So aktualisieren Sie den Produktpreis programmgesteuert in WooCommerce
Veröffentlicht: 2020-10-10Möchten Sie erfahren, wie Sie den Produktpreis programmatisch in WooCommerce aktualisieren ? In dieser Anleitung zeigen wir Ihnen, wie Sie die Preise in WooCommerce ändern können, ohne Plugins zu verwenden oder ein zusätzliches Tool zu installieren.
Wenn Sie sie intelligent einsetzen, können Rabatte Ihnen helfen, Ihre Konversionsraten zu verbessern und Ihren Umsatz zu steigern. Es gibt mehrere Möglichkeiten, Rabatte in Ihrem E-Commerce-Shop zu implementieren. Beispielsweise können Sie WooCommerce-Gutscheine programmgesteuert anwenden.
Sie können den Produktpreis jedoch auch ohne Verwendung von Coupons aktualisieren . Beispielsweise könnten Sie Benutzern, die Ihren Newsletter abonniert haben oder die mehr als 100 $ in Ihrem Geschäft ausgegeben haben, einen exklusiven Rabatt gewähren.
In diesem Leitfaden erfahren Sie, wie Sie den Preis ändern, wenn Kunden ein Produkt zum Einkaufswagen hinzufügen, ohne Coupons zu verwenden und direkt auf das WooCommerce-Warenkorbobjekt zuzugreifen. Wir werden uns einige Beispiele ansehen und bei der Aktualisierung des Preises etwas Logik anwenden. Das Ziel ist, dass Sie die Logik verstehen, damit Sie die Skripte anpassen und auf Ihren Shop anwenden können.
So aktualisieren Sie den Produktpreis programmgesteuert in WooCommerce
In diesem Abschnitt erfahren Sie, wie Sie den Produktpreis programmgesteuert in WooCommerce aktualisieren . Wir sehen uns verschiedene Beispiele an, um Ihnen eine Vorstellung davon zu geben, was Sie in Ihrem Geschäft tun können.
- Produktpreis aktualisieren, wenn ein Kontrollkästchen aktiviert ist
- Fügen Sie das Kontrollkästchen-Eingabefeld zur Produktseite hinzu
- Aktualisieren Sie den Preis, wenn ein Benutzer ein Produkt zum Warenkorb hinzufügt
- Berechnen Sie den Gesamtpreis des Warenkorbs neu
- Bearbeiten Sie den Produktpreis basierend auf Benutzerrollen
- Aktualisieren Sie den Produktpreis basierend auf der Produkttaxonomie
Denken Sie daran, dass wir mehrere WooCommerce-Hooks verwenden, daher ist es eine gute Idee, diese Anleitung zu lesen, wenn Sie damit nicht vertraut sind.
Bevor wir anfangen…
Bevor wir beginnen, empfehlen wir Ihnen, ein Child-Theme auf Ihrer Website zu installieren, da wir Änderungen an einigen Kerndateien vornehmen werden. Wenn Sie kein Child-Theme haben und nicht wissen, wie Sie es installieren sollen, sehen Sie sich unsere Anleitung zum Erstellen eines Child-Themes oder unsere Liste der besten Child-Theme-Plugins an.
HINWEIS : Um diese Skripte anzuwenden, kopieren Sie sie und fügen Sie sie in die Datei functions.php des Child-Themes ein. Denken Sie jedoch daran, dass sie nur für didaktische Zwecke gedacht sind, also passen Sie sie an, bevor Sie sie in die Produktion bringen.
1) Produktpreis aktualisieren, wenn ein Kontrollkästchen aktiviert ist
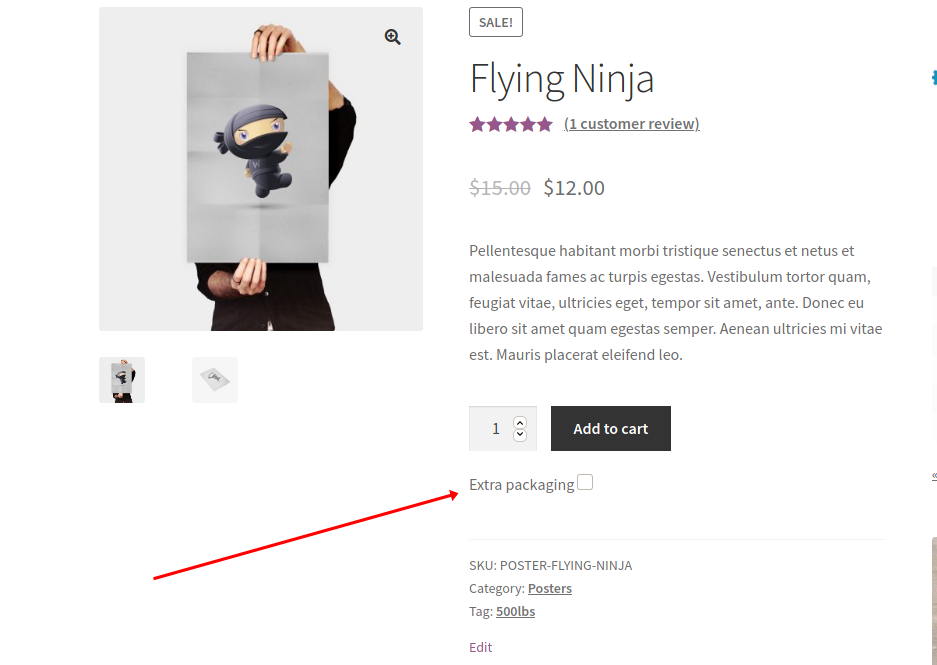
Im folgenden Beispielskript fügen wir eine Checkbox-Eingabe in das Einkaufswagenformular auf der Produktseite ein . Auf diese Weise können wir benutzerdefinierte Logik anwenden und den Preis jedes Produkts dynamisch aktualisieren, das Kunden nur dann in den Warenkorb legen, wenn das Kontrollkästchen aktiviert ist. 
1.1 Fügen Sie das Kontrollkästchen-Eingabefeld zur Produktseite hinzu
Bevor wir den WooCommerce-Produktpreis programmgesteuert aktualisieren, fügen wir das Kontrollkästchen zur Produktseite hinzu . Kopieren Sie dazu einfach das folgende Skript und fügen Sie es ein:
add_action('woocommerce_after_add_to_cart_button', 'add_check_box_to_product_page', 30 );
Funktion add_check_box_to_product_page(){ ?>
<div>
<label for="extra_pack"> <?php _e( 'Extraverpackung', 'quadlayers' ); ?>
<input type="checkbox" name="extra_pack" value="extra_pack">
</label>
</div>
<?php
} Der Hook woocommerce_after_add_to_cart_button ermöglicht es uns, das Kontrollkästchen direkt nach der Schaltfläche zu drucken, wie im Bild oben gezeigt.
1.2 Aktualisieren Sie den Preis, wenn der Benutzer ein Produkt in den Warenkorb legt
Eine weitere interessante Möglichkeit besteht darin, den Preis dynamisch zu aktualisieren, wenn Kunden ein Produkt in ihren Einkaufswagen legen . Um den Preis in diesem Fall programmgesteuert in WooCommerce zu aktualisieren, fügen Sie einfach dieses Skript direkt nach dem vorherigen ein.
add_filter( 'woocommerce_add_cart_item_data', 'add_cart_item_data', 10, 3 );
Funktion add_cart_item_data( $cart_item_data, $product_id, $variation_id ) {
// Produkt-ID und Preis erhalten
$product = wc_get_product( $product_id );
$preis = $produkt->get_price();
// Kontrollkästchen Extrapaket
if( ! empty( $_POST['extra_pack'] ) ) {
$cart_item_data['new_price'] = $price + 15;
}
$cart_item_data zurückgeben;
} woocommerce_add_cart_item_data ist der WooCommerce-Hook, mit dem wir den Preis des aktuellen Produkts bearbeiten können. Zusätzlich prüft die Bedingung if() , ob das Kontrollkästchen aktiviert ist oder nicht, und aktualisiert den Preis in der folgenden Zeile, wenn dies der Fall ist. Lassen Sie uns nun den Code aufschlüsseln, um besser zu verstehen, was jeder Teil tut.
-
extra_packist der Name des Kontrollkästchens, das wir im vorherigen Schritt erstellt haben -
$priceist der aktuelle Produktpreis. Wir können es unter bestimmten Bedingungen nach Belieben ändern -
$cart_item_data['new_price'] = $price + 15;So erhöhen wir den Preis um 15 US-Dollar, wenn die Bedingungif()wahr ist. Dies ist der Fall, wenn der Benutzer das Kontrollkästchen für zusätzliche Verpackungen auswählt. Durch Anpassen des Codes können Sie den Preis um einen beliebigen Betrag erhöhen oder verringern.
1.3 Berechnen Sie den Gesamtpreis des Warenkorbs neu
Da wir den Hook woocommerce_add_cart_item_data beim Laden des Warenkorbs mehrmals aufrufen können, müssen wir die Summen und Zwischensummen des Warenkorbs neu berechnen , um unerwünschte Ergebnisse zu vermeiden, wie z. B. mehrfache Preisaktualisierungen oder jedes Mal, wenn ein Benutzer ein Produkt hinzufügt. Um das Produkt zu aktualisieren, fügen Sie den folgenden Code nach den beiden vorherigen ein:
add_action( 'woocommerce_before_calculate_totals', 'before_calculate_totals', 10, 1 );
Funktion before_calculate_totals( $cart_obj ) {
if ( is_admin() && ! defined( 'DOING_AJAX' ) ) {
Rückkehr;
}
// Jeden Artikel im Einkaufswagen durchlaufen
foreach( $cart_obj->get_cart() as $key=>$value ) {
if( isset( $value['new_price'] ) ) {
$preis = $wert['neuer_preis'];
$value['data']->set_price( ( $price ) );
}
}
}
Diese Funktion stellt sicher, dass wir den Preis nur aktualisieren, wenn ein Produkt unserer Bedingungslogik entspricht (dass der Benutzer das Kontrollkästchen für zusätzliche Verpackung aktiviert). Auf diese Weise vermeiden wir alle möglichen Fehler bei der Berechnung des Gesamtpreises des Warenkorbs. 

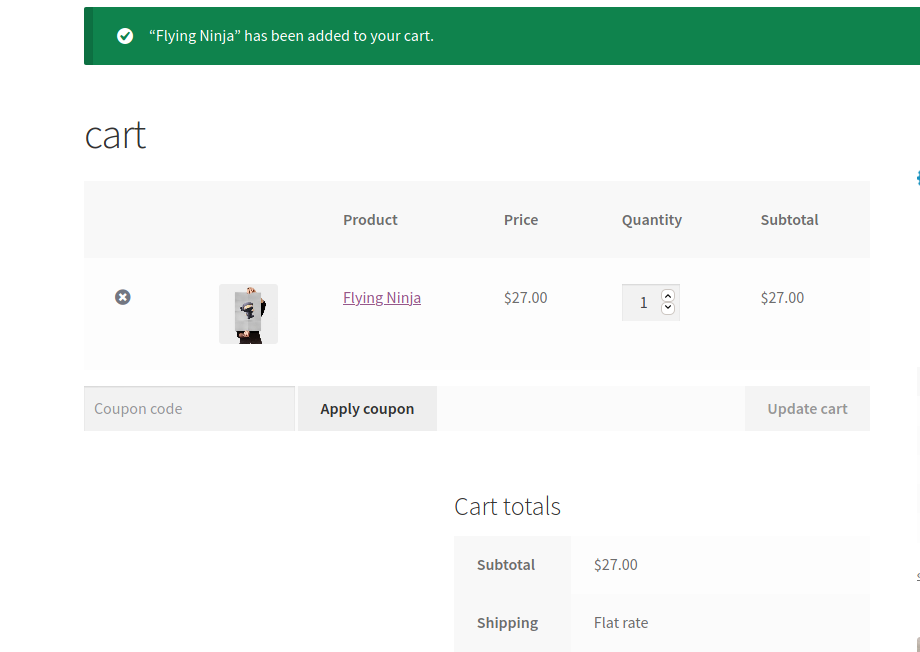
Der Produktpreis steigt um 15 $
Wenn alles gut gelaufen ist und der Warenkorb die von uns festgelegten Bedingungen erfüllt, fügt unsere Funktion dem ursprünglichen Preis eine zusätzliche Gebühr von 15 $ hinzu, wenn der Benutzer das Kontrollkästchen auf der Produktseite aktiviert, bevor er auf die Schaltfläche In den Warenkorb klickt.
Um das Abbrechen des Einkaufswagens zu vermeiden und das Kauferlebnis zu verbessern, sollten Sie immer den neuen Preis anzeigen, bevor die Kunden die Produkte in ihren Einkaufswagen legen . Andernfalls sehen sie nur den Endpreis auf der Checkout-Seite.
2. Bearbeiten Sie den Produktpreis basierend auf Benutzerrollen
Auf ähnliche Weise können wir den WooCommerce-Produktpreis basierend auf Benutzerrollen programmgesteuert aktualisieren . Beispielsweise könnten Sie abonnierten oder registrierten Benutzern einen exklusiven Rabatt gewähren. Kopieren Sie dazu das folgende Skript und fügen Sie es ein:
Funktion add_cart_item_data( $cart_item_data, $product_id, $variation_id ) {
// Produkt-ID und Preis erhalten
$product = wc_get_product( $product_id );
$preis = $produkt->get_price();
if(// Ist eingeloggt && ist Kundenrolle
is_user_logged_in()==true&& wc_current_user_has_role( 'customer' )){
$cart_item_data['neuer_preis'] = $preis * 0,8;
}
$cart_item_data zurückgeben;
}
add_filter( 'woocommerce_add_cart_item_data', 'add_cart_item_data', 10, 3 );
Wie Sie sehen können, ist der einzige Unterschied zwischen diesem Skript und dem vorherigen in Punkt 1.2 der logische Operator if() . Hier prüfen wir, ob der Benutzer angemeldet ist oder nicht und ob er eine Kundenrolle hat, die wir registrierten Benutzern zuweisen, die zuvor in unserem Shop eingekauft haben.
Wenn ein Käufer diese Bedingung erfüllt, multiplizieren wir den Produktpreis mit 0,8 und gewähren ihm 20 % Rabatt. Natürlich können Sie die Benutzerrollen bearbeiten und für andere wie Abonnent, Bearbeiter oder andere Rollen ändern, die Sie auf Ihrer Website registriert haben.
Beachten Sie, dass Sie für eine ordnungsgemäße Funktion auch die Funktion 'before_calculate_totals' und ihren Hook verwenden müssen, um die Warenkorbsummen neu zu berechnen. Verwenden Sie also einfach den Gesamtpreis des Warenkorbskripts neu berechnen, das wir in Schritt 1.3 gesehen haben.
3. Aktualisieren Sie den Produktpreis basierend auf der Produkttaxonomie
Schließlich können wir in WooCommerce den Produktpreis auch dynamisch programmgesteuert auf der Grundlage von Produkttaxonomien aktualisieren . Schauen wir uns dazu das folgende Skript an.
add_filter( 'woocommerce_add_cart_item_data', 'add_cart_item_data', 10, 3 );
Funktion add_cart_item_data( $cart_item_data, $product_id, $variation_id ) {
// Produkt-ID und Preis erhalten
$product = wc_get_product( $product_id );
$preis = $produkt->get_price();
$terms = get_the_terms( $product_id, 'product_cat' );
// Kategorieübereinstimmung ! Rabatt anwenden
if($terms[0]->name=='Poster'){
$cart_item_data['neuer_preis'] = $preis + 20;
}
$cart_item_data zurückgeben;
}
In diesem Beispiel erhalten wir die Kategorie des Produkts, das dem Warenkorb hinzugefügt wurde, indem wir die eingebaute WordPress-Funktion get_the_terms() verwenden. In der nächsten Zeile wenden wir unsere Bedingung an, um die Kategorie des Produkts mit $terms[0]->name abzurufen. Auf diese Weise erhöhen wir den Preis um 20 $, wenn das Produkt zur Kategorie Poster gehört.
Dies ist ein Beispielskript, das Sie als Grundlage nehmen und bearbeiten können, um sowohl die Taxonomie als auch den Betrag zu ändern, den Sie zum Preis hinzufügen oder vom Preis abziehen möchten.
Denken Sie schließlich daran, dass Sie die Funktion 'before_calculate_totals' und den entsprechenden Hook verwenden müssen, wie wir es in Schritt 1.3 getan haben.
Wie Sie sehen können, bietet das Know-how der Verwendung von bedingten und WordPress/WooCommerce-Funktionen eine äußerst flexible Möglichkeit, Produktpreise programmgesteuert zu aktualisieren. Dies sind nur einige Beispiele, um Ihnen eine Vorstellung davon zu geben, was möglich ist.
Es gibt jedoch noch viel mehr, was Sie tun können, um Ihrer Kreativität freien Lauf zu lassen und neue Wege zu finden, den Preis Ihrer Produkte zu bearbeiten. Beispielsweise können Sie Rabatte auf bestimmte Produkt-IDs anwenden, basierend auf der URL, von der die Benutzer kamen, abhängig vom Standort oder der ID der Benutzer usw. Die Möglichkeiten sind endlos, also spielen Sie mit dem Skript herum und finden Sie die besten Lösungen für Ihr Geschäft.
ABSCHLIESSENDE ANMERKUNGEN
- Diese Beispielskripts in den Punkten 1, 2 und 3 funktionieren nicht zusammen. Sie müssen Ihre Logik zu einer einzigen verfeinern, wenn Sie mehrere Funktionen gleichzeitig anwenden möchten
- Möglicherweise müssen Sie zusätzliche Validierungsfunktionen für komplexere bedingte Logik einbeziehen
- Wenden Sie immer eine Neuberechnungsfunktion – wie in Punkt 1.3 gesehen – an, wenn Sie mit dem WooCommerce-Warenkorbobjekt arbeiten
- Dies sind Beispielskripte und dienen nur zu didaktischen Zwecken. Bitte passen Sie diese an, bevor Sie sie in Produktion nehmen
Fazit
Alles in allem kann Ihnen das Erlernen der programmgesteuerten Aktualisierung des Produktpreises in WooCommerce viel Flexibilität geben. Sie können abonnierten Benutzern Rabatte gewähren, Gebühren hinzufügen, wenn Kunden eine zusätzliche Verpackung oder eine schnelle Lieferung wünschen, und so weiter. Und das Beste daran ist, dass Sie dafür keine Plugins installieren müssen.
In diesem Leitfaden haben wir verschiedene Beispiele gesehen, um den Preis dynamisch programmatisch zu ändern. Das ist jedoch nur die Spitze des Eisbergs. WooCommerce bietet Ihnen endlose Möglichkeiten, daher empfehlen wir Ihnen, herumzuspielen und die Skripte anzupassen.
Wenn Sie Fragen zu den Skripten haben, teilen Sie uns dies in den Kommentaren unten mit. Wir helfen Ihnen gerne weiter.
Wenn Sie schließlich Ihren Checkout-Prozess verbessern möchten, werfen Sie einen Blick auf unseren Leitfaden zur Optimierung des Checkouts.
