So aktualisieren Sie ein WordPress-Theme
Veröffentlicht: 2021-12-09Möchten Sie Ihr Design aktualisieren, sind sich aber nicht sicher, was der beste Weg ist? Wir haben etwas für Sie. In dieser Anleitung zeigen wir Ihnen verschiedene Möglichkeiten, Ihr WordPress-Theme zu aktualisieren .
Wenn Sie Ihre Website sicher halten und die neuesten Funktionen nutzen möchten, müssen Sie Ihr Design regelmäßig aktualisieren. Dazu gibt es verschiedene Methoden mit ihren Vor- und Nachteilen. Bevor wir sie alle durchgehen, lassen Sie uns einige der Vorteile besser verstehen, wenn Sie Ihr WordPress-Theme auf dem neuesten Stand halten.
Warum sollten Sie Ihr WordPress-Theme auf dem neuesten Stand halten?
Themes sind der Rahmen, der jeden Aspekt des Erscheinungsbilds Ihrer Website steuert . Sie wirken sich auch auf andere Aspekte wie Geschwindigkeit, Sicherheit und Kompatibilität aus und umfassen normalerweise zusätzliche Funktionen, um Ihnen Anpassungsoptionen bereitzustellen.
Aus diesem Grund wird es Ihnen helfen, all diese Aspekte Ihrer Website zu verwalten, wenn Sie Ihr WordPress-Theme auf dem neuesten Stand halten. Theme-Entwickler arbeiten ständig daran, ihre Themes zu verbessern und neue Versionen zu veröffentlichen. Diese Updates bieten bessere Sicherheit, mehr Features und Funktionalitäten, mehr Integrationen und so weiter. Darüber hinaus können diese Theme-Updates auch nützlich sein, wenn Ihre Website Probleme wie Bildgrößenprobleme in WooCommerce hat.
Alles in allem ist es eine der besten Methoden, Ihr WordPress-Theme auf dem neuesten Stand zu halten, um sicherzustellen, dass Ihre Website reibungslos funktioniert.
Warum gehen Anpassungen verloren, wenn Sie Ihr Design aktualisieren?
Wenn Sie Änderungen vornehmen oder benutzerdefinierten Code zu den Designdateien Ihrer Website hinzufügen und dann das Design aktualisieren, gehen diese Anpassungen verloren. Warum passiert das? Wenn Sie ein WordPress-Theme aktualisieren, werden die aktuellen Dateien durch die neue Version des Themes ersetzt . Die neuen Dateien überschreiben die vorherigen und entfernen alle benutzerdefinierten Änderungen, die Sie in der älteren Version des Designs auf Ihre Website angewendet haben.
Dies geschieht normalerweise, wenn Sie zentrale Designdateien wie die functions.php, style.css und templates.php mit benutzerdefiniertem Code geändert haben. Eine der Lösungen ist die Verwendung eines untergeordneten Themas. Aber das ist nicht die einzige Lösung. Im nächsten Abschnitt zeigen wir Ihnen verschiedene Möglichkeiten, Ihr WordPress-Theme richtig zu aktualisieren , damit Sie Ihre Anpassung nicht verlieren.
So aktualisieren Sie ein WordPress-Theme
Es gibt mehrere Möglichkeiten, Ihr WordPress-Theme auf Ihrer Website zu aktualisieren:
- Aus dem WordPress-Dashboard
- Manuell
- Mit einem FTP-Client
Lassen Sie uns einen Blick auf jede Methode werfen, damit Sie die für Sie am besten geeignete auswählen können.
1. Aktualisieren Sie das WordPress-Design über das Dashboard
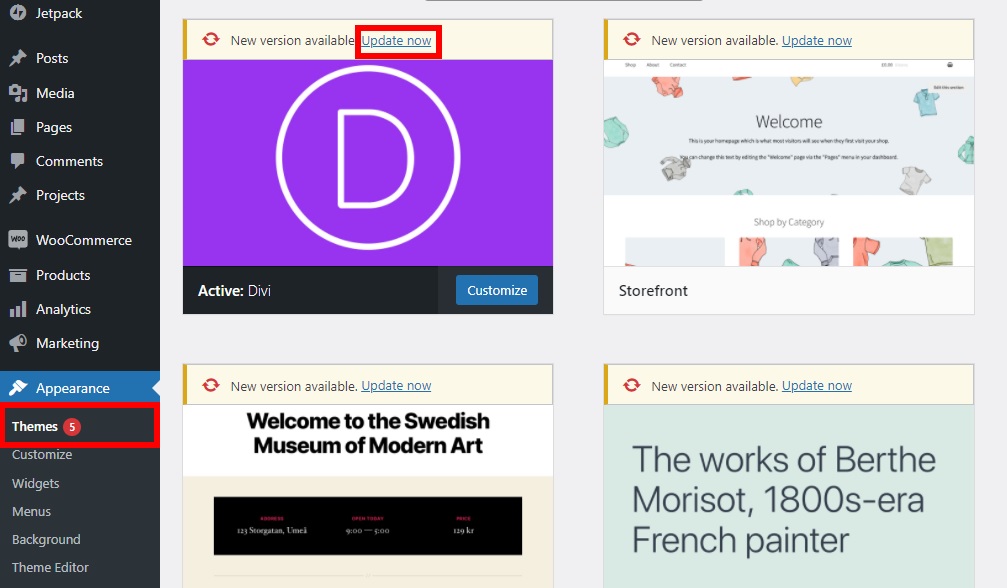
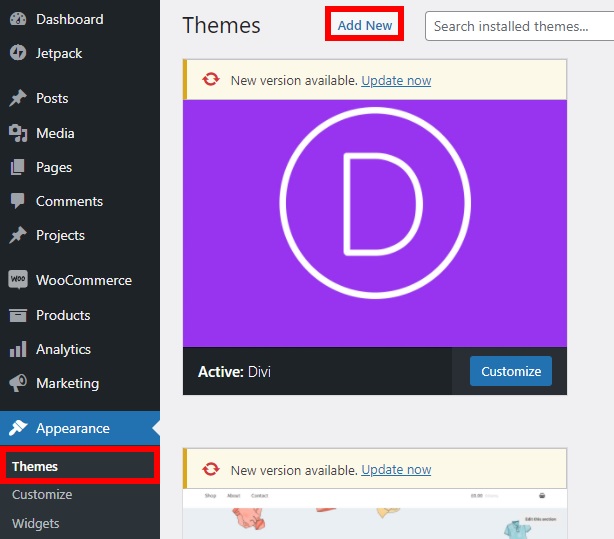
Eine der einfachsten Möglichkeiten , ein Theme zu aktualisieren, ist das WordPress-Dashboard. Alles, was Sie tun müssen, ist, zu Darstellung > Themen zu gehen, und Sie sehen alle auf Ihrer Website installierten Themen. Wenn für eines der Themen ein neues Update verfügbar ist, wird es dort angezeigt.
Zum Beispiel verwenden wir das Divi-Design und können sehen, dass ein neues Update verfügbar ist. Um das Design zu aktualisieren, können wir einfach auf den Link Jetzt aktualisieren klicken.

Dann wird das Update automatisch gestartet und Sie werden benachrichtigt, sobald es abgeschlossen ist. Das war's, Sie haben Ihr WordPress-Theme aktualisiert.

Abgesehen von der manuellen Aktualisierung Ihres Designs können Sie automatische Updates aktivieren, damit das Design automatisch aktualisiert wird.
Aktivieren Sie Auto-Updates für das Design
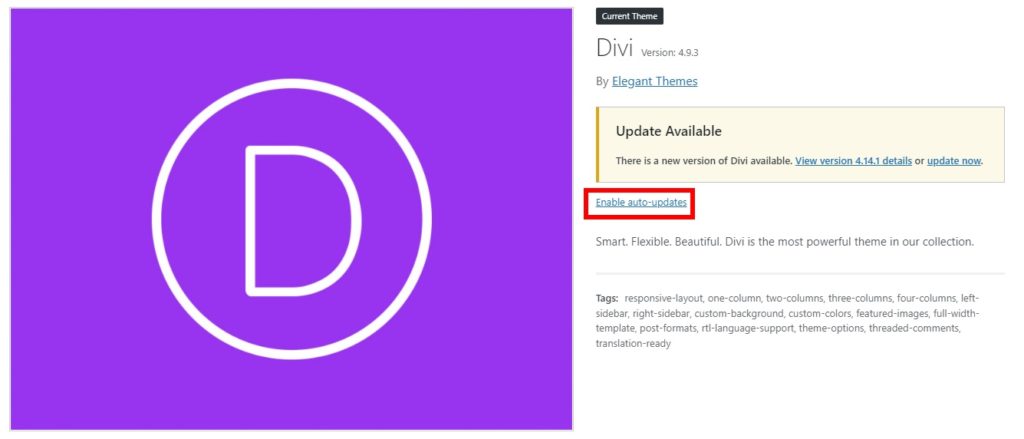
Um die automatischen Updates zu aktivieren, müssen Sie zu den Designdetails des Designs gehen, das Sie automatisch aktualisieren möchten, und auf den Link Automatische Updates aktivieren klicken , wie unten gezeigt.

Auf diese Weise werden Theme-Updates automatisch entsprechend geplant. Wenn Sie es vorziehen, mehr Kontrolle zu haben und zu entscheiden, wann Sie Ihr Design aktualisieren möchten, können Sie die automatischen Updates über denselben Link deaktivieren.
Aktualisieren Sie mehrere WordPress-Themes auf einmal
Wenn Sie mehrere Themen haben, die Sie regelmäßig aktualisieren möchten, gibt es eine interessante Alternative für Sie. Sie können mehrere WordPress-Themes gleichzeitig aktualisieren. Dies ist nützlich, wenn Sie auf Kompatibilitätsprobleme oder ähnliche Probleme auf Ihrer Website stoßen und mehr als ein Design installiert haben.
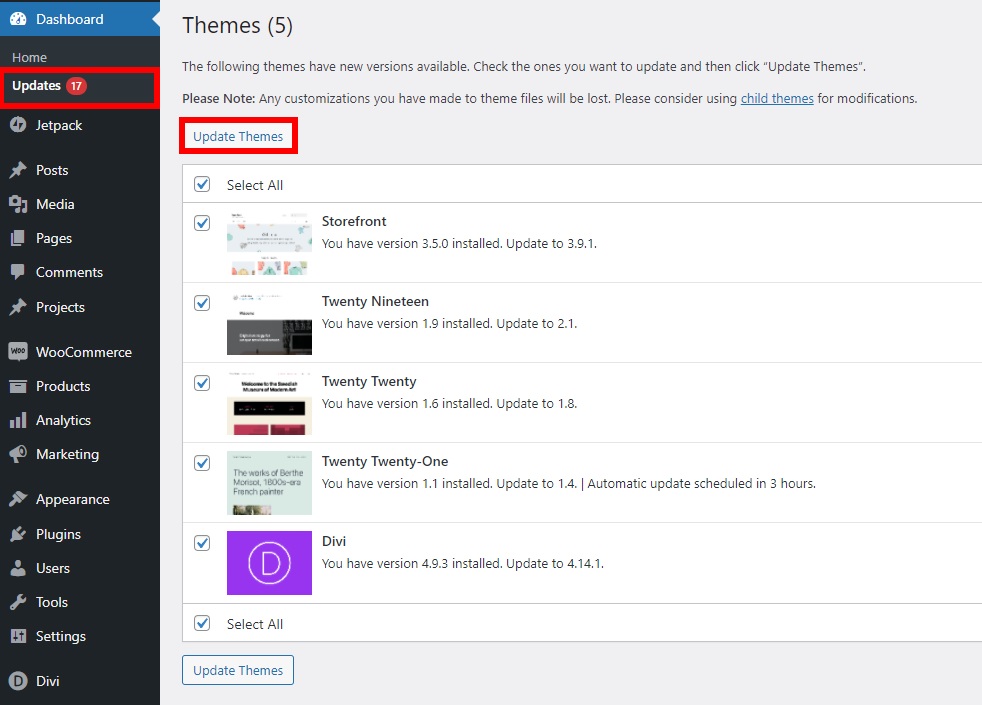
Um mehrere Designs gleichzeitig zu aktualisieren, gehen Sie auf Ihrem Dashboard zum Abschnitt Updates und scrollen Sie zum Abschnitt Designs . Sie sehen alle Themen, für die ein Update verfügbar ist. Wählen Sie die Themen aus, die Sie aktualisieren möchten, oder aktivieren Sie die Option Alle auswählen, wenn Sie alle Themen aktualisieren möchten, und drücken Sie dann Themen aktualisieren .

Das ist es! Alle Ihre Themen auf Ihrer Website werden auf die neueste Version aktualisiert.
2. Aktualisieren Sie das WordPress-Design manuell
Während Sie Ihr WordPress-Theme einfach von Ihrem Dashboard aus aktualisieren können, gibt es Situationen, in denen Sie es möglicherweise manuell aktualisieren müssen. Wenn Sie beispielsweise ein Design eines Drittanbieters auf Ihrer Website verwenden, müssen Sie es möglicherweise manuell aktualisieren. Wenn beim Aktualisieren Ihres Designs über das Dashboard ein Fehler auftritt, müssen Sie dies möglicherweise manuell tun.
Um Ihr Design manuell zu aktualisieren, müssen Sie zunächst auf die offizielle Website des Designs gehen und die neueste Version im .zip -Format herunterladen. Da wir das Divi-Design verwenden, laden wir die Divi- ZIP -Datei herunter.
Gehen Sie danach zu Darstellung > Themen und klicken Sie auf Neu hinzufügen .

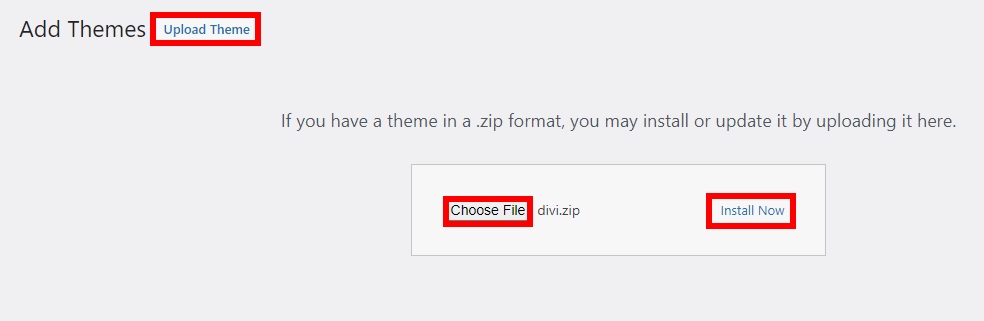
Dann müssen Sie die Designdatei hier hochladen, indem Sie auf Design hochladen klicken . Sie müssen die Datei auswählen , die Sie kürzlich von der Design-Website heruntergeladen haben, und sie hochladen. Klicken Sie danach auf Jetzt installieren und das Design wird auf Ihrer Website installiert.

Da Sie das Design aktualisieren, werden Sie gefragt, ob Sie die neuen Designdateien durch die vorhandene Designdatei ersetzen möchten. Um das Update abzuschließen, müssen Sie sie ersetzen.
HINWEIS : Denken Sie daran, dass dies die Anpassung auf Ihrer Website nicht ersetzt, solange Sie sie auf das untergeordnete Thema angewendet haben. Wenn Sie die Designdateien jedoch direkt geändert haben, überschreibt die neue Version alle Ihre Änderungen.
Nachdem die Installation abgeschlossen ist, aktivieren Sie das Thema und Sie sind fertig!
3. Aktualisieren Sie das WordPress-Theme mit einem FTP-Client
Eine weitere Option zum Aktualisieren Ihres Designs ist die Verwendung eines FTP-Clients. Dazu müssen Sie Ihr WordPress-Hosting mit einem FTP-Client verbinden. Sie können darauf zugreifen, indem Sie sich an den Eigentümer Ihrer Website oder den Hosting-Dienstleister wenden.
Bevor Sie beginnen, stellen Sie sicher, dass Sie die .zip-Datei des Themes, das Sie hochladen möchten, von der offiziellen Theme-Website herunterladen. Extrahieren Sie es dann in einen Ordner auf Ihrem Computer und Sie können loslegen.
3.1. Verbinden Sie Ihr Hosting-Konto mit einem FTP-Client
Zuerst müssen Sie einen FTP-Client wie FileZilla, Cyberduck oder WinSCP öffnen, um sich mit Ihrem Hosting-Konto zu verbinden. Für diese Demonstration verwenden wir FileZilla, aber Sie können jeden beliebigen FTP-Client verwenden.
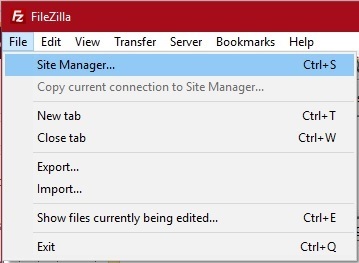
Öffnen Sie dann den FTP-Client und gehen Sie zu Datei > Site-Manager . Sie können auch die Tastenkombination Strg+S verwenden.


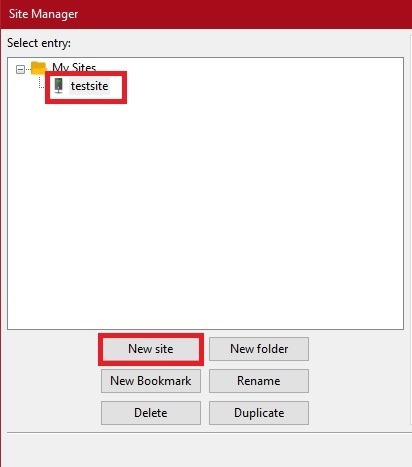
Klicken Sie auf die Schaltfläche Neue Website und geben Sie hier den Namen Ihrer Website ein.

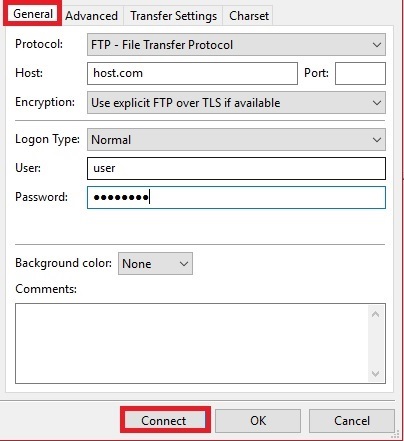
Auf der Registerkarte Allgemein müssen Sie die von Ihrem Hosting-Provider bereitgestellten Anmeldeinformationen eingeben, um eine Verbindung mit dem FTP-Client herzustellen. Sobald Sie dies getan haben, drücken Sie Verbinden .

Sie können jetzt mit dem FTP-Client auf die Dateien Ihrer Website zugreifen und diese bearbeiten.
3.2. Laden Sie das Design auf Ihre Website hoch und aktivieren Sie es
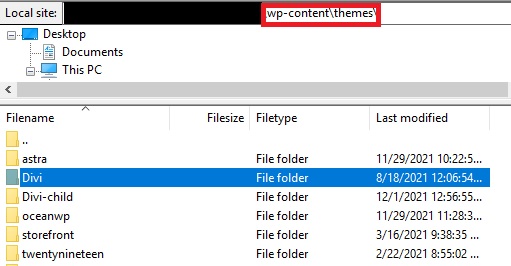
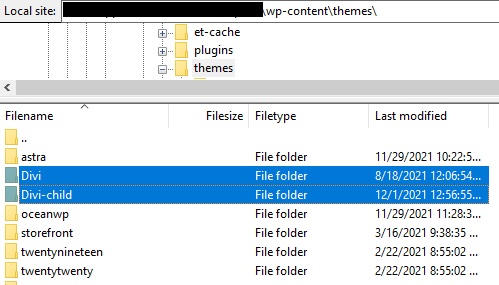
Um die Themendatei zu Ihrer Website hinzuzufügen, suchen Sie die Themendatei, die Sie zuvor auf Ihrem Computer aus dem Datei-Explorer extrahiert haben, und suchen Sie den Ordner wp-content/themes/ im FTP-Client. Ziehen Sie dann den entpackten Themenordner aus dem Datei-Explorer in den Themenordner im FTP-Client.

Die Dateien werden auf Ihre Website hochgeladen. Seien Sie geduldig, da dies je nach Dateigröße und Internetverbindung einige Minuten dauern kann. Da Sie das Design aktualisieren, müssen Sie die vorhandenen Designdateien durch die neuen ersetzen.
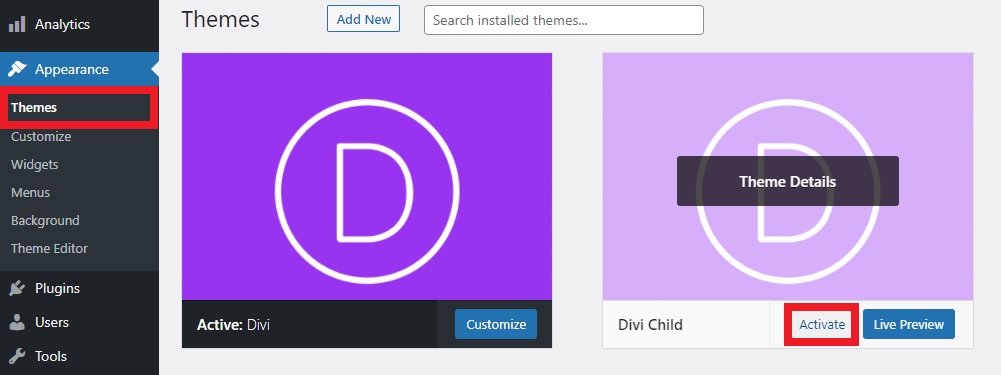
Schließlich, nachdem der Upload abgeschlossen ist, gehen Sie in Ihrem WordPress-Dashboard zu Aussehen > Designs . Sie können das Design sehen, das Sie gerade hochgeladen haben. Klicken Sie auf Aktivieren , um das aktualisierte Design auf Ihrer Website zu verwenden.
Diese Methoden sind recht einfach, aber sie überschreiben die Originaldateien und führen dazu, dass Sie Ihre Anpassung verlieren. Mal sehen, was Sie tun müssen, um Ihr Design aktualisieren zu können, ohne Ihre Änderungen zu verlieren.
Aktualisieren Sie das WordPress-Theme, ohne die Anpassung zu verlieren
Wie bereits erwähnt, wenn Sie Änderungen direkt auf Ihre Designdateien angewendet haben, überschreiben die neuen Dateien beim Aktualisieren Ihres Designs die älteren und Sie verlieren Ihre Änderungen. Die gute Nachricht ist, dass es Möglichkeiten gibt, ein WordPress-Theme zu aktualisieren, ohne dass Ihre benutzerdefinierten Änderungen verloren gehen.
Wir werden den Speicherort einiger Designdateien in diesem Tutorial ändern, daher empfehlen wir Ihnen, bevor wir beginnen, ein Backup Ihrer Website zu erstellen. Auf diese Weise können Sie zu dieser Version zurückkehren, wenn etwas schief geht.
1. Erstellen Sie ein untergeordnetes Thema
Das Erstellen eines untergeordneten Designs ist eine der besten Möglichkeiten, um Ihre Designanpassungen sicher zu halten und zu vermeiden, dass sie beim Aktualisieren Ihres Designs verloren gehen.
Dazu gibt es zwei Möglichkeiten. Sie können entweder einige der besten Child-Theme-Plugins verwenden oder ein Child-Theme erstellen, ohne ein Plugin zu verwenden, indem Sie dieser Schritt-für-Schritt-Anleitung folgen.
Das Thema, das Sie aktualisieren werden, sollte das übergeordnete Thema sein . Achte darauf, dass du das Child Theme noch nicht aktivierst . Wir werden es am Ende des Tutorials aktivieren.
2. Laden Sie das Parent-Theme und seine aktualisierte Version herunter
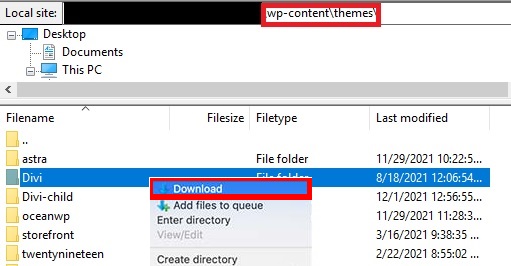
Jetzt müssen Sie Ihre Website mit einem FTP-Client verbinden , um die Parent-Theme-Dateien herunterzuladen. Folgen Sie einfach Schritt 3.1. und suchen Sie Ihr übergeordnetes Thema im Verzeichnis wp-content/themes/ mit dem FTP-Client. Laden Sie dann die übergeordnete Themendatei herunter , die Sie auf Ihrem Computer aktualisieren möchten.

Dies wird auch das Backup Ihrer aktuellen Version des Designs sein.
Ebenso müssen Sie die neueste Version Ihres Designs von der offiziellen Website des Designs herunterladen und die .zip -Designdatei auf Ihrem Computer extrahieren.
Jetzt sollten Sie 3 Designdateien auf Ihrem Computer haben: die ältere Version der Designdatei, die neueste Version und die untergeordnete Designdatei.
3. Kopieren Sie die Anpassungen in das Child Theme
Jetzt können Sie damit beginnen , die vorherigen Anpassungen des übergeordneten Designs zum untergeordneten Design hinzuzufügen . Dazu müssen Sie sicherstellen, dass Sie alle Änderungen identifizieren können, die Sie an Ihrem übergeordneten Thema vorgenommen haben.
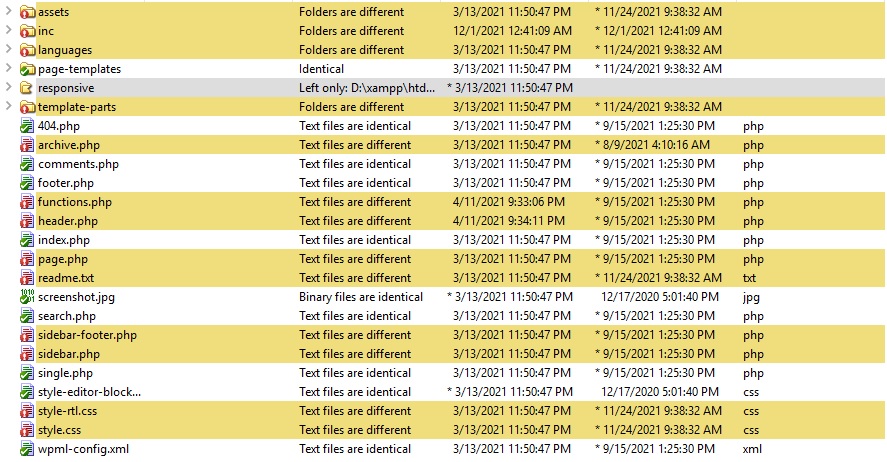
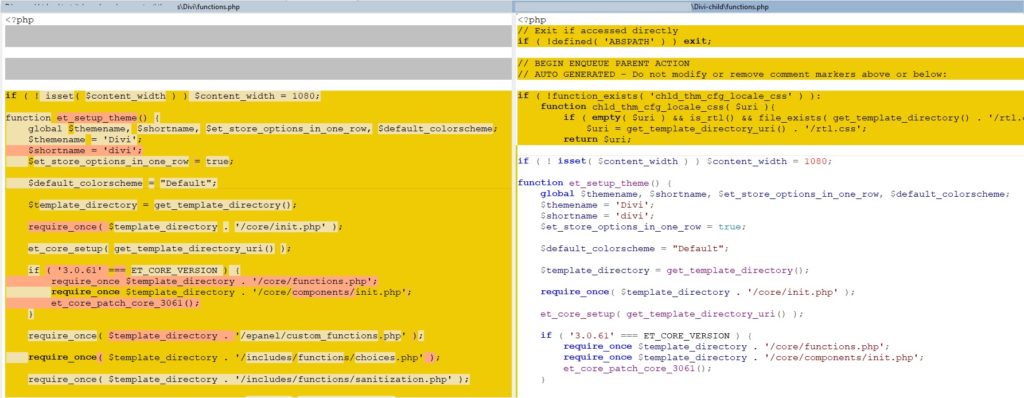
Wenn Sie sich nicht sicher sind, können Sie eine Dateivergleichssoftware wie WinMerge verwenden. Mit diesem Tool können Sie die ältere Version und die neueste Version der Designdateien vergleichen und die Änderungen leicht identifizieren.
Öffnen Sie einfach die Software und Sie sehen alle geänderten Dateien, die wie unten gezeigt hervorgehoben sind.

Kopieren Sie alle markierten Dateien und Ordner aus der Datei der älteren Version in die Datei der neueren Version mit Ausnahme der Dateien functions.php und style.css . Ihr Themenkind hat diese beiden Dateien bereits, also müssen Sie sie anders bearbeiten.
Öffnen und vergleichen Sie die Datei functions.php sowohl der älteren angepassten Version als auch der neueren Version der Designdateien. Kopieren Sie dann die hervorgehobenen Teile der älteren Version und fügen Sie sie in die Datei functions.php des Child-Themes ein.

Machen Sie dann dasselbe mit der style.css -Datei.
4. Laden Sie die aktualisierten Dateien hoch und aktivieren Sie sie
Schließlich, nachdem Sie sie geändert haben, können Sie die aktualisierten Designdateien auf Ihre WordPress-Website hochladen. Suchen Sie das aktualisierte Design und die untergeordneten Designdateien, die Sie gerade im vorherigen Schritt aktualisiert haben.
Verbinden Sie dann Ihre Website mit dem FTP-Client und suchen Sie den Ordner wp-content/themes . Hier können Sie das aktualisierte Theme und die Child-Theme-Dateien hochladen, indem Sie sie einfach ziehen und ablegen .

Sie werden gefragt, ob Sie die vorhandene Designdatei überschreiben möchten oder nicht. Da Sie das WordPress-Theme aktualisieren müssen, müssen Sie die vorhandenen Dateien ersetzen. Da Sie Ihre Änderungen jedoch zuvor in das neue Design verschoben haben, behalten Sie alle Anpassungen bei.
Nachdem der Upload abgeschlossen ist, gehen Sie in Ihrem WordPress-Dashboard zu Aussehen > Designs und aktivieren Sie das untergeordnete Design .

Das ist es! Ihr aktuelles WordPress-Theme ist jetzt aktualisiert und Sie haben keine Anpassungen verloren!
Fazit
Alles in allem ist es wichtig, Ihr Theme auf dem neuesten Stand zu halten, um Ihre Website sicher zu halten und die neuesten Funktionen zu nutzen. Wenn Sie jedoch Ihr Design aktualisieren, überschreiben die neuen Dateien die älteren, sodass Sie alle benutzerdefinierten Änderungen verlieren, die Sie an Ihrem Design vorgenommen haben.
In diesem Leitfaden haben wir verschiedene Möglichkeiten gesehen, Ihr WordPress-Theme zu aktualisieren:
- Aus dem WordPress-Dashboard
- Manuell
- Mit einem FTP-Client
Beachten Sie Folgendes: Wenn Sie benutzerdefinierte Codes für Ihre zentralen Designdateien verwendet haben, gehen möglicherweise Anpassungen verloren, wenn Sie das Design aktualisieren. Um dies zu verhindern, können Sie ein untergeordnetes Thema verwenden, um Ihr Thema sicher zu aktualisieren, ohne dass Änderungen auf der Website verloren gehen.
Wir hoffen, dass dieses Tutorial hilfreich war und Sie gelernt haben, das Design auf Ihrer Website zu aktualisieren. Wenn Sie dieses Tutorial hilfreich fanden, finden Sie hier einige weitere Artikel, die Sie interessieren könnten:
- So wählen Sie das beste WordPress-Theme für Ihre Website aus
- Beheben Sie das Problem, dass das WordPress-Dashboard nicht geladen wird
- So führen Sie ein Downgrade von Plugins und Themes in WordPress durch
Haben Sie beim Aktualisieren Ihres WordPress-Themes jemals Änderungen verloren? Was hast du getan? Lassen Sie es uns in den Kommentaren unten wissen.
