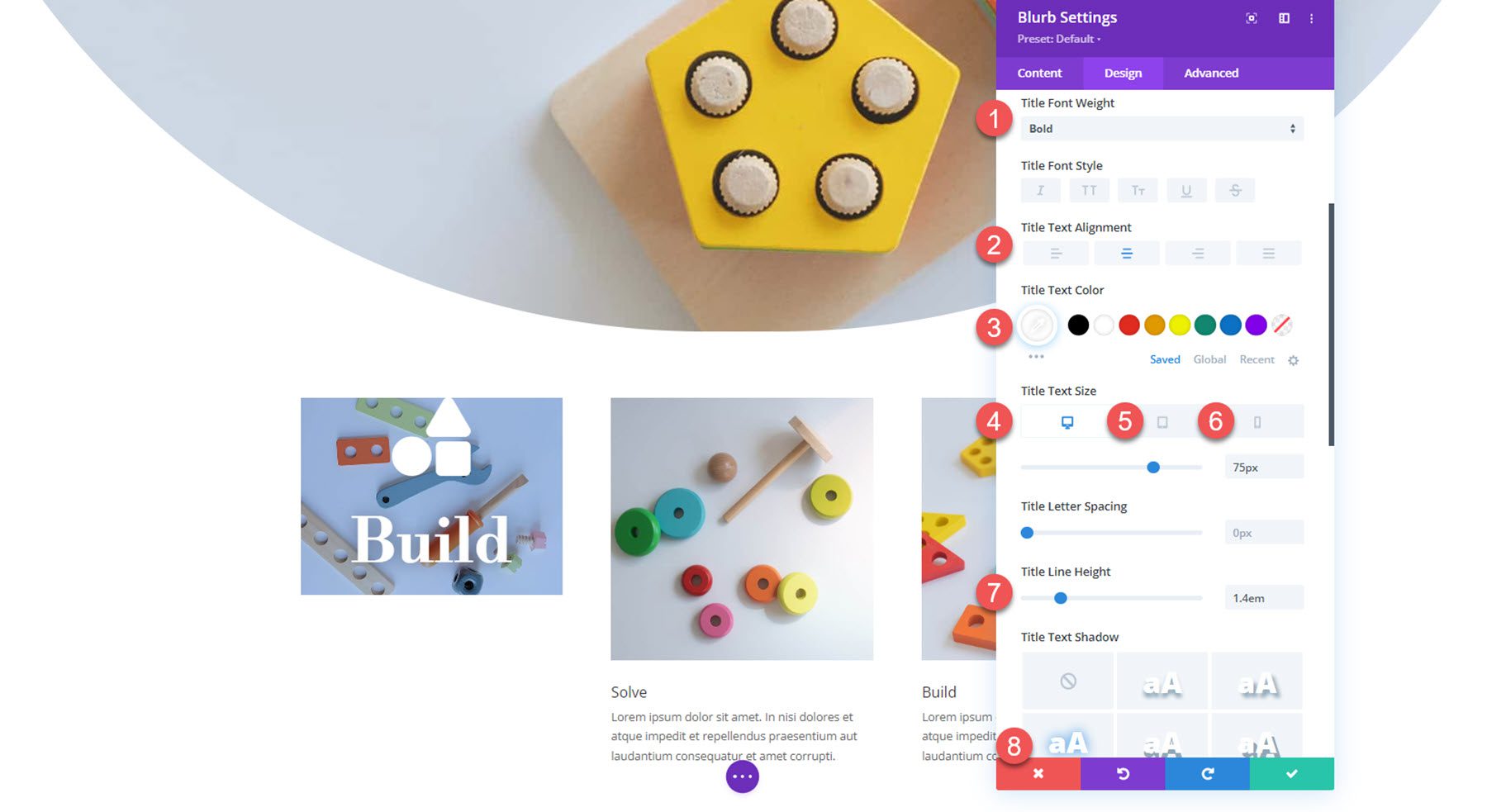
Passen Sie in den Einstellungen für die Titelschriftart Folgendes an:
- Titelschriftart: Libre Bodoni
- Schriftstärke des Titels: Fett
- Ausrichtung des Titeltextes: Mitte
- Titeltextfarbe: #FFFFFF
- Titeltextgröße: 75 Pixel Desktop, 50 Pixel Tablet, 40 Pixel Mobil
- Höhe der Titelzeile: 1,4 cm
- Titeltextschatten: Stil 3

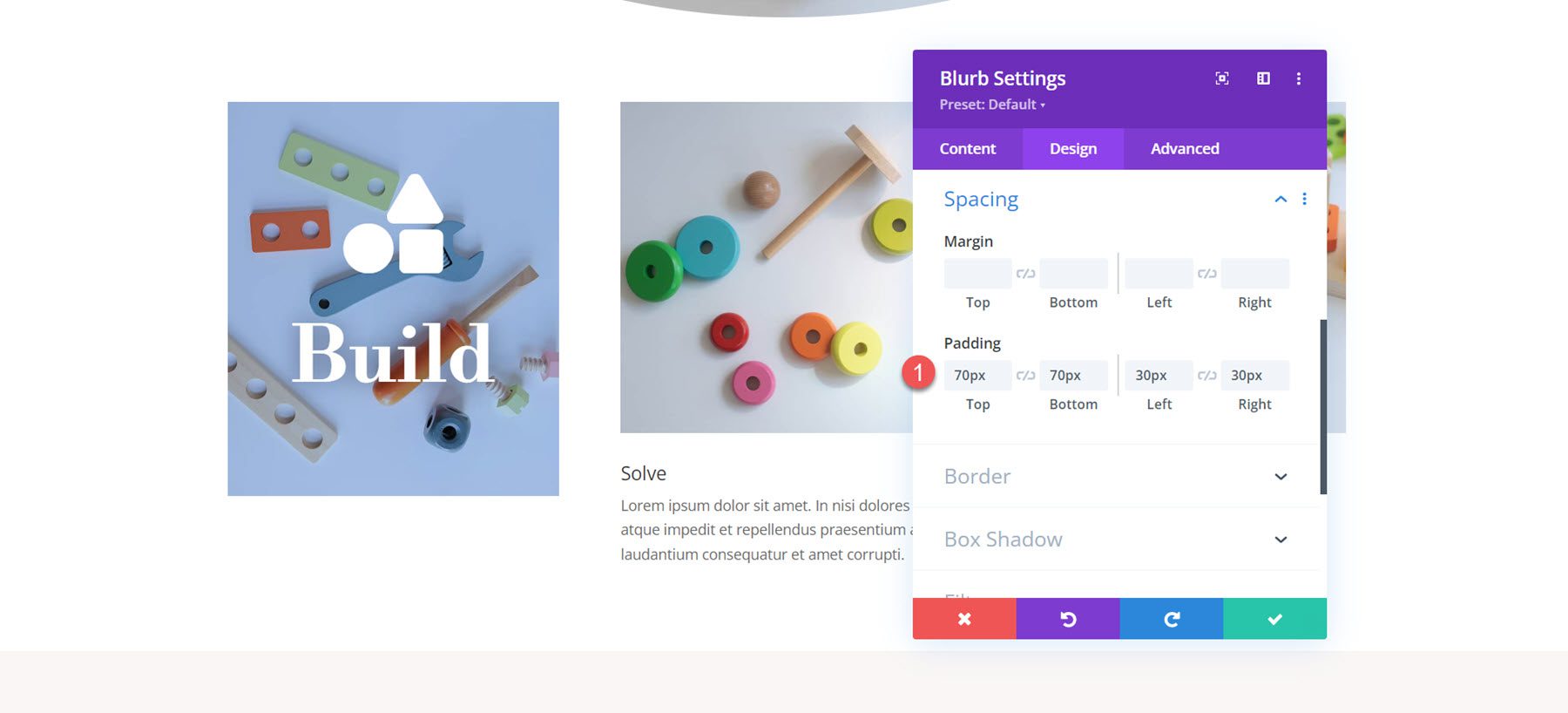
Passen Sie als Nächstes die Polsterung in den Abstandseinstellungen an.
- Polsterung oben und unten: 70px
- Abstand links und rechts: 30px

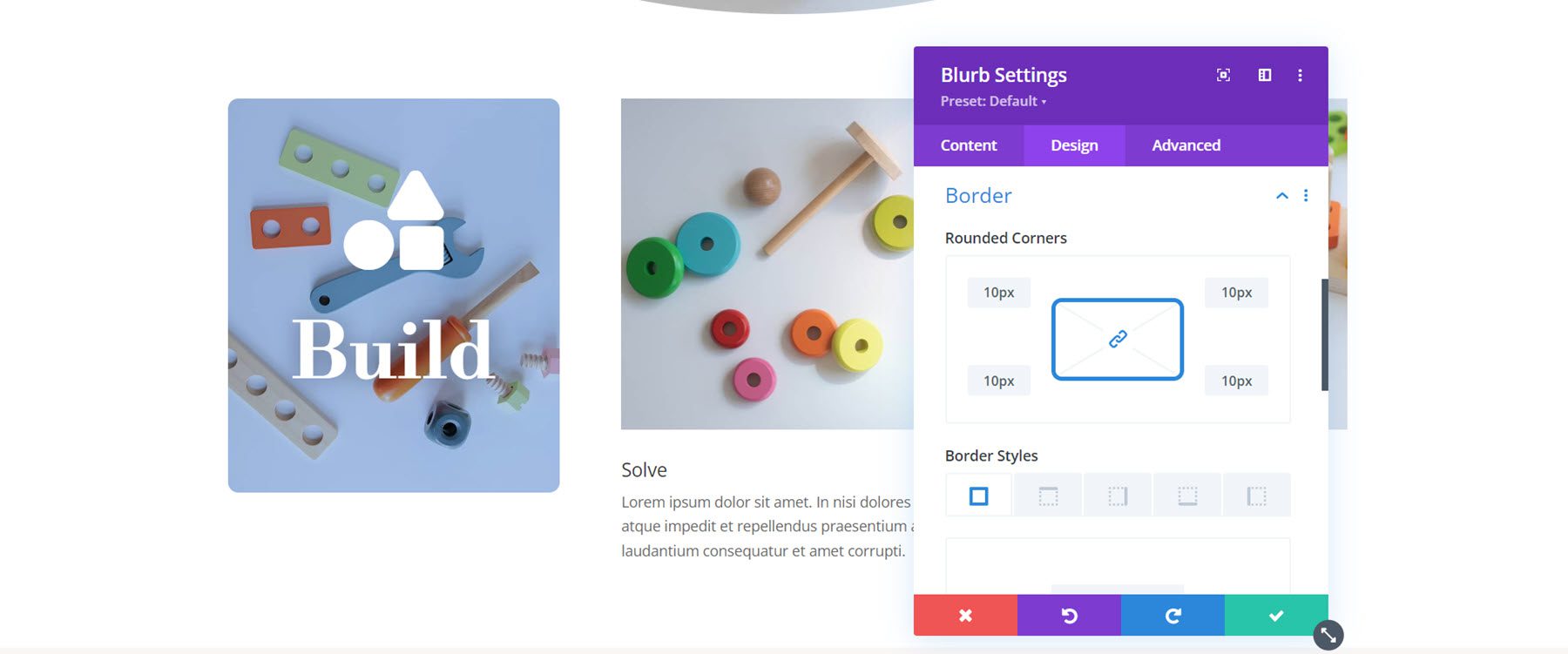
Öffnen Sie abschließend die Rahmenoptionen und fügen Sie dem Klappentext eine abgerundete Ecke hinzu.
- Abgerundete Ecken: 10 Pixel

Nun ist die Gestaltung des ersten Klappentextes abgeschlossen. Erweitern Sie das Design auf die beiden anderen Klappentexte.

Anpassen von Klappentext 2
Öffnen Sie die Einstellungen für den zweiten Klappentext und entfernen Sie den Fließtext.

Aktivieren Sie als Nächstes das Symbol und wählen Sie das Puzzle-Symbol aus.

Ändern Sie das Hintergrundbild und legen Sie die Hintergrundfarbe fest.
- Hintergrundfarbe: rgba(188,45,105,0,3)
- Hintergrundbild: toy-store-19.jpg

Gehen Sie abschließend zu den Bild- und Symboleinstellungen und ändern Sie die Symbolfarbe.
- Symbolfarbe: #FFFFFF

Anpassen von Blurb 3
Entfernen Sie wie bei Klappentext 2 den Textkörper aus dem Klappentext und aktivieren Sie das Symbol. Wählen Sie für den dritten Klappentext das Glühbirnensymbol aus.

Legen Sie das Hintergrundbild für den Klappentext fest und ändern Sie die Hintergrundfarbe in Orange.
- Hintergrundfarbe: RGBA (242,101,36,0,57)
- Hintergrundbild: toy-store-27.jpg

Legen Sie abschließend die Symbolfarbe im Design-Tab fest.
- Symbolfarbe: #FFFFFF

Endergebnis
Hier ist der fertige Entwurf für Layout 3.

Endergebnis
Werfen wir noch einmal einen Blick auf die endgültigen Klappentext-Designs.
Klappentext-Design 1

Klappentext-Design 2

Klappentext-Design 3

Abschließende Gedanken
Das Blurb-Modul von Divi ist ein leistungsstarkes und flexibles Tool, mit dem Sie Text und ein Bild oder Symbol kreativ anzeigen können. Mit endlosen Designmöglichkeiten können Sie einzigartige Layouts erstellen, die Ihre Inhalte hervorheben und mit leicht zu scannenden Beschriftungen Aufmerksamkeit erregen. Wenn Sie mehr darüber erfahren möchten, wie Sie das Blurb-Modul anpassen, schauen Sie sich dieses Tutorial an, um einen Klappentext-Erweiterungsabschnitt beim Scrollen zu erstellen.
Wie haben Sie das Blurb-Modul in Ihren eigenen Designs verwendet? Lass es uns in den Kommentaren wissen!
