Verlustbehaftete Komprimierung verstehen und wann sie verwendet wird
Veröffentlicht: 2021-12-28Schnelle Ladezeiten sind entscheidend für den Erfolg Ihrer Website. Eine langsame Website kann Leser abweisen und Ihren Suchmaschinenrankings schaden. Glücklicherweise gibt es mehrere Möglichkeiten, die Geschwindigkeit Ihrer Website zu verbessern, z. B. die Verwendung einer verlustbehafteten Komprimierung für Ihre Bilder.
In diesem Beitrag werfen wir einen genaueren Blick auf die verlustbehaftete Komprimierung und wie sie die Leistung Ihrer Website verbessern kann. Wir zeigen Ihnen auch, wie Sie eine verlustbehaftete Komprimierung auf Ihre Bilder anwenden, und diskutieren die Vor- und Nachteile dieser Technik.
Lass uns anfangen!
Was ist verlustbehaftete Komprimierung?
Die Komprimierung reduziert die Größe einer Datei. Wenn Sie ein Bild komprimieren, verkleinern Sie die Datei effektiv. Es gibt verschiedene Arten der Komprimierung, von denen eine als „verlustbehaftet“ bezeichnet wird.
Mit verlustbehafteter Komprimierung können Sie die Dateigröße erheblich reduzieren. Dieser Vorgang kann jedoch zu einer schlechteren Bildqualität führen. Dies liegt daran, dass die Komprimierung einige der Pixel entfernt, aus denen das Bild besteht.
Wie Sie wahrscheinlich sehen können, sieht ein komprimiertes Bild nicht so gut aus wie das Original. Je nach verwendeter Komprimierungsstufe kann es zu einer Beeinträchtigung der Bildqualität kommen.
Schauen wir uns einige Beispiele an. Dies ist das Originalbild mit einer Dateigröße von 2 MB:

Hier ist das gleiche Bild nach einer 50-prozentigen Komprimierung:

Die Dateigröße ist auf 806 KB gesunken. Qualitativ ist jedoch kein Unterschied erkennbar.
Schließlich haben wir das Bild auf 10 Prozent komprimiert, was zu einer Dateigröße von 329 KB führte:

Wie Sie sehen können, ist die Qualitätsminderung jetzt offensichtlich. Dies liegt daran, dass wir eine große Datenmenge aus dem Bild entfernt haben.
Wie bereits erwähnt, können komprimierte Bilder Ihre Website beschleunigen. Um dies zu veranschaulichen, haben wir mit Lighthouse einen Seitengeschwindigkeitstest mit verschiedenen Bildgrößen durchgeführt.
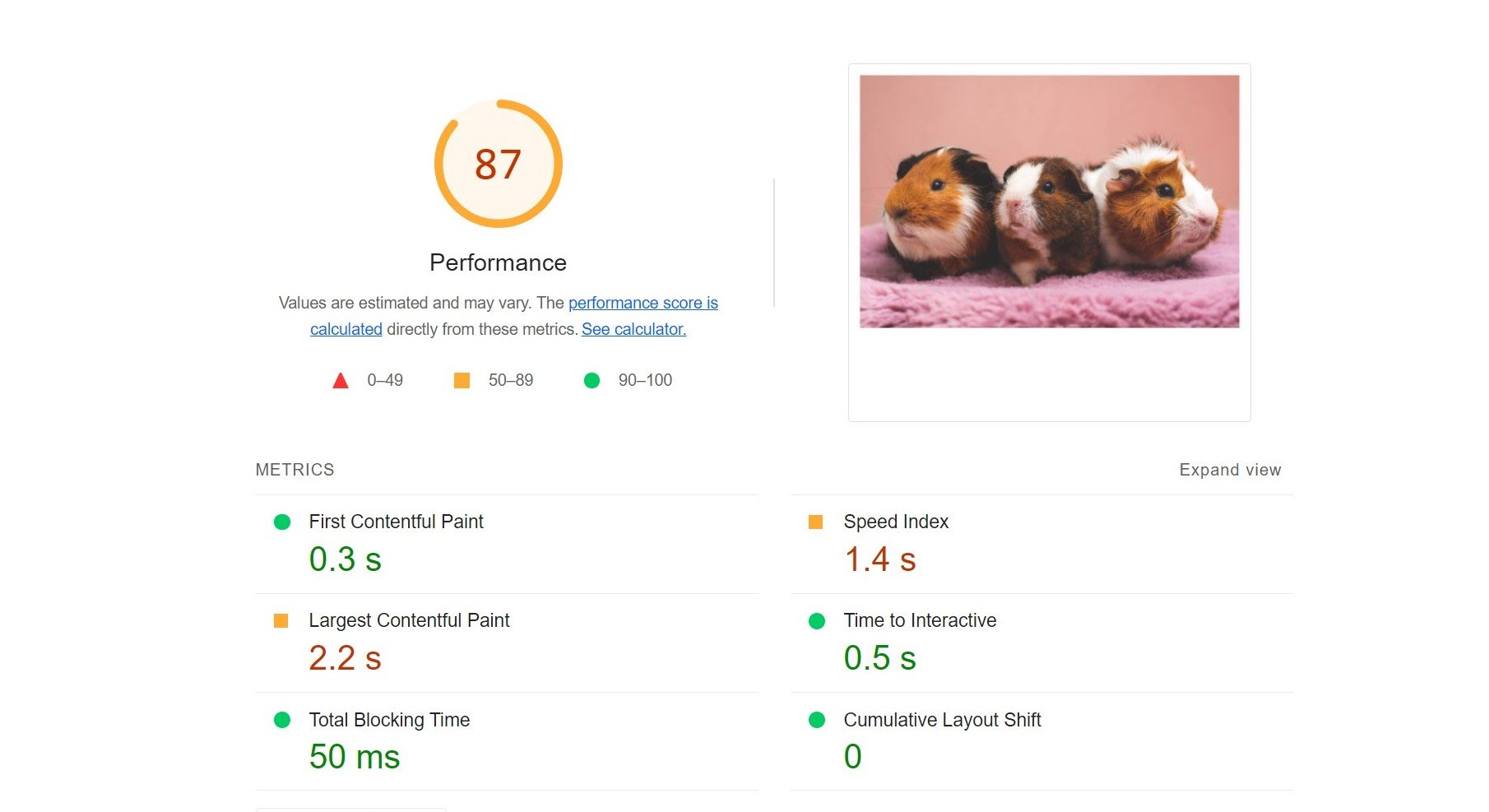
Lighthouse-Tests sind farbcodiert, und jede Zahl in Grün ist für die Ladeleistung akzeptabel. Hier ist die Leistungsbewertung der Seite, wenn wir das Originalbild verwendet haben:

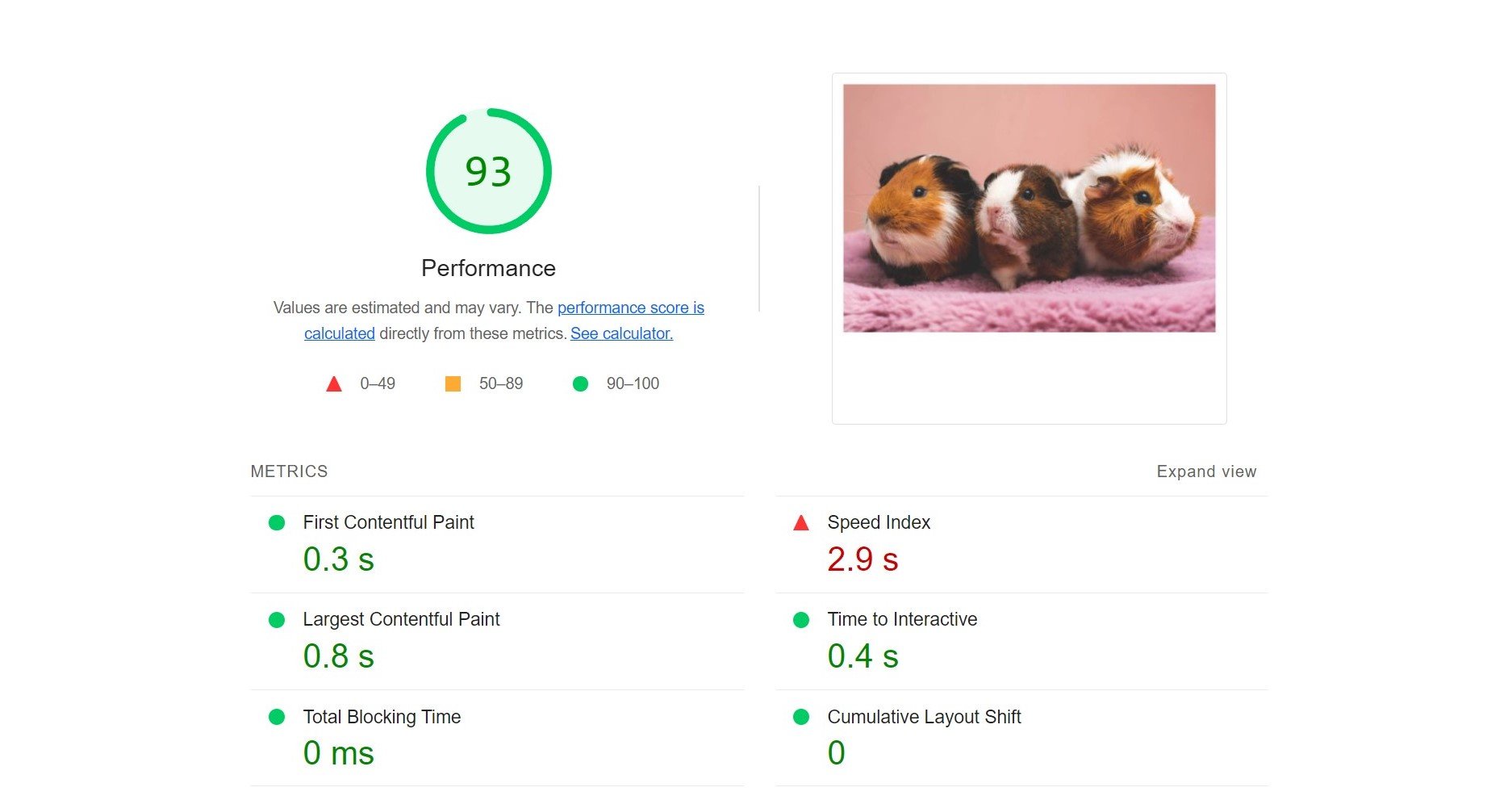
Wir haben dann den Geschwindigkeitstest mit dem auf 50 Prozent komprimierten Bild erneut durchgeführt:

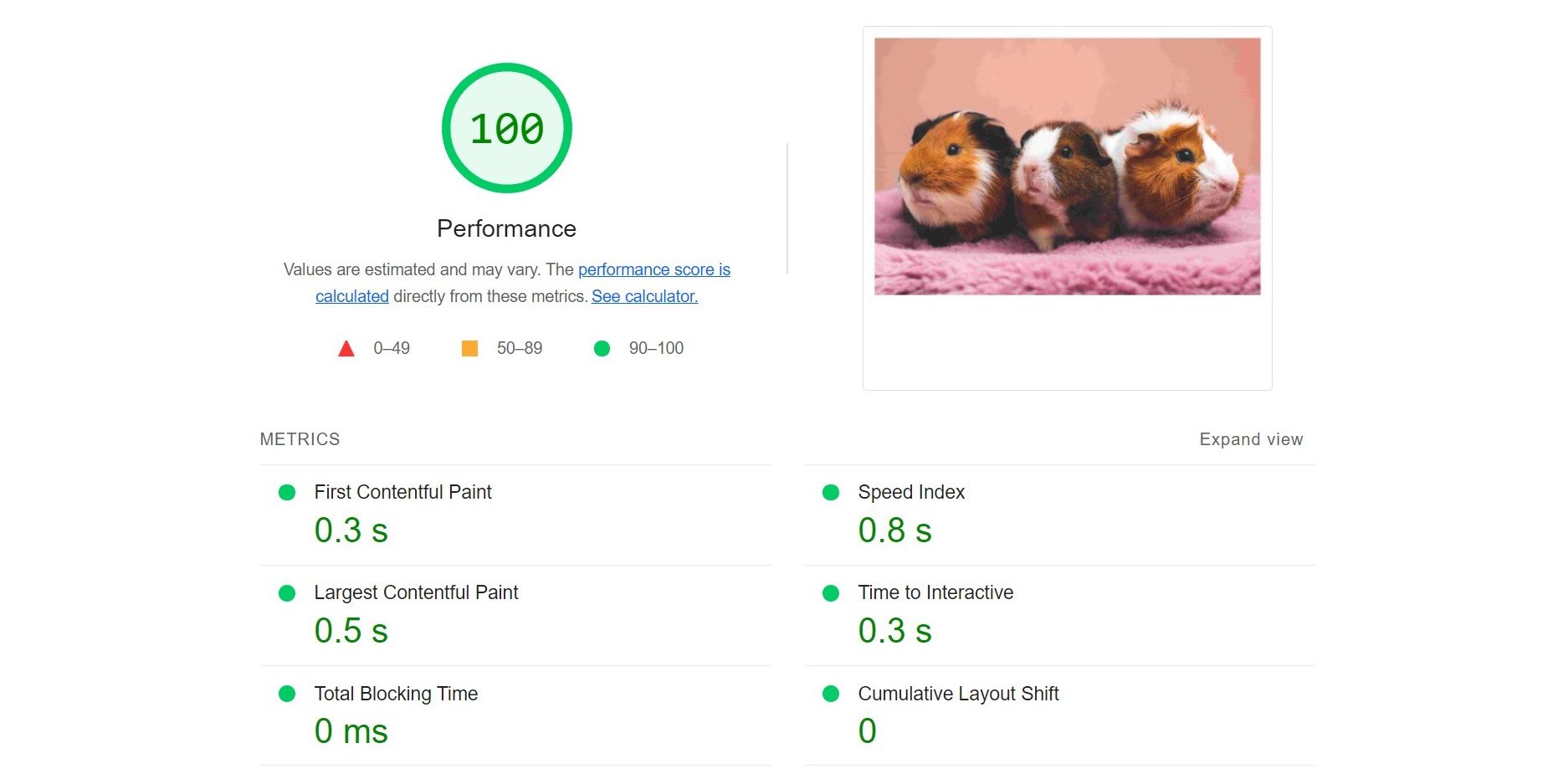
Wie Sie sehen können, gibt es eine Leistungsverbesserung. Schließlich haben wir dieselbe Seite mit dem Foto getestet, das wir auf 10 Prozent komprimiert haben:

Wie Sie sehen können, erhält die Seite jetzt die volle Punktzahl. Dieser Test zeigt, dass kleine Bilddateien die Leistung Ihrer Website erheblich verbessern können.
Während stark komprimierte Grafiken Wunder für die Geschwindigkeit Ihrer Website bewirken können, kann ihre geringere Qualität ein schlechtes Licht auf Ihre Marke werfen. Daher raten wir davon ab, Bilder auf mehr als 50 Prozent zu reduzieren, es sei denn, dies ist absolut notwendig.
Warum sollten Sie verlustbehaftete Komprimierung verwenden?
Je mehr Daten Sie auf Ihrer Website haben, desto länger dauert es, bis Ihre Seiten geladen sind. Dateien wie Plugins, Bilder, Audio und Videos können die Ladezeit Ihrer Website zusätzlich belasten.
Die verlustbehaftete Komprimierung kann Ihnen helfen, Ihre Website zu beschleunigen, insbesondere wenn Sie bildlastige Inhalte haben. Sie können diesen Komprimierungstyp für verschiedene Dateiformate verwenden, darunter Joint Photographic Experts Group (JPEG) und Graphics Interchange Format (GIF). Sie können auch verlustbehaftete Komprimierung auf Video- und Audiodateien anwenden.
Wie bereits erwähnt, entfernt die verlustbehaftete Komprimierung Daten aus Ihren Bildern, was zu einer Verringerung der Größe und Qualität führt. Diese Methode steht im Gegensatz zur verlustfreien Komprimierung, die eine Bilddatei kleiner macht, ohne ihre Qualität zu beeinträchtigen.
Die verlustbehaftete Komprimierung kann jedoch effektiver sein als die verlustfreie Komprimierung. Dies liegt daran, dass größere Datenmengen aus Ihren Bildern entfernt werden können. Als solches kann es etwas Speicherplatz in Ihrem Speicher freigeben und die Geschwindigkeit Ihrer Website erhöhen.
Sie sollten die verlustbehaftete Komprimierung in Betracht ziehen, wenn Sie eine Website mit vielen Bildern haben, z. B. einen Online-Shop oder einen großen Blog. Diese Komprimierungsmethode kann Ihnen dabei helfen, Ihre Produktbilder, Miniaturansichten, Banner und andere JPEG-Dateien auf Ihrer Website zu optimieren. Infolgedessen können Ihre Seiten für Ihre Benutzer schneller geladen werden, was Ihnen hilft, Ihre Absprungrate zu reduzieren und mehr Conversions zu erzielen.
Die verlustbehaftete Komprimierung gibt Ihnen auch eine gewisse Kontrolle über die Qualität und Größe Ihrer Bilder. Tatsächlich ermöglichen Ihnen viele Bildoptimierungstools, die Komprimierungsstufe für Ihre Dateien auszuwählen. Auf diese Weise können Sie einen ausgewogenen Ansatz verfolgen, der Ihnen hilft, die Leistung Ihrer Website zu verbessern, ohne die Qualität Ihrer Grafiken zu beeinträchtigen.
So wenden Sie eine verlustbehaftete Komprimierung auf Ihre Bilder an
Es ist wichtig zu beachten, dass WordPress JPEG-Dateien automatisch um bis zu 82 Prozent komprimiert. Jedes Mal, wenn Sie ein Bild auf Ihre Website hochladen, durchläuft es daher einen verlustbehafteten Komprimierungsprozess.
Sie können diese automatische Komprimierungsstufe anpassen, indem Sie Ihre Datei functions.php bearbeiten. Diese Methode kann jedoch knifflig sein und komprimiert keine Bilder, die Sie bereits auf Ihre Website hochgeladen haben.

Darüber hinaus gibt es einfachere (und effizientere) Möglichkeiten, Ihre Bilder zu optimieren. Schauen wir uns einige Optionen an!
1. Bilder mit einem Fotoeditor komprimieren
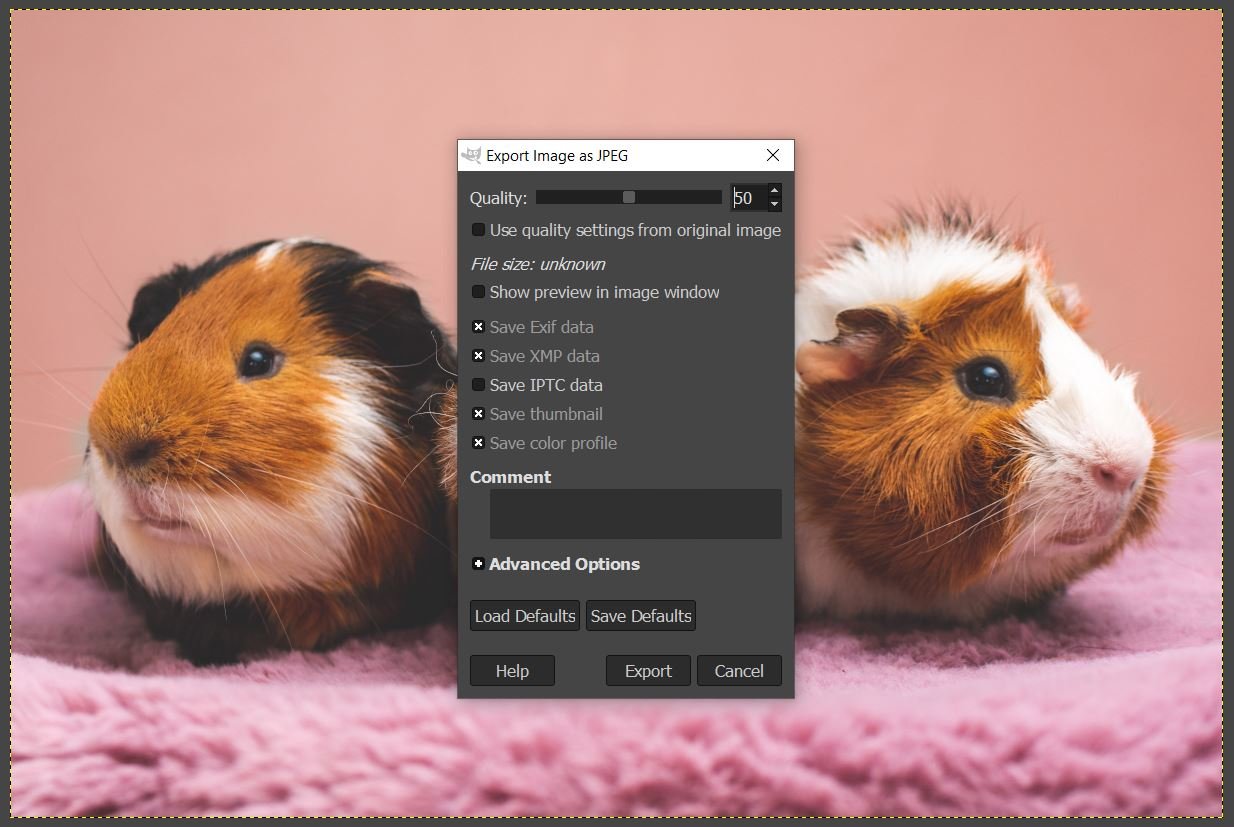
Sie können Ihre Bilder ganz einfach mit Ihrer bevorzugten Bildbearbeitungssoftware komprimieren. Mit beliebten Tools wie Adobe Photoshop und GIMP können Sie Ihren Bildern eine Qualitätsstufe zuweisen:

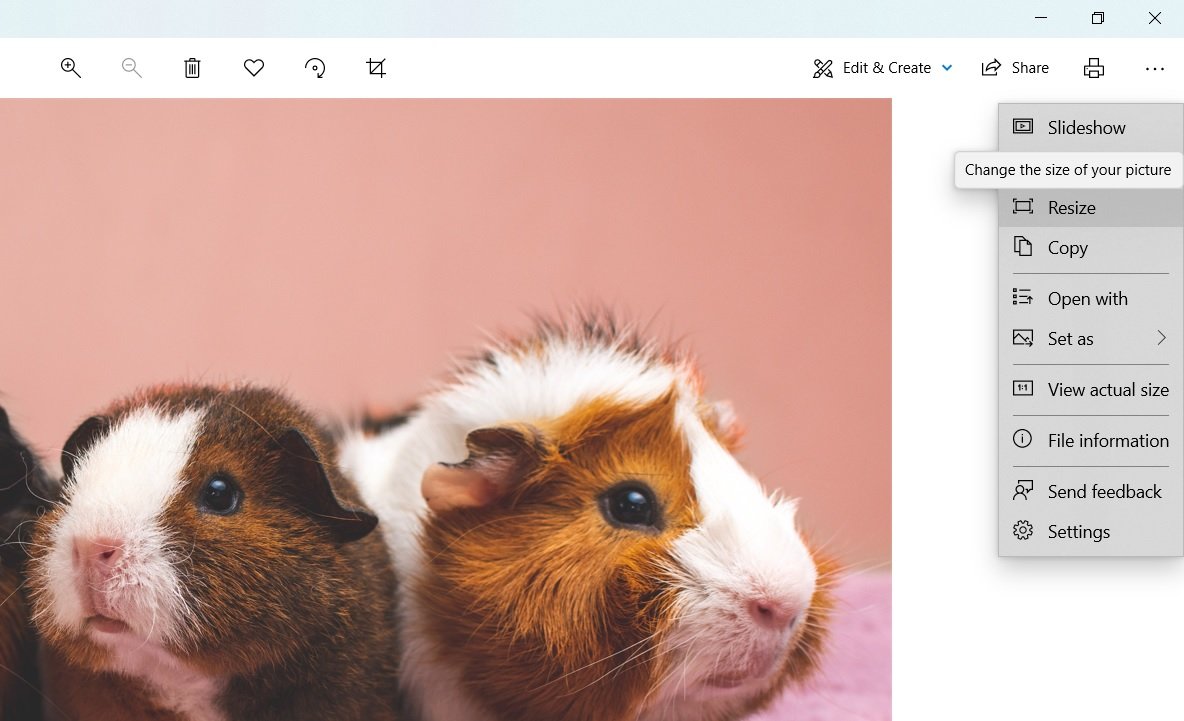
Alternativ können Sie den integrierten Fotoeditor im Betriebssystem Ihres Computers verwenden. Wenn Sie ein Windows-Benutzer sind, öffnen Sie Ihr Bild in Microsoft Fotos . Klicken Sie dann auf die drei Punkte in der oberen rechten Ecke und wählen Sie Größe ändern aus dem Dropdown-Menü:

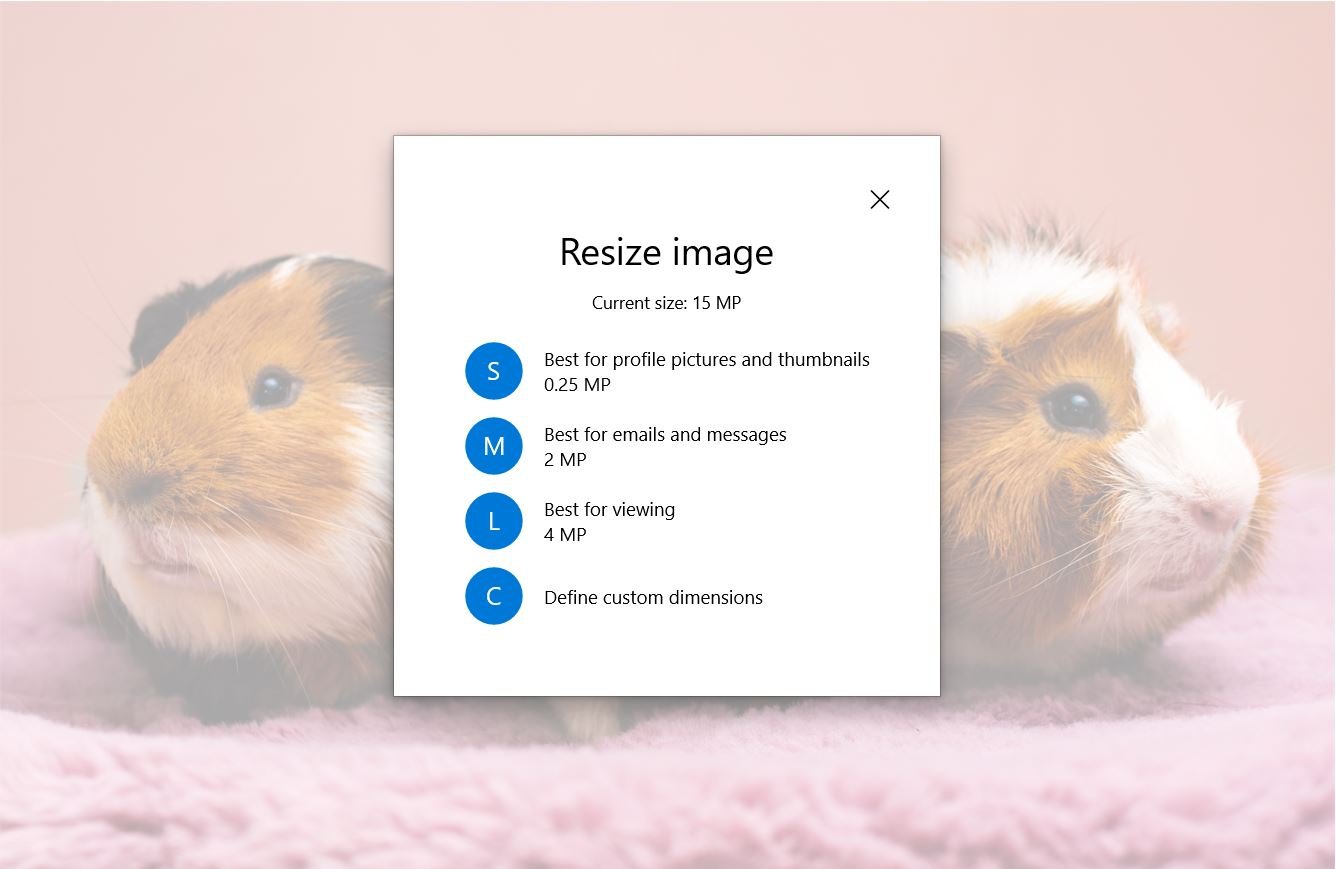
Wählen Sie im nächsten Popup-Fenster Benutzerdefinierte Abmessungen definieren aus:

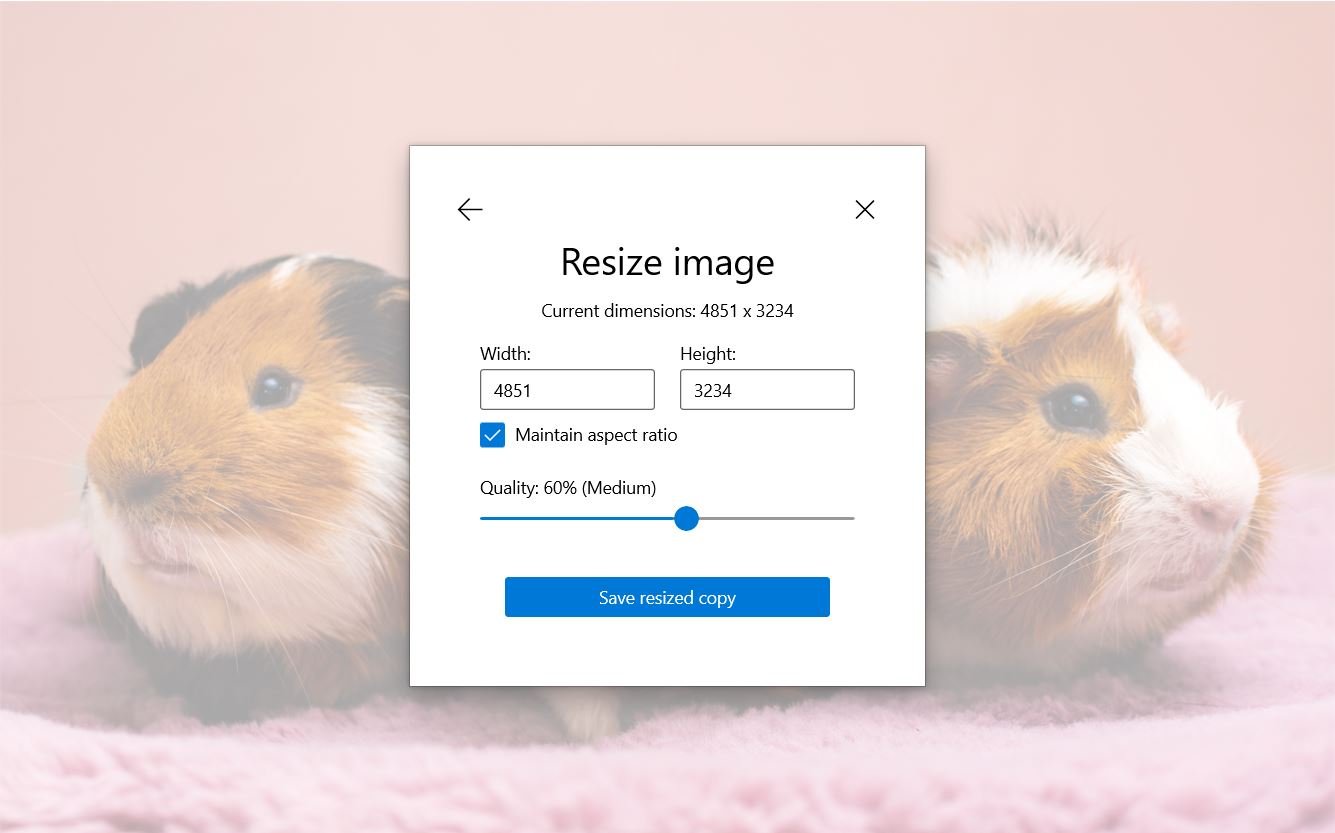
Anschließend können Sie die Qualität Ihres Bildes mit dem Schieberegler einstellen:

Wenn Sie fertig sind, klicken Sie auf In der Größe veränderte Kopie speichern . Wir empfehlen, dieses komprimierte Bild als separate Datei zu speichern. Dies liegt daran, dass die verlustbehaftete Komprimierung irreversibel ist – wenn Sie die Originalgrafik überschreiben, können Sie Ihre Änderungen nicht rückgängig machen.
2. Bilder mit einem WordPress-Plugin komprimieren
Eine weitere Möglichkeit, Ihre Bilder zu komprimieren, ist die Verwendung eines Bildoptimierungs-Plugins. Diese Methode kann Ihnen Zeit sparen, da das Plugin alle Bilder, die Sie auf Ihre Website hochladen, automatisch optimiert.
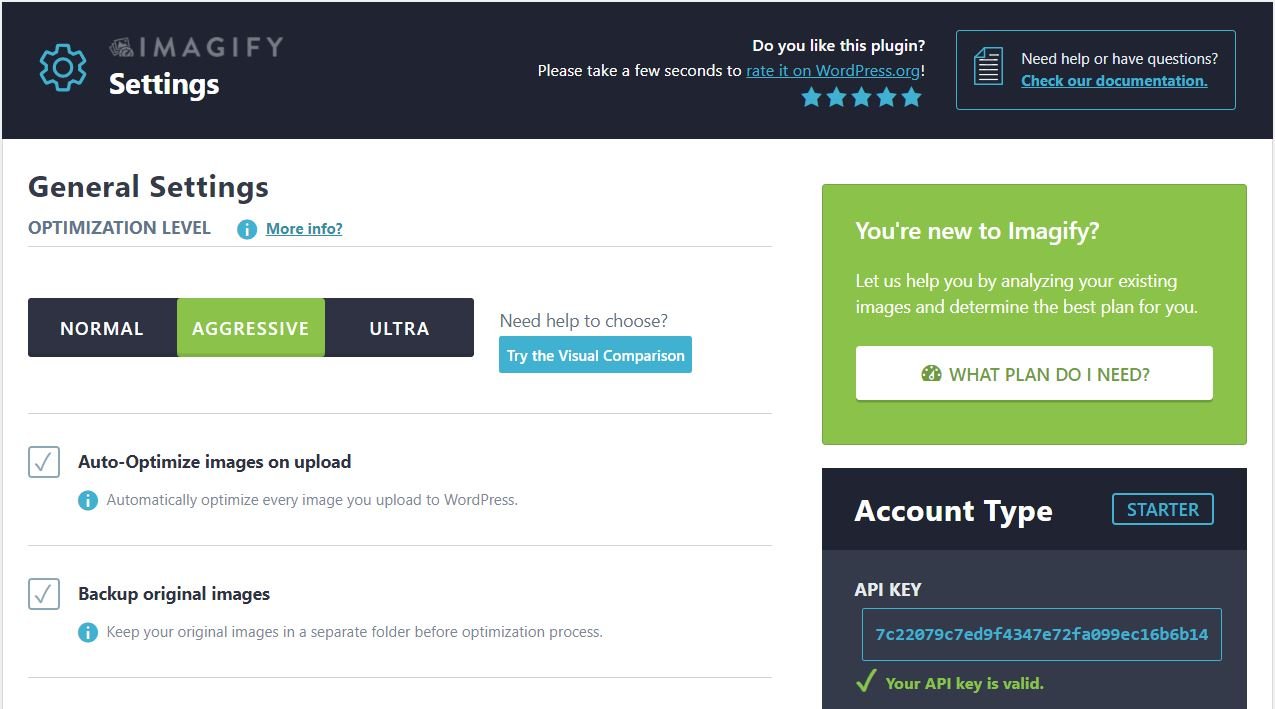
Ein leistungsstarkes Optimierungs-Plugin, das Sie verwenden können, ist Imagify:

Sobald Sie das Plugin auf Ihrer Website installiert und aktiviert haben, werden Sie aufgefordert, ein kostenloses Konto zu erstellen und Ihren API-Schlüssel einzugeben. Wenn Sie fertig sind, können Sie zu Einstellungen > Imagify gehen, um Ihre Komprimierungseinstellungen festzulegen.
Wie Sie sehen können, stehen drei Optionen zur Verfügung:

Wenn Sie sich für Normal entscheiden, führt das Plugin eine verlustfreie Komprimierung Ihrer Bilder durch. Diese Methode beschleunigt Ihre Website möglicherweise nicht.
Währenddessen führt der Aggressive -Typ zu einer verlustbehafteten Komprimierung. Qualitätsunterschiede werden jedoch nicht erkennbar sein.
Schließlich haben wir Ultra , das ist die stärkste verlustbehaftete Komprimierungsstufe. Diese Einstellung kann zu erheblichen Änderungen der Bildqualität führen.
Für die besten Komprimierungsergebnisse empfehlen wir, sich für Aggressive zu entscheiden. Imagify optimiert automatisch die Originalgröße jedes Bildes, das Sie in WordPress hochladen.
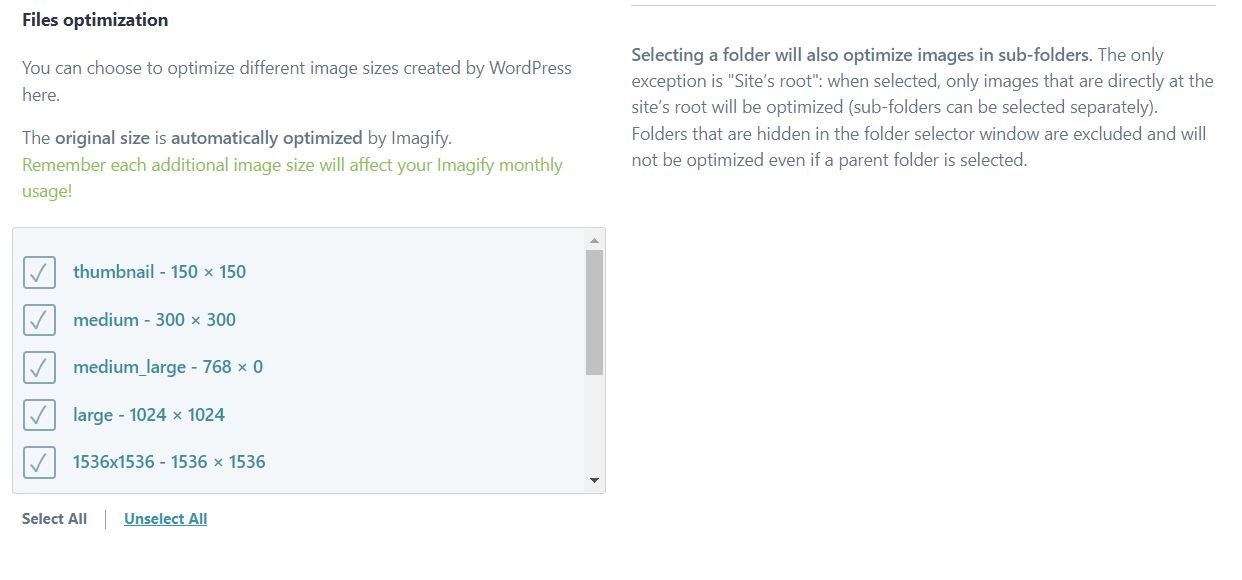
Wenn Sie nach unten scrollen, sehen Sie die Option, andere Bildgrößen auszuwählen, die Sie komprimieren möchten, z. B. Miniaturansichten:

Wenn Sie fertig sind, klicken Sie auf Änderungen speichern . Alle Bilder, die Sie auf Ihre Website hochladen, werden jetzt automatisch auf Ihre bevorzugte Stufe komprimiert.
Vorteile der verlustbehafteten Komprimierung
Wie wir gesehen haben, kann eine verlustbehaftete Komprimierung die Leistung Ihrer Website und die Seitenladezeiten verbessern. Diese gesteigerte Leistung führt wiederum zu einer besseren Benutzererfahrung. Es kann auch dazu beitragen, die Suchmaschinenoptimierung (SEO) Ihrer Website zu verbessern.
Verlustbehaftete Komprimierung kann auch vorteilhaft sein, wenn Sie Einschränkungen hinsichtlich Speicherplatz und Bandbreite haben. Es reduziert die Menge der auf Ihrer Website gespeicherten Daten.
Glücklicherweise erfordert das Komprimieren Ihrer Grafiken nicht viel Aufwand. Sie können einfach ein kostenloses Plugin installieren, das automatisch die Größe aller Ihrer hochgeladenen Bilder reduziert. Daher kann die Verwendung einer verlustbehafteten Komprimierung eine schnelle und einfache Möglichkeit sein, die Gesamtleistung Ihrer Website zu steigern.
Nachteile der verlustbehafteten Komprimierung
Leider gibt es ein paar Nachteile bei der Verwendung von verlustbehafteter Komprimierung. Zunächst einmal können Sie komprimierte Bilder nicht in ihren ursprünglichen Zustand zurückversetzen. Beim Optimieren Ihrer Grafiken müssen Sie sicherstellen, dass Sie die Originaldateien nicht überschreiben.
Wie wir bereits besprochen haben, kann die verlustbehaftete Komprimierung auch die Qualität Ihrer Bilder negativ beeinflussen. Dies liegt daran, dass Daten in den Dateien gelöscht werden. Daher müssen Sie eine moderate Komprimierungsstufe auswählen, um sicherzustellen, dass es keinen merklichen Qualitätsunterschied gibt.
Fazit
Die verlustbehaftete Komprimierung Ihrer Bilder kann Ihre WordPress-Website effektiv beschleunigen. Diese Technik reduziert die Größe Ihrer Bilddateien, wodurch Ihre Seiten schneller geladen werden. Diese Komprimierung trägt wiederum dazu bei, Ihre Benutzererfahrung und SEO zu verbessern.
Sie können Ihre Bilder ganz einfach mit Ihrer bevorzugten Fotobearbeitungssoftware oder einem Bildoptimierungs-Plugin wie Imagify komprimieren. Wir empfehlen jedoch, eine starke Komprimierung zu vermeiden, da dies zu einem merklichen Rückgang der Bildqualität führen kann.
Haben Sie Fragen zur verlustbehafteten Komprimierung? Lassen Sie es uns im Kommentarbereich unten wissen!
Bild über Jaroslaw Slodkiewicz / unsplash.com, Vorgestelltes Bild über PureSolution / Shutterstock.com
